提高 maxTextureArrayLayers 上限
2D 紋理的深度或圖層數預設上限為 256。現在支援時,您可以使用 maxTextureArrayLayers 限制要求最多 2048 個圖層。請參閱以下範例和問題 42241514。
const adapter = await navigator.gpu.requestAdapter();
if (adapter.limits.maxTextureArrayLayers < 30) {
// When the desired limit isn't supported, take action to either fall back to
// a code path that does not require the higher limit or notify the user that
// their device does not meet minimum requirements.
}
// Request highest limit of max texture array layers attributes.
const device = await adapter.requestDevice({
requiredLimits: { maxTextureArrayLayers: 2048 }
});
針對 Vulkan 後端最佳化緩衝區上傳作業
現在為 Vulkan 後端呼叫 GPUQueue 的 writeBuffer() 方法時,可使用快速路徑。現在資料可以直接寫入目的地緩衝區,不必額外複製和同步處理。這項最佳化作業可減少將資料上傳至 GPU 時所需的記憶體流量。
快速路徑最佳化需要緩衝區的記憶體可供主機存取,且緩衝區上沒有任何待處理的 GPU 作業。請參閱問題 42242084。
縮短著色器編譯時間
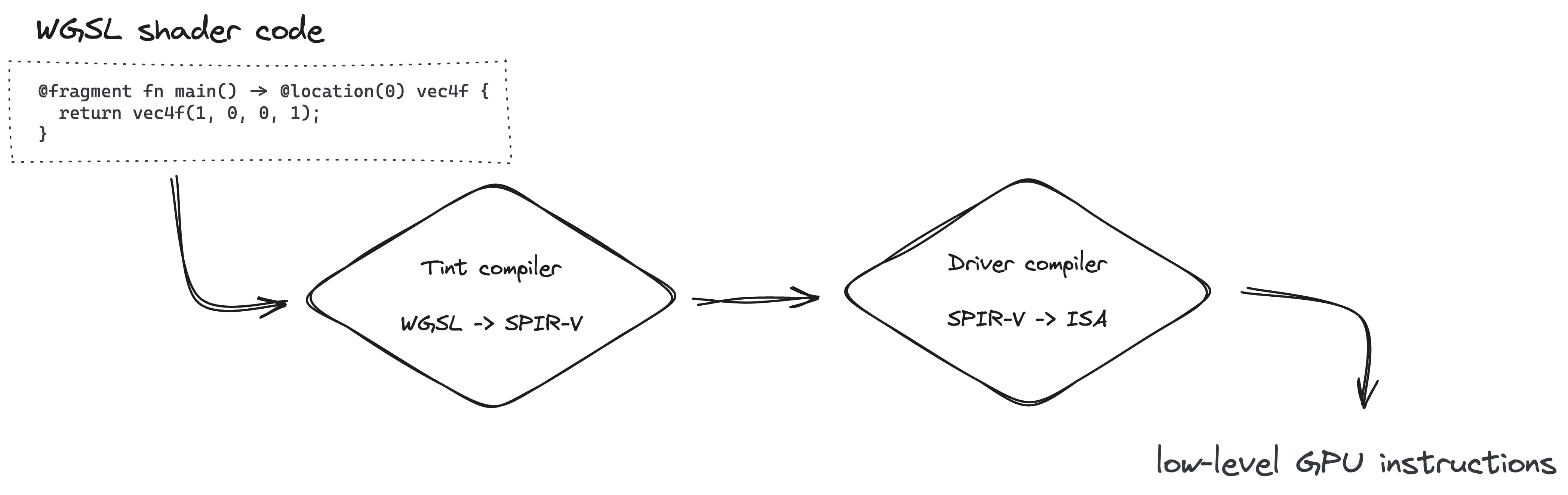
Chrome 團隊正在提升 WebGPU 著色器語言編譯器 Tint 的效率。Tint 目前會先多次修改著色器程式碼的抽象語法樹狀結構 (AST),再產生機器碼,這個程序在某些平台上會耗用大量資源。為此,我們將推出新的中介表示法 (IR),以及使用該表示法的重新設計後端。這項變更的目的是加快著色器編譯速度。

這些改良功能已在 Android 推出,現在也逐步擴展至支援 WebGPU 和 Vulkan 後端的 ChromeOS 裝置。請參閱問題 42250751。
提交的指令緩衝區不得重複
透過 submit() 方法提交至 GPUQueue 的每個 GPUCommandBuffer 都必須是唯一的,否則會產生驗證錯誤。這是規格錯誤。請參閱問題 42241492。
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
const commandEncoder = device.createCommandEncoder();
const commandBuffer = commandEncoder.finish();
device.queue.submit([commandBuffer, commandBuffer]);
// ⚠️ Validation fails because command buffers are not unique.
黎明更新
C++ 包裝函式 webgpu_cpp.h 現在僅限標頭,可簡化使用方式,並輕鬆與其他 C++ 包裝函式整合。請參閱問題 40195122。
webgpu.h C API 不再公開 Swapchain 物件的概念。這項變更的目的是與 JavaScript API 保持一致。內部設定現在是透過新 wgpu::Surface 物件的 Configure() 方法完成,日後可能會有所變更。請參閱「使用 WebGPU 建構應用程式」說明文件中的範例。請參閱問題 42241264。
請參閱完整的提交清單。
WebGPU 最新消息
「WebGPU 最新消息」系列涵蓋的所有主題清單。
Chrome 143
Chrome 142
Chrome 141
Chrome 140
- 裝置要求會耗用轉接器
- 使用紋理檢視畫面時,可使用紋理的簡短形式
- WGSL textureSampleLevel 支援 1D 紋理
- 淘汰 bgra8unorm 唯讀儲存空間紋理用法
- 移除 GPUAdapter isFallbackAdapter 屬性
- Dawn 更新
Chrome 139
Chrome 138
Chrome 137
- 使用紋理檢視區塊進行 externalTexture 繫結
- 複製緩衝區,但不指定位移和大小
- WGSL 工作群組使用指標載入原子
- GPUAdapterInfo powerPreference 屬性
- 移除 GPURequestAdapterOptions compatibilityMode 屬性
- Dawn 更新
Chrome 136
Chrome 135
- 允許使用空值繫結群組版面配置建立管道版面配置
- 允許檢視區塊超出算繪目標的邊界
- 在 Android 上更輕鬆存取實驗性相容模式
- 移除 maxInterStageShaderComponents 限制
- Dawn 更新
Chrome 134
Chrome 133
- 額外的 unorm8x4-bgra 和 1 元件頂點格式
- 允許使用未定義的值要求不明限制
- WGSL 對齊規則變更
- 使用捨棄功能提升 WGSL 效能
- 針對外部紋理使用 VideoFrame displaySize
- 使用 copyExternalImageToTexture 處理方向非預設的圖片
- 提升開發人員體驗
- 使用 featureLevel 啟用相容模式
- 清除實驗性子群組功能
- 淘汰 maxInterStageShaderComponents 限制
- Dawn 更新
Chrome 132
- 紋理檢視畫面使用方式
- 32 位元浮點紋理混合
- GPUDevice adapterInfo 屬性
- 以無效格式設定畫布內容時,會擲回 JavaScript 錯誤
- 紋理的篩選取樣器限制
- 擴大子群組實驗
- 提升開發人員體驗
- 實驗性支援 16 位元標準化紋理格式
- Dawn 更新
Chrome 131
- 在 WGSL 中裁剪距離
- GPUCanvasContext getConfiguration()
- 點和線條圖元不得有深度偏差
- 子群組的內建掃描功能
- 實驗性支援多重繪圖間接
- 著色器模組編譯選項 strict math
- 移除 GPUAdapter requestAdapterInfo()
- Dawn 更新
Chrome 130
Chrome 129
Chrome 128
Chrome 127
Chrome 126
Chrome 125
Chrome 124
Chrome 123
Chrome 122
Chrome 121
- 在 Android 上支援 WebGPU
- 在 Windows 上使用 DXC 取代 FXC,編譯著色器
- 運算和算繪階段中的時間戳記查詢
- 著色器模組的預設進入點
- 支援將 display-p3 做為 GPUExternalTexture 色彩空間
- 記憶體堆積資訊
- Dawn 更新
Chrome 120
Chrome 119
Chrome 118
Chrome 117
Chrome 116
- 整合 WebCodecs
- GPUAdapter
requestDevice()傳回的遺失裝置 - 如果呼叫
importExternalTexture(),請確保影片播放流暢 - 規格一致性
- 提升開發人員體驗
- Dawn 更新
Chrome 115
Chrome 114
Chrome 113
- 在
importExternalTexture()中使用 WebCodecs VideoFrame 來源


