整合 WebCodecs
WebGPU 會公開 API,從 HTMLVideoElement 透過 importExternalTexture() 建立不透明的「外部紋理」物件。您可以運用這些物件有效率地取樣影片影格,直接從來源 YUV 色彩模型資料取樣,可能完全不需要複製。
不過,初始 WebGPU 規格不允許從 WebCodecs VideoFrame 物件建立 GPUExternalTexture 物件。對於已使用 WebCodecs 的進階影片處理應用程式而言,這項功能非常重要,因為這些應用程式會想在影片處理管道中整合 WebGPU。整合 WebCodecs 後,即可使用 VideoFrame 做為 GPUExternalTexture 和 copyExternalImageToTexture() 呼叫的來源。請參閱以下範例和 chromestatus 項目。
// Access the GPU device.
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
// Create VideoFrame from HTMLVideoElement.
const video = document.querySelector("video");
const videoFrame = new VideoFrame(video);
// Create texture from VideoFrame.
const texture = device.importExternalTexture({ source: videoFrame });
// TODO: Use texture in bind group creation.
如要試用這項功能,請參閱 WebCodecs 實驗範例的影片上傳功能。
GPUAdapter requestDevice() 傳回的遺失裝置
如果 GPUAdapter 上的 requestDevice() 方法已用於建立 GPUDevice,因此失敗,現在會立即標示為遺失,並完成 GPUDevice,而不是傳回以 null 拒絕的 Promise。請參閱問題 chromium:1234617。
const adapter = await navigator.gpu.requestAdapter();
const device1 = await adapter.requestDevice();
// New! The promise is not rejected anymore with null.
const device2 = await adapter.requestDevice();
// And the device is immediately marked as lost.
const info = await device2.lost;
如果呼叫 importExternalTexture(),請確保影片播放流暢
如果使用 HTMLVideoElement 呼叫 importExternalTexture(),當影片不在可視區域時,相關聯的影片播放作業就不會再受到節流。請參閱問題 chromium:1425252。
規格一致性
GPUPipelineError() 建構函式中的 message 引數為選用項目。請參閱變更 chromium:4613967。
如果 WGSL 來源 code 包含 \0,呼叫 createShaderModule() 時會觸發錯誤。請參閱問題 dawn:1345。
使用 createSampler() 取樣紋理時,預設細節層級上限 (lodMaxClamp) 為 32。請參閱變更 chromium:4608063。
提升開發人員體驗
如果開發人員在不支援的平台上使用 WebGPU,開發人員工具的 JavaScript 控制台就會顯示訊息,提醒他們。請參閱 change chromium:4589369。
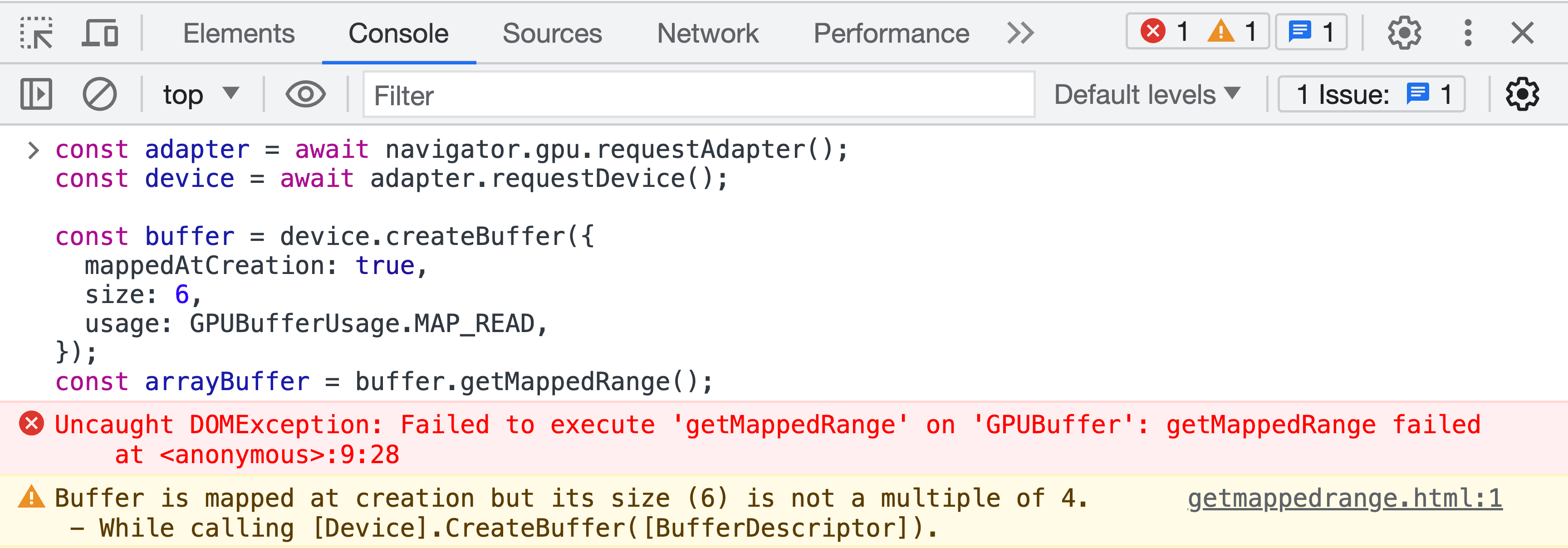
如果 getMappedRange() 失敗,開發人員工具 JavaScript 控制台會立即顯示緩衝區驗證錯誤訊息,開發人員不必將指令傳送至佇列。請參閱「change chromium:4597950」。

黎明更新
disallow_unsafe_apis 偵錯切換按鈕已重新命名為 allow_unsafe_apis,且預設為停用。這個切換鈕會抑制 API 進入點或參數組合的驗證錯誤,這些項目目前尚未視為安全。這項功能有助於偵錯。
請參閱問題 dawn:1685。
移除已淘汰的 wgpu::ShaderModuleWGSLDescriptor source 屬性,改用 code。請參閱變更 dawn:130321。
已實作缺少的 wgpu::RenderBundle::SetLabel() 方法。請參閱變更 dawn:134502。
應用程式可使用 wgpu::RequestAdapterOptionsBackendType 選項取得轉接頭時,要求特定後端。請參閱下方範例,並發布 dawn:1875。
wgpu::RequestAdapterOptionsBackendType backendTypeOptions = {};
backendTypeOptions.backendType = wgpu::BackendType::D3D12;
wgpu::RequestAdapterOptions options = {};
options.nextInChain = &backendTypeOptions;
// Request D3D12 adapter.
myInstance.RequestAdapter(&options, myCallback, myUserData);
新增了 SwapChain::GetCurrentTexture() 方法,並為交換鏈紋理新增其他用途,因此傳回的 wgpu::Texture 可用於副本。請參閱下方範例並發出 dawn:1551。
wgpu::SwapChain swapchain = myDevice.CreateSwapChain(mySurface, &myDesc);
swapchain.GetCurrentTexture();
swapchain.Present();
這僅涵蓋部分重點。請參閱完整的提交清單。
WebGPU 最新消息
「WebGPU 最新消息」系列涵蓋的所有主題清單。
Chrome 143
Chrome 142
Chrome 141
Chrome 140
- 裝置要求會耗用轉接器
- 使用紋理檢視畫面時,可使用紋理的簡短形式
- WGSL textureSampleLevel 支援 1D 紋理
- 淘汰 bgra8unorm 唯讀儲存空間紋理用法
- 移除 GPUAdapter isFallbackAdapter 屬性
- Dawn 更新
Chrome 139
Chrome 138
Chrome 137
- 使用紋理檢視區塊進行 externalTexture 繫結
- 複製緩衝區,但不指定位移和大小
- WGSL 工作群組 UniformLoad,使用指標指向原子
- GPUAdapterInfo powerPreference 屬性
- 移除 GPURequestAdapterOptions compatibilityMode 屬性
- Dawn 更新
Chrome 136
Chrome 135
- 允許使用空值繫結群組版面配置建立管道版面配置
- 允許檢視區塊超出算繪目標的邊界
- 在 Android 上更輕鬆存取實驗性相容模式
- 移除 maxInterStageShaderComponents 限制
- Dawn 更新
Chrome 134
Chrome 133
- 額外的 unorm8x4-bgra 和 1 元件頂點格式
- 允許使用未定義的值要求不明限制
- WGSL 對齊規則變更
- 使用捨棄功能提升 WGSL 效能
- 針對外部紋理使用 VideoFrame displaySize
- 使用 copyExternalImageToTexture 處理方向非預設的圖片
- 提升開發人員體驗
- 使用 featureLevel 啟用相容模式
- 清除實驗性子群組功能
- 淘汰 maxInterStageShaderComponents 限制
- Dawn 更新
Chrome 132
- 紋理檢視畫面使用方式
- 32 位元浮點紋理混合
- GPUDevice adapterInfo 屬性
- 以無效格式設定畫布內容時,會擲回 JavaScript 錯誤
- 紋理的篩選取樣器限制
- 擴大子群組實驗
- 提升開發人員體驗
- 實驗性支援 16 位元標準化紋理格式
- Dawn 更新
Chrome 131
- 在 WGSL 中裁剪距離
- GPUCanvasContext getConfiguration()
- 點和線條圖元不得有深度偏差
- 子群組的內建掃描功能
- 實驗性支援多重繪圖間接
- 著色器模組編譯選項 strict math
- 移除 GPUAdapter requestAdapterInfo()
- Dawn 更新
Chrome 130
Chrome 129
Chrome 128
Chrome 127
Chrome 126
Chrome 125
Chrome 124
Chrome 123
Chrome 122
Chrome 121
- 在 Android 上支援 WebGPU
- 在 Windows 上使用 DXC 取代 FXC,編譯著色器
- 運算和算繪階段中的時間戳記查詢
- 著色器模組的預設進入點
- 支援將 display-p3 做為 GPUExternalTexture 色彩空間
- 記憶體堆積資訊
- Dawn 更新
Chrome 120
Chrome 119
Chrome 118
Chrome 117
Chrome 116
- 整合 WebCodecs
- GPUAdapter
requestDevice()傳回的遺失裝置 - 如果呼叫
importExternalTexture(),請確保影片播放流暢 - 規格一致性
- 提升開發人員體驗
- Dawn 更新
Chrome 115
Chrome 114
Chrome 113
- 在
importExternalTexture()中使用 WebCodecs VideoFrame 來源


