在 Android 上支援 WebGPU
Chrome 團隊很高興宣布,在搭載 Qualcomm 和 ARM GPU 的 Android 12 以上版本裝置上,Chrome 121 現在預設會啟用 WebGPU。
我們將逐步擴大支援範圍,包括近期內支援搭載 Android 11 的裝置。這項擴展計畫將取決於進一步的測試和最佳化,確保在更廣泛的硬體設定中提供流暢體驗。請參閱問題 chromium:1497815。

在 Windows 上編譯著色器時,請使用 DXC 而非 FXC
Chrome 現在會使用 DXC (DirectX 編譯器) 在搭載 SM6 以上圖形硬體的 Windows D3D12 電腦上編譯著色器。先前,WebGPU 在 Windows 上編譯著色器時,是依賴 FXC (FX 編譯器)。FXC 雖然能正常運作,但缺少 DXC 的功能集和效能最佳化功能。
初步測試結果顯示,與 FXC 相比,使用 DXC 時的計算著色器編譯速度平均提升了 20%。
運算和算繪傳遞中的時間戳記查詢
時間戳記查詢可讓 WebGPU 應用程式精確測量 (精確度達奈秒單位),GPU 指令執行運算和算繪傳遞作業所需的時間。這些指標可用來深入瞭解 GPU 工作負載的效能和行為。
如果 GPUAdapter 支援 "timestamp-query" 功能,你現在可以執行下列操作:
- 使用
"timestamp-query"功能要求GPUDevice。 - 建立
"timestamp"類型的GPUQuerySet。 - 使用
GPUComputePassDescriptor.timestampWrites和GPURenderPassDescriptor.timestampWrites定義要在GPUQuerySet中寫入時間戳記值的位置。 - 將時間戳記值解析為
GPUBuffer(使用resolveQuerySet())。 - 將
GPUBuffer的結果複製到 CPU,即可讀回時間戳記值。 - 將時間戳記值解碼為
BigInt64Array。
請參閱以下範例並發出 dawn:1800。
const adapter = await navigator.gpu.requestAdapter();
if (!adapter.features.has("timestamp-query")) {
throw new Error("Timestamp query feature is not available");
}
// Explicitly request timestamp query feature.
const device = await adapter.requestDevice({
requiredFeatures: ["timestamp-query"],
});
const commandEncoder = device.createCommandEncoder();
// Create a GPUQuerySet which holds 2 timestamp query results: one for the
// beginning and one for the end of compute pass execution.
const querySet = device.createQuerySet({ type: "timestamp", count: 2 });
const timestampWrites = {
querySet,
beginningOfPassWriteIndex: 0, // Write timestamp in index 0 when pass begins.
endOfPassWriteIndex: 1, // Write timestamp in index 1 when pass ends.
};
const passEncoder = commandEncoder.beginComputePass({ timestampWrites });
// TODO: Set pipeline, bind group, and dispatch work to be performed.
passEncoder.end();
// Resolve timestamps in nanoseconds as a 64-bit unsigned integer into a GPUBuffer.
const size = 2 * BigInt64Array.BYTES_PER_ELEMENT;
const resolveBuffer = device.createBuffer({
size,
usage: GPUBufferUsage.QUERY_RESOLVE | GPUBufferUsage.COPY_SRC,
});
commandEncoder.resolveQuerySet(querySet, 0, 2, resolveBuffer, 0);
// Read GPUBuffer memory.
const resultBuffer = device.createBuffer({
size,
usage: GPUBufferUsage.COPY_DST | GPUBufferUsage.MAP_READ,
});
commandEncoder.copyBufferToBuffer(resolveBuffer, 0, resultBuffer, 0, size);
// Submit commands to the GPU.
device.queue.submit([commandEncoder.finish()]);
// Log compute pass duration in nanoseconds.
await resultBuffer.mapAsync(GPUMapMode.READ);
const times = new BigInt64Array(resultBuffer.getMappedRange());
console.log(`Compute pass duration: ${Number(times[1] - times[0])}ns`);
resultBuffer.unmap();
基於時間攻擊考量,時間戳記查詢會以 100 微秒的解析度量化,在精確度和安全性之間取得平衡。在 Chrome 瀏覽器中開發應用程式時,您可以在 chrome://flags/#enable-webgpu-developer-features 啟用「WebGPU Developer Features」旗標,停用時間戳記量化功能。詳情請參閱「時間戳記查詢量化」。
GPU 偶爾可能會重設時間戳記計數器,導致時間戳記之間的差異出現負值等異常情況,因此建議您查看 git diff 變更,將時間戳記查詢支援功能新增至下列 Compute Boids 範例。

著色器模組的預設進入點
為提升開發人員體驗,您現在建立運算或算繪管道時,可以省略著色器模組的 entryPoint。如果在著色器程式碼中找不到著色器階段的專屬進入點,系統會觸發 GPUValidationError。請參閱以下範例和問題 dawn:2254。
const code = `
@vertex fn vertexMain(@builtin(vertex_index) i : u32) ->
@builtin(position) vec4f {
const pos = array(vec2f(0, 1), vec2f(-1, -1), vec2f(1, -1));
return vec4f(pos[i], 0, 1);
}
@fragment fn fragmentMain() -> @location(0) vec4f {
return vec4f(1, 0, 0, 1);
}`;
const module = myDevice.createShaderModule({ code });
const format = navigator.gpu.getPreferredCanvasFormat();
const pipeline = await myDevice.createRenderPipelineAsync({
layout: "auto",
vertex: { module, entryPoint: "vertexMain" },
fragment: { module, entryPoint: "fragmentMain", targets: [{ format }] },
vertex: { module },
fragment: { module, targets: [{ format }] },
});
支援將 display-p3 做為 GPUExternalTexture 色彩空間
現在使用 importExternalTexture() 從 HDR 影片匯入 GPUExternalTexture 時,可以設定"display-p3"目的地色域。瞭解 WebGPU 如何處理色彩空間。請參閱以下範例和問題 chromium:1330250。
// Create texture from HDR video.
const video = document.querySelector("video");
const texture = myDevice.importExternalTexture({
source: video,
colorSpace: "display-p3",
});
記憶體堆積資訊
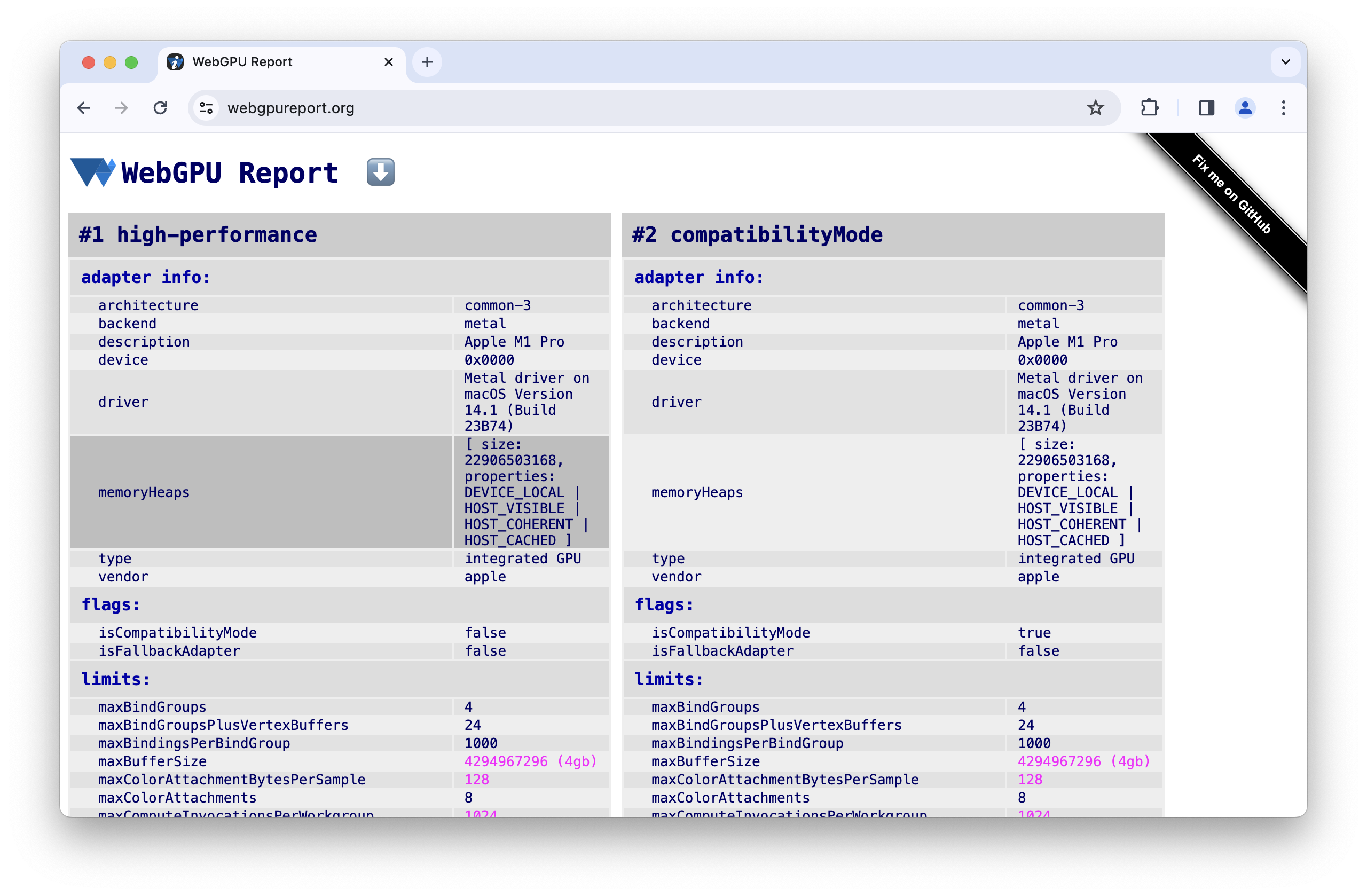
為協助您在開發應用程式時分配大量記憶體,預先瞭解記憶體限制,requestAdapterInfo() 現在會公開 memoryHeaps 資訊,例如介面上可用的記憶體堆積大小和類型。如要使用這項實驗功能,請先前往 chrome://flags/#enable-webgpu-developer-features 啟用「WebGPU 開發人員功能」旗標。請參閱以下範例和問題 dawn:2249。
const adapter = await navigator.gpu.requestAdapter();
const adapterInfo = await adapter.requestAdapterInfo();
for (const { size, properties } of adapterInfo.memoryHeaps) {
console.log(size); // memory heap size in bytes
if (properties & GPUHeapProperty.DEVICE_LOCAL) { /* ... */ }
if (properties & GPUHeapProperty.HOST_VISIBLE) { /* ... */ }
if (properties & GPUHeapProperty.HOST_COHERENT) { /* ... */ }
if (properties & GPUHeapProperty.HOST_UNCACHED) { /* ... */ }
if (properties & GPUHeapProperty.HOST_CACHED) { /* ... */ }
}

黎明更新
wgpu::Instance 已新增 HasWGSLLanguageFeature 和 EnumerateWGSLLanguageFeatures 方法,可處理 WGSL 語言功能。請參閱問題 dawn:2260。
非標準 wgpu::Feature::BufferMapExtendedUsages 功能可讓您使用 wgpu::BufferUsage::MapRead 或 wgpu::BufferUsage::MapWrite 和任何其他 wgpu::BufferUsage 建立 GPU 緩衝區。請參閱以下範例和問題 dawn:2204。
wgpu::BufferDescriptor descriptor = {
.size = 128,
.usage = wgpu::BufferUsage::MapWrite | wgpu::BufferUsage::Uniform
};
wgpu::Buffer uniformBuffer = device.CreateBuffer(&descriptor);
uniformBuffer.MapAsync(wgpu::MapMode::Write, 0, 128,
[](WGPUBufferMapAsyncStatus status, void* userdata)
{
wgpu::Buffer* buffer = static_cast<wgpu::Buffer*>(userdata);
memcpy(buffer->GetMappedRange(), data, sizeof(data));
},
&uniformBuffer);
以下功能已記錄在案:ANGLE 紋理共用、D3D11 多執行緒保護、隱含裝置同步、Norm16 紋理格式、傳遞內的時間戳記查詢、像素本機儲存空間、著色器功能和多平面格式。
Chrome 團隊已建立 Dawn 的官方 GitHub 存放區。
這僅涵蓋部分重點。請參閱完整的提交清單。
WebGPU 最新消息
「WebGPU 最新消息」系列涵蓋的所有主題清單。
Chrome 143
Chrome 142
Chrome 141
Chrome 140
- 裝置要求會耗用轉接器
- 使用紋理檢視畫面時,可使用紋理的簡短形式
- WGSL textureSampleLevel 支援 1D 紋理
- 淘汰 bgra8unorm 唯讀儲存空間紋理用法
- 移除 GPUAdapter isFallbackAdapter 屬性
- Dawn 更新
Chrome 139
Chrome 138
Chrome 137
- 使用紋理檢視區塊進行 externalTexture 繫結
- 複製緩衝區,但不指定位移和大小
- WGSL 工作群組 UniformLoad,使用指標指向原子
- GPUAdapterInfo powerPreference 屬性
- 移除 GPURequestAdapterOptions compatibilityMode 屬性
- Dawn 更新
Chrome 136
Chrome 135
- 允許使用空值繫結群組版面配置建立管道版面配置
- 允許檢視區塊超出算繪目標的邊界
- 在 Android 上更輕鬆存取實驗性相容模式
- 移除 maxInterStageShaderComponents 限制
- Dawn 更新
Chrome 134
Chrome 133
- 額外的 unorm8x4-bgra 和 1 元件頂點格式
- 允許使用未定義的值要求不明限制
- WGSL 對齊規則變更
- 使用捨棄功能提升 WGSL 效能
- 針對外部紋理使用 VideoFrame displaySize
- 使用 copyExternalImageToTexture 處理方向非預設的圖片
- 提升開發人員體驗
- 使用 featureLevel 啟用相容模式
- 清除實驗性子群組功能
- 淘汰 maxInterStageShaderComponents 限制
- Dawn 更新
Chrome 132
- 紋理檢視畫面使用方式
- 32 位元浮點紋理混合
- GPUDevice adapterInfo 屬性
- 以無效格式設定畫布內容時,會擲回 JavaScript 錯誤
- 紋理的篩選取樣器限制
- 擴大子群組實驗
- 提升開發人員體驗
- 實驗性支援 16 位元標準化紋理格式
- Dawn 更新
Chrome 131
- 在 WGSL 中裁剪距離
- GPUCanvasContext getConfiguration()
- 點和線條圖元不得有深度偏差
- 子群組的內建掃描功能
- 實驗性支援多重繪圖間接
- 著色器模組編譯選項 strict math
- 移除 GPUAdapter requestAdapterInfo()
- Dawn 更新
Chrome 130
Chrome 129
Chrome 128
Chrome 127
Chrome 126
Chrome 125
Chrome 124
Chrome 123
Chrome 122
Chrome 121
- 在 Android 上支援 WebGPU
- 在 Windows 上使用 DXC 取代 FXC,編譯著色器
- 運算和算繪階段中的時間戳記查詢
- 著色器模組的預設進入點
- 支援將 display-p3 做為 GPUExternalTexture 色彩空間
- 記憶體堆積資訊
- Dawn 更新
Chrome 120
Chrome 119
Chrome 118
Chrome 117
Chrome 116
- 整合 WebCodecs
- GPUAdapter
requestDevice()傳回的遺失裝置 - 如果呼叫
importExternalTexture(),請確保影片播放流暢 - 規格一致性
- 提升開發人員體驗
- Dawn 更新
Chrome 115
Chrome 114
Chrome 113
- 在
importExternalTexture()中使用 WebCodecs VideoFrame 來源


