תיאור
משתמשים ב-chrome.devtools.panels API כדי לשלב את התוסף בממשק המשתמש של חלון הכלים למפתחים: יוצרים חלוניות משלכם, ניגשים לחלוניות קיימות ומוסיפים סרגלי צד.
כל חלונית הרחבה וסרגל צד מוצגים כדף HTML נפרד. לכל דפי התוספים שמוצגים בחלון של הכלים למפתחים יש גישה לכל החלקים של chrome.devtools API, וגם לכל שאר ממשקי ה-API של התוספים.
אפשר להשתמש בשיטה devtools.panels.setOpenResourceHandler כדי להתקין פונקציית קריאה חוזרת שמטפלת בבקשות של משתמשים לפתוח משאב (בדרך כלל, לחיצה על קישור למשאב בחלון כלי הפיתוח). לכל היותר אחד מהמטפלים המותקנים נקרא; המשתמשים יכולים לציין (באמצעות תיבת הדו-שיח של ההגדרות של כלי הפיתוח) את התנהגות ברירת המחדל או תוסף לטיפול בבקשות לפתיחת משאבים. אם תוסף קורא ל-setOpenResourceHandler() כמה פעמים, רק המטפל האחרון נשמר.
במאמר סיכום של ממשקי DevTools API יש מבוא כללי לשימוש בממשקי Developer Tools API.
מניפסט
דוגמה
הקוד הבא מוסיף חלונית שנמצאת ב-Panel.html, שמיוצגת על ידי FontPicker.png בסרגל הכלים של הכלים למפתחים ומסומנת כבורר גופנים:
chrome.devtools.panels.create("Font Picker",
"FontPicker.png",
"Panel.html",
function(panel) { ... });
הקוד הבא מוסיף לחלונית Elements (רכיבים) חלונית צדדית שנמצאת ב-Sidebar.html ונקראת Font Properties, ואז מגדיר את הגובה שלה ל-8ex:
chrome.devtools.panels.elements.createSidebarPane("Font Properties",
function(sidebar) {
sidebar.setPage("Sidebar.html");
sidebar.setHeight("8ex");
}
);
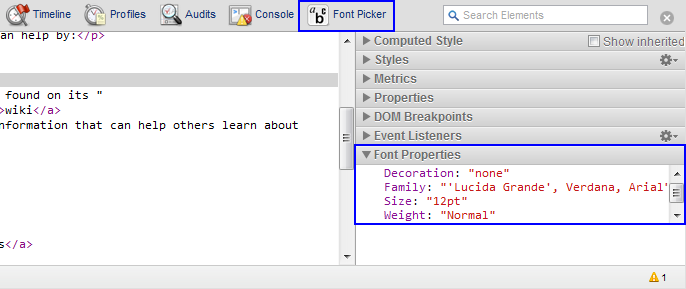
צילום המסך הבא ממחיש את ההשפעה של הדוגמה הזו על חלון הכלים למפתחים:

כדי לנסות את ה-API הזה, צריך להתקין את הדוגמה ל-API של חלוניות כלי הפיתוח ממאגר chrome-extension-samples.
סוגים
Button
כפתור שנוצר על ידי התוסף.
מאפיינים
-
onClicked
Event<functionvoidvoid>
האירוע מופעל כשלוחצים על הלחצן.
הפונקציה
onClicked.addListenerנראית כך:(callback: function) => {...}
-
callback
פונקציה
הפרמטר
callbackנראה כך:() => void
-
-
עדכון
void
מעדכן את המאפיינים של הלחצן. אם משמיטים חלק מהארגומנטים או אם הארגומנטים הם
null, המאפיינים התואמים לא יעודכנו.הפונקציה
updateנראית כך:(iconPath?: string, tooltipText?: string, disabled?: boolean) => {...}
-
iconPath
מחרוזת אופציונלי
הנתיב לסמל החדש של הלחצן.
-
tooltipText
מחרוזת אופציונלי
הטקסט שמוצג כהסבר קצר כשמעבירים את העכבר מעל הכפתור.
-
הושבת
boolean אופציונלי
האם הכפתור מושבת.
-
ElementsPanel
מייצג את חלונית הרכיבים.
מאפיינים
-
onSelectionChanged
Event<functionvoidvoid>
האירוע מופעל כשבוחרים אובייקט בחלונית.
הפונקציה
onSelectionChanged.addListenerנראית כך:(callback: function) => {...}
-
callback
פונקציה
הפרמטר
callbackנראה כך:() => void
-
-
createSidebarPane
void
יוצרת חלונית בסרגל הצד של החלונית.
הפונקציה
createSidebarPaneנראית כך:(title: string, callback?: function) => {...}
-
title
מחרוזת
הטקסט שמוצג בכיתוב בסרגל הצדדי.
-
callback
פונקציה אופציונלית
הפרמטר
callbackנראה כך:(result: ExtensionSidebarPane) => void
-
תוצאה
אובייקט ExtensionSidebarPane עבור חלונית סרגל הצד שנוצרה.
-
-
ExtensionPanel
מייצג חלונית שנוצרה על ידי תוסף.
מאפיינים
-
onHidden
Event<functionvoidvoid>
האירוע מופעל כשהמשתמש עובר מהחלונית.
הפונקציה
onHidden.addListenerנראית כך:(callback: function) => {...}
-
callback
פונקציה
הפרמטר
callbackנראה כך:() => void
-
-
onSearch
Event<functionvoidvoid>
מופעלת כשמתבצעת פעולת חיפוש (התחלה של חיפוש חדש, ניווט בתוצאות חיפוש או ביטול חיפוש).
הפונקציה
onSearch.addListenerנראית כך:(callback: function) => {...}
-
callback
פונקציה
הפרמטר
callbackנראה כך:(action: string, queryString?: string) => void
-
פעולה
מחרוזת
-
queryString
מחרוזת אופציונלי
-
-
-
onShown
Event<functionvoidvoid>
מופעל כשמשתמש עובר לחלונית.
הפונקציה
onShown.addListenerנראית כך:(callback: function) => {...}
-
callback
פונקציה
הפרמטר
callbackנראה כך:(window: Window) => void
-
חלון
חלון
-
-
-
createStatusBarButton
void
מוסיף כפתור לשורת המצב של החלונית.
הפונקציה
createStatusBarButtonנראית כך:(iconPath: string, tooltipText: string, disabled: boolean) => {...}
-
iconPath
מחרוזת
הנתיב לסמל של הלחצן. הקובץ צריך לכלול תמונה בגודל 64x24 פיקסלים שמורכבת משני סמלים בגודל 32x24. הסמל השמאלי משמש כשהלחצן לא פעיל, והסמל הימני מוצג כשלוחצים על הלחצן.
-
tooltipText
מחרוזת
הטקסט שמוצג כהסבר קצר כשמעבירים את העכבר מעל הכפתור.
-
הושבת
בוליאני
האם הכפתור מושבת.
-
החזרות
-
-
הצג
void
Chrome 140+החלונית מוצגת כשמפעילים את הכרטיסייה המתאימה.
הפונקציה
showנראית כך:() => {...}
ExtensionSidebarPane
סרגל צד שנוצר על ידי התוסף.
מאפיינים
-
onHidden
Event<functionvoidvoid>
האירוע מופעל כשחלונית סרגל הצד מוסתרת כתוצאה מכך שהמשתמש עובר מהחלונית שמארחת את חלונית סרגל הצד.
הפונקציה
onHidden.addListenerנראית כך:(callback: function) => {...}
-
callback
פונקציה
הפרמטר
callbackנראה כך:() => void
-
-
onShown
Event<functionvoidvoid>
האירוע מופעל כשחלונית סרגל הצד הופכת לגלוי כתוצאה מכך שהמשתמש עובר לחלונית שמארחת אותה.
הפונקציה
onShown.addListenerנראית כך:(callback: function) => {...}
-
callback
פונקציה
הפרמטר
callbackנראה כך:(window: Window) => void
-
חלון
חלון
-
-
-
setExpression
void
מגדירים ביטוי שמוערך בדף שנבדק. התוצאה מוצגת בחלונית הצדדית.
הפונקציה
setExpressionנראית כך:(expression: string, rootTitle?: string, callback?: function) => {...}
-
ביטוי
מחרוזת
ביטוי שיוערך בהקשר של הדף שנבדק. אובייקטים של JavaScript וצומתי DOM מוצגים בעץ שאפשר להרחיב, בדומה ל-console/watch.
-
rootTitle
מחרוזת אופציונלי
כותרת אופציונלית לשורש של עץ הביטוי.
-
callback
פונקציה אופציונלית
הפרמטר
callbackנראה כך:() => void
-
-
setHeight
void
הגדרת הגובה של סרגל הצד.
הפונקציה
setHeightנראית כך:(height: string) => {...}
-
גובה
מחרוזת
ציון גודל בדומה ל-CSS, למשל
'100px'או'12ex'.
-
-
setObject
void
מגדיר אובייקט תואם JSON שיוצג בחלונית של סרגל הצד.
הפונקציה
setObjectנראית כך:(jsonObject: string, rootTitle?: string, callback?: function) => {...}
-
jsonObject
מחרוזת
אובייקט שיוצג בהקשר של הדף שנבדק. ההערכה מתבצעת בהקשר של המתקשר (לקוח ה-API).
-
rootTitle
מחרוזת אופציונלי
כותרת אופציונלית לשורש של עץ הביטוי.
-
callback
פונקציה אופציונלית
הפרמטר
callbackנראה כך:() => void
-
-
setPage
void
הגדרה של דף HTML שיוצג בחלונית הצדדית.
הפונקציה
setPageנראית כך:(path: string) => {...}
-
נתיב
מחרוזת
הנתיב היחסי של דף תוסף שיוצג בסרגל הצידי.
-
SourcesPanel
מייצג את חלונית המקורות.
מאפיינים
-
onSelectionChanged
Event<functionvoidvoid>
האירוע מופעל כשבוחרים אובייקט בחלונית.
הפונקציה
onSelectionChanged.addListenerנראית כך:(callback: function) => {...}
-
callback
פונקציה
הפרמטר
callbackנראה כך:() => void
-
-
createSidebarPane
void
יוצרת חלונית בסרגל הצד של החלונית.
הפונקציה
createSidebarPaneנראית כך:(title: string, callback?: function) => {...}
-
title
מחרוזת
הטקסט שמוצג בכיתוב בסרגל הצדדי.
-
callback
פונקציה אופציונלית
הפרמטר
callbackנראה כך:(result: ExtensionSidebarPane) => void
-
תוצאה
אובייקט ExtensionSidebarPane עבור חלונית סרגל הצד שנוצרה.
-
-
Theme
העיצוב שבו משתמשים בכלי הפיתוח.
Enum
"default"
העיצוב שמוגדר כברירת מחדל בכלי הפיתוח. העיצוב הזה תמיד בהיר.
'dark'
עיצוב כהה.
מאפיינים
elements
חלונית הרכיבים.
סוג
sources
חלונית המקורות.
סוג
themeName
השם של ערכת הצבעים שהוגדרה בהגדרות של כלי הפיתוח של המשתמש. הערכים האפשריים: default (ברירת המחדל) ו-dark.
סוג
מחרוזת
Methods
create()
chrome.devtools.panels.create(
title: string,
iconPath: string,
pagePath: string,
callback?: function,
): void
יוצר לוח הרחבה.
פרמטרים
-
title
מחרוזת
הכותרת שמוצגת לצד סמל התוסף בסרגל הכלים של כלי הפיתוח.
-
iconPath
מחרוזת
הנתיב של סמל החלונית ביחס לספריית התוסף.
-
pagePath
מחרוזת
הנתיב של דף ה-HTML של החלונית ביחס לספריית התוסף.
-
callback
פונקציה אופציונלית
הפרמטר
callbackנראה כך:(panel: ExtensionPanel) => void
-
חלונית
אובייקט ExtensionPanel שמייצג את החלונית שנוצרה.
-
openResource()
chrome.devtools.panels.openResource(
url: string,
lineNumber: number,
columnNumber?: number,
callback?: function,
): void
הפונקציה שולחת בקשה ל-DevTools לפתוח כתובת URL בחלונית של DevTools.
פרמטרים
-
כתובת אתר
מחרוזת
כתובת ה-URL של המשאב שרוצים לפתוח.
-
lineNumber
number
מציין את מספר השורה שאליה יתבצע גלילה כשהמשאב נטען.
-
columnNumber
מספר אופציונלי
Chrome 114 ואילךמציין את מספר העמודה שאליה צריך לגלול כשהמשאב נטען.
-
callback
פונקציה אופציונלית
הפרמטר
callbackנראה כך:() => void
setOpenResourceHandler()
chrome.devtools.panels.setOpenResourceHandler(
callback?: function,
): void
מציינת את הפונקציה שיופעל כשמשתמש ילחץ על קישור למשאב בחלון כלי הפיתוח. כדי לבטל את ההגדרה של ה-handler, קוראים לשיטה ללא פרמטרים או מעבירים null כפרמטר.
פרמטרים
-
callback
פונקציה אופציונלית
הפרמטר
callbackנראה כך:(resource: Resource, lineNumber: number) => void
-
משאב
אובייקט
devtools.inspectedWindow.Resourceשל המשאב שהמשתמש לחץ עליו. -
lineNumber
number
מציין את מספר השורה במשאב שעליו לחצו.
-
setThemeChangeHandler()
chrome.devtools.panels.setThemeChangeHandler(
callback?: function,
): void
מציינת את הפונקציה שתופעל כשמשנים את העיצוב הנוכחי בכלי הפיתוח. כדי לבטל את ההגדרה של ה-handler, קוראים ל-method ללא פרמטרים או מעבירים את null כפרמטר.

