Используйте режим устройства, чтобы приблизительно оценить, как ваша страница выглядит и функционирует на мобильном устройстве.
Обзор
Режим устройства — это название набора функций в Chrome DevTools, которые помогают вам имитировать мобильные устройства. Эти функции включают:
- Имитация мобильного окна просмотра
- Регулирование производительности ЦП
- Регулирование сети
- Кроме того, на панели «Датчики» :
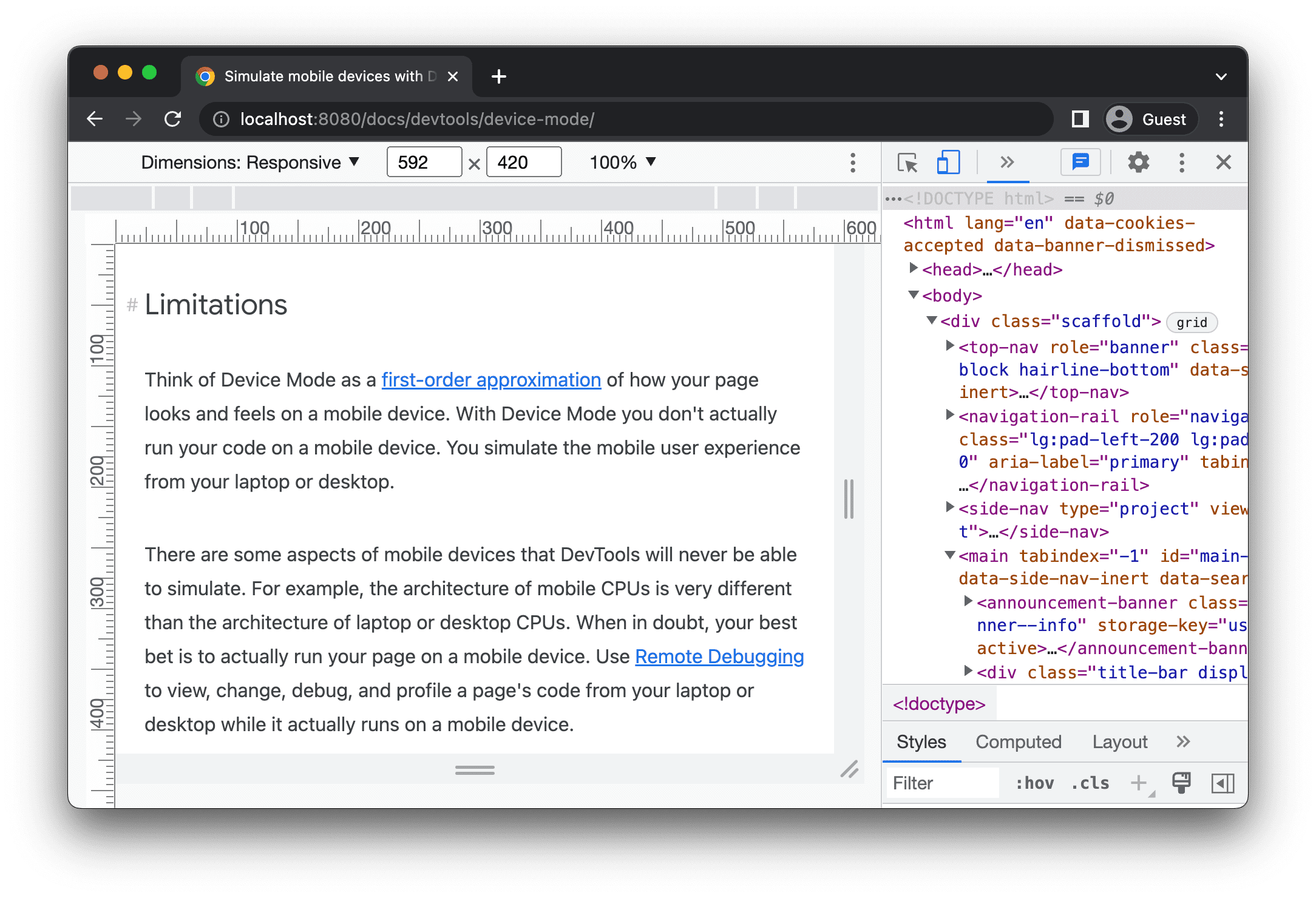
Ограничения
Думайте о режиме устройства как о приближении первого порядка того, как ваша страница выглядит и ощущается на мобильном устройстве. С режимом устройства вы фактически не запускаете свой код на мобильном устройстве. Вы имитируете мобильный пользовательский опыт с вашего ноутбука или настольного компьютера.
Есть некоторые аспекты мобильных устройств, которые DevTools никогда не сможет смоделировать. Например, архитектура мобильных процессоров сильно отличается от архитектуры процессоров ноутбуков или настольных компьютеров. Если вы сомневаетесь, лучшим вариантом будет запустить страницу на мобильном устройстве. Используйте удаленную отладку для просмотра, изменения, отладки и профилирования кода страницы с вашего ноутбука или настольного компьютера, пока она фактически работает на мобильном устройстве.
Откройте панель инструментов устройства
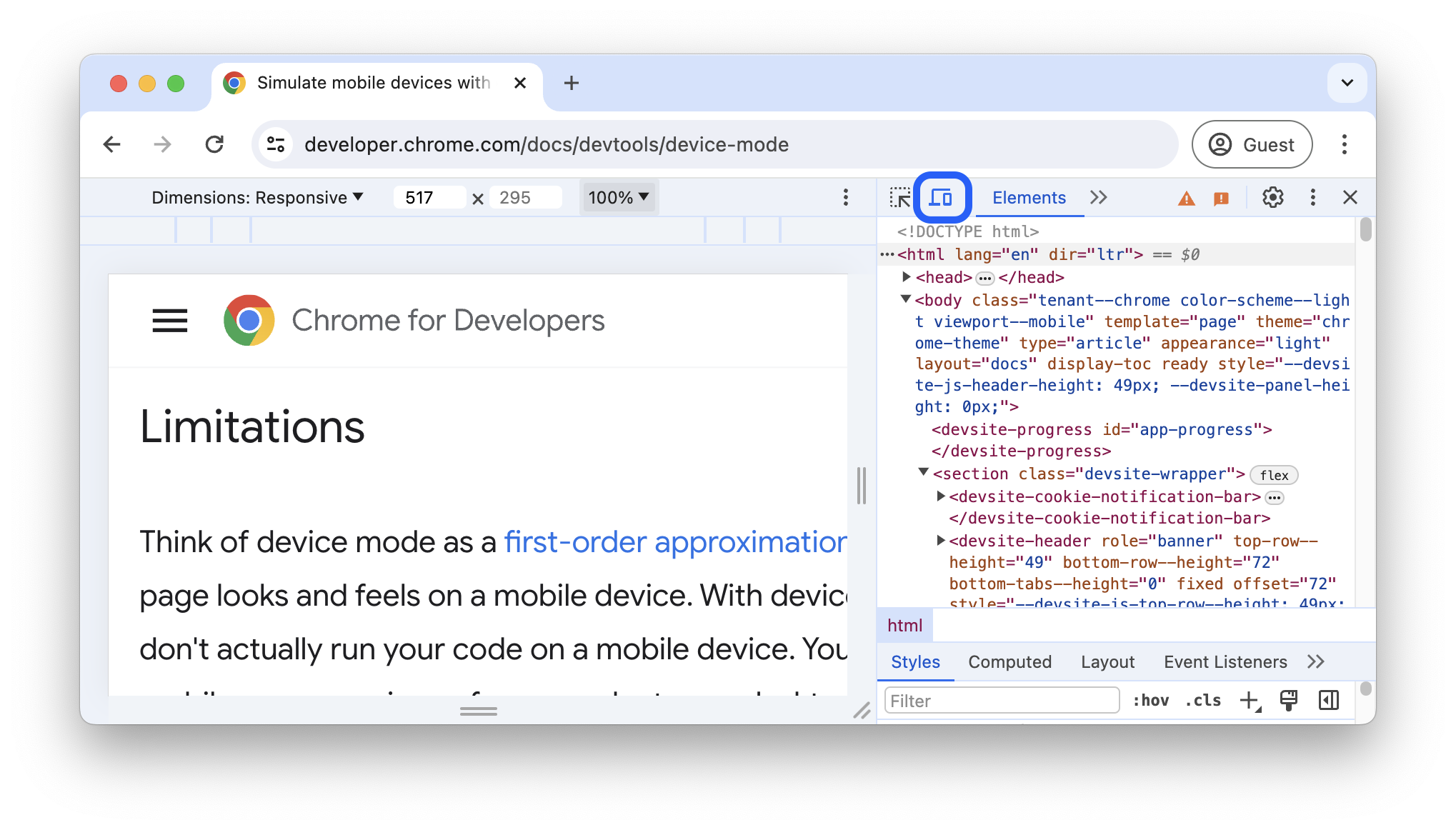
Чтобы открыть панель инструментов устройства, выполните следующие действия:
- Откройте DevTools .
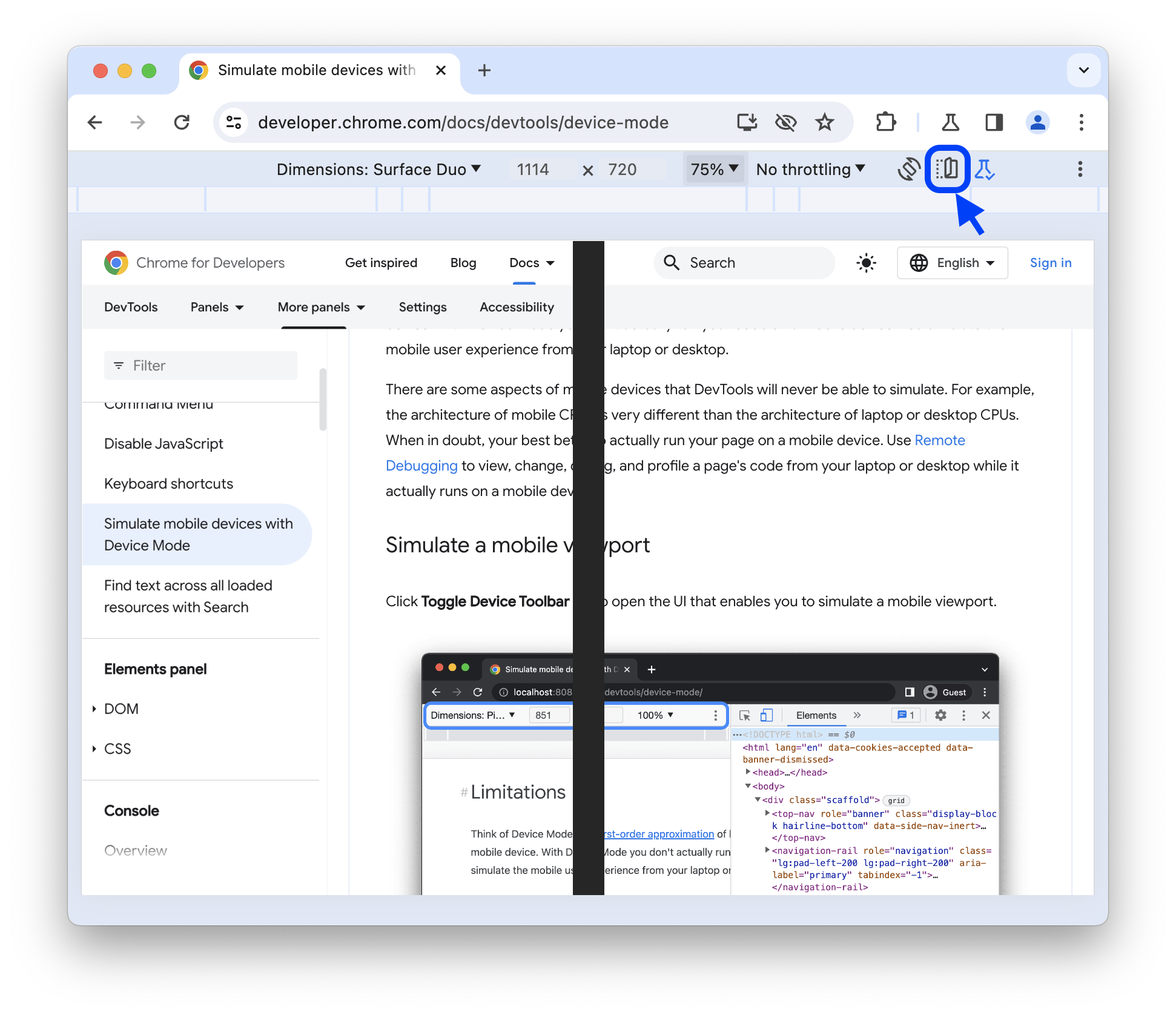
- Щелкните Переключить панель инструментов устройств , расположенную на панели действий вверху.

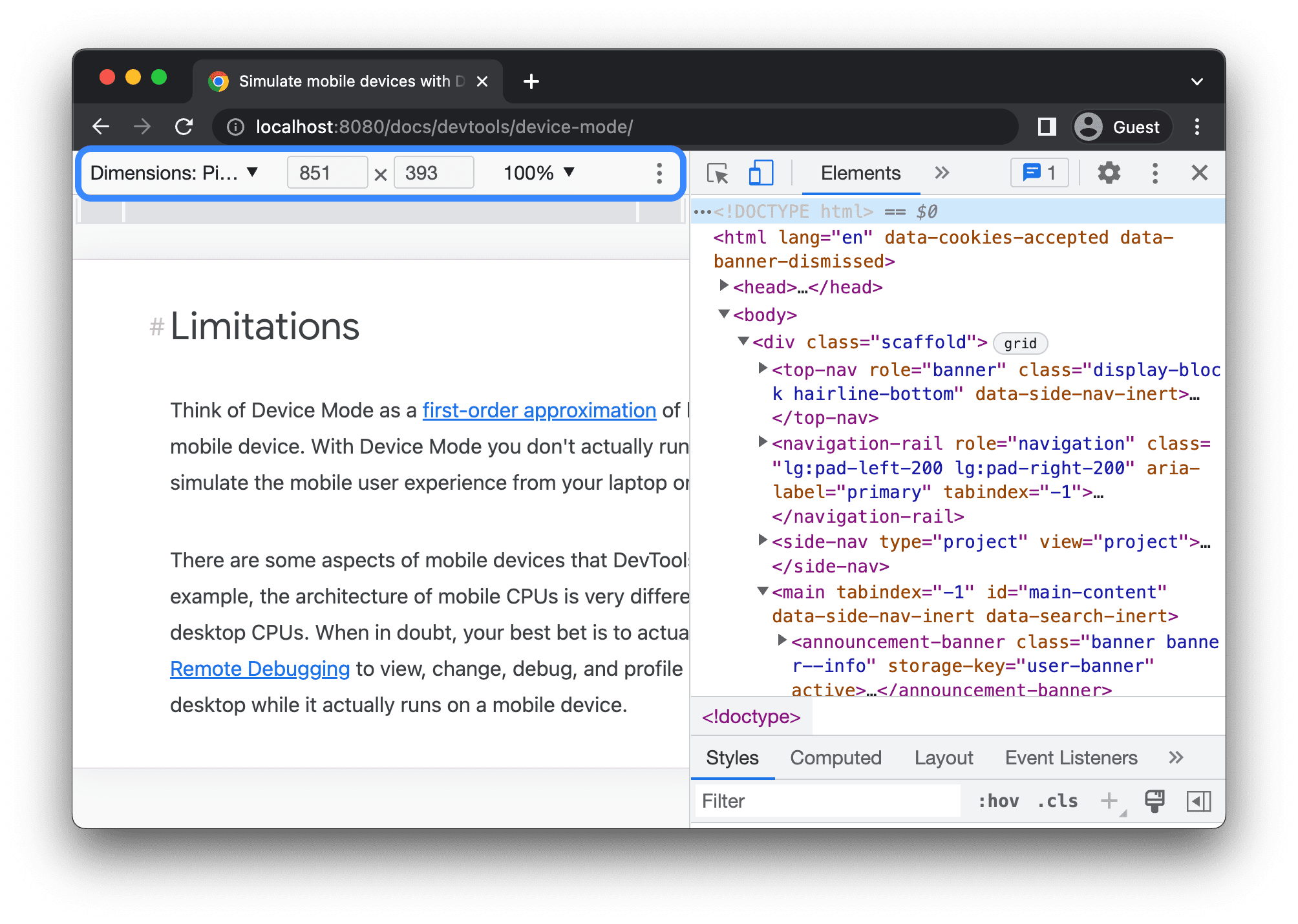
Имитация мобильного окна просмотра
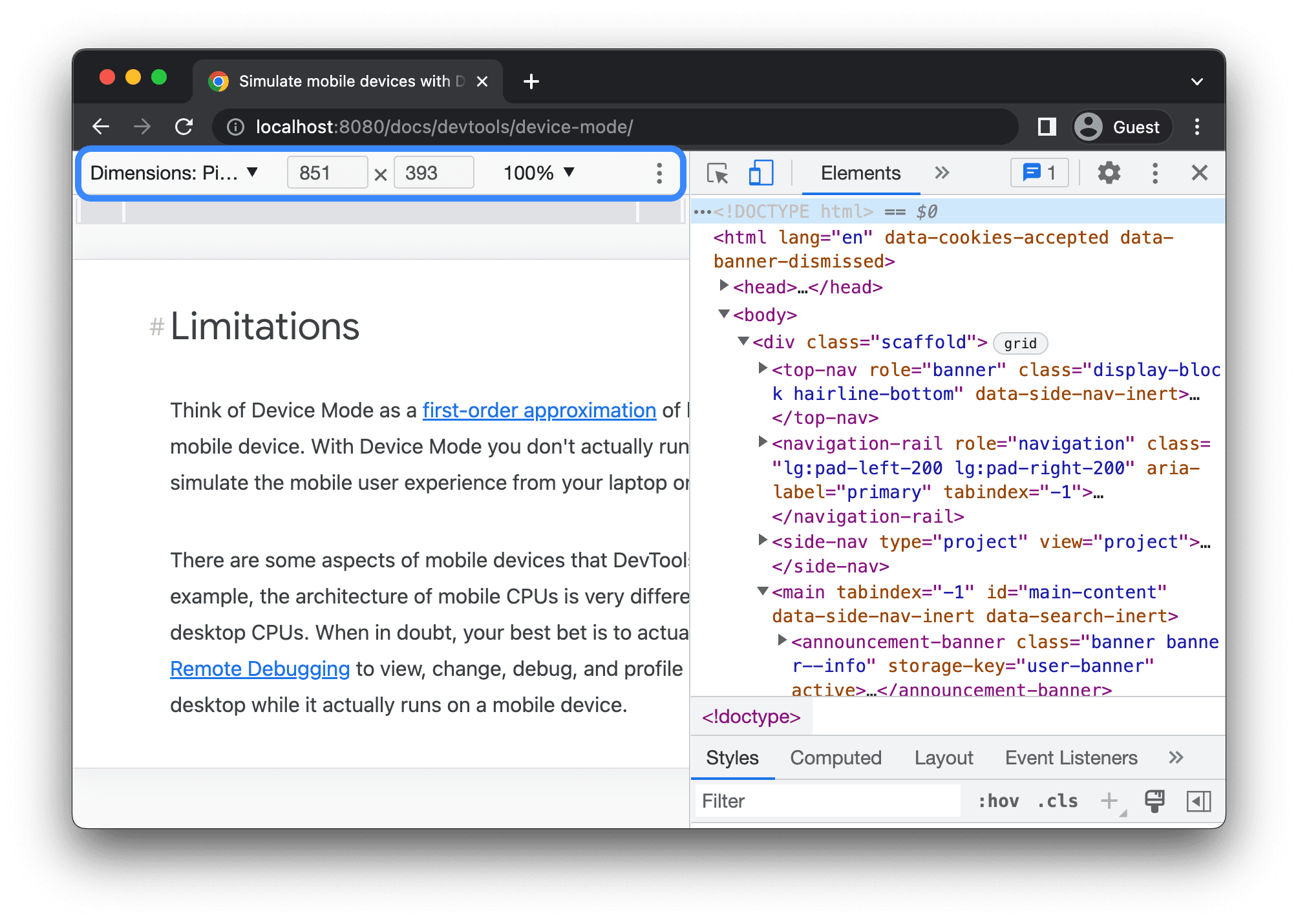
По умолчанию панель инструментов устройства открывается в области просмотра с Dimensions, установленными на Responsive . Используя раскрывающийся список Dimensions , вы можете имитировать размеры конкретного мобильного устройства .

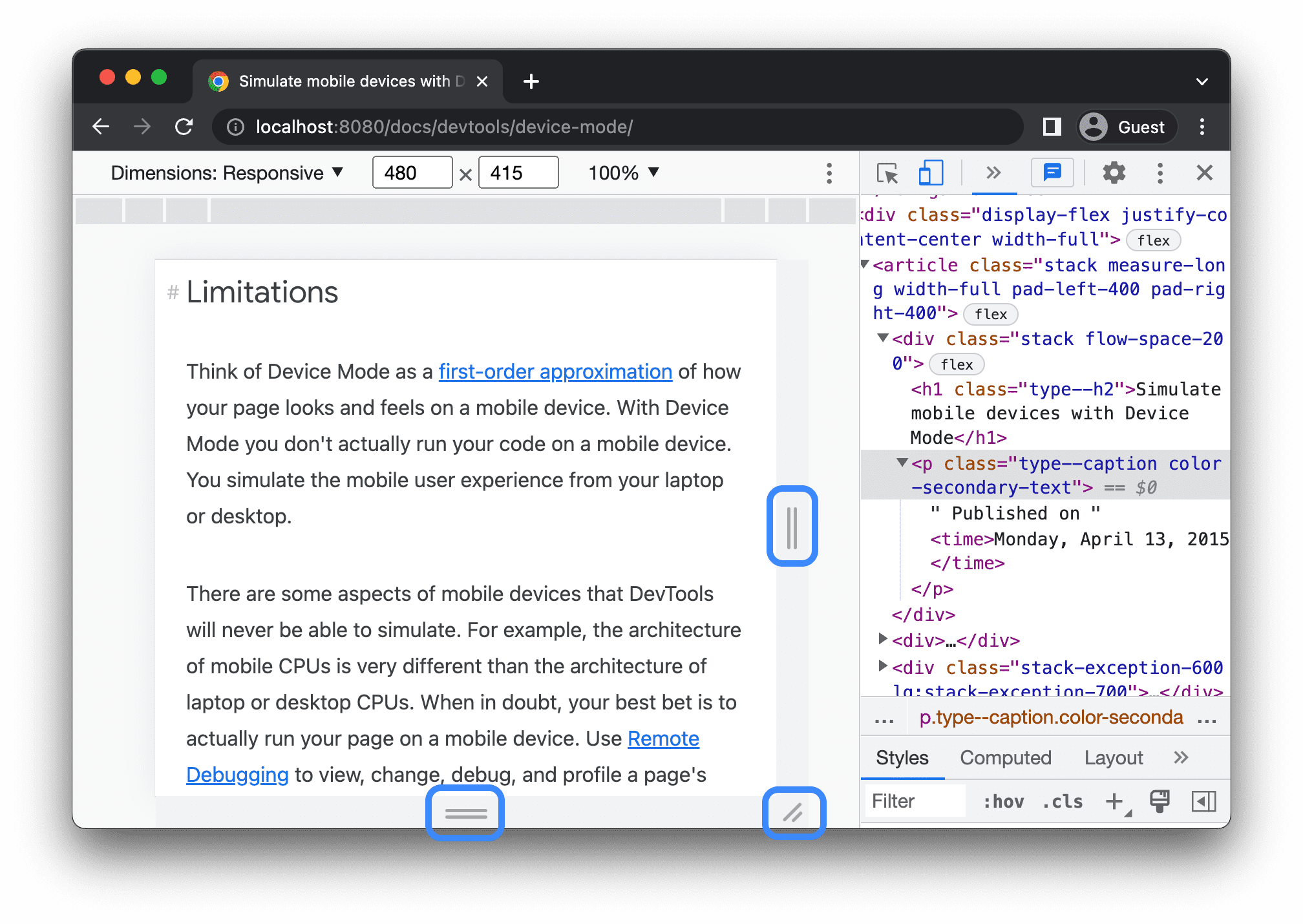
Режим адаптивного окна просмотра
Перетащите маркеры, чтобы изменить размер области просмотра до любых необходимых вам размеров. Или введите конкретные значения в поля ширины и высоты. В этом примере ширина установлена на 480 , а высота — на 415 .

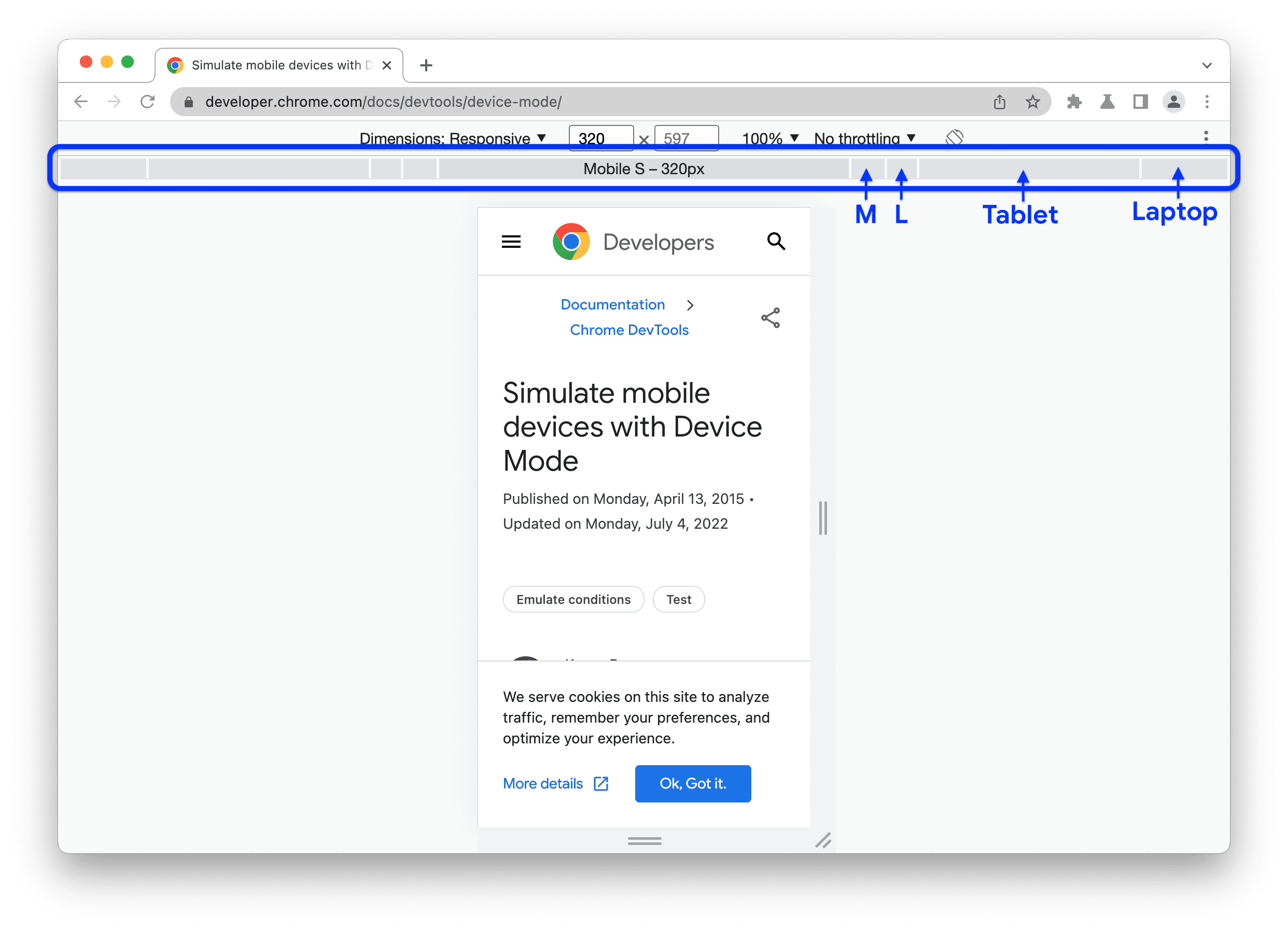
В качестве альтернативы используйте панель предустановок ширины, чтобы задать ширину одним щелчком мыши на одно из следующих значений:

| Мобильный S | Мобильный М | Мобильный Л | Планшет | Ноутбук | Ноутбук L | 4К |
|---|---|---|---|---|---|---|
| 320 пикселей | 375 пикселей | 425 пикселей | 768 пикселей | 1024px | 1440 пикселей | 2560 пикселей |
Показать медиа-запросы
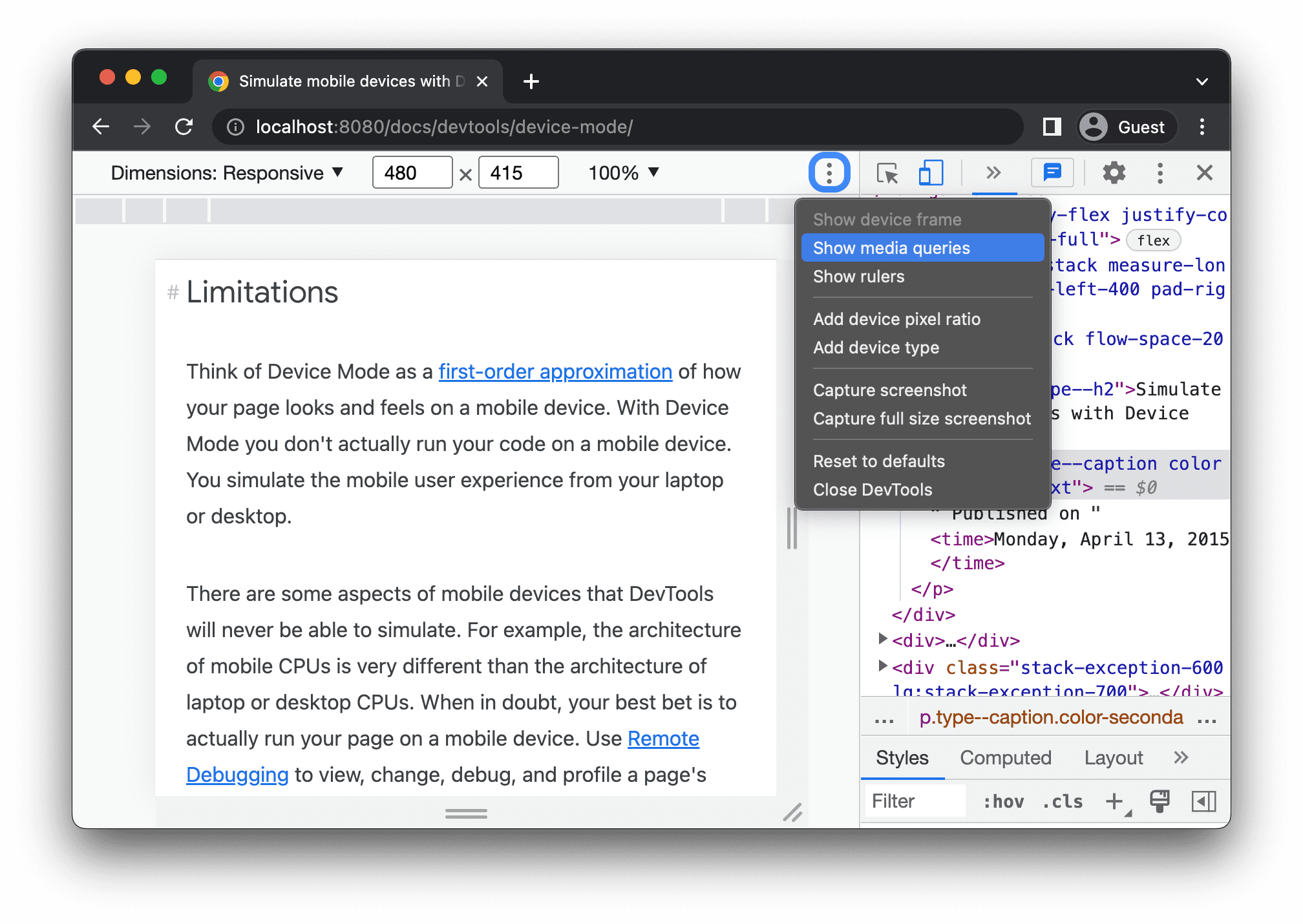
Чтобы отобразить контрольные точки медиа-запросов над областью просмотра, нажмите Дополнительные параметры > Показать медиа-запросы .

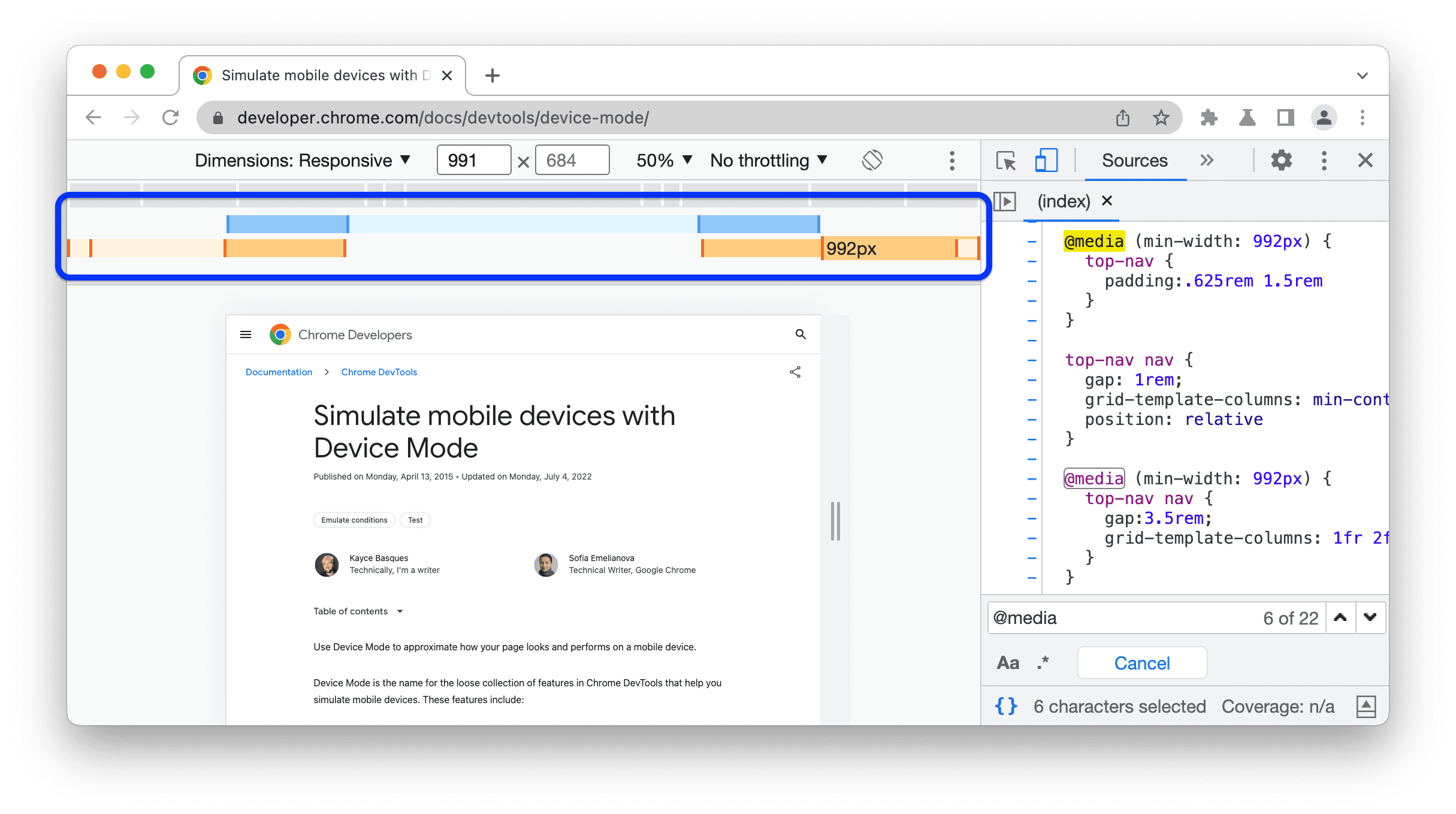
DevTools теперь отображает две дополнительные панели над областью просмотра:
- Синяя полоса с контрольными точками
max-width. - Оранжевая полоса с контрольными точками
min-width.
Щелкните между точками останова, чтобы изменить ширину области просмотра и сработать точка останова.

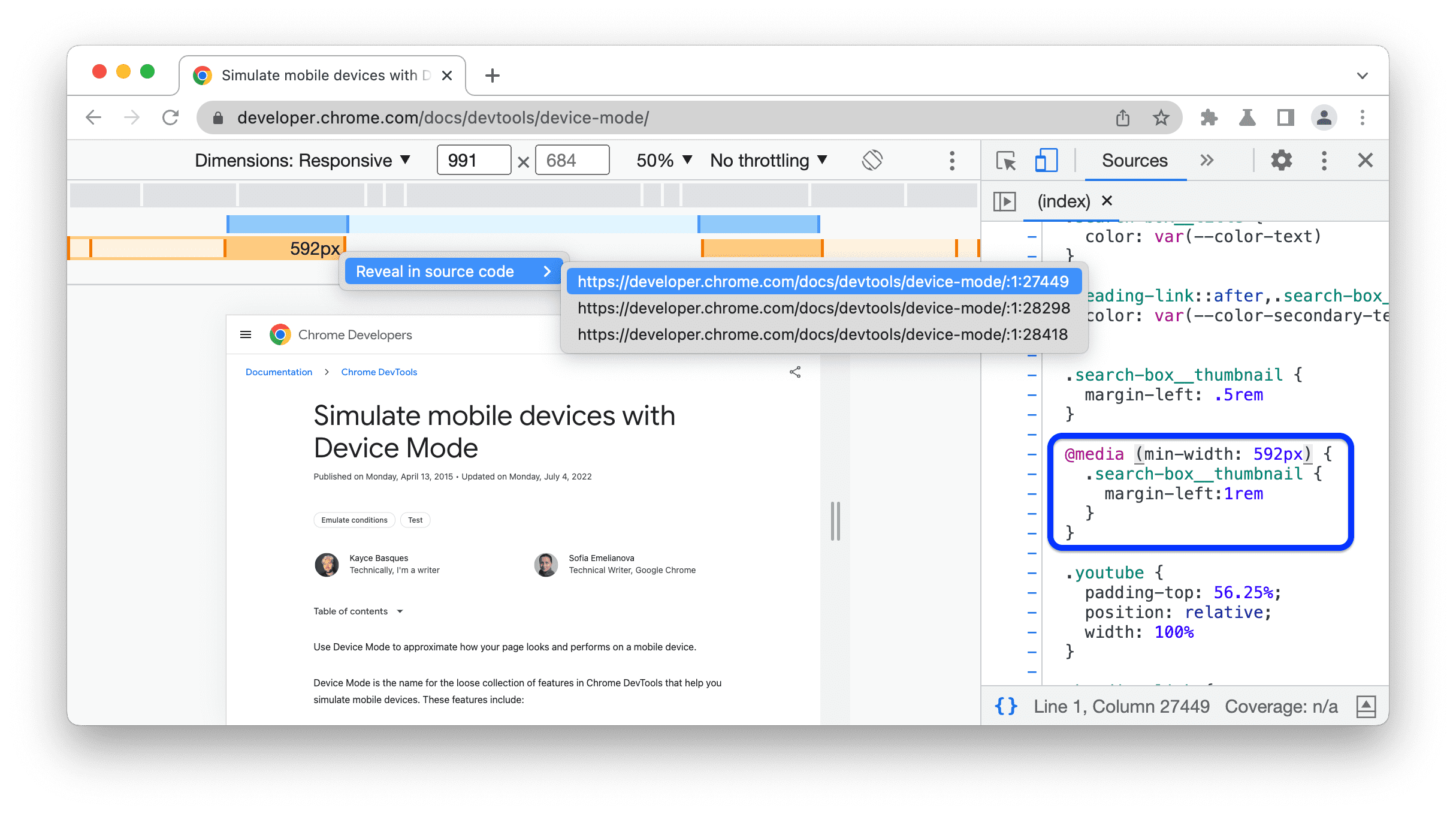
Чтобы найти соответствующее объявление @media , щелкните правой кнопкой мыши между точками останова и выберите «Показать в исходном коде» . DevTools открывает панель «Источники» на соответствующей строке в редакторе .

Установить соотношение пикселей устройства
Соотношение пикселей устройства (DPR) — это соотношение между физическими пикселями на экране оборудования и логическими (CSS) пикселями. Другими словами, DPR сообщает Chrome, сколько пикселей экрана использовать для отрисовки пикселя CSS. Chrome использует значение DPR при отрисовке на дисплеях HiDPI (High Dots Per Inch).
Чтобы установить значение DPR:
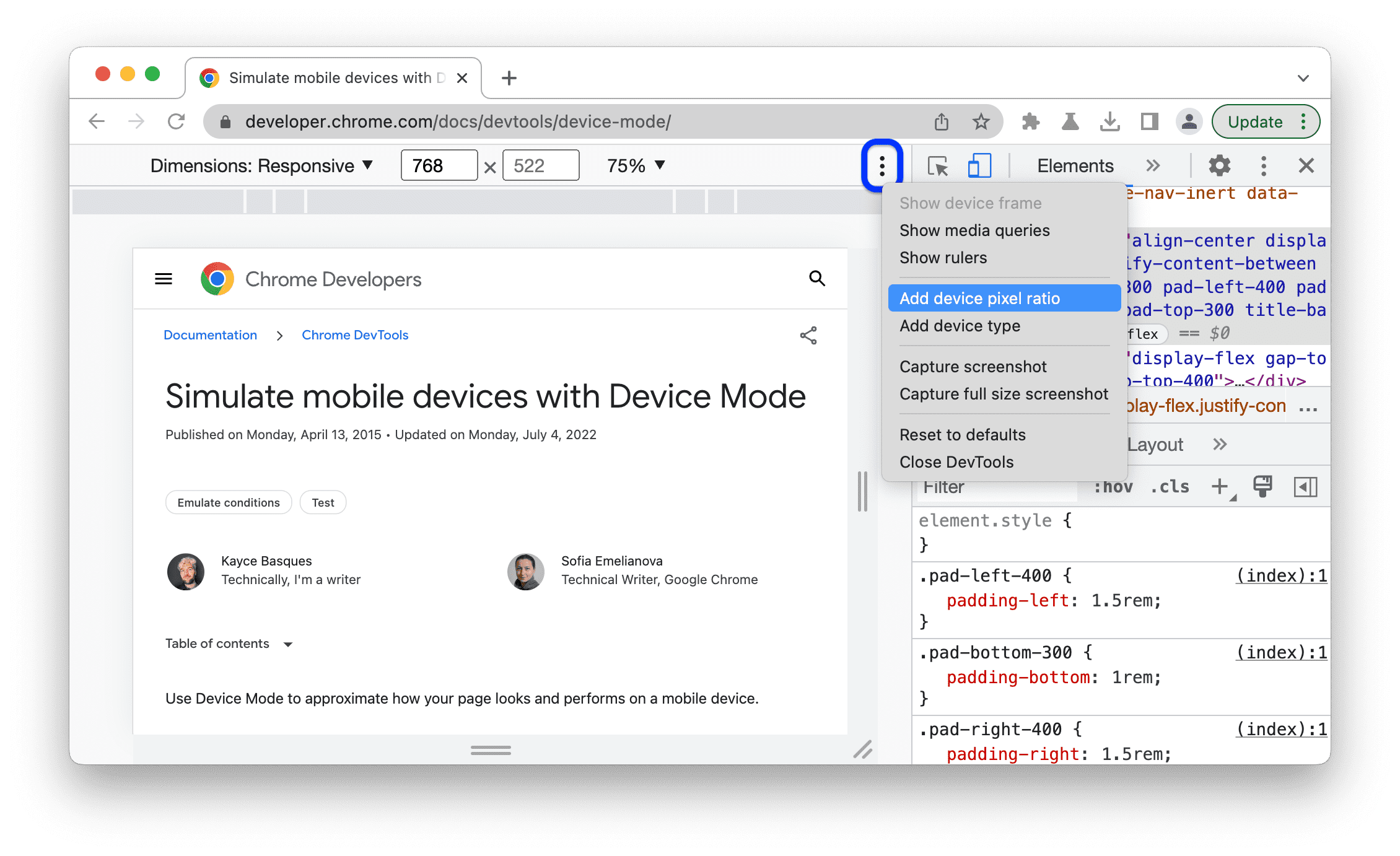
Нажмите «Дополнительные параметры».
> Добавьте соотношение пикселей устройства .

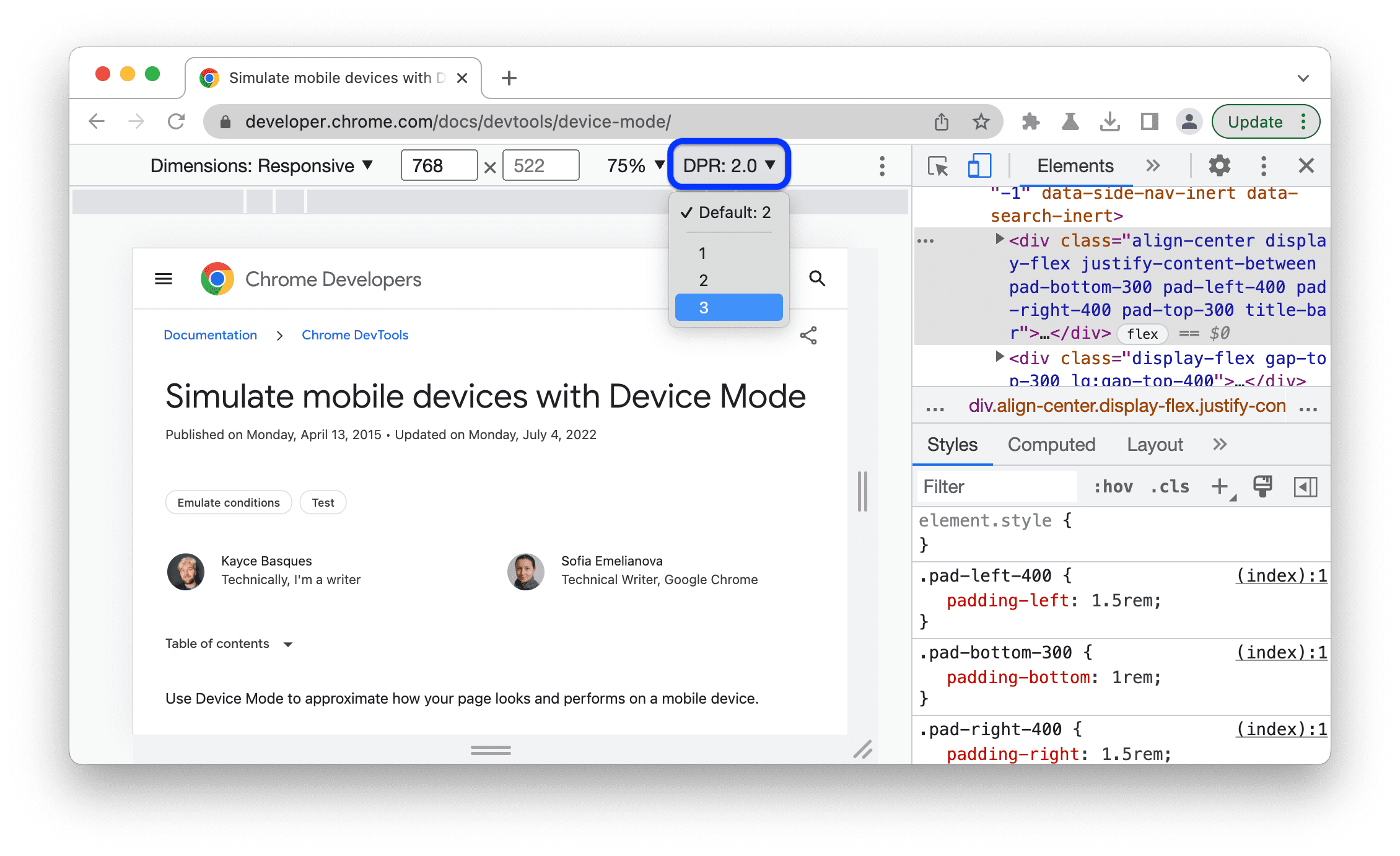
На панели действий в верхней части области просмотра выберите значение DPR из нового раскрывающегося меню DPR .

Установите тип устройства
Используйте список «Тип устройства» для имитации мобильного устройства или настольного компьютера.

Если вы не видите список на панели действий вверху, выберите Дополнительные параметры. > Добавить тип устройства .
В следующей таблице описываются различия между параметрами. Метод рендеринга относится к тому, отображает ли Chrome страницу как мобильную или настольную область просмотра. Значок курсора относится к типу курсора, который вы видите при наведении на страницу. Запущенные события относятся к тому, запускает ли страница события touch или click при взаимодействии со страницей.
| Вариант | Метод рендеринга | Значок курсора | События запущены |
|---|---|---|---|
| Мобильный | Мобильный | Круг | трогать |
| Мобильный (без сенсорного экрана) | Мобильный | Нормальный | нажмите |
| Рабочий стол | Рабочий стол | Нормальный | нажмите |
| Настольный (сенсорный) | Рабочий стол | Круг | трогать |
Режим, зависящий от устройства
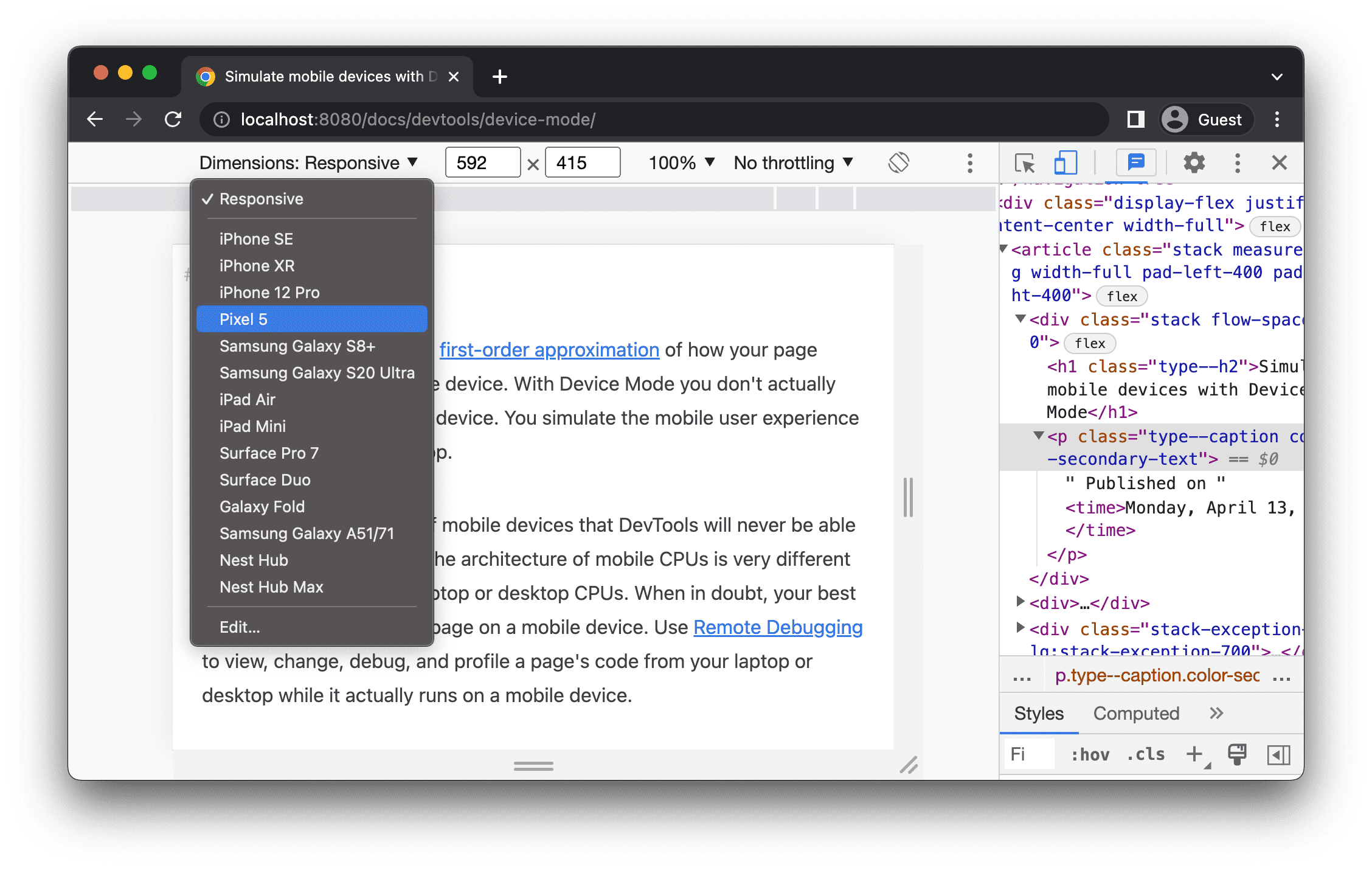
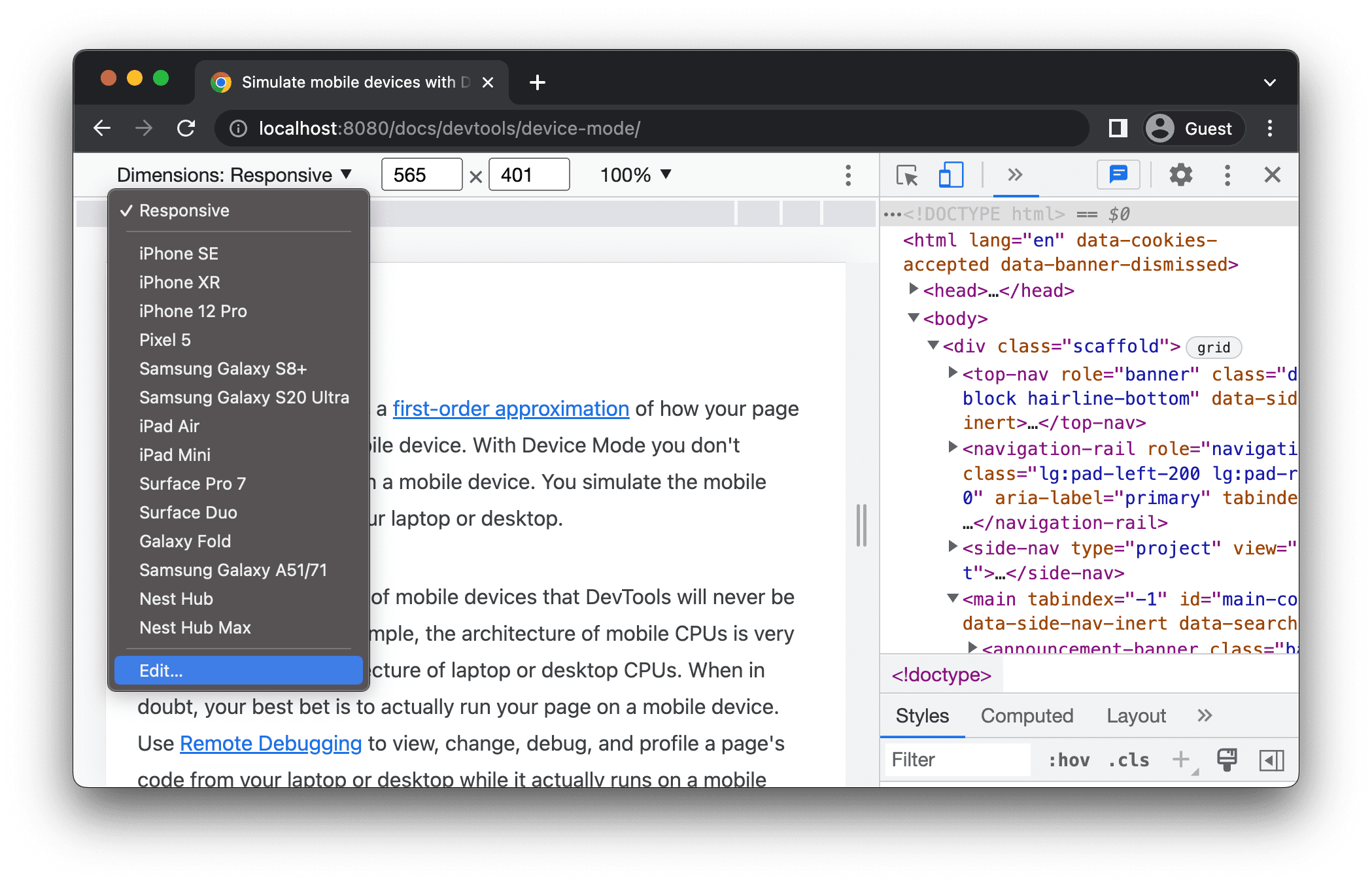
Чтобы смоделировать размеры конкретного мобильного устройства, выберите устройство из списка «Размеры» .

Для получения дополнительной информации см. раздел Добавление пользовательского мобильного устройства .
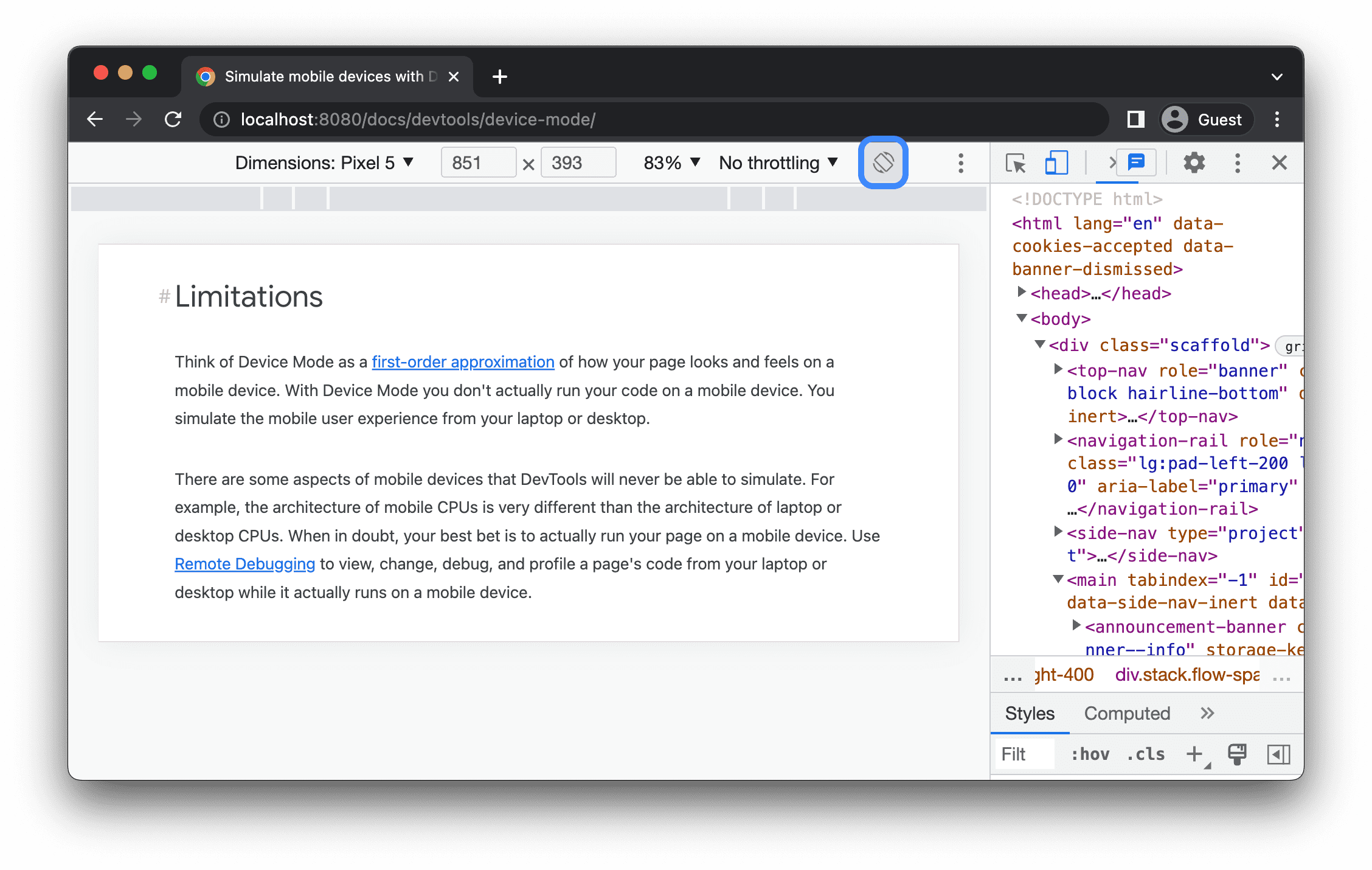
Повернуть область просмотра в альбомную ориентацию
Нажмите Повернуть , чтобы повернуть область просмотра в альбомную ориентацию.

Обратите внимание, что поворот Кнопка исчезает, если панель инструментов вашего устройства узкая.

См. также Установка ориентации .
Включить режим двойного экрана
Некоторые устройства, например, Surface Duo, имеют два экрана и два способа их использования: с одним или обоими активными экранами.
Для переключения между режимами двух экранов и одного экрана нажмите Переключить режим двух экранов на панели инструментов.

Установить положение устройства
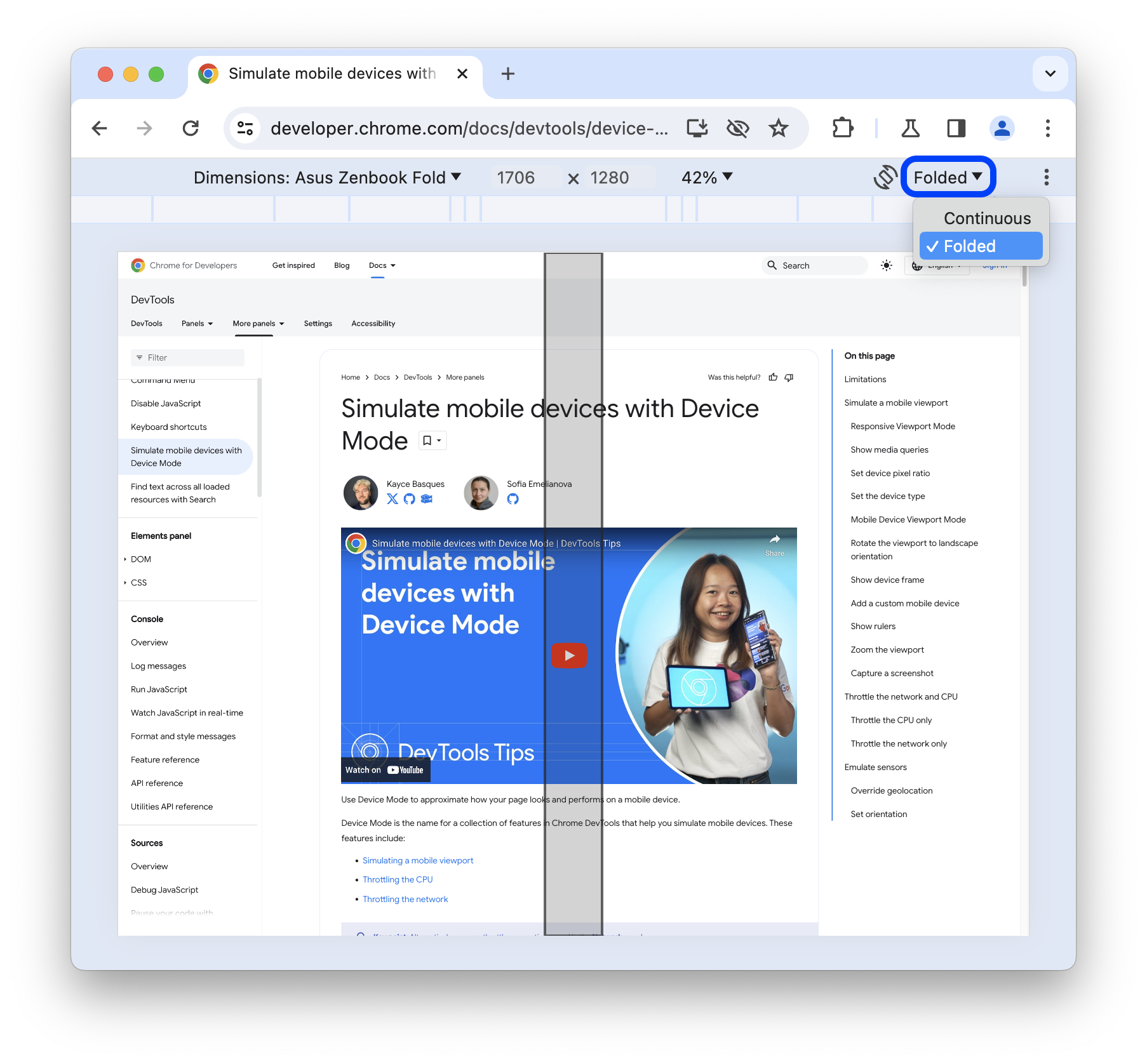
Некоторые устройства, например, Asus Zenbook Fold, имеют складные экраны. Такие экраны имеют позу: непрерывную или сложенную. Непрерывная поза относится к «плоскому» положению, а сложенная образует угол между секциями дисплея.
Чтобы задать положение устройства, выберите «Непрерывное» или «Сложенное» в соответствующем раскрывающемся меню на панели инструментов.

Показать рамку устройства
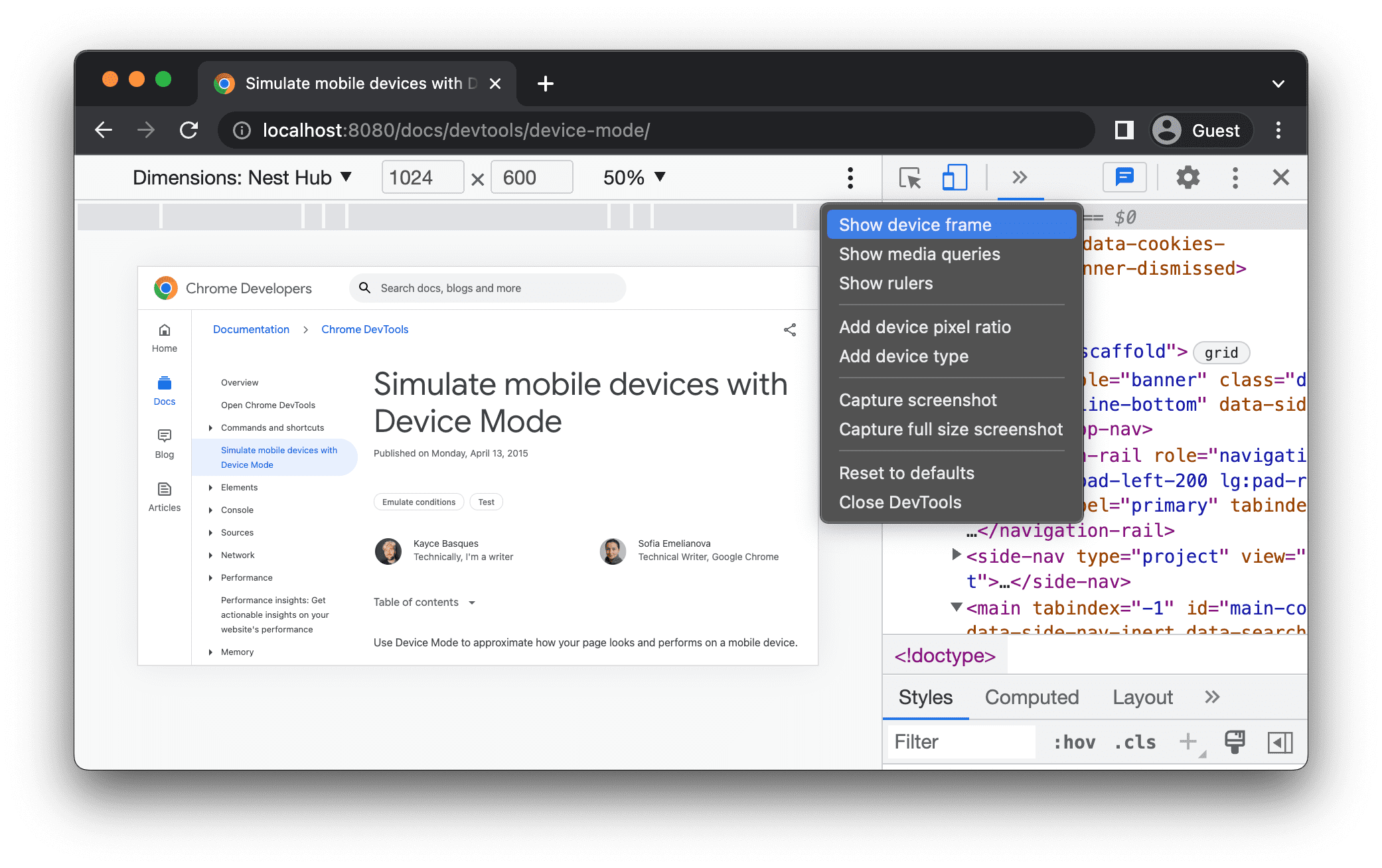
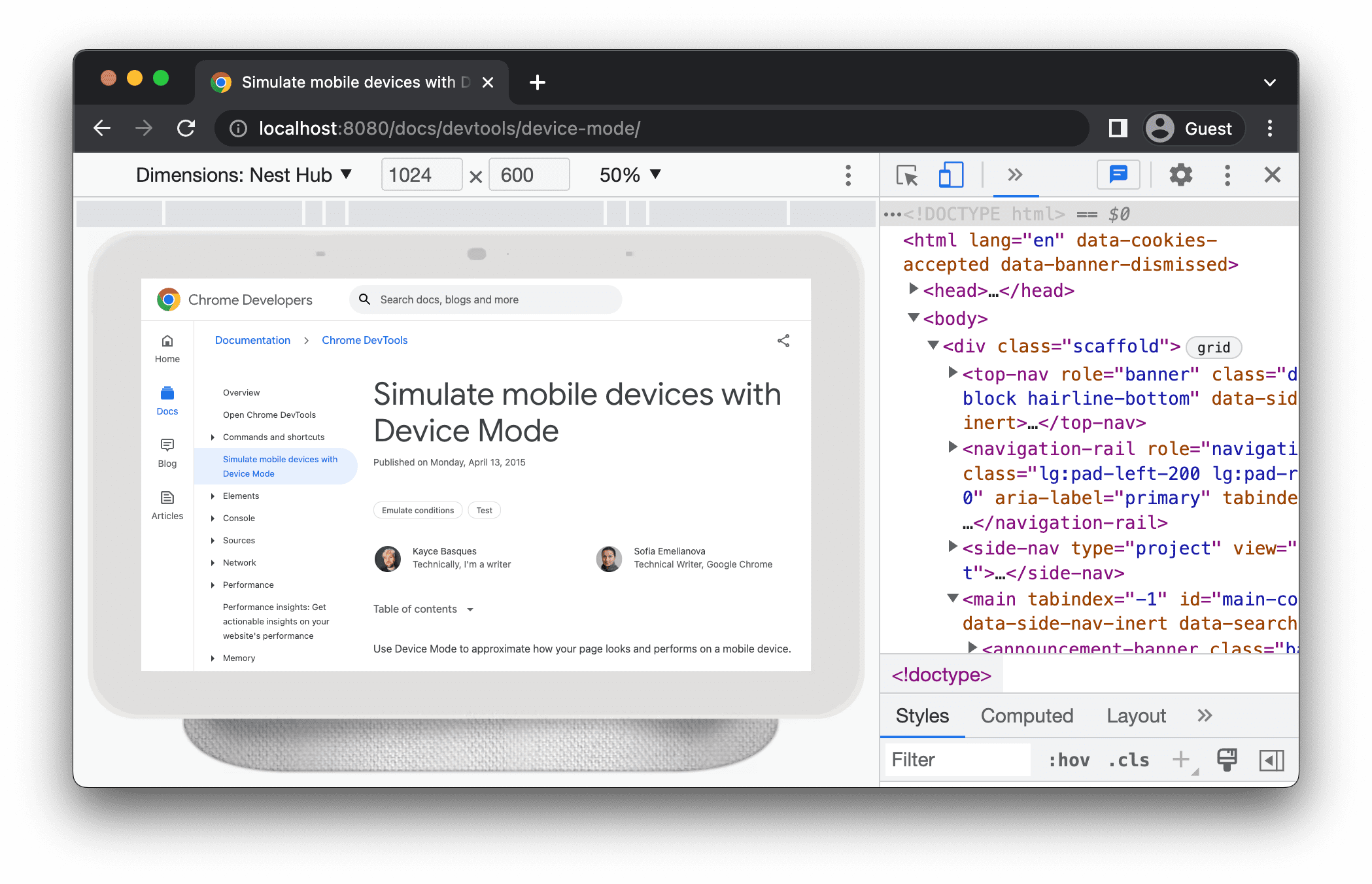
При моделировании размеров конкретного мобильного устройства, например Nest Hub, выберите Дополнительные параметры. > Показать рамку устройства , чтобы отобразить рамку физического устройства вокруг области просмотра.

В этом примере DevTools показывает фрейм для Nest Hub.

Добавить пользовательское мобильное устройство
Чтобы добавить пользовательское устройство:
Щелкните список устройств и выберите «Изменить» .

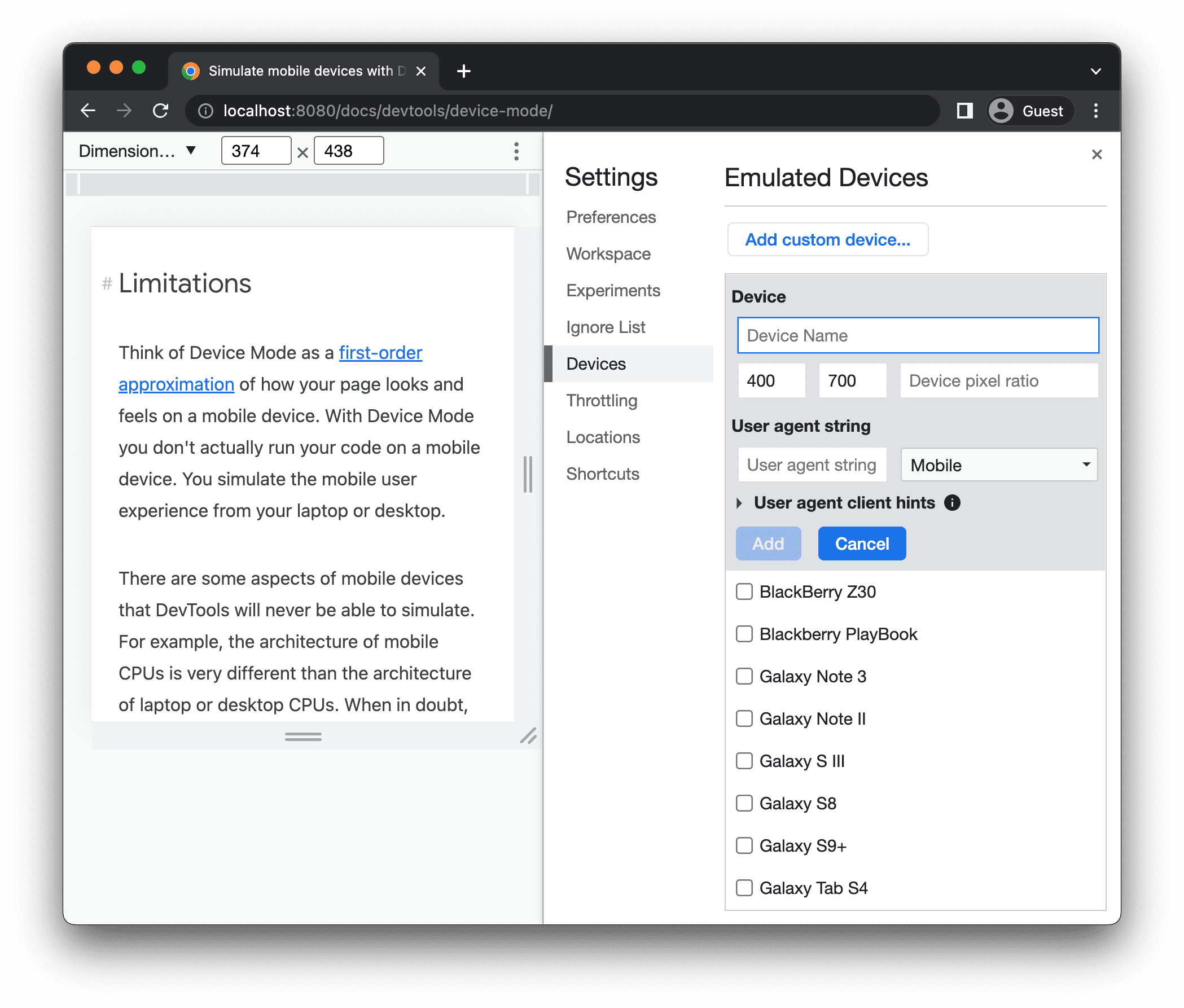
На вкладке > «Устройства» выберите устройство из списка поддерживаемых или нажмите «Добавить пользовательское устройство» , чтобы добавить свое собственное.
Если вы добавляете свое собственное устройство, введите имя, ширину и высоту устройства, затем нажмите « Добавить» .

Поля device pixel ratio , user agent string и device type являются необязательными. Поле device type — это список, который по умолчанию установлен на Mobile .
Вернувшись в область просмотра, выберите недавно добавленное устройство из списка «Размеры» .
Показать линейки
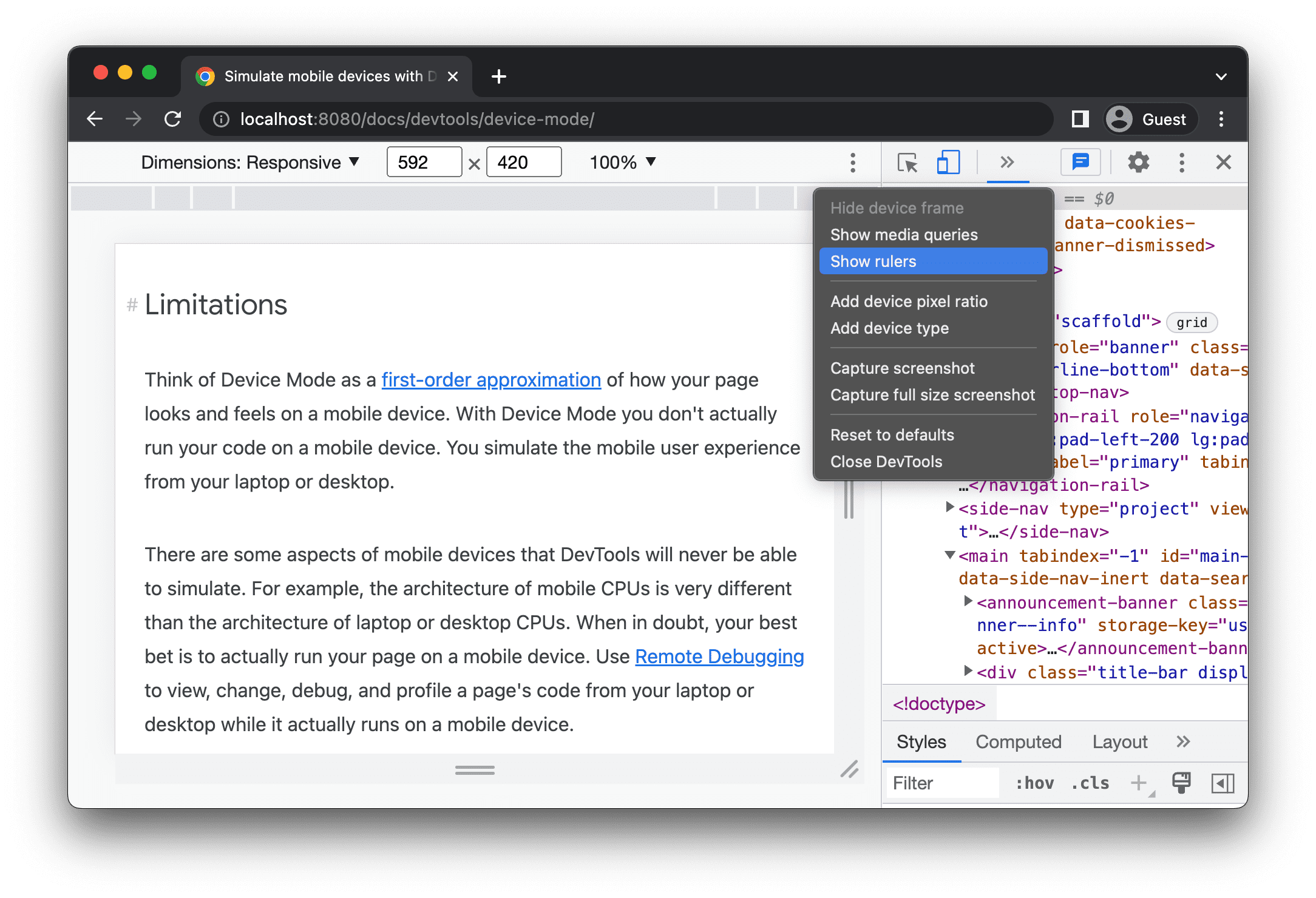
Нажмите «Дополнительные параметры». > Показать линейки , чтобы увидеть линейки. Единицей измерения линеек являются пиксели.

DevTools отображает линейки вверху и слева от области просмотра.

Щелкните линейки в определенных точках, чтобы задать ширину и высоту области просмотра.
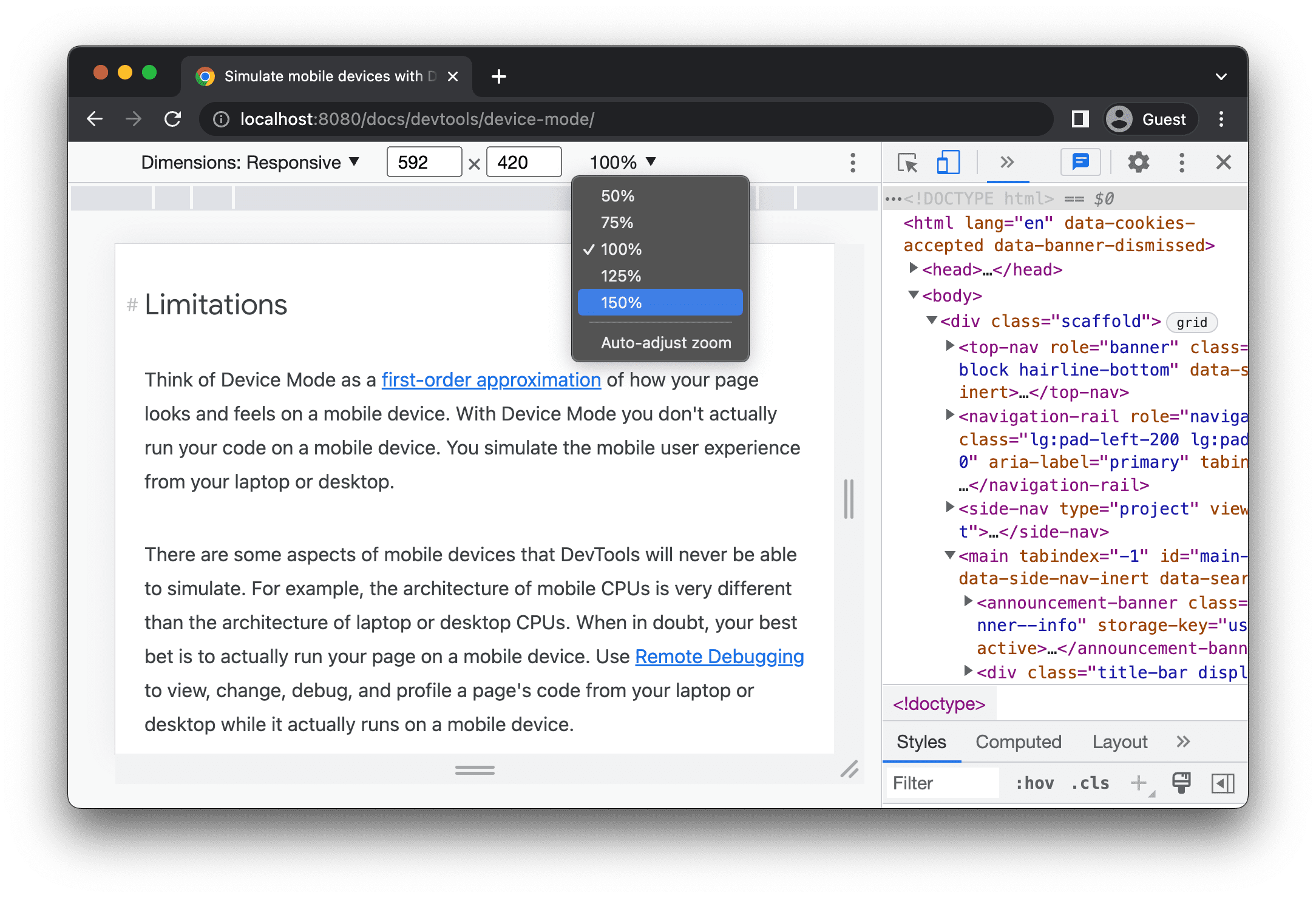
Увеличить область просмотра
Используйте список «Масштаб» для увеличения или уменьшения масштаба.

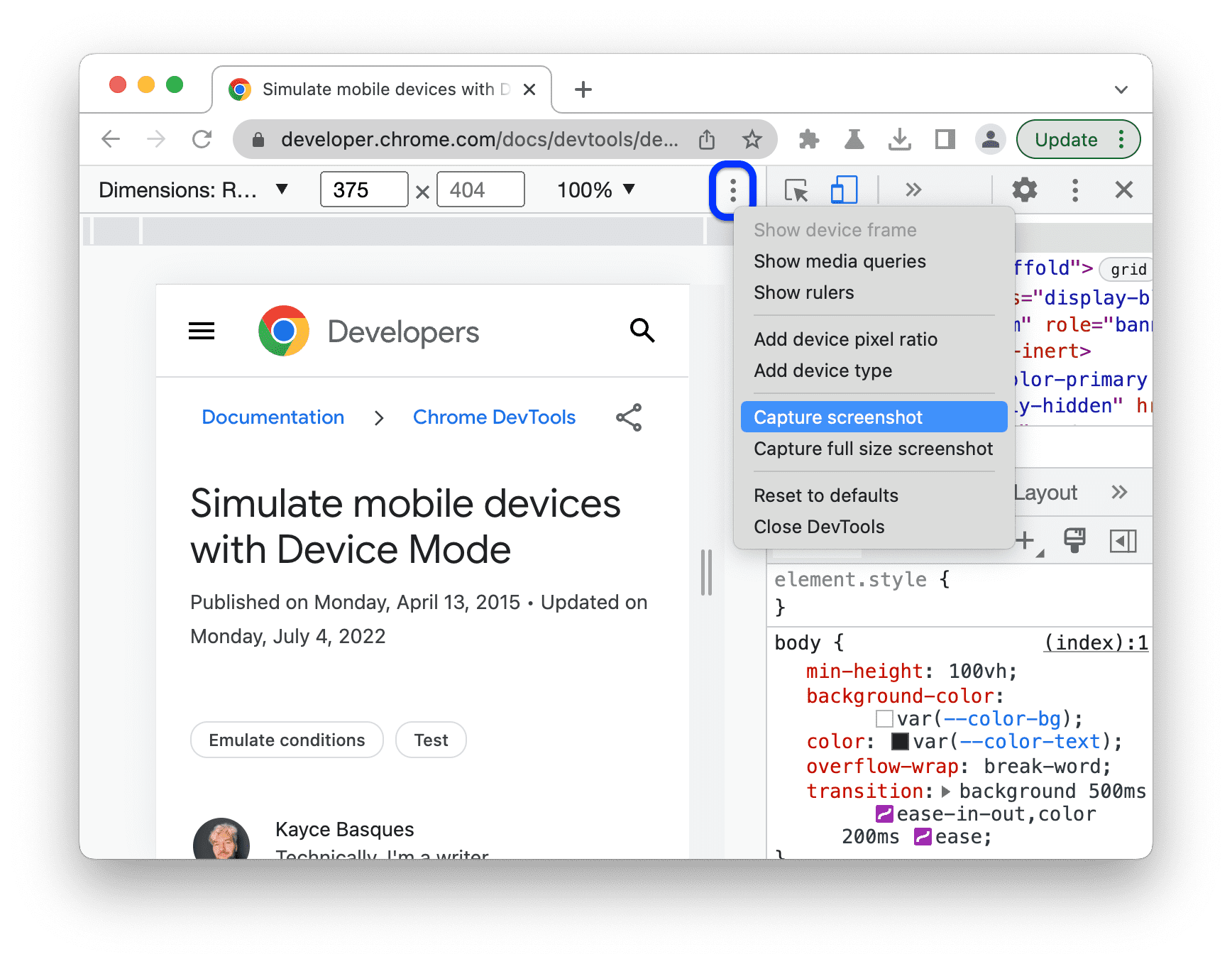
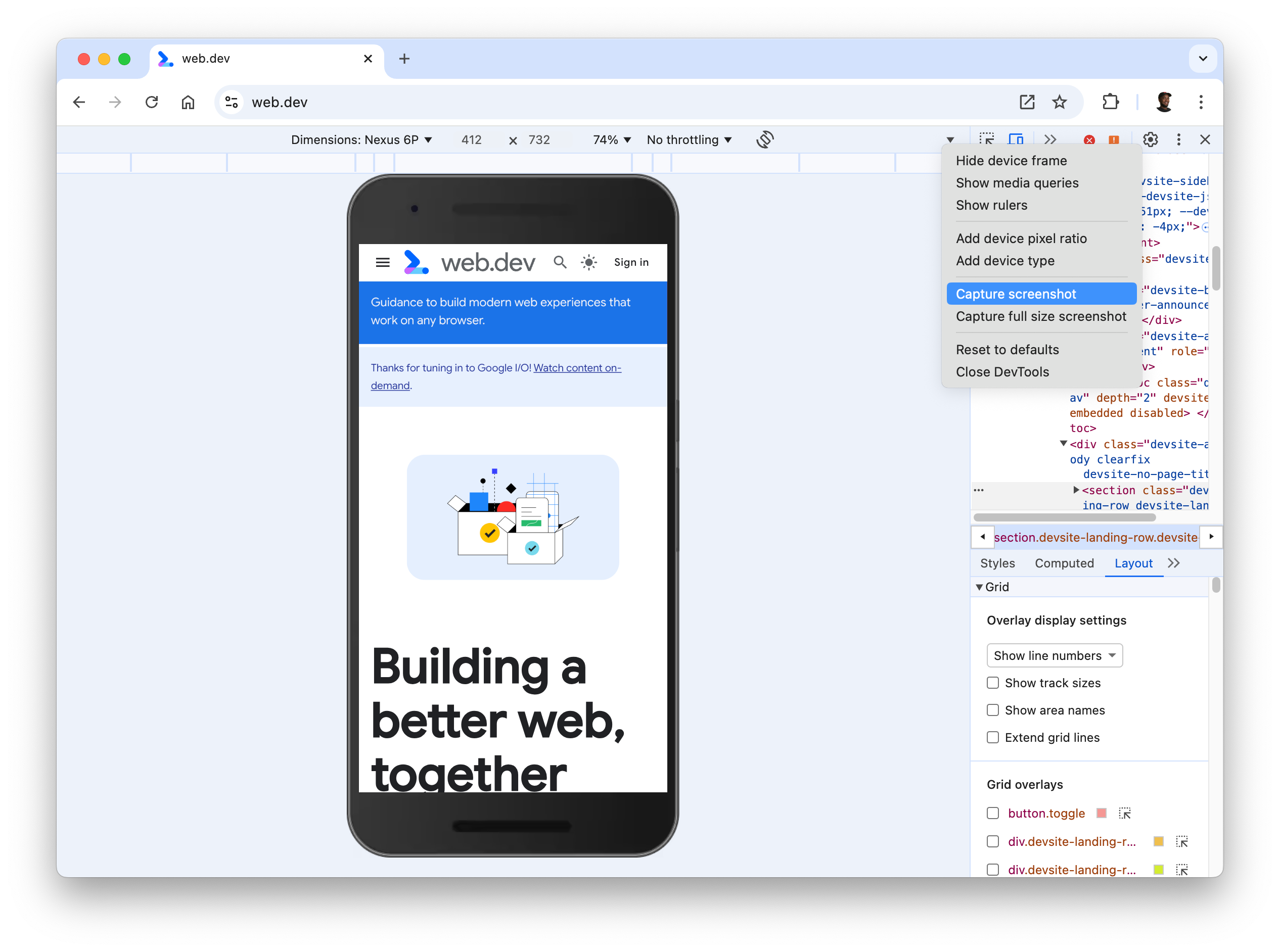
Сделать снимок экрана
Чтобы сделать снимок экрана того, что вы видите в области просмотра, нажмите Дополнительные параметры > Сделать снимок экрана .

Чтобы сделать снимок экрана всей страницы, включая содержимое, которое не отображается в области просмотра, выберите пункт «Сделать снимок экрана в полном размере» в том же меню.
Чтобы включить рамку устройства при создании снимка экрана в режиме, зависящем от устройства , сначала выберите «Показать рамку устройства» , а затем нажмите «Сделать снимок экрана», как указано ранее.

Чтобы узнать о других способах создания снимков экрана с помощью DevTools, ознакомьтесь с 4 способами создания снимков экрана с помощью DevTools .
Уменьшите нагрузку на сеть и процессор
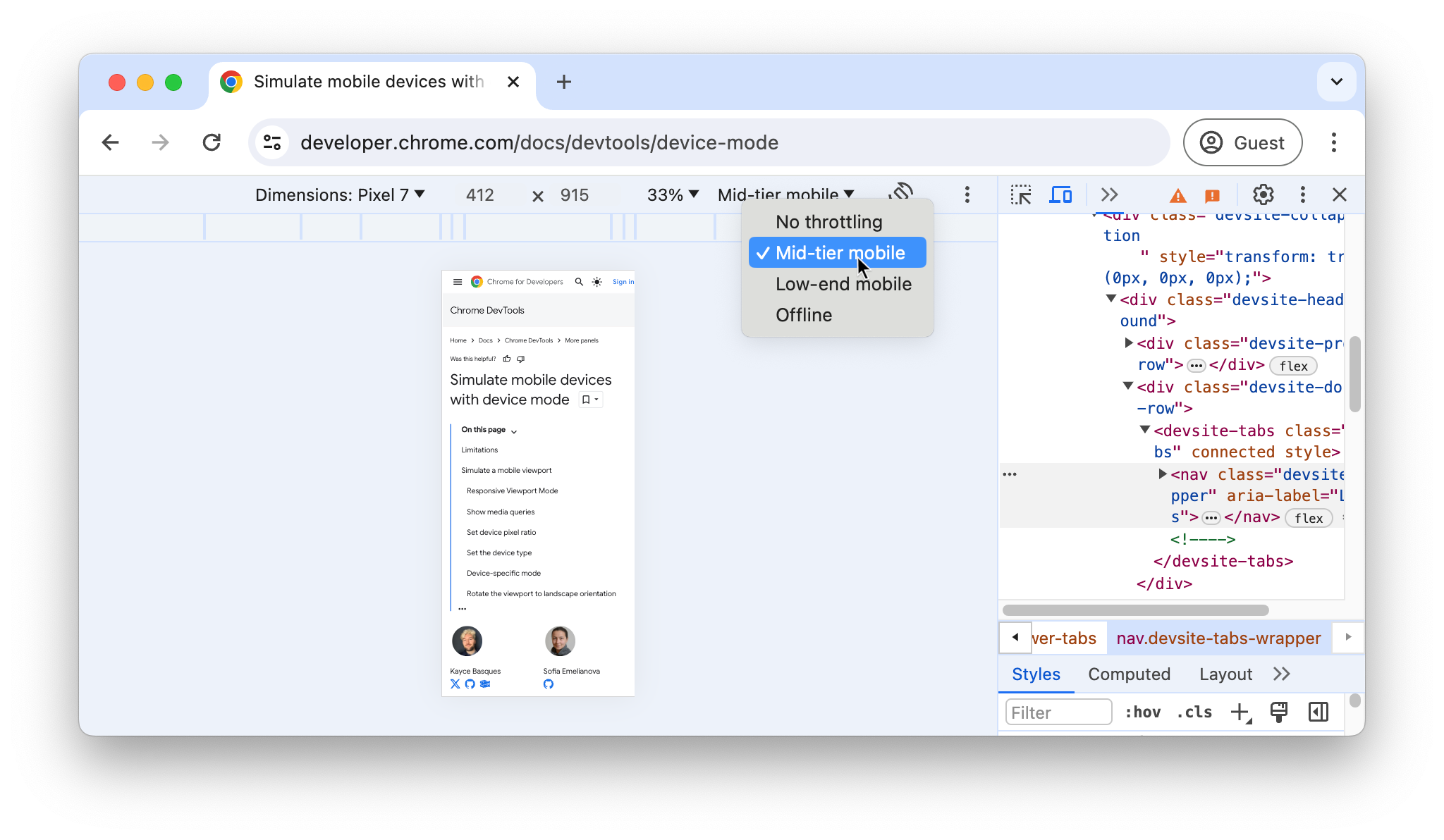
Чтобы ограничить и сеть, и ЦП, выберите в списке «Регулирование» значение «Средний уровень мобильных устройств» или «Низкий уровень мобильных устройств» .

Мобильные устройства среднего уровня имитируют быстрый 3G и замедляют работу вашего процессора так, что он работает в 4 раза медленнее обычного. Мобильные устройства низкого уровня имитируют медленный 3G и замедляют работу вашего процессора в 6 раз медленнее обычного. Помните, что замедление относится к обычным возможностям вашего ноутбука или настольного компьютера.
Обратите внимание, что список Throttle будет скрыт, если панель инструментов вашего устройства узкая.
Только троттлинг процессора
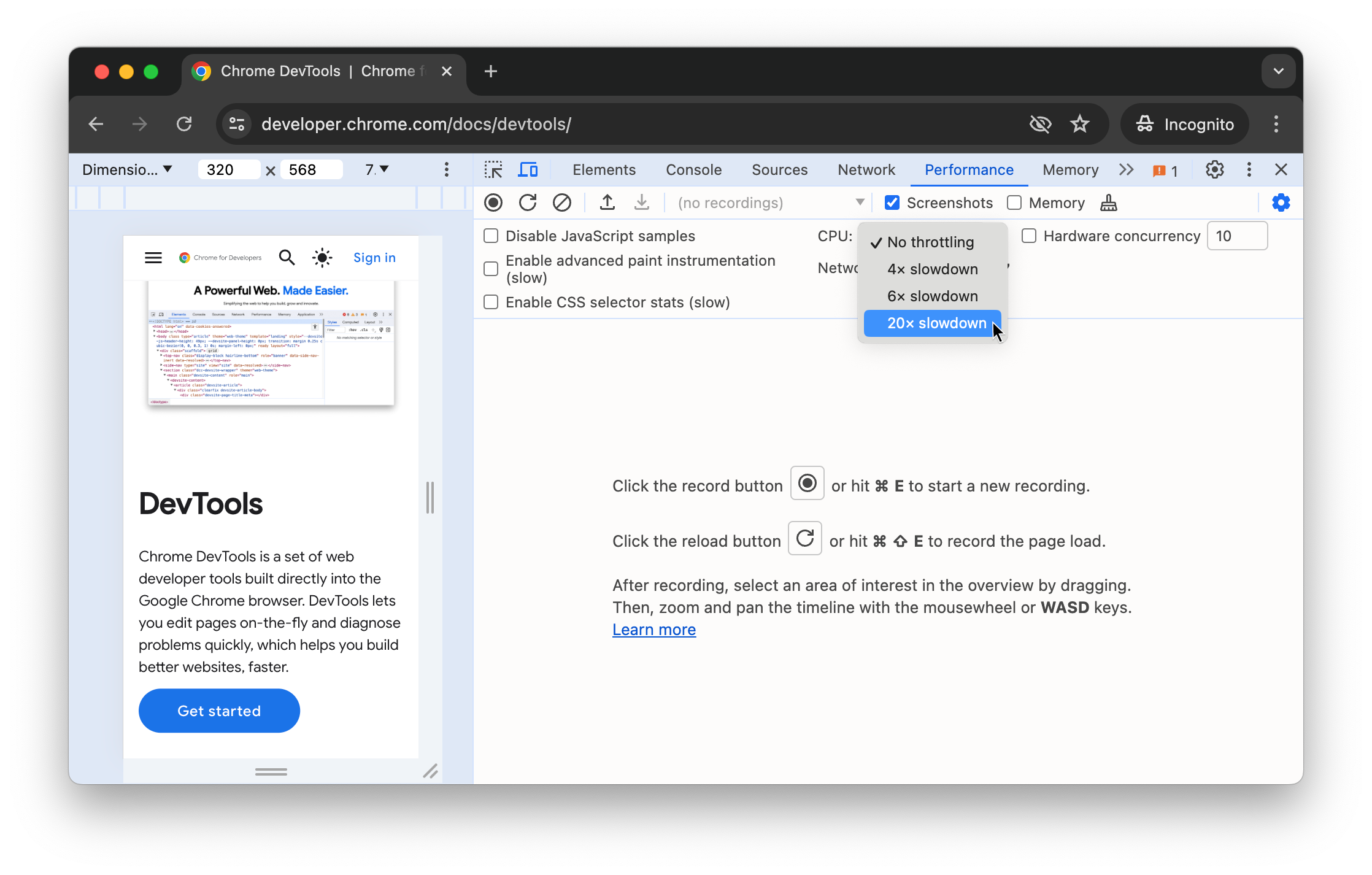
Чтобы ограничить только ЦП, а не сеть, перейдите на панель «Производительность» , нажмите «Параметры захвата». , а затем выберите замедление в 4 раза , замедление в 6 раз или замедление в 20 раз из списка ЦП .

Только регулируйте сеть
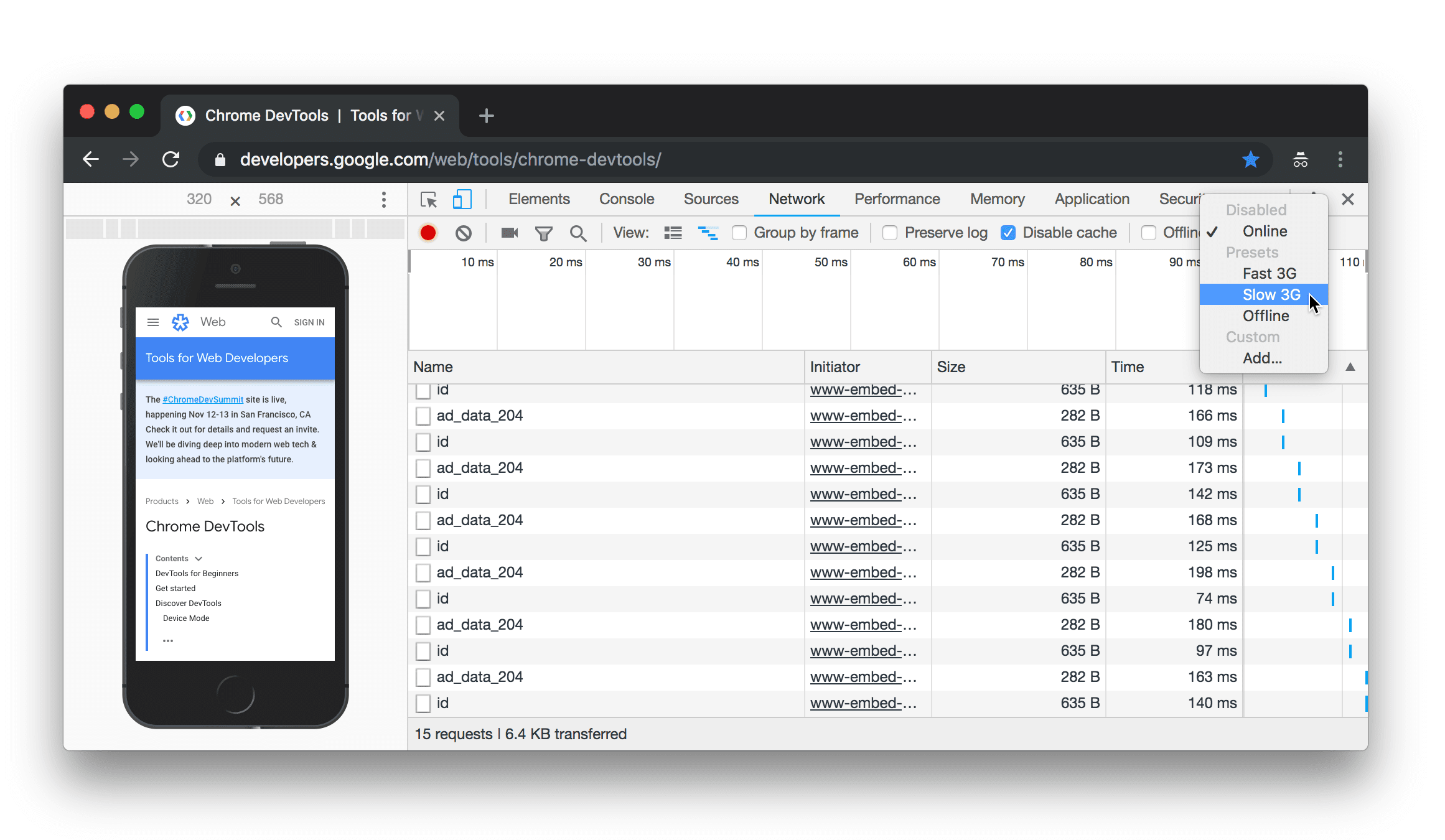
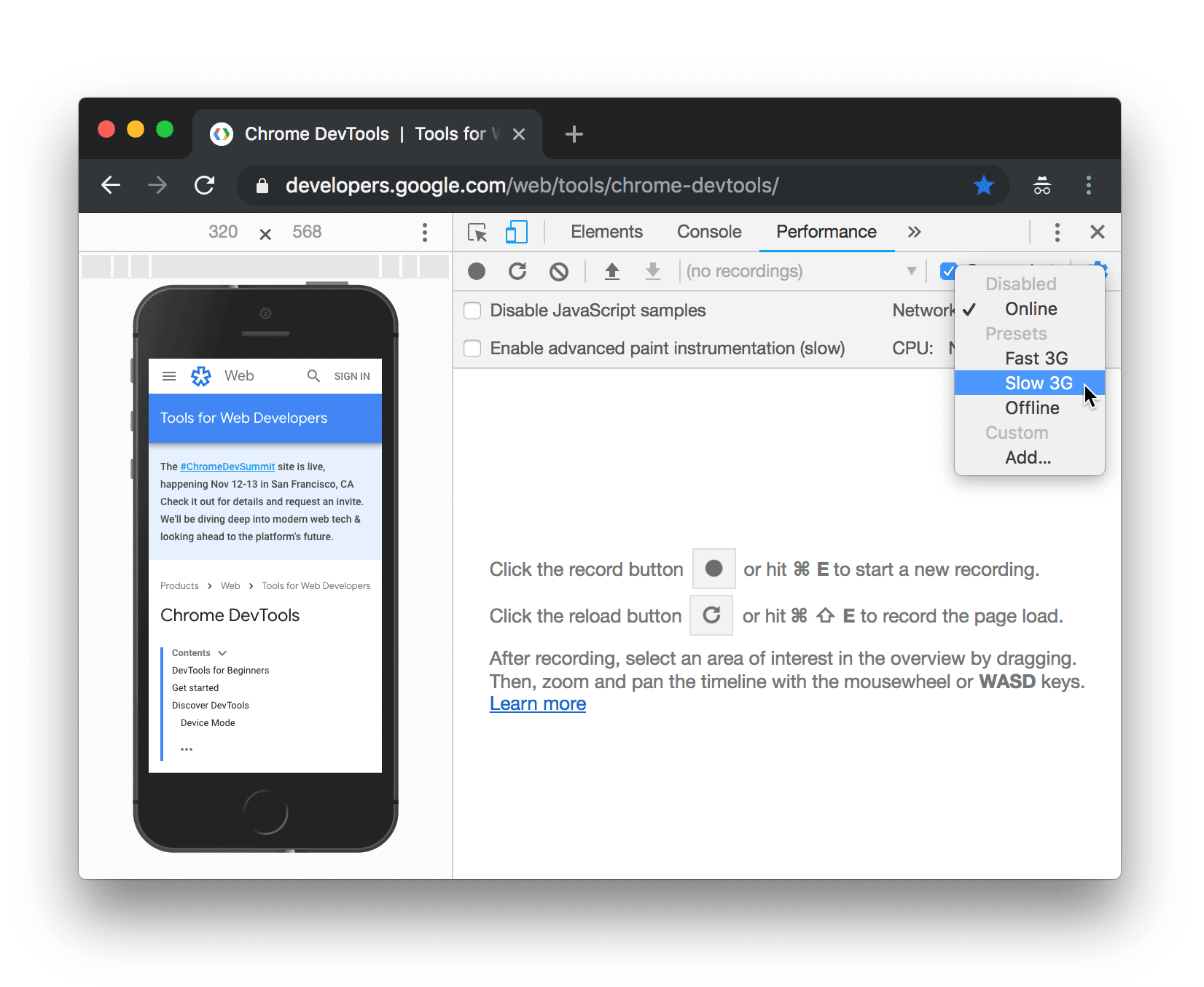
Чтобы ограничить только сеть, а не ЦП, перейдите на панель «Сеть» и выберите «Быстрый 3G» или «Медленный 3G» в списке «Регулирование» .

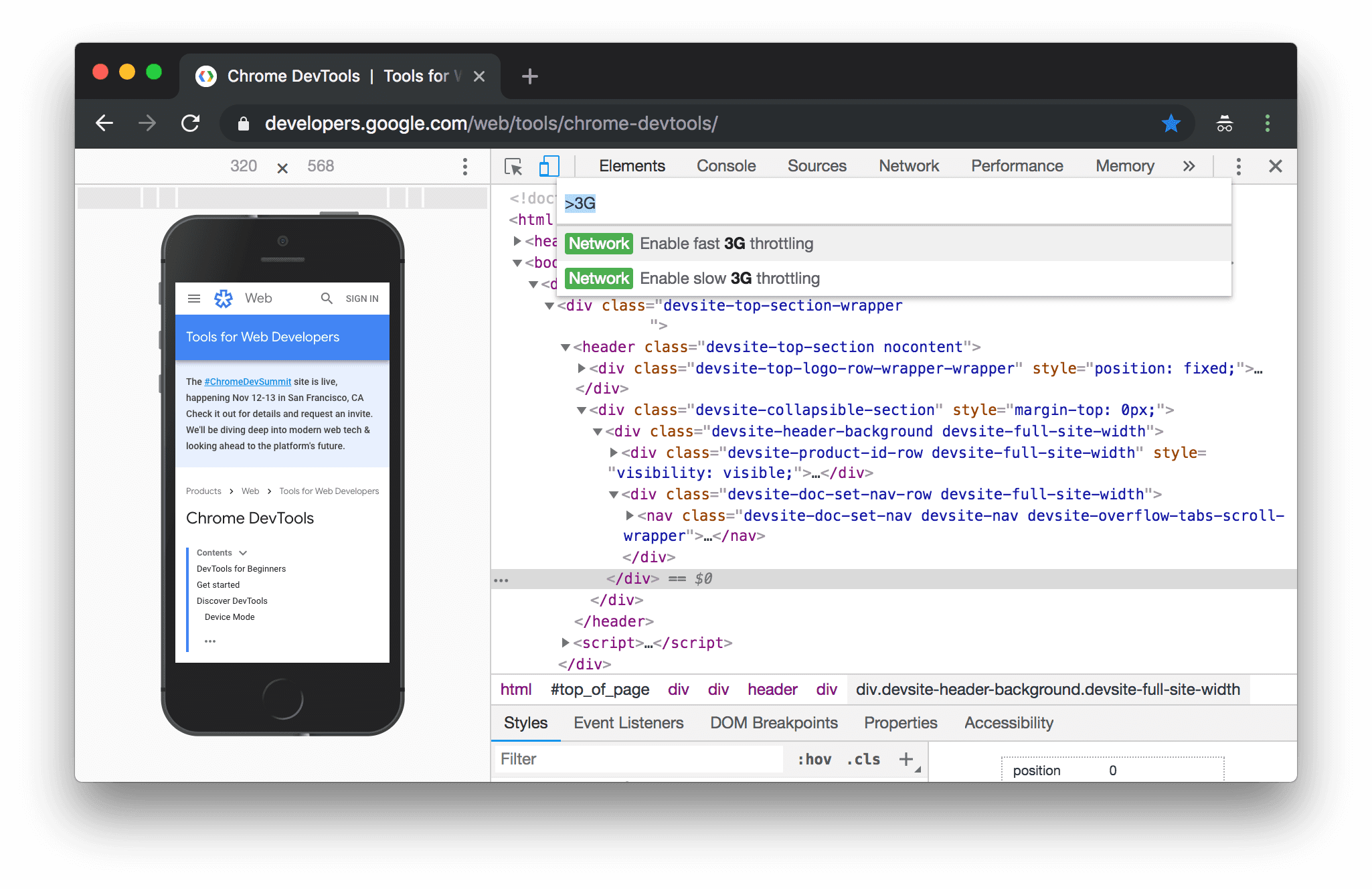
Или нажмите Command+Shift+P (Mac) или Control+Shift+P (Windows, Linux, ChromeOS), чтобы открыть меню команд, введите 3G и выберите Включить быстрое регулирование 3G или Включить медленное регулирование 3G .

Вы также можете настроить сетевое регулирование на панели «Производительность» . Нажмите «Параметры захвата» а затем выберите Fast 3G или Slow 3G в списке сетей .

Эмулировать датчики
Используйте панель «Датчики» для переопределения геолокации, имитации ориентации устройства, принудительного касания и эмуляции состояния ожидания.
В следующих разделах представлен краткий обзор того, как переопределить геолокацию и задать ориентацию устройства. Полный список функций см. в разделе Эмуляция датчиков устройства .
Переопределить геолокацию
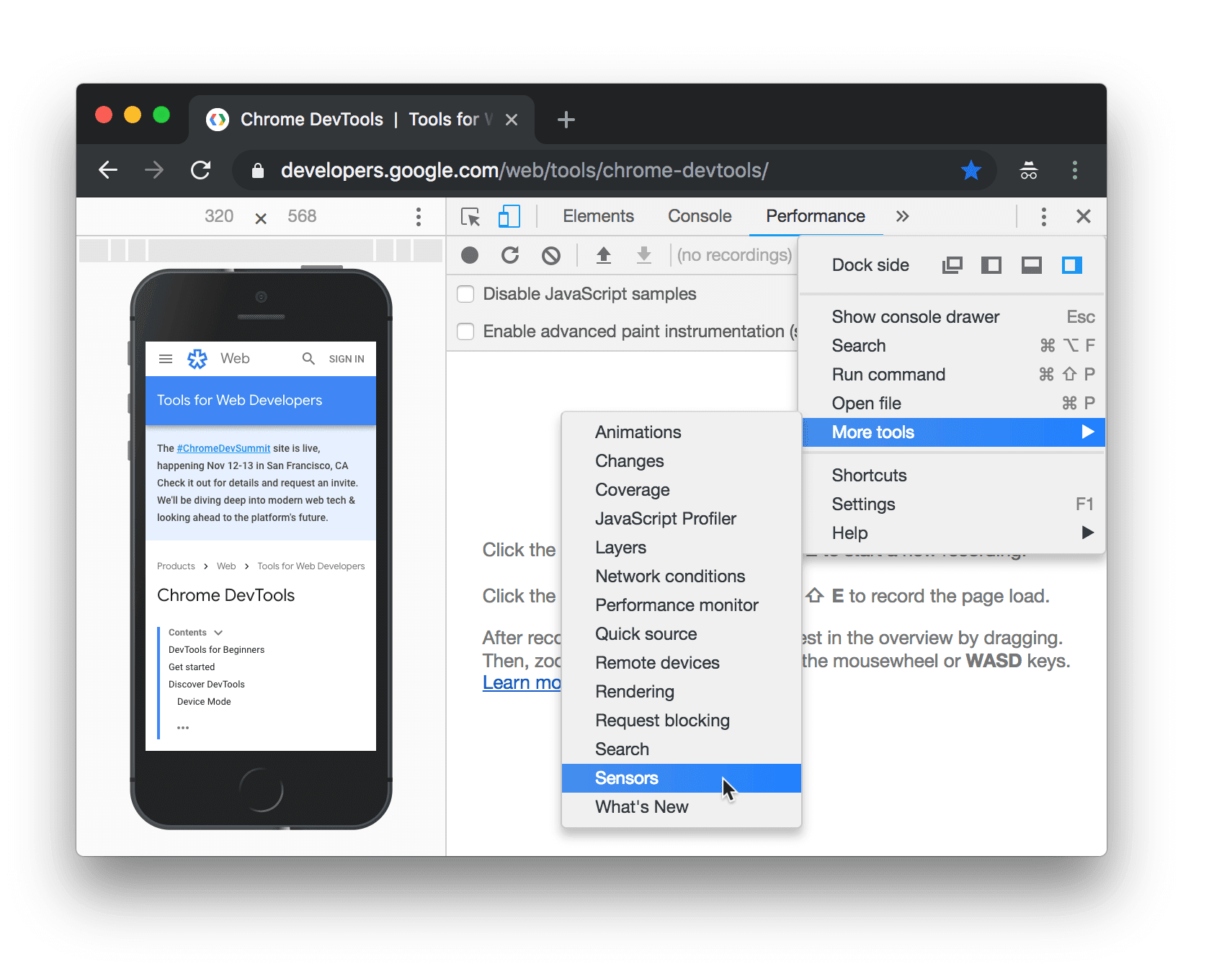
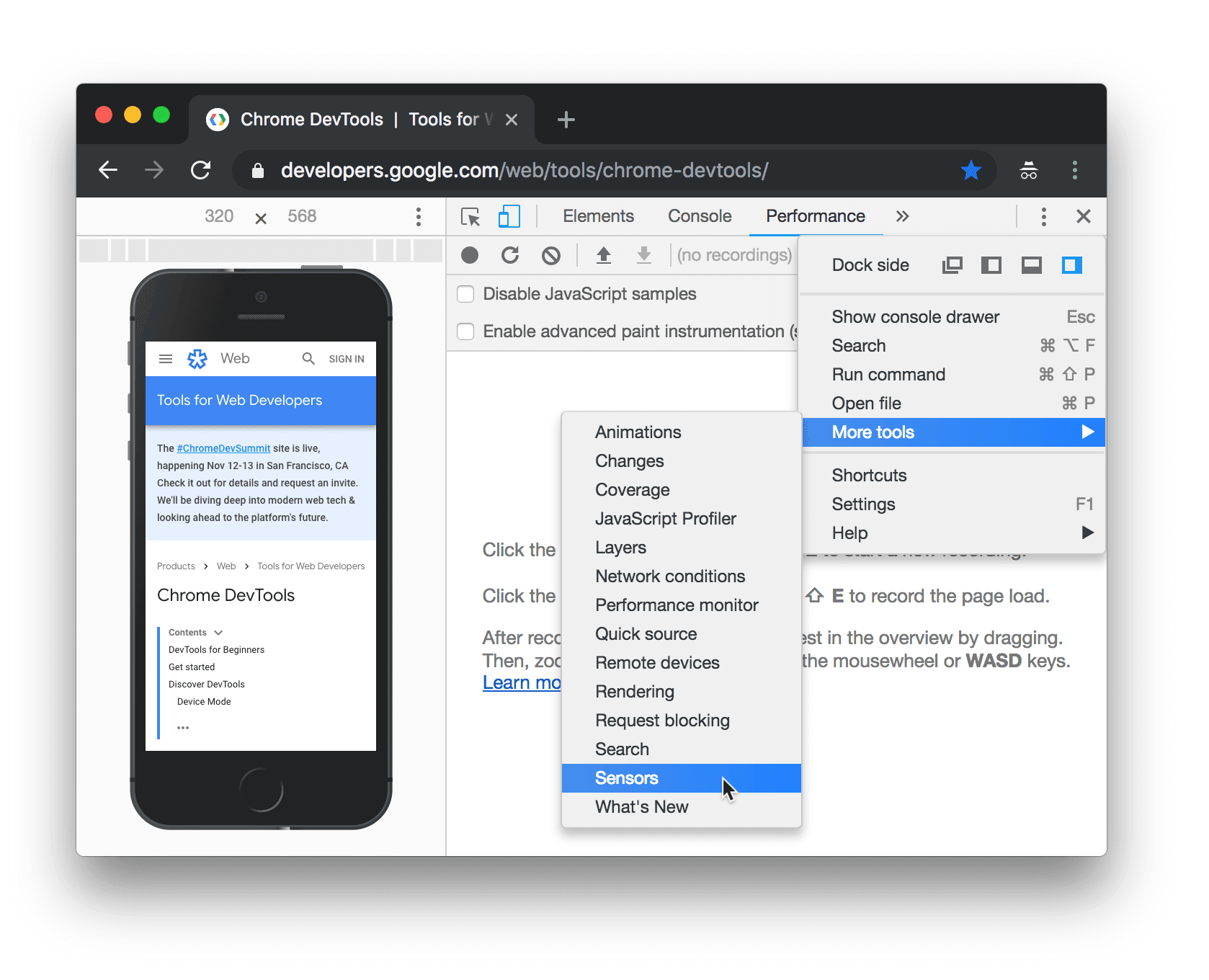
Чтобы открыть пользовательский интерфейс, переопределяющий геолокацию, нажмите «Настроить и управлять DevTools». и затем выберите Дополнительные инструменты > Датчики .

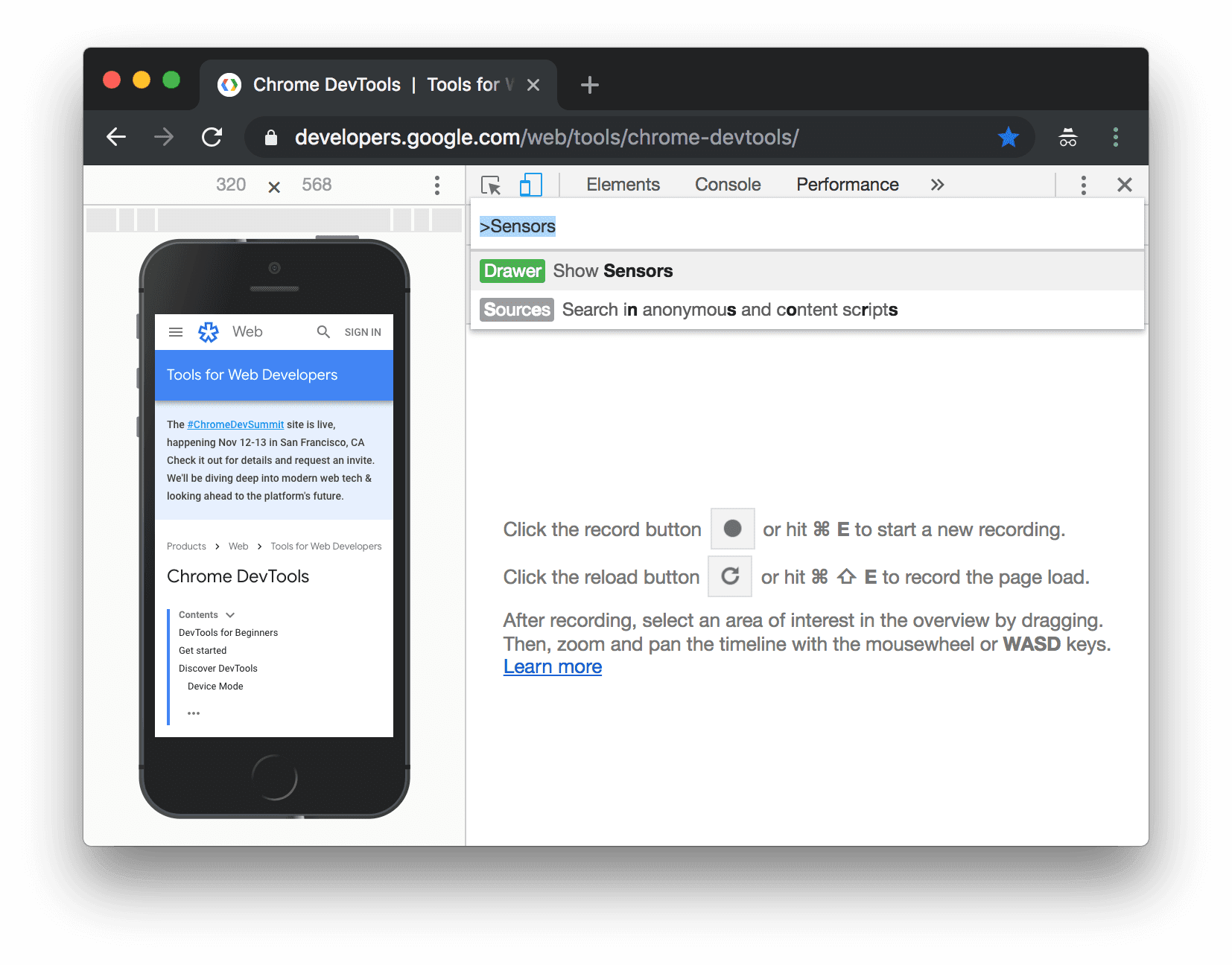
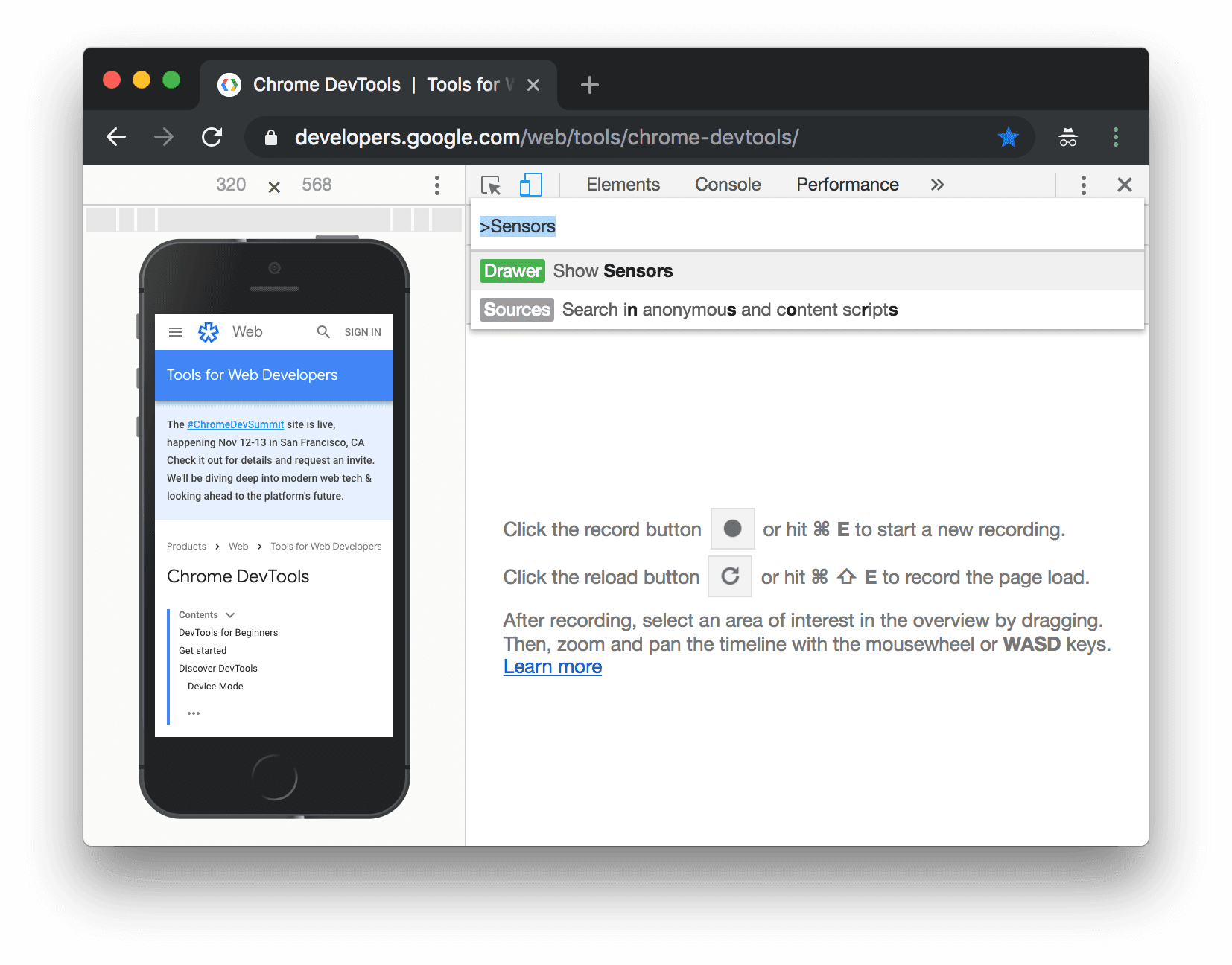
Или нажмите Command+Shift+P (Mac) или Control+Shift+P (Windows, Linux, ChromeOS), чтобы открыть меню команд, введите Sensors , а затем выберите Показать датчики .

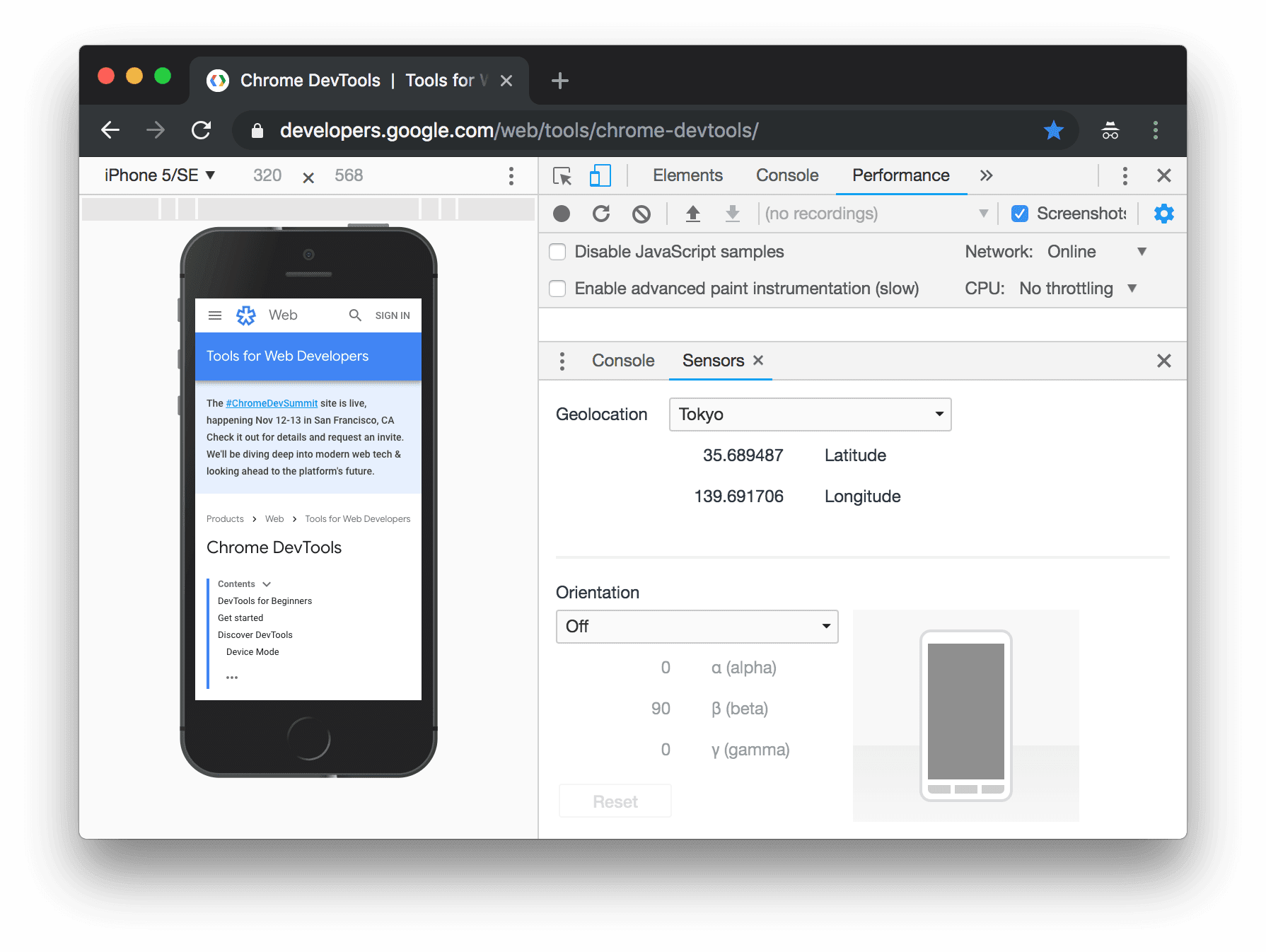
Выберите один из предустановленных вариантов из списка Местоположение или выберите Другое... , чтобы ввести собственные координаты, или выберите Местоположение недоступно, чтобы проверить, как ведет себя ваша страница, когда геолокация находится в состоянии ошибки.

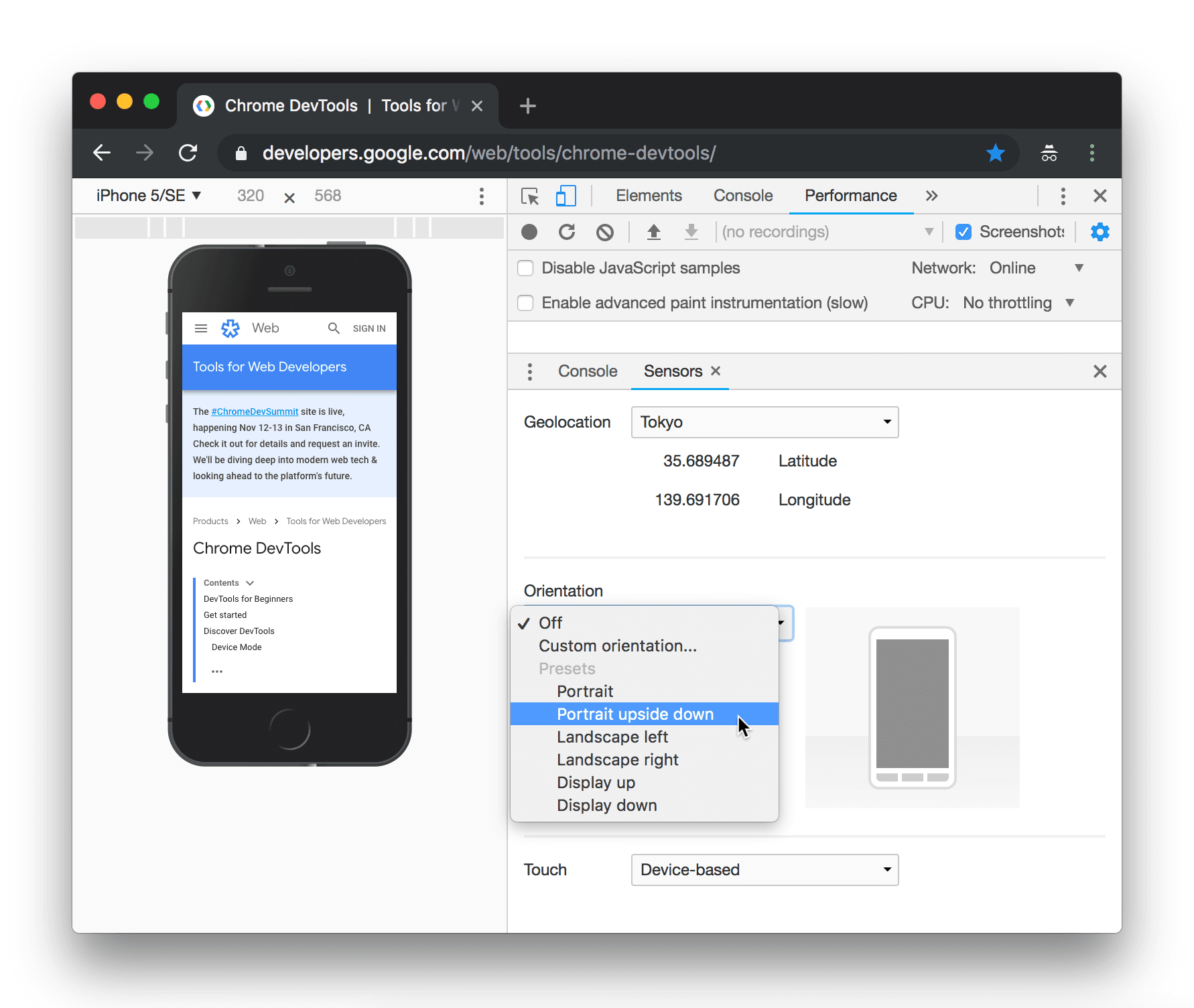
Установить ориентацию
Чтобы открыть пользовательский интерфейс ориентации, нажмите «Настроить» и «Управление DevTools». и затем выберите Дополнительные инструменты > Датчики .

Или нажмите Command+Shift+P (Mac) или Control+Shift+P (Windows, Linux, ChromeOS), чтобы открыть меню команд, введите Sensors , а затем выберите Показать датчики .

Выберите одну из предустановок из списка «Ориентация» или выберите «Пользовательская ориентация» , чтобы задать собственные значения альфа, бета и гамма.