בדף הזה מפורטות הדרכים להתאמה אישית של כלי הפיתוח ל-Chrome.
הגדרות
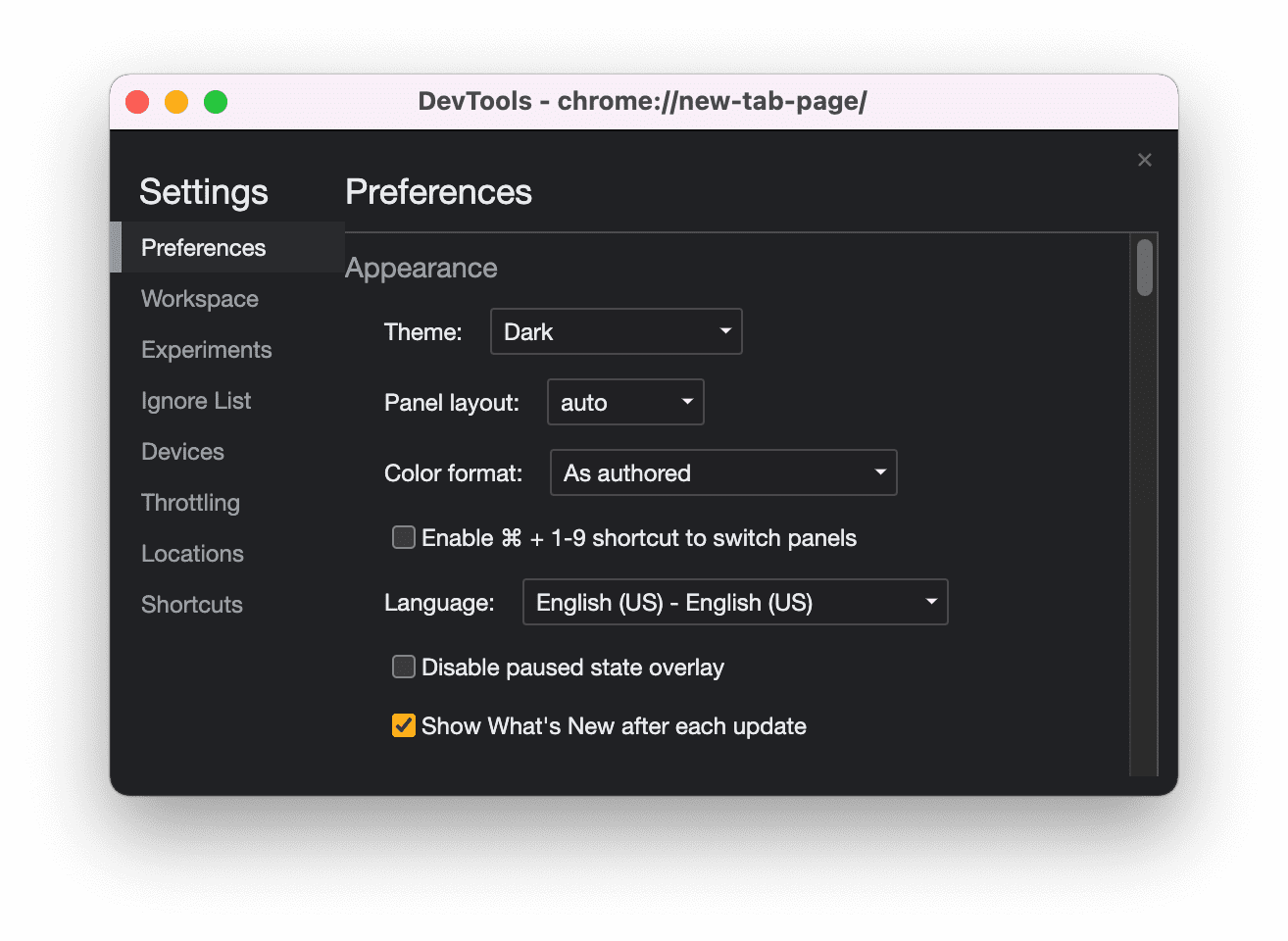
הגדרות > העדפות מכילה אפשרויות רבות להתאמה אישית של DevTools.
עיצוב כהה
אפשר להפעיל את העיצוב הכהה בהגדרות או בתפריט הפקודות.

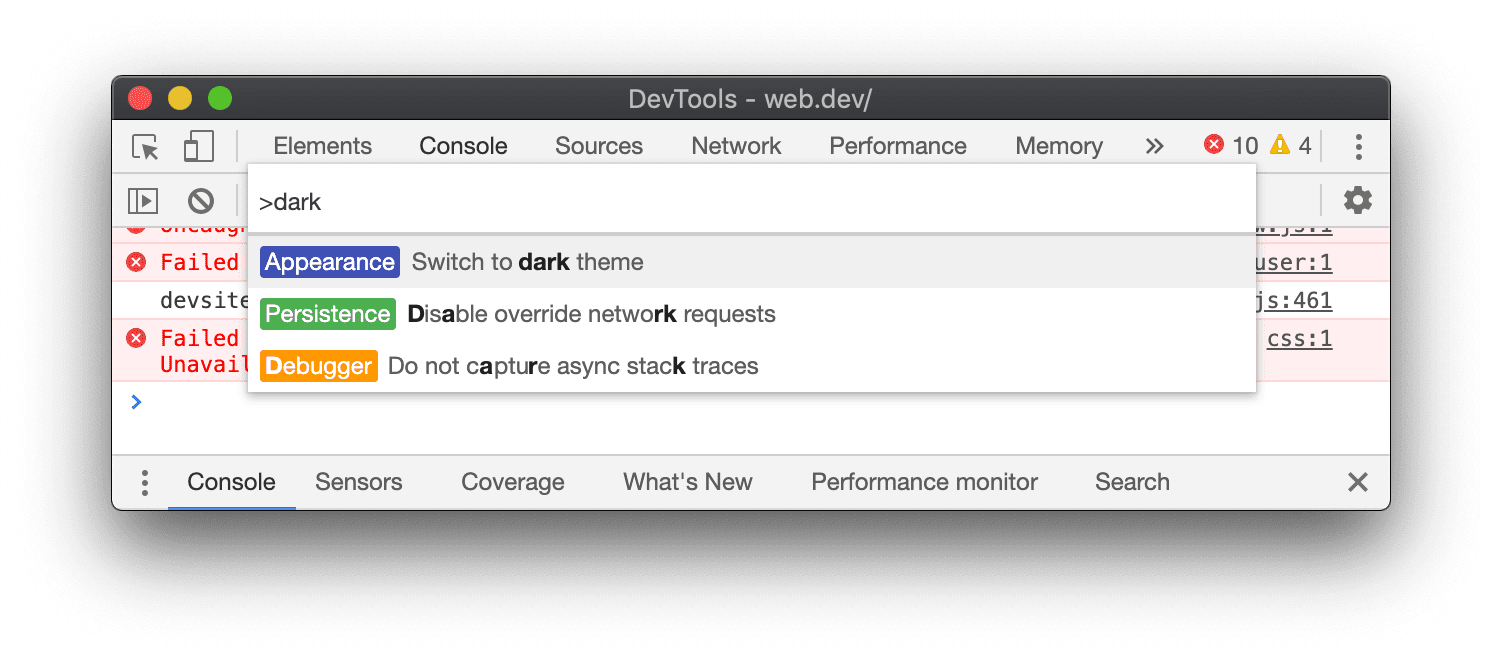
- פותחים את תפריט הפקודות.
מתחילים להקליד
dark, בוחרים בפקודה Switch to dark theme ומקישים על Enter כדי להריץ אותה.
לחלופין, אפשר להגדיר את העיצוב ב הגדרות > העדפות > מראה > עיצובים.
עיצוב דינמי
כלי הפיתוח יכולים להתאים באופן אוטומטי לעיצוב הצבעים של Chrome.
כדי להגדיר עיצוב:
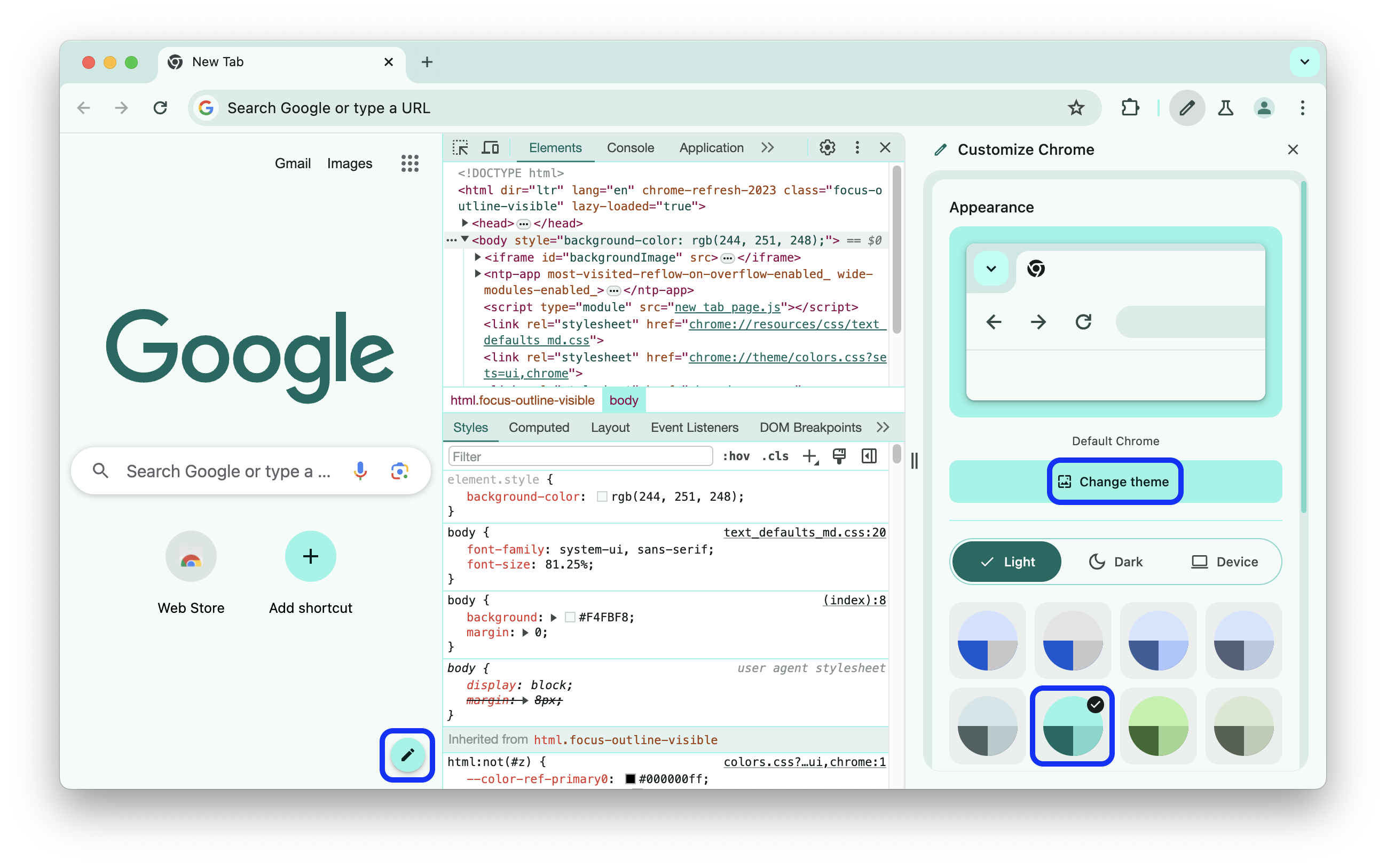
- פותחים כרטיסייה חדשה ולוחצים על התאמה אישית של Chrome בפינה השמאלית התחתונה.
- בקטע מראה, בוחרים עיצוב דרך שינוי עיצובים או בוחרים לוח צבעים.

כדי להשבית את העיצוב הדינמי, מבטלים את הסימון של הגדרות > העדפות > מראה > התאמה לערכת הצבעים של Chrome ומטעינים מחדש את DevTools.
חלונית הזזה
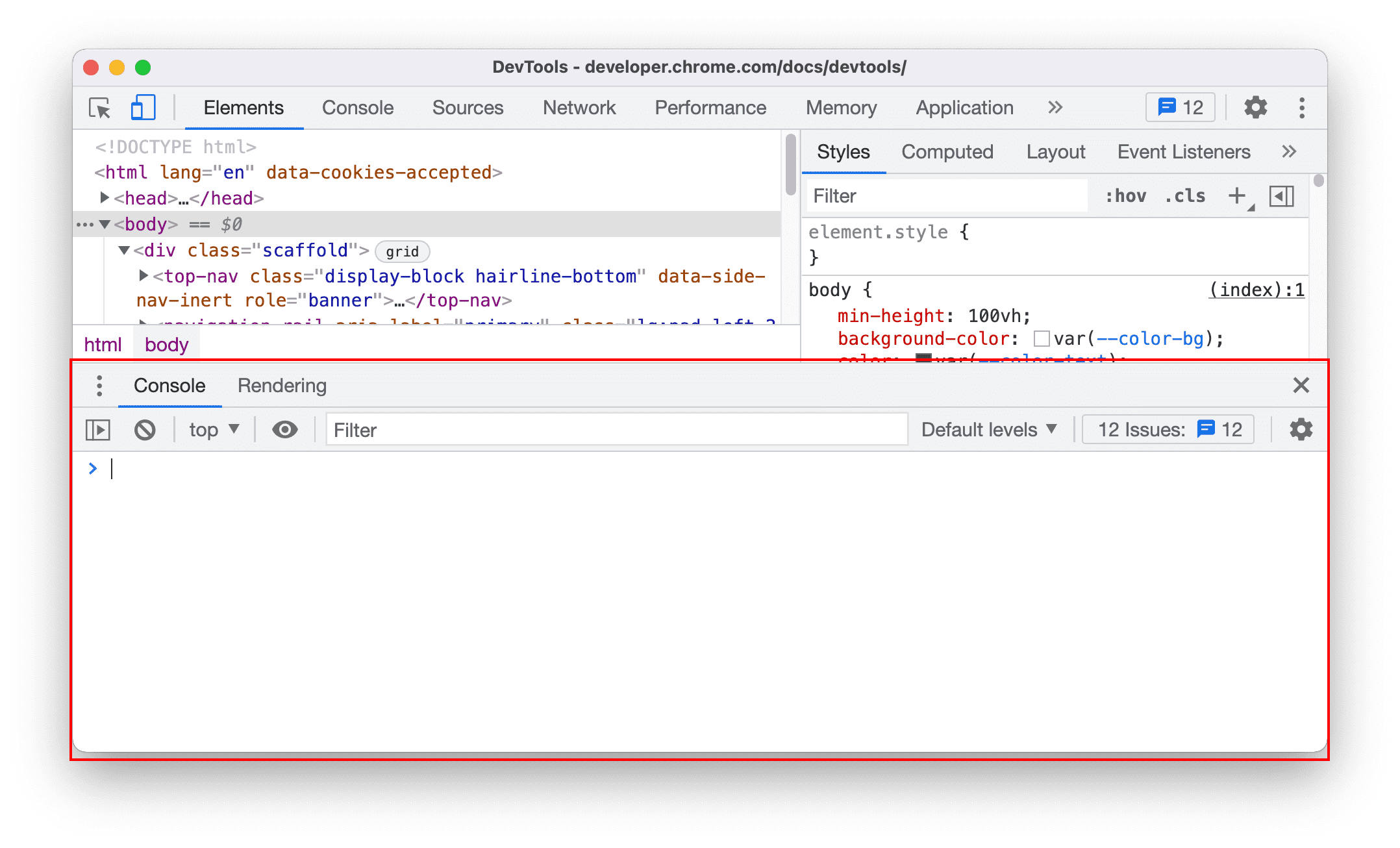
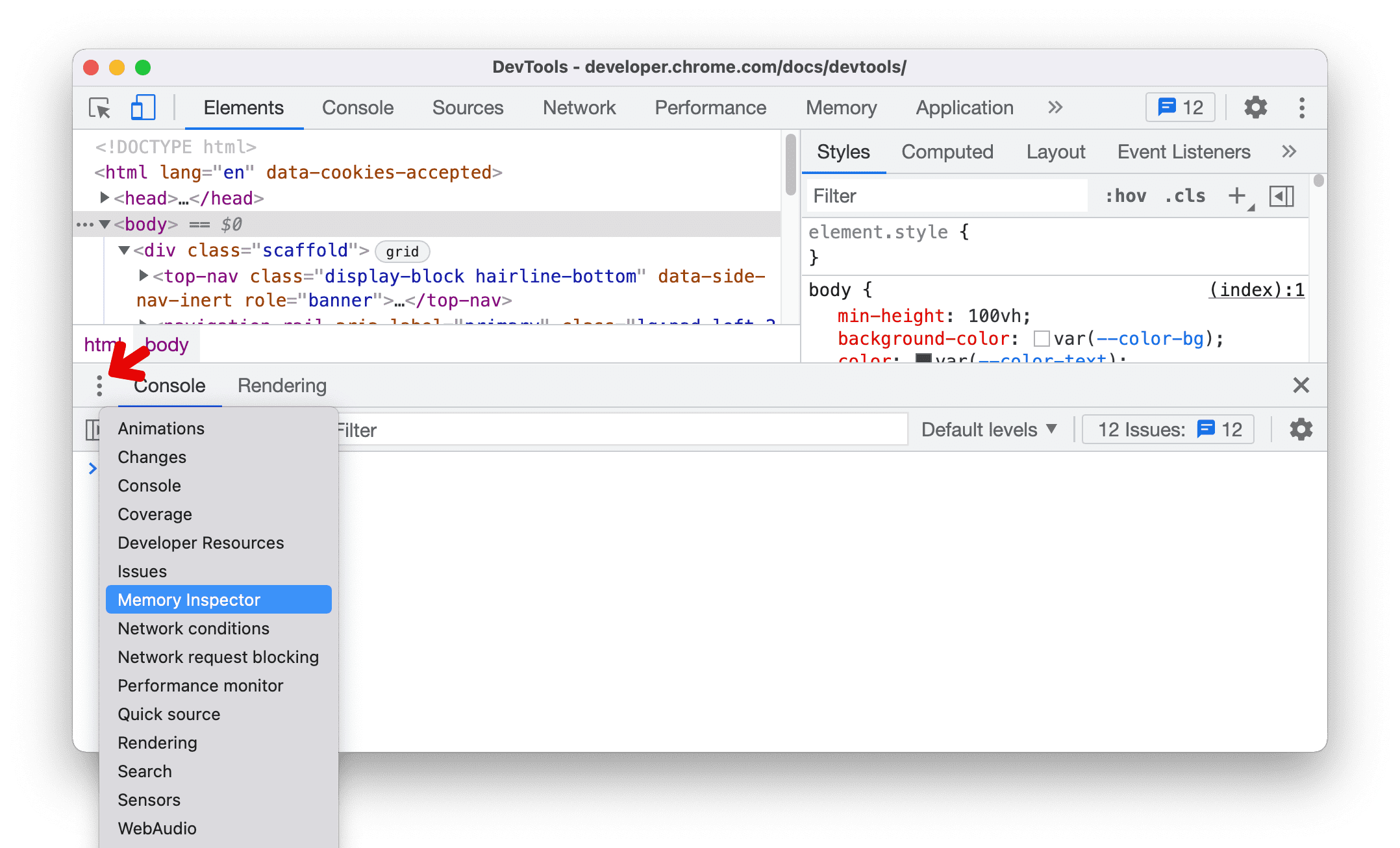
בתפריט האפליקציות יש הרבה תכונות מוסתרות.
מקישים על Escape כדי לפתוח או לסגור את התפריט.

לוחצים על כלים נוספים כדי לפתוח כרטיסיות אחרות במגירה.

שינוי המיקום של כלי הפיתוח
כברירת מחדל, כלי הפיתוח מוצמדים לצד שמאל של אזור התצוגה. אפשר גם להצמיד את DevTools לקצה התחתון או לקצה הימני של המסך, או לבטל את ההצמדה ולפתוח אותו בחלון נפרד.
יש שתי דרכים לשנות את המיקום של DevTools:
- תפריט ראשי: פותחים את התאמה אישית ושליטה בכלי הפיתוח ולוחצים על:
- ביטול ההצמדה ופתיחת חלון נפרד
- הצמדה לשמאל
- הצמדה לתחתית המסך
- הצמדה לימין
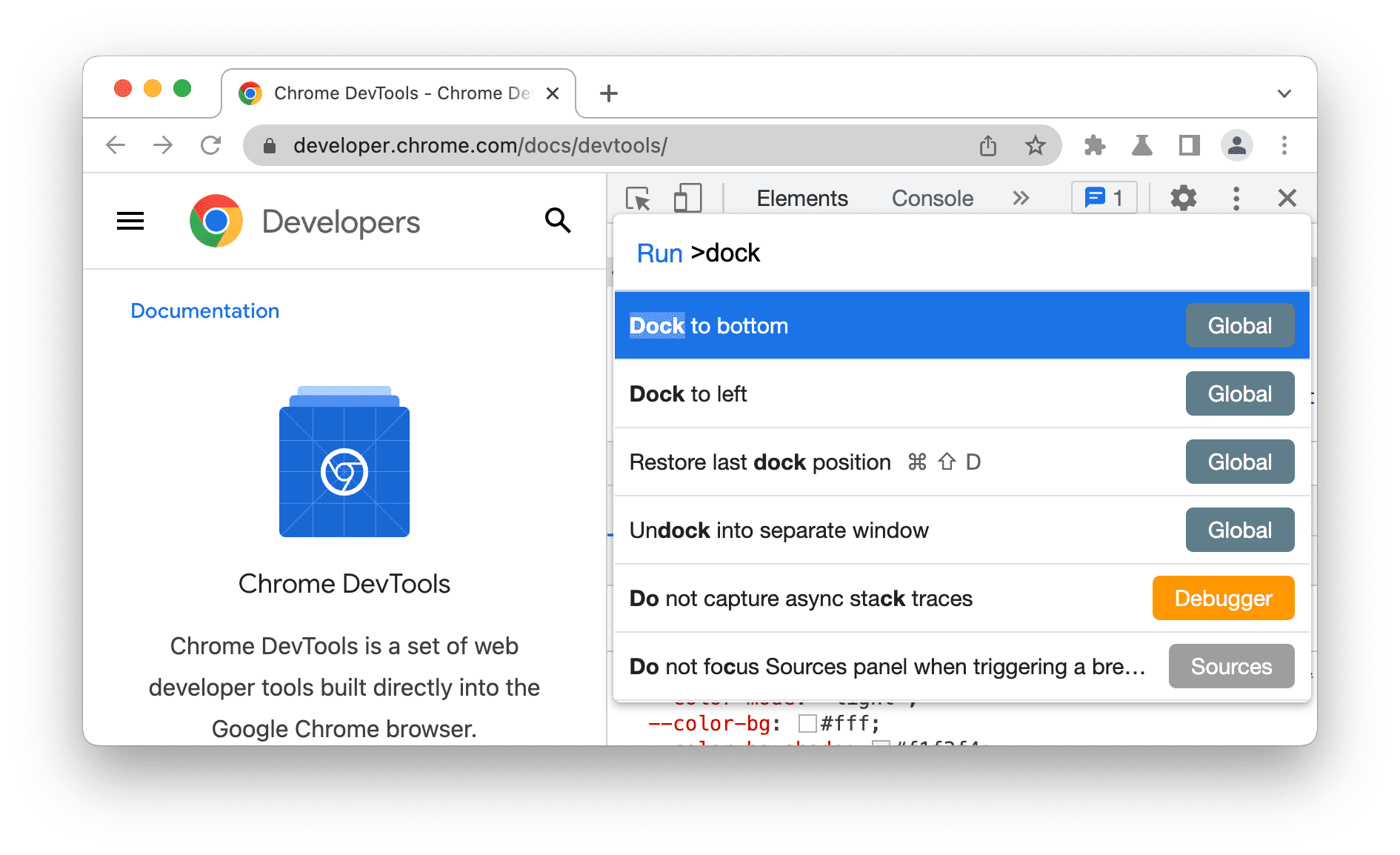
תפריט הפקודות:
- פותחים את תפריט הפקודות.
- מתחילים להקליד
dockובוחרים באחת מהאפשרויות המוצעות: עגינה בתחתית המסך, עגינה בצד ימין, עגינה בצד שמאל, ביטול העגינה או שחזור המיקום האחרון של העגינה.

כדי להפעיל או להשבית את האפשרות שחזור מיקום העגינה האחרון באמצעות קיצור דרך, לוחצים על:
- ב-Linux או ב-Windows: Control+Shift+D
- ב-macOS: Command+Shift+D
שינוי הסדר של לוחות, כרטיסיות וחלוניות
כדי לשנות את הסדר, לוחצים וגוררים שמאלה או ימינה על אחד מהפריטים הבאים:
- חלוניות בחלק העליון של DevTools.
- חלוניות בחלונית רכיבים, כמו סגנונות, מחושבים, פריסה ועוד.
- חלוניות בחלונית מקורות, כמו דף, סביבת עבודה, עקיפות ועוד.
- הכרטיסיות של המסנן בתחתית DevTools.
בנוסף, אפשר להזיז חלוניות וכרטיסיות למעלה ולמטה אל המסנן וממנו. כדי לעשות זאת, לוחצים לחיצה ימנית על החלונית או הכרטיסייה ובוחרים באפשרות העברה לחלק העליון או העברה לחלק התחתון בתפריט הנפתח.
סדר הכרטיסיות בהתאמה אישית נשמר בסשנים של DevTools.
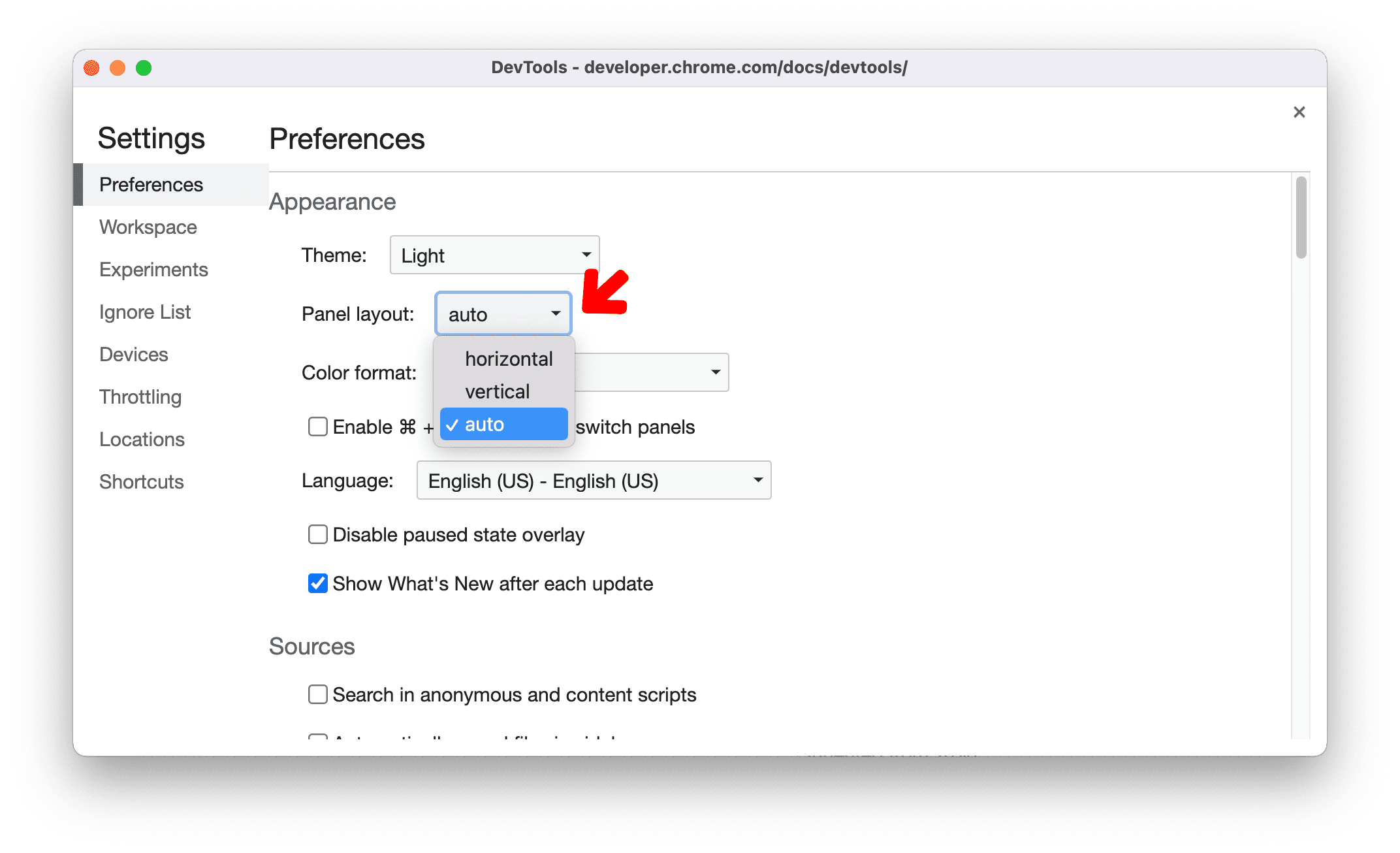
פריסת החלונית
כברירת מחדל, כלי הפיתוח ירעננו את הפריסה של הלוחות באופן אוטומטי בהתאם לגודל החלון. אפשר להשבית את הסדרת התמונות והסרטונים באופן אוטומטי. עוברים אל הגדרות > העדפות > מראה ומעדכנים את פריסת החלונית בהתאם להעדפה שלכם.
לדוגמה, חלונית הסגנונות בחלונית רכיבים תעבור מהצד לתחתית כשגודל המסך קטן. אם רוצים שחלונית הסגנונות תמיד תישאר בצד, משנים את פריסת החלונית לאנכית.

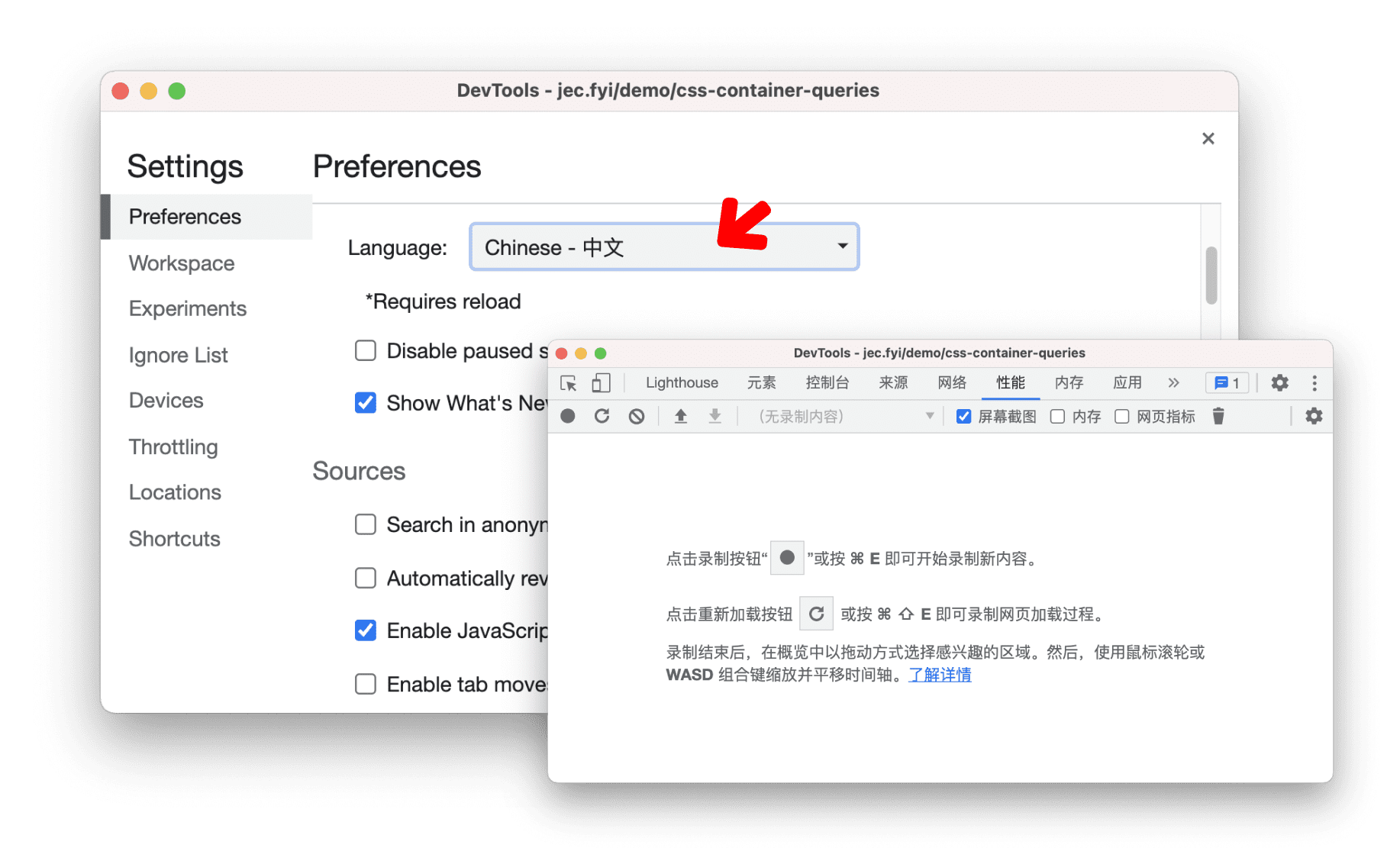
שינוי השפה של ממשק המשתמש של DevTools
הגדרות > העדפות > מראה > שפה.

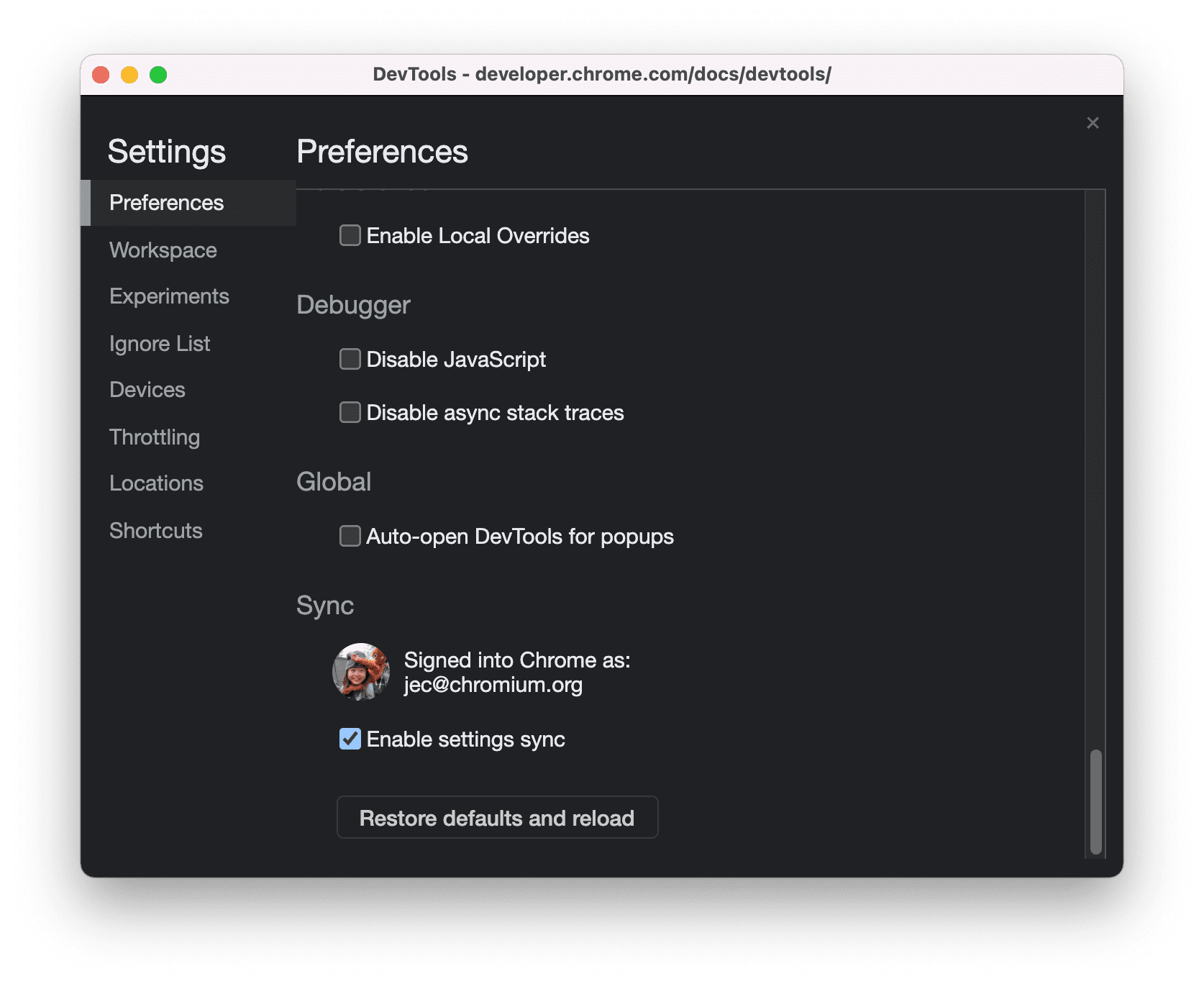
הגדרות סנכרון
אתם יכולים לסנכרן את ההגדרות של DevTools בין כמה מכשירים.
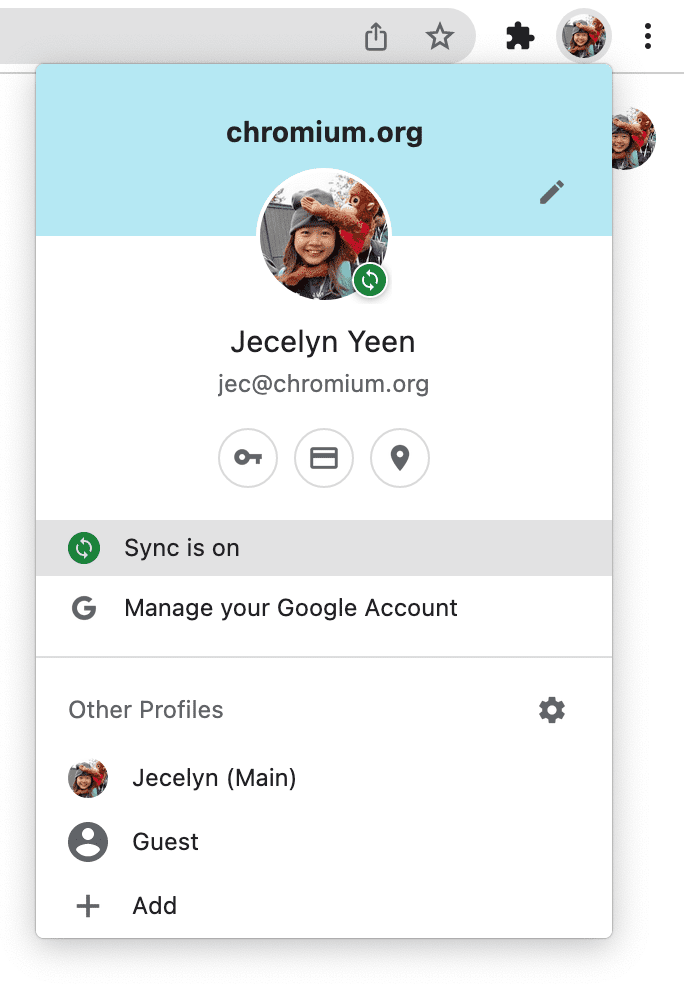
כדי להפעיל את הסנכרון, צריך קודם להפעיל את סנכרון Chrome. אחרי ההפעלה, ההגדרות של DevTools מסתנכרנות כברירת מחדל.

אפשר להפעיל או להשבית את סנכרון ההגדרות של כלי הפיתוח בנפרד באמצעות תיבת הסימון Enable settings sync (הפעלת סנכרון ההגדרות) בקטע Settings (הגדרות) > Sync (סנכרון).

רוב ההגדרות מסתנכרנות ב-DevTools, מלבד אלה בכרטיסיות Workspace, Experiments ו-Devices, ועוד כמה הגדרות כלליות. גם המצב של תיבת הסימון הפעלה של סנכרון ההגדרות מסתנכרן בין המכשירים.
לדוגמה, ההגדרות הבאות של מראה מסתנכרנות, כך שתהיה לכם חוויה עקבית במכשירים השונים ולא תצטרכו להגדיר מחדש את אותן הגדרות.

עם זאת, ההגדרה של העגינה לא מסתנכרנת כי למפתחים יש העדפות שונות לגבי עגינה כשהם מבצעים ניפוי באגים באתרים שונים.