يمكن للإضافات الاستفادة من مزايا تصحيح الأخطاء نفسها التي تقدّمها أدوات مطوري البرامج في Chrome للويب. ، لكنها تشتمل على خصائص سلوك فريدة. يتطلب العمل كبرنامج تصحيح أخطاء الإضافات الرئيسية فهم هذه السلوكيات، وكيفية عمل مكونات الإضافات مع بعضها البعض، وأين يجب الأخطاء. يمنح هذا البرنامج التعليمي للمطوّرين فهمًا أساسيًا لتصحيح أخطاء الإضافات.
تحديد موقع السجلّات
تتألّف الإضافات من عدّة مكوّنات مختلفة، وتشمل هذه المكوّنات فردية ومسئولياتهم. يمكنك تنزيل إضافة معطّلة هنا لبدء تحديد موقع سجلات الأخطاء لمختلف مكونات الإضافات.
نص برمجي للخلفية
انتقِل إلى صفحة إدارة إضافات Chrome في chrome://extensions وتأكَّد من وضع مطوِّر البرامج.
قيد التشغيل. انقر على الزر تحميل Unpacked واختَر دليل الإضافة المعطّلة. بعد
عند تحميل الإضافة، يُفترض أن تحتوي على ثلاثة أزرار: التفاصيل وإزالة والأخطاء باللون الأحمر
الأحرف.

انقر على الزر الأخطاء لعرض سجل الأخطاء. عثر نظام الإضافات على مشكلة في نص برمجي للخلفية.
Uncaught TypeError: Cannot read property 'addListener' of undefined

بالإضافة إلى ذلك، يمكن فتح لوحة "أدوات مطوري البرامج في Chrome" للنص البرمجي للخلفية من خلال تحديد الرابط الأزرق بجوار فحص طرق العرض.

ارجع إلى الرمز البرمجي.
chrome.runtime.oninstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
يحاول النص البرمجي للخلفية الاستماع إلى الحدث onInstalled، ولكن السمة
استخدام الأحرف الكبيرة "I" في الاسم. قم بتحديث الرمز ليعكس الاستدعاء الصحيح، انقر على زر محو
الكل في أعلى يسار الصفحة، ثم أعِد تحميل الإضافة.
نافذة منبثقة
والآن بعد أن تم إعداد الإضافة بشكل صحيح، يمكن اختبار المكونات الأخرى. إعادة تحميل هذه الصفحة افتح علامة تبويب جديدة وانتقل إلى أي صفحة على developer.chrome.com، ثم افتح النافذة المنبثقة وانقر على الزر الأخضر تربيع. ولا يحدث أي شيء.
انتقِل مرة أخرى إلى صفحة إدارة الإضافات، إذ يظهر الزر الأخطاء مرة أخرى. انقر عليه لكي لعرض السجل الجديد.
Uncaught ReferenceError: tabs is not defined

يمكن أيضًا عرض أخطاء النوافذ المنبثقة من خلال فحص النافذة المنبثقة.

يشير الخطأ tabs is undefined إلى أنّ الإضافة لا تعرف مكان إدخال النص البرمجي للمحتوى.
يمكن تصحيح هذا الخطأ من خلال استدعاء الطريقة tabs.query()، ثم اختيار علامة التبويب النشطة.
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = color;'});
});
};
حدِّث الرمز، وانقر على الزر محو الكل في أعلى يسار الصفحة، ثم أعِد تحميل الإضافة.
نص المحتوى
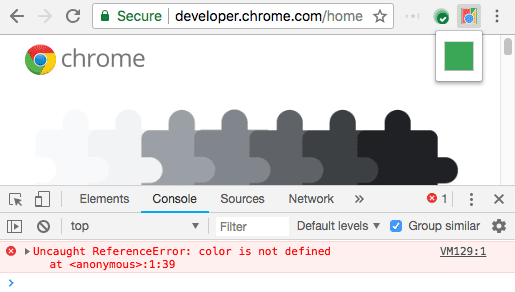
يُرجى إعادة تحميل الصفحة وفتح النافذة المنبثقة والنقر على المربّع الأخضر. و... كلا، الخلفية لا تزال غير موجودة تغيَّر الألوان! انتقِل مرة أخرى إلى صفحة "إدارة الإضافات"... وما مِن أخطاء. . والسبب المحتمل هو النص البرمجي للمحتوى الذي يعمل داخل صفحة الويب.
افتح لوحة "أدوات مطوري البرامج" في صفحة الويب التي تحاول الإضافة تغييرها.

سيتم تسجيل أخطاء وقت التشغيل فقط، وconsole.warning وconsole.error في الإضافات.
صفحة الإدارة.
لاستخدام أدوات مطوري البرامج من داخل النص البرمجي للمحتوى، انقر على سهم القائمة المنسدلة بجانب الجزء العلوي واختَر الإضافة.

تشير رسالة الخطأ إلى أنّه لم يتم تحديد color. يجب ألا تمرِّر الإضافة المتغيّر بشكل صحيح.
صحِّح النص البرمجي الذي تم إدخاله لتمرير متغيّر اللون إلى الرمز.
{code: 'document.body.style.backgroundColor = "' + color + '";'});
علامات تبويب الإضافات
سجلات صفحات الإضافات التي يتم عرضها على شكل علامة تبويب، مثل تجاوز صفحات وخيارات الصفحة الكاملة يمكن العثور عليها في وحدة التحكّم في صفحات الويب وصفحة إدارة الإضافات.
مراقبة طلبات الشبكة
ستعمل النافذة المنبثقة غالبًا على إجراء جميع طلبات الشبكة المطلوبة قبل أن تكون يمكن للمطوّرين فتح "أدوات مطوري البرامج". لعرض هذه الطلبات، أعِد تحميل الصفحة من داخل لوحة الشبكة. ستفتح أعِد تحميل النافذة المنبثقة بدون إغلاق لوحة "أدوات مطوّري البرامج".

تضمين الأذونات في بيان الأذونات
على الرغم من أن الإضافات لديها إمكانات مماثلة لصفحات الويب، إلا أنها غالبًا ما تحتاج إلى إذن لاستخدام أنواع مثل ملفات تعريف الارتباط والتخزين وملف XMLHttpRequsts متعدد المصادر. ارجع إلى مقالة الأذونات وواجهات برمجة تطبيقات Chrome المتاحة للتأكد من طلب الإضافة الأذونات الصحيحة في بيانه.
{
"name": "Broken Background Color",
"version": "1.0",
"description": "Fix an Extension!",
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
"options_page": "options.html",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
الخطوات التالية
لمزيد من المعلومات حول تصحيح أخطاء الإضافات، يمكنك مشاهدة التطوير وتصحيح الأخطاء. مزيد من المعلومات حول أدوات مطوري البرامج في Chrome من خلال قراءة المستندات.
