هذه الصفحة هي مرجع شامل لميزات تسهيل الاستخدام في أدوات مطوّري البرامج في Chrome. وهي مخصّصة لمطوّري الويب الذين:
- أن يكون لديك فهم أساسي لأدوات مطوّري البرامج، مثل كيفية فتحها
- أن تكون على دراية بمبادئ إمكانية الاستخدام وأفضل الممارسات
الغرض من هذا المرجع هو مساعدتك في اكتشاف جميع الأدوات المتاحة في "أدوات المطوّر" والتي يمكنها مساعدتك في فحص إمكانية وصول المستخدمين إلى الصفحة.
اطّلِع على مقالة التنقّل في "أدوات مطوّري البرامج في Chrome" باستخدام التكنولوجيا المساعِدة إذا كنت بحاجة إلى مساعدة بشأن التنقّل في "أدوات مطوّري البرامج" باستخدام تكنولوجيا مساعِدة، مثل قارئ الشاشة.
اطّلِع على التعرّف على تسهيل الاستخدام إذا أردت معرفة كيفية تطوير مواقع إلكترونية يمكن الوصول إليها.
نظرة عامة على ميزات تسهيل الاستخدام في Chrome DevTools
يوضّح هذا القسم كيفية ملاءمة "أدوات المطوّرين" لمجموعة أدوات تسهيل الاستخدام الشاملة.
عند تحديد ما إذا كان بالإمكان الوصول إلى الصفحة، عليك مراعاة سؤالَين عامَّين:
- هل يمكنني التنقّل في الصفحة باستخدام لوحة مفاتيح أو قارئ شاشة؟
- هل تم وضع علامات على عناصر الصفحة بشكل صحيح لبرامج قراءة الشاشة؟
بشكل عام، يمكن أن تساعدك أدوات مطوّري البرامج في حلّ الأخطاء المرتبطة بالسؤال رقم 2، لأنّه من السهل رصد هذه الأخطاء بطريقة آلية. السؤال الأول مهمّ أيضًا، ولكن لا يمكن لأداة DevTools مساعدتك في الإجابة عنه. الطريقة الوحيدة للعثور على الأخطاء المرتبطة بالسؤال رقم 1 هي محاولة استخدام صفحة تتضمّن لوحة مفاتيح أو قارئ شاشة بنفسك. اطّلِع على كيفية إجراء مراجعة تسهيل الاستخدام لمعرفة المزيد من المعلومات.
تدقيق إمكانية وصول المستخدمين إلى الصفحة
بشكل عام، استخدِم عمليات التحقّق من تسهيل الاستخدام ضمن لوحة مصباح البحث لتحديد ما إذا كان:
- تم ترميز الصفحة بشكل صحيح لبرامج قراءة الشاشة.
- تحتوي عناصر النص على الصفحة على نسب تباين كافية. اطّلِع أيضًا على مقالة جعل موقعك الإلكتروني سهل القراءة.
لتدقيق صفحة، اتّبِع الخطوات التالية:
- انتقِل إلى عنوان URL الذي تريد تدقيقه.
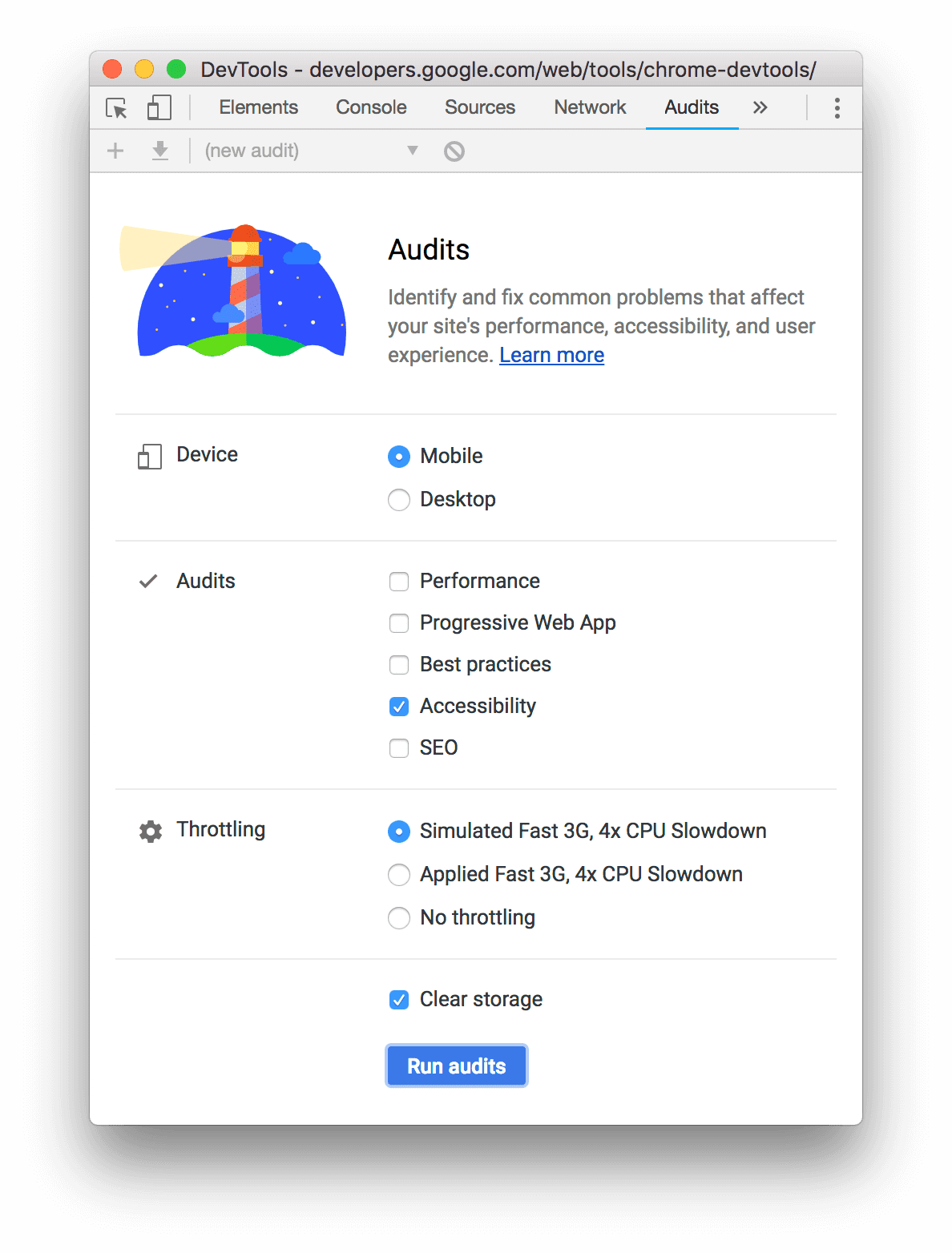
في "أدوات مطوّري البرامج في Chrome"، انقر على لوحة Lighthouse. تعرِض لك أدوات المطوّرين خيارات ضبط مختلفة.

بالنسبة إلى الجهاز، اختَر الأجهزة الجوّالة إذا كنت تريد محاكاة جهاز جوّال. يغيّر هذا الخيار بشكلٍ مختلف سلسلة وكيل المستخدم ويغيّر حجم مساحة العرض. إذا كان إصدار الصفحة المتوافق مع الأجهزة الجوّالة يظهر بشكل مختلف عن إصدار الكمبيوتر المكتبي، قد يكون لهذا الخيار تأثير كبير في نتائج عملية المراجعة.
في قسم مصباح الهداية، تأكَّد من تفعيل تسهيل الاستخدام. أوقِف الفئات الأخرى إذا أردت استبعادها من تقريرك. اترك هذه الإعدادات مفعّلة إذا أردت معرفة طرق أخرى لتحسين جودة صفحتك.
يتيح لك قسم تقييد السرعة تقييد سرعة الشبكة ووحدة المعالجة المركزية، وهو أمر مفيد عند تحليل أداء التحميل. يجب ألا يكون هذا الخيار ذا صلة بنتيجة تسهيل الاستخدام، لذا يمكنك استخدام أيّ خيار تفضّله.
يتيح لك مربّع الاختيار محو مساحة التخزين محو جميع بيانات التخزين قبل تحميل الصفحة أو الاحتفاظ بمساحة التخزين بين عمليات تحميل الصفحات. من المحتمل أيضًا أنّ هذا الخيار غير ذي صلة بنتيجة تسهيل الاستخدام، ويمكنك استخدام أي خيار تفضّله.
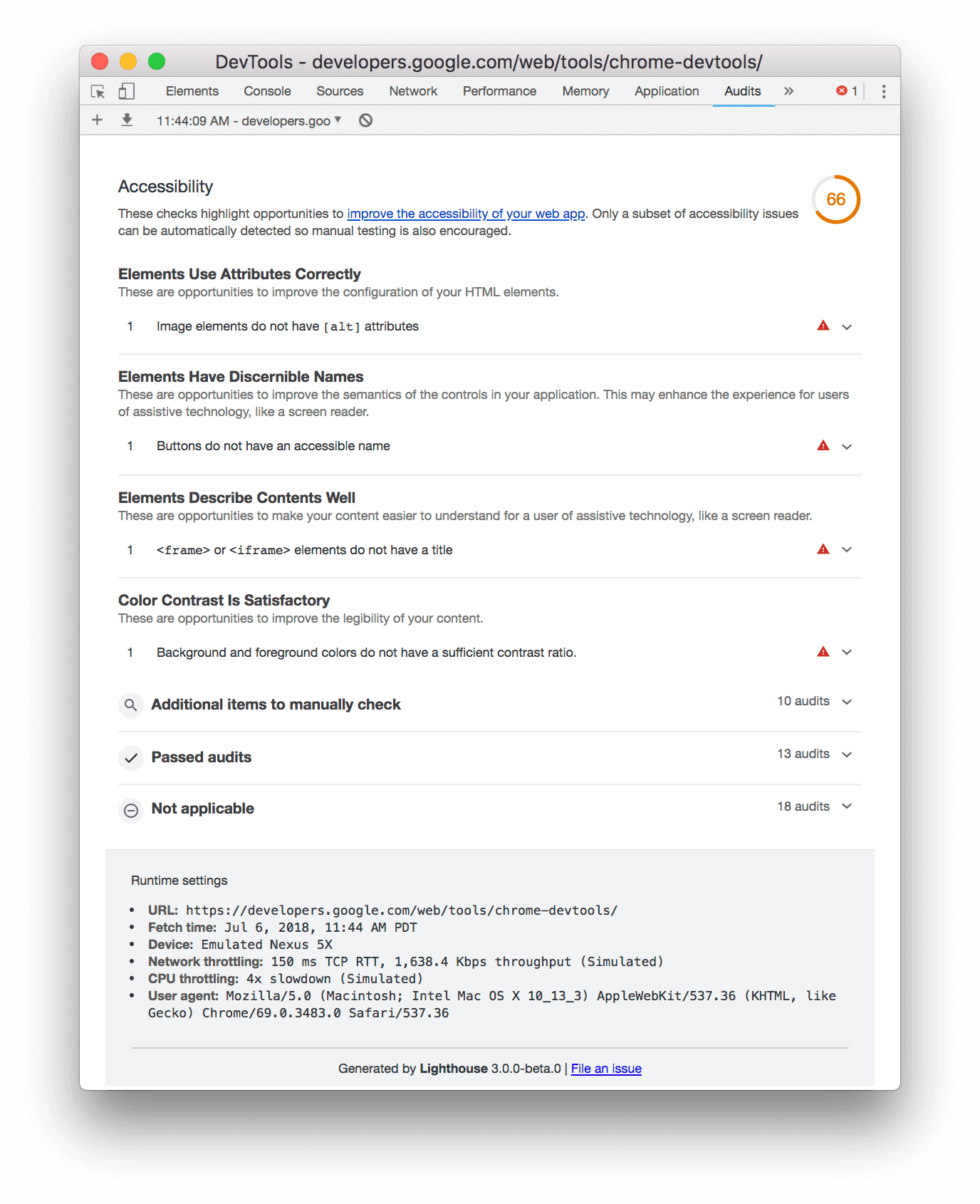
انقر على إنشاء التقرير. بعد مرور 10 إلى 30 ثانية، تقدّم "أدوات مطوّري البرامج" تقريرًا. يوفّر لك التقرير نصائح مختلفة حول كيفية تحسين إمكانية وصول المستخدمين إلى الصفحة.

انقر على عملية تدقيق لمعرفة مزيد من المعلومات عنها.

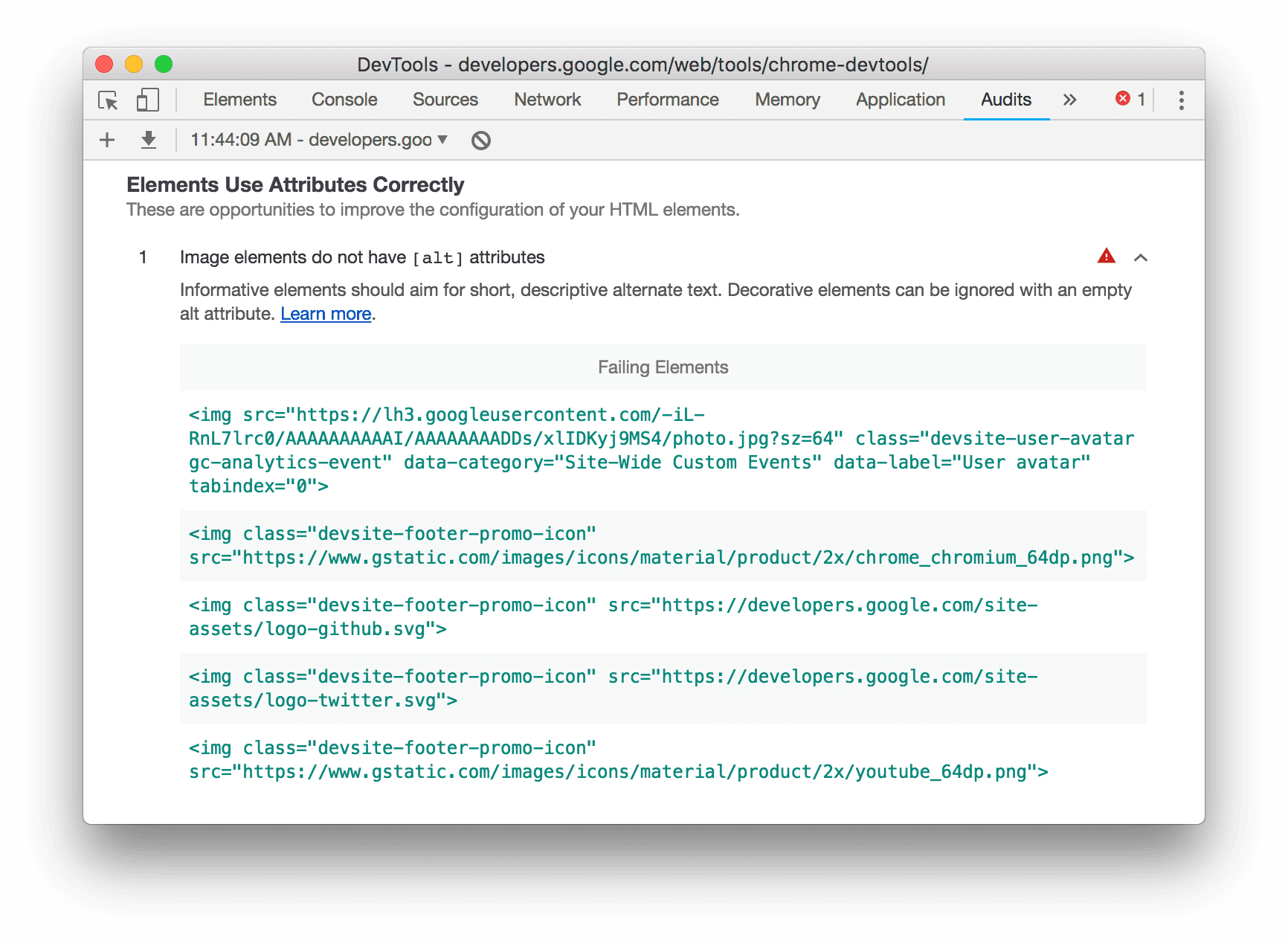
انقر على مزيد من المعلومات للاطّلاع على مستندات عملية التدقيق هذه.

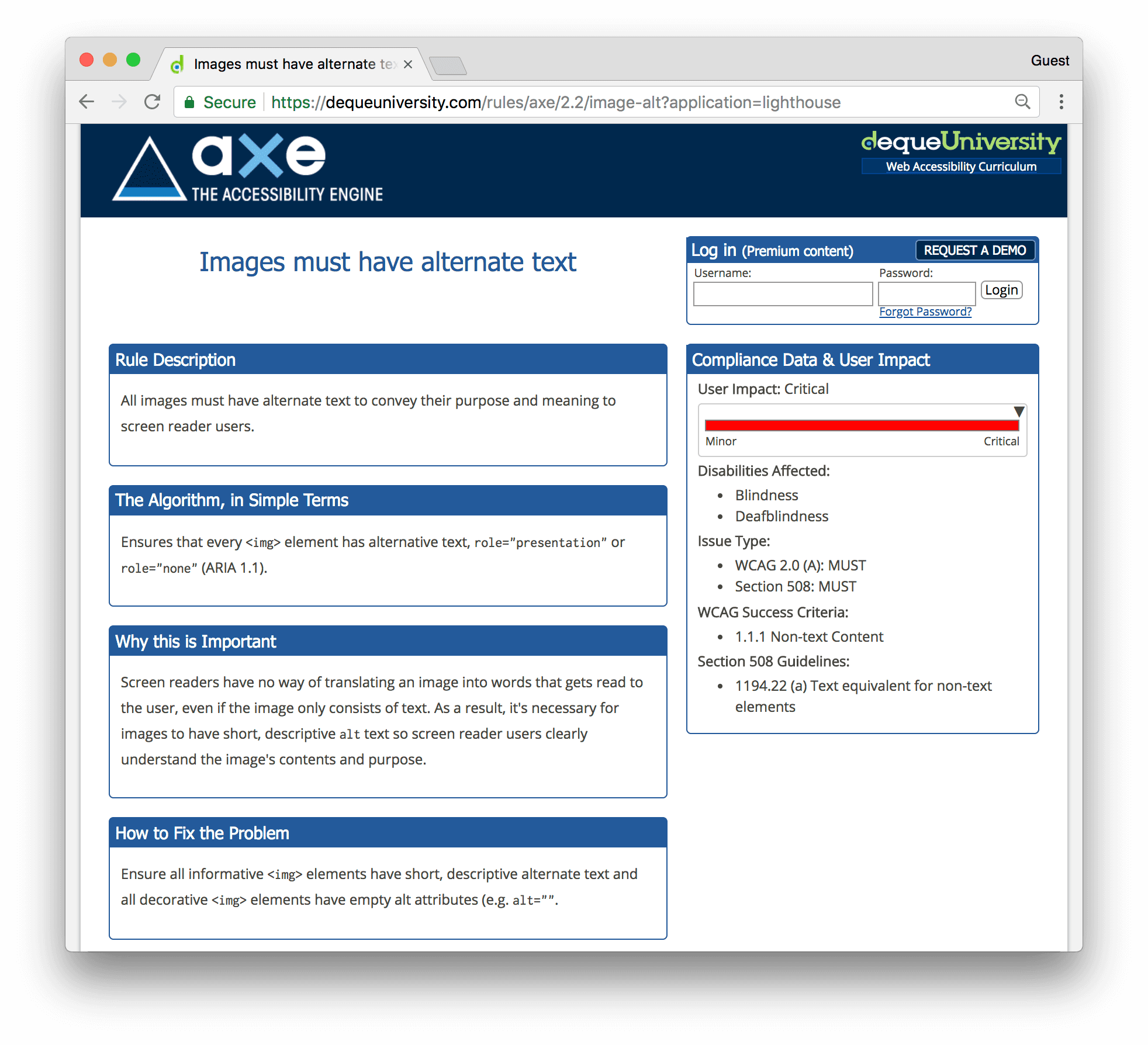
راجِع أيضًا: إضافة aXe
قد تفضّل استخدام إضافة aXe أو إضافة Lighthouse بدلاً من لوحة Lighthouse المتوفّرة تلقائيًا في Chrome. تقدّم هذه الأدوات بشكل عام المعلومات نفسها، لأنّ aXe هو المحرّك الأساسي الذي يشغّل لوحة Lighthouse. توفّر إضافة aXe واجهة مستخدم مختلفة وتصف عمليات التدقيق بشكل مختلف قليلاً.

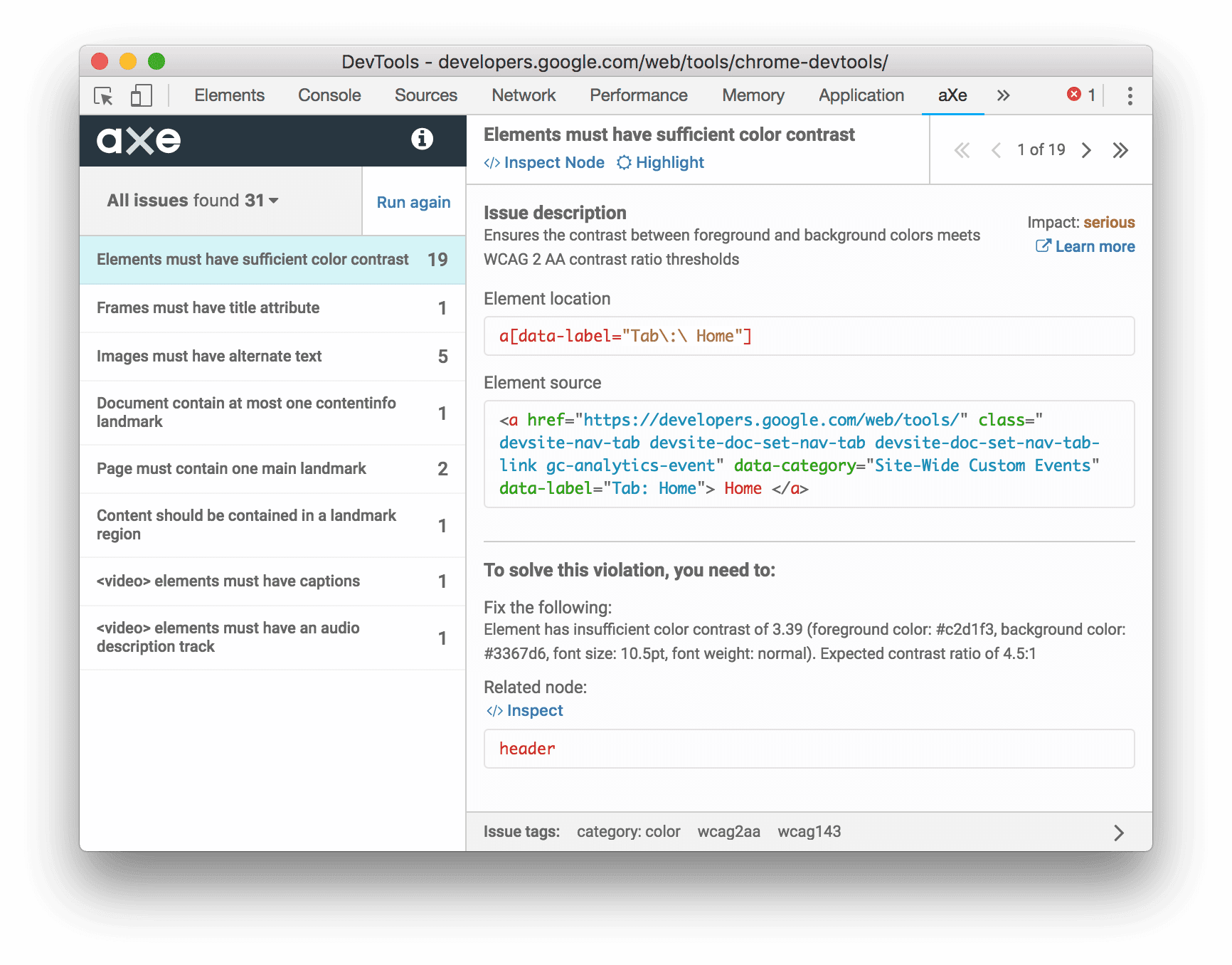
من المزايا التي تتمتع بها إضافة aXe مقارنةً بلوحة عمليات التدقيق أنّها تتيح لك فحص العقد التي تتضمّن أخطاء وتسليط الضوء عليها.
اختبار إعادة تدفق المحتوى باستخدام شريط أدوات الجهاز
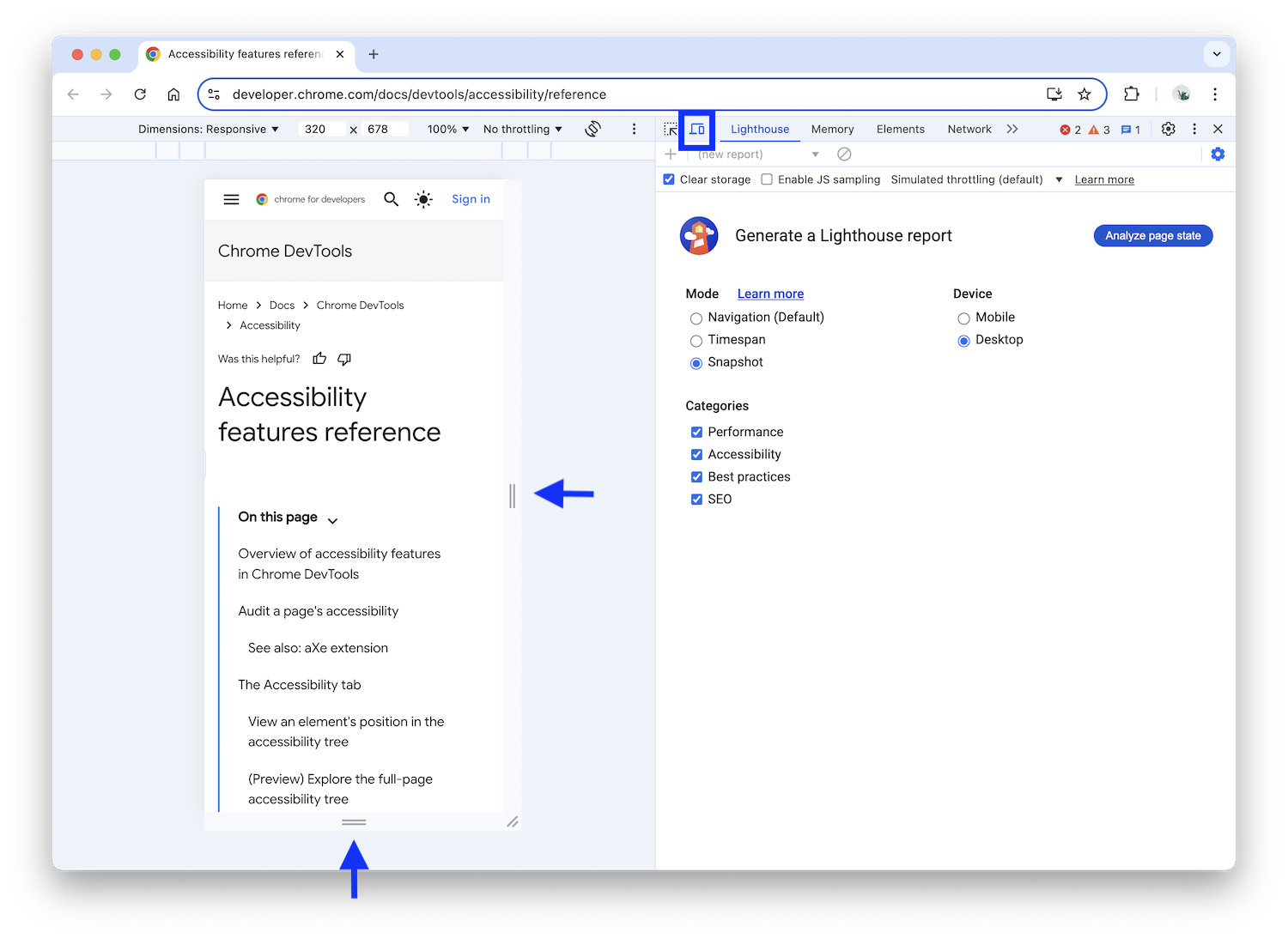
ينصّ معيار إعادة تدفق إرشادات إتاحة محتوى الويب (WCAG) على أن يظلّ محتوى الويب مرئيًا بدون فقدان المعلومات حتى عند تغيير حجم مساحة العرض أو تغيير الاتجاه. من خلال محاذاة المحتوى في عمود واحد، يمكن للمستخدمين الذين يستخدمون النص الموسّع الاستفادة من هذه الميزة. لاختبار كيفية إعادة تدفق المحتوى، يمكنك تغيير حجم إطار العرض ديناميكيًا باستخدام شريط أدوات الجهاز في لوحة Lighthouse.

لتغيير حجم إطار العرض، اسحب المقابض إلى الأبعاد التي تريدها. لمعرفة السمات المحدّدة التي يجب اختبارها، يُرجى الاطّلاع على معيار نجاح إعادة التدفق في إرشادات إتاحة محتوى الويب.
علامة التبويب "تسهيل الاستخدام"
يمكنك في علامة التبويب "تسهيل الاستخدام" عرض شجرة تسهيل الاستخدام، وسمات ARIA، وسمات تسهيل الاستخدام المحسوبة لعقد DOM.
لفتح علامة التبويب تسهيل الاستخدام:
- انقر على لوحة العناصر.
- في شجرة DOM، اختَر العنصر الذي تريد فحصه.
- انقر على علامة التبويب تسهيل الاستخدام. قد تكون علامة التبويب هذه مخفية خلف زر مزيد من علامات التبويب keyboard_double_arrow_right .

يمكنك سحب علامة التبويب تسهيل الاستخدام إلى المقدّمة للوصول إليها بشكل أسرع في المستقبل.
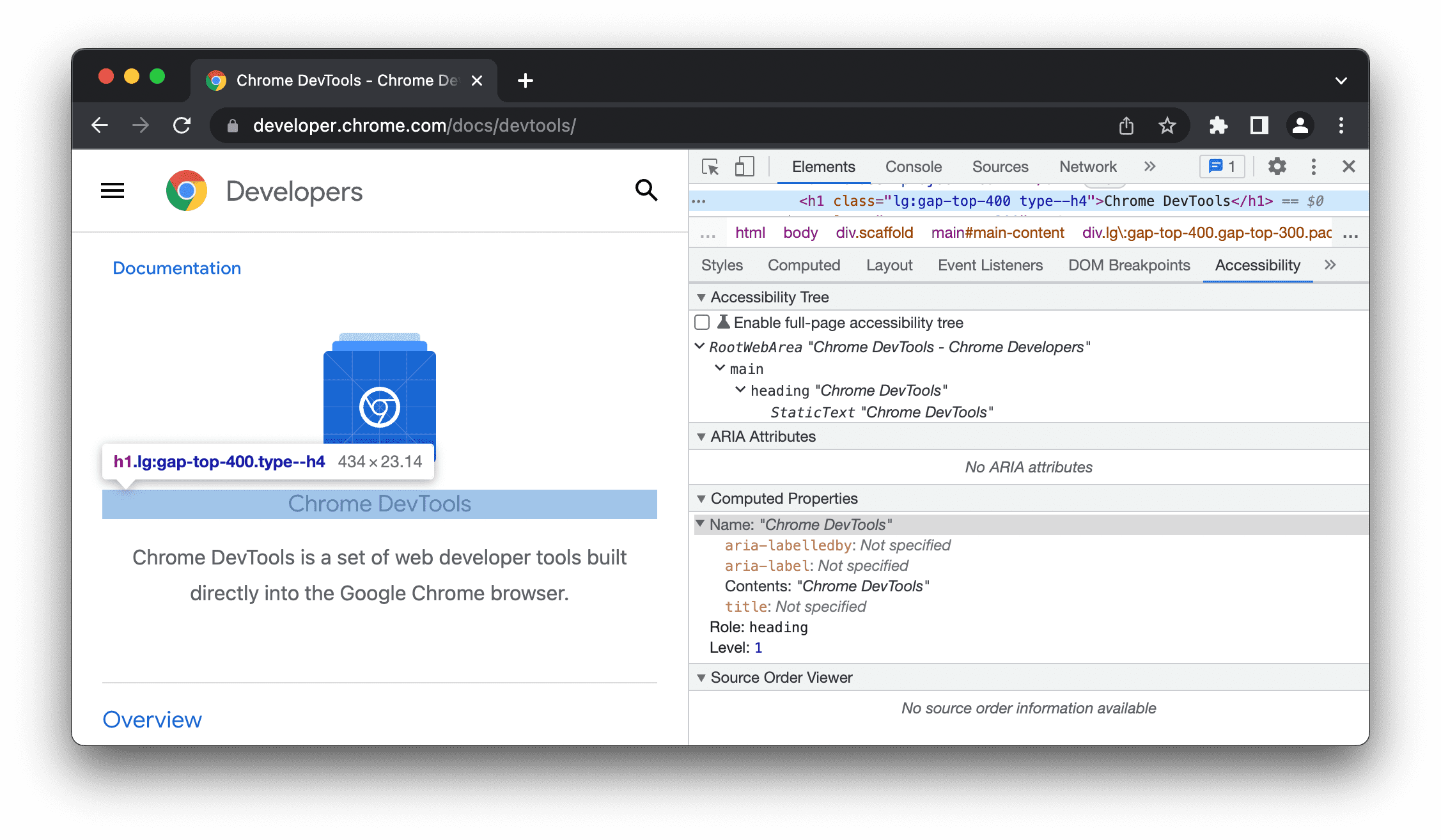
عرض موضع عنصر في شجرة تسهيل الاستخدام
شجرة تسهيل الاستخدام هي مجموعة فرعية من شجرة نموذج عناصر المستند. ولا يحتوي سوى على عناصر من شجرة DOM التي تكون ذات صلة ومفيدة لعرض محتوى الصفحة في قارئ شاشة.
يمكنك فحص موضع عنصر في شجرة تسهيل الاستخدام من علامة التبويب "تسهيل الاستخدام".

تتيح لك طريقة العرض هذه استكشاف عقدة واحدة فقط وأسلافها. لاستكشاف شجرة تسهيل الاستخدام بالكامل، اتّبِع الخطوات التالية:
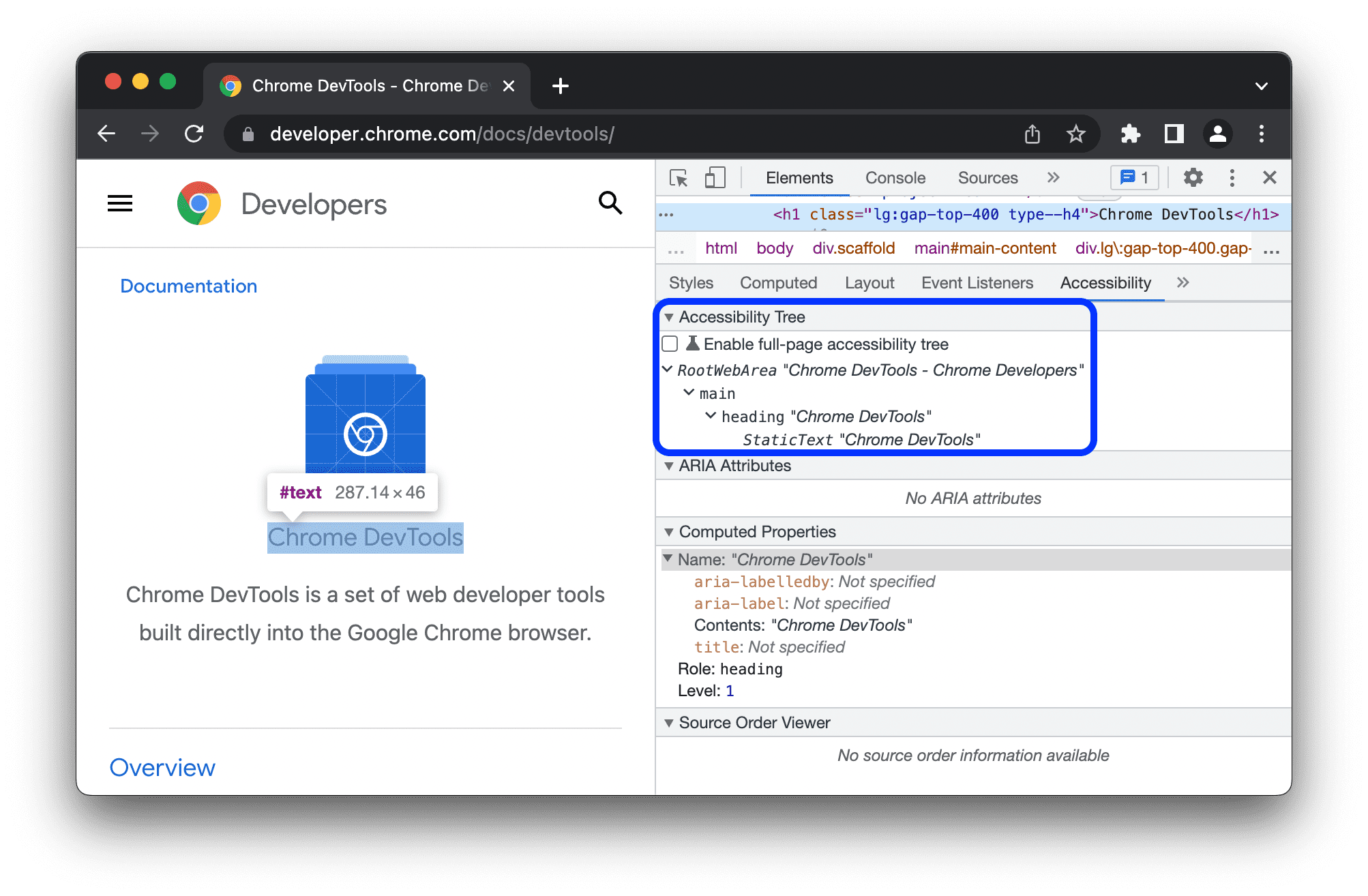
(ميزة تجريبية) استكشاف شجرة تسهيل الاستخدام للصفحة بأكملها
تتيح لك طريقة العرض على مستوى الصفحة الكاملة لشجرة تسهيل الاستخدام استكشاف الشجرة بأكملها ومساعدتك في فهم كيفية ظهور محتوى موقعك الإلكتروني للتكنولوجيا المساعِدة بشكل أفضل.
لاستكشاف شجرة تسهيل الاستخدام:
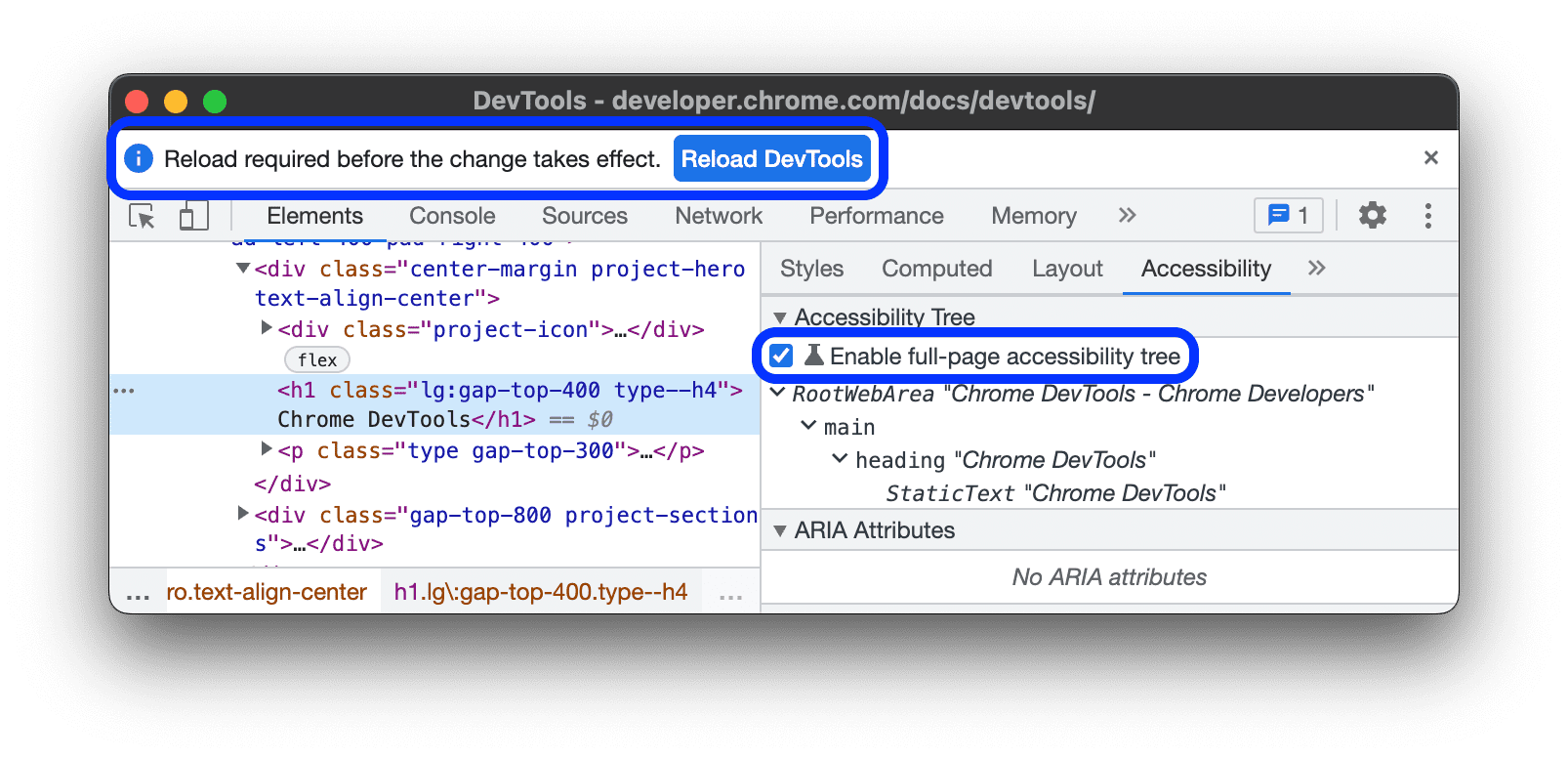
- ضَع علامة في المربّع science تفعيل ميزة العرض الكامل لشجرة تسهيل الاستخدام.
في شريط الإجراءات في أعلى الصفحة، انقر على إعادة تحميل أدوات المطوّر.

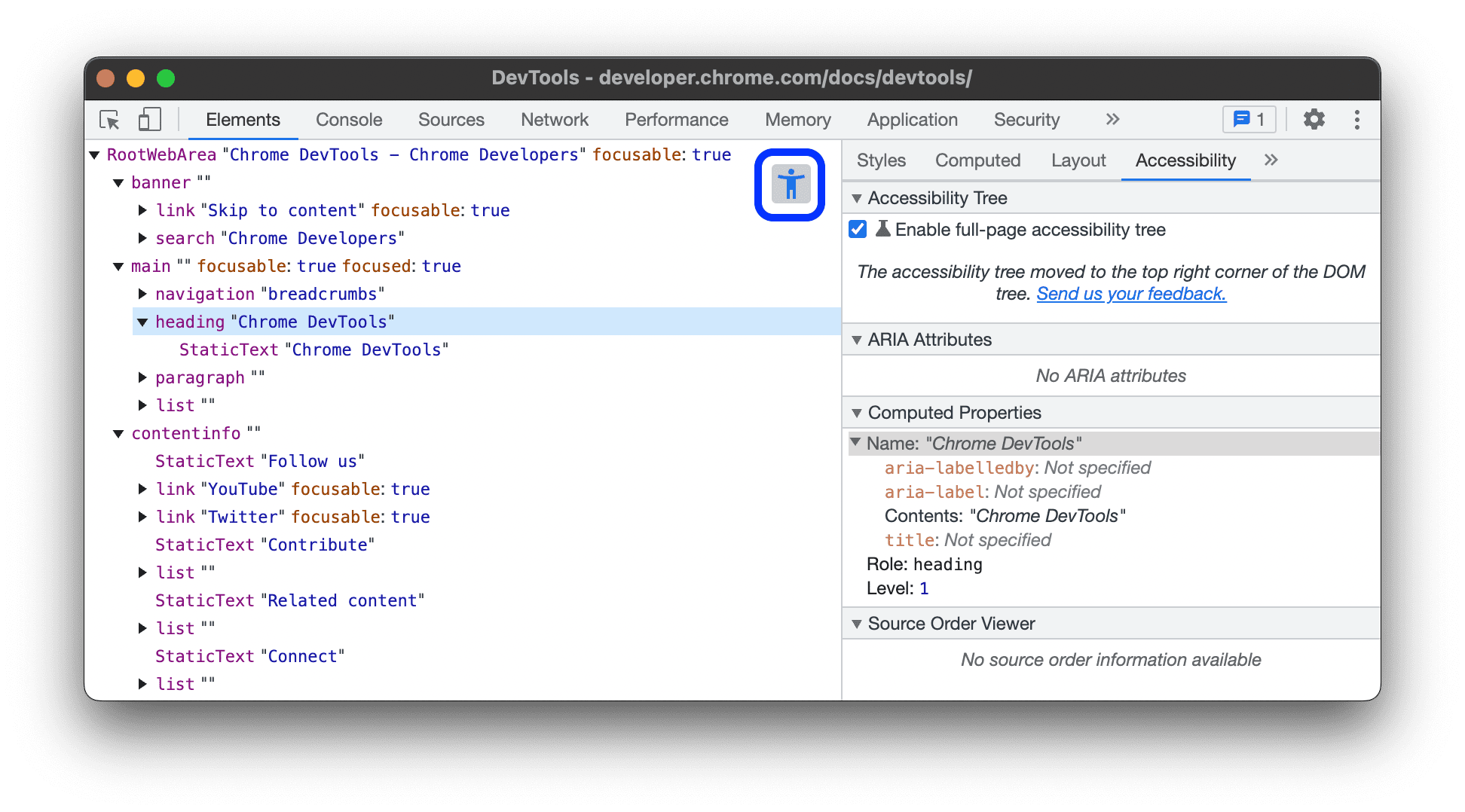
في أعلى يسار لوحة العناصر، فعِّل زر accessibility_new التبديل إلى عرض "شجرة تسهيل الاستخدام".

تصفَّح شجرة تسهيل الاستخدام. يمكنك توسيع العقد أو النقر لعرض التفاصيل ضمن السمات المحسوبة.
اختَر عقدة وانقر على الزر accessibility_new التبديل إلى طريقة عرض شجرة نموذج العناصر في المستند للرجوع إلى شجرة نموذج العناصر في المستند.
يتم الآن اختيار عقدة DOM المقابلة. هذه طريقة رائعة لفهم عملية الربط بين عقدة نموذج كائن المستند (DOM) وعقدة شجرة تسهيل الاستخدام.
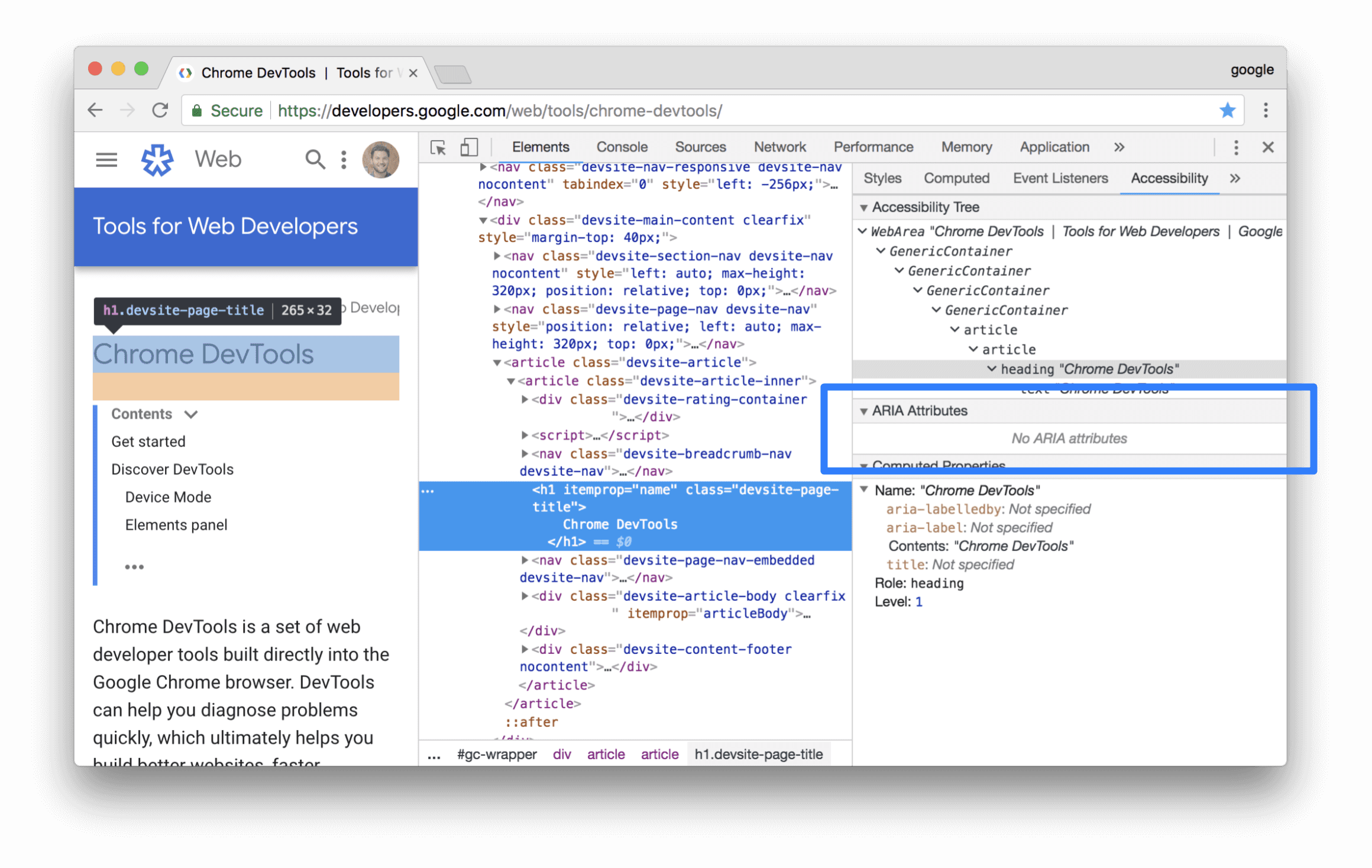
عرض سمات ARIA للعنصر
تضمن سمات ARIA أن تحصل برامج قراءة الشاشة على كل المعلومات التي تحتاجها لتمثيل محتويات الصفحة بشكلٍ سليم.
اطّلِع على سمات ARIA للعنصر في علامة التبويب "تسهيل الاستخدام".

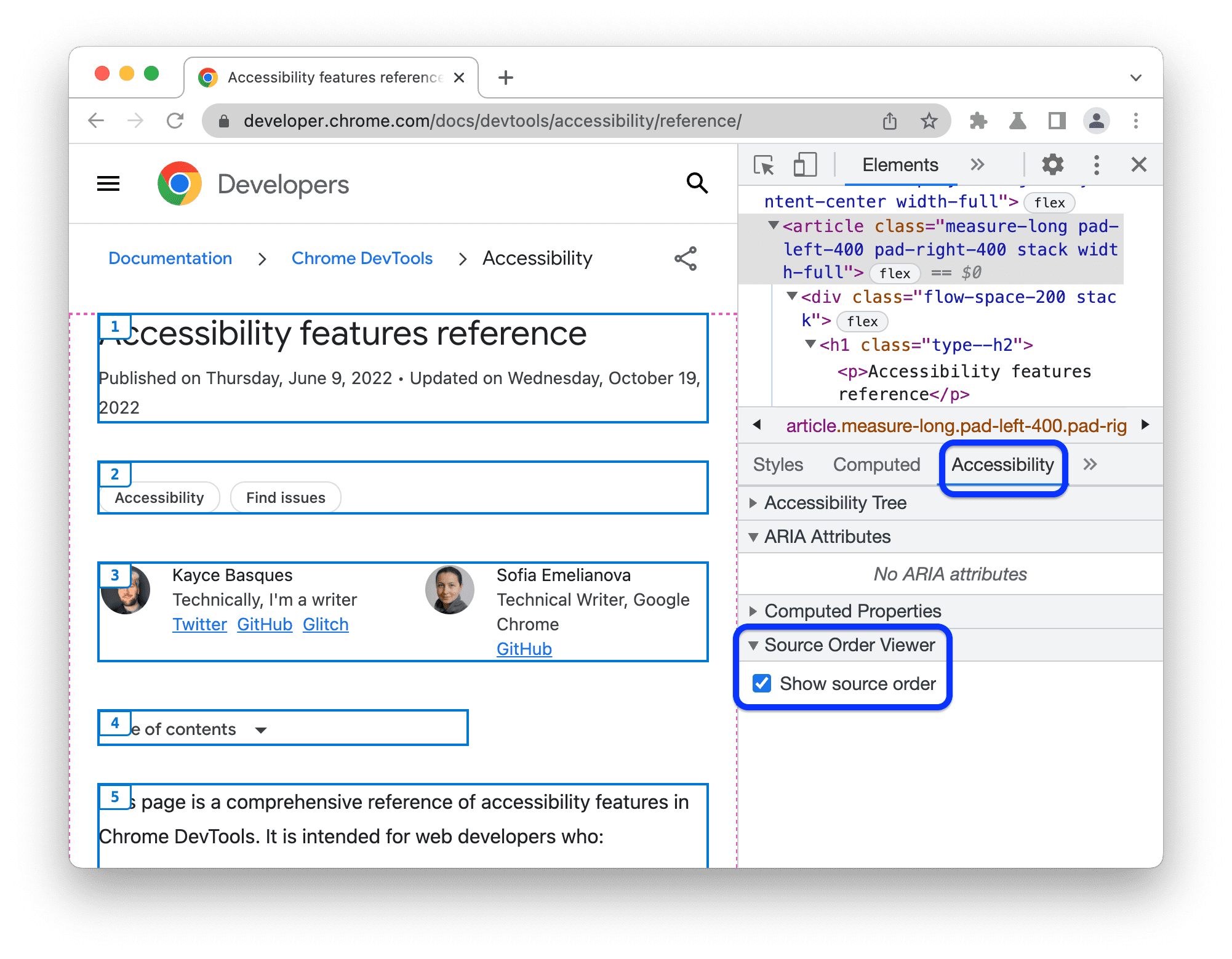
عرض ترتيب المصدر للعناصر على الشاشة
لا تظهر العناصر على الصفحة دائمًا بالترتيب الذي تظهر به في المصدر. وقد يؤدي ذلك إلى إرباك المستخدمين الذين يعتمدون على التكنولوجيا المساعدة للتنقّل على الويب.
لعرض طلب المصدر وتصحيح الأخطاء فيه على موقعك الإلكتروني:
- فحص عنصر في الصفحة
- في العناصر > تسهيل الاستخدام > عارض ترتيب المصدر، ضَع علامة في check_box عرض ترتيب المصدر.
في مساحة العرض، تُحدِّد أدوات المطوّرين العناصر المُدمجة بحدود وتُصنِّفها بأرقام تتوافق مع ترتيبها في المصدر.

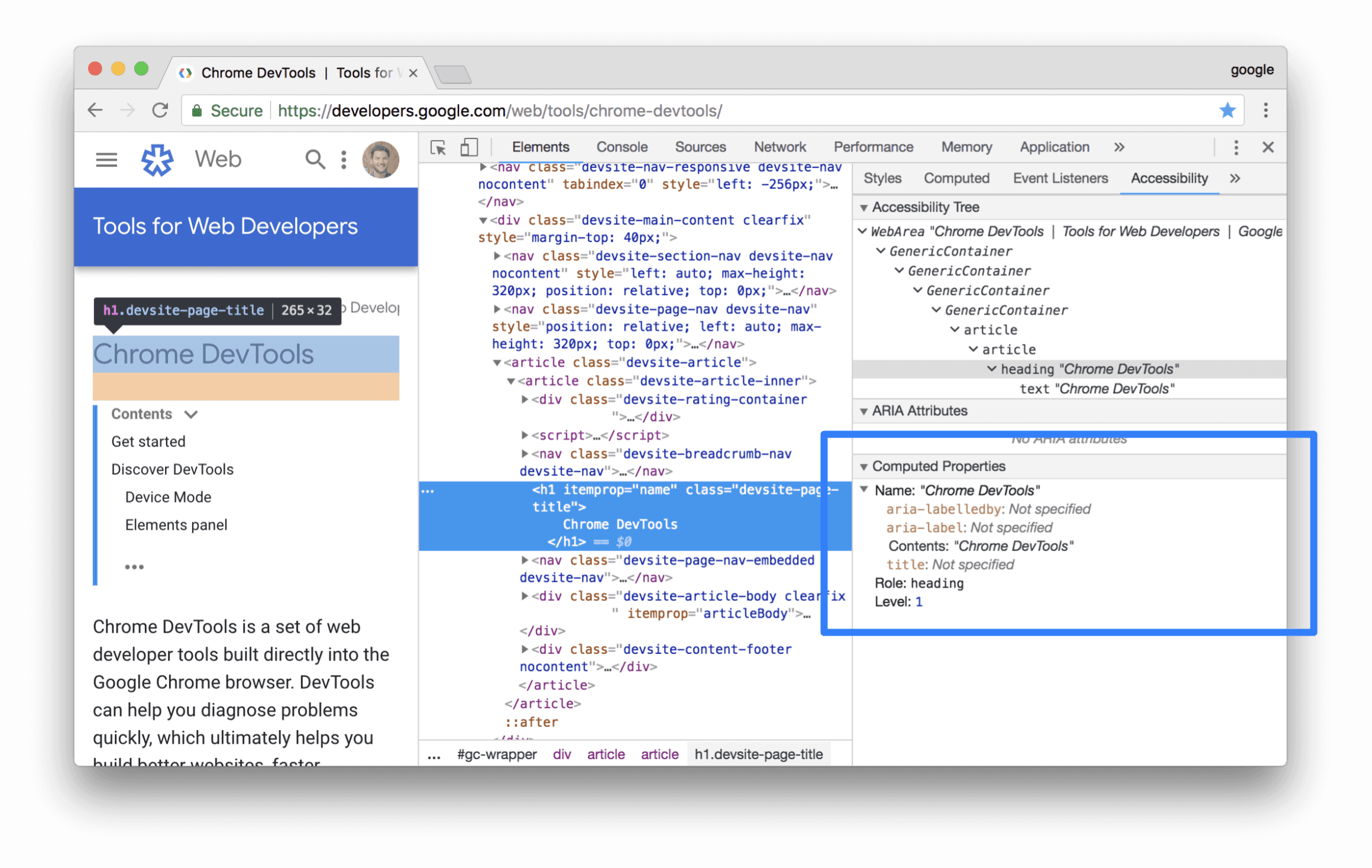
عرض خصائص تسهيل الاستخدام المحسوبة للعنصر
يحسب المتصفّح بعض خصائص تسهيل الاستخدام بشكل ديناميكي. يمكن عرض هذه السمات في قسم السمات المحسوبة ضمن علامة التبويب تسهيل الاستخدام.
يمكنك عرض سمات إمكانية الوصول المحسوبة للعنصر في علامة التبويب "تسهيل الاستخدام".

علامة التبويب "العرض"
استخدِم علامة التبويب العرض لمحاكاة ميزات وسائط معيّنة في CSS بدون تحديدها يدويًا في الرمز البرمجي أو بيئة الاختبار. تعمل ميزات الوسائط هذه على تغيير مظهر صفحة الويب استنادًا إلى الإعدادات المفضّلة على جهاز المستخدم. لاختبار تسهيل الاستخدام المرئي لصفحتك، افتح علامة التبويب العرض واستكشِف الخيارات التالية:
- محاكاة قصور الرؤية لعرض صفحتك من خلال العديد من حالات قصور الرؤية المختلفة والمحاكاة
- محاكاة ميزة وسائط
prefers-color-schemeلصفحات الأنماط المتتالية (CSS) لمعرفة كيف ستبدو صفحتك عند تفعيل الوضع الداكن أو الفاتح يعتقد الكثيرون أنّ "الوضع الداكن" هو خيار جمالي، ولكن "الوضع الداكن" كأداة تسهيل الاستخدام يُثبت فائدته بخلاف ذلك. - محاكاة نوع وسائط CSS للاطّلاع على صفحتك بنمط وسائط شاشة أو وسائط مطبوعة
- محاكاة ميزة الوسائط في CSS
forced-colorsلمعرفة كيف ستبدو صفحتك إذا فعّل وكيل المستخدم وضع الألوان المفروضة - محاكاة ميزة ملفّات CSS
prefers-contrastللاطّلاع على محتوى الويب بقيمة تباين أعلى أو أقل أو قيمة محدّدة - محاكاة ميزة وسائط
prefers-reduced-motionفي CSS لعرض محتوى الويب بحركة مخفضة يشعر بعض المستخدمين بالتشويش أو الغثيان عند مشاهدة المحتوى المتحرّك. استخدِم هذا الخيار لمعرفة كيف ستبدو صفحتك بدون الرسوم المتحركة أو ميزات مثل الانتقال السلس للأعلى أو للأسفل. - محاكاة ميزة الوسائط في CSS
prefers-reduced-transparencyلمعرفة كيفية ظهور محتوى الويب إذا طلب المستخدم تقليل تأثيرات الطبقات الشفافة أو الشفافة الخفيفة المستخدَمة على الجهاز
اكتشاف النصوص ذات التباين المنخفض وإصلاحها
يمكن لأداة DevTools العثور تلقائيًا على المشاكل المتعلّقة بانخفاض التباين واقتراح ألوان أفضل لمساعدتك في حلّها. اطّلِع على تسهيل قراءة موقعك الإلكتروني لمعرفة المزيد من المعلومات.



