Ayarlar > Tercihler'i kullanarak DevTools'un ve panellerinin görünümünü ve davranışını yapılandırın. Bu sekmede hem genel özelleştirme seçenekleri hem de panele özgü seçenekler listelenir.
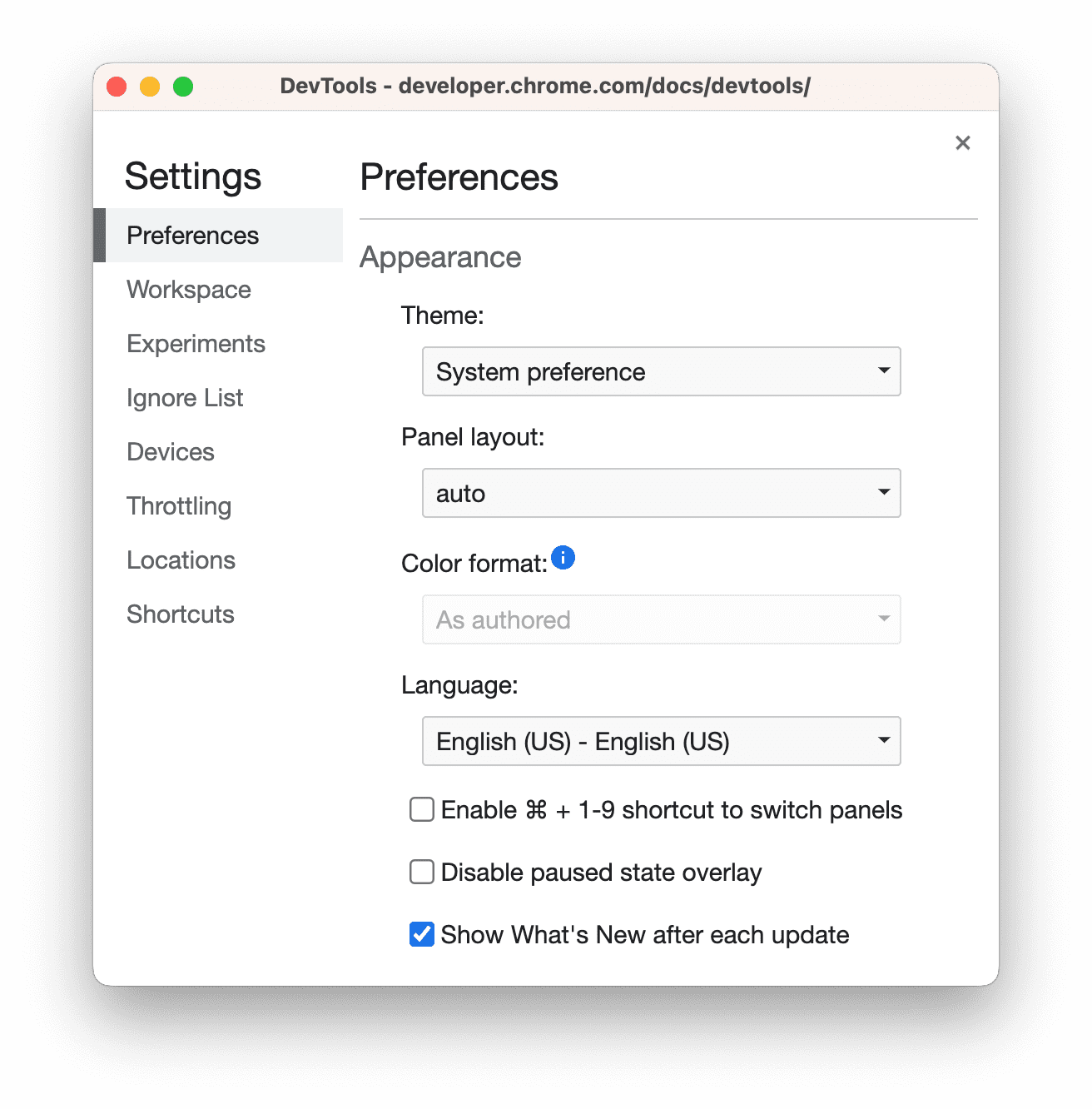
Tercihleri ayarlamak için Ayarlar > Tercihler'i açın ve aşağıda açıklanan bölümlerden birine gidin.

Her bir ayarın ne işe yaradığını öğrenmek için bu sayfada ayarın adını arayın ve simgesini tıklayarak açıklamasını genişletin.
Bu referans, farklı ayarları aşağıdaki simgelerle gösterir:
Onay kutuları
- Açılır listeler
Desteği sonlandırıldı
Varsayılan tercihleri geri yüklemek için Tercihler sekmesinin sonuna gidip Varsayılanları geri yükle ve yeniden yükle'yi tıklayın.
Görünüm
Bu bölümde, Geliştirici Araçları görünümünü özelleştiren seçenekler listelenir.
Temalar  , DevTools kullanıcı arayüzü için bir renk teması belirler.
, DevTools kullanıcı arayüzü için bir renk teması belirler.
Panel düzeni  , panellerdeki bölmeleri düzenler.
, panellerdeki bölmeleri düzenler.
Öğeler > Stiller ve kardeş sekmelerin yanı sıra Kaynaklar > Hata Ayıklama Aracı bölmesini etkiler. Otomatik seçeneği, düzenin DevTools genişliğine bağlı olmasını sağlar.
Dil  , Geliştirici Araçları kullanıcı arayüzünün yerel ayarını belirler.
, Geliştirici Araçları kullanıcı arayüzünün yerel ayarını belirler.
Bu ayarı uygulamak için Geliştirici Araçları'nı yeniden yükleyin.
 Paneller arasında geçiş yapmak için Ctrl/Cmd + 0-9 kısayolunu etkinleştir seçeneği, klavyeyi kullanarak panelleri açmanıza olanak tanır.
Paneller arasında geçiş yapmak için Ctrl/Cmd + 0-9 kısayolunu etkinleştir seçeneği, klavyeyi kullanarak panelleri açmanıza olanak tanır.
Bu videoda, ilgili klavye kısayollarını kullanarak sekmeler arasında nasıl geçiş yapabileceğiniz gösterilmektedir.
 Duraklatılmış durum yer paylaşımını devre dışı bırak, kod yürütme duraklatıldığında görüntü alanındaki Hata ayıklayıcıda duraklatıldı
Duraklatılmış durum yer paylaşımını devre dışı bırak, kod yürütme duraklatıldığında görüntü alanındaki Hata ayıklayıcıda duraklatıldı  yer paylaşımını gizler.
yer paylaşımını gizler.
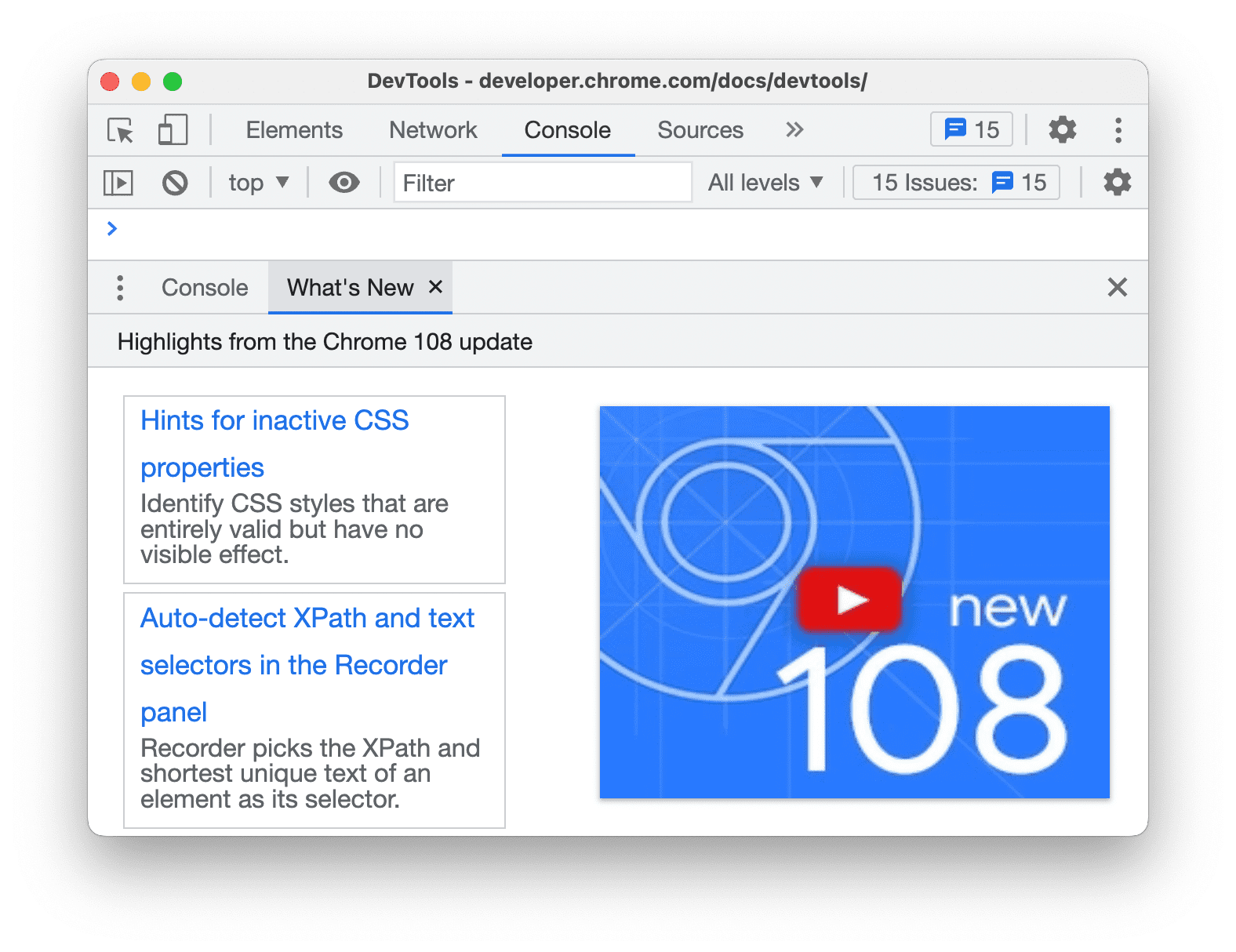
 Her güncellemeden sonra yenilikleri göster seçeneği, her Chrome güncellemesinden sonra Yenilikler çekmece sekmesini otomatik olarak açar.
Her güncellemeden sonra yenilikleri göster seçeneği, her Chrome güncellemesinden sonra Yenilikler çekmece sekmesini otomatik olarak açar.

Kaynaklar
Bu bölümde, Kaynaklar panelini özelleştiren seçenekler listelenmektedir.
 Anonim ve içerik komut dosyalarında ara, Arama sekmesini kullanarak Chrome uzantılarındakiler de dahil olmak üzere yüklü tüm JavaScript dosyalarında arama yapmanıza olanak tanır.
Anonim ve içerik komut dosyalarında ara, Arama sekmesini kullanarak Chrome uzantılarındakiler de dahil olmak üzere yüklü tüm JavaScript dosyalarında arama yapmanıza olanak tanır.
Bu videoda, bir uzantı kaynak dosyasında metnin nasıl aranacağı gösterilmektedir.
 Kenar çubuğunda dosyaları otomatik olarak göster, Düzenleyici'de sekmeler arasında geçiş yaptığınızda Kaynaklar > Sayfa bölmesinde dosyaları seçer.
Kenar çubuğunda dosyaları otomatik olarak göster, Düzenleyici'de sekmeler arasında geçiş yaptığınızda Kaynaklar > Sayfa bölmesinde dosyaları seçer.
Bu videoda, bu seçenek etkinleştirildiğinde Kaynaklar panelinin, sekmeler arasında geçiş yaparken gezinme ağacındaki dosyaları nasıl seçtiği gösterilmektedir.
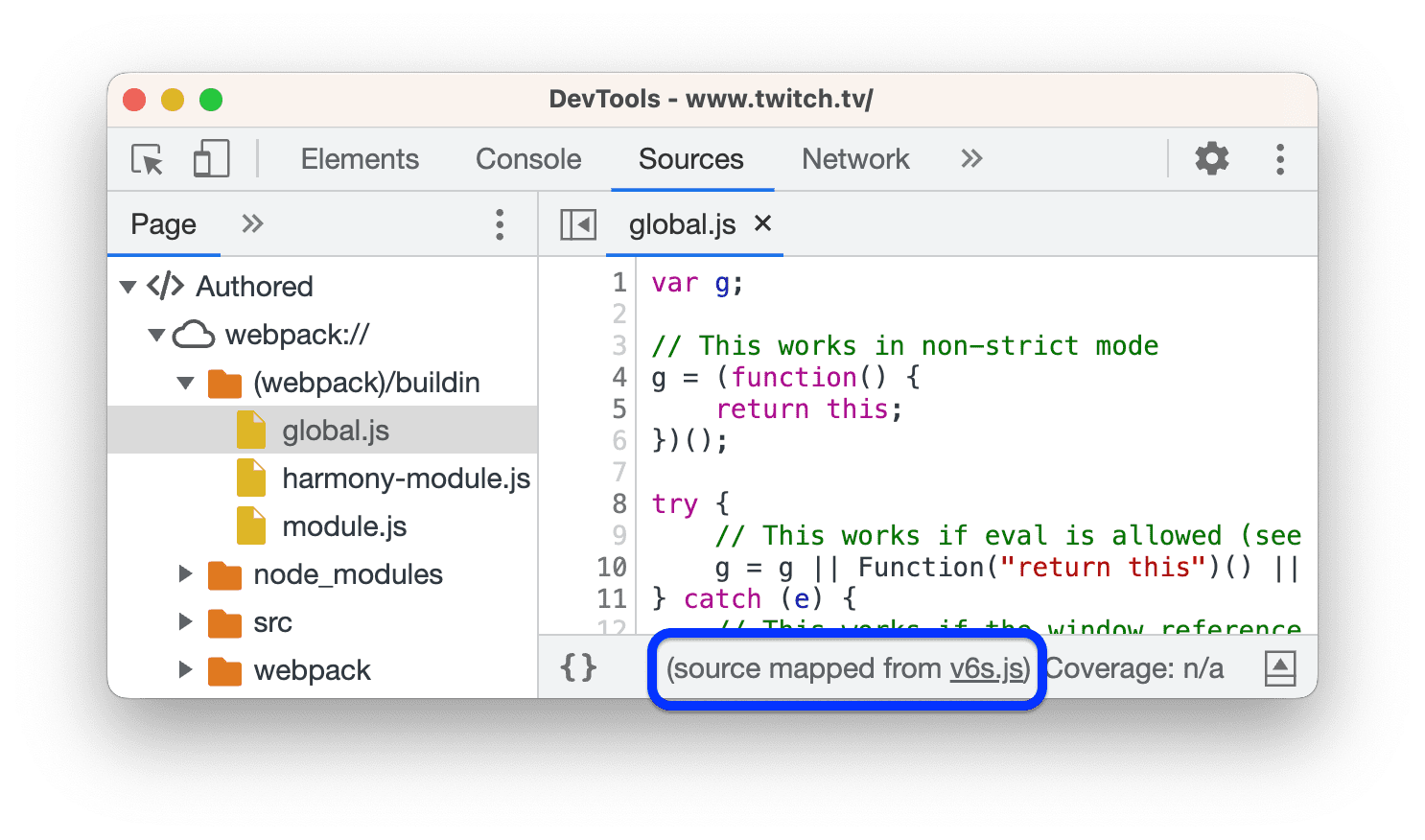
 JavaScript kaynak eşlemelerini etkinleştir seçeneği, Geliştirici Araçları'nın oluşturulan veya sıkıştırılmış JavaScript dosyalarının kaynaklarını bulmasını sağlar.
JavaScript kaynak eşlemelerini etkinleştir seçeneği, Geliştirici Araçları'nın oluşturulan veya sıkıştırılmış JavaScript dosyalarının kaynaklarını bulmasını sağlar.

 Sekme tuşunun odağı taşımasını etkinleştir seçeneği,
Sekme tuşunun odağı taşımasını etkinleştir seçeneği,  Sekme tuşunun Düzenleyici'ye Sekme karakteri eklemek yerine odağı DevTools'da taşımasını sağlar.
Sekme tuşunun Düzenleyici'ye Sekme karakteri eklemek yerine odağı DevTools'da taşımasını sağlar.
Geliştirici Araçları'nın yeniden yüklenmesi gerekir.
Bu videoda ilk olarak Sekme tuşuyla eklenen Sekme karakterleri gösterilmektedir. Ardından bu seçeneği etkinleştirip Geliştirici Araçları'nı yeniden yüklediğinizde Sekme tuşu odağı taşır.
 Girintiyi algıla, girintiyi Düzenleyici'de açılan kaynak dosyasındaki girintiye ayarlar.
Girintiyi algıla, girintiyi Düzenleyici'de açılan kaynak dosyasındaki girintiye ayarlar.
Geliştirici Araçları'nın yeniden yüklenmesi gerekir.
Bu videoda ilk olarak varsayılan girinti sekiz boşluk olarak gösterilmektedir. Ardından bu seçeneği etkinleştirdiğinizde varsayılan girintiyi kaynak dosyanın girintisiyle geçersiz kılar.
 Otomatik tamamlama, Düzenleyici'de kullanışlı öneriler sunar.
Otomatik tamamlama, Düzenleyici'de kullanışlı öneriler sunar.
Bu videoda ilk başta herhangi bir öneri gösterilmez. Ardından bu seçeneği etkinleştirdiğinizde Düzenleyici, komut tamamlama önerileri gösterir.
 Otomatik parantez kapatma, açılış parantezi yazdığınızda otomatik olarak bir kapanış parantezi veya etiketi ekler.
Otomatik parantez kapatma, açılış parantezi yazdığınızda otomatik olarak bir kapanış parantezi veya etiketi ekler.
Bu videoda, otomatik parantez kapatma özelliği etkinleştirilmeden önce ve sonra açılış parantezi yazma işlemi gösterilmektedir.
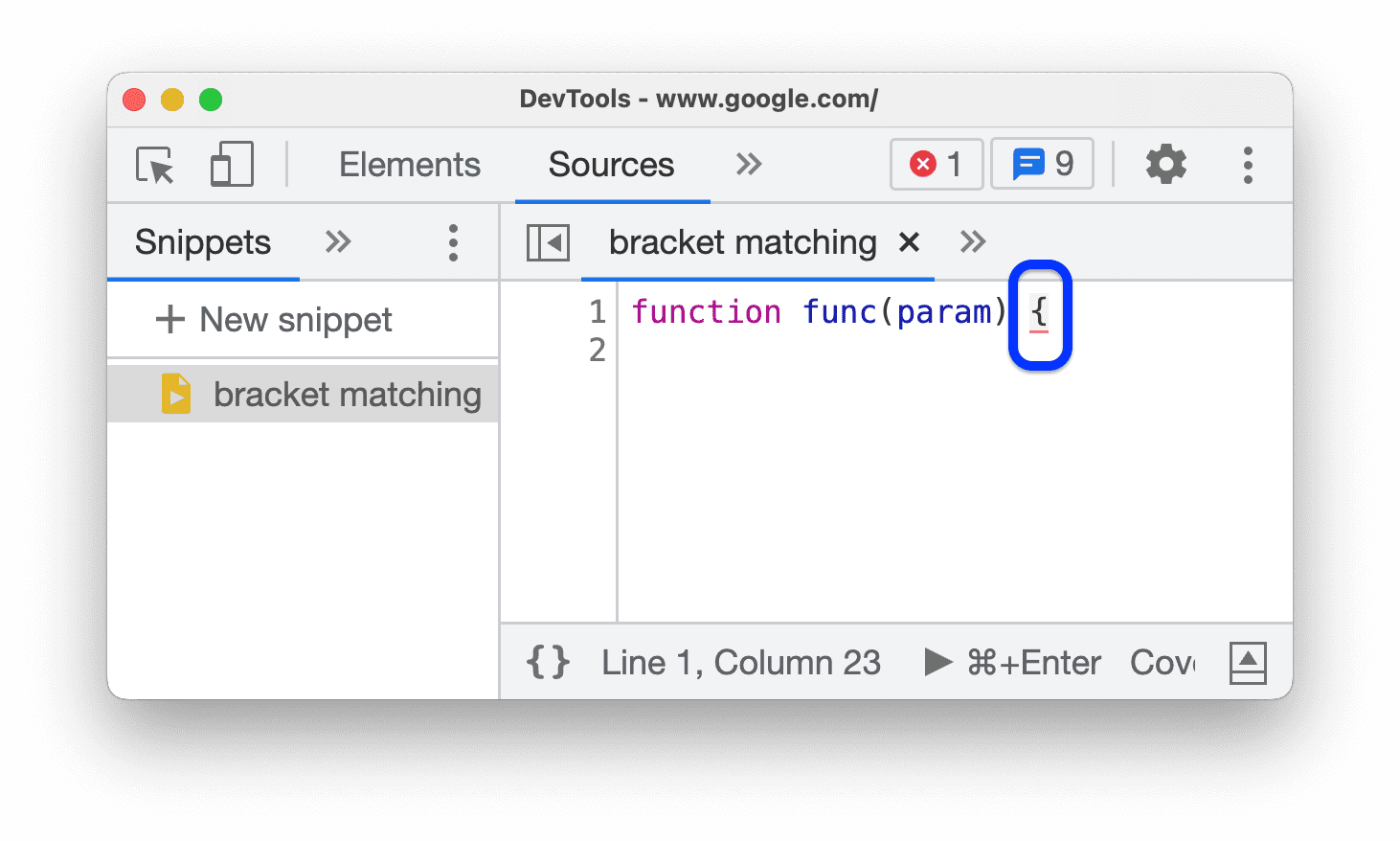
 Köşeli parantez eşleştirme, Düzenleyici'de eşlenmemiş köşeli parantez, kıvrık parantez veya parantezi açık kırmızı renkle alt çizer ve vurgular.
Köşeli parantez eşleştirme, Düzenleyici'de eşlenmemiş köşeli parantez, kıvrık parantez veya parantezi açık kırmızı renkle alt çizer ve vurgular.

 Kod daraltma, Düzenleyici'de eğik parantez içindeki kod bloklarını daraltmanızı ve genişletmenizi sağlar.
Kod daraltma, Düzenleyici'de eğik parantez içindeki kod bloklarını daraltmanızı ve genişletmenizi sağlar.
Geliştirici Araçları'nın yeniden yüklenmesi gerekir.
Bu videoda, bu seçeneği etkinleştirdiğinizde kod bloklarının nasıl daraltılacağı gösterilmektedir.
Boşluk karakterlerini göster  , Düzenleyici'de boşluk karakterlerini gösterir.
, Düzenleyici'de boşluk karakterlerini gösterir.
Geliştirici Araçları'nın yeniden yüklenmesi gerekir. Seçenekler şunları yapar:
- Tümü, tüm boşluk karakterlerini nokta (
...) olarak gösterir. Ayrıca Düzenleyici, Tab karakterini çizgi (—) olarak gösterir. - Sondan, satırların sonundaki boşluk karakterlerini açık kırmızı renkte vurgular.
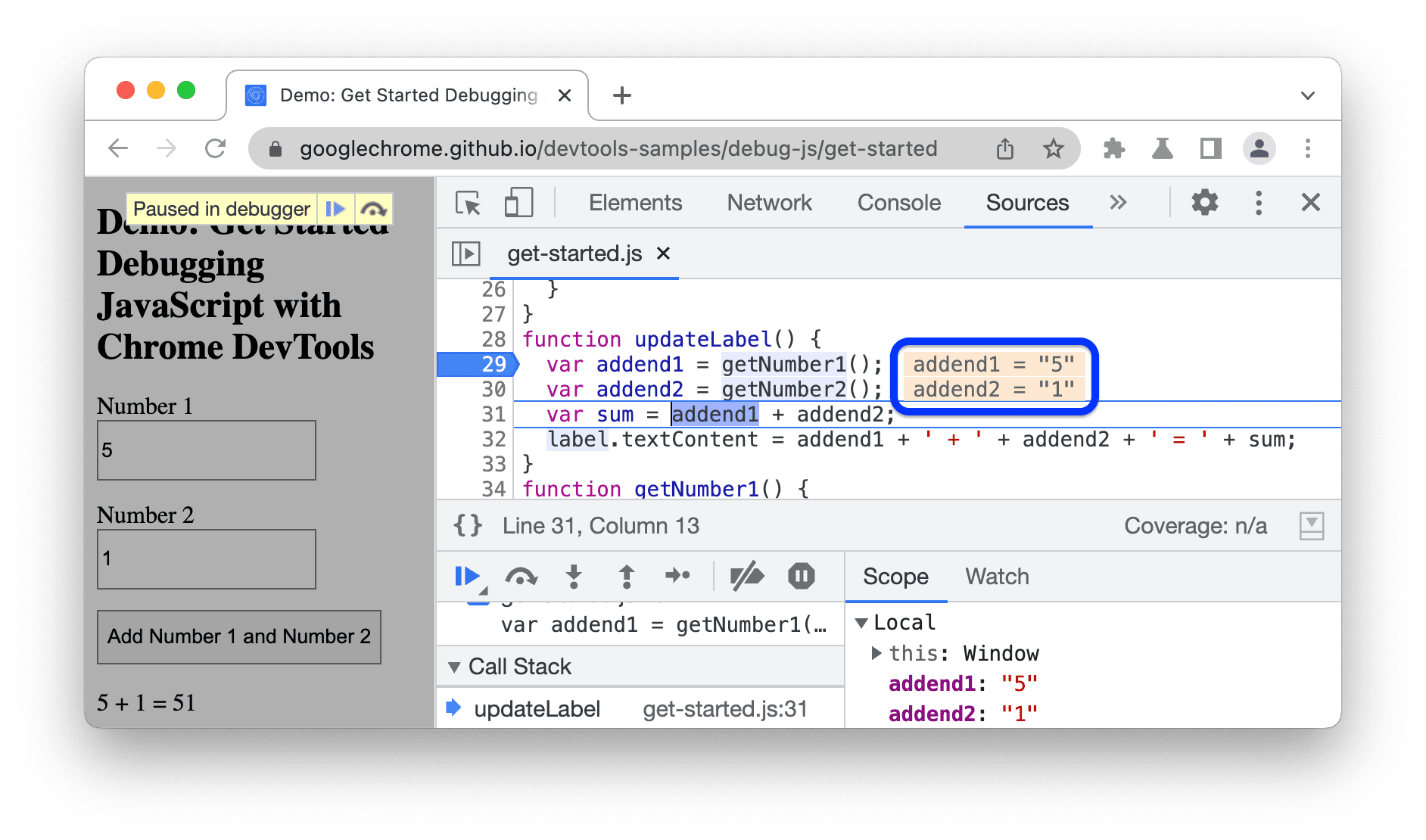
 Hata ayıklama esnasında satır içinde değişken değerleri göster, yürütme duraklatılmışken atama ifadelerinin yanındaki değişken değerlerini gösterir.
Hata ayıklama esnasında satır içinde değişken değerleri göster, yürütme duraklatılmışken atama ifadelerinin yanındaki değişken değerlerini gösterir.

 Bir kesme noktası tetiklendiğinde Kaynaklar panelini odakla, yürütmeyi duraklatan kesme noktasının bulunduğu satırda Kaynaklar > Düzenleyici'yi açar.
Bir kesme noktası tetiklendiğinde Kaynaklar panelini odakla, yürütmeyi duraklatan kesme noktasının bulunduğu satırda Kaynaklar > Düzenleyici'yi açar.
Bu videoda, bir kesme noktasında duraklatıldığında Kaynaklar panelinin odak dışında olduğu gösterilmektedir. Ardından bu seçeneği etkinleştirdiğinizde Geliştirici Araçları, Kaynaklar panelinde Düzenleyici'yi açar ve size kesme noktasının bulunduğu kod satırını gösterir.
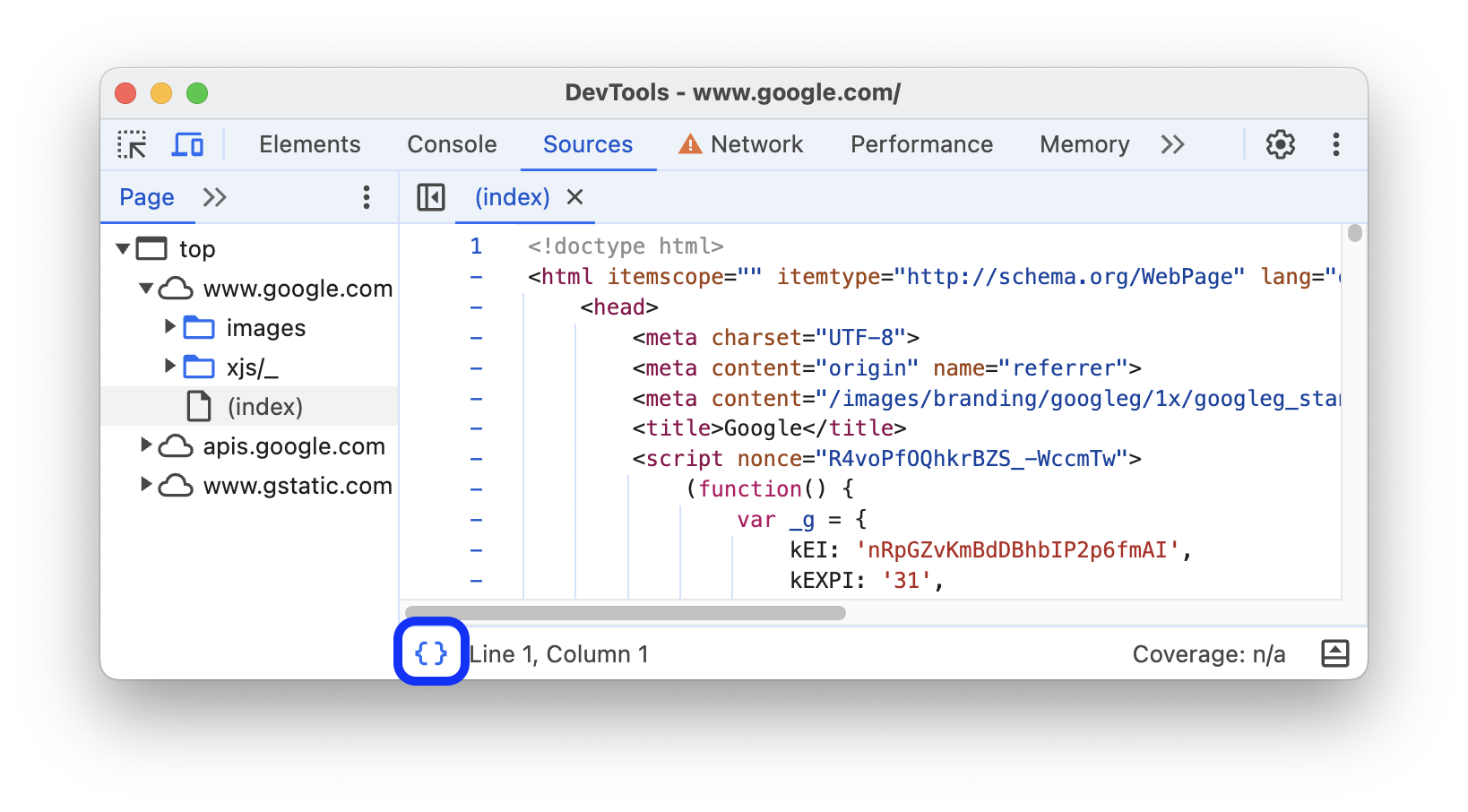
 Küçültülmüş kaynakları otomatik olarak okunaklı hâle getirme, bu kaynakları okunabilir hâle getirir.
Küçültülmüş kaynakları otomatik olarak okunaklı hâle getirme, bu kaynakları okunabilir hâle getirir.
Düzenleyici, güzel bir şekilde yazdırıldığında tek bir uzun kod satırını birden fazla satırda gösterebilir. Bu satırın satır devamı olduğunu belirtmek için satırın başına - eklenir.

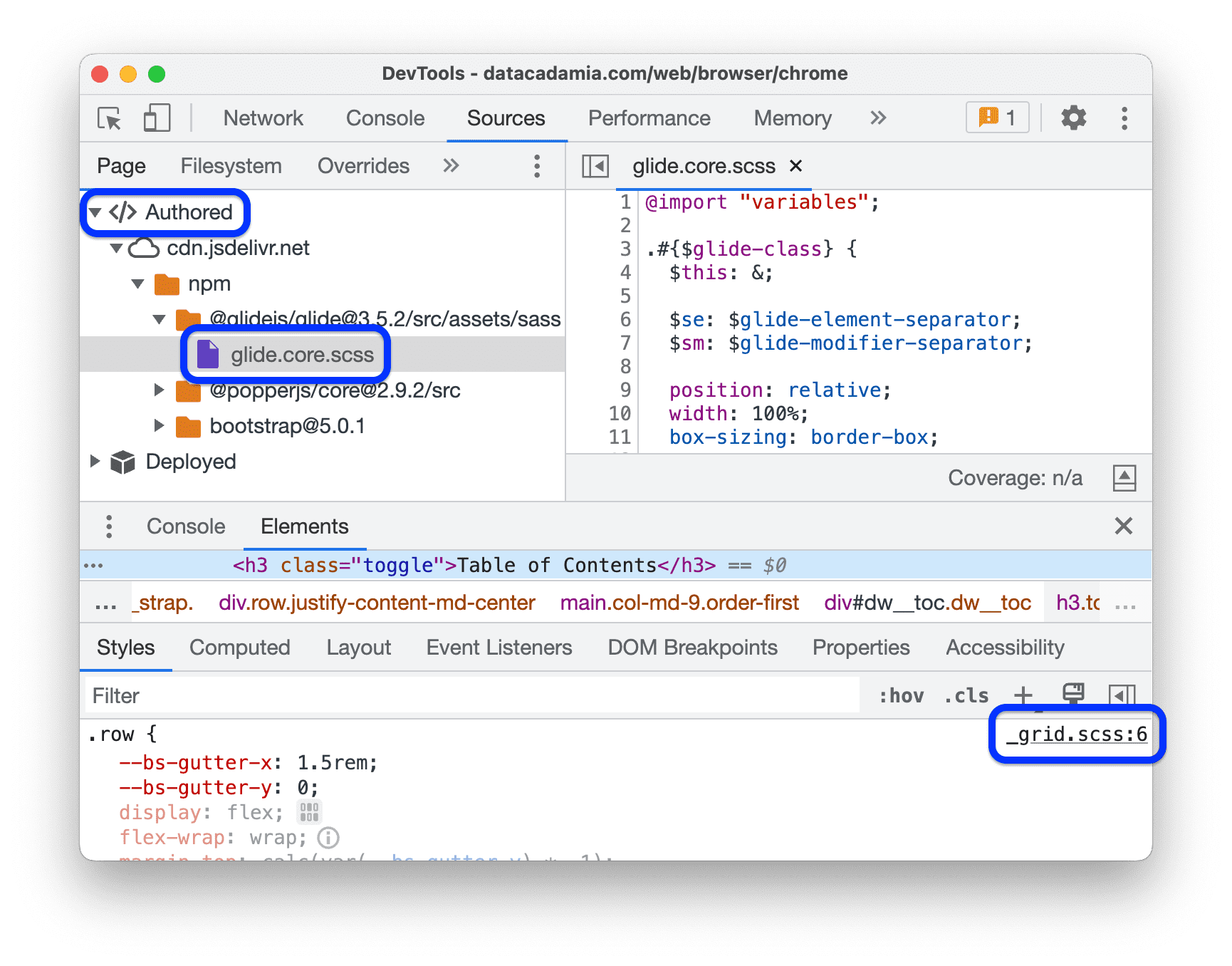
 CSS kaynak eşlemelerini etkinleştir, DevTools'un oluşturulan CSS dosyalarının kaynaklarını (ör.
CSS kaynak eşlemelerini etkinleştir, DevTools'un oluşturulan CSS dosyalarının kaynaklarını (ör. .scss) bulmasını ve size göstermesini sağlar.

 Dosya bitiminden sonra kaydırmaya izin ver ayarı, Düzenleyici'deki son satırdan daha ileriye kaydırmanıza olanak tanır.
Dosya bitiminden sonra kaydırmaya izin ver ayarı, Düzenleyici'deki son satırdan daha ileriye kaydırmanıza olanak tanır.
Bu videoda, bu seçeneği etkinleştirdiğinizde dosyanın sonuna nasıl geçeceğiniz gösterilmektedir.
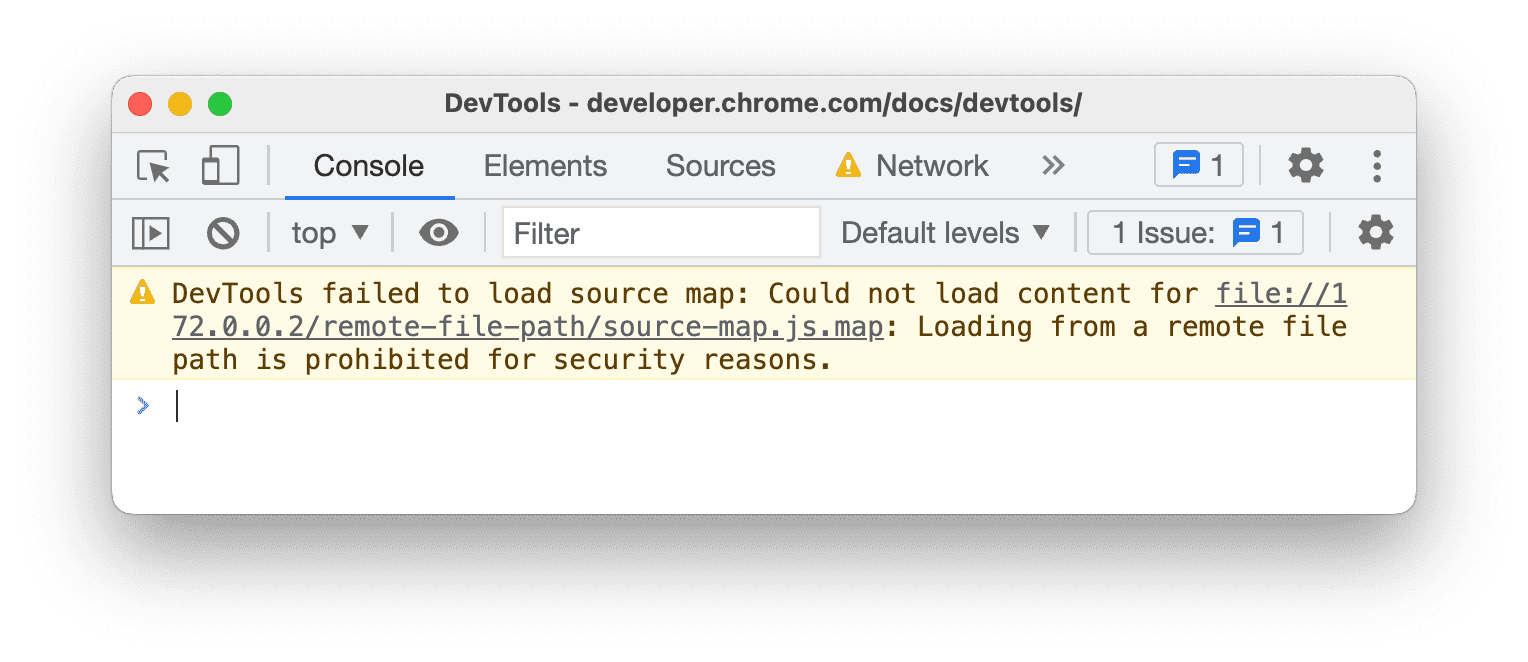
 Geliştirici Araçları'nın uzak dosya yollarındaki kaynak haritaları gibi kaynakları yüklemesine izin verin. Güvenlik nedeniyle varsayılan olarak devre dışıdır.
Geliştirici Araçları'nın uzak dosya yollarındaki kaynak haritaları gibi kaynakları yüklemesine izin verin. Güvenlik nedeniyle varsayılan olarak devre dışıdır.
DevTools devre dışı bırakılırsa Konsol'a aşağıdaki gibi mesajlar kaydedilir:

Varsayılan girinti  ,
,  Sekme tuşunun Düzenleyici'ye eklediği boşluk sayısını seçmenizi sağlar.
Sekme tuşunun Düzenleyici'ye eklediği boşluk sayısını seçmenizi sağlar.
Bu örnekte, varsayılan girintinin önce sekiz boşluk, ardından bir Sekme karakteri olarak nasıl ayarlanacağı gösterilmektedir.
Öğeler
Bu bölümde, Öğeler panelini özelleştiren seçenekler listelenmektedir.
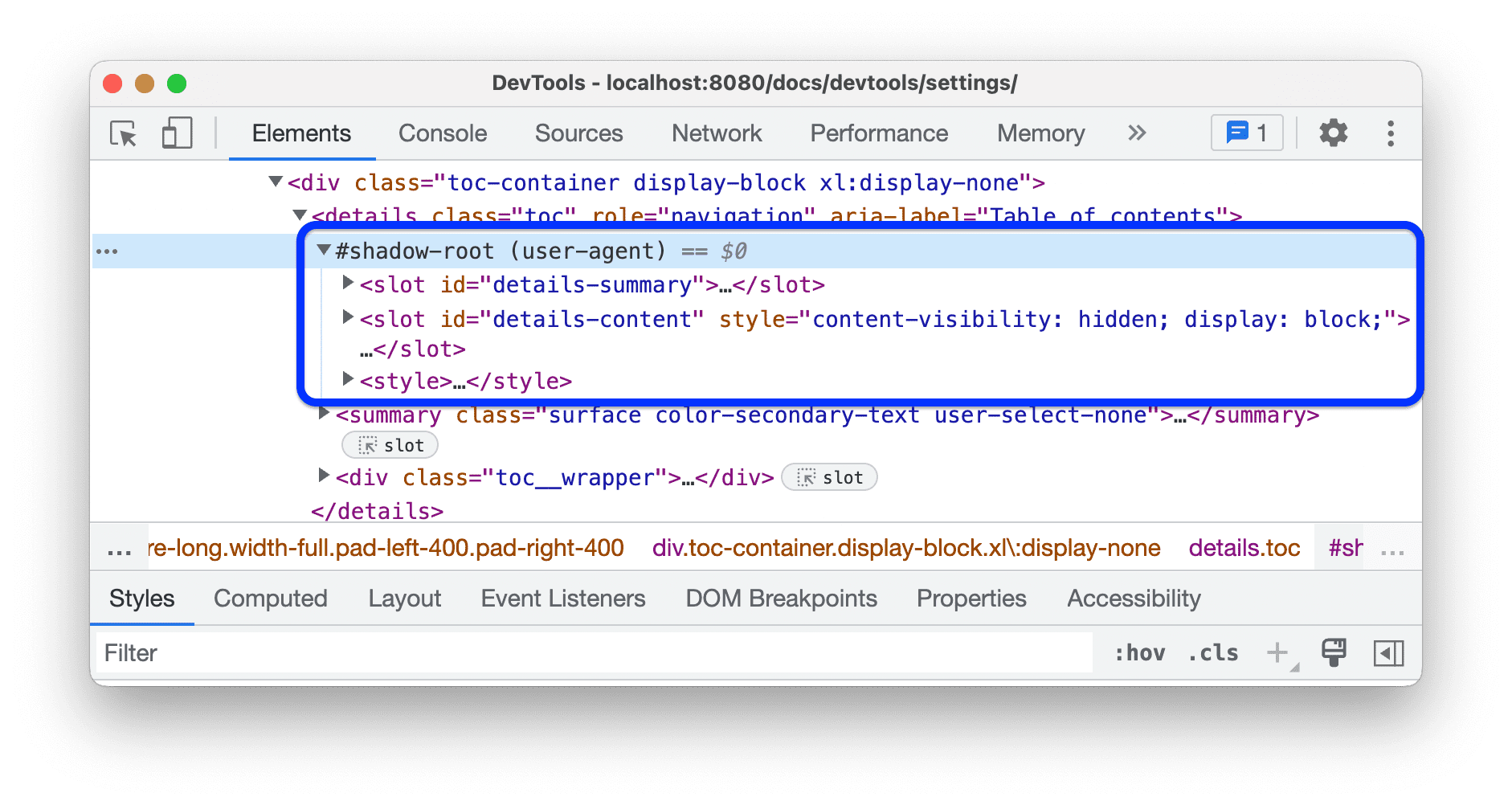
 Kullanıcı aracısı gölge DOM'unu göster, DOM ağacındaki gölge DOM düğümlerini gösterir.
Kullanıcı aracısı gölge DOM'unu göster, DOM ağacındaki gölge DOM düğümlerini gösterir.

 Kelime kaydırma, DOM ağacındaki uzun satırları bölerek sonraki satıra sarmalar.
Kelime kaydırma, DOM ağacındaki uzun satırları bölerek sonraki satıra sarmalar.

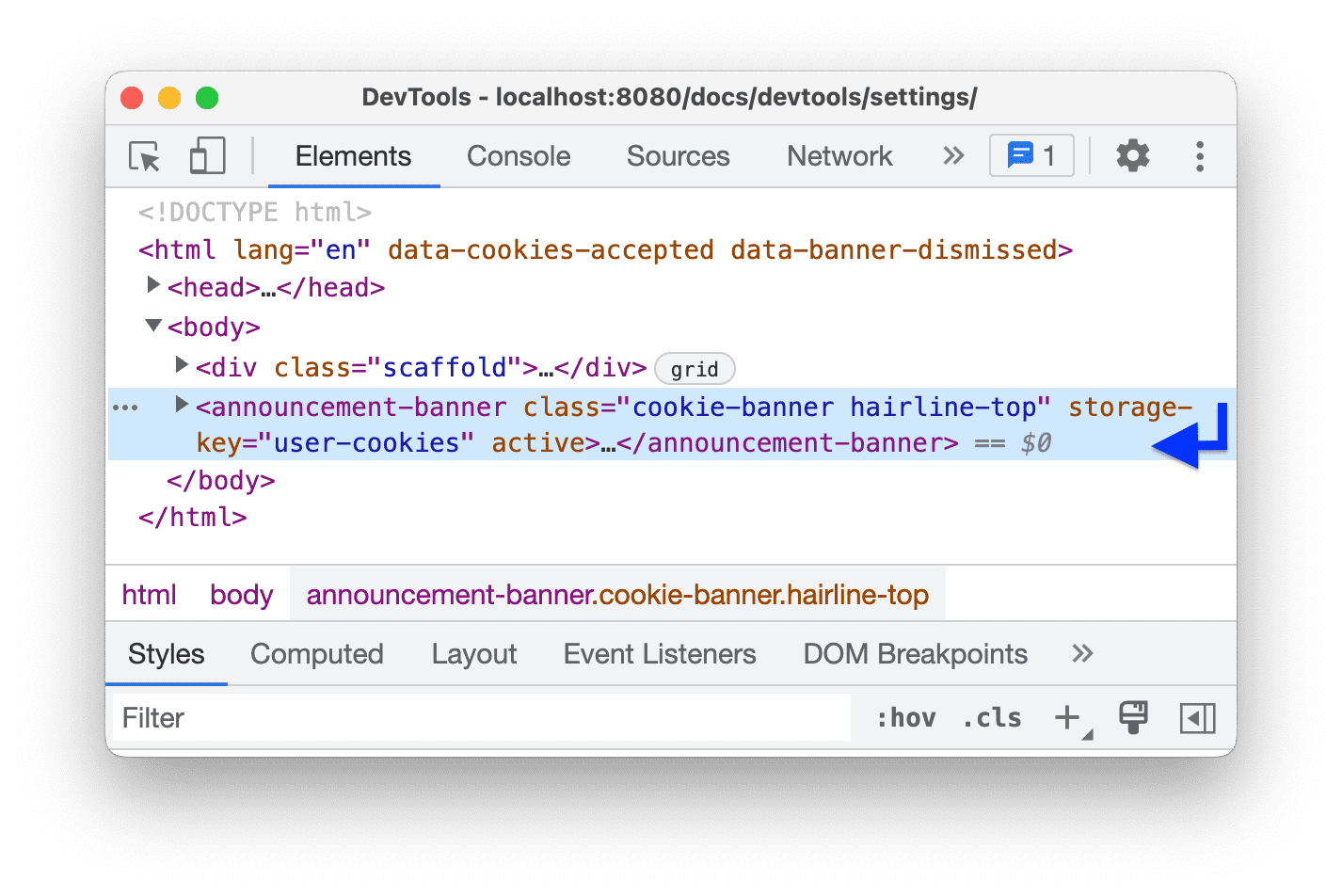
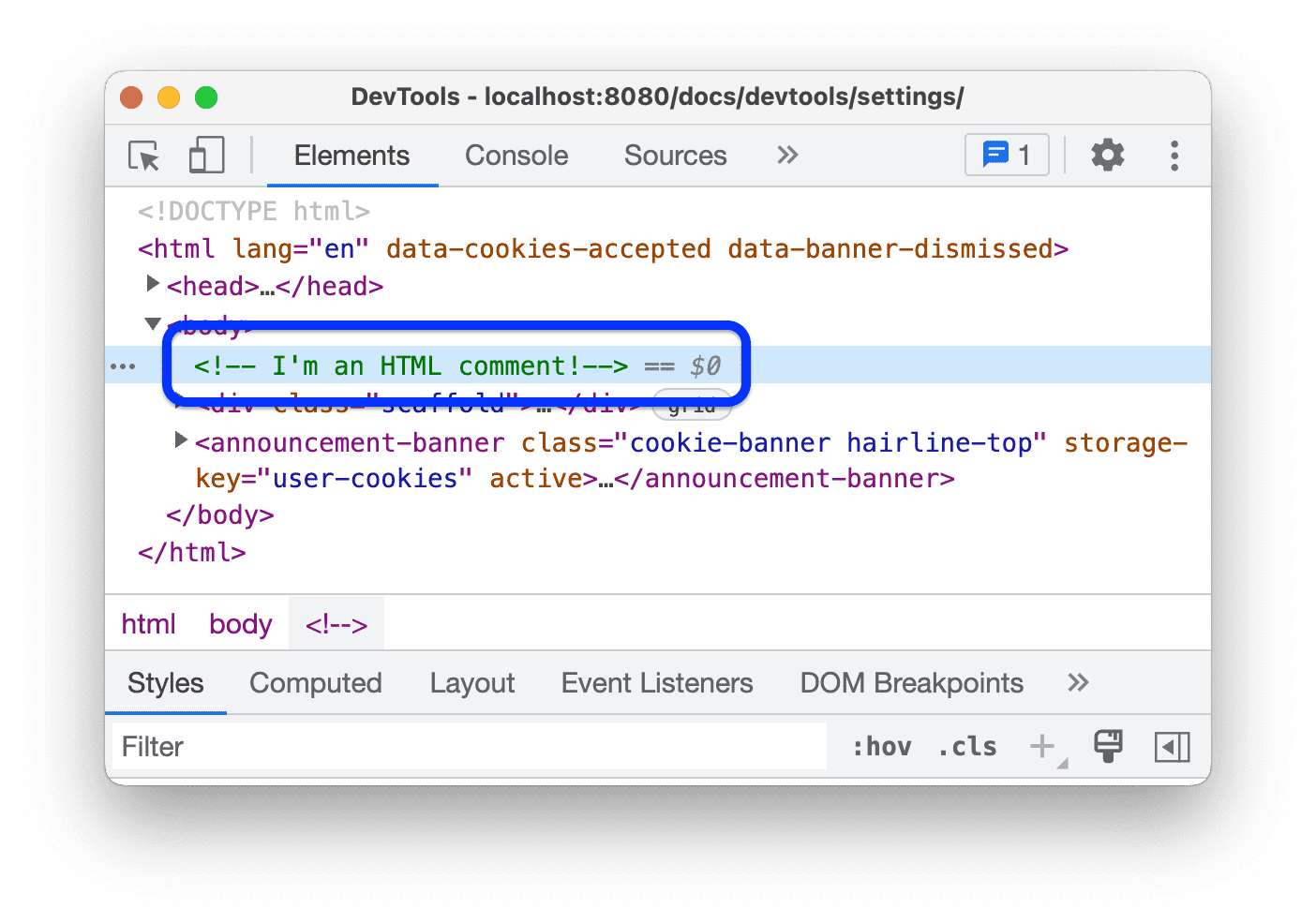
 HTML yorumlarını göster, DOM ağacında HTML yorumlarını gösterir.
HTML yorumlarını göster, DOM ağacında HTML yorumlarını gösterir.

 Fareyle üzerine geldiğinizde DOM düğümünü göster,
Fareyle üzerine geldiğinizde DOM düğümünü göster,  inceleme modundayken fareyle görüntü alanındaki bir öğenin üzerine geldiğinizde DOM ağacında ilgili düğümü seçer.
inceleme modundayken fareyle görüntü alanındaki bir öğenin üzerine geldiğinizde DOM ağacında ilgili düğümü seçer.
Bu videoda, DOM ağacında DOM düğümlerinin seçilmediği gösterilmektedir. Ardından bu seçeneği etkinleştirdiğinizde Öğeler paneli, fareyle üzerine gelindiğinde düğümleri seçer.
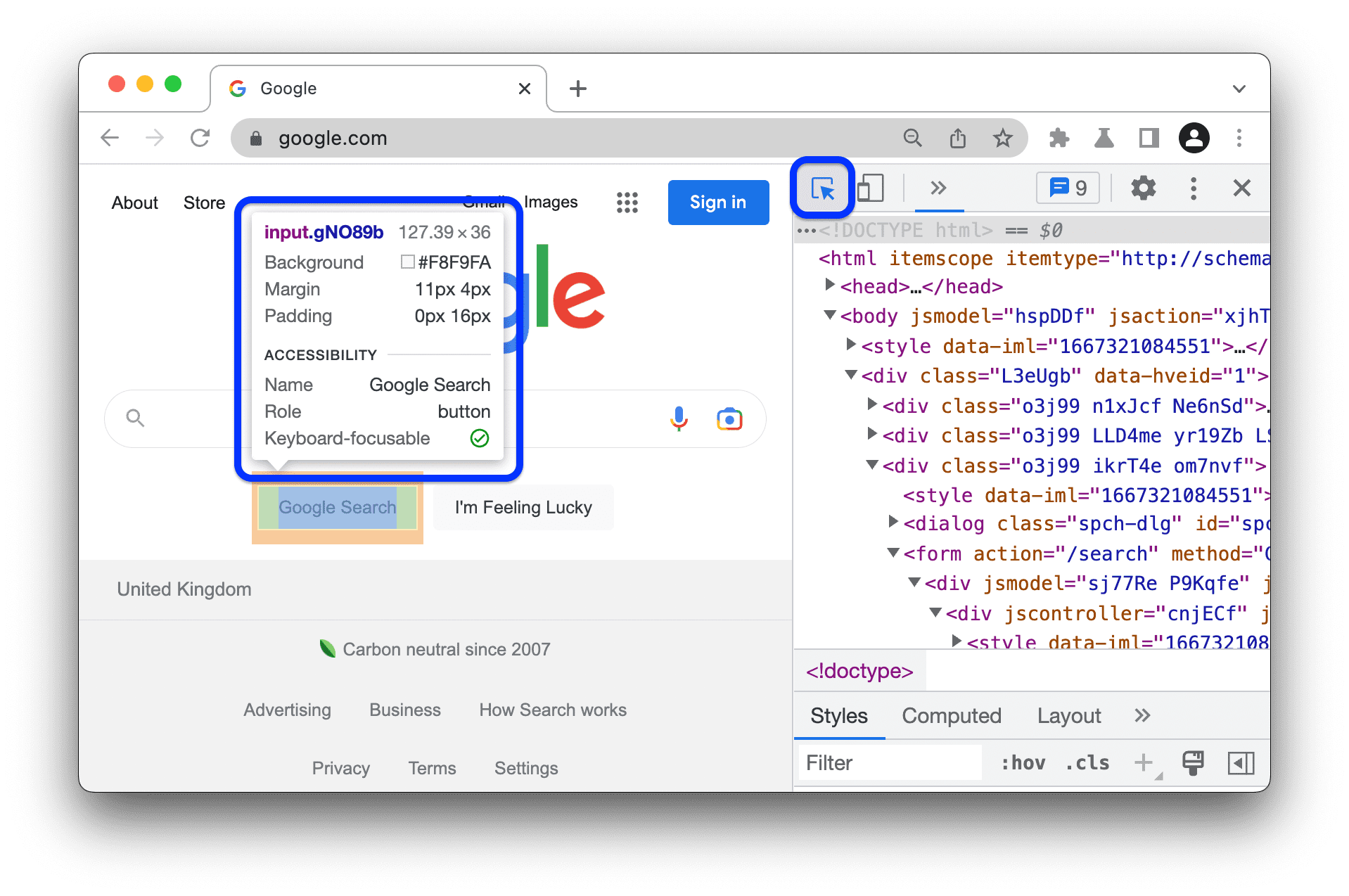
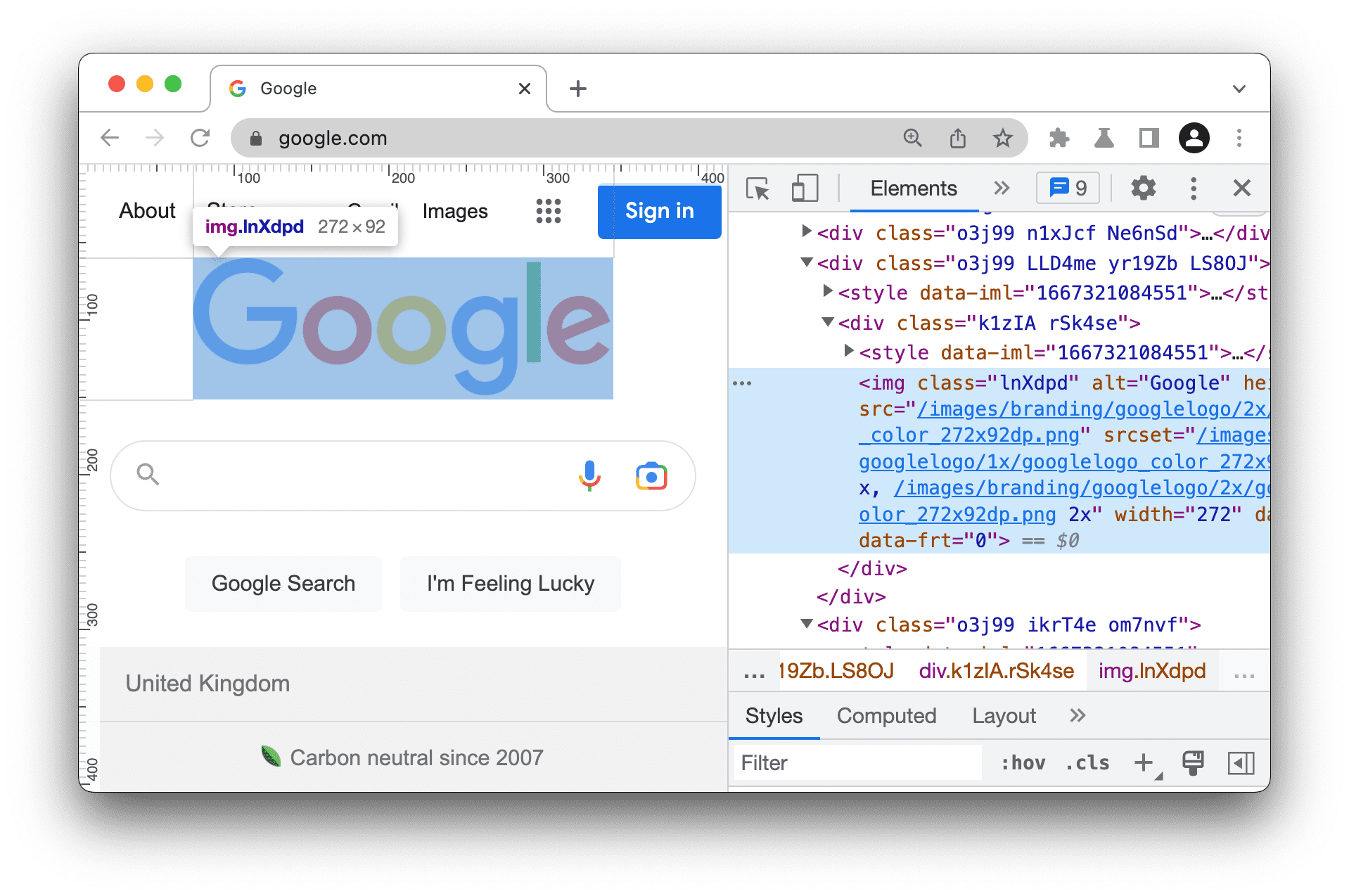
 Ayrıntılı inceleme ipucunu göster, fareyle bir öğenin üzerine geldiğinizde
Ayrıntılı inceleme ipucunu göster, fareyle bir öğenin üzerine geldiğinizde  inceleme modunda ipucunu görüntüleme alanında gösterir.
inceleme modunda ipucunu görüntüleme alanında gösterir.

 Üzerine gelindiğinde cetvelleri göster, DOM ağacındaki öğelerin üzerine geldiğinizde görüntü alanında cetvelleri gösterir.
Üzerine gelindiğinde cetvelleri göster, DOM ağacındaki öğelerin üzerine geldiğinizde görüntü alanında cetvelleri gösterir.

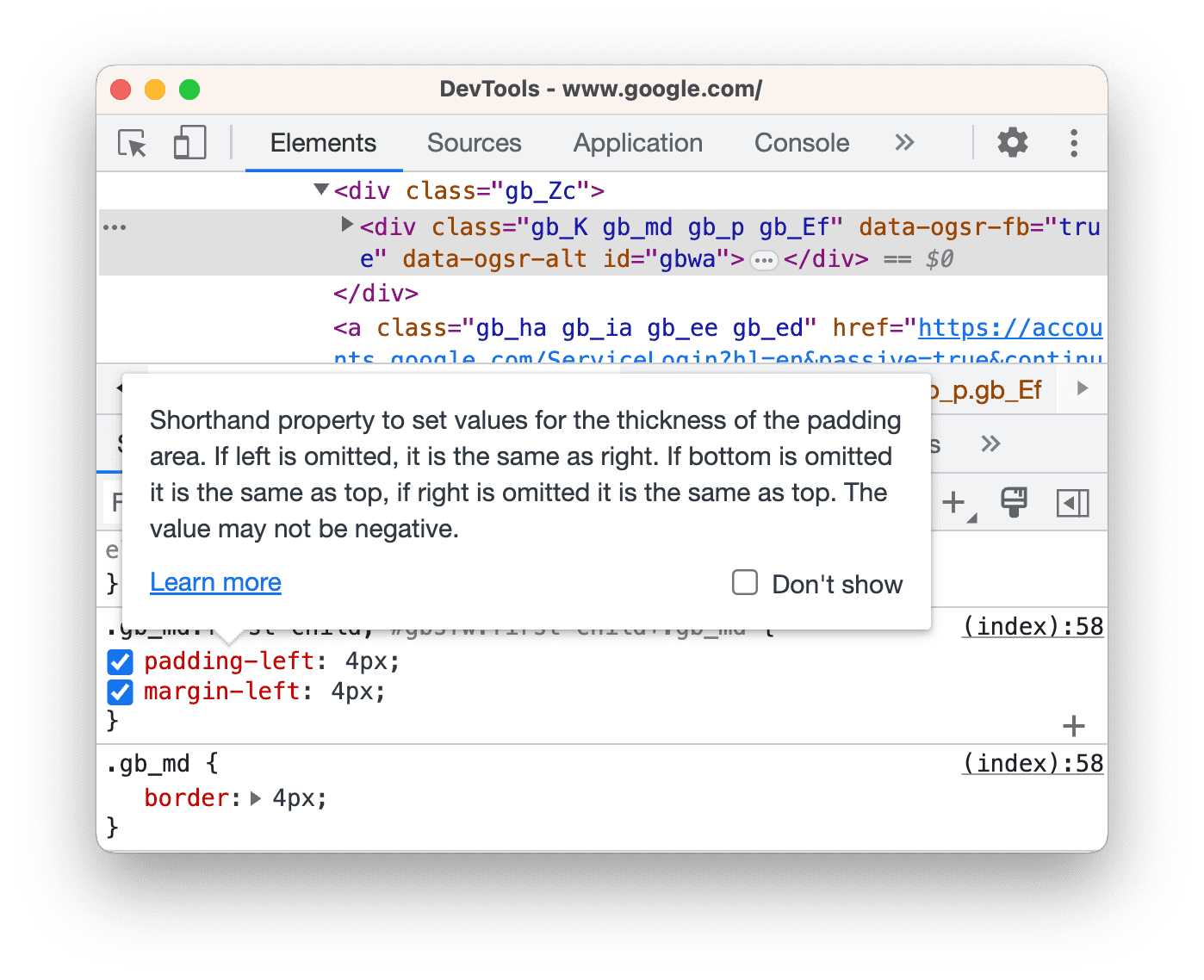
 CSS dokümanları ipucunu göster, fareyle Stiller bölmesinde bir öğenin üzerine geldiğinizde kısa bir açıklama içeren bir ipucu gösterir.
CSS dokümanları ipucunu göster, fareyle Stiller bölmesinde bir öğenin üzerine geldiğinizde kısa bir açıklama içeren bir ipucu gösterir.
Daha fazla bilgi bağlantısı, mülkle ilgili MDN CSS Referansı'na yönlendirir.

Ağ
Bu bölümde, Ağ panelini özelleştiren seçenekler listelenmektedir. Seçeneklerin çoğu panelin ayarlarıyla aynıdır.
 Günlüğü koru, Ağ panelindeki Günlüğü koru ile aynıdır. Sayfa yüklemeleri arasında istekleri kaydeder.
Günlüğü koru, Ağ panelindeki Günlüğü koru ile aynıdır. Sayfa yüklemeleri arasında istekleri kaydeder.
Bu videoda, sayfa yeniden yüklendiğinde istek günlüğünün yenilendiği ve bu seçeneği etkinleştirdiğinizde kalıcı hale geldiği gösterilmektedir.
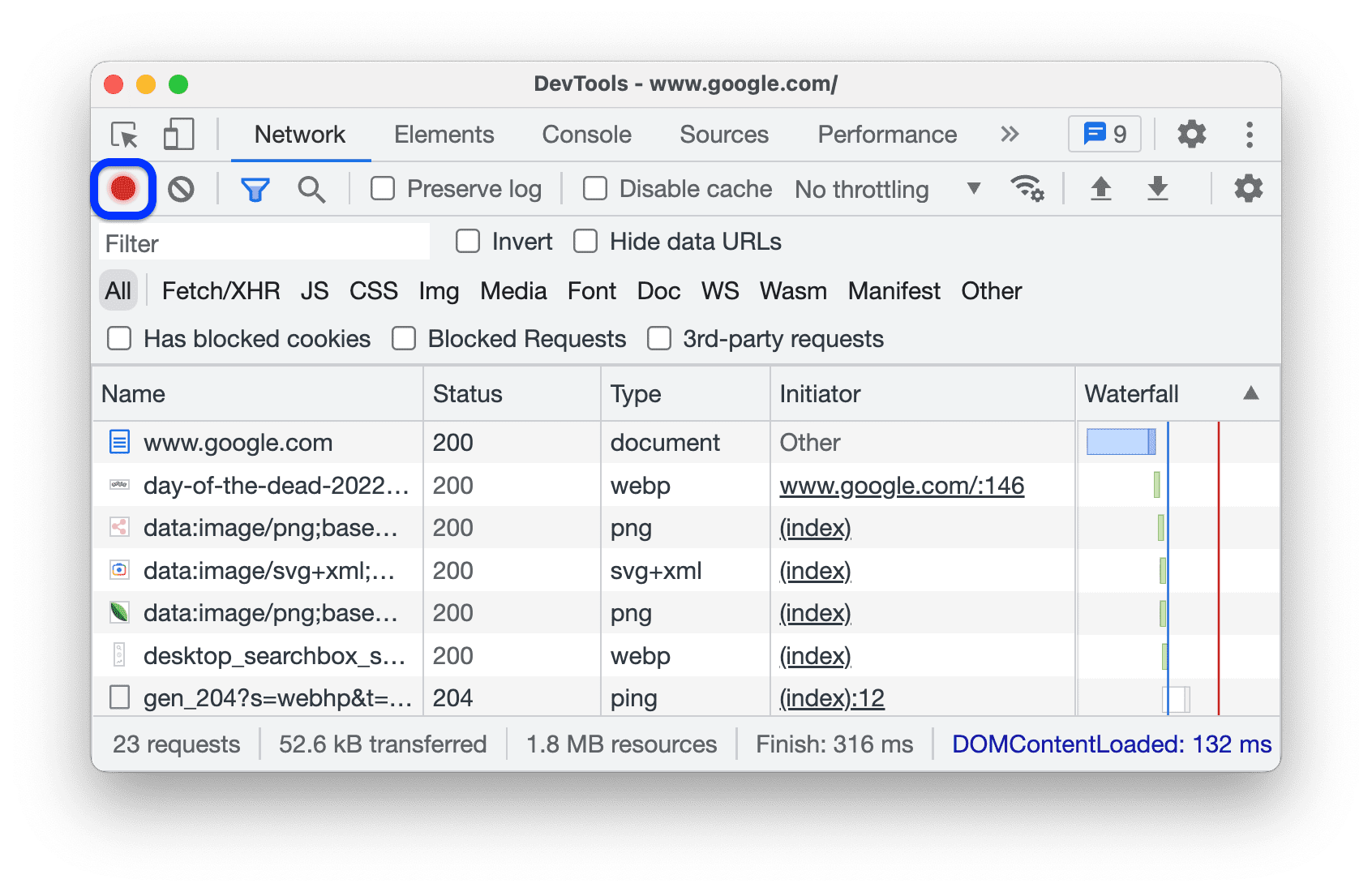
 Ağ günlüğünü kaydet, Ağ panelindeki
Ağ günlüğünü kaydet, Ağ panelindeki  Ağ günlüğünü kaydet ile aynıdır. Ağ günlüğünde istek kaydetmeyi başlatır veya durdurur.
Ağ günlüğünü kaydet ile aynıdır. Ağ günlüğünde istek kaydetmeyi başlatır veya durdurur.

 Ağ isteği engellemeyi etkinleştir, Ağ isteği engelleme çekmecesinde bulunan kalıplarla eşleşen istekleri engeller.
Ağ isteği engellemeyi etkinleştir, Ağ isteği engelleme çekmecesinde bulunan kalıplarla eşleşen istekleri engeller.
Bu videoda ilk olarak isteklerin engellenmediği gösterilmektedir. Ardından, bu seçeneği etkinleştirdikten sonra Ağ isteği engelleme çekmecesinde bir kalıp bunları engeller.
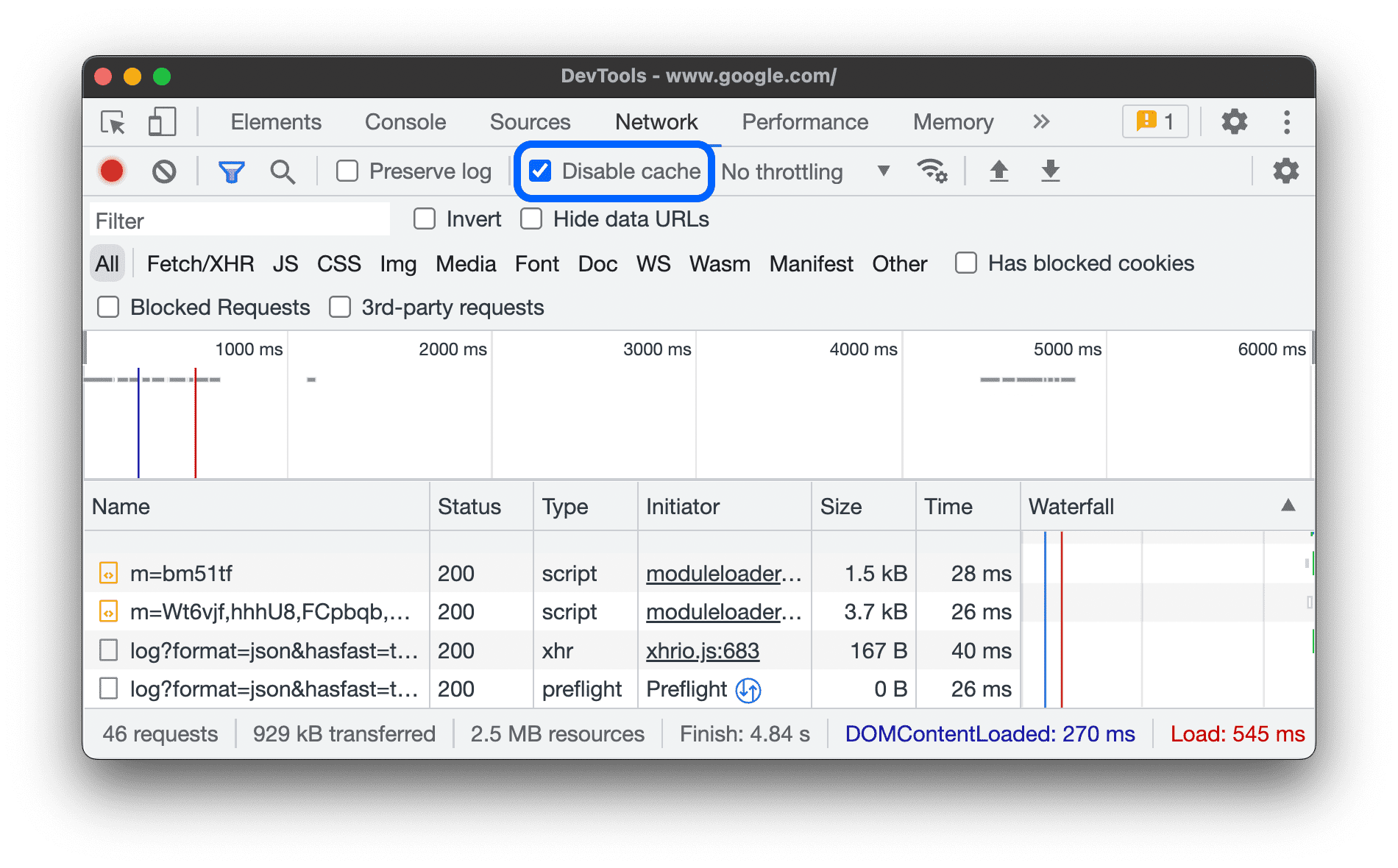
 Önbelleği devre dışı bırak (Geliştirici Araçları açıkken), Ağ panelindeki Önbelleği devre dışı bırak ile aynıdır. Tarayıcı önbelleğini devre dışı bırakır.
Önbelleği devre dışı bırak (Geliştirici Araçları açıkken), Ağ panelindeki Önbelleği devre dışı bırak ile aynıdır. Tarayıcı önbelleğini devre dışı bırakır.

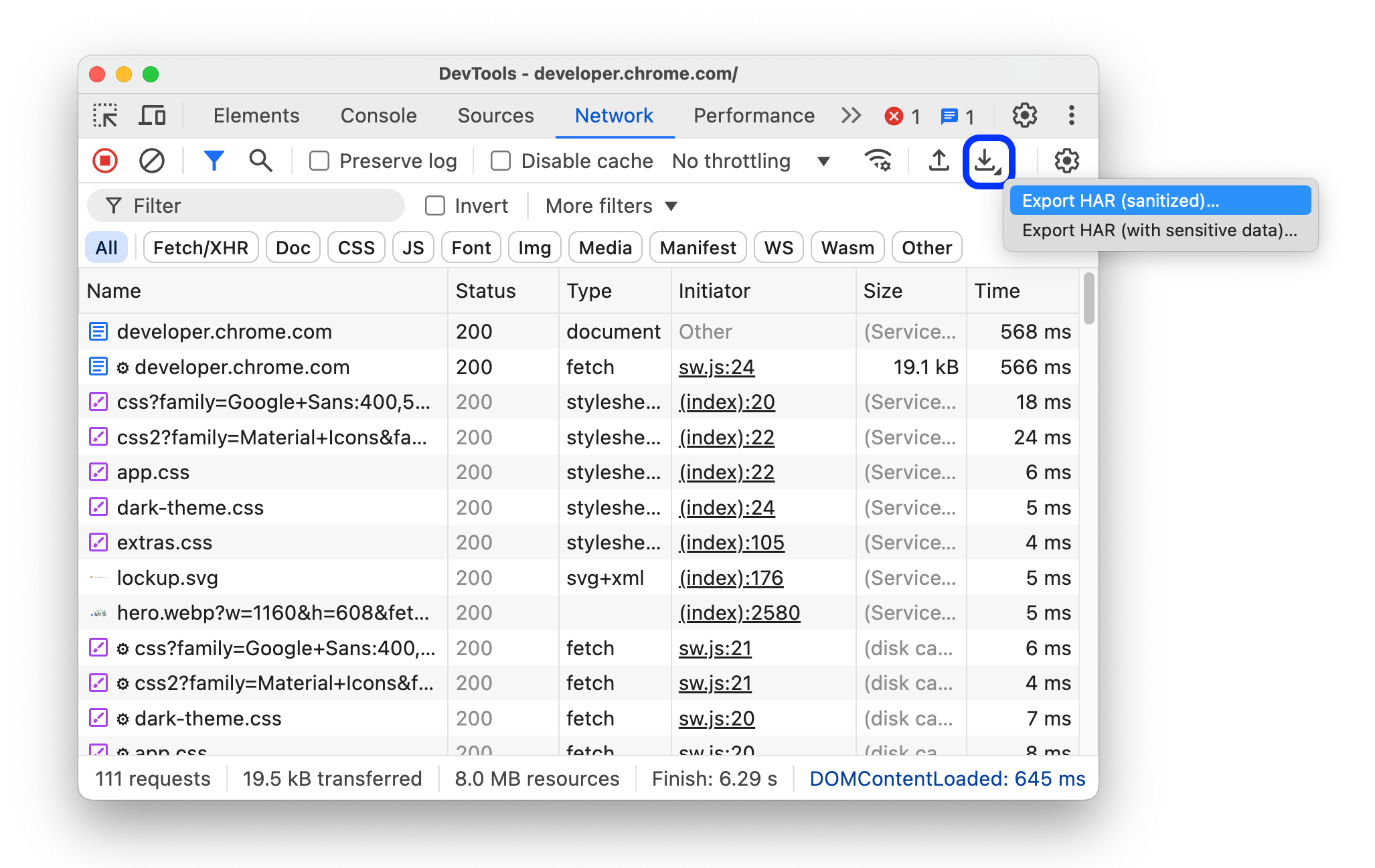
 Hassas verilerle HAR oluşturmaya izin ver seçeneği, HAR'yi dışa aktar düğmesine hassas verilerle veya hassas veriler olmadan (temizlenmiş) dışa aktarmanıza olanak tanıyan seçenekler ekler.
Hassas verilerle HAR oluşturmaya izin ver seçeneği, HAR'yi dışa aktar düğmesine hassas verilerle veya hassas veriler olmadan (temizlenmiş) dışa aktarmanıza olanak tanıyan seçenekler ekler.
Hassas veriler, Cookie, Set-Cookie ve Authorization başlıklarındaki verilerdir.

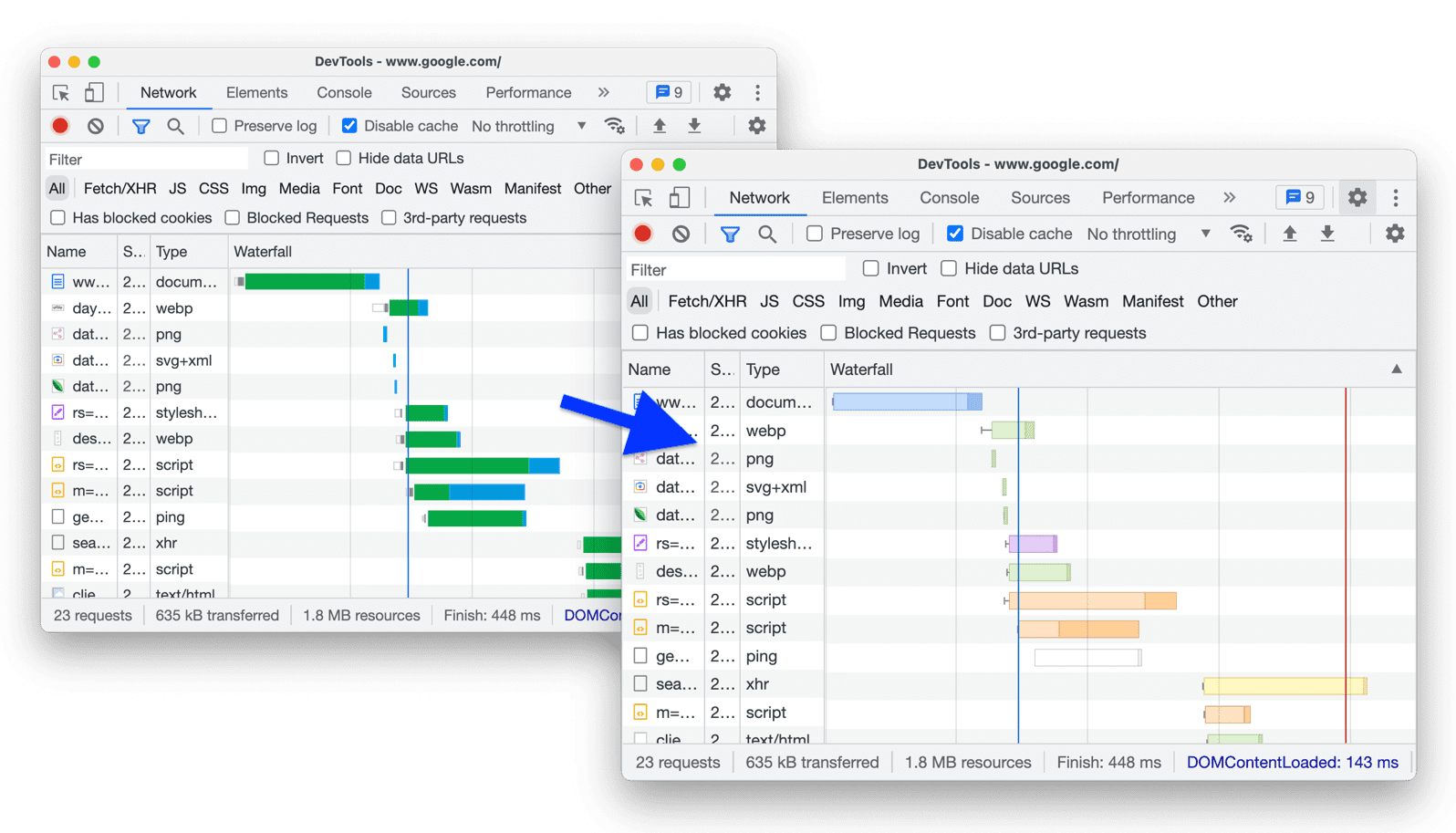
 Kaynak türlerine renk kodu verme, ağ günlüğünün Şelale sütununda isteklerini türlerine göre farklı renklerle vurgular.
Kaynak türlerine renk kodu verme, ağ günlüğünün Şelale sütununda isteklerini türlerine göre farklı renklerle vurgular.

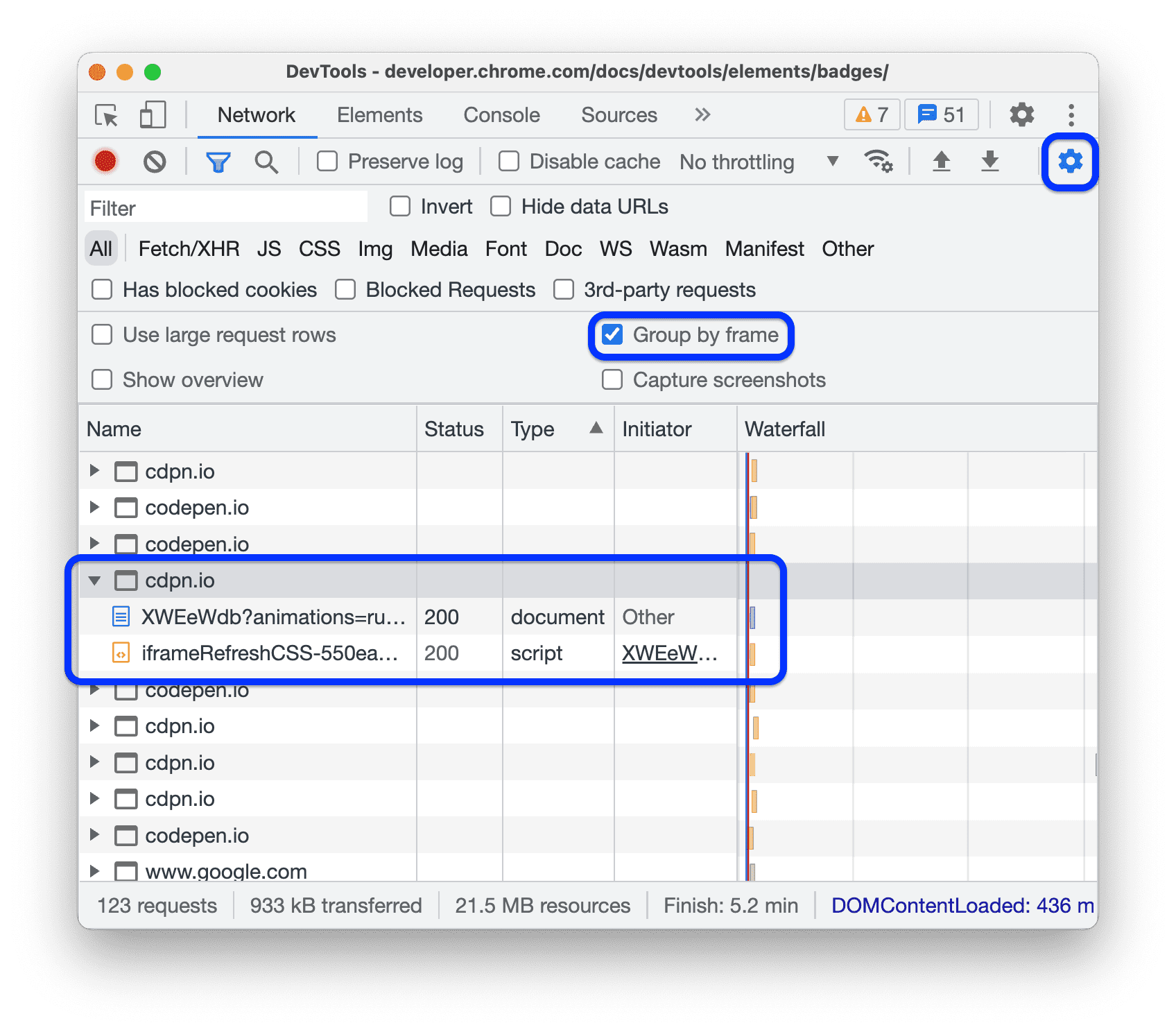
 Ağ günlüğünü çerçeveye göre gruplandır, Ağ panelindeki Çerçeveye göre gruplandır ile aynıdır. Bu seçenek, satır içi çerçeveler tarafından başlatılan istekleri gruplandırır.
Ağ günlüğünü çerçeveye göre gruplandır, Ağ panelindeki Çerçeveye göre gruplandır ile aynıdır. Bu seçenek, satır içi çerçeveler tarafından başlatılan istekleri gruplandırır.

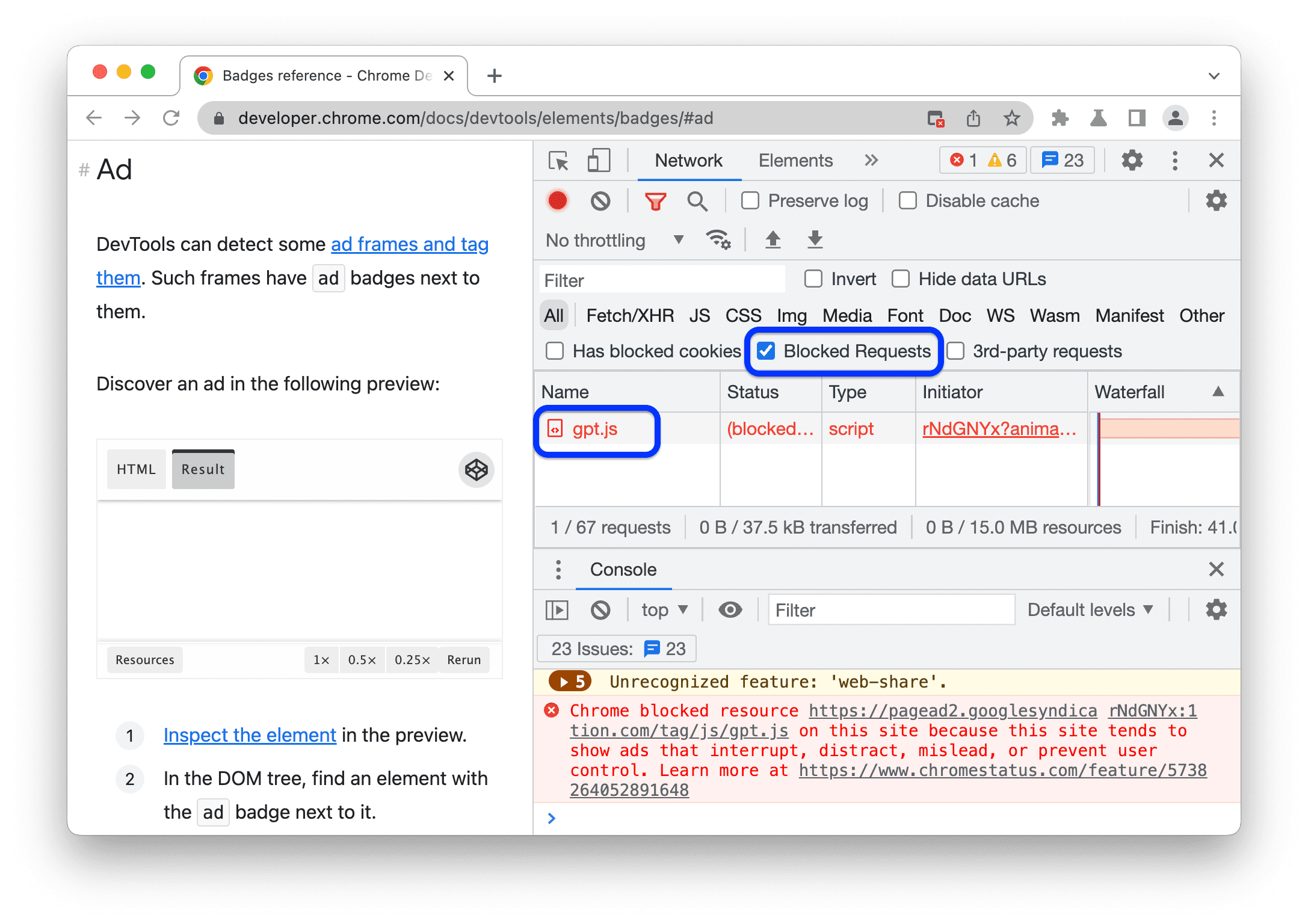
 Bu sitede reklam engellemeyi zorunlu kıl, DevTools açıkken sayfada algılanan reklamları engeller.
Bu sitede reklam engellemeyi zorunlu kıl, DevTools açıkken sayfada algılanan reklamları engeller.

Performans
Bu bölümde, Performans panelini özelleştiren seçenekler listelenmektedir.
Flamechart fare tekerleği hareketleri  , alev grafiğinde gezinirken fare tekerleğinize kaydırma veya yakınlaştırma işlemi atar.
, alev grafiğinde gezinirken fare tekerleğinize kaydırma veya yakınlaştırma işlemi atar.
Bu örnekte, Performans panelindeki bir alev grafiğinde hem fare tekerleğiyle kaydırma hem de yakınlaştırma işlemleri gösterilmektedir.
Konsol
Bu bölümde, Console'u özelleştiren seçenekler listelenmektedir. Seçeneklerin çoğu Konsol Ayarları ile aynıdır.

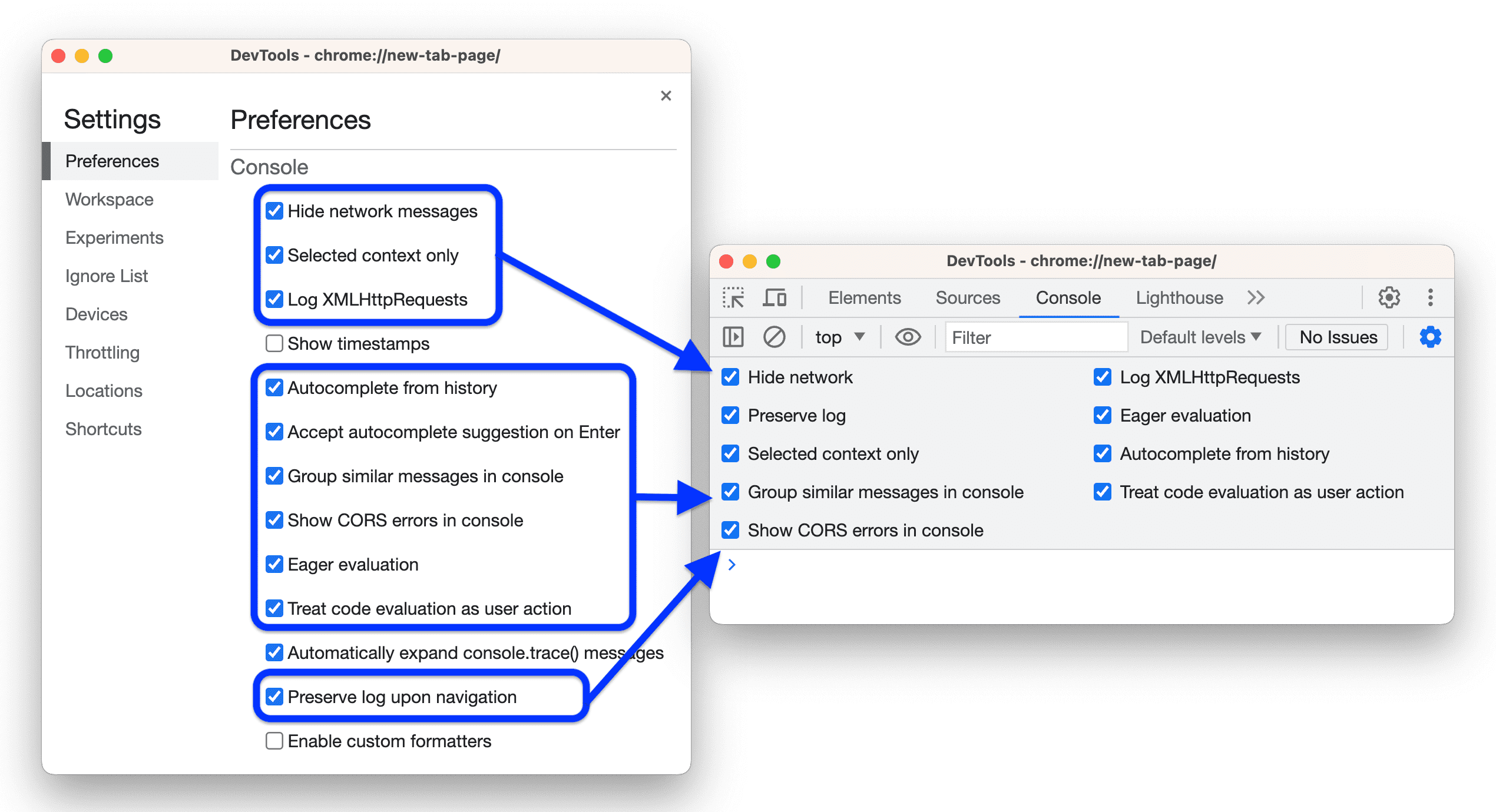
 Ağ mesajlarını gizle, Konsol'daki ağ mesajlarını gizler.
Ağ mesajlarını gizle, Konsol'daki ağ mesajlarını gizler.
Bu videoda, hem Ayarlar'da hem de Konsol Ayarları'nda bu seçenekle ağ mesajlarının nasıl gizleneceği gösterilmektedir.
 Yalnızca seçili bağlam, Console'un yalnızca seçili bağlamla (üst, iframe, işleyici veya uzantı) ilgili mesajları göstermesini sağlar.
Yalnızca seçili bağlam, Console'un yalnızca seçili bağlamla (üst, iframe, işleyici veya uzantı) ilgili mesajları göstermesini sağlar.
Bu videoda, bu seçeneğin hem Ayarlar'da hem de Konsol > Ayarlar'da nasıl etkinleştirileceği ve Konsol'da bağlamı nasıl seçeceğiniz gösterilmektedir.
 XMLHttpRequest'leri günlüğe kaydet seçeneği, Console'un XHR ve getirme isteklerini günlüğe kaydetmesini sağlar.
XMLHttpRequest'leri günlüğe kaydet seçeneği, Console'un XHR ve getirme isteklerini günlüğe kaydetmesini sağlar.
Bu videoda, bu seçeneğin hem Ayarlar hem de Konsol > Ayarlar bölümünde nasıl etkinleştirileceği ve
XHR finished loading mesajlarının Konsol'a nasıl kaydedileceği gösterilmektedir.
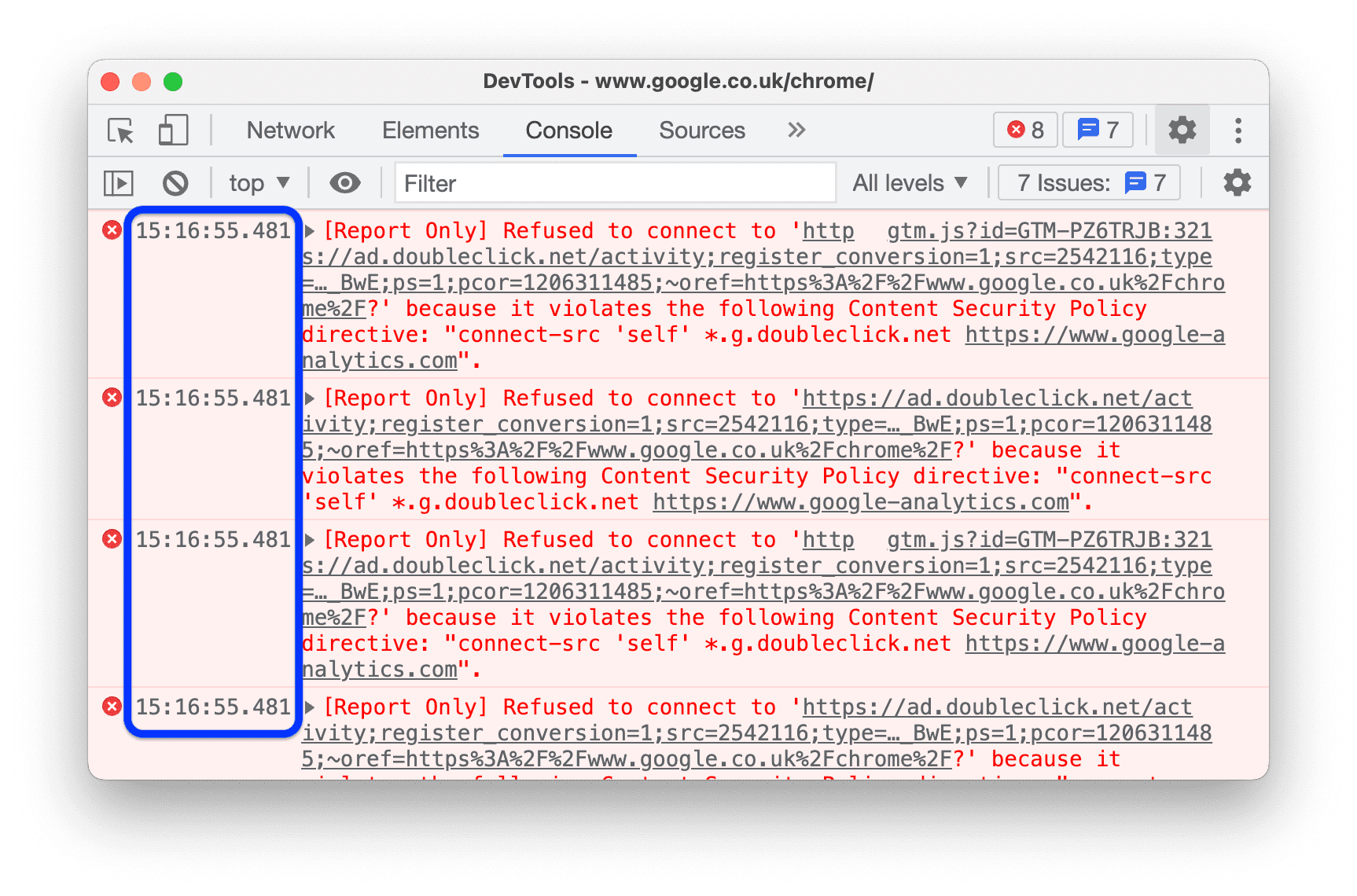
 Zaman damgalarını göster seçeneği, Konsol'da mesajların yanında zaman damgalarını gösterir.
Zaman damgalarını göster seçeneği, Konsol'da mesajların yanında zaman damgalarını gösterir.

 Geçmişten otomatik tamamlama, Console'un siz yazarken daha önce çalıştırdığınız komutları önermesini sağlar.
Geçmişten otomatik tamamlama, Console'un siz yazarken daha önce çalıştırdığınız komutları önermesini sağlar.
Aynı seçeneği Konsol > Ayarlar bölümünde de bulabilirsiniz.

 Enter'a basıldığında otomatik tamamlama önerisini kabul edin seçeneği, Enter tuşuna bastığınızda Console'un otomatik tamamlama açılır listesinden seçilen öneriyi kabul etmesini sağlar.
Enter'a basıldığında otomatik tamamlama önerisini kabul edin seçeneği, Enter tuşuna bastığınızda Console'un otomatik tamamlama açılır listesinden seçilen öneriyi kabul etmesini sağlar.
Bu videoda, bu seçeneği etkinleştirmeden önce ve etkinleştirdikten sonra Enter tuşuna bastığınızda ne olduğu gösterilmektedir.
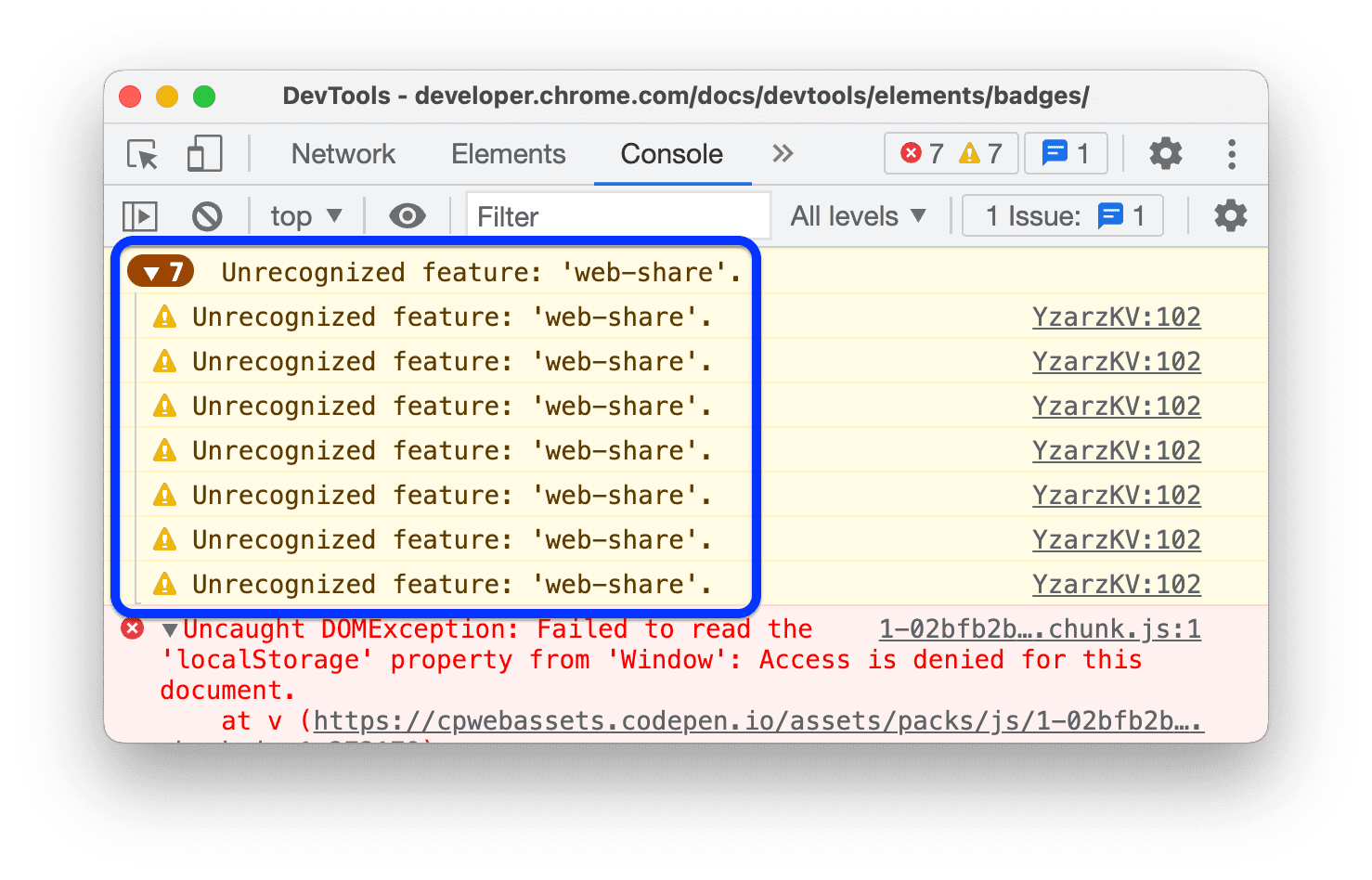
 Benzer mesajlar konsolda gruplandırılsın seçeneği, Konsol'un benzer mesajları birlikte gruplandırmasına olanak tanır.
Benzer mesajlar konsolda gruplandırılsın seçeneği, Konsol'un benzer mesajları birlikte gruplandırmasına olanak tanır.
Aynı seçeneği Konsol > Ayarlar bölümünde de bulabilirsiniz.

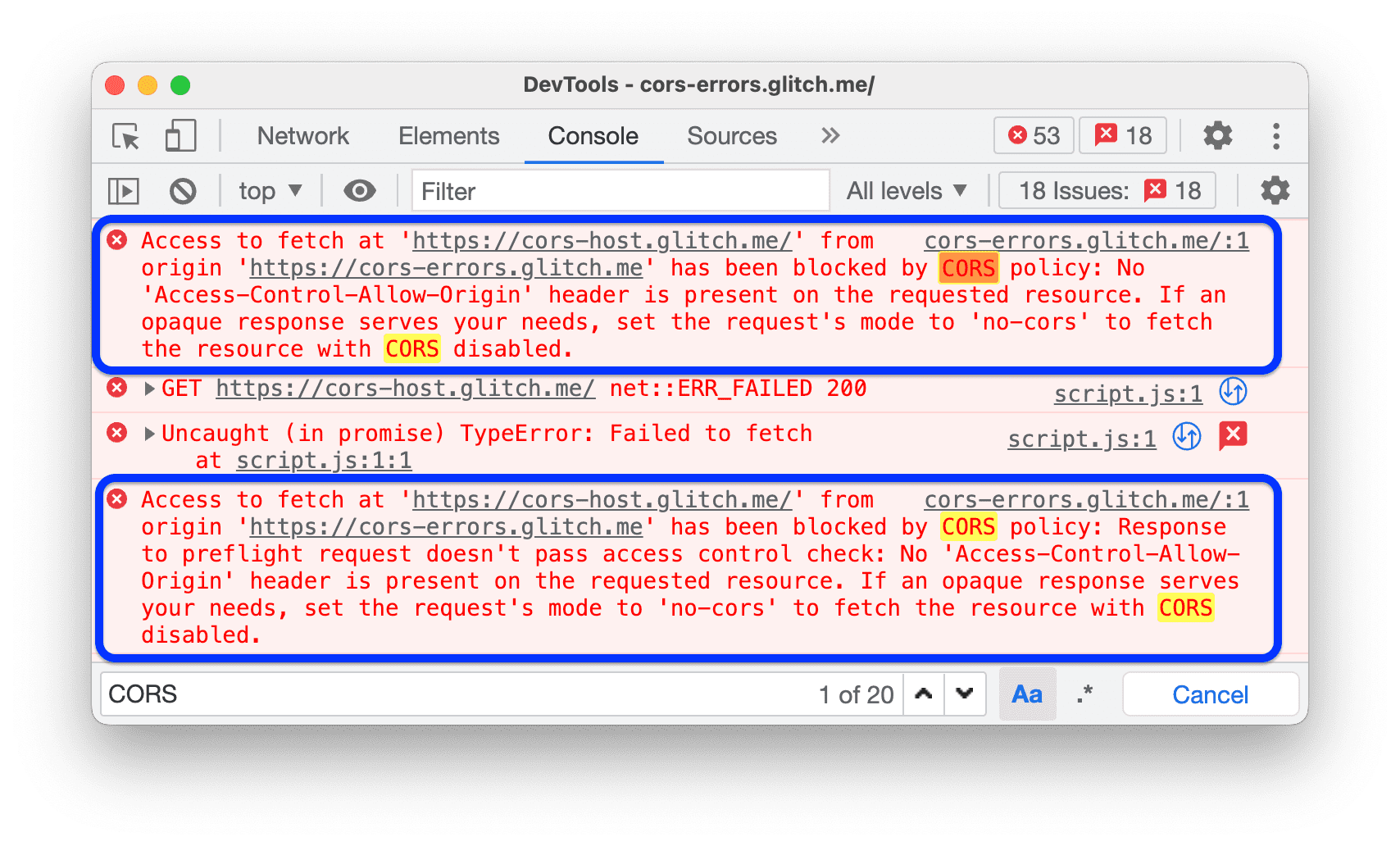
 Konsolda CORS hatalarını göster seçeneği, Konsol'un günlüğe kaydettiği CORS hatalarını göstermesini sağlar.
Konsolda CORS hatalarını göster seçeneği, Konsol'un günlüğe kaydettiği CORS hatalarını göstermesini sağlar.
Aynı seçeneği Konsol > Ayarlar bölümünde de bulabilirsiniz.

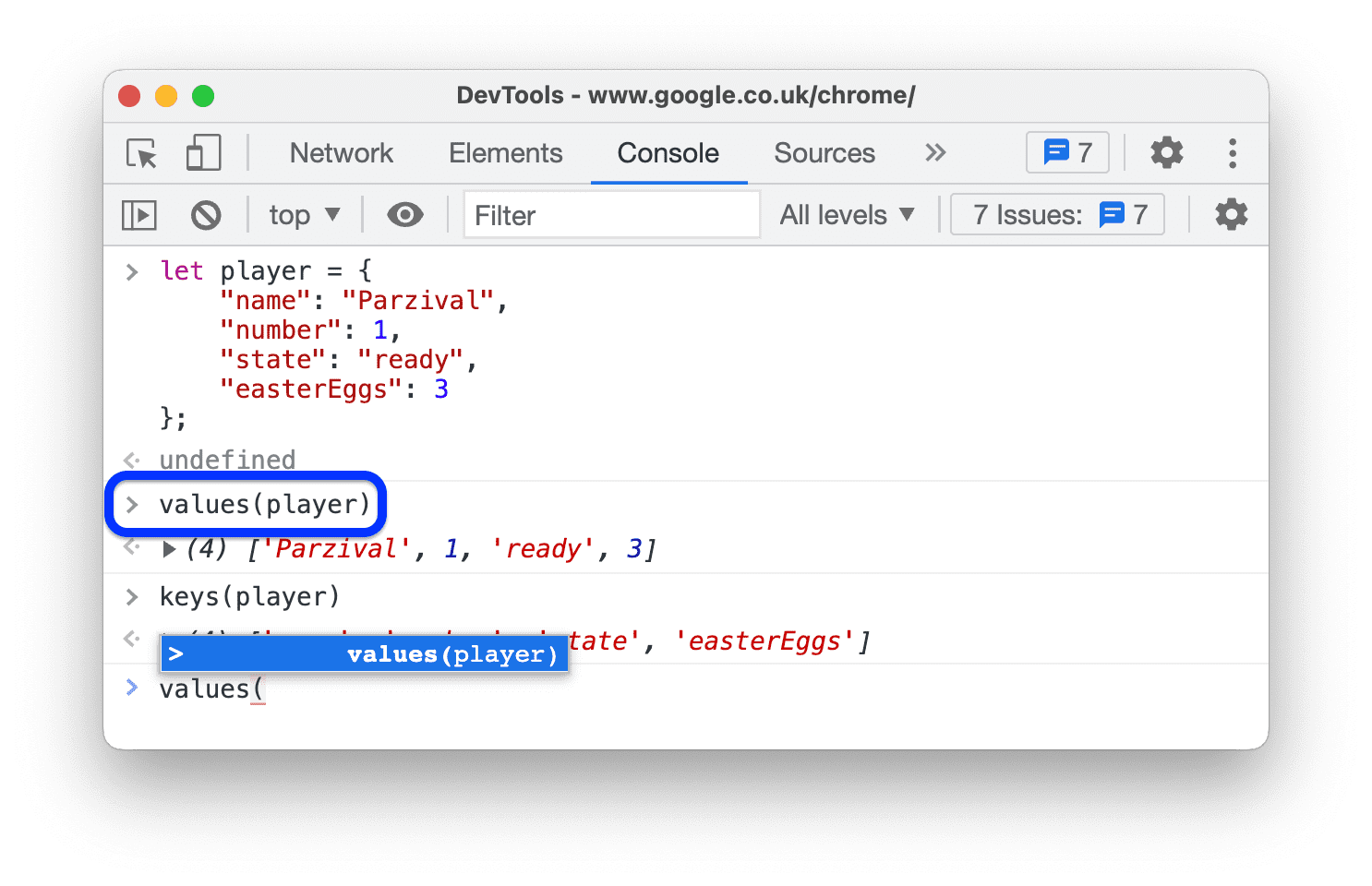
 Etraflı değerlendirme, Konsol'da komut yazarken çıktının önizlemesini gösterir.
Etraflı değerlendirme, Konsol'da komut yazarken çıktının önizlemesini gösterir.
Aynı seçeneği Konsol > Ayarlar bölümünde de bulabilirsiniz.
Bu videoda çeşitli çıkış önizlemeleri gösterilmektedir.
 Kod değerlendirmesini kullanıcı işlemi olarak kabul et seçeneği, Console'da çalıştırdığınız tüm komutları kullanıcı etkileşimi olarak kabul eder.
Kod değerlendirmesini kullanıcı işlemi olarak kabul et seçeneği, Console'da çalıştırdığınız tüm komutları kullanıcı etkileşimi olarak kabul eder.
Yani, değerlendirmeden sonra navigator.userActivation.isActive değerini true olarak ayarlar. Aynı seçeneği Konsol > Ayarlar bölümünde de bulabilirsiniz.
Bu videoda, bu seçenek etkinleştirilmeden önce ve sonra navigator.userActivation.isActive için değerlendirme sonucu gösterilmektedir.
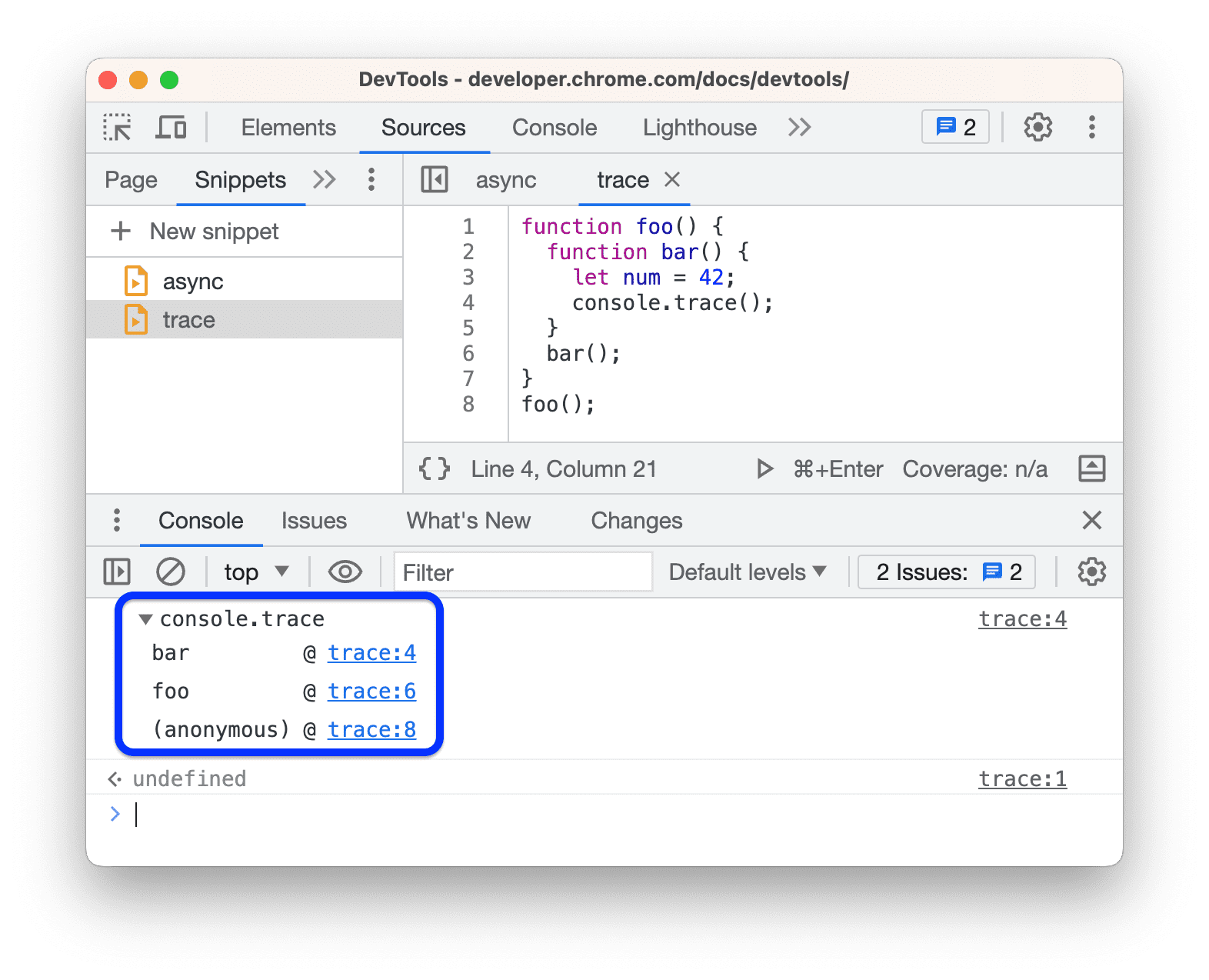
 console.trace() mesajlarını otomatik olarak genişlet, Konsol'un, günlüğe kaydettiği
console.trace() mesajlarını otomatik olarak genişlet, Konsol'un, günlüğe kaydettiği console.trace() mesajlarını genişletilmiş olarak göstermesini sağlar.

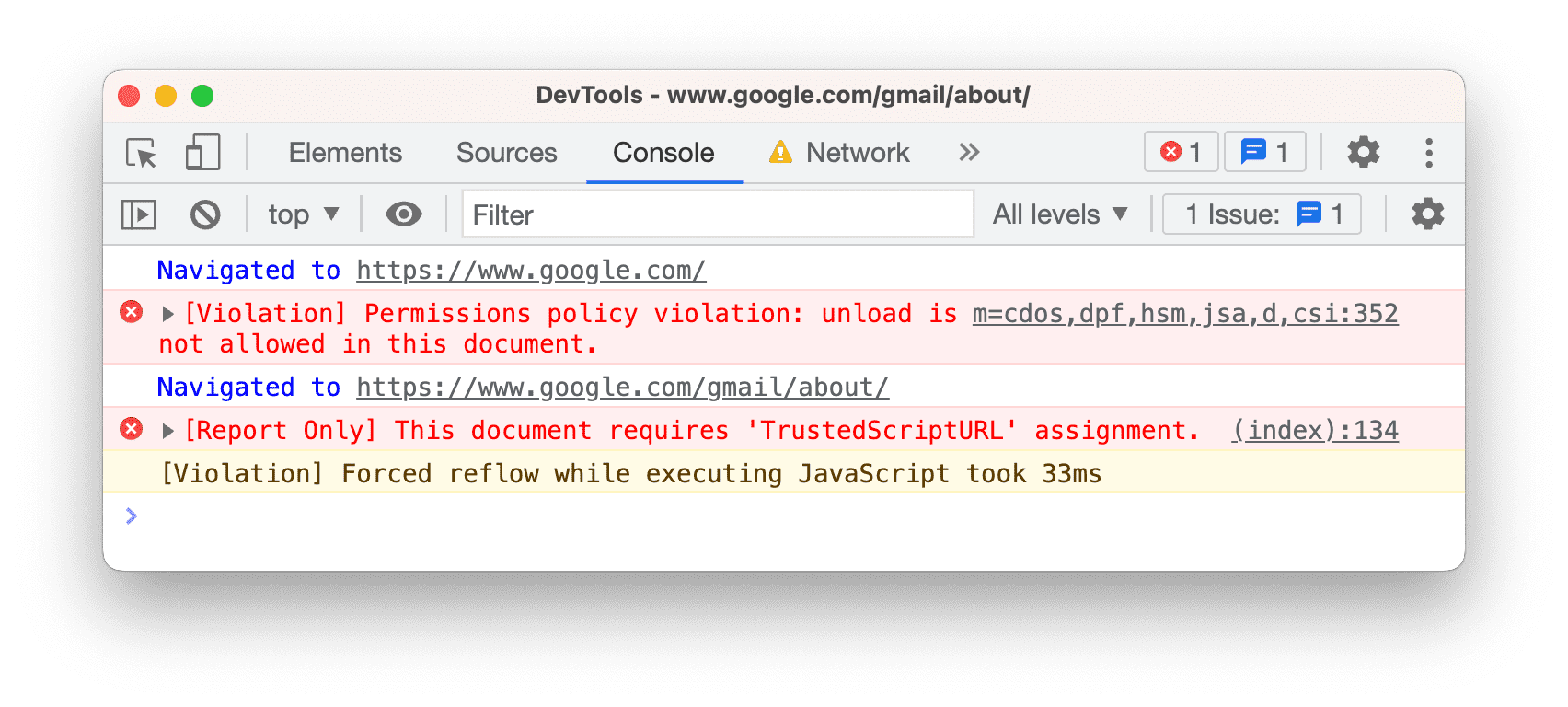
 Gezinme sırasında günlüğü koru seçeneği, Console'un her gezinme sırasında bir
Gezinme sırasında günlüğü koru seçeneği, Console'un her gezinme sırasında bir Navigated to mesajı günlüğe kaydetmesini ve tüm sayfalara günlük kaydetmesini sağlar.
Aynı seçeneği Konsol > Ayarlar bölümünde de bulabilirsiniz.

Uzantı
Bu bölümde, Chrome Geliştirici Araçları uzantılarında bağlantıları işleme özelliğini özelleştiren seçenekler listelenmiştir.
Bağlantı işleme  , bir kaynak dosyanın bağlantısını tıkladığınızda (ör. Öğeler > Stiller bölmesinde) dosyaları açmak için bir seçenek belirler.
, bir kaynak dosyanın bağlantısını tıkladığınızda (ör. Öğeler > Stiller bölmesinde) dosyaları açmak için bir seçenek belirler.
Kalıcı
Bu bölümde, DevTools'un yaptığınız değişiklikleri nasıl kaydettiğini kontrol eden seçenekler listelenir.
 Yerel geçersiz kılmaları etkinleştirme, Geliştirici Araçları'nın kaynaklarda yaptığınız değişiklikleri sayfa yüklemeleri arasında korumasını sağlar.
Yerel geçersiz kılmaları etkinleştirme, Geliştirici Araçları'nın kaynaklarda yaptığınız değişiklikleri sayfa yüklemeleri arasında korumasını sağlar.
Daha fazla bilgi için Yerel Geçersiz Kılmalar bölümüne bakın.
Hata Ayıklayıcı
Bu bölümde, Hata Ayıklama Aracı davranışını kontrol eden seçenekler listelenmektedir.
 JavaScript'i devre dışı bırak, JavaScript devre dışıyken web sayfanızı nasıl göründüğünü ve nasıl davrandığını görmenizi sağlar.
JavaScript'i devre dışı bırak, JavaScript devre dışıyken web sayfanızı nasıl göründüğünü ve nasıl davrandığını görmenizi sağlar.
Sayfanın yüklenirken JavaScript'e bağlı olup olmadığını ve nasıl bağlı olduğunu görmek için sayfayı yeniden yükleyin.
JavaScript devre dışı bırakıldığında Chrome, adres çubuğunda ilgili ![]() simgesini, DevTools ise Kaynaklar'ın yanında uyarı
simgesini, DevTools ise Kaynaklar'ın yanında uyarı simgesini gösterir.
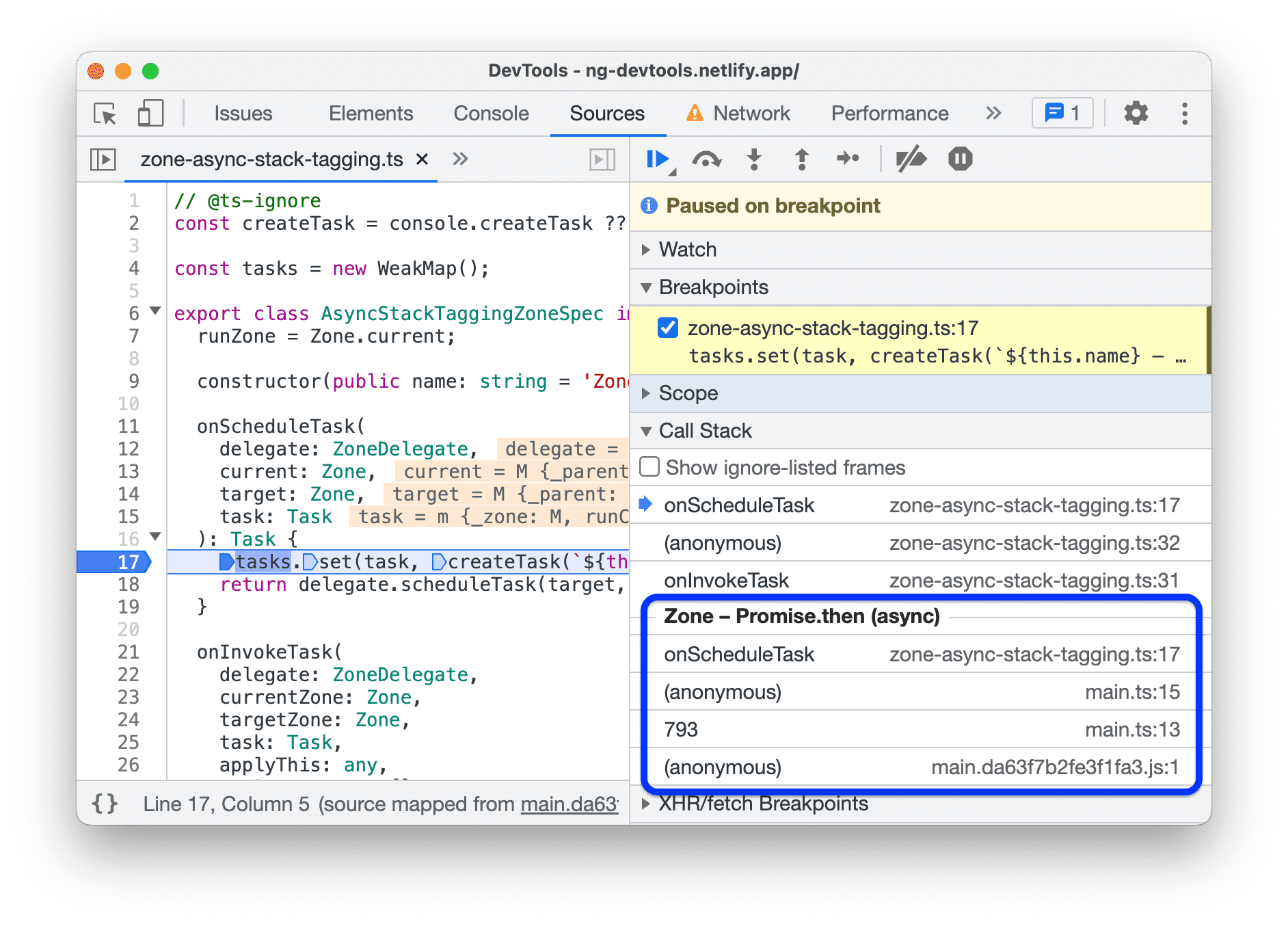
 Eş zamansız yığın izlemeyi (stack trace) devre dışı bırakma, Çağrı Yığını'nda eş zamansız işlemin "tam hikayesini" gizler.
Eş zamansız yığın izlemeyi (stack trace) devre dışı bırakma, Çağrı Yığını'nda eş zamansız işlemin "tam hikayesini" gizler.
Kullandığınız çerçeve bu tür izlemeyi destekliyorsa Hata Ayıklama Aracı varsayılan olarak ayarsız işlemleri izlemeye çalışır.

Daha fazla bilgi için Asenkron yığın izlemelerini görüntüleme başlıklı makaleyi inceleyin.
Global
Bu bölümde, DevTools'ta genel etkileri olan seçenekler listelenmektedir.
 Geliştirici Araçları'nı pop-up'lar için otomatik olarak aç, yeni sekme açan bağlantıları tıkladığınızda DevTools'u açar. Yani
Geliştirici Araçları'nı pop-up'lar için otomatik olarak aç, yeni sekme açan bağlantıları tıkladığınızda DevTools'u açar. Yani target=_blank içeren tüm bağlantılar.
Bu videoda, DevTools olmadan bir bağlantının nasıl tıklanacağı ve yeni bir sekmenin nasıl açılacağı gösterilmektedir. Ardından bu seçeneği etkinleştirdiğinizde, DevTools'un bulunduğu yeni bir sekme açılır.
 Yazarken ara seçeneği, arama sorgunuzu yazarken DevTools'un ilk arama sonucuna "atlamasını" sağlar. DevTools devre dışıysa sizi yalnızca Enter tuşuna bastığınızda sonuca yönlendirir.
Yazarken ara seçeneği, arama sorgunuzu yazarken DevTools'un ilk arama sonucuna "atlamasını" sağlar. DevTools devre dışıysa sizi yalnızca Enter tuşuna bastığınızda sonuca yönlendirir.
Bu videoda, arama sorgusu yazarken DevTools'un nasıl "atladığı" gösterilmektedir. Ardından, bu seçeneği etkinleştirdiğinizde DevTools, Enter tuşuna bastığınızda sizi ilk sonuca yönlendirir.
Sync
Bu bölümde, cihazlar arasındaki ayar senkronizasyonunu ayarlayabilirsiniz.
 Ayarların senkronizasyonunu etkinleştir, DevTools ayarlarını birden fazla cihazda senkronize etmenize olanak tanır.
Ayarların senkronizasyonunu etkinleştir, DevTools ayarlarını birden fazla cihazda senkronize etmenize olanak tanır.
Bu ayarı kullanmak için önce Chrome Senkronizasyonu'nu etkinleştirin. Daha fazla bilgi için Senkronizasyon ayarları başlıklı makaleyi inceleyin.


