Mô tả
Sử dụng API chrome.devtools.panels để tích hợp tiện ích vào giao diện người dùng của cửa sổ Công cụ cho nhà phát triển: tạo bảng điều khiển của riêng bạn, truy cập vào các bảng điều khiển hiện có và thêm thanh bên.
Mỗi bảng điều khiển tiện ích và thanh bên đều xuất hiện dưới dạng một trang HTML riêng biệt. Tất cả các trang tiện ích xuất hiện trong cửa sổ Công cụ cho nhà phát triển đều có quyền truy cập vào mọi phần của API chrome.devtools, cũng như tất cả các API tiện ích khác.
Bạn có thể sử dụng phương thức devtools.panels.setOpenResourceHandler để cài đặt một hàm gọi lại xử lý các yêu cầu của người dùng nhằm mở một tài nguyên (thường là nhấp vào một đường liên kết đến tài nguyên trong cửa sổ Công cụ cho nhà phát triển). Nhiều nhất là một trong số các trình xử lý đã cài đặt được gọi; người dùng có thể chỉ định (bằng cách sử dụng hộp thoại Cài đặt Công cụ cho nhà phát triển) hành vi mặc định hoặc một tiện ích để xử lý các yêu cầu mở tài nguyên. Nếu một tiện ích gọi setOpenResourceHandler() nhiều lần, thì chỉ trình xử lý cuối cùng được giữ lại.
Hãy xem Tóm tắt về các API của Công cụ cho nhà phát triển để biết thông tin tổng quan về cách sử dụng các API của Công cụ cho nhà phát triển.
Tệp kê khai
Ví dụ:
Đoạn mã sau đây thêm một bảng điều khiển có trong Panel.html, được biểu thị bằng FontPicker.png trên thanh công cụ Công cụ cho nhà phát triển và được gắn nhãn là Bộ chọn phông chữ:
chrome.devtools.panels.create("Font Picker",
"FontPicker.png",
"Panel.html",
function(panel) { ... });
Đoạn mã sau đây sẽ thêm một ngăn bên trong Sidebar.html và có tiêu đề Font Properties (Thuộc tính phông chữ) vào ngăn Elements (Phần tử), sau đó đặt chiều cao của ngăn này thành 8ex:
chrome.devtools.panels.elements.createSidebarPane("Font Properties",
function(sidebar) {
sidebar.setPage("Sidebar.html");
sidebar.setHeight("8ex");
}
);
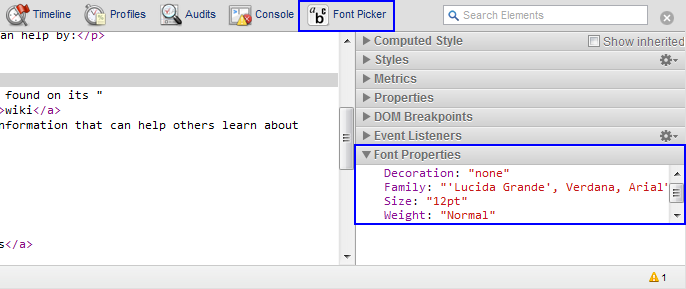
Ảnh chụp màn hình minh hoạ ảnh hưởng của ví dụ này đến cửa sổ Công cụ cho nhà phát triển:

Để dùng thử API này, hãy cài đặt ví dụ về API bảng điều khiển công cụ cho nhà phát triển từ kho lưu trữ chrome-extension-samples.
Loại
Button
Một nút do tiện ích tạo.
Thuộc tính
-
onClicked
Event<functionvoidvoid>
Được kích hoạt khi người dùng nhấp vào nút.
Hàm
onClicked.addListenercó dạng như sau:(callback: function) => {...}
-
callback
hàm
Tham số
callbackcó dạng như sau:() => void
-
-
cập nhật
void
Cập nhật các thuộc tính của nút. Nếu bạn bỏ qua một số đối số hoặc
null, thì các thuộc tính tương ứng sẽ không được cập nhật.Hàm
updatecó dạng như sau:(iconPath?: string, tooltipText?: string, disabled?: boolean) => {...}
-
iconPath
chuỗi không bắt buộc
Đường dẫn đến biểu tượng mới của nút.
-
tooltipText
chuỗi không bắt buộc
Văn bản xuất hiện dưới dạng chú giải công cụ khi người dùng di chuột lên nút.
-
đã vô hiệu
boolean không bắt buộc
Nút có bị vô hiệu hoá hay không.
-
ElementsPanel
Đại diện cho bảng điều khiển Phần tử.
Thuộc tính
-
onSelectionChanged
Event<functionvoidvoid>
Được kích hoạt khi một đối tượng được chọn trong bảng điều khiển.
Hàm
onSelectionChanged.addListenercó dạng như sau:(callback: function) => {...}
-
callback
hàm
Tham số
callbackcó dạng như sau:() => void
-
-
createSidebarPane
void
Tạo một ngăn trong thanh bên của bảng điều khiển.
Hàm
createSidebarPanecó dạng như sau:(title: string, callback?: function) => {...}
-
tiêu đề
chuỗi
Văn bản xuất hiện trong chú thích trên thanh bên.
-
callback
hàm không bắt buộc
Tham số
callbackcó dạng như sau:(result: ExtensionSidebarPane) => void
-
kết quả
Một đối tượng ExtensionSidebarPane cho ngăn bên của thanh bên đã tạo.
-
-
ExtensionPanel
Biểu thị một bảng điều khiển do tiện ích tạo.
Thuộc tính
-
onHidden
Event<functionvoidvoid>
Được kích hoạt khi người dùng chuyển khỏi bảng điều khiển.
Hàm
onHidden.addListenercó dạng như sau:(callback: function) => {...}
-
callback
hàm
Tham số
callbackcó dạng như sau:() => void
-
-
onSearch
Event<functionvoidvoid>
Được kích hoạt khi có một hành động tìm kiếm (bắt đầu một lượt tìm kiếm mới, chuyển đến kết quả tìm kiếm hoặc huỷ tìm kiếm).
Hàm
onSearch.addListenercó dạng như sau:(callback: function) => {...}
-
callback
hàm
Tham số
callbackcó dạng như sau:(action: string, queryString?: string) => void
-
hành động
chuỗi
-
queryString
chuỗi không bắt buộc
-
-
-
onShown
Event<functionvoidvoid>
Được kích hoạt khi người dùng chuyển sang bảng điều khiển.
Hàm
onShown.addListenercó dạng như sau:(callback: function) => {...}
-
callback
hàm
Tham số
callbackcó dạng như sau:(window: Window) => void
-
cửa sổ
Cửa sổ
-
-
-
createStatusBarButton
void
Thêm một nút vào thanh trạng thái của bảng điều khiển.
Hàm
createStatusBarButtoncó dạng như sau:(iconPath: string, tooltipText: string, disabled: boolean) => {...}
-
iconPath
chuỗi
Đường dẫn đến biểu tượng của nút. Tệp này phải chứa hình ảnh 64x24 pixel bao gồm 2 biểu tượng 32x24. Biểu tượng bên trái được dùng khi nút không hoạt động; biểu tượng bên phải xuất hiện khi nút được nhấn.
-
tooltipText
chuỗi
Văn bản xuất hiện dưới dạng chú giải công cụ khi người dùng di chuột lên nút.
-
đã vô hiệu
boolean
Nút có bị vô hiệu hoá hay không.
-
returns
-
-
hiện (lên)/cho thấy
void
Chrome 140 trở lênHiện bảng điều khiển bằng cách kích hoạt thẻ tương ứng.
Hàm
showcó dạng như sau:() => {...}
ExtensionSidebarPane
Thanh bên do tiện ích tạo.
Thuộc tính
-
onHidden
Event<functionvoidvoid>
Được kích hoạt khi ngăn bên bị ẩn do người dùng chuyển khỏi bảng điều khiển lưu trữ ngăn bên.
Hàm
onHidden.addListenercó dạng như sau:(callback: function) => {...}
-
callback
hàm
Tham số
callbackcó dạng như sau:() => void
-
-
onShown
Event<functionvoidvoid>
Được kích hoạt khi ngăn bên xuất hiện do người dùng chuyển sang bảng điều khiển lưu trữ ngăn đó.
Hàm
onShown.addListenercó dạng như sau:(callback: function) => {...}
-
callback
hàm
Tham số
callbackcó dạng như sau:(window: Window) => void
-
cửa sổ
Cửa sổ
-
-
-
setExpression
void
Đặt một biểu thức được đánh giá trong trang được kiểm tra. Kết quả sẽ xuất hiện trong ngăn bên.
Hàm
setExpressioncó dạng như sau:(expression: string, rootTitle?: string, callback?: function) => {...}
-
biểu thức
chuỗi
Một biểu thức sẽ được đánh giá trong bối cảnh của trang được kiểm tra. Các đối tượng JavaScript và nút DOM sẽ xuất hiện trong một cây có thể mở rộng, tương tự như bảng điều khiển/chế độ theo dõi.
-
rootTitle
chuỗi không bắt buộc
Tiêu đề không bắt buộc cho gốc của cây biểu thức.
-
callback
hàm không bắt buộc
Tham số
callbackcó dạng như sau:() => void
-
-
setHeight
void
Đặt chiều cao của thanh bên.
Hàm
setHeightcó dạng như sau:(height: string) => {...}
-
độ cao
chuỗi
Một quy cách kích thước tương tự như CSS, chẳng hạn như
'100px'hoặc'12ex'.
-
-
setObject
void
Đặt một đối tượng tuân thủ JSON để hiển thị trong ngăn bên.
Hàm
setObjectcó dạng như sau:(jsonObject: string, rootTitle?: string, callback?: function) => {...}
-
jsonObject
chuỗi
Một đối tượng sẽ xuất hiện trong bối cảnh của trang được kiểm tra. Được đánh giá trong bối cảnh của phương thức gọi (ứng dụng API).
-
rootTitle
chuỗi không bắt buộc
Tiêu đề không bắt buộc cho gốc của cây biểu thức.
-
callback
hàm không bắt buộc
Tham số
callbackcó dạng như sau:() => void
-
-
setPage
void
Đặt một trang HTML để hiển thị trong ngăn bên.
Hàm
setPagecó dạng như sau:(path: string) => {...}
-
đường dẫn
chuỗi
Đường dẫn tương đối của một trang tiện ích cần hiển thị trong thanh bên.
-
SourcesPanel
Đại diện cho bảng điều khiển Nguồn.
Thuộc tính
-
onSelectionChanged
Event<functionvoidvoid>
Được kích hoạt khi một đối tượng được chọn trong bảng điều khiển.
Hàm
onSelectionChanged.addListenercó dạng như sau:(callback: function) => {...}
-
callback
hàm
Tham số
callbackcó dạng như sau:() => void
-
-
createSidebarPane
void
Tạo một ngăn trong thanh bên của bảng điều khiển.
Hàm
createSidebarPanecó dạng như sau:(title: string, callback?: function) => {...}
-
tiêu đề
chuỗi
Văn bản xuất hiện trong chú thích trên thanh bên.
-
callback
hàm không bắt buộc
Tham số
callbackcó dạng như sau:(result: ExtensionSidebarPane) => void
-
kết quả
Một đối tượng ExtensionSidebarPane cho ngăn bên của thanh bên đã tạo.
-
-
Theme
Giao diện do Công cụ cho nhà phát triển sử dụng.
Enum
"default"
Giao diện mặc định của Công cụ cho nhà phát triển. Đây luôn là giao diện sáng.
"dark"
Giao diện tối.
Thuộc tính
elements
Bảng điều khiển Phần tử.
Loại
sources
Bảng điều khiển Nguồn.
Loại
themeName
Tên của giao diện màu được đặt trong phần cài đặt Công cụ cho nhà phát triển của người dùng. Các giá trị có thể là: default (mặc định) và dark.
Loại
chuỗi
Phương thức
create()
chrome.devtools.panels.create(
title: string,
iconPath: string,
pagePath: string,
callback?: function,
): void
Tạo một bảng điều khiển tiện ích.
Thông số
-
tiêu đề
chuỗi
Tiêu đề xuất hiện bên cạnh biểu tượng tiện ích trên thanh công cụ Công cụ cho nhà phát triển.
-
iconPath
chuỗi
Đường dẫn của biểu tượng bảng điều khiển tương ứng với thư mục tiện ích.
-
pagePath
chuỗi
Đường dẫn của trang HTML của bảng điều khiển so với thư mục tiện ích.
-
callback
hàm không bắt buộc
Tham số
callbackcó dạng như sau:(panel: ExtensionPanel) => void
-
bảng
Một đối tượng ExtensionPanel đại diện cho bảng điều khiển đã tạo.
-
openResource()
chrome.devtools.panels.openResource(
url: string,
lineNumber: number,
columnNumber?: number,
callback?: function,
): void
Yêu cầu Công cụ cho nhà phát triển mở một URL trong bảng điều khiển Công cụ cho nhà phát triển.
Thông số
-
url
chuỗi
URL của tài nguyên cần mở.
-
lineNumber
số
Chỉ định số dòng cần cuộn đến khi tài nguyên được tải.
-
columnNumber
number không bắt buộc
Chrome 114 trở lênChỉ định số cột cần cuộn đến khi tài nguyên được tải.
-
callback
hàm không bắt buộc
Tham số
callbackcó dạng như sau:() => void
setOpenResourceHandler()
chrome.devtools.panels.setOpenResourceHandler(
callback?: function,
): void
Chỉ định hàm sẽ được gọi khi người dùng nhấp vào một đường liên kết đến tài nguyên trong cửa sổ Công cụ cho nhà phát triển. Để huỷ đặt trình xử lý, hãy gọi phương thức mà không có tham số hoặc truyền giá trị rỗng làm tham số.
Thông số
-
callback
hàm không bắt buộc
Tham số
callbackcó dạng như sau:(resource: Resource, lineNumber: number) => void
-
tài nguyên
Một đối tượng
devtools.inspectedWindow.Resourcecho tài nguyên mà người dùng đã nhấp vào. -
lineNumber
số
Chỉ định số dòng trong tài nguyên đã được nhấp vào.
-
setThemeChangeHandler()
chrome.devtools.panels.setThemeChangeHandler(
callback?: function,
): void
Chỉ định hàm sẽ được gọi khi giao diện hiện tại thay đổi trong Công cụ cho nhà phát triển. Để huỷ đặt trình xử lý, hãy gọi phương thức mà không có tham số hoặc truyền null làm tham số.
