Descrizione
Utilizza l'API chrome.devtools.panels per integrare la tua estensione nell'interfaccia utente della finestra degli strumenti per sviluppatori: crea i tuoi pannelli, accedi a quelli esistenti e aggiungi barre laterali.
Ogni pannello delle estensioni e barra laterale viene visualizzato come pagina HTML separata. Tutte le pagine delle estensioni visualizzate
nella finestra Strumenti per sviluppatori hanno accesso a tutte le parti dell'API chrome.devtools, nonché a tutte
le altre API delle estensioni.
Puoi utilizzare il metodo devtools.panels.setOpenResourceHandler per installare una funzione di callback
che gestisce le richieste degli utenti di aprire una risorsa (in genere, un clic su un link a una risorsa nella
finestra Strumenti per sviluppatori). Viene chiamato al massimo uno dei gestori installati; gli utenti possono specificare (utilizzando
la finestra di dialogo Impostazioni degli strumenti per sviluppatori) il comportamento predefinito o un'estensione per gestire le richieste di apertura delle risorse. Se un'estensione chiama setOpenResourceHandler() più volte, viene mantenuto solo l'ultimo
gestore.
Consulta il Riepilogo delle API DevTools per un'introduzione generale all'utilizzo delle API Developer Tools.
Manifest
Esempio
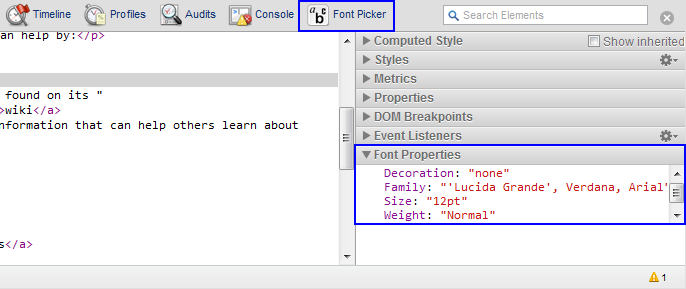
Il seguente codice aggiunge un pannello contenuto in Panel.html, rappresentato da FontPicker.png sulla
barra degli strumenti di Strumenti per sviluppatori ed etichettato come Selettore di caratteri:
chrome.devtools.panels.create("Font Picker",
"FontPicker.png",
"Panel.html",
function(panel) { ... });
Il seguente codice aggiunge un riquadro della barra laterale contenuto in Sidebar.html e intitolato Proprietà del carattere al riquadro Elementi, quindi imposta l'altezza su 8ex:
chrome.devtools.panels.elements.createSidebarPane("Font Properties",
function(sidebar) {
sidebar.setPage("Sidebar.html");
sidebar.setHeight("8ex");
}
);
Lo screenshot illustra l'effetto che questo esempio avrebbe sulla finestra Strumenti per sviluppatori:

Per provare questa API, installa l'esempio di API dei riquadri di DevTools dal repository chrome-extension-samples.
Tipi
Button
Un pulsante creato dall'estensione.
Proprietà
-
onClicked
Event<functionvoidvoid>
Attivato quando viene fatto clic sul pulsante.
La funzione
onClicked.addListenerha questo aspetto:(callback: function) => {...}
-
callback
funzione
Il parametro
callbackha il seguente aspetto:() => void
-
-
update
void
Aggiorna gli attributi del pulsante. Se alcuni argomenti vengono omessi o sono
null, gli attributi corrispondenti non vengono aggiornati.La funzione
updateha questo aspetto:(iconPath?: string, tooltipText?: string, disabled?: boolean) => {...}
-
iconPath
stringa facoltativa
Percorso della nuova icona del pulsante.
-
tooltipText
stringa facoltativa
Testo visualizzato come descrizione comando quando l'utente passa il mouse sopra il pulsante.
-
disabilitato
booleano facoltativo
Indica se il pulsante è disattivato.
-
ElementsPanel
Rappresenta il riquadro Elementi.
Proprietà
-
onSelectionChanged
Event<functionvoidvoid>
Attivato quando un oggetto viene selezionato nel riquadro.
La funzione
onSelectionChanged.addListenerha questo aspetto:(callback: function) => {...}
-
callback
funzione
Il parametro
callbackha il seguente aspetto:() => void
-
-
createSidebarPane
void
Crea un riquadro all'interno della barra laterale del pannello.
La funzione
createSidebarPaneha questo aspetto:(title: string, callback?: function) => {...}
-
titolo
stringa
Testo visualizzato nella didascalia della barra laterale.
-
callback
funzione facoltativa
Il parametro
callbackha il seguente aspetto:(result: ExtensionSidebarPane) => void
-
risultato
Un oggetto ExtensionSidebarPane per il riquadro della barra laterale creato.
-
-
ExtensionPanel
Rappresenta un pannello creato da un'estensione.
Proprietà
-
onHidden
Event<functionvoidvoid>
Attivato quando l'utente esce dal riquadro.
La funzione
onHidden.addListenerha questo aspetto:(callback: function) => {...}
-
callback
funzione
Il parametro
callbackha il seguente aspetto:() => void
-
-
onSearch
Event<functionvoidvoid>
Attivato in seguito a un'azione di ricerca (inizio di una nuova ricerca, navigazione nei risultati di ricerca o annullamento della ricerca).
La funzione
onSearch.addListenerha questo aspetto:(callback: function) => {...}
-
callback
funzione
Il parametro
callbackha il seguente aspetto:(action: string, queryString?: string) => void
-
azione
stringa
-
queryString
stringa facoltativa
-
-
-
onShown
Event<functionvoidvoid>
Attivato quando l'utente passa al riquadro.
La funzione
onShown.addListenerha questo aspetto:(callback: function) => {...}
-
callback
funzione
Il parametro
callbackha il seguente aspetto:(window: Window) => void
-
finestra
Finestra
-
-
-
createStatusBarButton
void
Aggiunge un pulsante alla barra di stato del riquadro.
La funzione
createStatusBarButtonha questo aspetto:(iconPath: string, tooltipText: string, disabled: boolean) => {...}
-
iconPath
stringa
Percorso dell'icona del pulsante. Il file deve contenere un'immagine di 64 x 24 pixel composta da due icone di 32 x 24 pixel. L'icona a sinistra viene utilizzata quando il pulsante è inattivo, mentre l'icona a destra viene visualizzata quando il pulsante viene premuto.
-
tooltipText
stringa
Testo visualizzato come descrizione comando quando l'utente passa il mouse sopra il pulsante.
-
disabilitato
booleano
Indica se il pulsante è disattivato.
-
returns
-
-
mostra
void
Chrome 140+Mostra il pannello attivando la scheda corrispondente.
La funzione
showha questo aspetto:() => {...}
ExtensionSidebarPane
Una barra laterale creata dall'estensione.
Proprietà
-
onHidden
Event<functionvoidvoid>
Attivato quando il riquadro della barra laterale viene nascosto perché l'utente passa a un altro riquadro.
La funzione
onHidden.addListenerha questo aspetto:(callback: function) => {...}
-
callback
funzione
Il parametro
callbackha il seguente aspetto:() => void
-
-
onShown
Event<functionvoidvoid>
Attivato quando il riquadro della barra laterale diventa visibile in seguito al passaggio dell'utente al riquadro che lo ospita.
La funzione
onShown.addListenerha questo aspetto:(callback: function) => {...}
-
callback
funzione
Il parametro
callbackha il seguente aspetto:(window: Window) => void
-
finestra
Finestra
-
-
-
setExpression
void
Imposta un'espressione valutata all'interno della pagina esaminata. Il risultato viene visualizzato nel riquadro della barra laterale.
La funzione
setExpressionha questo aspetto:(expression: string, rootTitle?: string, callback?: function) => {...}
-
espressione
stringa
Un'espressione da valutare nel contesto della pagina esaminata. Gli oggetti JavaScript e i nodi DOM vengono visualizzati in una struttura ad albero espandibile simile alla console/watch.
-
rootTitle
stringa facoltativa
Un titolo facoltativo per la radice dell'albero delle espressioni.
-
callback
funzione facoltativa
Il parametro
callbackha il seguente aspetto:() => void
-
-
setHeight
void
Imposta l'altezza della barra laterale.
La funzione
setHeightha questo aspetto:(height: string) => {...}
-
altezza
stringa
Una specifica delle dimensioni simile a CSS, ad esempio
'100px'o'12ex'.
-
-
setObject
void
Imposta un oggetto conforme a JSON da visualizzare nel riquadro della barra laterale.
La funzione
setObjectha questo aspetto:(jsonObject: string, rootTitle?: string, callback?: function) => {...}
-
jsonObject
stringa
Un oggetto da visualizzare nel contesto della pagina ispezionata. Valutato nel contesto del chiamante (client API).
-
rootTitle
stringa facoltativa
Un titolo facoltativo per la radice dell'albero delle espressioni.
-
callback
funzione facoltativa
Il parametro
callbackha il seguente aspetto:() => void
-
-
setPage
void
Imposta una pagina HTML da visualizzare nel riquadro della barra laterale.
La funzione
setPageha questo aspetto:(path: string) => {...}
-
percorso
stringa
Percorso relativo di una pagina di estensione da visualizzare all'interno della barra laterale.
-
SourcesPanel
Rappresenta il riquadro Origini.
Proprietà
-
onSelectionChanged
Event<functionvoidvoid>
Attivato quando un oggetto viene selezionato nel riquadro.
La funzione
onSelectionChanged.addListenerha questo aspetto:(callback: function) => {...}
-
callback
funzione
Il parametro
callbackha il seguente aspetto:() => void
-
-
createSidebarPane
void
Crea un riquadro all'interno della barra laterale del pannello.
La funzione
createSidebarPaneha questo aspetto:(title: string, callback?: function) => {...}
-
titolo
stringa
Testo visualizzato nella didascalia della barra laterale.
-
callback
funzione facoltativa
Il parametro
callbackha il seguente aspetto:(result: ExtensionSidebarPane) => void
-
risultato
Un oggetto ExtensionSidebarPane per il riquadro della barra laterale creato.
-
-
Theme
Tema utilizzato da DevTools.
Enum
"default"
Tema predefinito di DevTools. Questo è sempre il tema chiaro.
"dark"
Tema scuro.
Proprietà
elements
Riquadro Elementi.
Tipo
sources
Riquadro Origini.
Tipo
themeName
Il nome del tema di colore impostato nelle impostazioni di DevTools dell'utente. Valori possibili: default (valore predefinito) e dark.
Tipo
stringa
Metodi
create()
chrome.devtools.panels.create(
title: string,
iconPath: string,
pagePath: string,
callback?: function,
): void
Crea un pannello delle estensioni.
Parametri
-
titolo
stringa
Titolo visualizzato accanto all'icona dell'estensione nella barra degli strumenti di Strumenti per sviluppatori.
-
iconPath
stringa
Percorso dell'icona del riquadro rispetto alla directory delle estensioni.
-
pagePath
stringa
Percorso della pagina HTML del riquadro rispetto alla directory dell'estensione.
-
callback
funzione facoltativa
Il parametro
callbackha il seguente aspetto:(panel: ExtensionPanel) => void
-
pannello
Un oggetto ExtensionPanel che rappresenta il riquadro creato.
-
openResource()
chrome.devtools.panels.openResource(
url: string,
lineNumber: number,
columnNumber?: number,
callback?: function,
): void
Richiede a DevTools di aprire un URL in un riquadro Strumenti per sviluppatori.
Parametri
-
url
stringa
L'URL della risorsa da aprire.
-
lineNumber
numero
Specifica il numero di riga a cui scorrere quando la risorsa viene caricata.
-
columnNumber
number (facoltativo)
Chrome 114+Specifica il numero di colonna a cui scorrere quando viene caricata la risorsa.
-
callback
funzione facoltativa
Il parametro
callbackha il seguente aspetto:() => void
setOpenResourceHandler()
chrome.devtools.panels.setOpenResourceHandler(
callback?: function,
): void
Specifica la funzione da chiamare quando l'utente fa clic su un link a una risorsa nella finestra Strumenti per sviluppatori. Per annullare l'impostazione del gestore, chiama il metodo senza parametri o passa null come parametro.
Parametri
-
callback
funzione facoltativa
Il parametro
callbackha il seguente aspetto:(resource: Resource, lineNumber: number) => void
-
risorsa
Un oggetto
devtools.inspectedWindow.Resourceper la risorsa su cui è stato fatto clic. -
lineNumber
numero
Specifica il numero di riga all'interno della risorsa su cui è stato fatto clic.
-
setThemeChangeHandler()
chrome.devtools.panels.setThemeChangeHandler(
callback?: function,
): void
Specifica la funzione da chiamare quando il tema corrente cambia in DevTools. Per annullare l'impostazione del gestore, chiama il metodo senza parametri o passa null come parametro.
