Halaman ini mencantumkan cara menyesuaikan Chrome DevTools.
Setelan
Settings > Preferences berisi banyak opsi untuk menyesuaikan DevTools.
Lihat Membuka Setelan dan Preferensi.
Tema gelap
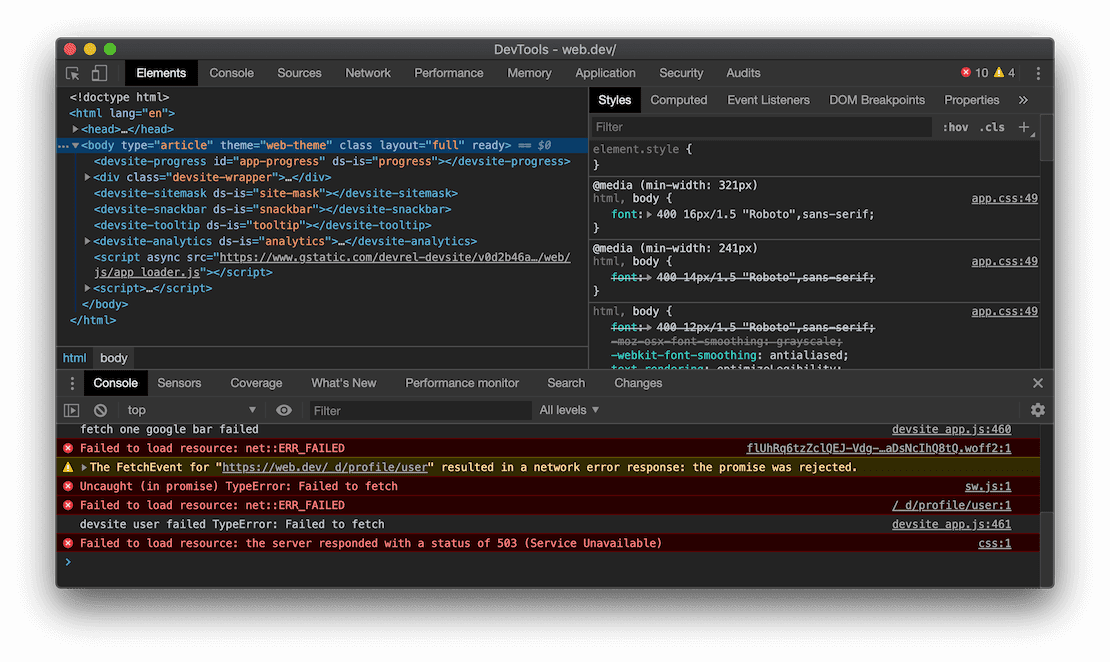
Anda dapat mengaktifkan tema gelap di Setelan atau Menu Perintah.

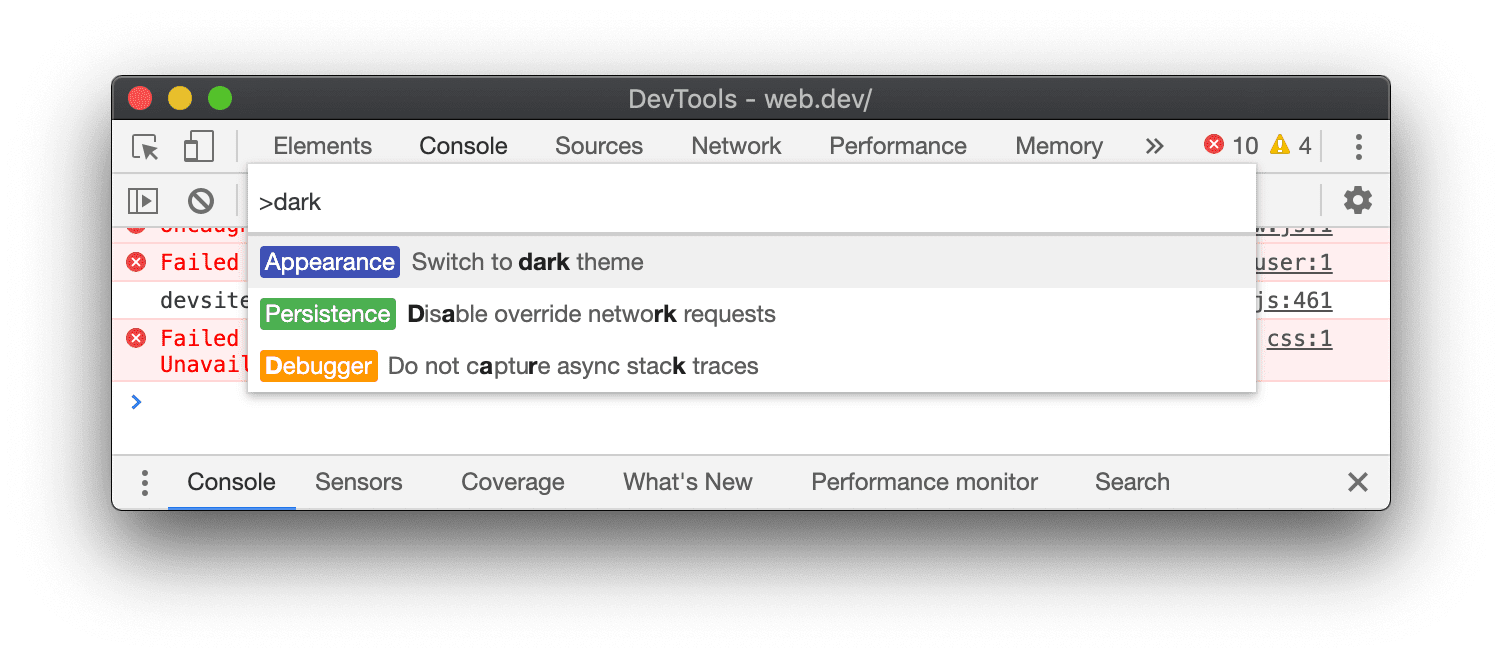
- Buka Menu Perintah.
Mulai ketik
dark, pilih perintah Beralih ke tema gelap, lalu tekan Enter untuk menjalankan perintah.
Atau, tetapkan tema Anda di Setelan > Preferensi > Tampilan > Tema.
Tema dinamis
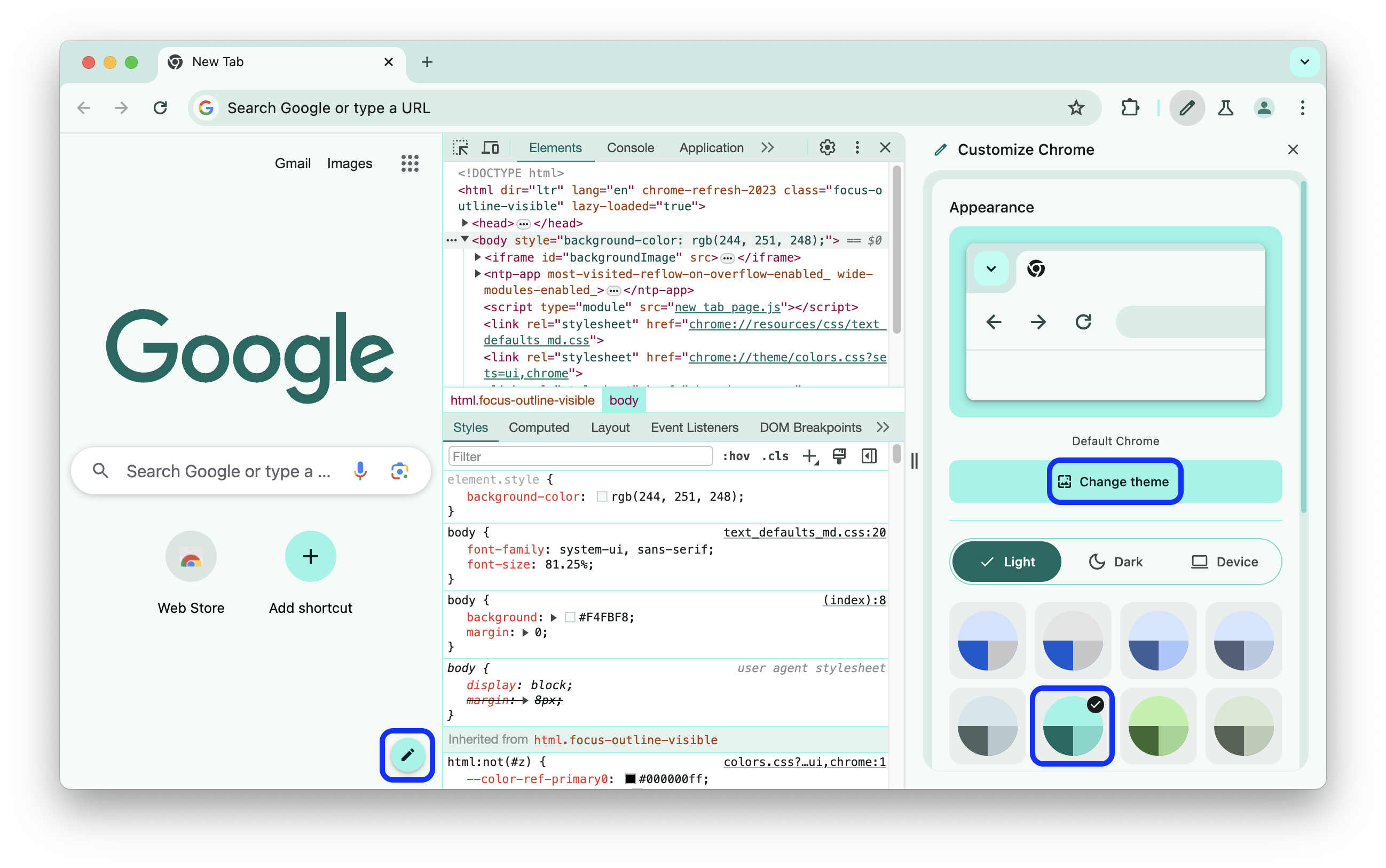
DevTools dapat otomatis mencocokkan tema warna Chrome.
Untuk menetapkan tema:
- Buka tab baru, lalu klik Sesuaikan Chrome di sudut kanan bawah.
- Di Tampilan, pilih tema melalui Ubah tema atau pilih palet warna.

Untuk menonaktifkan tema dinamis, hapus Setelan > Preferensi > Tampilan > Cocokkan skema warna Chrome dan muat ulang DevTools.
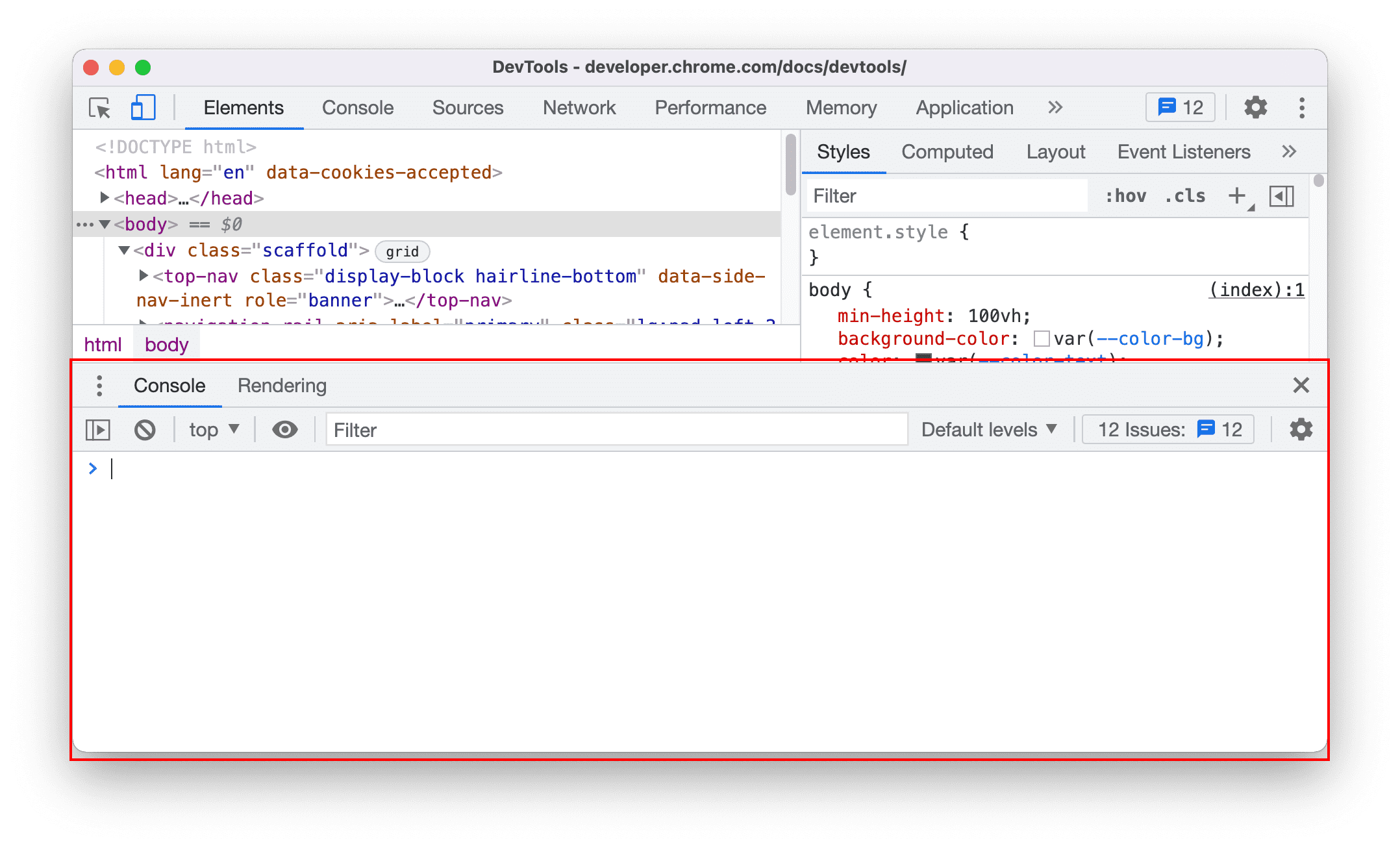
Panel samping
Panel Samping berisi banyak fitur tersembunyi.
Tekan Escape untuk membuka atau menutup Panel Samping.

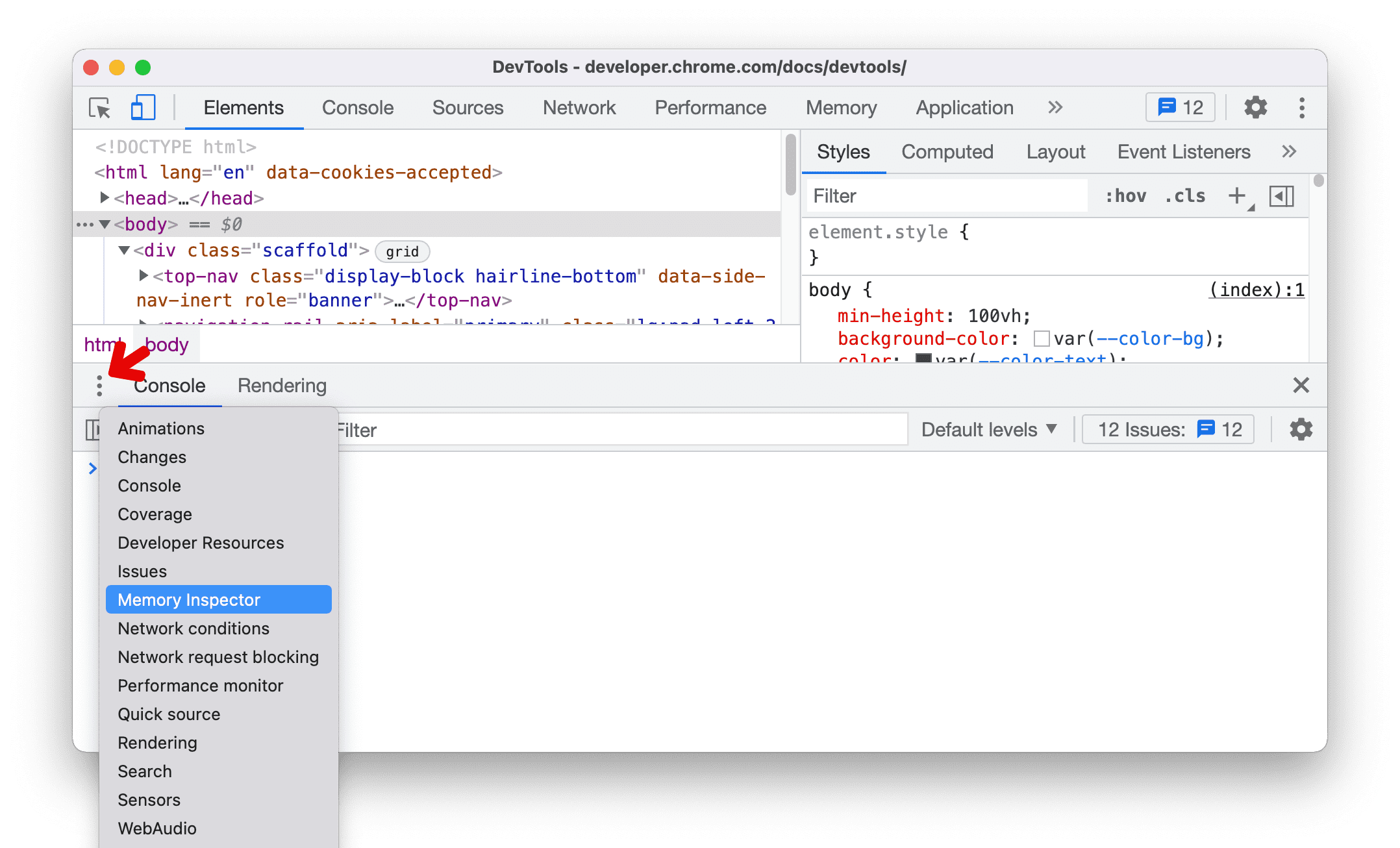
Klik More Tools untuk membuka tab Drawer lainnya.

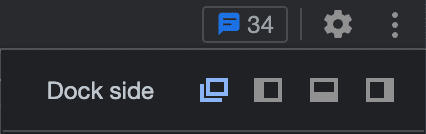
Mengubah penempatan DevTools
Secara default, DevTools dikaitkan ke sebelah kanan area pandang Anda. Anda juga dapat mengaitkan ke sisi bawah atau kiri atau melepaskan kaitan DevTools ke jendela terpisah.
Anda dapat mengubah penempatan DevTools dengan dua cara:
- Menu Utama: Buka Sesuaikan dan Kontrol DevTools, lalu klik:
- Lepaskan kaitan ke jendela terpisah
- Kaitkan ke kiri
- Kaitkan ke bawah
- Dock to right
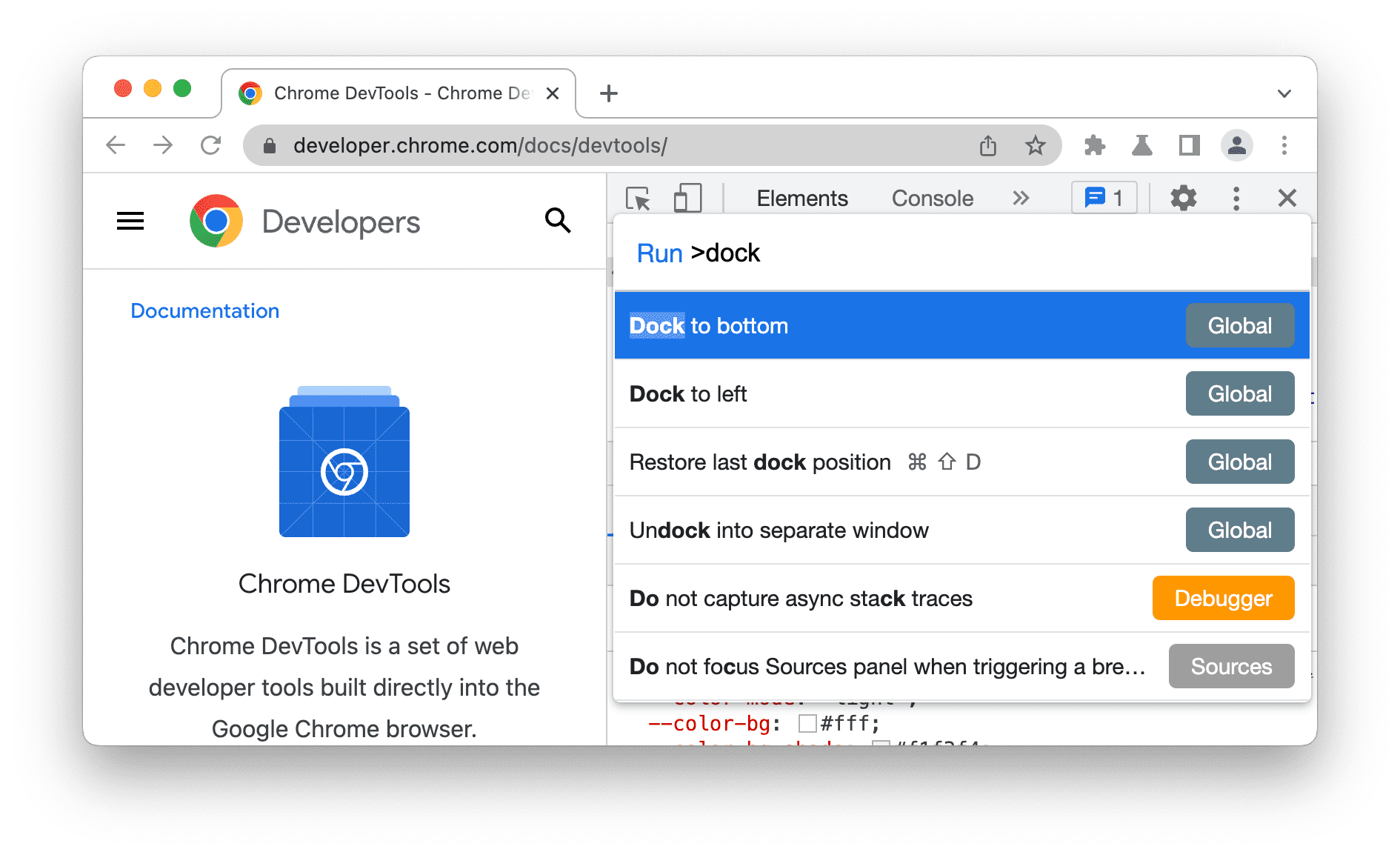
Menu Perintah:
- Buka Menu Perintah.
- Mulai ketik
dock, lalu pilih salah satu opsi yang disarankan: dok ke bawah, kiri, kanan, lepaskan dok, atau pulihkan posisi dok terakhir.

Untuk mengaktifkan/menonaktifkan Pulihkan posisi dok terakhir dengan pintasan keyboard, tekan:
- Di Linux atau Windows: Control+Shift+D
- Di macOS: Command+Shift+D
Mengurutkan ulang panel, tab, dan panel samping
Untuk mengubah pengurutan, klik dan tarik ke kiri atau ke kanan salah satu dari hal berikut:
- Panel di bagian atas DevTools.
- Panel di panel Elements seperti Styles, Computed, Layout, dan lainnya.
- Panel di panel Sumber seperti Halaman, Ruang Kerja, Penggantian, dan lainnya.
- Tab Panel samping di bagian bawah DevTools.
Selain itu, Anda dapat memindahkan panel dan tab ke atas dan ke bawah ke dan dari Panel Samping. Untuk melakukannya, klik kanan panel atau tab, lalu pilih Pindahkan ke atas atau Pindahkan ke bawah dari menu drop-down.
Urutan tab kustom Anda akan tetap ada di seluruh sesi DevTools.
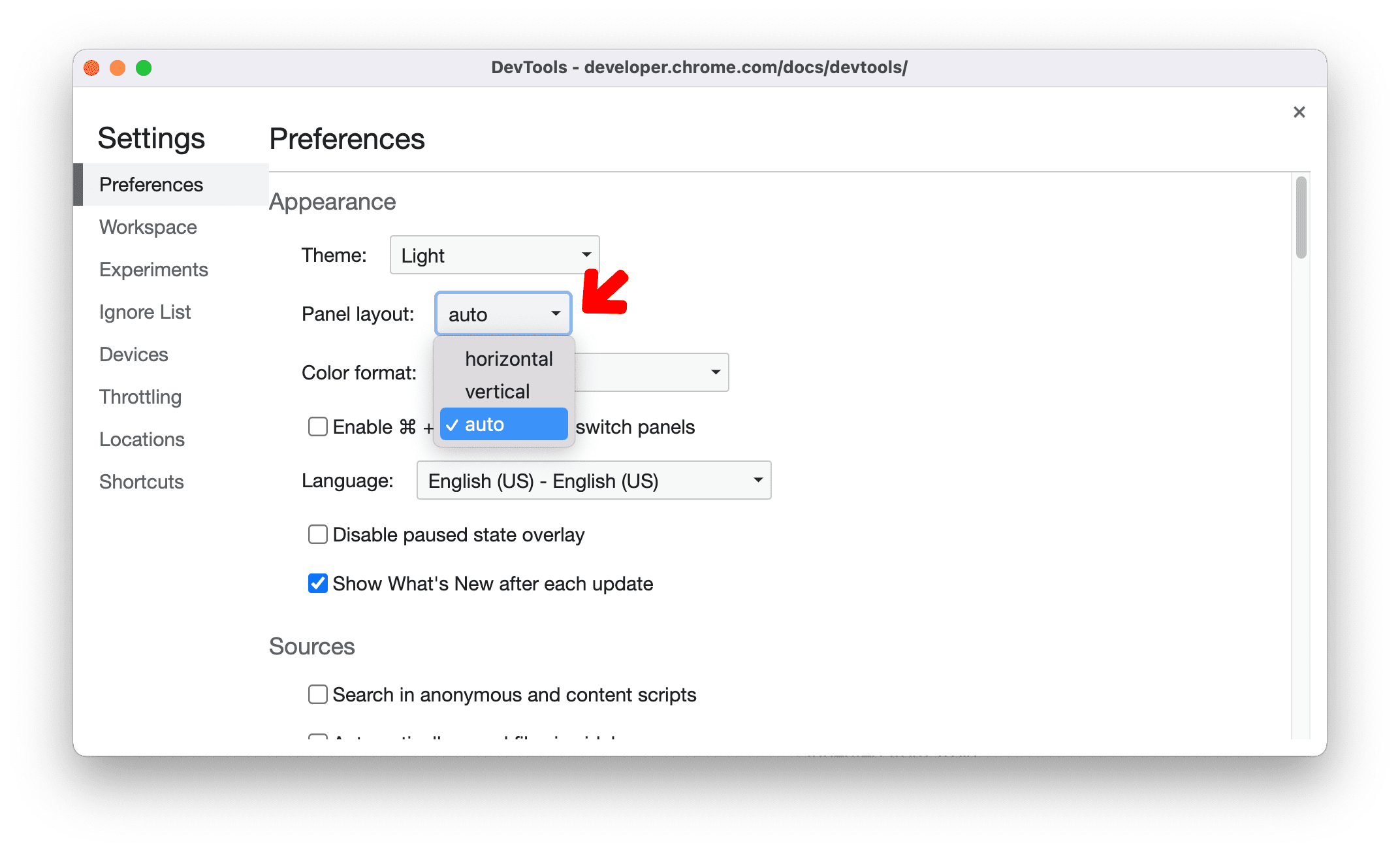
Tata letak panel
Secara default, DevTools akan otomatis mengatur ulang tata letak panel Anda bergantung pada ukuran jendela. Anda dapat menonaktifkan pengaturan ulang otomatis. Buka Setelan > Preferensi > Tampilan dan perbarui tata letak panel berdasarkan preferensi Anda.
Misalnya, panel Gaya di panel Elemen akan berpindah dari samping ke bawah saat ukuran layar kecil. Jika Anda ingin panel Gaya selalu berada di samping, ubah tata letak panel menjadi vertikal.

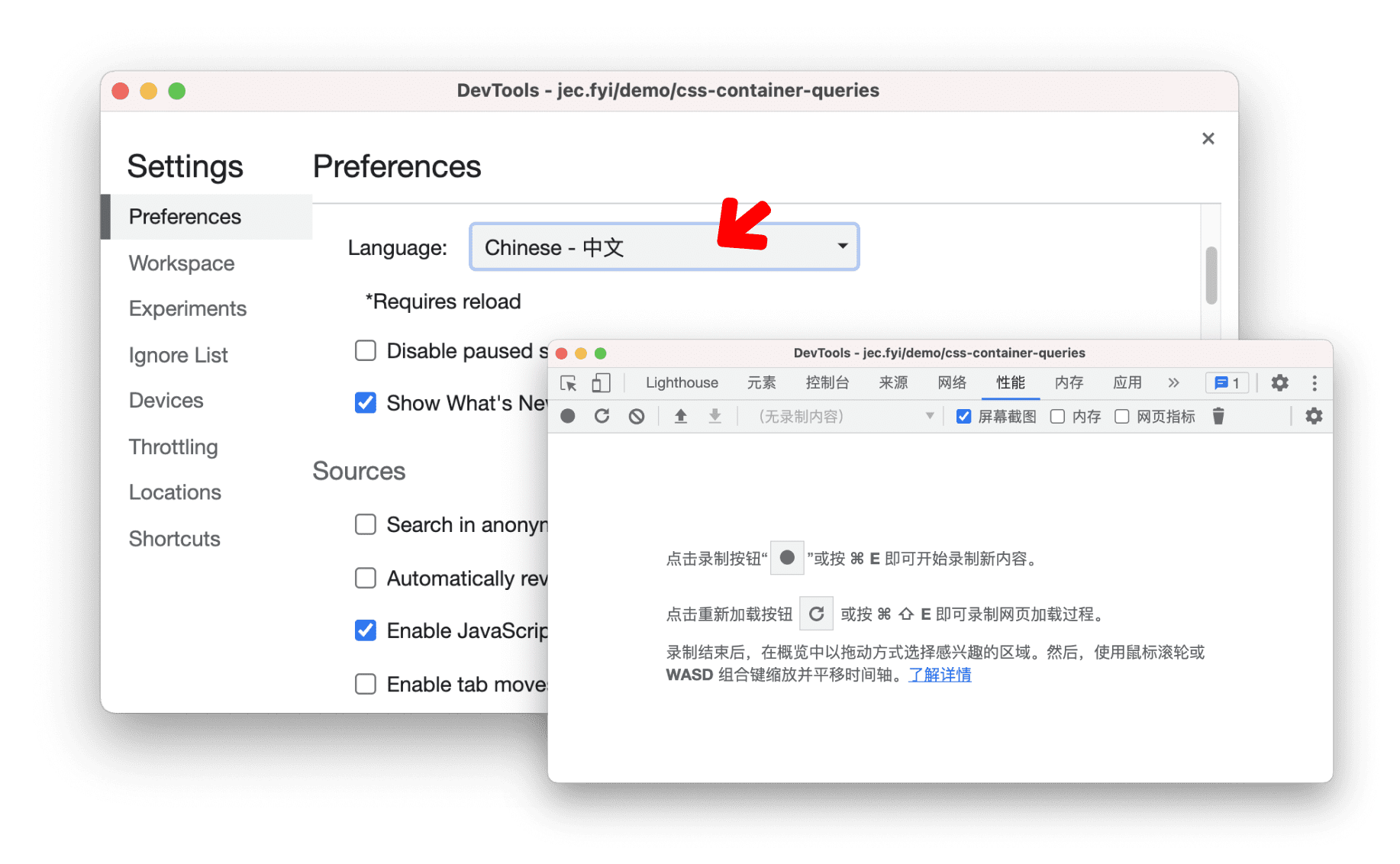
Mengubah bahasa UI DevTools
Lihat Setelan > Preferensi > Tampilan > Bahasa.

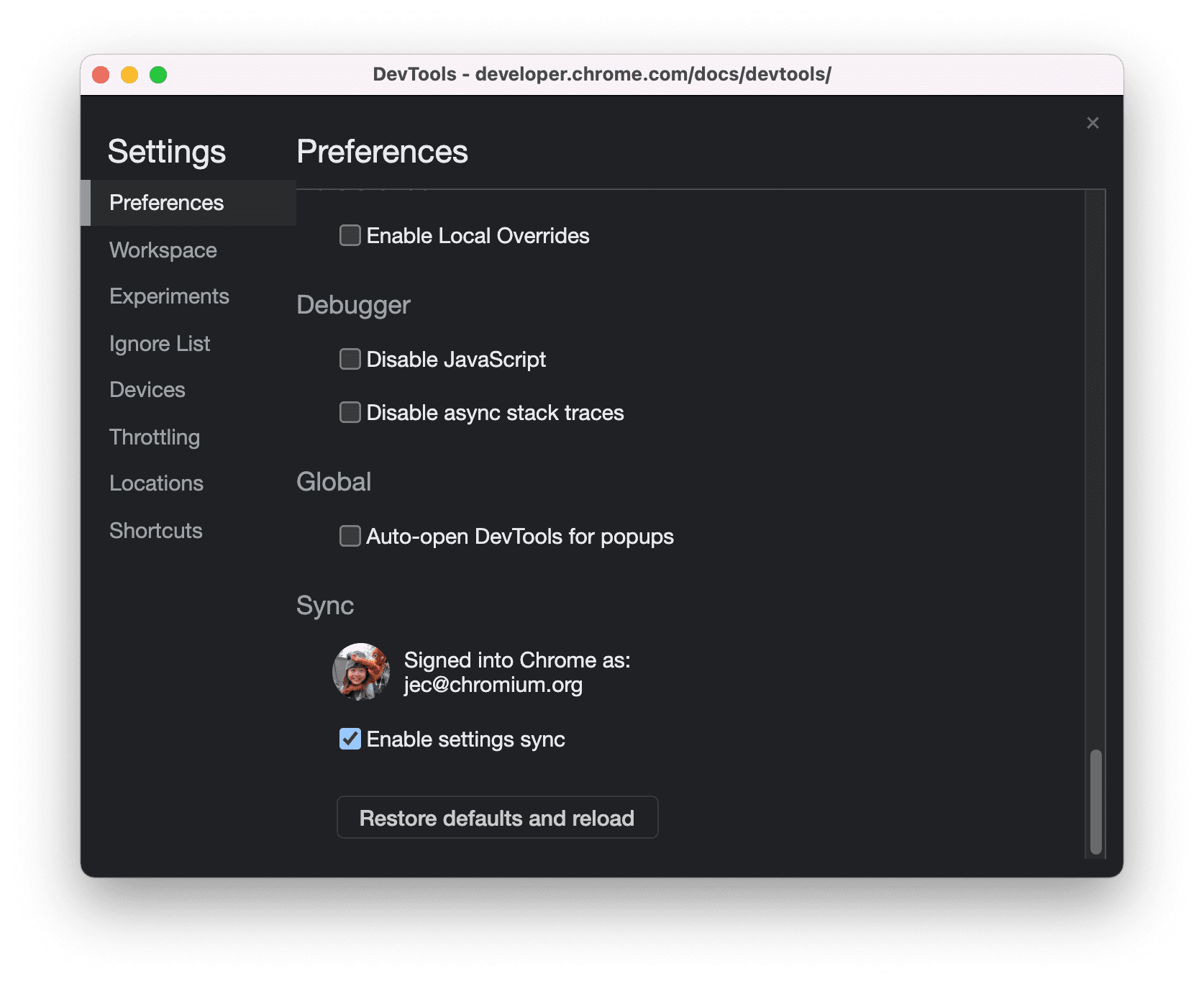
Setelan sinkronisasi
Anda dapat menyinkronkan setelan DevTools di beberapa perangkat.
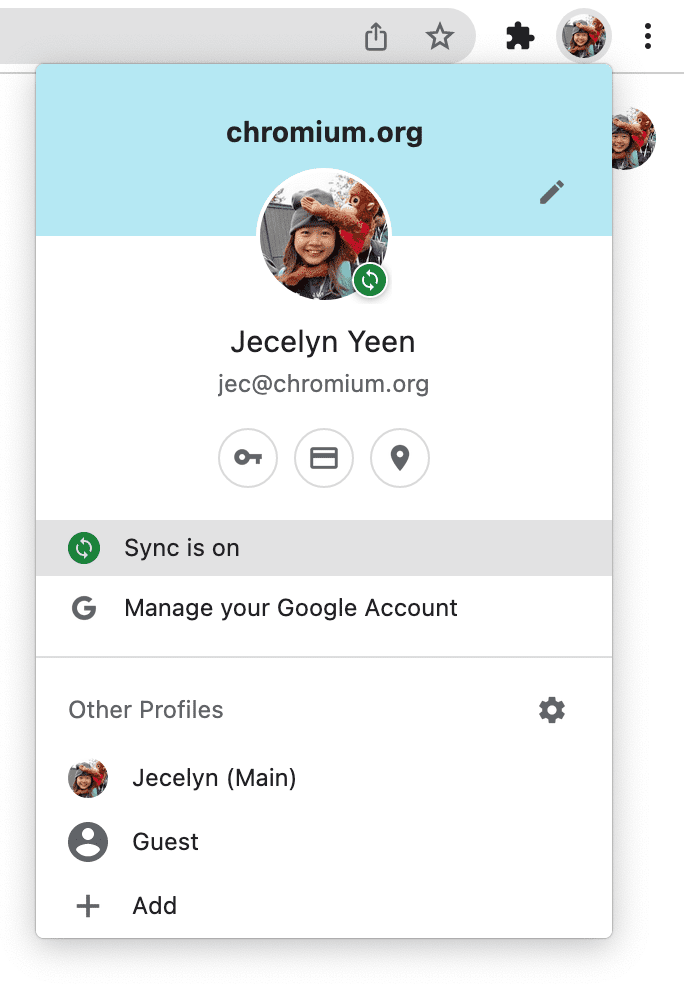
Untuk mengaktifkan sinkronisasi, aktifkan Sinkronisasi Chrome terlebih dahulu. Setelah diaktifkan, setelan DevTools Anda akan disinkronkan secara default.

Anda dapat mengaktifkan atau menonaktifkan sinkronisasi setelan DevTools secara terpisah menggunakan kotak centang Settings > Sync > Enable settings sync.

DevTools menyinkronkan sebagian besar setelan kecuali setelan di tab Workspace, Experiments, dan Devices serta beberapa setelan umum lainnya. Status kotak centang Aktifkan sinkronisasi setelan juga disinkronkan di seluruh perangkat.
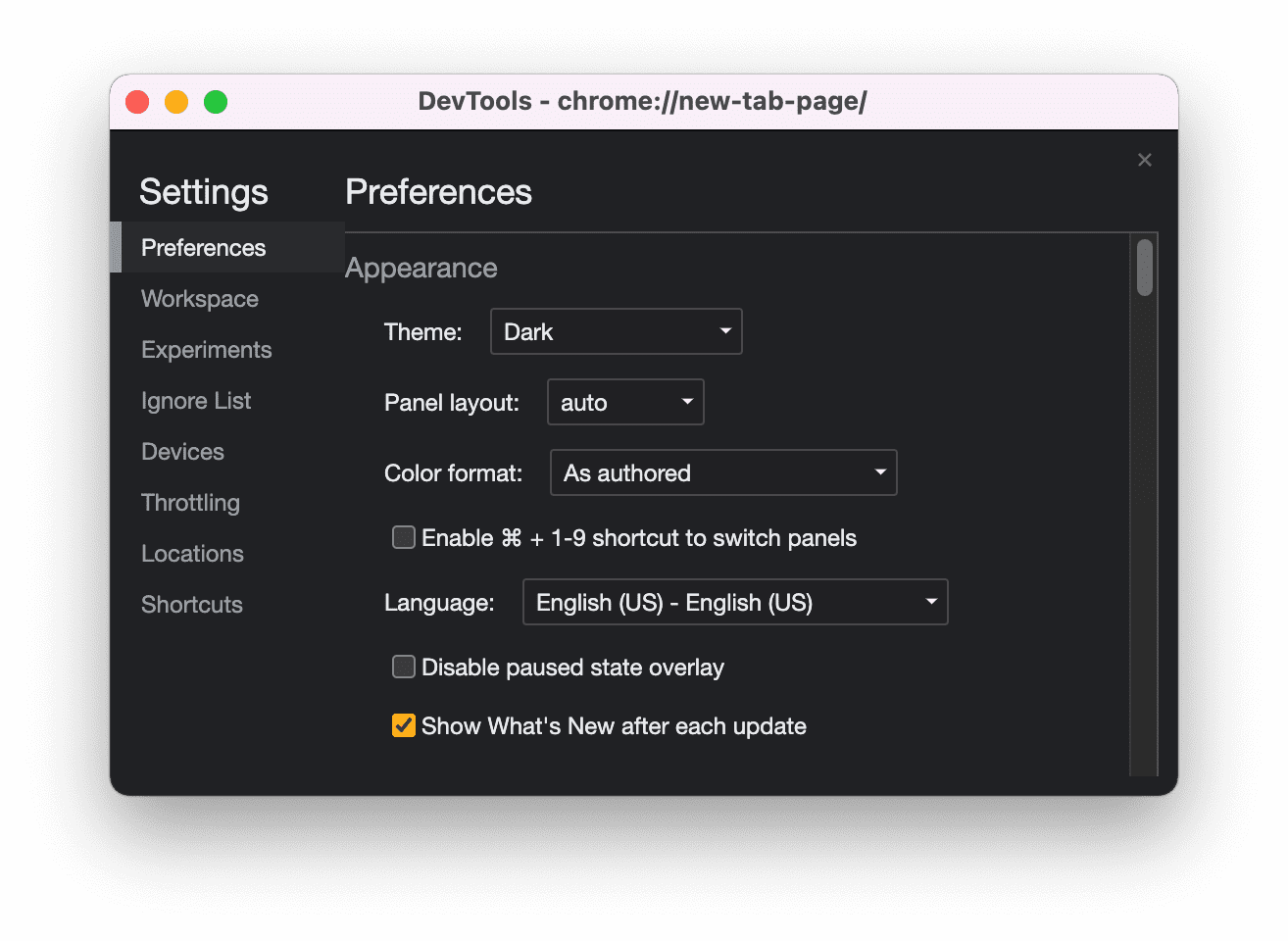
Misalnya, setelan Tampilan berikut disinkronkan, sehingga Anda memiliki pengalaman yang konsisten di seluruh perangkat dan tidak perlu menentukan ulang setelan yang sama lagi.

Namun, setelan dock tidak disinkronkan karena developer memiliki preferensi dock yang berbeda saat men-debug di situs yang berbeda.

Sesuaikan pintasan keyboard
Lihat Setelan > Pintasan.
Mengaktifkan eksperimen
Lihat Setelan > Eksperimen.