Verwenden Sie die Eigenschaften scrollbar-width und scrollbar-color, um Bildlaufleisten zu formatieren.
Einführung
Seit Chrome-Version 2 ist es möglich, Bildlaufleisten mit den Pseudoelementen ::-webkit-scrollbar-* zu stylen. Dieser Ansatz funktioniert in Chrome und Safari gut, wurde aber nie von der CSS Working Group standardisiert.
Die Eigenschaften scrollbar-width und scrollbar-color wurden jedoch standardisiert. Sie sind Teil der Spezifikation für das CSS-Modul „Scrollbars Styling“ (Level 1). Diese Properties werden ab Chrome 121 unterstützt.
Scrollbalken – Grundlagen
Scrollleiste
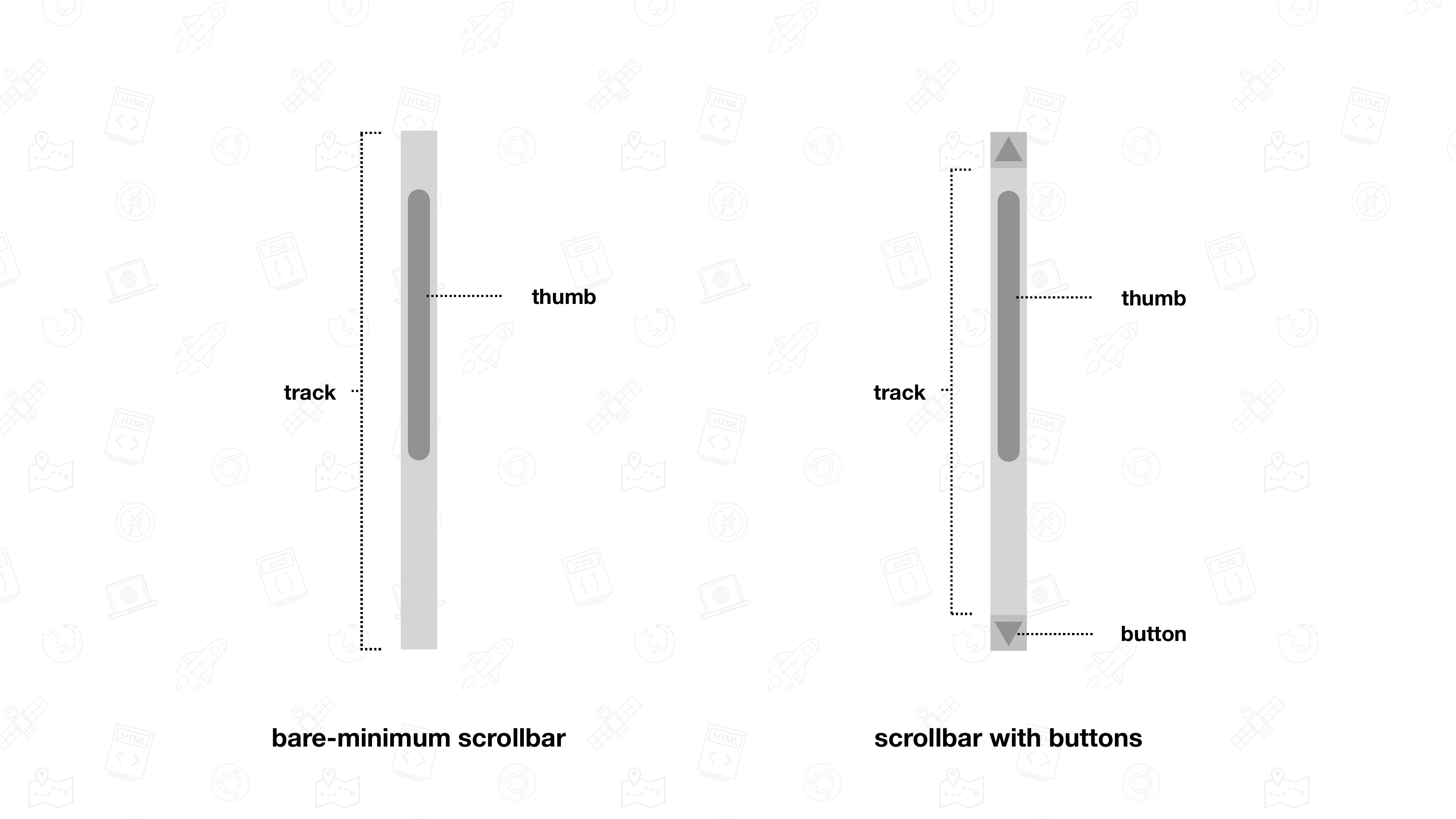
Eine Bildlaufleiste besteht mindestens aus einem Scrollbereich und einem Schieberegler. Der Touchpad-Bereich ist der Bereich, in dem sich der Daumen bewegen kann. Der Track stellt die gesamte Scrollstrecke dar. Der Schieberegler steht für die aktuelle Position im scrollbaren Bereich. Wenn du scrollst, bewegt es sich innerhalb des Tracks. Der Schieberegler lässt sich oft auch verschieben.
Scrollleisten können jedoch mehr Teile als nur den Schieberegler und den Scrollbereich haben. Eine Bildlaufleiste könnte beispielsweise eine oder mehrere Schaltflächen haben, mit denen der Bildlaufversatz erhöht oder verringert werden kann. Die Bestandteile einer Bildlaufleiste werden vom zugrunde liegenden Betriebssystem bestimmt.

Klassische und eingeblendete Bildlaufleisten
Bevor wir uns damit befassen, wie Sie Bildlaufleisten stylen, ist es wichtig, den Unterschied zwischen zwei Arten von Bildlaufleisten zu kennen.
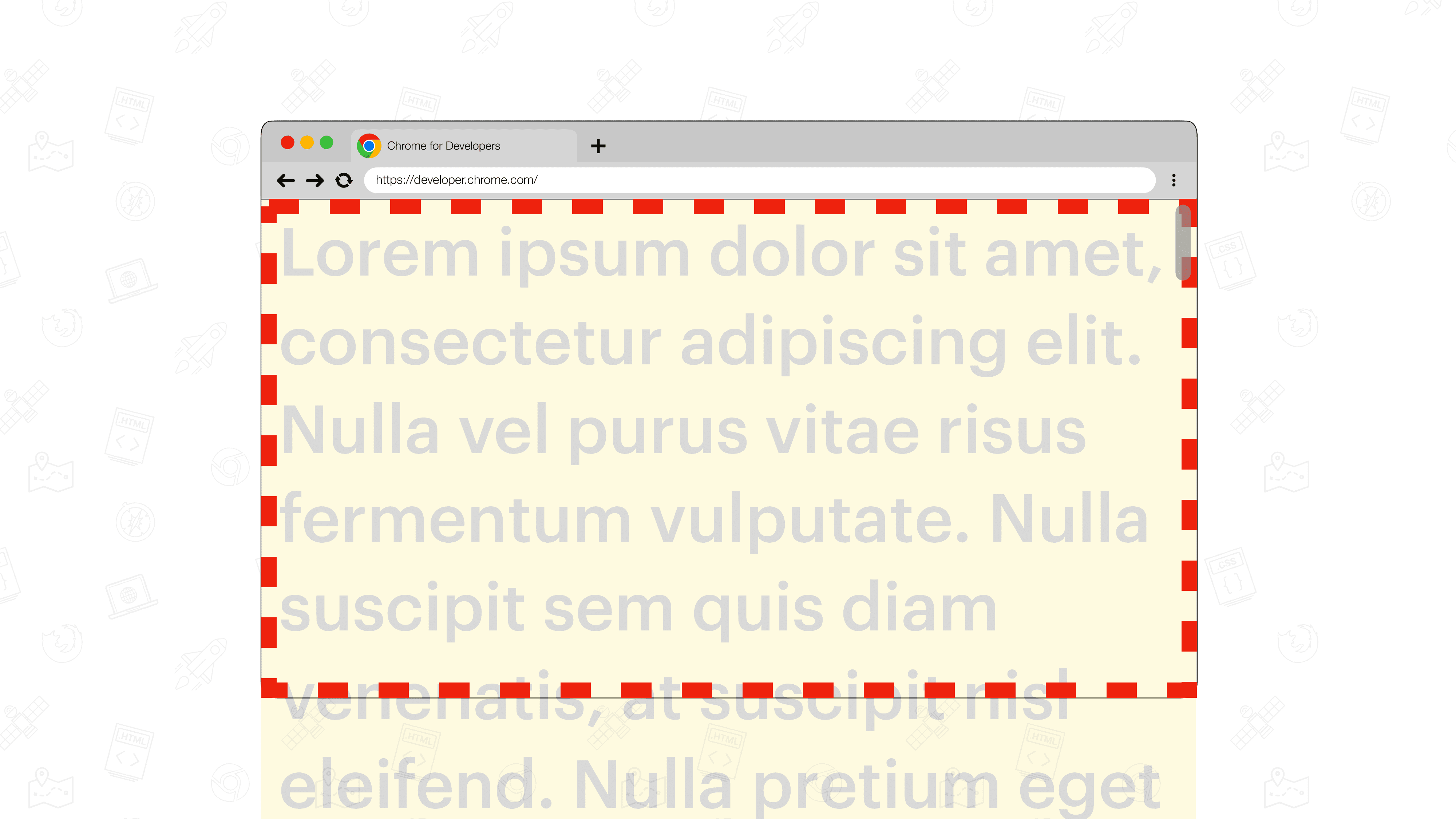
Bildlaufleisten überlagern
Overlay-Bildlaufleisten sind schwebende Bildlaufleisten, die über den darunter liegenden Inhalten gerendert werden. Sie werden nicht standardmäßig angezeigt, sondern nur, wenn Sie aktiv scrollen. Damit die darunter liegenden Inhalte sichtbar bleiben, sind sie oft halbtransparent. Dies wird jedoch vom Betriebssystem festgelegt. Während der Interaktion mit ihnen kann sich auch ihre Größe ändern.

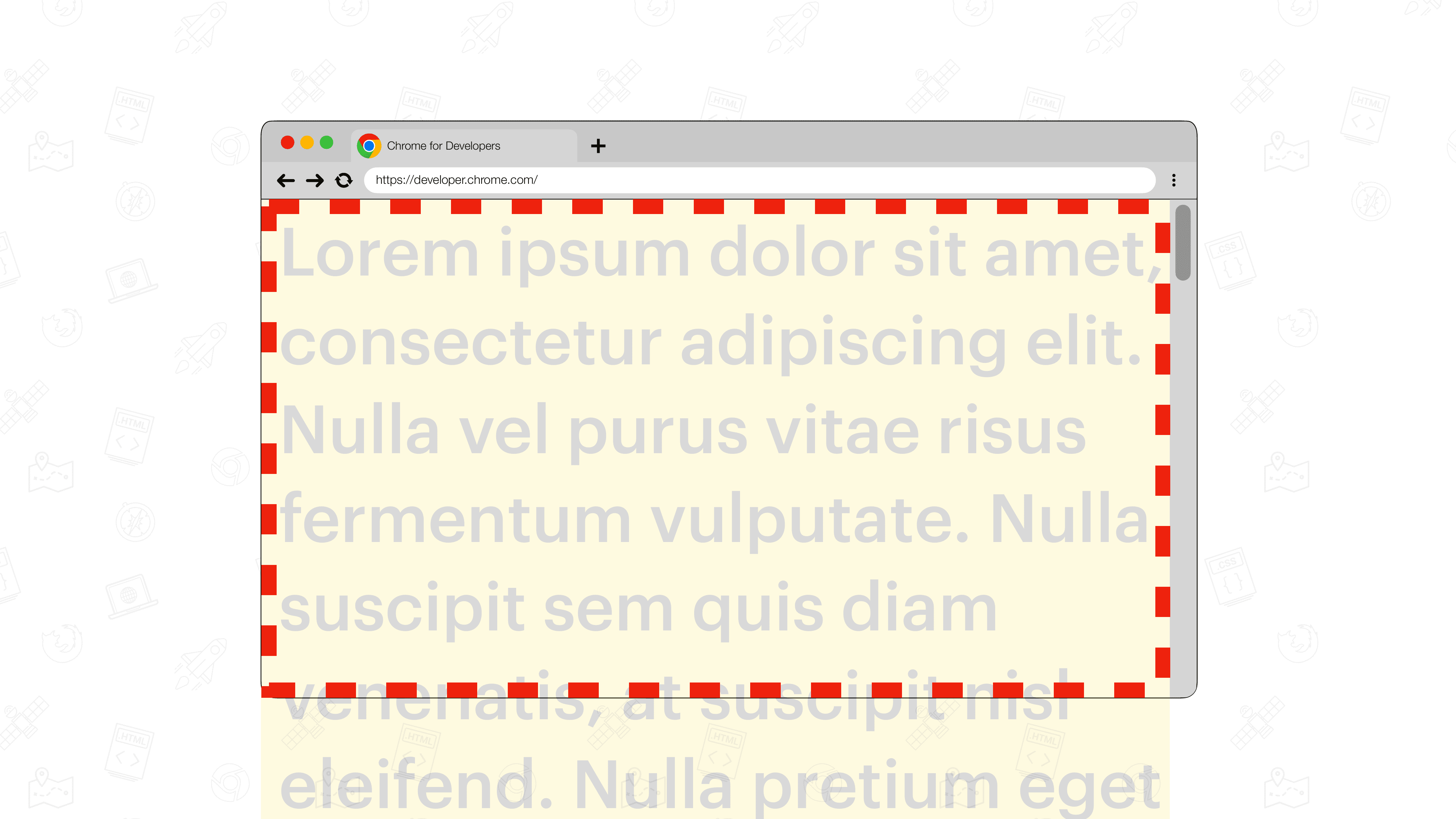
Klassische Bildlaufleisten
Klassische Bildlaufleisten sind Bildlaufleisten, die in einem speziellen Bildlaufleisten-Abstand platziert werden. Der Spaltenabstand der Bildlaufleiste ist der Abstand zwischen dem inneren Rand des Rahmens und dem äußeren Rand des Abstands. Diese Bildlaufleisten sind in der Regel undurchsichtig (nicht transparent) und nehmen etwas Platz von den nebenstehenden Inhalten weg.

Die Properties scrollbar-color und scrollbar-width
Scrollbalken mit scrollbar-color eine Farbe zuweisen
Mit dem Attribut scrollbar-color können Sie das Farbschema der Bildlaufleisten ändern. Für das Attribut sind zwei <color>-Werte zulässig. Der erste <color>-Wert bestimmt die Farbe des Thumbnails und der zweite die Farbe für den Titel.
.scroller {
scrollbar-color: hotpink blue;
}
Wenn Sie eine Overlay-Bildlaufleiste verwenden, hat die Farbe des Tracks standardmäßig keine Auswirkungen. Wenn Sie jedoch den Mauszeiger auf die Bildlaufleiste bewegen, wird der Titel angezeigt.
scrollbar-colorWenn Sie das vom Betriebssystem bereitgestellte Standard-Rendering verwenden möchten, geben Sie auto als Wert an.
Größe der Bildlaufleiste mit scrollbar-width ändern
Mit der scrollbar-width-Eigenschaft können Sie eine schmalere Bildlaufleiste auswählen oder die Bildlaufleiste sogar vollständig ausblenden, ohne die Scrollbarkeit zu beeinträchtigen.
Zulässige Werte sind auto, thin und none.
auto: Die Standardbreite der Bildlaufleiste, die von der Plattform bereitgestellt wird.thin: Eine dünne Variante der von der Plattform bereitgestellten Bildlaufleiste oder eine benutzerdefinierte Bildlaufleiste, die dünner als die Standard-Bildlaufleiste der Plattform ist.none: Die Bildlaufleiste wird effektiv ausgeblendet. Das Element kann jedoch weiterhin gescrollt werden.
Es ist nicht möglich, einen <length> wie 16px als Wert für scrollbar-width zu verwenden.
.scroller {
scrollbar-width: thin;
}
Bei einer Overlay-Bildlaufleiste wird der Schieberegler nur dann gezeichnet, wenn Sie den scrollbaren Bereich aktiv scrollen.
scrollbar-widthUnterstützung älterer Browserversionen
Für Browserversionen, die scrollbar-color und scrollbar-width nicht unterstützen, können Sie sowohl die neuen Properties scrollbar-* als auch ::-webkit-scrollbar-* verwenden.
.scroller {
--scrollbar-color-thumb: hotpink;
--scrollbar-color-track: blue;
--scrollbar-width: thin;
--scrollbar-width-legacy: 10px;
}
/* Modern browsers with `scrollbar-*` support */
@supports (scrollbar-width: auto) {
.scroller {
scrollbar-color: var(--scrollbar-color-thumb) var(--scrollbar-color-track);
scrollbar-width: var(--scrollbar-width);
}
}
/* Legacy browsers with `::-webkit-scrollbar-*` support */
@supports selector(::-webkit-scrollbar) {
.scroller::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller::-webkit-scrollbar {
max-width: var(--scrollbar-width-legacy);
max-height: var(--scrollbar-width-legacy);
}
}
scrollbar-* stylen und ::-webkit-scrollbar-* als Fallback verwendenWenn Sie die width oder height von ::-webkit-scrollbar festlegen, wird immer eine Overlay-Bildlaufleiste angezeigt, die sie in eine klassische Bildlaufleiste verwandelt.
Um die Illusion aufrechtzuerhalten, können Sie festlegen, dass die Farben nur beim Bewegen des Mauszeigers auf dem Scroller geändert werden.
.scroller::-webkit-scrollbar-thumb {
background: transparent;
}
.scroller::-webkit-scrollbar-track {
background: transparent;
}
.scroller:hover::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller:hover::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller:hover {
--fix: ; /* This custom property invalidates styles on hover, thereby enforcing a style recomputation. This is needed to work around a bug in Safari. */
}
scrollbar-* stylen und ::-webkit-scrollbar-* als Fallback verwenden, wobei die ::-webkit-scrollbar-*-Farben nur beim Hovern angewendet werden