Configurez l'apparence et le comportement de DevTools et de ses panneaux à l'aide de Settings (Paramètres) > Preferences (Préférences). Cet onglet liste à la fois des options de personnalisation générales et des options spécifiques au panneau.
Pour définir des préférences, ouvrez Paramètres > Préférences, puis faites défiler la page jusqu'à l'une des sections décrites ci-dessous.

Pour connaître la fonction de chaque paramètre, recherchez son nom sur cette page et développez sa description.
Cette référence indique différents paramètres à l'aide des icônes suivantes:
Cases à cocher
- Listes déroulantes
(obsolète)
Pour rétablir les préférences par défaut, faites défiler l'onglet Préférences jusqu'en bas, puis cliquez sur Rétablir les valeurs par défaut et actualiser.
Apparence
Cette section liste les options permettant de personnaliser l'apparence des outils de développement.
La mise en page en panneaux  organise les volets dans des panneaux.
organise les volets dans des panneaux.
Affecte les onglets Éléments > Styles et les onglets associés, ainsi que le volet Sources > Débogueur. L'option auto fait dépendre la mise en page de la largeur des outils de développement.
Language (Langue)  définit les paramètres régionaux de l'interface utilisateur des outils pour les développeurs.
définit les paramètres régionaux de l'interface utilisateur des outils pour les développeurs.
Pour appliquer ce paramètre, actualisez les outils de développement.
 Activer le raccourci Ctrl/Cmd + 0-9 pour changer de panneau vous permet d'ouvrir des panneaux à l'aide du clavier.
Activer le raccourci Ctrl/Cmd + 0-9 pour changer de panneau vous permet d'ouvrir des panneaux à l'aide du clavier.
Cette vidéo montre comment passer d'un onglet à l'autre à l'aide des raccourcis clavier correspondants.
Sources
Cette section liste les options permettant de personnaliser le panneau Sources.
 Rechercher dans les scripts anonymes et de contenu vous permet de rechercher dans tous les fichiers JavaScript chargés, y compris ceux des extensions Chrome, à l'aide de l'onglet Rechercher.
Rechercher dans les scripts anonymes et de contenu vous permet de rechercher dans tous les fichiers JavaScript chargés, y compris ceux des extensions Chrome, à l'aide de l'onglet Rechercher.
Cette vidéo montre comment rechercher du texte dans un fichier source d'extension.
 Afficher automatiquement les fichiers dans la barre latérale sélectionne les fichiers dans le volet Sources > Page lorsque vous passez d'un onglet à un autre dans l'Éditeur.
Afficher automatiquement les fichiers dans la barre latérale sélectionne les fichiers dans le volet Sources > Page lorsque vous passez d'un onglet à un autre dans l'Éditeur.
Cette vidéo montre comment, lorsque cette option est activée, le panneau Sources sélectionne les fichiers dans l'arborescence de navigation lorsque vous passez d'un onglet à un autre.
 Activer Tabulation pour déplacer le curseur permet à la touche
Activer Tabulation pour déplacer le curseur permet à la touche  Tabulation de déplacer le curseur dans DevTools au lieu d'insérer un caractère de tabulation dans l'Éditeur.
Tabulation de déplacer le curseur dans DevTools au lieu d'insérer un caractère de tabulation dans l'Éditeur.
Vous devez actualiser les outils de développement.
Cette vidéo montre d'abord comment insérer des caractères de tabulation à l'aide de la touche Tabulation. Lorsque vous activez cette option et actualisez les outils de développement, la touche Tabulation déplace le focus.
 Détecter l'indentation définit l'indentation sur celle du fichier source ouvert dans l'Éditeur.
Détecter l'indentation définit l'indentation sur celle du fichier source ouvert dans l'Éditeur.
Vous devez actualiser les outils de développement.
Cette vidéo montre d'abord l'indentation par défaut de huit espaces. Lorsque vous activez cette option, elle remplace l'indentation par défaut par celle du fichier source.
 La saisie semi-automatique permet d'obtenir des suggestions pratiques dans l'Éditeur.
La saisie semi-automatique permet d'obtenir des suggestions pratiques dans l'Éditeur.
Cette vidéo ne propose aucune suggestion. Lorsque vous activez cette option, l'Éditeur affiche des suggestions pour compléter la commande.
 La fermeture automatique des crochets ajoute automatiquement un crochet ou une balise de fermeture lorsque vous saisissez un crochet ou une balise d'ouverture.
La fermeture automatique des crochets ajoute automatiquement un crochet ou une balise de fermeture lorsque vous saisissez un crochet ou une balise d'ouverture.
Cette vidéo montre comment saisir des crochets d'ouverture avant et après avoir activé la fermeture automatique des crochets.
 La réduction du code vous permet de réduire et de développer des blocs de code entre crochets dans l'éditeur.
La réduction du code vous permet de réduire et de développer des blocs de code entre crochets dans l'éditeur.
Vous devez actualiser les outils de développement.
Cette vidéo montre comment plier des blocs de code lorsque vous activez cette option.
Afficher les espaces blancs  affiche les espaces blancs dans l'Éditeur.
affiche les espaces blancs dans l'Éditeur.
Vous devez actualiser les outils de développement. Les options permettent de:
- Tout indique que tous les caractères d'espacement sont représentés par des points (
...). De plus, l'Éditeur représente le caractère Tabulation par une ligne (—). - Trailing (Fin) met en surbrillance les espaces blancs à la fin des lignes en rouge clair.
 Ouvrir le panneau "Sources" au déclenchement d'un point d'arrêt ouvre Sources > Éditeur à la ligne contenant le point d'arrêt qui a mis l'exécution en pause.
Ouvrir le panneau "Sources" au déclenchement d'un point d'arrêt ouvre Sources > Éditeur à la ligne contenant le point d'arrêt qui a mis l'exécution en pause.
Cette vidéo montre d'abord le panneau Sources hors focus lorsqu'il est mis en pause à un point d'arrêt. Lorsque vous activez cette option, DevTools ouvre l'Éditeur dans le panneau Sources et affiche la ligne de code avec le point d'arrêt.
 Appliquer automatiquement l'impression élégante aux sources minimisées rend ces sources lisibles.
Appliquer automatiquement l'impression élégante aux sources minimisées rend ces sources lisibles.
Lorsque l'option Affichage soigné est activée, l'éditeur peut afficher une seule ligne de code longue sur plusieurs lignes, précédée de - pour indiquer qu'il s'agit d'une continuation de ligne.

 Autoriser le défilement au-delà de la fin du fichier vous permet de faire défiler la page au-delà de la dernière ligne dans l'Éditeur.
Autoriser le défilement au-delà de la fin du fichier vous permet de faire défiler la page au-delà de la dernière ligne dans l'Éditeur.
Cette vidéo montre comment faire défiler l'écran au-delà de la fin du fichier lorsque vous activez cette option.
 Autoriser les outils de développement à charger des ressources, comme des cartes sources, à partir de chemins d'accès aux fichiers distants Désactivé par défaut pour des raisons de sécurité.
Autoriser les outils de développement à charger des ressources, comme des cartes sources, à partir de chemins d'accès aux fichiers distants Désactivé par défaut pour des raisons de sécurité.
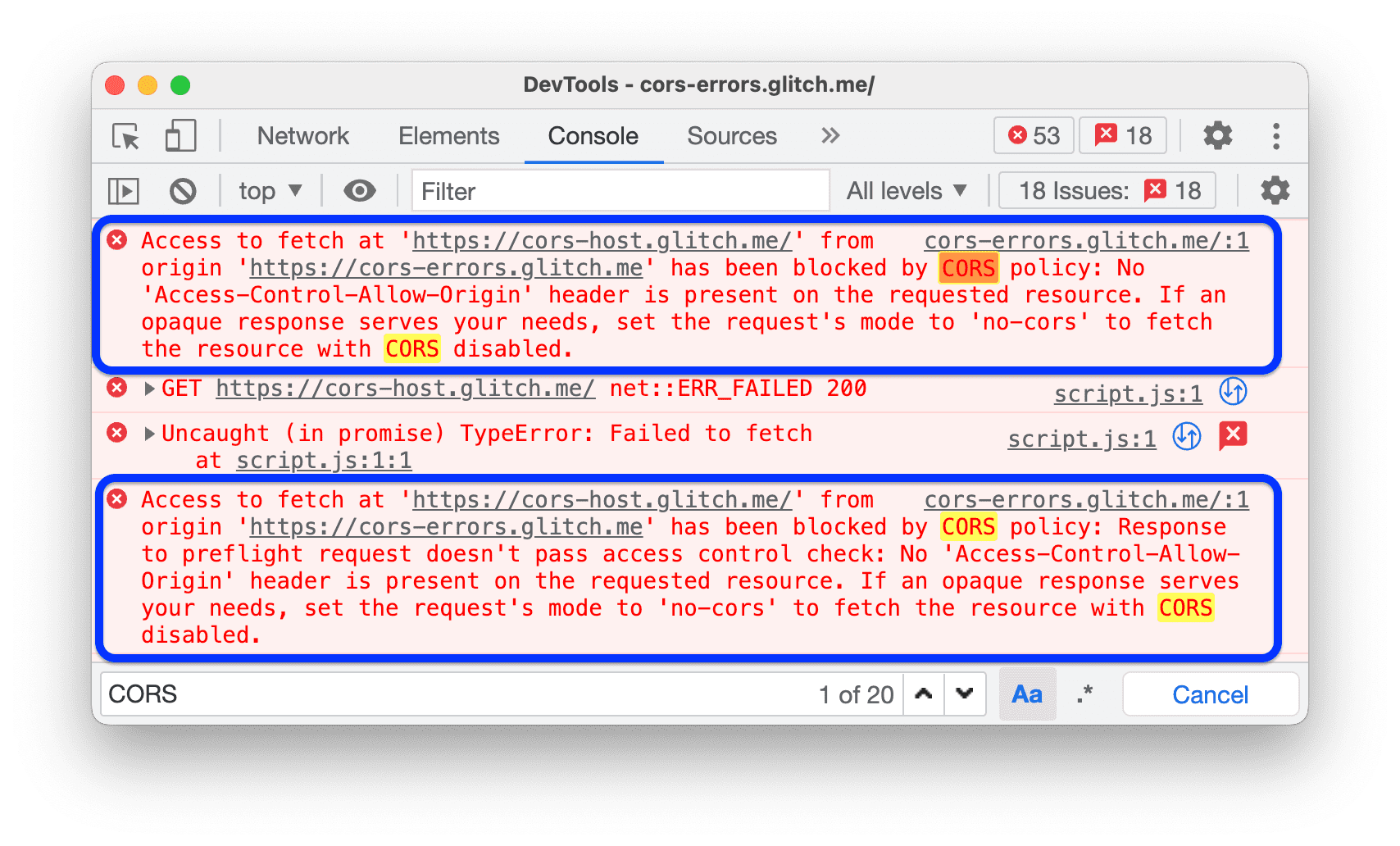
Si cette option est laissée désactivée, DevTools enregistre des messages semblables à ceux-ci dans la console:

Indentation par défaut  : permet de choisir le nombre d'espaces insérés par la touche
: permet de choisir le nombre d'espaces insérés par la touche  Tabulation dans l'Éditeur.
Tabulation dans l'Éditeur.
Cet exemple montre comment définir l'indentation par défaut sur huit espaces, puis sur un caractère de tabulation.
Éléments
Cette section répertorie les options permettant de personnaliser le panneau Éléments.
 Afficher le nœud DOM lorsque vous pointez dessus sélectionne le nœud correspondant dans l'arborescence DOM lorsque vous pointez sur un élément dans le viewport en mode d'inspection
Afficher le nœud DOM lorsque vous pointez dessus sélectionne le nœud correspondant dans l'arborescence DOM lorsque vous pointez sur un élément dans le viewport en mode d'inspection  .
.
Cette vidéo montre d'abord que les nœuds DOM ne sont pas sélectionnés dans l'arborescence DOM. Lorsque vous activez cette option, le panneau Éléments sélectionne les nœuds lorsque vous pointez dessus.
 Afficher l'info-bulle sur la documentation CSS affiche une info-bulle avec une courte description lorsque vous pointez sur une propriété dans le volet Styles.
Afficher l'info-bulle sur la documentation CSS affiche une info-bulle avec une courte description lorsque vous pointez sur une propriété dans le volet Styles.
Le lien En savoir plus vous permet d'accéder à la documentation de référence CSS MDN sur la propriété.

Réseau
Cette section liste les options permettant de personnaliser le panneau Network (Réseau). La plupart des options sont identiques à celles des paramètres du panneau.
 Conserver le journal correspond à Conserver le journal dans le panneau Network (Réseau). Économise les requêtes lors des chargements de page.
Conserver le journal correspond à Conserver le journal dans le panneau Network (Réseau). Économise les requêtes lors des chargements de page.
Cette vidéo montre d'abord le journal des requêtes actualisé lors de l'actualisation de la page, puis conservé lorsque vous activez cette option.
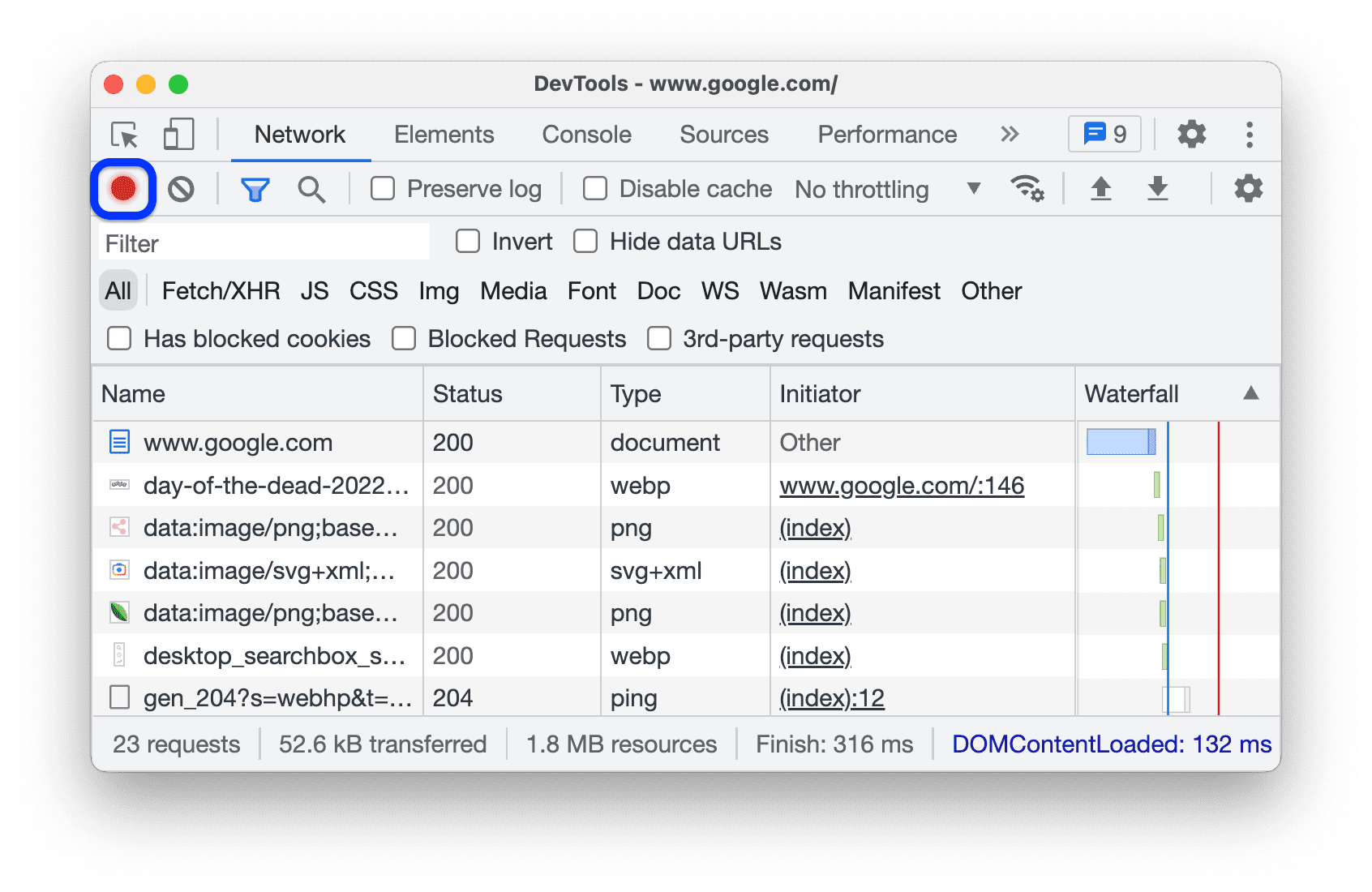
 Enregistrer le journal réseau est identique à
Enregistrer le journal réseau est identique à  Enregistrer le journal réseau dans le panneau Réseau. Démarre ou arrête l'enregistrement des requêtes dans le journal réseau.
Enregistrer le journal réseau dans le panneau Réseau. Démarre ou arrête l'enregistrement des requêtes dans le journal réseau.

 Activer le blocage des requêtes réseau bloque les requêtes qui correspondent aux schémas du panneau Blocage des requêtes réseau.
Activer le blocage des requêtes réseau bloque les requêtes qui correspondent aux schémas du panneau Blocage des requêtes réseau.
Cette vidéo montre d'abord que les requêtes ne sont pas bloquées. Une fois cette option activée, un schéma dans le panneau Blocage de requête réseau les bloque.
 Désactiver le cache (quand les outils de développement sont ouverts) correspond à Désactiver le cache dans le panneau Network (Réseau). Désactive le cache du navigateur.
Désactiver le cache (quand les outils de développement sont ouverts) correspond à Désactiver le cache dans le panneau Network (Réseau). Désactive le cache du navigateur.

 Autoriser la génération au format HAR avec des données sensibles ajoute des options au bouton Exporter au format HAR qui vous permettent d'exporter avec ou sans données sensibles (nettoyées).
Autoriser la génération au format HAR avec des données sensibles ajoute des options au bouton Exporter au format HAR qui vous permettent d'exporter avec ou sans données sensibles (nettoyées).
Les données sensibles sont celles des en-têtes Cookie, Set-Cookie et Authorization.

 Regrouper le journal réseau par frame est identique à Grouper par frames (Regrouper par frames) dans le panneau Network (Réseau). Cette option regroupe les requêtes lancées par des frames intégrés.
Regrouper le journal réseau par frame est identique à Grouper par frames (Regrouper par frames) dans le panneau Network (Réseau). Cette option regroupe les requêtes lancées par des frames intégrés.

 Forcer le blocage d'annonces sur ce site bloque les annonces détectées sur la page lorsque les outils pour les développeurs sont ouverts.
Forcer le blocage d'annonces sur ce site bloque les annonces détectées sur la page lorsque les outils pour les développeurs sont ouverts.

Performances
Cette section liste les options permettant de personnaliser le panneau Performances.
Action de la molette de la souris pour les graphiques de type "flamme"  attribue une action de défilement ou de zoom à la molette de la souris lorsque vous parcourez le graphique de type "flamme".
attribue une action de défilement ou de zoom à la molette de la souris lorsque vous parcourez le graphique de type "flamme".
Cet exemple montre les actions de défilement et de zoom de la molette de la souris sur un graphique en forme de flamme dans le panneau Performances.
Console
Cette section liste les options permettant de personnaliser la console. La plupart des options sont identiques à celles des paramètres de la console.

 Masquer les messages réseau permet de masquer les messages réseau dans la console.
Masquer les messages réseau permet de masquer les messages réseau dans la console.
Cette vidéo montre comment masquer les messages réseau avec cette option dans Settings (Paramètres) et dans Console Settings (Paramètres de la console).
 Contexte sélectionné uniquement permet à la console d'afficher des messages uniquement pour le contexte sélectionné : "top", "iframe", "worker" ou "extension".
Contexte sélectionné uniquement permet à la console d'afficher des messages uniquement pour le contexte sélectionné : "top", "iframe", "worker" ou "extension".
Cette vidéo explique comment activer cette option dans Paramètres et Console > Paramètres, puis sélectionner le contexte dans la console.
 Consigner les XMLHttpRequests permet à la console de consigner les requêtes XHR et de récupération.
Consigner les XMLHttpRequests permet à la console de consigner les requêtes XHR et de récupération.
Cette vidéo montre comment activer cette option dans Settings (Paramètres) et Console > Settings (Console > Paramètres), et comment consigner les messages
XHR finished loading dans la console.
 La saisie semi-automatique à partir de l'historique permet à la console de suggérer les commandes que vous avez exécutées précédemment à mesure que vous saisissez du texte.
La saisie semi-automatique à partir de l'historique permet à la console de suggérer les commandes que vous avez exécutées précédemment à mesure que vous saisissez du texte.
Vous trouverez la même option sous Console > Paramètres.

 Accepter la suggestion de saisie semi-automatique lorsque vous appuyez sur "Entrée" permet à la console d'accepter la suggestion sélectionnée dans le menu déroulant de saisie semi-automatique lorsque vous appuyez sur Entrée.
Accepter la suggestion de saisie semi-automatique lorsque vous appuyez sur "Entrée" permet à la console d'accepter la suggestion sélectionnée dans le menu déroulant de saisie semi-automatique lorsque vous appuyez sur Entrée.
Cette vidéo montre ce qui se passe lorsque vous appuyez sur Entrée avant et après avoir activé cette option.
 Regrouper les messages similaires dans la console permet à la console de regrouper les messages similaires.
Regrouper les messages similaires dans la console permet à la console de regrouper les messages similaires.
Vous trouverez la même option sous Console > Paramètres.

 Afficher les erreurs CORS dans la console permet à la console d'afficher les erreurs CORS enregistrées.
Afficher les erreurs CORS dans la console permet à la console d'afficher les erreurs CORS enregistrées.
Vous trouverez la même option sous Console > Paramètres.

 L'évaluation anticipée permet à la console d'afficher un aperçu d'une sortie lorsque vous saisissez une commande.
L'évaluation anticipée permet à la console d'afficher un aperçu d'une sortie lorsque vous saisissez une commande.
Vous trouverez la même option sous Console > Paramètres.
Cette vidéo présente différents aperçus de sortie.
 Traiter l'évaluation du code comme une action de l'utilisateur transforme toute commande que vous exécutez dans la console en interaction utilisateur.
Traiter l'évaluation du code comme une action de l'utilisateur transforme toute commande que vous exécutez dans la console en interaction utilisateur.
En d'autres termes, il définit navigator.userActivation.isActive sur true lors de l'évaluation. Vous trouverez la même option sous Console > Paramètres.
Cette vidéo montre le résultat de l'évaluation de navigator.userActivation.isActive avant et après l'activation de cette option.
 Conserver le journal lors de la navigation permet à la console de consigner un message
Conserver le journal lors de la navigation permet à la console de consigner un message Navigated to à chaque navigation et d'enregistrer les journaux sur toutes les pages.
Vous trouverez la même option sous Console > Paramètres.

Extension
Cette section liste les options qui personnalisent la gestion des liens pour les extensions Chrome DevTools.
Persistance
Cette section liste les options qui contrôlent la façon dont DevTools enregistre les modifications que vous apportez.
 Activer les remplacements locaux permet aux outils de développement de conserver les modifications que vous apportez aux sources lors des chargements de page.
Activer les remplacements locaux permet aux outils de développement de conserver les modifications que vous apportez aux sources lors des chargements de page.
Pour en savoir plus, consultez la section Forcer des valeurs locales.
Debugger
Cette section liste les options qui contrôlent le comportement du débogueur.
 Désactiver JavaScript vous permet de voir à quoi ressemble votre page Web et comment elle se comporte lorsque JavaScript est désactivé.
Désactiver JavaScript vous permet de voir à quoi ressemble votre page Web et comment elle se comporte lorsque JavaScript est désactivé.
Actualisez la page pour voir si elle dépend de JavaScript et comment.
Lorsque JavaScript est désactivé, Chrome affiche l'icône ![]() correspondante dans la barre d'adresse, et DevTools affiche une icône d'avertissement
correspondante dans la barre d'adresse, et DevTools affiche une icône d'avertissement à côté de Sources.
 Désactiver les traces de pile asynchrones masque l'intégralité de l'opération asynchrone dans la pile d'appels.
Désactiver les traces de pile asynchrones masque l'intégralité de l'opération asynchrone dans la pile d'appels.
Par défaut, le débogueur tente de tracer les opérations asynchrones si le framework que vous utilisez est compatible avec ce traçage.

Pour en savoir plus, consultez Afficher les traces de pile asynchrones.
Monde
Cette section répertorie les options ayant des effets globaux dans DevTools.
 Ouvrir automatiquement les Outils de développement pour les pop-up ouvre les outils de développement lorsque vous cliquez sur des liens qui ouvrent de nouveaux onglets. Autrement dit, tous les liens avec
Ouvrir automatiquement les Outils de développement pour les pop-up ouvre les outils de développement lorsque vous cliquez sur des liens qui ouvrent de nouveaux onglets. Autrement dit, tous les liens avec target=_blank.
Cette vidéo montre d'abord comment cliquer sur un lien et ouvrir un nouvel onglet *sans* les outils de développement. Lorsque vous activez cette option, un nouvel onglet s'ouvre *avec* les outils de développement.
 Rechercher à mesure que vous saisissez du texte permet à DevTools de passer au premier résultat de recherche lorsque vous saisissez votre requête de recherche. Si cette option est désactivée, DevTools ne vous redirigera vers le résultat que lorsque vous appuierez sur Entrée.
Rechercher à mesure que vous saisissez du texte permet à DevTools de passer au premier résultat de recherche lorsque vous saisissez votre requête de recherche. Si cette option est désactivée, DevTools ne vous redirigera vers le résultat que lorsque vous appuierez sur Entrée.
Cette vidéo montre d'abord comment DevTools "saute" lorsque vous saisissez une requête de recherche. Lorsque vous activez cette option, DevTools vous redirige vers le premier résultat lorsque vous appuyez sur Entrée.
Synchroniser
Cette section vous permet de configurer la synchronisation des paramètres entre les appareils.
 Activer la synchronisation des paramètres vous permet de synchroniser les paramètres DevTools sur plusieurs appareils.
Activer la synchronisation des paramètres vous permet de synchroniser les paramètres DevTools sur plusieurs appareils.
Pour utiliser ce paramètre, commencez par activer la synchronisation Chrome. Pour en savoir plus, consultez la section Paramètres de synchronisation.















