Menu Command menyediakan cara cepat untuk menavigasi UI Chrome DevTools dan menyelesaikan tugas umum, seperti menonaktifkan JavaScript. Anda mungkin sudah terbiasa dengan fitur serupa di Visual Studio Code yang disebut Command Palette, yang merupakan inspirasi asli untuk Command Menu.

Membuka Menu Perintah
Untuk membuka Menu Perintah:
- Tekan Control+Shift+P (Windows / Linux) atau Command+Shift+P (Mac).
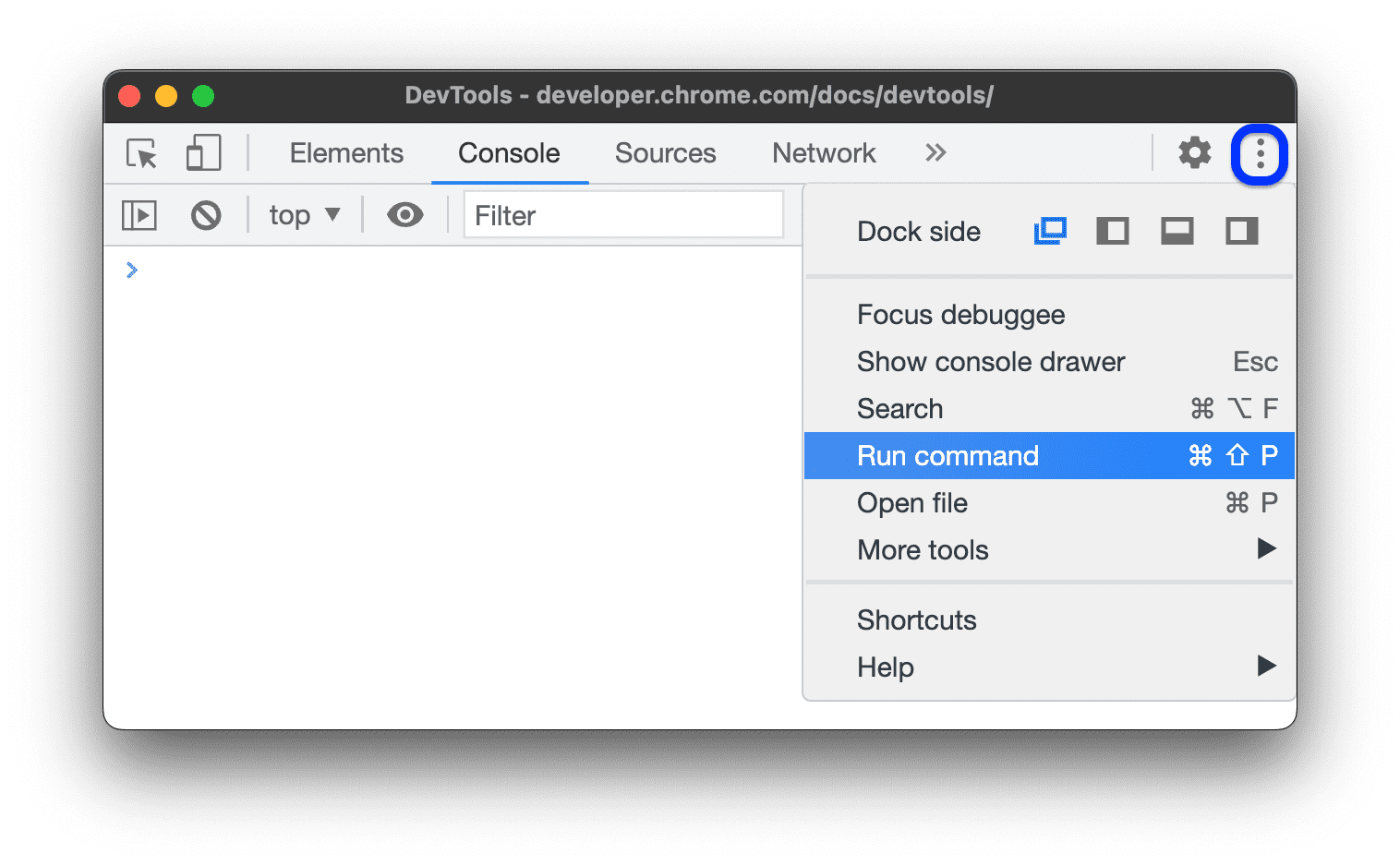
- Klik
Sesuaikan dan kontrol DevTools, lalu pilih Jalankan perintah.

Buka file
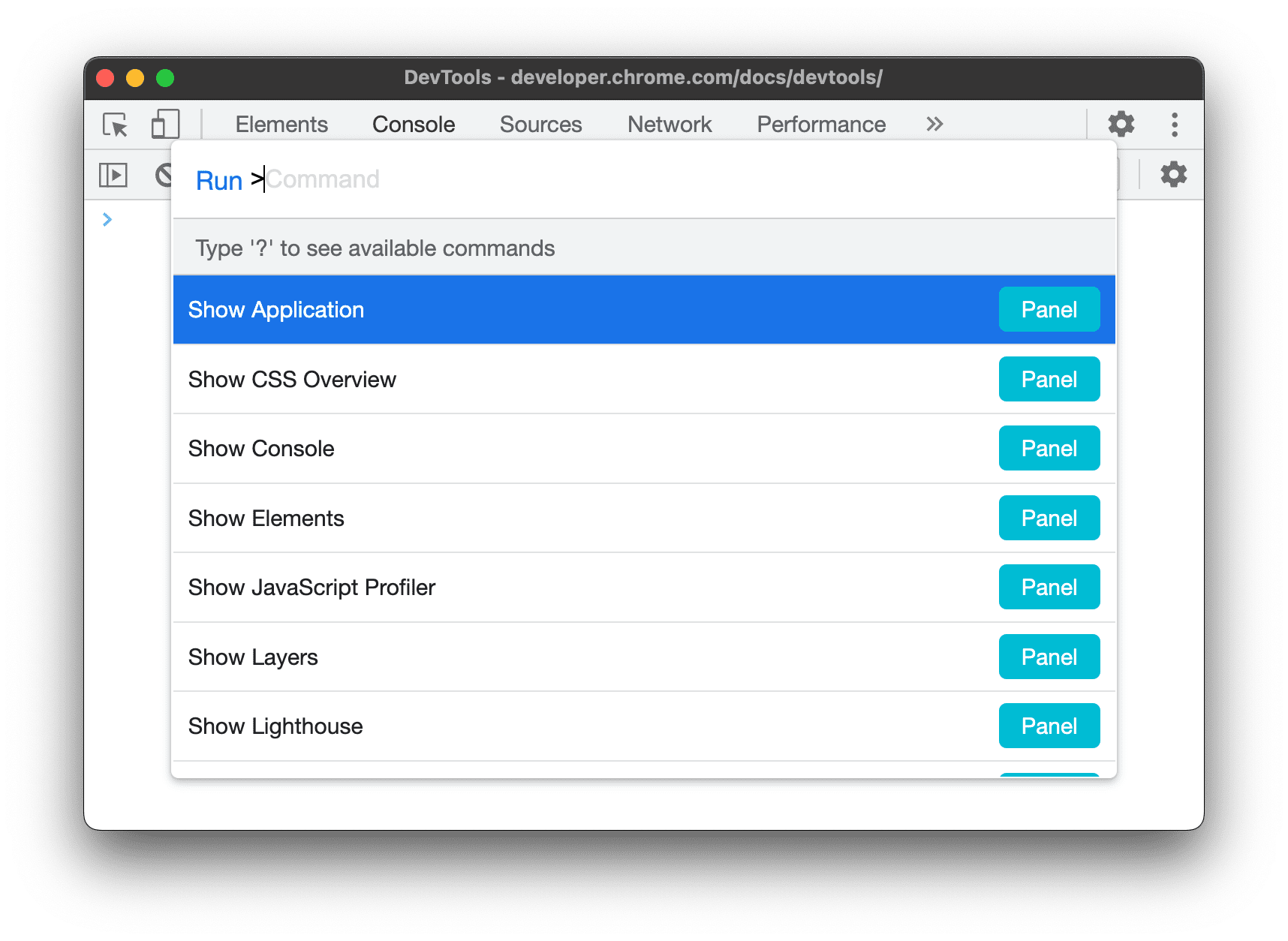
Jika Anda menggunakan alur kerja yang diuraikan dalam Membuka Menu Perintah, Menu Perintah akan terbuka dengan Run > ditambahkan di awal kotak teks.
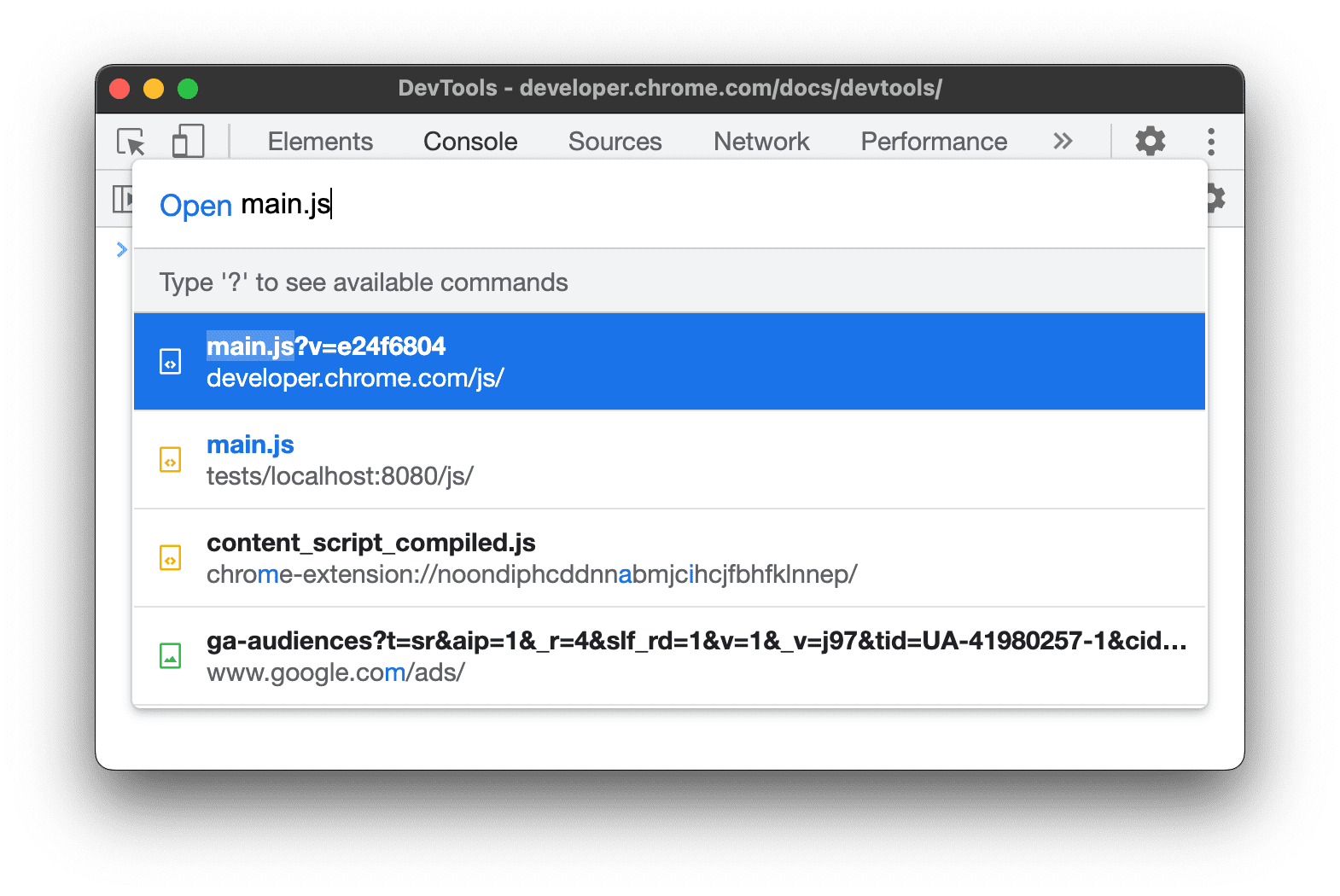
Untuk membuka file, hapus karakter > dan mulai ketik nama file.

Run menambahkan perubahan ke Open dan DevTools akan menelusuri file yang relevan.
Atau, Anda dapat langsung membuka menu Open File dengan salah satu cara berikut:
- Tekan Control+P (Windows / Linux) atau Command+P (Mac).
- Klik
Sesuaikan dan kontrol DevTools, lalu pilih Buka file.
Membuka file yang tercantum dalam daftar abaikan
Secara default, DevTools menyembunyikan file pihak ketiga yang diketahui. Untuk membuka file tersebut dari menu, nonaktifkan opsi Sembunyikan sumber yang dihapus dari daftar abaikan di panel Sumber.
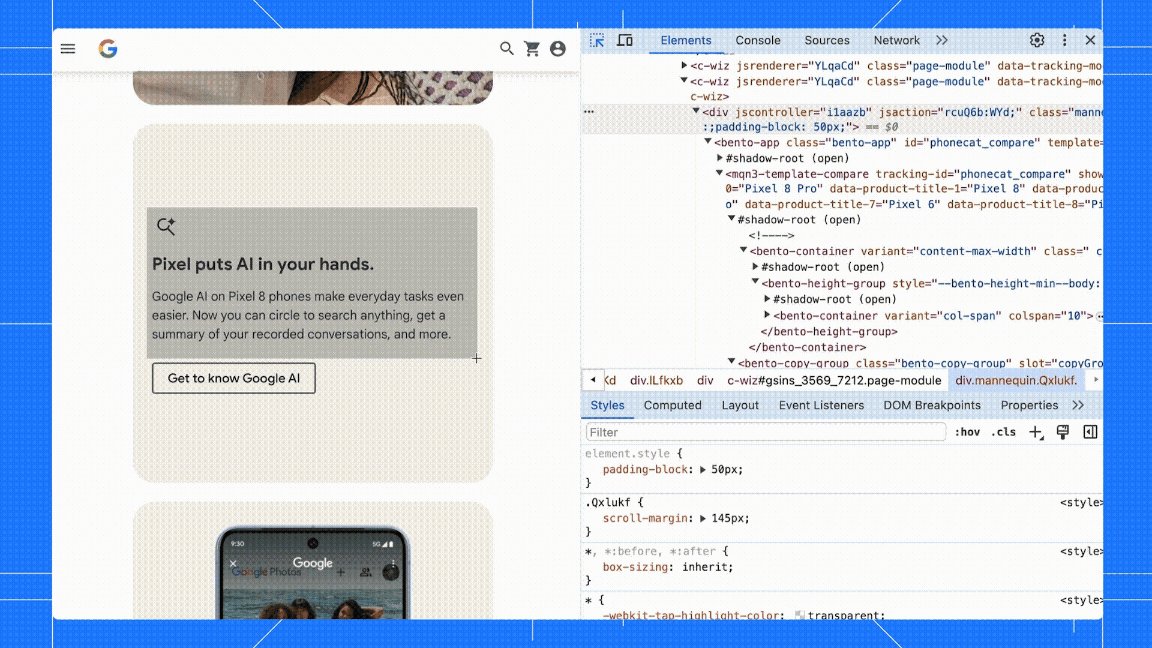
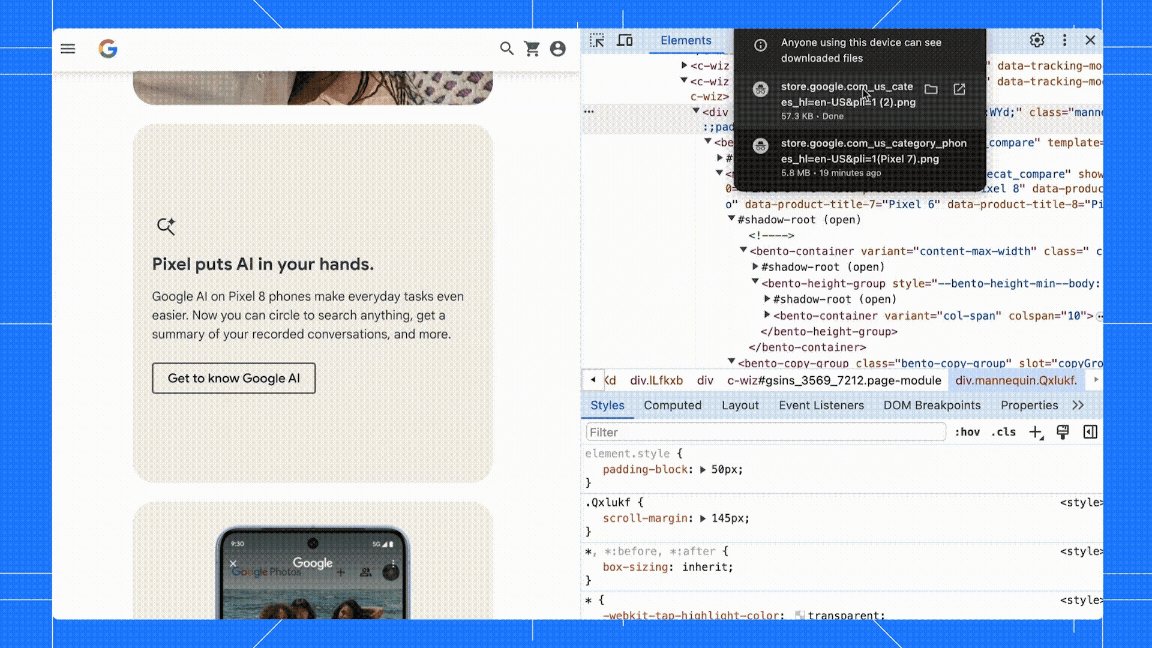
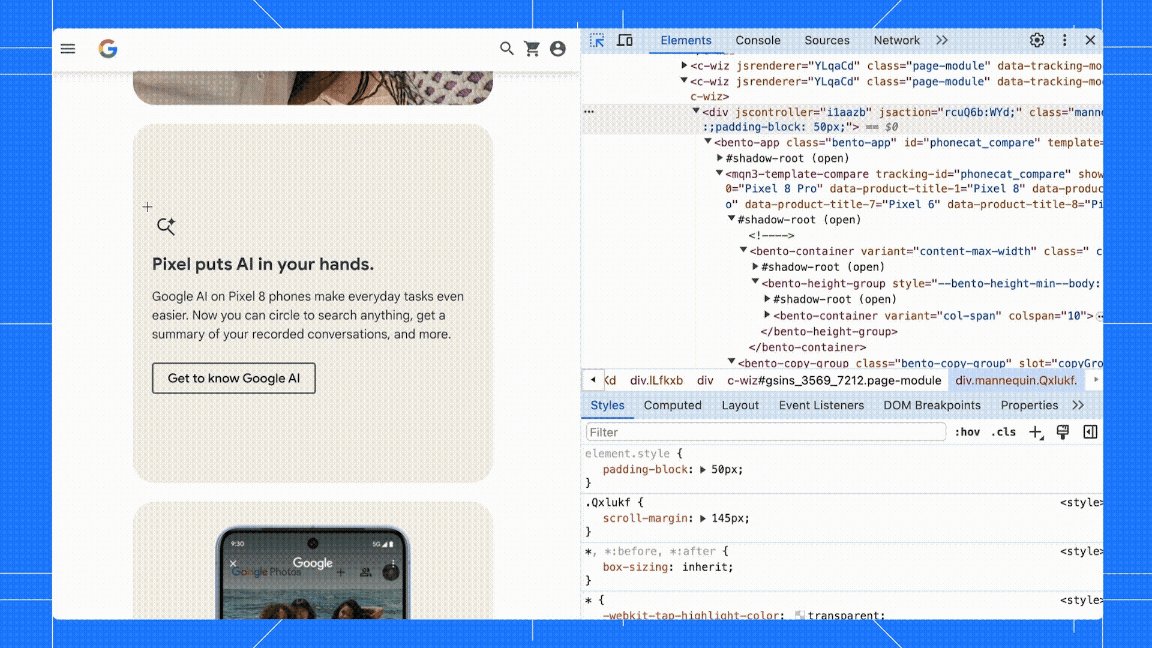
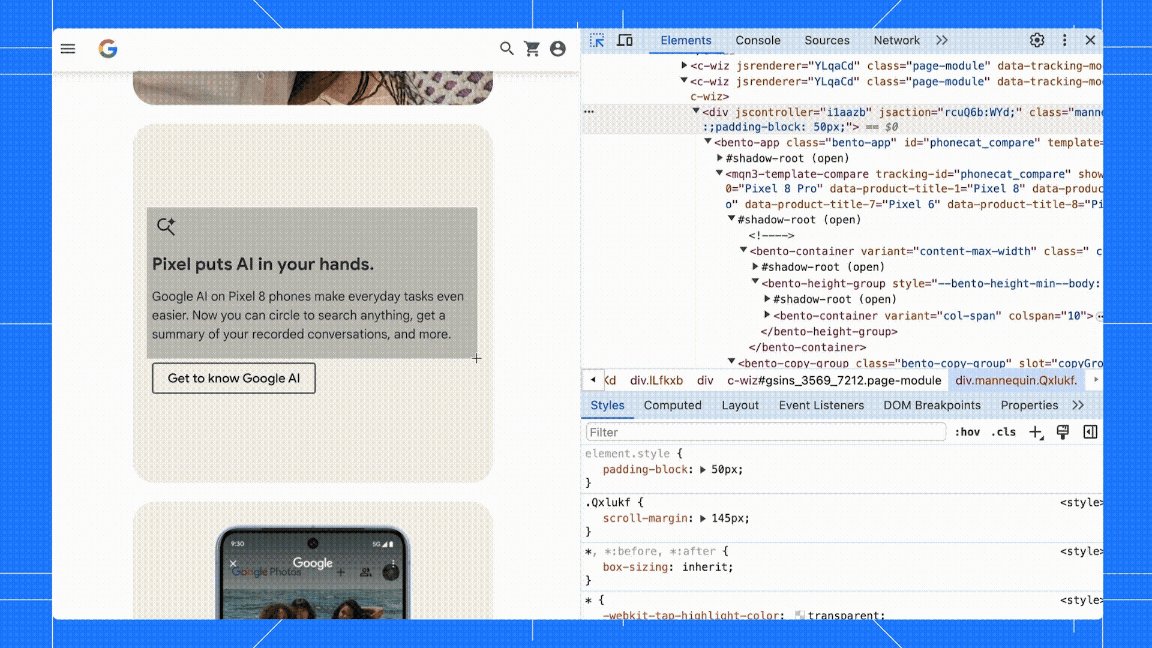
Mengambil screenshot area
Menu Perintah memungkinkan Anda mengambil screenshot area situs, seperti alat snipping.
Untuk mengambil screenshot area, ikuti langkah-langkah berikut:
- Buka Menu Perintah.
- Ketik "screenshot".
- Pilih Ambil screenshot area.
- Tarik untuk memilih di mana saja pada halaman untuk mengambil gambarnya.

Untuk menemukan lebih banyak cara mengambil screenshot dengan DevTools, lihat 4 cara mengambil screenshot dengan DevTools.
Melihat tindakan lain yang tersedia
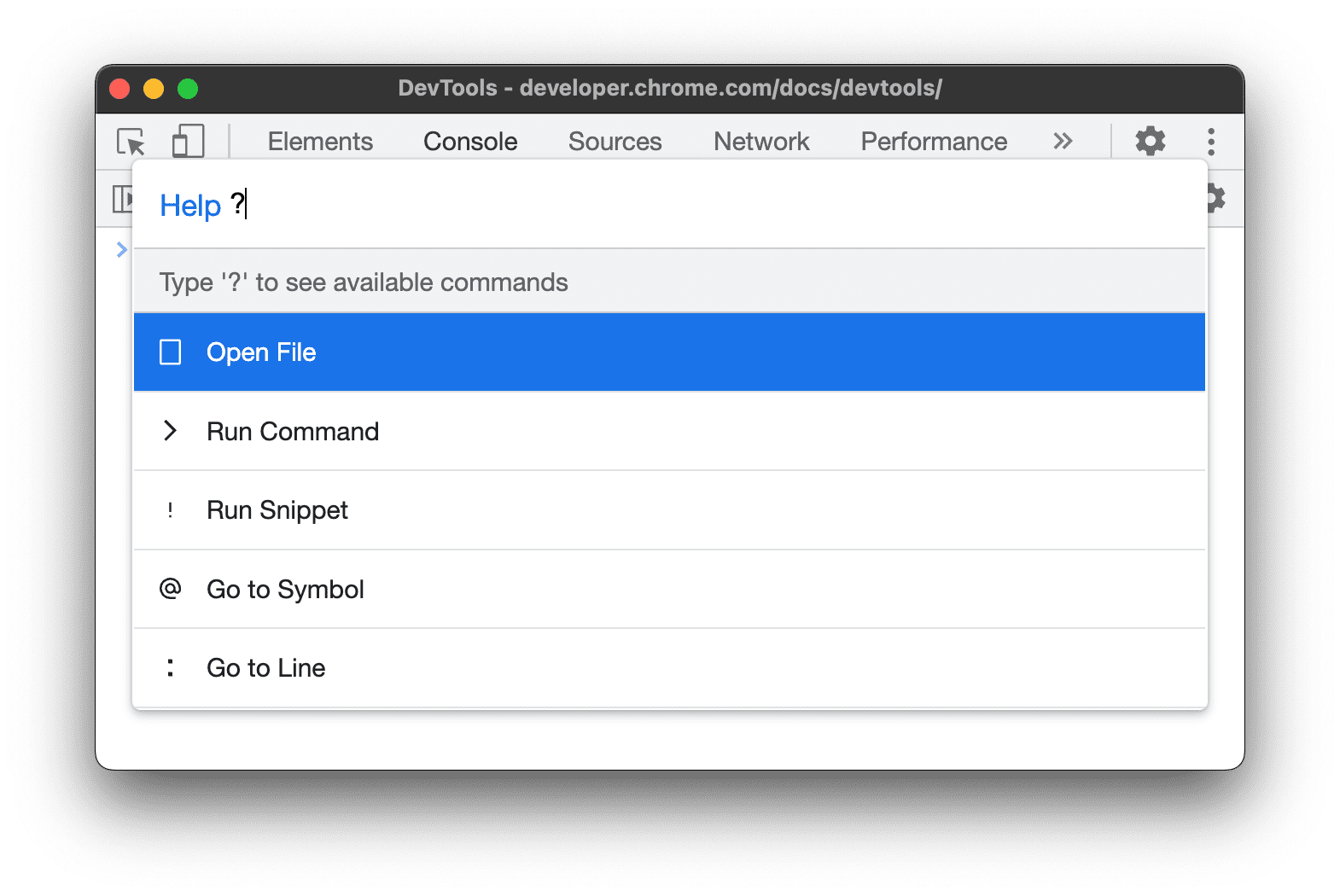
Untuk melihat tindakan lain yang tersedia dari Menu Perintah, hapus karakter > dan ketik ?.