Deskripsi
Gunakan API ini untuk mengekspos sertifikat ke platform yang dapat menggunakan sertifikat ini untuk autentikasi TLS.
Izin
certificateProviderKetersediaan
Konsep dan penggunaan
Penggunaan umum API ini untuk mengekspos sertifikat klien ke ChromeOS mengikuti langkah-langkah berikut:
- Ekstensi mendaftar ke peristiwa
onCertificatesUpdateRequesteddanonSignatureRequested. - Ekstensi memanggil
setCertificates()untuk memberikan daftar awal sertifikat setelah inisialisasi. - Ekstensi memantau perubahan dalam daftar sertifikat yang tersedia dan memanggil
setCertificates()untuk memberi tahu browser tentang setiap perubahan tersebut. - Selama handshake TLS, browser menerima permintaan sertifikat klien. Dengan peristiwa
onCertificatesUpdateRequested, browser meminta Ekstensi untuk melaporkan semua sertifikat yang saat ini diberikannya. - Ekstensi melaporkan kembali sertifikat yang tersedia saat ini, menggunakan metode
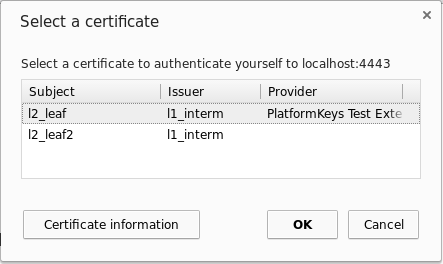
setCertificates(). - Browser mencocokkan semua sertifikat yang tersedia dengan permintaan sertifikat klien dari host jarak jauh. Kecocokan ditampilkan kepada pengguna dalam dialog pemilihan.
- Pengguna dapat memilih sertifikat dan dengan demikian menyetujui autentikasi atau membatalkan autentikasi.

- Jika pengguna membatalkan autentikasi atau tidak ada sertifikat yang cocok dengan permintaan, autentikasi klien TLS akan dibatalkan.
- Jika tidak, jika pengguna menyetujui autentikasi dengan sertifikat yang disediakan oleh Ekstensi ini, browser akan meminta Ekstensi untuk menandatangani data guna melanjutkan TLS handshake. Permintaan dikirim sebagai peristiwa
onSignatureRequested. - Peristiwa ini berisi data input, menyatakan algoritma mana yang harus digunakan untuk membuat tanda tangan, dan merujuk ke salah satu sertifikat yang dilaporkan oleh Ekstensi ini. Ekstensi harus membuat tanda tangan untuk data yang diberikan menggunakan kunci pribadi yang terkait dengan sertifikat yang dirujuk. Pembuatan tanda tangan mungkin memerlukan penambahan DigestInfo di awal dan pengisihan hasil sebelum penandatanganan sebenarnya.
- Ekstensi mengirimkan kembali tanda tangan ke browser menggunakan metode
reportSignature(). Jika tanda tangan tidak dapat dihitung, metode harus dipanggil tanpa tanda tangan. - Jika tanda tangan diberikan, browser akan menyelesaikan handshake TLS.
Urutan langkah yang sebenarnya dapat berbeda. Misalnya, pengguna tidak akan diminta untuk memilih sertifikat jika kebijakan perusahaan untuk memilih sertifikat secara otomatis digunakan (lihat AutoSelectCertificateForUrls dan Kebijakan Chrome untuk pengguna).
Di Ekstensi, ini dapat terlihat mirip dengan cuplikan berikut:
function collectAvailableCertificates() {
// Return all certificates that this Extension can currently provide.
// For example:
return [{
certificateChain: [new Uint8Array(...)],
supportedAlgorithms: ['RSASSA_PKCS1_v1_5_SHA256']
}];
}
// The Extension calls this function every time the currently available list of
// certificates changes, and also once after the Extension's initialization.
function onAvailableCertificatesChanged() {
chrome.certificateProvider.setCertificates({
clientCertificates: collectAvailableCertificates()
});
}
function handleCertificatesUpdateRequest(request) {
// Report the currently available certificates as a response to the request
// event. This is important for supporting the case when the Extension is
// unable to detect the changes proactively.
chrome.certificateProvider.setCertificates({
certificatesRequestId: request.certificatesRequestId,
clientCertificates: collectAvailableCertificates()
});
}
// Returns a private key handle for the given DER-encoded certificate.
// |certificate| is an ArrayBuffer.
function getPrivateKeyHandle(certificate) {...}
// Digests and signs |input| with the given private key. |input| is an
// ArrayBuffer. |algorithm| is an Algorithm.
// Returns the signature as ArrayBuffer.
function signUnhashedData(privateKey, input, algorithm) {...}
function handleSignatureRequest(request) {
// Look up the handle to the private key of |request.certificate|.
const key = getPrivateKeyHandle(request.certificate);
if (!key) {
// Handle if the key isn't available.
console.error('Key for requested certificate no available.');
// Abort the request by reporting the error to the API.
chrome.certificateProvider.reportSignature({
signRequestId: request.signRequestId,
error: 'GENERAL_ERROR'
});
return;
}
const signature = signUnhashedData(key, request.input, request.algorithm);
chrome.certificateProvider.reportSignature({
signRequestId: request.signRequestId,
signature: signature
});
}
chrome.certificateProvider.onCertificatesUpdateRequested.addListener(
handleCertificatesUpdateRequest);
chrome.certificateProvider.onSignatureRequested.addListener(
handleSignatureRequest);
Jenis
Algorithm
Jenis algoritma tanda tangan kriptografi yang didukung.
Enum
"RSASSA_PKCS1_v1_5_MD5_SHA1"
Menentukan algoritma tanda tangan RSASSA PKCS#1 v1.5 dengan hashing MD5-SHA-1. Ekstensi tidak boleh menambahkan awalan DigestInfo, tetapi hanya menambahkan padding PKCS#1. Algoritma ini tidak digunakan lagi dan tidak akan pernah diminta oleh Chrome mulai versi 109.
"RSASSA_PKCS1_v1_5_SHA1"
Menentukan algoritma tanda tangan RSASSA PKCS#1 v1.5 dengan fungsi hash SHA-1.
"RSASSA_PKCS1_v1_5_SHA256"
Menentukan algoritma tanda tangan RSASSA PKCS#1 v1.5 dengan fungsi hashing SHA-256.
"RSASSA_PKCS1_v1_5_SHA384"
Menentukan algoritma tanda tangan RSASSA PKCS#1 v1.5 dengan fungsi hashing SHA-384.
"RSASSA_PKCS1_v1_5_SHA512"
Menentukan algoritma tanda tangan RSASSA PKCS#1 v1.5 dengan fungsi hashing SHA-512.
"RSASSA_PSS_SHA256"
Menentukan algoritma tanda tangan RSASSA PSS dengan fungsi hashing SHA-256, fungsi pembuatan mask MGF1, dan salt dengan ukuran yang sama dengan hash.
"RSASSA_PSS_SHA384"
Menentukan algoritma tanda tangan RSASSA PSS dengan fungsi hashing SHA-384, fungsi pembuatan mask MGF1, dan salt dengan ukuran yang sama dengan hash.
"RSASSA_PSS_SHA512"
Menentukan algoritma tanda tangan RSASSA PSS dengan fungsi hashing SHA-512, fungsi pembuatan mask MGF1, dan salt dengan ukuran yang sama seperti hash.
CertificateInfo
Properti
-
sertifikat
ArrayBuffer
Harus berupa encoding DER dari sertifikat X.509. Saat ini, hanya sertifikat kunci RSA yang didukung.
-
supportedHashes
Hash[]
Harus disetel ke semua hash yang didukung untuk sertifikat ini. Ekstensi ini hanya akan meminta tanda tangan ringkasan yang dihitung dengan salah satu algoritma hash ini. Urutannya harus sesuai dengan preferensi hash yang menurun.
CertificatesUpdateRequest
Properti
-
certificatesRequestId
angka
ID permintaan yang akan diteruskan ke
setCertificates.
ClientCertificateInfo
Properti
-
certificateChain
ArrayBuffer[]
Array harus berisi encoding DER sertifikat klien X.509 sebagai elemen pertamanya.
File ini harus berisi tepat satu sertifikat.
-
supportedAlgorithms
Semua algoritma yang didukung untuk sertifikat ini. Ekstensi hanya akan diminta tanda tangan menggunakan salah satu algoritma ini.
Error
Jenis error yang dapat dilaporkan oleh ekstensi.
Nilai
"GENERAL_ERROR"
Hash
Tidak digunakan lagi. Digantikan oleh Algorithm.
Enum
"MD5_SHA1"
Menentukan algoritma hashing MD5 dan SHA1.
"SHA1"
Menentukan algoritma hashing SHA1.
"SHA256"
Menentukan algoritma hashing SHA256.
"SHA384"
Menentukan algoritma hashing SHA384.
"SHA512"
Menentukan algoritma hashing SHA512.
PinRequestErrorType
Jenis error yang dapat ditampilkan kepada pengguna melalui fungsi requestPin.
Enum
"INVALID_PIN"
Menentukan bahwa PIN tidak valid.
"INVALID_PUK"
Menentukan bahwa PUK tidak valid.
"MAX_ATTEMPTS_EXCEEDED"
Menentukan bahwa jumlah percobaan maksimum telah terlampaui.
"UNKNOWN_ERROR"
Menentukan bahwa error tidak dapat diwakili oleh jenis di atas.
PinRequestType
Jenis kode yang diminta oleh ekstensi dengan fungsi requestPin.
Enum
"PIN"
Menentukan bahwa kode yang diminta adalah PIN.
"PUK"
Menentukan bahwa kode yang diminta adalah PUK.
PinResponseDetails
Properti
-
userInput
string opsional
Kode yang diberikan oleh pengguna. Kosong jika pengguna menutup dialog atau terjadi error lain.
ReportSignatureDetails
Properti
-
error
"GENERAL_ERROR"
opsionalError yang terjadi saat membuat tanda tangan, jika ada.
-
signRequestId
angka
ID permintaan yang diterima melalui peristiwa
onSignatureRequested. -
tanda tangan
ArrayBuffer opsional
Tanda tangan, jika berhasil dibuat.
RequestPinDetails
Properti
-
attemptsLeft
nomor opsional
Jumlah upaya yang tersisa. Hal ini disediakan agar UI apa pun dapat menampilkan informasi ini kepada pengguna. Chrome tidak diharapkan untuk menerapkan hal ini. Sebagai gantinya, stopPinRequest harus dipanggil oleh ekstensi dengan errorType = MAX_ATTEMPTS_EXCEEDED saat jumlah permintaan PIN terlampaui.
-
errorType
PinRequestErrorType opsional
Template error yang ditampilkan kepada pengguna. Setelan ini harus disetel jika permintaan sebelumnya gagal, untuk memberi tahu pengguna alasan kegagalan.
-
requestType
PinRequestType opsional
Jenis kode yang diminta. Default-nya adalah PIN.
-
signRequestId
angka
ID yang diberikan oleh Chrome di SignRequest.
SetCertificatesDetails
Properti
-
certificatesRequestId
nomor opsional
Saat dipanggil sebagai respons terhadap
onCertificatesUpdateRequested, harus berisi nilaicertificatesRequestIdyang diterima. Jika tidak, harus dibatalkan. -
clientCertificates
Daftar sertifikat klien yang tersedia saat ini.
-
error
"GENERAL_ERROR"
opsionalError yang terjadi saat mengekstrak sertifikat, jika ada. Error ini akan ditampilkan kepada pengguna jika sesuai.
SignatureRequest
Properti
-
algoritme
Algoritma tanda tangan yang akan digunakan.
-
sertifikat
ArrayBuffer
Enkode DER dari sertifikat X.509. Ekstensi harus menandatangani
inputmenggunakan kunci pribadi terkait. -
input
ArrayBuffer
Data yang akan ditandatangani. Perhatikan bahwa data tidak di-hash.
-
signRequestId
angka
ID permintaan yang akan diteruskan ke
reportSignature.
SignRequest
Properti
-
sertifikat
ArrayBuffer
Enkode DER dari sertifikat X.509. Ekstensi harus menandatangani
digestmenggunakan kunci pribadi terkait. -
digest
ArrayBuffer
Ringkasan yang harus ditandatangani.
-
hash
Mengacu pada algoritma hash yang digunakan untuk membuat
digest. -
signRequestId
angka
Chrome 57+ID unik yang akan digunakan oleh ekstensi jika perlu memanggil metode yang memerlukannya, misalnya requestPin.
StopPinRequestDetails
Properti
-
errorType
PinRequestErrorType opsional
Template error. Jika ada, akan ditampilkan kepada pengguna. Ditujukan untuk berisi alasan penghentian alur jika disebabkan oleh error, misalnya MAX_ATTEMPTS_EXCEEDED.
-
signRequestId
angka
ID yang diberikan oleh Chrome di SignRequest.
Metode
reportSignature()
chrome.certificateProvider.reportSignature(
details: ReportSignatureDetails,
): Promise<void>
Harus dipanggil sebagai respons terhadap onSignatureRequested.
Ekstensi harus memanggil fungsi ini untuk setiap peristiwa onSignatureRequested; penerapan API akan berhenti menunggu panggilan ini setelah beberapa waktu dan merespons dengan error waktu tunggu saat fungsi ini dipanggil.
Parameter
-
detail
Hasil
-
Promise<void>
Chrome 96+
requestPin()
chrome.certificateProvider.requestPin(
details: RequestPinDetails,
): Promise<PinResponseDetails | undefined>
Meminta PIN dari pengguna. Hanya satu permintaan yang sedang berlangsung yang diizinkan dalam satu waktu. Permintaan yang dikeluarkan saat alur lain sedang berlangsung akan ditolak. Ekstensi bertanggung jawab untuk mencoba lagi nanti jika alur lain sedang berlangsung.
Parameter
-
detail
Berisi detail tentang dialog yang diminta.
Hasil
-
Promise<PinResponseDetails | undefined>
Chrome 96+Menampilkan Promise yang diselesaikan saat PIN diberikan oleh pengguna. Menolak dengan error jika permintaan dialog selesai dengan tidak berhasil (misalnya, dialog dibatalkan oleh pengguna atau tidak diizinkan untuk ditampilkan).
setCertificates()
chrome.certificateProvider.setCertificates(
details: SetCertificatesDetails,
): Promise<void>
Menetapkan daftar sertifikat yang akan digunakan di browser.
Ekstensi harus memanggil fungsi ini setelah inisialisasi dan pada setiap perubahan dalam kumpulan sertifikat yang saat ini tersedia. Ekstensi juga harus memanggil fungsi ini sebagai respons terhadap onCertificatesUpdateRequested setiap kali peristiwa ini diterima.
Parameter
-
detail
Sertifikat yang akan disetel. Sertifikat yang tidak valid akan diabaikan.
Hasil
-
Promise<void>
Chrome 96+Menampilkan Promise yang di-resolve setelah selesai.
stopPinRequest()
chrome.certificateProvider.stopPinRequest(
details: StopPinRequestDetails,
): Promise<void>
Menghentikan permintaan pin yang dimulai oleh fungsi requestPin.
Parameter
-
detail
Berisi detail tentang alasan penghentian alur permintaan.
Hasil
-
Promise<void>
Chrome 96+Menampilkan Promise yang di-resolve saat permintaan untuk menutup dialog PIN selesai.
Acara
onCertificatesUpdateRequested
chrome.certificateProvider.onCertificatesUpdateRequested.addListener(
callback: function,
)
Peristiwa ini diaktifkan jika sertifikat yang ditetapkan melalui setCertificates tidak memadai atau browser meminta informasi yang diperbarui. Ekstensi harus memanggil setCertificates dengan daftar sertifikat yang diperbarui dan certificatesRequestId yang diterima.
Parameter
-
callback
fungsi
Parameter
callbackterlihat seperti:(request: CertificatesUpdateRequest) => void
onSignatureRequested
chrome.certificateProvider.onSignatureRequested.addListener(
callback: function,
)
Peristiwa ini dipicu setiap kali browser perlu menandatangani pesan menggunakan sertifikat yang disediakan oleh ekstensi ini melalui setCertificates.
Ekstensi harus menandatangani data input dari request menggunakan algoritma dan kunci pribadi yang sesuai, lalu menampilkannya dengan memanggil reportSignature menggunakan signRequestId yang diterima.
Parameter
-
callback
fungsi
Parameter
callbackterlihat seperti:(request: SignatureRequest) => void
-
minta
-
