Deskripsi
Gunakan API chrome.devtools.panels untuk mengintegrasikan ekstensi Anda ke UI jendela Alat Developer: buat panel Anda sendiri, akses panel yang ada, dan tambahkan sidebar.
Setiap panel dan sidebar ekstensi ditampilkan sebagai halaman HTML terpisah. Semua halaman ekstensi yang ditampilkan di jendela Alat Developer memiliki akses ke semua bagian chrome.devtools API, serta semua API ekstensi lainnya.
Anda dapat menggunakan metode devtools.panels.setOpenResourceHandler untuk menginstal fungsi callback
yang menangani permintaan pengguna untuk membuka resource (biasanya, mengklik link resource di
jendela Alat Developer). Paling banyak satu handler yang diinstal akan dipanggil; pengguna dapat menentukan (menggunakan
dialog Setelan Alat Developer) perilaku default atau ekstensi untuk menangani permintaan
pembukaan resource. Jika ekstensi memanggil setOpenResourceHandler() beberapa kali, hanya
handler terakhir yang dipertahankan.
Lihat Ringkasan API DevTools untuk pengantar umum tentang penggunaan API Alat Developer.
Manifes
Contoh
Kode berikut menambahkan panel yang ada dalam Panel.html, yang diwakili oleh FontPicker.png di
toolbar Alat Developer dan diberi label Pemilih Font:
chrome.devtools.panels.create("Font Picker",
"FontPicker.png",
"Panel.html",
function(panel) { ... });
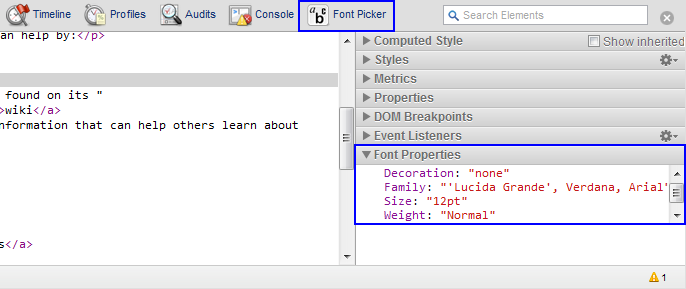
Kode berikut menambahkan panel sidebar yang ada dalam Sidebar.html dan berjudul Font Properties ke
panel Elements, lalu menyetel tingginya ke 8ex:
chrome.devtools.panels.elements.createSidebarPane("Font Properties",
function(sidebar) {
sidebar.setPage("Sidebar.html");
sidebar.setHeight("8ex");
}
);
Screenshot menggambarkan efek contoh ini pada jendela Alat Developer:

Untuk mencoba API ini, instal contoh API panel devtools dari repositori chrome-extension-samples.
Jenis
Button
Tombol yang dibuat oleh ekstensi.
Properti
-
onClicked
Event<functionvoidvoid>
Diaktifkan saat tombol diklik.
Fungsi
onClicked.addListenerakan terlihat seperti:(callback: function) => {...}
-
callback
fungsi
Parameter
callbackterlihat seperti:() => void
-
-
update
void
Memperbarui atribut tombol. Jika beberapa argumen tidak disertakan atau
null, atribut yang sesuai tidak akan diperbarui.Fungsi
updateakan terlihat seperti:(iconPath?: string, tooltipText?: string, disabled?: boolean) => {...}
-
iconPath
string opsional
Jalur ke ikon baru tombol.
-
tooltipText
string opsional
Teks yang ditampilkan sebagai tooltip saat pengguna mengarahkan kursor mouse ke tombol.
-
nonaktif
boolean opsional
Apakah tombol dinonaktifkan.
-
ElementsPanel
Mewakili panel Elemen.
Properti
-
onSelectionChanged
Event<functionvoidvoid>
Diaktifkan saat objek dipilih di panel.
Fungsi
onSelectionChanged.addListenerakan terlihat seperti:(callback: function) => {...}
-
callback
fungsi
Parameter
callbackterlihat seperti:() => void
-
-
createSidebarPane
void
Membuat panel dalam sidebar panel.
Fungsi
createSidebarPaneakan terlihat seperti:(title: string, callback?: function) => {...}
-
judul
string
Teks yang ditampilkan dalam teks sidebar.
-
callback
fungsi opsional
Parameter
callbackterlihat seperti:(result: ExtensionSidebarPane) => void
-
hasil
Objek ExtensionSidebarPane untuk panel sidebar yang dibuat.
-
-
ExtensionPanel
Mewakili panel yang dibuat oleh ekstensi.
Properti
-
onHidden
Event<functionvoidvoid>
Diaktifkan saat pengguna beralih dari panel.
Fungsi
onHidden.addListenerakan terlihat seperti:(callback: function) => {...}
-
callback
fungsi
Parameter
callbackterlihat seperti:() => void
-
-
onSearch
Event<functionvoidvoid>
Diaktifkan saat tindakan penelusuran dilakukan (mulai penelusuran baru, navigasi hasil penelusuran, atau penelusuran dibatalkan).
Fungsi
onSearch.addListenerakan terlihat seperti:(callback: function) => {...}
-
callback
fungsi
Parameter
callbackterlihat seperti:(action: string, queryString?: string) => void
-
tindakan
string
-
queryString
string opsional
-
-
-
onShown
Event<functionvoidvoid>
Diaktifkan saat pengguna beralih ke panel.
Fungsi
onShown.addListenerakan terlihat seperti:(callback: function) => {...}
-
callback
fungsi
Parameter
callbackterlihat seperti:(window: Window) => void
-
jendela
Jendela
-
-
-
createStatusBarButton
void
Menambahkan tombol ke status panel.
Fungsi
createStatusBarButtonakan terlihat seperti:(iconPath: string, tooltipText: string, disabled: boolean) => {...}
-
iconPath
string
Jalur ke ikon tombol. File harus berisi gambar 64x24 piksel yang terdiri dari dua ikon 32x24. Ikon kiri digunakan saat tombol tidak aktif; ikon kanan ditampilkan saat tombol ditekan.
-
tooltipText
string
Teks yang ditampilkan sebagai tooltip saat pengguna mengarahkan kursor mouse ke tombol.
-
nonaktif
boolean
Apakah tombol dinonaktifkan.
-
return
-
-
tunjukkan
void
Chrome 140+Menampilkan panel dengan mengaktifkan tab yang sesuai.
Fungsi
showakan terlihat seperti:() => {...}
ExtensionSidebarPane
Sidebar yang dibuat oleh ekstensi.
Properti
-
onHidden
Event<functionvoidvoid>
Diaktifkan saat panel sidebar disembunyikan karena pengguna beralih dari panel yang menghosting panel sidebar.
Fungsi
onHidden.addListenerakan terlihat seperti:(callback: function) => {...}
-
callback
fungsi
Parameter
callbackterlihat seperti:() => void
-
-
onShown
Event<functionvoidvoid>
Diaktifkan saat panel sidebar menjadi terlihat sebagai akibat dari pengguna yang beralih ke panel yang menghostingnya.
Fungsi
onShown.addListenerakan terlihat seperti:(callback: function) => {...}
-
callback
fungsi
Parameter
callbackterlihat seperti:(window: Window) => void
-
jendela
Jendela
-
-
-
setExpression
void
Menetapkan ekspresi yang dievaluasi dalam halaman yang diperiksa. Hasilnya ditampilkan di panel sidebar.
Fungsi
setExpressionakan terlihat seperti:(expression: string, rootTitle?: string, callback?: function) => {...}
-
ekspresi
string
Ekspresi yang akan dievaluasi dalam konteks halaman yang diperiksa. Objek JavaScript dan node DOM ditampilkan dalam pohon yang dapat diluaskan yang mirip dengan konsol/tontonan.
-
rootTitle
string opsional
Judul opsional untuk root hierarki ekspresi.
-
callback
fungsi opsional
Parameter
callbackterlihat seperti:() => void
-
-
setHeight
void
Menetapkan tinggi sidebar.
Fungsi
setHeightakan terlihat seperti:(height: string) => {...}
-
tinggi
string
Spesifikasi ukuran seperti CSS, misalnya
'100px'atau'12ex'.
-
-
setObject
void
Menetapkan objek yang kompatibel dengan JSON untuk ditampilkan di panel sidebar.
Fungsi
setObjectakan terlihat seperti:(jsonObject: string, rootTitle?: string, callback?: function) => {...}
-
jsonObject
string
Objek yang akan ditampilkan dalam konteks halaman yang diperiksa. Dievaluasi dalam konteks pemanggil (klien API).
-
rootTitle
string opsional
Judul opsional untuk root hierarki ekspresi.
-
callback
fungsi opsional
Parameter
callbackterlihat seperti:() => void
-
-
setPage
void
Menetapkan halaman HTML yang akan ditampilkan di panel sidebar.
Fungsi
setPageakan terlihat seperti:(path: string) => {...}
-
jalur
string
Jalur relatif halaman ekstensi yang akan ditampilkan dalam sidebar.
-
SourcesPanel
Menampilkan panel Sumber.
Properti
-
onSelectionChanged
Event<functionvoidvoid>
Diaktifkan saat objek dipilih di panel.
Fungsi
onSelectionChanged.addListenerakan terlihat seperti:(callback: function) => {...}
-
callback
fungsi
Parameter
callbackterlihat seperti:() => void
-
-
createSidebarPane
void
Membuat panel dalam sidebar panel.
Fungsi
createSidebarPaneakan terlihat seperti:(title: string, callback?: function) => {...}
-
judul
string
Teks yang ditampilkan dalam teks sidebar.
-
callback
fungsi opsional
Parameter
callbackterlihat seperti:(result: ExtensionSidebarPane) => void
-
hasil
Objek ExtensionSidebarPane untuk panel sidebar yang dibuat.
-
-
Theme
Tema yang digunakan oleh DevTools.
Enum
"default"
Tema DevTools default. Ini selalu merupakan tema terang.
"dark"
Tema gelap.
Properti
elements
Panel Elemen.
Jenis
sources
Panel Sumber.
Jenis
themeName
Nama tema warna yang ditetapkan di setelan DevTools pengguna. Nilai yang mungkin: default (default) dan dark.
Jenis
string
Metode
create()
chrome.devtools.panels.create(
title: string,
iconPath: string,
pagePath: string,
callback?: function,
): void
Membuat panel ekstensi.
Parameter
-
judul
string
Judul yang ditampilkan di samping ikon ekstensi di toolbar Developer Tools.
-
iconPath
string
Jalur ikon panel relatif terhadap direktori ekstensi.
-
pagePath
string
Jalur halaman HTML panel relatif terhadap direktori ekstensi.
-
callback
fungsi opsional
Parameter
callbackterlihat seperti:(panel: ExtensionPanel) => void
-
panel
Objek ExtensionPanel yang merepresentasikan panel yang dibuat.
-
openResource()
chrome.devtools.panels.openResource(
url: string,
lineNumber: number,
columnNumber?: number,
callback?: function,
): void
Meminta DevTools untuk membuka URL di panel Alat Developer.
Parameter
-
url
string
URL resource yang akan dibuka.
-
lineNumber
angka
Menentukan nomor baris yang akan di-scroll saat resource dimuat.
-
columnNumber
nomor opsional
Chrome 114+Menentukan nomor kolom yang akan di-scroll saat resource dimuat.
-
callback
fungsi opsional
Parameter
callbackterlihat seperti:() => void
setOpenResourceHandler()
chrome.devtools.panels.setOpenResourceHandler(
callback?: function,
): void
Menentukan fungsi yang akan dipanggil saat pengguna mengklik link resource di jendela Alat Developer. Untuk menghapus setelan handler, panggil metode tanpa parameter atau teruskan null sebagai parameter.
Parameter
-
callback
fungsi opsional
Parameter
callbackterlihat seperti:(resource: Resource, lineNumber: number) => void
-
resource
Objek
devtools.inspectedWindow.Resourceuntuk resource yang diklik. -
lineNumber
angka
Menentukan nomor baris dalam resource yang diklik.
-
setThemeChangeHandler()
chrome.devtools.panels.setThemeChangeHandler(
callback?: function,
): void
Menentukan fungsi yang akan dipanggil saat tema saat ini berubah di DevTools. Untuk menghapus setelan handler, panggil metode tanpa parameter atau teruskan null sebagai parameter.

