توضیحات
از chrome.fileBrowserHandler API برای گسترش مرورگر فایل سیستم عامل Chrome استفاده کنید. به عنوان مثال، شما می توانید از این API برای فعال کردن کاربران برای آپلود فایل ها در وب سایت خود استفاده کنید.
مفاهیم و کاربرد
وقتی کاربر Alt+Shift+M را فشار میدهد یا یک دستگاه ذخیرهسازی خارجی مانند کارت SD، کلید USB، درایو خارجی یا دوربین دیجیتال را متصل میکند، مرورگر فایل ChromeOS ظاهر میشود. مرورگر فایل علاوه بر نمایش فایلها در دستگاههای خارجی، میتواند فایلهایی را که کاربر قبلاً در سیستم ذخیره کرده است را نیز نمایش دهد.
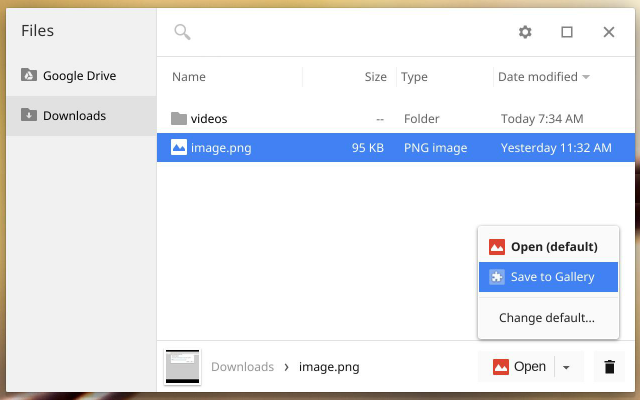
هنگامی که کاربر یک یا چند فایل را انتخاب می کند، مرورگر فایل دکمه هایی را اضافه می کند که نشان دهنده کنترل کننده های معتبر آن فایل ها است. به عنوان مثال، در تصویر زیر، انتخاب یک فایل با پسوند ".png" منجر به دکمه "ذخیره در گالری" می شود که کاربر می تواند روی آن کلیک کند.

مجوزها
fileBrowserHandler شما باید مجوز "fileBrowserHandler" در مانیفست پسوند اعلام کنید.
در دسترس بودن
شما باید از فیلد "file_browser_handlers" برای ثبت پسوند به عنوان کنترل کننده حداقل یک نوع فایل استفاده کنید. همچنین باید یک نماد 16 در 16 برای نمایش روی دکمه ارائه دهید. به عنوان مثال:
{
"name": "My extension",
...
"file_browser_handlers": [
{
"id": "upload",
"default_title": "Save to Gallery", // What the button will display
"file_filters": [
"filesystem:*.jpg", // To match all files, use "filesystem:*.*"
"filesystem:*.jpeg",
"filesystem:*.png"
]
}
],
"permissions" : [
"fileBrowserHandler"
],
"icons": {
"16": "icon16.png",
"48": "icon48.png",
"128": "icon128.png"
},
...
}
یک کنترل کننده مرورگر فایل را پیاده سازی کنید
برای استفاده از این API، باید تابعی را پیاده سازی کنید که رویداد onExecute chrome.fileBrowserHandler را مدیریت کند. هر زمان که کاربر روی دکمه ای که نشان دهنده کنترل کننده مرورگر فایل شما است کلیک کند، تابع شما فراخوانی می شود. در عملکرد خود، از File System API برای دسترسی به محتویات فایل استفاده کنید. در اینجا یک مثال است:
chrome.fileBrowserHandler.onExecute.addListener(async (id, details) => {
if (id !== 'upload') {
return; // check if you have multiple file_browser_handlers
}
for (const entry of detail.entries) {
// the FileSystemFileEntry doesn't have a Promise API, wrap in one
const file = await new Promise((resolve, reject) => {
entry.file(resolve, reject);
});
const buffer = await file.arrayBuffer();
// do something with buffer
}
});
به کنترل کننده رویداد شما دو آرگومان داده می شود:
-
id - مقدار
idاز فایل مانیفست. اگر برنامه افزودنی شما چندین کنترل کننده را پیاده سازی می کند، می توانید مقدار ID را بررسی کنید تا ببینید کدام handler فعال شده است. -
details - شیئی که رویداد را توصیف می کند. میتوانید فایل یا فایلهایی را که کاربر انتخاب کرده است، از فیلد
entriesاین شی، که آرایهای از اشیاءFileSystemFileEntryاست، دریافت کنید.
انواع
FileHandlerExecuteEventDetails
جزئیات رویداد برای رویداد fileBrowserHandler.onExecute.
خواص
- ورودی ها
هر[]
آرایهای از نمونههای ورودی نشاندهنده فایلهایی که هدف این عمل هستند (در مرورگر فایل ChromeOS انتخاب شدهاند).
- tab_id
شماره اختیاری
شناسه برگه ای که این رویداد را مطرح کرده است. شناسه برگه ها در یک جلسه مرورگر منحصر به فرد هستند.
رویدادها
onExecute
chrome.fileBrowserHandler.onExecute.addListener(
callback: function,
)
هنگامی که عملکرد سیستم فایل از مرورگر فایل ChromeOS اجرا می شود، فعال می شود.
پارامترها
- پاسخ به تماس
تابع
پارامتر
callbackبه نظر می رسد:(id: string, details: FileHandlerExecuteEventDetails) => void
- شناسه
رشته

