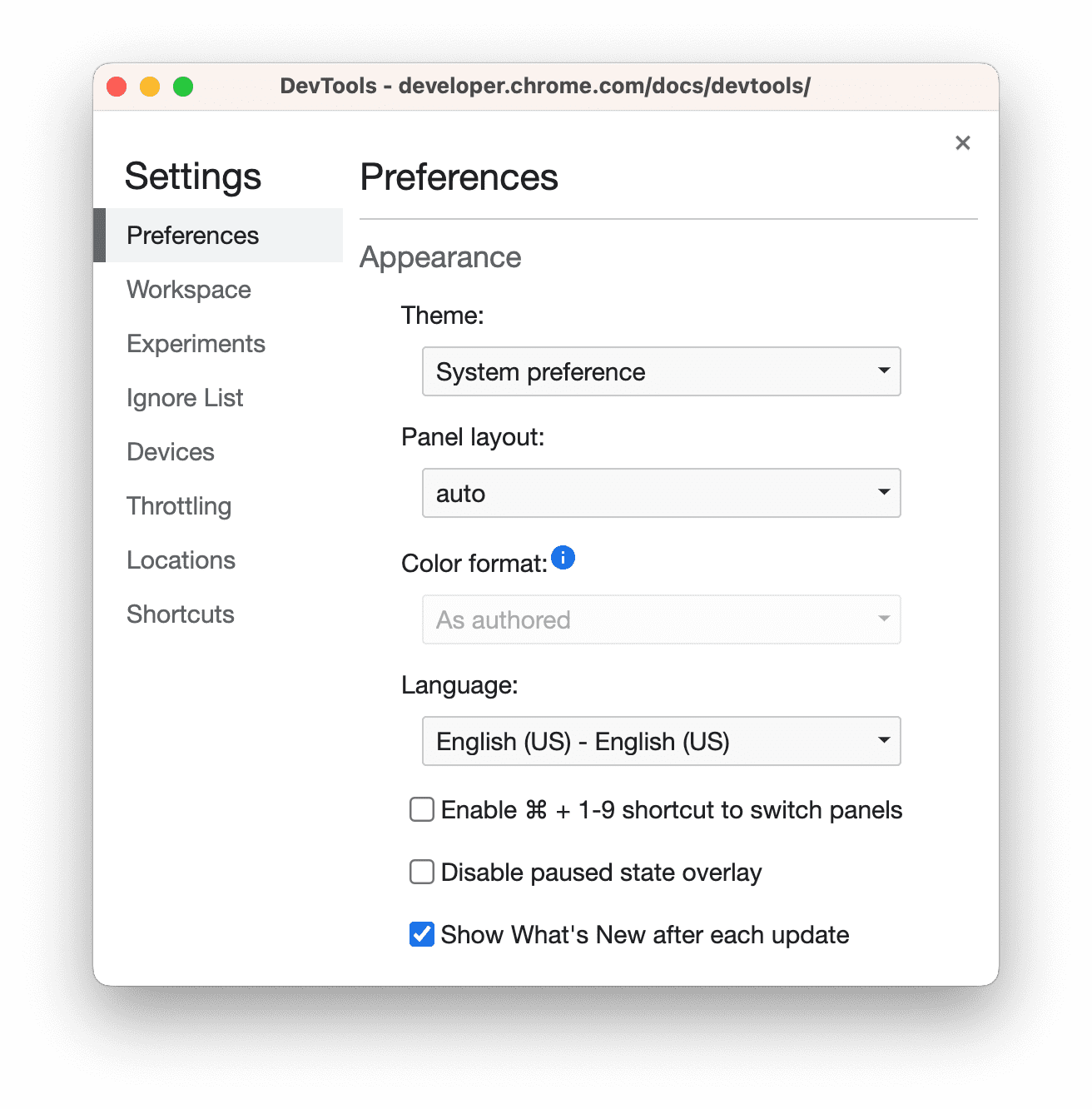
Sie können das Aussehen und Verhalten der Entwicklertools und ihrer Bereiche über Einstellungen > Einstellungen konfigurieren. Auf diesem Tab sind sowohl allgemeine als auch spezifische Anpassungsoptionen für das Steuerfeld aufgeführt.
Wenn Sie die Einstellungen festlegen möchten, öffnen Sie Einstellungen > Einstellungen und scrollen Sie zu einem der folgenden Abschnitte.

Wenn Sie wissen möchten, welche Funktion die einzelnen Einstellungen haben, suchen Sie auf dieser Seite nach dem Namen der Einstellung und maximieren Sie die Beschreibung mit .
In dieser Referenz werden verschiedene Einstellungen mit den folgenden Symbolen gekennzeichnet:
Kästchen
- Drop-down-Listen
Eingestellt
Wenn Sie die Standardeinstellungen wiederherstellen möchten, scrollen Sie auf dem Tab Einstellungen nach unten und klicken Sie auf Standardeinstellungen wiederherstellen und neu laden.
Darstellung
In diesem Abschnitt werden Optionen aufgeführt, mit denen Sie das Erscheinungsbild der Entwicklertools anpassen können.
Unter Designs  können Sie ein Farbdesign für die DevTools-Benutzeroberfläche festlegen.
können Sie ein Farbdesign für die DevTools-Benutzeroberfläche festlegen.
Mit dem Bereichslayout  können Sie Bereiche in Steuerfeldern anordnen.
können Sie Bereiche in Steuerfeldern anordnen.
Wirkt sich auf Elemente > Stile und zugehörige Tabs sowie auf den Bereich Quellen > Debugger aus. Bei der Option auto hängt das Layout von der Breite der Entwicklertools ab.
Mit Language  wird die Sprache für die Benutzeroberfläche der Entwicklertools festgelegt.
wird die Sprache für die Benutzeroberfläche der Entwicklertools festgelegt.
Um diese Einstellung anzuwenden, aktualisieren Sie die Entwicklertools.
 Wenn Sie Strg/Befehlstaste + 0–9 zum Wechseln der Bereiche aktivieren, können Sie die Bereiche über die Tastatur öffnen.
Wenn Sie Strg/Befehlstaste + 0–9 zum Wechseln der Bereiche aktivieren, können Sie die Bereiche über die Tastatur öffnen.
In diesem Video wird gezeigt, wie Sie mit den entsprechenden Tastenkombinationen zwischen den Tabs wechseln.
 Wenn Sie Pausierten Status-Overlay deaktivieren auswählen, wird das
Wenn Sie Pausierten Status-Overlay deaktivieren auswählen, wird das  -Overlay Im Debugger angehalten im Viewport ausgeblendet, wenn die Codeausführung pausiert ist.
-Overlay Im Debugger angehalten im Viewport ausgeblendet, wenn die Codeausführung pausiert ist.
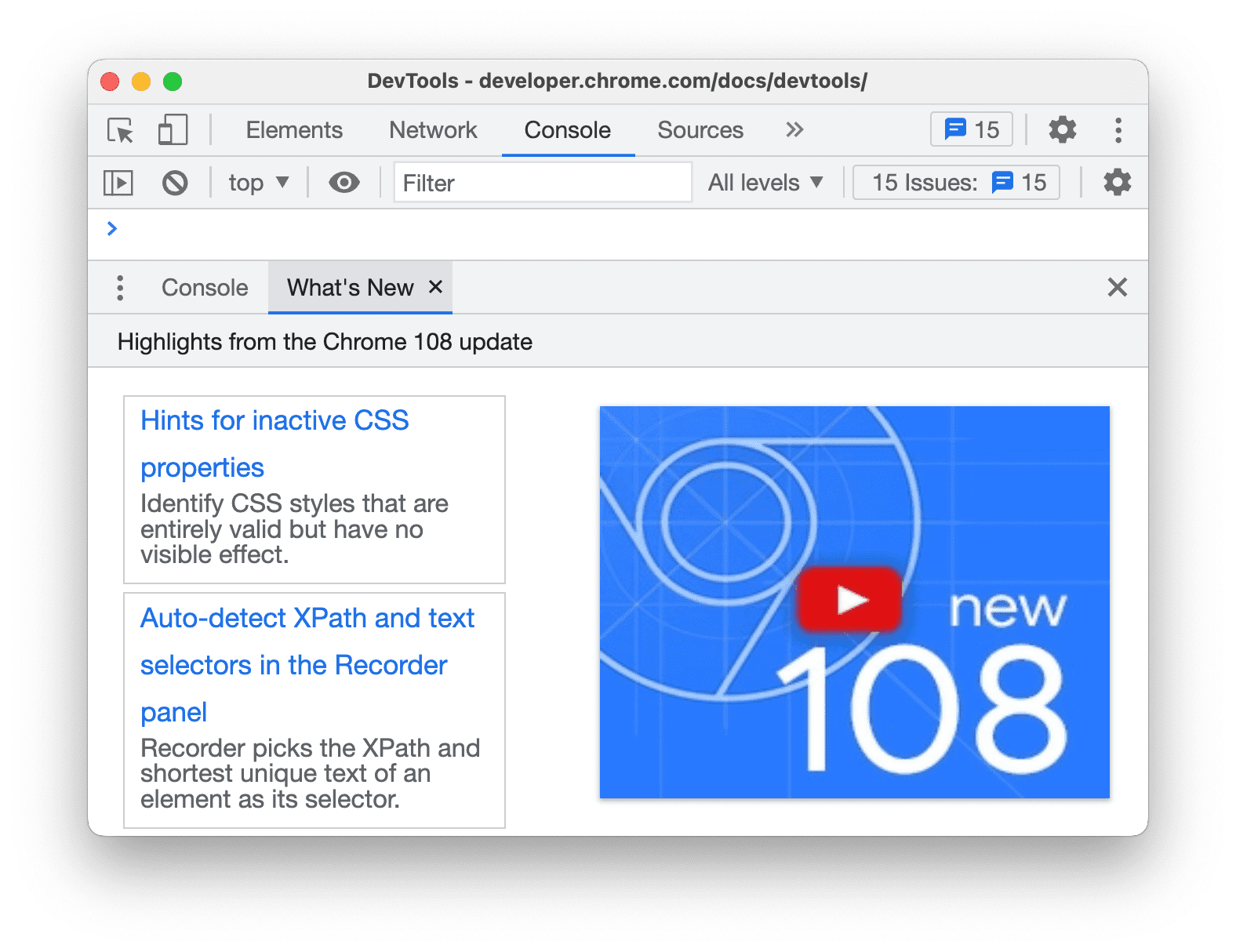
 Wenn Sie Neuigkeiten nach jedem Update anzeigen auswählen, wird nach jedem Chrome-Update automatisch der Tab Neuigkeiten geöffnet.
Wenn Sie Neuigkeiten nach jedem Update anzeigen auswählen, wird nach jedem Chrome-Update automatisch der Tab Neuigkeiten geöffnet.

Quellen
In diesem Abschnitt sind Optionen aufgeführt, mit denen Sie den Bereich Quellen anpassen können.
 Mit der Option In anonymen und Inhaltsskripten suchen können Sie auf dem Tab Suchen in allen geladenen JavaScript-Dateien suchen, einschließlich derjenigen in Chrome-Erweiterungen.
Mit der Option In anonymen und Inhaltsskripten suchen können Sie auf dem Tab Suchen in allen geladenen JavaScript-Dateien suchen, einschließlich derjenigen in Chrome-Erweiterungen.
In diesem Video wird gezeigt, wie Sie in einer Erweiterungsquelle nach Text suchen.
 Dateien in der Seitenleiste automatisch anzeigen: Wenn Sie im Editor zwischen Tabs wechseln, werden Dateien im Bereich Quellen > Seite ausgewählt.
Dateien in der Seitenleiste automatisch anzeigen: Wenn Sie im Editor zwischen Tabs wechseln, werden Dateien im Bereich Quellen > Seite ausgewählt.
In diesem Video wird gezeigt, wie beim Aktivieren dieser Option im Bereich Quellen Dateien im Navigationsbaum ausgewählt werden, wenn Sie zwischen Tabs wechseln.
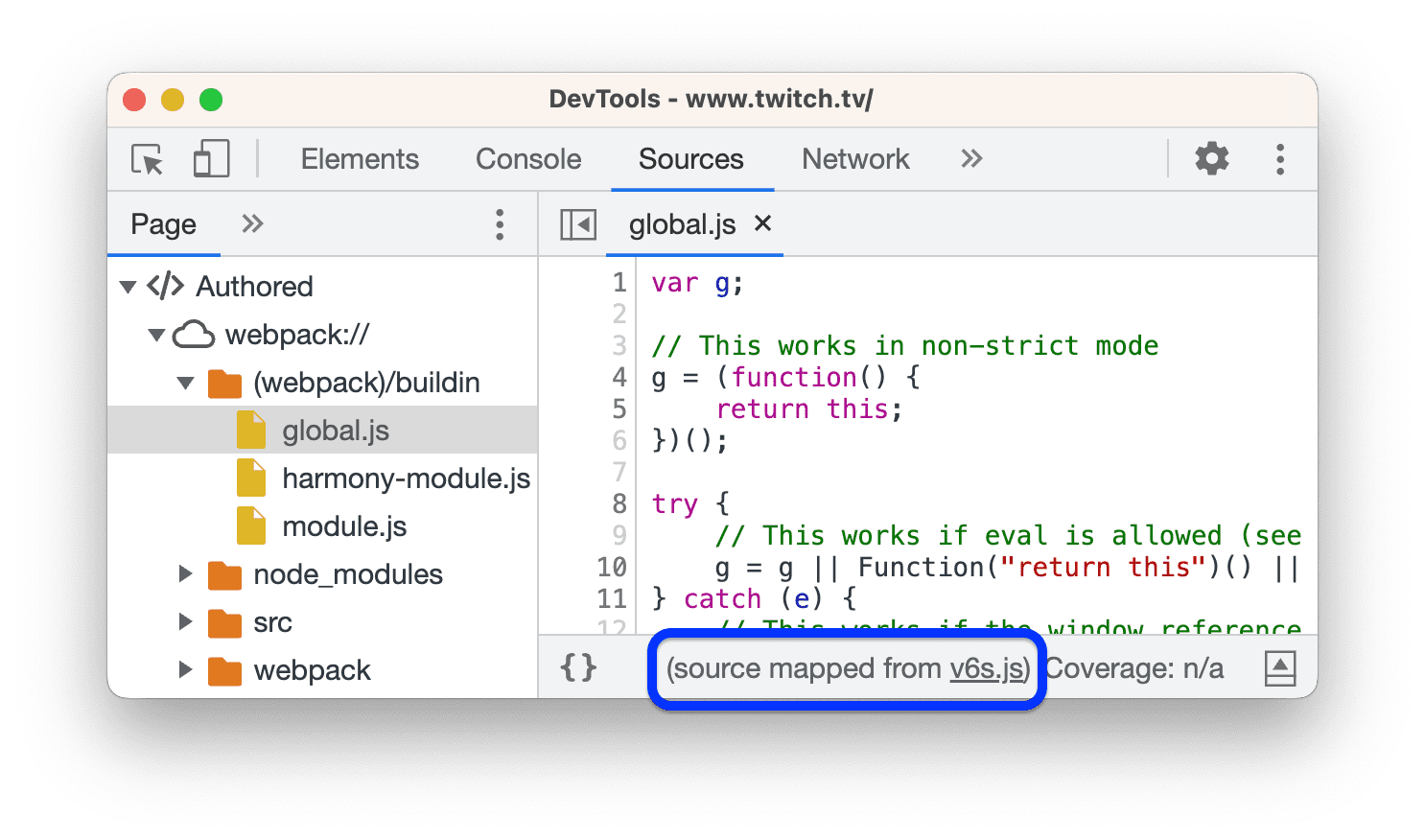
 Wenn Sie JavaScript-Quellzuordnungen aktivieren, können die Entwicklertools die Quellen generierter oder minimierter JavaScript-Dateien finden.
Wenn Sie JavaScript-Quellzuordnungen aktivieren, können die Entwicklertools die Quellen generierter oder minimierter JavaScript-Dateien finden.

Wenn Sie Fokus auf Tab-Verschiebung aktivieren auswählen, wird der Fokus in den Entwicklertools mit der Taste  Tab verschoben, anstatt ein Tabulatorzeichen in den Editor einzufügen.
Tab verschoben, anstatt ein Tabulatorzeichen in den Editor einzufügen.
Die Entwicklertools müssen neu geladen werden.
In diesem Video werden zuerst Tabulatorzeichen gezeigt, die mit der Tabulatortaste eingefügt werden. Wenn Sie diese Option aktivieren und die Entwicklertools aktualisieren, wird der Fokus mit der Tabulatortaste verschoben.
 Mit Einzug erkennen wird der Einzug auf den in der im Editor geöffneten Quelldatei festgelegt.
Mit Einzug erkennen wird der Einzug auf den in der im Editor geöffneten Quelldatei festgelegt.
Die Entwicklertools müssen neu geladen werden.
In diesem Video wird zuerst die Standardeinzug von acht Leerzeichen gezeigt. Wenn Sie diese Option aktivieren, wird die Standardeinzugung durch die der Quelldatei überschrieben.
 Die automatische Vervollständigung ermöglicht praktische Vorschläge im Editor.
Die automatische Vervollständigung ermöglicht praktische Vorschläge im Editor.
Für dieses Video werden keine Vorschläge angezeigt. Wenn Sie diese Option aktivieren, werden im Editor Vorschläge zur Befehlsvervollständigung angezeigt.
 Automatisch schließende Klammern: Wenn Sie eine öffnende Klammer eingeben, wird automatisch eine schließende Klammer oder ein schließendes Tag eingefügt.
Automatisch schließende Klammern: Wenn Sie eine öffnende Klammer eingeben, wird automatisch eine schließende Klammer oder ein schließendes Tag eingefügt.
In diesem Video wird gezeigt, wie Sie öffnende Klammern eingeben, bevor und nachdem Sie die automatische Schließung von Klammern aktiviert haben.
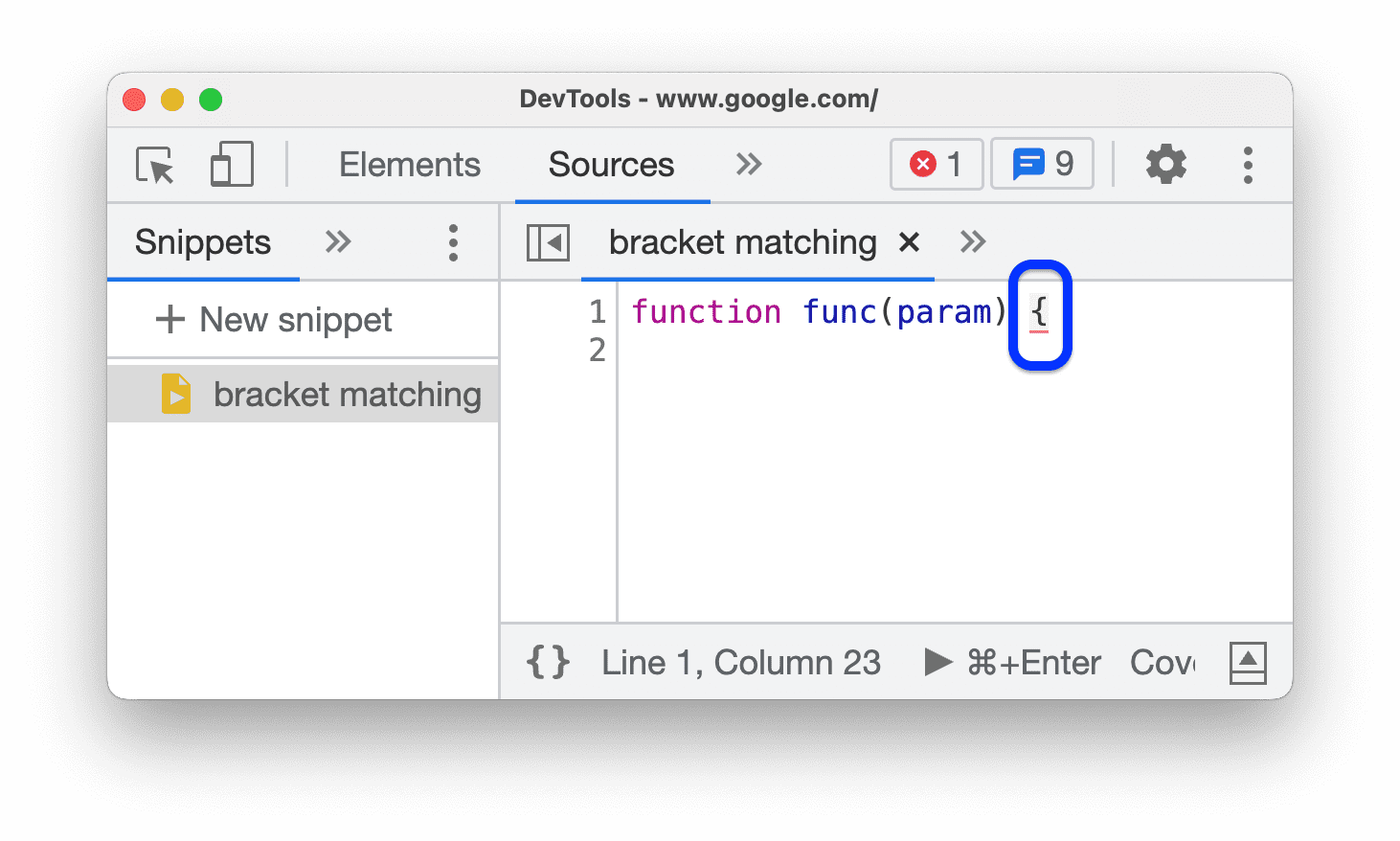
 Klammerabgleich: Im Editor werden eckige Klammern, geschweifte Klammern oder Klammern ohne Paar hellrot unterstrichen und hervorgehoben.
Klammerabgleich: Im Editor werden eckige Klammern, geschweifte Klammern oder Klammern ohne Paar hellrot unterstrichen und hervorgehoben.

 Mit dem Minimieren von Code können Sie Codeblöcke in geschweiften Klammern im Editor minimieren und maximieren.
Mit dem Minimieren von Code können Sie Codeblöcke in geschweiften Klammern im Editor minimieren und maximieren.
Die Entwicklertools müssen neu geladen werden.
In diesem Video wird gezeigt, wie Sie Codeblöcke minimieren, wenn Sie diese Option aktivieren.
Wenn Sie Leerzeichen anzeigen  auswählen, werden Leerzeichen im Editor angezeigt.
auswählen, werden Leerzeichen im Editor angezeigt.
Die Entwicklertools müssen neu geladen werden. Optionen haben folgende Funktionen:
- Bei Alle werden alle Leerzeichen als Punkte (
...) dargestellt. Außerdem wird im Editor das Tabulatorzeichen als Linie (—) dargestellt. - Bei Trailing werden Leerzeichen am Ende von Zeilen hellrot hervorgehoben.
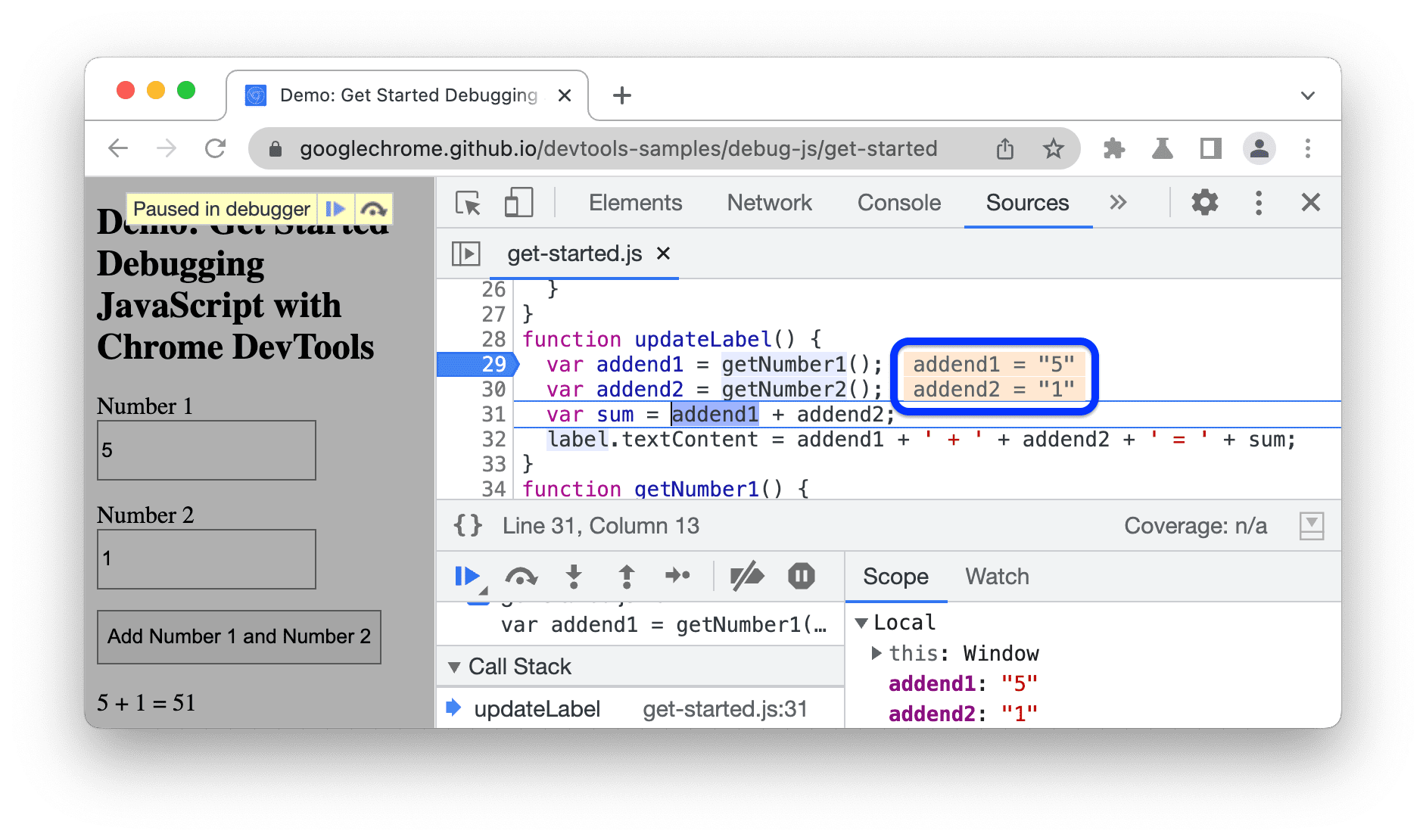
 Variablenwerte beim Debuggen inline anzeigen: Die Variablenwerte werden neben den Zuweisungsausdrücken angezeigt, während die Ausführung pausiert ist.
Variablenwerte beim Debuggen inline anzeigen: Die Variablenwerte werden neben den Zuweisungsausdrücken angezeigt, während die Ausführung pausiert ist.

 Wenn Sie den Quellenbereich fokussieren, wenn ein Haltepunkt ausgelöst wird, wird Quellen > Editor in der Zeile mit dem Haltepunkt geöffnet, durch den die Ausführung pausiert wurde.
Wenn Sie den Quellenbereich fokussieren, wenn ein Haltepunkt ausgelöst wird, wird Quellen > Editor in der Zeile mit dem Haltepunkt geöffnet, durch den die Ausführung pausiert wurde.
In diesem Video ist der Bereich Quellen zuerst unscharf, wenn die Wiedergabe an einem Haltepunkt pausiert wird. Wenn Sie diese Option aktivieren, öffnet DevTools im Bereich Quellen den Editor und zeigt die Codezeile mit dem Haltepunkt an.
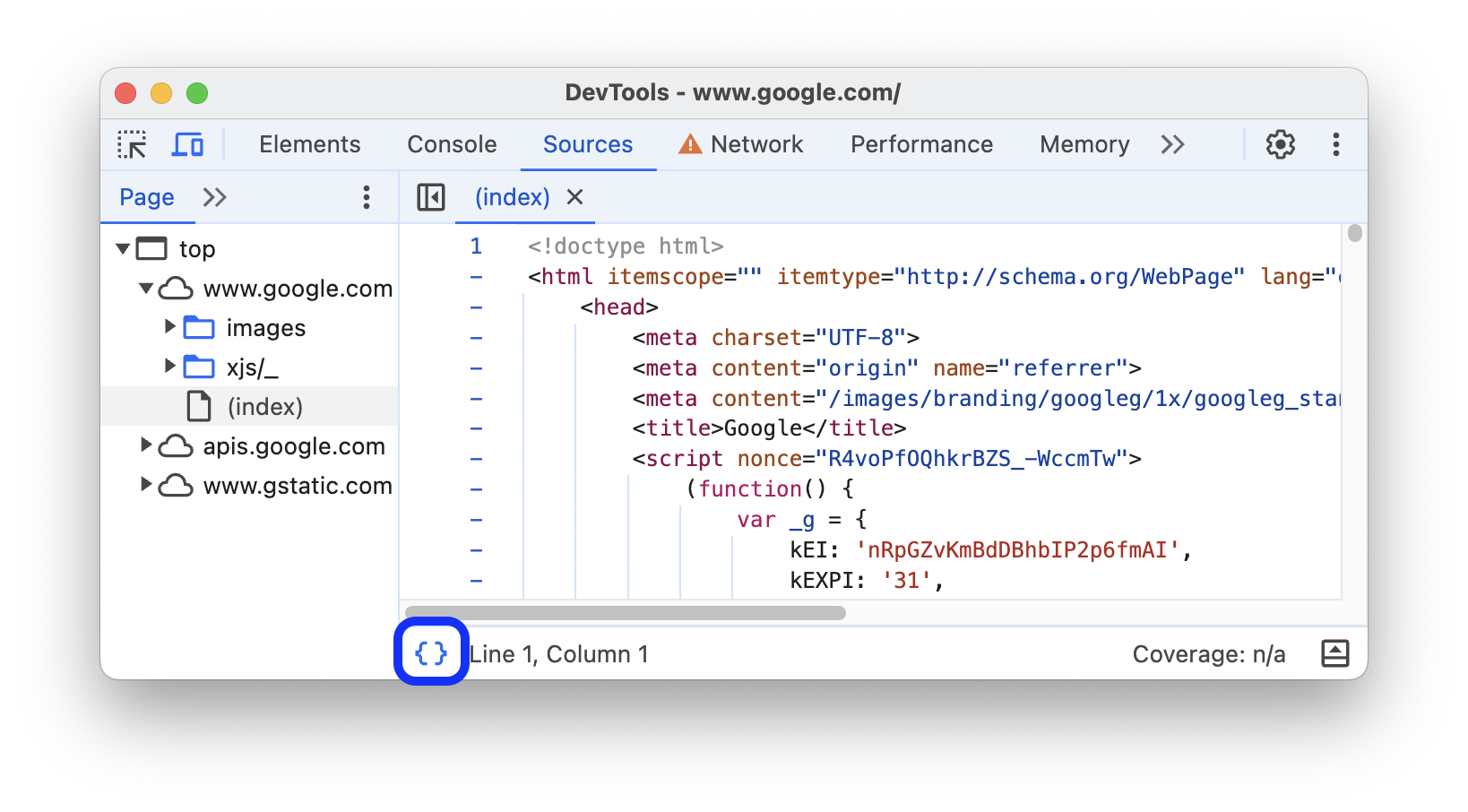
 Reduzierten Quelltext automatisch formatieren, damit er lesbar ist.
Reduzierten Quelltext automatisch formatieren, damit er lesbar ist.
Bei Schönformatierung wird im Editor eine lange Codezeile möglicherweise auf mehreren Zeilen angezeigt, gefolgt von -, um anzugeben, dass es sich um eine Zeilenfortsetzung handelt.

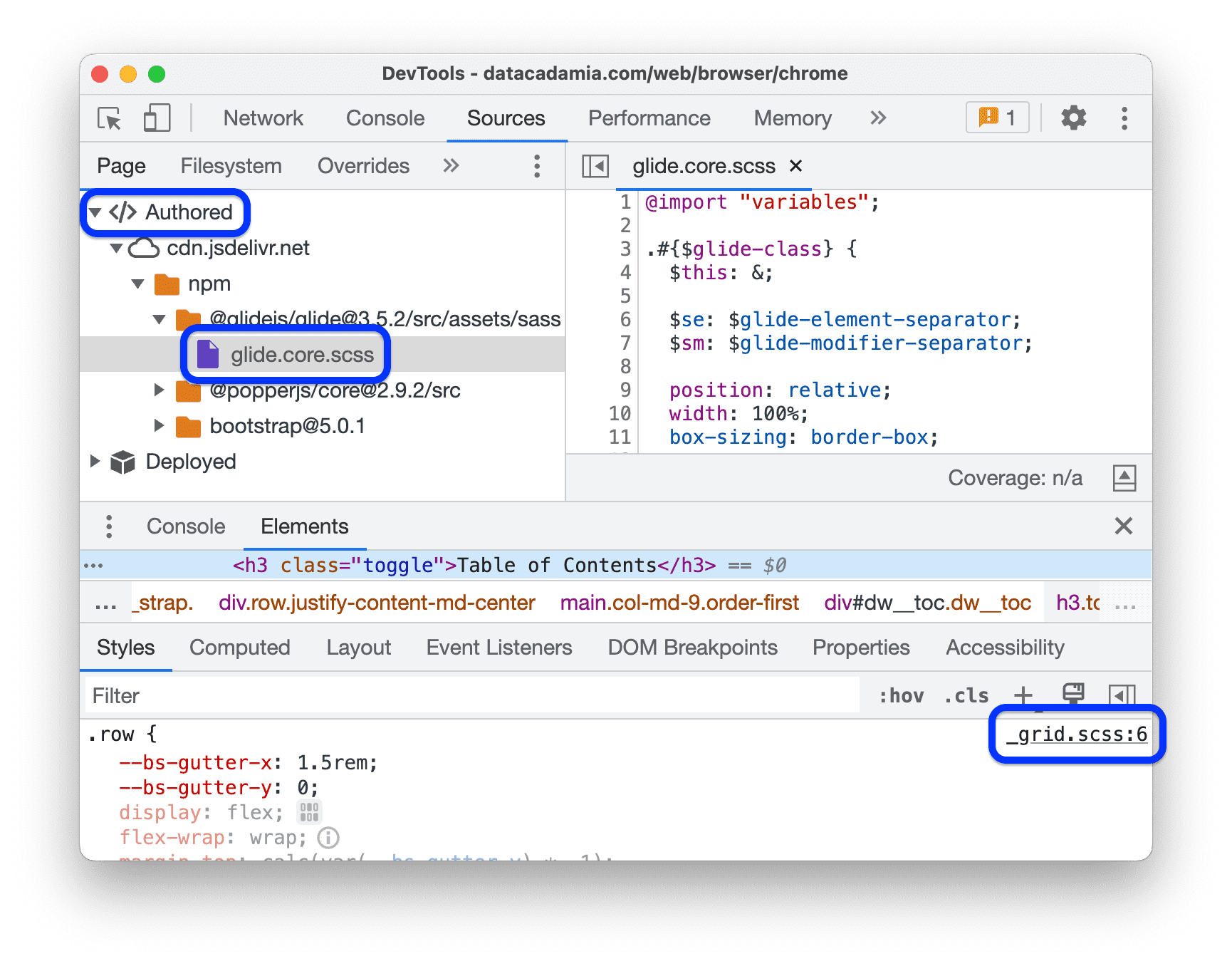
 Wenn Sie CSS-Quellzuordnungen aktivieren, können Sie in den Entwicklertools die Quellen der generierten CSS-Dateien, z. B.
Wenn Sie CSS-Quellzuordnungen aktivieren, können Sie in den Entwicklertools die Quellen der generierten CSS-Dateien, z. B. .scss, finden und anzeigen lassen.

 Wenn Sie Scrollen über das Ende der Datei hinaus zulassen aktivieren, können Sie im Editor weiter als bis zur letzten Zeile scrollen.
Wenn Sie Scrollen über das Ende der Datei hinaus zulassen aktivieren, können Sie im Editor weiter als bis zur letzten Zeile scrollen.
In diesem Video wird gezeigt, wie Sie bei aktivierter Option über das Ende der Datei hinaus scrollen.
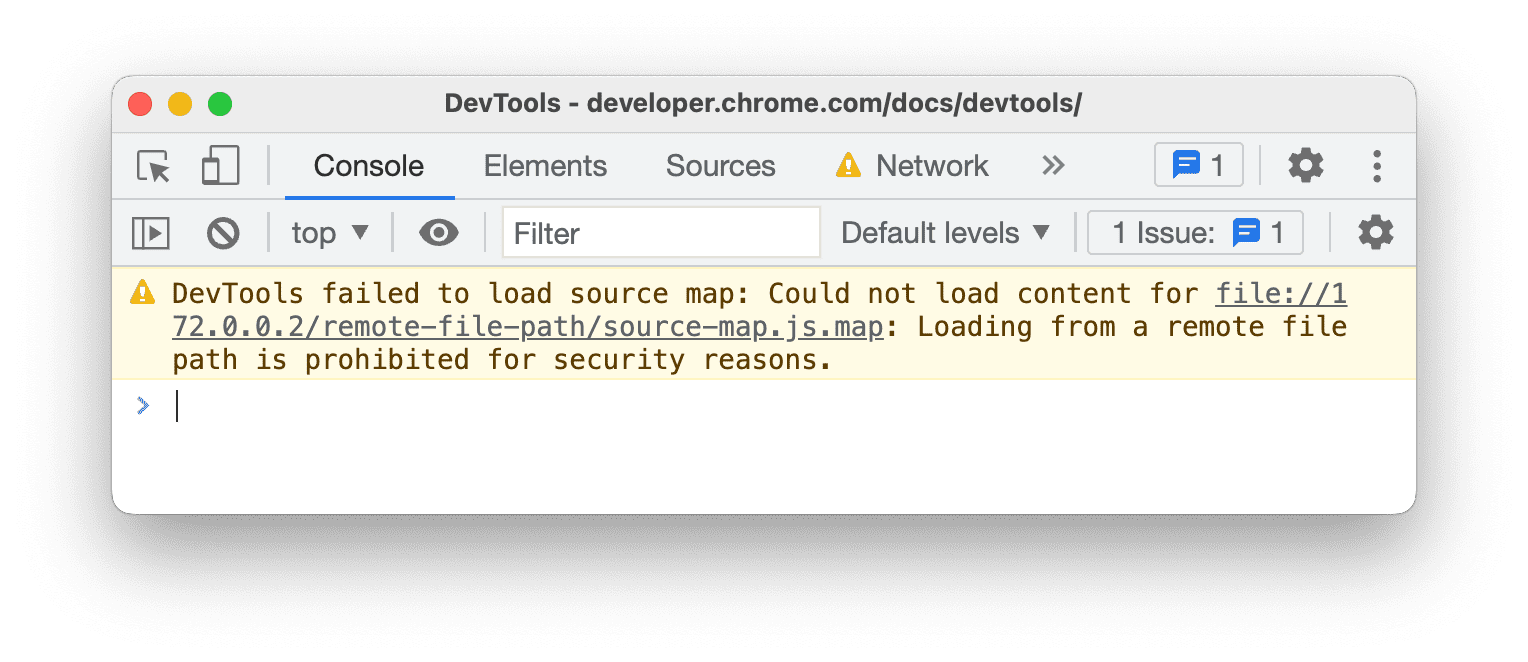
 DevTools dürfen Ressourcen wie Quellzuordnungen aus Remote-Dateipfaden laden. Die Haltepunkte sind aus Sicherheitsgründen standardmäßig deaktiviert.
DevTools dürfen Ressourcen wie Quellzuordnungen aus Remote-Dateipfaden laden. Die Haltepunkte sind aus Sicherheitsgründen standardmäßig deaktiviert.
Wenn die Funktion deaktiviert bleibt, werden in den Entwicklertools in der Console Meldungen wie die folgenden protokolliert:

Mit Standardeinzug  können Sie die Anzahl der Leerzeichen festlegen, die mit der Taste
können Sie die Anzahl der Leerzeichen festlegen, die mit der Taste  Tabulator im Editor eingefügt werden.
Tabulator im Editor eingefügt werden.
In diesem Beispiel wird gezeigt, wie Sie die Standardeinzug zuerst auf acht Leerzeichen und dann auf ein Tabulatorzeichen festlegen.
Elemente
In diesem Abschnitt sind Optionen aufgeführt, mit denen Sie den Bereich Elemente anpassen können.
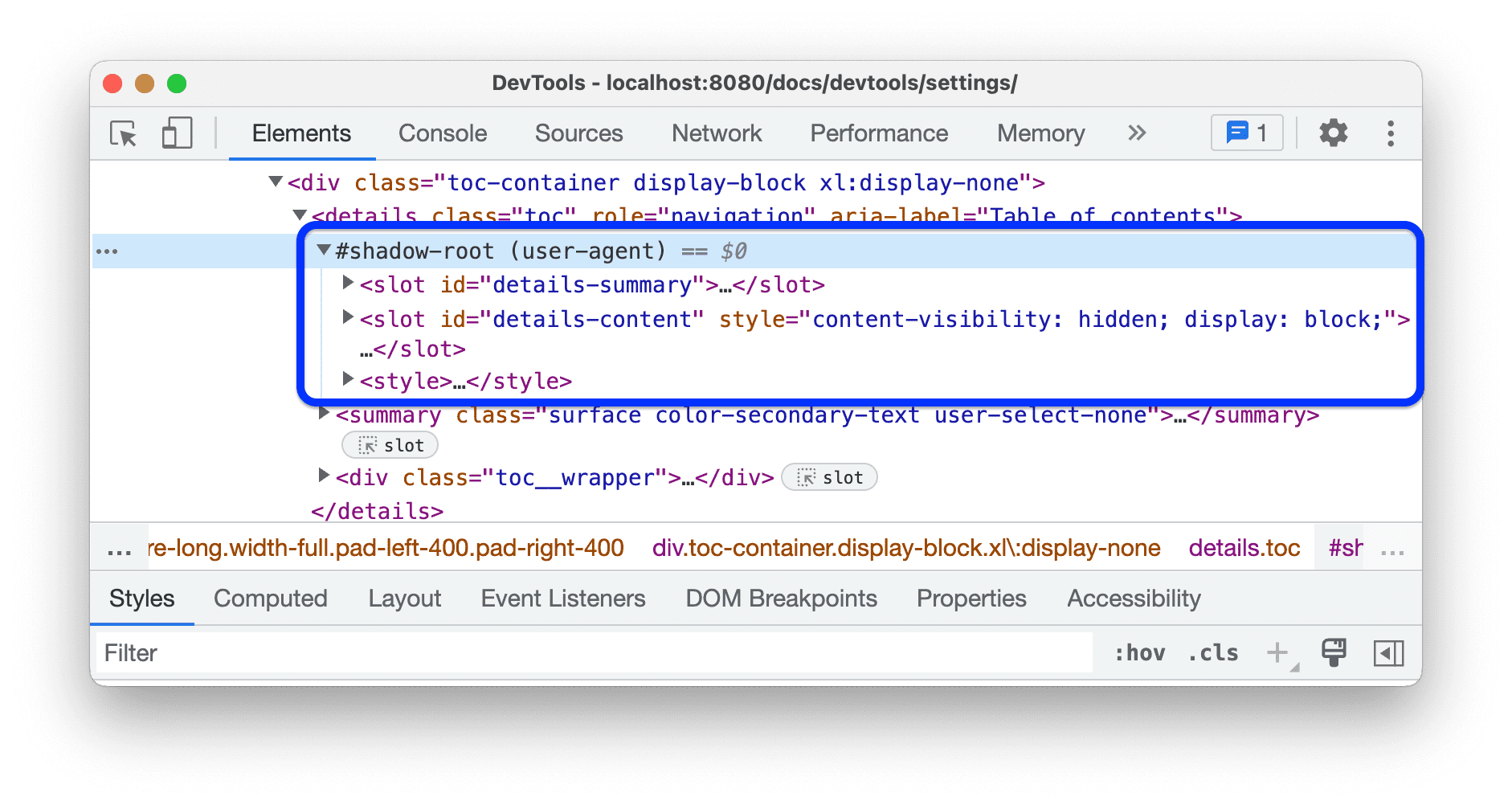
 Wenn Sie User-Agent-Shadow DOM anzeigen auswählen, werden Shadow-DOM-Knoten im DOM-Baum angezeigt.
Wenn Sie User-Agent-Shadow DOM anzeigen auswählen, werden Shadow-DOM-Knoten im DOM-Baum angezeigt.

 Durch den Textumbruch werden lange Zeilen im DOM-Baum umgebrochen und in die nächste Zeile verschoben.
Durch den Textumbruch werden lange Zeilen im DOM-Baum umgebrochen und in die nächste Zeile verschoben.

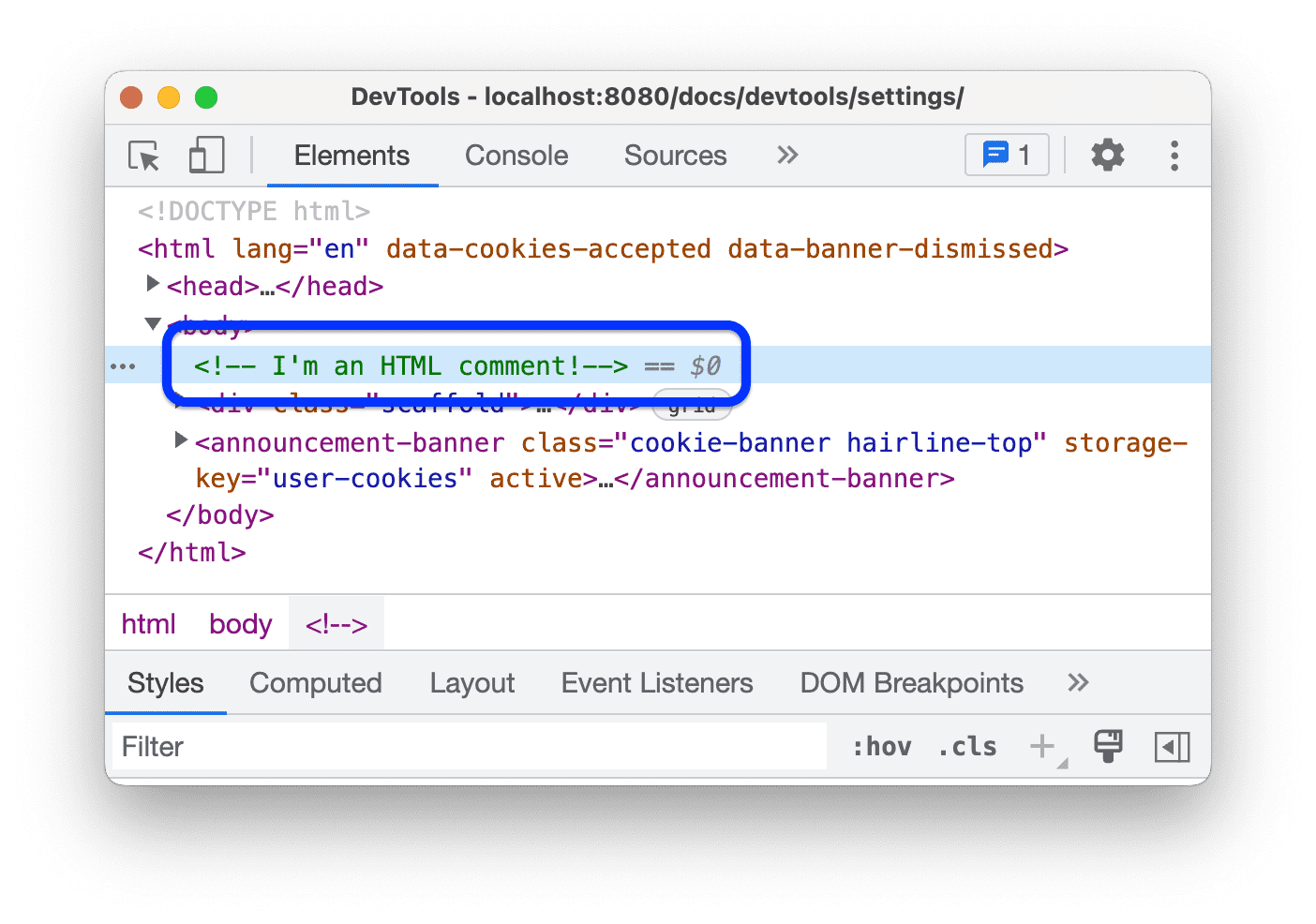
 HTML-Kommentare anzeigen: Hiermit werden HTML-Kommentare im DOM-Baum angezeigt.
HTML-Kommentare anzeigen: Hiermit werden HTML-Kommentare im DOM-Baum angezeigt.

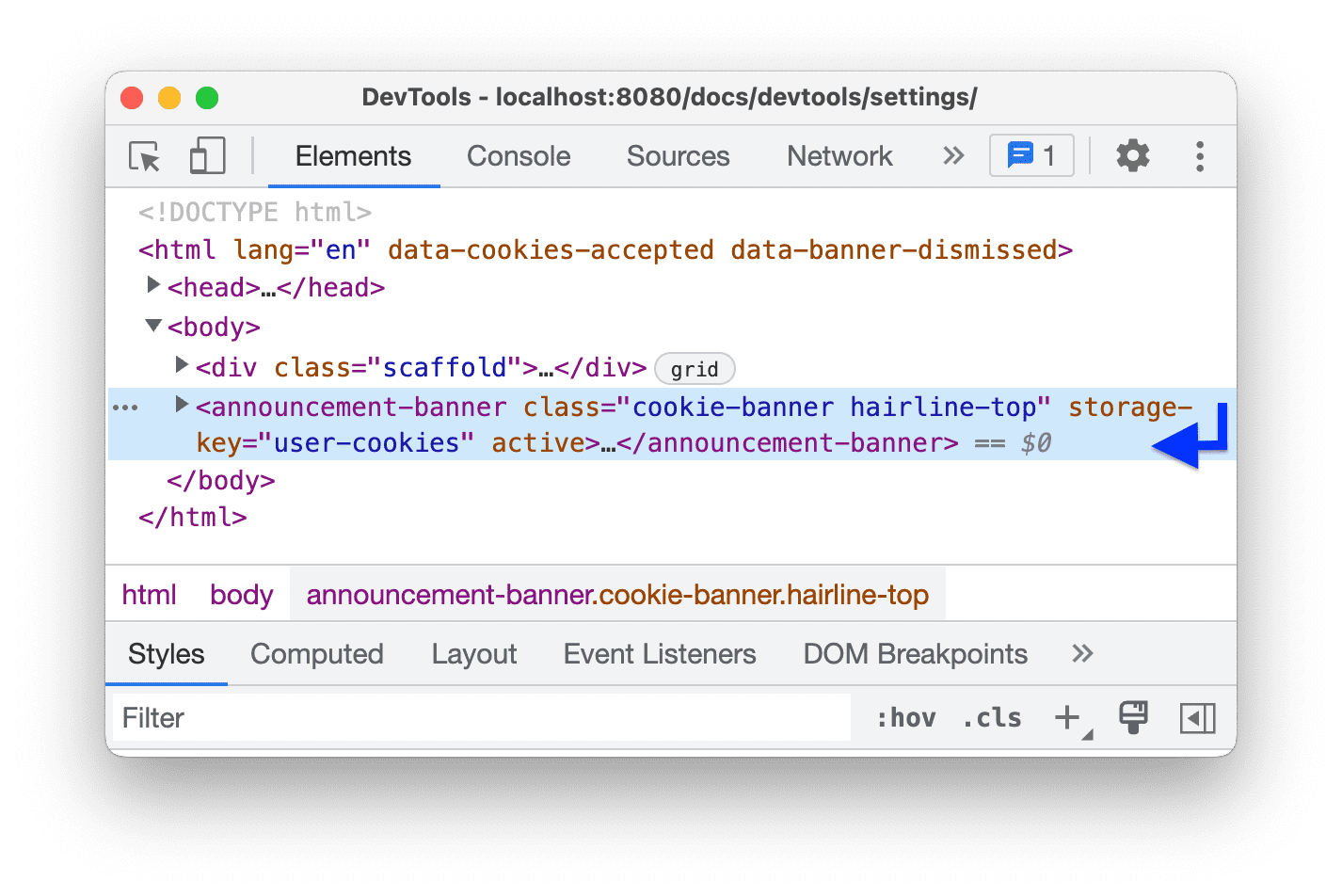
 DOM-Knoten beim Hovering anzeigen: Wenn Sie im
DOM-Knoten beim Hovering anzeigen: Wenn Sie im  -Inspect-Modus den Mauszeiger auf ein Element im Viewport bewegen, wird der entsprechende Knoten im DOM-Baum ausgewählt.
-Inspect-Modus den Mauszeiger auf ein Element im Viewport bewegen, wird der entsprechende Knoten im DOM-Baum ausgewählt.
In diesem Video wird zuerst gezeigt, dass DOM-Knoten im DOM-Baum nicht ausgewählt sind. Wenn Sie diese Option aktivieren, werden die Knoten im Bereich Elemente beim Bewegen des Mauszeigers ausgewählt.
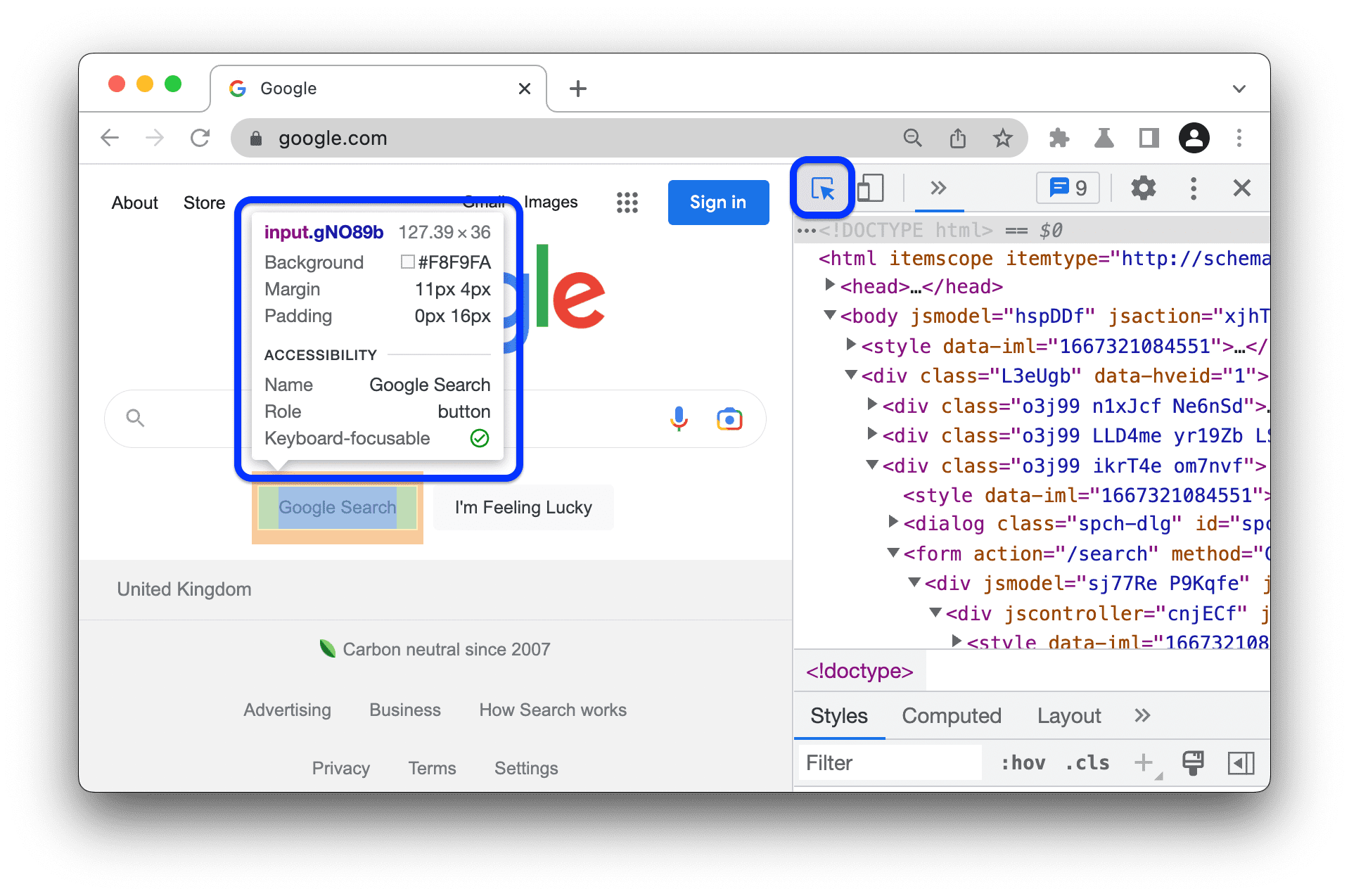
Wenn Sie  Detaillierte Kurzinfo „Inspizieren“ anzeigen auswählen, wird die Kurzinfo im
Detaillierte Kurzinfo „Inspizieren“ anzeigen auswählen, wird die Kurzinfo im  -Inspect-Modus im Ansichtsbereich angezeigt, wenn Sie den Mauszeiger auf ein Element bewegen.
-Inspect-Modus im Ansichtsbereich angezeigt, wenn Sie den Mauszeiger auf ein Element bewegen.

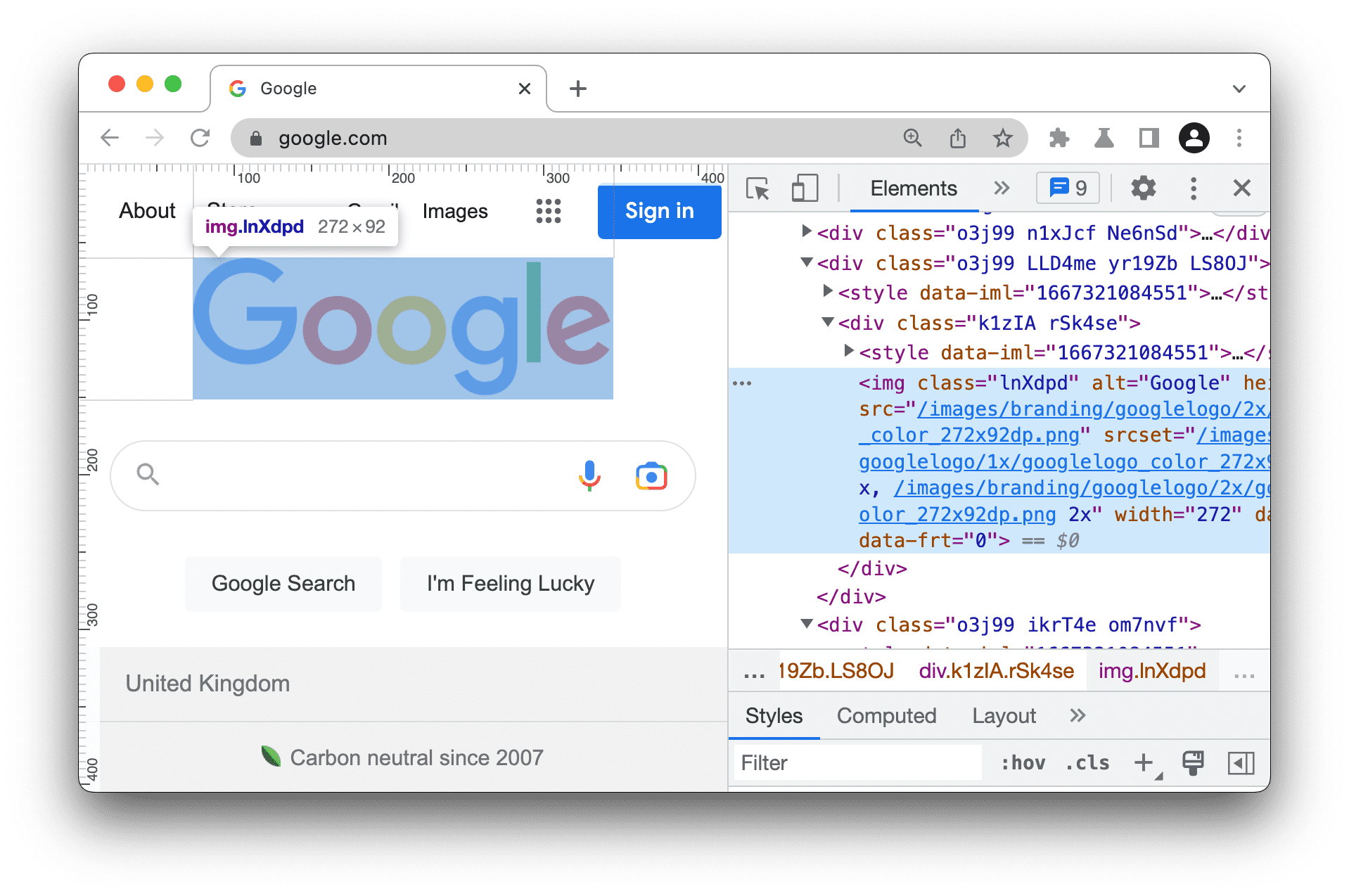
 Lineale anzeigen, wenn der Mauszeiger darauf bewegt wird: Die Lineale werden im Viewport angezeigt, wenn Sie den Mauszeiger auf Elemente in der DOM-Hierarchie bewegen.
Lineale anzeigen, wenn der Mauszeiger darauf bewegt wird: Die Lineale werden im Viewport angezeigt, wenn Sie den Mauszeiger auf Elemente in der DOM-Hierarchie bewegen.

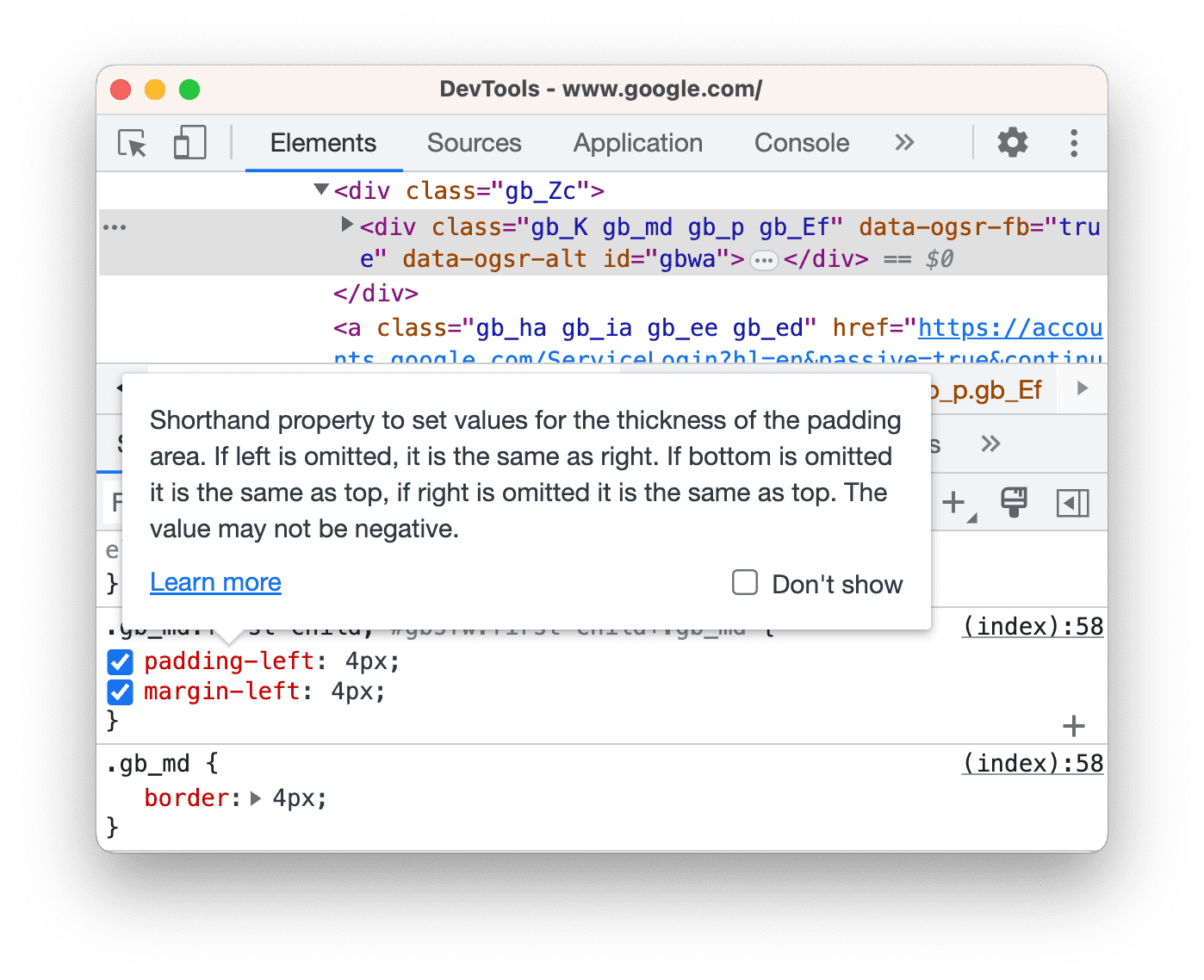
 Wenn Sie Kurzinfo zur CSS-Dokumentation anzeigen aktivieren, wird eine Kurzinfo angezeigt, wenn Sie im Bereich Stile den Mauszeiger auf eine Property bewegen.
Wenn Sie Kurzinfo zur CSS-Dokumentation anzeigen aktivieren, wird eine Kurzinfo angezeigt, wenn Sie im Bereich Stile den Mauszeiger auf eine Property bewegen.
Über den Link Weitere Informationen gelangen Sie zu einer MDN-CSS-Referenz für die Property.

Netzwerk
In diesem Abschnitt sind Optionen aufgeführt, mit denen Sie den Bereich Netzwerk anpassen können. Die meisten Optionen sind mit denen in den Einstellungen des Steuerfelds identisch.
 Protokoll beibehalten entspricht Protokoll beibehalten im Bereich Netzwerk. Ermöglicht das Einsparen von Anfragen bei Seitenaufbauvorgängen.
Protokoll beibehalten entspricht Protokoll beibehalten im Bereich Netzwerk. Ermöglicht das Einsparen von Anfragen bei Seitenaufbauvorgängen.
In diesem Video wird zuerst das Anfragenprotokoll beim Aktualisieren der Seite aktualisiert und dann bei Aktivierung dieser Option beibehalten.
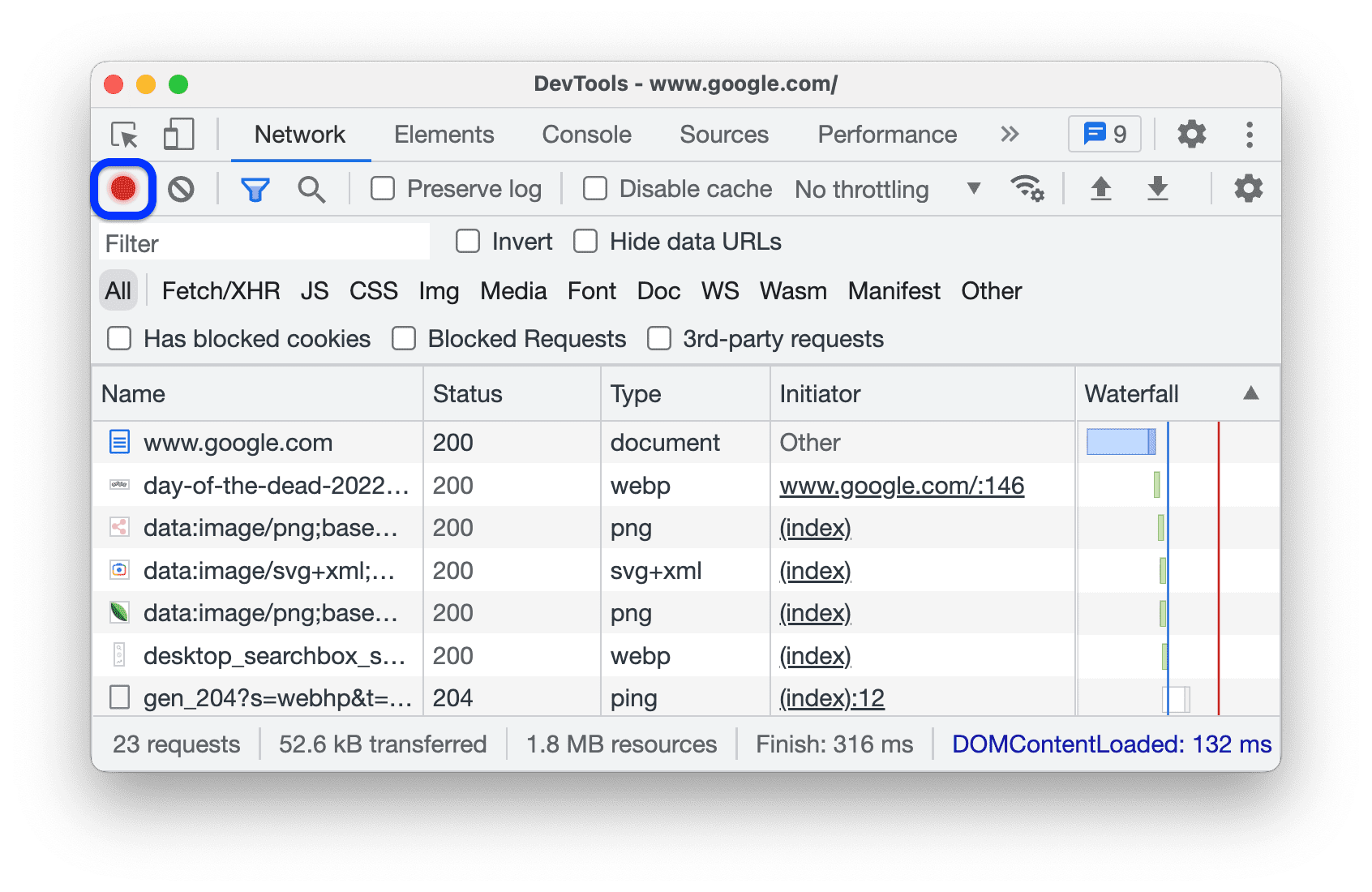
 Netzwerkprotokoll aufzeichnen entspricht
Netzwerkprotokoll aufzeichnen entspricht  Netzwerkprotokoll aufzeichnen im Bereich Netzwerk. Startet oder beendet die Aufzeichnung von Anfragen im Netzwerkprotokoll.
Netzwerkprotokoll aufzeichnen im Bereich Netzwerk. Startet oder beendet die Aufzeichnung von Anfragen im Netzwerkprotokoll.

 Wenn Sie Blockierung der Netzwerkanfrage aktivieren auswählen, werden Anfragen blockiert, die mit Mustern im Bereich Blockierung der Netzwerkanfrage übereinstimmen.
Wenn Sie Blockierung der Netzwerkanfrage aktivieren auswählen, werden Anfragen blockiert, die mit Mustern im Bereich Blockierung der Netzwerkanfrage übereinstimmen.
In diesem Video wird zuerst gezeigt, dass die Anfragen nicht blockiert werden. Nachdem Sie diese Option aktiviert haben, werden sie durch ein Muster im Bereich Blockierung der Netzwerkanfrage blockiert.
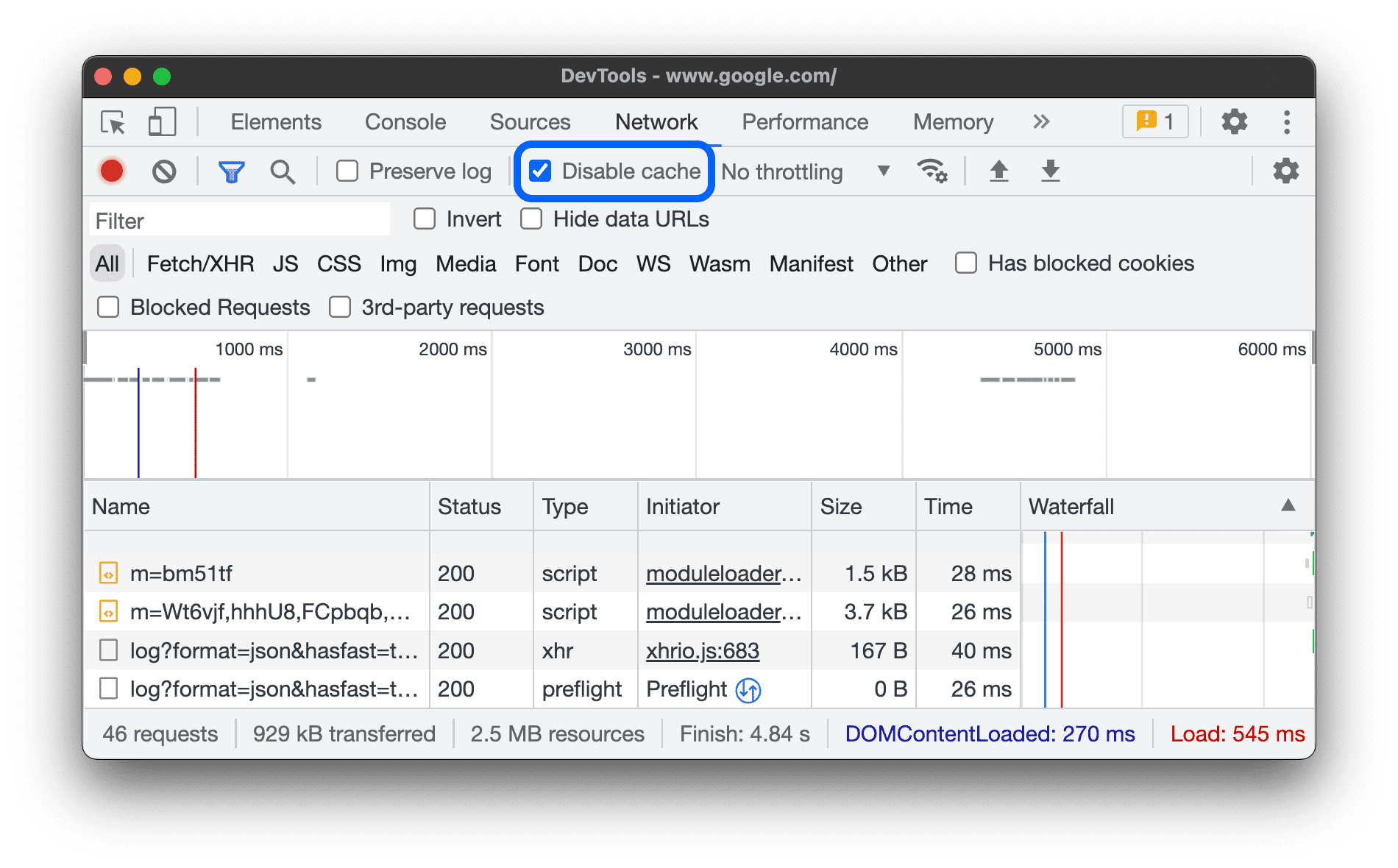
 Cache deaktivieren (während Entwicklertools geöffnet ist) entspricht der Option Cache deaktivieren im Bereich Netzwerk. Browser-Cache wird deaktiviert.
Cache deaktivieren (während Entwicklertools geöffnet ist) entspricht der Option Cache deaktivieren im Bereich Netzwerk. Browser-Cache wird deaktiviert.

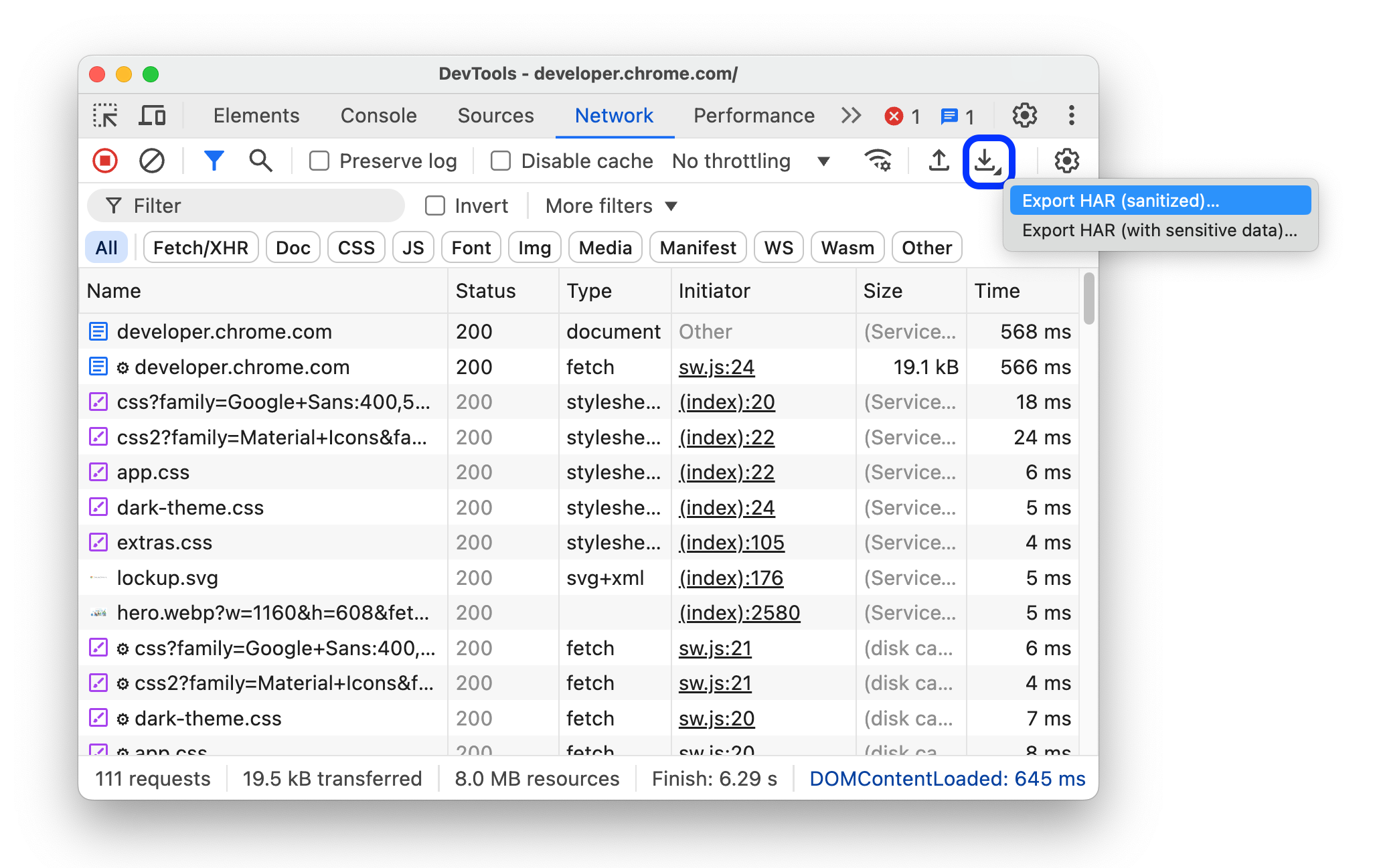
 Generierung von HAR mit sensiblen Daten zulassen: Die Schaltfläche HAR exportieren erhält Optionen, mit denen Sie mit oder ohne sensible Daten (bereinigt) exportieren können.
Generierung von HAR mit sensiblen Daten zulassen: Die Schaltfläche HAR exportieren erhält Optionen, mit denen Sie mit oder ohne sensible Daten (bereinigt) exportieren können.
Zu sensiblen Daten gehören die Daten in den Überschriften Cookie, Set-Cookie und Authorization.

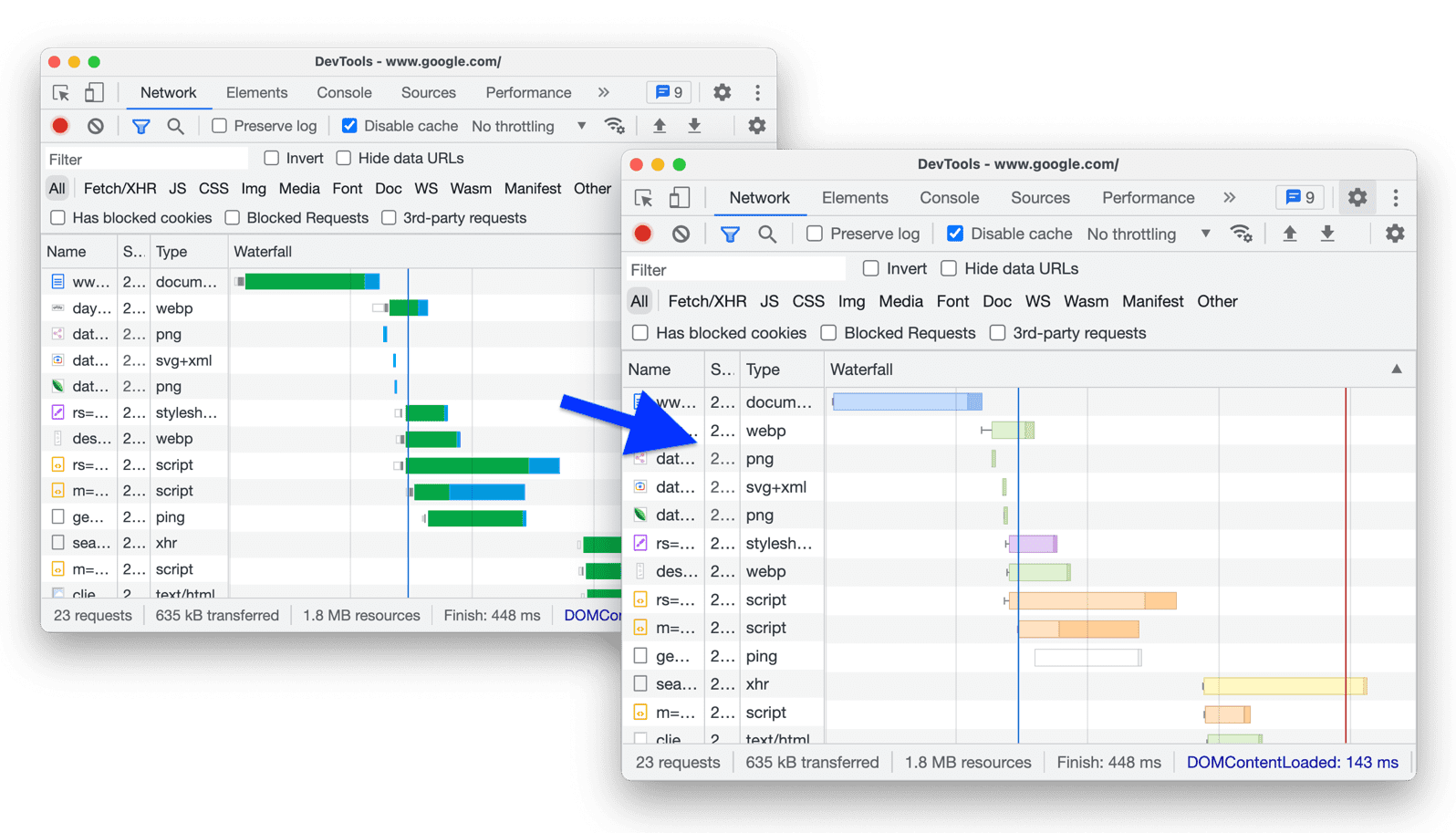
 Farbcodierte Ressourcentypen: Anfragen werden in der Spalte Abfolge des Netzwerklogs je nach Typ in verschiedenen Farben hervorgehoben.
Farbcodierte Ressourcentypen: Anfragen werden in der Spalte Abfolge des Netzwerklogs je nach Typ in verschiedenen Farben hervorgehoben.

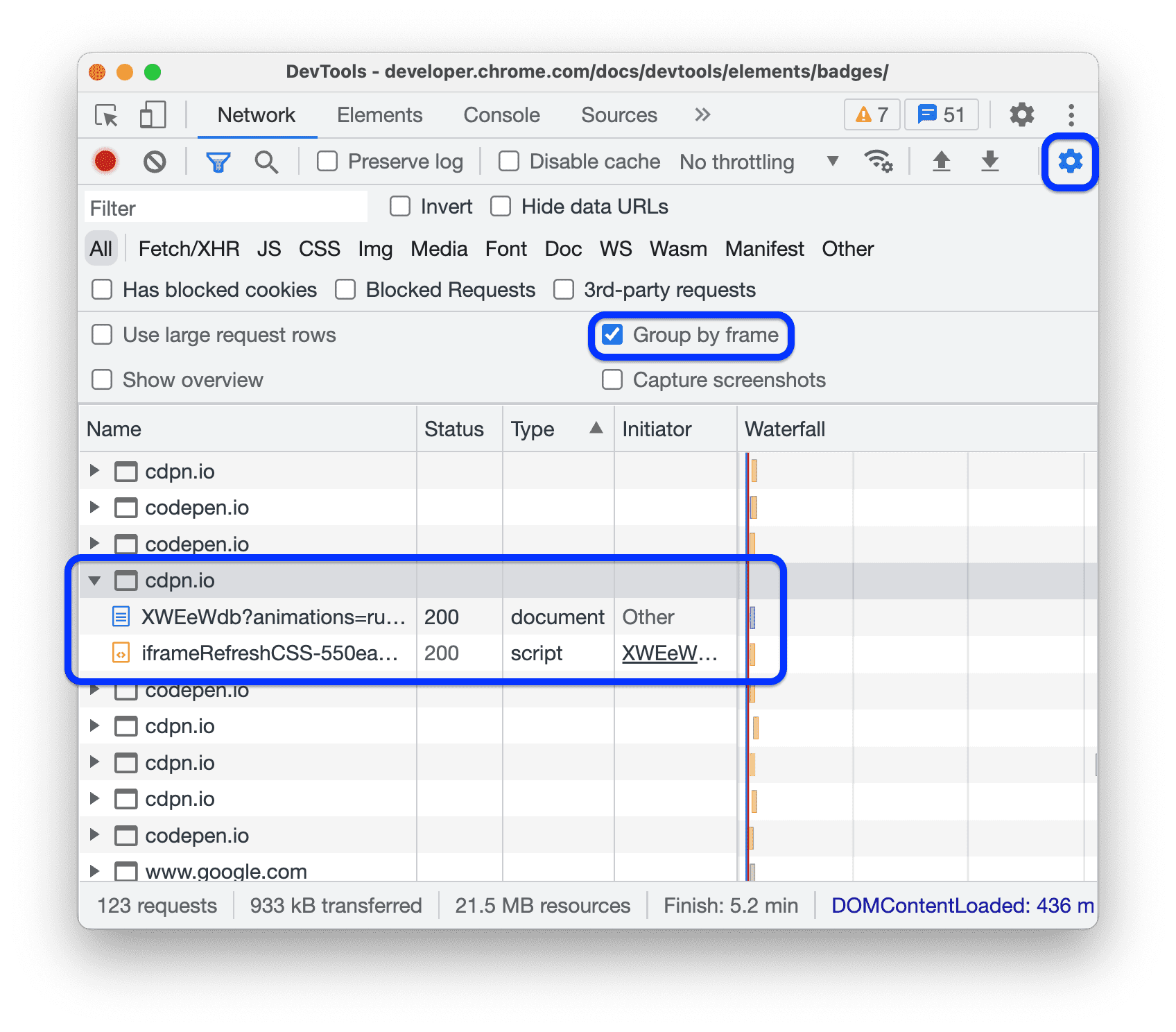
 Netzwerkprotokoll nach Frame gruppieren entspricht Nach Frames gruppieren im Bereich Netzwerk. Mit dieser Option werden Anfragen gruppiert, die von Inline-Frames initiiert wurden.
Netzwerkprotokoll nach Frame gruppieren entspricht Nach Frames gruppieren im Bereich Netzwerk. Mit dieser Option werden Anfragen gruppiert, die von Inline-Frames initiiert wurden.

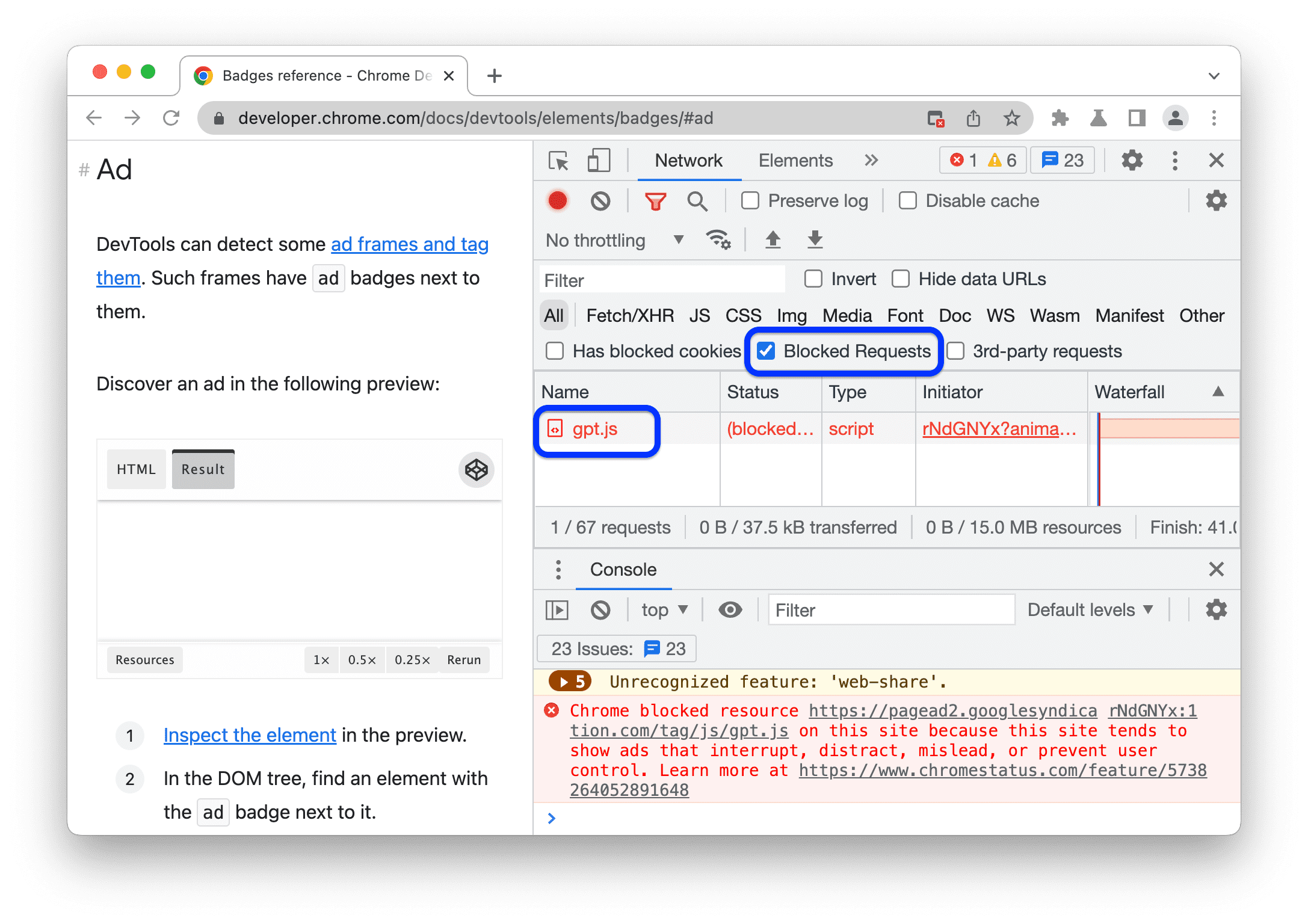
 Wenn Sie Blockieren von Anzeigen auf dieser Website erzwingen auswählen, werden erkannte Anzeigen auf der Seite blockiert, während die Entwicklertools geöffnet sind.
Wenn Sie Blockieren von Anzeigen auf dieser Website erzwingen auswählen, werden erkannte Anzeigen auf der Seite blockiert, während die Entwicklertools geöffnet sind.

Leistung
In diesem Abschnitt sind Optionen aufgeführt, mit denen Sie den Bereich Leistung anpassen können.
Mit der Mausradaktion für Flamecharts  wird dem Mausrad eine Scroll- oder Zoomaktion zugewiesen, wenn Sie sich im Flammendiagramm bewegen.
wird dem Mausrad eine Scroll- oder Zoomaktion zugewiesen, wenn Sie sich im Flammendiagramm bewegen.
In diesem Beispiel wird sowohl das Scrollen als auch das Zoomen mit dem Mausrad in einem Flammendiagramm im Bereich Leistung gezeigt.
Console
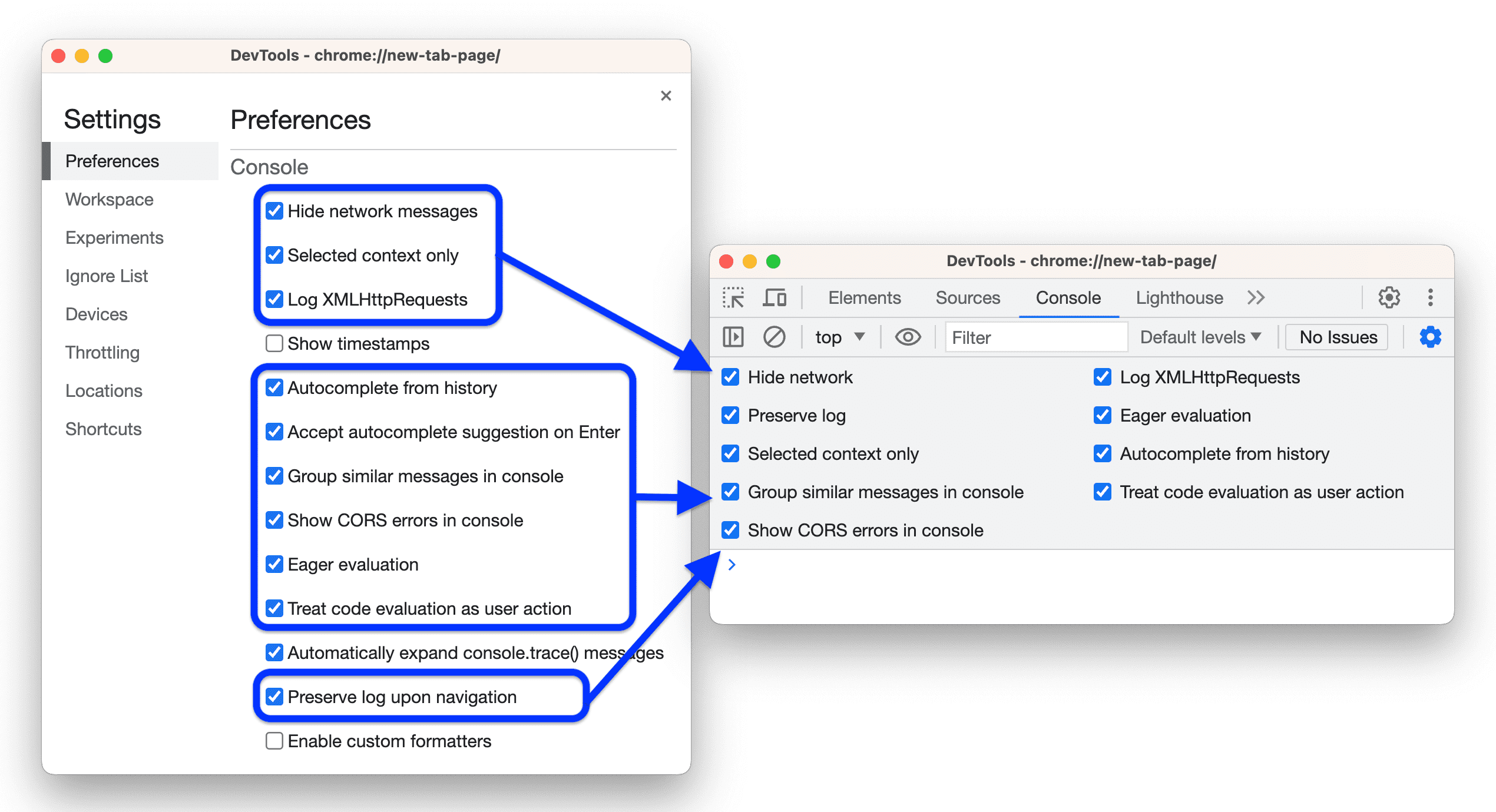
In diesem Abschnitt sind Optionen aufgeführt, mit denen Sie die Console anpassen können. Die meisten Optionen sind mit denen in den Konsoleneinstellungen identisch.

 Mit Netzwerk-Benachrichtigungen verbergen werden Netzwerk-Benachrichtigungen in der Konsole ausgeblendet.
Mit Netzwerk-Benachrichtigungen verbergen werden Netzwerk-Benachrichtigungen in der Konsole ausgeblendet.
In diesem Video wird gezeigt, wie Sie Netzwerknachrichten mit dieser Option sowohl in den Einstellungen als auch in den Konsoleneinstellungen ausblenden.
 Wenn Sie Nur ausgewählter Kontext auswählen, werden in der Console nur Meldungen für den ausgewählten Kontext angezeigt: „top“, „iframe“, „worker“ oder „extension“.
Wenn Sie Nur ausgewählter Kontext auswählen, werden in der Console nur Meldungen für den ausgewählten Kontext angezeigt: „top“, „iframe“, „worker“ oder „extension“.
In diesem Video wird gezeigt, wie Sie diese Option sowohl unter Einstellungen als auch unter Konsole > Einstellungen aktivieren und den Kontext in der Konsole auswählen.
 Wenn Sie Log XMLHttpRequests auswählen, werden in der Console XHR- und Abrufanfragen protokolliert.
Wenn Sie Log XMLHttpRequests auswählen, werden in der Console XHR- und Abrufanfragen protokolliert.
In diesem Video wird gezeigt, wie Sie diese Option sowohl in den -Einstellungen als auch in der Konsole > Einstellungen aktivieren und die
XHR finished loading-Nachrichten in der Konsole protokollieren.
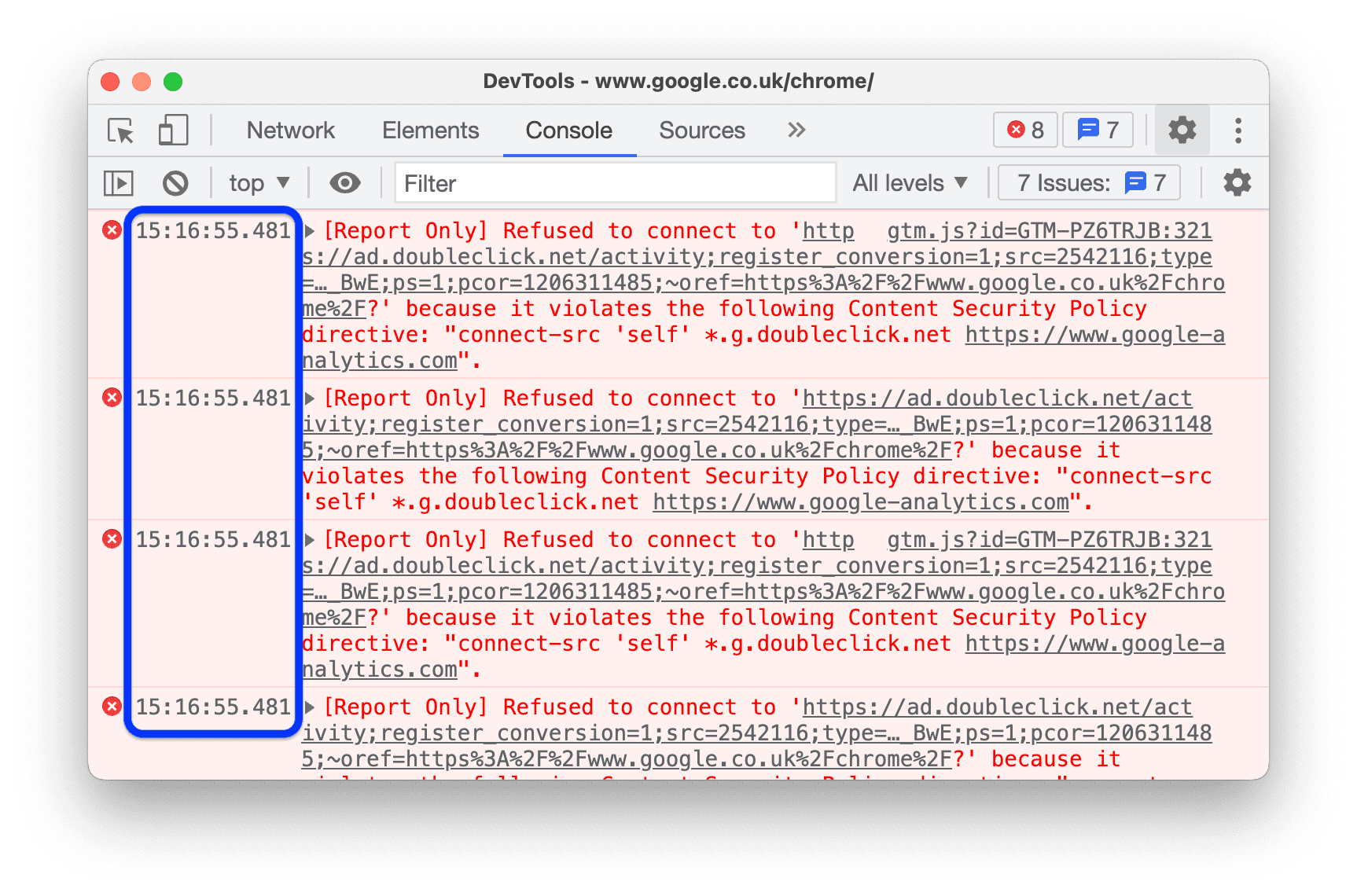
 Wenn Sie Zeitstempel anzeigen auswählen, werden in der Konsole Zeitstempel neben den Meldungen angezeigt.
Wenn Sie Zeitstempel anzeigen auswählen, werden in der Konsole Zeitstempel neben den Meldungen angezeigt.

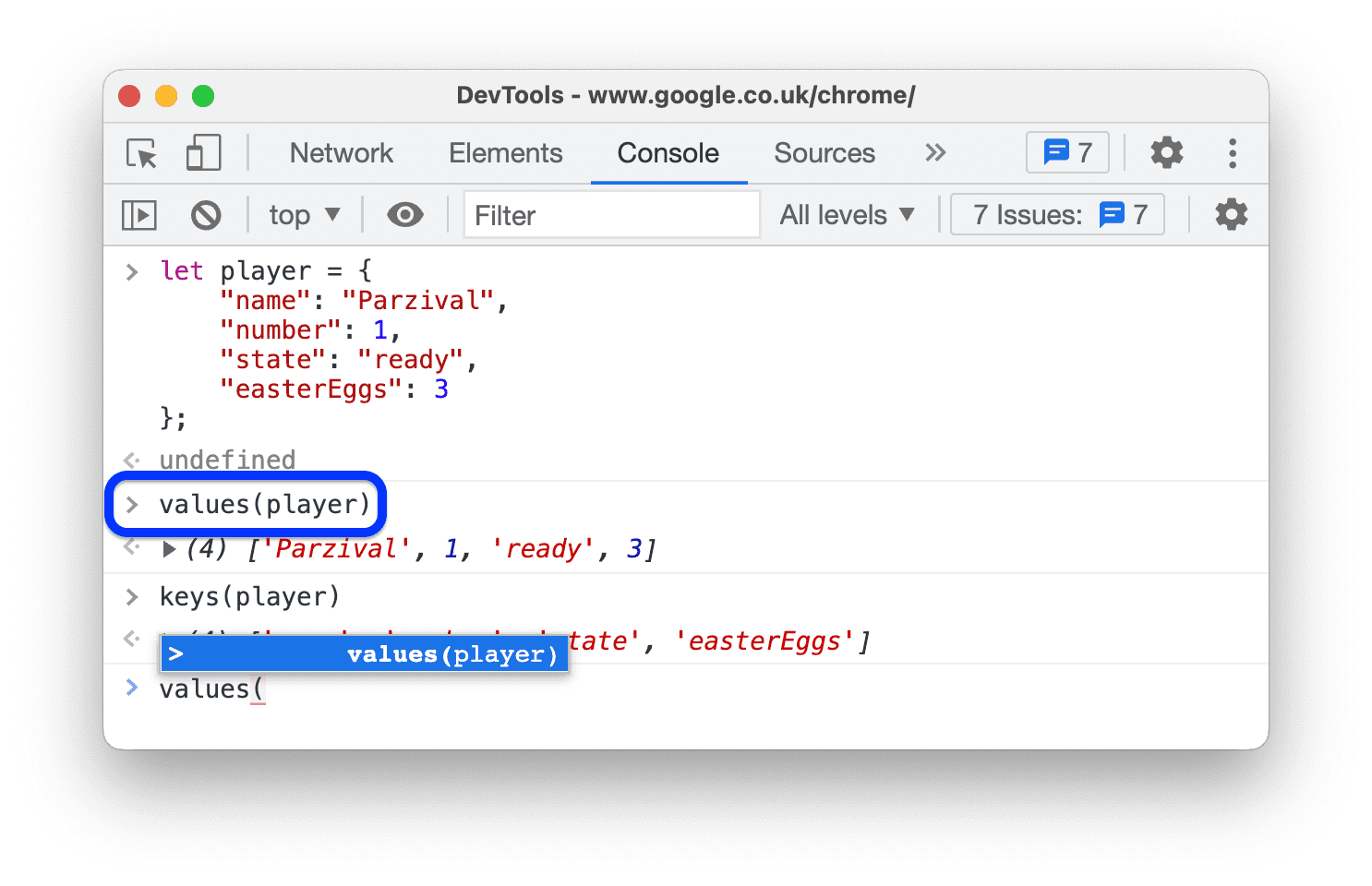
 Wenn Sie Autocomplete aus dem Verlauf aktivieren, werden Ihnen in der Console während der Eingabe Befehle vorgeschlagen, die Sie zuvor ausgeführt haben.
Wenn Sie Autocomplete aus dem Verlauf aktivieren, werden Ihnen in der Console während der Eingabe Befehle vorgeschlagen, die Sie zuvor ausgeführt haben.
Sie finden diese Option auch unter Konsole > Einstellungen.

 Wenn Sie Automatisch vervollständigten Vorschlag bei Drücken von Eingabe akzeptieren auswählen, wird in der Console der ausgewählte Vorschlag aus dem Drop-down-Menü für die automatische Vervollständigung akzeptiert, wenn Sie die Eingabetaste drücken.
Wenn Sie Automatisch vervollständigten Vorschlag bei Drücken von Eingabe akzeptieren auswählen, wird in der Console der ausgewählte Vorschlag aus dem Drop-down-Menü für die automatische Vervollständigung akzeptiert, wenn Sie die Eingabetaste drücken.
In diesem Video wird gezeigt, was passiert, wenn Sie vor und nach der Aktivierung dieser Option die Eingabetaste drücken.
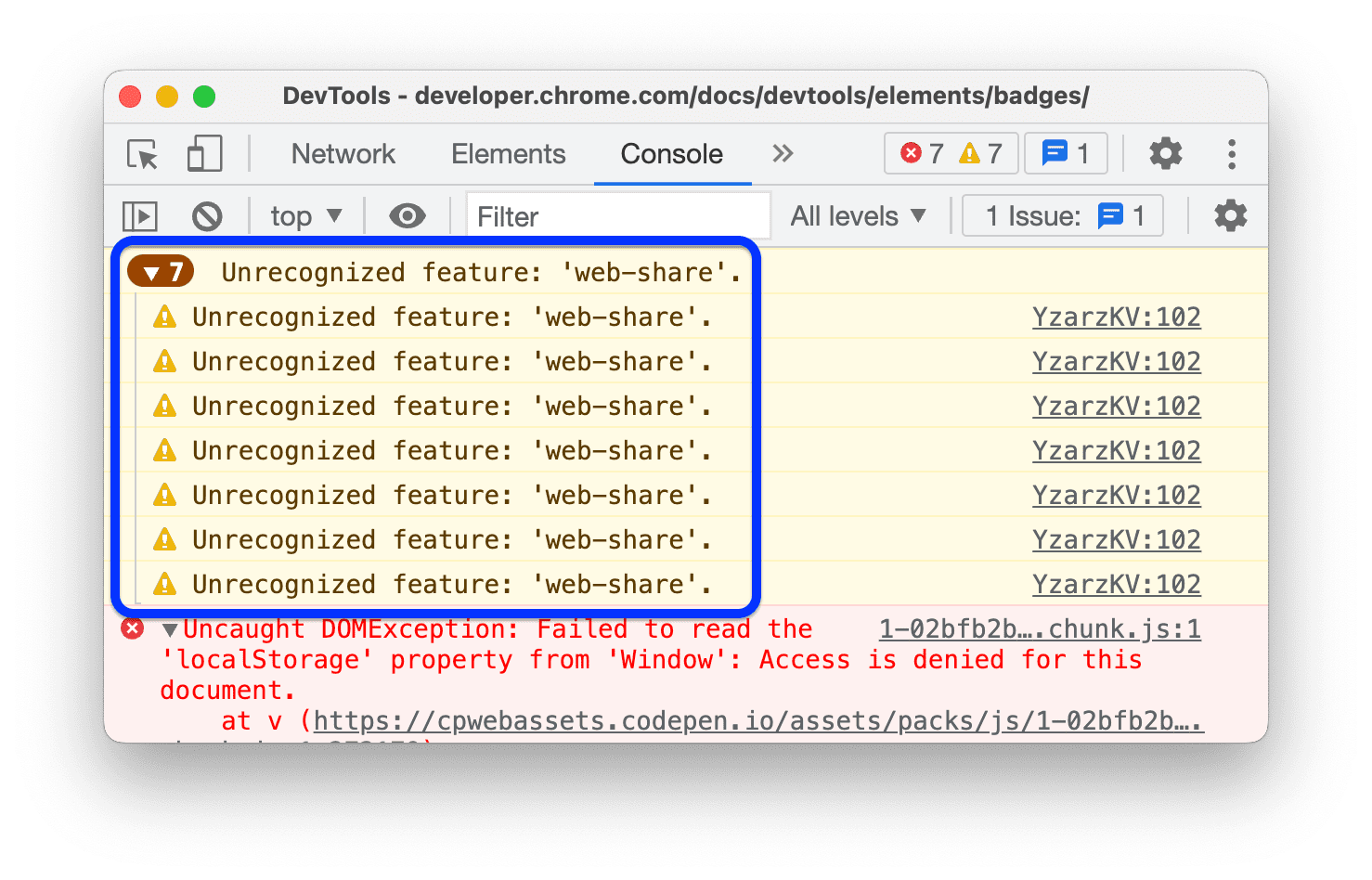
 Wenn Sie Ähnliche Nachrichten in der Console gruppieren auswählen, werden ähnliche Nachrichten in der Console gruppiert.
Wenn Sie Ähnliche Nachrichten in der Console gruppieren auswählen, werden ähnliche Nachrichten in der Console gruppiert.
Sie finden diese Option auch unter Konsole > Einstellungen.

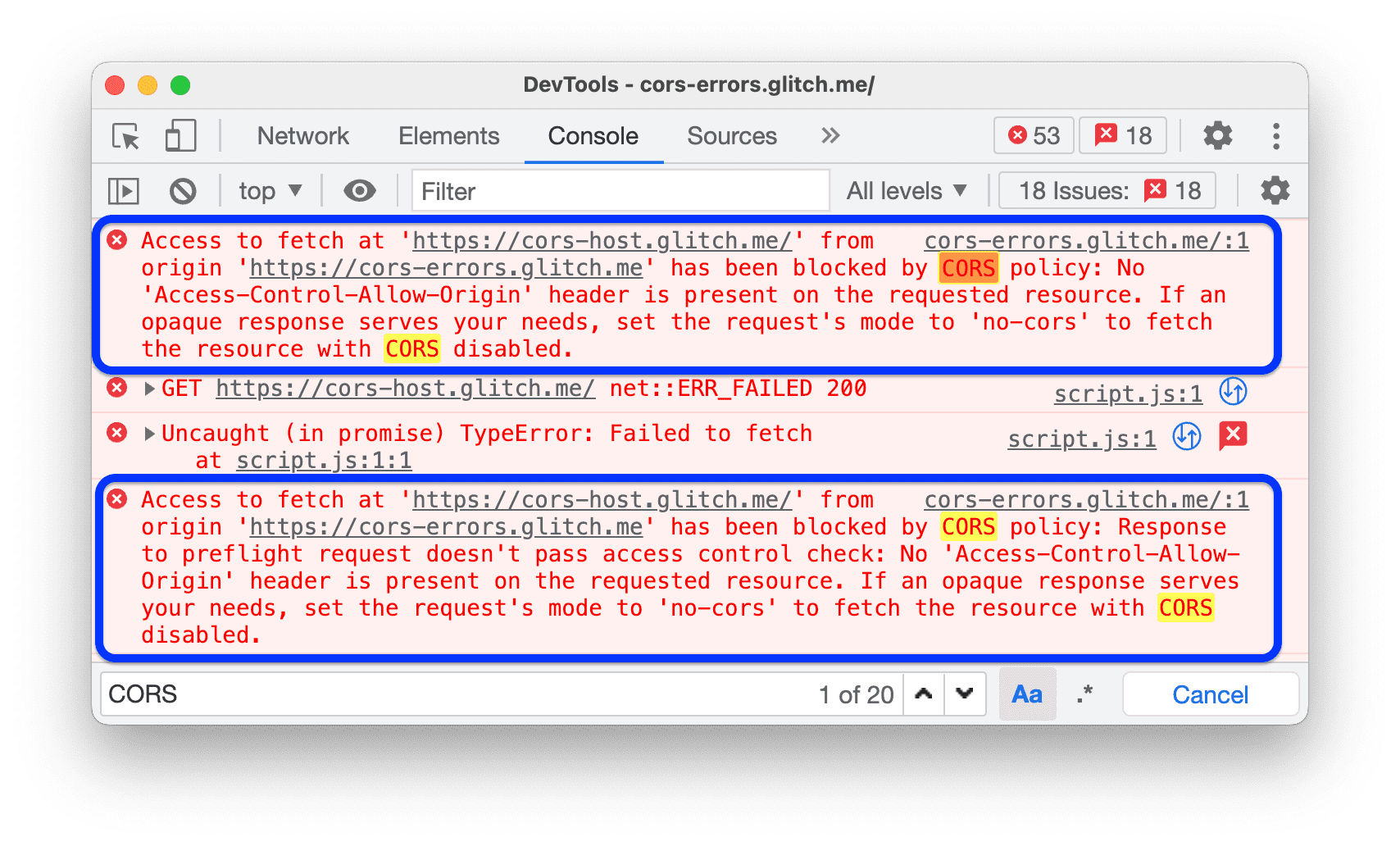
 Wenn Sie CORS-Fehler in der Konsole anzeigen auswählen, werden in der Konsole die protokollierten CORS-Fehler angezeigt.
Wenn Sie CORS-Fehler in der Konsole anzeigen auswählen, werden in der Konsole die protokollierten CORS-Fehler angezeigt.
Sie finden diese Option auch unter Konsole > Einstellungen.

 Bei der Eager-Bewertung wird in der Console eine Vorschau der Ausgabe angezeigt, während Sie einen Befehl eingeben.
Bei der Eager-Bewertung wird in der Console eine Vorschau der Ausgabe angezeigt, während Sie einen Befehl eingeben.
Sie finden diese Option auch unter Konsole > Einstellungen.
In diesem Video sind verschiedene Ausgabevorschauen zu sehen.
 Wenn Sie Codeevaluierung als Nutzeraktion behandeln auswählen, wird jeder Befehl, den Sie in der Console ausführen, als Nutzerinteraktion gewertet.
Wenn Sie Codeevaluierung als Nutzeraktion behandeln auswählen, wird jeder Befehl, den Sie in der Console ausführen, als Nutzerinteraktion gewertet.
Mit anderen Worten: Bei der Auswertung wird navigator.userActivation.isActive auf true gesetzt. Sie finden diese Option auch unter Konsole > Einstellungen.
In diesem Video wird das Bewertungsergebnis von navigator.userActivation.isActive vor und nach der Aktivierung dieser Option verglichen.
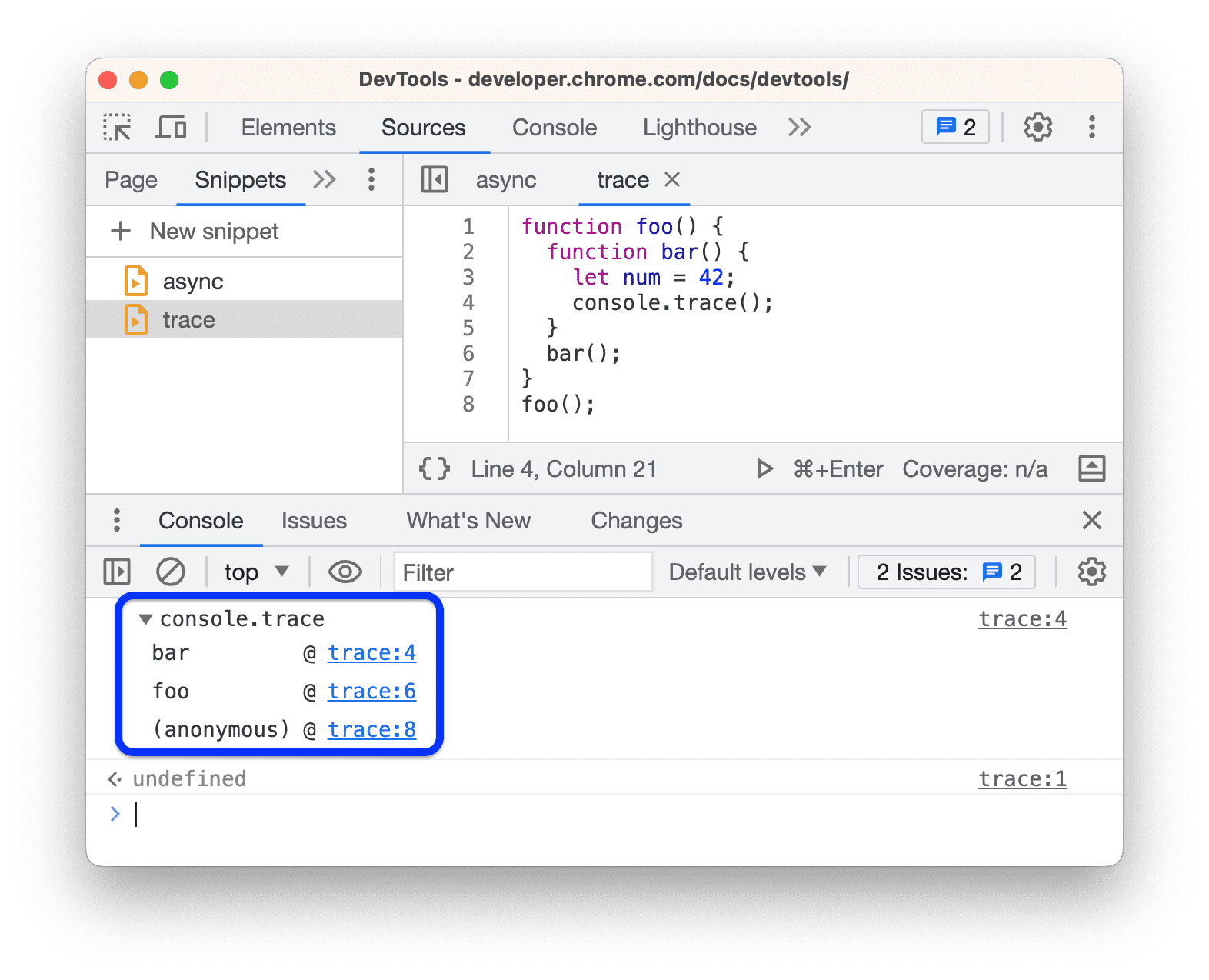
 Wenn Sie console.trace()-Nachrichten automatisch maximieren auswählen, werden in der Console maximierte
Wenn Sie console.trace()-Nachrichten automatisch maximieren auswählen, werden in der Console maximierte console.trace()-Nachrichten angezeigt, wenn sie protokolliert werden.

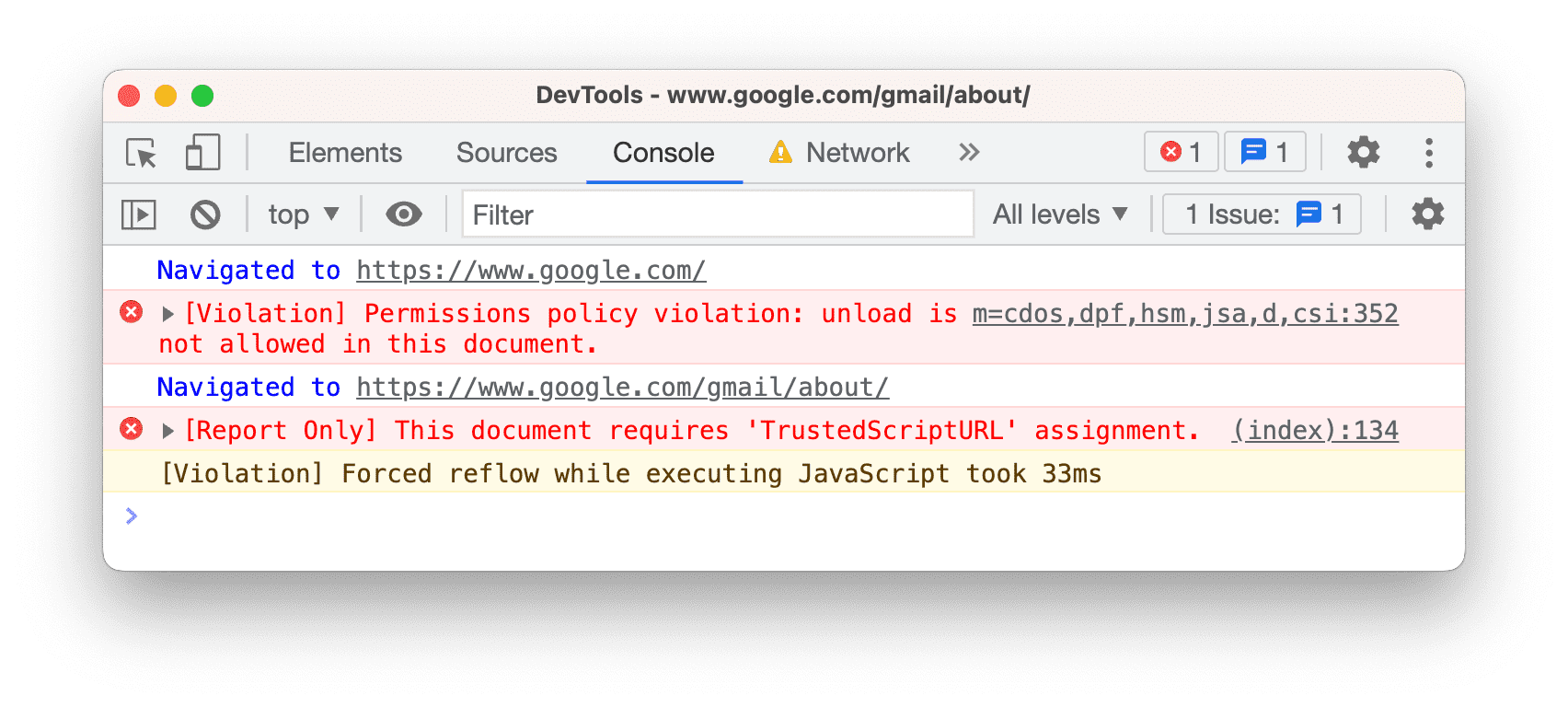
 Wenn Sie Log bei Navigation beibehalten auswählen, protokolliert die Console bei jeder Navigation eine
Wenn Sie Log bei Navigation beibehalten auswählen, protokolliert die Console bei jeder Navigation eine Navigated to-Nachricht und speichert die Protokolle auf allen Seiten.
Sie finden diese Option auch unter Konsole > Einstellungen.

Erweiterung
In diesem Abschnitt werden Optionen aufgeführt, mit denen Sie die Linkbehandlung für Chrome DevTools-Erweiterungen anpassen können.
Mit Link-Verarbeitung  legen Sie fest, mit welcher Option Dateien geöffnet werden, wenn Sie auf einen Link zu einer Quelldatei klicken, z. B. im Bereich Elemente > Stile.
legen Sie fest, mit welcher Option Dateien geöffnet werden, wenn Sie auf einen Link zu einer Quelldatei klicken, z. B. im Bereich Elemente > Stile.
Persistenz
In diesem Abschnitt werden Optionen aufgeführt, mit denen Sie steuern können, wie die von Ihnen vorgenommenen Änderungen in den Entwicklertools gespeichert werden.
 Wenn Sie lokale Überschreibungen aktivieren, werden Änderungen, die Sie an den Quellen vornehmen, in den Entwicklertools beibehalten, bis die Seite neu geladen wird.
Wenn Sie lokale Überschreibungen aktivieren, werden Änderungen, die Sie an den Quellen vornehmen, in den Entwicklertools beibehalten, bis die Seite neu geladen wird.
Weitere Informationen finden Sie unter Lokale Überschreibungen.
Debugger
In diesem Abschnitt werden Optionen aufgeführt, mit denen das Verhalten des Debuggers gesteuert wird.
 Mit JavaScript deaktivieren können Sie sehen, wie Ihre Webseite aussieht und sich verhält, wenn JavaScript deaktiviert ist.
Mit JavaScript deaktivieren können Sie sehen, wie Ihre Webseite aussieht und sich verhält, wenn JavaScript deaktiviert ist.
Aktualisieren Sie die Seite, um zu sehen, ob und wie die Seite beim Laden von JavaScript abhängig ist.
Wenn JavaScript deaktiviert ist, zeigt Chrome das entsprechende Symbol ![]() in der Adressleiste an und in den Entwicklertools wird neben Quellen ein Warnsymbol
in der Adressleiste an und in den Entwicklertools wird neben Quellen ein Warnsymbol angezeigt.
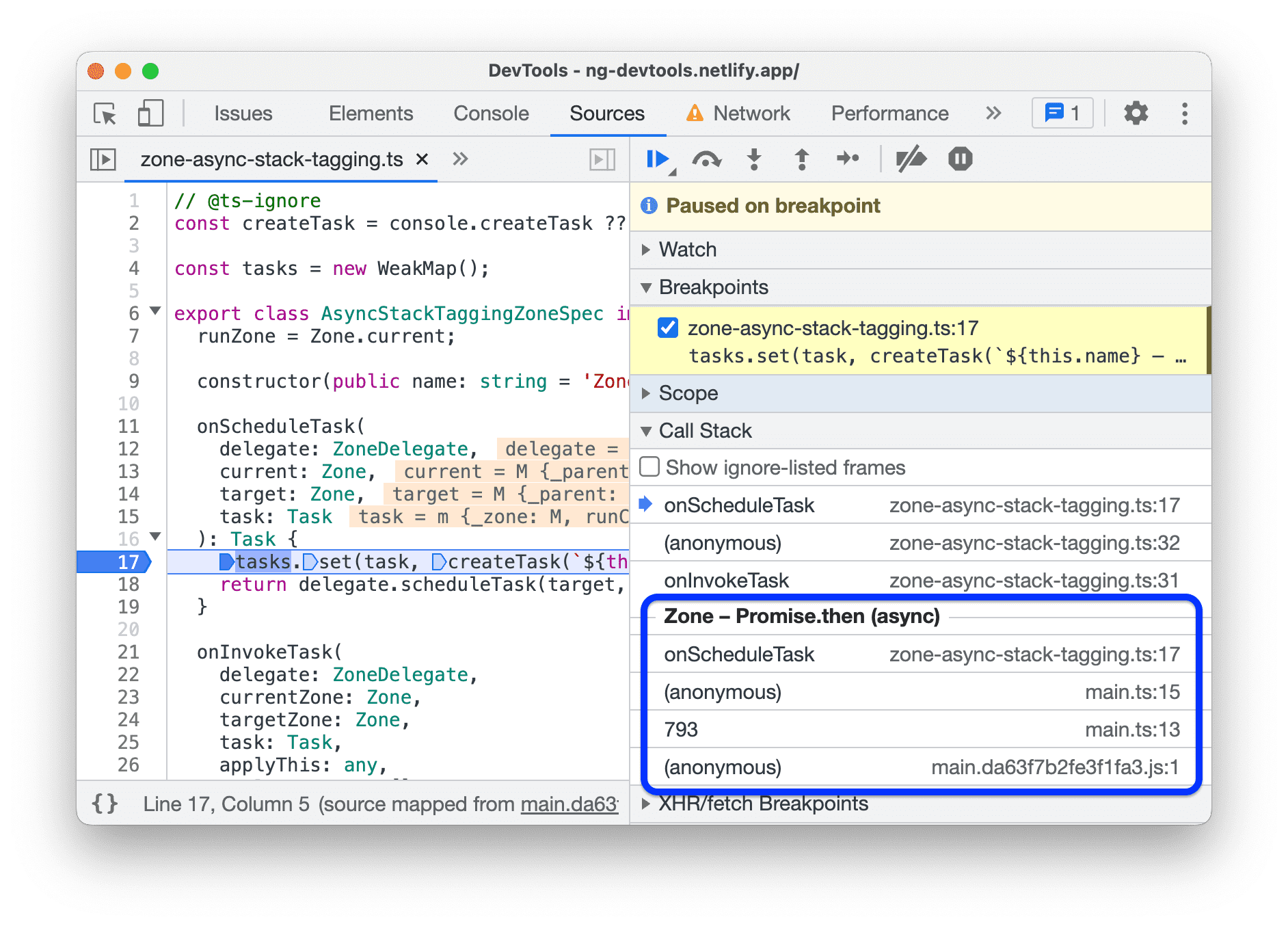
 Wenn Sie Async-Stacktraces deaktivieren, wird der vollständige Ablauf des asynchronen Vorgangs im Anrufstapel ausgeblendet.
Wenn Sie Async-Stacktraces deaktivieren, wird der vollständige Ablauf des asynchronen Vorgangs im Anrufstapel ausgeblendet.
Standardmäßig versucht der Debugger, asynchrone Vorgänge zu erfassen, wenn das von Ihnen verwendete Framework eine solche Erfassung unterstützt.

Weitere Informationen finden Sie unter Asynchrone Stack-Traces ansehen.
Global
In diesem Abschnitt sind Optionen aufgeführt, die globale Auswirkungen in DevTools haben.
 Entwicklertools für Pop-ups automatisch öffnen: Die Entwicklertools werden geöffnet, wenn Sie auf Links klicken, die neue Tabs öffnen. Das sind alle Links mit
Entwicklertools für Pop-ups automatisch öffnen: Die Entwicklertools werden geöffnet, wenn Sie auf Links klicken, die neue Tabs öffnen. Das sind alle Links mit target=_blank.
In diesem Video wird zuerst gezeigt, wie Sie auf einen Link klicken und einen neuen Tab *ohne* die Entwicklertools öffnen. Wenn Sie diese Option aktivieren, wird ein neuer Tab *mit* den Entwicklertools geöffnet.
 Suchen während der Eingabe: Wenn Sie diese Option aktivieren, springt DevTools beim Eingeben Ihrer Suchanfrage zum ersten Suchergebnis. Wenn diese Option deaktiviert ist, werden Sie in den Entwicklertools nur dann zum Ergebnis weitergeleitet, wenn Sie die Eingabetaste drücken.
Suchen während der Eingabe: Wenn Sie diese Option aktivieren, springt DevTools beim Eingeben Ihrer Suchanfrage zum ersten Suchergebnis. Wenn diese Option deaktiviert ist, werden Sie in den Entwicklertools nur dann zum Ergebnis weitergeleitet, wenn Sie die Eingabetaste drücken.
In diesem Video wird zuerst gezeigt, wie die DevTools „springen“, wenn Sie eine Suchanfrage eingeben. Wenn Sie diese Option aktivieren, werden Sie in den DevTools zum ersten Ergebnis weitergeleitet, wenn Sie die Eingabetaste drücken.
Synchronisieren
In diesem Abschnitt können Sie die Synchronisierung von Einstellungen zwischen Geräten einrichten.
 Wenn Sie Synchronisierungseinstellungen aktivieren auswählen, können Sie die DevTools-Einstellungen auf mehreren Geräten synchronisieren.
Wenn Sie Synchronisierungseinstellungen aktivieren auswählen, können Sie die DevTools-Einstellungen auf mehreren Geräten synchronisieren.
Wenn Sie diese Einstellung verwenden möchten, müssen Sie zuerst die Chrome-Synchronisierung aktivieren. Weitere Informationen finden Sie unter Synchronisierungseinstellungen.

