Эта страница представляет собой исчерпывающую справку по функциям доступности в Chrome DevTools. Она предназначена для веб-разработчиков, которые:
- Иметь базовые знания о DevTools, например, как его открыть.
- Знакомы с принципами и передовой практикой обеспечения доступности .
Цель этого справочника — помочь вам ознакомиться со всеми инструментами, доступными в DevTools, которые помогут вам проверить доступность страницы.
Если вам нужна помощь в навигации по DevTools с помощью вспомогательной технологии, например программы чтения с экрана, см. статью Навигация по Chrome DevTools с помощью вспомогательных технологий .
Если вы хотите узнать, как разрабатывать доступные веб-сайты, ознакомьтесь с разделом « Изучение доступности» .
Обзор функций доступности в Chrome DevTools
В этом разделе объясняется, как DevTools вписывается в ваш общий набор инструментов для обеспечения доступности.
При определении доступности страницы необходимо иметь в виду два общих вопроса:
- Могу ли я перемещаться по странице с помощью клавиатуры или программы чтения с экрана ?
- Правильно ли размечены элементы страницы для программ чтения с экрана?
В целом, DevTools может помочь вам исправить ошибки, связанные с вопросом №2, поскольку эти ошибки легко обнаружить в автоматическом режиме. Вопрос №1 так же важен, но, к сожалению, DevTools не может вам в этом помочь. Единственный способ найти ошибки, связанные с вопросом №1, — попробовать самостоятельно использовать страницу с клавиатурой или программой чтения с экрана. Подробнее см. в разделе «Как выполнить проверку доступности» .
Проверка доступности страницы
В общем случае используйте проверки доступности на панели Lighthouse , чтобы определить:
- Страница правильно размечена для программ чтения с экрана.
- Текстовые элементы на странице имеют достаточный коэффициент контрастности. См. также Сделайте свой сайт более читабельным .
Для аудита страницы:
- Перейдите по URL-адресу, который вы хотите проверить.
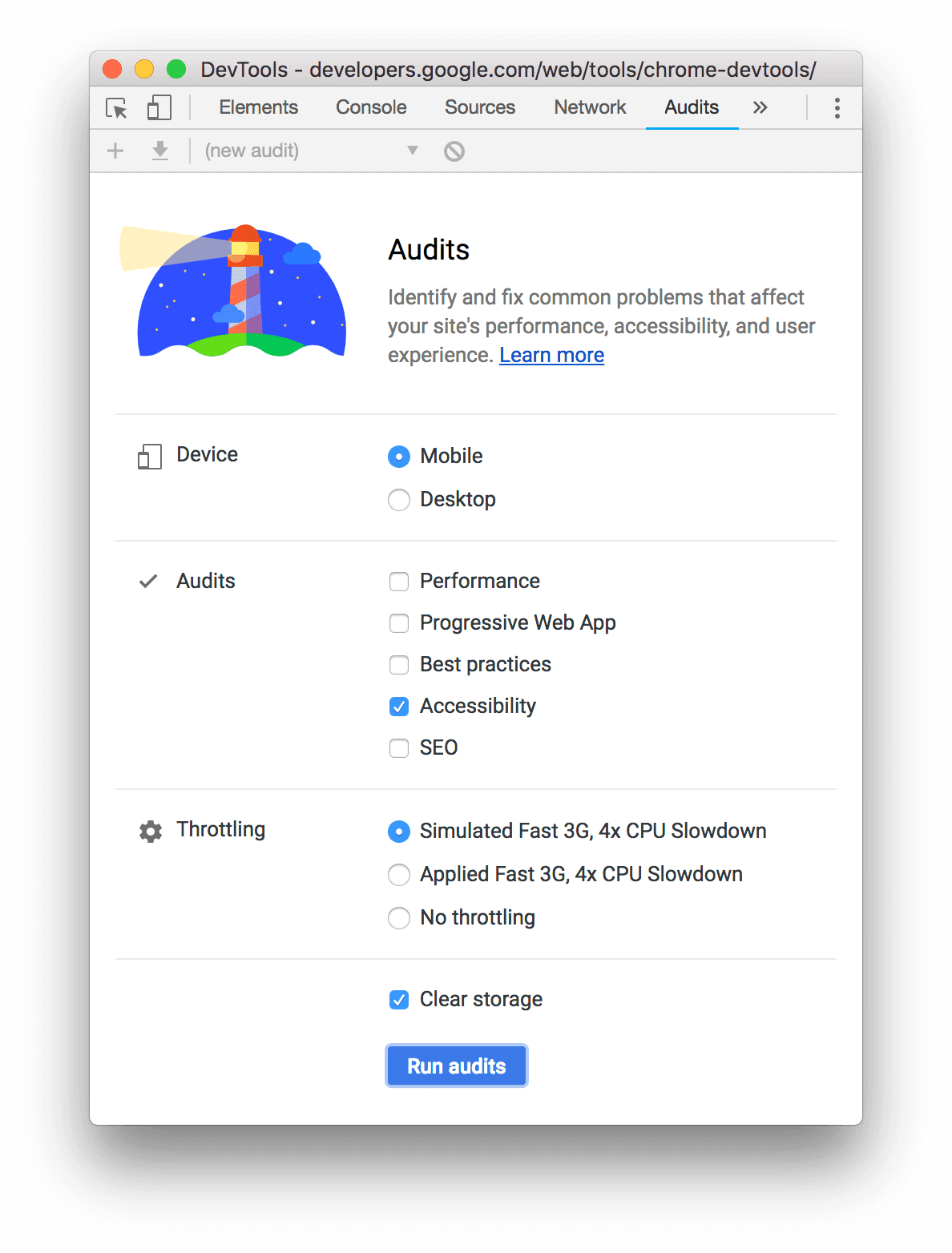
В DevTools нажмите на панель Lighthouse . DevTools покажет вам различные параметры конфигурации.

Для Device выберите Mobile , если вы хотите имитировать мобильное устройство. Эта опция по-другому изменяет строку вашего агента пользователя и размер области просмотра. Если мобильная версия страницы отображается иначе, чем версия для настольного компьютера, эта опция может оказать существенное влияние на результаты вашего аудита.
В разделе Lighthouse убедитесь, что включена функция Accessibility . Отключите другие категории, если хотите исключить их из отчета. Оставьте их включенными, если хотите узнать другие способы улучшения качества своей страницы.
Раздел Throttling позволяет вам регулировать сеть и процессор, что полезно при анализе производительности нагрузки. Эта опция не должна иметь никакого отношения к вашей оценке доступности, поэтому вы можете использовать то, что вам больше нравится.
Флажок Очистить хранилище позволяет очистить все хранилище перед загрузкой страницы или сохранить хранилище между загрузками страниц. Эта опция также, вероятно, не имеет отношения к вашей оценке доступности, поэтому вы можете использовать то, что вам больше нравится.
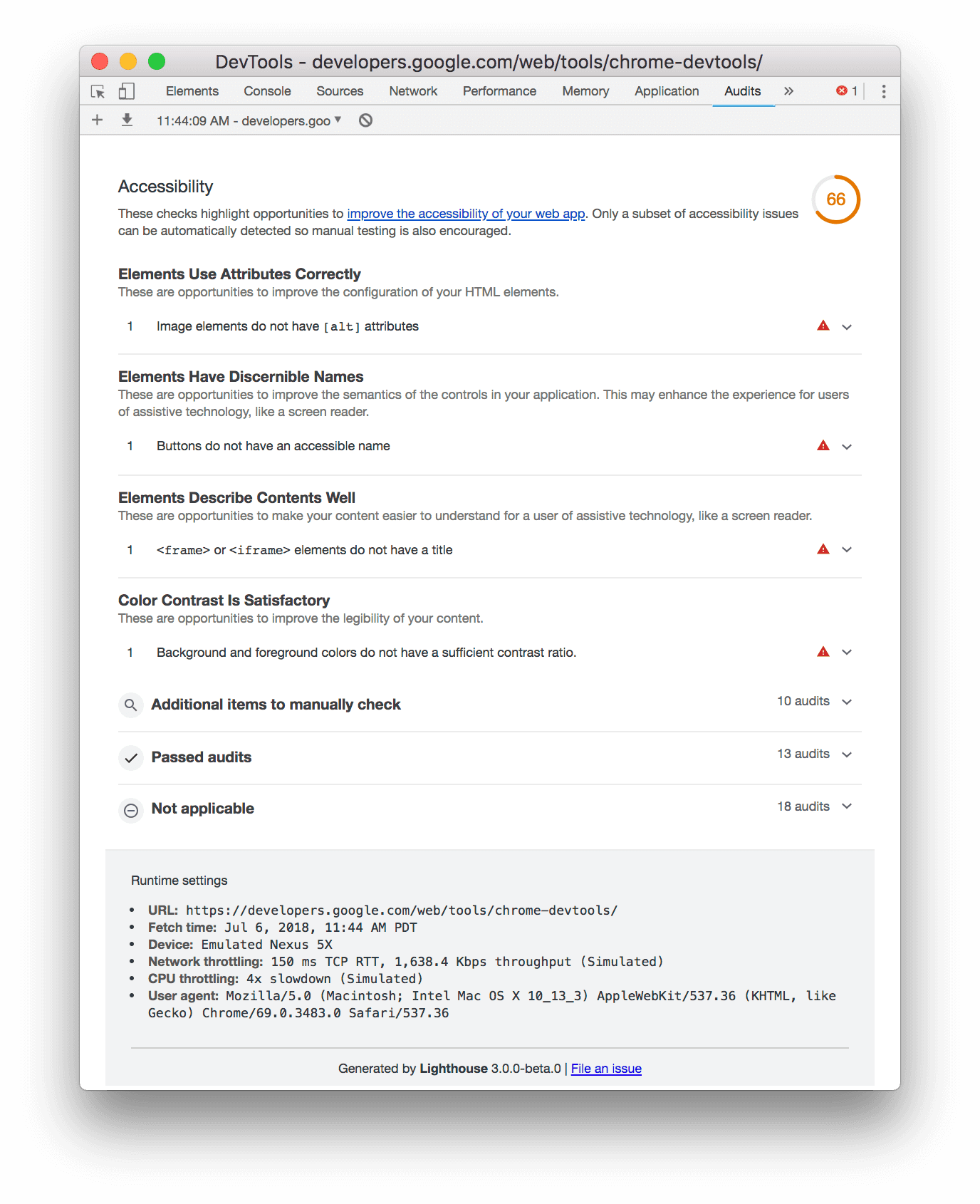
Нажмите Generate Report . Через 10–30 секунд DevTools предоставит отчет. В отчете вы найдете различные советы по улучшению доступности страницы.

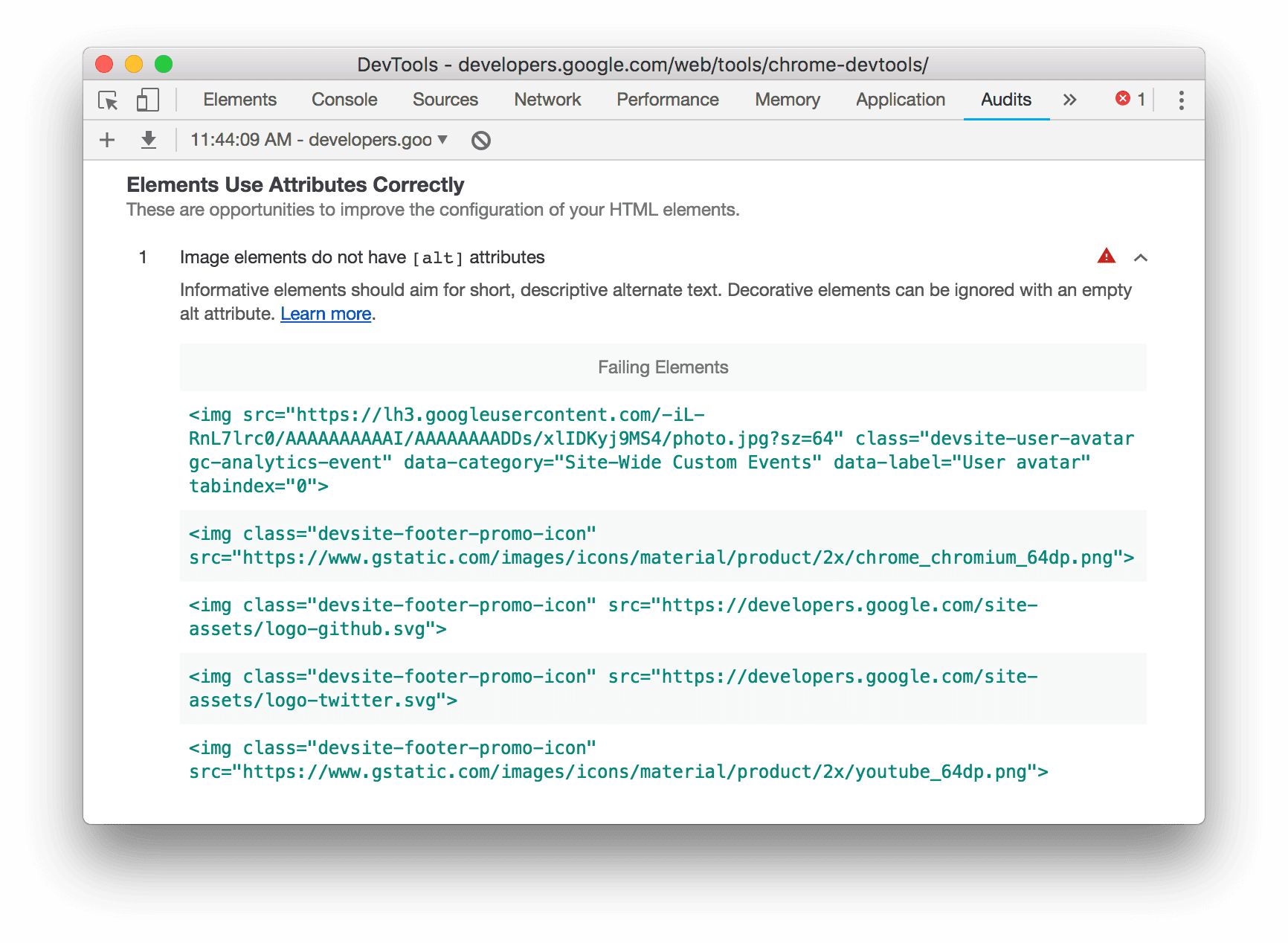
Нажмите на аудит, чтобы узнать о нем больше.

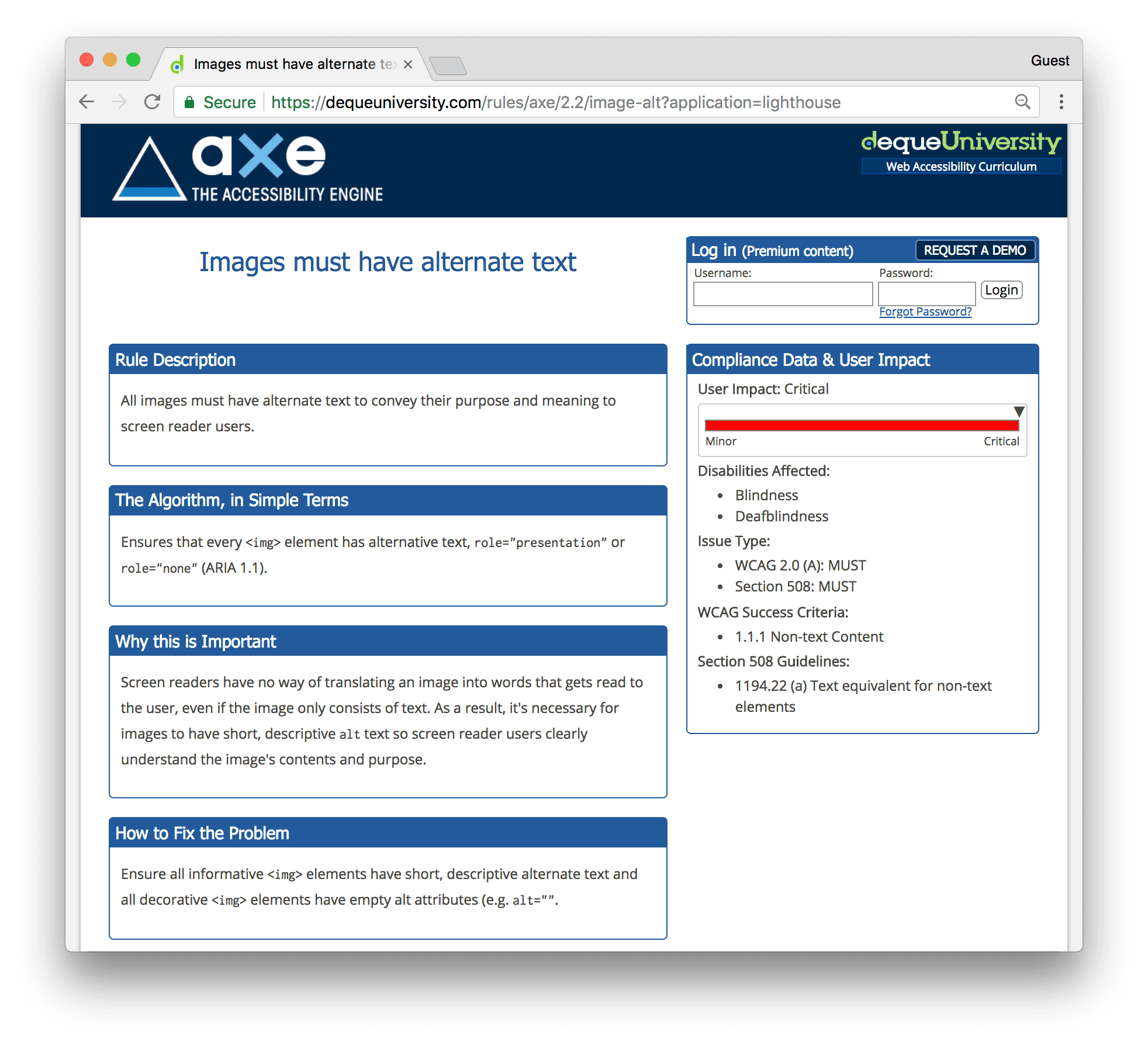
Нажмите «Узнать больше» , чтобы просмотреть документацию по аудиту.

См. также: расширение aXe
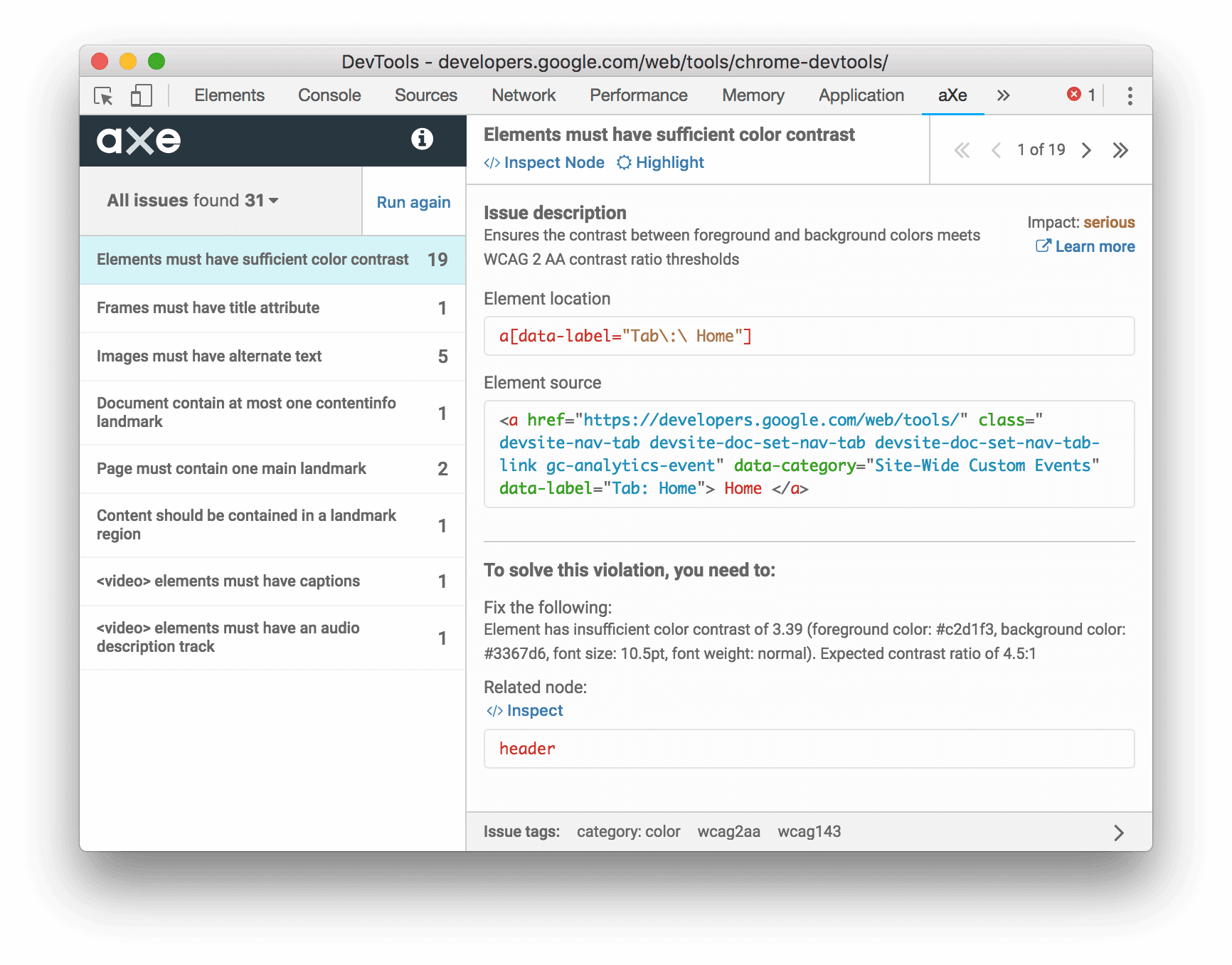
Вы можете предпочесть использовать расширение aXe или расширение Lighthouse вместо панели Lighthouse , которая доступна по умолчанию в Chrome. Они, как правило, предоставляют одну и ту же информацию, поскольку aXe является базовым движком, который управляет панелью Lighthouse . Расширение aXe имеет другой пользовательский интерфейс и описывает аудиты немного по-другому.

Одним из преимуществ расширения aXe по сравнению с панелью аудита является то, что оно позволяет проверять и выделять неисправные узлы.
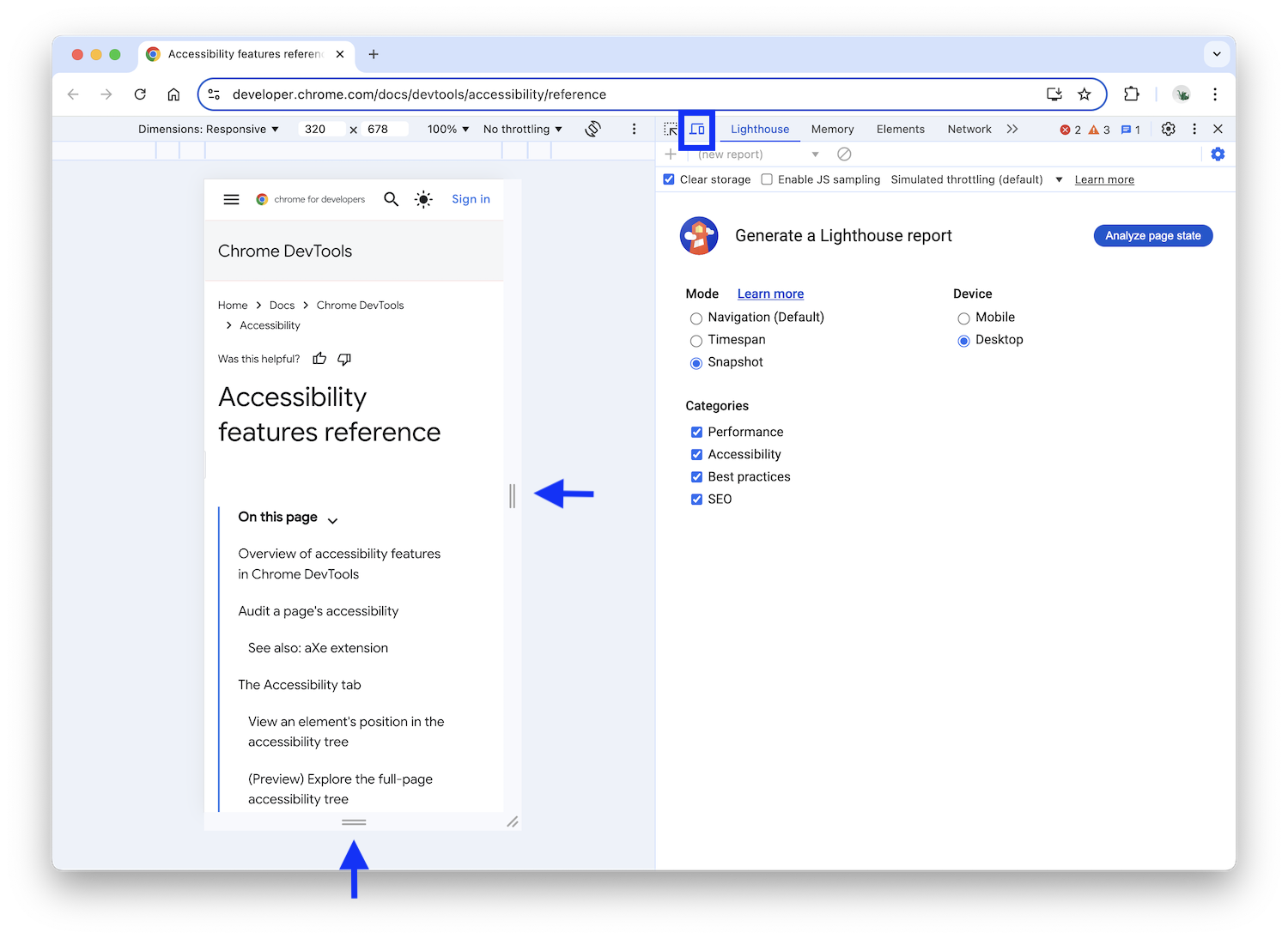
Тестирование переформатирования контента с помощью панели инструментов устройства
Критерий переформатирования Руководства по доступности веб-контента (WCAG) рекомендует, чтобы веб-контент оставался видимым без потери информации даже при изменении размера области просмотра или изменении ориентации. Выравнивание контента в один столбец обеспечивает поддержку пользователей, использующих увеличенный текст. Чтобы проверить, как переформатируется ваш контент, динамически измените размер области просмотра с помощью панели инструментов Device на панели Lighthouse .

Чтобы изменить размер области просмотра, перетащите маркеры на нужные вам размеры. Для конкретных размеров для тестирования см. критерий успеха переформатирования WCAG .
Вкладка «Доступность»
На вкладке «Доступность» можно просмотреть дерево доступности, атрибуты ARIA и вычисляемые свойства доступности узлов DOM.
Чтобы открыть вкладку «Специальные возможности» :
- Щелкните панель «Элементы» .
- В дереве DOM выберите элемент, который вы хотите проверить.
- Нажмите на вкладку « Доступность» . Эта вкладка может быть скрыта за кнопкой «Дополнительные вкладки» keyboard_double_arrow_right .

Вы можете перетащить вкладку «Специальные возможности» на передний план для более быстрого доступа в будущем.
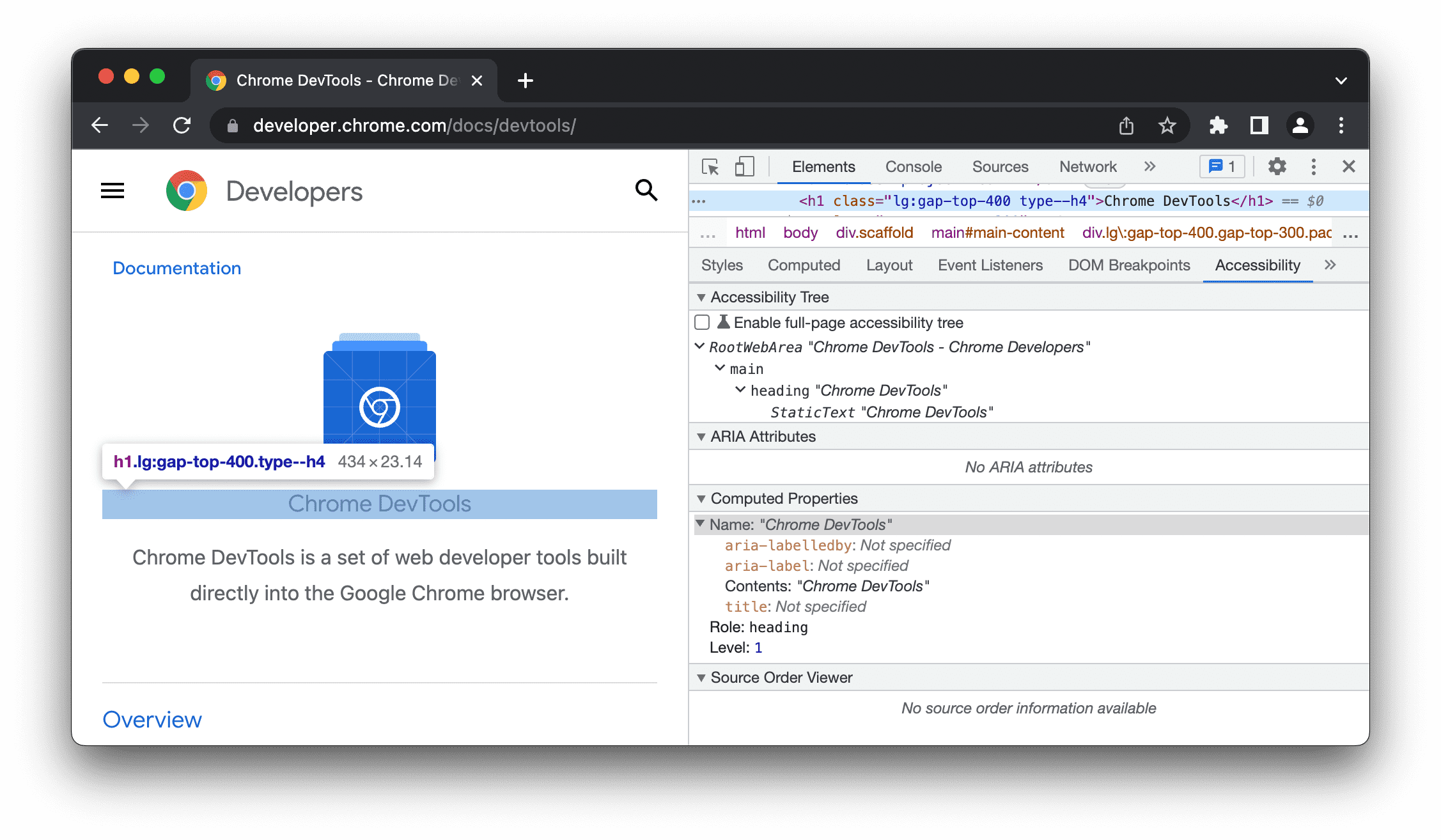
Просмотр положения элемента в дереве доступности
Дерево доступности — это подмножество дерева DOM. Оно содержит только те элементы из дерева DOM, которые имеют отношение и полезны для отображения содержимого страницы в программе чтения с экрана.
Проверьте положение элемента в дереве доступности на вкладке «Специальные возможности» .

Это представление позволяет вам исследовать только один узел и его предков. Чтобы исследовать все дерево доступности, выполните следующие шаги.
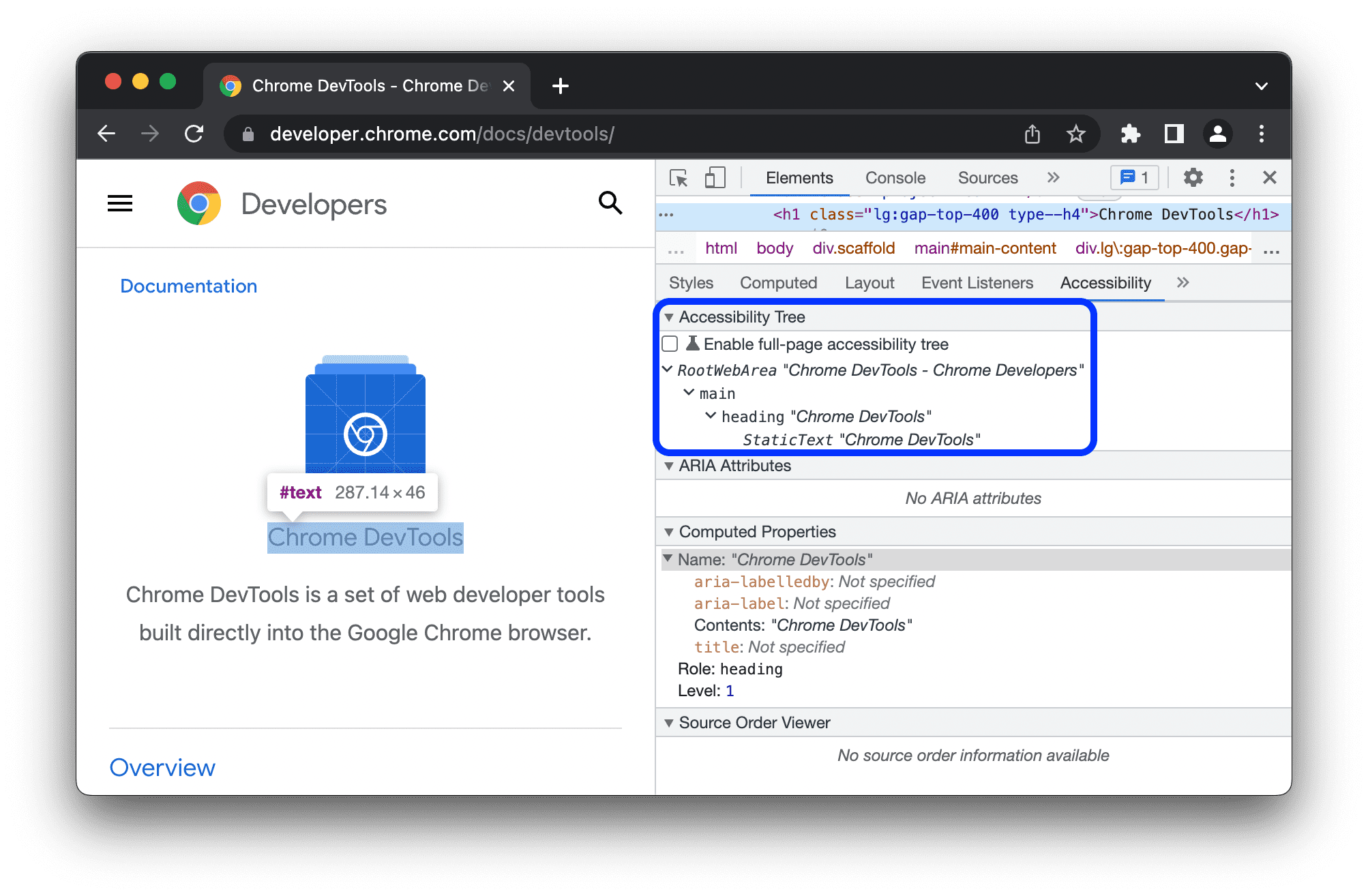
(Предварительный просмотр) Изучите дерево доступности на всей странице
Полностраничный просмотр дерева доступности позволяет вам изучить все дерево и помогает лучше понять, как ваш веб-контент подвергается воздействию вспомогательных технологий.
Чтобы изучить дерево доступности:
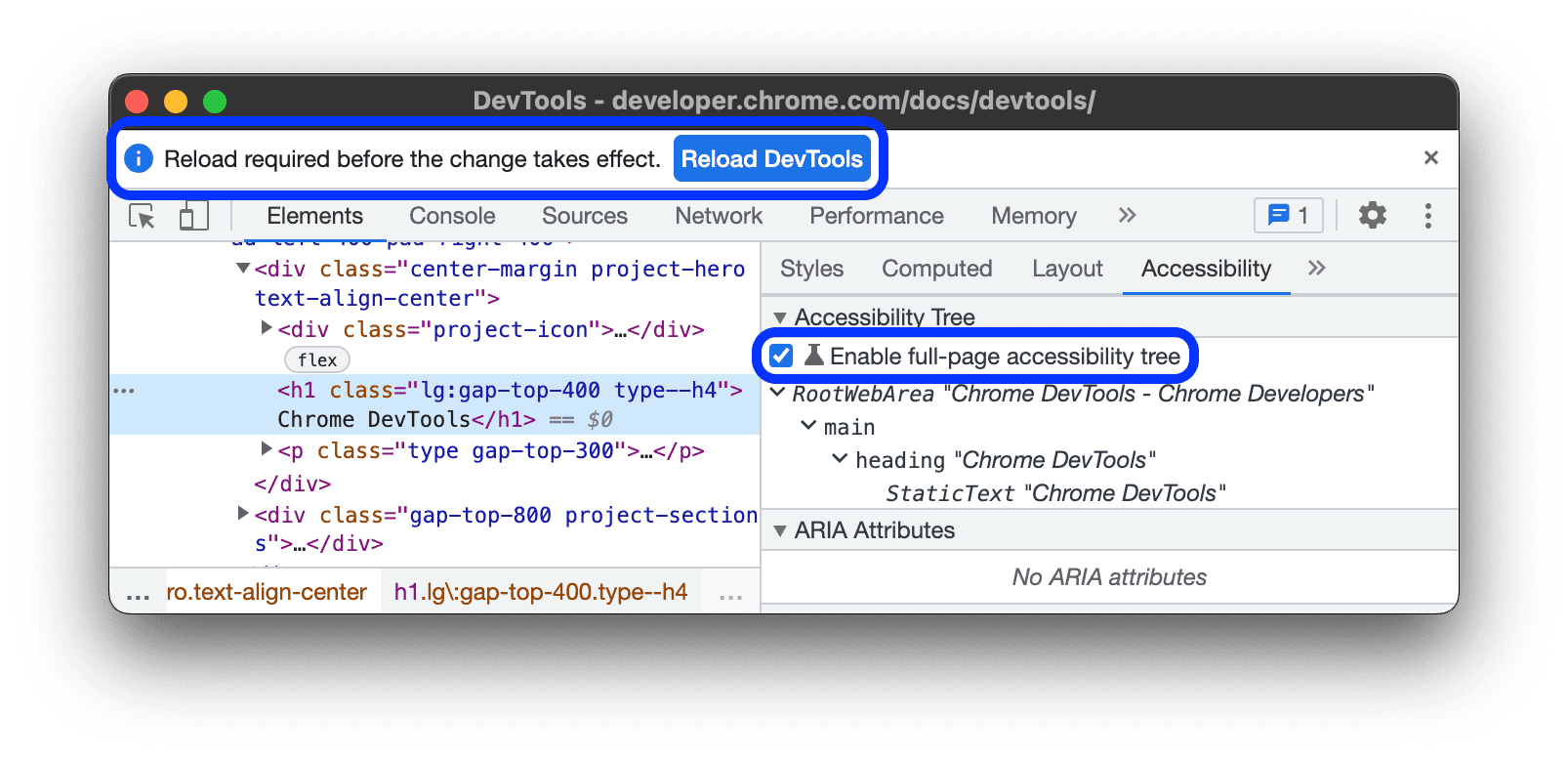
- Проверить науку Включить дерево доступности всей страницы .
На панели действий вверху нажмите «Перезагрузить DevTools» .

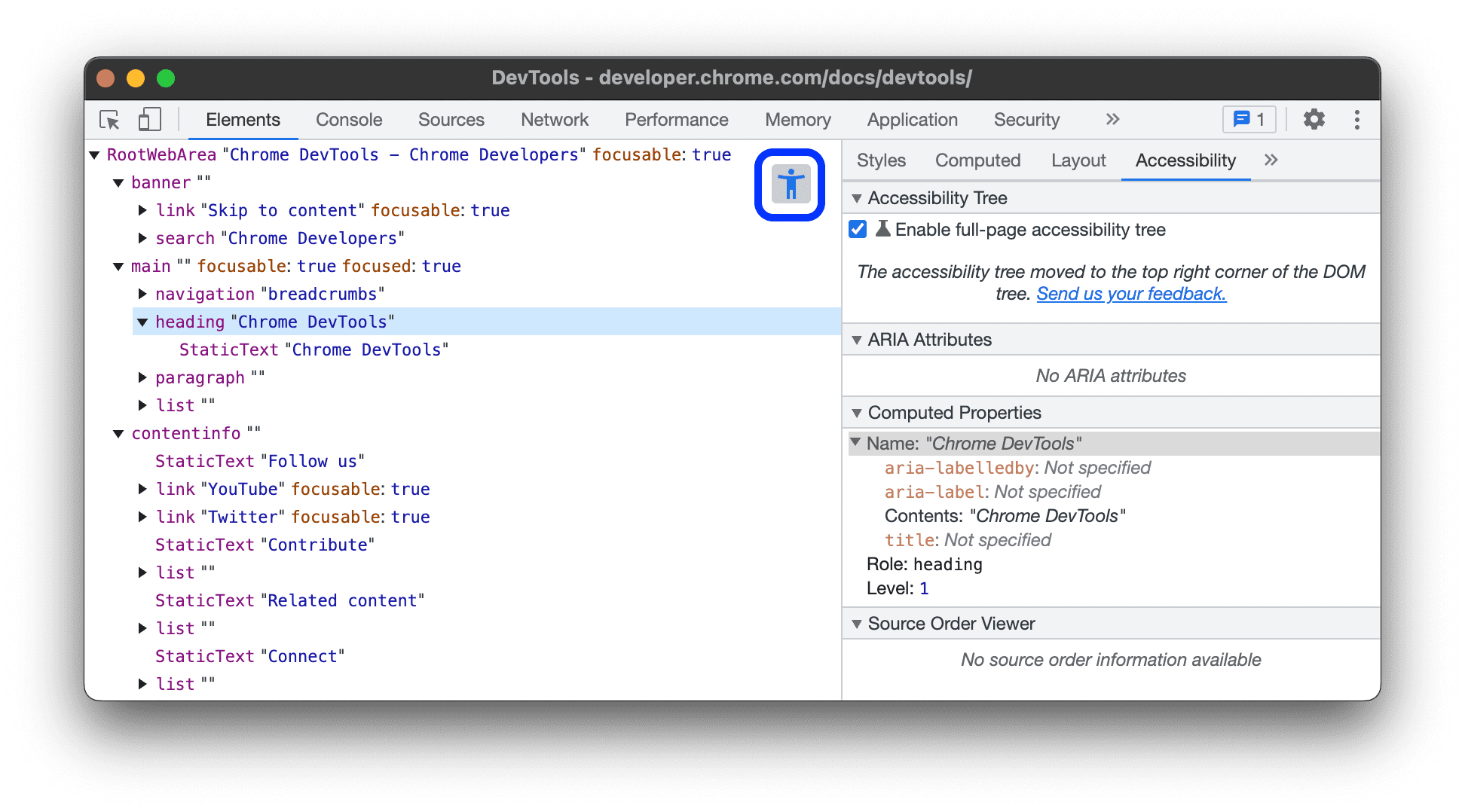
В правом верхнем углу панели «Элементы» нажмите кнопку accessibility_new «Перейти к представлению дерева специальных возможностей» .

Просмотрите дерево доступности. Вы можете развернуть узлы или щелкнуть, чтобы увидеть подробности в разделе Вычисляемые свойства .
Выберите узел и нажмите кнопку accessibility_new Переключиться на представление дерева DOM , чтобы вернуться к виду дерева DOM.
Соответствующий узел DOM теперь выбран. Это отличный способ понять сопоставление между узлом DOM и его узлом дерева доступности.
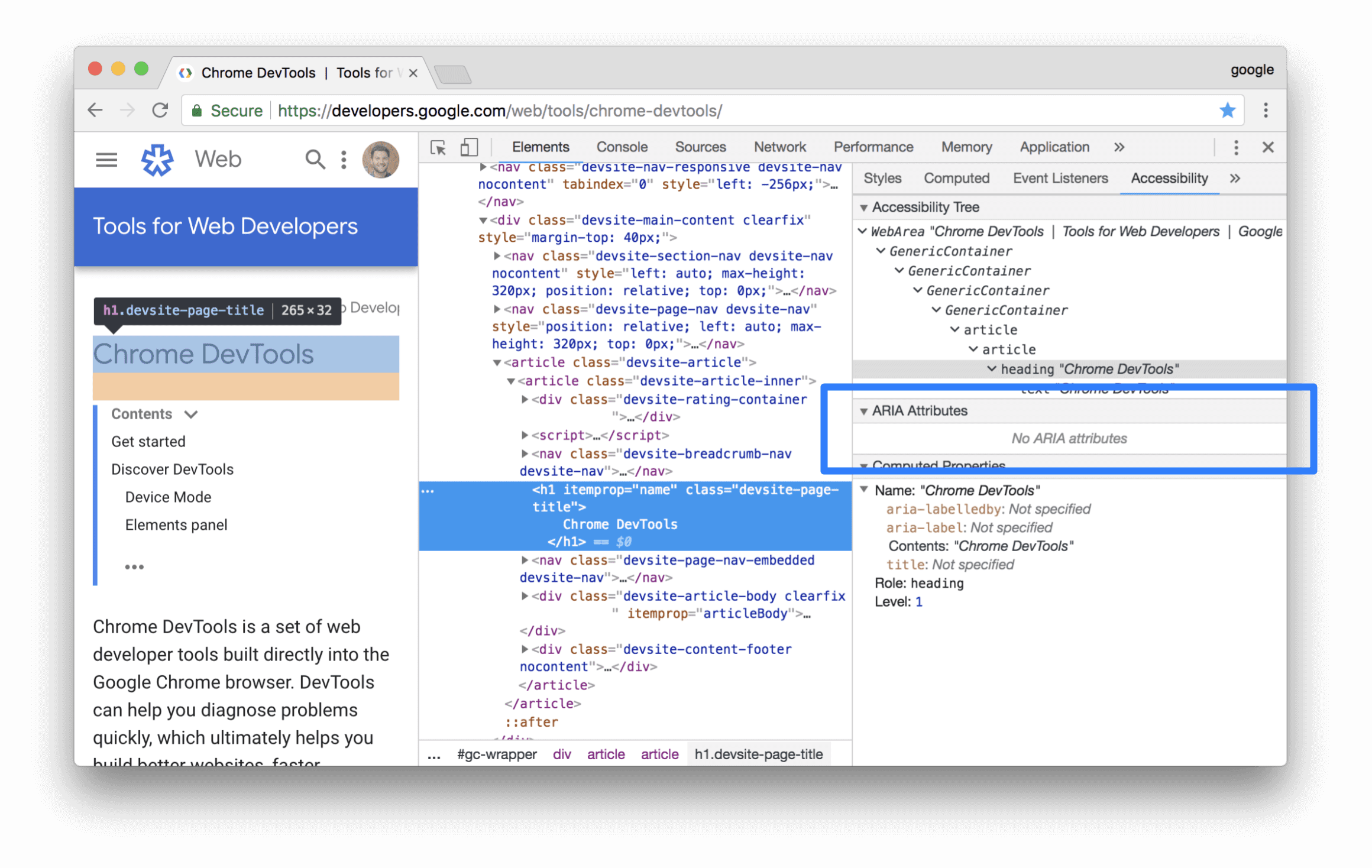
Просмотр атрибутов ARIA элемента
Атрибуты ARIA гарантируют, что программы чтения с экрана получат всю необходимую информацию для правильного отображения содержимого страницы.
Просмотрите атрибуты ARIA элемента на вкладке «Специальные возможности» .

Просмотр исходного порядка элементов на экране
Элементы на странице не всегда отображаются в том порядке, в котором они находятся в источнике. Это может сбить с толку пользователей, которые полагаются на вспомогательные технологии для навигации в Интернете.
Чтобы просмотреть и отладить исходный код на вашем сайте:
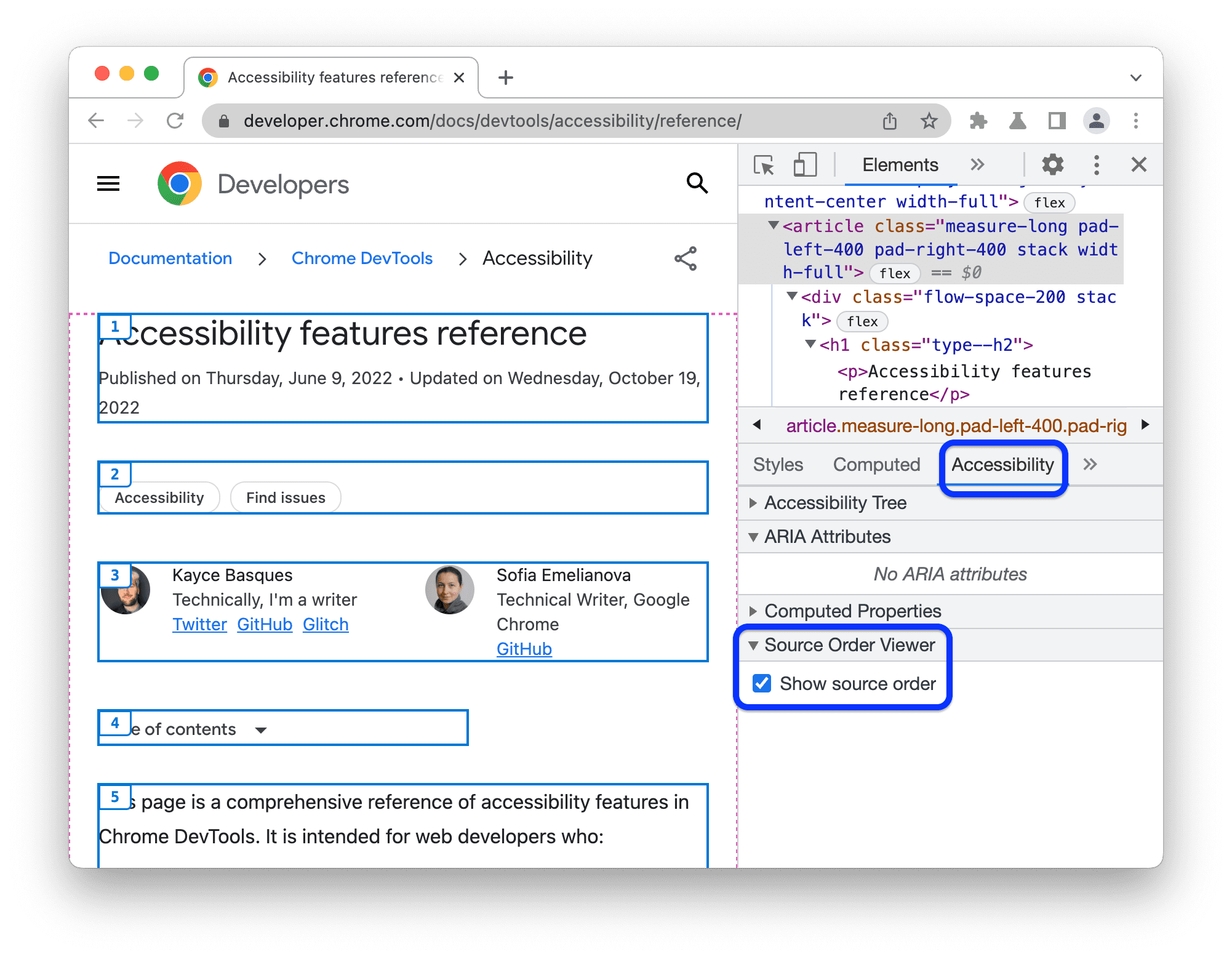
- Проверьте элемент на странице.
- В разделе Элементы > Доступность > Средство просмотра исходного порядка установите флажок Показать исходный порядок .
В области просмотра DevTools выделяет вложенные элементы границами и помечает их номерами, соответствующими их исходному порядку.

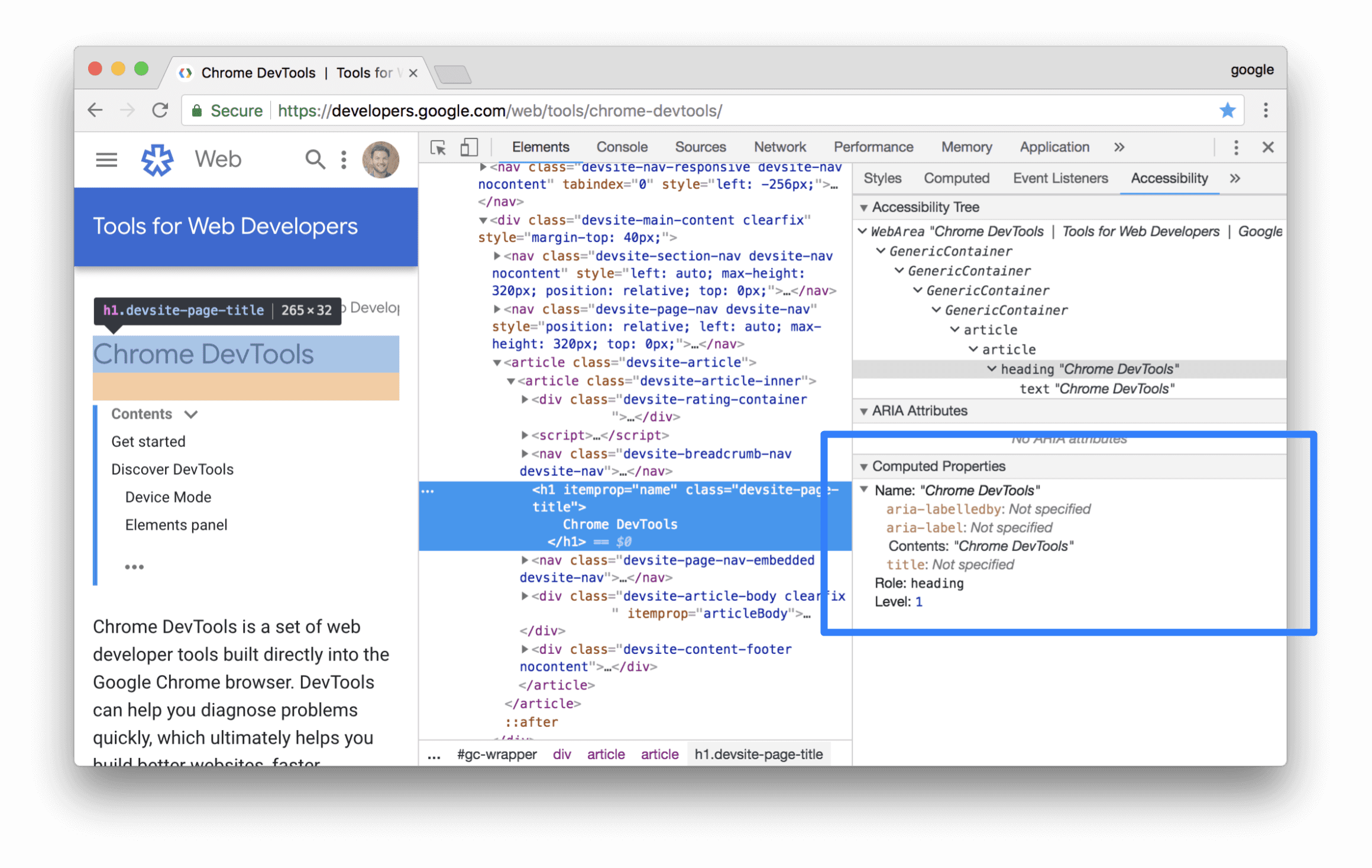
Просмотр вычисляемых свойств доступности элемента
Некоторые свойства доступности динамически вычисляются браузером. Эти свойства можно просмотреть в разделе Computed Properties вкладки Accessibility .
Просмотрите вычисленные свойства доступности элемента на вкладке «Доступность» .

Вкладка «Рендеринг»
Используйте вкладку Rendering для эмуляции определенных функций CSS media без ручного указания их в коде или среде тестирования. Эти функции media изменяют внешний вид вашей веб-страницы в зависимости от предпочтений устройства пользователя. Чтобы проверить визуальную доступность вашей страницы, откройте вкладку Rendering и изучите следующие параметры:
- Имитируйте нарушения зрения , чтобы просматривать страницу с использованием нескольких различных имитаций нарушений зрения.
- Эмулировать CSS media feature
prefers-color-schemeчтобы увидеть, как выглядит ваша страница с включенным темным или светлым режимом. Многие считают темный режим эстетическим выбором, но темный режим как инструмент доступности доказывает свою полезность в противном случае. - Эмулируйте тип носителя CSS , чтобы увидеть свою страницу в печатном или экранном виде.
- Эмулируйте функцию CSS media
forced-colorsчтобы увидеть, как будет выглядеть ваша страница, если пользовательский агент включит режим принудительных цветов. - Эмулируйте функцию CSS media
prefers-contrast, чтобы видеть ваш веб-контент с более высоким, более низким или определенным значением контрастности. - Эмулировать CSS media feature
prefers-reduced-motionдля просмотра веб-контента с уменьшенным движением. Некоторые пользователи испытывают отвлечение или тошноту от анимированного контента. Используйте эту опцию, чтобы увидеть, как выглядит ваша страница без анимации или таких вещей, как плавная прокрутка. - Эмулируйте функцию CSS media
prefers-reduced-transparency, чтобы увидеть, как будет выглядеть ваш веб-контент, если пользователь запросит уменьшить эффекты прозрачного или полупрозрачного слоя, используемые на устройстве.
Обнаружение и исправление текста с низкой контрастностью
DevTools может автоматически находить проблемы с низким контрастом и предлагать лучшие цвета, чтобы помочь вам исправить их. См. Сделайте свой веб-сайт более читабельным, чтобы узнать больше.



