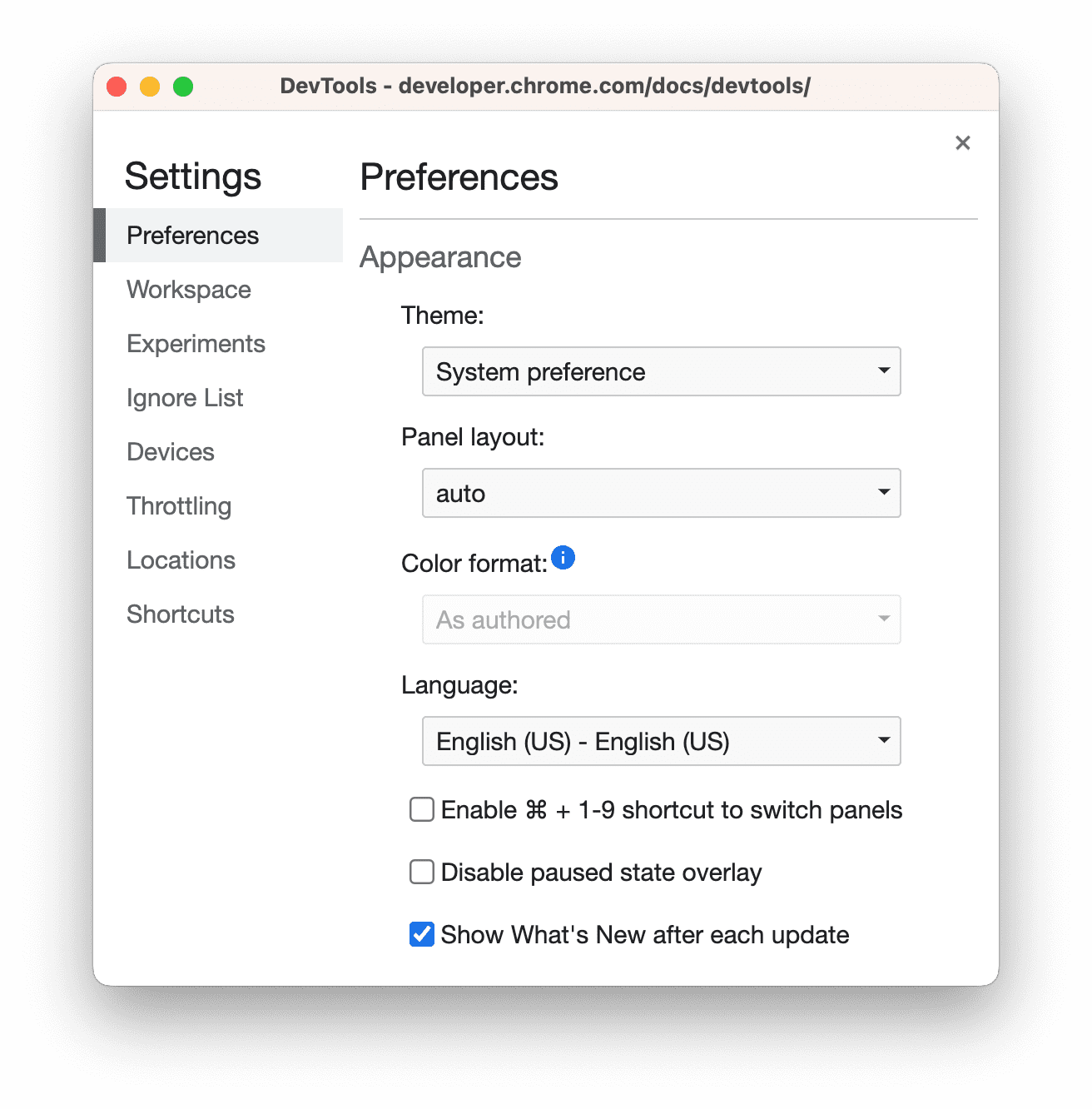
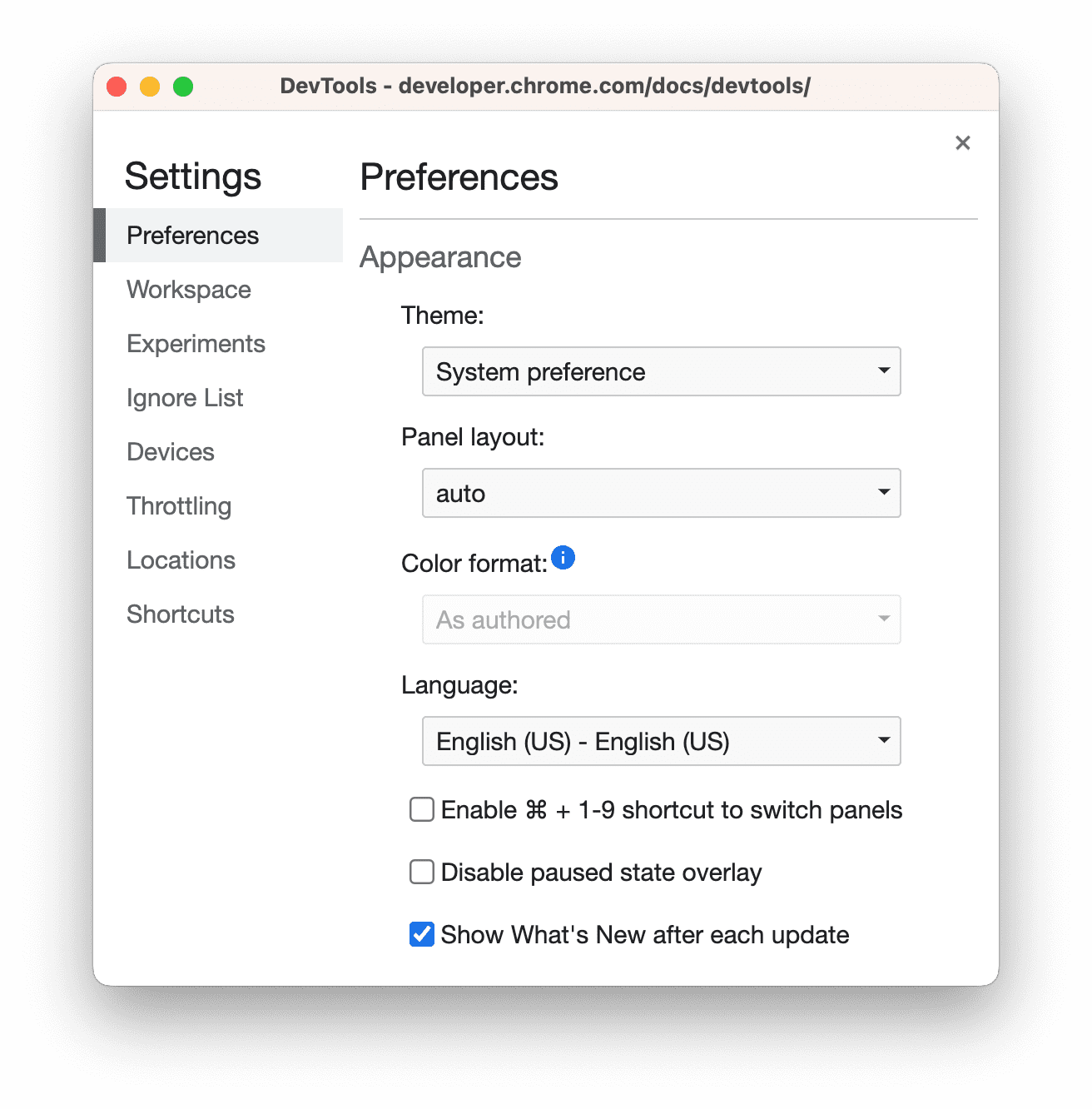
Настройте внешний вид и поведение DevTools и его панелей с помощью Настройки > Настройки . На этой вкладке перечислены как общие параметры настройки, так и параметры, специфичные для панели.
Чтобы установить настройки, откройте Настройки > Настройки и перейдите к одному из разделов, описанных далее.

Чтобы узнать, что делает каждый параметр, найдите на этой странице имя параметра и разверните его описание.
В этой ссылке различные настройки обозначаются следующими значками:
Флажки
- Раскрывающиеся списки
Устарело
Чтобы восстановить настройки по умолчанию, прокрутите вкладку «Настройки» до конца и нажмите «Восстановить настройки по умолчанию и перезагрузить» .
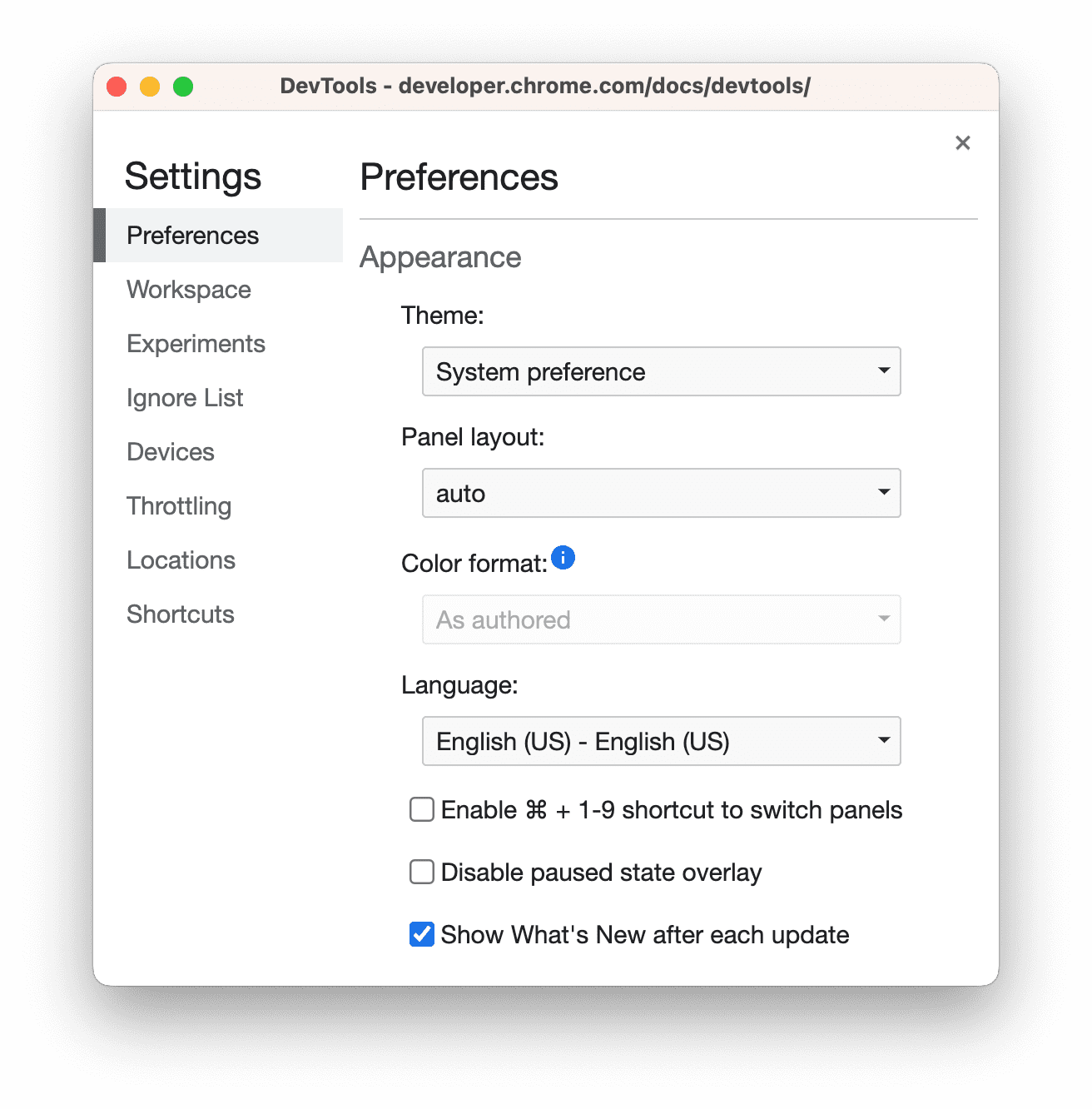
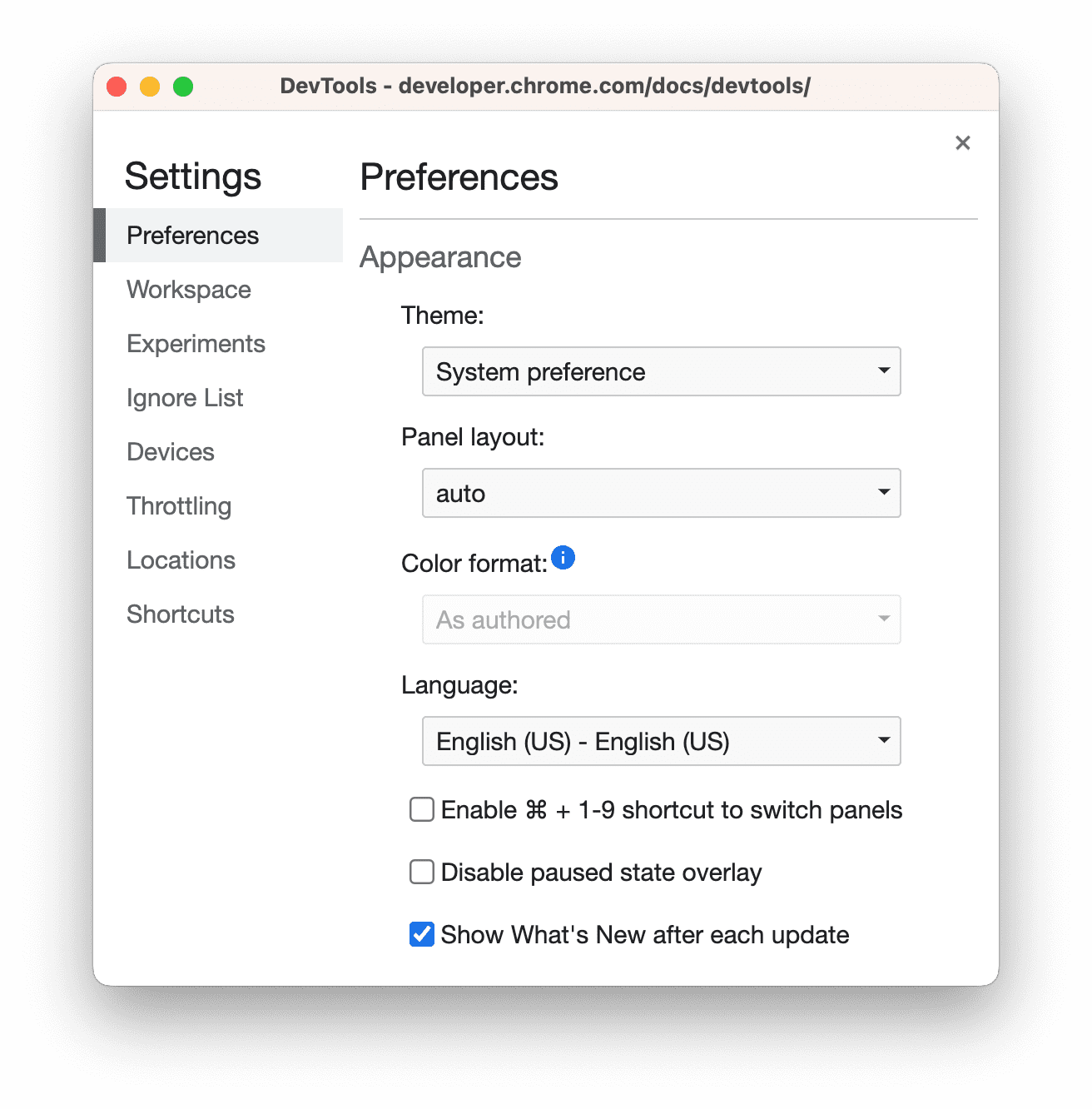
Появление
В этом разделе перечислены параметры, настраивающие внешний вид DevTools.
Темы  устанавливает цветовую тему для пользовательского интерфейса DevTools.
устанавливает цветовую тему для пользовательского интерфейса DevTools.
Компоновка панели  упорядочивает панели в панели.
упорядочивает панели в панели.
Влияет на «Элементы» > «Стили» и родственные вкладки, а также на панель «Источники» > «Отладчик» . Опция auto заставляет макет зависеть от ширины DevTools.
Язык  устанавливает локаль для пользовательского интерфейса DevTools.
устанавливает локаль для пользовательского интерфейса DevTools.
Чтобы применить этот параметр, перезагрузите DevTools.
 Включение сочетания клавиш Ctrl/Cmd + 0–9 для переключения панелей позволяет открывать панели с помощью клавиатуры.
Включение сочетания клавиш Ctrl/Cmd + 0–9 для переключения панелей позволяет открывать панели с помощью клавиатуры.
В этом видео показано, как переключаться между вкладками с помощью соответствующих сочетаний клавиш.
 Отключение наложения состояния паузы скрывает надпись «Приостановлено» в отладчике.
Отключение наложения состояния паузы скрывает надпись «Приостановлено» в отладчике.  наложение в области просмотра, когда выполнение кода приостановлено.
наложение в области просмотра, когда выполнение кода приостановлено.
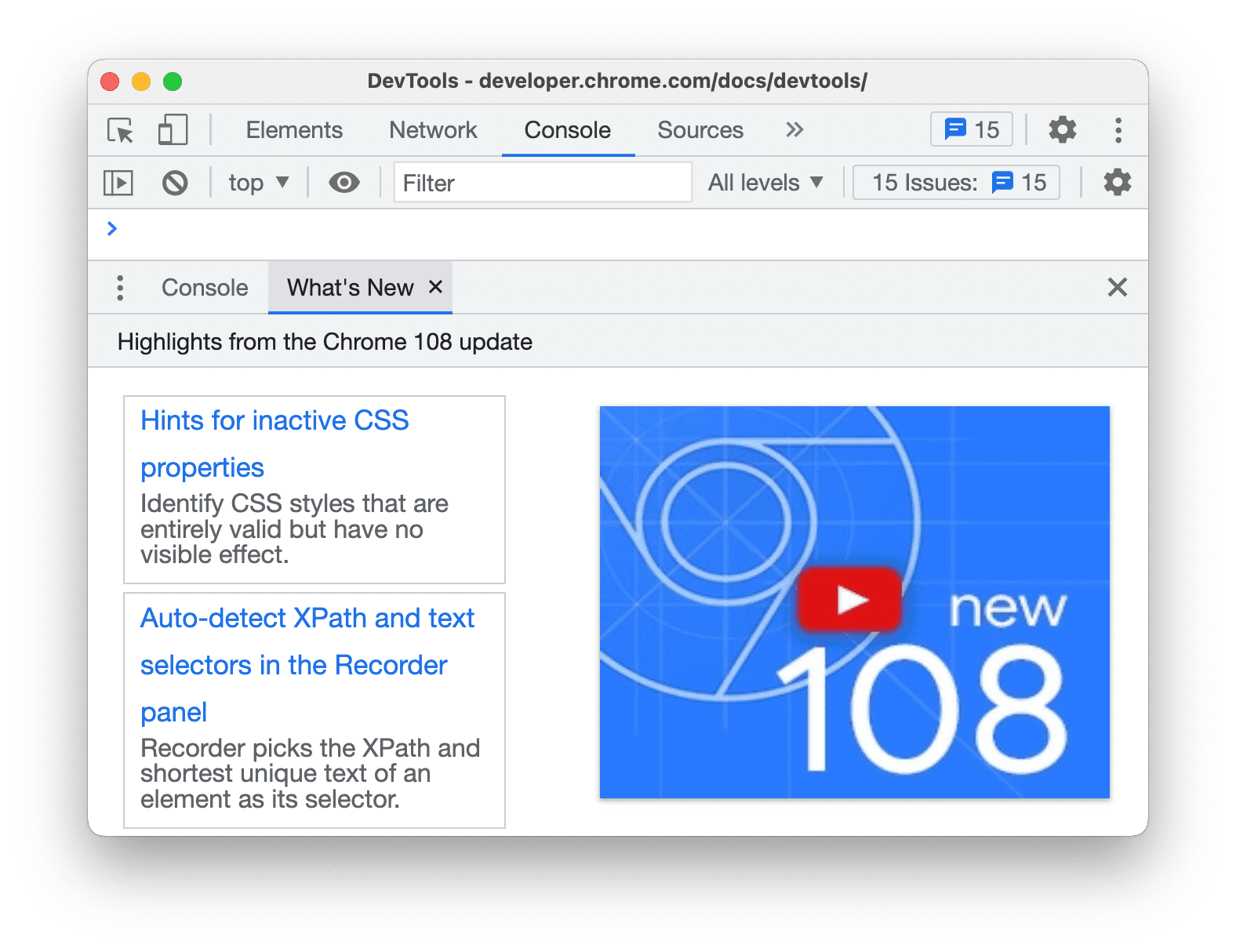
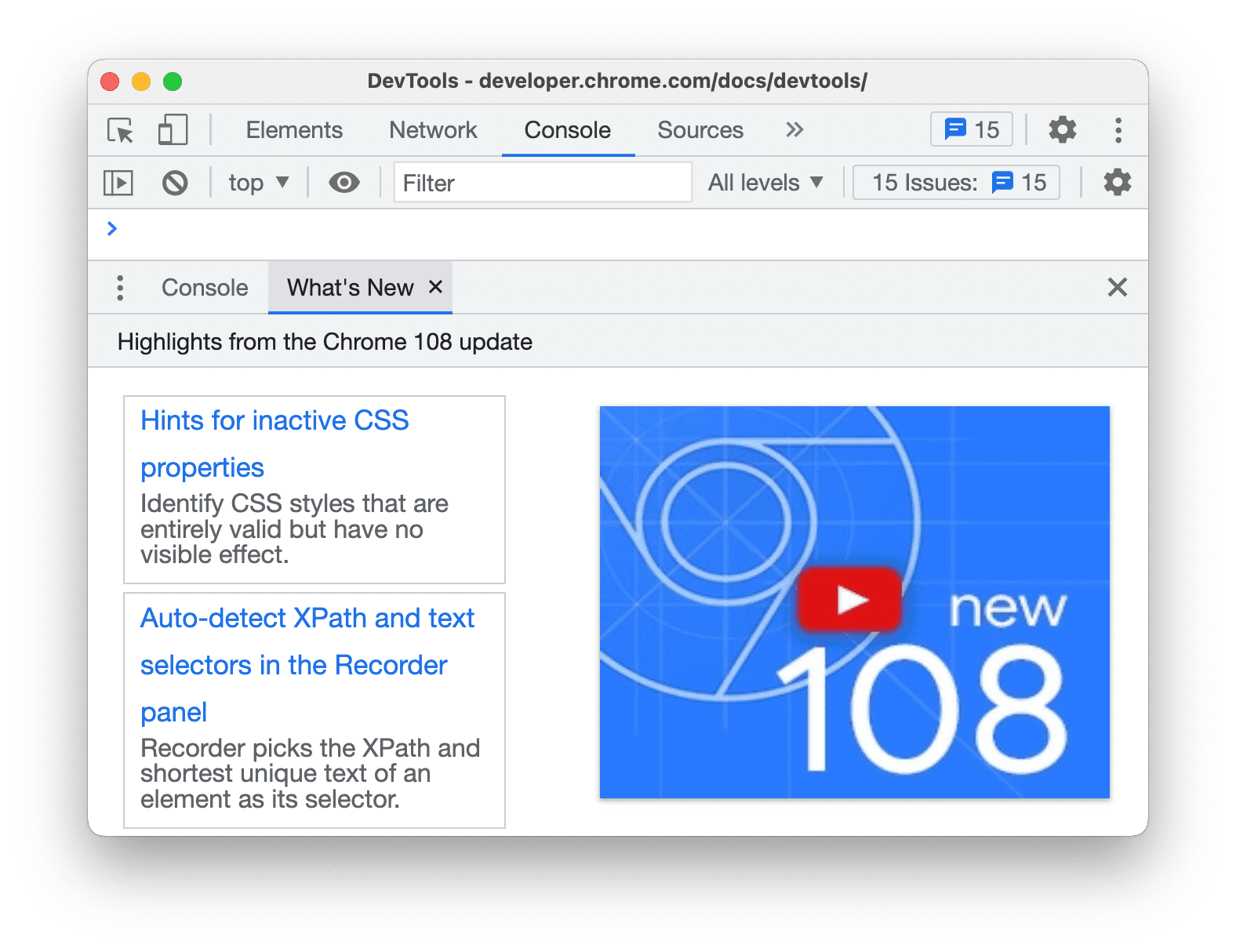
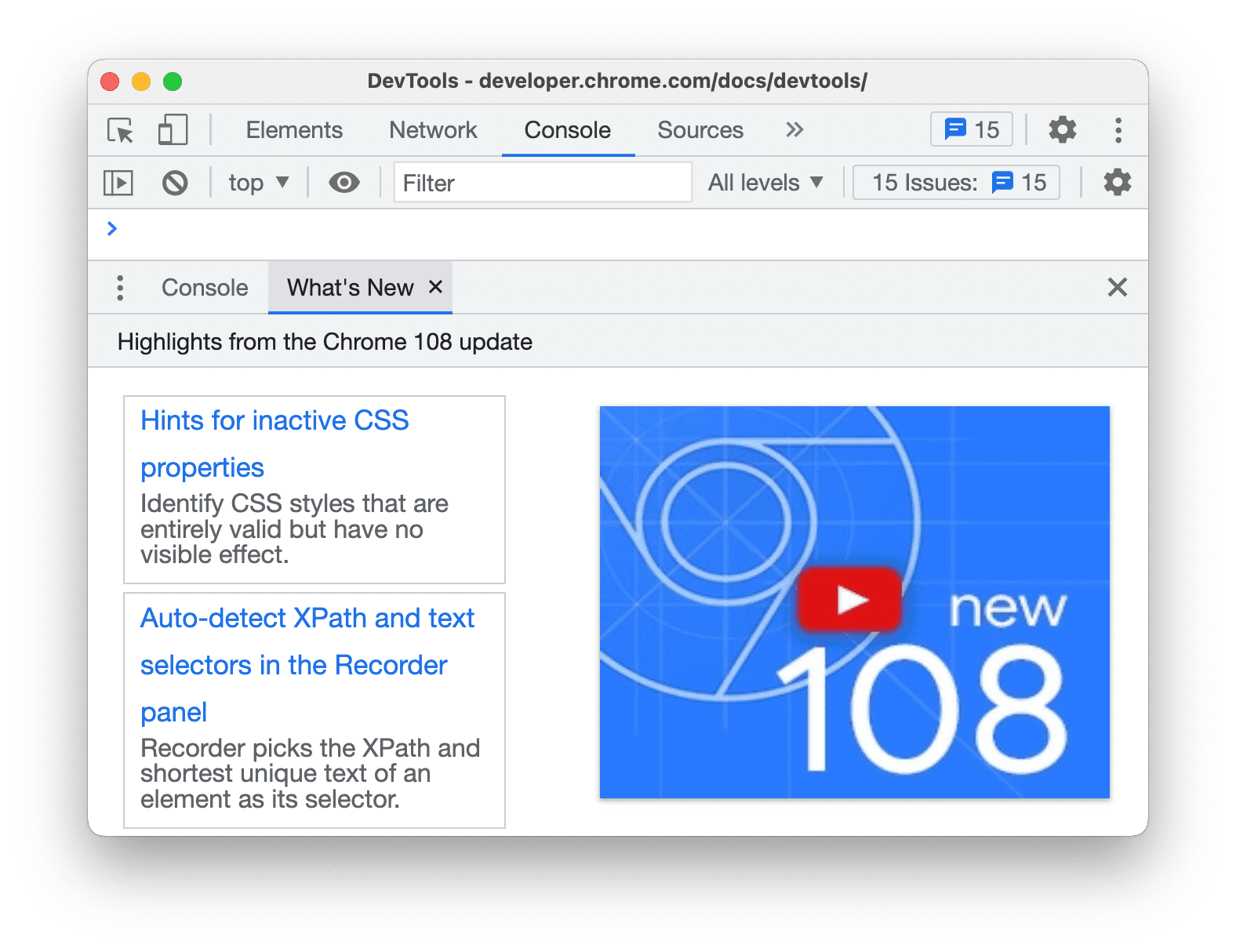
 Показать «Что нового» после каждого обновления автоматически открывает вкладку «Что нового » после каждого обновления Chrome.
Показать «Что нового» после каждого обновления автоматически открывает вкладку «Что нового » после каждого обновления Chrome.

Источники
В этом разделе перечислены параметры настройки панели «Источники» .
 Поиск в анонимных скриптах и скриптах по содержимому позволяет выполнять поиск по всем загруженным файлам JavaScript, в том числе в расширениях Chrome, с помощью вкладки «Поиск» .
Поиск в анонимных скриптах и скриптах по содержимому позволяет выполнять поиск по всем загруженным файлам JavaScript, в том числе в расширениях Chrome, с помощью вкладки «Поиск» .
В этом видео показано, как искать текст в исходном файле расширения.
 Автоматически показывать файлы на боковой панели — выбирает файлы на панели «Источники» > «Страница» при переключении между вкладками в редакторе .
Автоматически показывать файлы на боковой панели — выбирает файлы на панели «Источники» > «Страница» при переключении между вкладками в редакторе .
В этом видеоролике показано, как при включенной этой опции панель «Источники» выбирает файлы в дереве навигации при переключении между вкладками.
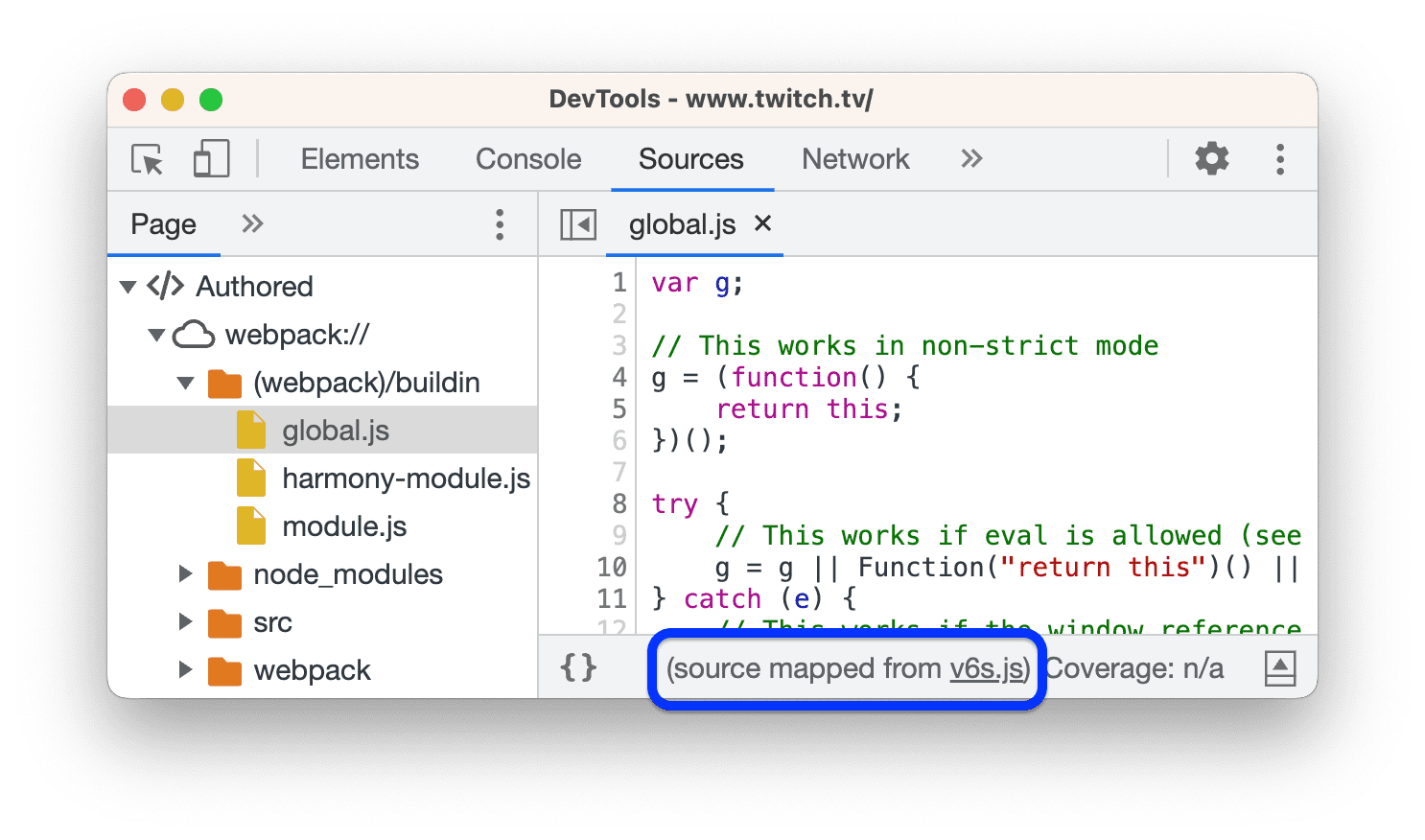
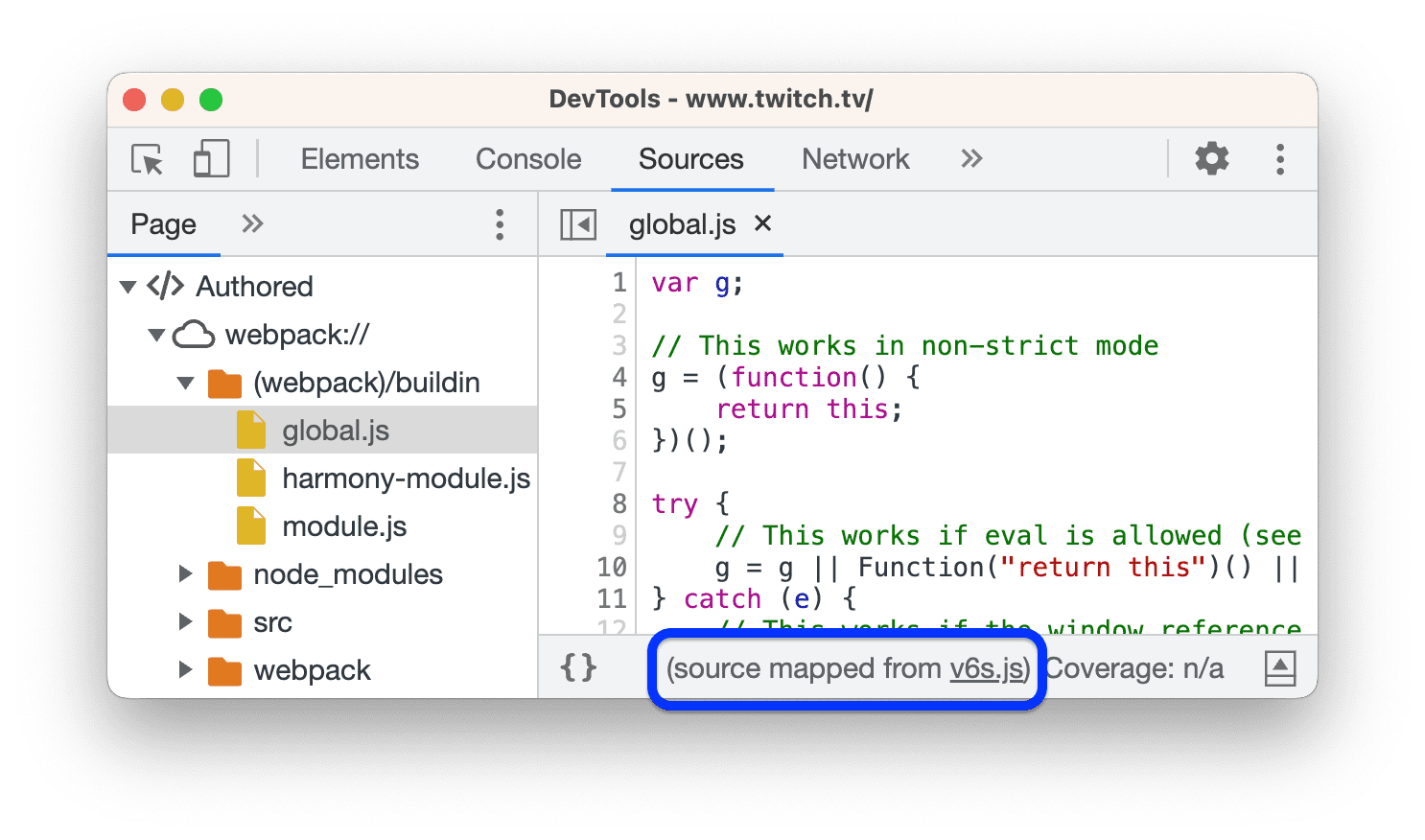
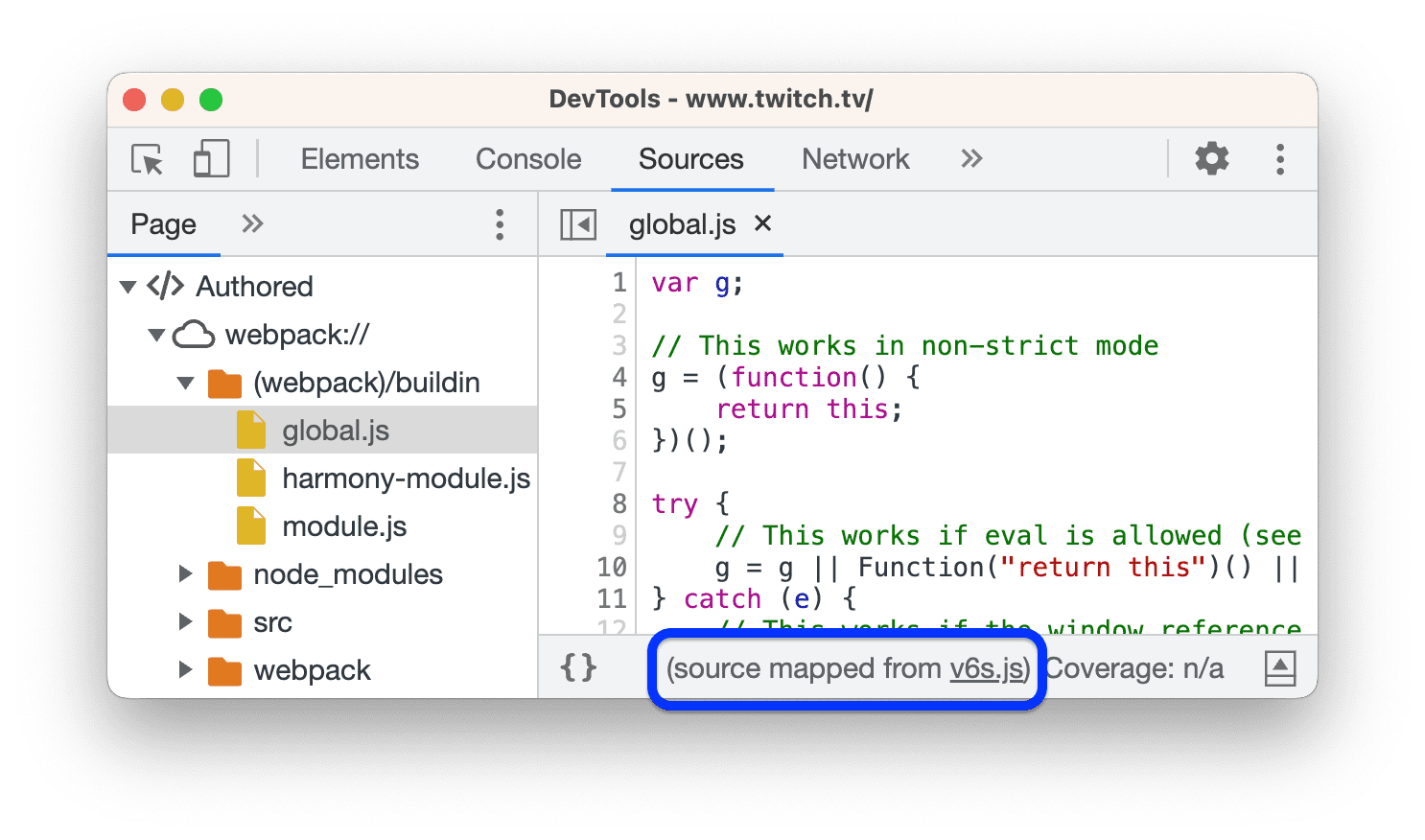
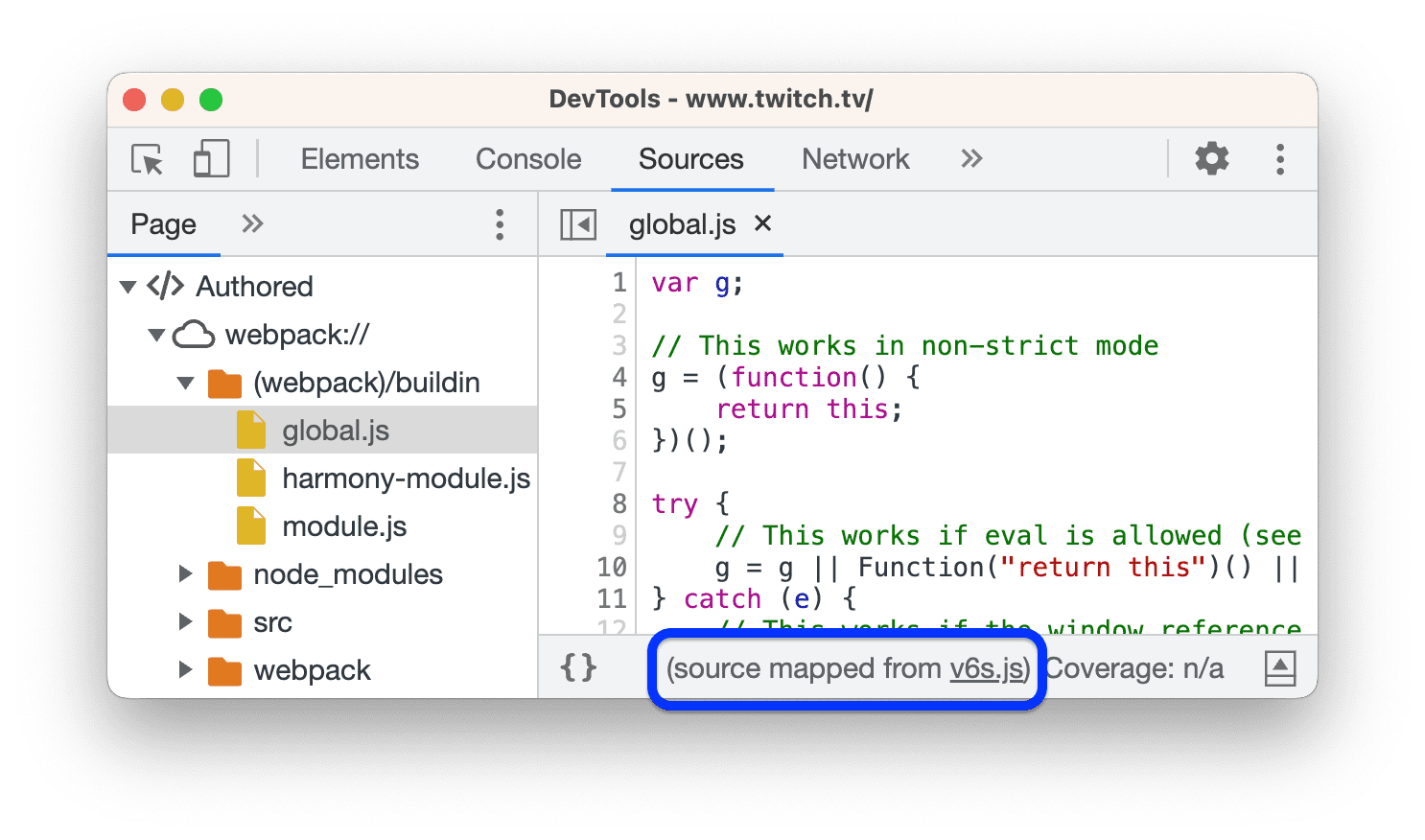
 Включение карт исходного кода JavaScript позволяет DevTools находить источники сгенерированных или минимизированных файлов JavaScript.
Включение карт исходного кода JavaScript позволяет DevTools находить источники сгенерированных или минимизированных файлов JavaScript.

 Включить перемещение табуляции, фокус делает
Включить перемещение табуляции, фокус делает  Клавиша Tab перемещает фокус внутри DevTools вместо вставки символа табуляции в редакторе .
Клавиша Tab перемещает фокус внутри DevTools вместо вставки символа табуляции в редакторе .
Требуется перезагрузить DevTools.
В этом видео впервые показаны символы табуляции, вставленные с помощью клавиши Tab. Затем, когда вы включаете эту опцию и перезагружаете DevTools, клавиша Tab перемещает фокус.
 Определить отступ устанавливает отступ, равный отступу исходного файла, открытого в редакторе .
Определить отступ устанавливает отступ, равный отступу исходного файла, открытого в редакторе .
Требуется перезагрузить DevTools.
В этом видео сначала показан отступ по умолчанию в восемь пробелов. Затем, когда вы включаете эту опцию, она заменяет отступ по умолчанию на отступ исходного файла.
 Автозаполнение обеспечивает удобные подсказки в редакторе .
Автозаполнение обеспечивает удобные подсказки в редакторе .
В этом видео сначала нет никаких предложений. Затем, когда вы включите эту опцию, редактор покажет предложения по завершению команды.
 Автоматическое закрытие скобок автоматически добавляет закрывающую скобку или тег при вводе открывающей скобки.
Автоматическое закрытие скобок автоматически добавляет закрывающую скобку или тег при вводе открывающей скобки.
В этом видео показано, как вводить открывающие скобки до и после включения автоматического закрытия скобок.
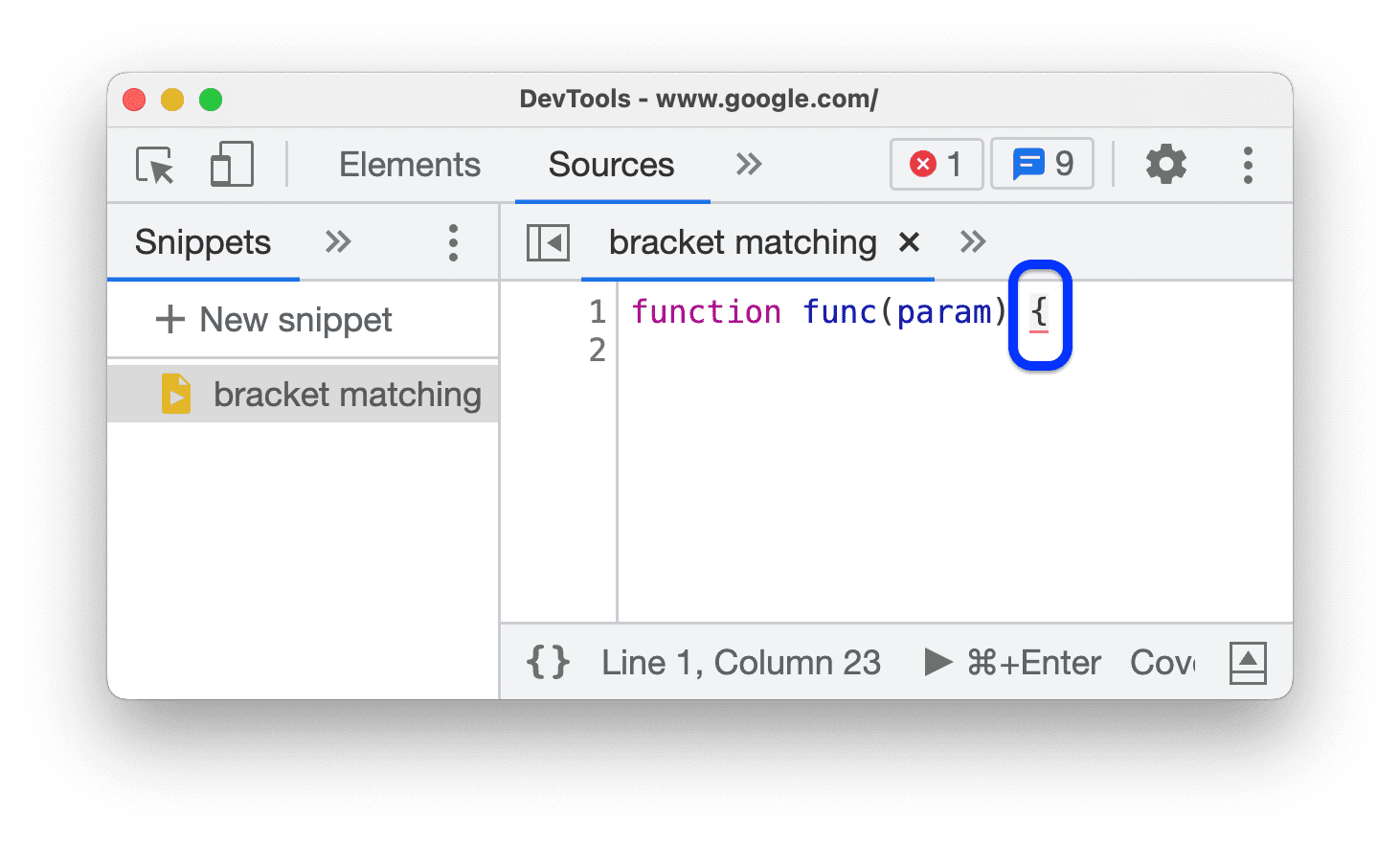
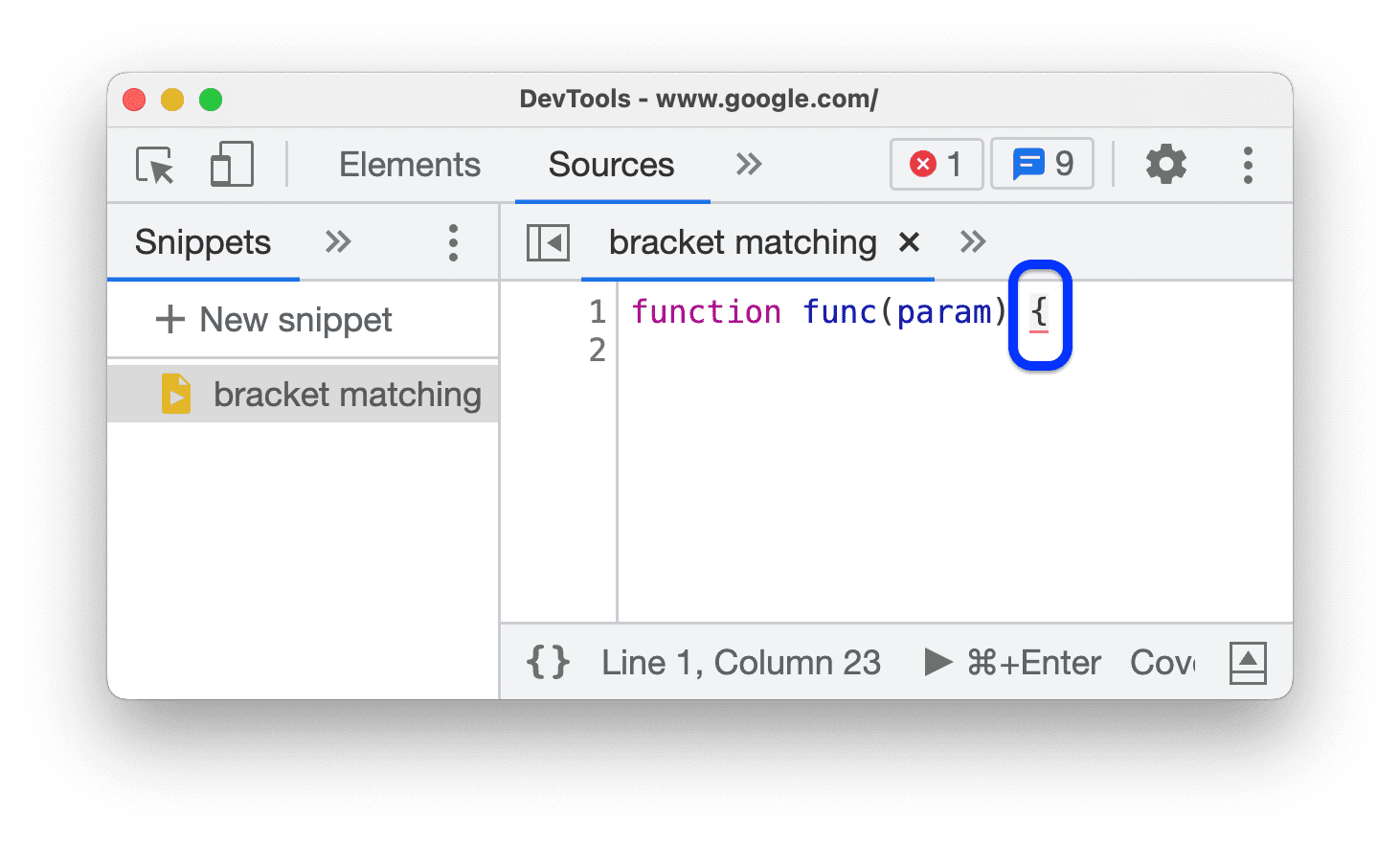
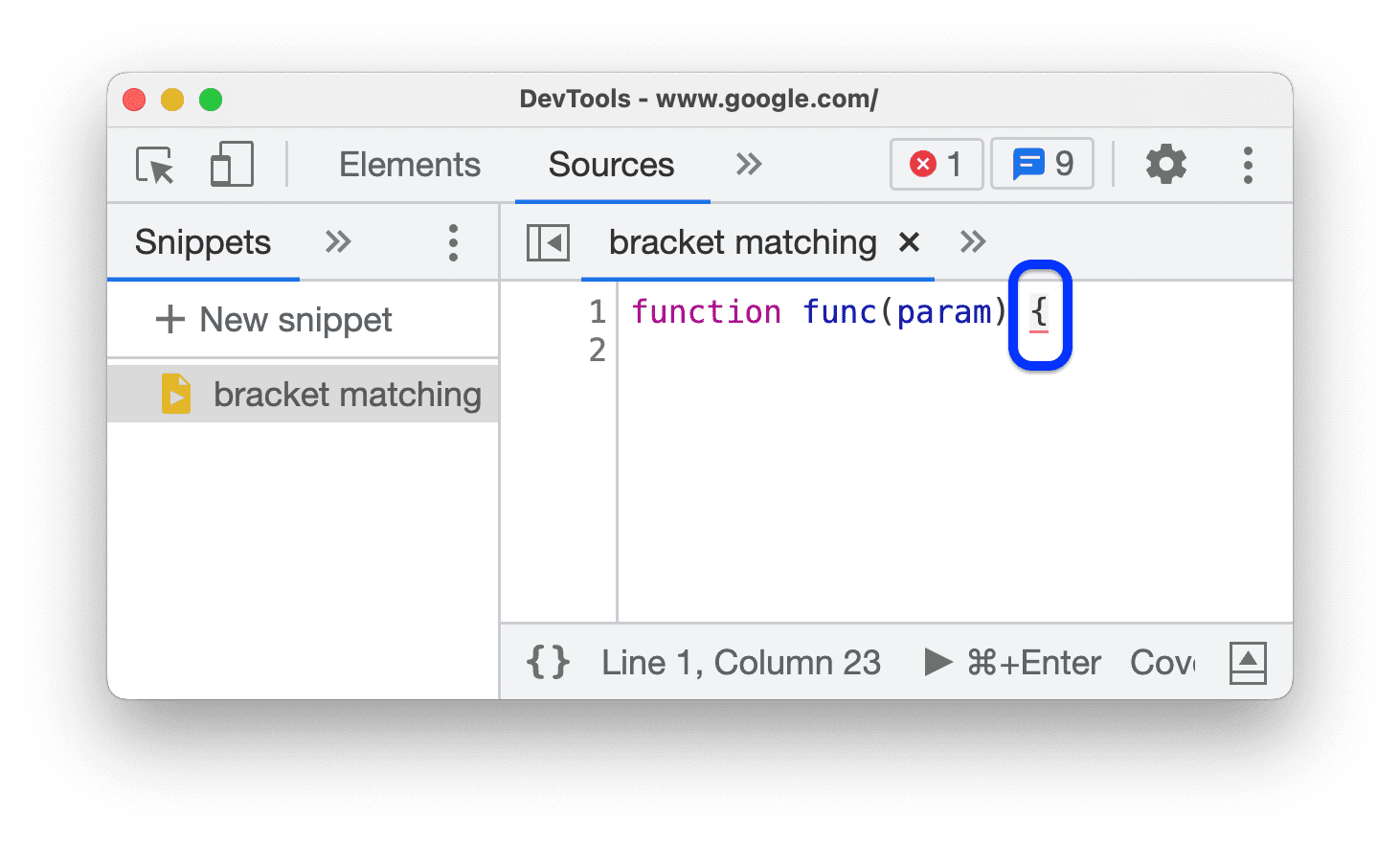
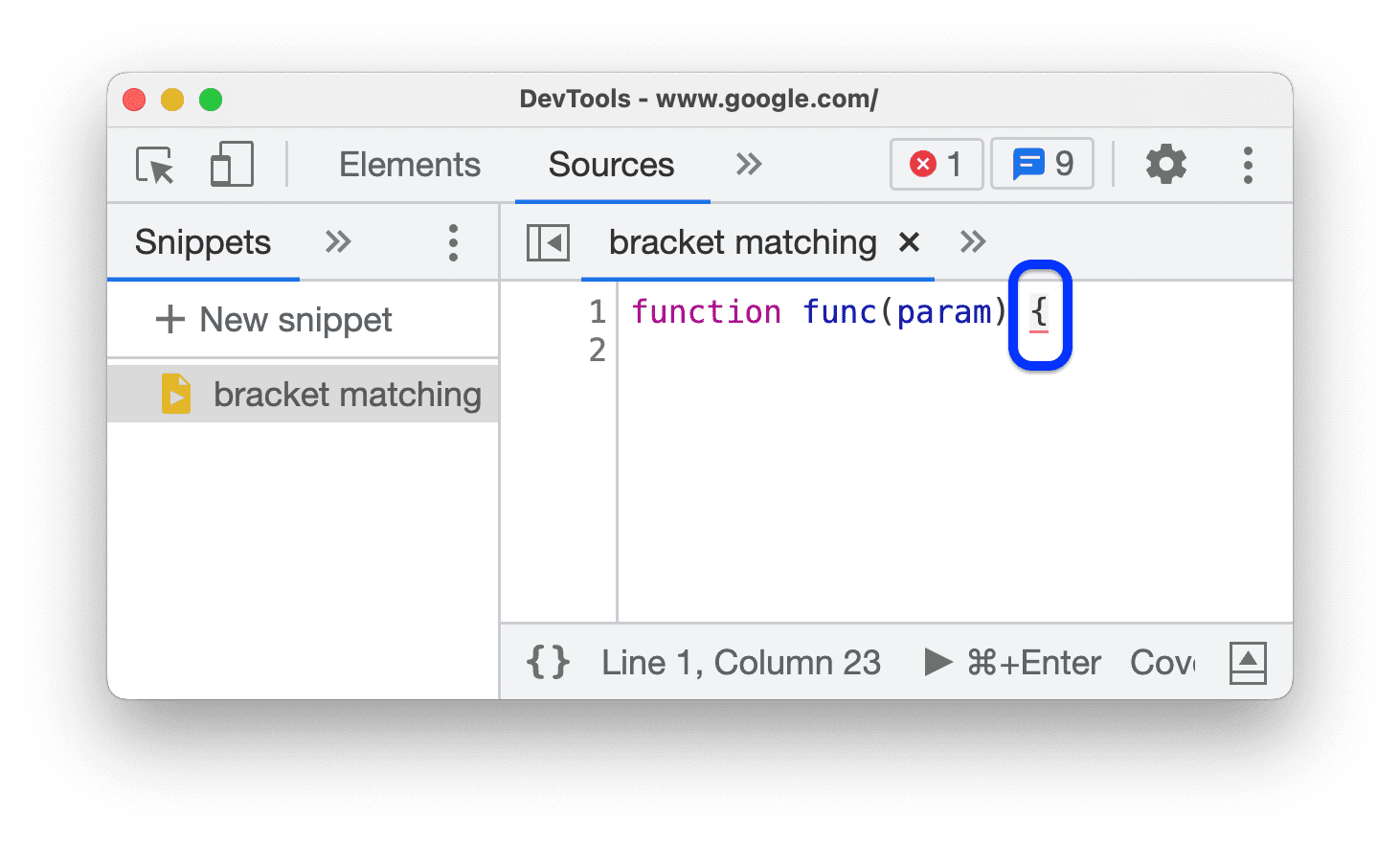
 Соответствие скобок подчеркивает и выделяет светло-красным цветом в редакторе квадратную, фигурную или круглую скобку без пары.
Соответствие скобок подчеркивает и выделяет светло-красным цветом в редакторе квадратную, фигурную или круглую скобку без пары.

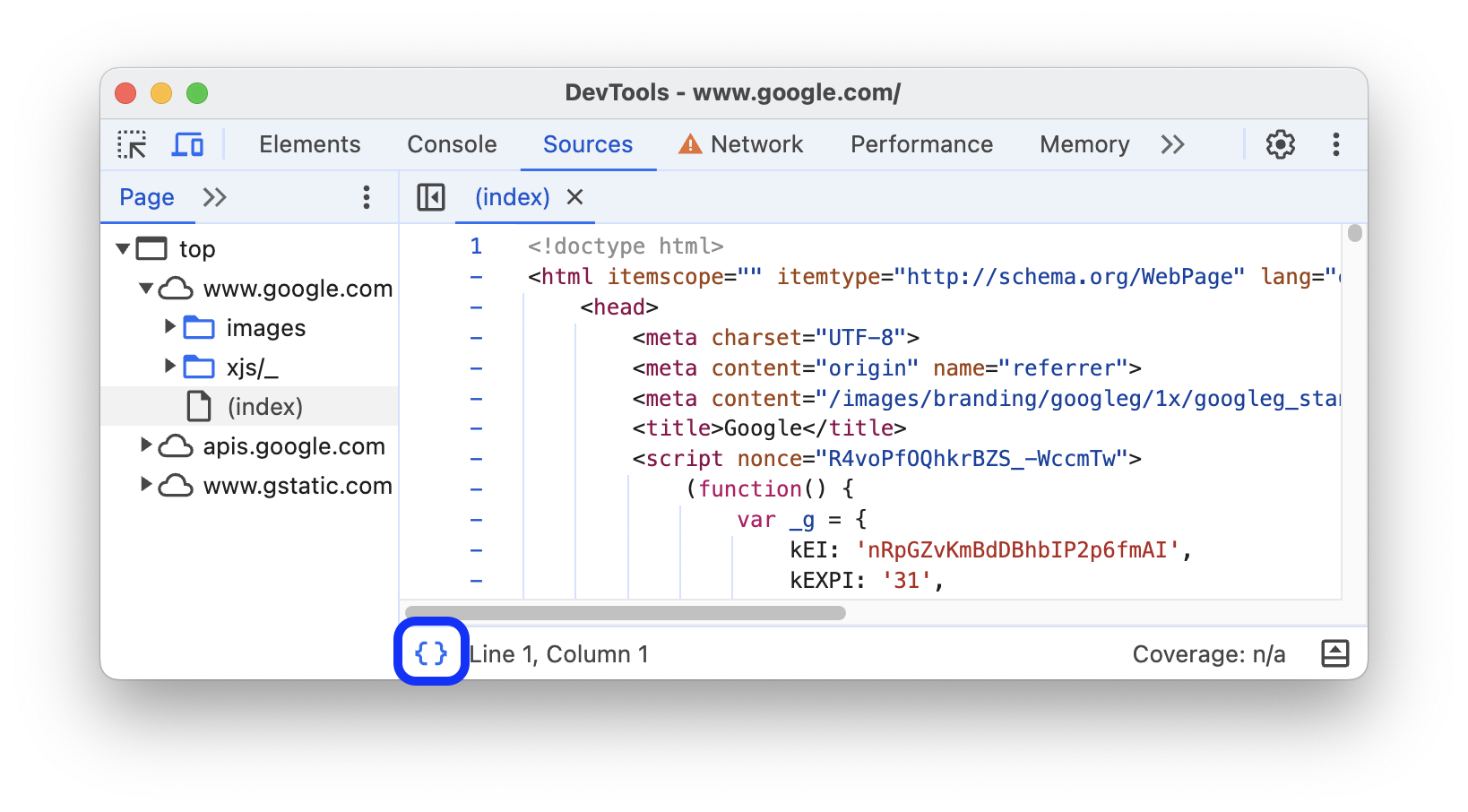
 Свертывание кода позволяет сворачивать и разворачивать блоки кода в фигурных скобках в редакторе .
Свертывание кода позволяет сворачивать и разворачивать блоки кода в фигурных скобках в редакторе .
Требуется перезагрузить DevTools.
В этом видео показано, как сворачивать блоки кода при включении этой опции.
Показать пробельные символы  отображает пробельные символы в редакторе .
отображает пробельные символы в редакторе .
Требуется перезагрузить DevTools. Опции делают следующее:
- All обозначает все пробельные символы как точки (
...). Кроме того, редактор обозначает символ табуляции как линию (—). - Трейлинг выделяет пробельные символы в конце строк светло-красным цветом .
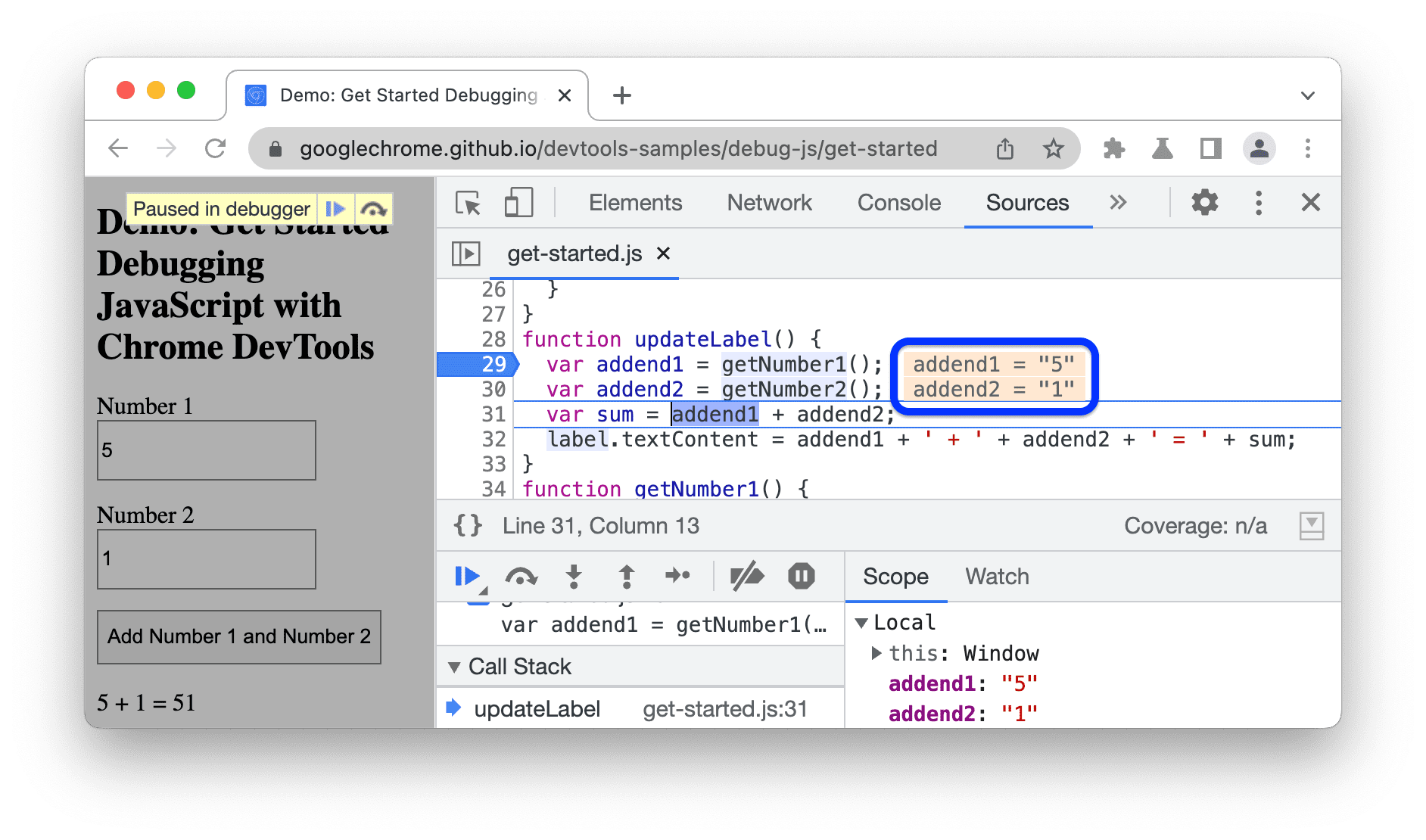
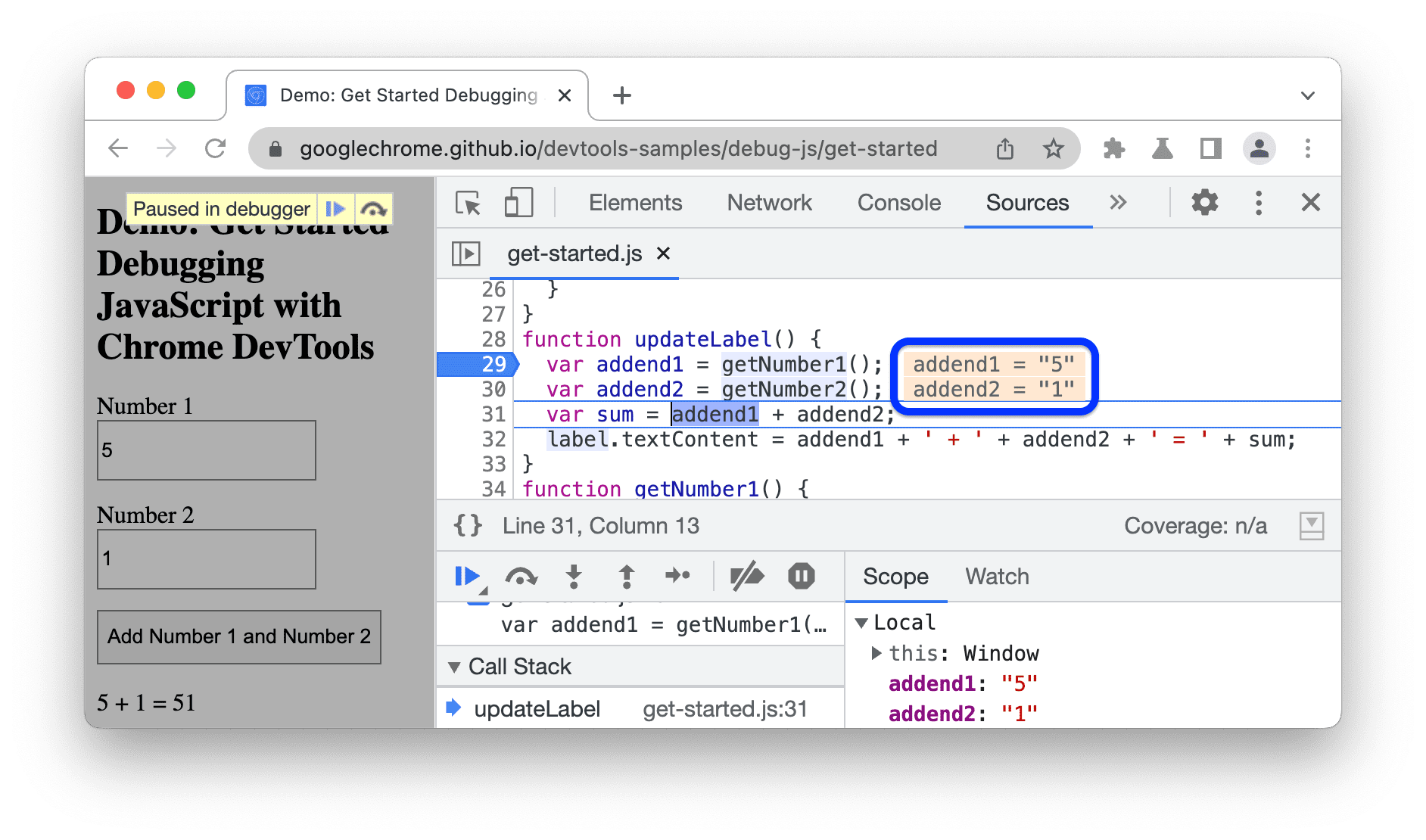
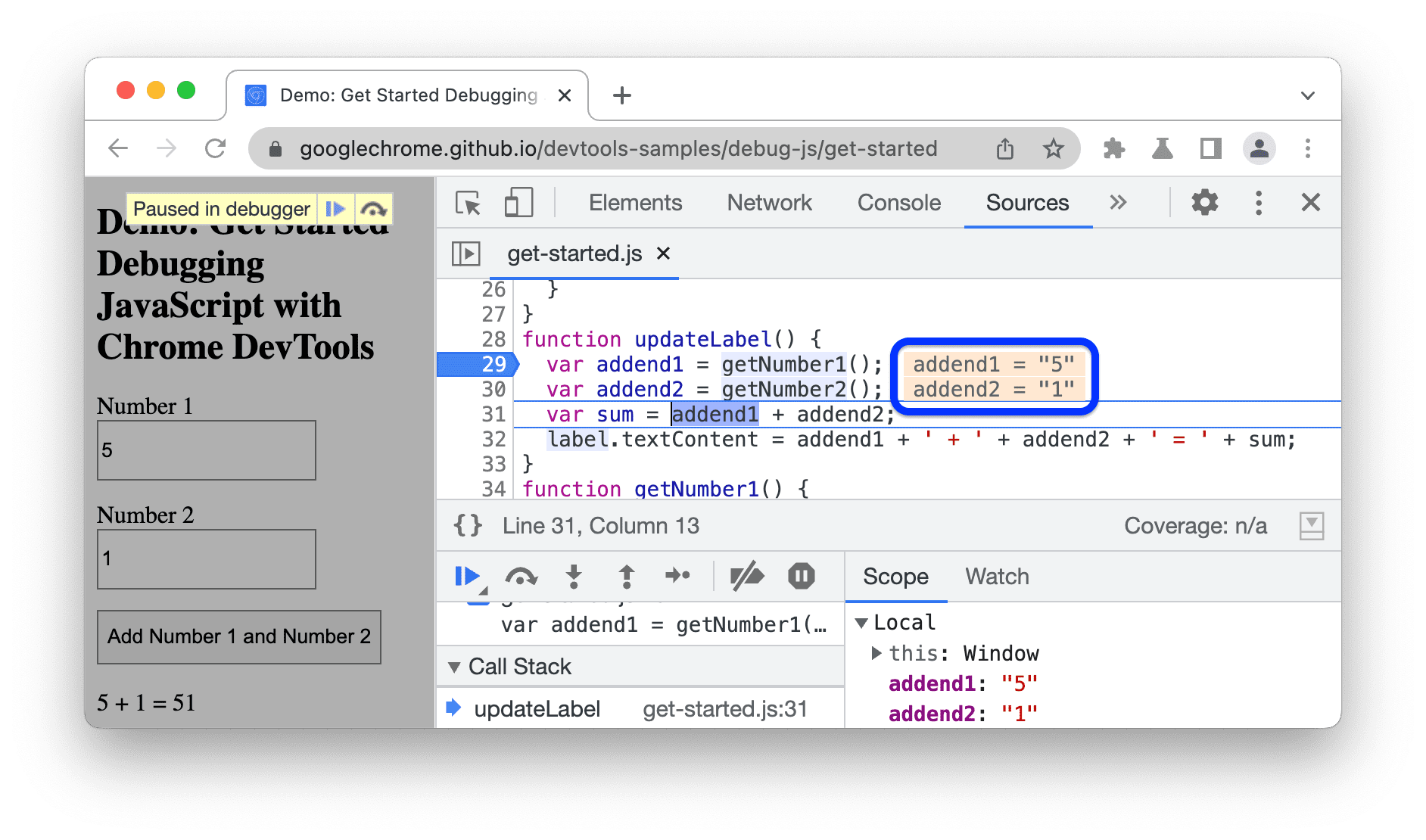
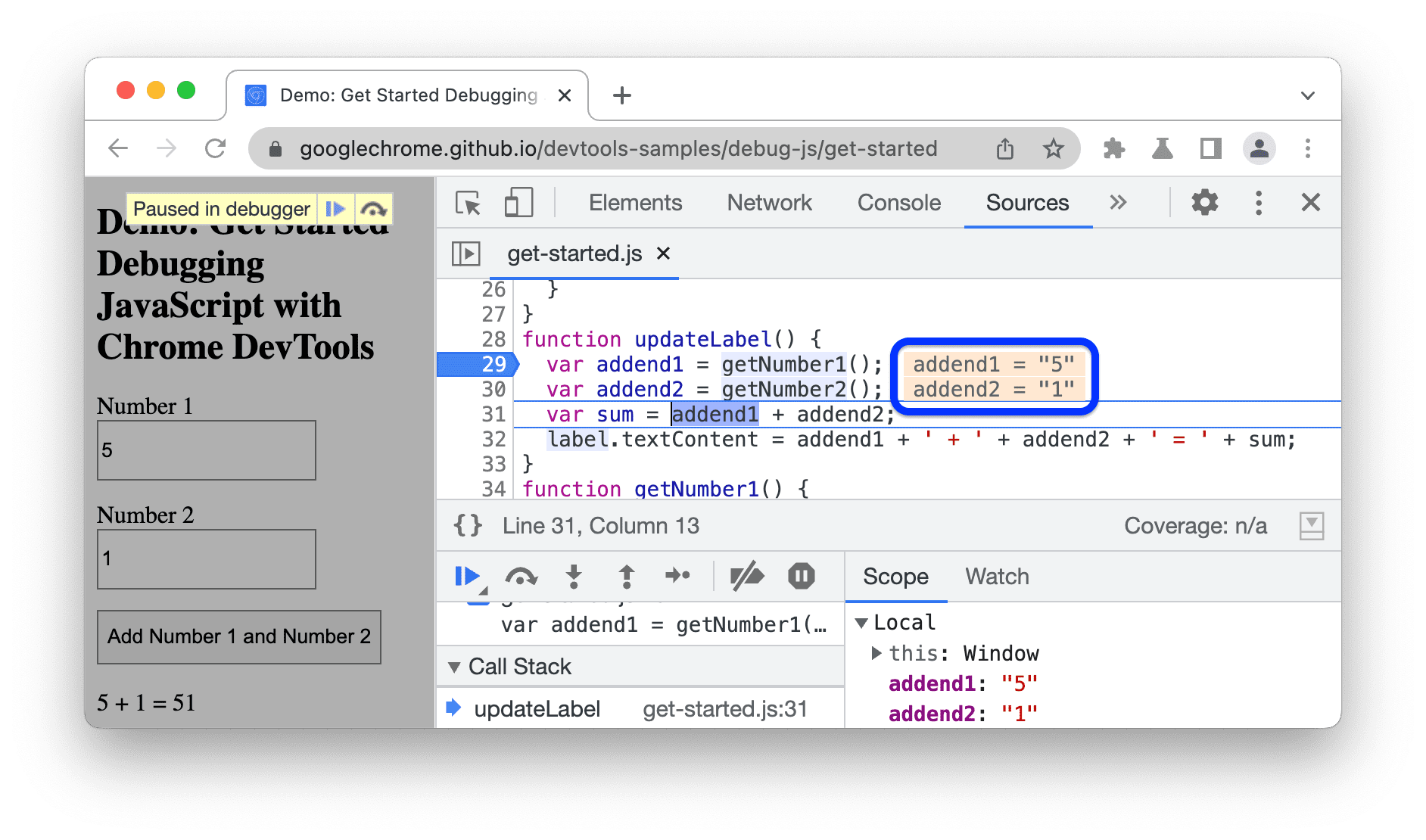
 Отображать значения переменных в строке во время отладки показывает значения переменных рядом с операторами присваивания, пока выполнение приостановлено.
Отображать значения переменных в строке во время отладки показывает значения переменных рядом с операторами присваивания, пока выполнение приостановлено.

 Панель «Источники фокуса» при срабатывании точки останова открывает «Источники» > «Редактор» на строке с точкой останова, которая приостановила выполнение.
Панель «Источники фокуса» при срабатывании точки останова открывает «Источники» > «Редактор» на строке с точкой останова, которая приостановила выполнение.
В этом видео сначала показана панель «Источники» не в фокусе при приостановке в точке останова. Затем, когда вы включите эту опцию, DevTools откроет редактор на панели «Источники» и покажет вам строку кода с точкой останова.
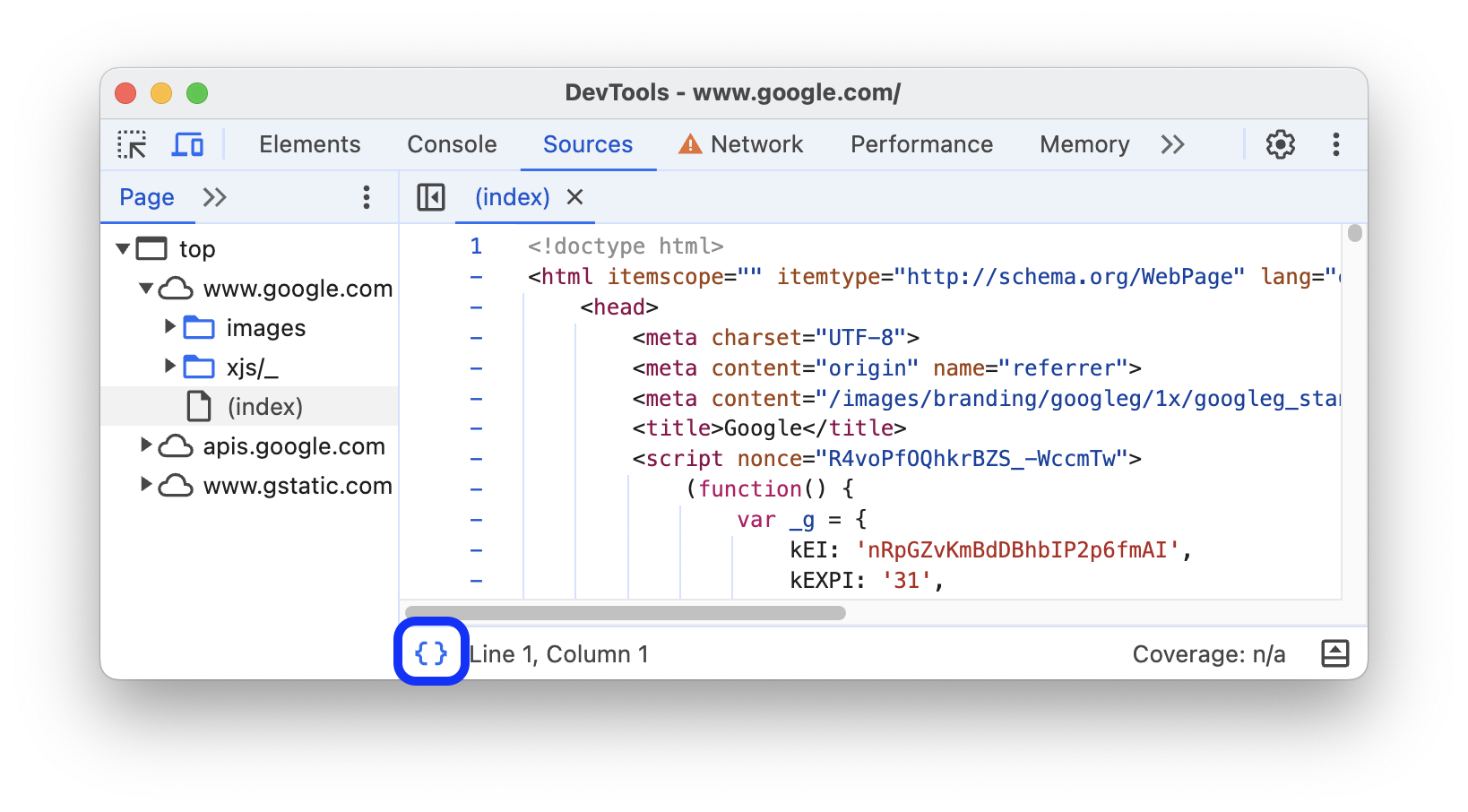
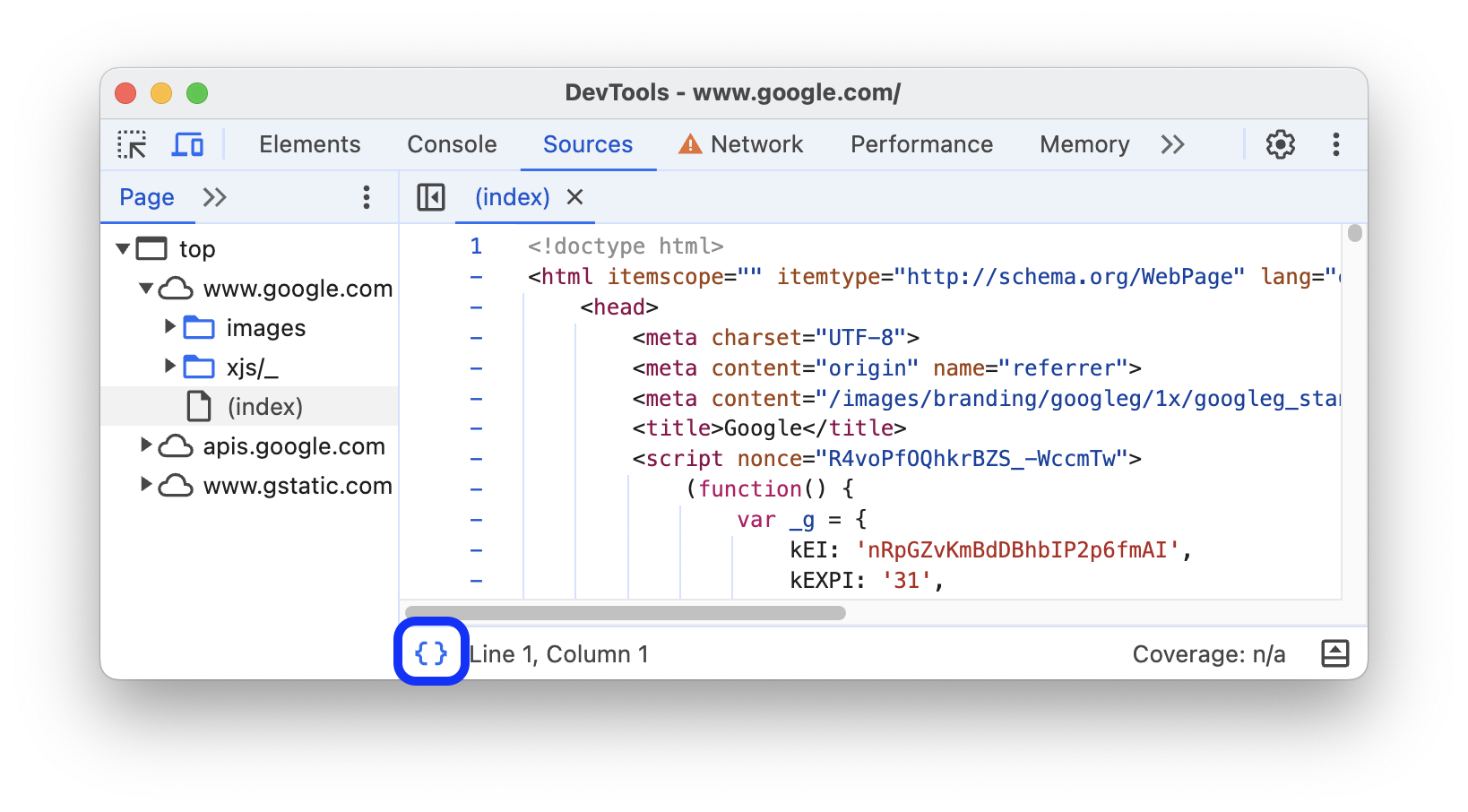
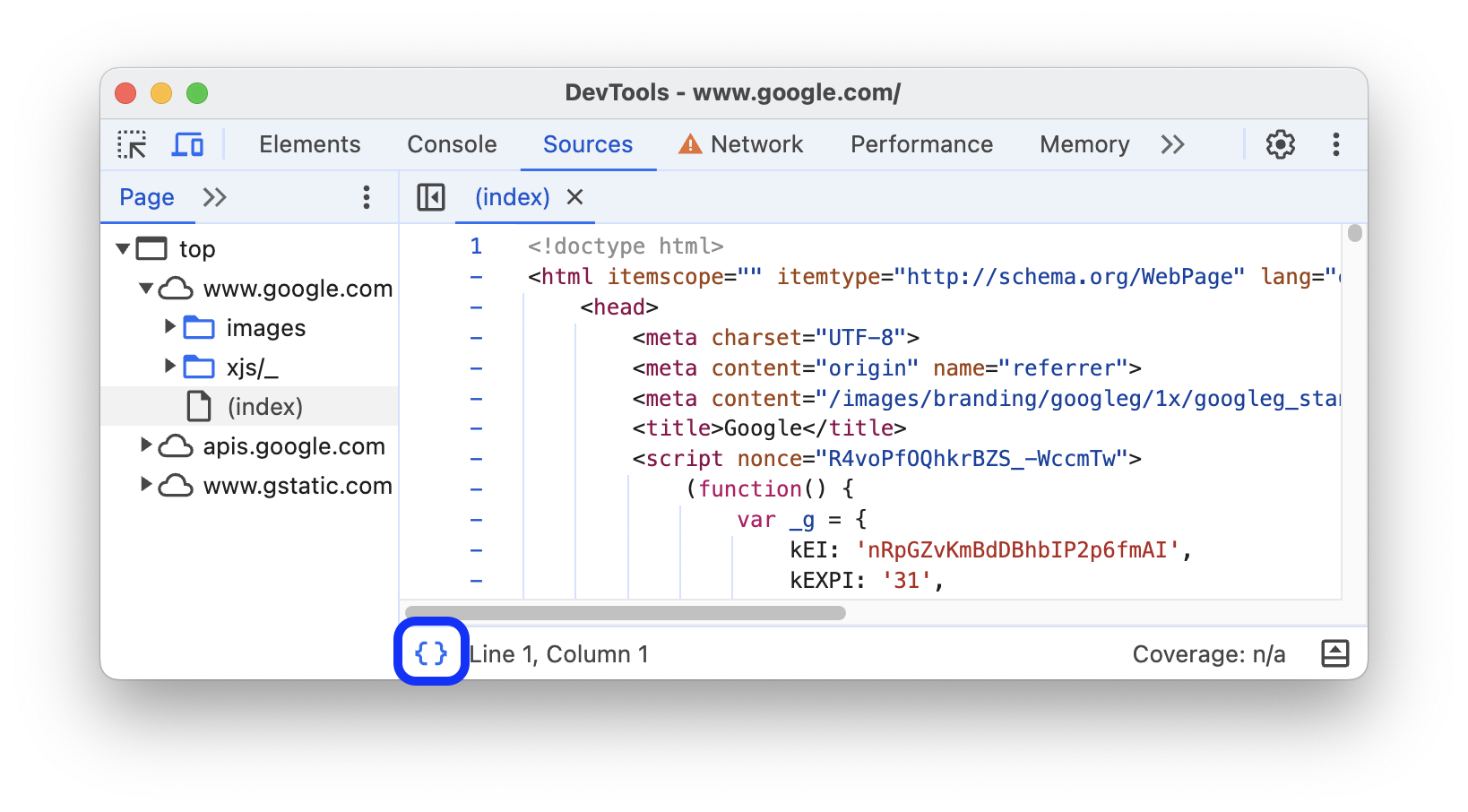
 Автоматически красиво распечатанные минимизированные источники делают эти источники читабельными.
Автоматически красиво распечатанные минимизированные источники делают эти источники читабельными.
При красивой печати редактор может отображать одну длинную строку кода в нескольких строках, которым предшествует - чтобы указать, что это продолжение строки.

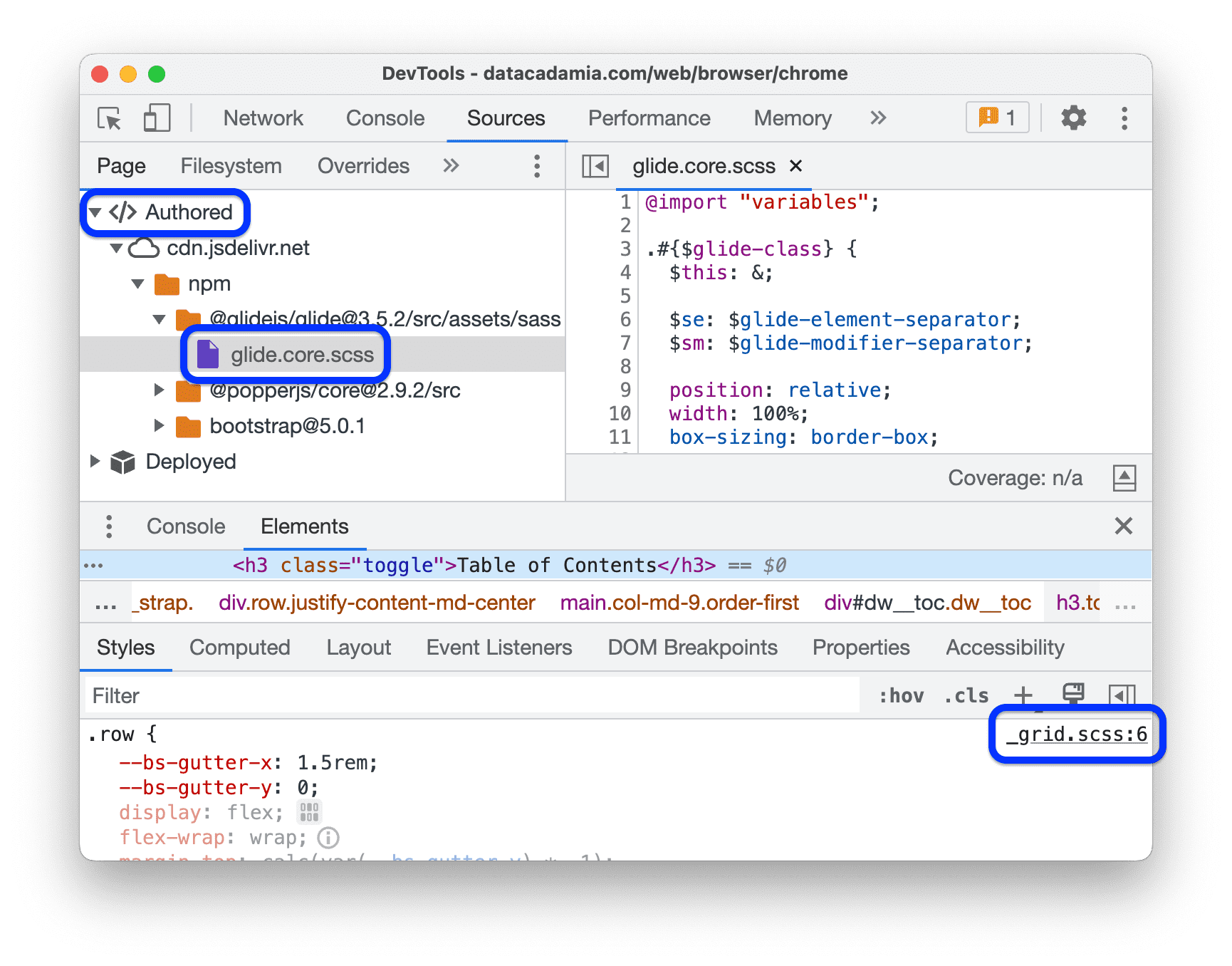
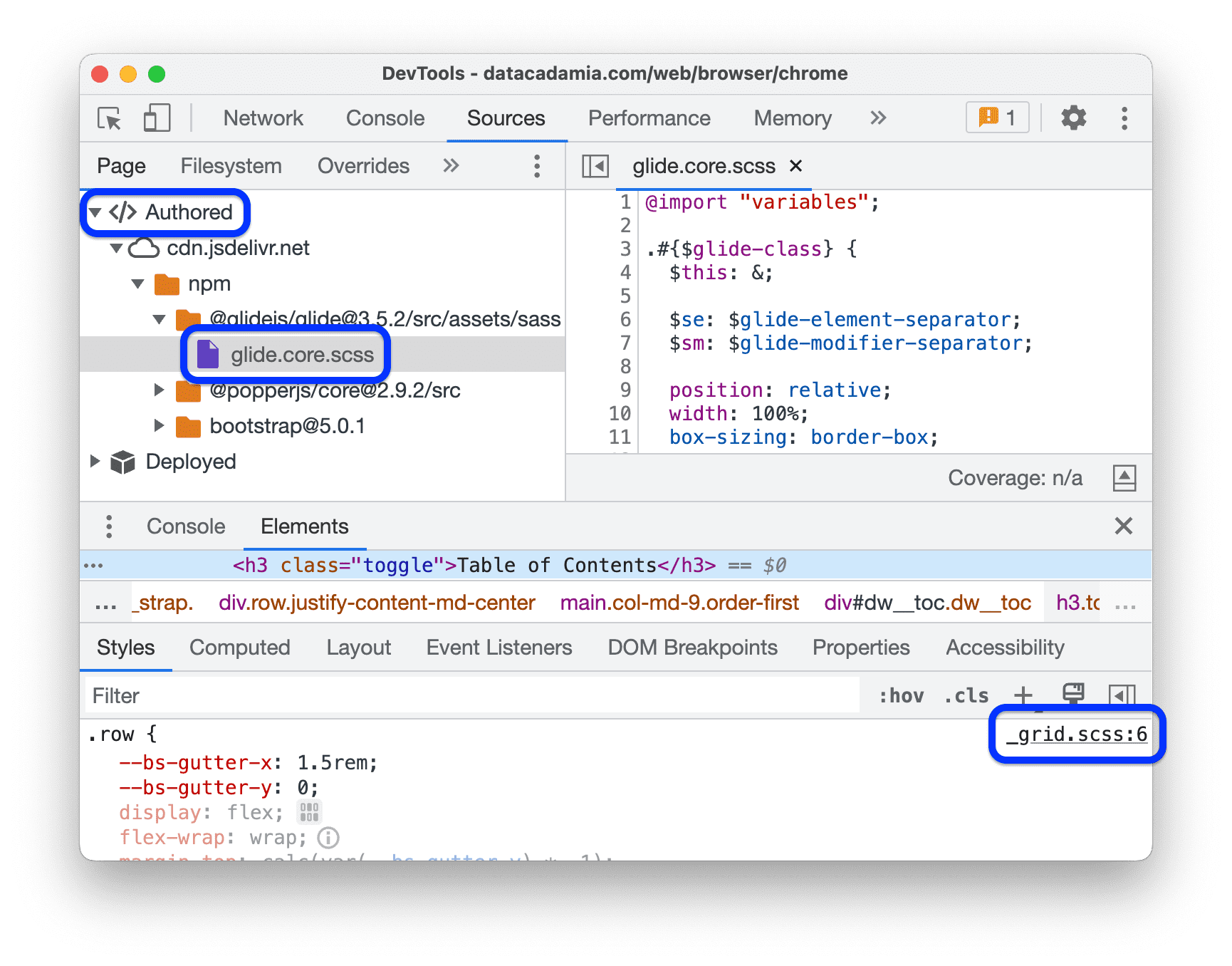
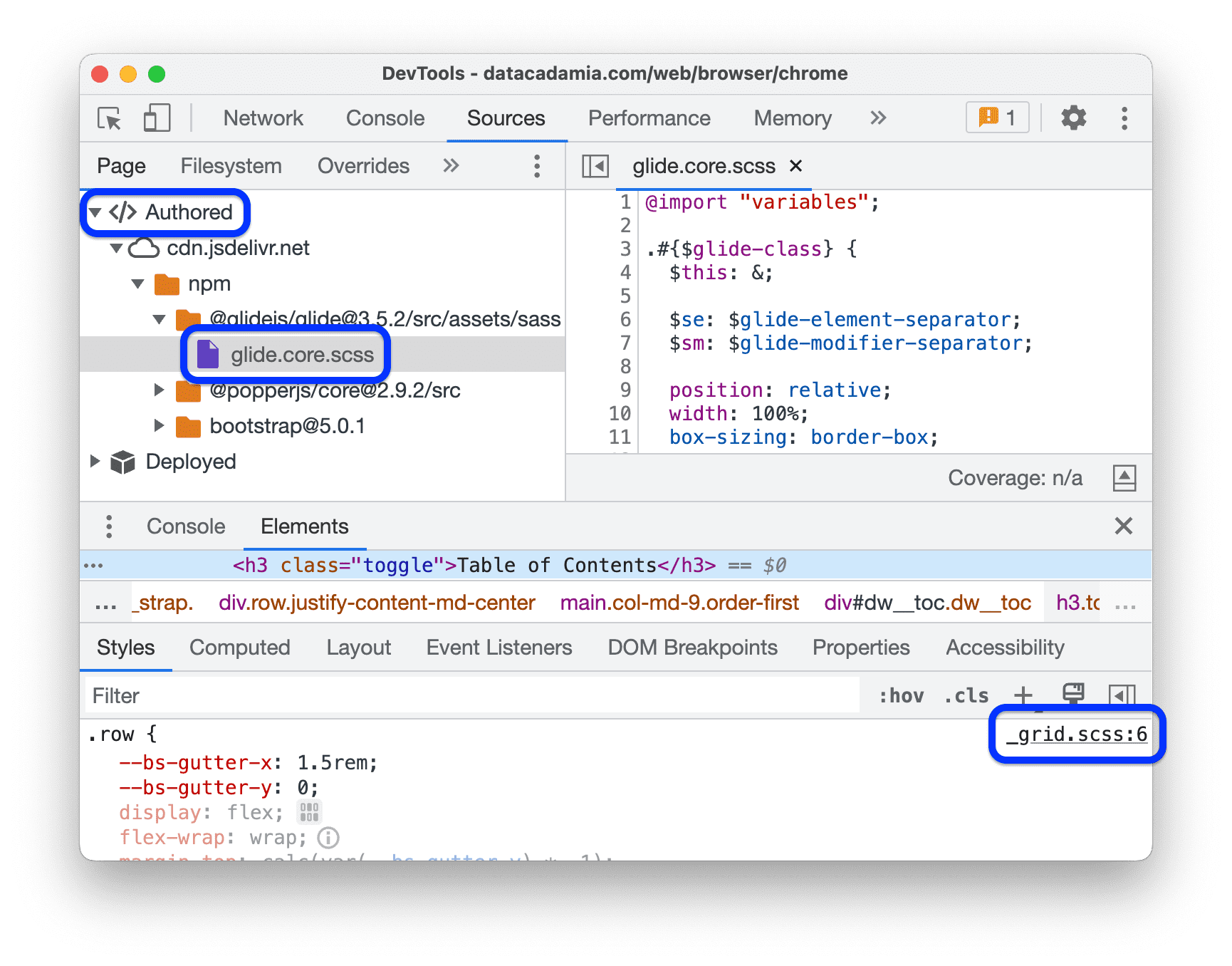
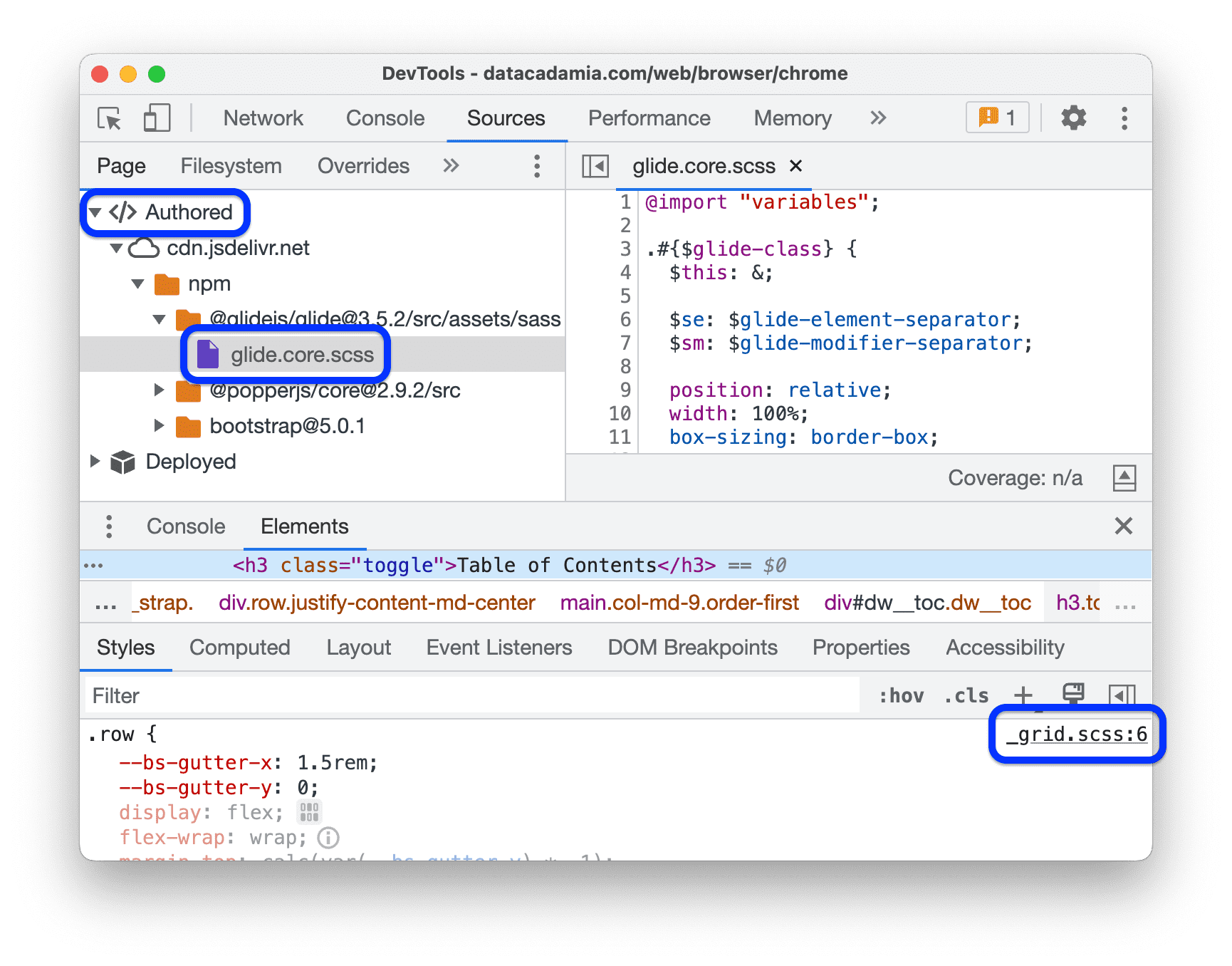
 Включение карт источников CSS позволяет DevTools находить источники сгенерированных файлов CSS, например
Включение карт источников CSS позволяет DevTools находить источники сгенерированных файлов CSS, например .scss , и показывать их вам.

 Разрешить прокрутку за конец файла позволяет прокручивать дальше последней строки в редакторе .
Разрешить прокрутку за конец файла позволяет прокручивать дальше последней строки в редакторе .
В этом видео показано, как прокрутить файл до конца, если включить эту опцию.
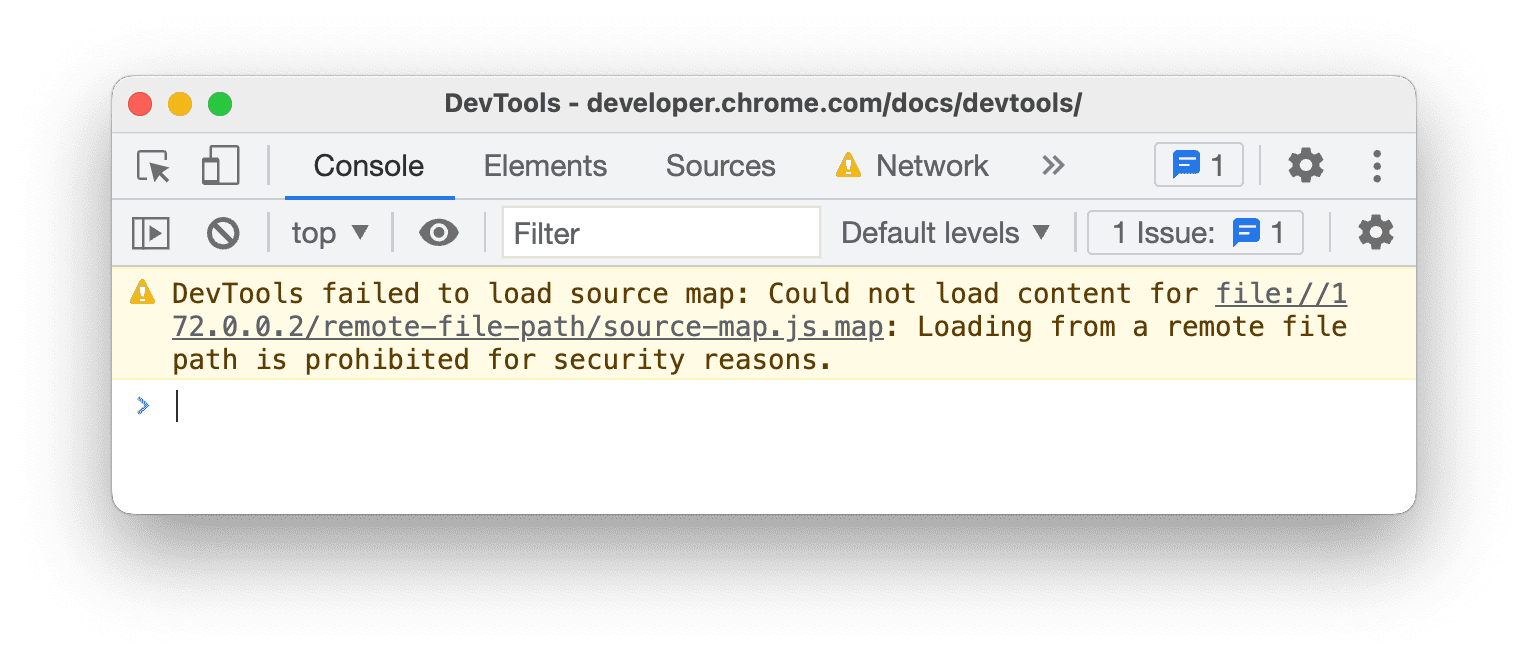
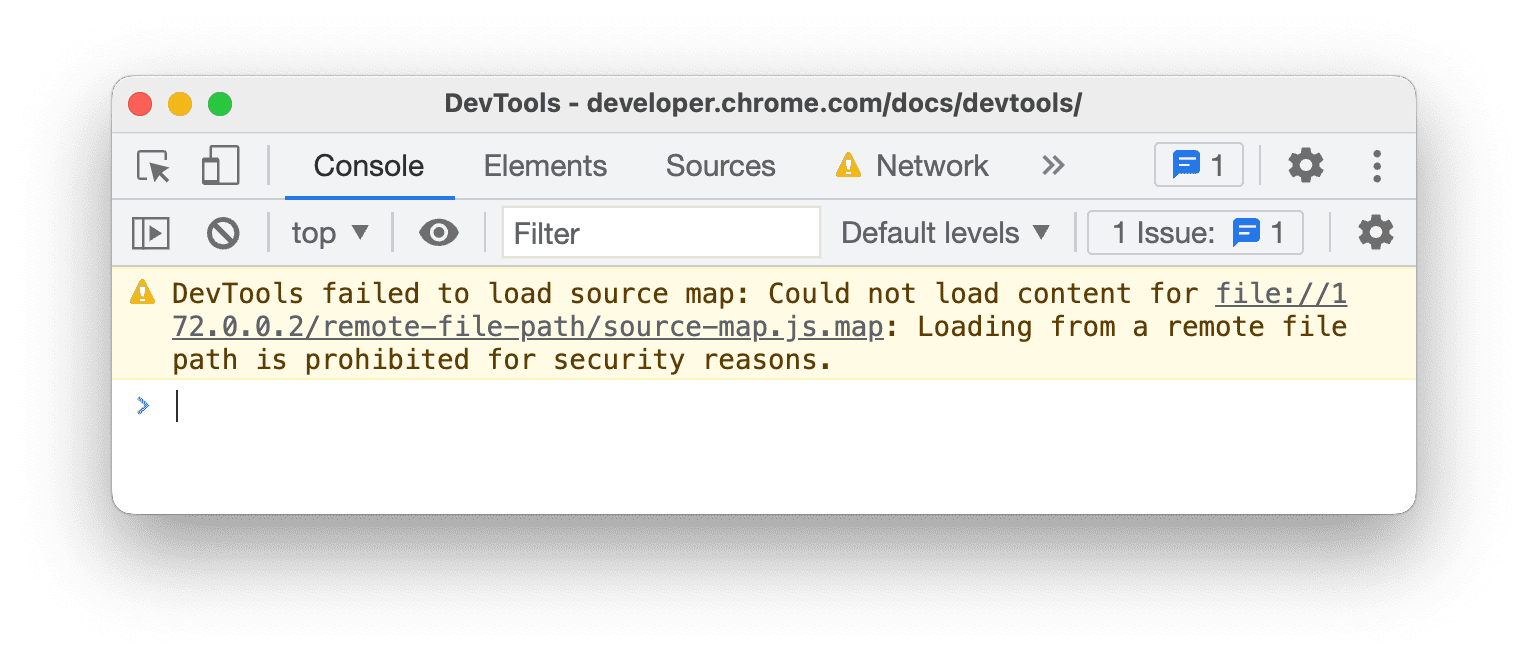
 Разрешить DevTools загружать ресурсы, такие как исходные карты, из удаленных путей к файлам . По умолчанию отключено из соображений безопасности.
Разрешить DevTools загружать ресурсы, такие как исходные карты, из удаленных путей к файлам . По умолчанию отключено из соображений безопасности.
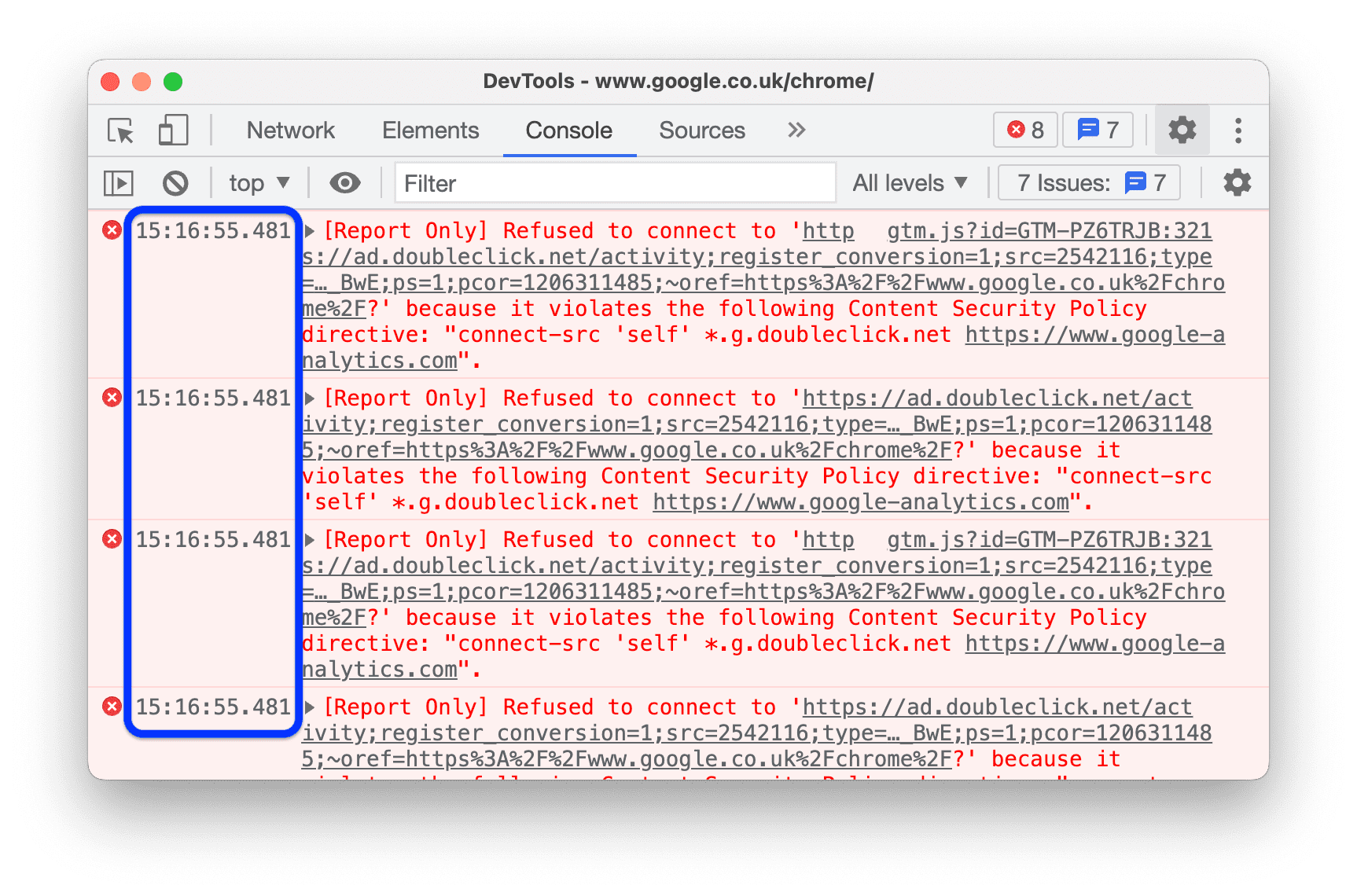
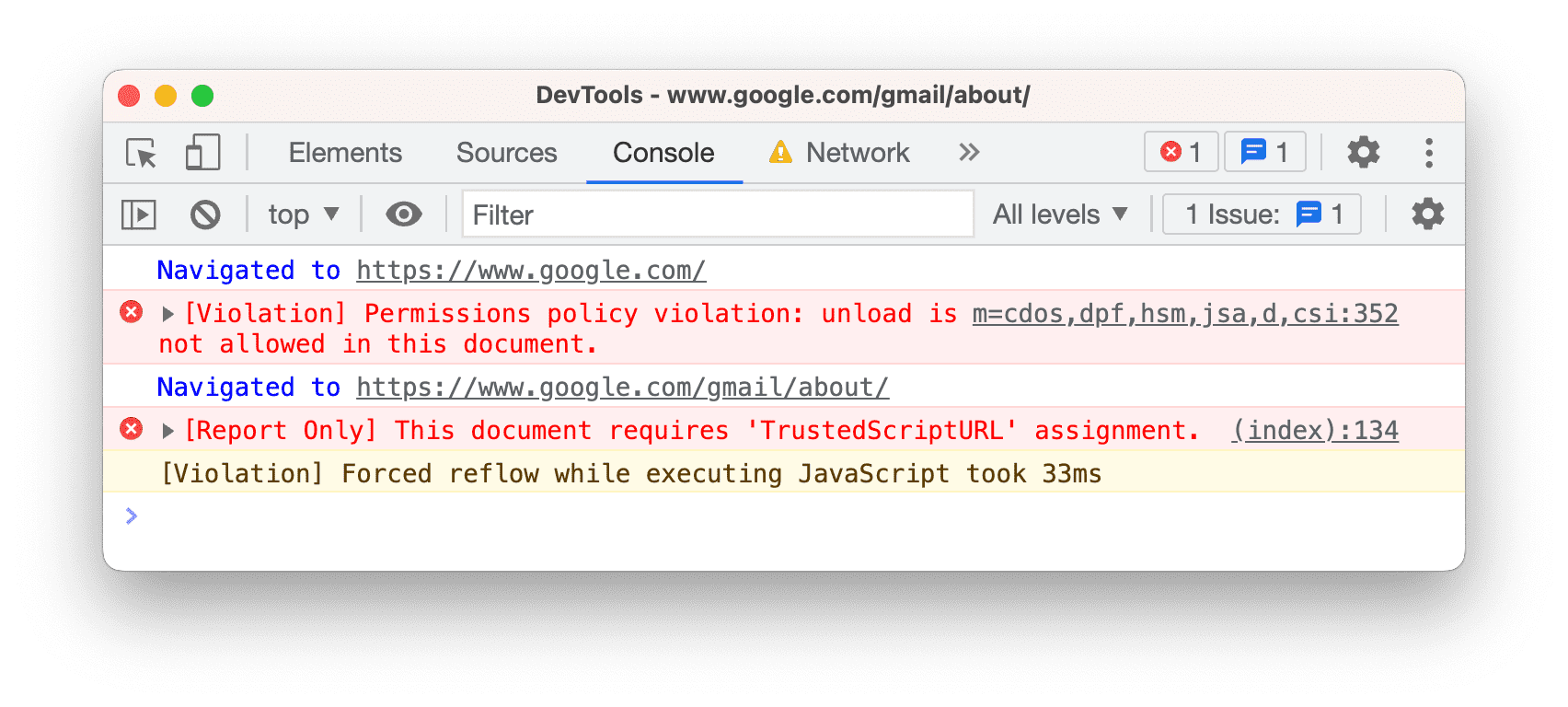
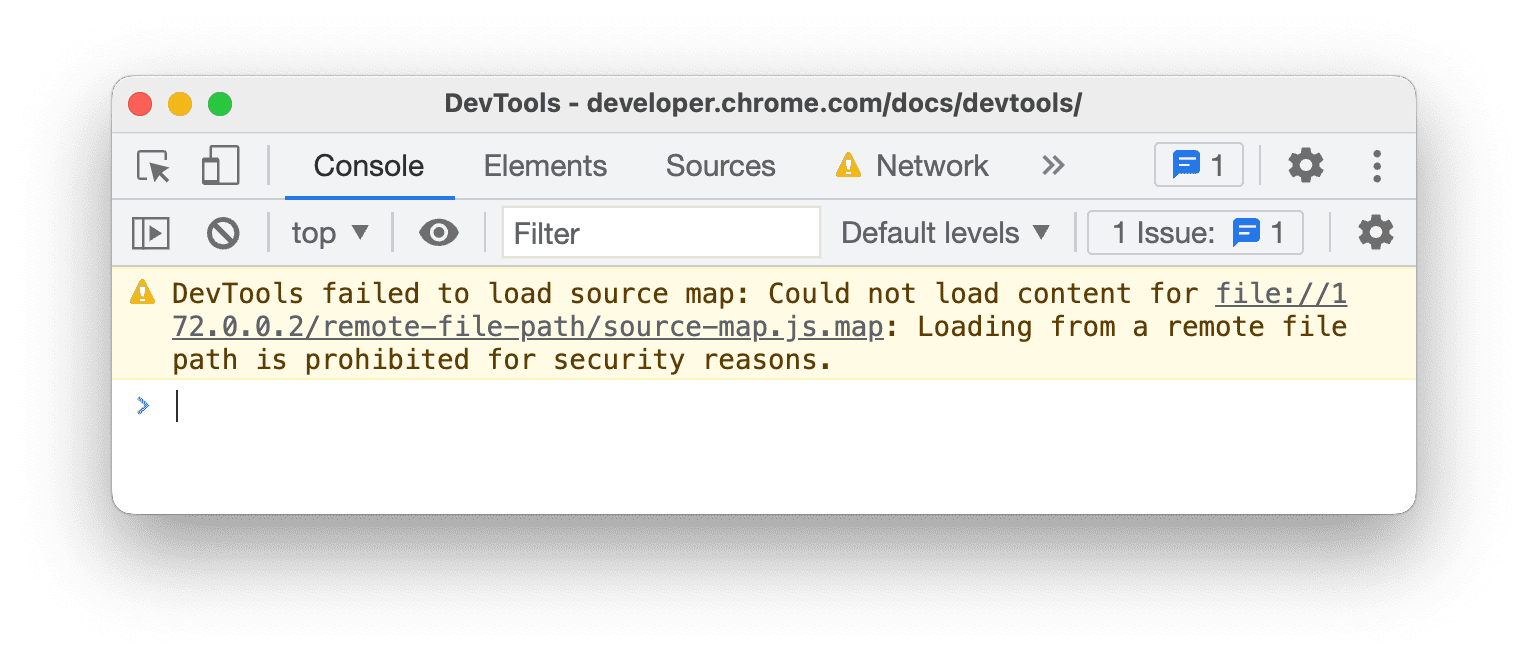
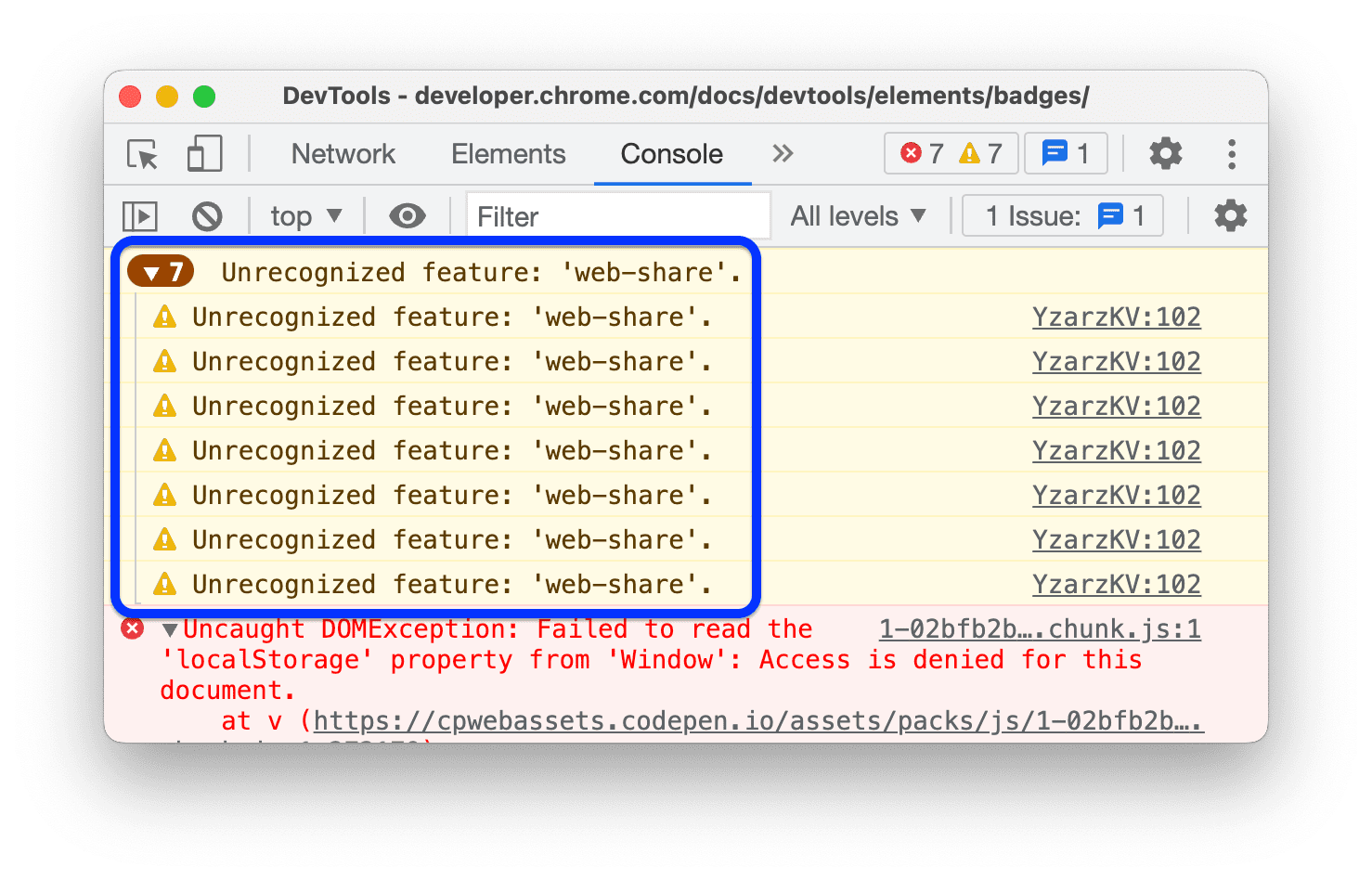
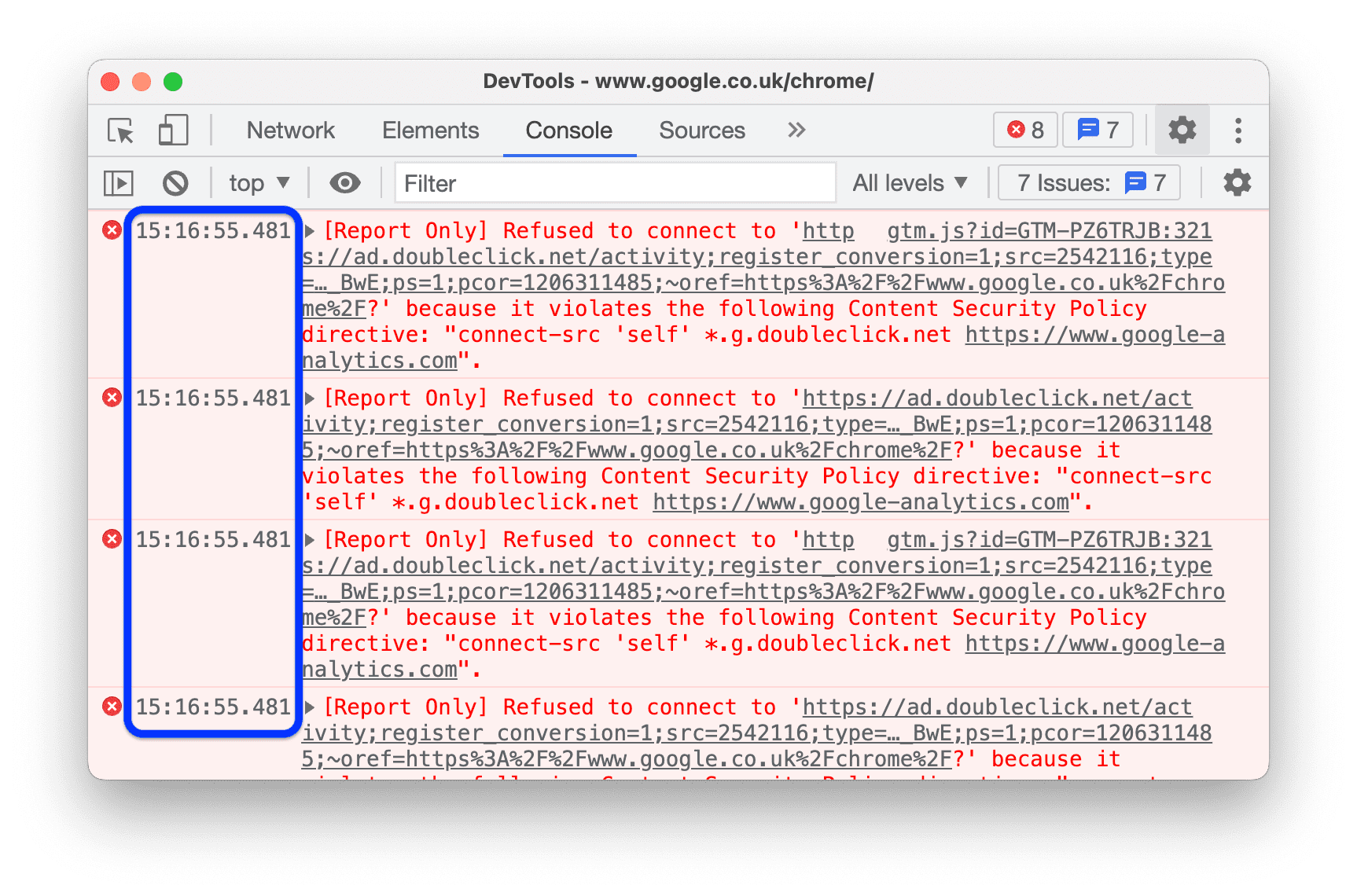
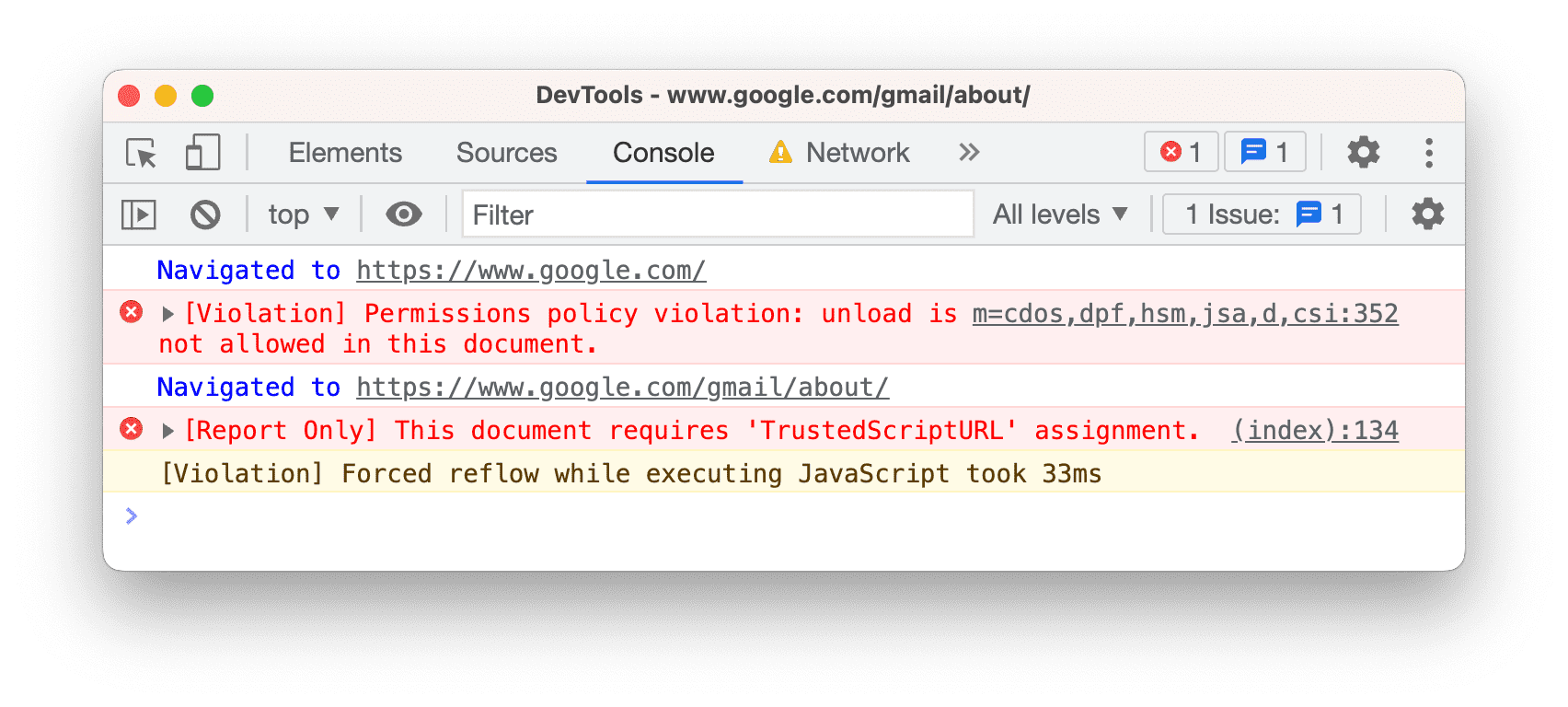
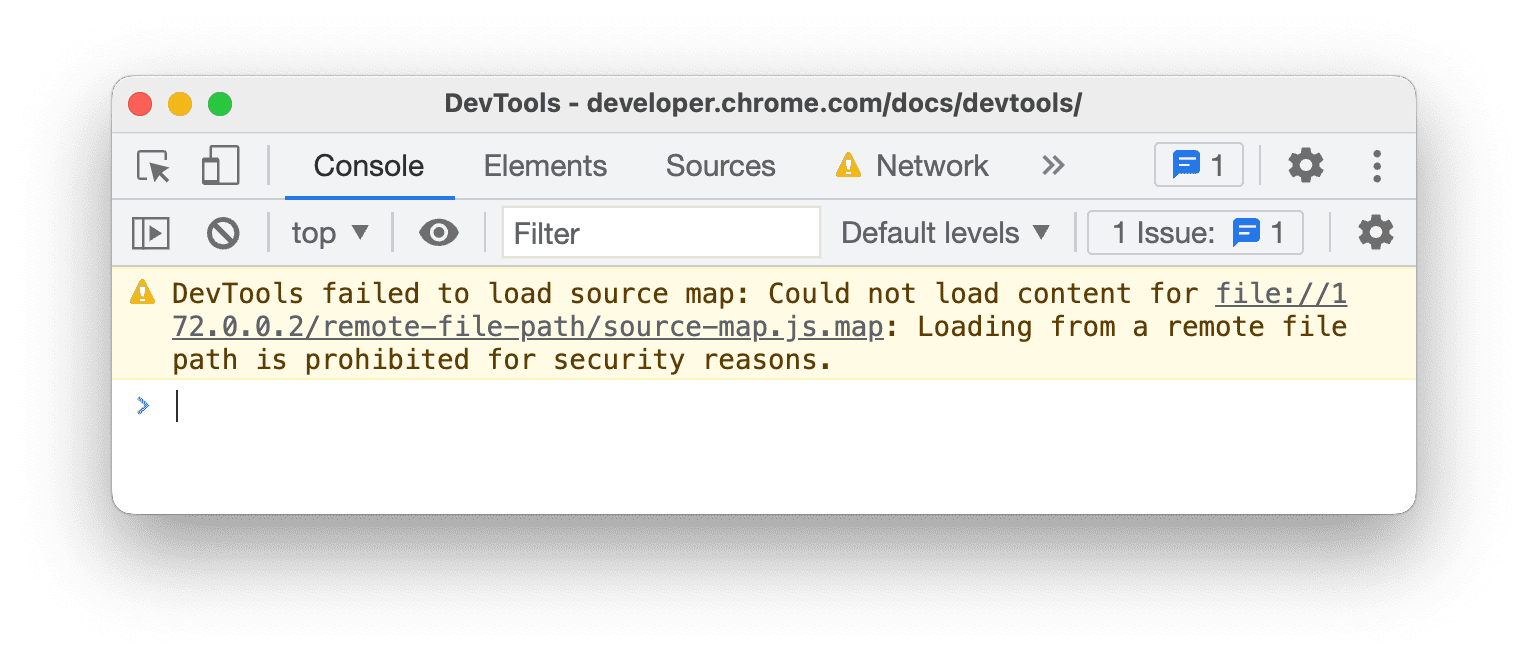
Если оставить этот параметр отключенным, DevTools регистрирует в консоли сообщения, подобные следующим:

Отступ по умолчанию  позволяет выбрать количество пробелов
позволяет выбрать количество пробелов  Клавиша Tab вставляется в редактор .
Клавиша Tab вставляется в редактор .
В этом примере показано, как установить отступ по умолчанию сначала на восемь пробелов, а затем на символ табуляции.
Элементы
В этом разделе перечислены параметры настройки панели «Элементы» .
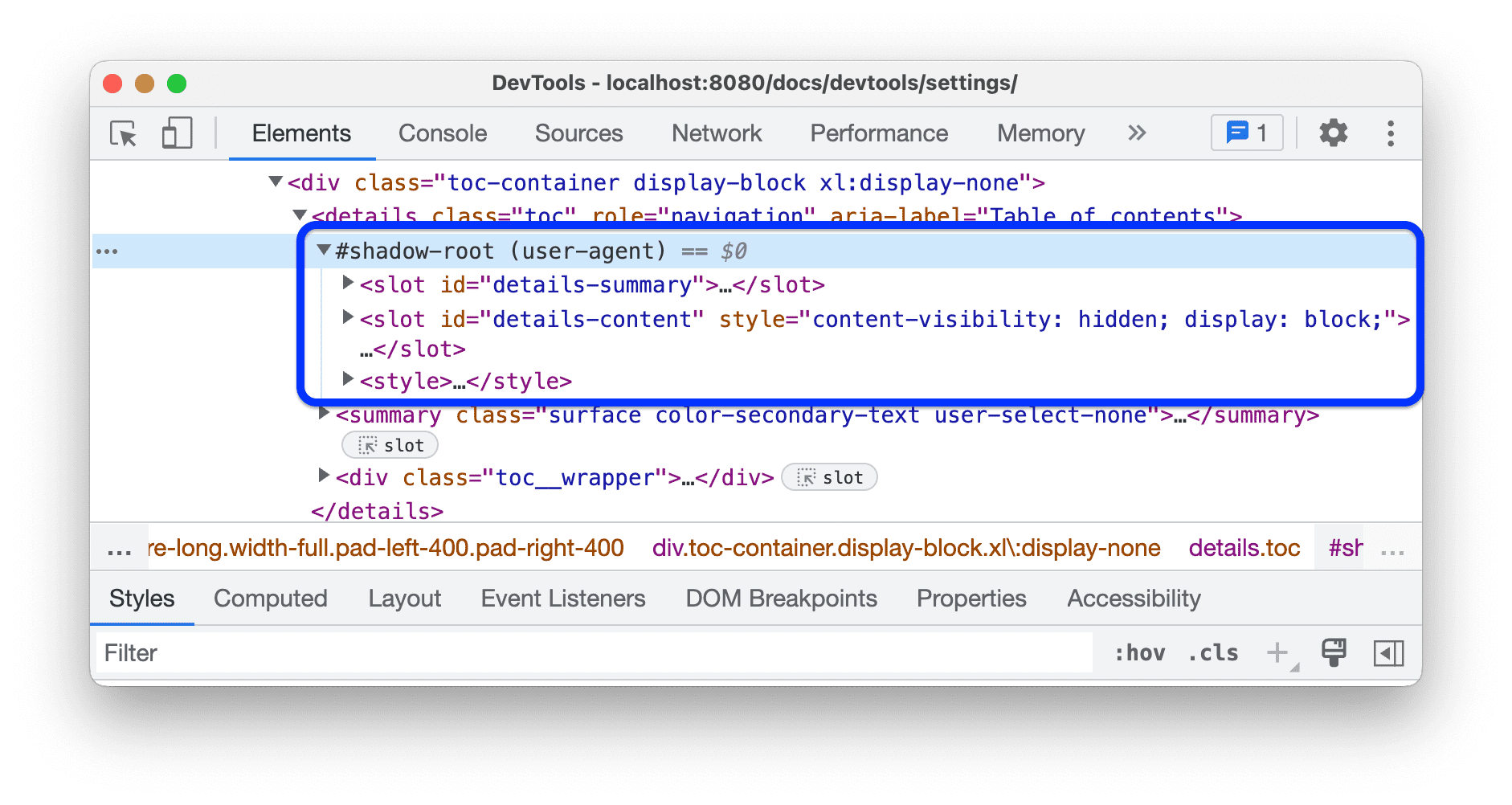
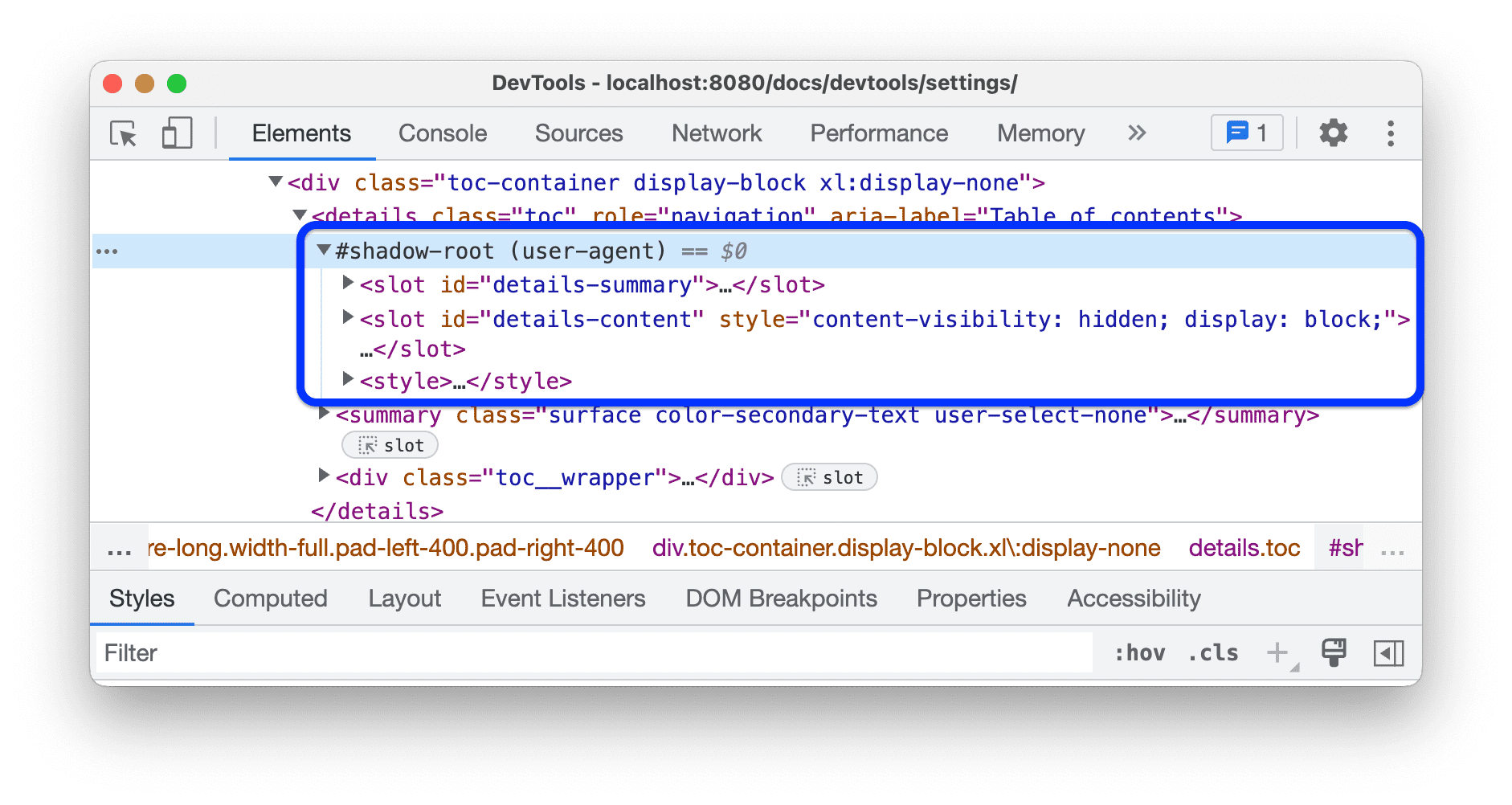
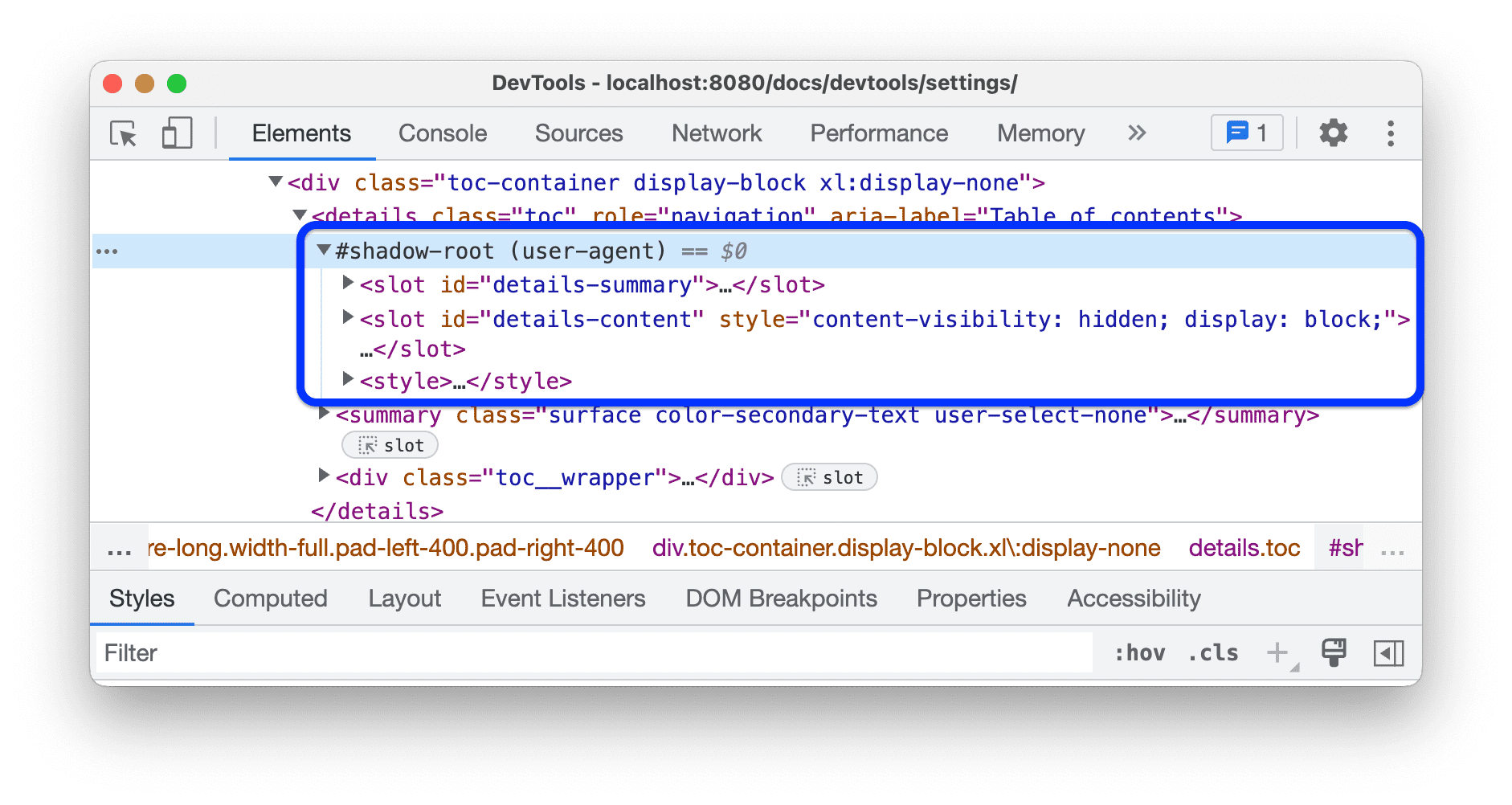
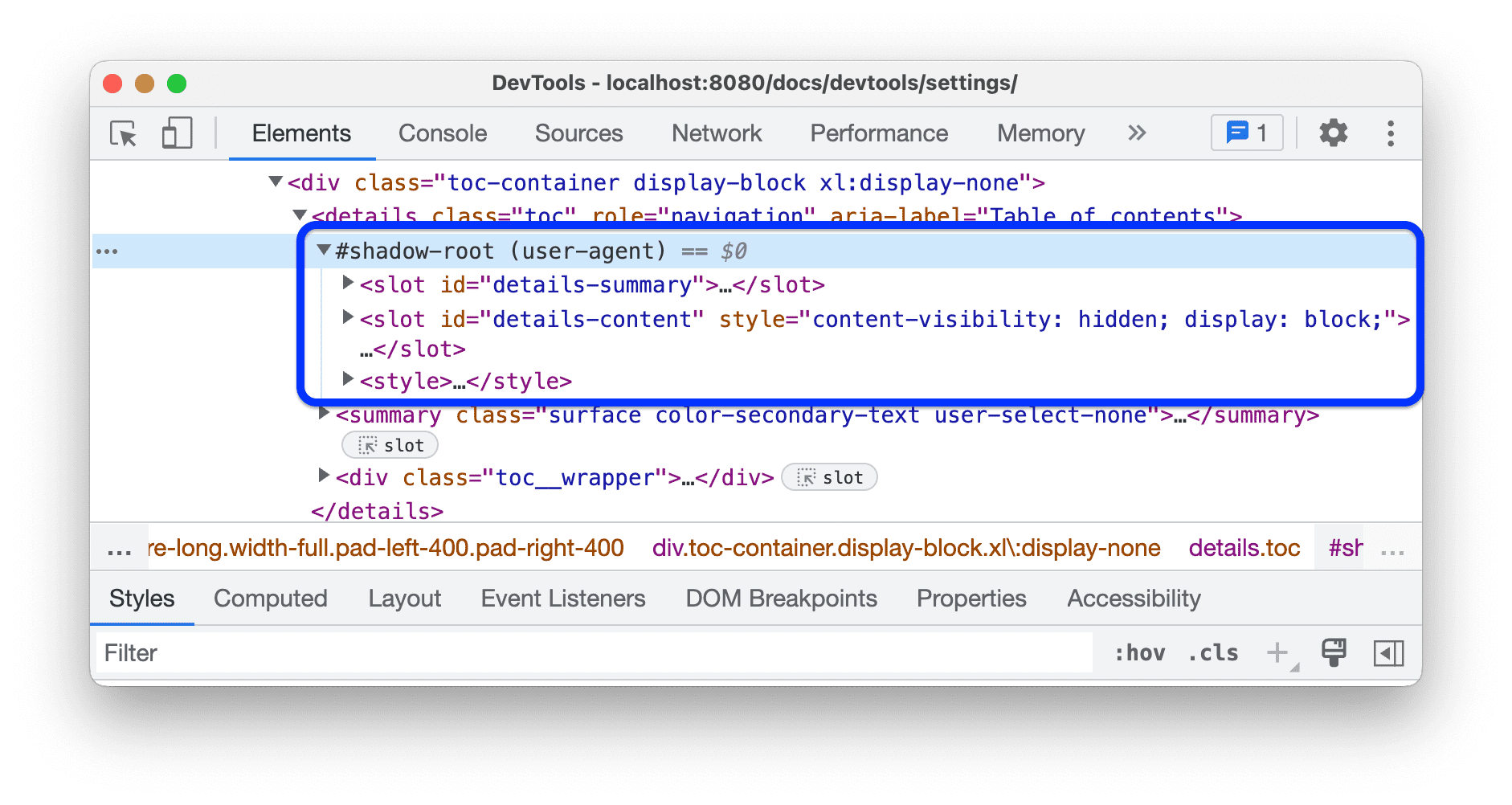
 Показать теневой DOM пользовательского агента отображает теневые узлы DOM в дереве DOM.
Показать теневой DOM пользовательского агента отображает теневые узлы DOM в дереве DOM.

 Перенос по словам разбивает длинные строки в дереве DOM и переносит их на следующую строку.
Перенос по словам разбивает длинные строки в дереве DOM и переносит их на следующую строку.

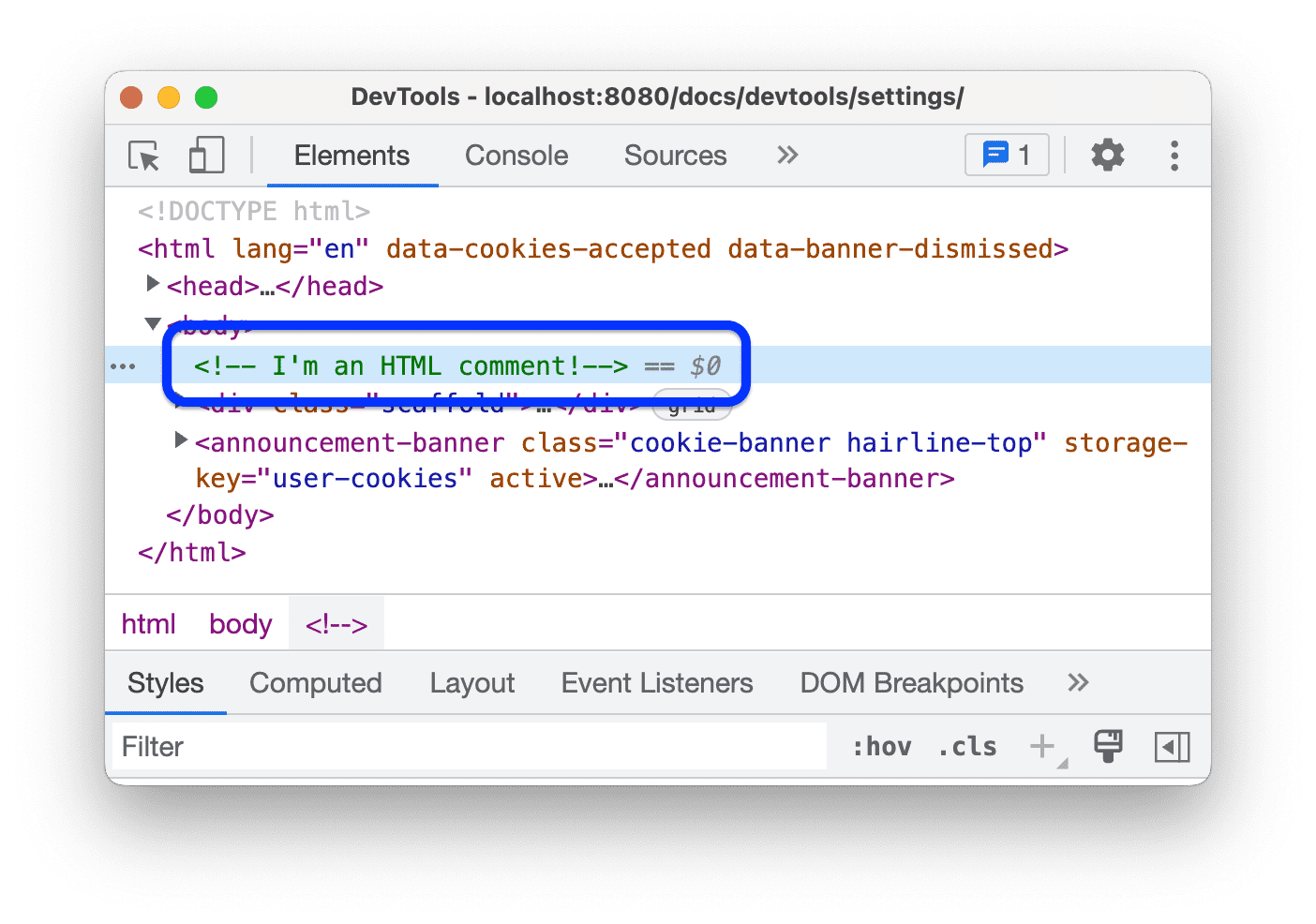
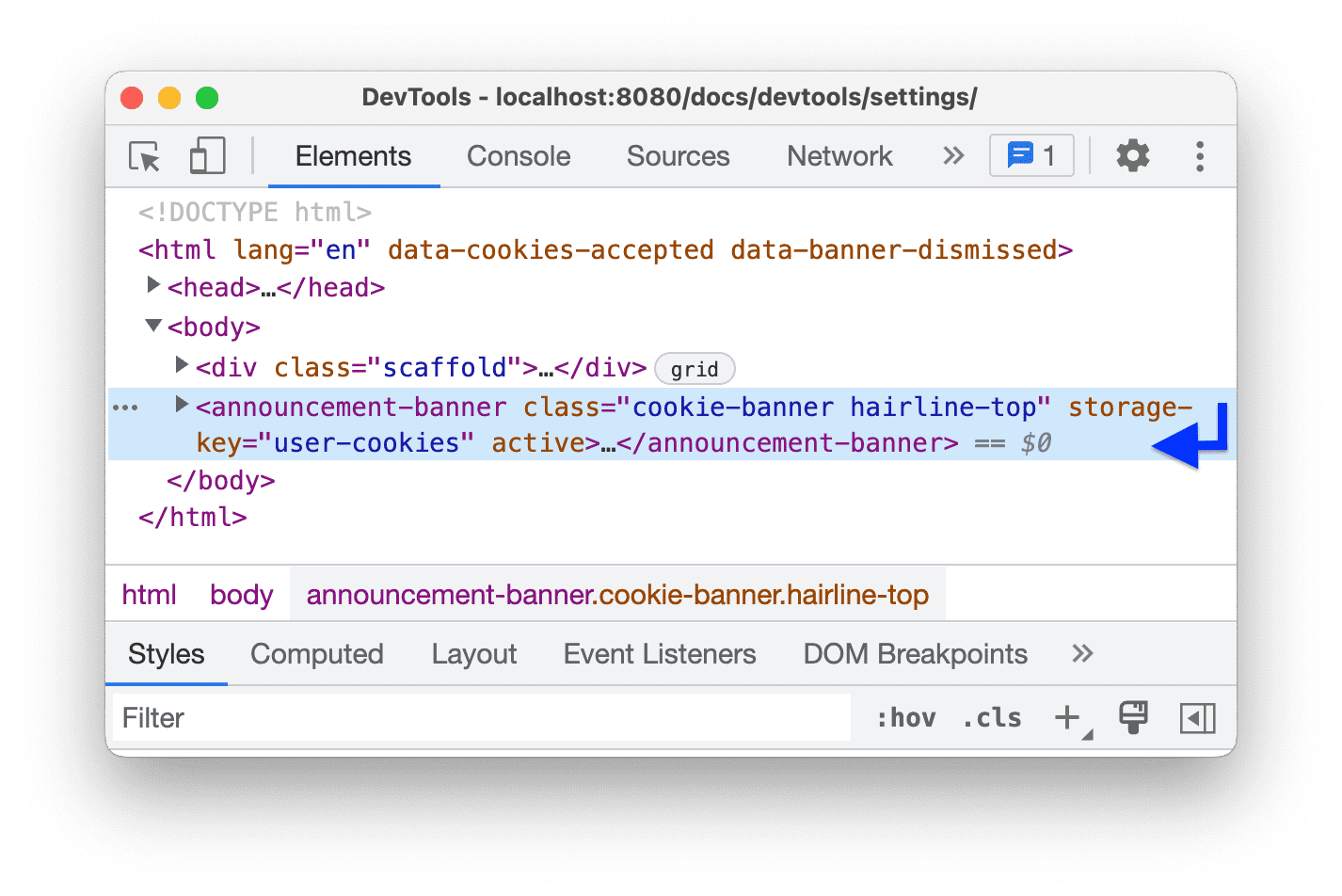
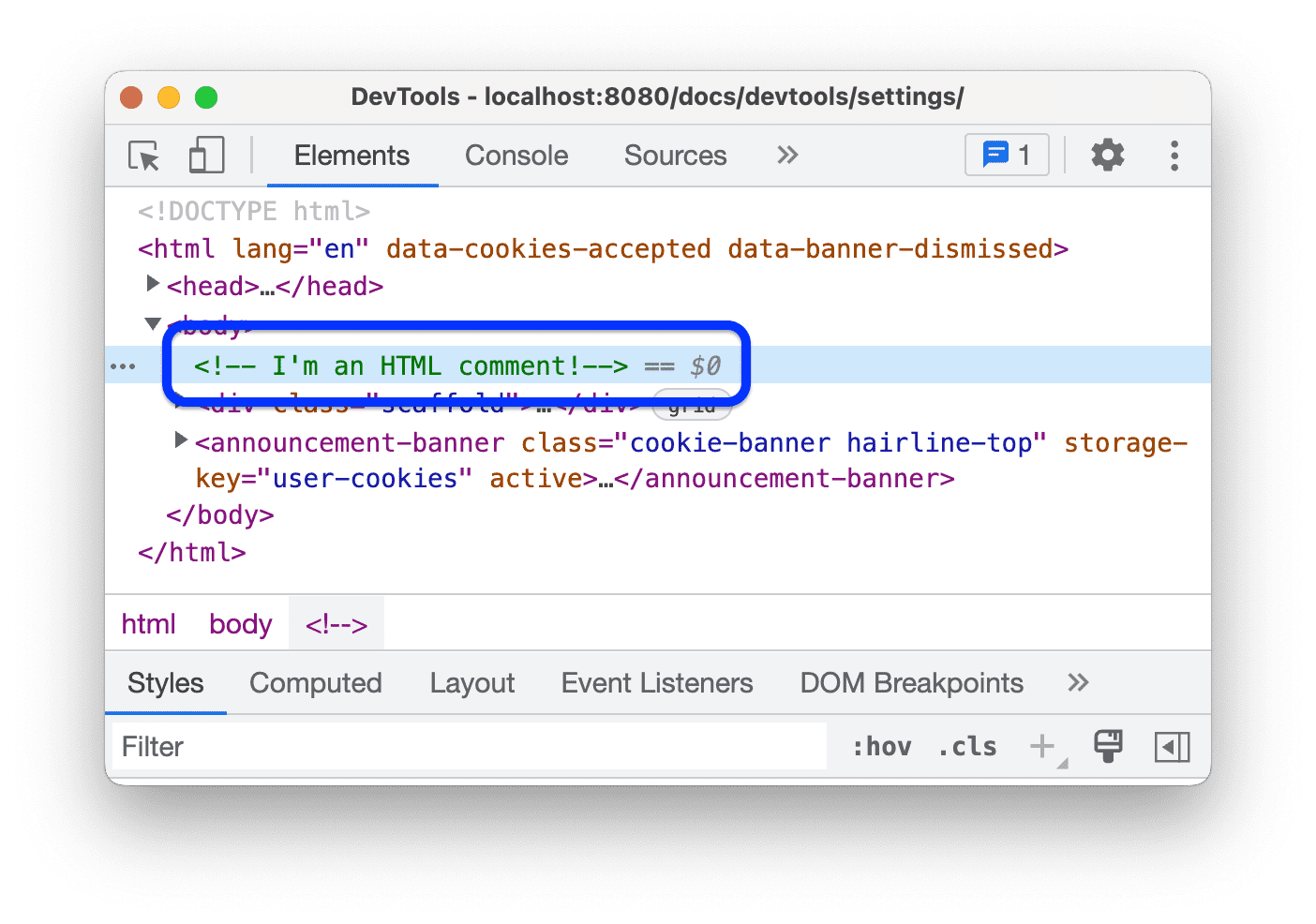
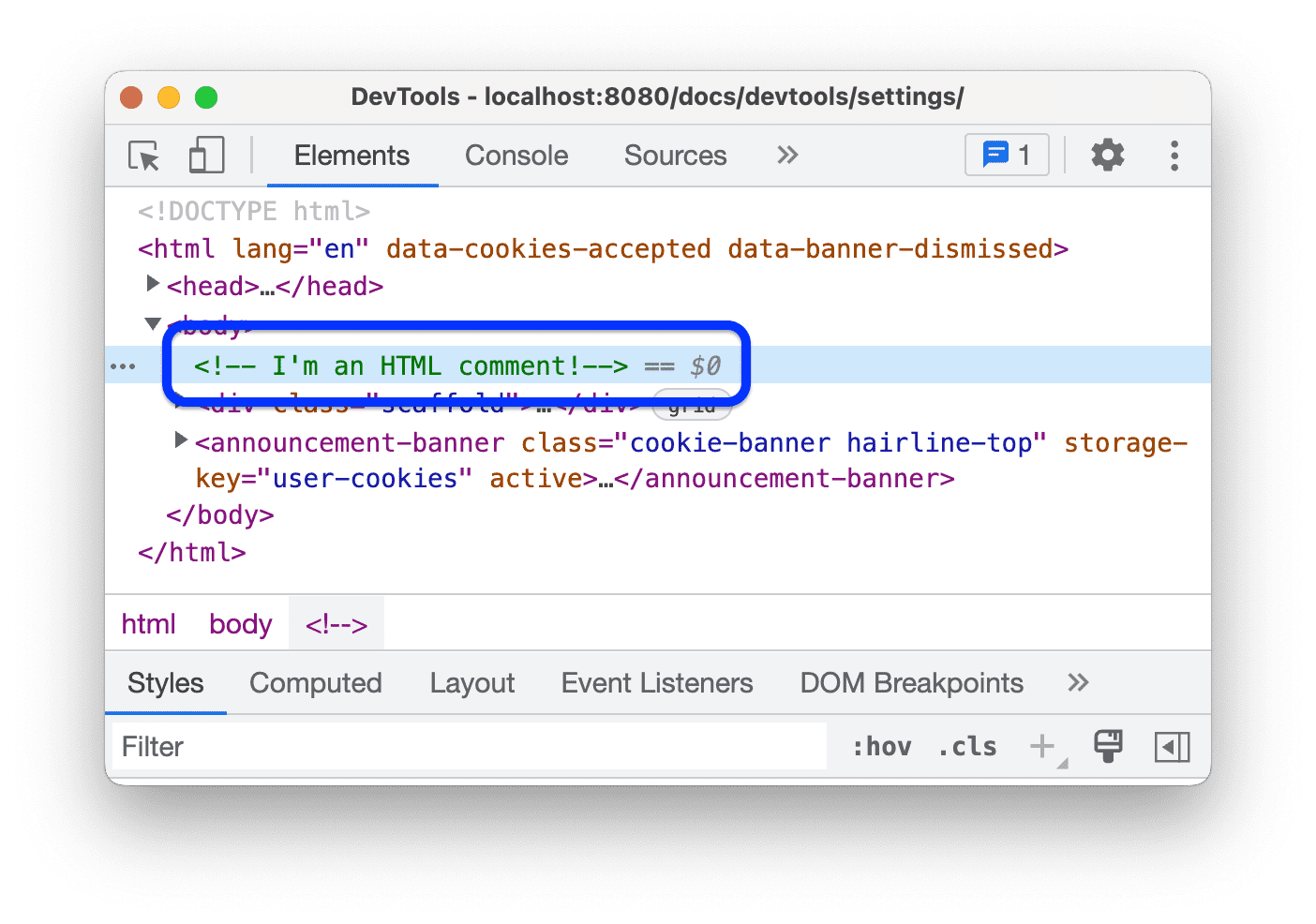
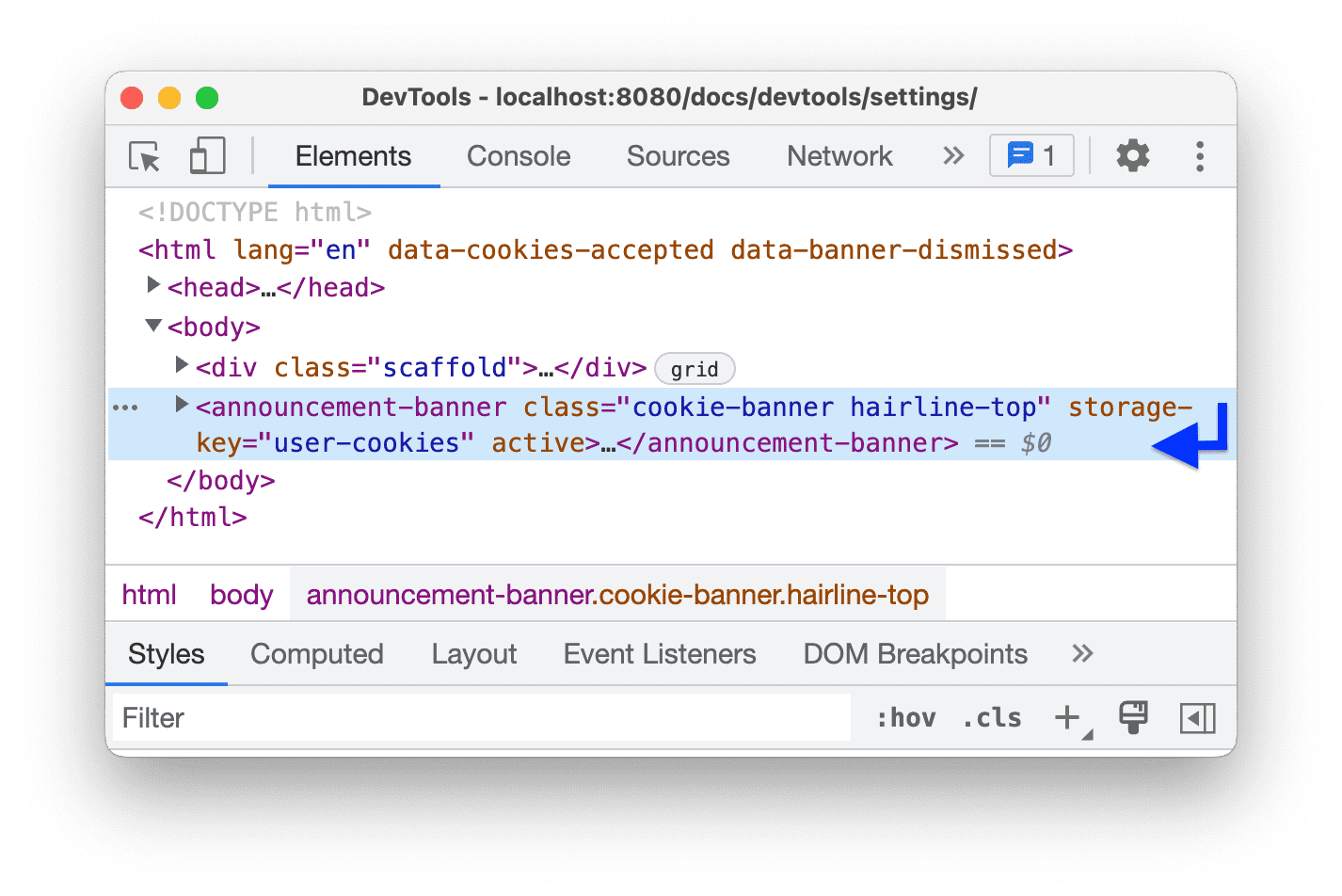
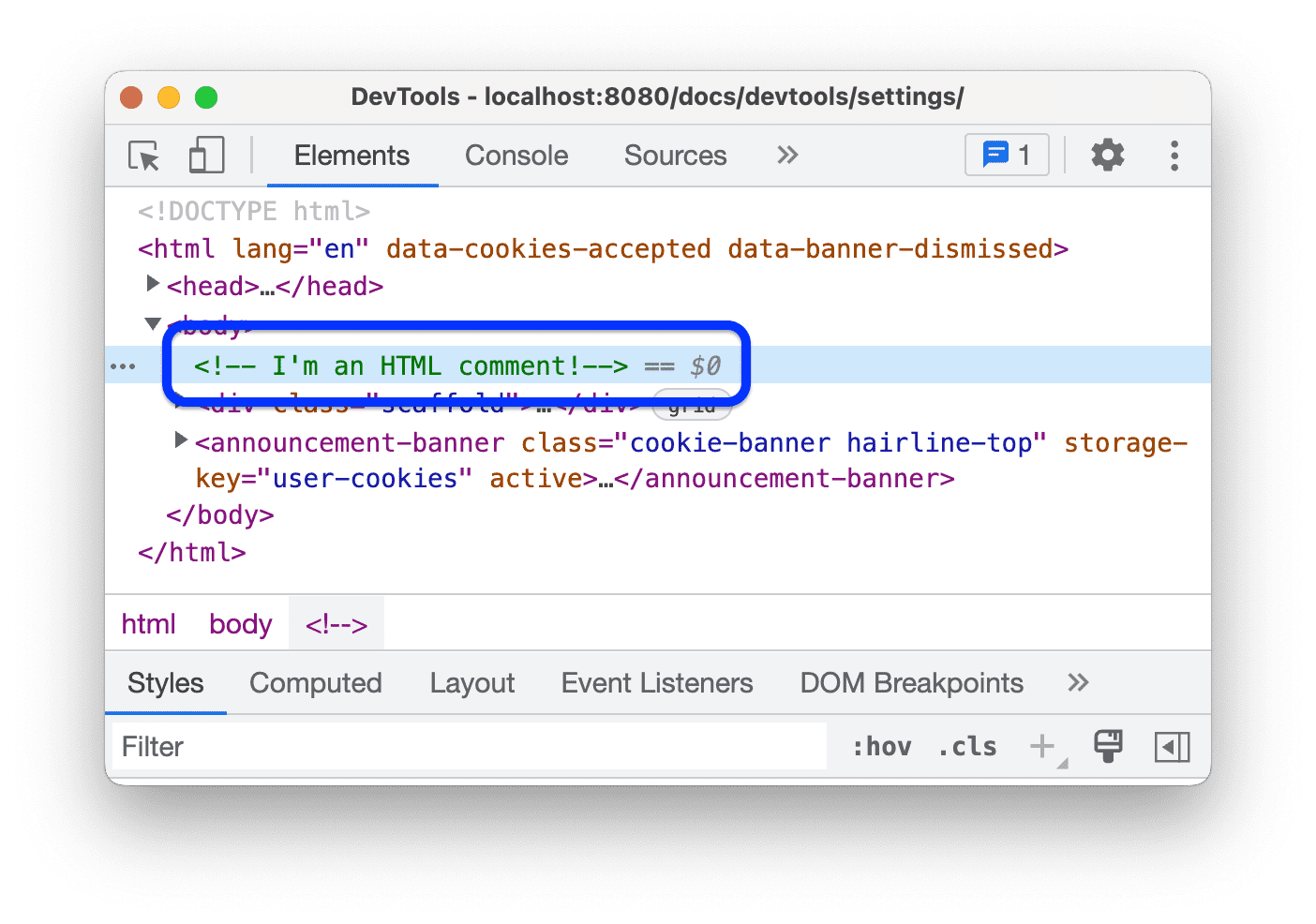
 Показать комментарии HTML отображает комментарии HTML в дереве DOM.
Показать комментарии HTML отображает комментарии HTML в дереве DOM.

 «Показать узел DOM при наведении» выбирает соответствующий узел в дереве DOM при наведении курсора на элемент в области просмотра в
«Показать узел DOM при наведении» выбирает соответствующий узел в дереве DOM при наведении курсора на элемент в области просмотра в  режим проверки.
режим проверки.
В этом видеоролике впервые показано, что узлы DOM не выбраны в дереве DOM. Затем, когда вы включите эту опцию, панель «Элементы» выбирает узлы при наведении курсора.
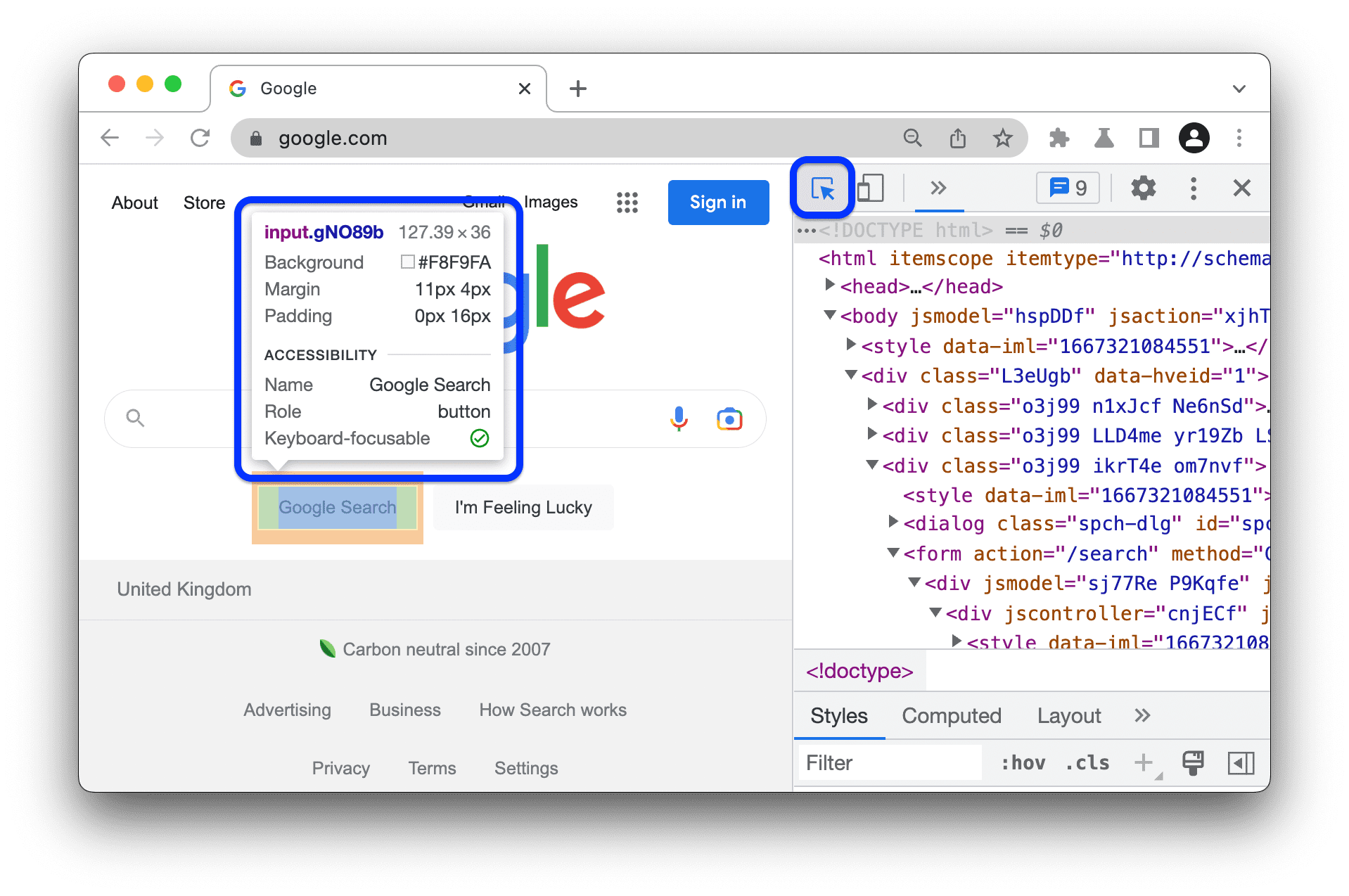
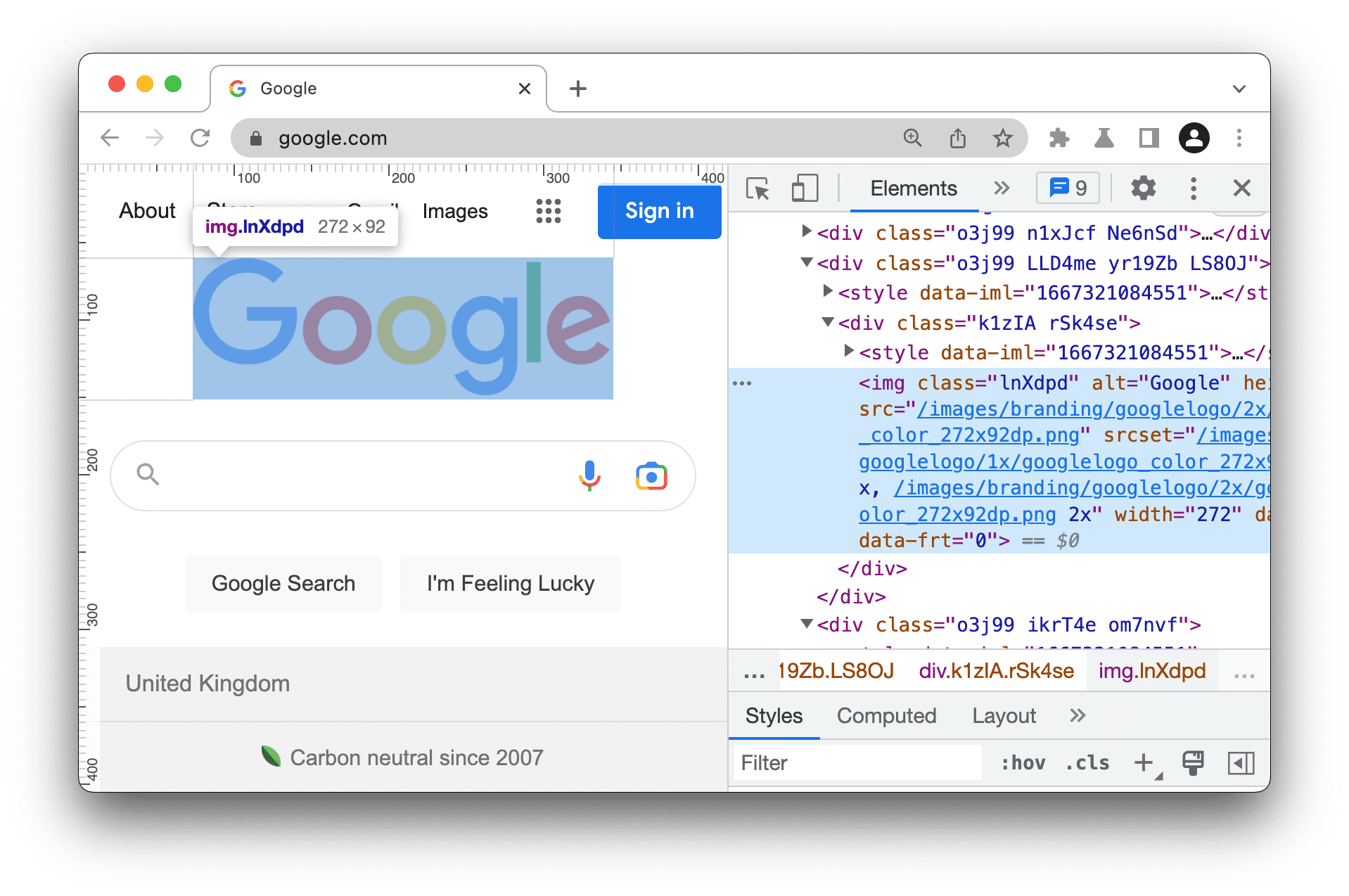
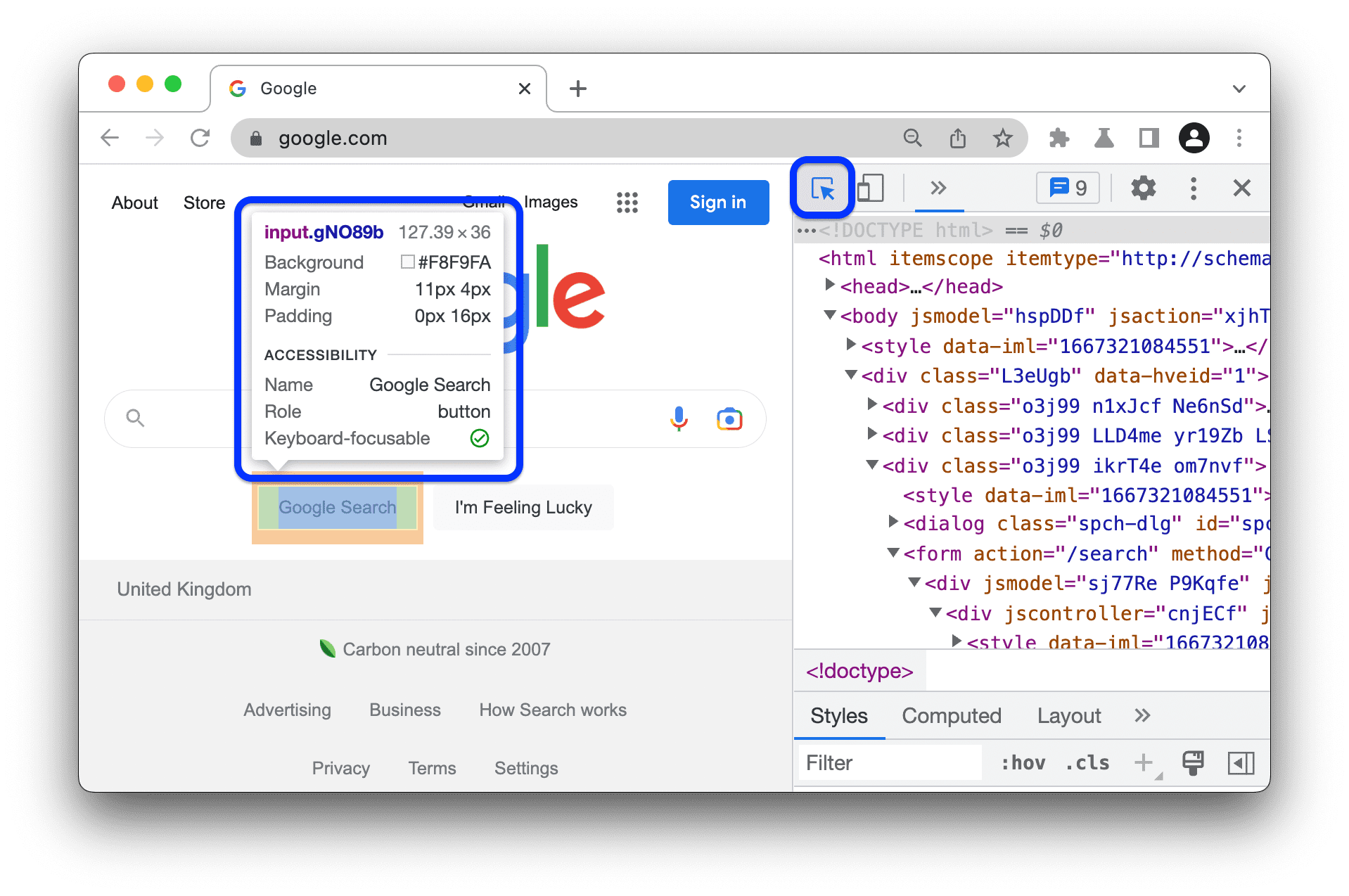
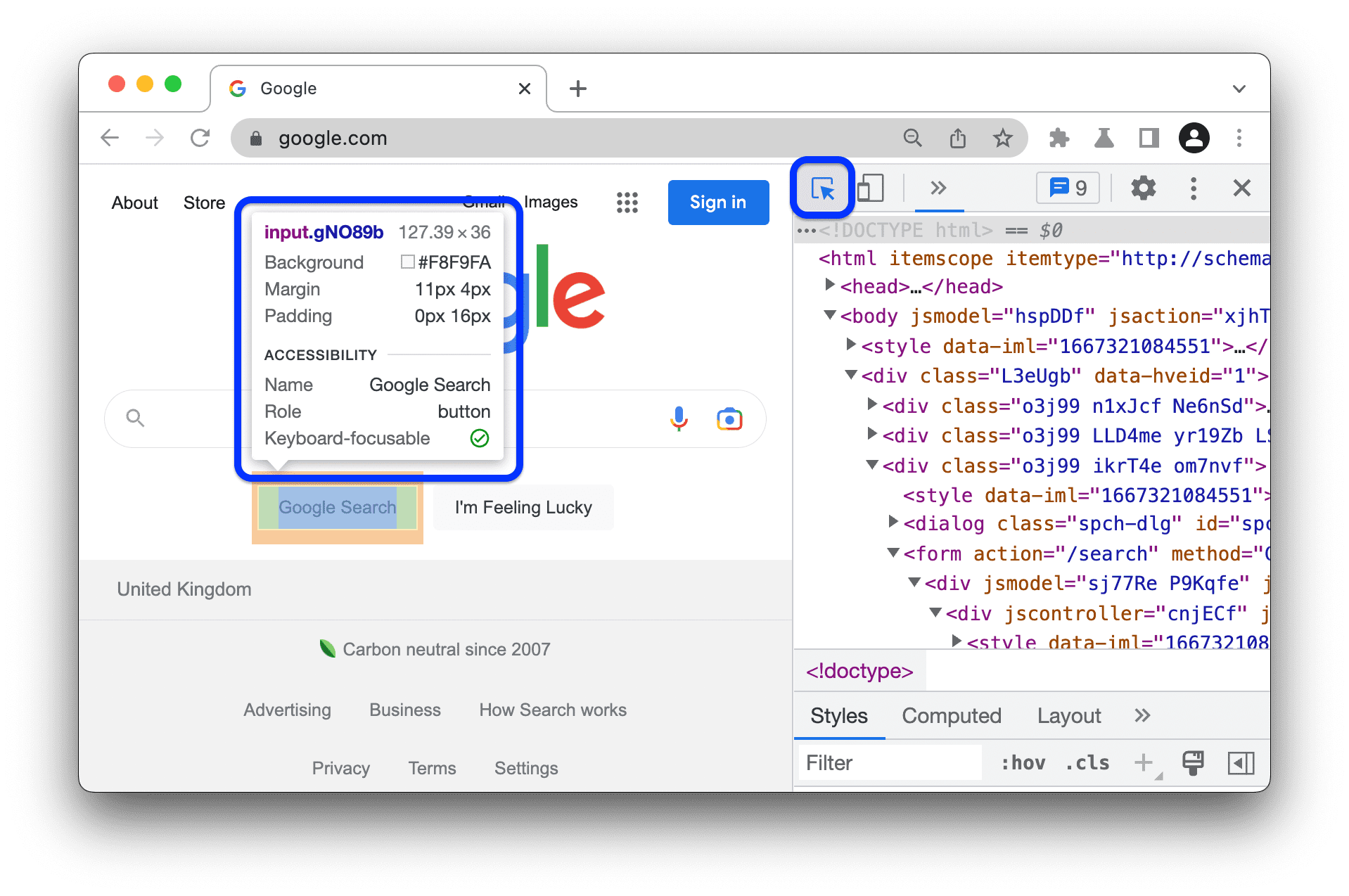
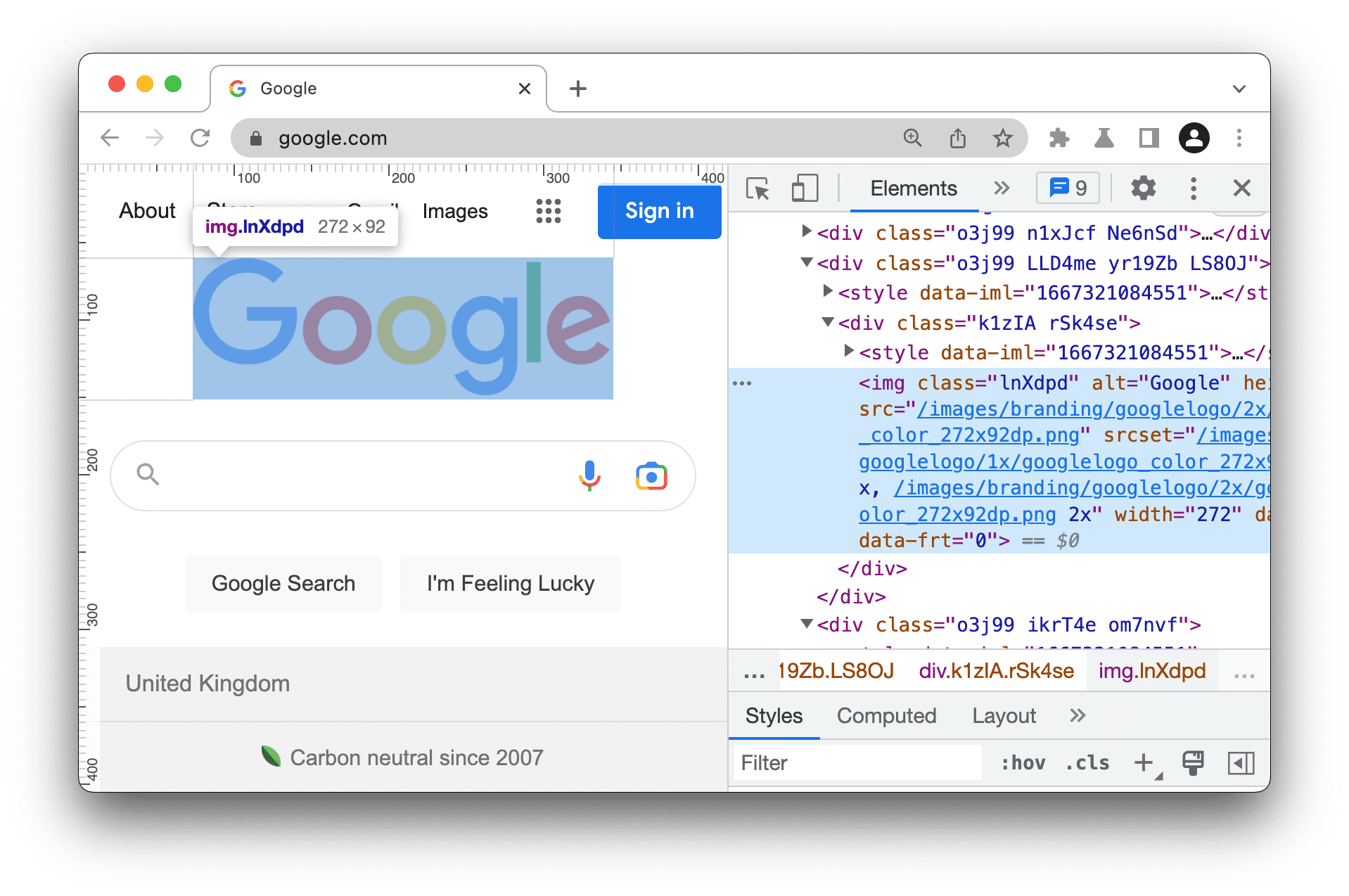
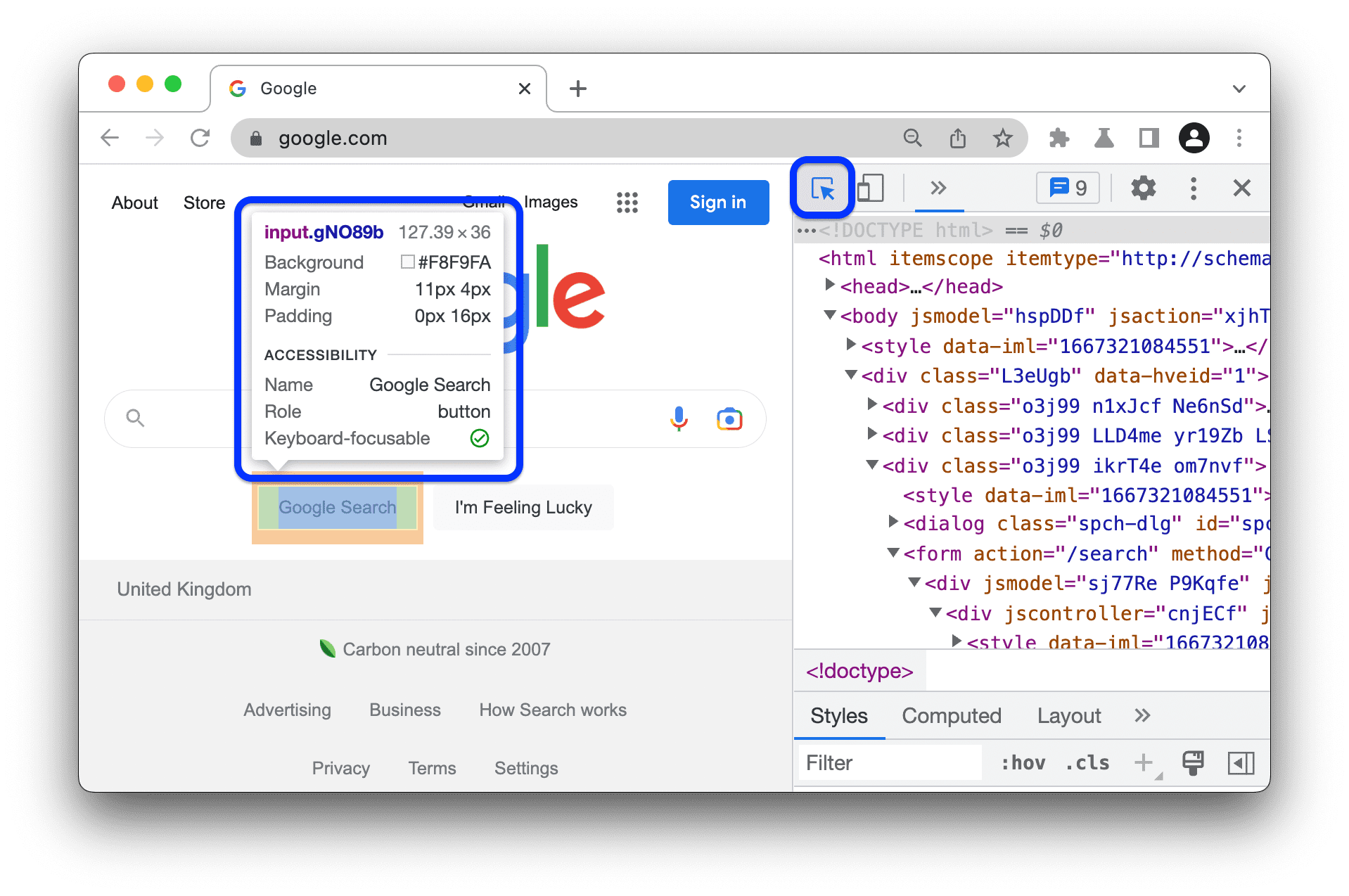
 Показать подсказку подробной проверки отображает подсказку в окне просмотра в
Показать подсказку подробной проверки отображает подсказку в окне просмотра в  режим проверки при наведении курсора на элемент.
режим проверки при наведении курсора на элемент.

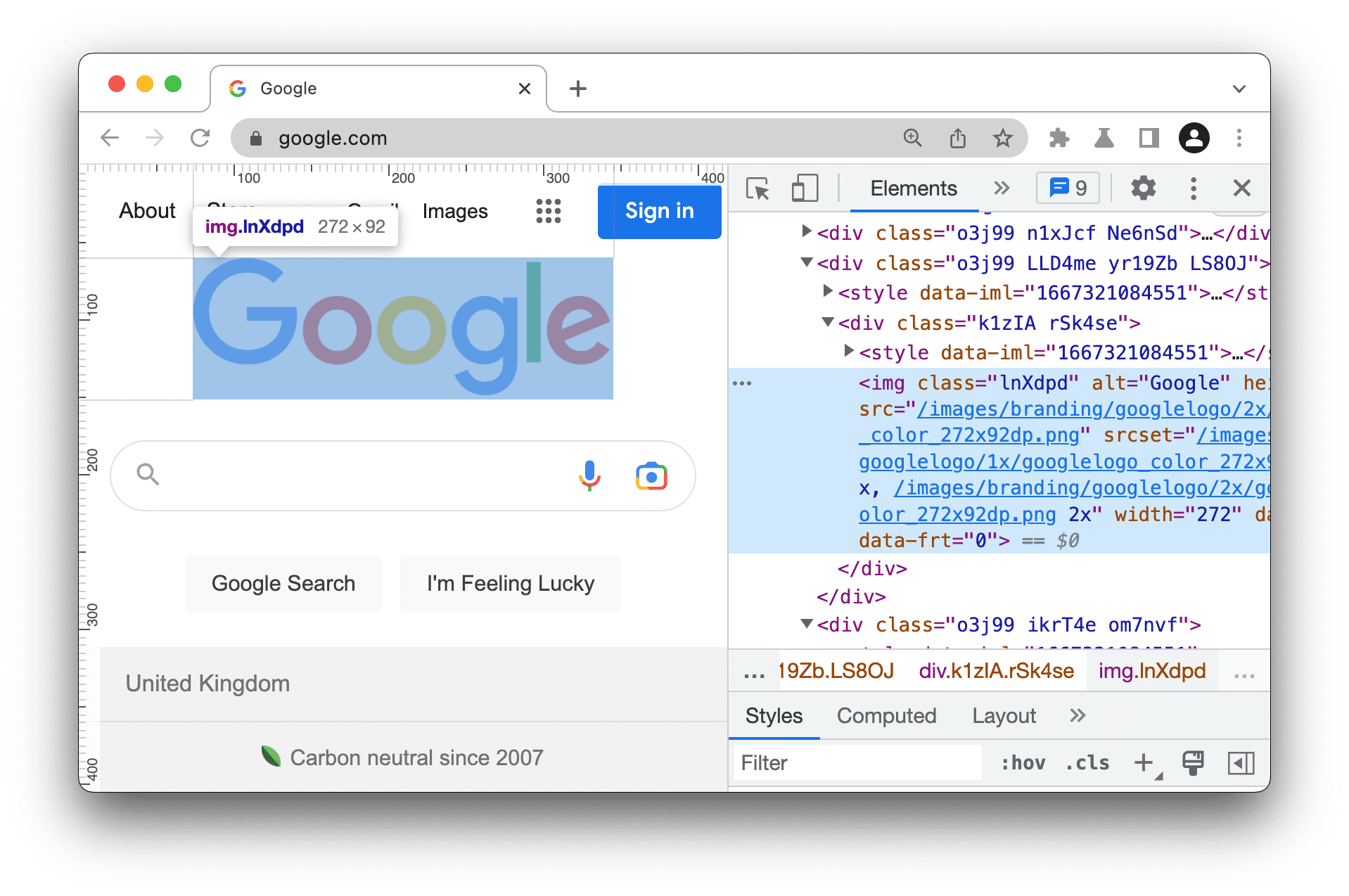
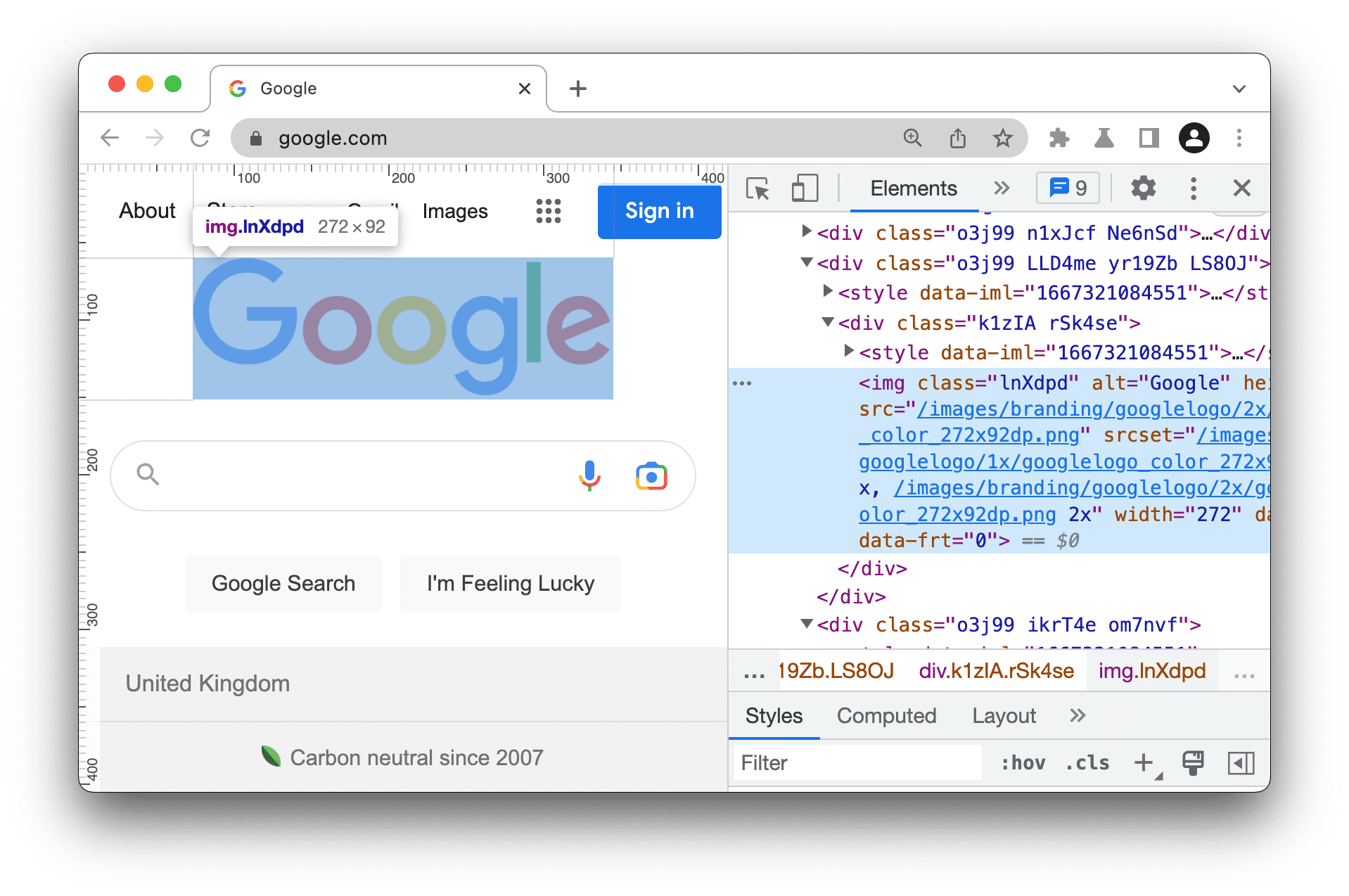
 Показывать линейки при наведении — отображает линейки в области просмотра при наведении курсора на элементы в дереве DOM.
Показывать линейки при наведении — отображает линейки в области просмотра при наведении курсора на элементы в дереве DOM.

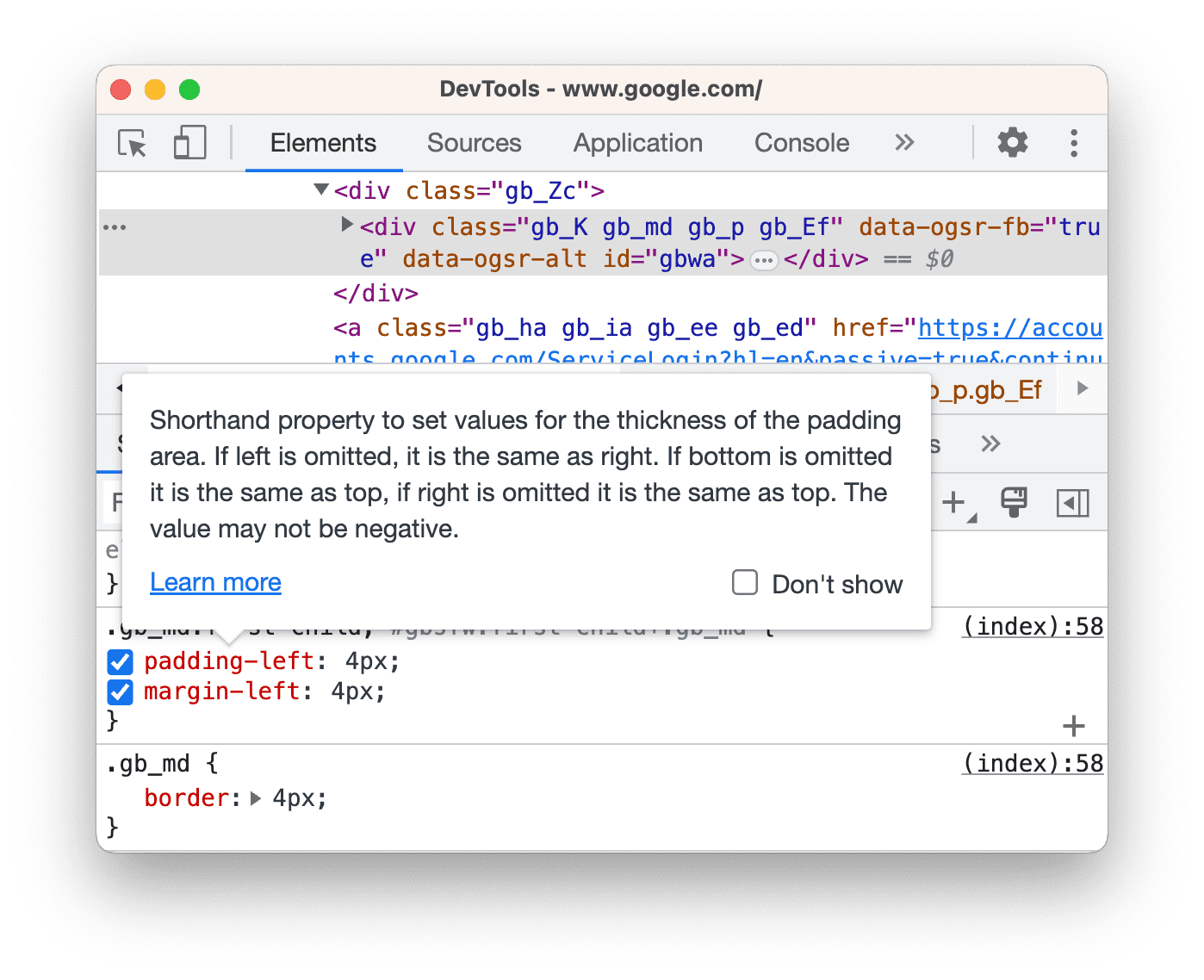
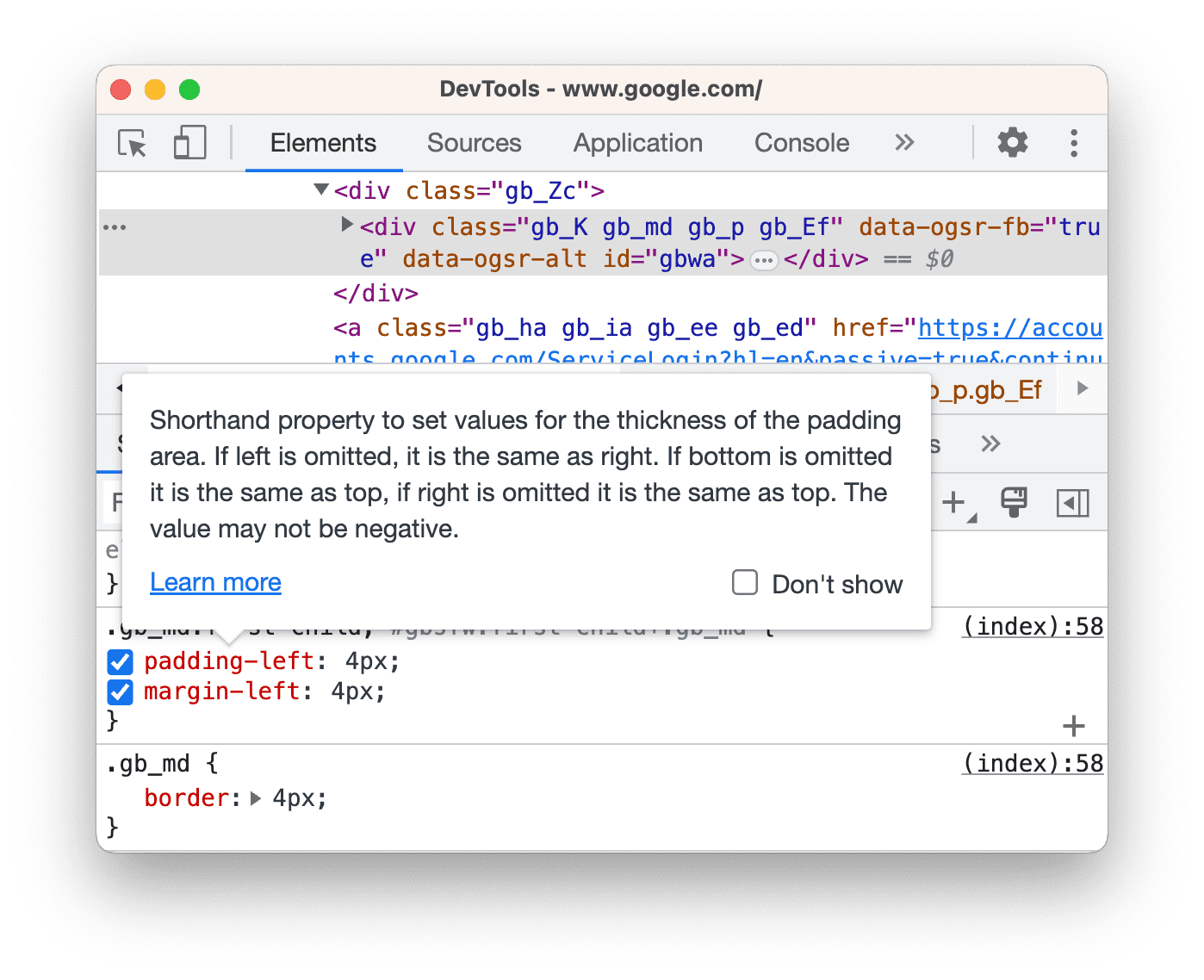
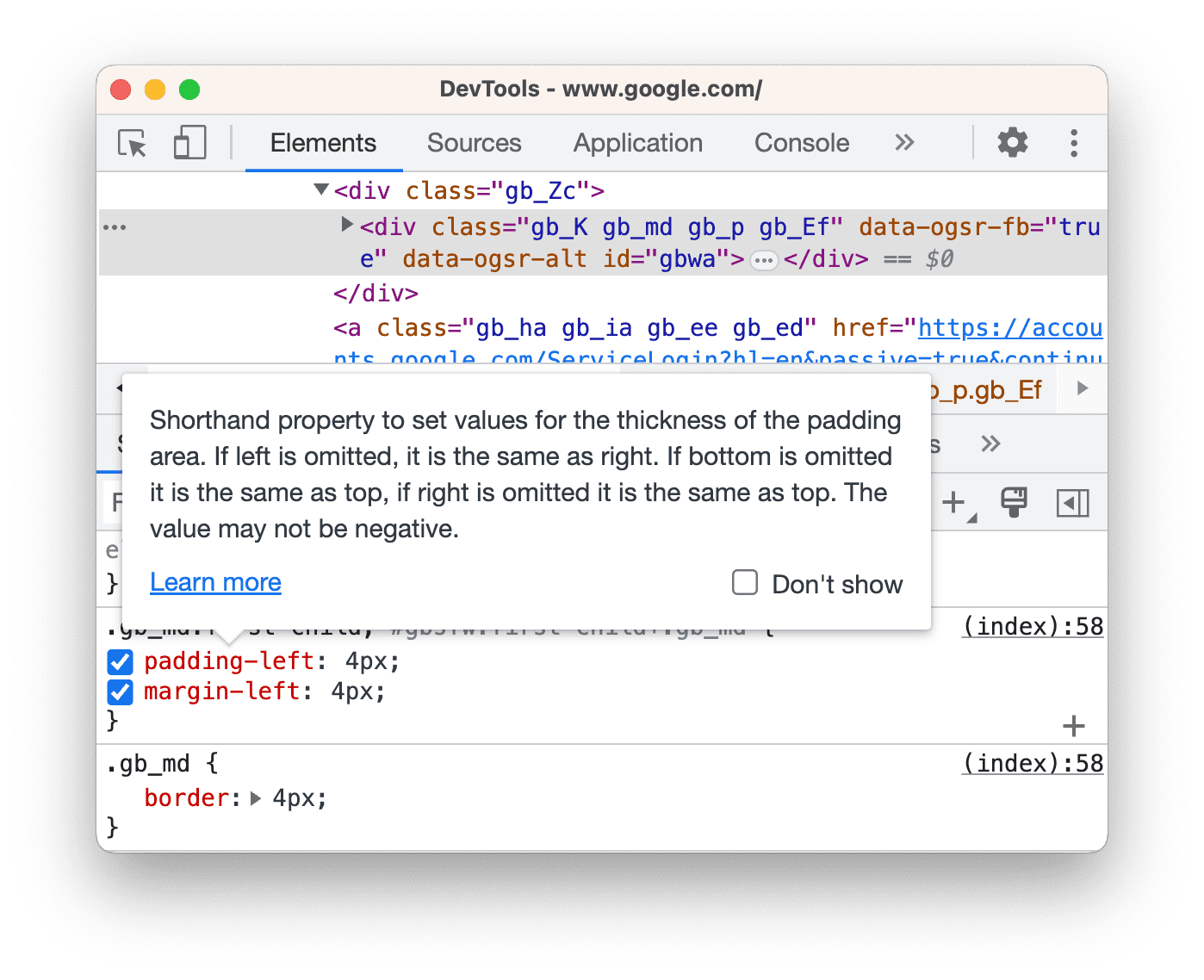
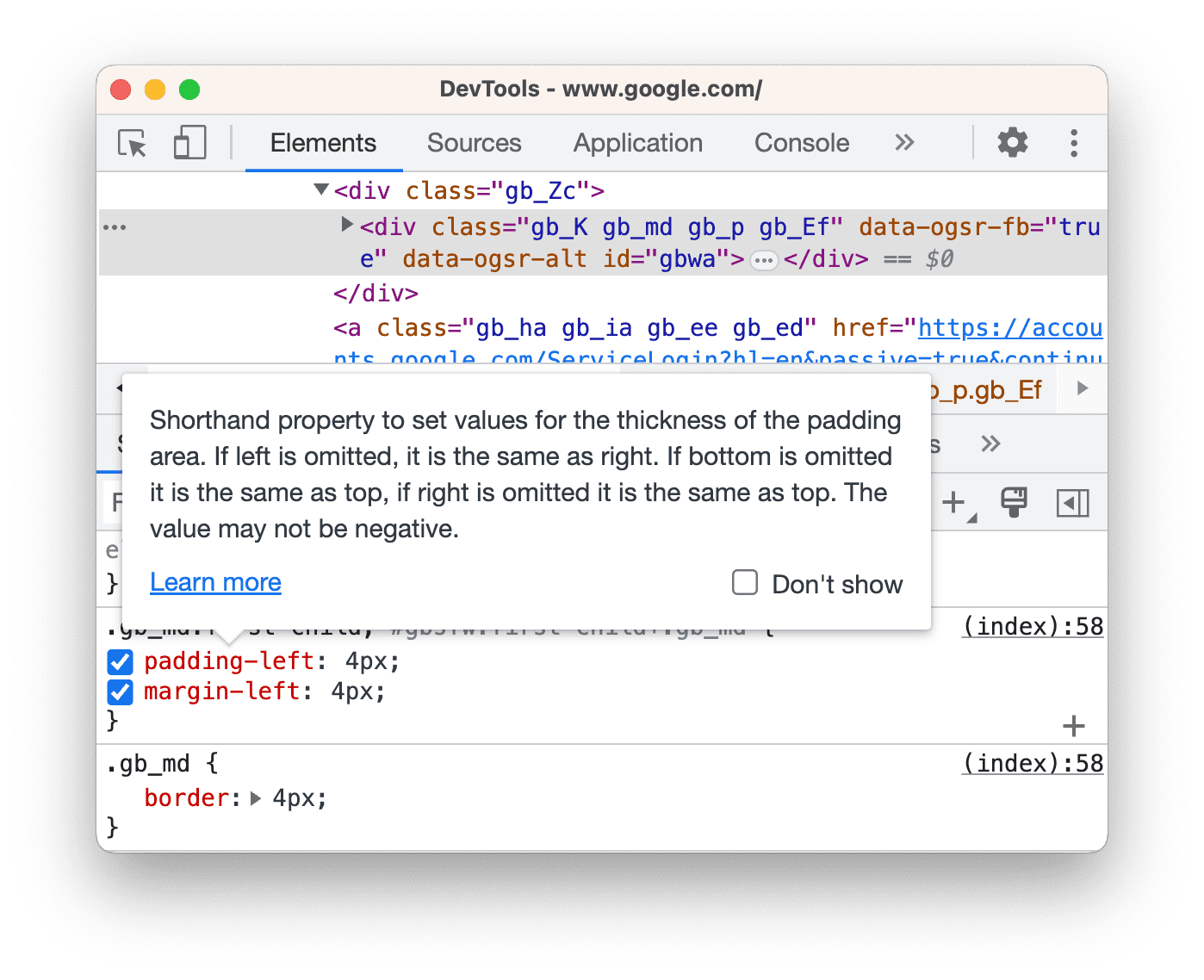
 Всплывающая подсказка «Показать документацию CSS» отображает всплывающую подсказку с кратким описанием при наведении курсора на свойство на панели «Стили» .
Всплывающая подсказка «Показать документацию CSS» отображает всплывающую подсказку с кратким описанием при наведении курсора на свойство на панели «Стили» .
Ссылка «Подробнее» приведет вас к справочнику MDN CSS по данному свойству.

Сеть
В этом разделе перечислены параметры настройки панели «Сеть» . Большинство опций такие же, как и в настройках панели.
 Журнал сохранения аналогичен журналу сохранения на панели «Сеть» . Сохраняет запросы при загрузке страниц.
Журнал сохранения аналогичен журналу сохранения на панели «Сеть» . Сохраняет запросы при загрузке страниц.
В этом видео сначала показан журнал запросов, обновляемый при перезагрузке страницы, а затем сохраняющийся при включении этой опции.
 Запись сетевого журнала аналогична
Запись сетевого журнала аналогична  Запишите сетевой журнал на панели «Сеть» . Запускает или останавливает запись запросов в сетевой журнал.
Запишите сетевой журнал на панели «Сеть» . Запускает или останавливает запись запросов в сетевой журнал.

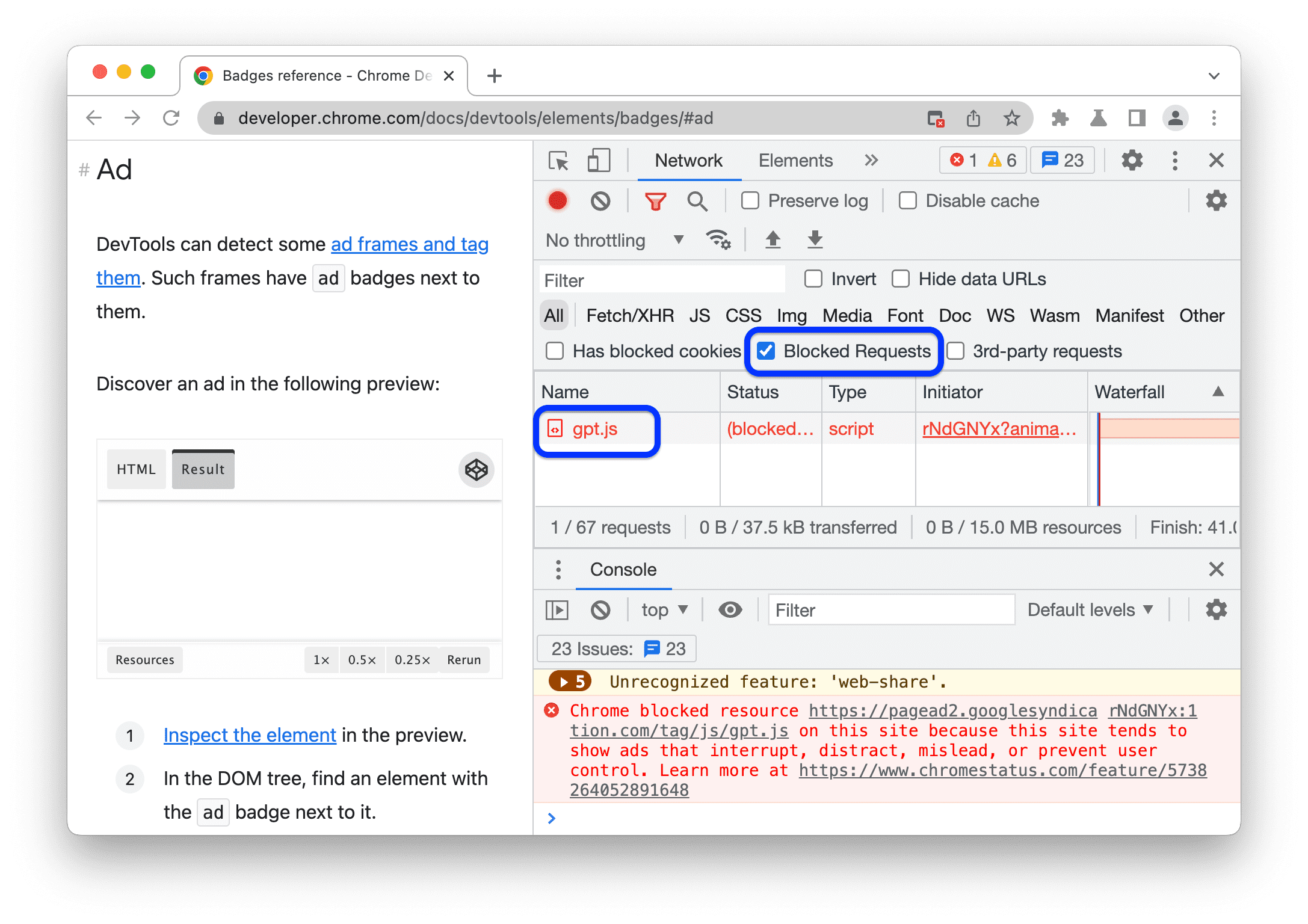
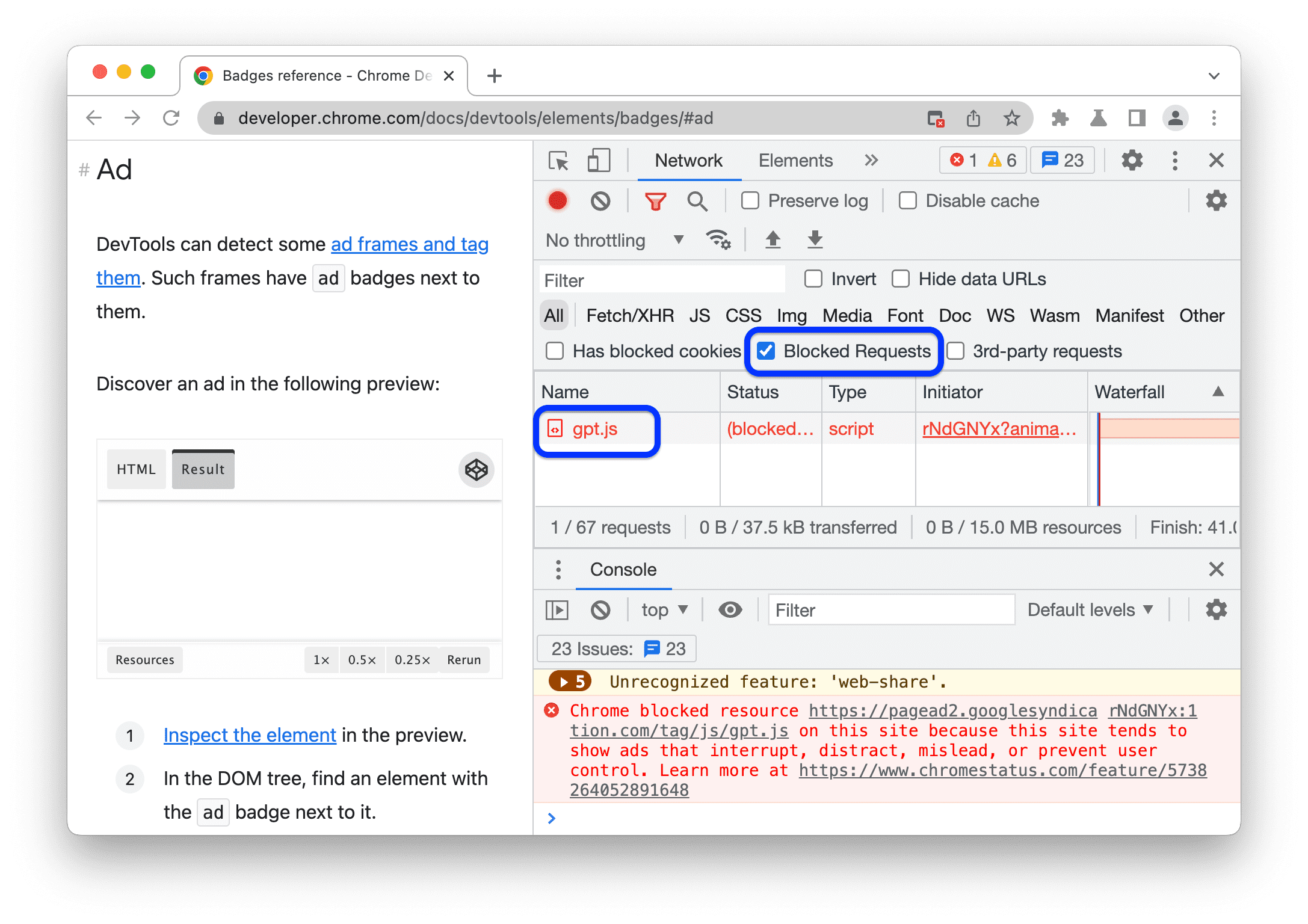
 Включить блокировку сетевых запросов блокирует запросы, соответствующие шаблонам в ящике блокировки сетевых запросов .
Включить блокировку сетевых запросов блокирует запросы, соответствующие шаблонам в ящике блокировки сетевых запросов .
Это видео впервые показывает, что запросы не блокируются. Затем, после включения этой опции, шаблон в ящике блокировки сетевых запросов блокирует их.
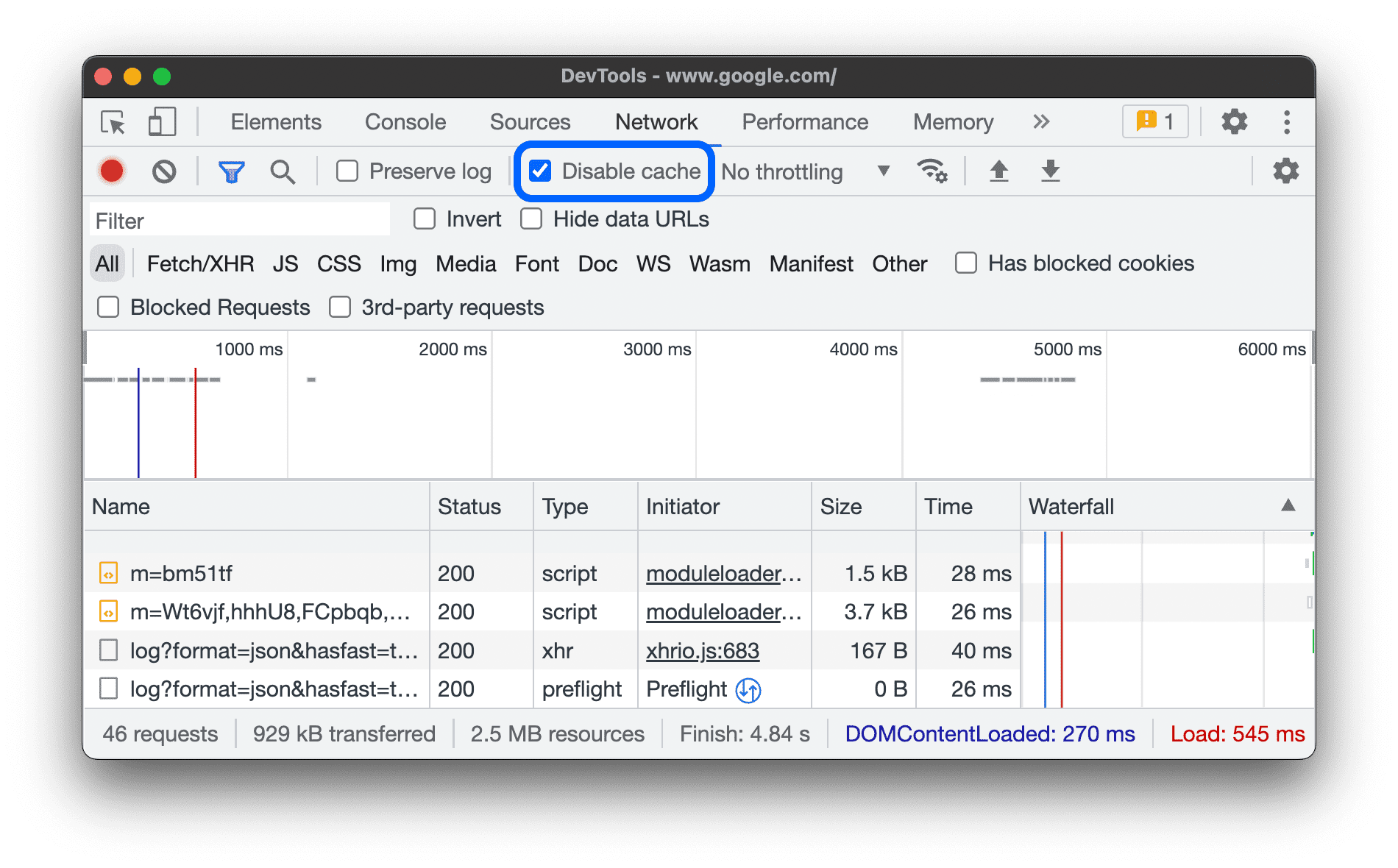
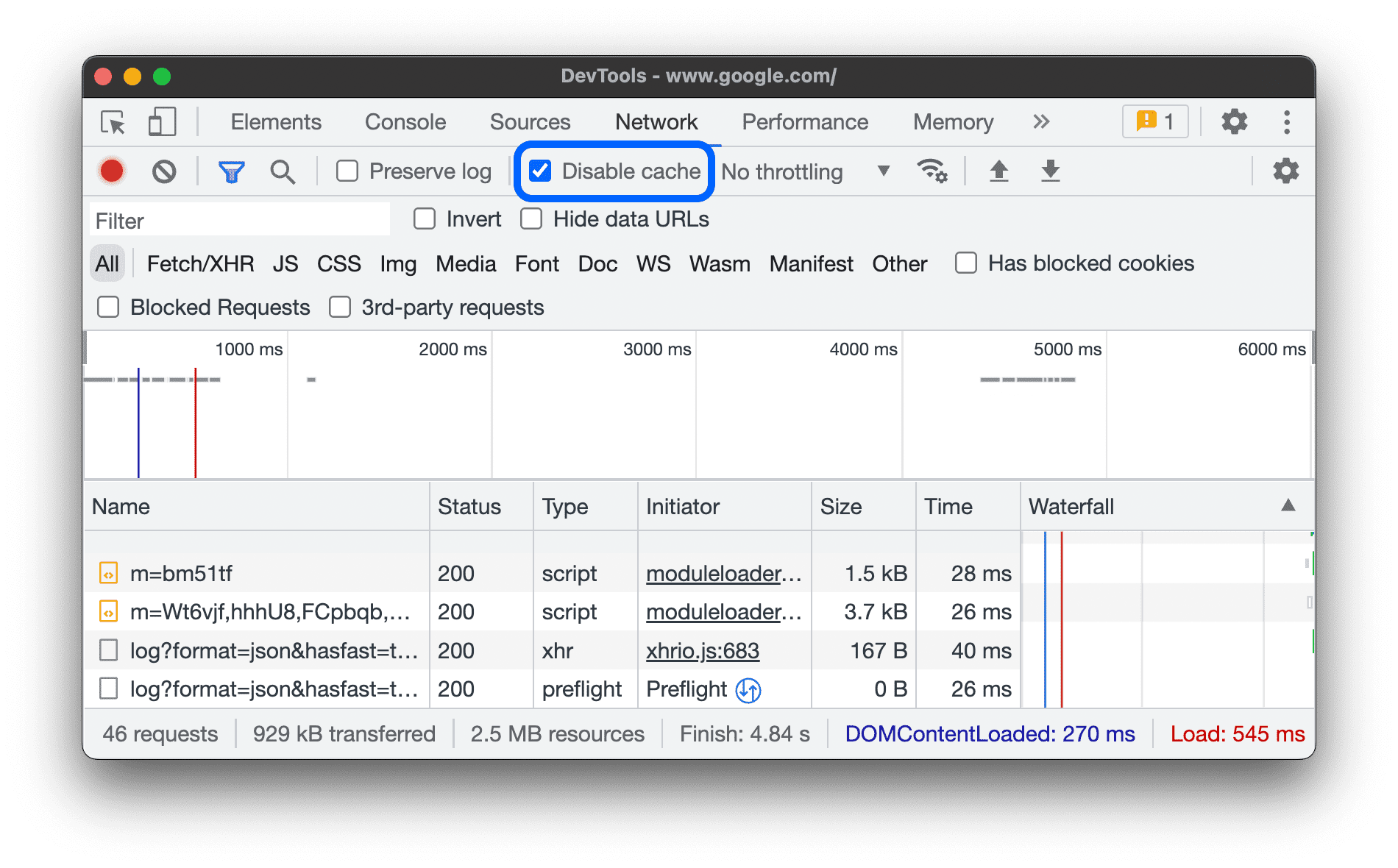
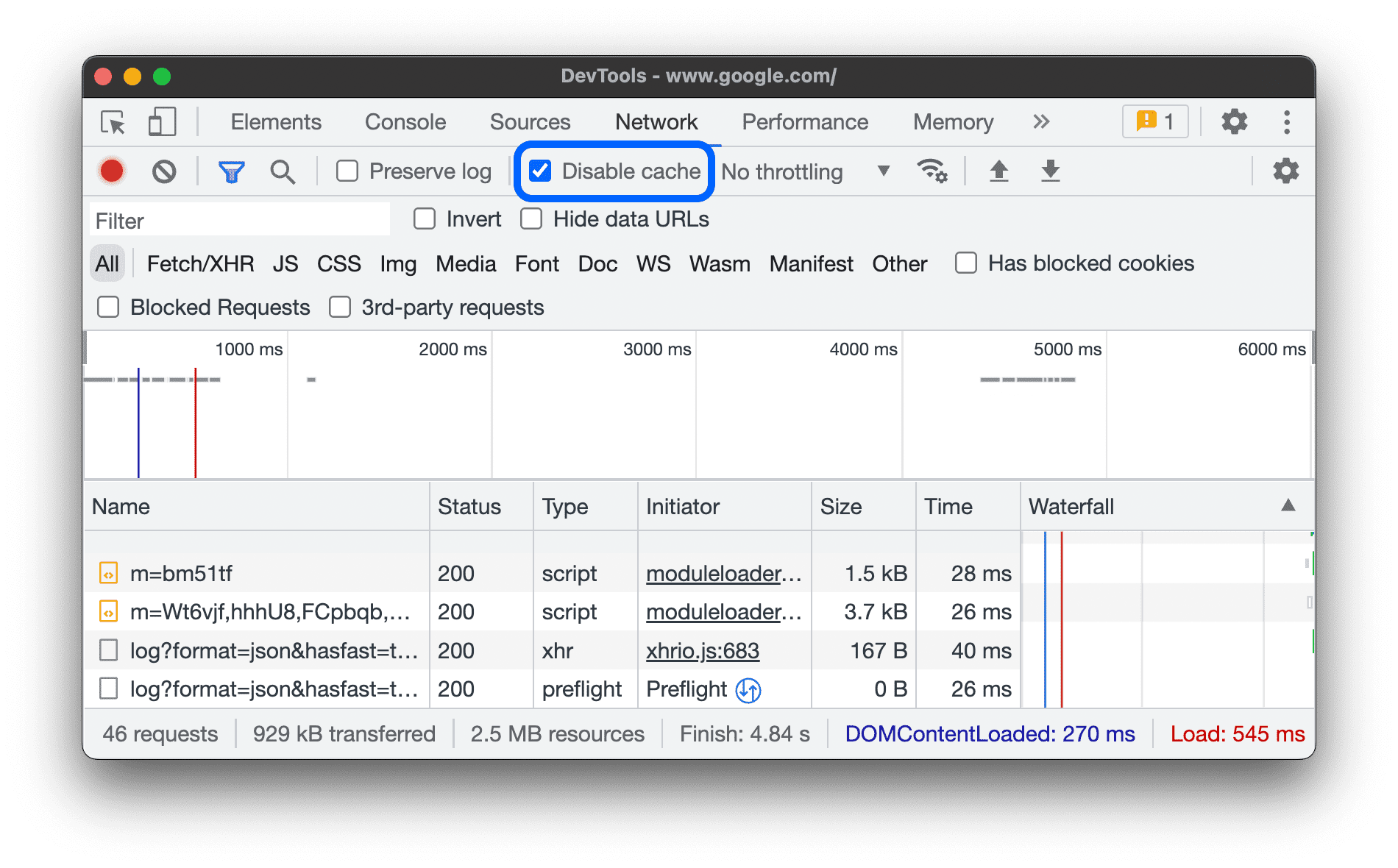
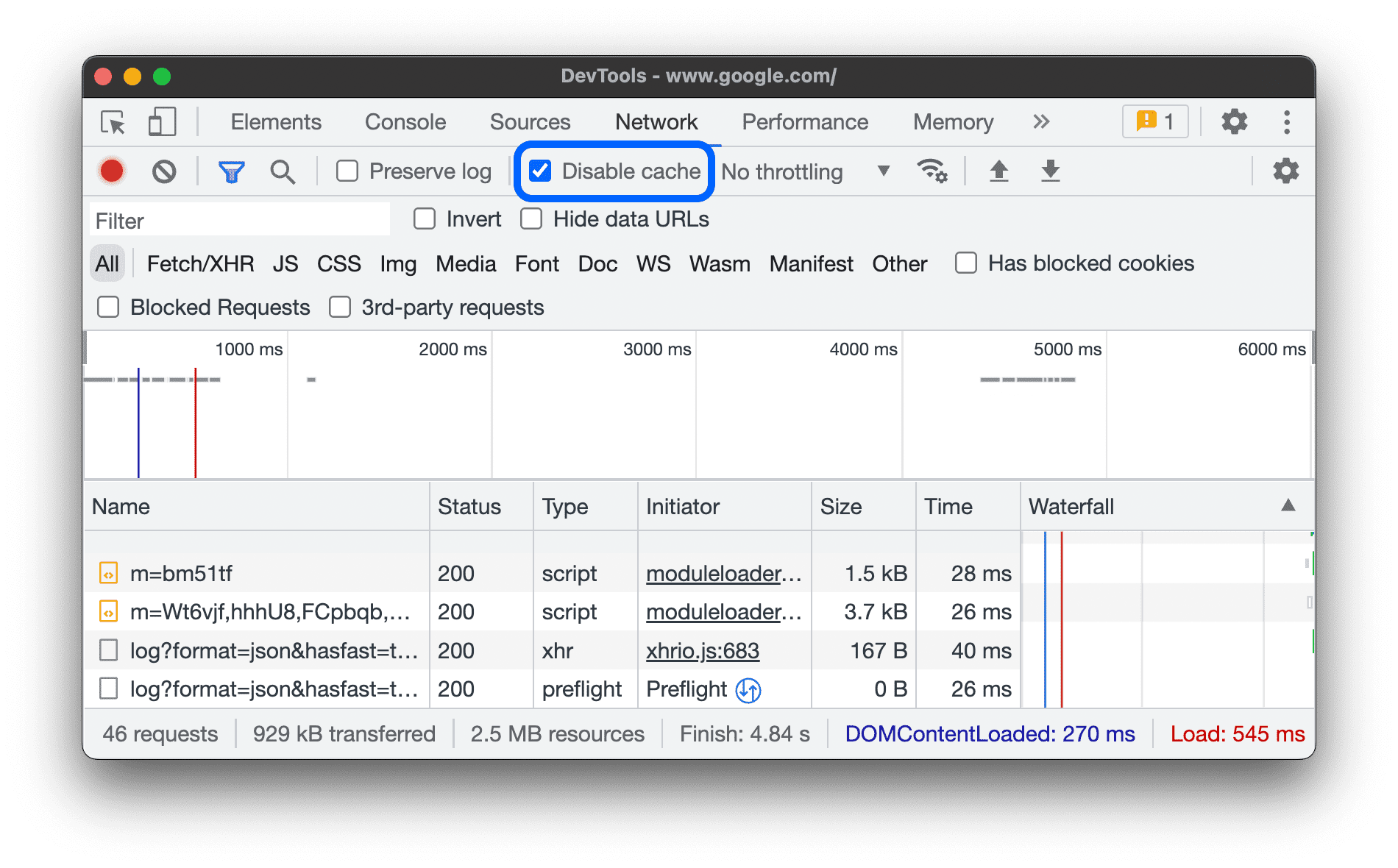
 Отключить кеш (когда DevTools открыт) — то же самое, что и Отключить кеш на панели «Сеть» . Отключает кеш браузера.
Отключить кеш (когда DevTools открыт) — то же самое, что и Отключить кеш на панели «Сеть» . Отключает кеш браузера.

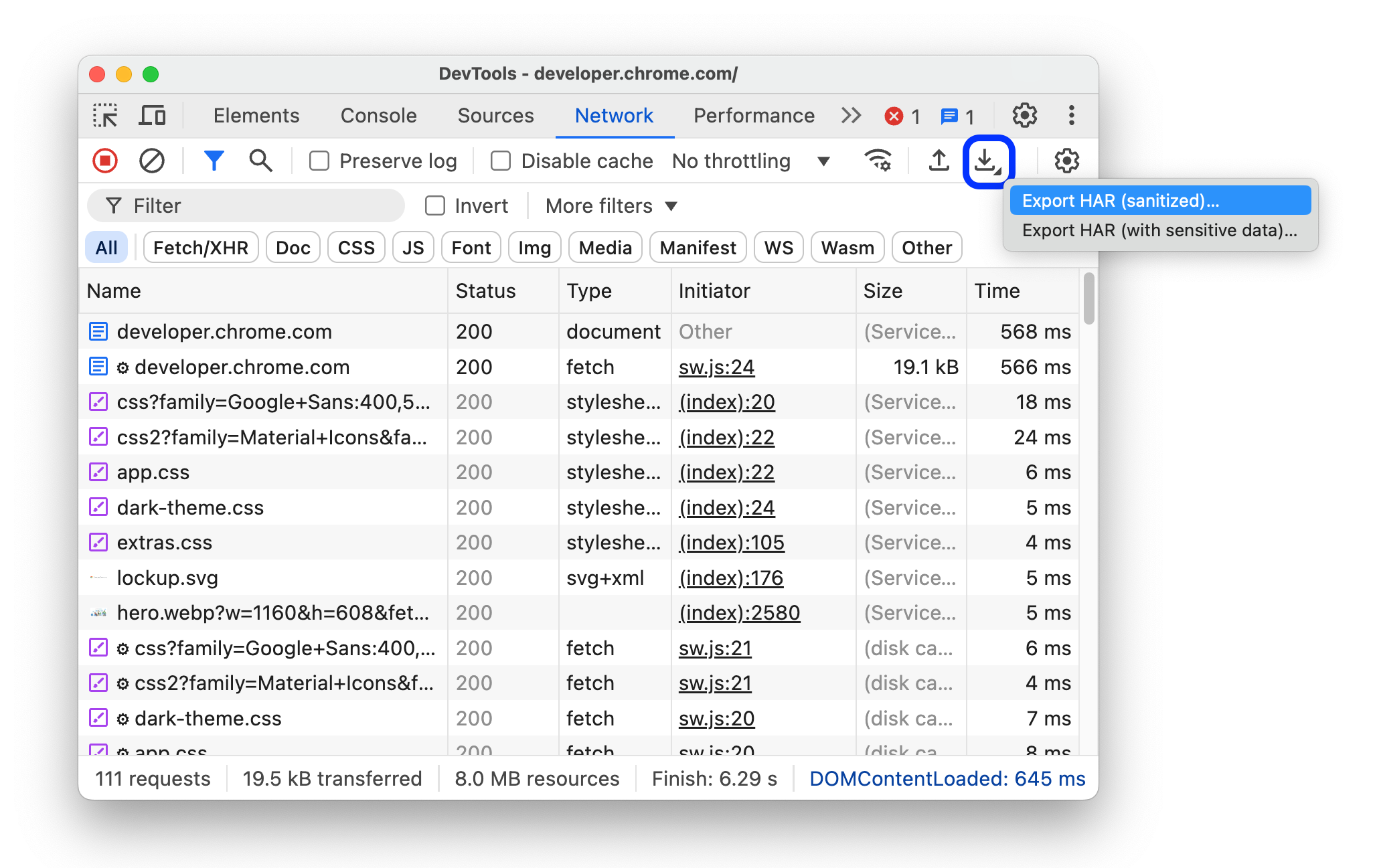
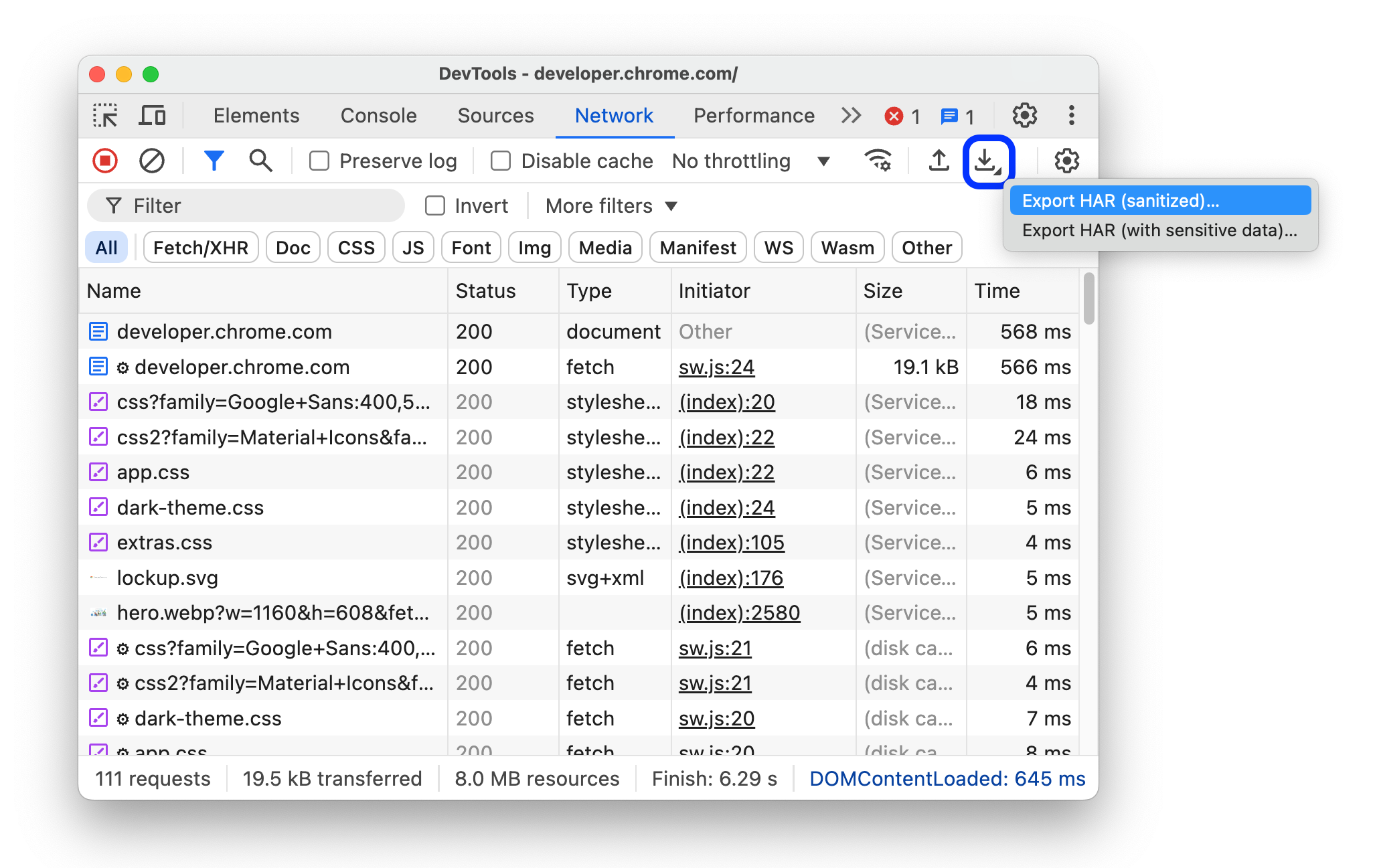
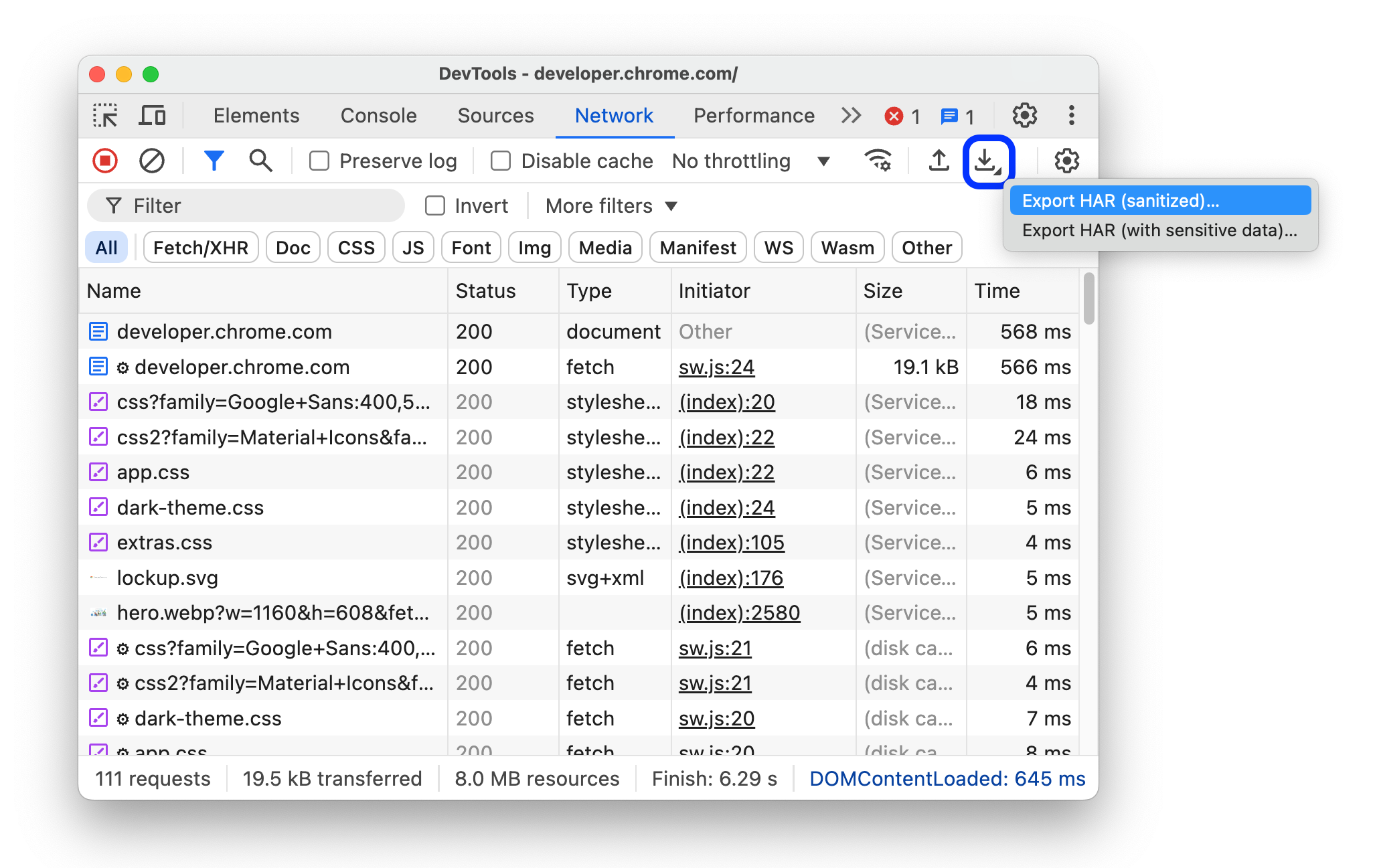
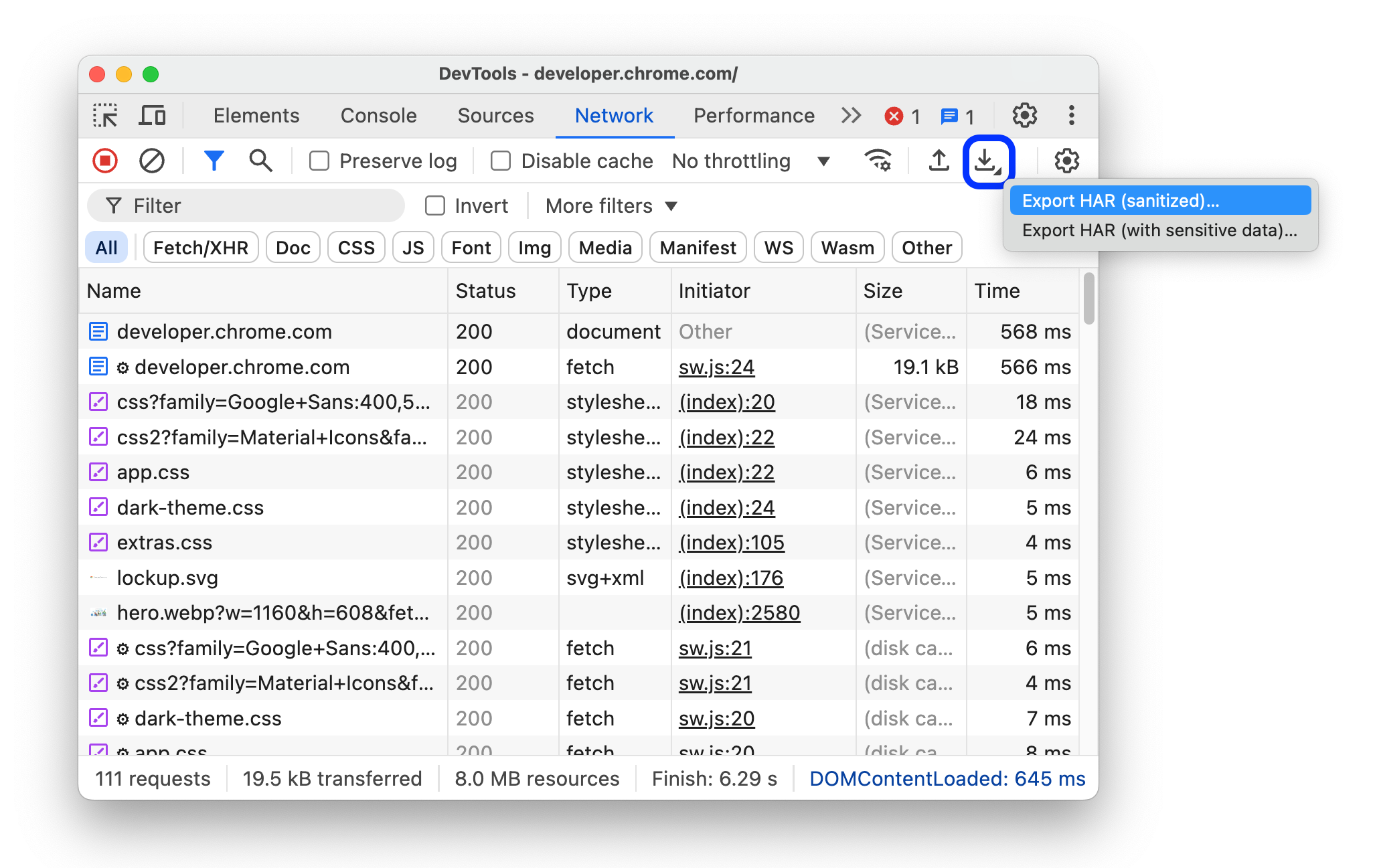
 Разрешить генерировать HAR с конфиденциальными данными добавляет параметры к кнопке «Экспорт HAR» , которые позволяют экспортировать с конфиденциальными данными или без них (очищенные).
Разрешить генерировать HAR с конфиденциальными данными добавляет параметры к кнопке «Экспорт HAR» , которые позволяют экспортировать с конфиденциальными данными или без них (очищенные).
Конфиденциальные данные — это данные в заголовках Cookie , Set-Cookie и Authorization .

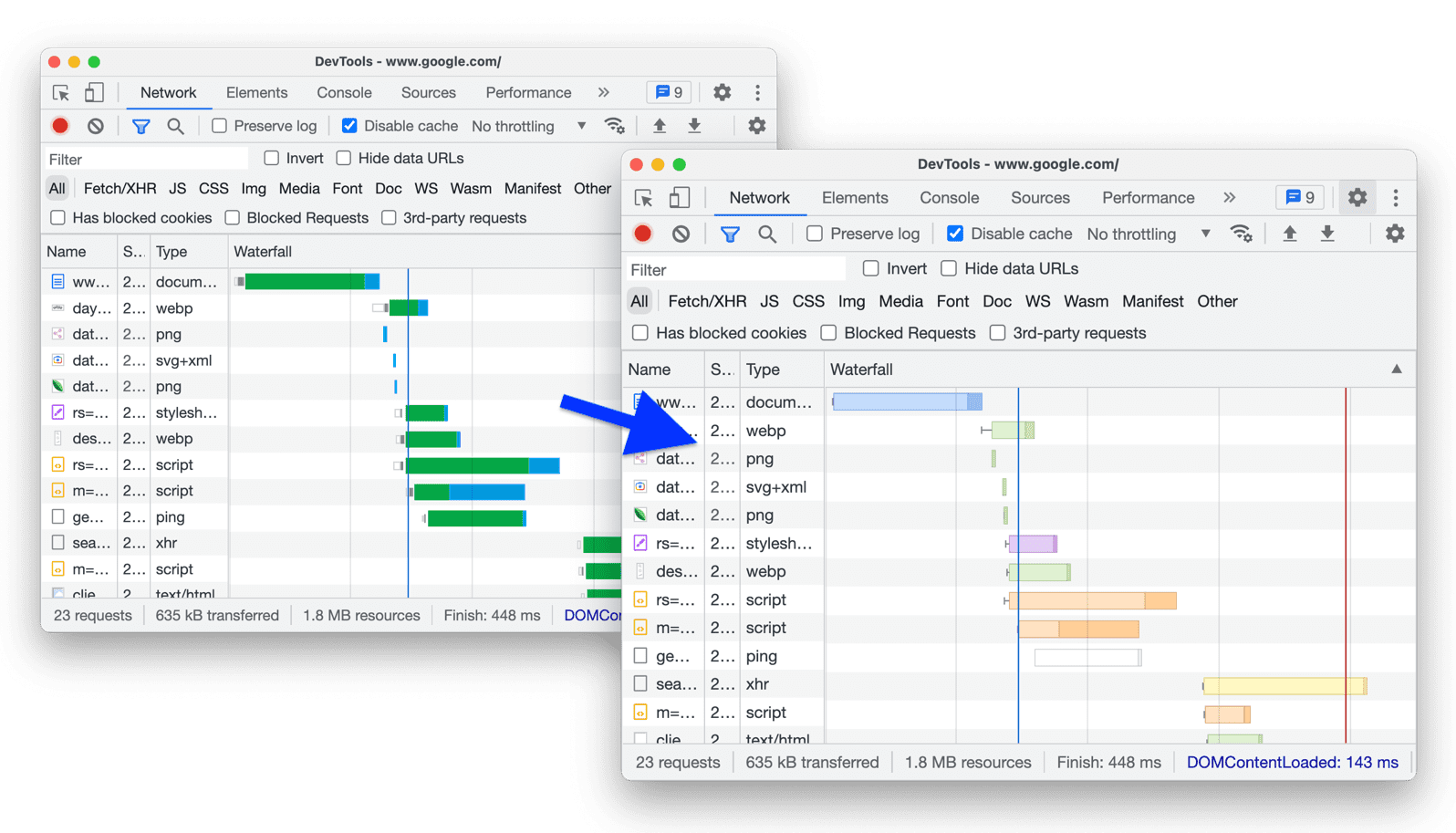
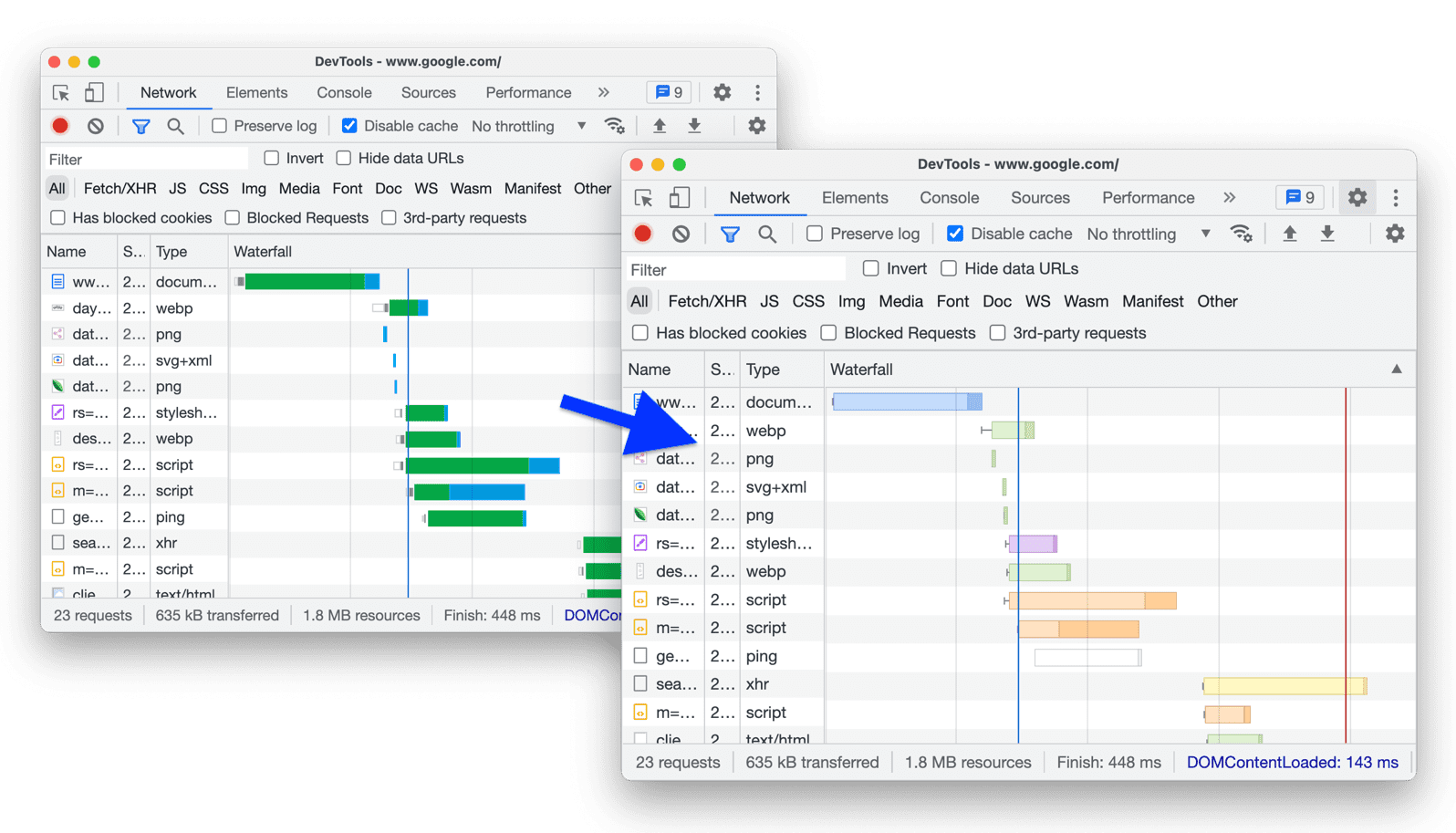
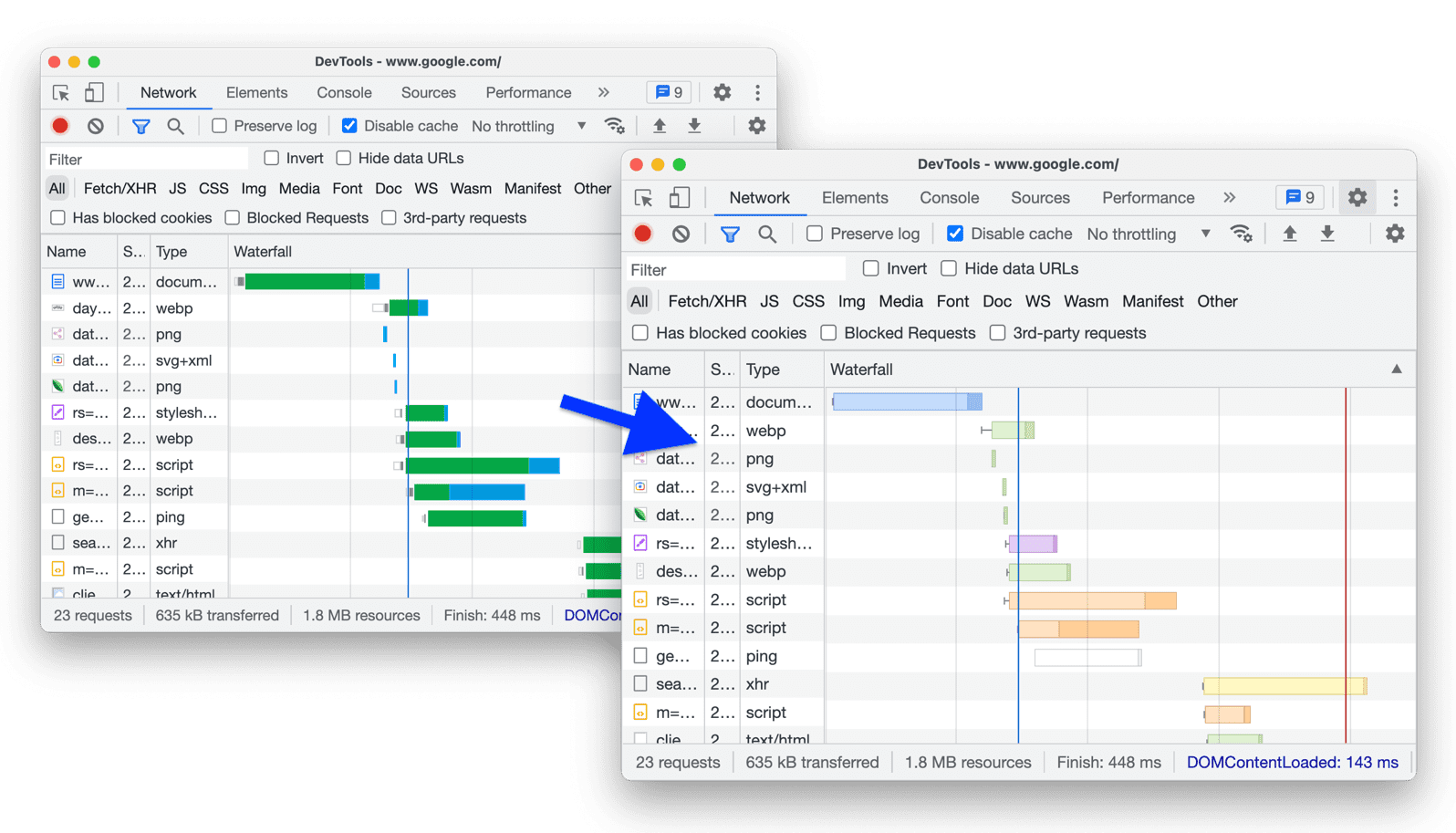
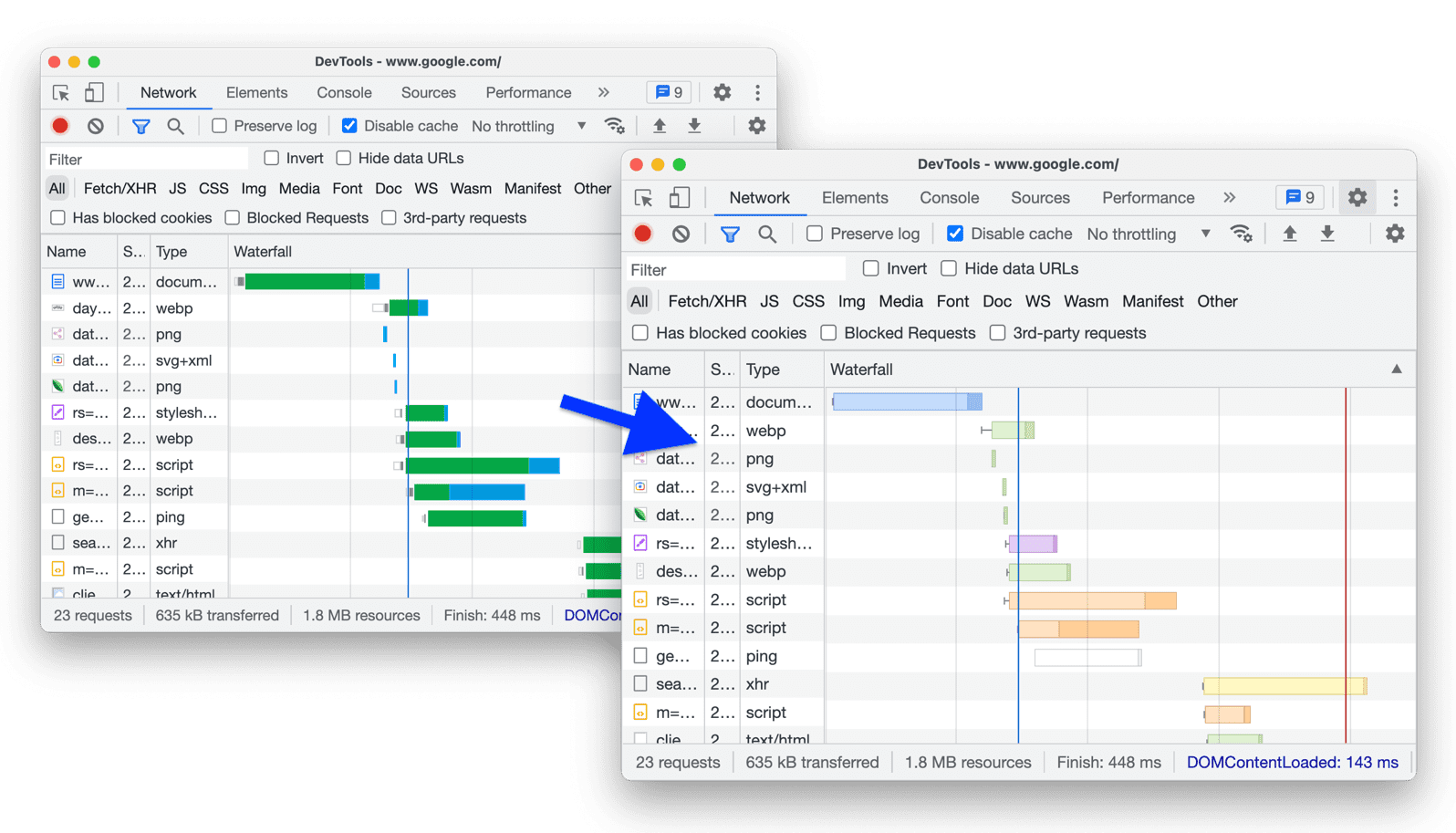
 Типы ресурсов с цветовой маркировкой выделяют запросы разными цветами в зависимости от их типа в столбце « Водопад » сетевого журнала.
Типы ресурсов с цветовой маркировкой выделяют запросы разными цветами в зависимости от их типа в столбце « Водопад » сетевого журнала.

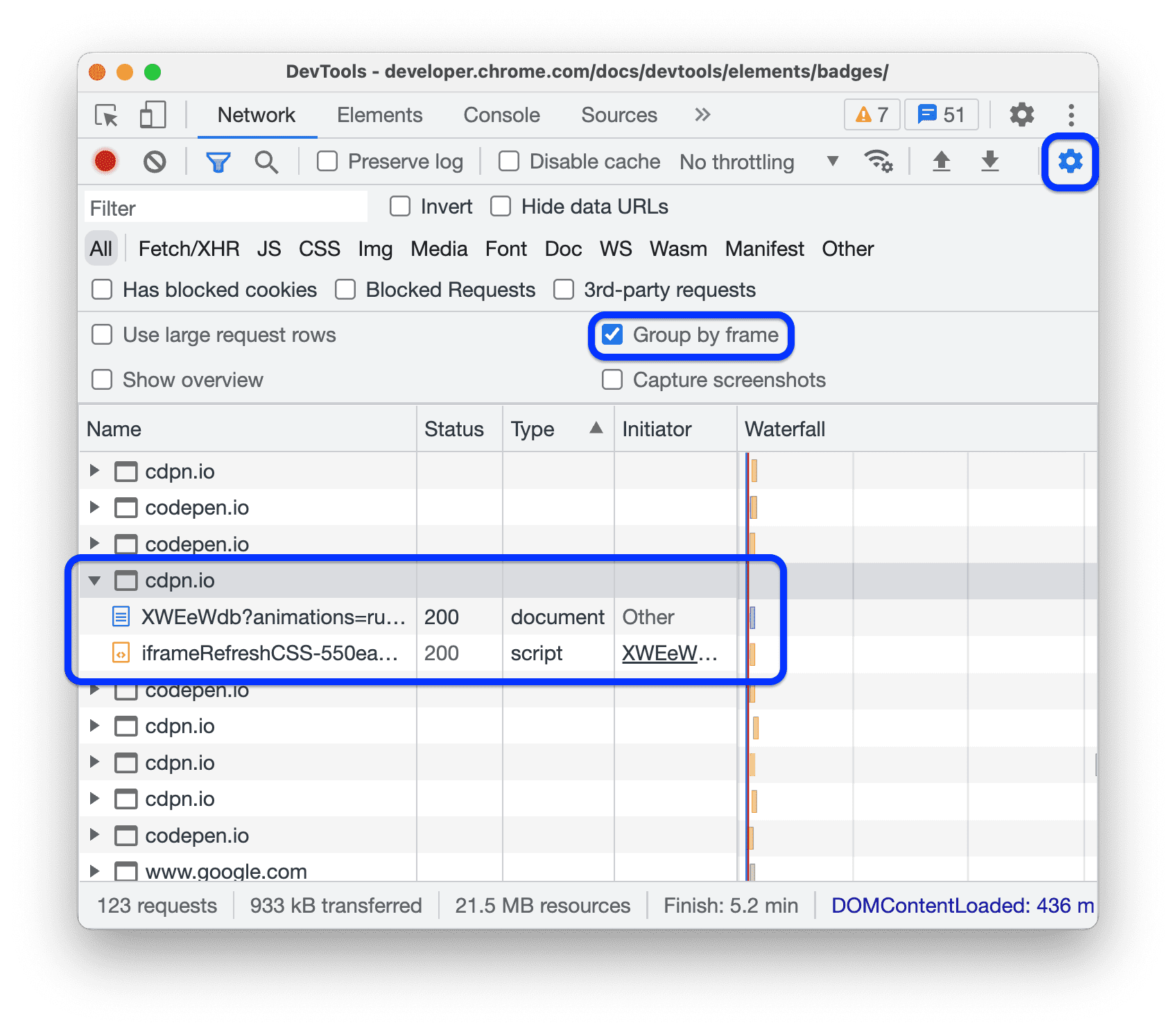
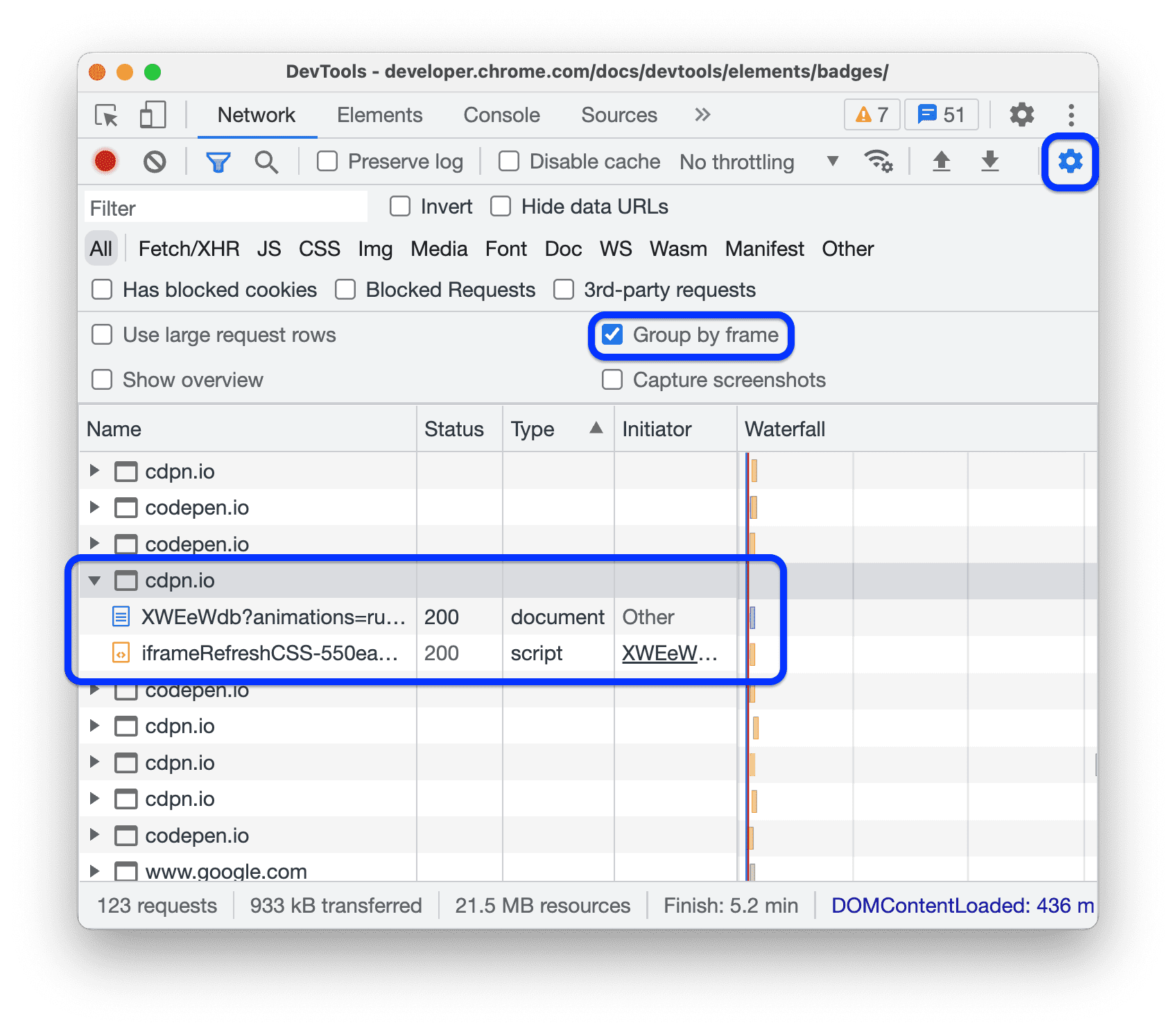
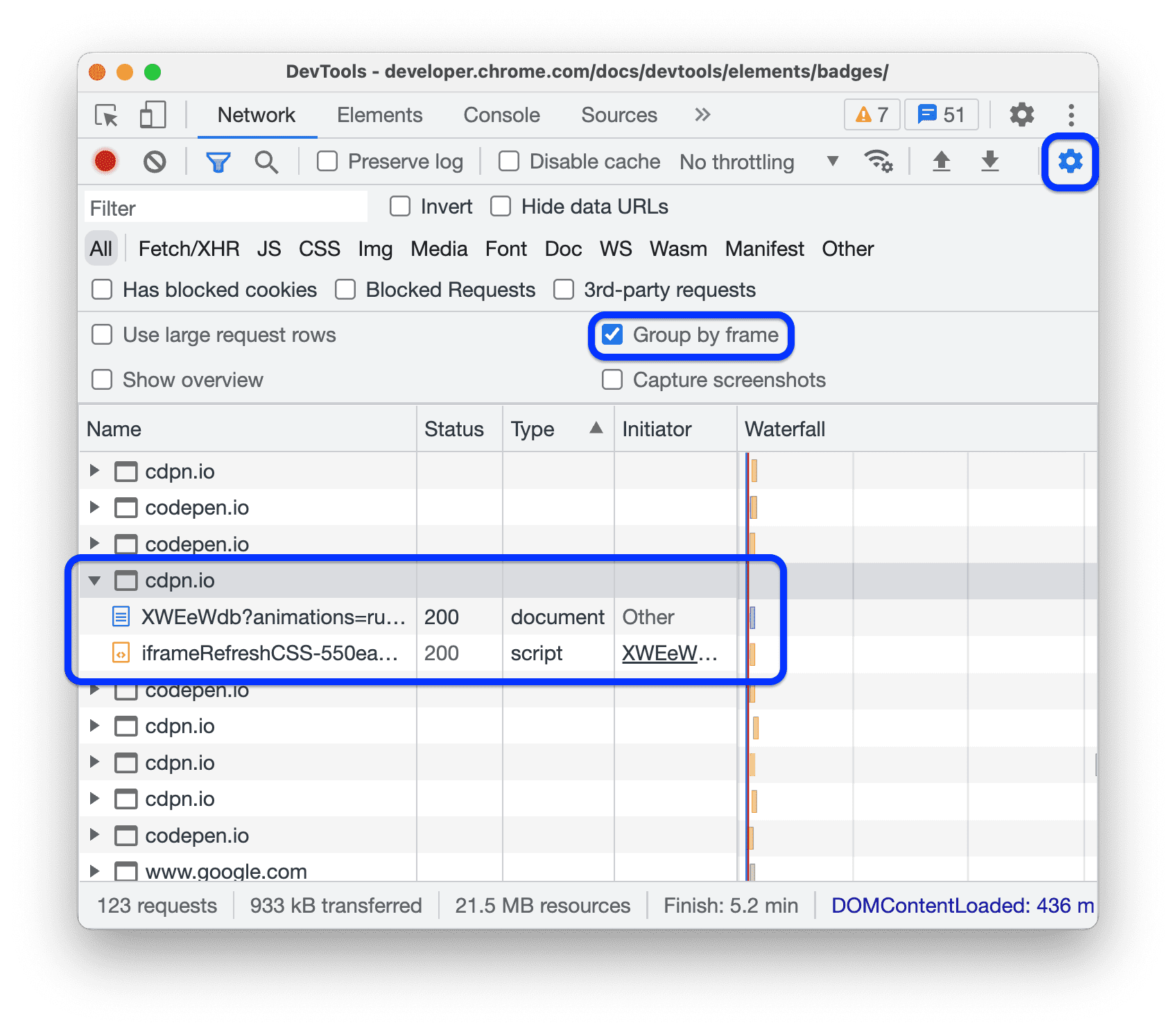
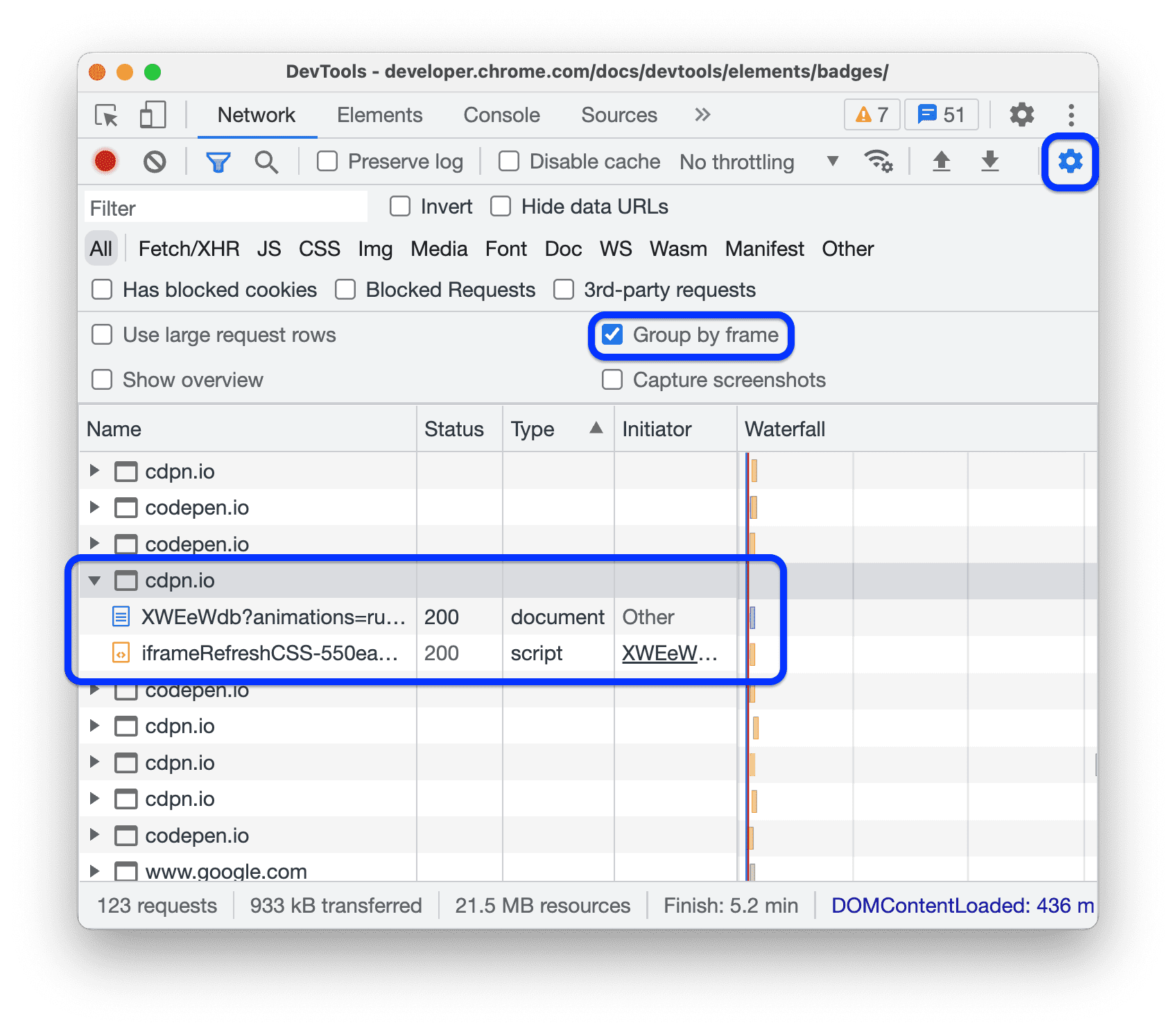
 Группировка журнала сети по кадрам аналогична группировке по кадрам на панели «Сеть» . Эта опция группирует запросы, инициированные встроенными кадрами.
Группировка журнала сети по кадрам аналогична группировке по кадрам на панели «Сеть» . Эта опция группирует запросы, инициированные встроенными кадрами.

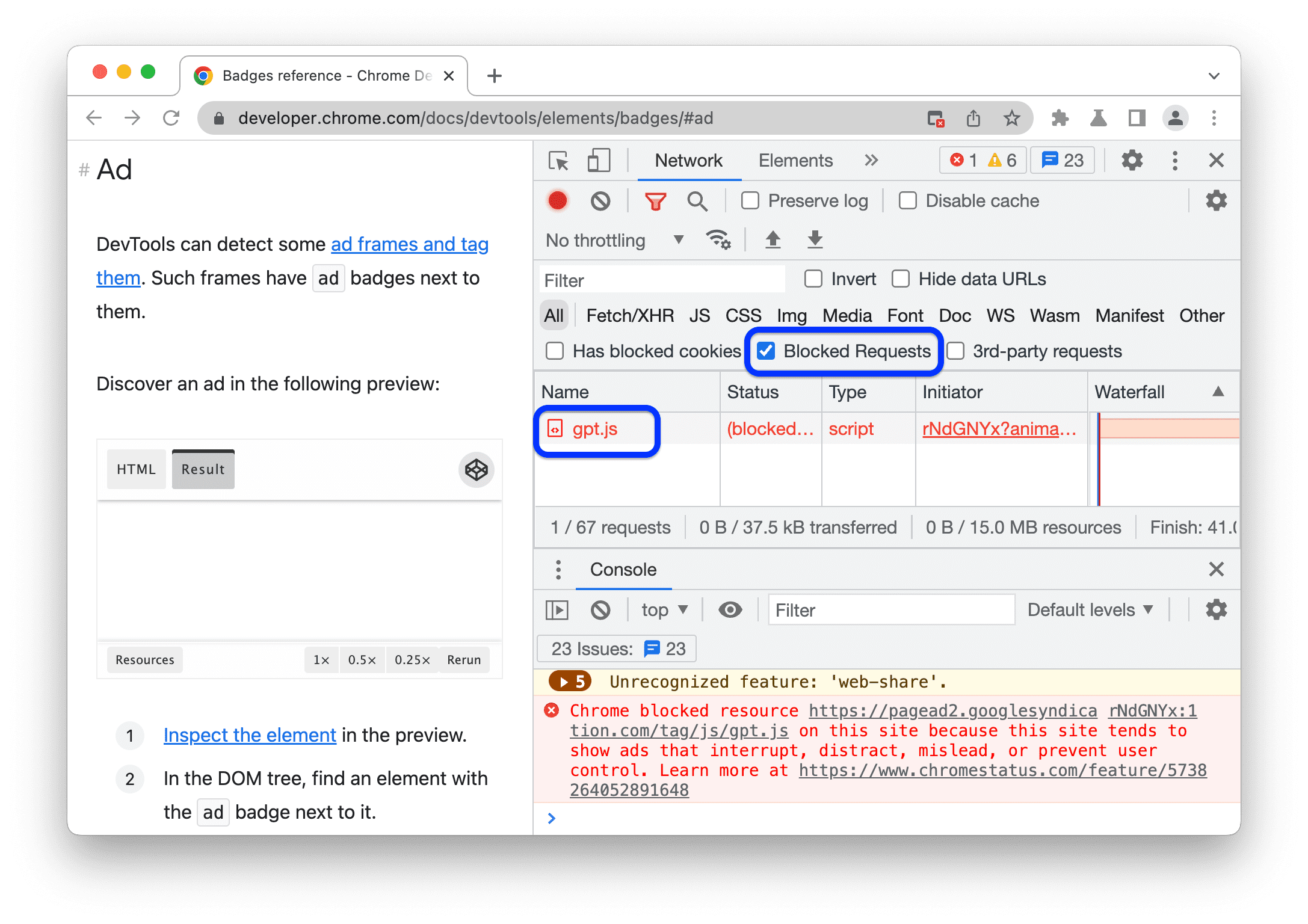
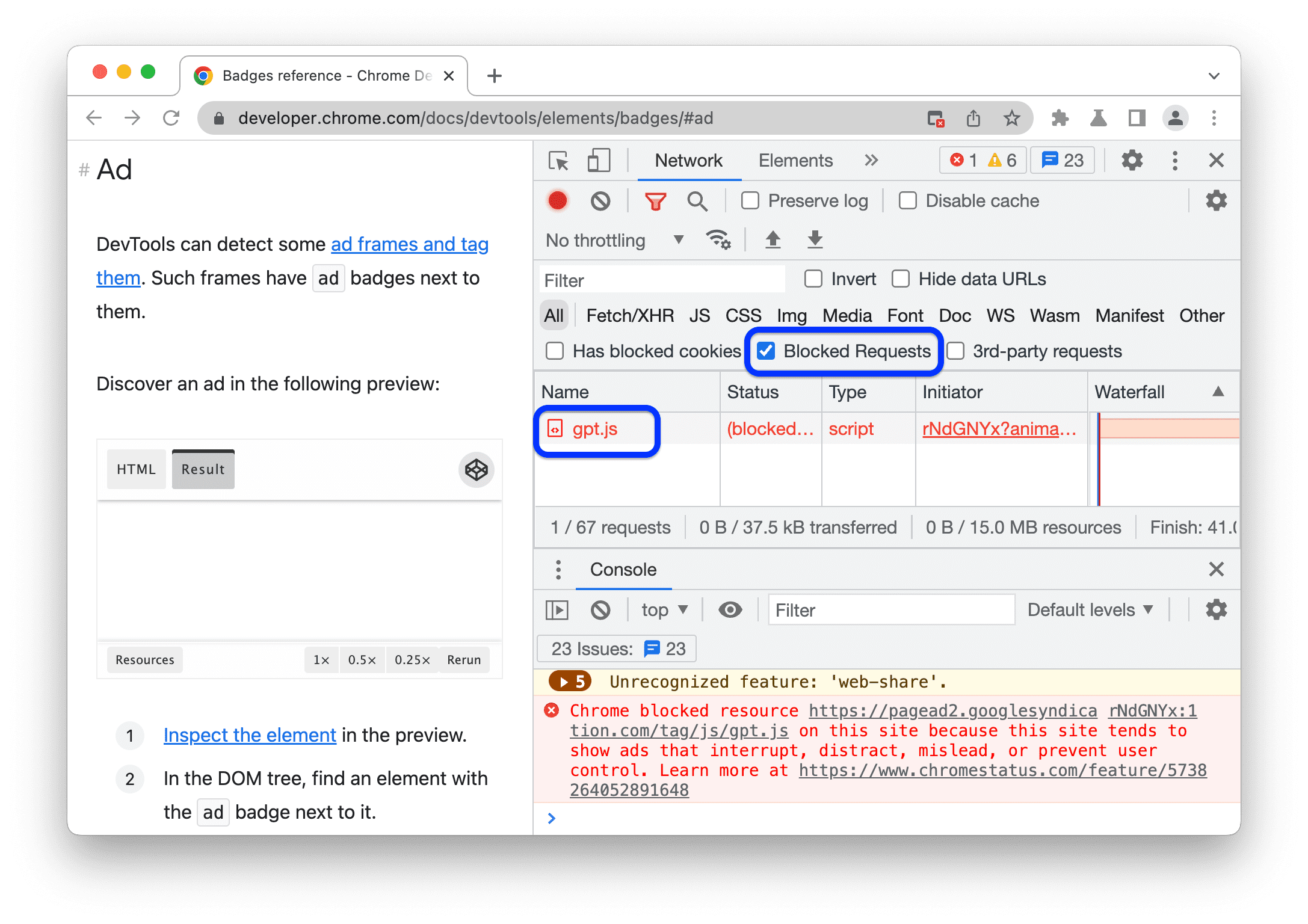
 Принудительная блокировка рекламы на этом сайте блокирует обнаруженную рекламу на странице, пока открыты инструменты разработчика.
Принудительная блокировка рекламы на этом сайте блокирует обнаруженную рекламу на странице, пока открыты инструменты разработчика.

Производительность
В этом разделе перечислены параметры настройки панели «Производительность» .
Действие колесика мыши Flamechart  назначает действие прокрутки или масштабирования колесику мыши при навигации по диаграмме пламени.
назначает действие прокрутки или масштабирования колесику мыши при навигации по диаграмме пламени.
В этом примере показаны действия прокрутки и масштабирования колесика мыши на диаграмме пламени на панели «Производительность» .
Консоль
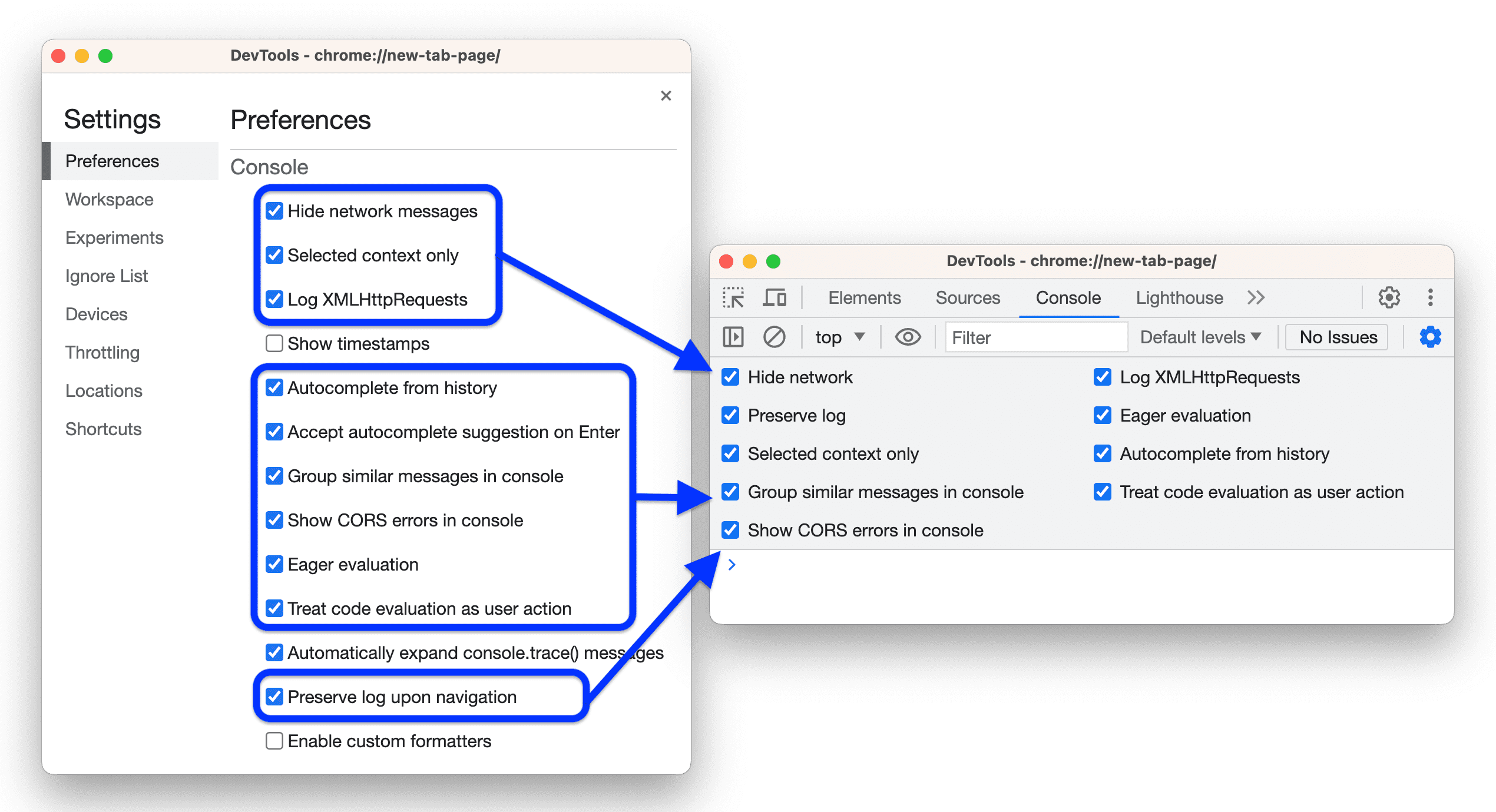
В этом разделе перечислены параметры настройки консоли . Большинство опций такие же, как и в настройках консоли .

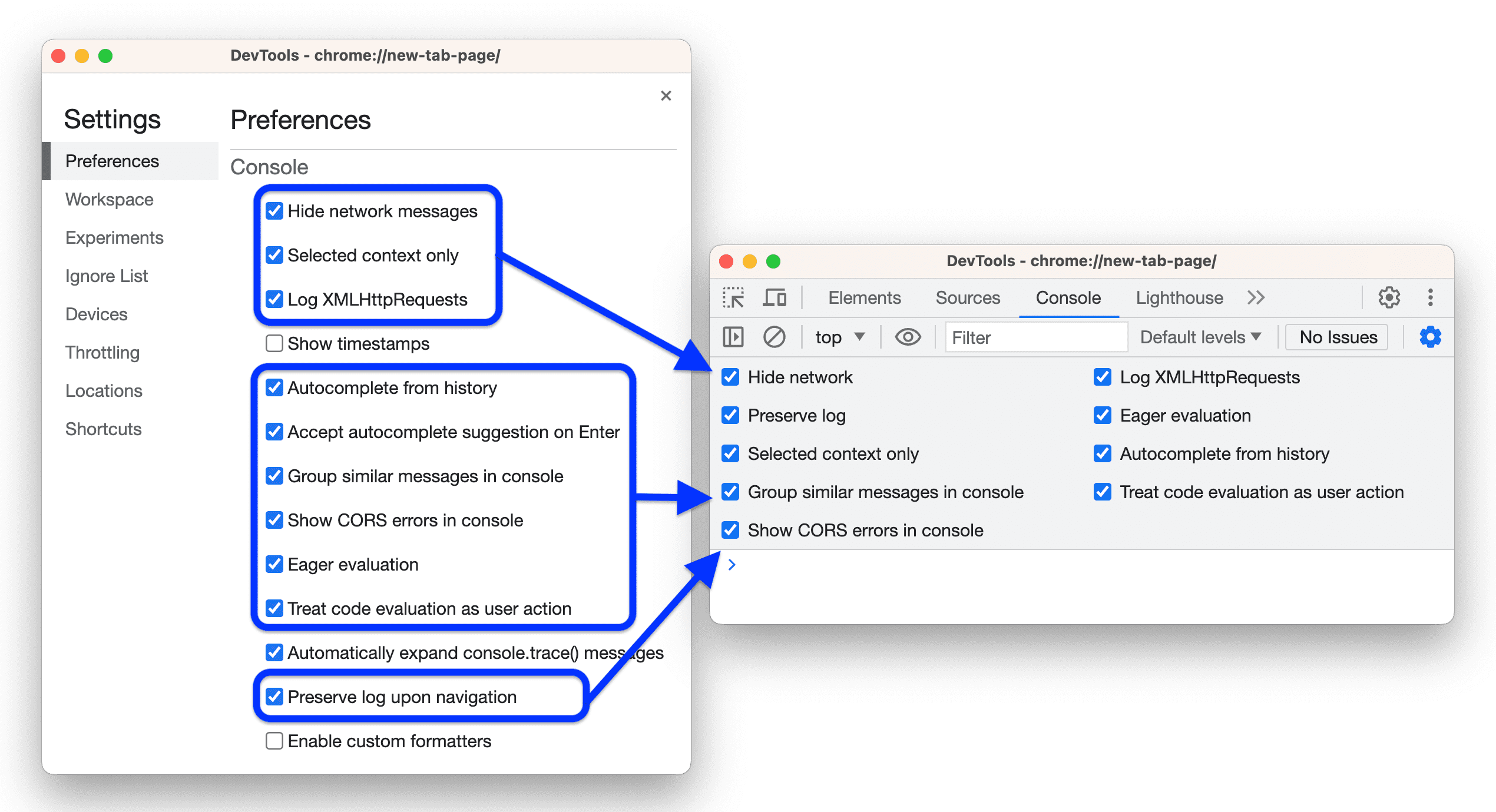
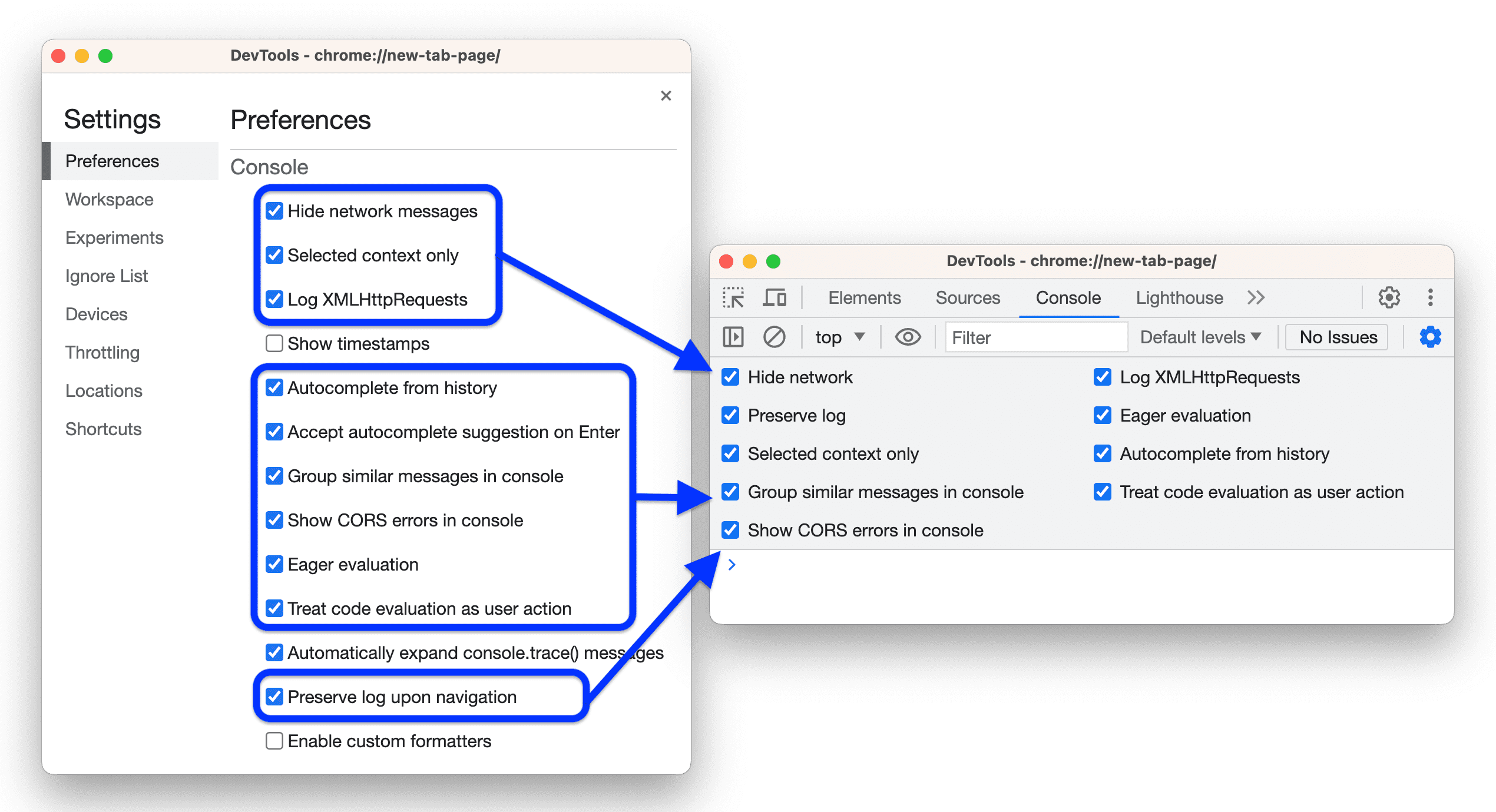
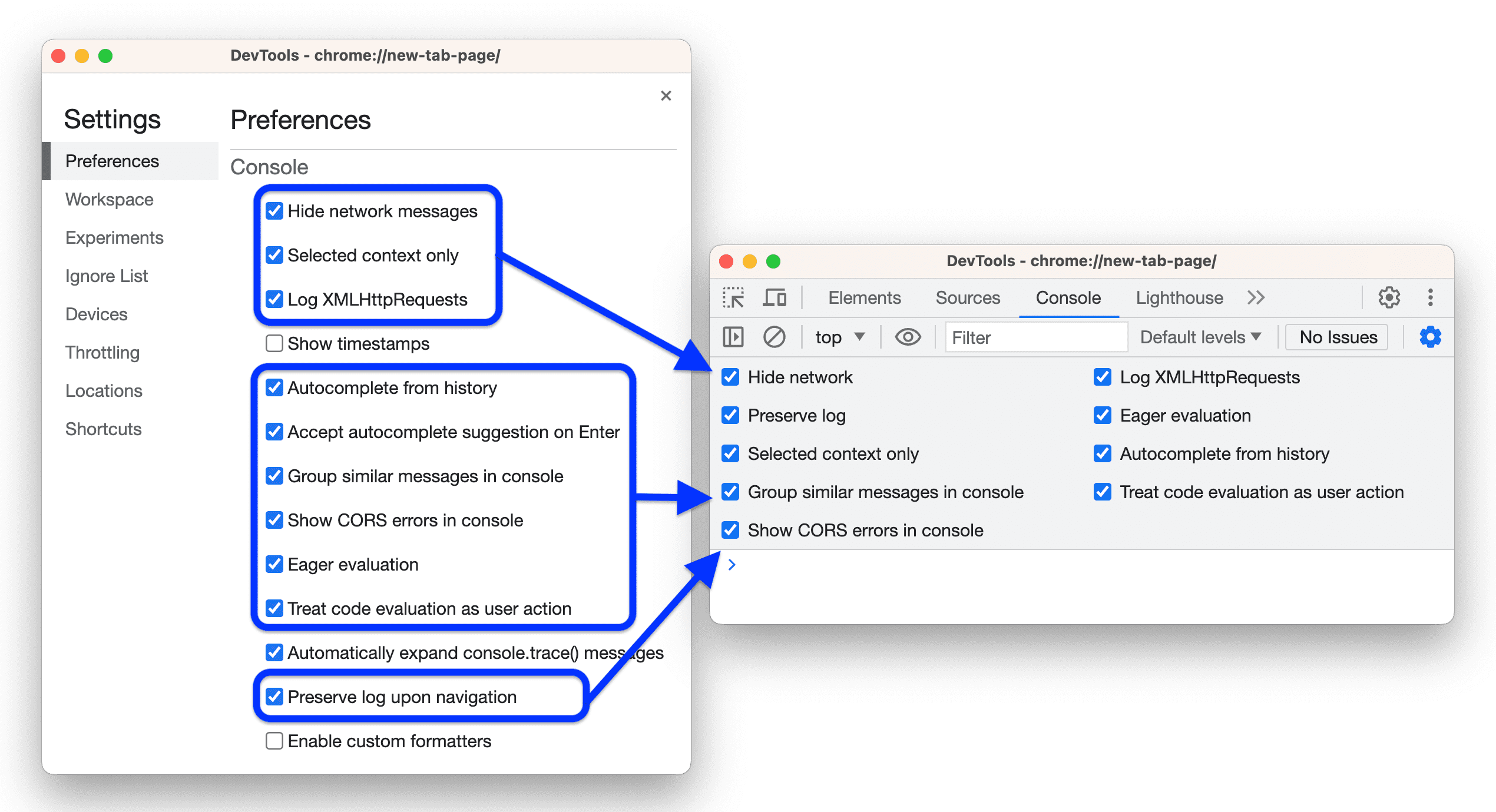
 Скрыть сетевые сообщения скрывает сетевые сообщения в консоли .
Скрыть сетевые сообщения скрывает сетевые сообщения в консоли .
В этом видео показано, как скрыть сетевые сообщения с помощью этой опции как в Настройки и в Настройках консоли .
 Выбранный контекст позволяет консоли отображать сообщения только для выбранного контекста: верхнего, iframe, рабочего или расширения.
Выбранный контекст позволяет консоли отображать сообщения только для выбранного контекста: верхнего, iframe, рабочего или расширения.
В этом видео показано, как включить эту опцию как в Настройки и в Консоли > Настройки и выберите контекст в Консоли .
 Log XMLHttpRequests позволяет консоли регистрировать XHR и получать запросы.
Log XMLHttpRequests позволяет консоли регистрировать XHR и получать запросы.
В этом видео показано, как включить эту опцию как в Настройки и Консоль > Настройки и запишите сообщения
XHR finished loading в консоль .
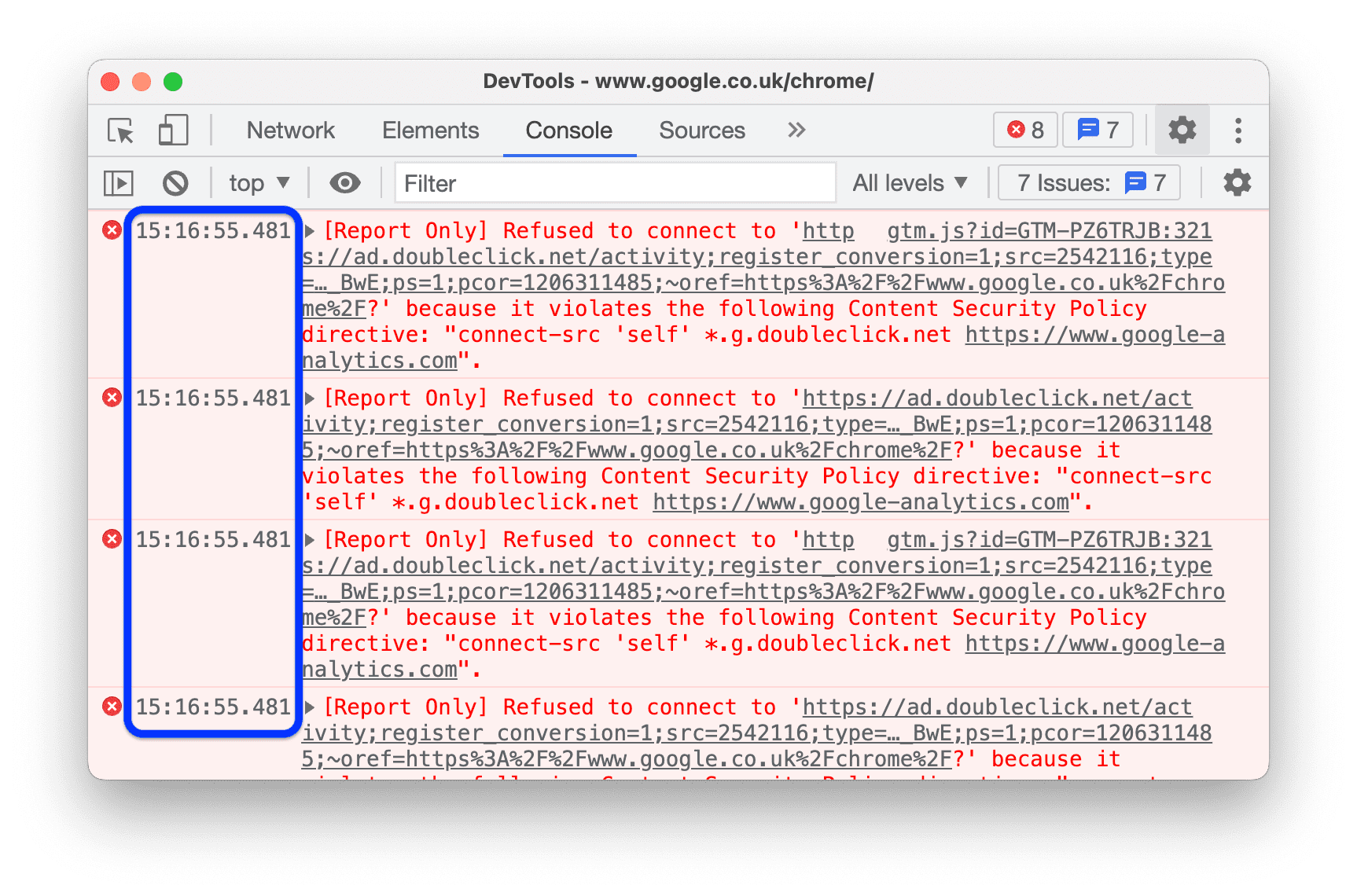
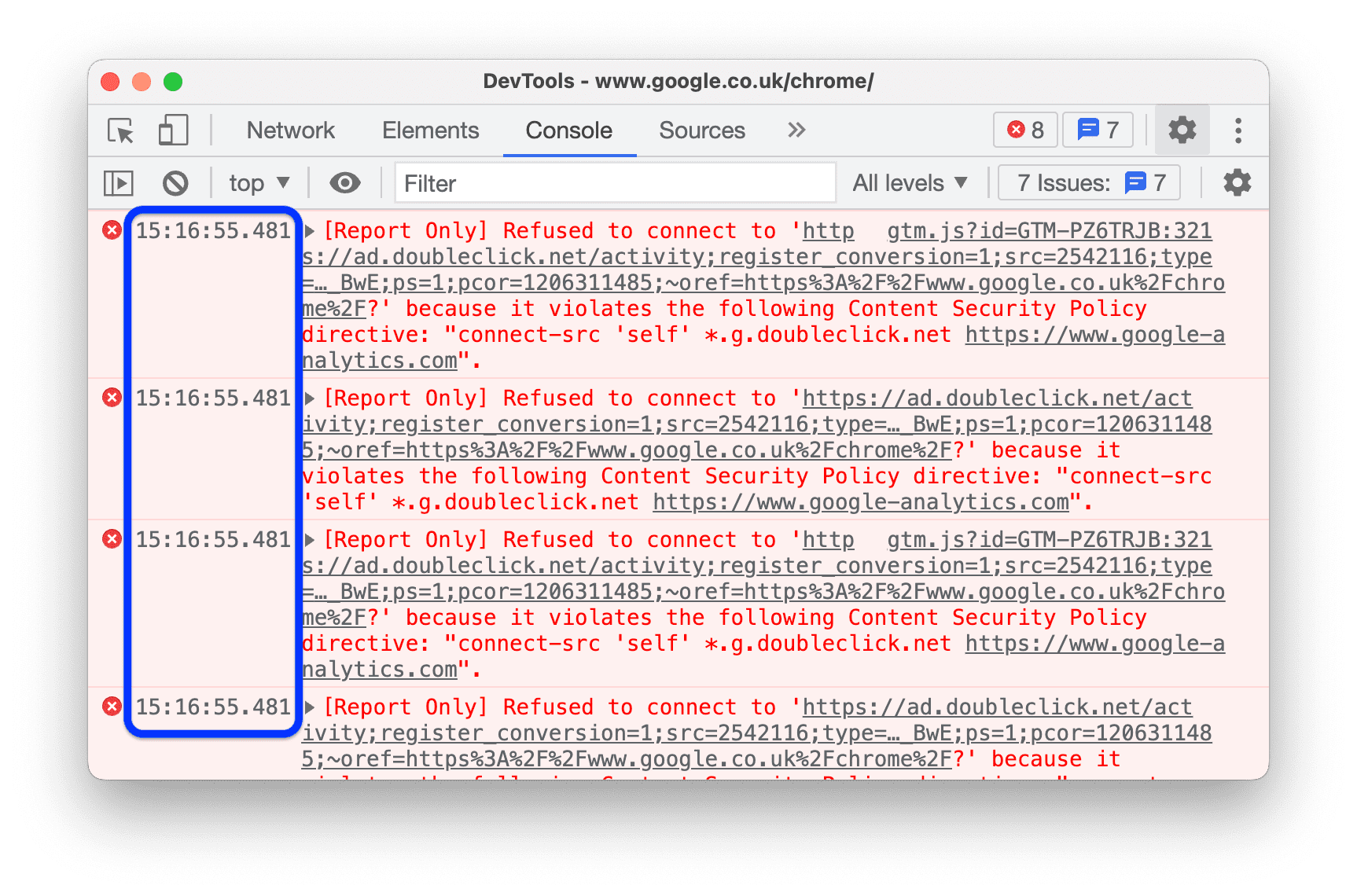
 Показывать временные метки позволяет консоли отображать временные метки рядом с сообщениями.
Показывать временные метки позволяет консоли отображать временные метки рядом с сообщениями.

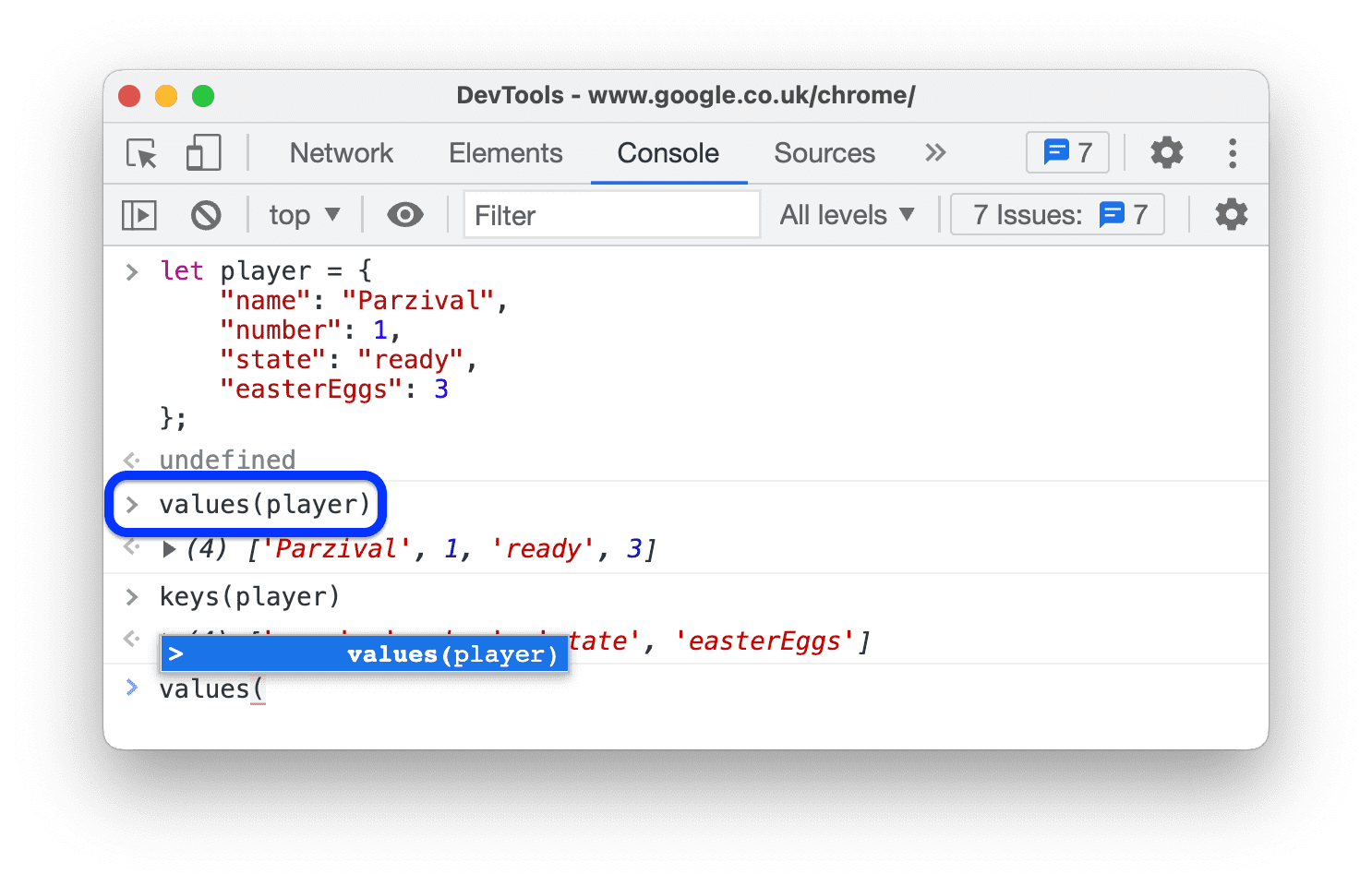
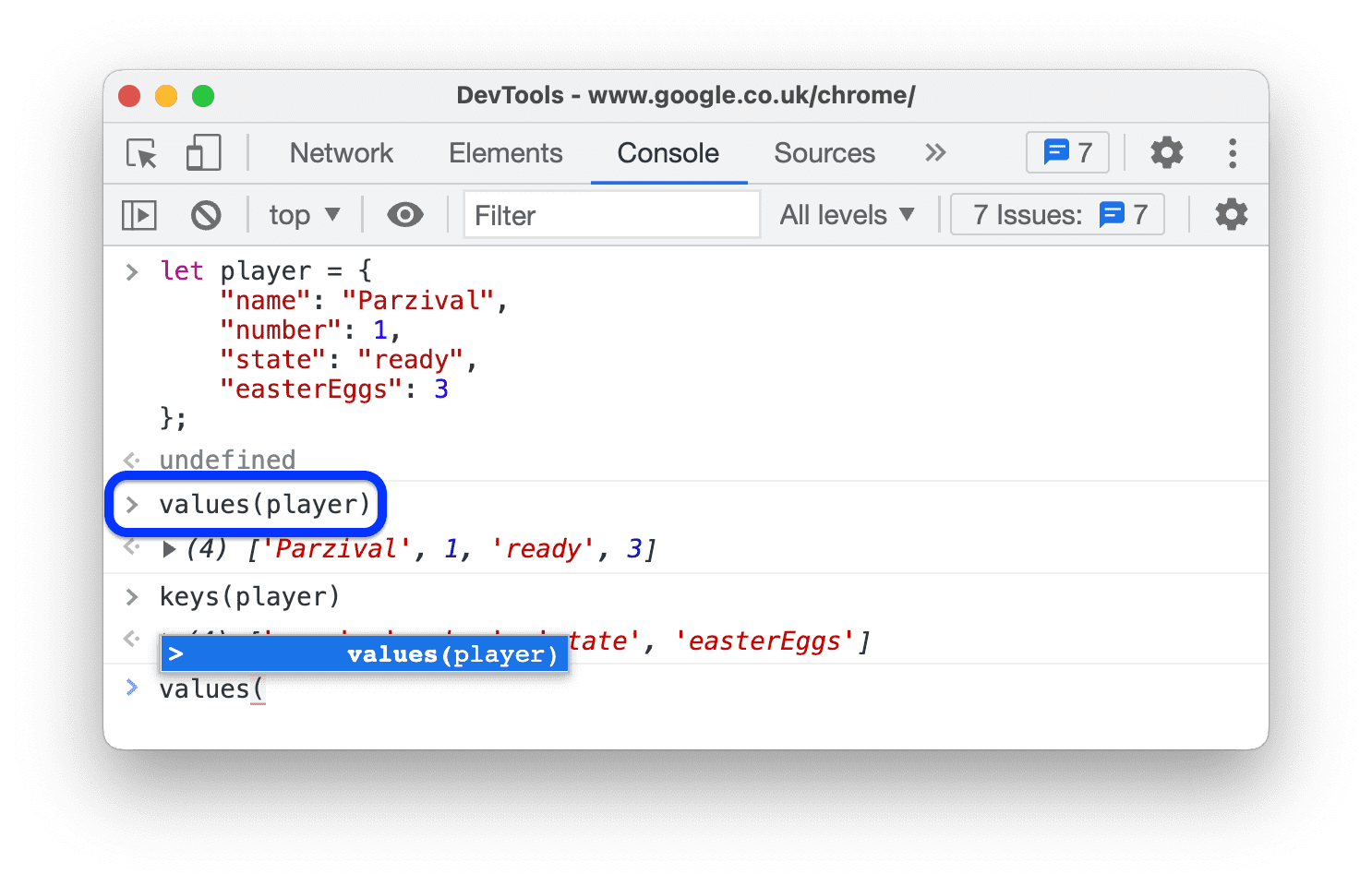
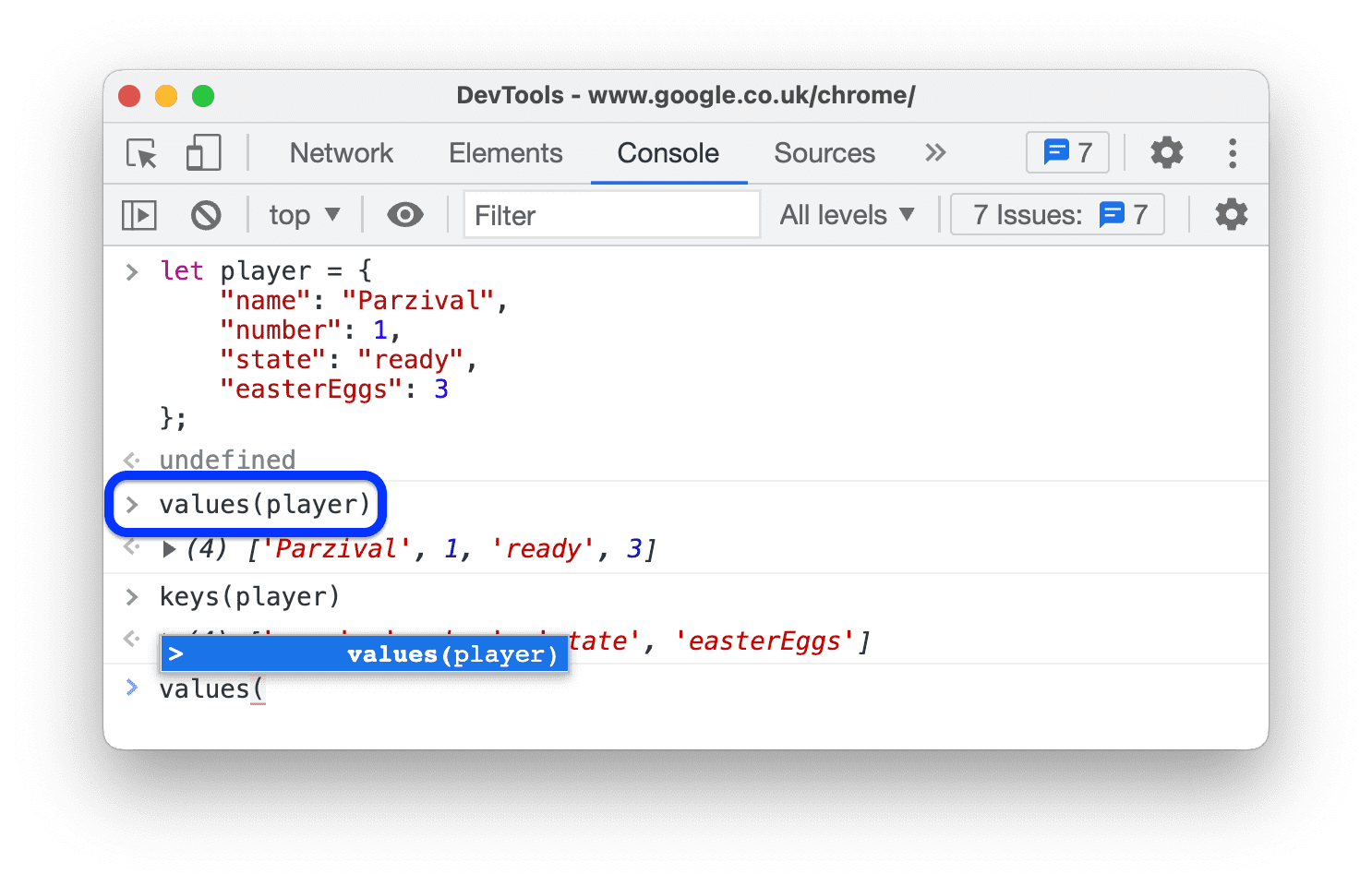
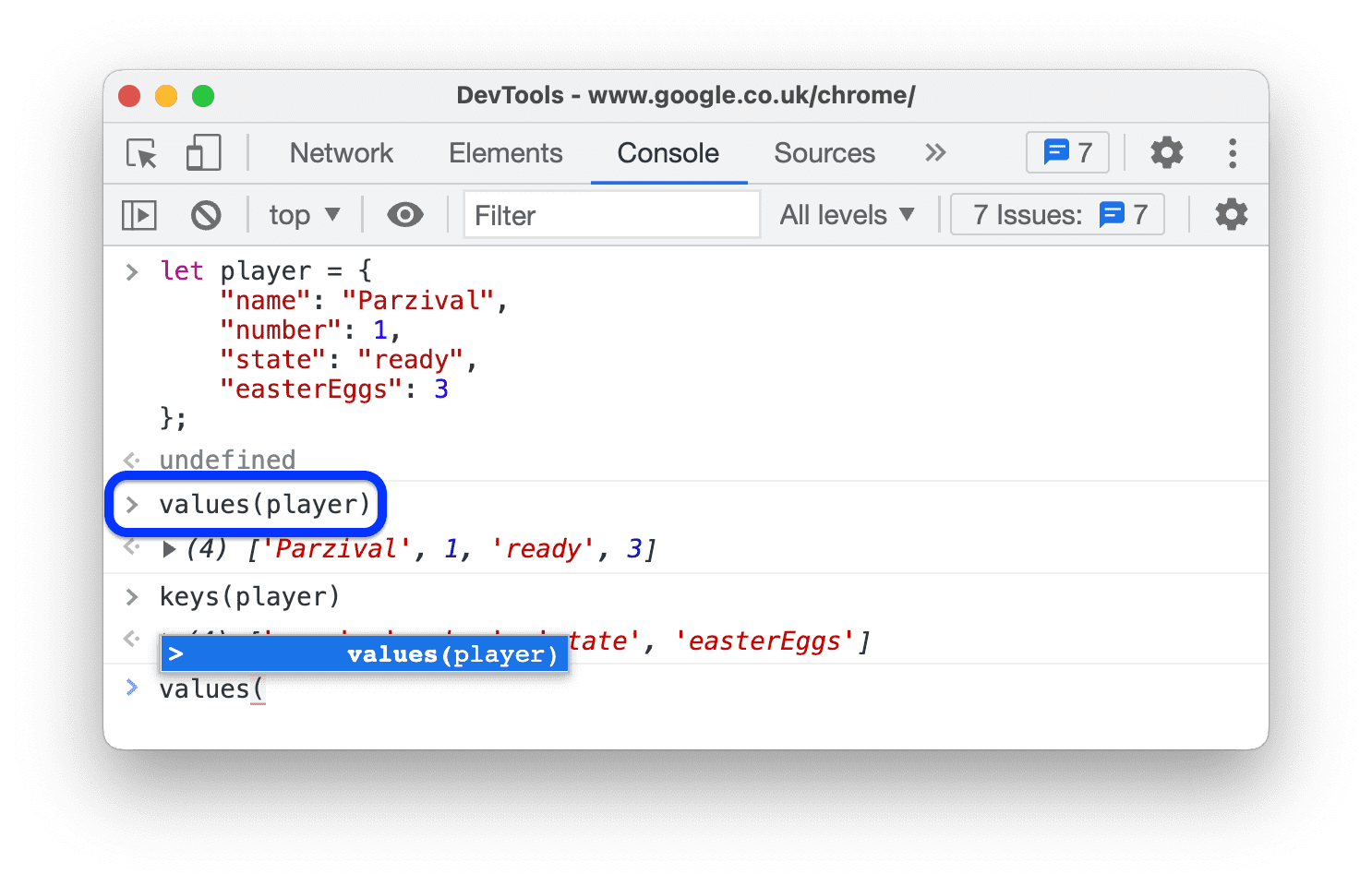
 Автозаполнение из истории позволяет консоли предлагать команды, которые вы запускали ранее, по мере ввода.
Автозаполнение из истории позволяет консоли предлагать команды, которые вы запускали ранее, по мере ввода.
Вы можете найти ту же опцию в Консоль > Настройки .

 Принять предложение автозаполнения при нажатии Enter позволяет консоли принять выбранное предложение из раскрывающегося списка автозаполнения при нажатии Enter .
Принять предложение автозаполнения при нажатии Enter позволяет консоли принять выбранное предложение из раскрывающегося списка автозаполнения при нажатии Enter .
В этом видео показано, что происходит, когда вы нажимаете Enter до и после включения этой опции.
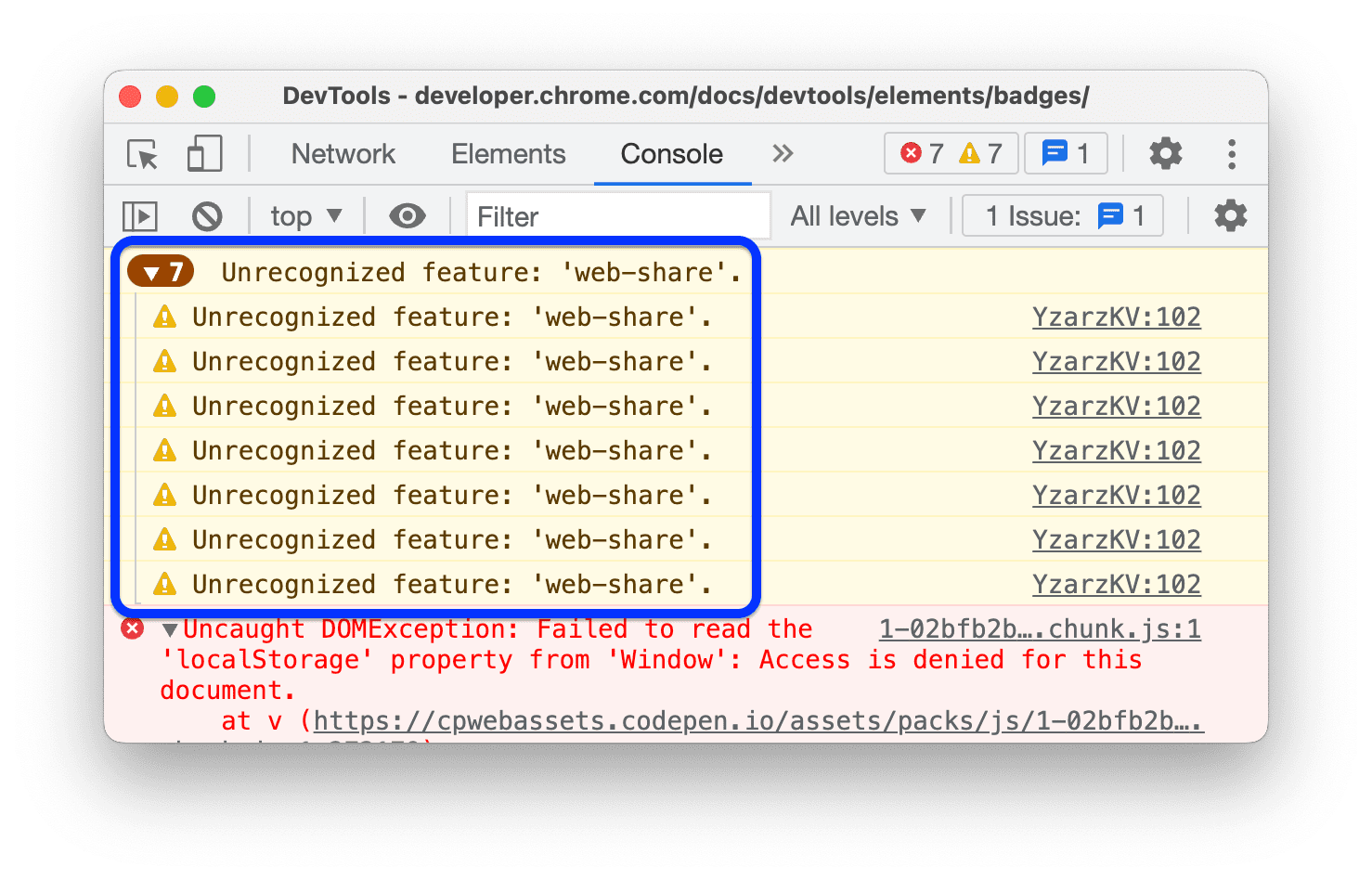
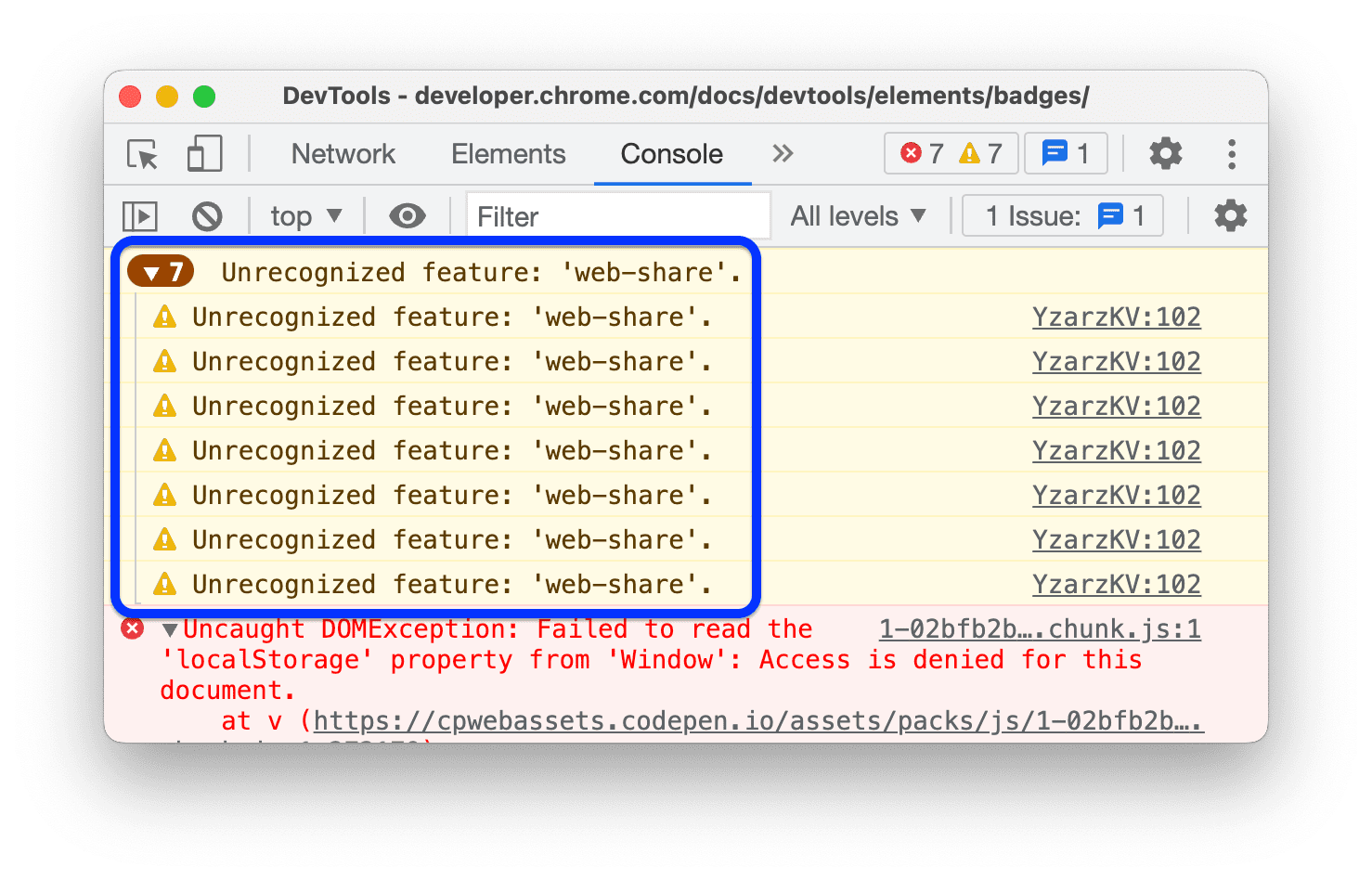
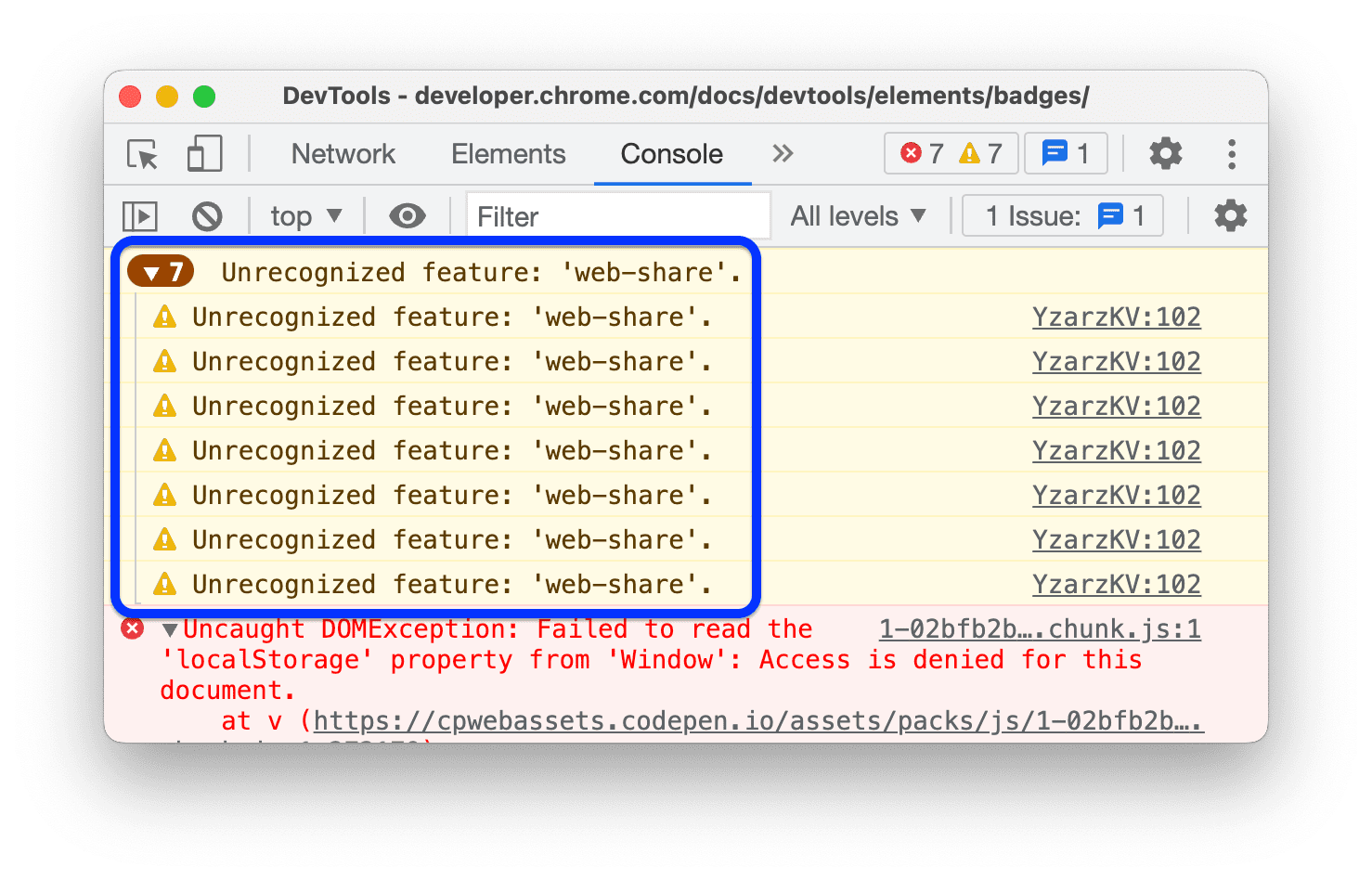
 Группировать похожие сообщения в консоли позволяет консоли группировать похожие сообщения вместе.
Группировать похожие сообщения в консоли позволяет консоли группировать похожие сообщения вместе.
Вы можете найти ту же опцию в Консоль > Настройки .

 Показать ошибки CORS в консоли заставляет консоль отображать зарегистрированные ею ошибки CORS .
Показать ошибки CORS в консоли заставляет консоль отображать зарегистрированные ею ошибки CORS .
Вы можете найти ту же опцию в Консоль > Настройки .

 Нетерпеливая оценка заставляет консоль отображать предварительный просмотр вывода при вводе команды.
Нетерпеливая оценка заставляет консоль отображать предварительный просмотр вывода при вводе команды.
Вы можете найти ту же опцию в Консоль > Настройки .
В этом видео показаны различные превью вывода.
 Относитесь к оценке кода как к действию пользователя, которое превращает любую команду, которую вы запускаете в консоли , в взаимодействие с пользователем.
Относитесь к оценке кода как к действию пользователя, которое превращает любую команду, которую вы запускаете в консоли , в взаимодействие с пользователем.
Другими словами, при оценке navigator.userActivation.isActive устанавливается значение true . Вы можете найти ту же опцию в Консоль > Настройки .
В этом видео показаны результаты оценки navigator.userActivation.isActive до и после включения этой опции.
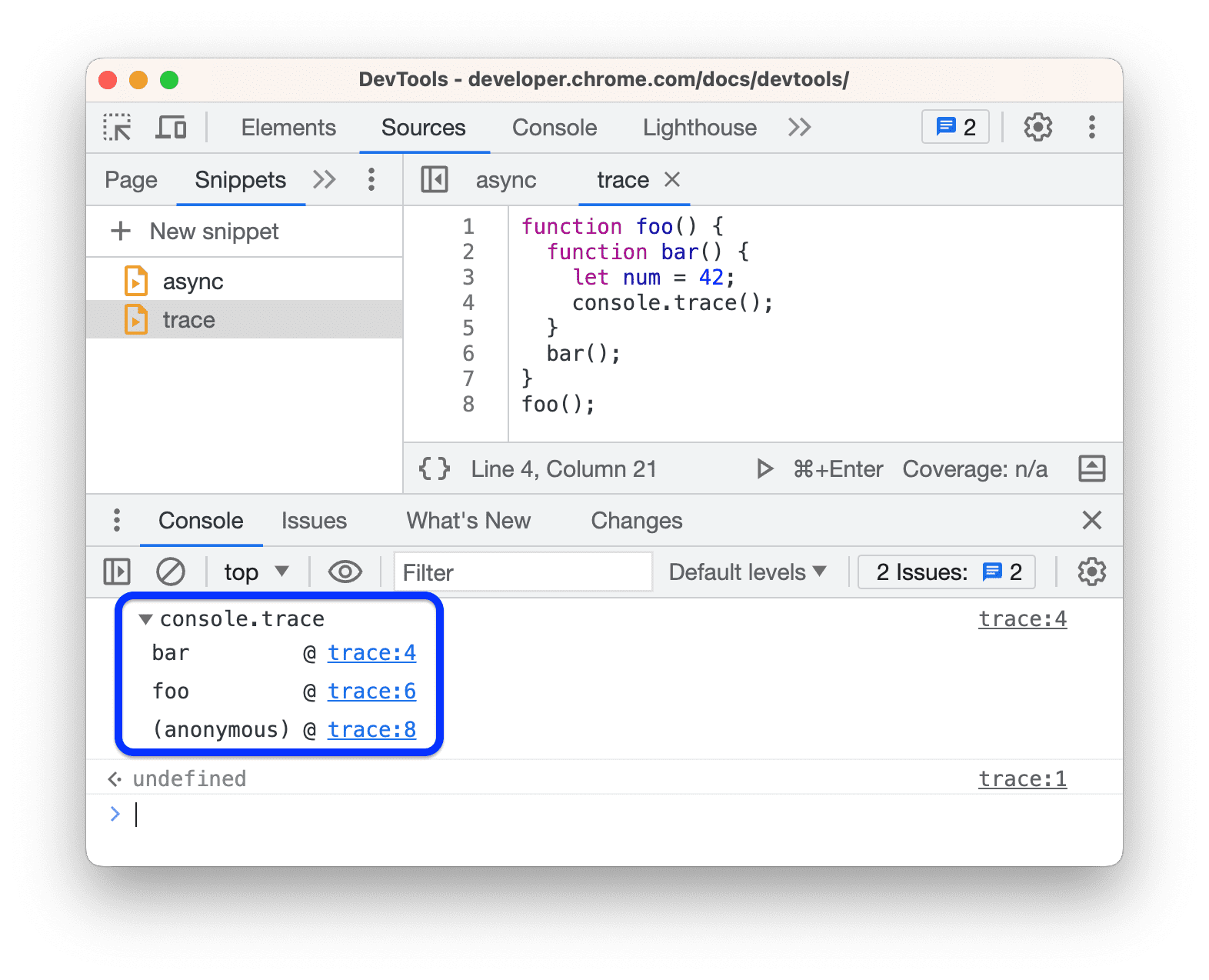
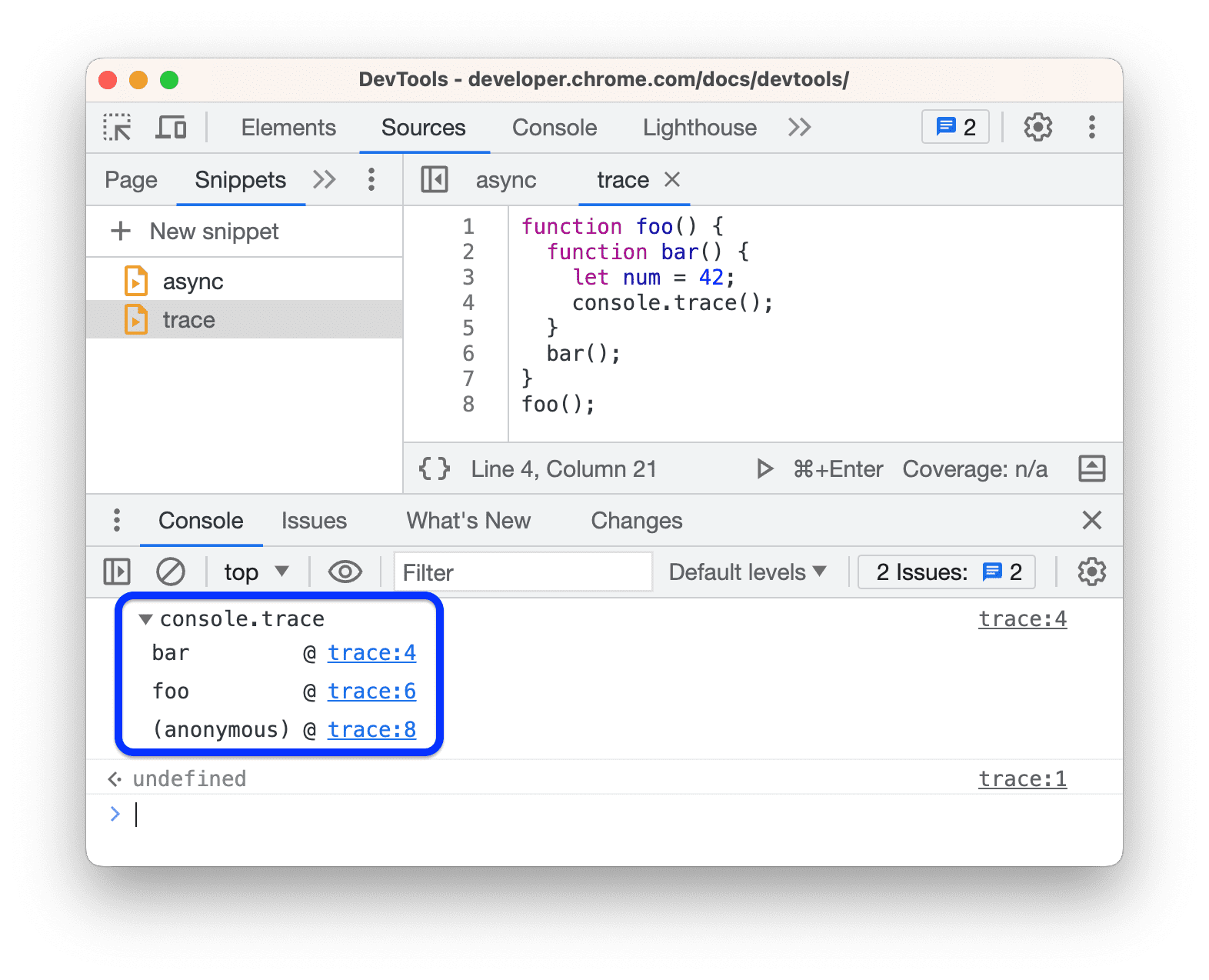
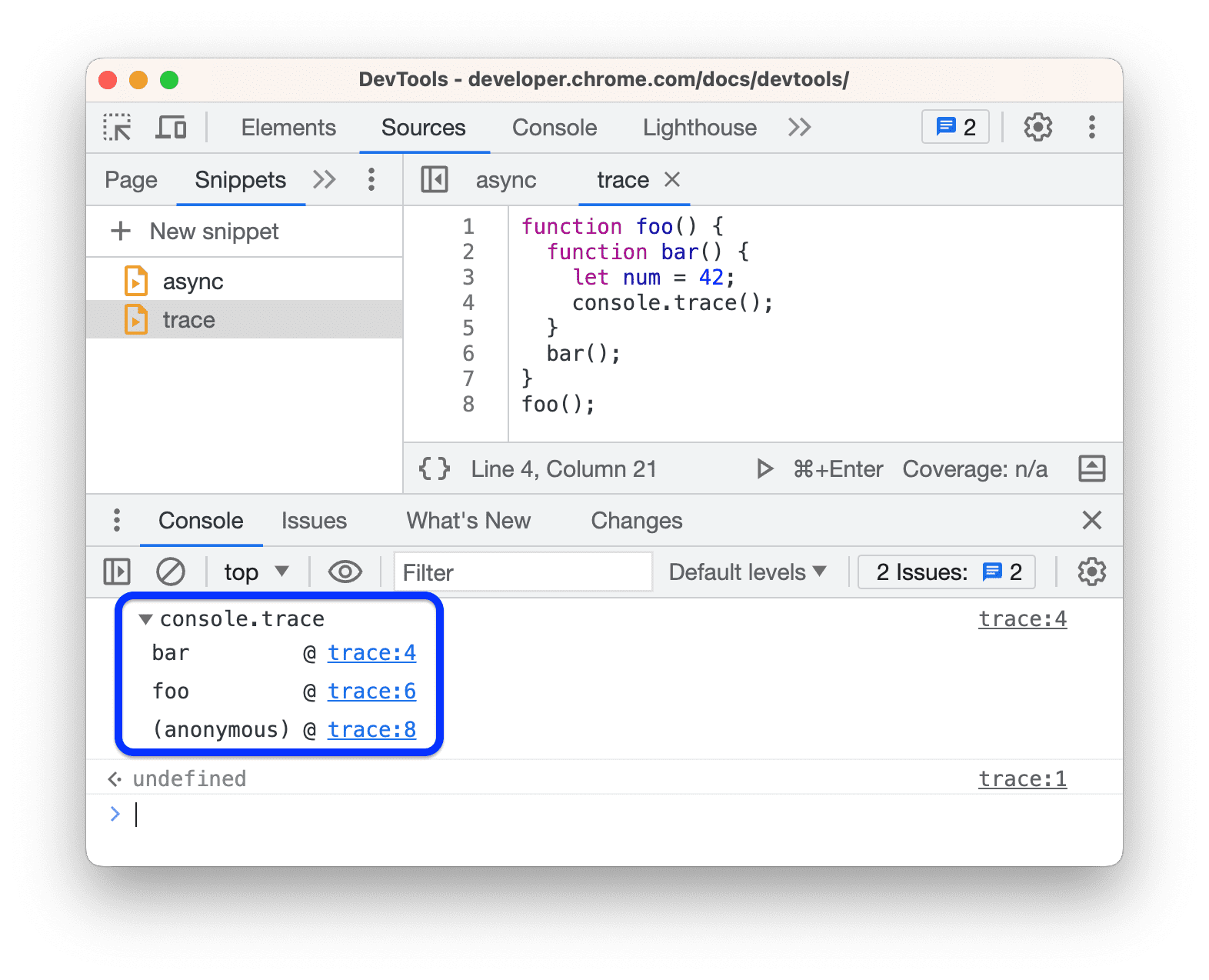
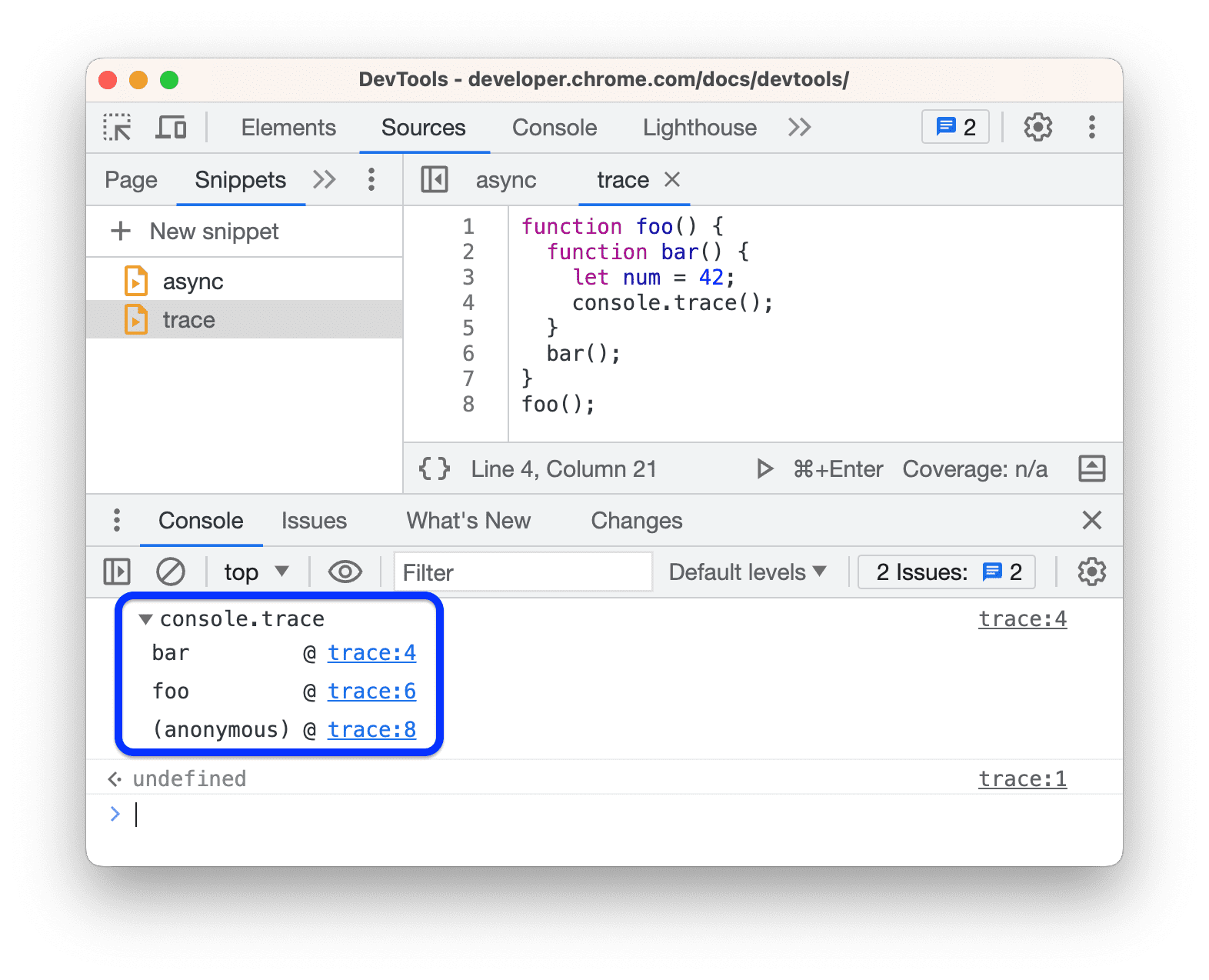
 Автоматическое расширение сообщений console.trace() позволяет консоли отображать расширенные сообщения
Автоматическое расширение сообщений console.trace() позволяет консоли отображать расширенные сообщения console.trace() при их регистрации.

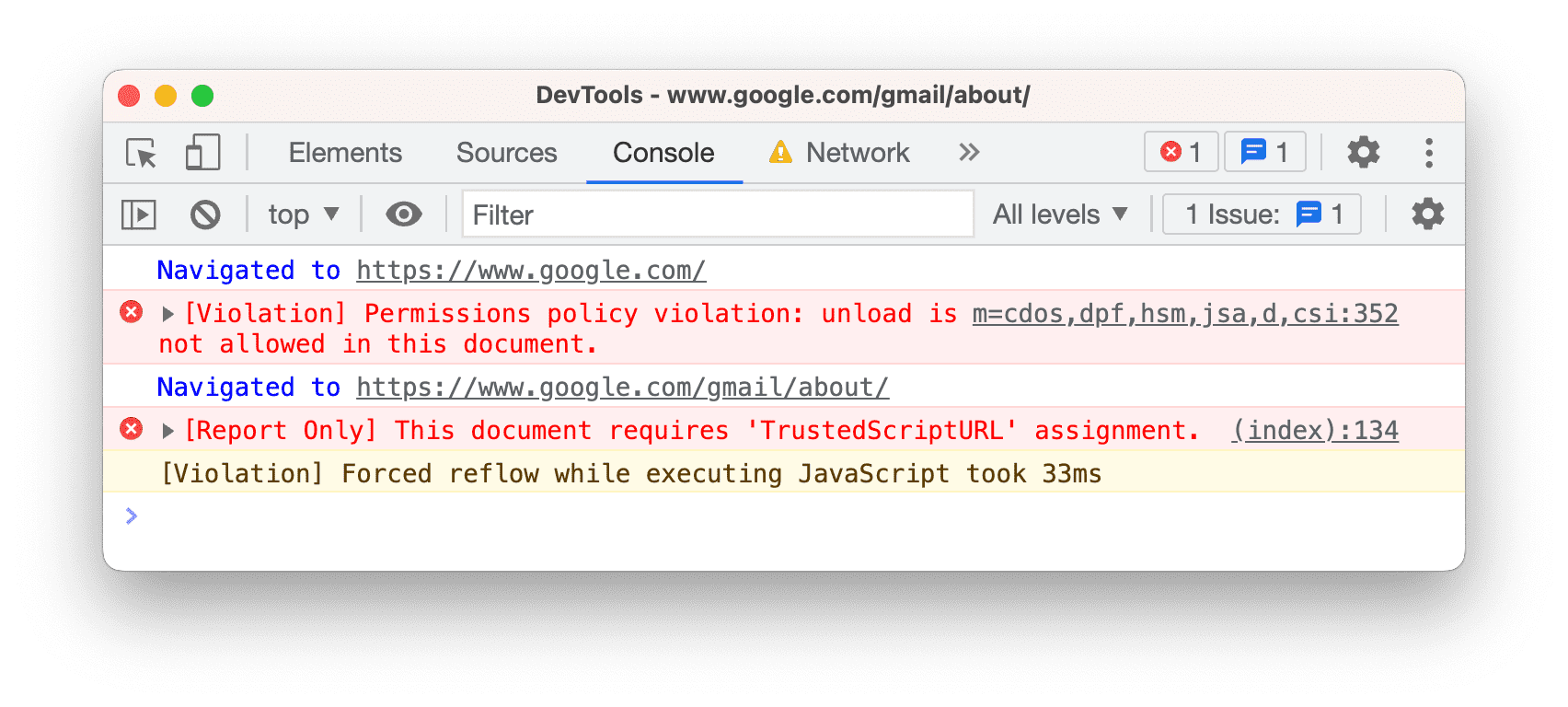
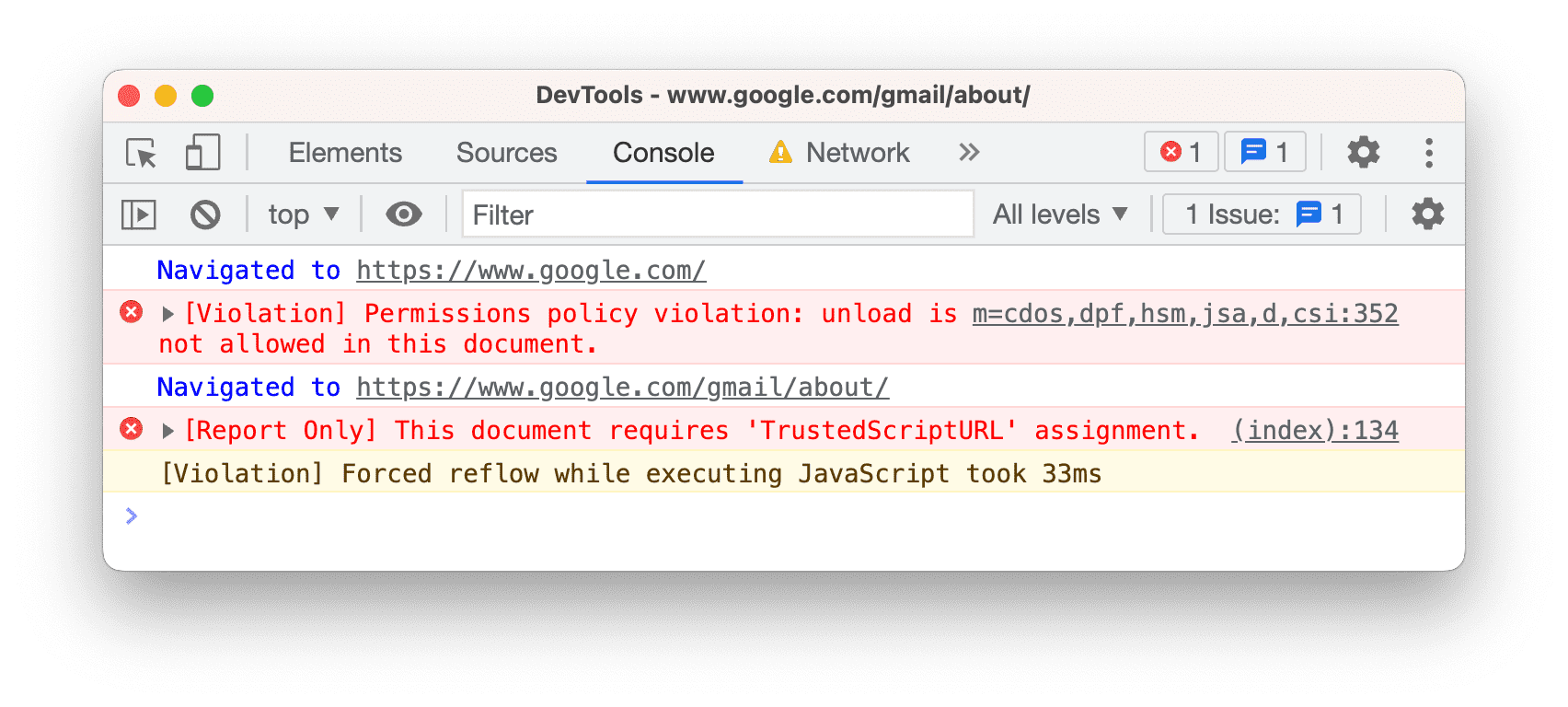
 Сохранять журнал при навигации позволяет консоли регистрировать сообщение «
Сохранять журнал при навигации позволяет консоли регистрировать сообщение « Navigated to » при каждой навигации и сохранять журналы на всех страницах.
Вы можете найти ту же опцию в Консоль > Настройки .

Расширение
В этом разделе перечислены параметры, настраивающие обработку ссылок для расширений Chrome DevTools.
Обработка ссылок  задает возможность открытия файлов при щелчке ссылки на исходный файл, например, на панели «Элементы» > «Стили» .
задает возможность открытия файлов при щелчке ссылки на исходный файл, например, на панели «Элементы» > «Стили» .
Упорство
В этом разделе перечислены параметры, управляющие тем, как DevTools сохраняет внесенные вами изменения.
 Включение локальных переопределений позволяет DevTools сохранять изменения, внесенные вами в источники, при загрузке страниц.
Включение локальных переопределений позволяет DevTools сохранять изменения, внесенные вами в источники, при загрузке страниц.
Дополнительные сведения см. в разделе Локальные переопределения .
Отладчик
В этом разделе перечислены параметры, управляющие поведением отладчика .
 Отключение JavaScript позволяет вам увидеть, как ваша веб-страница выглядит и ведет себя, когда JavaScript отключен .
Отключение JavaScript позволяет вам увидеть, как ваша веб-страница выглядит и ведет себя, когда JavaScript отключен .
Перезагрузите страницу, чтобы увидеть, зависит ли она от JavaScript во время загрузки и каким образом.
Когда JavaScript отключен, Chrome отображает соответствующий ![]() значок в адресной строке, и DevTools отображает предупреждение
значок в адресной строке, и DevTools отображает предупреждение значок рядом с Источниками .
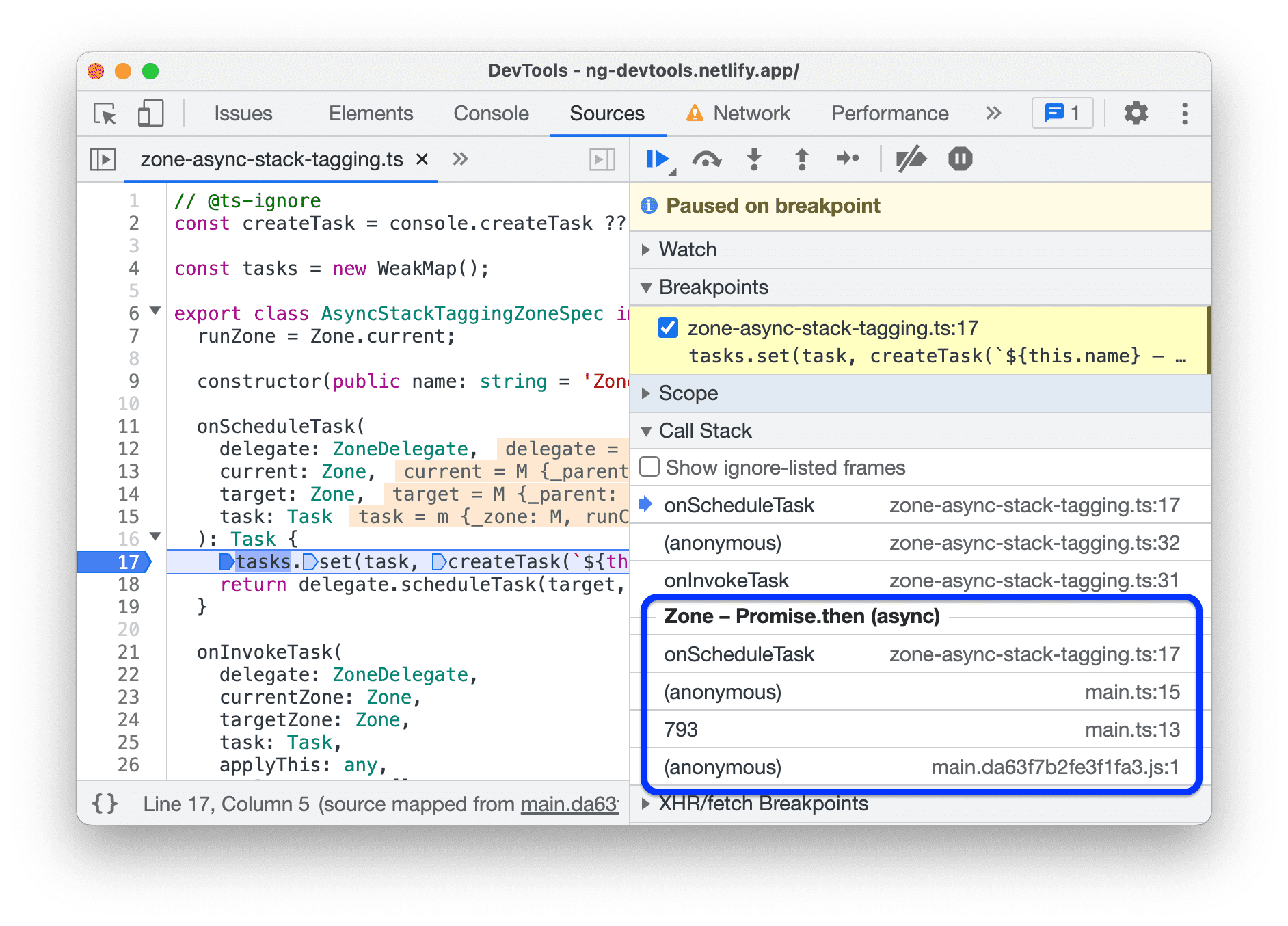
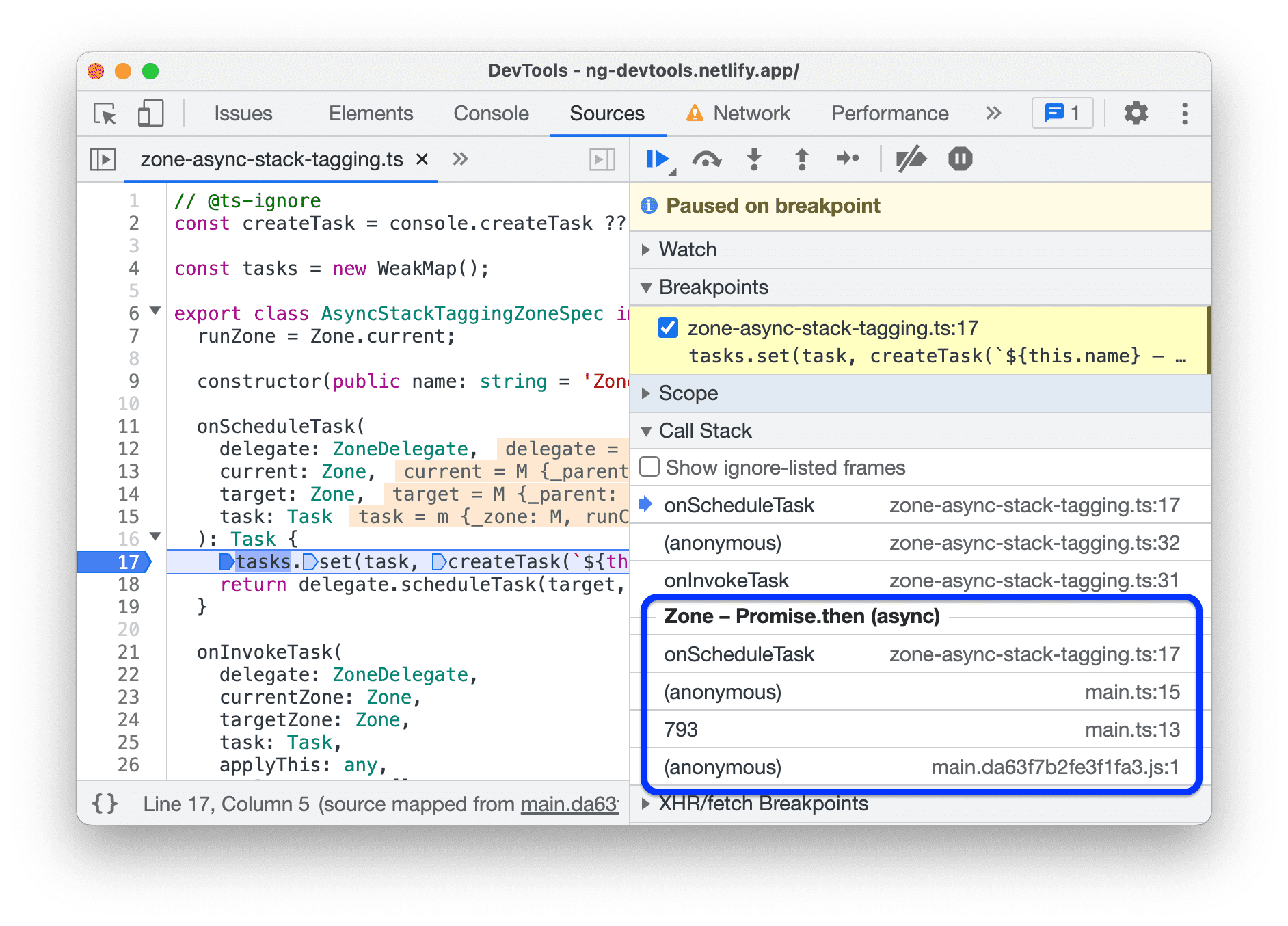
 Отключение трассировки асинхронного стека скрывает «полную историю» асинхронной операции в стеке вызовов .
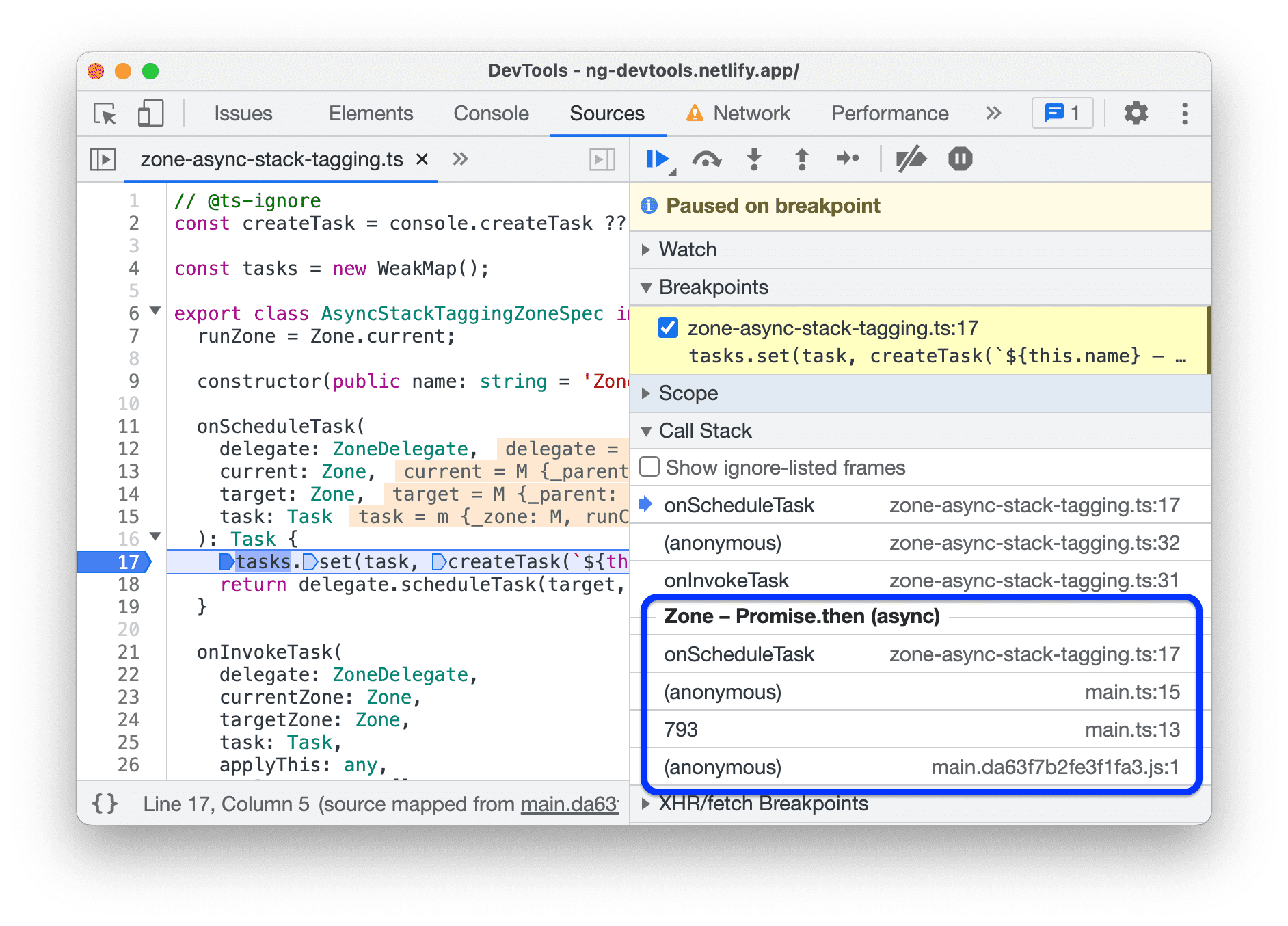
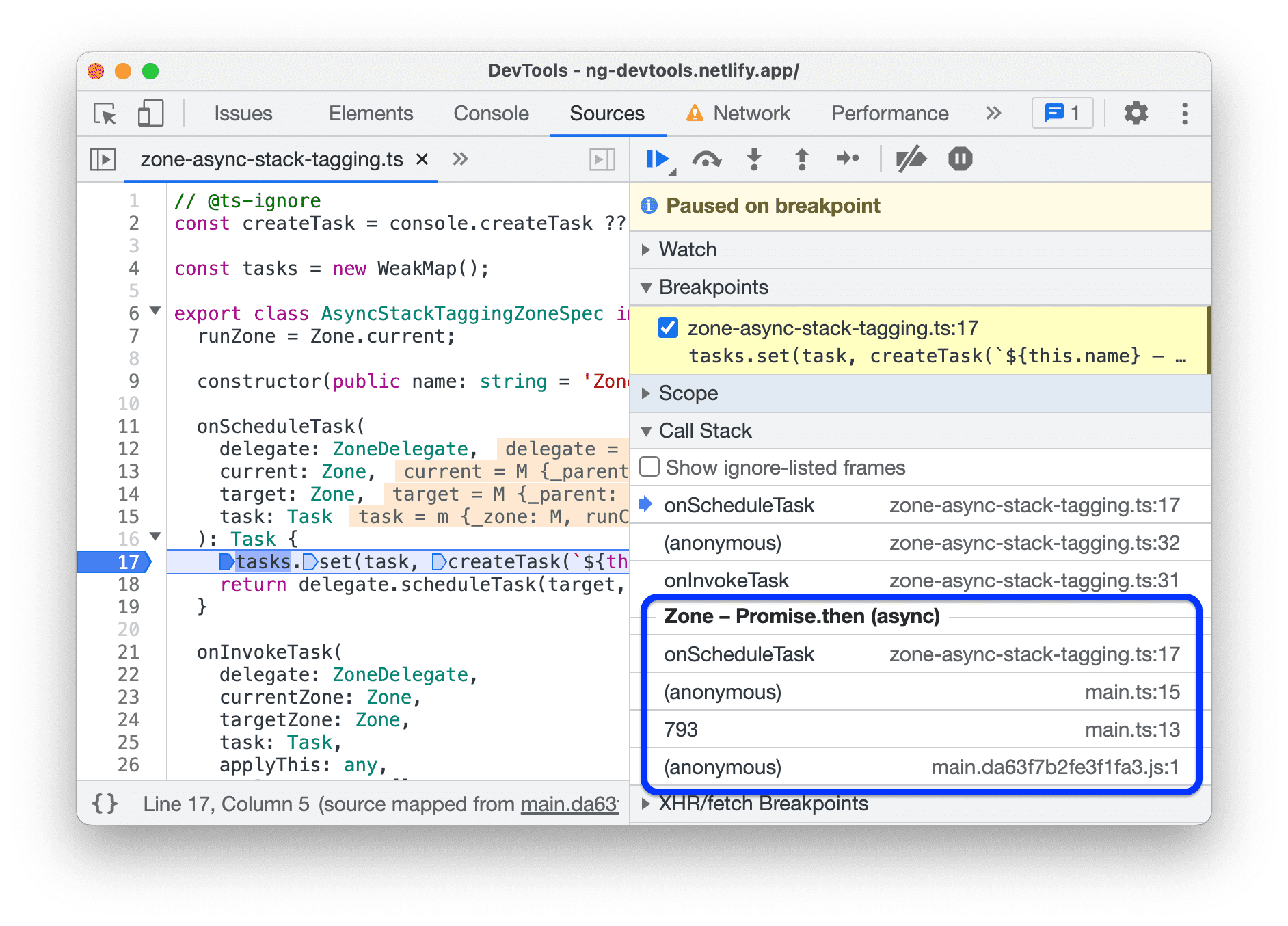
Отключение трассировки асинхронного стека скрывает «полную историю» асинхронной операции в стеке вызовов .
По умолчанию отладчик пытается отслеживать асинхронные операции, если используемая вами платформа поддерживает такую трассировку.

Дополнительные сведения см. в разделе Просмотр трассировок асинхронного стека .
Глобальный
В этом разделе перечислены параметры, имеющие глобальный эффект в DevTools.
 Автоматическое открытие DevTools для всплывающих окон открывает DevTools при нажатии ссылок, открывающих новые вкладки. То есть все ссылки с
Автоматическое открытие DevTools для всплывающих окон открывает DevTools при нажатии ссылок, открывающих новые вкладки. То есть все ссылки с target=_blank .
В этом видео сначала показано, как щелкнуть ссылку и открыть новую вкладку *без* DevTools. Затем, когда вы включите эту опцию, откроется новая вкладка *с* DevTools.
 Поиск по мере ввода заставляет DevTools «перепрыгивать» к первому результату поиска при вводе поискового запроса. Если этот параметр отключен, DevTools приведет вас к результату только при нажатии Enter .
Поиск по мере ввода заставляет DevTools «перепрыгивать» к первому результату поиска при вводе поискового запроса. Если этот параметр отключен, DevTools приведет вас к результату только при нажатии Enter .
В этом видео впервые показано, как DevTools «подпрыгивает» при вводе поискового запроса. Затем, когда вы включите эту опцию, DevTools перенесет вас к первому результату при нажатии Enter .
Синхронизировать
В этом разделе можно настроить синхронизацию настроек между устройствами.
 Включение синхронизации настроек позволяет синхронизировать настройки DevTools на нескольких устройствах.
Включение синхронизации настроек позволяет синхронизировать настройки DevTools на нескольких устройствах.
Чтобы использовать этот параметр, сначала включите Chrome Sync . Дополнительную информацию см. в разделе Настройки синхронизации .
Настройте внешний вид и поведение DevTools и его панелей с помощью Настройки > Настройки . На этой вкладке перечислены как общие параметры настройки, так и параметры, специфичные для панели.
Чтобы установить настройки, откройте Настройки > Настройки и перейдите к одному из разделов, описанных далее.

Чтобы узнать, что делает каждый параметр, найдите на этой странице имя параметра и разверните его описание.
В этой ссылке различные настройки обозначаются следующими значками:
Флажки
- Раскрывающиеся списки
Устарело
Чтобы восстановить настройки по умолчанию, прокрутите вкладку «Настройки» до конца и нажмите «Восстановить настройки по умолчанию и перезагрузить» .
Появление
В этом разделе перечислены параметры, настраивающие внешний вид DevTools.
Темы  устанавливает цветовую тему для пользовательского интерфейса DevTools.
устанавливает цветовую тему для пользовательского интерфейса DevTools.
Компоновка панели  упорядочивает панели в панели.
упорядочивает панели в панели.
Влияет на «Элементы» > «Стили» и родственные вкладки, а также на панель «Источники» > «Отладчик» . Опция auto заставляет макет зависеть от ширины DevTools.
Язык  устанавливает локаль для пользовательского интерфейса DevTools.
устанавливает локаль для пользовательского интерфейса DevTools.
Чтобы применить этот параметр, перезагрузите DevTools.
 Включение сочетания клавиш Ctrl/Cmd + 0–9 для переключения панелей позволяет открывать панели с помощью клавиатуры.
Включение сочетания клавиш Ctrl/Cmd + 0–9 для переключения панелей позволяет открывать панели с помощью клавиатуры.
В этом видео показано, как переключаться между вкладками с помощью соответствующих сочетаний клавиш.
 Отключение наложения состояния паузы скрывает надпись «Приостановлено» в отладчике.
Отключение наложения состояния паузы скрывает надпись «Приостановлено» в отладчике.  наложение в области просмотра, когда выполнение кода приостановлено.
наложение в области просмотра, когда выполнение кода приостановлено.
 Показать «Что нового» после каждого обновления автоматически открывает вкладку «Что нового » после каждого обновления Chrome.
Показать «Что нового» после каждого обновления автоматически открывает вкладку «Что нового » после каждого обновления Chrome.

Источники
В этом разделе перечислены параметры настройки панели «Источники» .
 Поиск в анонимных скриптах и скриптах по содержимому позволяет выполнять поиск по всем загруженным файлам JavaScript, в том числе в расширениях Chrome, с помощью вкладки «Поиск» .
Поиск в анонимных скриптах и скриптах по содержимому позволяет выполнять поиск по всем загруженным файлам JavaScript, в том числе в расширениях Chrome, с помощью вкладки «Поиск» .
В этом видео показано, как искать текст в исходном файле расширения.
 Автоматически показывать файлы на боковой панели — выбирает файлы на панели «Источники» > «Страница» при переключении между вкладками в редакторе .
Автоматически показывать файлы на боковой панели — выбирает файлы на панели «Источники» > «Страница» при переключении между вкладками в редакторе .
В этом видеоролике показано, как при включенной этой опции панель «Источники» выбирает файлы в дереве навигации при переключении между вкладками.
 Включение карт исходного кода JavaScript позволяет DevTools находить источники сгенерированных или минимизированных файлов JavaScript.
Включение карт исходного кода JavaScript позволяет DevTools находить источники сгенерированных или минимизированных файлов JavaScript.

 Включить перемещение табуляции, фокус делает
Включить перемещение табуляции, фокус делает  Клавиша Tab перемещает фокус внутри DevTools вместо вставки символа табуляции в редакторе .
Клавиша Tab перемещает фокус внутри DevTools вместо вставки символа табуляции в редакторе .
Требуется перезагрузить DevTools.
В этом видео впервые показаны символы табуляции, вставленные с помощью клавиши Tab. Затем, когда вы включаете эту опцию и перезагружаете DevTools, клавиша Tab перемещает фокус.
 Определить отступ устанавливает отступ, равный отступу исходного файла, открытого в редакторе .
Определить отступ устанавливает отступ, равный отступу исходного файла, открытого в редакторе .
Требуется перезагрузить DevTools.
В этом видео сначала показан отступ по умолчанию в восемь пробелов. Затем, когда вы включаете эту опцию, она заменяет отступ по умолчанию на отступ исходного файла.
 Автозаполнение обеспечивает удобные подсказки в редакторе .
Автозаполнение обеспечивает удобные подсказки в редакторе .
В этом видео сначала нет никаких предложений. Затем, когда вы включите эту опцию, редактор покажет предложения по завершению команды.
 Автоматическое закрытие скобок автоматически добавляет закрывающую скобку или тег при вводе открывающей скобки.
Автоматическое закрытие скобок автоматически добавляет закрывающую скобку или тег при вводе открывающей скобки.
В этом видео показано, как вводить открывающие скобки до и после включения автоматического закрытия скобок.
 Соответствие скобок подчеркивает и выделяет светло-красным цветом в редакторе квадратную, фигурную или круглую скобку без пары.
Соответствие скобок подчеркивает и выделяет светло-красным цветом в редакторе квадратную, фигурную или круглую скобку без пары.

 Свертывание кода позволяет сворачивать и разворачивать блоки кода в фигурных скобках в редакторе .
Свертывание кода позволяет сворачивать и разворачивать блоки кода в фигурных скобках в редакторе .
Требуется перезагрузить DevTools.
В этом видео показано, как сворачивать блоки кода при включении этой опции.
Показать пробельные символы  отображает пробельные символы в редакторе .
отображает пробельные символы в редакторе .
Требуется перезагрузить DevTools. Опции делают следующее:
- All обозначает все пробельные символы как точки (
...). Кроме того, редактор обозначает символ табуляции как линию (—). - Трейлинг выделяет пробельные символы в конце строк светло-красным цветом .
 Отображать значения переменных в строке во время отладки показывает значения переменных рядом с операторами присваивания, пока выполнение приостановлено.
Отображать значения переменных в строке во время отладки показывает значения переменных рядом с операторами присваивания, пока выполнение приостановлено.

 Панель «Источники фокуса» при срабатывании точки останова открывает «Источники» > «Редактор» на строке с точкой останова, которая приостановила выполнение.
Панель «Источники фокуса» при срабатывании точки останова открывает «Источники» > «Редактор» на строке с точкой останова, которая приостановила выполнение.
В этом видео сначала показана панель «Источники» не в фокусе при приостановке в точке останова. Затем, когда вы включите эту опцию, DevTools откроет редактор на панели «Источники» и покажет вам строку кода с точкой останова.
 Автоматически красиво распечатанные минимизированные источники делают эти источники читабельными.
Автоматически красиво распечатанные минимизированные источники делают эти источники читабельными.
При красивой печати редактор может отображать одну длинную строку кода в нескольких строках, которым предшествует - чтобы указать, что это продолжение строки.

 Включение карт источников CSS позволяет DevTools находить источники сгенерированных файлов CSS, например
Включение карт источников CSS позволяет DevTools находить источники сгенерированных файлов CSS, например .scss , и показывать их вам.

 Разрешить прокрутку за конец файла позволяет прокручивать дальше последней строки в редакторе .
Разрешить прокрутку за конец файла позволяет прокручивать дальше последней строки в редакторе .
В этом видео показано, как прокрутить файл до конца, если включить эту опцию.
 Разрешить DevTools загружать ресурсы, такие как исходные карты, из удаленных путей к файлам . По умолчанию отключено из соображений безопасности.
Разрешить DevTools загружать ресурсы, такие как исходные карты, из удаленных путей к файлам . По умолчанию отключено из соображений безопасности.
Если оставить этот параметр отключенным, DevTools регистрирует в консоли сообщения, подобные следующим:

Отступ по умолчанию  позволяет выбрать количество пробелов
позволяет выбрать количество пробелов  Клавиша Tab вставляется в редактор .
Клавиша Tab вставляется в редактор .
В этом примере показано, как установить отступ по умолчанию сначала на восемь пробелов, а затем на символ табуляции.
Элементы
В этом разделе перечислены параметры настройки панели «Элементы» .
 Показать теневой DOM пользовательского агента отображает теневые узлы DOM в дереве DOM.
Показать теневой DOM пользовательского агента отображает теневые узлы DOM в дереве DOM.

 Перенос по словам разбивает длинные строки в дереве DOM и переносит их на следующую строку.
Перенос по словам разбивает длинные строки в дереве DOM и переносит их на следующую строку.

 Показать комментарии HTML отображает комментарии HTML в дереве DOM.
Показать комментарии HTML отображает комментарии HTML в дереве DOM.

 «Показать узел DOM при наведении» выбирает соответствующий узел в дереве DOM при наведении курсора на элемент в области просмотра в
«Показать узел DOM при наведении» выбирает соответствующий узел в дереве DOM при наведении курсора на элемент в области просмотра в  режим проверки.
режим проверки.
В этом видеоролике впервые показано, что узлы DOM не выбраны в дереве DOM. Затем, когда вы включите эту опцию, панель «Элементы» выбирает узлы при наведении курсора.
 Показать подсказку подробной проверки отображает подсказку в окне просмотра в
Показать подсказку подробной проверки отображает подсказку в окне просмотра в  режим проверки при наведении курсора на элемент.
режим проверки при наведении курсора на элемент.

 Показывать линейки при наведении — отображает линейки в области просмотра при наведении курсора на элементы в дереве DOM.
Показывать линейки при наведении — отображает линейки в области просмотра при наведении курсора на элементы в дереве DOM.

 Всплывающая подсказка «Показать документацию CSS» отображает всплывающую подсказку с кратким описанием при наведении курсора на свойство на панели «Стили» .
Всплывающая подсказка «Показать документацию CSS» отображает всплывающую подсказку с кратким описанием при наведении курсора на свойство на панели «Стили» .
Ссылка «Подробнее» приведет вас к справочнику MDN CSS по данному свойству.

Сеть
В этом разделе перечислены параметры настройки панели «Сеть» . Большинство опций такие же, как и в настройках панели.
 Журнал сохранения аналогичен журналу сохранения на панели «Сеть» . Сохраняет запросы при загрузке страниц.
Журнал сохранения аналогичен журналу сохранения на панели «Сеть» . Сохраняет запросы при загрузке страниц.
В этом видео сначала показан журнал запросов, обновляемый при перезагрузке страницы, а затем сохраняющийся при включении этой опции.
 Запись сетевого журнала аналогична
Запись сетевого журнала аналогична  Запишите сетевой журнал на панели «Сеть» . Запускает или останавливает запись запросов в сетевой журнал.
Запишите сетевой журнал на панели «Сеть» . Запускает или останавливает запись запросов в сетевой журнал.

 Включить блокировку сетевых запросов блокирует запросы, соответствующие шаблонам в ящике блокировки сетевых запросов .
Включить блокировку сетевых запросов блокирует запросы, соответствующие шаблонам в ящике блокировки сетевых запросов .
Это видео впервые показывает, что запросы не блокируются. Затем, после включения этой опции, шаблон в ящике блокировки сетевых запросов блокирует их.
 Отключить кеш (когда DevTools открыт) — то же самое, что и Отключить кеш на панели «Сеть» . Отключает кеш браузера.
Отключить кеш (когда DevTools открыт) — то же самое, что и Отключить кеш на панели «Сеть» . Отключает кеш браузера.

 Разрешить генерировать HAR с конфиденциальными данными добавляет параметры к кнопке «Экспорт HAR» , которые позволяют экспортировать с конфиденциальными данными или без них (очищенные).
Разрешить генерировать HAR с конфиденциальными данными добавляет параметры к кнопке «Экспорт HAR» , которые позволяют экспортировать с конфиденциальными данными или без них (очищенные).
Конфиденциальные данные — это данные в заголовках Cookie , Set-Cookie и Authorization .

 Типы ресурсов с цветовой маркировкой выделяют запросы разными цветами в зависимости от их типа в столбце « Водопад » сетевого журнала.
Типы ресурсов с цветовой маркировкой выделяют запросы разными цветами в зависимости от их типа в столбце « Водопад » сетевого журнала.

 Группировка журнала сети по кадрам аналогична группировке по кадрам на панели «Сеть» . Эта опция группирует запросы, инициированные встроенными кадрами.
Группировка журнала сети по кадрам аналогична группировке по кадрам на панели «Сеть» . Эта опция группирует запросы, инициированные встроенными кадрами.

 Принудительная блокировка рекламы на этом сайте блокирует обнаруженную рекламу на странице, пока открыты инструменты разработчика.
Принудительная блокировка рекламы на этом сайте блокирует обнаруженную рекламу на странице, пока открыты инструменты разработчика.

Производительность
В этом разделе перечислены параметры настройки панели «Производительность» .
Действие колесика мыши Flamechart  назначает действие прокрутки или масштабирования колесику мыши при навигации по диаграмме пламени.
назначает действие прокрутки или масштабирования колесику мыши при навигации по диаграмме пламени.
В этом примере показаны действия прокрутки и масштабирования колесика мыши на диаграмме пламени на панели «Производительность» .
Консоль
В этом разделе перечислены параметры настройки консоли . Большинство опций такие же, как и в настройках консоли .

 Скрыть сетевые сообщения скрывает сетевые сообщения в консоли .
Скрыть сетевые сообщения скрывает сетевые сообщения в консоли .
В этом видео показано, как скрыть сетевые сообщения с помощью этой опции как в Настройки и в Настройках консоли .
 Выбранный контекст позволяет консоли отображать сообщения только для выбранного контекста: верхнего, iframe, рабочего или расширения.
Выбранный контекст позволяет консоли отображать сообщения только для выбранного контекста: верхнего, iframe, рабочего или расширения.
В этом видео показано, как включить эту опцию как в Настройки и в Консоли > Настройки и выберите контекст в Консоли .
 Log XMLHttpRequests позволяет консоли регистрировать XHR и получать запросы.
Log XMLHttpRequests позволяет консоли регистрировать XHR и получать запросы.
В этом видео показано, как включить эту опцию как в Настройки и Консоль > Настройки и запишите сообщения
XHR finished loading в консоль .
 Показывать временные метки позволяет консоли отображать временные метки рядом с сообщениями.
Показывать временные метки позволяет консоли отображать временные метки рядом с сообщениями.

 Автозаполнение из истории позволяет консоли предлагать команды, которые вы запускали ранее, по мере ввода.
Автозаполнение из истории позволяет консоли предлагать команды, которые вы запускали ранее, по мере ввода.
Вы можете найти ту же опцию в Консоль > Настройки .

 Принять предложение автозаполнения при нажатии Enter позволяет консоли принять выбранное предложение из раскрывающегося списка автозаполнения при нажатии Enter .
Принять предложение автозаполнения при нажатии Enter позволяет консоли принять выбранное предложение из раскрывающегося списка автозаполнения при нажатии Enter .
В этом видео показано, что происходит, когда вы нажимаете Enter до и после включения этой опции.
 Группировать похожие сообщения в консоли позволяет консоли группировать похожие сообщения вместе.
Группировать похожие сообщения в консоли позволяет консоли группировать похожие сообщения вместе.
Вы можете найти ту же опцию в Консоль > Настройки .

 Показать ошибки CORS в консоли заставляет консоль отображать зарегистрированные ею ошибки CORS .
Показать ошибки CORS в консоли заставляет консоль отображать зарегистрированные ею ошибки CORS .
Вы можете найти ту же опцию в Консоль > Настройки .

 Нетерпеливая оценка заставляет консоль отображать предварительный просмотр вывода при вводе команды.
Нетерпеливая оценка заставляет консоль отображать предварительный просмотр вывода при вводе команды.
Вы можете найти ту же опцию в Консоль > Настройки .
В этом видео показаны различные превью вывода.
 Относитесь к оценке кода как к действию пользователя, которое превращает любую команду, которую вы запускаете в консоли , в взаимодействие с пользователем.
Относитесь к оценке кода как к действию пользователя, которое превращает любую команду, которую вы запускаете в консоли , в взаимодействие с пользователем.
Другими словами, при оценке navigator.userActivation.isActive устанавливается значение true . Вы можете найти ту же опцию в Консоль > Настройки .
В этом видео показаны результаты оценки navigator.userActivation.isActive до и после включения этой опции.
 Автоматическое расширение сообщений console.trace() позволяет консоли отображать расширенные сообщения
Автоматическое расширение сообщений console.trace() позволяет консоли отображать расширенные сообщения console.trace() при их регистрации.

 Сохранять журнал при навигации позволяет консоли регистрировать сообщение «
Сохранять журнал при навигации позволяет консоли регистрировать сообщение « Navigated to » при каждой навигации и сохранять журналы на всех страницах.
Вы можете найти ту же опцию в Консоль > Настройки .

Расширение
В этом разделе перечислены параметры, настраивающие обработку ссылок для расширений Chrome DevTools.
Обработка ссылок  задает возможность открытия файлов при щелчке ссылки на исходный файл, например, на панели «Элементы» > «Стили» .
задает возможность открытия файлов при щелчке ссылки на исходный файл, например, на панели «Элементы» > «Стили» .
Упорство
В этом разделе перечислены параметры, управляющие тем, как DevTools сохраняет внесенные вами изменения.
 Включение локальных переопределений позволяет DevTools сохранять изменения, внесенные вами в источники, при загрузке страниц.
Включение локальных переопределений позволяет DevTools сохранять изменения, внесенные вами в источники, при загрузке страниц.
Дополнительные сведения см. в разделе Локальные переопределения .
Отладчик
В этом разделе перечислены параметры, управляющие поведением отладчика .
 Отключение JavaScript позволяет вам увидеть, как ваша веб-страница выглядит и ведет себя, когда JavaScript отключен .
Отключение JavaScript позволяет вам увидеть, как ваша веб-страница выглядит и ведет себя, когда JavaScript отключен .
Перезагрузите страницу, чтобы увидеть, зависит ли она от JavaScript во время загрузки и каким образом.
Когда JavaScript отключен, Chrome отображает соответствующий ![]() значок в адресной строке, и DevTools отображает предупреждение
значок в адресной строке, и DevTools отображает предупреждение значок рядом с Источниками .
 Отключение трассировки асинхронного стека скрывает «полную историю» асинхронной операции в стеке вызовов .
Отключение трассировки асинхронного стека скрывает «полную историю» асинхронной операции в стеке вызовов .
По умолчанию отладчик пытается отслеживать асинхронные операции, если используемая вами платформа поддерживает такую трассировку.

Дополнительные сведения см. в разделе Просмотр трассировок асинхронного стека .
Глобальный
В этом разделе перечислены параметры, имеющие глобальный эффект в DevTools.
 Автоматическое открытие DevTools для всплывающих окон открывает DevTools при нажатии ссылок, открывающих новые вкладки. То есть все ссылки с
Автоматическое открытие DevTools для всплывающих окон открывает DevTools при нажатии ссылок, открывающих новые вкладки. То есть все ссылки с target=_blank .
В этом видео сначала показано, как щелкнуть ссылку и открыть новую вкладку *без* DevTools. Затем, когда вы включите эту опцию, откроется новая вкладка *с* DevTools.
 Поиск при вводе заставляет Devtools «прыгать» до первого результата поиска при вводе вашего поискового запроса. Если отключен, Devtools приводит вас к результату только при нажатии Enter .
Поиск при вводе заставляет Devtools «прыгать» до первого результата поиска при вводе вашего поискового запроса. Если отключен, Devtools приводит вас к результату только при нажатии Enter .
Это видео сначала показывает, как Devtools «прыгает», когда вы вводите поисковый запрос. Затем, когда вы включите эту опцию, Devtools приведет вас к первому результату при нажатии Enter .
Синхронизированный
Этот раздел позволяет настроить синхронизацию настроек между устройствами.
 Включить настройки Sync Sync Позволяет синхронизировать настройки DevTools на нескольких устройствах.
Включить настройки Sync Sync Позволяет синхронизировать настройки DevTools на нескольких устройствах.
Чтобы использовать эту настройку, сначала включите Chrome Sync . Для получения дополнительной информации см. Настройки синхронизации .
Настройка внешнего вида и поведения Devtools и его панелей с использованием Настройки > Настройки . В этой вкладке перечислены как общие параметры настройки, так и специфичные для панели.
Чтобы установить предпочтения, открыть Настройки > Настройки и прокрутка в одном из разделов, описанных Далее.

Чтобы узнать, что делает каждая настройка, найдите эту страницу для имени настройки и расширяйте свое описание.
Эта ссылка указывает на различные настройки со следующими значками:
Флакторы
- Раскрывающиеся списки
Устарело
Чтобы восстановить предпочтения по умолчанию, прокрутите до конца вкладки Preferences и нажмите «Восстановить по умолчанию и перезагрузить» .
Появление
В этом разделе перечислены параметры, которые настраивают внешний вид DevTools.
Темы  Устанавливает цветовую тему для пользовательского интерфейса Devtools.
Устанавливает цветовую тему для пользовательского интерфейса Devtools.
Компоновка панели  Устанавливает панели на панелях.
Устанавливает панели на панелях.
Затрагивает элементы > стили и сестринские вкладки, а также источники > Панель отладчика . Вариант Auto заставляет макет зависит от ширины DevTools.
Язык  Устанавливает локаль для пользовательского интерфейса Devtools.
Устанавливает локаль для пользовательского интерфейса Devtools.
Чтобы применить этот параметр, перезагрузите Devtools.
 Включите ярлык Ctrl/CMD + 0 - 9 для переключения панелей, позволяя открывать панели с помощью клавиатуры.
Включите ярлык Ctrl/CMD + 0 - 9 для переключения панелей, позволяя открывать панели с помощью клавиатуры.
Это видео показывает, как переключаться между вкладками, используя соответствующие сочетания клавиш.
 Отключить приостановленное государственное наложение скрывает паузу в отладчике
Отключить приостановленное государственное наложение скрывает паузу в отладчике  наложение в просмотр, когда выполнение кода приостановлено.
наложение в просмотр, когда выполнение кода приостановлено.
 Покажите, что нового после каждого обновления автоматически открывает новую вкладку «Что нового » после каждого Chrome Update.
Покажите, что нового после каждого обновления автоматически открывает новую вкладку «Что нового » после каждого Chrome Update.

Источники
В этом разделе перечислены параметры, которые настраивают панель источников .
 Поиск в анонимных и контентных сценариях позволяет искать все загруженные файлы JavaScript, в том числе в расширениях Chrome, используя вкладку Search .
Поиск в анонимных и контентных сценариях позволяет искать все загруженные файлы JavaScript, в том числе в расширениях Chrome, используя вкладку Search .
Это видео показывает, как искать текст в исходном файле расширения.
 Автоматическое открытие файлов в боковой панели выбирает файлы на панели «Источники» > «Панель страницы» при переключении между вкладками в редакторе .
Автоматическое открытие файлов в боковой панели выбирает файлы на панели «Источники» > «Панель страницы» при переключении между вкладками в редакторе .
Это видео показывает, как при включении этой опции панель источников выбирает файлы в дереве навигации при переключении между вкладками.
 Включить карты источника JavaScript Let Devtools найти источники сгенерированных или минимизированных файлов JavaScript.
Включить карты источника JavaScript Let Devtools найти источники сгенерированных или минимизированных файлов JavaScript.

 Включить вкладку Focus Focus делает
Включить вкладку Focus Focus делает  Ключ вкладки Фокусируйте фокус внутри Devtools вместо вставки символа вкладки в редактор .
Ключ вкладки Фокусируйте фокус внутри Devtools вместо вставки символа вкладки в редактор .
Требуется перезагрузить Devtools.
Это видео сначала показывает символы вкладок, вставленные с ключом вкладки. Затем, когда вы включите эту опцию и перезагружают Devtools, ключ TAB перемещает фокус.
 Обнаружение вдавшего в обращение в отступление на то, что в исходном файле, открытый в редакторе .
Обнаружение вдавшего в обращение в отступление на то, что в исходном файле, открытый в редакторе .
Требуется перезагрузить Devtools.
Это видео сначала показывает отступление по умолчанию восьми мест. Затем, когда вы включите эту опцию, он переопределяет отступление по умолчанию на исходный файл.
 Автозаполнение обеспечивает удобные предложения в редакторе .
Автозаполнение обеспечивает удобные предложения в редакторе .
Это видео сначала не показывает никаких предложений. Затем, когда вы включите эту опцию, редактор показывает предложения для завершения команды.
 Автоматическое закрытие автоматически добавляет закрывающий кронштейн или тег при вводе открытия.
Автоматическое закрытие автоматически добавляет закрывающий кронштейн или тег при вводе открытия.
Это видео показывает печатание открывающихся кронштейнов до и после включения автоматического закрытия кронштейнов.
 Соответствие кронштейна подчеркивает и подчеркивает светло -красного цвета в редакторе . Квадратный кронштейн, кудрявый кронштейн или скобка без пары.
Соответствие кронштейна подчеркивает и подчеркивает светло -красного цвета в редакторе . Квадратный кронштейн, кудрявый кронштейн или скобка без пары.

 Складывание кода позволяет складывать и развернуть блоки кода в кудрявых скобках в редакторе .
Складывание кода позволяет складывать и развернуть блоки кода в кудрявых скобках в редакторе .
Требуется перезагрузить Devtools.
Это видео показывает, как складывать кодные блоки при включении этой опции.
Показать персонажи пробелов  Отображает персонажи пробелов в редакторе .
Отображает персонажи пробелов в редакторе .
Требуется перезагрузить Devtools. Варианты выполняют следующее:
- Все обозначает все персонажи пробелов как точки (
...). Кроме того, редактор обозначает символ TAB как строку (—). - Тяжелы подчеркивают персонажей пробелов в конце линий в светло -красном .
 Отображение значений переменных встроенных во время отладки показывает вам значения переменных рядом с операторами назначения, пока выполнение приостановлено.
Отображение значений переменных встроенных во время отладки показывает вам значения переменных рядом с операторами назначения, пока выполнение приостановлено.

 Панель источников фокусировки при запуска точки останова открывает источники > редактор на линии с точкой перерыва, которая приостановила выполнение.
Панель источников фокусировки при запуска точки останова открывает источники > редактор на линии с точкой перерыва, которая приостановила выполнение.
Это видео сначала показывает панель источников вне фокуса при приостановке в точке перерыва. Затем, когда вы включите эту опцию, Devtools открывает редактор на панели источников и показывает вам строку кода с точкой останова.
 Автоматически красивые печатные мини -источники делают эти источники читаемыми.
Автоматически красивые печатные мини -источники делают эти источники читаемыми.
Когда редактор был довольно напечатан , редактор может показать одну длинную строку кода в нескольких строках, которой предшествует - указать, что это продолжение строки.

 Включите карты источников CSS, давайте DevTools найти источники сгенерированных файлов CSS, например,
Включите карты источников CSS, давайте DevTools найти источники сгенерированных файлов CSS, например, .scss и показать их вам.

 Разрешить прокрутку прошлого конца файла, позволяет прокручивать дальше, чем последняя строка в редакторе .
Разрешить прокрутку прошлого конца файла, позволяет прокручивать дальше, чем последняя строка в редакторе .
Это видео показывает, как прокрутить окончание файла, когда вы включите эту опцию.
 Позвольте DevTools загружать ресурсы, такие как исходные карты, из удаленных путей файла . Отключено по умолчанию по соображениям безопасности.
Позвольте DevTools загружать ресурсы, такие как исходные карты, из удаленных путей файла . Отключено по умолчанию по соображениям безопасности.
Если оставить отключен, DevTools входит в систему в консольные сообщения, аналогичные следующему:

Установление по умолчанию  Позволяет выбрать количество пробелов
Позволяет выбрать количество пробелов  Вставка ключа в таблице в редактор .
Вставка ключа в таблице в редактор .
В этом примере показано, как сначала установить вдали по умолчанию на восемь пространств, а затем на символ вкладки.
Элементы
В этом разделе перечислены параметры, которые настраивают панель элементов .
 Показать пользовательский агент Shadow Dom отображает узлы Shadow DOM в дереве DOM.
Показать пользовательский агент Shadow Dom отображает узлы Shadow DOM в дереве DOM.

 Слово обертывает длинные линии в дереве DOM и завершает их к следующей строке.
Слово обертывает длинные линии в дереве DOM и завершает их к следующей строке.

 Show HTML Комментарии отображают комментарии HTML в дереве DOM.
Show HTML Комментарии отображают комментарии HTML в дереве DOM.

 Раскрыть узел DOM на Hover выбирает соответствующий узел в дереве DOM, когда вы падаете над элементом в точке зрения в
Раскрыть узел DOM на Hover выбирает соответствующий узел в дереве DOM, когда вы падаете над элементом в точке зрения в  Проверьте режим.
Проверьте режим.
Это видео сначала показывает, что узлы DOM не выбраны в дереве DOM. Затем, когда вы включите эту опцию, панель Elements выбирает узлы на Hover.
 Показать подробный осмотр подсказки инструментов отображает всплывающую подсказку в просмотре в
Показать подробный осмотр подсказки инструментов отображает всплывающую подсказку в просмотре в  Проверьте режим, когда вы падаете над элементом.
Проверьте режим, когда вы падаете над элементом.

 Показать правители на Hover отображают правителей в точке зрения, когда вы падаете над элементами в дереве DOM.
Показать правители на Hover отображают правителей в точке зрения, когда вы падаете над элементами в дереве DOM.

 Показать инструменты для инструментов CSS отображает всплывающую подсказку с кратким описанием, когда вы падаете над свойством на панели Styles .
Показать инструменты для инструментов CSS отображает всплывающую подсказку с кратким описанием, когда вы падаете над свойством на панели Styles .
Ссылка Learn Dire Приводит вам ссылку MDN CSS на свойство.

Сеть
В этом разделе перечислены параметры, которые настраивают сетевую панель. Большинство параметров такие же, как в настройках панели.
 Журнал сохранения такой же, как и журнал сохранения в сетевой панели. Сохраняет запросы по загрузке страниц.
Журнал сохранения такой же, как и журнал сохранения в сетевой панели. Сохраняет запросы по загрузке страниц.
Это видео сначала показывает журнал запросов, обновленный на перезагрузке страницы, а затем сохраняется, когда вы включили эту опцию.
 Журнал сети записи такой же, как и
Журнал сети записи такой же, как и  Запишите сеть. Входит в систему сетевой панели. Запускает или прекращает запись запросов в журнале сети.
Запишите сеть. Входит в систему сетевой панели. Запускает или прекращает запись запросов в журнале сети.

 Включите запросы сетевого блоков блоков блоков блоков, которые соответствуют шаблонам в ящике блокировки запросов сети .
Включите запросы сетевого блоков блоков блоков блоков, которые соответствуют шаблонам в ящике блокировки запросов сети .
Это видео сначала показывает, что запросы не заблокированы. Затем, после того, как вы включите эту опцию, шаблон в сетевом запросе блокирует ящики.
 Отключить кэш (в то время как DevTools открыт) совпадает с отключением кэша на сетевой панели. Отключает кеш браузера.
Отключить кэш (в то время как DevTools открыт) совпадает с отключением кэша на сетевой панели. Отключает кеш браузера.

 Разрешить генерировать HAR с конфиденциальными данными добавляет параметры к кнопке Export HAR , которая позволяет вам экспортировать с конфиденциальными данными или без него (дезинфицированные).
Разрешить генерировать HAR с конфиденциальными данными добавляет параметры к кнопке Export HAR , которая позволяет вам экспортировать с конфиденциальными данными или без него (дезинфицированные).
Конфиденциальные данные-это данные в заголовках Cookie , Set-Cookie и Authorization .

 Типы ресурсов цветового кода выделяют запросы в разных цветах в зависимости от их типа в столбце водопада журнала сети.
Типы ресурсов цветового кода выделяют запросы в разных цветах в зависимости от их типа в столбце водопада журнала сети.

 Групповой сетевой журнал по кадру такой же, как группа по кадрам на сетевой панели. Эти опционные группы запрошены, инициированные встроенными кадрами.
Групповой сетевой журнал по кадру такой же, как группа по кадрам на сетевой панели. Эти опционные группы запрошены, инициированные встроенными кадрами.

 Блокировка рекламы на этом сайте обнаружила рекламу на странице, в то время как DevTools открыт.
Блокировка рекламы на этом сайте обнаружила рекламу на странице, в то время как DevTools открыт.

Производительность
В этом разделе перечислены параметры, которые настраивают панель производительности .
Действие колесного колеса Flamechart  Присваивает прокрутку или масштаб на колесе мыши при навигации по диаграмме пламени.
Присваивает прокрутку или масштаб на колесе мыши при навигации по диаграмме пламени.
В этом примере показаны действия как прокрутки, так и Zoom Mouse, на пламенной диаграмме на панели производительности .
Консоль
В этом разделе перечислены параметры, которые настраивают консоли . Большинство вариантов такие же, как в настройках консоли .

 Скрыть сетевые сообщения скрывают сетевые сообщения в консоли .
Скрыть сетевые сообщения скрывают сетевые сообщения в консоли .
Это видео показывает, как скрыть сетевые сообщения с этой опцией Настройки и в настройках консоли .
 Выбранный контекст делает только консоль показывать сообщения только для выбранного контекста: Top, Iframe, Worker или расширение.
Выбранный контекст делает только консоль показывать сообщения только для выбранного контекста: Top, Iframe, Worker или расширение.
Это видео показывает, как включить эту опцию как в Настройки и в консоли> Настройки и выберите контекст в консоли .
 Log xmlhttprequests делает запросы консоли xhr и извлечение.
Log xmlhttprequests делает запросы консоли xhr и извлечение.
Это видео показывает, как включить эту опцию как в Настройки и консоли> Настройки и войдите в систему
XHR finished loading сообщений на консоли .
 Показать временные метки делает временные метки консоли рядом с сообщениями.
Показать временные метки делает временные метки консоли рядом с сообщениями.

 Автозаполнение из истории делает консоли предлагать команды, которые вы работали ранее, когда вы вводите.
Автозаполнение из истории делает консоли предлагать команды, которые вы работали ранее, когда вы вводите.
Вы можете найти ту же опцию в консоли> Настройки .

 Принять предложение автозаполнения при введении заставляет консоли принять выбранное предложение из раскрывающегося списка автозаполнения при нажатии Enter .
Принять предложение автозаполнения при введении заставляет консоли принять выбранное предложение из раскрывающегося списка автозаполнения при нажатии Enter .
Это видео показывает, что происходит, когда вы нажимаете Enter до и после включения этой опции.
 Группа аналогичных сообщений в консоли делает консольную группу схожими сообщениями вместе.
Группа аналогичных сообщений в консоли делает консольную группу схожими сообщениями вместе.
Вы можете найти ту же опцию в консоли> Настройки .

 Показать ошибки CORS в консоли заставляет консоли показать ошибки CORS, которые он зарегистрировал.
Показать ошибки CORS в консоли заставляет консоли показать ошибки CORS, которые он зарегистрировал.
Вы можете найти ту же опцию в консоли> Настройки .

 Стремительная оценка заставляет консоли показать предварительный просмотр вывода при вводе команды.
Стремительная оценка заставляет консоли показать предварительный просмотр вывода при вводе команды.
Вы можете найти ту же опцию в консоли> Настройки .
В этом видео показаны различные превью вывода.
 Оценить оценку кода как действие пользователя. Поверните любую команду, которую вы запускаете в консоли в взаимодействие с пользователем.
Оценить оценку кода как действие пользователя. Поверните любую команду, которую вы запускаете в консоли в взаимодействие с пользователем.
Другими словами, он устанавливает navigator.userActivation.isActive true при оценке. Вы можете найти ту же опцию в консоли> Настройки .
Это видео показывает результат оценки navigator.userActivation.isActive Визуализация до и после включения этой опции.
 Автоматически
Автоматически console.trace() консоли .

 Сохранение журнала при навигации делает журнал консоли , который
Сохранение журнала при навигации делает журнал консоли , который Navigated to сообщению при каждой навигации и сохраняет журналы на всех страницах.
Вы можете найти ту же опцию в консоли> Настройки .

Расширение
В этом разделе перечислены параметры, которые настраивают обработку ссылок для расширений Chrome Devtools.
Обработка ссылок  Устанавливает опцию, чтобы открыть файлы, когда вы нажимаете на ссылку на исходный файл, например, на панели Elements > Styles .
Устанавливает опцию, чтобы открыть файлы, когда вы нажимаете на ссылку на исходный файл, например, на панели Elements > Styles .
Упорство
В этом разделе перечислены параметры, которые контролируют, как DevTools сохраняет изменения, которые вы вносят.
 Включить локальные переопределения , что делает DevTools сохранять изменения, которые вы вносите в источники по страницам нагрузки.
Включить локальные переопределения , что делает DevTools сохранять изменения, которые вы вносите в источники по страницам нагрузки.
Для получения дополнительной информации см. Локальные переопределения .
Отладчик
В этом разделе перечислены параметры, которые контролируют поведение отладчика .
 Отключить JavaScript позволяет вам увидеть, как выглядит и ведет себя веб -страница, когда JavaScript отключен .
Отключить JavaScript позволяет вам увидеть, как выглядит и ведет себя веб -страница, когда JavaScript отключен .
Перезагрузите страницу, чтобы увидеть, зависит ли и как страница зависит от JavaScript во время загрузки.
Когда JavaScript отключен, Chrome показывает соответствующий ![]() Значок в адресной панели и Devtools показывает предупреждение
Значок в адресной панели и Devtools показывает предупреждение Значок рядом с источниками .
 Отключить асинхронные трассы стека скрывают «полную историю» асинхронной операции в стеке вызовов .
Отключить асинхронные трассы стека скрывают «полную историю» асинхронной операции в стеке вызовов .
По умолчанию отладчик пытается отслеживать асинхрологические операции, если используемая вами структура поддерживает такую трассировку.

Для получения дополнительной информации см. Просмотреть асинхрологические следы стека .
Глобальный
В этом разделе перечислены варианты, которые имеют глобальные эффекты в Devtools.
 Автоопредседание Devtools для всплывающих окон открывает Devtools, когда вы нажимаете ссылки, которые открывают новые вкладки. То есть все ссылки с
Автоопредседание Devtools для всплывающих окон открывает Devtools, когда вы нажимаете ссылки, которые открывают новые вкладки. То есть все ссылки с target=_blank .
Это видео сначала показывает, как нажать на ссылку и открыть новую вкладку * без * Devtools. Затем, когда вы включите эту опцию, открывается новая вкладка * с * devtools.
 Поиск при вводе заставляет Devtools «прыгать» до первого результата поиска при вводе вашего поискового запроса. Если отключен, Devtools приводит вас к результату только при нажатии Enter .
Поиск при вводе заставляет Devtools «прыгать» до первого результата поиска при вводе вашего поискового запроса. Если отключен, Devtools приводит вас к результату только при нажатии Enter .
Это видео сначала показывает, как Devtools «прыгает», когда вы вводите поисковый запрос. Затем, когда вы включите эту опцию, Devtools приведет вас к первому результату при нажатии Enter .
Синхронизированный
Этот раздел позволяет настроить синхронизацию настроек между устройствами.
 Включить настройки Sync Sync Позволяет синхронизировать настройки DevTools на нескольких устройствах.
Включить настройки Sync Sync Позволяет синхронизировать настройки DevTools на нескольких устройствах.
Чтобы использовать эту настройку, сначала включите Chrome Sync . Для получения дополнительной информации см. Настройки синхронизации .
Настройка внешнего вида и поведения Devtools и его панелей с использованием Настройки > Настройки . В этой вкладке перечислены как общие параметры настройки, так и специфичные для панели.
Чтобы установить предпочтения, открыть Настройки > Настройки и прокрутка в одном из разделов, описанных Далее.

Чтобы узнать, что делает каждая настройка, найдите эту страницу для имени настройки и расширяйте свое описание.
Эта ссылка указывает на различные настройки со следующими значками:
Флакторы
- Раскрывающиеся списки
Устарело
Чтобы восстановить предпочтения по умолчанию, прокрутите до конца вкладки Preferences и нажмите «Восстановить по умолчанию и перезагрузить» .
Появление
В этом разделе перечислены параметры, которые настраивают внешний вид DevTools.
Темы  Устанавливает цветовую тему для пользовательского интерфейса Devtools.
Устанавливает цветовую тему для пользовательского интерфейса Devtools.
Компоновка панели  Устанавливает панели на панелях.
Устанавливает панели на панелях.
Затрагивает элементы > стили и сестринские вкладки, а также источники > Панель отладчика . Вариант Auto заставляет макет зависит от ширины DevTools.
Язык  Устанавливает локаль для пользовательского интерфейса Devtools.
Устанавливает локаль для пользовательского интерфейса Devtools.
Чтобы применить этот параметр, перезагрузите Devtools.
 Включите ярлык Ctrl/CMD + 0 - 9 для переключения панелей, позволяя открывать панели с помощью клавиатуры.
Включите ярлык Ctrl/CMD + 0 - 9 для переключения панелей, позволяя открывать панели с помощью клавиатуры.
Это видео показывает, как переключаться между вкладками, используя соответствующие сочетания клавиш.
 Отключить приостановленное государственное наложение скрывает паузу в отладчике
Отключить приостановленное государственное наложение скрывает паузу в отладчике  наложение в просмотр, когда выполнение кода приостановлено.
наложение в просмотр, когда выполнение кода приостановлено.
 Покажите, что нового после каждого обновления автоматически открывает новую вкладку «Что нового » после каждого Chrome Update.
Покажите, что нового после каждого обновления автоматически открывает новую вкладку «Что нового » после каждого Chrome Update.

Источники
В этом разделе перечислены параметры, которые настраивают панель источников .
 Поиск в анонимных и контентных сценариях позволяет искать все загруженные файлы JavaScript, в том числе в расширениях Chrome, используя вкладку Search .
Поиск в анонимных и контентных сценариях позволяет искать все загруженные файлы JavaScript, в том числе в расширениях Chrome, используя вкладку Search .
Это видео показывает, как искать текст в исходном файле расширения.
 Автоматическое открытие файлов в боковой панели выбирает файлы на панели «Источники» > «Панель страницы» при переключении между вкладками в редакторе .
Автоматическое открытие файлов в боковой панели выбирает файлы на панели «Источники» > «Панель страницы» при переключении между вкладками в редакторе .
Это видео показывает, как при включении этой опции панель источников выбирает файлы в дереве навигации при переключении между вкладками.
 Включить карты источника JavaScript Let Devtools найти источники сгенерированных или минимизированных файлов JavaScript.
Включить карты источника JavaScript Let Devtools найти источники сгенерированных или минимизированных файлов JavaScript.

 Включить вкладку Focus Focus делает
Включить вкладку Focus Focus делает  Ключ вкладки Фокусируйте фокус внутри Devtools вместо вставки символа вкладки в редактор .
Ключ вкладки Фокусируйте фокус внутри Devtools вместо вставки символа вкладки в редактор .
Требуется перезагрузить Devtools.
Это видео сначала показывает символы вкладок, вставленные с ключом вкладки. Затем, когда вы включите эту опцию и перезагружают Devtools, ключ TAB перемещает фокус.
 Обнаружение вдавшего в обращение в отступление на то, что в исходном файле, открытый в редакторе .
Обнаружение вдавшего в обращение в отступление на то, что в исходном файле, открытый в редакторе .
Требуется перезагрузить Devtools.
Это видео сначала показывает отступление по умолчанию восьми мест. Затем, когда вы включите эту опцию, он переопределяет отступление по умолчанию на исходный файл.
 Автозаполнение обеспечивает удобные предложения в редакторе .
Автозаполнение обеспечивает удобные предложения в редакторе .
Это видео сначала не показывает никаких предложений. Затем, когда вы включите эту опцию, редактор показывает предложения для завершения команды.
 Автоматическое закрытие автоматически добавляет закрывающий кронштейн или тег при вводе открытия.
Автоматическое закрытие автоматически добавляет закрывающий кронштейн или тег при вводе открытия.
Это видео показывает печатание открывающихся кронштейнов до и после включения автоматического закрытия кронштейнов.
 Соответствие кронштейна подчеркивает и подчеркивает светло -красного цвета в редакторе . Квадратный кронштейн, кудрявый кронштейн или скобка без пары.
Соответствие кронштейна подчеркивает и подчеркивает светло -красного цвета в редакторе . Квадратный кронштейн, кудрявый кронштейн или скобка без пары.

 Складывание кода позволяет складывать и развернуть блоки кода в кудрявых скобках в редакторе .
Складывание кода позволяет складывать и развернуть блоки кода в кудрявых скобках в редакторе .
Требуется перезагрузить Devtools.
Это видео показывает, как складывать кодные блоки при включении этой опции.
Показать персонажи пробелов  Отображает персонажи пробелов в редакторе .
Отображает персонажи пробелов в редакторе .
Требуется перезагрузить Devtools. Варианты выполняют следующее:
- Все обозначает все персонажи пробелов как точки (
...). Кроме того, редактор обозначает символ TAB как строку (—). - Тяжелы подчеркивают персонажей пробелов в конце линий в светло -красном .
 Отображение значений переменных встроенных во время отладки показывает вам значения переменных рядом с операторами назначения, пока выполнение приостановлено.
Отображение значений переменных встроенных во время отладки показывает вам значения переменных рядом с операторами назначения, пока выполнение приостановлено.

 Панель источников фокусировки при запуска точки останова открывает источники > редактор на линии с точкой перерыва, которая приостановила выполнение.
Панель источников фокусировки при запуска точки останова открывает источники > редактор на линии с точкой перерыва, которая приостановила выполнение.
Это видео сначала показывает панель источников вне фокуса при приостановке в точке перерыва. Затем, когда вы включите эту опцию, Devtools открывает редактор на панели источников и показывает вам строку кода с точкой останова.
 Автоматически красивые печатные мини -источники делают эти источники читаемыми.
Автоматически красивые печатные мини -источники делают эти источники читаемыми.
Когда редактор был довольно напечатан , редактор может показать одну длинную строку кода в нескольких строках, которой предшествует - указать, что это продолжение строки.

 Включите карты источников CSS, давайте DevTools найти источники сгенерированных файлов CSS, например,
Включите карты источников CSS, давайте DevTools найти источники сгенерированных файлов CSS, например, .scss и показать их вам.

 Разрешить прокрутку прошлого конца файла, позволяет прокручивать дальше, чем последняя строка в редакторе .
Разрешить прокрутку прошлого конца файла, позволяет прокручивать дальше, чем последняя строка в редакторе .
Это видео показывает, как прокрутить окончание файла, когда вы включите эту опцию.
 Позвольте DevTools загружать ресурсы, такие как исходные карты, из удаленных путей файла . Отключено по умолчанию по соображениям безопасности.
Позвольте DevTools загружать ресурсы, такие как исходные карты, из удаленных путей файла . Отключено по умолчанию по соображениям безопасности.
Если оставить отключен, DevTools входит в систему в консольные сообщения, аналогичные следующему:

Установление по умолчанию  Позволяет выбрать количество пробелов
Позволяет выбрать количество пробелов  Вставка ключа в таблице в редактор .
Вставка ключа в таблице в редактор .
В этом примере показано, как сначала установить вдали по умолчанию на восемь пространств, а затем на символ вкладки.
Элементы
В этом разделе перечислены параметры, которые настраивают панель элементов .
 Показать пользовательский агент Shadow Dom отображает узлы Shadow DOM в дереве DOM.
Показать пользовательский агент Shadow Dom отображает узлы Shadow DOM в дереве DOM.

 Слово обертывает длинные линии в дереве DOM и завершает их к следующей строке.
Слово обертывает длинные линии в дереве DOM и завершает их к следующей строке.

 Show HTML Комментарии отображают комментарии HTML в дереве DOM.
Show HTML Комментарии отображают комментарии HTML в дереве DOM.

 Раскрыть узел DOM на Hover выбирает соответствующий узел в дереве DOM, когда вы падаете над элементом в точке зрения в
Раскрыть узел DOM на Hover выбирает соответствующий узел в дереве DOM, когда вы падаете над элементом в точке зрения в  Проверьте режим.
Проверьте режим.
Это видео сначала показывает, что узлы DOM не выбраны в дереве DOM. Затем, когда вы включите эту опцию, панель Elements выбирает узлы на Hover.
 Показать подробный осмотр подсказки инструментов отображает всплывающую подсказку в просмотре в
Показать подробный осмотр подсказки инструментов отображает всплывающую подсказку в просмотре в  Проверьте режим, когда вы падаете над элементом.
Проверьте режим, когда вы падаете над элементом.

 Показать правители на Hover отображают правителей в точке зрения, когда вы падаете над элементами в дереве DOM.
Показать правители на Hover отображают правителей в точке зрения, когда вы падаете над элементами в дереве DOM.

 Показать инструменты для инструментов CSS отображает всплывающую подсказку с кратким описанием, когда вы падаете над свойством на панели Styles .
Показать инструменты для инструментов CSS отображает всплывающую подсказку с кратким описанием, когда вы падаете над свойством на панели Styles .
Ссылка Learn Dire Приводит вам ссылку MDN CSS на свойство.

Сеть
В этом разделе перечислены параметры, которые настраивают сетевую панель. Большинство параметров такие же, как в настройках панели.
 Журнал сохранения такой же, как и журнал сохранения в сетевой панели. Сохраняет запросы по загрузке страниц.
Журнал сохранения такой же, как и журнал сохранения в сетевой панели. Сохраняет запросы по загрузке страниц.
Это видео сначала показывает журнал запросов, обновленный на перезагрузке страницы, а затем сохраняется, когда вы включили эту опцию.
 Журнал сети записи такой же, как и
Журнал сети записи такой же, как и  Запишите сеть. Входит в систему сетевой панели. Запускает или прекращает запись запросов в журнале сети.
Запишите сеть. Входит в систему сетевой панели. Запускает или прекращает запись запросов в журнале сети.

 Включите запросы сетевого блоков блоков блоков блоков, которые соответствуют шаблонам в ящике блокировки запросов сети .
Включите запросы сетевого блоков блоков блоков блоков, которые соответствуют шаблонам в ящике блокировки запросов сети .
Это видео сначала показывает, что запросы не заблокированы. Затем, после того, как вы включите эту опцию, шаблон в сетевом запросе блокирует ящики.
 Отключить кэш (в то время как DevTools открыт) совпадает с отключением кэша на сетевой панели. Отключает кеш браузера.
Отключить кэш (в то время как DevTools открыт) совпадает с отключением кэша на сетевой панели. Отключает кеш браузера.

 Разрешить генерировать HAR с конфиденциальными данными добавляет параметры к кнопке Export HAR , которая позволяет вам экспортировать с конфиденциальными данными или без него (дезинфицированные).
Разрешить генерировать HAR с конфиденциальными данными добавляет параметры к кнопке Export HAR , которая позволяет вам экспортировать с конфиденциальными данными или без него (дезинфицированные).
Конфиденциальные данные-это данные в заголовках Cookie , Set-Cookie и Authorization .

 Типы ресурсов цветового кода выделяют запросы в разных цветах в зависимости от их типа в столбце водопада журнала сети.
Типы ресурсов цветового кода выделяют запросы в разных цветах в зависимости от их типа в столбце водопада журнала сети.

 Групповой сетевой журнал по кадру такой же, как группа по кадрам на сетевой панели. Эти опционные группы запрошены, инициированные встроенными кадрами.
Групповой сетевой журнал по кадру такой же, как группа по кадрам на сетевой панели. Эти опционные группы запрошены, инициированные встроенными кадрами.

 Блокировка рекламы на этом сайте обнаружила рекламу на странице, в то время как DevTools открыт.
Блокировка рекламы на этом сайте обнаружила рекламу на странице, в то время как DevTools открыт.

Производительность
В этом разделе перечислены параметры, которые настраивают панель производительности .
Действие колесного колеса Flamechart  Присваивает прокрутку или масштаб на колесе мыши при навигации по диаграмме пламени.
Присваивает прокрутку или масштаб на колесе мыши при навигации по диаграмме пламени.
В этом примере показаны действия как прокрутки, так и Zoom Mouse, на пламенной диаграмме на панели производительности .
Консоль
В этом разделе перечислены параметры, которые настраивают консоли . Большинство вариантов такие же, как в настройках консоли .

 Скрыть сетевые сообщения скрывают сетевые сообщения в консоли .
Скрыть сетевые сообщения скрывают сетевые сообщения в консоли .
Это видео показывает, как скрыть сетевые сообщения с этой опцией Настройки и в настройках консоли .
 Выбранный контекст делает только консоль показывать сообщения только для выбранного контекста: Top, Iframe, Worker или расширение.
Выбранный контекст делает только консоль показывать сообщения только для выбранного контекста: Top, Iframe, Worker или расширение.
Это видео показывает, как включить эту опцию как в Настройки и в консоли> Настройки и выберите контекст в консоли .
 Log xmlhttprequests делает запросы консоли xhr и извлечение.
Log xmlhttprequests делает запросы консоли xhr и извлечение.
Это видео показывает, как включить эту опцию как в Настройки и консоли> Настройки и войдите в систему
XHR finished loading сообщений на консоли .
 Показать временные метки делает временные метки консоли рядом с сообщениями.
Показать временные метки делает временные метки консоли рядом с сообщениями.

 Автозаполнение из истории делает консоли предлагать команды, которые вы работали ранее, когда вы вводите.
Автозаполнение из истории делает консоли предлагать команды, которые вы работали ранее, когда вы вводите.
Вы можете найти ту же опцию в консоли> Настройки .

 Принять предложение автозаполнения при введении заставляет консоли принять выбранное предложение из раскрывающегося списка автозаполнения при нажатии Enter .
Принять предложение автозаполнения при введении заставляет консоли принять выбранное предложение из раскрывающегося списка автозаполнения при нажатии Enter .
Это видео показывает, что происходит, когда вы нажимаете Enter до и после включения этой опции.
 Группа аналогичных сообщений в консоли делает консольную группу схожими сообщениями вместе.
Группа аналогичных сообщений в консоли делает консольную группу схожими сообщениями вместе.
Вы можете найти ту же опцию в консоли> Настройки .

 Показать ошибки CORS в консоли заставляет консоли показать ошибки CORS, которые он зарегистрировал.
Показать ошибки CORS в консоли заставляет консоли показать ошибки CORS, которые он зарегистрировал.
Вы можете найти ту же опцию в консоли> Настройки .

 Стремительная оценка заставляет консоли показать предварительный просмотр вывода при вводе команды.
Стремительная оценка заставляет консоли показать предварительный просмотр вывода при вводе команды.
Вы можете найти ту же опцию в консоли> Настройки .
В этом видео показаны различные превью вывода.
 Оценить оценку кода как действие пользователя. Поверните любую команду, которую вы запускаете в консоли в взаимодействие с пользователем.
Оценить оценку кода как действие пользователя. Поверните любую команду, которую вы запускаете в консоли в взаимодействие с пользователем.
Другими словами, он устанавливает navigator.userActivation.isActive true при оценке. Вы можете найти ту же опцию в консоли> Настройки .
Это видео показывает результат оценки navigator.userActivation.isActive Визуализация до и после включения этой опции.
 Автоматически
Автоматически console.trace() консоли .

 Сохранение журнала при навигации делает журнал консоли , который
Сохранение журнала при навигации делает журнал консоли , который Navigated to сообщению при каждой навигации и сохраняет журналы на всех страницах.
Вы можете найти ту же опцию в консоли> Настройки .

Расширение
В этом разделе перечислены параметры, которые настраивают обработку ссылок для расширений Chrome Devtools.
Обработка ссылок  Устанавливает опцию, чтобы открыть файлы, когда вы нажимаете на ссылку на исходный файл, например, на панели Elements > Styles .
Устанавливает опцию, чтобы открыть файлы, когда вы нажимаете на ссылку на исходный файл, например, на панели Elements > Styles .
Упорство
В этом разделе перечислены параметры, которые контролируют, как DevTools сохраняет изменения, которые вы вносят.
 Включить локальные переопределения , что делает DevTools сохранять изменения, которые вы вносите в источники по страницам нагрузки.
Включить локальные переопределения , что делает DevTools сохранять изменения, которые вы вносите в источники по страницам нагрузки.
Для получения дополнительной информации см. Локальные переопределения .
Отладчик
В этом разделе перечислены параметры, которые контролируют поведение отладчика .
 Отключить JavaScript позволяет вам увидеть, как выглядит и ведет себя веб -страница, когда JavaScript отключен .
Отключить JavaScript позволяет вам увидеть, как выглядит и ведет себя веб -страница, когда JavaScript отключен .
Перезагрузите страницу, чтобы увидеть, зависит ли и как страница зависит от JavaScript во время загрузки.
Когда JavaScript отключен, Chrome показывает соответствующий ![]() Значок в адресной панели и Devtools показывает предупреждение
Значок в адресной панели и Devtools показывает предупреждение Значок рядом с источниками .
 Отключить асинхронные трассы стека скрывают «полную историю» асинхронной операции в стеке вызовов .
Отключить асинхронные трассы стека скрывают «полную историю» асинхронной операции в стеке вызовов .
By default, the Debugger tries to trace async operations if the framework you're using supports such tracing.

For more information, see View async stack traces .
Глобальный
This section lists options that have global effects in DevTools.
 Auto-open DevTools for popups opens DevTools when you click links that open new tabs. That is, all links with
Auto-open DevTools for popups opens DevTools when you click links that open new tabs. That is, all links with target=_blank .
This video first shows how to click a link and open a new tab *without* DevTools. Then when you enable this option, a new tab opens *with* DevTools.
 Search as you type makes DevTools "jump" to the first search result as you type your search query. If disabled, DevTools takes you to the result only when you press Enter .
Search as you type makes DevTools "jump" to the first search result as you type your search query. If disabled, DevTools takes you to the result only when you press Enter .
This video first shows how DevTools "jumps" as you type a search query. Then when you enable this option, DevTools takes you to the first result when you press Enter .
Синхронизированный
This section lets you set up the synchronization of settings between devices.
 Enable settings sync lets you sync DevTools settings across multiple devices.
Enable settings sync lets you sync DevTools settings across multiple devices.
To use this setting, first enable Chrome Sync . For more information, see Sync settings .


