يمكن للإضافات الوصول إلى أدوات مطوري البرامج في Chrome نفسها التي يمكن لصفحات الويب الوصول إليها. لتصبح خبيرًا في تصحيح أخطاء الإضافات، عليك معرفة كيفية تحديد موقع السجلّات والأخطاء في مكوّنات الإضافة المختلفة. يوفّر هذا الدليل التعليمي أساليب أساسية لتصحيح أخطاء الإضافة.
قبل البدء
يفترض هذا الدليل أنّ لديك خبرة أساسية في تطوير الويب. ننصحك بقراءة مقالة أساسيات التطوير للحصول على مقدّمة عن سير عمل تطوير الإضافات. تصميم واجهة المستخدم: تقدّم لك هذه المقالة مقدمة عن عناصر واجهة المستخدِم المتاحة في الإضافات.
إيقاف الإضافة
سيؤدي هذا البرنامج التعليمي إلى إيقاف مكوّن واحد من مكوّنات الإضافة في كل مرة، ثم سيوضّح كيفية حلّ المشكلة. تذكَّر إلغاء الأخطاء التي تمّت إجراؤها في قسم معيّن قبل المتابعة إلى القسم التالي. ابدأ بتنزيل نموذج الألوان غير الصالحة على GitHub.
تصحيح أخطاء البيان
أولاً، لنقسِّم ملف البيان عن طريق تغيير المفتاح "version" إلى "versions":
manifest.json:
{
"name": "Broken Background Color",
"version": "1.0",
"versions": "1.0",
"description": "Fix an Extension!",
...
}
لنحاول الآن تحميل الإضافة على الجهاز. سيظهر لك مربّع حوار خطأ يشير إلى المشكلة:
Failed to load extension
Required value version is missing or invalid. It must be between 1-4 dot-separated integers each between 0 and 65536.
Could not load manifest.

عندما يكون مفتاح البيان غير صالح، يتعذّر تحميل الإضافة، ولكن يقدّم لك Chrome تلميحًا بشأن كيفية حلّ المشكلة.
يمكنك التراجع عن هذا التغيير وإدخال إذن غير صالح لمعرفة ما سيحدث.
غيِّر إذن "activeTab" إلى "activetab" باللغة الإنجليزية:
manifest.json:
{
...
"permissions": ["activeTab", "scripting", "storage"],
"permissions": ["activetab", "scripting", "storage"],
...
}
احفظ الإضافة وحاول تحميلها مرة أخرى. من المفترض أن يتم تحميله بنجاح هذه المرة. في صفحة إدارة إضافة، ستظهر لك ثلاثة أزرار: التفاصيل والإزالة والأخطاء. يتحول تصنيف الزر الأخطاء إلى اللون الأحمر عند حدوث خطأ. انقر على الزر الأخطاء للاطّلاع على الخطأ التالي:
Permission 'activetab' is unknown or URL pattern is malformed.

قبل المتابعة، يمكنك تغيير الإذن مرة أخرى، والنقر على محو الكل في أعلى يسار الصفحة لمحو السجلات، وإعادة تحميل الإضافة.

تصحيح أخطاء مشغّل الخدمة
تحديد موقع السجلات
يضبط Worker الخدمة اللون التلقائي على مساحة التخزين ويُسجّله في وحدة التحكّم. لعرض هذا السجلّ، افتح لوحة "أدوات مطوّري البرامج في Chrome" من خلال النقر على الرابط الأزرق بجانب فحص المشاهدات.

تحديد الأخطاء
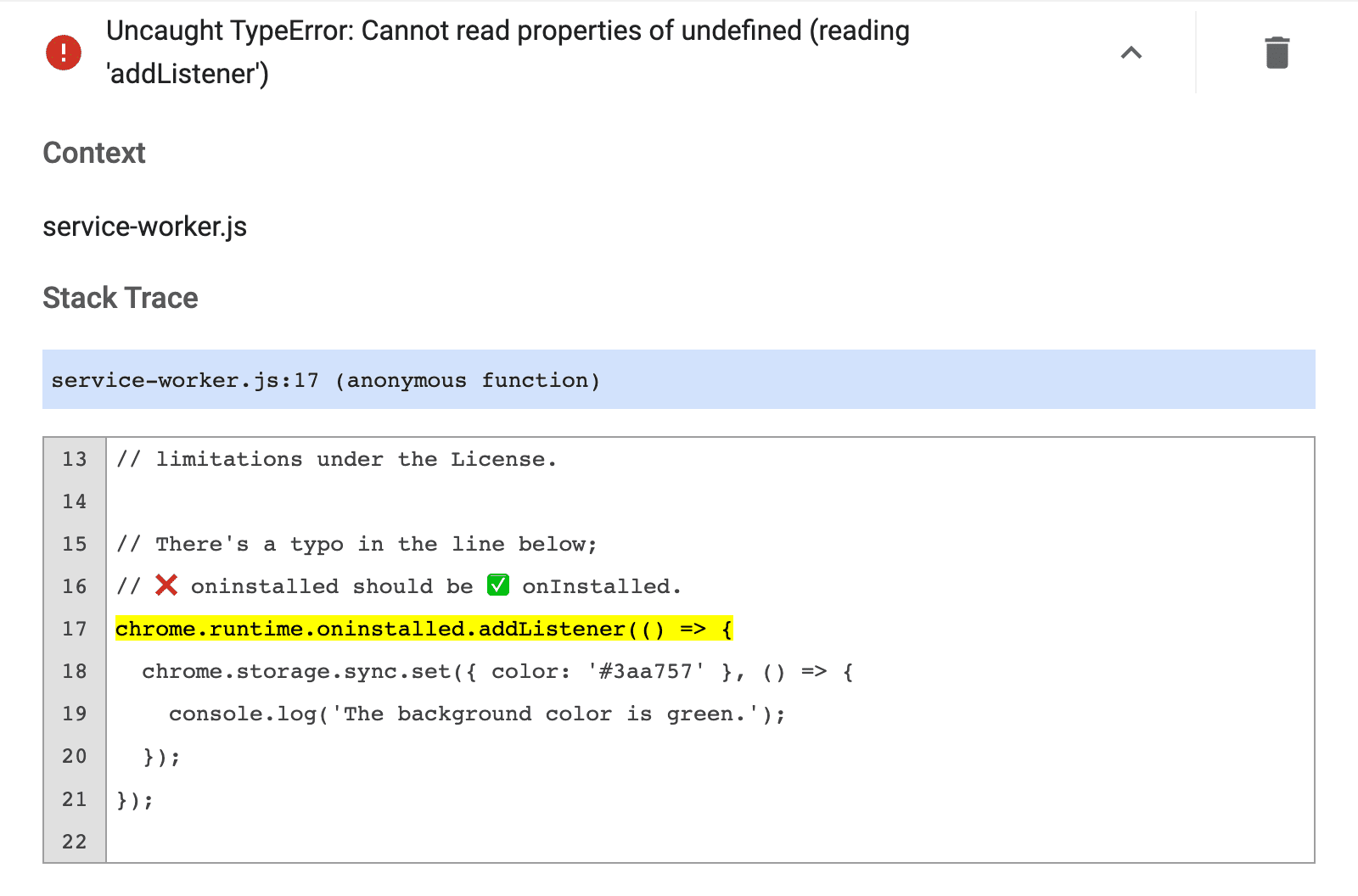
لنوقف عامل الخدمة عن العمل عن طريق تغيير onInstalled إلى oninstalled بحرف صغير:
service-worker.js:
// There's a typo in the line below;
// ❌ oninstalled should be ✅ onInstalled.
chrome.runtime.onInstalled.addListener(() => {
chrome.runtime.oninstalled.addListener(() => {
chrome.storage.sync.set({ color: '#3aa757' }, () => {
console.log('The background color is green.');
});
});
أعِد تحميل الصفحة وانقر على الأخطاء لعرض سجلّ الأخطاء. يُعلمك الخطأ الأول بتعذُّر تسجيل الخدمة العاملة. يعني ذلك أنّه حدث خطأ أثناء البدء:
Service worker registration failed. Status code: 15.

يظهر الخطأ الفعلي بعد:
Uncaught TypeError: Cannot read properties of undefined (reading 'addListener')

يمكنك التراجع عن الخطأ الذي أدخلناه، والنقر على محو الكل في أعلى يسار الصفحة، وإعادة تحميل الإضافة.
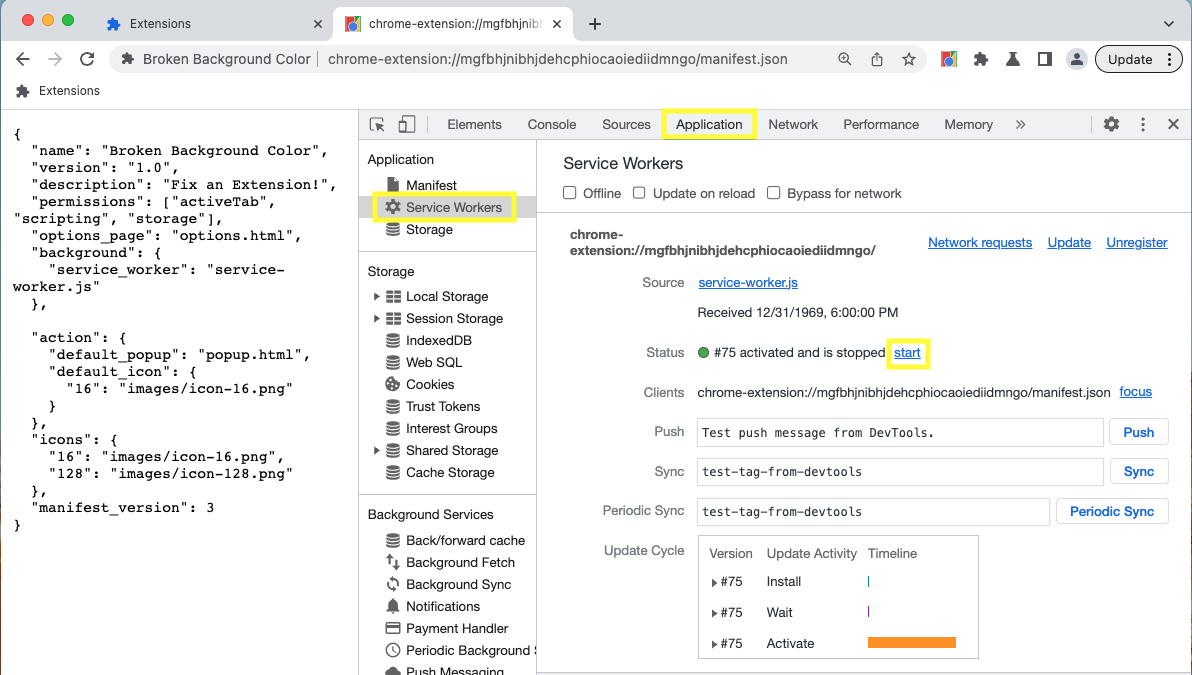
التحقّق من حالة الخدمة
يمكنك تحديد وقت تنشيط الخدمة لتنفيذ المهام باتّباع الخطوات التالية:
- انسخ معرّف الإضافة الظاهر أعلى "فحص المشاهدات".

معرّف الإضافة في صفحة "إدارة الإضافات" افتح ملف البيان في المتصفّح. على سبيل المثال:
chrome-extension://YOUR_EXTENSION_ID/manifest.jsonفحص الملف
انتقِل إلى لوحة التطبيق.
انتقِل إلى لوحة مشغِّلات الخدمات.
لاختبار الرمز، ابدأ عامل الخدمة أو أوقِفه باستخدام الروابط بجانب الحالة.

تصحيح أخطاء النافذة المنبثقة
بعد أن تمّت بدء تشغيل الإضافة بشكل صحيح، لنوقف النافذة المنبثقة من خلال تعليق السطور المميّزة أدناه:
popup.js:
...
changeColorButton.addEventListener('click', (event) => {
const color = event.target.value;
// Query the active tab before injecting the content script
chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => {
// Use the Scripting API to execute a script
chrome.scripting.executeScript({
target: { tabId: tabs[0].id },
args: [color],
func: setColor
});
});
});
انتقِل مرة أخرى إلى صفحة "إدارة الإضافات". سيظهر الزر الأخطاء مرة أخرى. انقر عليه لاطلاع على السجلّ الجديد. تظهر رسالة الخطأ التالية:
Uncaught ReferenceError: tabs is not defined

يمكنك فتح أدوات مطوّري البرامج للنافذة المنبثقة من خلال فحصها.

يشير الخطأ tabs is undefined إلى أنّ الإضافة لا تعرف مكان إدراج النص البرمجي للمحتوى.
يمكنك تصحيح ذلك من خلال استدعاء tabs.query()، ثم اختيار علامة التبويب النشطة.
لتعديل الرمز، انقر على الزر محو الكل في أعلى يسار الصفحة، ثم أعِد تحميل الإضافة.
تصحيح أخطاء النصوص البرمجية للمحتوى
لنقسِّم الآن نص المحتوى عن طريق تغيير المتغيّر color إلى colors:
content.js:
...
function setColor(color) {
// There's a typo in the line below;
// ❌ colors should be ✅ color.
document.body.style.backgroundColor = color;
document.body.style.backgroundColor = colors;
}
أعِد تحميل الصفحة، وافتح النافذة المنبثقة وانقر على المربّع الأخضر. لا يحدث أي شيء.
إذا انتقلت إلى صفحة "إدارة الإضافات"، لن يظهر الزر الأخطاء. ويعود السبب في ذلك إلى أنّه لا يتم تسجيل سوى أخطاء وقت التشغيل وconsole.warning و
console.error في صفحة "إدارة الإضافات".
يتم تشغيل النصوص البرمجية للمحتوى داخل موقع إلكتروني. لذلك، للعثور على هذه الأخطاء، يجب فحص صفحة الويب التي تحاول الإضافة تغييرها:
Uncaught ReferenceError: colors is not defined

لاستخدام أدوات المطوّر من داخل نص المحتوى، انقر على سهم القائمة المنسدلة بجانب top واختَر الإضافة.

يشير الخطأ إلى أنّه لم يتم تحديد colors. يجب ألا تُرسل الإضافة المتغيّر بشكل صحيح.
صحِّح النص البرمجي المُحقَّق لإدخال متغيّر اللون في الرمز.
مراقبة طلبات الشبكة
غالبًا ما تُجري النافذة المنبثقة جميع طلبات الشبكة المطلوبة قبل أن يتمكّن حتى أسرع المطوّرين من فتح "أدوات المطوّر". للاطّلاع على هذه الطلبات، أعِد تحميل الصفحة من داخل لوحة الشبكة. يؤدي ذلك إلى reloadingتحديث النافذة المنبثقة بدون إغلاق لوحة أدوات المطوّرين.

الإفصاح عن الأذونات
تتطلّب بعض واجهات برمجة التطبيقات الخاصة بالإضافات أذونات. راجِع مقالة الأذونات وواجهات برمجة التطبيقات في Chrome للتأكّد من أنّ الإضافة تطلب الأذونات الصحيحة في manifest.
{
"name": "Broken Background Color",
...
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
...
}
مراجع إضافية
يمكنك الاطّلاع على مزيد من المعلومات عن أدوات مطوّري البرامج في Chrome من خلال قراءة المستندات.
