このページでは、Chrome DevTools のユーザー補助機能について詳しく説明します。本コースは、次のようなウェブ デベロッパーを対象としています。
- DevTools の基本的な操作(開く方法など)を理解している。
- ユーザー補助の原則とベスト プラクティスに精通している。
このリファレンスの目的は、ページのユーザー補助機能の確認に役立つ、DevTools で利用可能なすべてのツールを把握することです。
スクリーン リーダーなどの支援技術を使用して DevTools を操作する方法については、支援技術を使用した Chrome DevTools の操作をご覧ください。
アクセシビリティに配慮したウェブサイトを開発する方法については、ユーザー補助について学ぶをご覧ください。
Chrome DevTools のユーザー補助機能の概要
このセクションでは、DevTools が全体的なユーザー補助ツールキットにどのように適合しているかについて説明します。
ページがアクセス可能かどうかを判断する際には、次の 2 つの一般的な質問を念頭に置く必要があります。
- キーボードやスクリーン リーダーでページを移動できますか?
- ページの要素はスクリーン リーダー向けに正しくマークアップされていますか?
一般的に、DevTools は質問 2 に関連するエラーの修正に役立ちます。これらのエラーは自動的に検出しやすいためです。質問 1 も同様に重要ですが、残念ながら DevTools では解決できません。質問 1 に関連するエラーを見つける唯一の方法は、キーボードまたはスクリーン リーダーでページを実際に使用してみることです。詳しくは、ユーザー補助機能の審査を行う方法をご覧ください。
ページのユーザー補助機能を監査する
一般に、[Lighthouse] パネルのユーザー補助チェックを使用して、次の点を確認します。
- ページがスクリーン リーダー向けに適切にマークアップされている。
- ページ上のテキスト要素のコントラスト比が十分である。ウェブサイトの読みやすさを高めるもご覧ください。
ページを監査するには:
- 監査する URL に移動します。
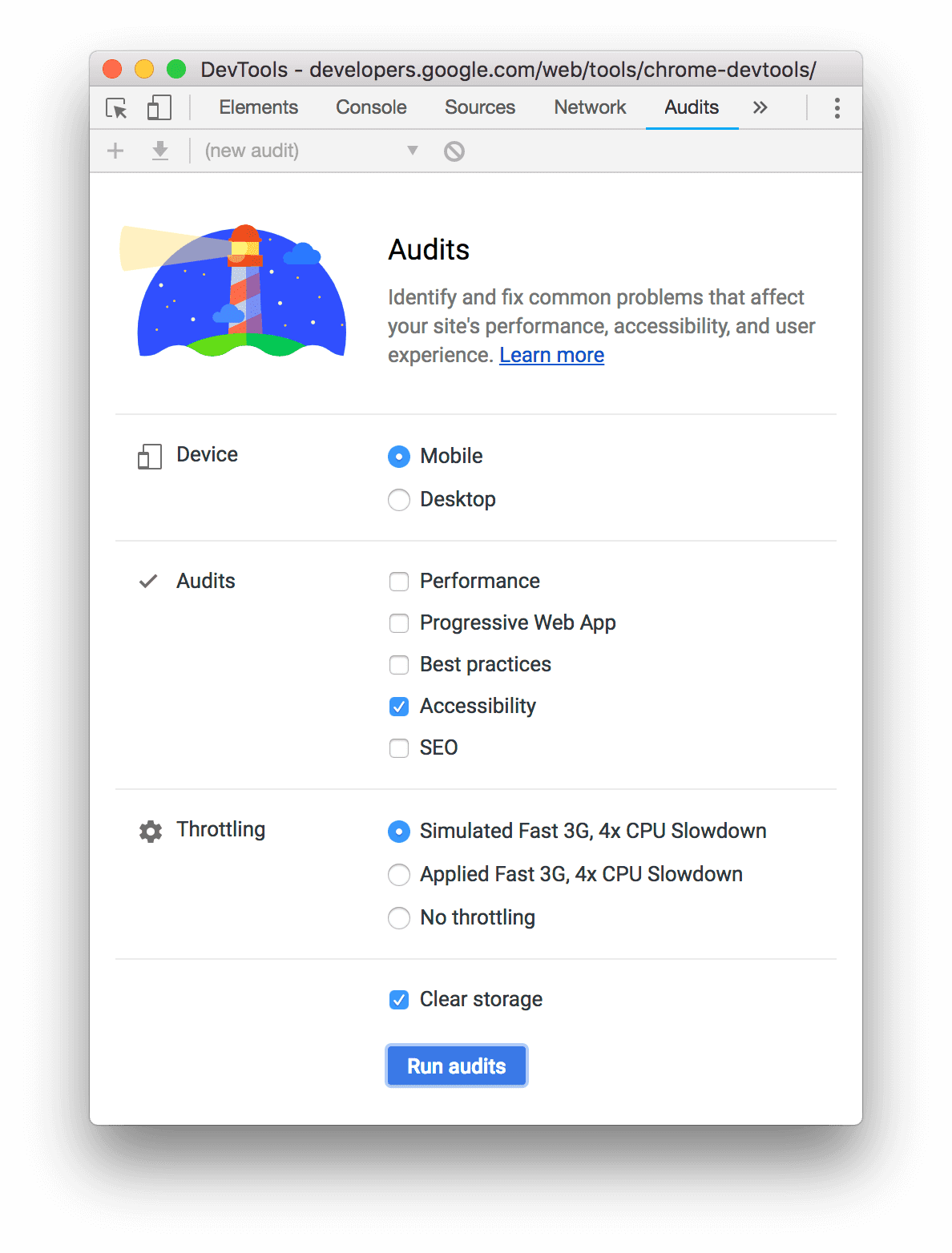
DevTools で [Lighthouse] パネルをクリックします。DevTools にさまざまな構成オプションが表示されます。

[デバイス] で、モバイル デバイスをシミュレートする場合は [モバイル] を選択します。このオプションでは、ユーザー エージェント文字列が異なる方法で変更され、ビューポートのサイズが変更されます。ページのモバイル版と PC 版の表示が異なる場合、このオプションは監査結果に大きな影響を与える可能性があります。
[Lighthouse] セクションで、[ユーザー補助] が有効になっていることを確認します。他のカテゴリをレポートから除外する場合は、無効にします。ページの品質を高める他の方法を見つけたい場合は、有効にしたままにしてください。
[スロットリング] セクションでは、ネットワークと CPU のスロットリングを行うことができます。これは、負荷のパフォーマンスを分析する際に役立ちます。このオプションはユーザー補助スコアとは無関係であるため、任意の値を使用できます。
[ストレージを消去] チェックボックスを使用すると、ページの読み込み前にすべてのストレージを消去できます。また、ページの読み込み間でストレージを保持することもできます。このオプションはユーザー補助スコアとは無関係であるため、任意の値を使用できます。
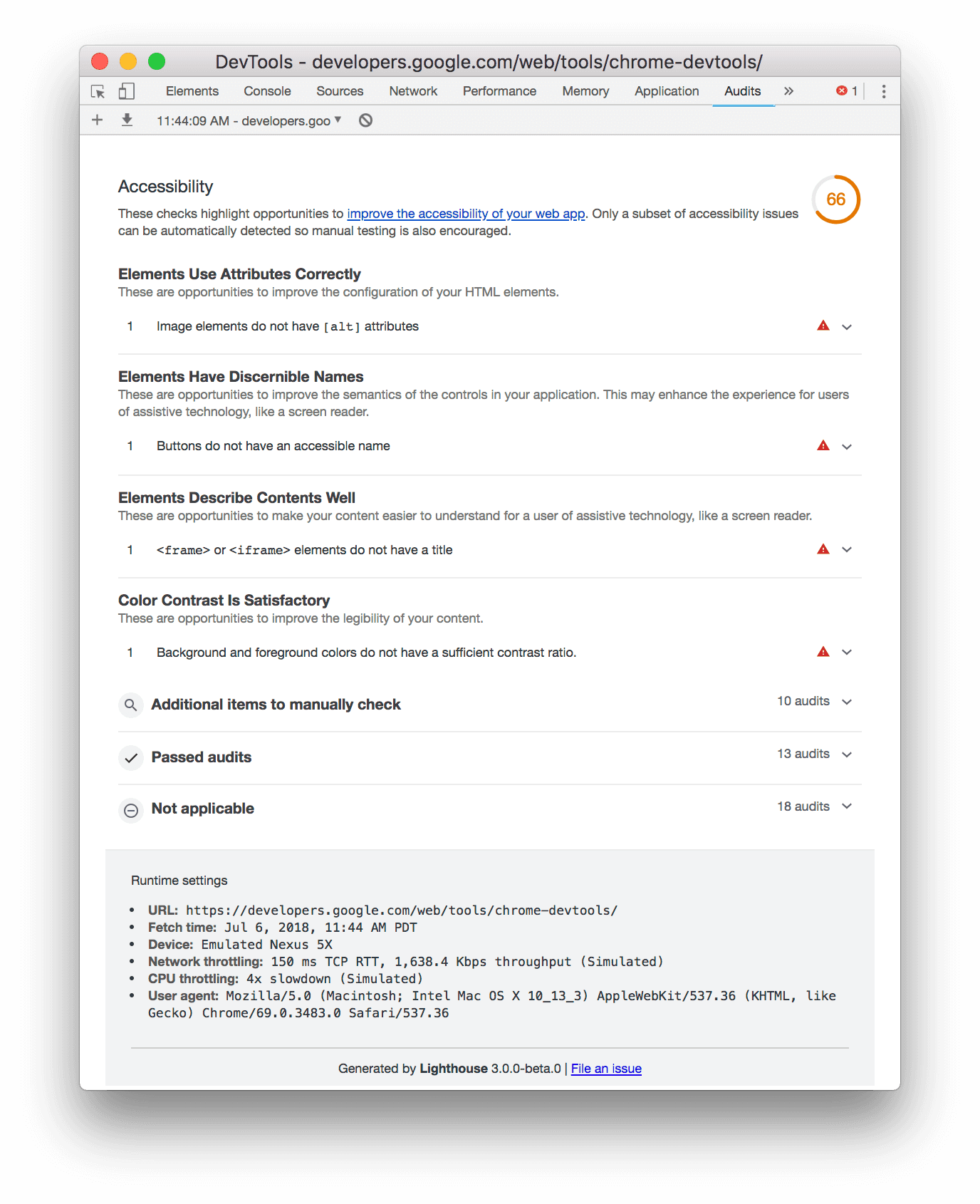
[レポートを生成] をクリックします。10 ~ 30 秒後に、DevTools にレポートが表示されます。レポートには、ページのユーザー補助機能を改善するためのさまざまなヒントが表示されます。

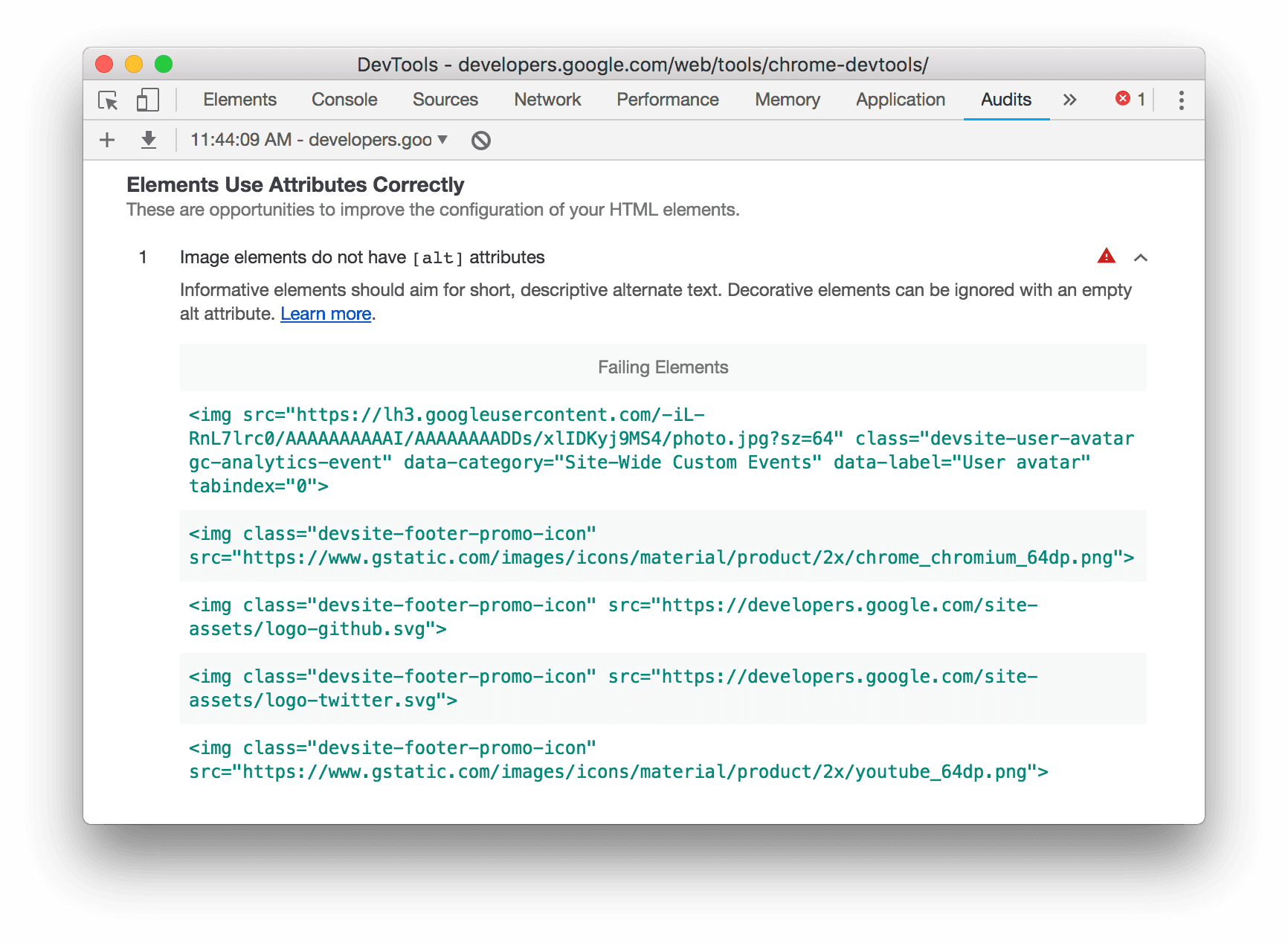
監査をクリックすると、詳細が表示されます。

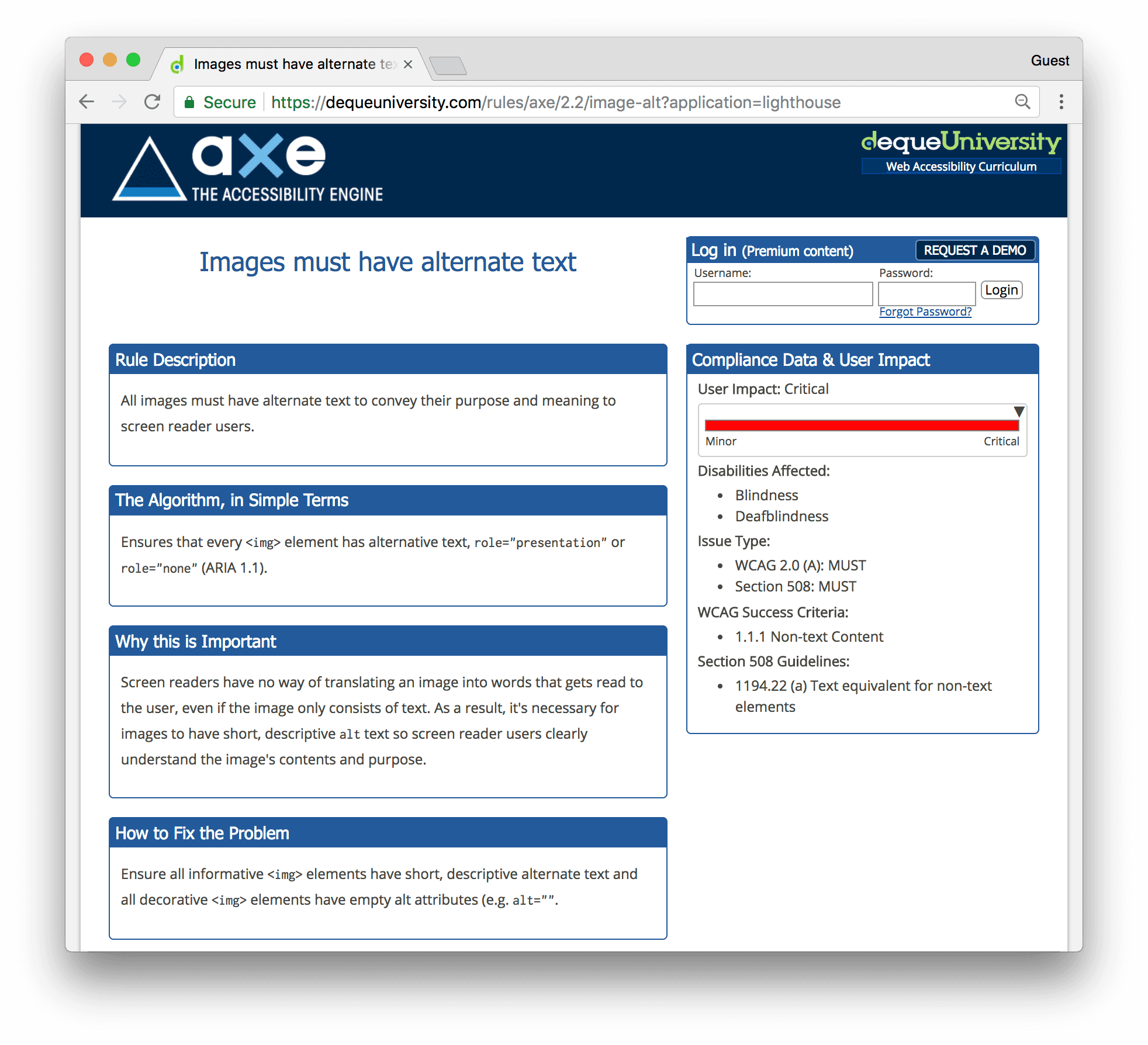
[詳細] をクリックして、その監査のドキュメントを表示します。

関連情報: aXe 拡張機能
Chrome のデフォルトで利用できる Lighthouse パネルではなく、aXe 拡張機能または Lighthouse 拡張機能を使用することをおすすめします。aXe は Lighthouse パネルを動かす基盤となるエンジンであるため、通常は同じ情報を提供します。aXe 拡張機能の UI は異なり、監査の説明も若干異なります。

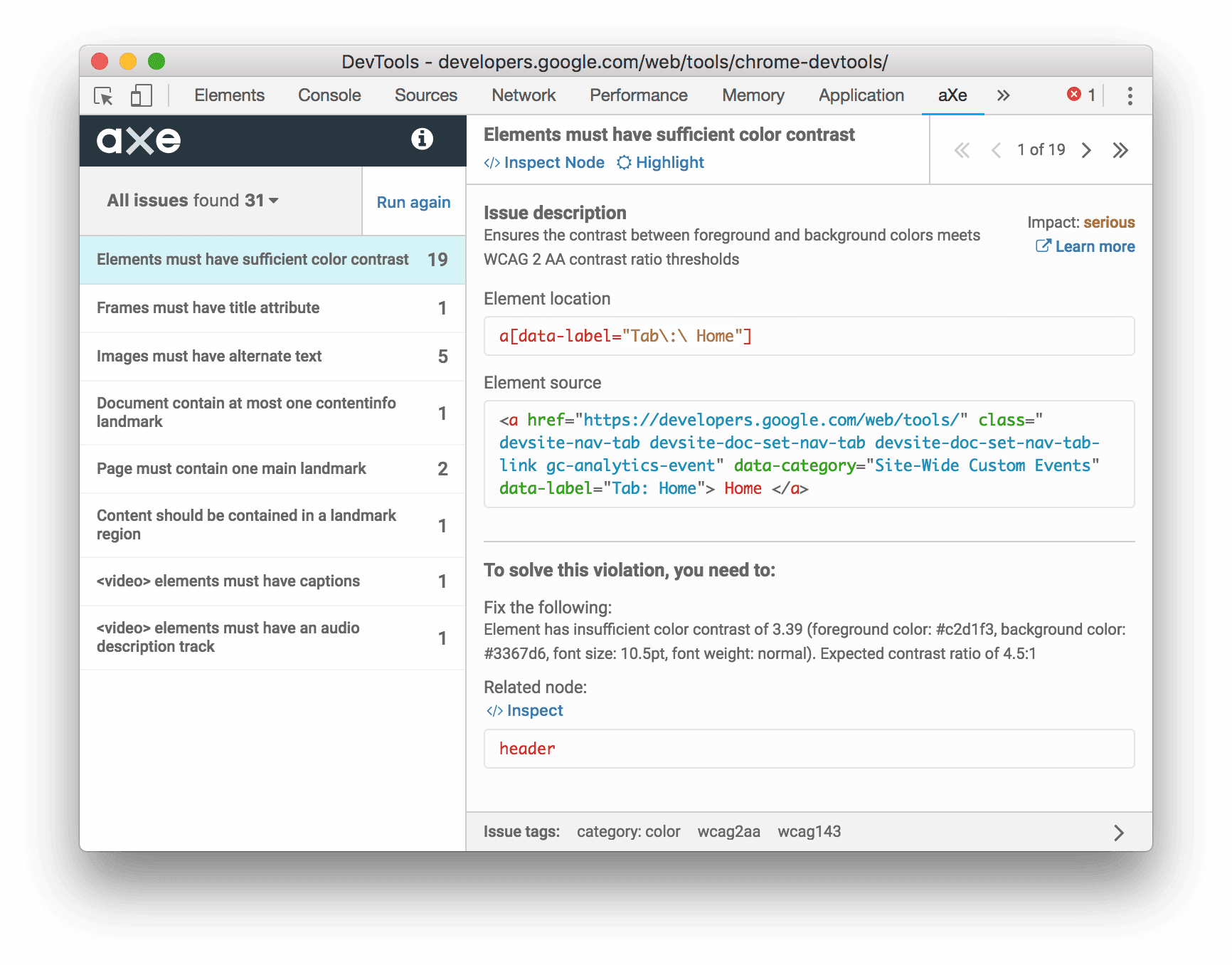
aXe 拡張機能が [Audits] パネルよりも優れている点の 1 つは、エラーのあるノードを検査してハイライト表示できることです。
デバイス ツールバーでコンテンツの再フローを確認する
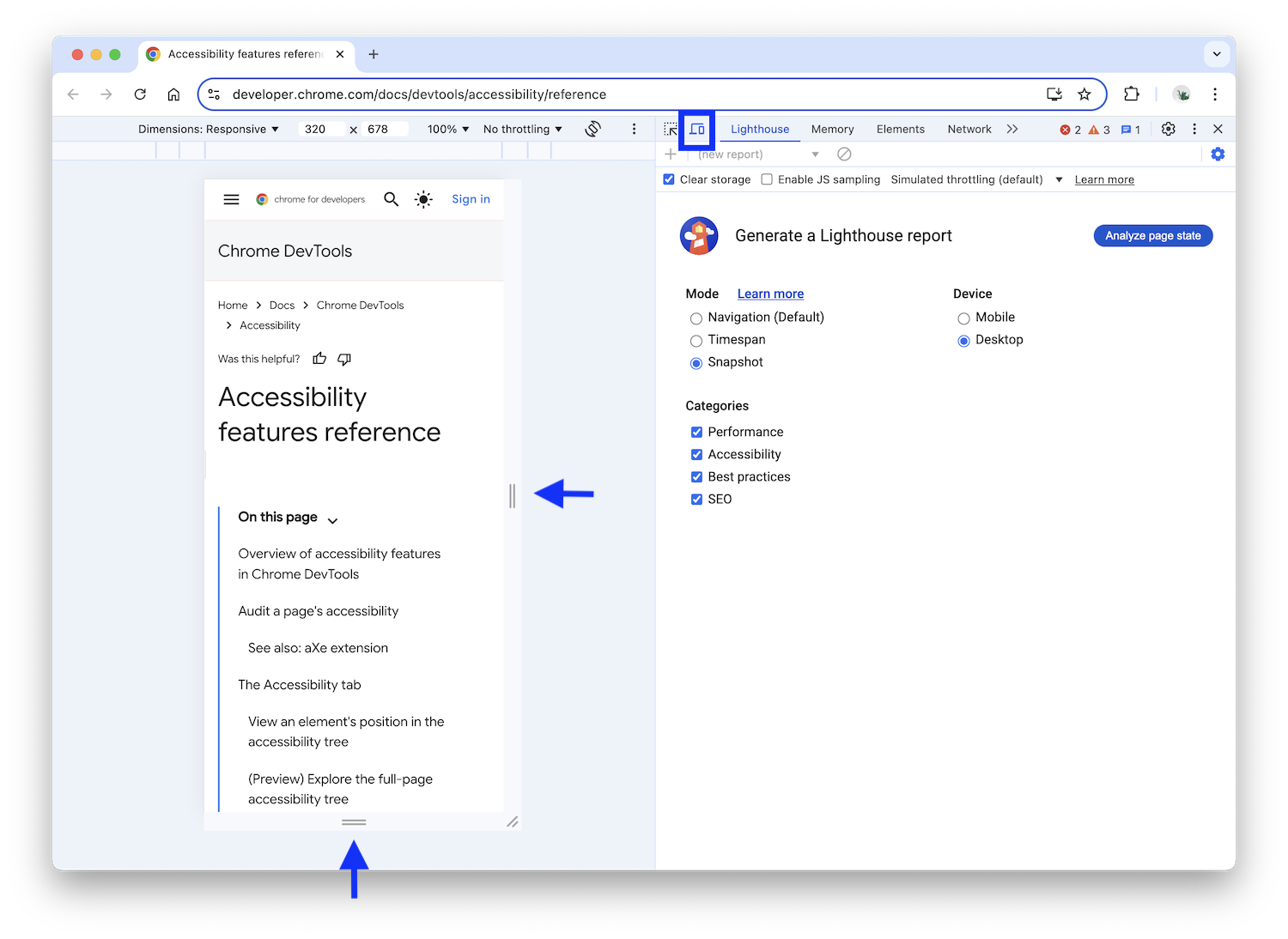
Web Content Accessibility Guidelines(WCAG)の再フローの基準では、ビューポートのサイズ変更や画面の向きの変更時でも、情報の損失なくウェブ コンテンツを表示できるようにすることを推奨しています。コンテンツを 1 つの列に揃えることで、拡大テキストを使用するユーザーをサポートできます。コンテンツの再フローのテストを行うには、[Lighthouse] パネルの [デバイス ツールバー] を使用してビューポートのサイズを動的に変更します。

ビューポートのサイズを変更するには、ハンドルをドラッグして必要なサイズにします。テストする具体的なディメンションについては、WCAG の再フローに関する成功基準をご覧ください。
[ユーザー補助] タブ
[ユーザー補助] タブでは、ユーザー補助ツリー、ARIA 属性、DOM ノードの計算されたユーザー補助プロパティを確認できます。
[ユーザー補助] タブを開くには:
- [要素] パネルをクリックします。
- [DOM Tree] で、検査する要素を選択します。
- [ユーザー補助] タブをクリックします。このタブは、[その他のタブ] keyboard_double_arrow_right ボタンの背後に隠れている場合があります。
![[ユーザー補助] タブで DevTools ホームページの h1 要素を検証している様子。](https://developer.chrome.google.cn/static/docs/devtools/accessibility/reference/image/inspecting-h1-element-t-0ced6dac61ec5.png?authuser=00&hl=ja)
ユーザー補助タブを前面にドラッグすると、次回以降すばやくアクセスできるようになります。
ユーザー補助ツリー内の要素の位置を表示する
ユーザー補助ツリーは DOM ツリーのサブセットです。スクリーン リーダーでページのコンテンツを表示するために関連性があり、有用な DOM ツリー内の要素のみが含まれます。
[ユーザー補助] タブで、ユーザー補助ツリー内の要素の位置を検査します。
![[ユーザー補助ツリー] セクション。](https://developer.chrome.google.cn/static/docs/devtools/accessibility/reference/image/the-accessibility-tree-se-c46e2c134d967.png?authuser=00&hl=ja)
このビューでは、単一ノードとその祖先のみを調べることができます。ユーザー補助ツリー全体を調べる手順は次のとおりです。
(プレビュー)アクセシビリティ ツリーの全ページ表示を確認する
ユーザー補助ツリーを全ページ表示すると、ツリー全体を閲覧でき、ウェブ コンテンツが支援技術にどのように公開されているかを把握しやすくなります。
アクセシビリティ ツリーを調べるには:
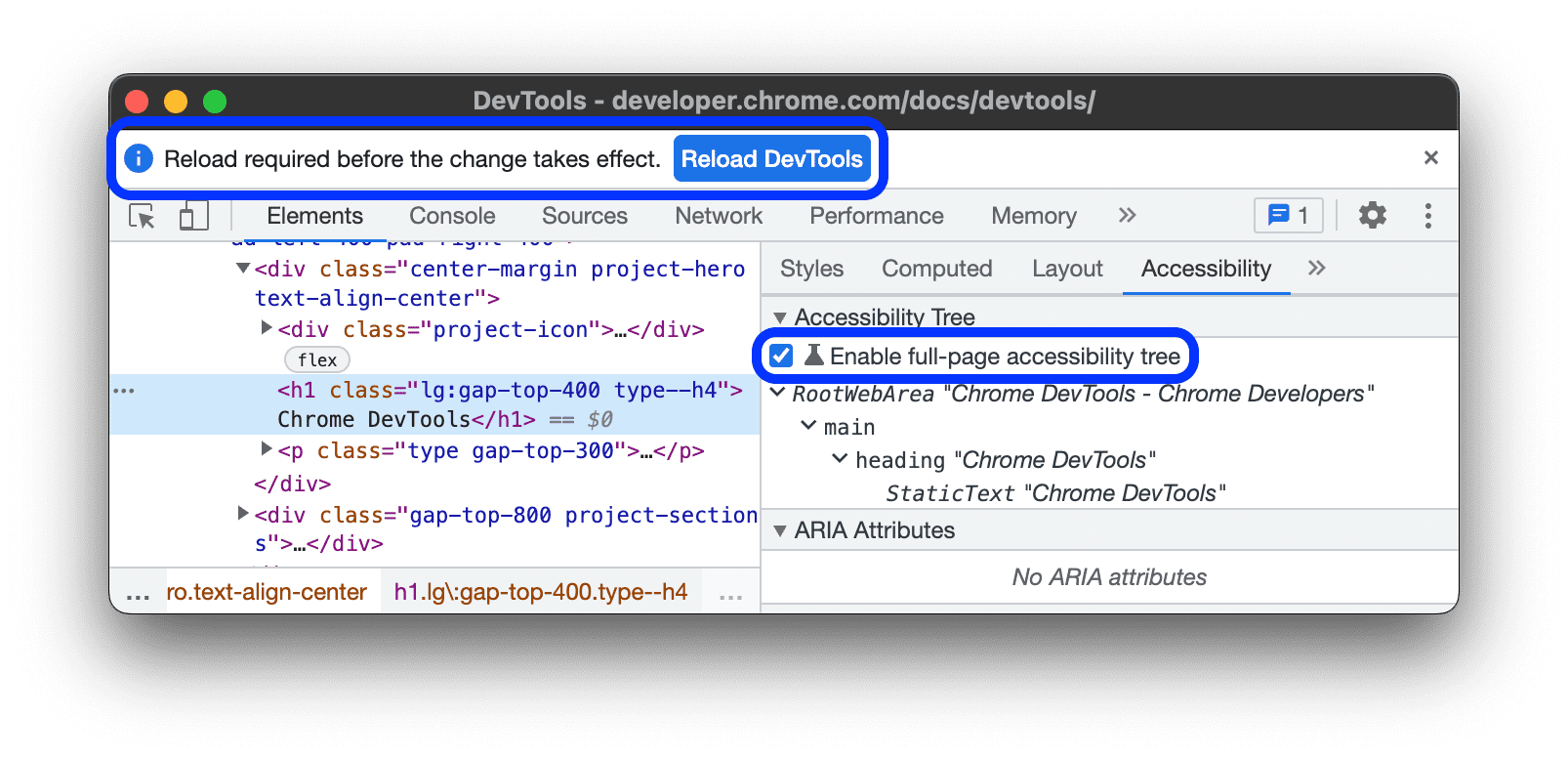
- [science Enable full-page accessibility tree] をオンにします。
上部のアクションバーで、[DevTools を再読み込み] をクリックします。

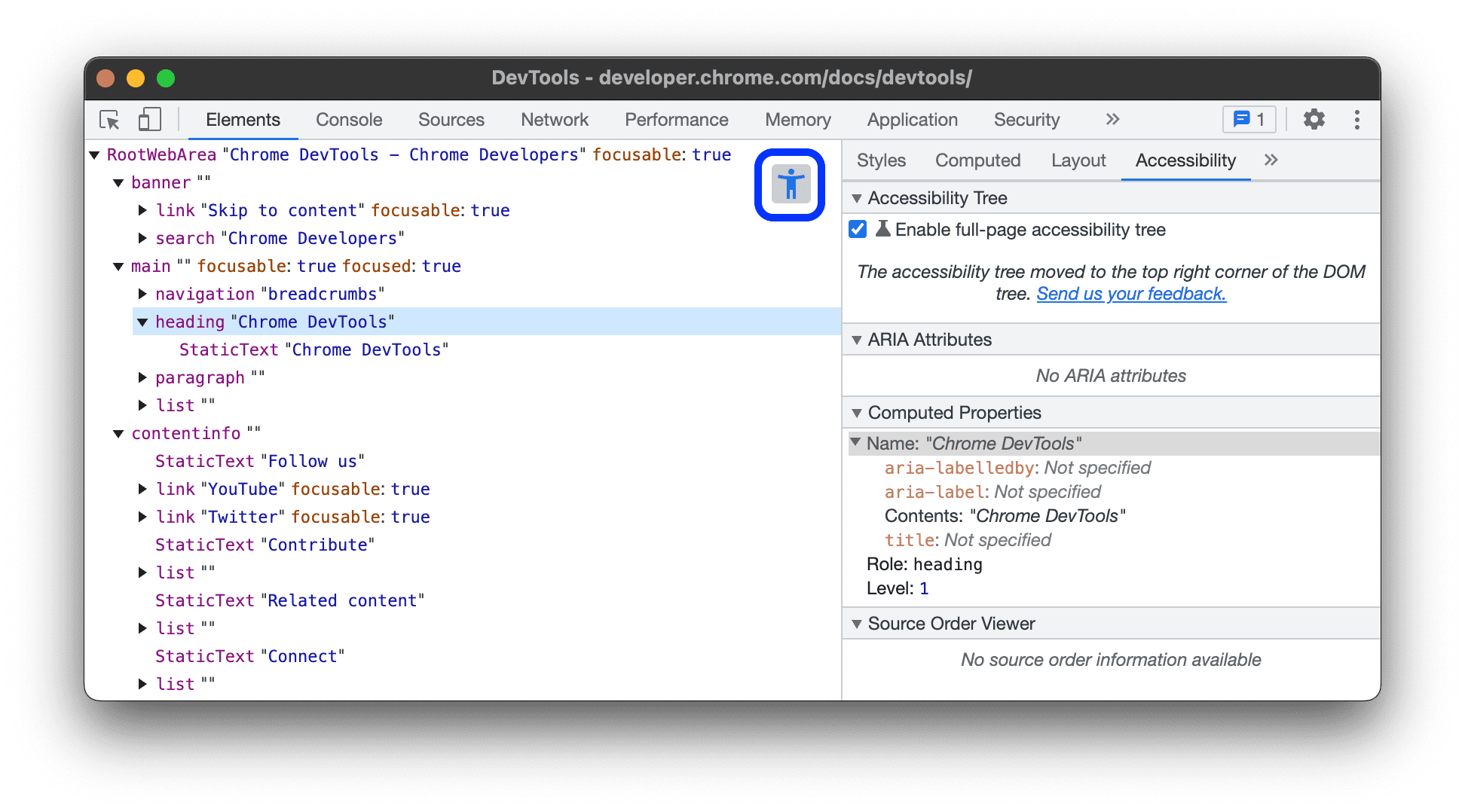
[要素] パネルの右上にある accessibility_new [ユーザー補助ツリービューに切り替える] ボタンを切り替えます。

ユーザー補助ツリーを参照します。ノードを展開するか、[計算プロパティ] でクリックすると、詳細を確認できます。
ノードを選択し、accessibility_new [DOM ツリービューに切り替え] ボタンをクリックして、DOM ツリーに戻ります。
対応する DOM ノードが選択されます。これは、DOM ノードとそのユーザー補助ツリーノードのマッピングを把握するのに最適な方法です。
要素の ARIA 属性を表示する
ARIA 属性を使用すると、スクリーン リーダーがページのコンテンツを適切に表示するために必要なすべての情報を取得できます。
要素の ARIA 属性は、[ユーザー補助] タブで確認できます。
![[ARIA 属性] セクション。](https://developer.chrome.google.cn/static/docs/devtools/accessibility/reference/image/the-aria-attributes-secti-a4d7ff6aa8e01.png?authuser=00&hl=ja)
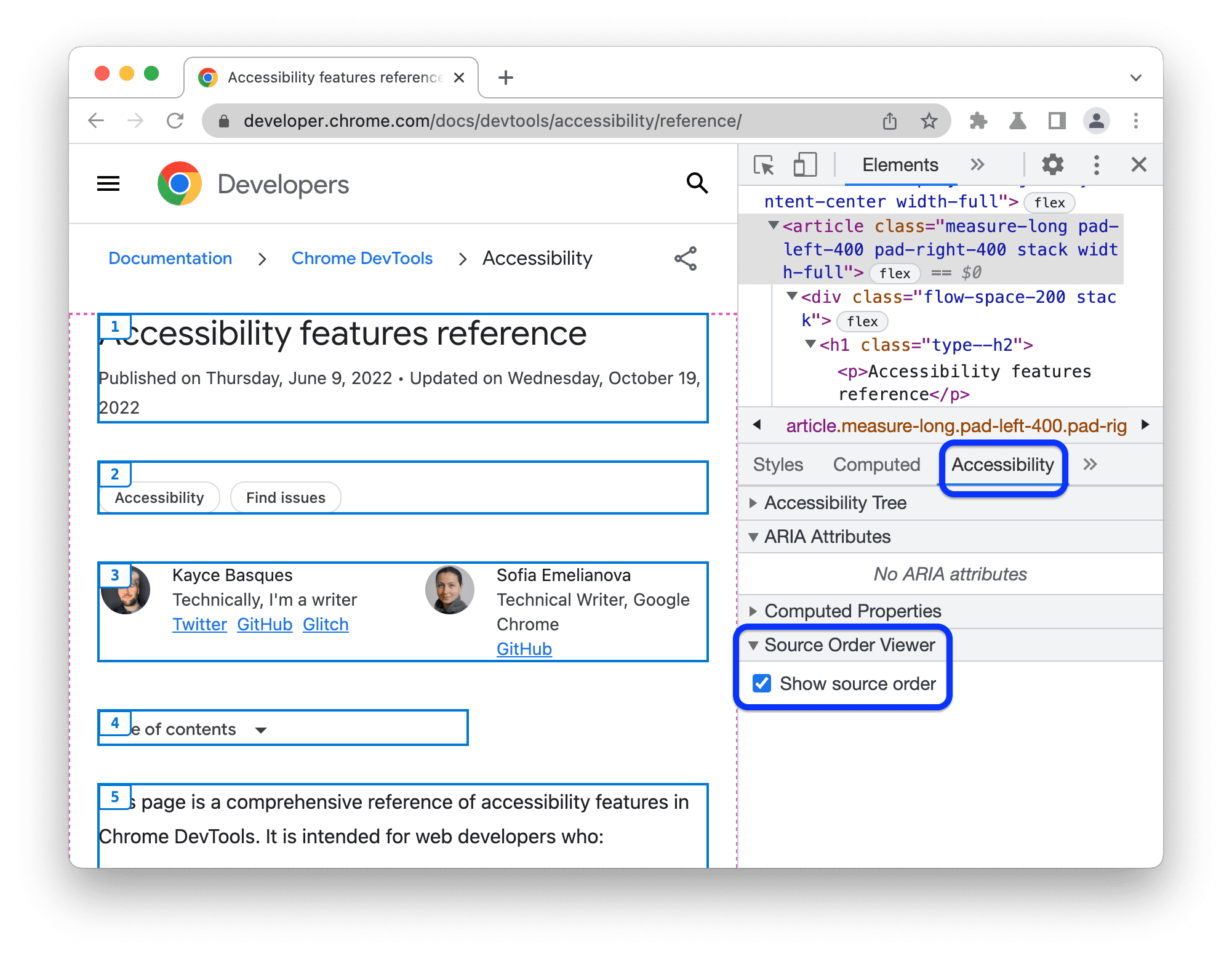
画面上の要素のソース順序を表示する
ページ上の要素は、ソース内の順序どおりに表示されるとは限りません。支援技術に依存してウェブを操作するユーザーに混乱を招く可能性があります。
ウェブサイトでソースの順序を表示してデバッグするには:
- ページ上の要素を検査します。
- [要素] > [ユーザー補助] > [ソース順序ビューア] で、[check_box ソース順序を表示] をオンにします。
ビューポートでは、DevTools はネストされた要素の輪郭を枠線で囲み、ソースの順序に対応する番号でマークします。

要素の計算されたユーザー補助プロパティを表示する
一部のユーザー補助プロパティは、ブラウザによって動的に計算されます。これらのプロパティは、[ユーザー補助] タブの [計算プロパティ] セクションで確認できます。
要素の計算されたユーザー補助プロパティは、[ユーザー補助] タブで確認できます。
![[計算済み(ユーザー補助)プロパティ] セクション。](https://developer.chrome.google.cn/static/docs/devtools/accessibility/reference/image/the-computed-accessibili-d4ba7c1a5f632.png?authuser=00&hl=ja)
[レンダリング] タブ
[レンダリング] タブを使用すると、コードまたはテスト環境で手動で指定しなくても、特定の CSS メディア特性をエミュレートできます。これらのメディア機能は、ユーザーのデバイスの設定に基づいてウェブページの外観を変更します。ページの視覚的なユーザー補助をテストするには、[レンダリング] タブを開き、次のオプションを確認します。
- 色覚異常をエミュレートして、さまざまな色覚異常をシミュレートした状態でページを表示します。
- CSS メディア特性
prefers-color-schemeをエミュレートして、ダークモードまたはライトモードが有効になっているページの外観を確認します。ダークモードは見た目の選択肢だと考える人が多いですが、アクセシビリティ ツールとしてのダークモードは、それ以外の面でも有用です。 - CSS メディアタイプをエミュレートして、印刷メディアまたはスクリーン メディアのスタイルでページを表示します。
- CSS メディア機能
forced-colorsをエミュレートして、ユーザー エージェントが強制色モードを有効にした場合にページがどのように表示されるかを確認します。 - CSS メディア特性
prefers-contrastをエミュレートして、コントラスト値を高く、低く、または特定の値に設定したウェブ コンテンツを表示します。 - CSS メディア特性
prefers-reduced-motionをエミュレートして、モーションの少ないウェブ コンテンツを表示します。アニメーション コンテンツによって注意が散漫になったり、吐き気を感じたりするユーザーもいます。このオプションを使用すると、アニメーションやスムーズ スクロールなどの効果を適用していないページの外観を確認できます。 - CSS メディア機能
prefers-reduced-transparencyをエミュレートして、デバイスで使用されている透明または半透明のレイヤ効果をユーザーが減らすようリクエストした場合に、ウェブ コンテンツがどのように表示されるかを確認します。
低コントラストのテキストを検出して修正する
DevTools では、低コントラストの問題を自動的に検出し、問題を修正するための適切な色を提案できます。詳しくは、ウェブサイトの読みやすさを高めるをご覧ください。


