支援 WGSL 中的 16 位元浮點值
在 WGSL 中,f16 型別是 IEEE-754 binary16 (半精確度) 格式的 16 位元浮點值集合。也就是說,半精度浮點數會使用 16 位元來表示浮點數,而非傳統單精度浮點數 (f32) 的 32 位元。這個較小的大小可大幅提升效能,尤其是在處理大量資料時。
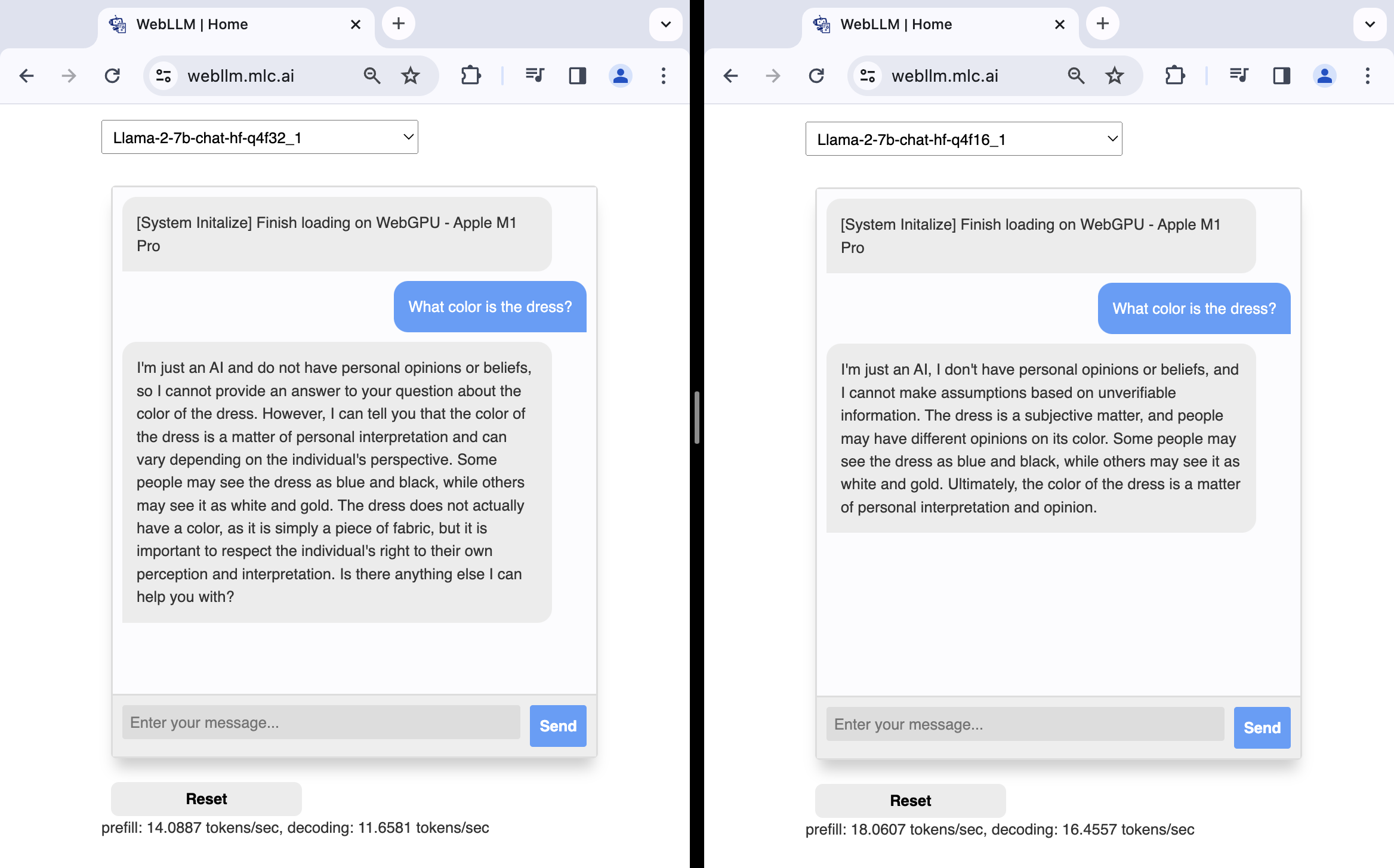
以 Apple M1 Pro 裝置為例,WebLLM 即時通訊示範中使用的 Llama2 7B 模型 f16 實作方式,比 f32 實作方式快上許多,預填速度提升 28%,解碼速度提升 41%,如下列螢幕截圖所示。

f32,右側為 f16 Llama2 7B 模型。並非所有 GPU 都支援 16 位元浮點值。如果 GPUAdapter 提供 "shader-f16" 功能,您現在可以要求使用這項功能的 GPUDevice,並建立 WGSL 著色器模組,充分運用半精度浮點型別 f16。只有在透過 enable f16; 啟用 f16 WGSL 擴充功能時,才能在 WGSL 著色器模組中使用這個型別。否則,createShaderModule() 會產生驗證錯誤。請參閱以下最簡範例和問題 dawn:1510。
const adapter = await navigator.gpu.requestAdapter();
if (!adapter.features.has("shader-f16")) {
throw new Error("16-bit floating-point value support is not available");
}
// Explicitly request 16-bit floating-point value support.
const device = await adapter.requestDevice({
requiredFeatures: ["shader-f16"],
});
const code = `
enable f16;
@compute @workgroup_size(1)
fn main() {
const c : vec3h = vec3<f16>(1.0h, 2.0h, 3.0h);
}
`;
const shaderModule = device.createShaderModule({ code });
// Create a compute pipeline with this shader module
// and run the shader on the GPU...
在 WGSL 著色器模組程式碼中,您可以根據 "shader-f16" 功能支援,使用 alias 同時支援 f16 和 f32 類型,如下列程式碼片段所示。
const adapter = await navigator.gpu.requestAdapter();
const hasShaderF16 = adapter.features.has("shader-f16");
const device = await adapter.requestDevice({
requiredFeatures: hasShaderF16 ? ["shader-f16"] : [],
});
const header = hasShaderF16
? `enable f16;
alias min16float = f16;`
: `alias min16float = f32;`;
const code = `
${header}
@compute @workgroup_size(1)
fn main() {
const c = vec3<min16float>(1.0, 2.0, 3.0);
}
`;
挑戰極限
預設情況下,保存轉譯管道輸出資料的一個樣本 (像素或子像素) 所需的位元組數上限為 32 個位元組,適用於所有顏色附件。現在可以使用 maxColorAttachmentBytesPerSample 限制,要求最多 64 個。請參閱以下範例和問題 dawn:2036。
const adapter = await navigator.gpu.requestAdapter();
if (adapter.limits.maxColorAttachmentBytesPerSample < 64) {
// When the desired limit isn't supported, take action to either fall back to
// a code path that does not require the higher limit or notify the user that
// their device does not meet minimum requirements.
}
// Request highest limit of max color attachments bytes per sample.
const device = await adapter.requestDevice({
requiredLimits: { maxColorAttachmentBytesPerSample: 64 },
});
所有平台都已提高用於階段間通訊的 maxInterStageShaderVariables 和 maxInterStageShaderComponents 限制。詳情請參閱問題 dawn:1448。
就每個著色器階段而言,管道版面配置中儲存緩衝區的繫結群組版面配置項目數量上限預設為 8 個。現在使用 maxStorageBuffersPerShaderStage 限制時,最多可要求 10 個。請參閱問題 dawn:2159。
新增了 maxBindGroupsPlusVertexBuffers 限制。這項限制是指同時使用的繫結群組和頂點緩衝區位置數量上限,包括最高索引下方的所有空白位置。預設值為 24。請參閱問題 dawn:1849。
深度樣板狀態的變更
為提升開發人員體驗,深度樣板狀態 depthWriteEnabled 和 depthCompare 屬性不再是必要屬性:只有深度格式需要 depthWriteEnabled,如果完全未使用深度格式,則不需要 depthCompare。請參閱問題 dawn:2132。
更新轉接器資訊
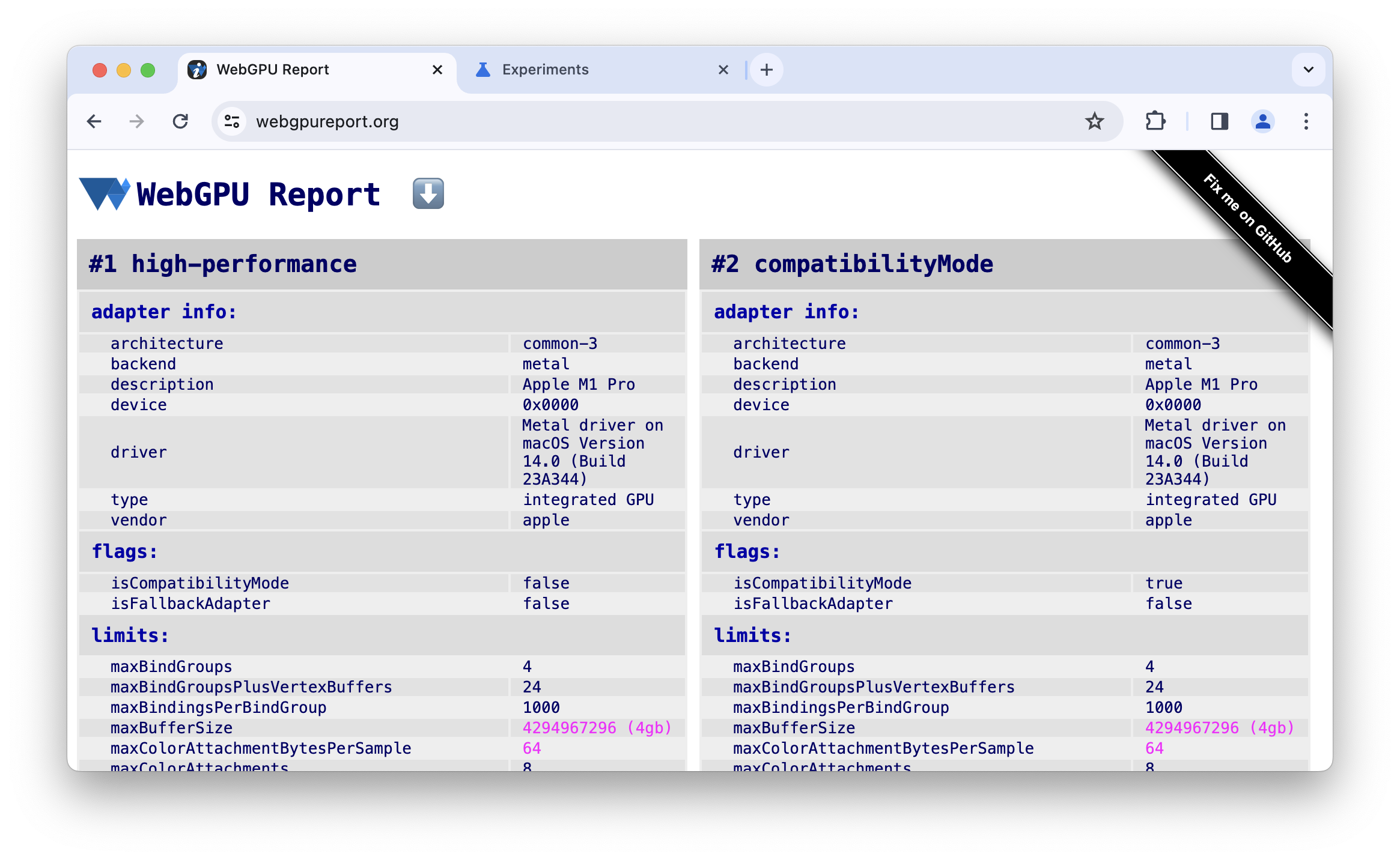
使用者在 chrome://flags/#enable-webgpu-developer-features 啟用「WebGPU 開發人員功能」旗標後,呼叫 requestAdapterInfo() 時,即可使用非標準的 type 和 backend 轉接程式資訊屬性。type 可以是「discrete GPU」、「integrated GPU」、「CPU」或「unknown」。backend 可以是「WebGPU」、「D3D11」、「D3D12」、「metal」、「vulkan」、「openGL」、「openGLES」或「null」。請參閱問題 dawn:2112 和問題 dawn:2107。

requestAdapterInfo() 中的選用 unmaskHints 清單參數已移除。請參閱問題 dawn:1427。
時間戳記查詢量化
應用程式可透過時間戳記查詢,以奈秒精確度測量 GPU 指令的執行時間。不過,由於有時間攻擊疑慮,WebGPU 規格將時間戳記查詢設為選用功能。Chrome 團隊認為,將時間戳記查詢量化,可將解析度降至 100 微秒,在精確度和安全性之間取得良好平衡。請參閱問題 dawn:1800。
在 Chrome 中,使用者可以在 chrome://flags/#enable-webgpu-developer-features 啟用「WebGPU 開發人員功能」旗標,停用時間戳記量化功能。請注意,單獨使用這個標記不會啟用 "timestamp-query" 功能。這項功能仍在實驗階段,因此需要 chrome://flags/#enable-unsafe-webgpu 的「Unsafe WebGPU Support」旗標。
Dawn 新增了名為「timestamp_quantization」的裝置切換鈕,且預設為啟用。下列程式碼片段說明如何允許使用實驗性的「timestamp-query」功能,並在要求裝置時不進行時間戳記量化。
wgpu::DawnTogglesDescriptor deviceTogglesDesc = {};
const char* allowUnsafeApisToggle = "allow_unsafe_apis";
deviceTogglesDesc.enabledToggles = &allowUnsafeApisToggle;
deviceTogglesDesc.enabledToggleCount = 1;
const char* timestampQuantizationToggle = "timestamp_quantization";
deviceTogglesDesc.disabledToggles = ×tampQuantizationToggle;
deviceTogglesDesc.disabledToggleCount = 1;
wgpu::DeviceDescriptor desc = {.nextInChain = &deviceTogglesDesc};
// Request a device with no timestamp quantization.
myAdapter.RequestDevice(&desc, myCallback, myUserData);
春季大掃除功能
實驗性的「timestamp-query-inside-passes」功能已重新命名為「chromium-experimental-timestamp-query-inside-passes」,讓開發人員清楚瞭解這項功能目前為實驗性質,且僅適用於 Chromium 架構的瀏覽器。請參閱問題 dawn:1193。
實驗性的「pipeline-statistics-query」功能僅部分實作,且已停止開發,因此已移除。請參閱問題 chromium:1177506。
這僅涵蓋部分重點。請參閱完整的提交清單。
WebGPU 最新消息
「WebGPU 最新消息」系列涵蓋的所有主題清單。
Chrome 143
Chrome 142
Chrome 141
Chrome 140
- 裝置要求會耗用轉接器
- 使用紋理檢視畫面時,可使用紋理的簡短形式
- WGSL textureSampleLevel 支援 1D 紋理
- 淘汰 bgra8unorm 唯讀儲存空間紋理用法
- 移除 GPUAdapter isFallbackAdapter 屬性
- Dawn 更新
Chrome 139
Chrome 138
Chrome 137
- 使用紋理檢視區塊進行 externalTexture 繫結
- 複製緩衝區,但不指定位移和大小
- WGSL 工作群組 UniformLoad,使用指標指向原子
- GPUAdapterInfo powerPreference 屬性
- 移除 GPURequestAdapterOptions compatibilityMode 屬性
- Dawn 更新
Chrome 136
Chrome 135
- 允許使用空值繫結群組版面配置建立管道版面配置
- 允許檢視區塊超出算繪目標的邊界
- 在 Android 上更輕鬆存取實驗性相容模式
- 移除 maxInterStageShaderComponents 限制
- Dawn 更新
Chrome 134
Chrome 133
- 額外的 unorm8x4-bgra 和 1 元件頂點格式
- 允許使用未定義的值要求不明限制
- WGSL 對齊規則變更
- 使用捨棄功能提升 WGSL 效能
- 針對外部紋理使用 VideoFrame displaySize
- 使用 copyExternalImageToTexture 處理方向非預設的圖片
- 提升開發人員體驗
- 使用 featureLevel 啟用相容模式
- 清除實驗性子群組功能
- 淘汰 maxInterStageShaderComponents 限制
- Dawn 更新
Chrome 132
- 紋理檢視畫面使用方式
- 32 位元浮點紋理混合
- GPUDevice adapterInfo 屬性
- 以無效格式設定畫布內容時,會擲回 JavaScript 錯誤
- 紋理的篩選取樣器限制
- 擴大子群組實驗
- 提升開發人員體驗
- 實驗性支援 16 位元標準化紋理格式
- Dawn 更新
Chrome 131
- 在 WGSL 中裁剪距離
- GPUCanvasContext getConfiguration()
- 點和線條圖元不得有深度偏差
- 子群組的內建掃描功能
- 實驗性支援多重繪圖間接
- 著色器模組編譯選項 strict math
- 移除 GPUAdapter requestAdapterInfo()
- Dawn 更新
Chrome 130
Chrome 129
Chrome 128
Chrome 127
Chrome 126
Chrome 125
Chrome 124
Chrome 123
Chrome 122
Chrome 121
- 在 Android 上支援 WebGPU
- 在 Windows 上使用 DXC 取代 FXC,編譯著色器
- 運算和算繪階段中的時間戳記查詢
- 著色器模組的預設進入點
- 支援將 display-p3 做為 GPUExternalTexture 色彩空間
- 記憶體堆積資訊
- Dawn 更新
Chrome 120
Chrome 119
Chrome 118
Chrome 117
Chrome 116
- 整合 WebCodecs
- GPUAdapter
requestDevice()傳回的遺失裝置 - 如果呼叫
importExternalTexture(),請確保影片播放流暢 - 規格一致性
- 提升開發人員體驗
- Dawn 更新
Chrome 115
Chrome 114
Chrome 113
- 在
importExternalTexture()中使用 WebCodecs VideoFrame 來源


