唯讀和讀寫儲存空間紋理
儲存空間紋理繫結類型可讓著色器從儲存空間紋理讀取資料,而不需新增 TEXTURE_BINDING 用途,並對特定格式執行混合讀取和寫入作業。如果 navigator.gpu.wgslLanguageFeatures 中有 WGSL 語言擴充功能,您現在可以在建立繫結群組版面配置時,將 存取權設為 "read-write" 或 "read-only"。"readonly_and_readwrite_storage_textures"GPUStorageTexture先前僅限「"write-only"」使用。
接著,WGSL 著色器程式碼就能使用 read_write 和 read 存取限定符 (適用於儲存空間紋理),textureLoad() 和 textureStore() 內建函式也會相應運作,且您可以使用新的 textureBarrier() 內建函式,在工作群組中同步處理紋理記憶體存取作業。
建議在 WGSL 著色器程式碼頂端使用 requires 指令,標示 requires readonly_and_readwrite_storage_textures; 可能無法移植。請參閱以下範例和這個問題。
if (!navigator.gpu.wgslLanguageFeatures.has("readonly_and_readwrite_storage_textures")) {
throw new Error("Read-only and read-write storage textures are not available");
}
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
const bindGroupLayout = device.createBindGroupLayout({
entries: [{
binding: 0,
visibility: GPUShaderStage.COMPUTE,
storageTexture: {
access: "read-write", // <-- New!
format: "r32uint",
},
}],
});
const shaderModule = device.createShaderModule({ code: `
requires readonly_and_readwrite_storage_textures;
@group(0) @binding(0) var tex : texture_storage_2d<r32uint, read_write>;
@compute @workgroup_size(1, 1)
fn main(@builtin(local_invocation_id) local_id: vec3u) {
var data = textureLoad(tex, vec2i(local_id.xy));
data.x *= 2;
textureStore(tex, vec2i(local_id.xy), data);
}`
});
// You can now create a compute pipeline with this shader module and
// send the appropriate commands to the GPU.
支援服務工作人員和共用工作人員
Chrome 中的 WebGPU 將網頁工作人員支援提升至全新境界,現在同時支援服務工作人員和共用工作人員。您可以使用 Service Worker 強化背景工作和離線功能,並使用 Shared Worker 在指令碼之間有效率地共用資源。請參閱問題 chromium:41494731。
請參閱 Chrome 擴充功能範例和 WebLLM Chrome 擴充功能,瞭解如何在擴充功能服務工作人員中使用 WebGPU。

新的轉接程式資訊屬性
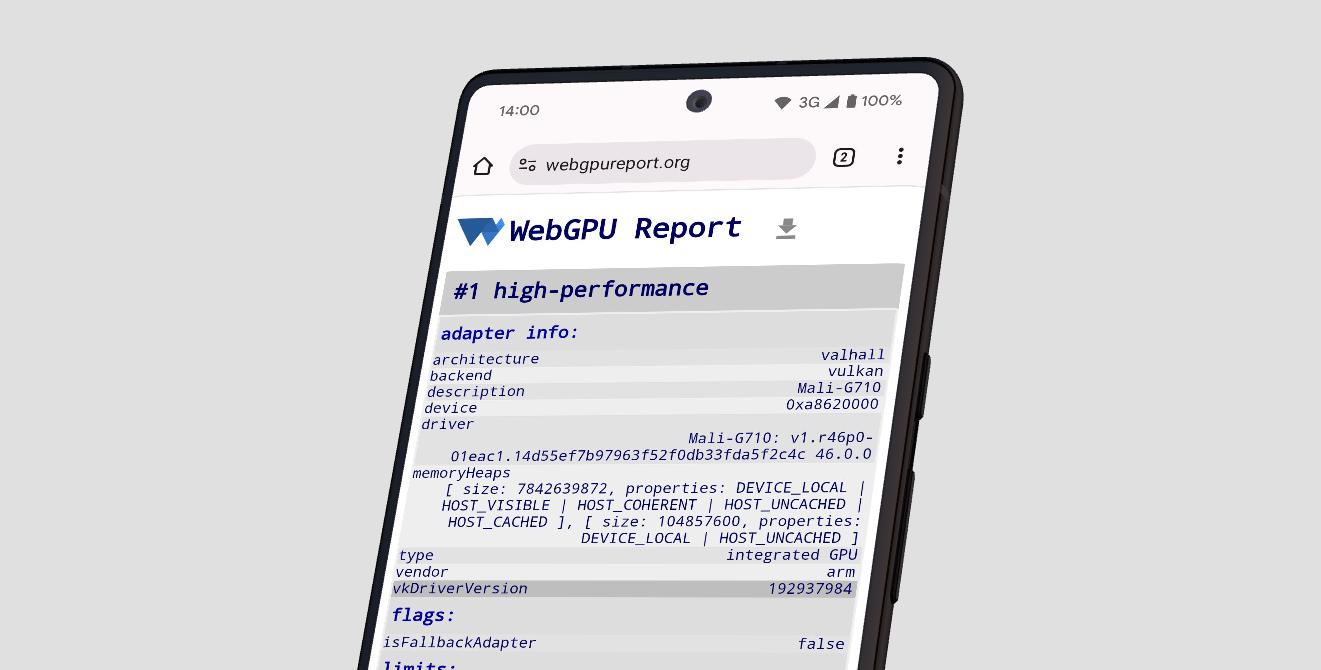
如果使用者在 chrome://flags/#enable-webgpu-developer-features 啟用「WebGPU 開發人員功能」旗標,現在呼叫 requestAdapterInfo() 時,即可取得非標準 d3dShaderModel 和 vkDriverVersion 配接器資訊屬性。支援的裝置:
d3dShaderModel是支援的 D3D Shader Model 號碼上限。舉例來說,值為 62 表示目前的驅動程式支援 HLSL SM 6.2。請參閱說明文件和問題 dawn:1254。vkDriverVersion是供應商指定的 Vulkan 驅動程式版本號碼。請參閱說明文件和問題 chromium:327457605。

vkDriverVersion。修正錯誤
使用 layout: "auto" 建立兩個具有相符繫結群組的管道,然後使用第一個管道建立繫結群組,並在第二個管道上使用該繫結群組,現在會引發 GPUValidationError。允許使用是實作錯誤,現在已透過適當的測試修正。請參閱問題 dawn:2402。
黎明更新
在 Dawn API 中,使用 wgpuDeviceSetUncapturedErrorCallback 設定的未擷取錯誤回呼,現在不會在 GPU 裝置遺失後呼叫。這項修正會讓 Dawn 符合 JavaScript API 規格和 Blink 的實作方式。請參閱問題 dawn:2459。
這僅涵蓋部分重點。請參閱完整的提交清單。
WebGPU 最新消息
「WebGPU 最新消息」系列涵蓋的所有主題清單。
Chrome 143
Chrome 142
Chrome 141
Chrome 140
- 裝置要求會耗用轉接器
- 使用紋理檢視畫面時,可使用紋理的簡短形式
- WGSL textureSampleLevel 支援 1D 紋理
- 淘汰 bgra8unorm 唯讀儲存空間紋理用法
- 移除 GPUAdapter isFallbackAdapter 屬性
- Dawn 更新
Chrome 139
Chrome 138
Chrome 137
- 使用紋理檢視區塊進行 externalTexture 繫結
- 複製緩衝區,但不指定位移和大小
- WGSL 工作群組 UniformLoad,使用指標指向原子
- GPUAdapterInfo powerPreference 屬性
- 移除 GPURequestAdapterOptions compatibilityMode 屬性
- Dawn 更新
Chrome 136
Chrome 135
- 允許使用空值繫結群組版面配置建立管道版面配置
- 允許檢視區塊超出算繪目標的邊界
- 在 Android 上更輕鬆存取實驗性相容模式
- 移除 maxInterStageShaderComponents 限制
- Dawn 更新
Chrome 134
Chrome 133
- 額外的 unorm8x4-bgra 和 1 元件頂點格式
- 允許使用未定義的值要求不明限制
- WGSL 對齊規則變更
- 使用捨棄功能提升 WGSL 效能
- 針對外部紋理使用 VideoFrame displaySize
- 使用 copyExternalImageToTexture 處理方向非預設的圖片
- 提升開發人員體驗
- 使用 featureLevel 啟用相容模式
- 清除實驗性子群組功能
- 淘汰 maxInterStageShaderComponents 限制
- Dawn 更新
Chrome 132
- 紋理檢視畫面使用方式
- 32 位元浮點紋理混合
- GPUDevice adapterInfo 屬性
- 以無效格式設定畫布內容時,會擲回 JavaScript 錯誤
- 紋理的篩選取樣器限制
- 擴大子群組實驗
- 提升開發人員體驗
- 實驗性支援 16 位元標準化紋理格式
- Dawn 更新
Chrome 131
- 在 WGSL 中裁剪距離
- GPUCanvasContext getConfiguration()
- 點和線條圖元不得有深度偏差
- 子群組的內建掃描功能
- 實驗性支援多重繪圖間接
- 著色器模組編譯選項 strict math
- 移除 GPUAdapter requestAdapterInfo()
- Dawn 更新
Chrome 130
Chrome 129
Chrome 128
Chrome 127
Chrome 126
Chrome 125
Chrome 124
Chrome 123
Chrome 122
Chrome 121
- 在 Android 上支援 WebGPU
- 在 Windows 上使用 DXC 取代 FXC,編譯著色器
- 運算和算繪階段中的時間戳記查詢
- 著色器模組的預設進入點
- 支援將 display-p3 做為 GPUExternalTexture 色彩空間
- 記憶體堆積資訊
- Dawn 更新
Chrome 120
Chrome 119
Chrome 118
Chrome 117
Chrome 116
- 整合 WebCodecs
- GPUAdapter
requestDevice()傳回的遺失裝置 - 如果呼叫
importExternalTexture(),請確保影片播放流暢 - 規格一致性
- 提升開發人員體驗
- Dawn 更新
Chrome 115
Chrome 114
Chrome 113
- 在
importExternalTexture()中使用 WebCodecs VideoFrame 來源


