توضیحات
از API مربوط به chrome.devtools.panels برای ادغام افزونه خود در رابط کاربری پنجره ابزارهای توسعهدهندگان استفاده کنید: پنلهای خودتان را ایجاد کنید، به پنلهای موجود دسترسی پیدا کنید و سایدبارها را اضافه کنید.
هر پنل افزونه و نوار کناری به صورت یک صفحه HTML جداگانه نمایش داده میشود. تمام صفحات افزونه که در پنجره ابزارهای توسعهدهندگان نمایش داده میشوند، به تمام بخشهای API مربوط به chrome.devtools و همچنین سایر APIهای افزونه دسترسی دارند.
شما میتوانید از متد devtools.panels.setOpenResourceHandler برای نصب یک تابع فراخوانی که درخواستهای کاربر برای باز کردن یک منبع را مدیریت میکند (معمولاً با کلیک روی لینک منبع در پنجره Developer Tools) استفاده کنید. حداکثر یکی از هندلرهای نصب شده فراخوانی میشود؛ کاربران میتوانند (با استفاده از کادر محاورهای Developer Tools Settings) رفتار پیشفرض یا یک افزونه برای مدیریت درخواستهای باز کردن منبع را مشخص کنند. اگر یک افزونه چندین بار setOpenResourceHandler() فراخوانی کند، فقط آخرین هندلر حفظ میشود.
برای آشنایی کلی با استفاده از APIهای ابزارهای توسعهدهندگان، به خلاصه APIهای DevTools مراجعه کنید.
مانیفست
مثال
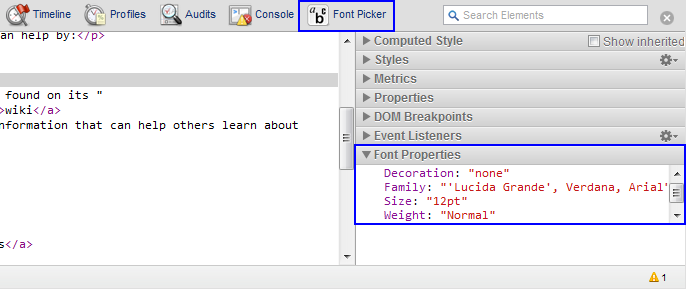
کد زیر یک پنل اضافه میکند که در Panel.html قرار دارد و با نام FontPicker.png در نوار ابزار Developer Tools نمایش داده میشود و با عنوان Font Picker برچسبگذاری شده است:
chrome.devtools.panels.create("Font Picker",
"FontPicker.png",
"Panel.html",
function(panel) { ... });
کد زیر یک پنل سایدبار که در Sidebar.html قرار دارد و عنوان آن Font Properties است را به پنل Elements اضافه میکند، سپس ارتفاع آن را روی 8ex تنظیم میکند:
chrome.devtools.panels.elements.createSidebarPane("Font Properties",
function(sidebar) {
sidebar.setPage("Sidebar.html");
sidebar.setHeight("8ex");
}
);
تصویر زیر تأثیر این مثال را بر پنجره ابزارهای توسعهدهندگان نشان میدهد:

برای امتحان کردن این API، نمونه API مربوط به devtools panels را از مخزن chrome-extension-samples نصب کنید.
انواع
Button
دکمهای که توسط افزونه ایجاد شده است.
خواص
- روی کلیک
رویداد<functionvoidvoid>
وقتی دکمه کلیک شود، اجرا میشود.
تابع
onClicked.addListenerبه شکل زیر است:(callback: function) => {...}
- تماس برگشتی
تابع
پارامتر
callbackبه شکل زیر است:() => void
- بهروزرسانی
باطل
ویژگیهای دکمه را بهروزرسانی میکند. اگر برخی از آرگومانها حذف یا
nullباشند، ویژگیهای مربوطه بهروزرسانی نمیشوند.تابع
updateبه شکل زیر است:(iconPath?: string, tooltipText?: string, disabled?: boolean) => {...}
- مسیر آیکون
رشته اختیاری
مسیر آیکون جدید دکمه.
- متن راهنمای ابزار
رشته اختیاری
متنی که وقتی کاربر ماوس را روی دکمه میبرد، به عنوان راهنمای ابزار نمایش داده میشود.
- معلول
بولی اختیاری
اینکه آیا دکمه غیرفعال است یا خیر.
ElementsPanel
پنل عناصر را نشان میدهد.
خواص
- onSelectionChanged
رویداد<functionvoidvoid>
زمانی که یک شیء در پنل انتخاب میشود، اجرا میشود.
تابع
onSelectionChanged.addListenerبه شکل زیر است:(callback: function) => {...}
- تماس برگشتی
تابع
پارامتر
callbackبه شکل زیر است:() => void
- ایجادSidebarPane
باطل
یک پنجره در نوار کناری پنل ایجاد میکند.
تابع
createSidebarPaneبه شکل زیر است:(title: string, callback?: function) => {...}
- عنوان
رشته
متنی که در عنوان نوار کناری نمایش داده میشود.
- تماس برگشتی
تابع اختیاری
پارامتر
callbackبه شکل زیر است:(result: ExtensionSidebarPane) => void
- نتیجه
یک شیء ExtensionSidebarPane برای قاب نوار کناری ایجاد شده.
ExtensionPanel
پنلی را نشان میدهد که توسط یک افزونه ایجاد شده است.
خواص
- روی پنهان
رویداد<functionvoidvoid>
زمانی که کاربر از پنل خارج میشود، فعال میشود.
تابع
onHidden.addListenerبه شکل زیر است:(callback: function) => {...}
- تماس برگشتی
تابع
پارامتر
callbackبه شکل زیر است:() => void
- جستجو
رویداد<functionvoidvoid>
پس از یک عمل جستجو (شروع یک جستجوی جدید، پیمایش نتایج جستجو یا لغو جستجو) اجرا میشود.
تابع
onSearch.addListenerبه شکل زیر است:(callback: function) => {...}
- تماس برگشتی
تابع
پارامتر
callbackبه شکل زیر است:(action: string, queryString?: string) => void
- عمل
رشته
- رشته پرس و جو
رشته اختیاری
- نمایش داده شده
رویداد<functionvoidvoid>
زمانی که کاربر به پنل سوئیچ میکند، فعال میشود.
تابع
onShown.addListenerبه شکل زیر است:(callback: function) => {...}
- تماس برگشتی
تابع
پارامتر
callbackبه شکل زیر است:(window: Window) => void
- پنجره
پنجره
- دکمهی ایجاد نواروضعیت
باطل
یک دکمه به نوار وضعیت پنل اضافه میکند.
تابع
createStatusBarButtonبه شکل زیر است:(iconPath: string, tooltipText: string, disabled: boolean) => {...}
- مسیر آیکون
رشته
مسیر آیکون دکمه. این فایل باید حاوی یک تصویر ۶۴x۲۴ پیکسلی متشکل از دو آیکون ۳۲x۲۴ باشد. آیکون سمت چپ زمانی استفاده میشود که دکمه غیرفعال است؛ آیکون سمت راست زمانی نمایش داده میشود که دکمه فشرده شود.
- متن راهنمای ابزار
رشته
متنی که وقتی کاربر ماوس را روی دکمه میبرد، به عنوان راهنمای ابزار نمایش داده میشود.
- معلول
بولی
اینکه آیا دکمه غیرفعال است یا خیر.
- بازده
- نشان دادن
باطل
کروم ۱۴۰+با فعال کردن تب مربوطه، پنل را نشان میدهد.
تابع
showبه شکل زیر است:() => {...}
ExtensionSidebarPane
نوار کناری ایجاد شده توسط افزونه.
خواص
- روی پنهان
رویداد<functionvoidvoid>
زمانی اجرا میشود که در نتیجهی تغییر کاربری از پنلی که پنل سایدبار را میزبانی میکند، پنل سایدبار پنهان شود.
تابع
onHidden.addListenerبه شکل زیر است:(callback: function) => {...}
- تماس برگشتی
تابع
پارامتر
callbackبه شکل زیر است:() => void
- نمایش داده شده
رویداد<functionvoidvoid>
هنگامی اجرا میشود که قاب نوار کناری در نتیجهی جابجایی کاربر به پنلی که آن را میزبانی میکند، قابل مشاهده شود.
تابع
onShown.addListenerبه شکل زیر است:(callback: function) => {...}
- تماس برگشتی
تابع
پارامتر
callbackبه شکل زیر است:(window: Window) => void
- پنجره
پنجره
- عبارت تنظیمی
باطل
عبارتی را تنظیم میکند که در صفحهی مورد بررسی ارزیابی میشود. نتیجه در پنل کناری نمایش داده میشود.
تابع
setExpressionبه شکل زیر است:(expression: string, rootTitle?: string, callback?: function) => {...}
- بیان
رشته
عبارتی که باید در چارچوب صفحهی مورد بررسی ارزیابی شود. اشیاء جاوا اسکریپت و گرههای DOM در یک درخت قابل بسط مشابه console/watch نمایش داده میشوند.
- عنوان ریشه
رشته اختیاری
یک عنوان اختیاری برای ریشه درخت عبارت.
- تماس برگشتی
تابع اختیاری
پارامتر
callbackبه شکل زیر است:() => void
- تنظیم ارتفاع
باطل
ارتفاع نوار کناری را تنظیم میکند.
تابع
setHeightبه شکل زیر است:(height: string) => {...}
- ارتفاع
رشته
یک مشخصه اندازه مشابه CSS، مانند
'100px'یا'12ex'.
- شیء تنظیمشده
باطل
یک شیء سازگار با JSON را برای نمایش در پنل سایدبار تنظیم میکند.
تابع
setObjectبه صورت زیر است:(jsonObject: string, rootTitle?: string, callback?: function) => {...}
- jsonObject
رشته
یک شیء که قرار است در متن صفحهی بازرسیشده نمایش داده شود. در متن فراخواننده (سرویسگیرندهی API) ارزیابی میشود.
- عنوان ریشه
رشته اختیاری
یک عنوان اختیاری برای ریشه درخت عبارت.
- تماس برگشتی
تابع اختیاری
پارامتر
callbackبه شکل زیر است:() => void
- تنظیم صفحه
باطل
یک صفحه HTML را برای نمایش در پنل سایدبار تنظیم میکند.
تابع
setPageبه شکل زیر است:(path: string) => {...}
- مسیر
رشته
مسیر نسبی یک صفحه افزونه برای نمایش در نوار کناری.
SourcesPanel
پنل منابع (Sources) را نشان میدهد.
خواص
- onSelectionChanged
رویداد<functionvoidvoid>
زمانی که یک شیء در پنل انتخاب میشود، اجرا میشود.
تابع
onSelectionChanged.addListenerبه شکل زیر است:(callback: function) => {...}
- تماس برگشتی
تابع
پارامتر
callbackبه شکل زیر است:() => void
- ایجادSidebarPane
باطل
یک پنجره در نوار کناری پنل ایجاد میکند.
تابع
createSidebarPaneبه شکل زیر است:(title: string, callback?: function) => {...}
- عنوان
رشته
متنی که در عنوان نوار کناری نمایش داده میشود.
- تماس برگشتی
تابع اختیاری
پارامتر
callbackبه شکل زیر است:(result: ExtensionSidebarPane) => void
- نتیجه
یک شیء ExtensionSidebarPane برای قاب نوار کناری ایجاد شده.
Theme
قالبی که توسط DevTools استفاده میشود.
شمارشی
"پیشفرض" "تاریک"
قالب پیشفرض DevTools. این قالب همیشه روشن است.
تم تاریک.
خواص
elements
پنل عناصر.
نوع
sources
پنل منابع.
نوع
themeName
نام تم رنگی که در تنظیمات DevTools کاربر تنظیم شده است. مقادیر ممکن: default (پیشفرض) و dark .
نوع
رشته
روشها
create()
chrome.devtools.panels.create(
title: string,
iconPath: string,
pagePath: string,
callback?: function,
): void
یک پنل افزونه ایجاد میکند.
پارامترها
- عنوان
رشته
عنوانی که در کنار نماد افزونه در نوار ابزار ابزارهای توسعهدهندگان نمایش داده میشود.
- مسیر آیکون
رشته
مسیر آیکون پنل نسبت به دایرکتوری افزونه.
- مسیر صفحه
رشته
مسیر صفحه HTML پنل نسبت به دایرکتوری افزونه.
- تماس برگشتی
تابع اختیاری
پارامتر
callbackبه شکل زیر است:(panel: ExtensionPanel) => void
- پنل
یک شیء ExtensionPanel که پنل ایجاد شده را نشان میدهد.
openResource()
chrome.devtools.panels.openResource(
url: string,
lineNumber: number,
columnNumber?: number,
callback?: function,
): void
از DevTools درخواست میکند تا یک URL را در پنل ابزارهای توسعهدهنده باز کند.
پارامترها
- آدرس اینترنتی
رشته
آدرس اینترنتی منبعی که باید باز شود.
- شماره خط
شماره
شماره خطی را که هنگام بارگذاری منبع باید به آن پیمایش شود، مشخص میکند.
- شماره ستون
شماره اختیاری
کروم ۱۱۴+شماره ستونی را که هنگام بارگذاری منبع باید به آن پیمایش شود، مشخص میکند.
- تماس برگشتی
تابع اختیاری
پارامتر
callbackبه شکل زیر است:() => void
setOpenResourceHandler()
chrome.devtools.panels.setOpenResourceHandler(
callback?: function,
): void
تابعی را مشخص میکند که هنگام کلیک کاربر روی لینک منبع در پنجره ابزارهای توسعهدهنده، فراخوانی میشود. برای غیرفعال کردن هندلر، یا متد را بدون پارامتر فراخوانی کنید یا مقدار null را به عنوان پارامتر به آن بدهید.
پارامترها
- تماس برگشتی
تابع اختیاری
پارامتر
callbackبه شکل زیر است:(resource: Resource, lineNumber: number) => void
- منبع
یک شیء
devtools.inspectedWindow.Resourceبرای منبعی که روی آن کلیک شده است. - شماره خط
شماره
شماره خط درون منبعی که روی آن کلیک شده است را مشخص میکند.
setThemeChangeHandler()
chrome.devtools.panels.setThemeChangeHandler(
callback?: function,
): void
تابعی را مشخص میکند که هنگام تغییر تم فعلی در DevTools فراخوانی میشود. برای غیرفعال کردن هندلر، یا متد را بدون پارامتر فراخوانی کنید یا مقدار null به عنوان پارامتر به آن بدهید.

