Descrição
Use a API chrome.fileBrowserHandler para ampliar o navegador de arquivos do ChromeOS. Por exemplo, você pode usar essa API para permitir que os usuários façam upload de arquivos para seu site.
Conceitos e uso
O navegador de arquivos do ChromeOS aparece quando o usuário pressiona Alt+Shift+M ou conecta um dispositivo de armazenamento externo, como um cartão SD, uma chave USB, um drive externo ou uma câmera digital. Além de mostrar os arquivos em dispositivos externos, o navegador também pode mostrar os arquivos salvos pelo usuário no sistema.
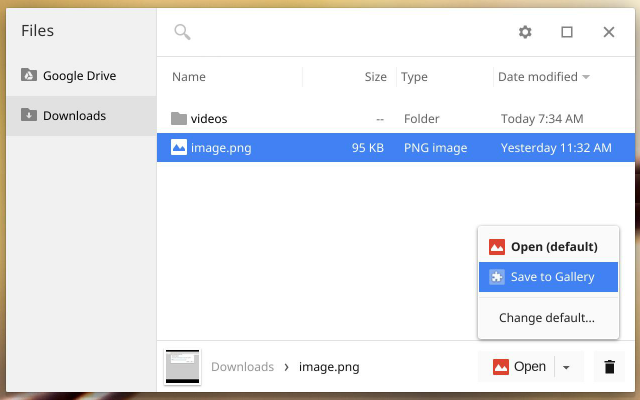
Quando o usuário seleciona um ou mais arquivos, o navegador de arquivos adiciona botões que representam os manipuladores válidos para esses arquivos. Por exemplo, na captura de tela abaixo, selecionar um arquivo com um arquivo ".png" resulta em um botão "Salvar na galeria" em que o usuário pode clicar.

Permissões
fileBrowserHandlerDeclare a permissão "fileBrowserHandler" no manifesto de extensões.
Disponibilidade
Use o campo "file_browser_handlers" para registrar a extensão como um gerenciador de pelo menos um tipo de arquivo. Você também deve fornecer um ícone de 16 por 16 para ser exibido no botão. Exemplo:
{
"name": "My extension",
...
"file_browser_handlers": [
{
"id": "upload",
"default_title": "Save to Gallery", // What the button will display
"file_filters": [
"filesystem:*.jpg", // To match all files, use "filesystem:*.*"
"filesystem:*.jpeg",
"filesystem:*.png"
]
}
],
"permissions" : [
"fileBrowserHandler"
],
"icons": {
"16": "icon16.png",
"48": "icon48.png",
"128": "icon128.png"
},
...
}
Implementar um gerenciador do navegador de arquivos
Para usar essa API, implemente uma função que gerencie o evento onExecute de chrome.fileBrowserHandler. Sua função será chamada sempre que o usuário clicar no botão que representa o gerenciador do navegador de arquivos. Na função, use a API File System para ter acesso ao conteúdo do arquivo. Exemplo:
chrome.fileBrowserHandler.onExecute.addListener(async (id, details) => {
if (id !== 'upload') {
return; // check if you have multiple file_browser_handlers
}
for (const entry of detail.entries) {
// the FileSystemFileEntry doesn't have a Promise API, wrap in one
const file = await new Promise((resolve, reject) => {
entry.file(resolve, reject);
});
const buffer = await file.arrayBuffer();
// do something with buffer
}
});
Seu manipulador de eventos recebe dois argumentos:
id- O valor
iddo arquivo de manifesto. Se a extensão implementar vários gerenciadores, você poderá verificar o valor do ID para ver qual gerenciador foi acionado. details- Um objeto que descreve o evento. É possível acessar os arquivos que o usuário selecionou no campo
entriesdesse objeto, que é uma matriz de objetosFileSystemFileEntry.
Tipos
FileHandlerExecuteEventDetails
Payload de detalhes do evento para o evento fileBrowserHandler.onExecute.
Propriedades
-
entries
qualquer[]
Matriz de instâncias de entrada que representa os arquivos que são destinos dessa ação (selecionada no navegador de arquivos do ChromeOS).
-
tab_id
número opcional
O ID da guia que gerou esse evento. Os IDs de guia são exclusivos em uma sessão do navegador.
Eventos
onExecute
chrome.fileBrowserHandler.onExecute.addListener(
callback: function,
)
Disparado quando a ação do sistema de arquivos é executada no navegador de arquivos do ChromeOS.
Parâmetros
-
callback
função
O parâmetro
callbacktem esta aparência:(id: string, details: FileHandlerExecuteEventDetails) => void
-
id
string
-
detalhes
-

