Android 上的 OpenGL ES 實驗性支援
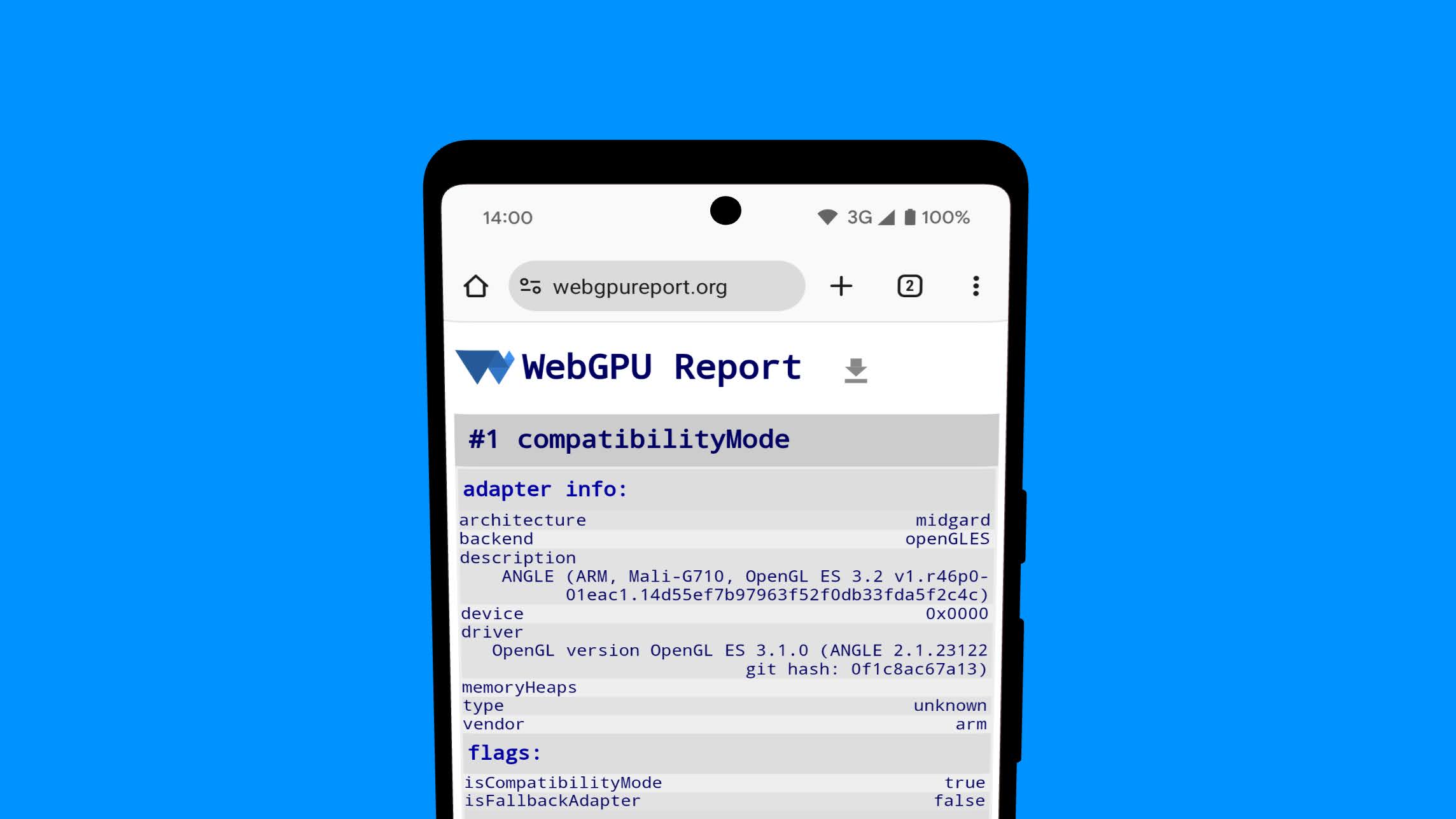
現在在 Android 版 Chrome 中要求實驗性 WebGPU 相容模式時,可以從 OpenGL ES 後端存取 GPUAdapter。如果 Android 裝置不支援 Vulkan 1.1 以上版本,這項功能就特別實用。請參閱以下範例和問題 dawn:1545。
// Request a GPUAdapter in compatibility mode
const adapter = await navigator.gpu.requestAdapter({ compatibilityMode: true });

由於這項功能仍處於實驗階段,您必須執行下列步驟:
- 啟用下列 Chrome 旗標:「Unsafe WebGPU Support」、「WebGPU Developer Features」和「Enable command line on non-rooted devices」。
- 在 Android 裝置上啟用 USB 偵錯功能。
- 將 Android 裝置連線至工作站,執行
adb shell 'echo "_ --use-webgpu-adapter=opengles" > /data/local/tmp/chrome-command-line',將 OpenGL ES 後端設為優先於 Vulkan,然後重新啟動 Chrome。
GPUAdapter 資訊屬性
現在可以使用 GPUAdapter info 屬性,以同步方式取得介面的識別資訊。先前,呼叫非同步 GPUAdapter requestAdapterInfo() 方法是取得介面卡資訊的唯一方式。不過,requestAdapterInfo() 已從 WebGPU 規格中移除,Chrome 也將在今年稍晚移除這項方法,讓網頁開發人員有足夠時間進行必要轉換。請參閱以下範例:Chrome 狀態和問題 335383516。
const adapter = await navigator.gpu.requestAdapter();
const info = adapter.info;
// During the transition period, you can use the following:
// const info = adapter.info || await adapter.requestAdapterInfo();
console.log(`Vendor: ${info.vendor}`); // "arm"
console.log(`Architecture: ${info.architecture}`); // "valhall"
改善 WebAssembly 互通性
為配合直接傳遞至 WebGPU 的 WebAssembly 堆積,下列 BufferSource 引數的大小不再限制為 2 GB:dynamicOffsetsData in setBindGroup()、source data in writeBuffer(),以及 source data Pin writeTexture()。請參閱問題 339049388。
改善指令編碼器錯誤
現在,指令編碼器引發的部分驗證錯誤會提供更完善的脈絡資訊。舉例來說,嘗試啟動運算通道時,如果算繪通道仍處於開啟狀態,就會導致下列錯誤。
Command cannot be recorded while [CommandEncoder (unlabeled)] is locked and [RenderPassEncoder (unlabeled)] is currently open.
at CheckCurrentEncoder (..\..\third_party\dawn\src\dawn\native\EncodingContext.h:106)
這會說明錯誤原因,但不會指出實際造成驗證錯誤的呼叫。下列錯誤訊息經過改良,包含觸發錯誤的指令。請參閱變更 192245。
Command cannot be recorded while [CommandEncoder (unlabeled)] is locked and [RenderPassEncoder (unlabeled)] is currently open.
- While encoding [CommandEncoder (unlabeled)].BeginComputePass([ComputePassDescriptor]).
黎明更新
webgpu.h C API 不再公開 wgpuSurfaceGetPreferredFormat(),這是 Dawn 的 wgpu::Surface::GetPreferredFormat() 對應 C 語言版本。請改用 wgpu::Surface::GetCapabilities() 取得支援的格式清單,然後使用 formats[0] 取得這個表面偏好的紋理格式。在此期間,呼叫 wgpu::Surface::GetPreferredFormat() 會發出淘汰警告。請參閱第 290 期。
呼叫 wgpu::Surface::GetCapabilities() 時,現在可透過 wgpu::SurfaceCapabilities::usages 取得 Surface 支援的紋理用途。這些項目應一律包含 wgpu::TextureUsage::RenderAttachment。請參閱問題 301。
這僅涵蓋部分重點。請參閱完整的提交清單。
WebGPU 最新消息
「WebGPU 最新消息」系列涵蓋的所有主題清單。
Chrome 143
Chrome 142
Chrome 141
Chrome 140
- 裝置要求會耗用轉接器
- 使用紋理檢視畫面時,可使用紋理的簡短形式
- WGSL textureSampleLevel 支援 1D 紋理
- 淘汰 bgra8unorm 唯讀儲存空間紋理用法
- 移除 GPUAdapter isFallbackAdapter 屬性
- Dawn 更新
Chrome 139
Chrome 138
Chrome 137
- 使用紋理檢視區塊進行 externalTexture 繫結
- 複製緩衝區,但不指定位移和大小
- WGSL 工作群組 UniformLoad,使用指標指向原子
- GPUAdapterInfo powerPreference 屬性
- 移除 GPURequestAdapterOptions compatibilityMode 屬性
- Dawn 更新
Chrome 136
Chrome 135
- 允許使用空值繫結群組版面配置建立管道版面配置
- 允許檢視區塊超出算繪目標的邊界
- 在 Android 上更輕鬆存取實驗性相容模式
- 移除 maxInterStageShaderComponents 限制
- Dawn 更新
Chrome 134
Chrome 133
- 額外的 unorm8x4-bgra 和 1 元件頂點格式
- 允許使用未定義的值要求不明限制
- WGSL 對齊規則變更
- 使用捨棄功能提升 WGSL 效能
- 針對外部紋理使用 VideoFrame displaySize
- 使用 copyExternalImageToTexture 處理方向非預設的圖片
- 提升開發人員體驗
- 使用 featureLevel 啟用相容模式
- 清除實驗性子群組功能
- 淘汰 maxInterStageShaderComponents 限制
- Dawn 更新
Chrome 132
- 紋理檢視畫面使用方式
- 32 位元浮點紋理混合
- GPUDevice adapterInfo 屬性
- 以無效格式設定畫布內容時,會擲回 JavaScript 錯誤
- 紋理的篩選取樣器限制
- 擴大子群組實驗
- 提升開發人員體驗
- 實驗性支援 16 位元標準化紋理格式
- Dawn 更新
Chrome 131
- 在 WGSL 中裁剪距離
- GPUCanvasContext getConfiguration()
- 點和線條圖元不得有深度偏差
- 子群組的內建掃描功能
- 實驗性支援多重繪圖間接
- 著色器模組編譯選項 strict math
- 移除 GPUAdapter requestAdapterInfo()
- Dawn 更新
Chrome 130
Chrome 129
Chrome 128
Chrome 127
Chrome 126
Chrome 125
Chrome 124
Chrome 123
Chrome 122
Chrome 121
- 在 Android 上支援 WebGPU
- 在 Windows 上使用 DXC 取代 FXC,編譯著色器
- 運算和算繪階段中的時間戳記查詢
- 著色器模組的預設進入點
- 支援將 display-p3 做為 GPUExternalTexture 色彩空間
- 記憶體堆積資訊
- Dawn 更新
Chrome 120
Chrome 119
Chrome 118
Chrome 117
Chrome 116
- 整合 WebCodecs
- GPUAdapter
requestDevice()傳回的遺失裝置 - 如果呼叫
importExternalTexture(),請確保影片播放流暢 - 規格一致性
- 提升開發人員體驗
- Dawn 更新
Chrome 115
Chrome 114
Chrome 113
- 在
importExternalTexture()中使用 WebCodecs VideoFrame 來源


