Deskripsi
Gunakan userScripts API untuk menjalankan skrip pengguna dalam konteks Skrip Pengguna.
Izin
userScriptsUntuk menggunakan User Scripts API, chrome.userScripts, tambahkan izin "userScripts" ke manifest.json dan "host_permissions" untuk situs tempat Anda ingin menjalankan skrip.
{
"name": "User script test extension",
"manifest_version": 3,
"minimum_chrome_version": "120",
"permissions": [
"userScripts"
],
"host_permissions": [
"*://example.com/*"
]
}
Ketersediaan
Konsep dan penggunaan
Skrip pengguna adalah cuplikan kode yang disisipkan ke halaman web untuk mengubah tampilan atau perilakunya. Tidak seperti fitur ekstensi lainnya, seperti Skrip Konten dan chrome.scripting API, User Scripts API memungkinkan Anda menjalankan kode arbitrer. API ini diperlukan untuk ekstensi yang menjalankan skrip yang disediakan oleh pengguna yang tidak dapat dikirim sebagai bagian dari paket ekstensi Anda.
Mengaktifkan penggunaan userScripts API
Setelah ekstensi Anda menerima izin untuk menggunakan userScripts API, pengguna harus mengaktifkan tombol tertentu untuk mengizinkan ekstensi Anda menggunakan API. Tombol spesifik yang diperlukan, dan perilaku API saat dinonaktifkan, bervariasi menurut versi Chrome.
Gunakan pemeriksaan berikut untuk menentukan tombol yang perlu diaktifkan pengguna, misalnya, selama orientasi pengguna baru:
let version = Number(navigator.userAgent.match(/(Chrome|Chromium)\/([0-9]+)/)?.[2]);
if (version >= 138) {
// Allow User Scripts toggle will be used.
} else {
// Developer mode toggle will be used.
}
Bagian berikut menjelaskan berbagai tombol dan cara mengaktifkannya.
Versi Chrome sebelum 138 (Tombol mode Developer)
Sebagai developer ekstensi, Anda sudah mengaktifkan mode Developer di penginstalan Chrome Anda. Pengguna Anda juga harus mengaktifkan Mode developer.
Anda dapat menyalin dan menempelkan petunjuk berikut ke dalam dokumentasi ekstensi untuk pengguna Anda
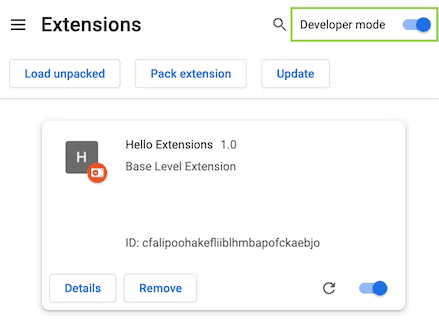
- Buka halaman Ekstensi dengan memasukkan
chrome://extensionsdi tab baru. (Menurut desainnya, URLchrome://tidak dapat ditautkan.) Aktifkan Mode Developer dengan mengklik tombol di samping Mode developer.

Halaman ekstensi (chrome://extensions)
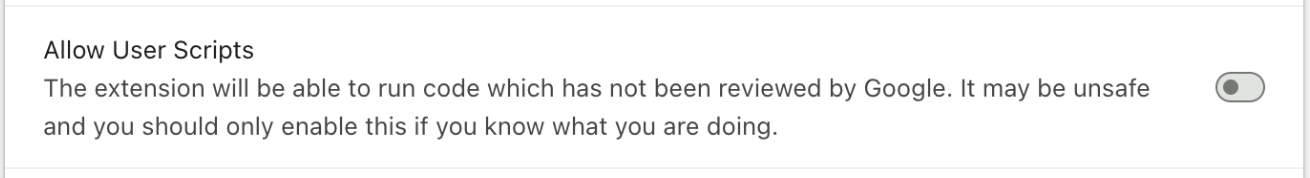
Chrome versi 138 dan yang lebih baru (tombol Izinkan Skrip Pengguna)
Tombol Izinkan Skrip Pengguna ada di halaman detail setiap ekstensi (misalnya, chrome://extensions/?id=YOUR_EXTENSION_ID).
Anda dapat menyalin dan menempelkan petunjuk berikut ke dalam dokumentasi ekstensi untuk pengguna:
- Buka halaman Ekstensi dengan memasukkan
chrome://extensionsdi tab baru. (Menurut desainnya, URLchrome://tidak dapat ditautkan.) - Klik tombol "Detail" pada kartu ekstensi untuk melihat informasi mendetail tentang ekstensi tersebut.
- Klik tombol di samping Izinkan Skrip Pengguna.

Memeriksa ketersediaan API
Sebaiknya lakukan pemeriksaan berikut untuk menentukan apakah userScripts API diaktifkan,
karena API ini berfungsi di semua versi Chrome. Pemeriksaan ini mencoba memanggil metode chrome.userScripts() yang seharusnya selalu berhasil saat API tersedia. Jika panggilan ini menampilkan error, API tidak tersedia:
function isUserScriptsAvailable() {
try {
// Method call which throws if API permission or toggle is not enabled.
chrome.userScripts.getScripts();
return true;
} catch {
// Not available.
return false;
}
}
Bekerja di dunia yang terisolasi
Skrip pengguna dan konten dapat berjalan di dunia yang terisolasi atau di dunia utama. Dunia terisolasi adalah lingkungan eksekusi yang tidak dapat diakses oleh halaman host atau ekstensi lainnya. Hal ini memungkinkan skrip pengguna mengubah lingkungan JavaScript-nya tanpa memengaruhi skrip pengguna dan konten halaman host atau ekstensi lainnya. Sebaliknya, skrip pengguna (dan skrip konten) tidak terlihat oleh halaman host atau skrip konten pengguna dan ekstensi lainnya. Skrip yang berjalan di dunia utama dapat diakses oleh halaman host dan ekstensi lainnya serta dapat dilihat oleh halaman host dan ekstensi lainnya. Untuk memilih dunia, teruskan "USER_SCRIPT" atau "MAIN" saat memanggil userScripts.register().
Untuk mengonfigurasi kebijakan keamanan konten untuk dunia USER_SCRIPT, panggil userScripts.configureWorld():
chrome.userScripts.configureWorld({
csp: "script-src 'self'"
});
Messaging
Seperti skrip konten dan dokumen di luar layar, skrip pengguna berkomunikasi dengan bagian lain dari ekstensi menggunakan messaging (artinya, skrip pengguna dapat memanggil runtime.sendMessage() dan runtime.connect() seperti bagian lain dari ekstensi). Namun, peristiwa ini diterima menggunakan pengendali peristiwa khusus (artinya, peristiwa ini tidak menggunakan onMessage atau onConnect). Pengendali ini disebut runtime.onUserScriptMessage dan runtime.onUserScriptConnect. Handler khusus memudahkan identifikasi pesan dari skrip pengguna, yang merupakan konteks yang kurang tepercaya.
Sebelum mengirim pesan, Anda harus memanggil configureWorld() dengan argumen messaging yang ditetapkan ke true. Perhatikan bahwa argumen csp dan messaging dapat diteruskan secara bersamaan.
chrome.userScripts.configureWorld({
messaging: true
});
Update ekstensi
Skrip pengguna dihapus saat ekstensi diupdate. Anda dapat menambahkannya kembali dengan menjalankan kode di pengendali peristiwa runtime.onInstalled di pekerja layanan ekstensi. Hanya merespons alasan "update" yang diteruskan ke callback peristiwa.
Contoh
Contoh ini berasal dari contoh userScript di repositori contoh kami.
Mendaftarkan skrip
Contoh berikut menunjukkan panggilan dasar ke register(). Argumen pertama adalah array objek yang menentukan skrip yang akan didaftarkan. Ada lebih banyak opsi daripada yang ditampilkan di sini.
chrome.userScripts.register([{
id: 'test',
matches: ['*://*/*'],
js: [{code: 'alert("Hi!")'}]
}]);
Jenis
ExecutionWorld
Dunia JavaScript tempat skrip pengguna akan dieksekusi.
Enum
"MAIN"
Menentukan lingkungan eksekusi DOM, yang merupakan lingkungan eksekusi yang dibagikan dengan JavaScript halaman host.
"USER_SCRIPT"
Menentukan lingkungan eksekusi yang khusus untuk skrip pengguna dan dikecualikan dari CSP halaman.
InjectionResult
Properti
-
documentId
string
Dokumen yang terkait dengan injeksi.
-
error
string opsional
Error, jika ada.
errordanresulttidak dapat muncul bersamaan. -
frameId
angka
Frame yang terkait dengan injeksi.
-
hasil
opsional
Hasil eksekusi skrip.
InjectionTarget
Properti
-
allFrames
boolean opsional
Apakah skrip harus disisipkan ke semua frame dalam tab. Nilai defaultnya adalah false (salah). Ini tidak boleh benar jika
frameIdsditentukan. -
documentIds
string[] opsional
ID documentId tertentu yang akan disisipkan. Ini tidak boleh ditetapkan jika
frameIdsditetapkan. -
frameIds
number[] opsional
ID frame tertentu yang akan disisipkan.
-
tabId
angka
ID tab yang akan disisipkan.
RegisteredUserScript
Properti
-
allFrames
boolean opsional
Jika benar, kode akan disisipkan ke semua frame, meskipun frame tersebut bukan frame teratas di tab. Setiap frame diperiksa secara independen untuk persyaratan URL; frame tidak akan disisipkan ke dalam frame turunan jika persyaratan URL tidak terpenuhi. Defaultnya adalah salah (false), yang berarti hanya frame teratas yang dicocokkan.
-
excludeGlobs
string[] opsional
Menentukan pola karakter pengganti untuk halaman yang TIDAK akan disisipkan skrip pengguna ini.
-
excludeMatches
string[] opsional
Mengecualikan halaman yang seharusnya disisipkan skrip pengguna ini. Lihat Pola Pencocokan untuk mengetahui detail selengkapnya tentang sintaksis string ini.
-
id
string
ID skrip pengguna yang ditentukan dalam panggilan API. Properti ini tidak boleh diawali dengan '_' karena dicadangkan sebagai awalan untuk ID skrip yang dihasilkan.
-
includeGlobs
string[] opsional
Menentukan pola karakter pengganti untuk halaman tempat skrip pengguna ini akan disisipkan.
-
js
ScriptSource[] opsional
Daftar objek ScriptSource yang menentukan sumber skrip yang akan disisipkan ke halaman yang cocok. Properti ini harus ditentukan untuk ${ref:register}, dan jika ditentukan, properti ini harus berupa array yang tidak kosong.
-
cocok
string[] opsional
Menentukan halaman tempat skrip pengguna ini akan disisipkan. Lihat Pola Pencocokan untuk mengetahui detail selengkapnya tentang sintaksis string ini. Properti ini harus ditentukan untuk ${ref:register}.
-
runAt
RunAt opsional
Menentukan kapan file JavaScript dimasukkan ke halaman web. Nilai pilihan dan defaultnya adalah
document_idle. -
dunia
ExecutionWorld opsional
Lingkungan eksekusi JavaScript untuk menjalankan skrip. Defaultnya adalah
`USER_SCRIPT`. -
worldId
string opsional
Chrome 133+Menentukan ID dunia skrip pengguna yang akan dijalankan. Jika tidak ada, skrip akan dijalankan di dunia skrip pengguna default. Hanya valid jika
worlddihilangkan atauUSER_SCRIPT. Nilai dengan garis bawah di awal (_) dicadangkan.
ScriptSource
Properti
-
kode
string opsional
String yang berisi kode JavaScript yang akan disisipkan. Tepat satu dari
fileataucodeharus ditentukan. -
file
string opsional
Jalur file JavaScript yang akan disisipkan relatif terhadap direktori root ekstensi. Tepat satu dari
fileataucodeharus ditentukan.
UserScriptFilter
Properti
-
ids
string[] opsional
getScriptshanya menampilkan skrip dengan ID yang ditentukan dalam daftar ini.
UserScriptInjection
Properti
-
injectImmediately
boolean opsional
Apakah injeksi harus dipicu di target sesegera mungkin. Perhatikan bahwa ini bukan jaminan bahwa injeksi akan terjadi sebelum pemuatan halaman, karena halaman mungkin sudah dimuat pada saat skrip mencapai target.
-
js
Daftar objek ScriptSource yang menentukan sumber skrip yang akan dimasukkan ke dalam target.
-
target
Detail yang menentukan target tempat skrip akan disisipkan.
-
dunia
ExecutionWorld opsional
"Dunia" JavaScript untuk menjalankan skrip. Defaultnya adalah
USER_SCRIPT. -
worldId
string opsional
Menentukan ID dunia skrip pengguna yang akan dijalankan. Jika tidak ada, skrip akan dijalankan di dunia skrip pengguna default. Hanya valid jika
worlddihilangkan atauUSER_SCRIPT. Nilai dengan garis bawah di awal (_) dicadangkan.
WorldProperties
Properti
-
csp
string opsional
Menentukan CSP dunia. Defaultnya adalah
`ISOLATED`csp dunia. -
fitur pesan
boolean opsional
Menentukan apakah API pesan diekspos. Defaultnya adalah
false. -
worldId
string opsional
Chrome 133+Menentukan ID dunia skrip pengguna tertentu yang akan diperbarui. Jika tidak diberikan, akan memperbarui properti dunia skrip pengguna default. Nilai dengan garis bawah di awal (
_) dicadangkan.
Metode
configureWorld()
chrome.userScripts.configureWorld(
properties: WorldProperties,
): Promise<void>
Mengonfigurasi lingkungan eksekusi `USER_SCRIPT`.
Parameter
-
properti
Berisi konfigurasi dunia skrip pengguna.
Hasil
-
Promise<void>
execute()
chrome.userScripts.execute(
injection: UserScriptInjection,
): Promise<InjectionResult[]>
Menyisipkan skrip ke dalam konteks target. Secara default, skrip akan dijalankan pada document_idle, atau segera jika halaman sudah dimuat. Jika properti injectImmediately disetel, skrip akan disisipkan tanpa menunggu, meskipun halaman belum selesai dimuat. Jika skrip dievaluasi ke promise, browser akan menunggu promise diselesaikan dan menampilkan nilai yang dihasilkan.
Parameter
-
injeksi
Hasil
-
Promise<InjectionResult[]>
getScripts()
chrome.userScripts.getScripts(
filter?: UserScriptFilter,
): Promise<RegisteredUserScript[]>
Menampilkan semua skrip pengguna yang terdaftar secara dinamis untuk ekstensi ini.
Parameter
-
filter
UserScriptFilter opsional
Jika ditentukan, metode ini hanya menampilkan skrip pengguna yang cocok.
Hasil
-
Promise<RegisteredUserScript[]>
getWorldConfigurations()
chrome.userScripts.getWorldConfigurations(): Promise<WorldProperties[]>
Mengambil semua konfigurasi dunia yang terdaftar.
Hasil
-
Promise<WorldProperties[]>
register()
chrome.userScripts.register(
scripts: RegisteredUserScript[],
): Promise<void>
Mendaftarkan satu atau beberapa skrip pengguna untuk ekstensi ini.
Parameter
-
skrip
Berisi daftar skrip pengguna yang akan didaftarkan.
Hasil
-
Promise<void>
resetWorldConfiguration()
chrome.userScripts.resetWorldConfiguration(
worldId?: string,
): Promise<void>
Mereset konfigurasi untuk dunia skrip pengguna. Skrip apa pun yang disisipkan ke dunia dengan ID yang ditentukan akan menggunakan konfigurasi dunia default.
Parameter
-
worldId
string opsional
ID dunia skrip pengguna yang akan direset. Jika tidak diisi, akan mereset konfigurasi dunia default.
Hasil
-
Promise<void>
unregister()
chrome.userScripts.unregister(
filter?: UserScriptFilter,
): Promise<void>
Membatalkan pendaftaran semua skrip pengguna yang terdaftar secara dinamis untuk ekstensi ini.
Parameter
-
filter
UserScriptFilter opsional
Jika ditentukan, metode ini hanya membatalkan pendaftaran skrip pengguna yang cocok dengannya.
Hasil
-
Promise<void>
update()
chrome.userScripts.update(
scripts: RegisteredUserScript[],
): Promise<void>
Memperbarui satu atau beberapa skrip pengguna untuk ekstensi ini.
Parameter
-
skrip
Berisi daftar skrip pengguna yang akan diperbarui. Properti hanya diperbarui untuk skrip yang ada jika ditentukan dalam objek ini. Jika terjadi error selama parsing skrip/validasi file, atau jika ID yang ditentukan tidak sesuai dengan skrip yang terdaftar sepenuhnya, tidak ada skrip yang diperbarui.
Hasil
-
Promise<void>

