低對比度的文字會讓所有使用者更難閱讀網站,對視力障礙使用者來說更是如此。開發人員工具可自動找出低對比問題,並建議更適合的顏色,協助您修正問題。
您可以使用開發人員工具執行下列操作:
- 找出對比問題。使用「CSS 總覽」面板、「問題」分頁 (預先發布) 或 Lighthouse 報告,即可取得所有問題的清單。
- 修正對比度問題。在檢查器模式中查看工具提示中的問題,並選取顏色挑選器建議的顏色,以修正對比度比率。
- 模擬視覺障礙人士看到的內容。以使用者的角度查看網站。
找出低對比文字
如要找出對比度不足的文字,請按照下列步驟操作:
CSS 總覽面板中的對比問題
如要瞭解概況,請按照下列步驟操作:
- 開啟「CSS 總覽」。
- 擷取總覽。
- 開啟「顏色」部分,捲動至「對比問題」,然後按一下任何問題 (如有)。
在「對比度問題」表格中,將滑鼠游標懸停在元素上,然後點選旁邊的連結。

請按照「修正低對比文字」一節中所述,修正相關問題。
(預先發布版)「問題」分頁中的對比問題
如要取得問題清單,請按照下列步驟操作:
- 在「問題」分頁中啟用對比問題回報功能:
- 依序開啟「設定」 >「實驗功能」。
- 在篩選列中搜尋
contrast issue。 - 勾選「透過『Issues』面板啟用自動對比度問題回報功能」。

- 按一下頂端提示中的「Reload DevTools」。
- 開啟「問題」分頁。
展開 DevTools 找到的對比度問題,然後展開元素表格,並按一下元素旁邊的連結。

請按照「修正低對比文字」一節中所述,修正相關問題。
Lighthouse 報表中的對比問題
執行報表的方式如下:
- 在開發人員工具中,依序開啟
「更多分頁」 >「Lighthouse」。
- 使用下列設定產生 Lighthouse 報表:
- 模式:導覽 (預設)
- 類別:無障礙
- 裝置:電腦

- 按一下「分析網頁載入時間」,然後等待 Lighthouse 產生報表。
- 向下捲動至「Contrast」部分,然後在元素清單中點選連結,前往受影響的元素。

- 請按照「修正低對比文字」一節中所述,修正相關問題。
修正對比度偏低的文字
如何修正低對比問題:
- 找出對比度問題,然後點選 CSS 總覽面板、問題分頁或 Lighthouse 報表中的受影響元素連結。開發人員工具會帶您前往「Elements」面板,並選取相應的元素。
 舉例來說,在這個示範頁面中,第一個受影響的元素是
舉例來說,在這個示範頁面中,第一個受影響的元素是 h1.line1。 按一下開發人員工具右上角的
 「Inspect」,然後將滑鼠游標懸停在檢視區中的元素上。開發人員工具會顯示此元素的工具提示。
「Inspect」,然後將滑鼠游標懸停在檢視區中的元素上。開發人員工具會顯示此元素的工具提示。
請注意工具提示中對比率值旁的
警告符號。對比度是用來評估前景 (文字顏色) 和背景色彩之間的亮度差異。
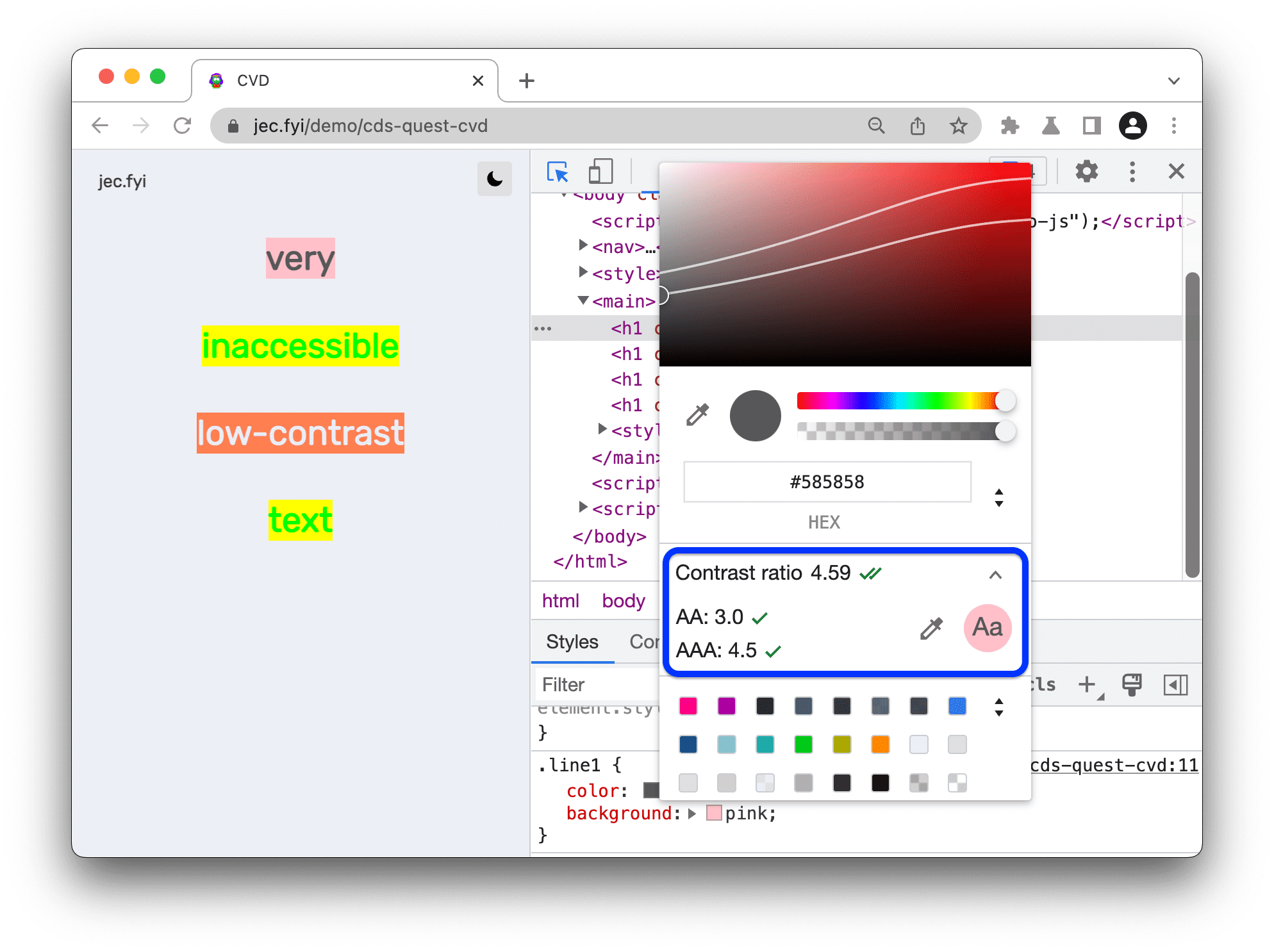
開啟元素文字色彩宣告旁的「顏色挑選器」,然後在「顏色挑選器」中展開「對比度」部分。

色彩挑選器會指出對比度未達 WebAIM 規範的 AA 或 AAA 級別。
按一下 AAA 級別旁的
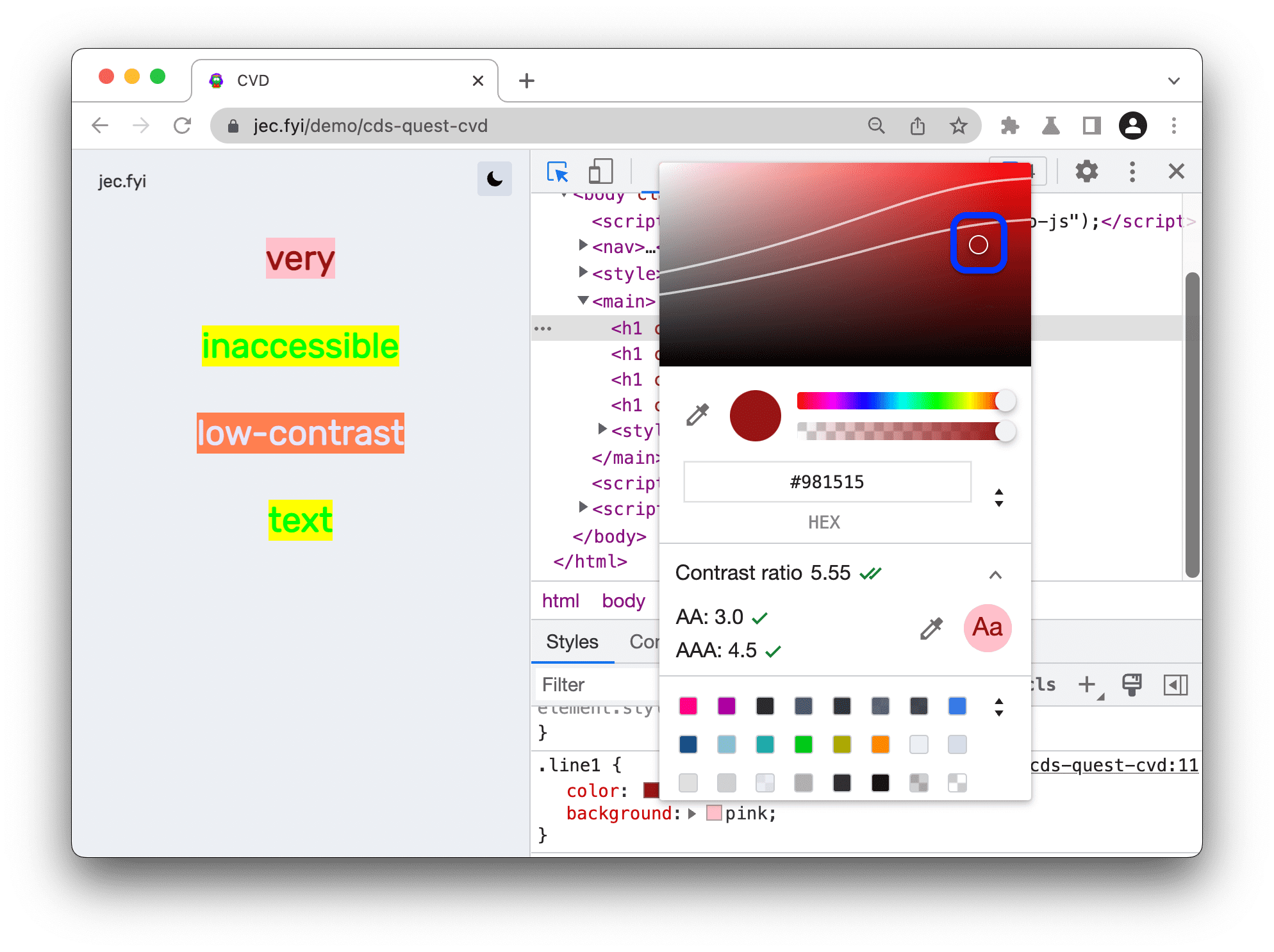
 「使用建議顏色」按鈕。顏色挑選器會套用符合對比度規範的文字顏色。
「使用建議顏色」按鈕。顏色挑選器會套用符合對比度規範的文字顏色。
或者,您也可以在色調預覽畫面中拖曳圓圈,手動挑選顏色。如要維持 AA 或 AAA 等級,請分別選取頂線或底線下方的顏色。

同樣地,請使用CSS 總覽面板、問題分頁或Lighthouse 報表,修正所有對比度問題。
儲存變更
如要儲存在開發人員工具中所做的變更,請按照下列步驟操作:
- 一次複製所有 CSS 變更內容,然後貼到程式碼中
- 建議設定工作區,讓 DevTools 能夠直接將檔案儲存至來源。
後續步驟
瞭解詳情:

