Teks dengan kontras rendah membuat situs Anda kurang mudah dibaca oleh semua pengguna, terutama bagi pengguna yang memiliki gangguan penglihatan. DevTools dapat otomatis menemukan masalah kontras rendah dan menyarankan warna yang lebih baik untuk membantu Anda memperbaikinya.
Gunakan DevTools untuk:
- Temukan masalah kontras. Gunakan panel CSS Overview, tab Issues (pratinjau), atau laporan Lighthouse untuk mendapatkan daftar semua masalah.
- Perbaiki masalah kontras. Lihat masalah dengan tooltip dalam mode pemeriksa dan pilih warna yang disarankan Pemilih Warna untuk memperbaiki rasio kontras.
- Mengemulasi kekurangan daya penglihatan. Lihat situs Anda seperti yang dilihat pengguna.
Menemukan teks kontras rendah
Untuk menemukan teks kontras rendah:
- Buka DevTools di halaman Anda. Dalam tutorial ini, Anda dapat menggunakan halaman demo ini.
Dapatkan daftar semua masalah kontras menggunakan salah satu dari tiga panel:
Masalah kontras di panel Ringkasan CSS
Untuk mendapatkan ringkasan:
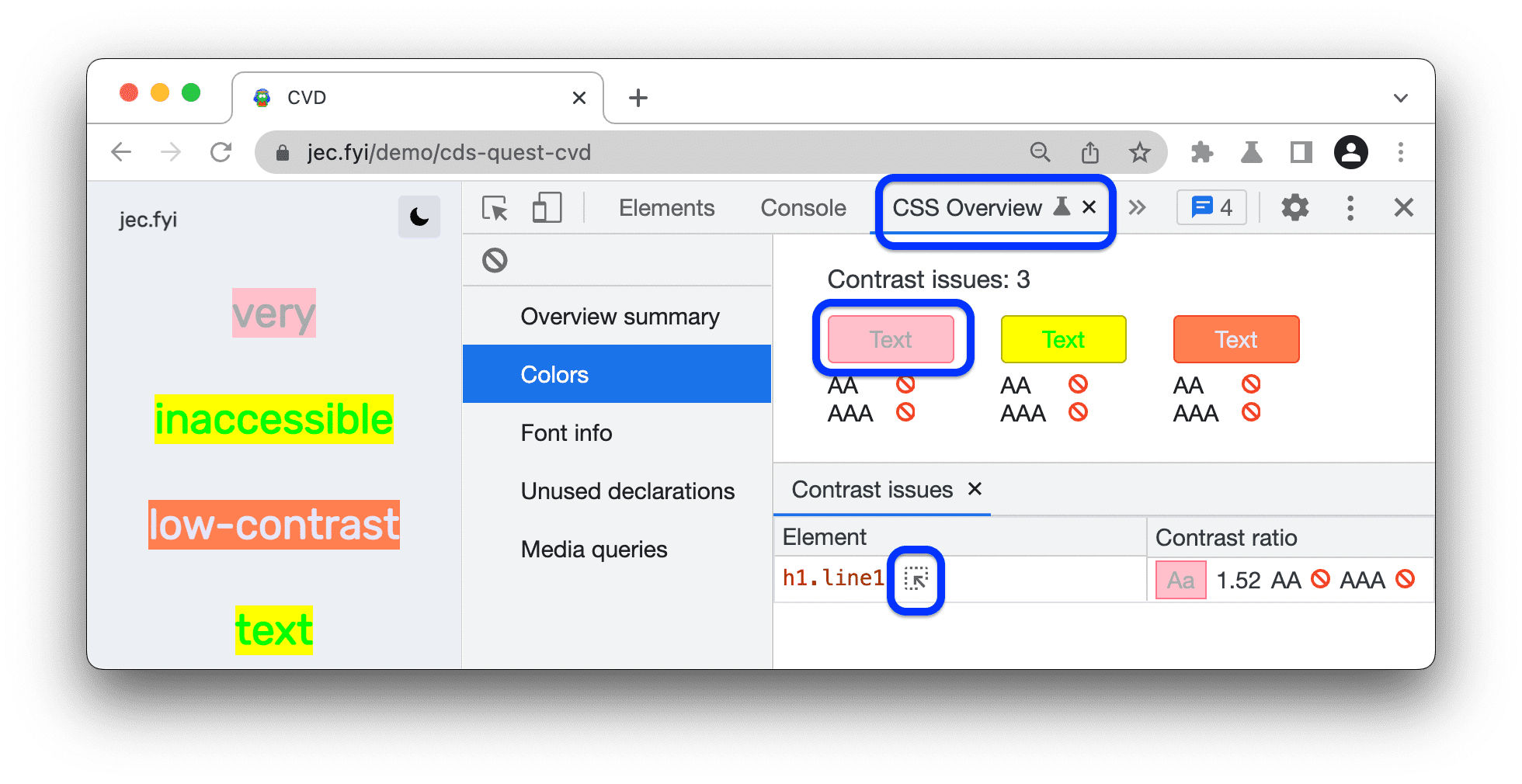
- Buka Ringkasan CSS.
- Ambil ringkasan.
- Buka bagian Colors, scroll ke Contrast issues, lalu klik masalah, jika ada.
Di tabel Masalah kontras, arahkan kursor ke elemen dan klik link di sampingnya.

Perbaiki masalah seperti yang dijelaskan di bagian Memperbaiki teks kontras rendah.
(Pratinjau) Masalah kontras di tab Masalah
Untuk mendapatkan daftar masalah:
- Aktifkan pelaporan masalah kontras di tab Masalah:
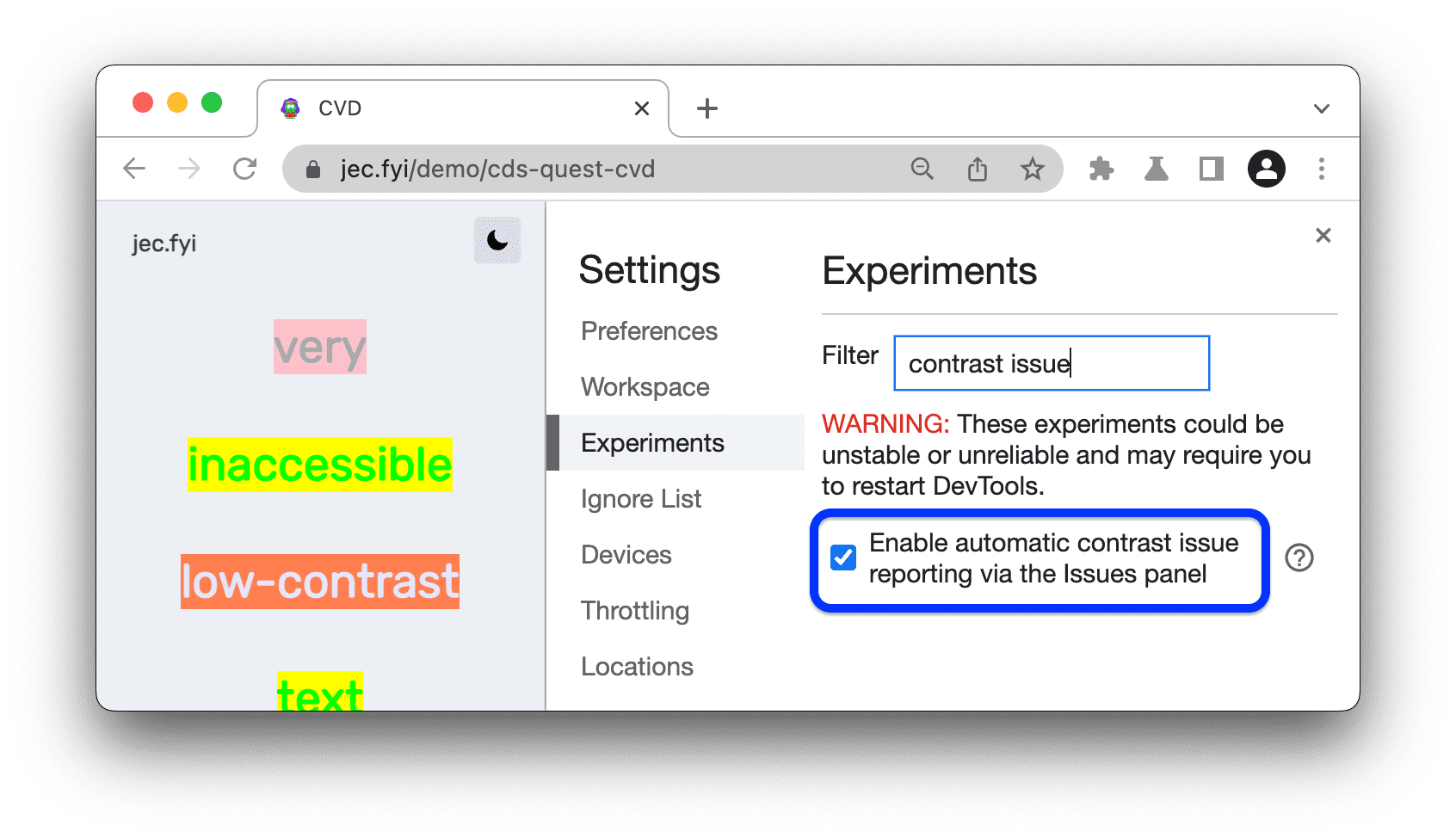
- Buka Setelan > Eksperimental.
- Di panel filter, telusuri
contrast issue. - Centang Aktifkan pelaporan masalah kontras otomatis melalui panel Masalah.

- Klik Muat ulang DevTools di perintah di bagian atas.
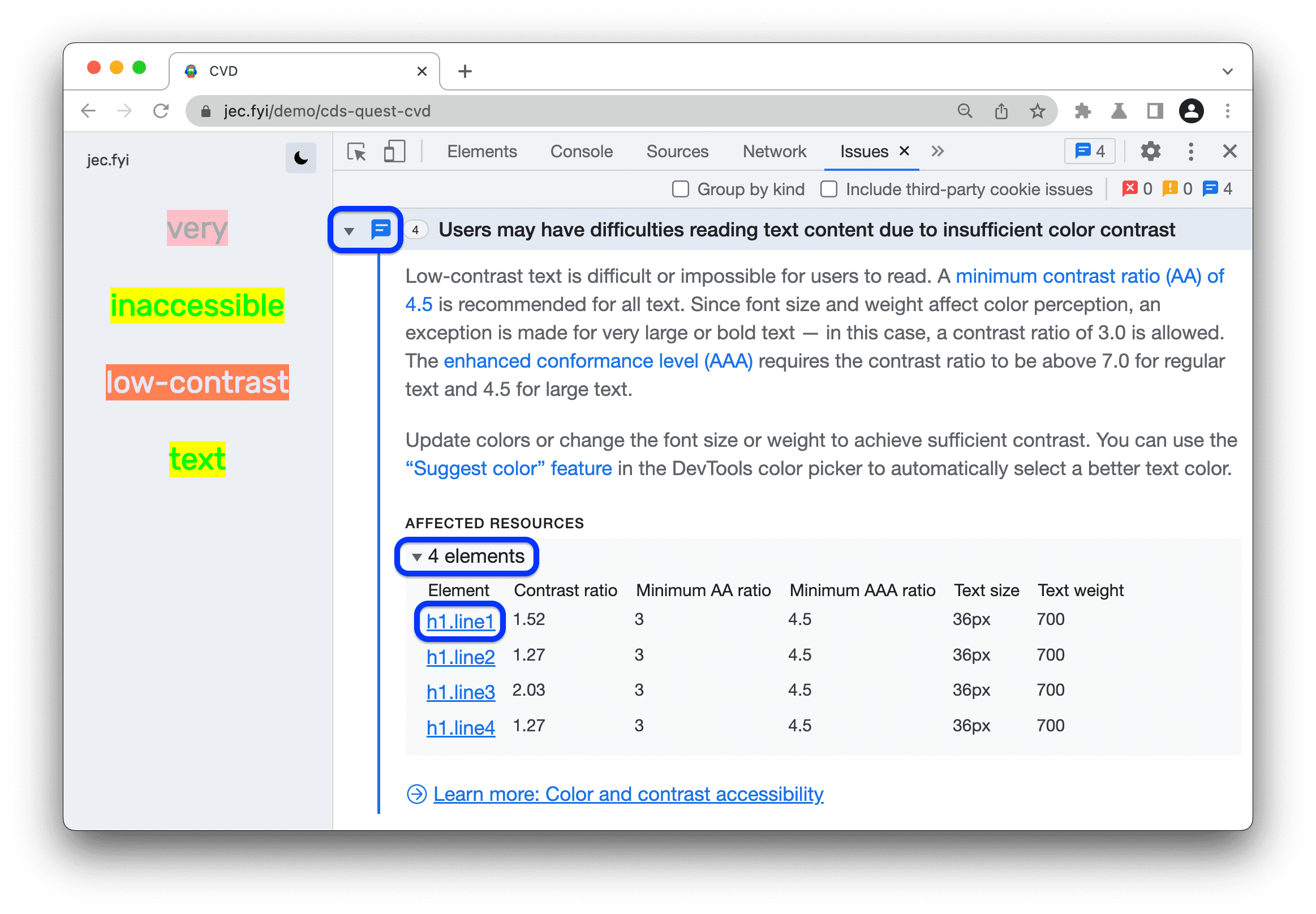
- Buka tab Masalah.
Luaskan masalah kontras yang ditemukan DevTools, lalu luaskan tabel elemen, dan klik link di samping elemen.

Perbaiki masalah seperti yang dijelaskan di bagian Memperbaiki teks kontras rendah.
Masalah kontras dalam laporan Lighthouse
Untuk menjalankan laporan:
- Di DevTools, buka
Tab lainnya > Lighthouse.
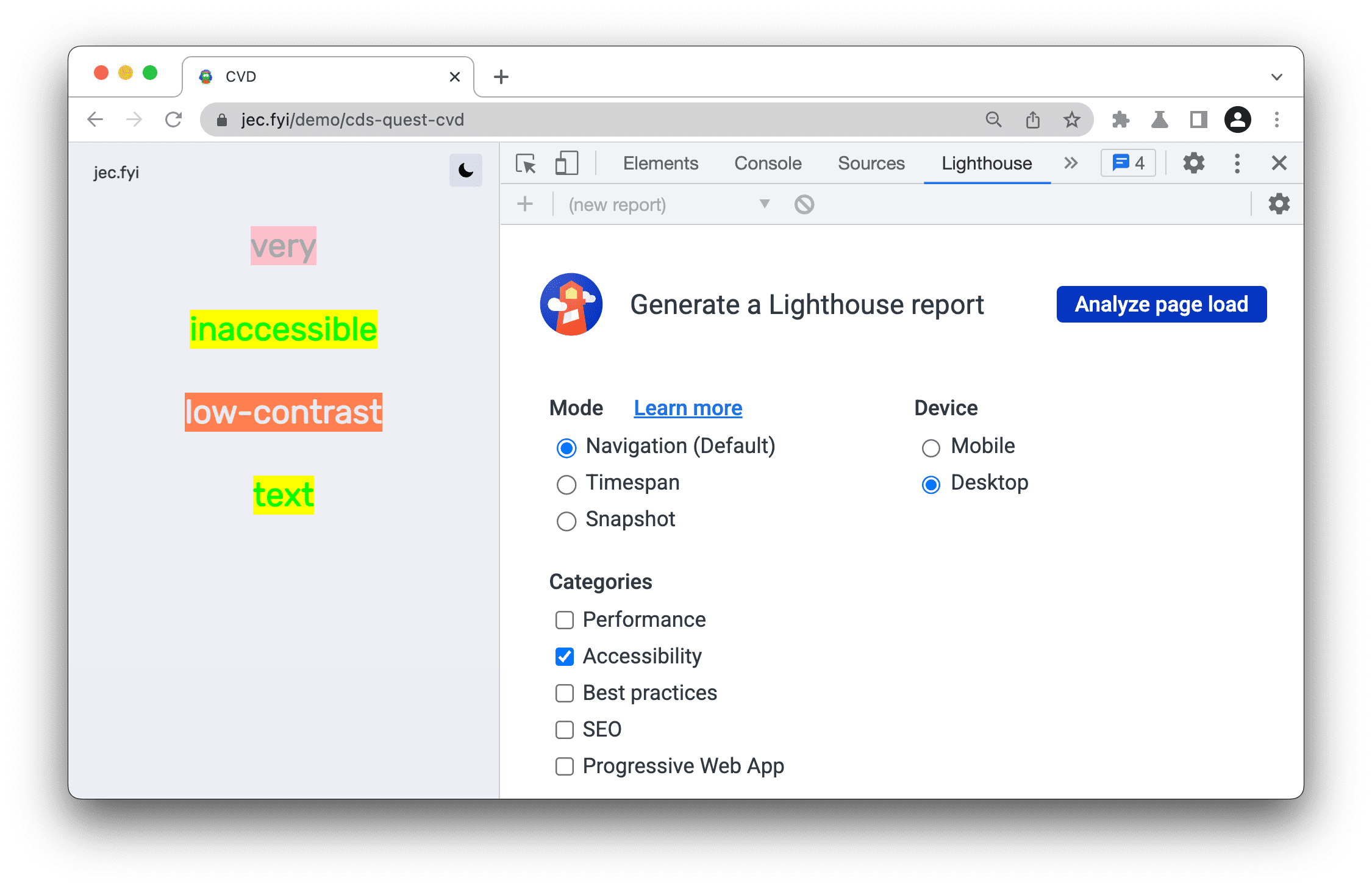
- Buat laporan Lighthouse dengan setelan berikut:
- Mode: Navigasi (default)
- Kategori: Aksesibilitas
- Perangkat: Desktop

- Klik Analisis pemuatan halaman dan tunggu Lighthouse membuat laporan.
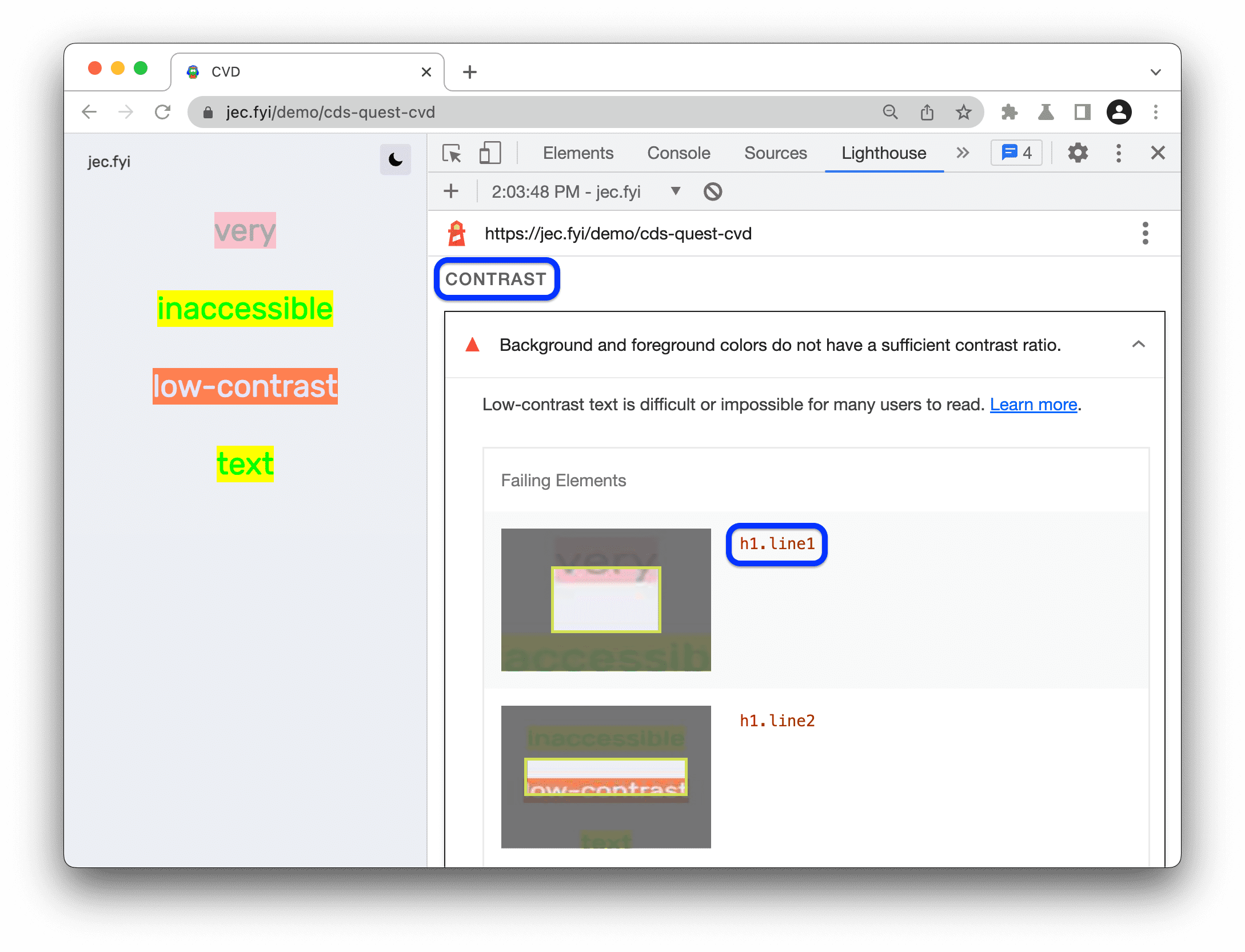
- Scroll ke bawah ke bagian Kontras dan, dalam daftar elemen, klik link ke elemen yang terpengaruh.

- Perbaiki masalah seperti yang dijelaskan di bagian Memperbaiki teks kontras rendah.
Memperbaiki teks kontras rendah
Untuk memperbaiki masalah kontras rendah:
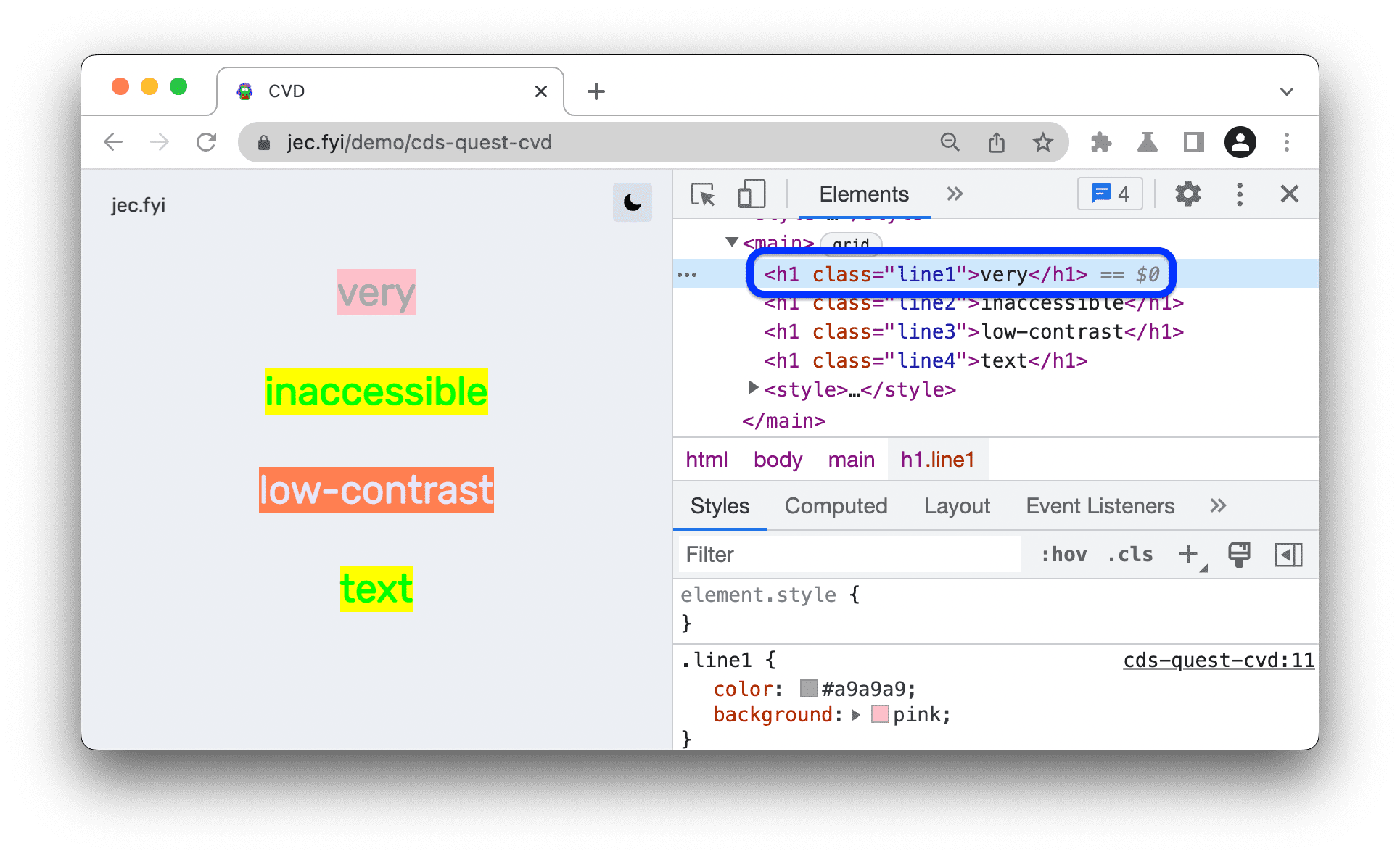
- Temukan masalah kontras, lalu klik link ke elemen yang terpengaruh di panel Ringkasan CSS, tab Masalah, atau laporan Lighthouse. DevTools akan mengarahkan Anda ke panel Elements dan memilih elemen yang sesuai.
 Misalnya, di halaman demo ini, elemen pertama yang terpengaruh adalah
Misalnya, di halaman demo ini, elemen pertama yang terpengaruh adalah h1.line1. Klik
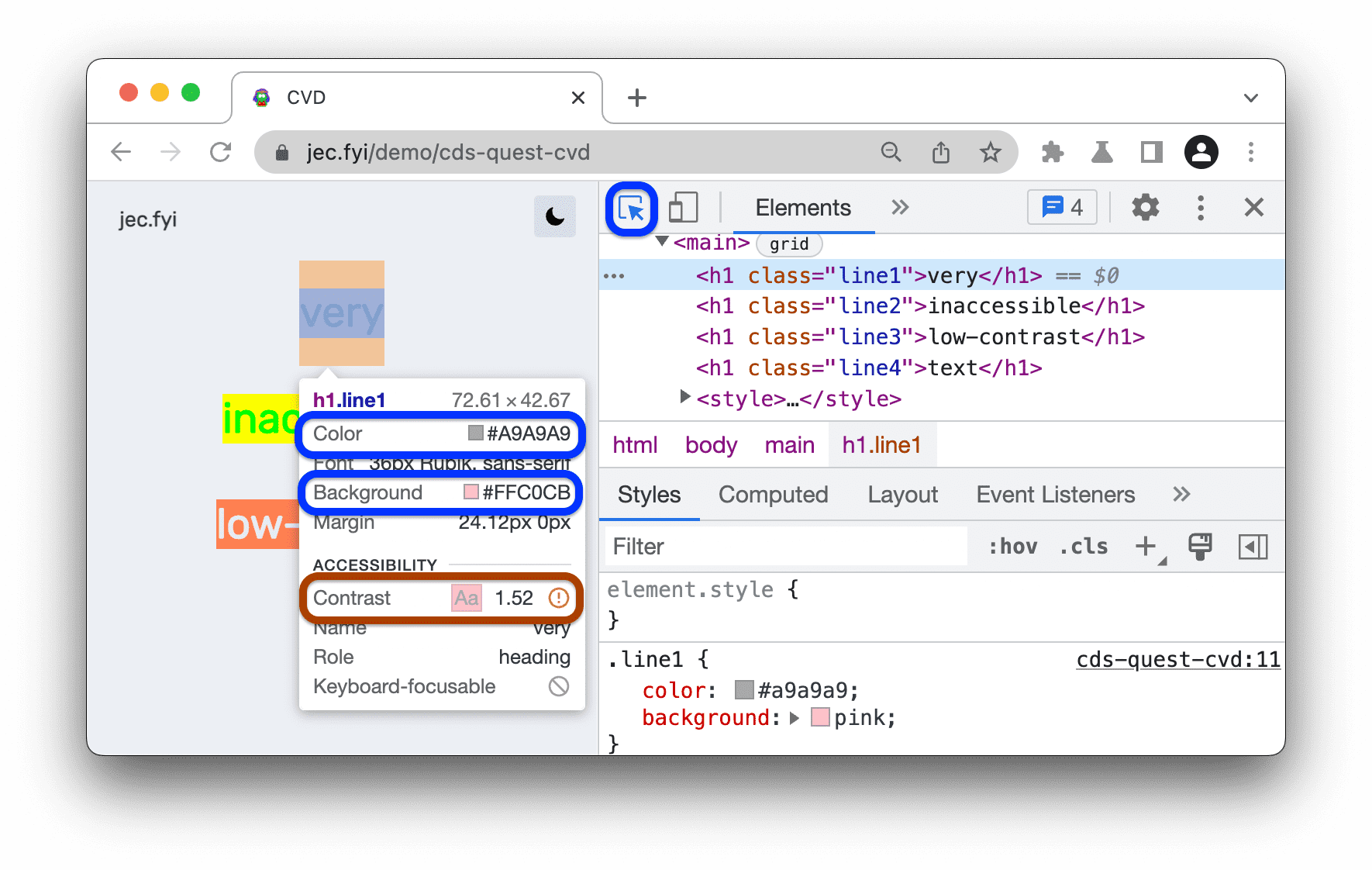
 Periksa di sudut kanan atas DevTools, lalu arahkan kursor ke elemen di area pandang. DevTools menampilkan tooltip untuk elemen ini.
Periksa di sudut kanan atas DevTools, lalu arahkan kursor ke elemen di area pandang. DevTools menampilkan tooltip untuk elemen ini.
Perhatikan tanda peringatan
di samping nilai rasio kontras di tooltip. Rasio kontras mengukur perbedaan kecerahan antara warna latar depan (warna teks) dan warna latar belakang.
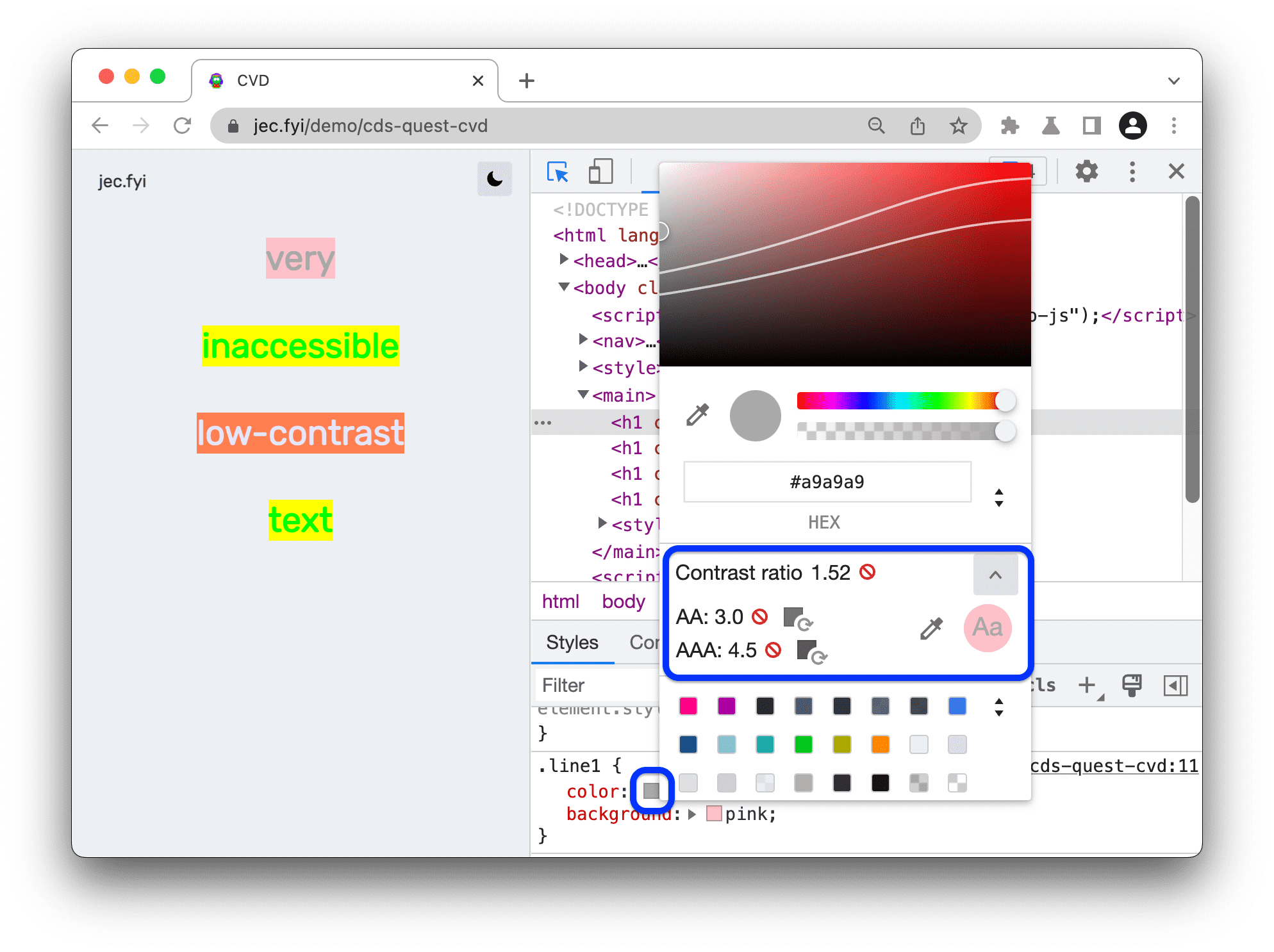
Buka Color Picker di samping deklarasi warna teks elemen dan, di Color Picker, luaskan bagian Contrast ratio.

Color Picker memberi tahu Anda bahwa rasio kontras tidak memenuhi tingkat AA atau AAA dari pedoman WebAIM.
Klik tombol
 Gunakan warna yang disarankan di samping tingkat AAA. Color Picker menerapkan warna teks yang mematuhi pedoman rasio kontras.
Gunakan warna yang disarankan di samping tingkat AAA. Color Picker menerapkan warna teks yang mematuhi pedoman rasio kontras.
Atau, untuk memilih warna secara manual, Anda dapat menarik lingkaran di pratinjau nuansa. Agar tetap berada dalam level AA atau AAA, pilih warna di bawah garis atas atau bawah.

Demikian pula, perbaiki semua masalah kontras yang Anda temukan dengan panel CSS Overview, tab Issues, atau laporan Lighthouse.
Menyimpan perubahan
Untuk menyimpan perubahan yang Anda buat di DevTools:
- Menyalin semua perubahan CSS sekaligus dan menempelkannya ke kode Anda
- Pertimbangkan untuk menyiapkan Ruang Kerja yang memungkinkan DevTools menyimpan file langsung ke sumber Anda.
Apa langkah selanjutnya?
Pelajari lebih lanjut:
- Pelajari Aksesibilitas secara umum
- Aksesibilitas Warna dan kontras secara khusus

