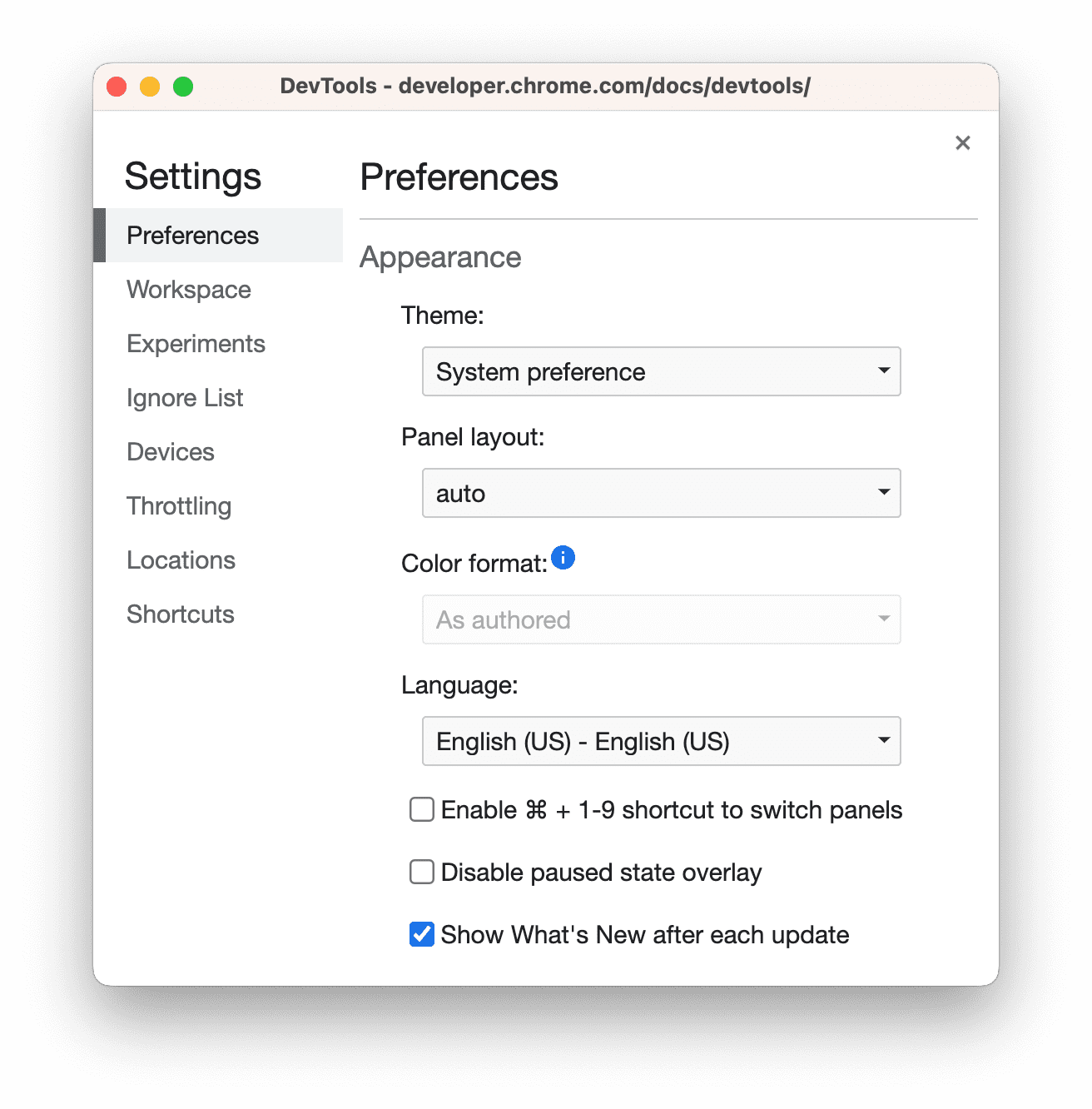
מגדירים את המראה וההתנהגות של DevTools והחלוניות שלו באמצעות הגדרות > העדפות. כרטיסייה זו מפרטת גם אפשרויות כלליות של התאמה אישית וגם אפשרויות ספציפיות ללוחות.
כדי להגדיר העדפות, פותחים את הגדרות > העדפות וגוללים אל אחד מהקטעים הבאים כפי שמתואר.

כדי לגלות מה עושה כל הגדרה, מחפשים בדף הזה את שם ההגדרה ומרחיבים את התיאור של .
בהפניה הזו מציינות הגדרות שונות שמסומנות בסמלים הבאים:
תיבות סימון
- רשימות נפתחות
הוצא משימוש
כדי לשחזר את העדפות ברירת המחדל, גוללים לסוף הכרטיסייה העדפות ולוחצים על שחזור ברירות המחדל וטעינה מחדש.
מראה
בקטע הזה מפורטות אפשרויות להתאמה אישית של המראה של כלי הפיתוח.
עיצובים  מגדיר עיצוב צבעים לממשק המשתמש של כלי הפיתוח.
מגדיר עיצוב צבעים לממשק המשתמש של כלי הפיתוח.
פריסת חלונית  – סידור של חלוניות בחלוניות.
– סידור של חלוניות בחלוניות.
ההגדרה הזו משפיעה על הכרטיסיות Elements (רכיבים) > Styles (סגנונות) ועל הכרטיסיות המקבילות, וגם על החלונית Sources (מקורות) > Debugger (כלי ניפוי הבאגים). כשבוחרים באפשרות אוטומטי, הפריסה תלויה ברוחב של כלי הפיתוח.
שפה  מגדיר את הלוקאל של ממשק המשתמש של כלי הפיתוח.
מגדיר את הלוקאל של ממשק המשתמש של כלי הפיתוח.
כדי להחיל את ההגדרה הזו, צריך לטעון מחדש את כלי הפיתוח.
 הפעלת מקשי הקיצור Ctrl/Cmd + 0-9 למעבר בין חלוניות מאפשרת לפתוח חלוניות באמצעות המקלדת.
הפעלת מקשי הקיצור Ctrl/Cmd + 0-9 למעבר בין חלוניות מאפשרת לפתוח חלוניות באמצעות המקלדת.
בסרטון הזה מוסבר איך לעבור בין הכרטיסיות באמצעות מקשי הקיצור המתאימים.
 השבתת שכבת-על במצב מושהה מסתירה את שכבת-העל מושהית בכלי לניפוי באגים
השבתת שכבת-על במצב מושהה מסתירה את שכבת-העל מושהית בכלי לניפוי באגים  באזור התצוגה כשביצוע הקוד מושהה.
באזור התצוגה כשביצוע הקוד מושהה.
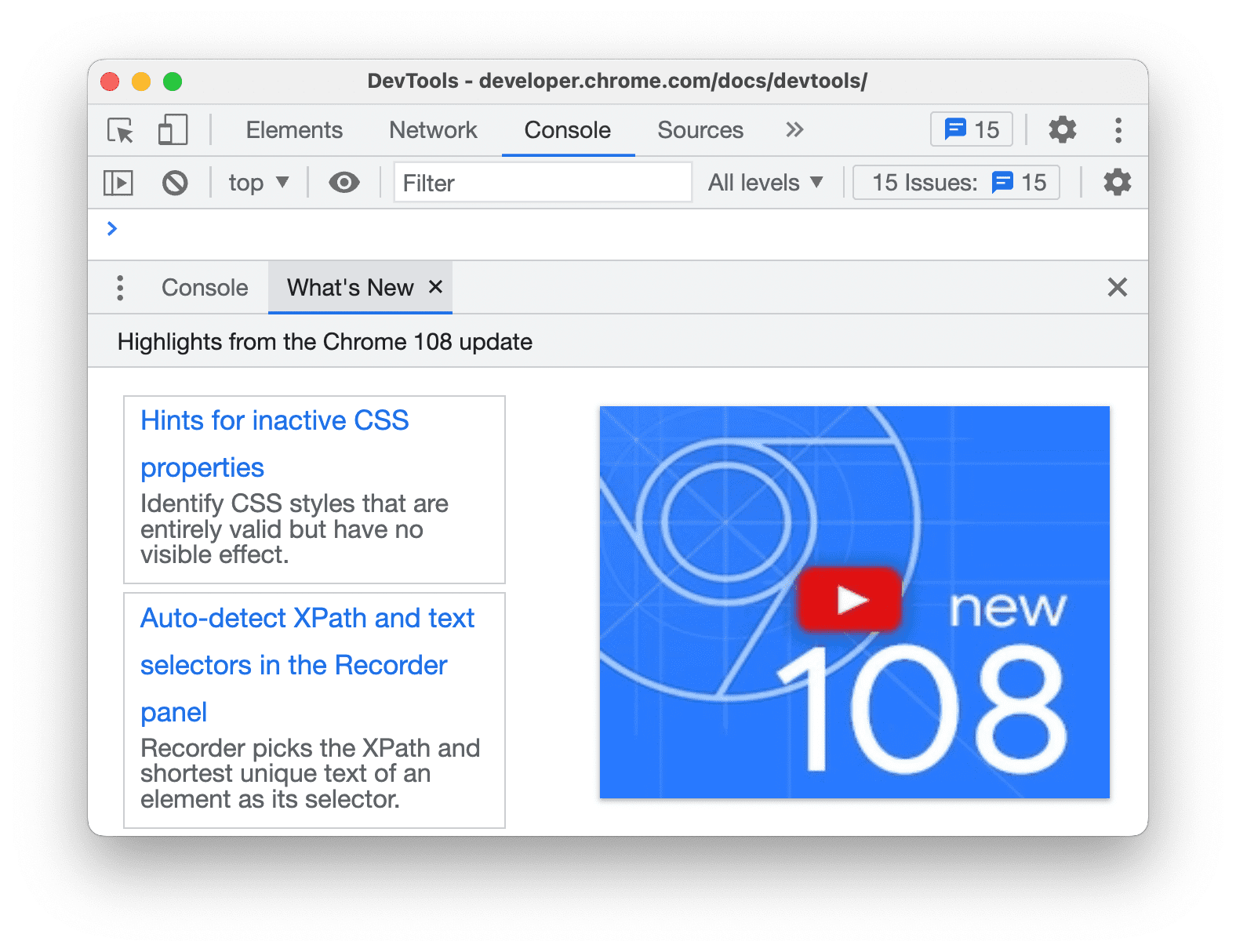
 הצגת 'מה חדש' אחרי כל עדכון – הכרטיסייה מה חדש בחלונית הנפתחת תיפתח באופן אוטומטי אחרי כל עדכון של Chrome.
הצגת 'מה חדש' אחרי כל עדכון – הכרטיסייה מה חדש בחלונית הנפתחת תיפתח באופן אוטומטי אחרי כל עדכון של Chrome.

מקורות
בקטע הזה מפורטות אפשרויות להתאמה אישית של החלונית מקורות.
 בעזרת חיפוש בסקריפטים אנונימיים ובסקריפטים של תוכן, ניתן לחפש בכל קובצי ה-JavaScript שנטענו, כולל אלו שנמצאים בתוספים ל-Chrome, באמצעות הכרטיסייה חיפוש.
בעזרת חיפוש בסקריפטים אנונימיים ובסקריפטים של תוכן, ניתן לחפש בכל קובצי ה-JavaScript שנטענו, כולל אלו שנמצאים בתוספים ל-Chrome, באמצעות הכרטיסייה חיפוש.
בסרטון הזה מוסבר איך לחפש טקסט בקובץ מקור של תוסף.
 כשמשתמשים באפשרות חשיפה אוטומטית של קבצים בסרגל הצד, המערכת בוחרת קבצים בחלונית מקורות > דף כשעוברים בין כרטיסיות בעריכה.
כשמשתמשים באפשרות חשיפה אוטומטית של קבצים בסרגל הצד, המערכת בוחרת קבצים בחלונית מקורות > דף כשעוברים בין כרטיסיות בעריכה.
בסרטון הזה מוצג איך, כשהאפשרות הזו מופעלת, החלונית מקורות בוחרת קבצים בעץ הניווט כשעוברים בין כרטיסיות.
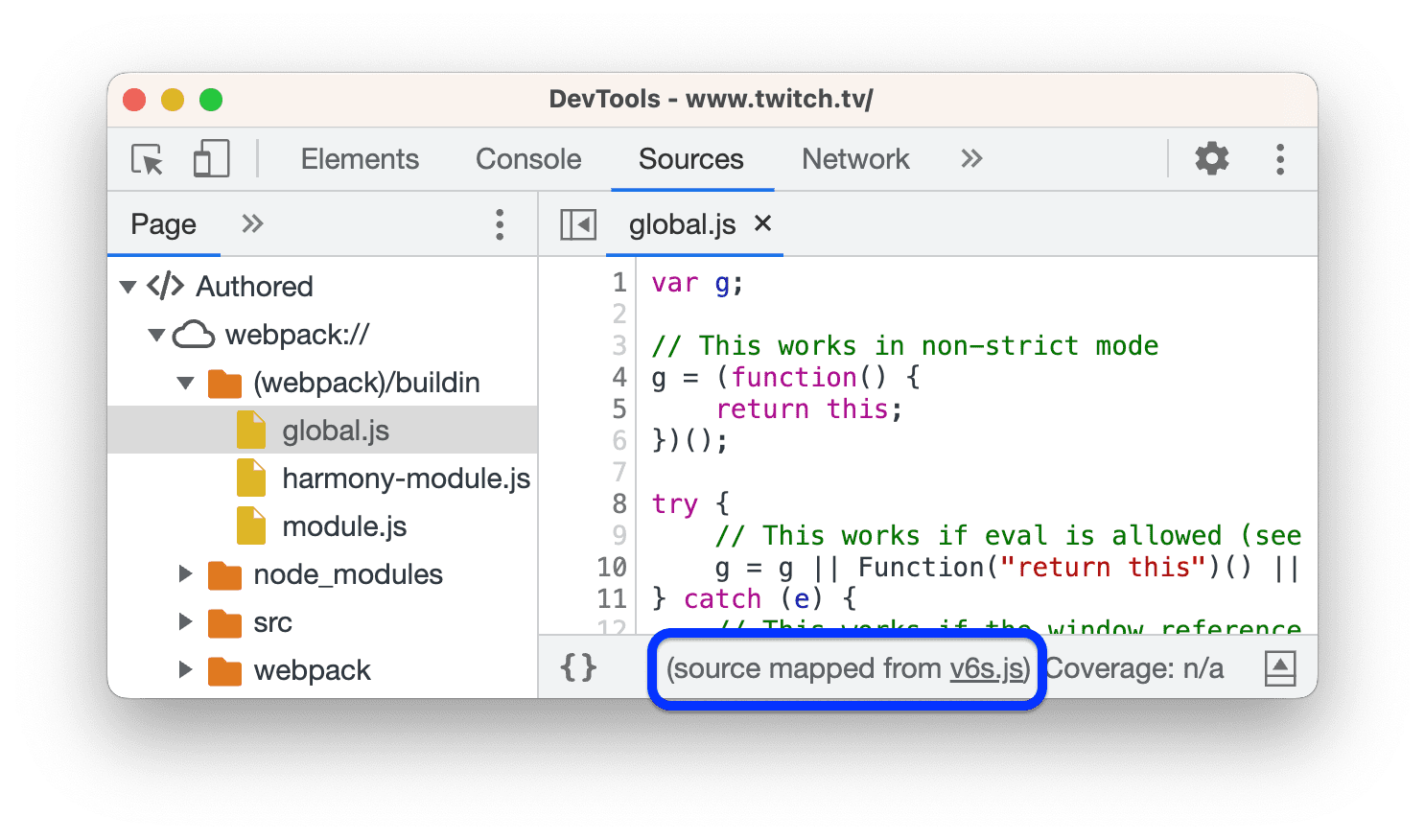
 הפעלת מפות מקור של JavaScript מאפשרת לכלי הפיתוח למצוא מקורות של קובצי JavaScript שנוצרו או שויכו.
הפעלת מפות מקור של JavaScript מאפשרת לכלי הפיתוח למצוא מקורות של קובצי JavaScript שנוצרו או שויכו.

 הפעלת המיקוד להעברת כרטיסייה תגרום לכך שהמקש
הפעלת המיקוד להעברת כרטיסייה תגרום לכך שהמקש  Tab מעביר את המיקוד בתוך כלי הפיתוח במקום להוסיף תו כרטיסייה בעורך.
Tab מעביר את המיקוד בתוך כלי הפיתוח במקום להוסיף תו כרטיסייה בעורך.
נדרשת טעינה מחדש של כלי הפיתוח.
בסרטון הזה מוצגים קודם כל תווי Tab שנוספו באמצעות המקש Tab. לאחר מכן, כשמפעילים את האפשרות הזו וטעונים מחדש את כלי הפיתוח, לחיצה על Tab מעבירה את המיקוד.
 זיהוי הפסקה מגדיר את הפסקה לפי הפסקה בקובץ המקור שנפתח בעורך.
זיהוי הפסקה מגדיר את הפסקה לפי הפסקה בקובץ המקור שנפתח בעורך.
נדרשת טעינה מחדש של כלי הפיתוח.
בסרטון הזה מוצגת קודם כניסת ברירת המחדל של שמונה רווחים. לאחר מכן, כשמפעילים את האפשרות הזו, היא מבטלת את הפסקה הרגילה ומשתמשת בפסקה של קובץ המקור.
 השלמה אוטומטית מאפשרת לקבל הצעות שימושיות ב-Editor.
השלמה אוטומטית מאפשרת לקבל הצעות שימושיות ב-Editor.
קודם כול לא מוצגות הצעות בסרטון הזה. לאחר מכן, כשמפעילים את האפשרות הזו, מוצגות בעורך הצעות להשלמת פקודות.
 סגירה אוטומטית של הסוגריים מוסיפה באופן אוטומטי תו לסגירת סוגריים או תג כשמקלידים תו לפתיחת סוגריים.
סגירה אוטומטית של הסוגריים מוסיפה באופן אוטומטי תו לסגירת סוגריים או תג כשמקלידים תו לפתיחת סוגריים.
בסרטון הזה רואים הקלדה של סוגריים פותחים לפני ואחרי הפעלה של סגירה אוטומטית של סוגר מרובע.
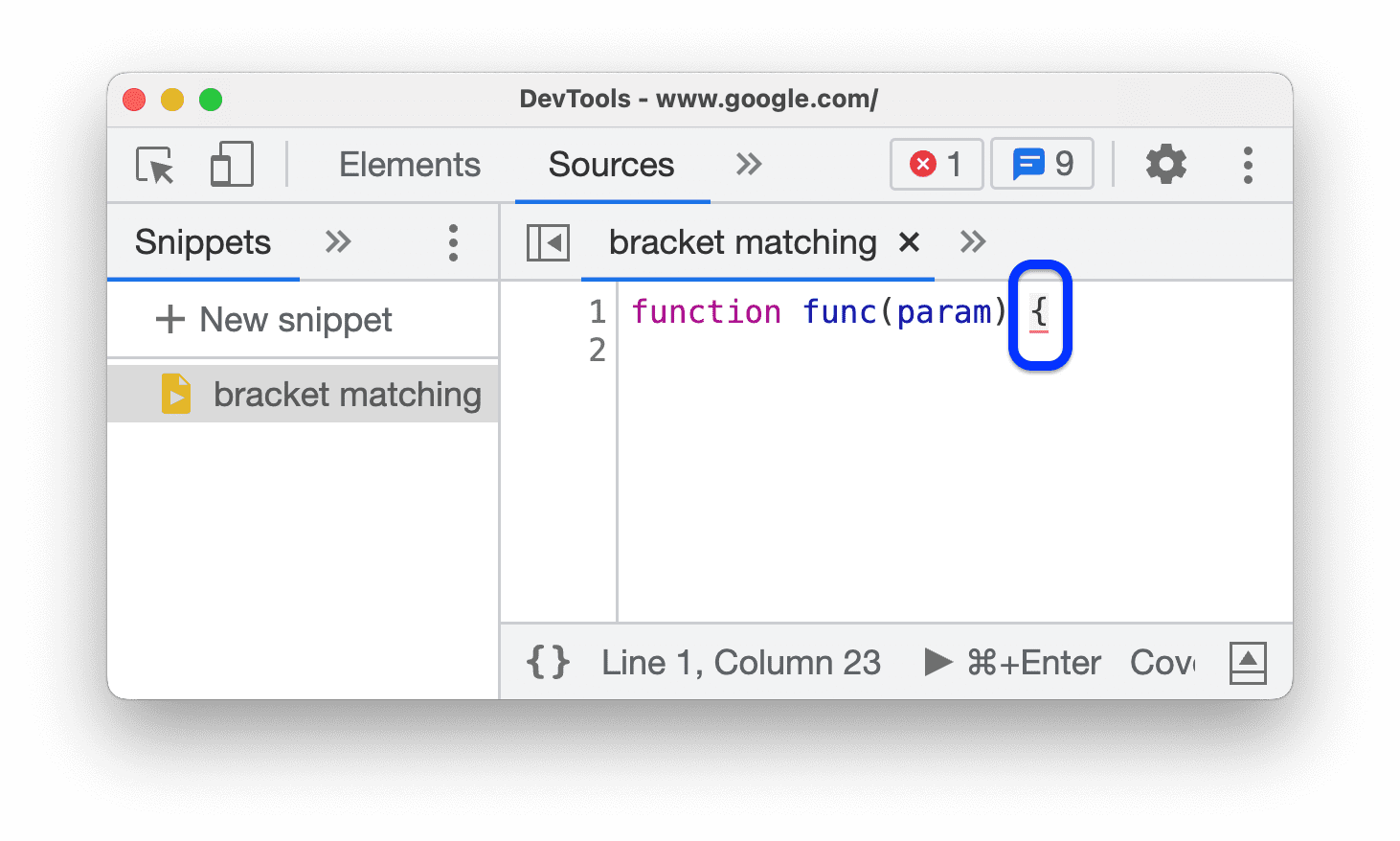
 התאמה של סוגרים עם קו תחתון והדגשה באדום בהיר בעורך: תו סוגר מרובע, סוגר מסולסל או סוגריים ללא צמד.
התאמה של סוגרים עם קו תחתון והדגשה באדום בהיר בעורך: תו סוגר מרובע, סוגר מסולסל או סוגריים ללא צמד.

 כיווץ קוד מאפשר לכווץ ולפתוח בלוקים של קוד בסוגריים מסולסלים בעורך.
כיווץ קוד מאפשר לכווץ ולפתוח בלוקים של קוד בסוגריים מסולסלים בעורך.
צריך לטעון מחדש את כלי הפיתוח.
בסרטון הזה מוסבר איך לקפל בלוקים של קוד כשמפעילים את האפשרות הזו.
הצגת תווי רווח לבן  הצגת תווי רווח לבן בעורך.
הצגת תווי רווח לבן בעורך.
נדרשת טעינה מחדש של כלי הפיתוח. האפשרויות מבצעות את הפעולות הבאות:
- החלק הכול מציין את כל תווי הרווח הלבנים כנקודות (
...). בנוסף, העורך מציין את התו כרטיסייה כשורה (—). - Trailing מדגיש תווי רווח לבן בסוף שורות באדום בהיר.
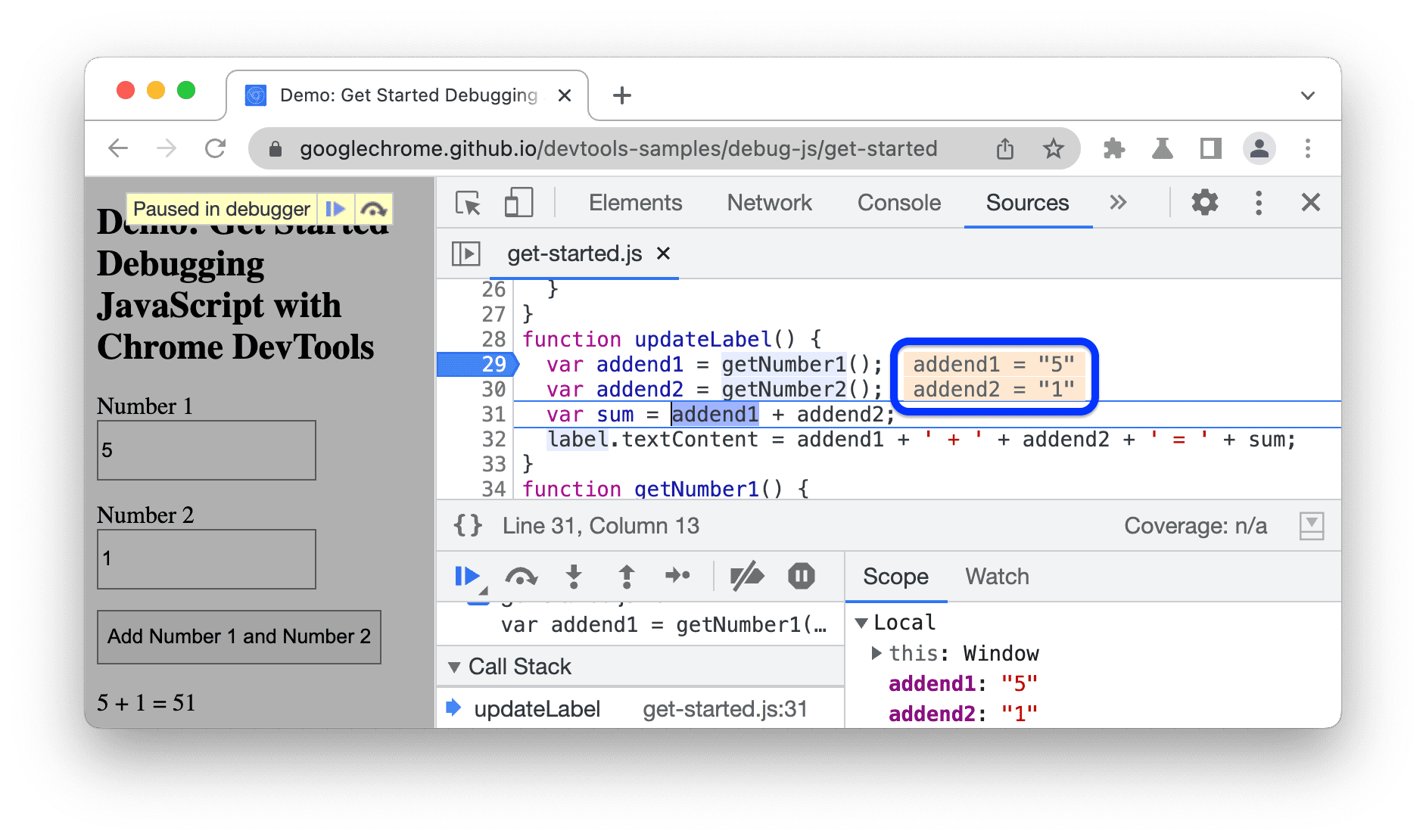
 הצגה של ערכי משתנה בתוך השורה בזמן ניפוי באגים מציגה את ערכי המשתנים לצד הצהרות הקצאות בזמן הביצוע מושהה.
הצגה של ערכי משתנה בתוך השורה בזמן ניפוי באגים מציגה את ערכי המשתנים לצד הצהרות הקצאות בזמן הביצוע מושהה.

 החלונית 'מקורות מיקוד' בזמן הפעלה של נקודת עצירה פותחת את האפשרות מקורות > עריכה בשורה עם נקודת העצירה שההפעלה מושהית.
החלונית 'מקורות מיקוד' בזמן הפעלה של נקודת עצירה פותחת את האפשרות מקורות > עריכה בשורה עם נקודת העצירה שההפעלה מושהית.
בסרטון הזה מוצגת תחילה חלונית מקורות מטושטשת כשהיא מושהית בנקודת עצירה. לאחר מכן, כשמפעילים את האפשרות הזו, כלי הפיתוח פותח את העורך בחלונית מקורות ומציג את שורת הקוד עם נקודת העצירה (breakpoint).
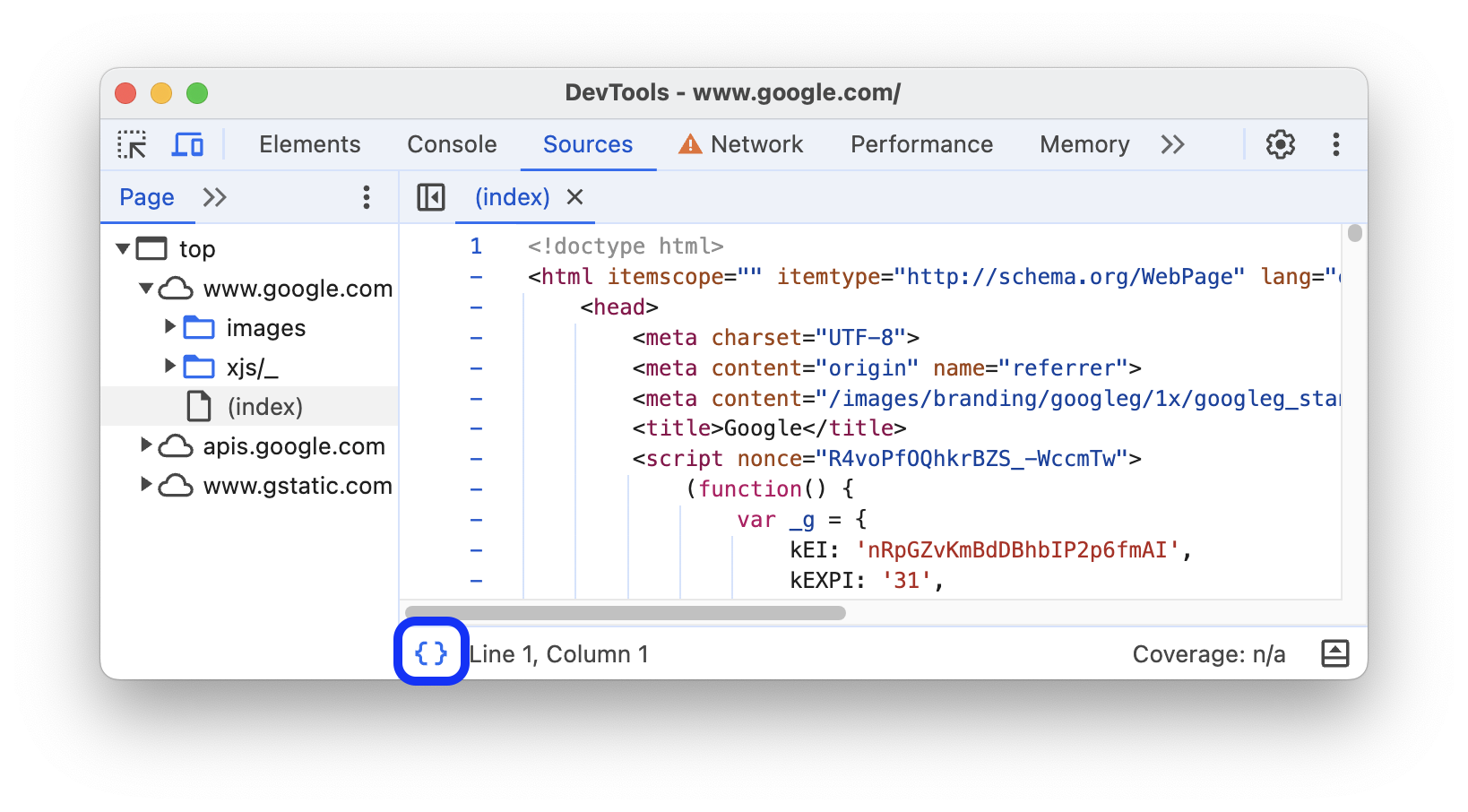
 הדפסה יפה של מקורות מוקטנים באופן אוטומטי הופכת את המקורות האלה לקריאים.
הדפסה יפה של מקורות מוקטנים באופן אוטומטי הופכת את המקורות האלה לקריאים.
כשמציגים את הקוד בפורמט יפה, הכלי לעריכת קודים עשוי להציג שורה אחת ארוכה של קוד בכמה שורות, עם - לפניה כדי לציין שזו המשך שורה.

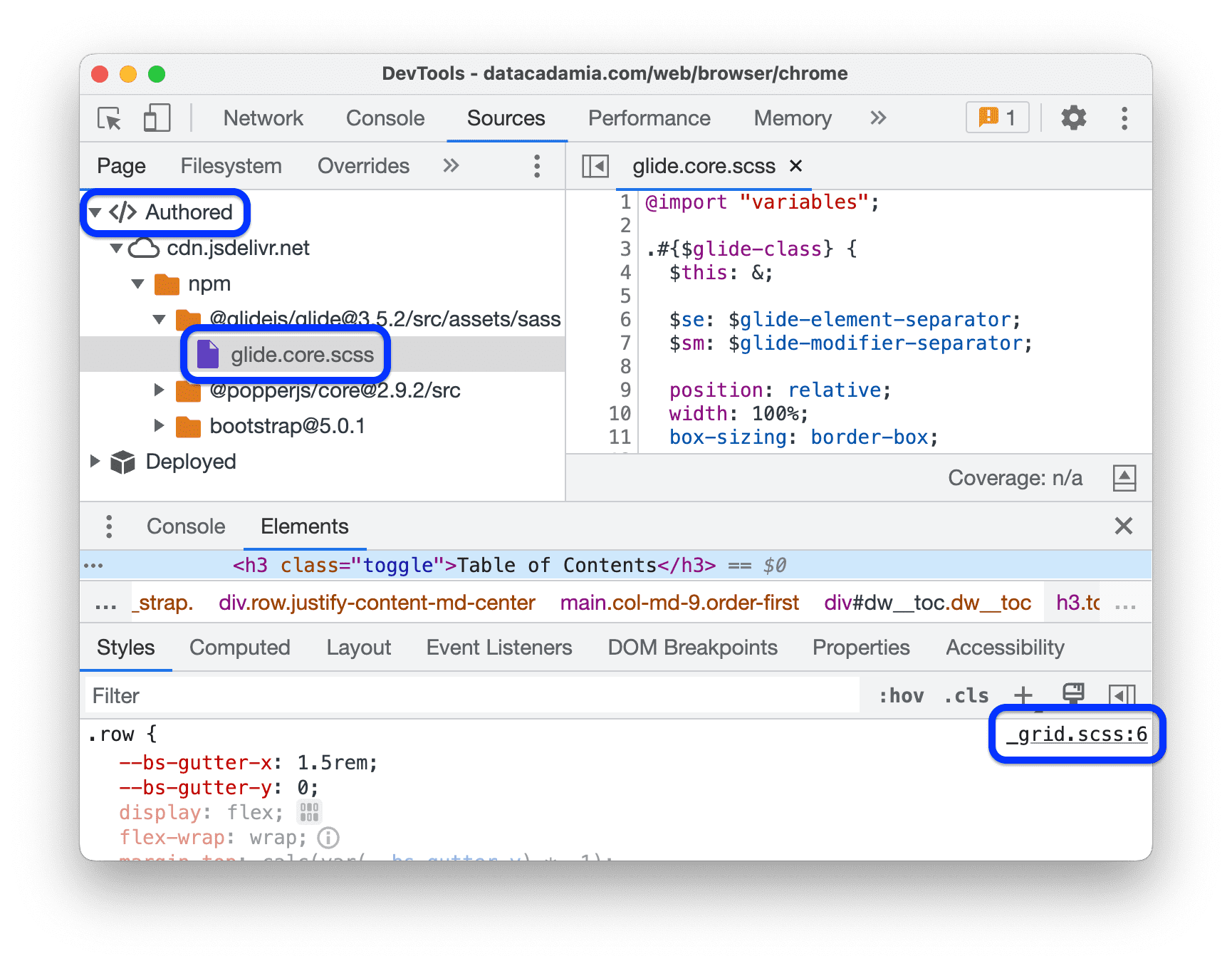
 הפעלת מפות מקור של CSS מאפשרת ל-DevTools למצוא את מקורות קובצי ה-CSS שנוצרו, למשל
הפעלת מפות מקור של CSS מאפשרת ל-DevTools למצוא את מקורות קובצי ה-CSS שנוצרו, למשל .scss, ולהציג אותם.

 אפשרות לגלול אחרי סוף הקובץ מאפשרת לגלול מעבר לשורה האחרונה בעורך.
אפשרות לגלול אחרי סוף הקובץ מאפשרת לגלול מעבר לשורה האחרונה בעורך.
בסרטון הזה מוסבר איך גוללים מעבר לסוף הקובץ כשמפעילים את האפשרות הזו.
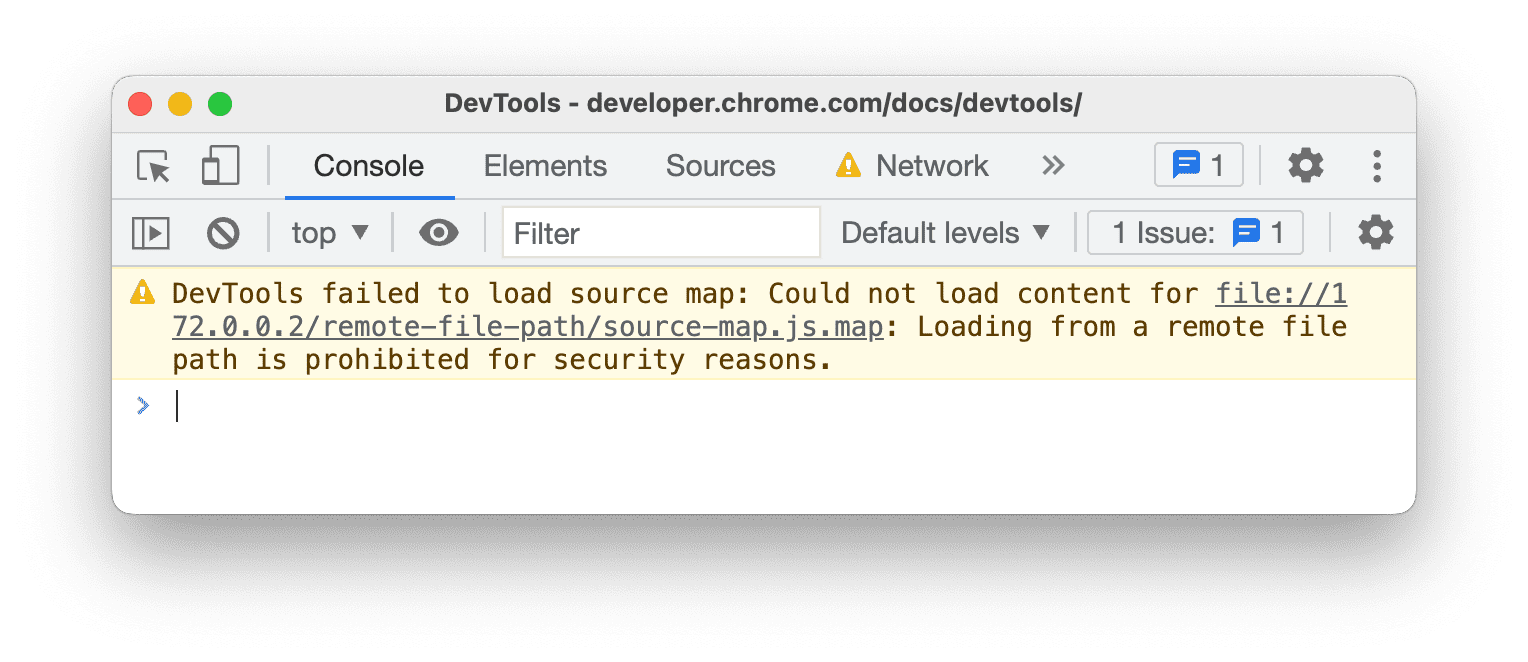
 מתן הרשאה ל-DevTools לטעון משאבים, כמו מפות מקור, מנתיבי קובץ מרוחקים. האפשרות מושבתת כברירת מחדל מטעמי אבטחה.
מתן הרשאה ל-DevTools לטעון משאבים, כמו מפות מקור, מנתיבי קובץ מרוחקים. האפשרות מושבתת כברירת מחדל מטעמי אבטחה.
אם לא מפעילים את האפשרות הזו, כלי הפיתוח יירשמו ביומן Console הודעות דומות לאלה:

ברירת המחדל של כניסת הפיסקה  מאפשרת לבחור את מספר הרווחים שמפתח הכרטיסייה
מאפשרת לבחור את מספר הרווחים שמפתח הכרטיסייה  יוסיף ב-Editor.
יוסיף ב-Editor.
בדוגמה הזו מוסבר איך להגדיר את הפסקה ההתחלתית שמוגדרת כברירת מחדל לשמונה רווחים ואז לתו Tab.
רכיבים
בקטע הזה מפורטות אפשרויות להתאמה אישית של החלונית Elements.
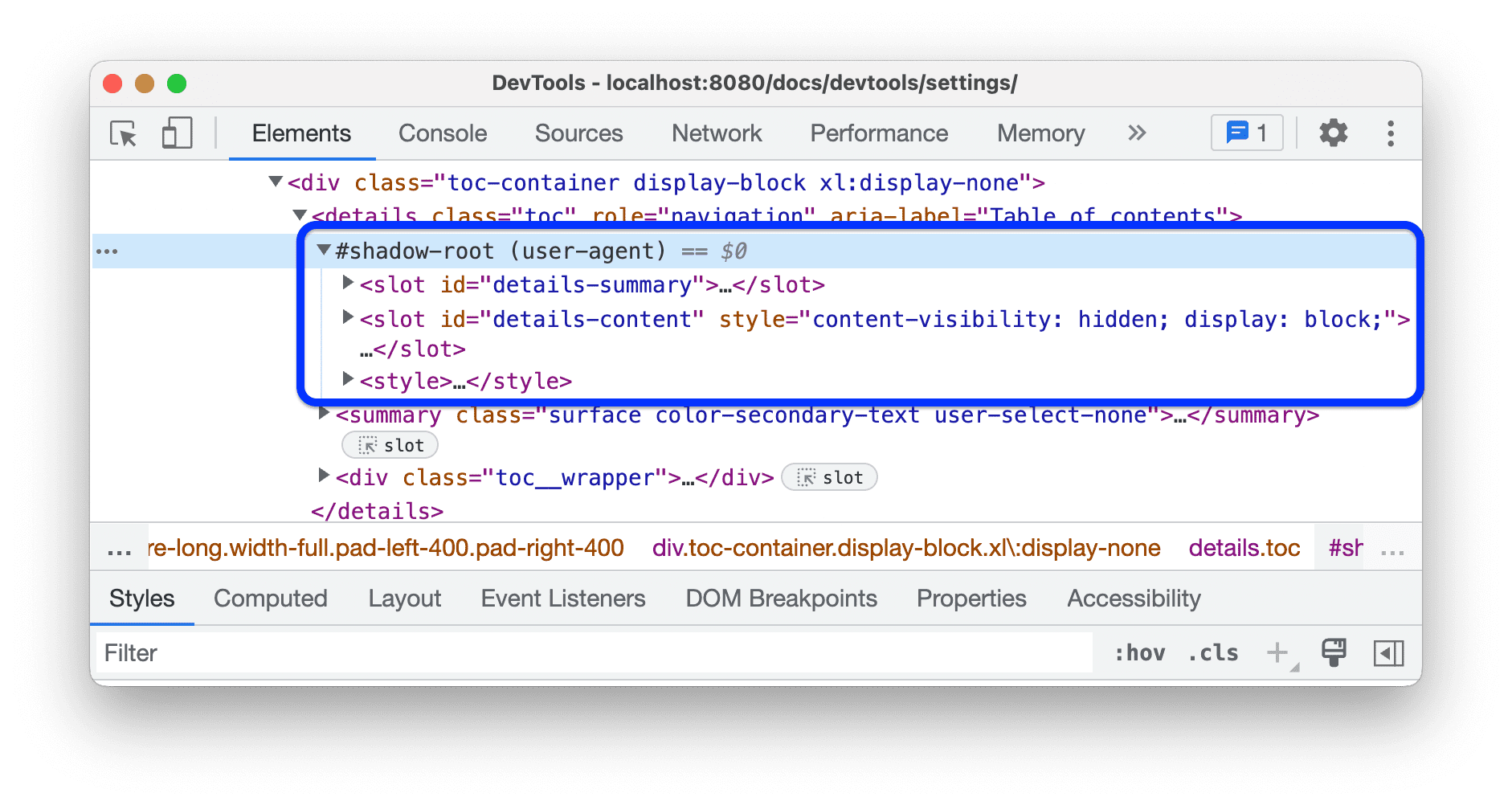
 האפשרות הצגת הצללית של סוכן המשתמש מציגה את צומתי DOM הצללים בעץ ה-DOM.
האפשרות הצגת הצללית של סוכן המשתמש מציגה את צומתי DOM הצללים בעץ ה-DOM.

 גלישת מילים קוטעת קווים ארוכים בעץ ה-DOM ועוטפת אותם לשורה הבאה.
גלישת מילים קוטעת קווים ארוכים בעץ ה-DOM ועוטפת אותם לשורה הבאה.

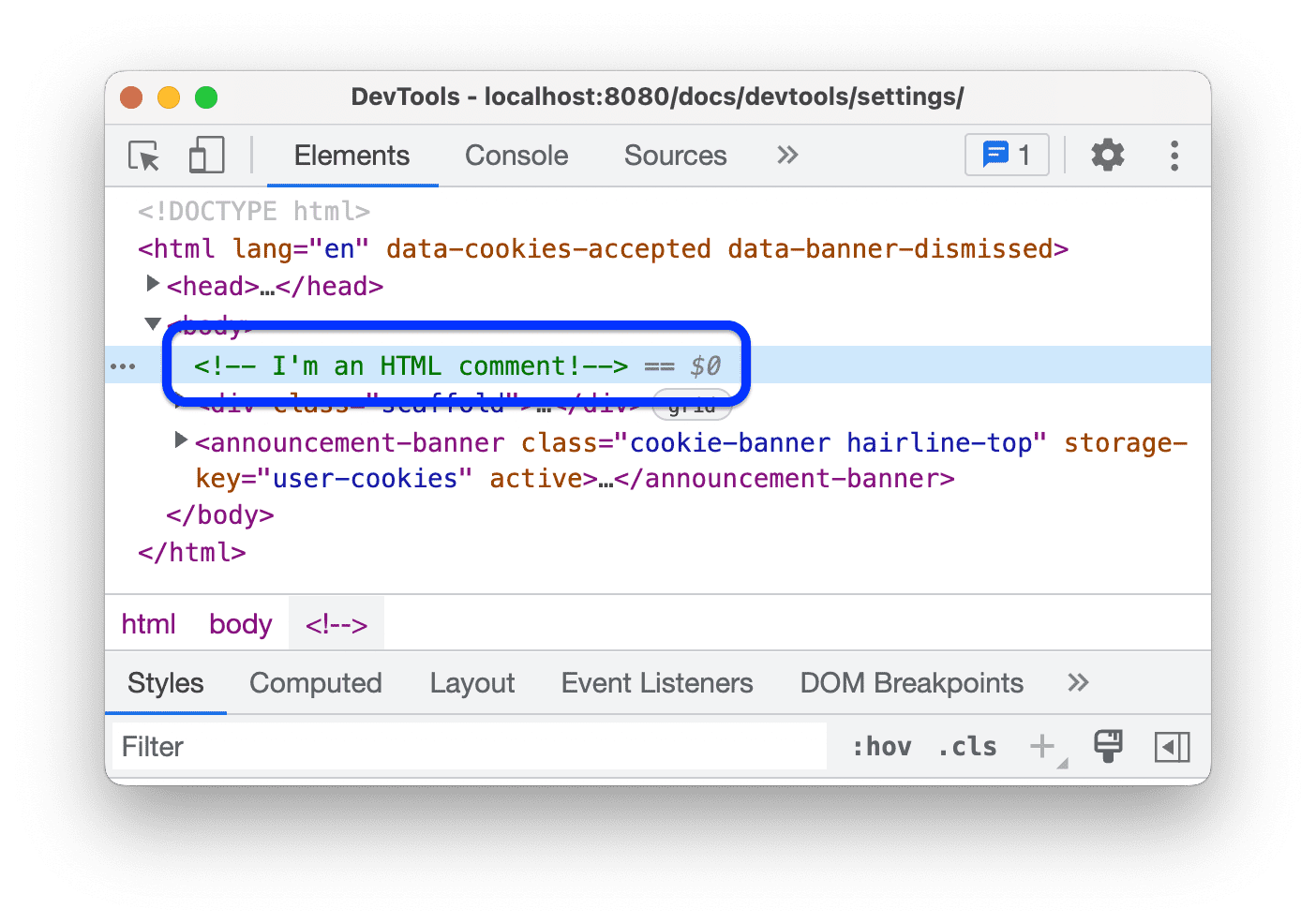
 הצגת תגובות HTML: הצגת תגובות HTML בעץ DOM.
הצגת תגובות HTML: הצגת תגובות HTML בעץ DOM.

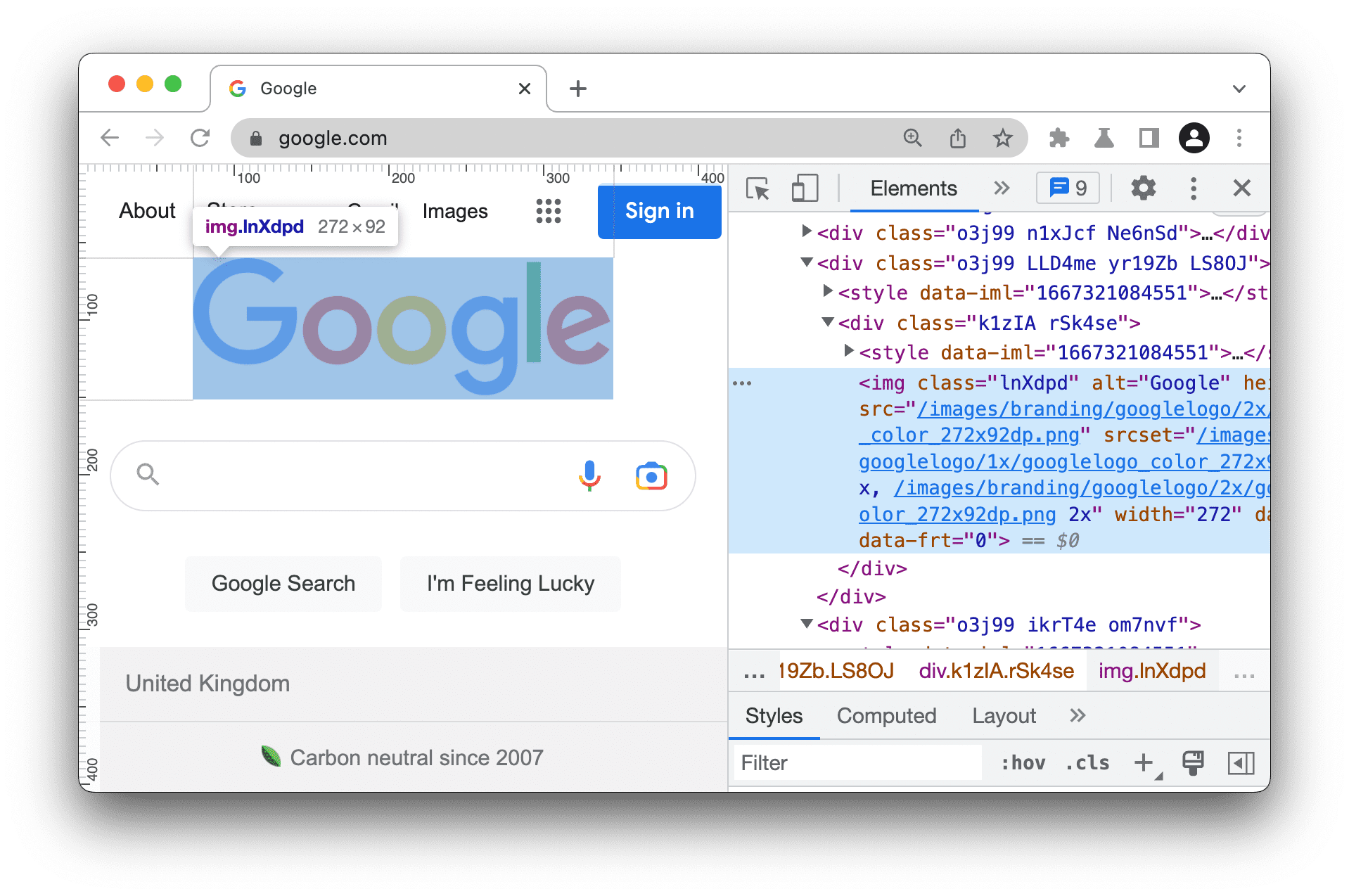
 חשיפת צומת DOM בהצבת הסמן מעל – כשמציבים את הסמן מעל אלמנט בחלון התצוגה במצב הבדיקה
חשיפת צומת DOM בהצבת הסמן מעל – כשמציבים את הסמן מעל אלמנט בחלון התצוגה במצב הבדיקה  , המערכת בוחרת את הצומת התואם בעץ ה-DOM.
, המערכת בוחרת את הצומת התואם בעץ ה-DOM.
בסרטון הזה מוצג קודם כל שצומתי DOM לא נבחרים בעץ ה-DOM. לאחר מכן, כשמפעילים את האפשרות הזו, בחלונית רכיבים נבחרים הצמתים שמציבים כשמעבירים את העכבר מעליה.
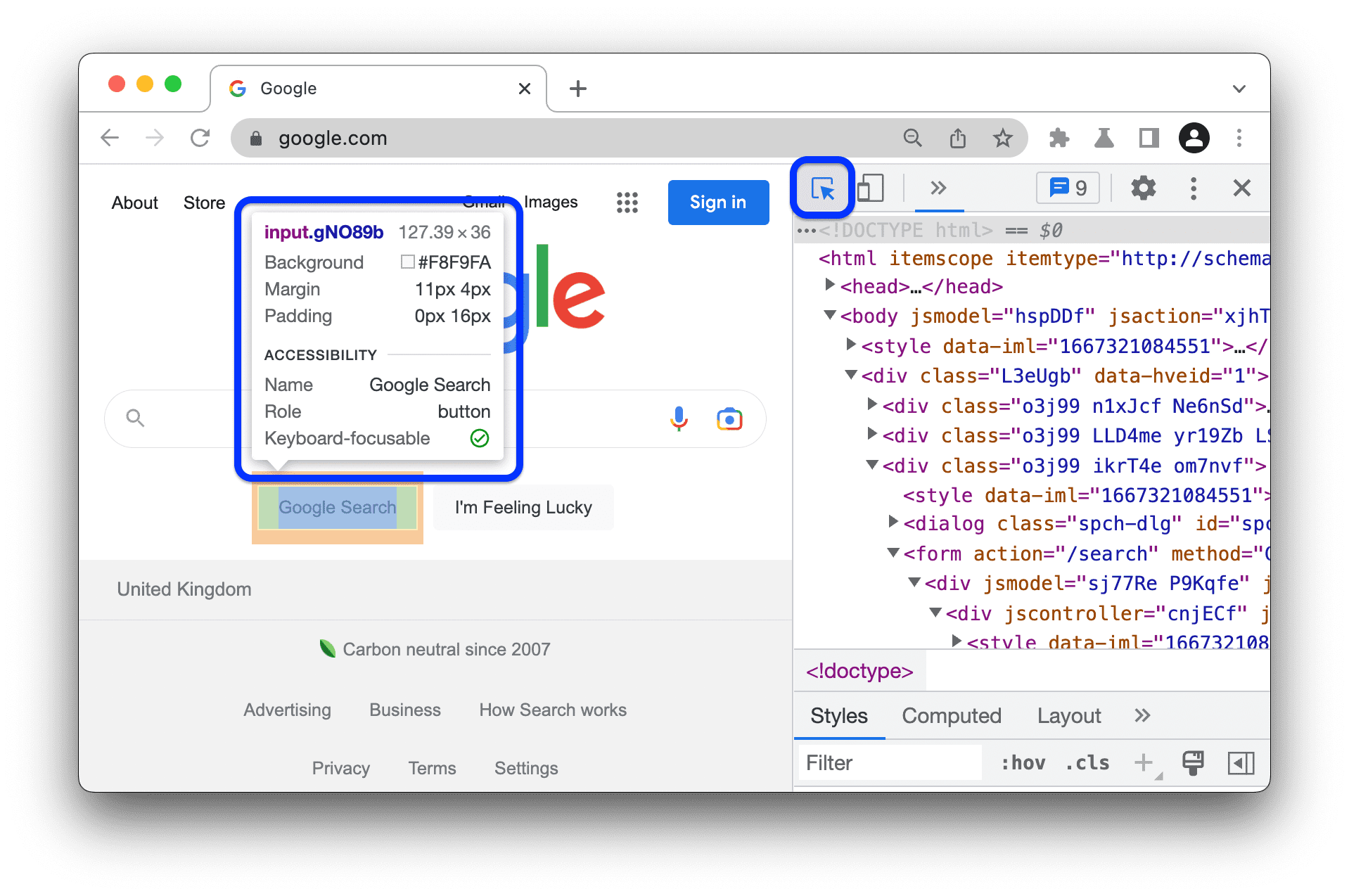
 הצגת הסבר מפורט של הבדיקה – כשעוברים עם העכבר מעל רכיב, ההסבר הקצר מוצג באזור התצוגה במצב הבדיקה
הצגת הסבר מפורט של הבדיקה – כשעוברים עם העכבר מעל רכיב, ההסבר הקצר מוצג באזור התצוגה במצב הבדיקה  .
.

 הצגת הסרגלים בהעברת העכבר מעליהם – הסרגלים מוצגים באזור התצוגה כשמעבירים את העכבר מעל רכיבים בעץ ה-DOM.
הצגת הסרגלים בהעברת העכבר מעליהם – הסרגלים מוצגים באזור התצוגה כשמעבירים את העכבר מעל רכיבים בעץ ה-DOM.

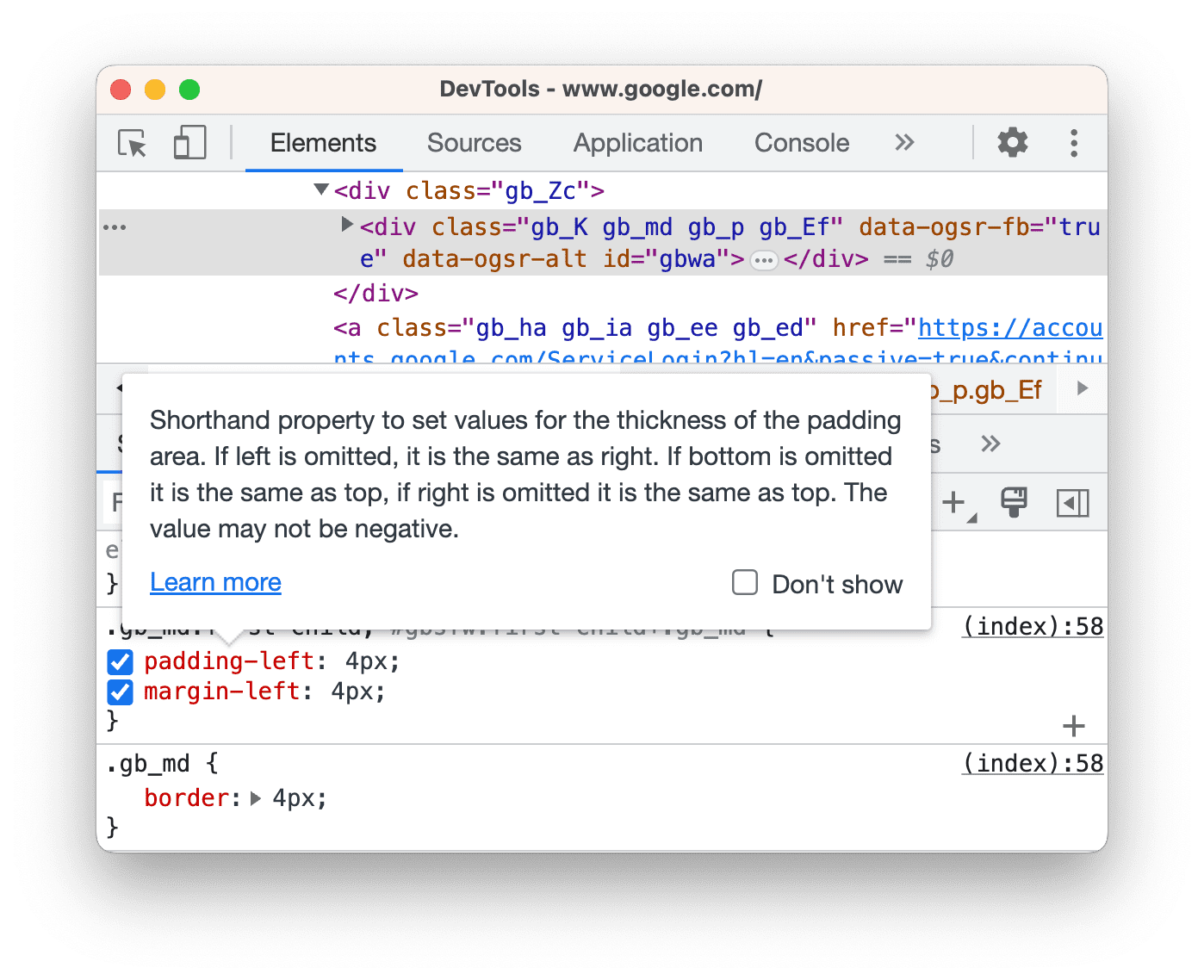
 האפשרות הצגת הסבר קצר על מסמכי CSS מציגה הסבר קצר עם תיאור קצר כשמעבירים את העכבר מעל נכס בחלונית סגנונות.
האפשרות הצגת הסבר קצר על מסמכי CSS מציגה הסבר קצר עם תיאור קצר כשמעבירים את העכבר מעל נכס בחלונית סגנונות.
הקישור מידע נוסף יעביר אתכם אל חומר עזר בנושא CSS של MDN.

רשת
בקטע הזה מפורטות אפשרויות להתאמה אישית של החלונית רשת. רוב האפשרויות זהות לאלה שבהגדרות של הלוח.
 שמירת היומן זהה לשימור היומן בחלונית רשת. שמירת בקשות במהלך טעינות דפים.
שמירת היומן זהה לשימור היומן בחלונית רשת. שמירת בקשות במהלך טעינות דפים.
בסרטון הזה מוצגת בהתחלה רענון של יומן הבקשות בטעינה מחדש של הדף, ואז שמירה שלו כשמפעילים את האפשרות הזו.
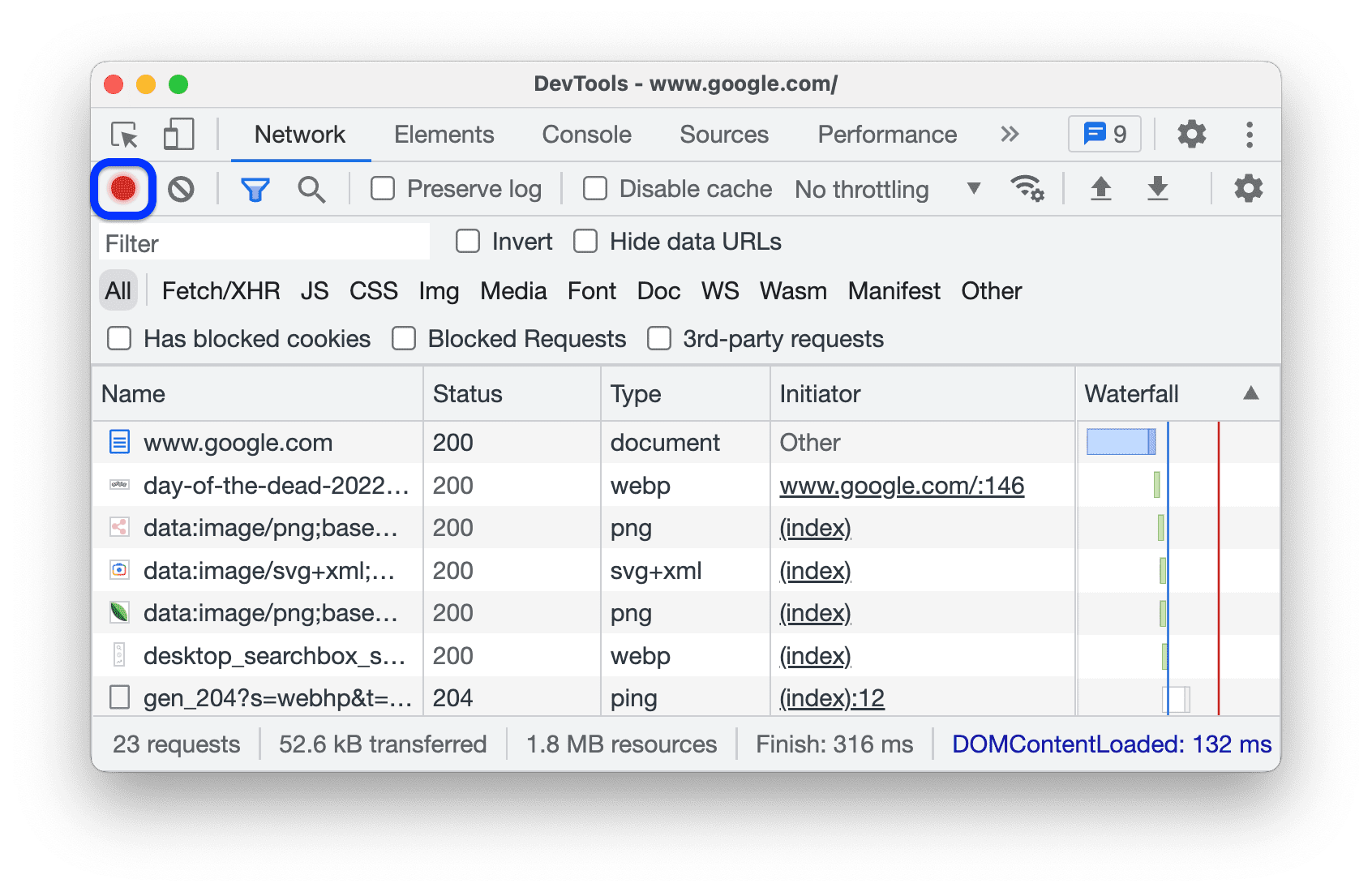
האפשרות  הקלטה של יומן הרשת זהה לאפשרות
הקלטה של יומן הרשת זהה לאפשרות  הקלטה של יומן הרשת בחלונית רשת. התחלה או הפסקה של תיעוד הבקשות ביומן הרשת.
הקלטה של יומן הרשת בחלונית רשת. התחלה או הפסקה של תיעוד הבקשות ביומן הרשת.

 הפעלת חסימה של בקשות רשת חוסמת בקשות שתואמות לתבניות בחלונית ההזזה לחסימה של בקשות רשת.
הפעלת חסימה של בקשות רשת חוסמת בקשות שתואמות לתבניות בחלונית ההזזה לחסימה של בקשות רשת.
בסרטון הזה רואים קודם שהבקשות לא חסומות. לאחר מכן, לאחר הפעלת האפשרות הזו, דפוס בחלונית ההזזה חסימה של בקשות רשת יחסום אותו.
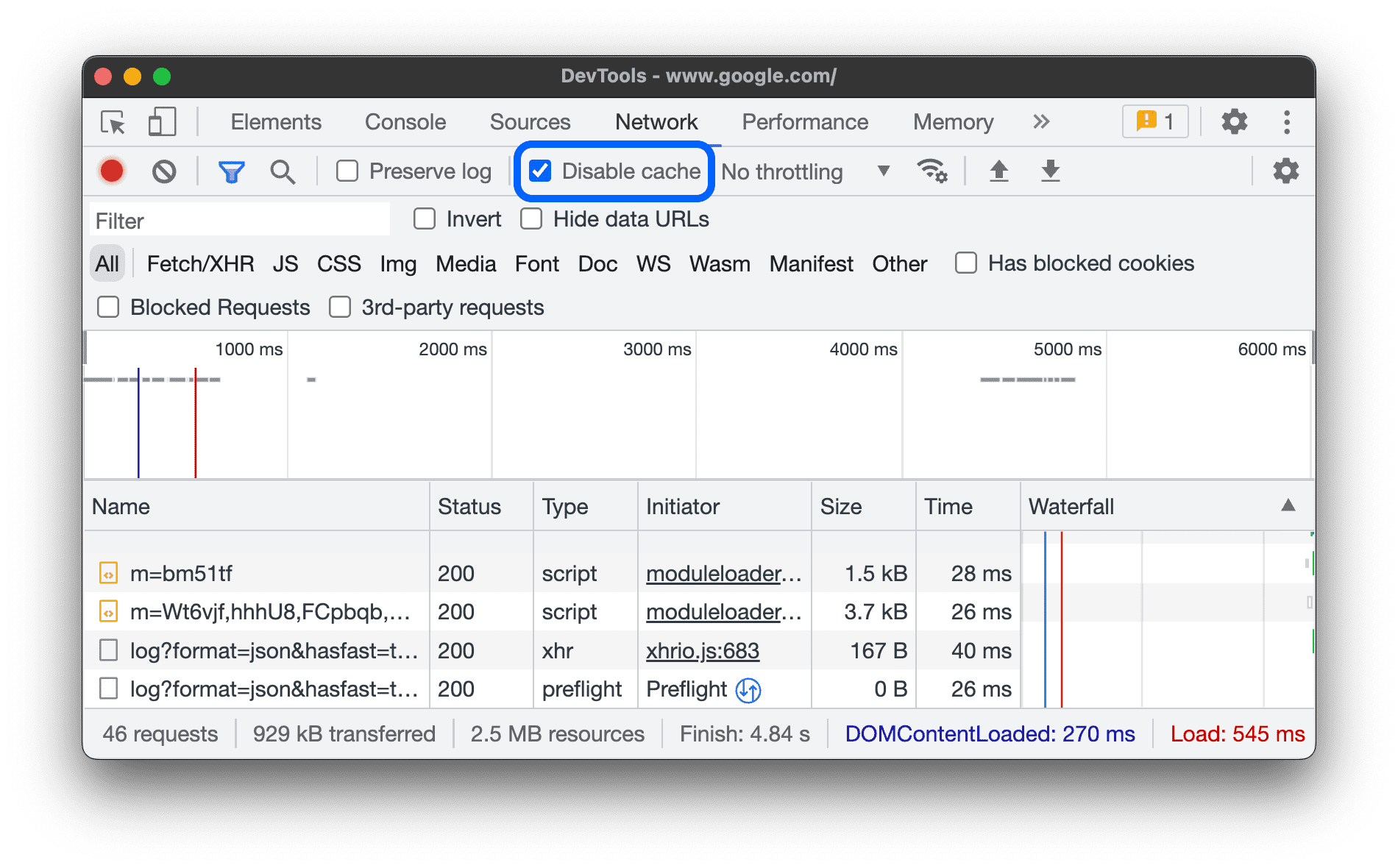
 השבתת המטמון (בזמן שכלי הפיתוח פתוחים) זהה להשבתת המטמון בחלונית רשת. השבתת המטמון בדפדפן.
השבתת המטמון (בזמן שכלי הפיתוח פתוחים) זהה להשבתת המטמון בחלונית רשת. השבתת המטמון בדפדפן.

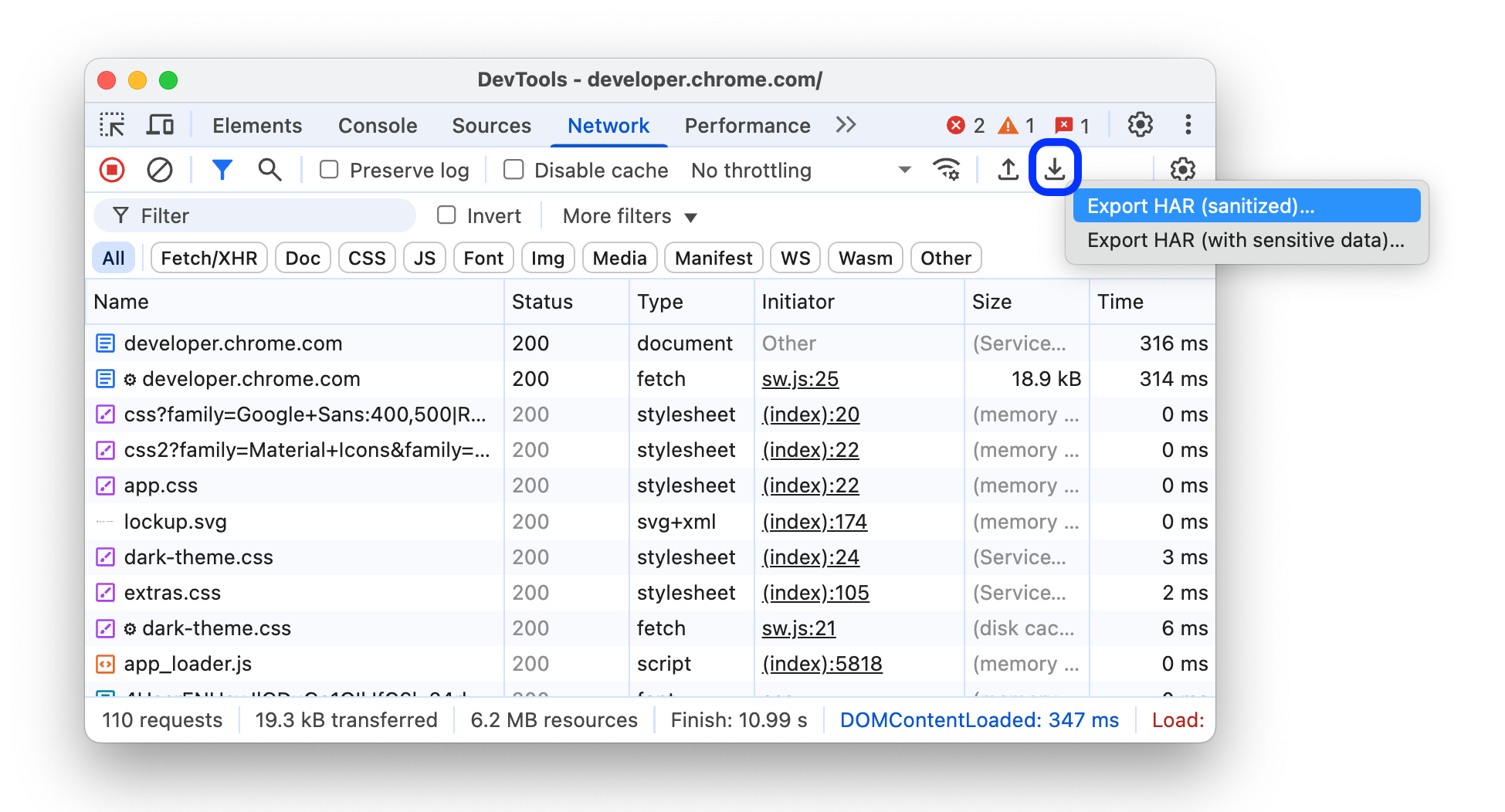
 יש הרשאה ליצירת יומן HAR עם מידע אישי רגיש מוסיפה אפשרויות ללחצן ייצוא יומן HAR שמאפשרות לייצא עם מידע אישי רגיש או בלי מידע כזה (לאחר ניקוי).
יש הרשאה ליצירת יומן HAR עם מידע אישי רגיש מוסיפה אפשרויות ללחצן ייצוא יומן HAR שמאפשרות לייצא עם מידע אישי רגיש או בלי מידע כזה (לאחר ניקוי).
מידע אישי רגיש הוא הנתונים שמופיעים בכותרות Cookie, Set-Cookie ו-Authorization.

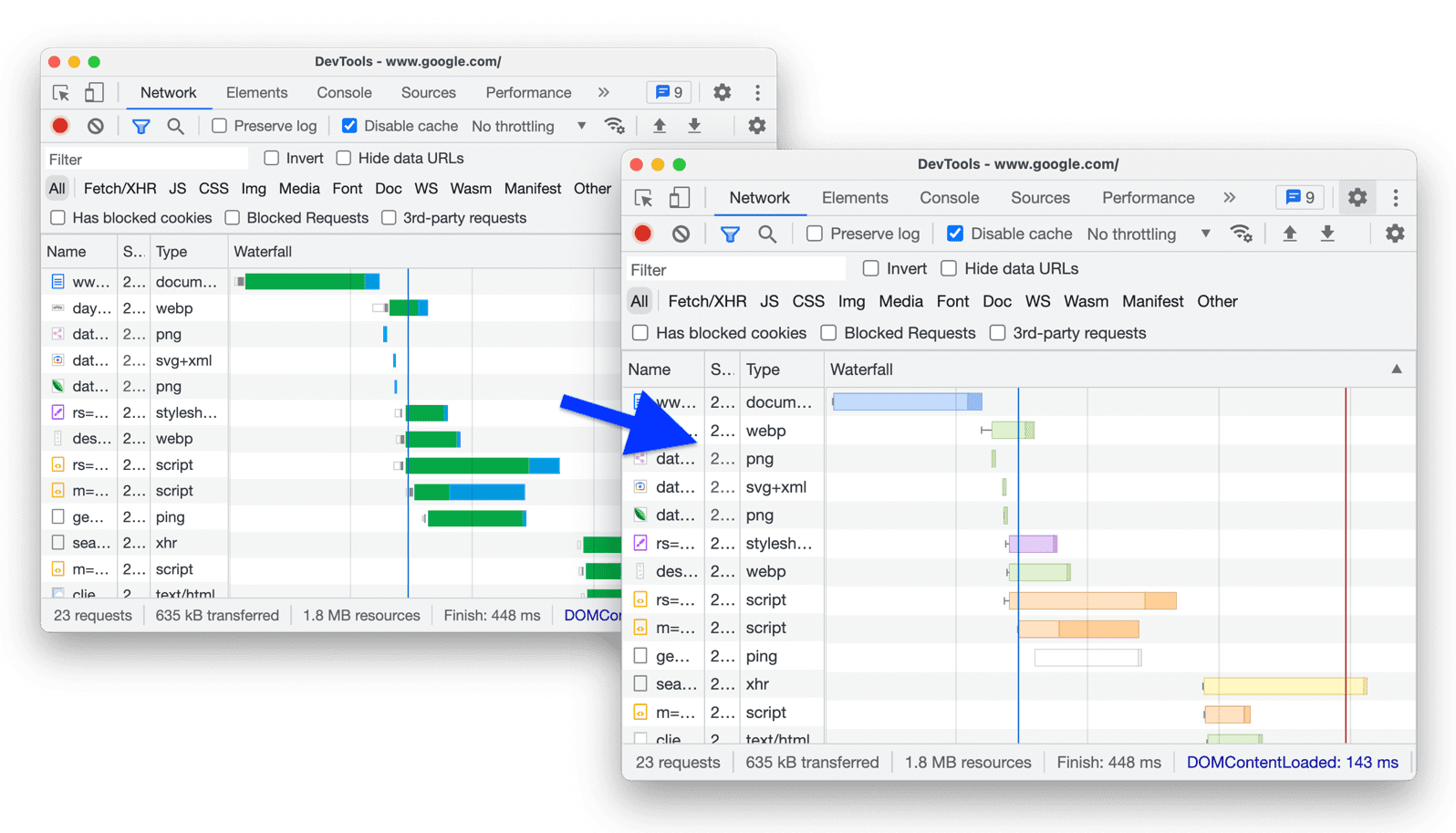
 סוגי משאבים של קודי צבעים מדגישים בקשות בצבעים שונים בהתאם לסוג שלהן בעמודה Waterfall ביומן הרשת.
סוגי משאבים של קודי צבעים מדגישים בקשות בצבעים שונים בהתאם לסוג שלהן בעמודה Waterfall ביומן הרשת.

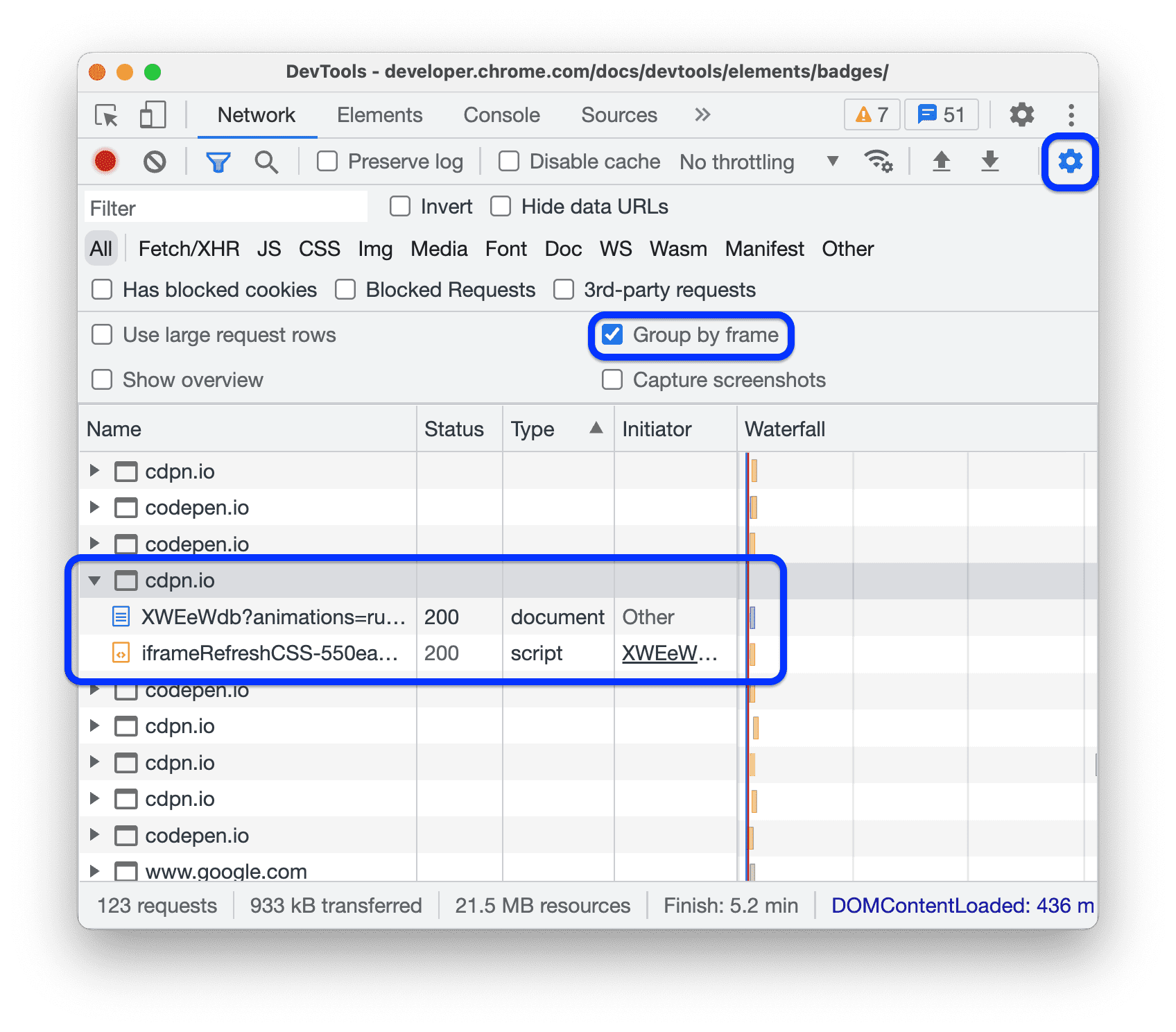
 יומן רישום רשת של קבוצה לפי מסגרת זהה לאפשרות קיבוץ לפי מסגרות בחלונית Network. האפשרות הזו מקבצת בקשות שנשלחות על ידי פריימים מוטבעים.
יומן רישום רשת של קבוצה לפי מסגרת זהה לאפשרות קיבוץ לפי מסגרות בחלונית Network. האפשרות הזו מקבצת בקשות שנשלחות על ידי פריימים מוטבעים.

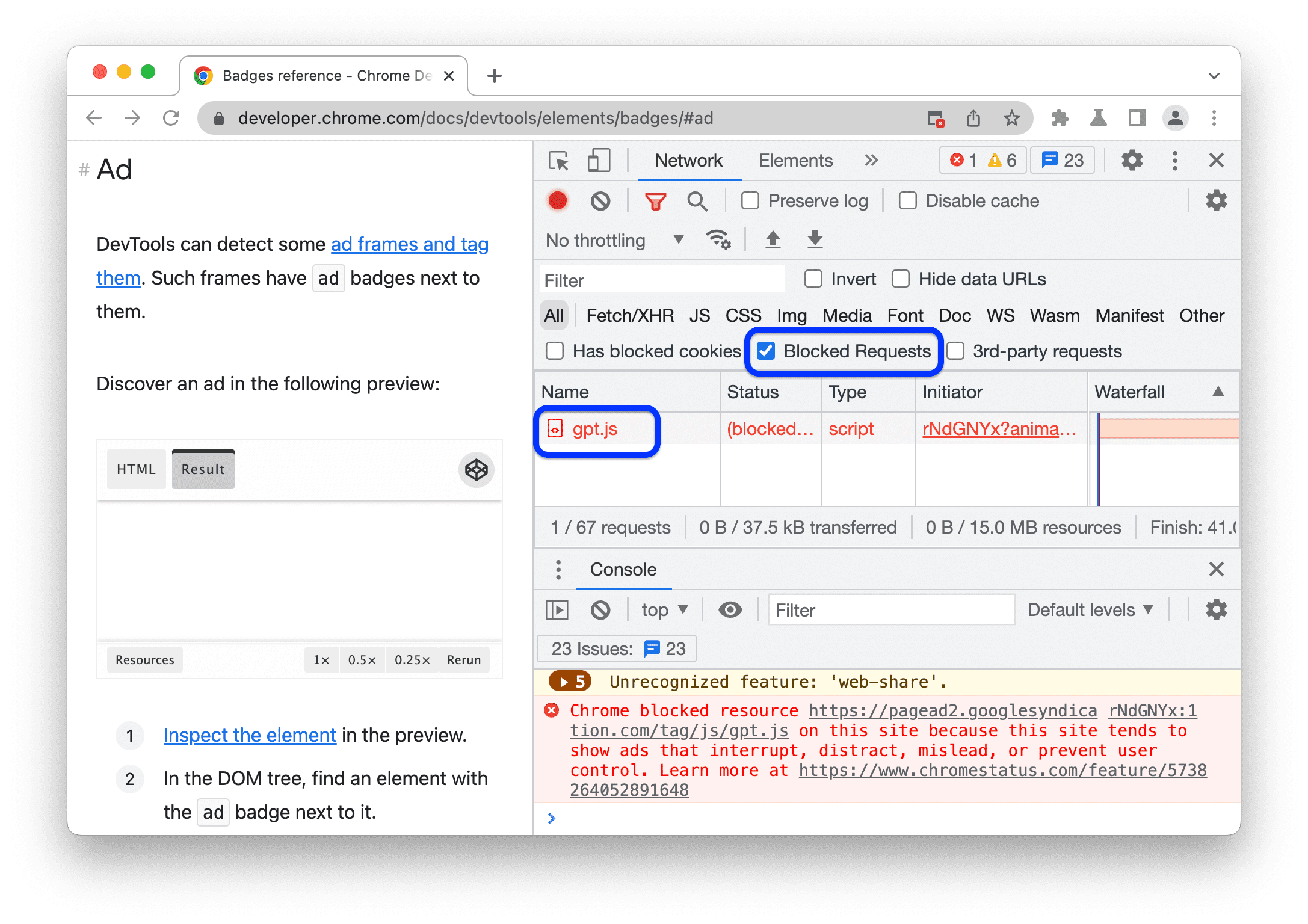
 אילוץ חוסם מודעות באתר הזה חוסם מודעות שזוהו בדף בזמן שכלי הפיתוח פתוחים.
אילוץ חוסם מודעות באתר הזה חוסם מודעות שזוהו בדף בזמן שכלי הפיתוח פתוחים.

ביצועים
בקטע הזה מפורטות אפשרויות להתאמה אישית של החלונית ביצועים.
פעולה באמצעות גלגל העכבר בתרשים גמיש  מקצה לגלגל העכבר את הפעולה של גלילה או שינוי מרחק התצוגה כשמנווטים בתרשים הלהבות.
מקצה לגלגל העכבר את הפעולה של גלילה או שינוי מרחק התצוגה כשמנווטים בתרשים הלהבות.
בדוגמה הזו מוצגות פעולות של גלילה ושינוי מרחק התצוגה באמצעות גלגל העכבר בתרשים אש בחלונית ביצועים.
המסוף
בקטע הזה מפורטות אפשרויות להתאמה אישית של המסוף. רוב האפשרויות זהות לאפשרויות שמופיעות בהגדרות המסוף.

 הסתרה של הודעות רשת מסתירה הודעות רשת במסוף.
הסתרה של הודעות רשת מסתירה הודעות רשת במסוף.
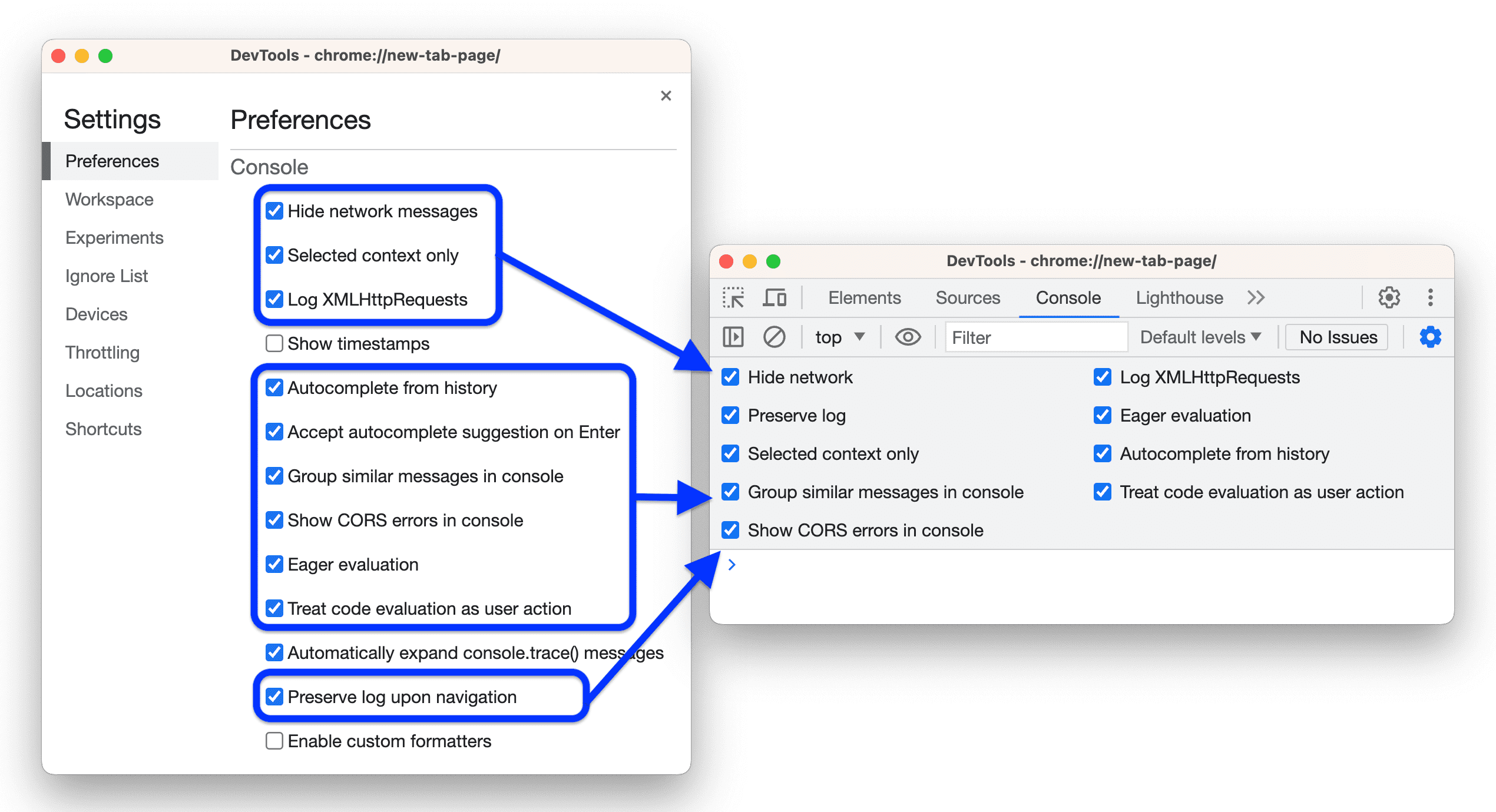
בסרטון הזה מוסבר איך להסתיר הודעות רשת באמצעות האפשרות הזו ב הגדרות וגם בהגדרות המסוף.
 ההקשר שנבחר בלבד גורם למסוף להציג הודעות רק להקשר שנבחר: עליון, iframe, עובד או תוסף.
ההקשר שנבחר בלבד גורם למסוף להציג הודעות רק להקשר שנבחר: עליון, iframe, עובד או תוסף.
בסרטון הזה מוסבר איך להפעיל את האפשרות הזו גם בהגדרות של וגם במסוף > הגדרות ולבחור את ההקשר במסוף.
 Log XMLHttpRequests יוצר את XHR של יומן המסוף ובקשות האחזור.
Log XMLHttpRequests יוצר את XHR של יומן המסוף ובקשות האחזור.
בסרטון הזה מוסבר איך להפעיל את האפשרות הזו גם ב הגדרות וגם במסוף > הגדרות ולרשום את ההודעות של
XHR finished loading במסוף.
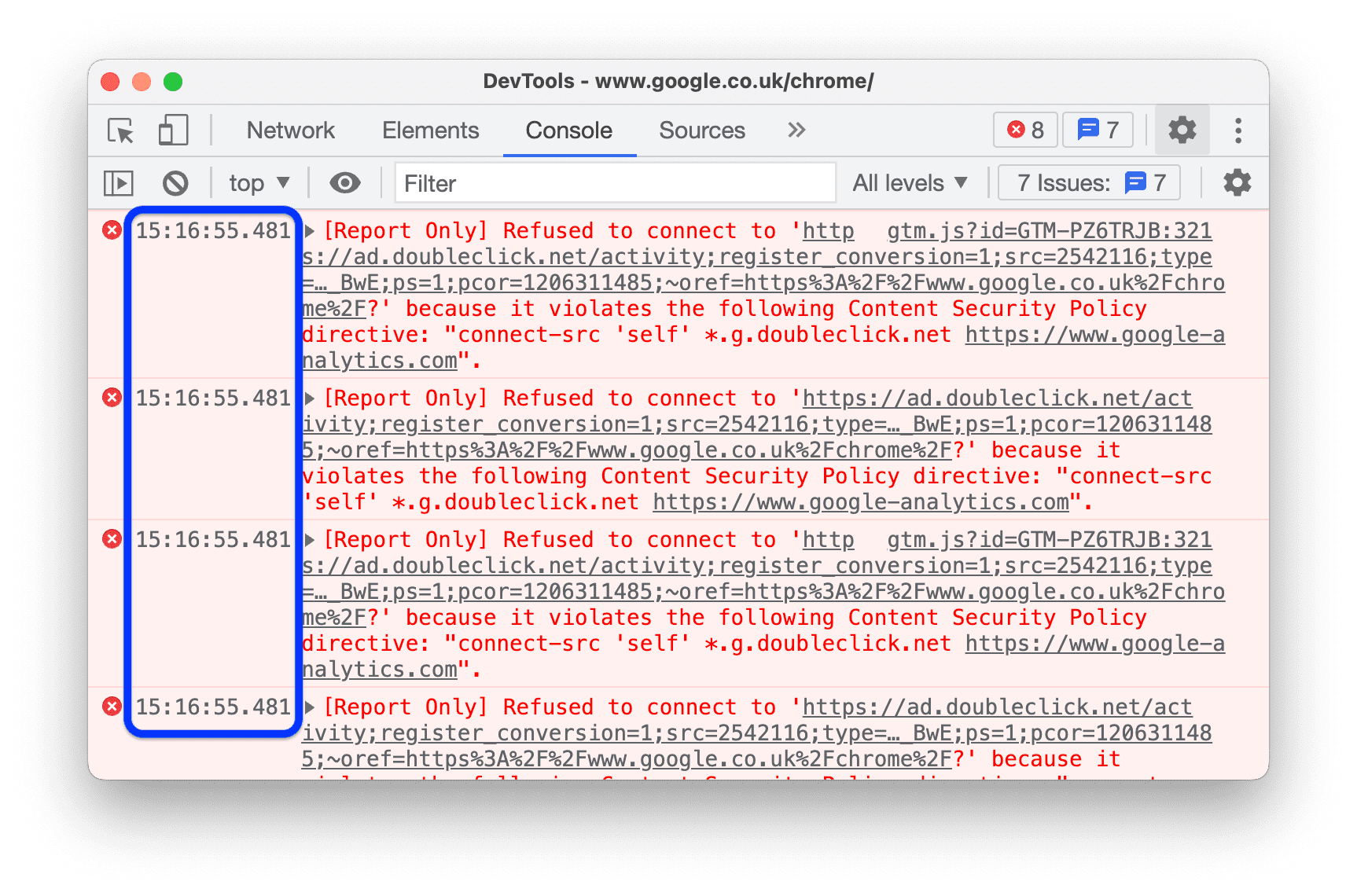
 הצגת חותמות זמן תגרום למסוף להציג חותמות זמן ליד ההודעות.
הצגת חותמות זמן תגרום למסוף להציג חותמות זמן ליד ההודעות.

 השלמה אוטומטית מההיסטוריה – בזמן ההקלדה, המסוף מציע פקודות שהופעלת קודם.
השלמה אוטומטית מההיסטוריה – בזמן ההקלדה, המסוף מציע פקודות שהופעלת קודם.
אפשר למצוא את אותה האפשרות במסוף > הגדרות.

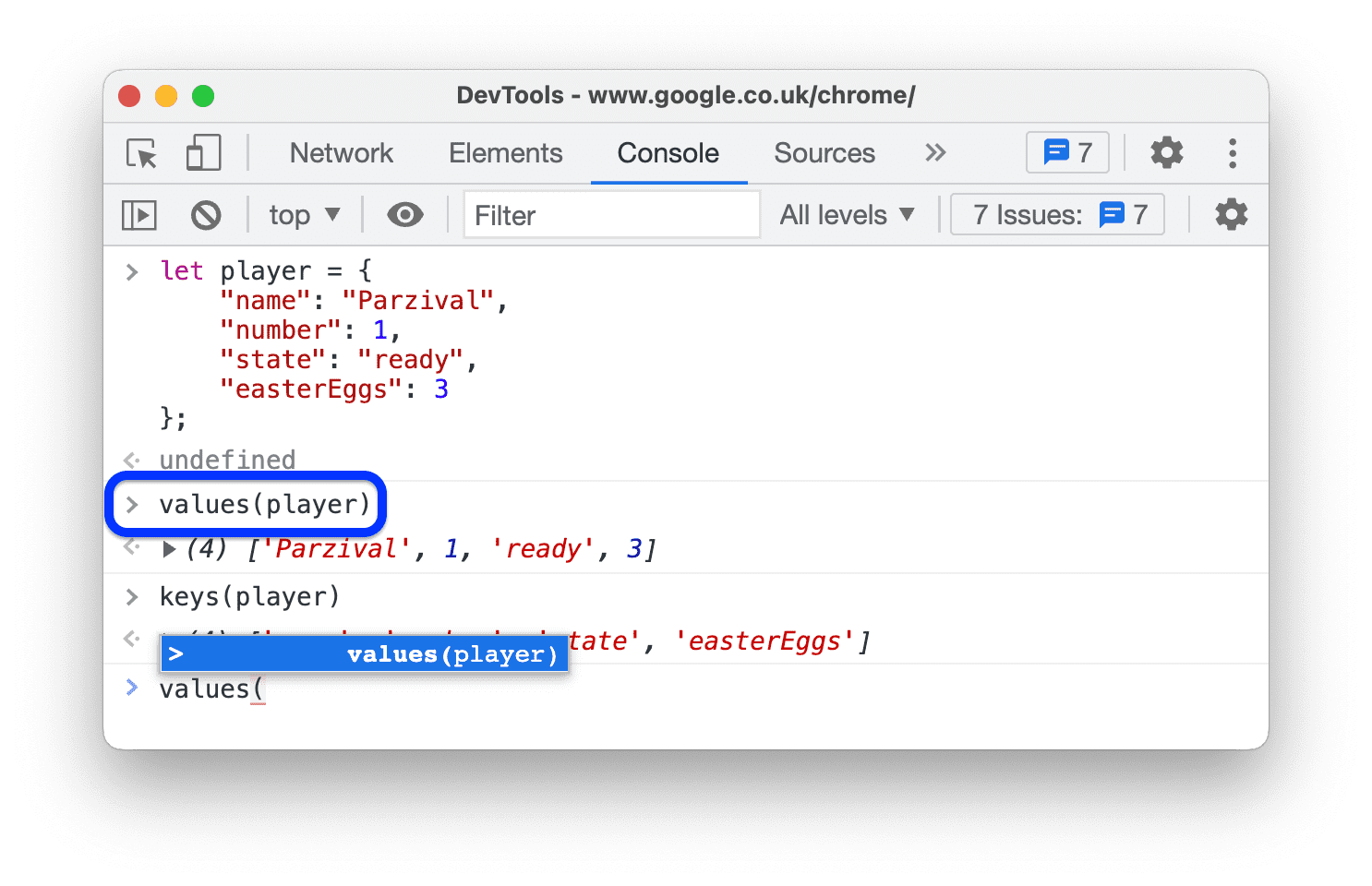
 אישור ההצעה של ההשלמה האוטומטית בהקשה על Enter מאפשרת ל-מסוף לאשר את ההצעה שנבחרה מהתפריט הנפתח של ההשלמה האוטומטית כשמקישים על Enter.
אישור ההצעה של ההשלמה האוטומטית בהקשה על Enter מאפשרת ל-מסוף לאשר את ההצעה שנבחרה מהתפריט הנפתח של ההשלמה האוטומטית כשמקישים על Enter.
בסרטון הזה אפשר לראות מה קורה כשמקישים על Enter לפני שמפעילים את האפשרות הזו ואחריה.
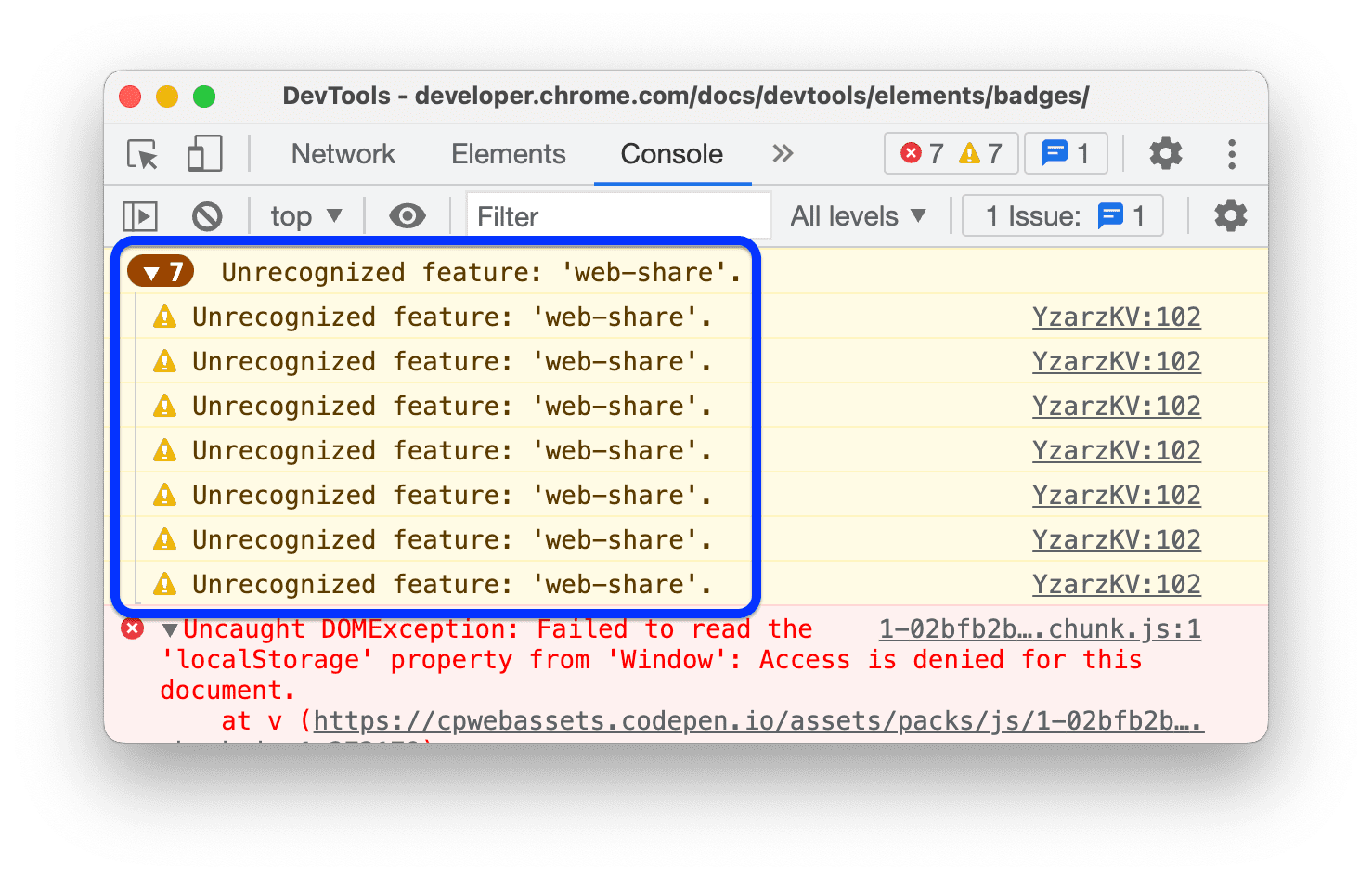
 קיבוץ הודעות דומות בקונסולה – כשהאפשרות הזו מופעלת, המסוף מקבצ הודעות דומות יחד.
קיבוץ הודעות דומות בקונסולה – כשהאפשרות הזו מופעלת, המסוף מקבצ הודעות דומות יחד.
אפשר למצוא את אותה האפשרות במסוף > הגדרות.

 אם הצגת שגיאות CORS במסוף, המסוף מציג את שגיאות CORS שנרשמו ביומן.
אם הצגת שגיאות CORS במסוף, המסוף מציג את שגיאות CORS שנרשמו ביומן.
אפשר למצוא את אותה אפשרות בקטע מסוף > הגדרות.

 הערכה Eager גורמת למסוף להציג תצוגה מקדימה של הפלט כשמקלידים פקודה.
הערכה Eager גורמת למסוף להציג תצוגה מקדימה של הפלט כשמקלידים פקודה.
אפשר למצוא את אותה האפשרות במסוף > הגדרות.
בסרטון הזה מוצגות תצוגות מקדימות שונות של פלט.
 הערכת הקוד כפעולת משתמש הופכת כל פקודה שמריצים במסוף לאינטראקציה של המשתמש.
הערכת הקוד כפעולת משתמש הופכת כל פקודה שמריצים במסוף לאינטראקציה של המשתמש.
במילים אחרות, הפונקציה מגדירה את navigator.userActivation.isActive לערך true לאחר הבדיקה. אפשר למצוא את אותה האפשרות במסוף > הגדרות.
בסרטון הזה מוצגת תוצאת ההערכה של navigator.userActivation.isActive לפני ואחרי הפעלת האפשרות הזו.
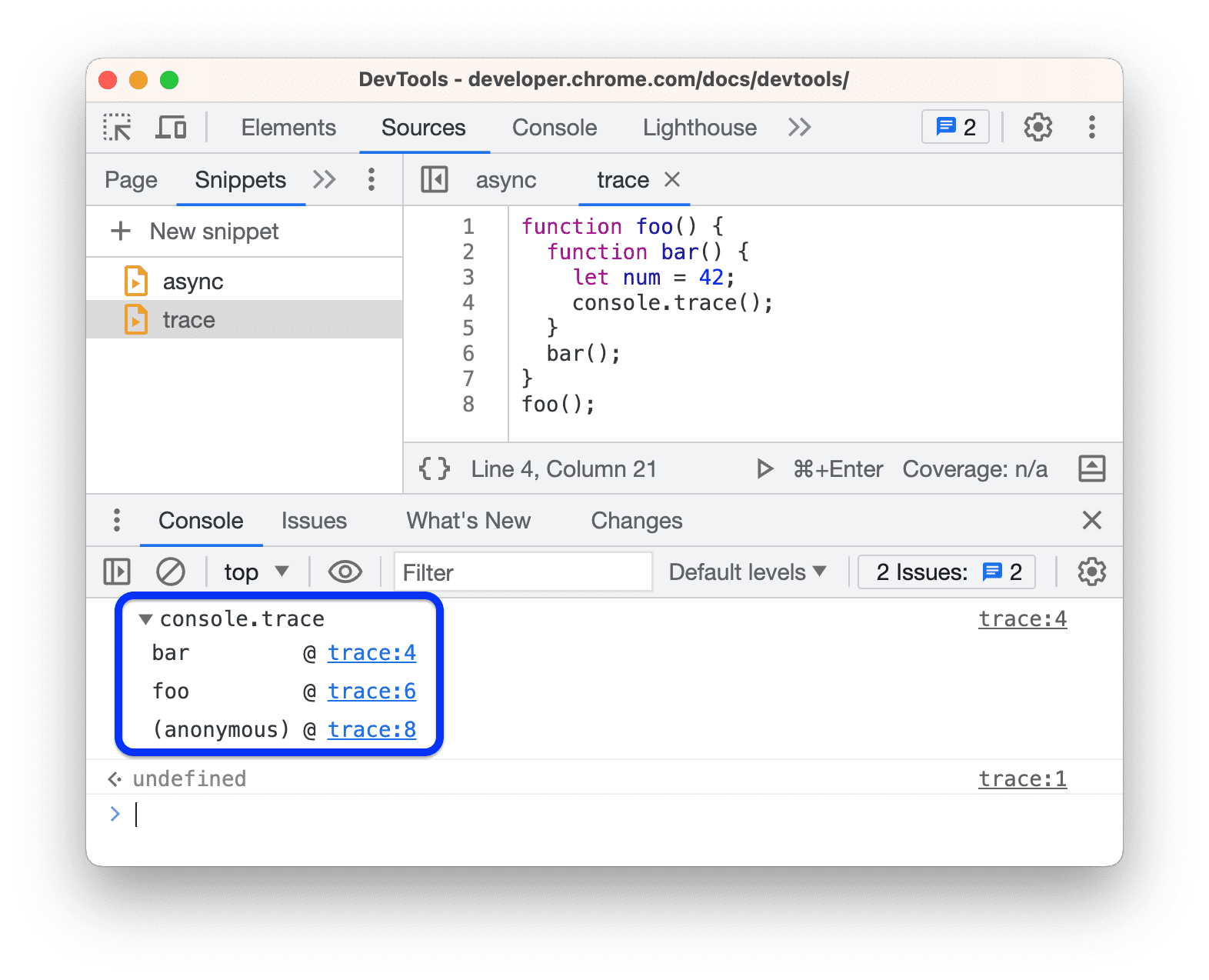
 הרחבה אוטומטית של הודעות console.trace() , לגרום למסוף להציג הודעות
הרחבה אוטומטית של הודעות console.trace() , לגרום למסוף להציג הודעות console.trace() מורחבות כשהוא מתעד אותן.

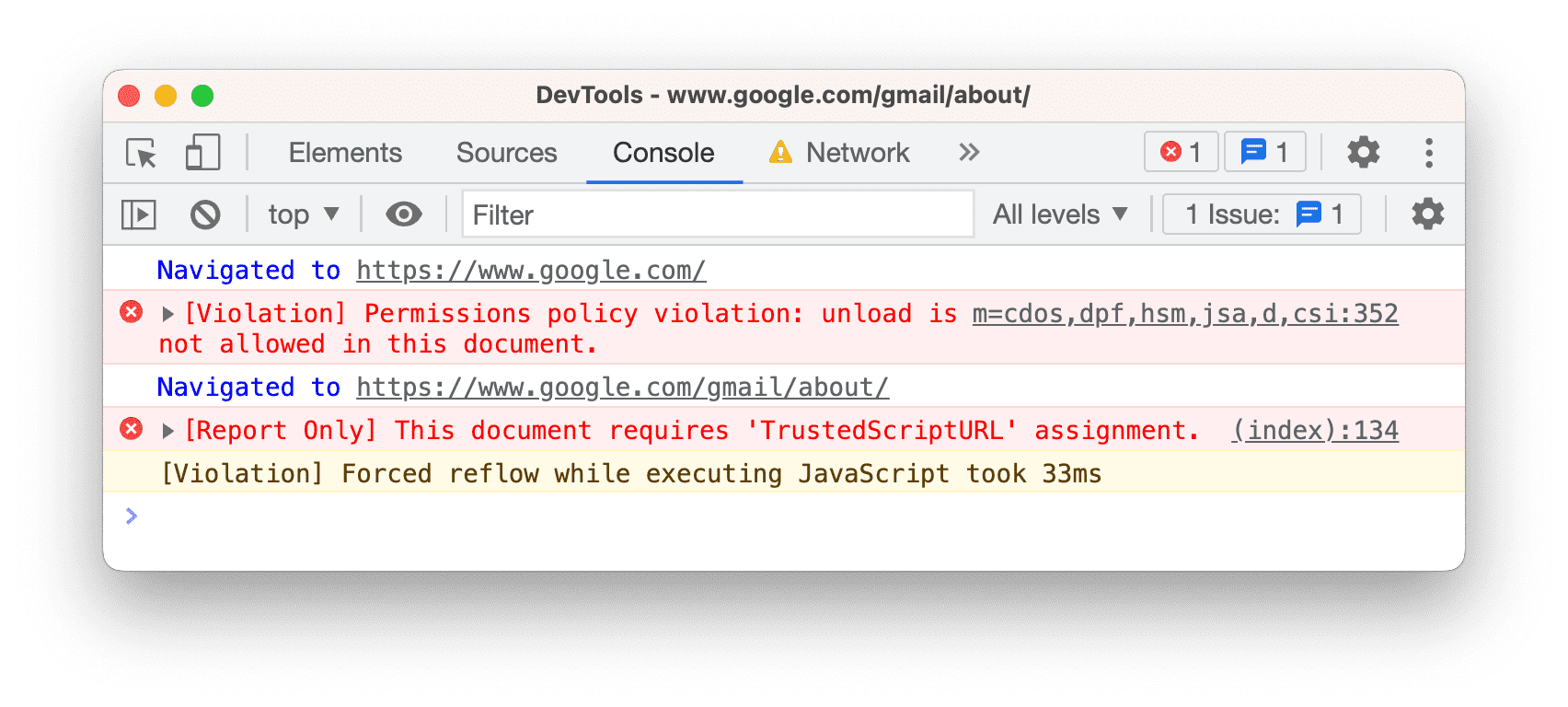
 Preserve log upon navigation (שמירה של היומן בזמן הניווט) – האפשרות הזו מאפשרת למסוף לתעד הודעה מסוג
Preserve log upon navigation (שמירה של היומן בזמן הניווט) – האפשרות הזו מאפשרת למסוף לתעד הודעה מסוג Navigated to בכל ניווט ולשמור יומנים בכל הדפים.
אפשר למצוא את אותה האפשרות במסוף > הגדרות.

Extension
בקטע הזה מפורטות אפשרויות להתאמה אישית של הטיפול בקישורים לתוספים של כלי הפיתוח ל-Chrome.
טיפול בקישורים  מגדיר אפשרות לפתיחת קבצים כשלוחצים על קישור לקובץ מקור, למשל בחלונית Elements (רכיבים) > Styles (סגנונות).
מגדיר אפשרות לפתיחת קבצים כשלוחצים על קישור לקובץ מקור, למשל בחלונית Elements (רכיבים) > Styles (סגנונות).
התמדה
בקטע הזה מפורטות האפשרויות שקובעות איך DevTools שומר את השינויים שאתם מבצעים.
 הפעלת ביטולים מקומיים מאפשרת לכלי הפיתוח לשמור שינויים שתבצעו במקורות במהלך טעינות הדפים.
הפעלת ביטולים מקומיים מאפשרת לכלי הפיתוח לשמור שינויים שתבצעו במקורות במהלך טעינות הדפים.
מידע נוסף זמין במאמר שינוי מקומי.
כלי לניפוי באגים
בקטע הזה מפורטות האפשרויות ששולטות בהתנהגות של כלי ניפוי הבאגים.
 השבתת JavaScript מאפשרת לך לראות איך דף האינטרנט נראה ומתנהג כאשר JavaScript מושבת.
השבתת JavaScript מאפשרת לך לראות איך דף האינטרנט נראה ומתנהג כאשר JavaScript מושבת.
צריך לטעון מחדש את הדף כדי לראות אם הדף תלוי ב-JavaScript, ובאיזה אופן, במהלך הטעינה.
כש-JavaScript מושבת, ב-Chrome מוצג הסמל המתאים ![]() בסרגל הכתובות, וב-DevTools מוצג סמל אזהרה
בסרגל הכתובות, וב-DevTools מוצג סמל אזהרה לצד מקורות.
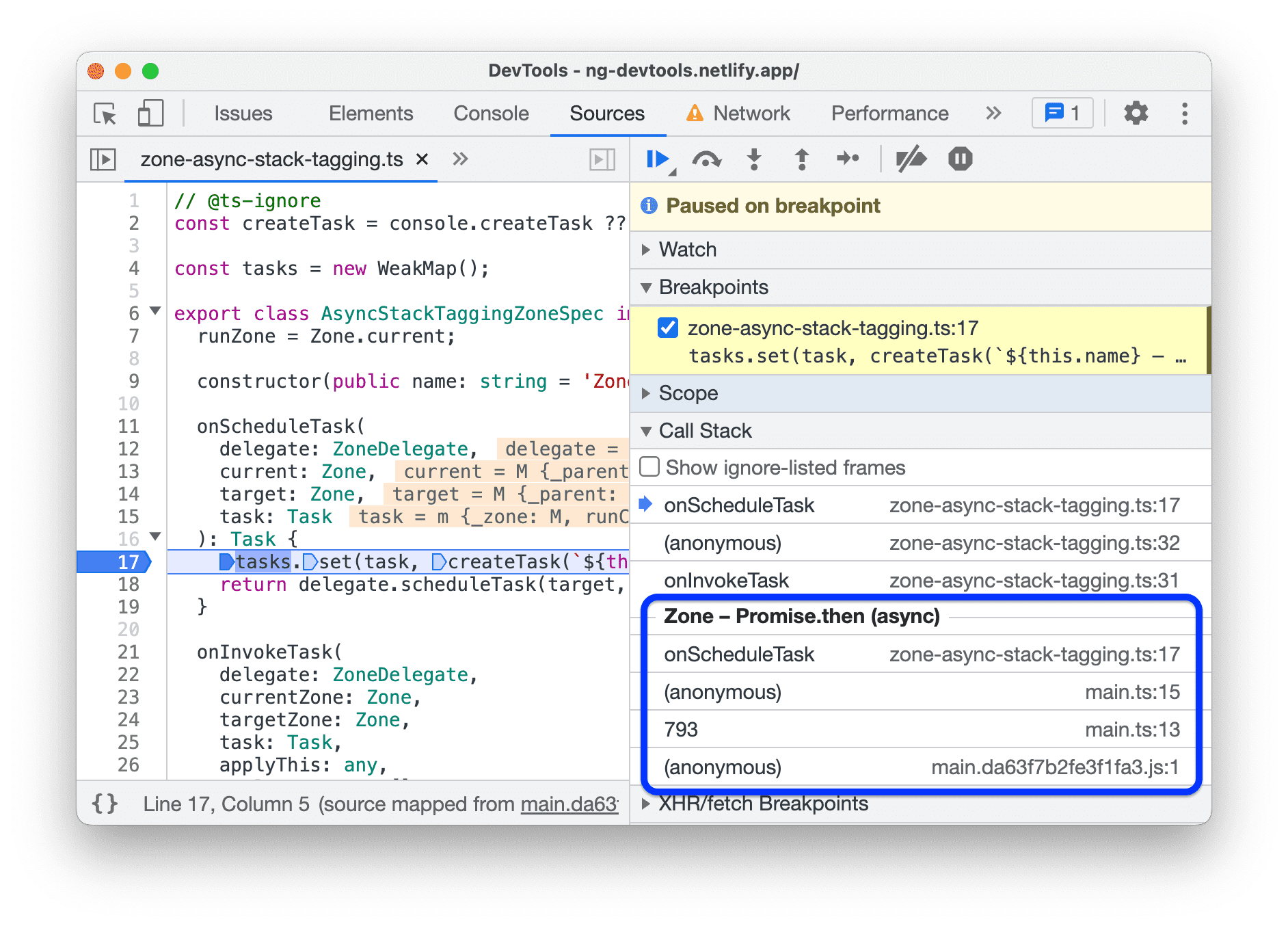
 השבתת דוחות קריסות אסינכרוניים מאפשרת להסתיר את 'הכתבה המלאה' של הפעולה האסינכרונית ב-Call Stack.
השבתת דוחות קריסות אסינכרוניים מאפשרת להסתיר את 'הכתבה המלאה' של הפעולה האסינכרונית ב-Call Stack.
כברירת מחדל, כלי ניפוי הבאגים מנסה לעקוב אחרי פעולות אסינכרניות אם המסגרת שבה אתם משתמשים תומכת במעקב כזה.

מידע נוסף זמין במאמר הצגת מעקב סטאק אסינכרוני.
גלובלי
בקטע הזה מפורטות אפשרויות שיש להן השפעה גלובלית ב-DevTools.
 פתיחה אוטומטית של כלי הפיתוח עבור פריטים קופצים – האפשרות הזו פותחת את כלי הפיתוח כשאתם לוחצים על קישורים שפותחים כרטיסיות חדשות. כלומר, כל הקישורים עם
פתיחה אוטומטית של כלי הפיתוח עבור פריטים קופצים – האפשרות הזו פותחת את כלי הפיתוח כשאתם לוחצים על קישורים שפותחים כרטיסיות חדשות. כלומר, כל הקישורים עם target=_blank.
בסרטון הזה מוצג קודם איך לוחצים על קישור ופותחים כרטיסייה חדשה *בלי* DevTools. לאחר מכן, כשמפעילים את האפשרות הזו, נפתחת כרטיסייה חדשה *עם* כלי הפיתוח.
 חיפוש תוך כדי הקלדה גורם לכלי הפיתוח "לקפוץ" לתוצאת החיפוש הראשונה תוך כדי הקלדת שאילתת החיפוש. אם ההגדרה הזו מושבתת, כלי הפיתוח יעביר אתכם לתוצאה רק כשתלחצו על Enter.
חיפוש תוך כדי הקלדה גורם לכלי הפיתוח "לקפוץ" לתוצאת החיפוש הראשונה תוך כדי הקלדת שאילתת החיפוש. אם ההגדרה הזו מושבתת, כלי הפיתוח יעביר אתכם לתוצאה רק כשתלחצו על Enter.
בסרטון הזה רואים קודם איך כלי הפיתוח "קופצים" כשמקלידים שאילתת חיפוש. לאחר מכן, כשמפעילים את האפשרות הזו, לחיצה על Enter תעביר אתכם לתוצאה הראשונה בכלי הפיתוח.
סנכרון
הקטע הזה מאפשר להגדיר סנכרון של הגדרות בין מכשירים.
 בעזרת ההגדרה הפעלת סנכרון ההגדרות אפשר לסנכרן הגדרות של כלי פיתוח בין מכשירים שונים.
בעזרת ההגדרה הפעלת סנכרון ההגדרות אפשר לסנכרן הגדרות של כלי פיתוח בין מכשירים שונים.
כדי להשתמש בהגדרה הזו, קודם צריך להפעיל את סנכרון Chrome. מידע נוסף זמין במאמר הגדרות סנכרון.


