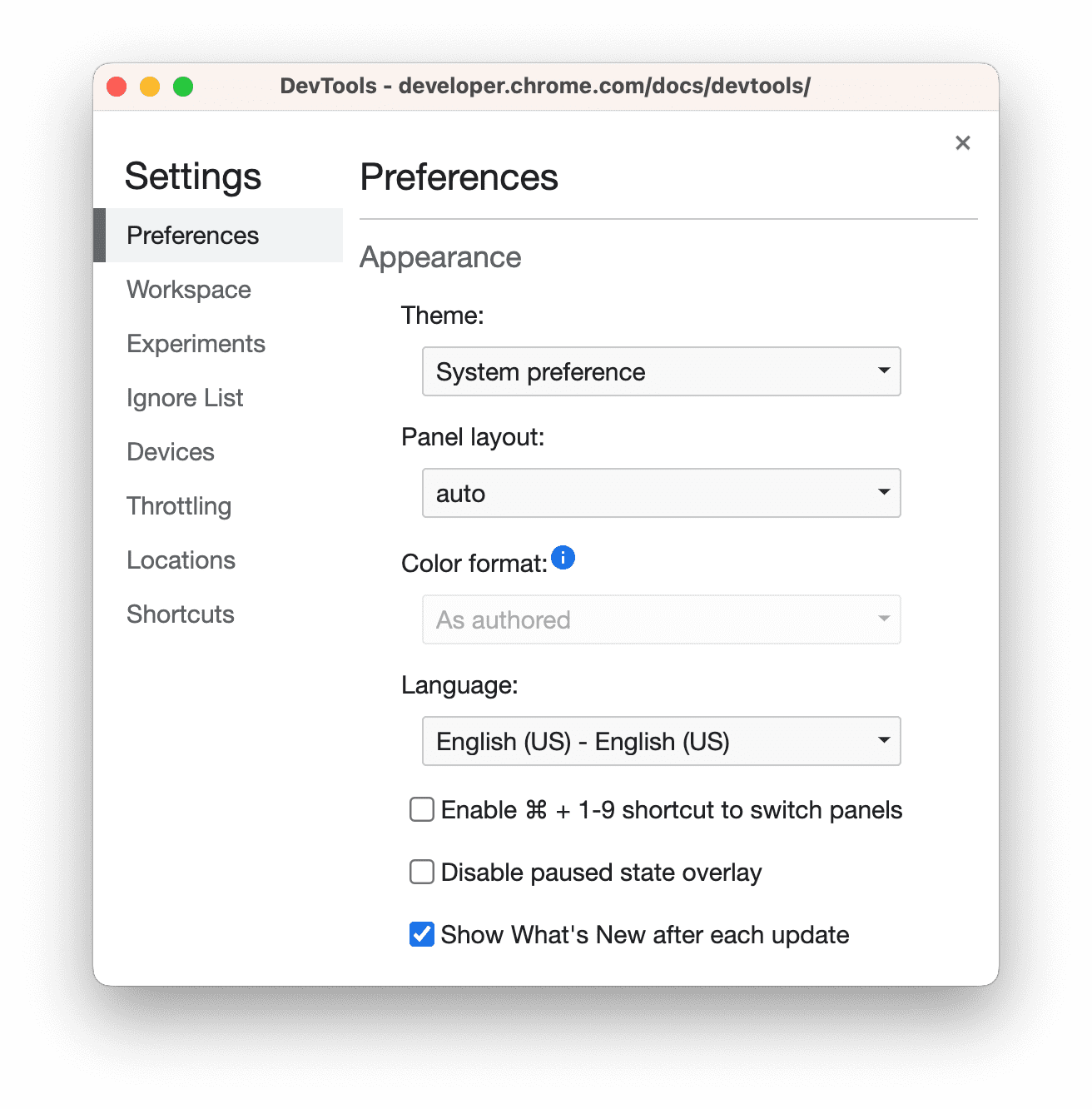
กำหนดค่าลักษณะที่ปรากฏและลักษณะการทํางานของเครื่องมือสําหรับนักพัฒนาซอฟต์แวร์และแผงต่างๆ โดยใช้ การตั้งค่า > ค่ากําหนด แท็บนี้จะแสดงทั้งตัวเลือกการปรับแต่งทั่วไปและการปรับแต่งเฉพาะแผง
หากต้องการตั้งค่ากำหนด ให้เปิด การตั้งค่า > ค่ากำหนด แล้วเลื่อนไปที่ส่วนใดส่วนหนึ่งที่อธิบายไว้ถัดไป

หากต้องการดูว่าการตั้งค่าแต่ละรายการทํางานอย่างไร ให้ค้นหาชื่อการตั้งค่าในหน้านี้ แล้ว ขยายคําอธิบาย
ข้อมูลอ้างอิงนี้ระบุการตั้งค่าต่างๆ ด้วยไอคอนต่อไปนี้
ช่องทำเครื่องหมาย
- รายการแบบเลื่อนลง
เลิกใช้งานแล้ว
หากต้องการคืนค่ากำหนดเริ่มต้น ให้เลื่อนไปที่ท้ายแท็บค่ากำหนด แล้วคลิกคืนค่าเริ่มต้นและโหลดซ้ำ
ลักษณะที่ปรากฏ
ส่วนนี้จะแสดงตัวเลือกสำหรับปรับแต่งลักษณะที่ปรากฏของเครื่องมือสำหรับนักพัฒนาเว็บ
ธีม  กำหนดธีมสีสำหรับ UI ของเครื่องมือสำหรับนักพัฒนาเว็บ
กำหนดธีมสีสำหรับ UI ของเครื่องมือสำหรับนักพัฒนาเว็บ
เลย์เอาต์แผง  จัดเรียงแผงในแผง
จัดเรียงแผงในแผง
มีผลกับองค์ประกอบ > สไตล์และแท็บที่เกี่ยวข้อง รวมถึงแผงแหล่งที่มา > โปรแกรมแก้ไขข้อบกพร่อง ตัวเลือก auto จะทำให้เลย์เอาต์ขึ้นอยู่กับความกว้างของเครื่องมือสำหรับนักพัฒนาเว็บ
ภาษา  จะตั้งค่าภาษาสำหรับ UI ของเครื่องมือสำหรับนักพัฒนาเว็บ
จะตั้งค่าภาษาสำหรับ UI ของเครื่องมือสำหรับนักพัฒนาเว็บ
หากต้องการใช้การตั้งค่านี้ ให้โหลดเครื่องมือสำหรับนักพัฒนาเว็บซ้ำ
 เปิดใช้แป้นพิมพ์ลัด Ctrl/Cmd + 0-9 เพื่อเปลี่ยนแผงช่วยให้คุณเปิดแผงโดยใช้แป้นพิมพ์ได้
เปิดใช้แป้นพิมพ์ลัด Ctrl/Cmd + 0-9 เพื่อเปลี่ยนแผงช่วยให้คุณเปิดแผงโดยใช้แป้นพิมพ์ได้
วิดีโอนี้แสดงวิธีสลับระหว่างแท็บต่างๆ โดยใช้แป้นพิมพ์ลัดที่เกี่ยวข้อง
 ปิดใช้การวางซ้อนสถานะที่หยุดไว้ชั่วคราว จะซ่อนการวางซ้อน
ปิดใช้การวางซ้อนสถานะที่หยุดไว้ชั่วคราว จะซ่อนการวางซ้อน  หยุดชั่วคราวในโปรแกรมแก้ไขข้อบกพร่องในวิวพอร์ตเมื่อการเรียกใช้โค้ดหยุดชั่วคราว
หยุดชั่วคราวในโปรแกรมแก้ไขข้อบกพร่องในวิวพอร์ตเมื่อการเรียกใช้โค้ดหยุดชั่วคราว
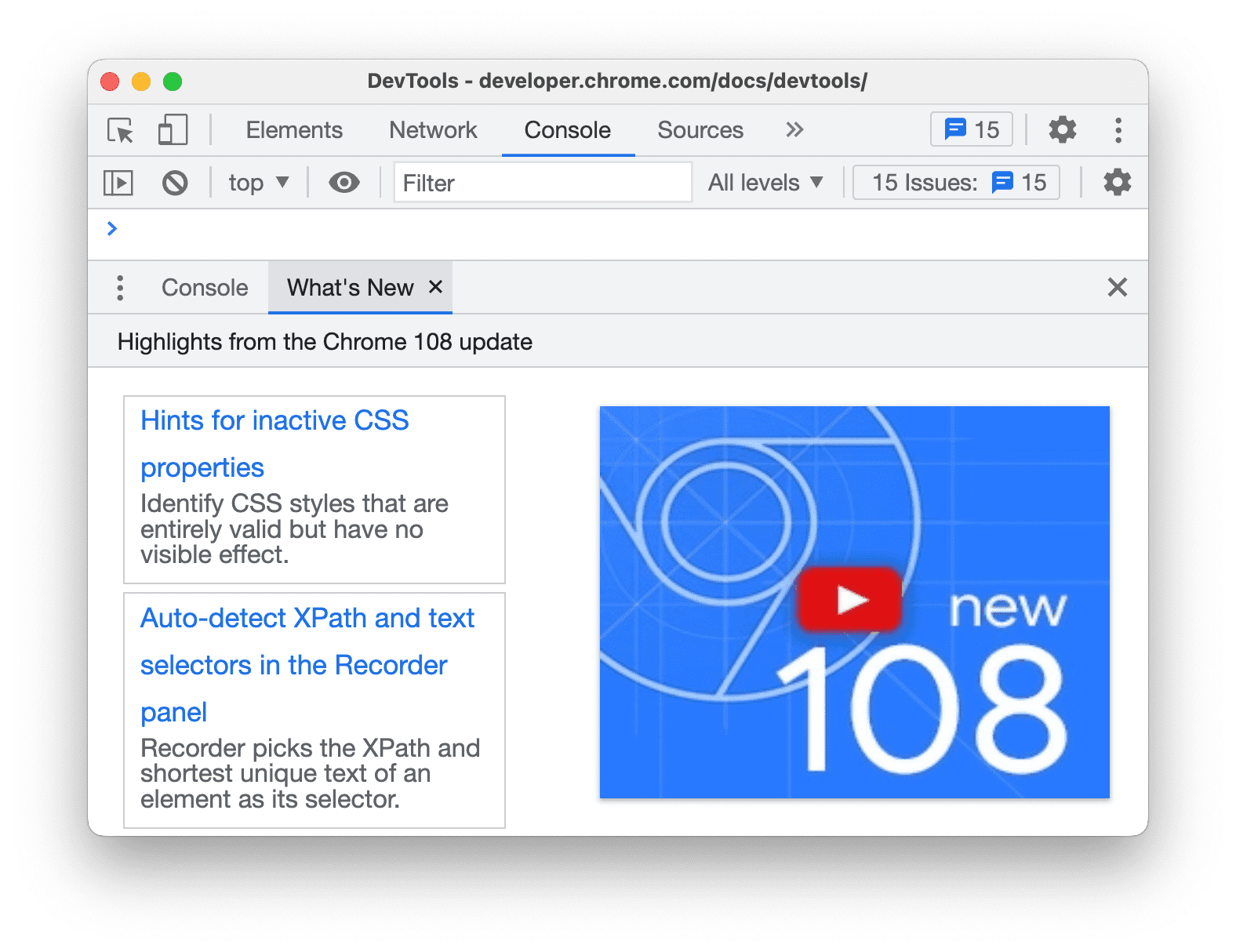
 แสดง "มีอะไรใหม่" หลังการอัปเดตแต่ละครั้ง จะเปิดแท็บลิ้นชักมีอะไรใหม่โดยอัตโนมัติหลังจากการอัปเดต Chrome แต่ละครั้ง
แสดง "มีอะไรใหม่" หลังการอัปเดตแต่ละครั้ง จะเปิดแท็บลิ้นชักมีอะไรใหม่โดยอัตโนมัติหลังจากการอัปเดต Chrome แต่ละครั้ง

แหล่งที่มา
ส่วนนี้จะแสดงตัวเลือกการปรับแต่งแผงแหล่งที่มา
 ค้นหาในสคริปต์แบบไม่ระบุชื่อและสคริปต์เนื้อหาช่วยให้คุณค้นหาไฟล์ JavaScript ที่โหลดทั้งหมด รวมถึงไฟล์ที่อยู่ในส่วนขยายของ Chrome โดยใช้แท็บค้นหา
ค้นหาในสคริปต์แบบไม่ระบุชื่อและสคริปต์เนื้อหาช่วยให้คุณค้นหาไฟล์ JavaScript ที่โหลดทั้งหมด รวมถึงไฟล์ที่อยู่ในส่วนขยายของ Chrome โดยใช้แท็บค้นหา
วิดีโอนี้แสดงวิธีค้นหาข้อความในไฟล์แหล่งที่มาของชิ้นงาน
 แสดงไฟล์ในแถบด้านข้างโดยอัตโนมัติจะเลือกไฟล์ในแผงแหล่งที่มา > หน้าเว็บเมื่อคุณสลับระหว่างแท็บในเครื่องมือแก้ไข
แสดงไฟล์ในแถบด้านข้างโดยอัตโนมัติจะเลือกไฟล์ในแผงแหล่งที่มา > หน้าเว็บเมื่อคุณสลับระหว่างแท็บในเครื่องมือแก้ไข
วิดีโอนี้แสดงวิธีที่แผงแหล่งที่มาเลือกไฟล์ในลําดับชั้นการนําทางเมื่อคุณสลับระหว่างแท็บต่างๆ เมื่อเปิดใช้ตัวเลือกนี้
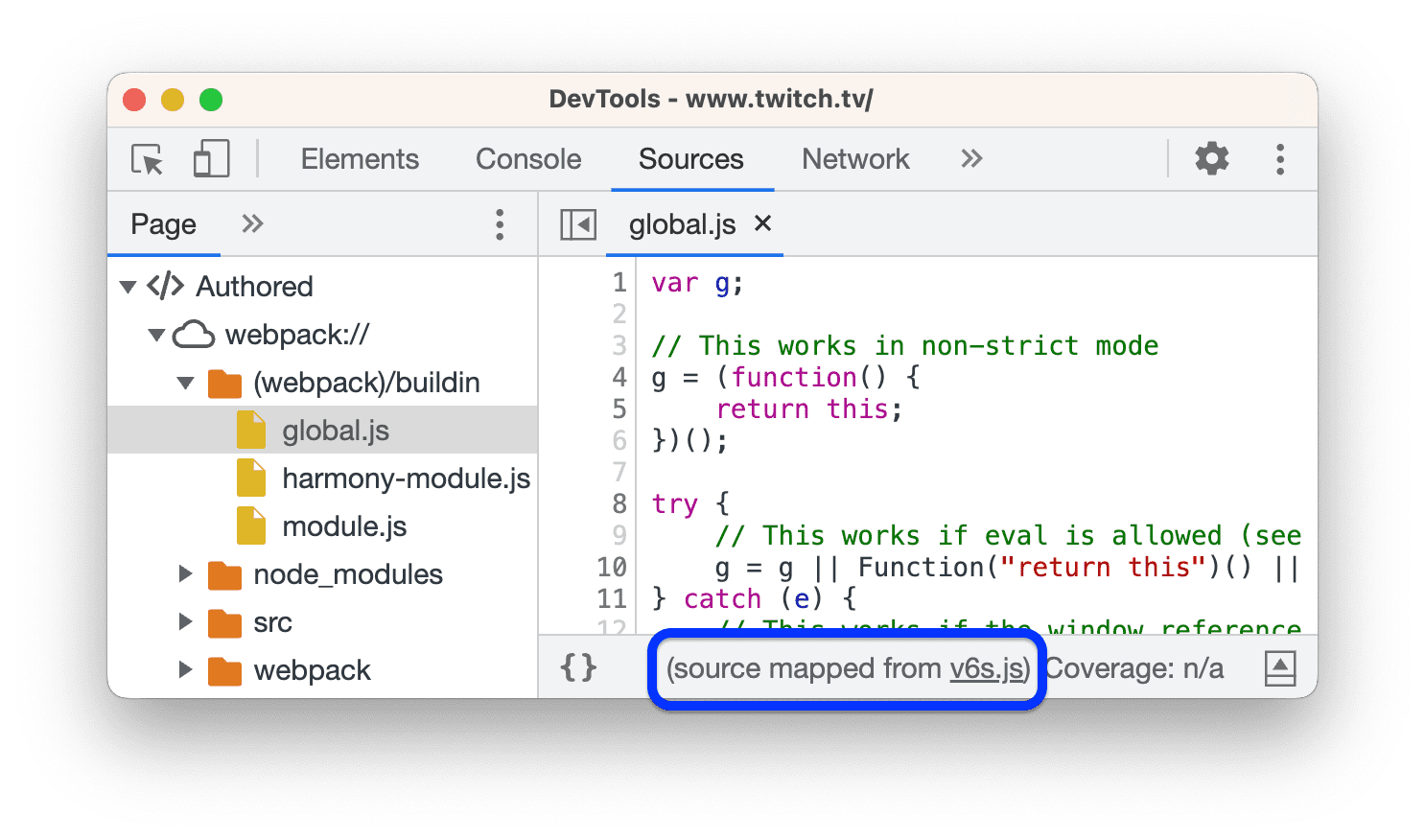
 เปิดใช้การแมปแหล่งที่มาของ JavaScript จะช่วยให้เครื่องมือสำหรับนักพัฒนาเว็บค้นหาแหล่งที่มาของไฟล์ JavaScript ที่สร้างขึ้นหรือไฟล์ JavaScript ที่ผ่านการย่อขนาด
เปิดใช้การแมปแหล่งที่มาของ JavaScript จะช่วยให้เครื่องมือสำหรับนักพัฒนาเว็บค้นหาแหล่งที่มาของไฟล์ JavaScript ที่สร้างขึ้นหรือไฟล์ JavaScript ที่ผ่านการย่อขนาด

 เปิดใช้การกดแป้น Tab เพื่อย้ายโฟกัสจะทำให้แป้น
เปิดใช้การกดแป้น Tab เพื่อย้ายโฟกัสจะทำให้แป้น  Tab ย้ายโฟกัสภายในเครื่องมือสำหรับนักพัฒนาเว็บแทนที่จะแทรกอักขระ Tab ในเครื่องมือแก้ไข
Tab ย้ายโฟกัสภายในเครื่องมือสำหรับนักพัฒนาเว็บแทนที่จะแทรกอักขระ Tab ในเครื่องมือแก้ไข
ต้องโหลดเครื่องมือสำหรับนักพัฒนาเว็บซ้ำ
วิดีโอนี้แสดงอักขระ Tab ที่แทรกด้วยแป้น Tab ก่อน จากนั้นเมื่อคุณเปิดใช้ตัวเลือกนี้และโหลดเครื่องมือสำหรับนักพัฒนาเว็บซ้ำ ปุ่ม Tab จะย้ายโฟกัส
 ตรวจหาการเยื้องจะตั้งค่าการเยื้องเป็นค่าเดียวกับในไฟล์ต้นฉบับที่เปิดในเครื่องมือแก้ไข
ตรวจหาการเยื้องจะตั้งค่าการเยื้องเป็นค่าเดียวกับในไฟล์ต้นฉบับที่เปิดในเครื่องมือแก้ไข
ต้องโหลดเครื่องมือสำหรับนักพัฒนาเว็บซ้ำ
วิดีโอนี้แสดงการเยื้องเริ่มต้น 8 เว้นวรรคก่อน จากนั้นเมื่อคุณเปิดใช้ตัวเลือกนี้ ระบบจะลบล้างการเยื้องเริ่มต้นเป็นค่าของไฟล์ต้นฉบับ
 การเติมข้อความอัตโนมัติจะแสดงคําแนะนําที่มีประโยชน์ในเครื่องมือแก้ไข
การเติมข้อความอัตโนมัติจะแสดงคําแนะนําที่มีประโยชน์ในเครื่องมือแก้ไข
วิดีโอนี้ไม่แสดงคำแนะนำใดๆ ในตอนแรก จากนั้นเมื่อคุณเปิดใช้ตัวเลือกนี้ เครื่องมือแก้ไขจะแสดงคําแนะนําสําหรับการเติมคําสั่ง
 วงเล็บปิดอัตโนมัติจะเพิ่มวงเล็บปิดหรือแท็กปิดโดยอัตโนมัติเมื่อคุณพิมพ์วงเล็บเปิด
วงเล็บปิดอัตโนมัติจะเพิ่มวงเล็บปิดหรือแท็กปิดโดยอัตโนมัติเมื่อคุณพิมพ์วงเล็บเปิด
วิดีโอนี้แสดงการพิมพ์วงเล็บเปิดก่อนและหลังเปิดใช้วงเล็บปิดอัตโนมัติ
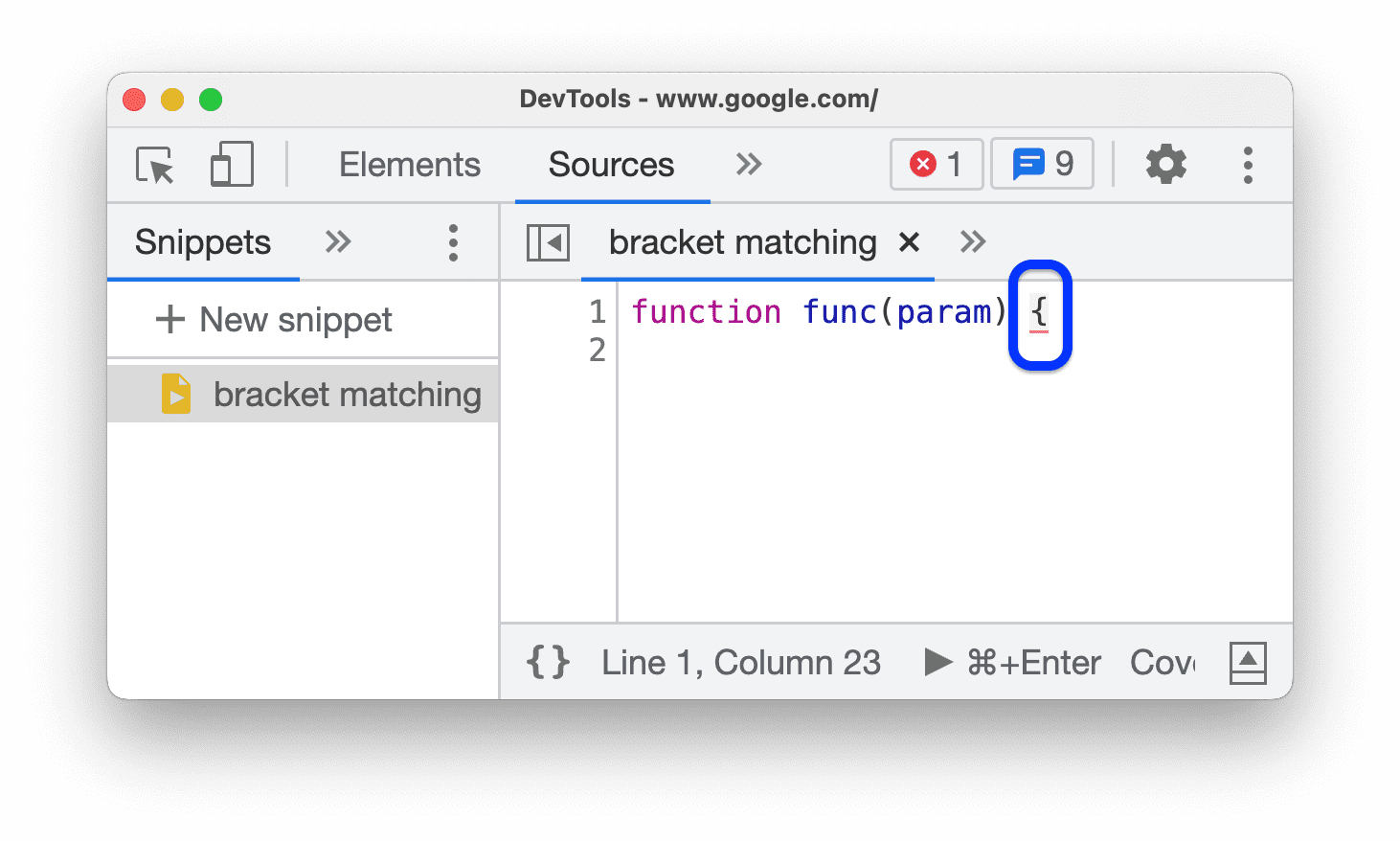
 การจับคู่วงเล็บจะขีดเส้นใต้และไฮไลต์ด้วยสีแดงอ่อนในเครื่องมือแก้ไข วงเล็บเหลี่ยม วงเล็บปีกกา หรือวงเล็บเหลี่ยมที่ไม่มีคู่
การจับคู่วงเล็บจะขีดเส้นใต้และไฮไลต์ด้วยสีแดงอ่อนในเครื่องมือแก้ไข วงเล็บเหลี่ยม วงเล็บปีกกา หรือวงเล็บเหลี่ยมที่ไม่มีคู่

 การยุบโค้ดช่วยให้คุณยุบและขยายบล็อกโค้ดในวงเล็บปีกกาในเครื่องมือแก้ไขได้
การยุบโค้ดช่วยให้คุณยุบและขยายบล็อกโค้ดในวงเล็บปีกกาในเครื่องมือแก้ไขได้
ต้องโหลดเครื่องมือสำหรับนักพัฒนาเว็บซ้ำ
วิดีโอนี้แสดงวิธีพับบล็อกโค้ดเมื่อคุณเปิดใช้ตัวเลือกนี้
แสดงอักขระช่องว่าง  จะแสดงอักขระช่องว่างในเครื่องมือแก้ไข
จะแสดงอักขระช่องว่างในเครื่องมือแก้ไข
ต้องโหลดเครื่องมือสำหรับนักพัฒนาเว็บซ้ำ ตัวเลือกจะทําสิ่งต่อไปนี้
- ทั้งหมดจะแสดงอักขระที่เป็นการเว้นวรรคทั้งหมดเป็นจุด (
...) นอกจากนี้ เครื่องมือแก้ไขจะแสดงอักขระ Tab เป็นเส้น (—) - ต่อท้ายจะไฮไลต์อักขระช่องว่างที่ท้ายบรรทัดเป็นสีแดงอ่อน
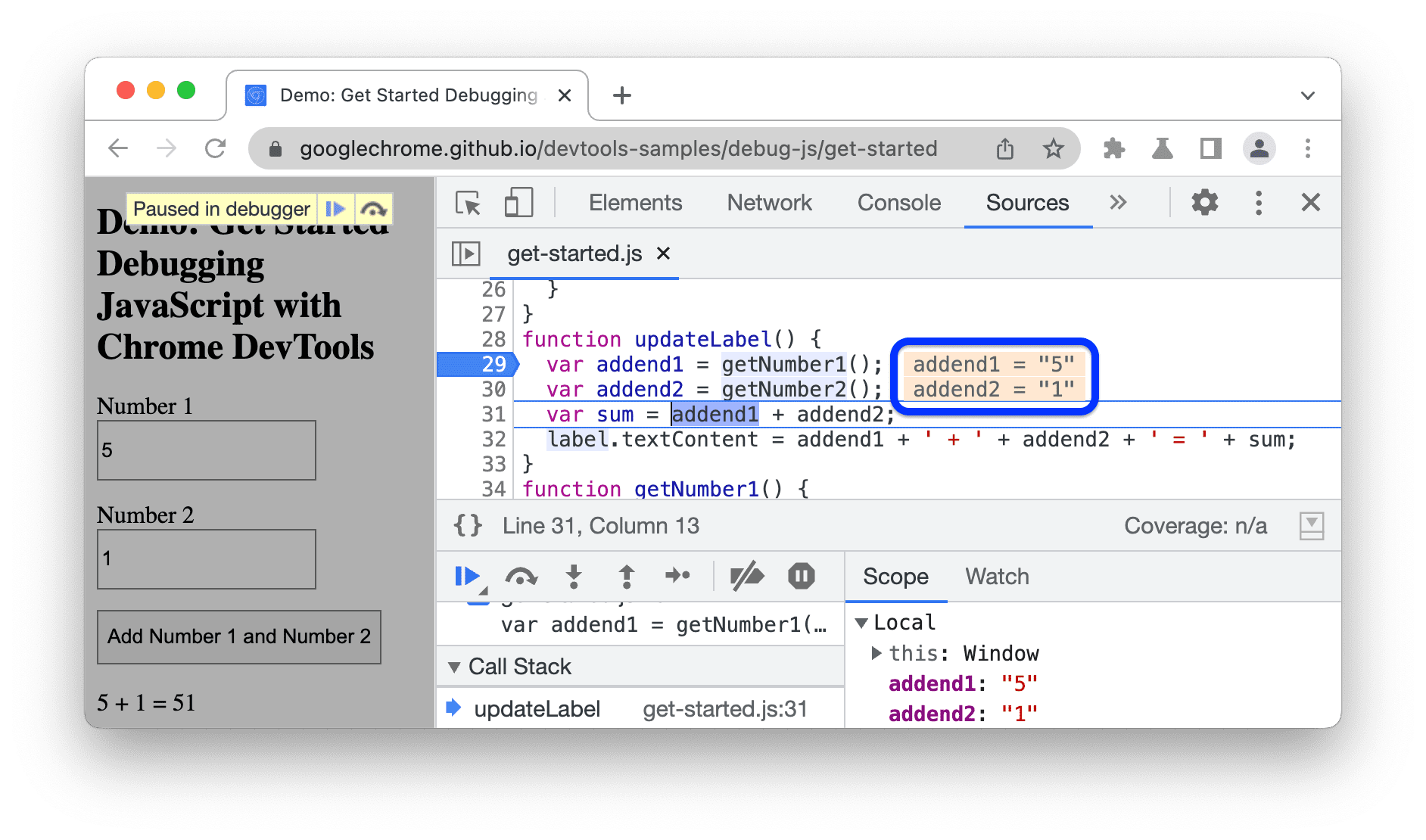
 แสดงค่าตัวแปรในบรรทัดขณะแก้ไขข้อบกพร่องจะแสดงค่าตัวแปรข้างคำสั่งการกําหนดค่าขณะที่การดําเนินการหยุดชั่วคราว
แสดงค่าตัวแปรในบรรทัดขณะแก้ไขข้อบกพร่องจะแสดงค่าตัวแปรข้างคำสั่งการกําหนดค่าขณะที่การดําเนินการหยุดชั่วคราว

 โฟกัสแผงซอร์สเมื่อทริกเกอร์เบรกพอยท์จะเปิดซอร์ส > เครื่องมือแก้ไขที่บรรทัดที่มีเบรกพอยต์ซึ่งหยุดการดําเนินการชั่วคราว
โฟกัสแผงซอร์สเมื่อทริกเกอร์เบรกพอยท์จะเปิดซอร์ส > เครื่องมือแก้ไขที่บรรทัดที่มีเบรกพอยต์ซึ่งหยุดการดําเนินการชั่วคราว
วิดีโอนี้แสดงแผงแหล่งที่มาที่ไม่ได้โฟกัสเมื่อหยุดชั่วคราวที่เบรกพอยต์ จากนั้นเมื่อคุณเปิดใช้ตัวเลือกนี้ เครื่องมือสำหรับนักพัฒนาเว็บจะเปิดเครื่องมือแก้ไขในแผงแหล่งที่มา และแสดงบรรทัดโค้ดที่มีจุดหยุดพัก
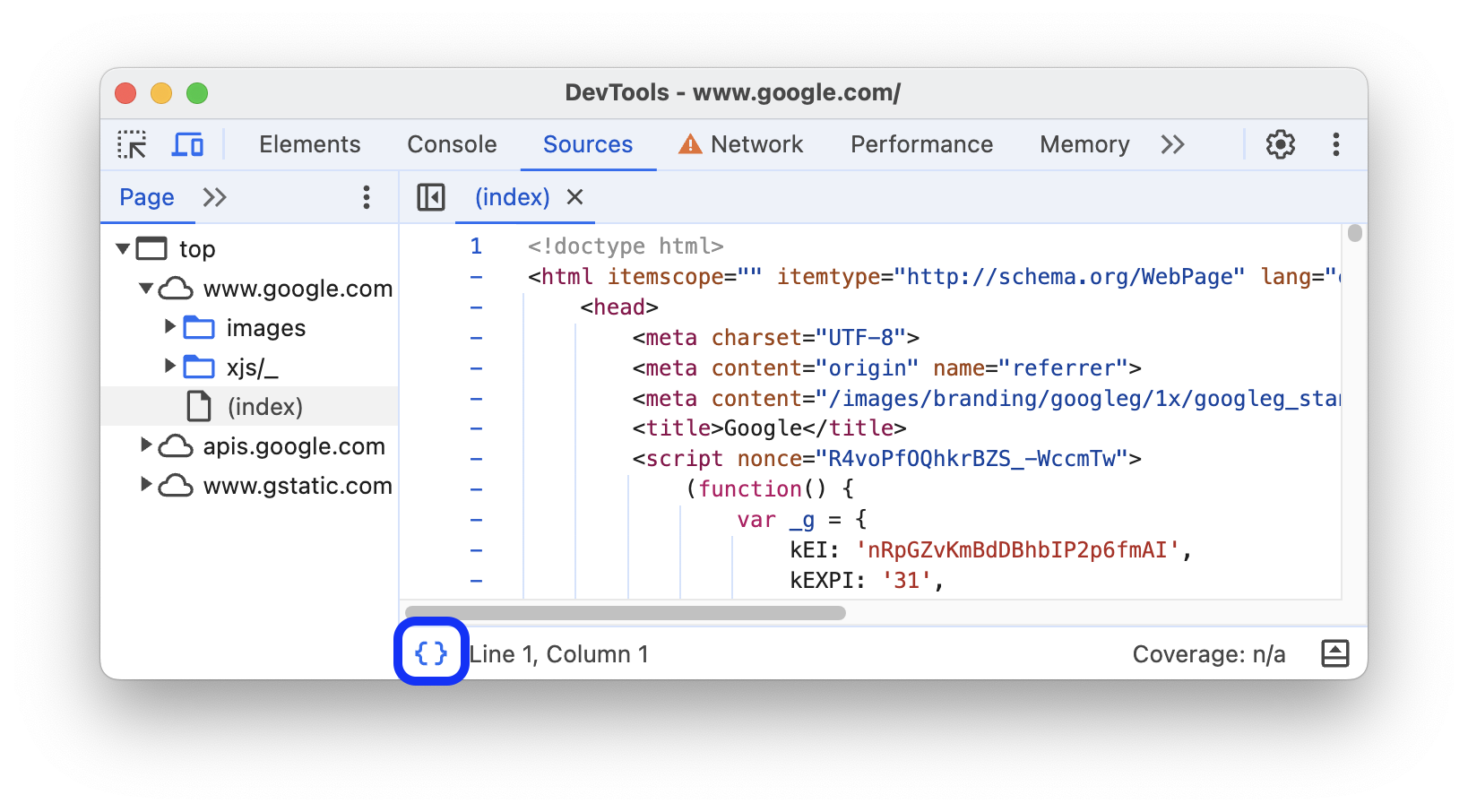
 จัดรูปแบบแหล่งที่มาที่ลดขนาดลงโดยอัตโนมัติเพื่อให้อ่านแหล่งที่มาเหล่านั้นได้
จัดรูปแบบแหล่งที่มาที่ลดขนาดลงโดยอัตโนมัติเพื่อให้อ่านแหล่งที่มาเหล่านั้นได้
เมื่อแสดงผลอย่างสวยงาม เครื่องมือแก้ไขอาจแสดงโค้ดยาวบรรทัดเดียวเป็นหลายบรรทัด โดยจะมี - นำหน้าเพื่อระบุว่าเป็นการต่อบรรทัด

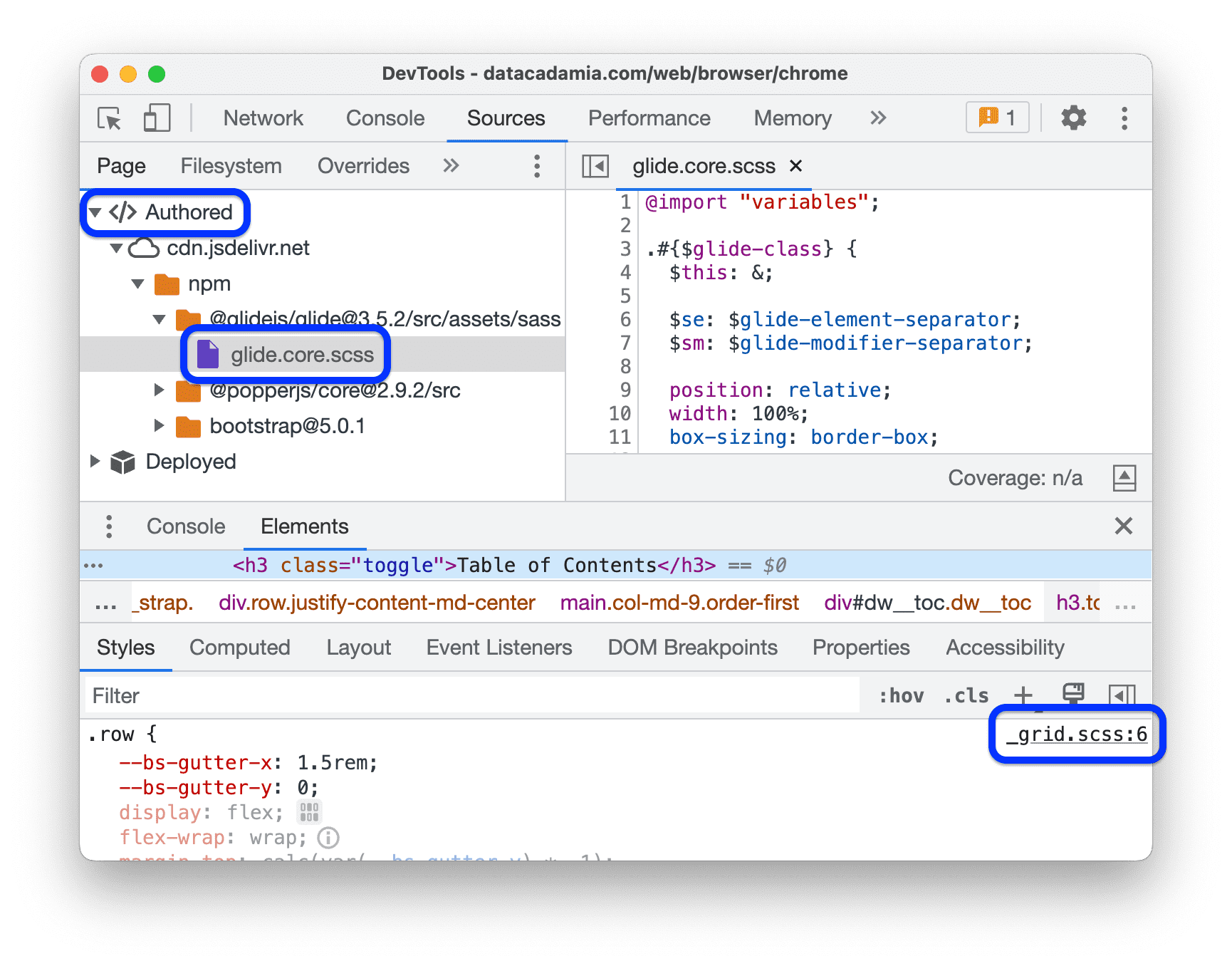
 เปิดใช้การแมปแหล่งที่มา CSS จะช่วยให้เครื่องมือสำหรับนักพัฒนาเว็บค้นหาแหล่งที่มาของไฟล์ CSS ที่สร้างขึ้น เช่น
เปิดใช้การแมปแหล่งที่มา CSS จะช่วยให้เครื่องมือสำหรับนักพัฒนาเว็บค้นหาแหล่งที่มาของไฟล์ CSS ที่สร้างขึ้น เช่น .scss และแสดงให้คุณเห็น

 อนุญาตให้เลื่อนผ่านส่วนท้ายของไฟล์ช่วยให้คุณเลื่อนได้เกินบรรทัดสุดท้ายในเครื่องมือแก้ไข
อนุญาตให้เลื่อนผ่านส่วนท้ายของไฟล์ช่วยให้คุณเลื่อนได้เกินบรรทัดสุดท้ายในเครื่องมือแก้ไข
วิดีโอนี้แสดงวิธีเลื่อนผ่านท้ายไฟล์เมื่อคุณเปิดใช้ตัวเลือกนี้
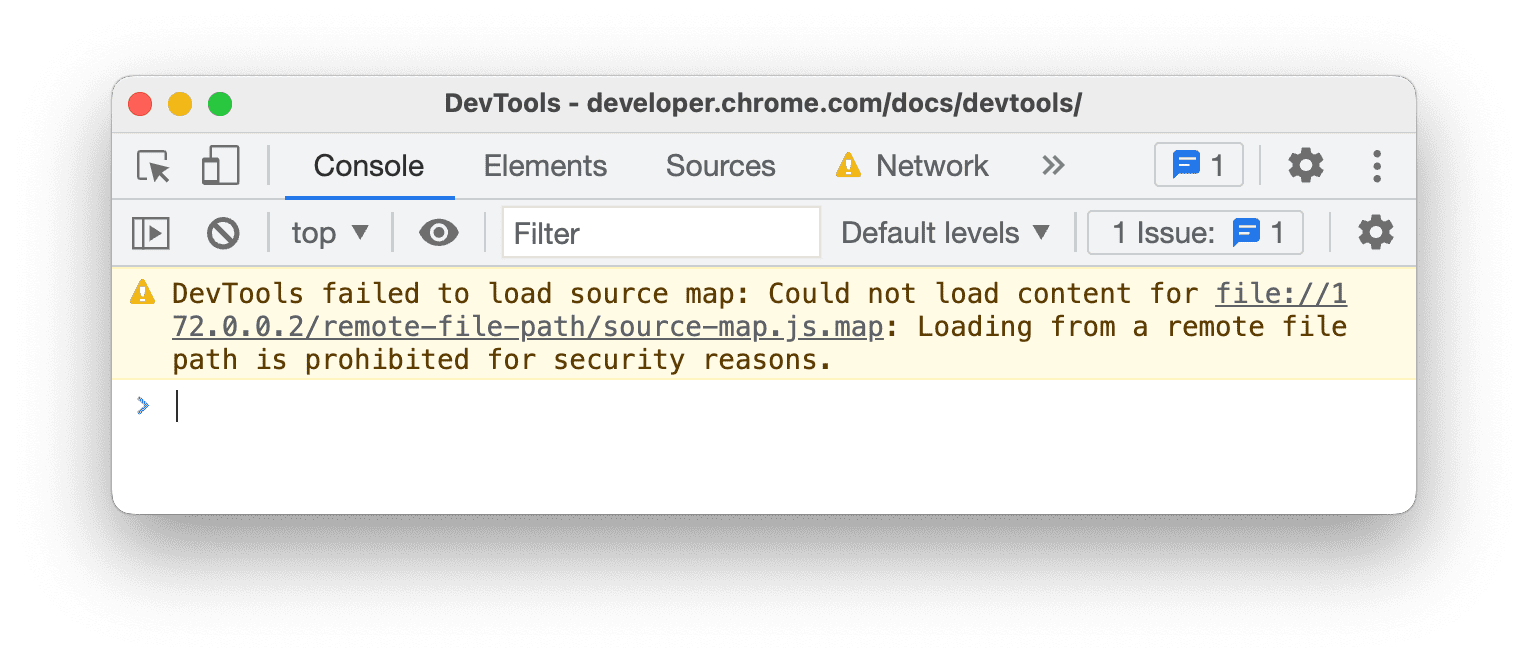
 อนุญาตให้เครื่องมือสำหรับนักพัฒนาเว็บโหลดทรัพยากร เช่น การแมปแหล่งที่มา จากเส้นทางของไฟล์ระยะไกล ปิดใช้อยู่โดยค่าเริ่มต้นเพื่อความปลอดภัย
อนุญาตให้เครื่องมือสำหรับนักพัฒนาเว็บโหลดทรัพยากร เช่น การแมปแหล่งที่มา จากเส้นทางของไฟล์ระยะไกล ปิดใช้อยู่โดยค่าเริ่มต้นเพื่อความปลอดภัย
หากปิดใช้ไว้ เครื่องมือสำหรับนักพัฒนาเว็บจะบันทึกข้อความไปยังคอนโซลในลักษณะคล้ายกับข้อความต่อไปนี้

การเยื้องเริ่มต้น  ช่วยให้คุณเลือกจำนวนเว้นวรรคที่แป้น
ช่วยให้คุณเลือกจำนวนเว้นวรรคที่แป้น  Tab จะแทรกในเครื่องมือแก้ไข
Tab จะแทรกในเครื่องมือแก้ไข
ตัวอย่างนี้แสดงวิธีตั้งค่าการเยื้องเริ่มต้นเป็น 8 เว้นวรรคก่อน แล้วจึงตั้งค่าเป็นอักขระ Tab
องค์ประกอบ
ส่วนนี้จะแสดงตัวเลือกสำหรับปรับแต่งแผงองค์ประกอบ
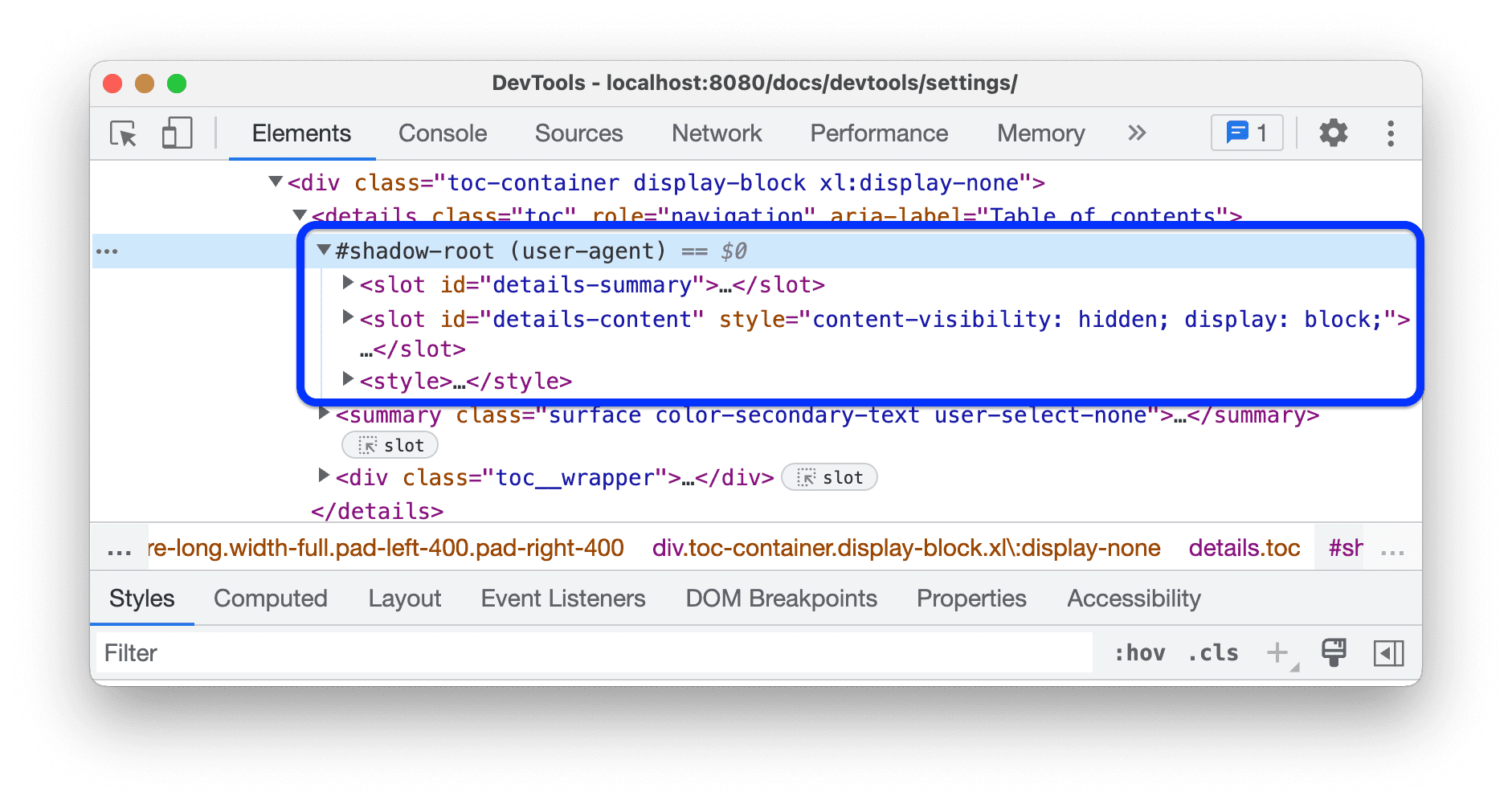
 แสดง Shadow DOM ของ User Agent จะแสดงโหนด Shadow DOM ในแผนผัง DOM
แสดง Shadow DOM ของ User Agent จะแสดงโหนด Shadow DOM ในแผนผัง DOM

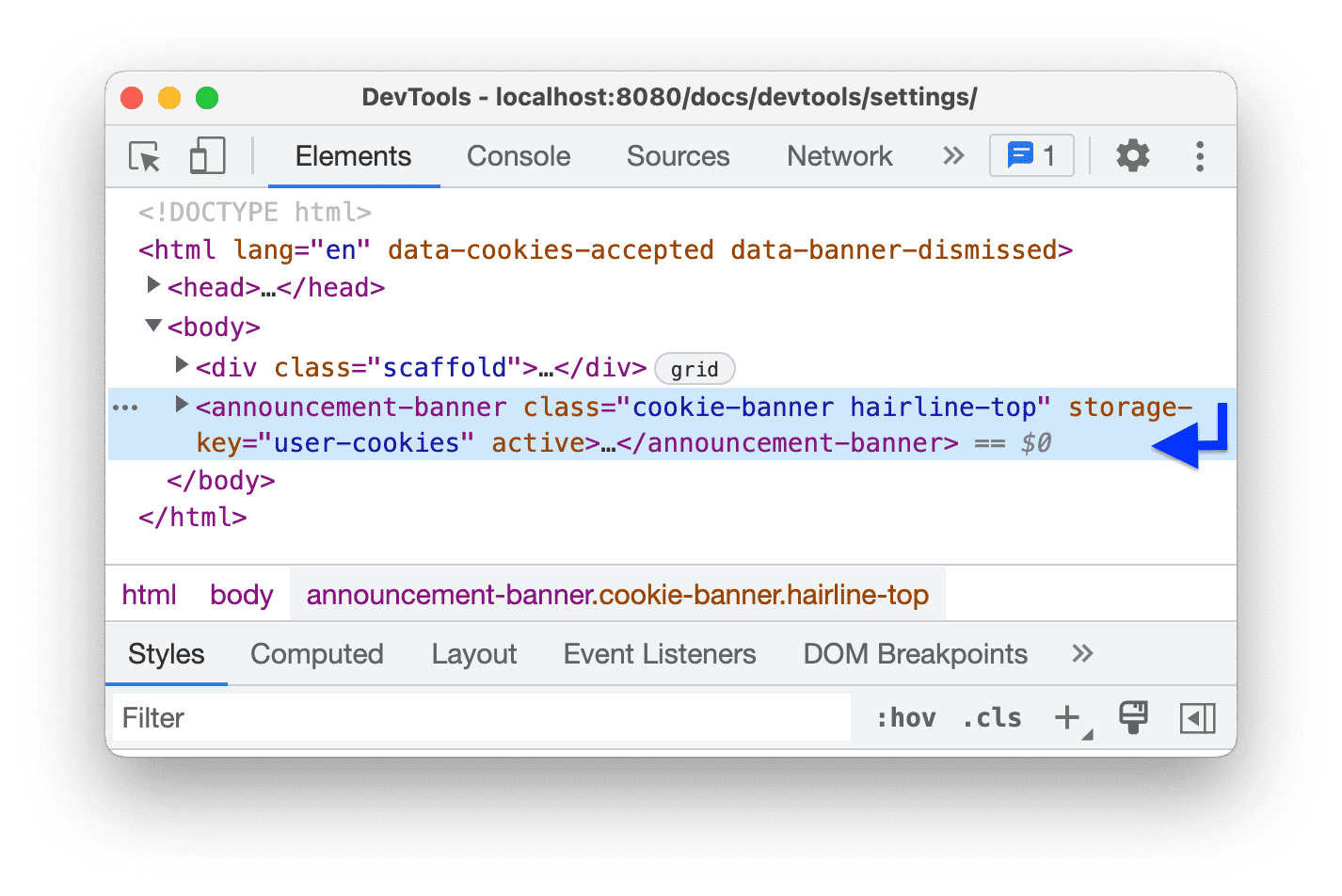
 การขึ้นบรรทัดใหม่อัตโนมัติจะแบ่งบรรทัดยาวในต้นไม้ DOM และขึ้นบรรทัดใหม่ในบรรทัดถัดไป
การขึ้นบรรทัดใหม่อัตโนมัติจะแบ่งบรรทัดยาวในต้นไม้ DOM และขึ้นบรรทัดใหม่ในบรรทัดถัดไป

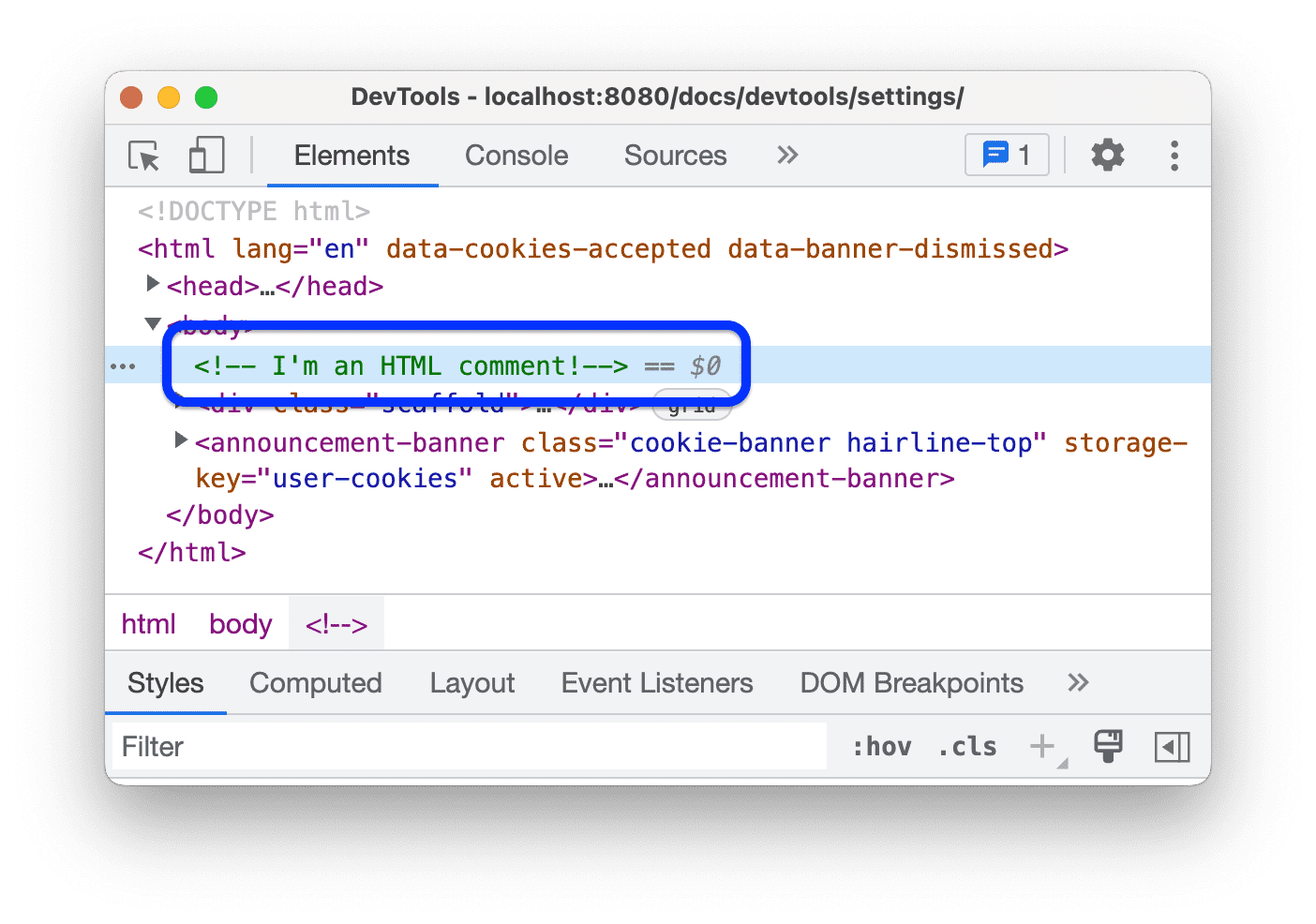
 แสดงความคิดเห็น HTML จะแสดงความคิดเห็น HTML ในแผนผัง DOM
แสดงความคิดเห็น HTML จะแสดงความคิดเห็น HTML ในแผนผัง DOM

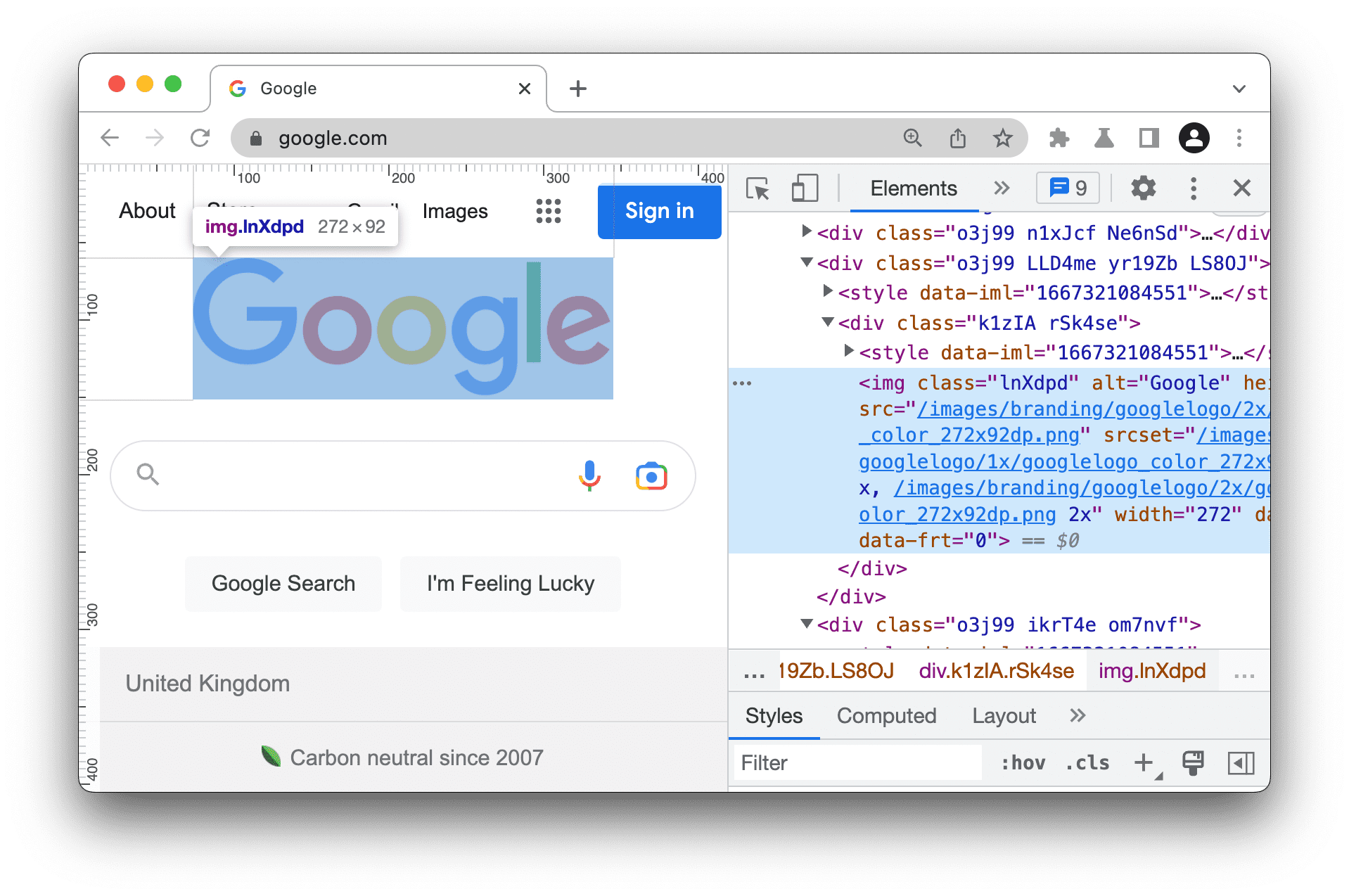
 แสดงโหนด DOM เมื่อวางเมาส์เหนือจะเลือกโหนดที่เกี่ยวข้องในต้นไม้ DOM เมื่อคุณวางเมาส์เหนือองค์ประกอบในวิวพอร์ตใน
แสดงโหนด DOM เมื่อวางเมาส์เหนือจะเลือกโหนดที่เกี่ยวข้องในต้นไม้ DOM เมื่อคุณวางเมาส์เหนือองค์ประกอบในวิวพอร์ตใน โหมดตรวจสอบ
โหมดตรวจสอบ
วิดีโอนี้แสดงก่อนว่าไม่มีการเลือกโหนด DOM ในต้นไม้ DOM จากนั้นเมื่อคุณเปิดใช้ตัวเลือกนี้ แผงองค์ประกอบจะเลือกโหนดเมื่อวางเมาส์เหนือ
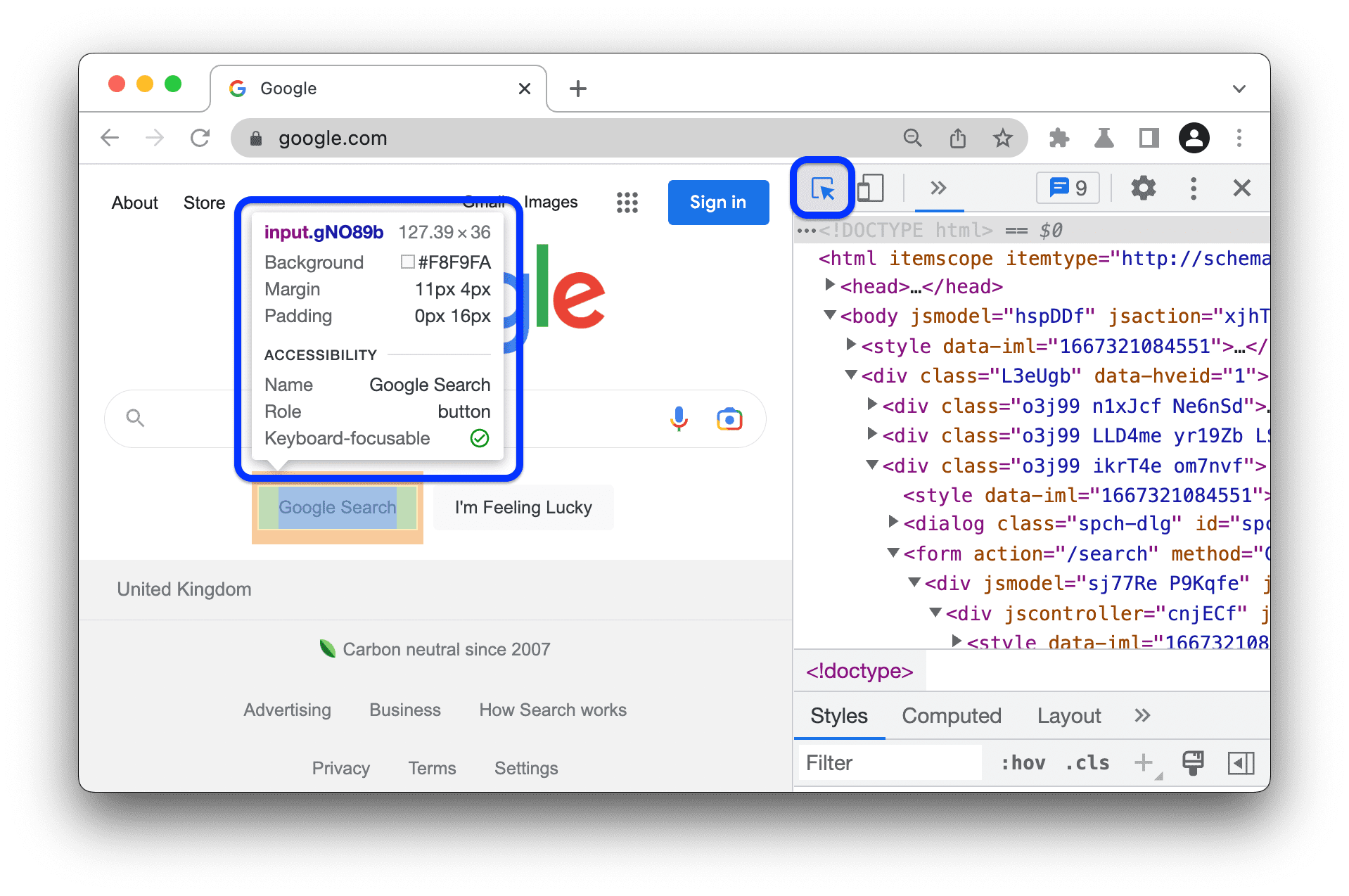
 แสดงเคล็ดลับเครื่องมือตรวจสอบอย่างละเอียดจะแสดงเคล็ดลับเครื่องมือในวิวพอร์ตใน
แสดงเคล็ดลับเครื่องมือตรวจสอบอย่างละเอียดจะแสดงเคล็ดลับเครื่องมือในวิวพอร์ตใน โหมดตรวจสอบเมื่อคุณวางเมาส์เหนือองค์ประกอบ
โหมดตรวจสอบเมื่อคุณวางเมาส์เหนือองค์ประกอบ

 แสดงไม้บรรทัดเมื่อวางเหนือจะแสดงไม้บรรทัดในวิวพอร์ตเมื่อคุณวางเมาส์เหนือองค์ประกอบในต้นไม้ DOM
แสดงไม้บรรทัดเมื่อวางเหนือจะแสดงไม้บรรทัดในวิวพอร์ตเมื่อคุณวางเมาส์เหนือองค์ประกอบในต้นไม้ DOM

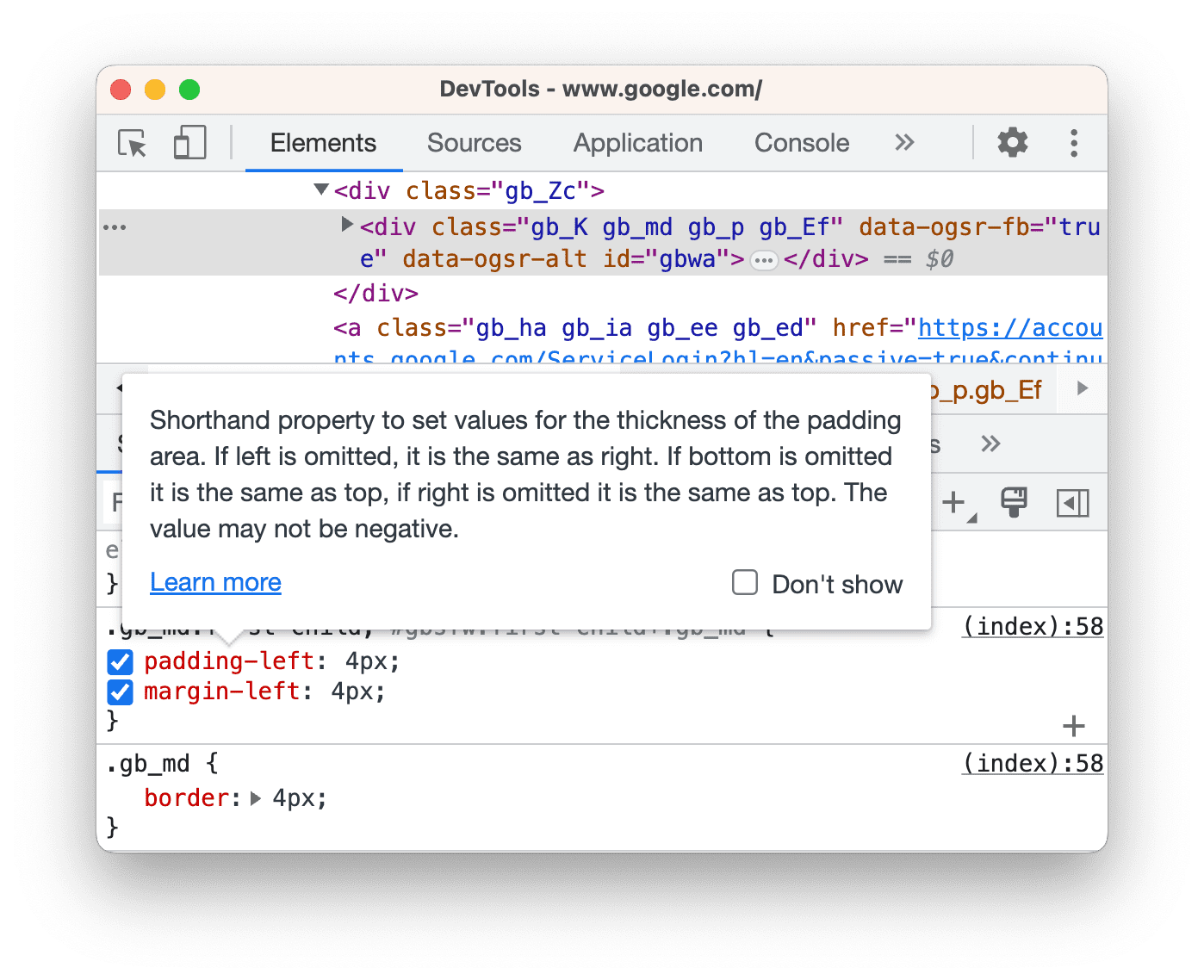
 แสดงเคล็ดลับเครื่องมือของเอกสารประกอบ CSS จะแสดงเคล็ดลับเครื่องมือพร้อมคำอธิบายสั้นๆ เมื่อคุณวางเมาส์เหนือพร็อพเพอร์ตี้ในแผงสไตล์
แสดงเคล็ดลับเครื่องมือของเอกสารประกอบ CSS จะแสดงเคล็ดลับเครื่องมือพร้อมคำอธิบายสั้นๆ เมื่อคุณวางเมาส์เหนือพร็อพเพอร์ตี้ในแผงสไตล์
ลิงก์ดูข้อมูลเพิ่มเติมจะนำคุณไปยังข้อมูลอ้างอิง CSS ของ MDN ในพร็อพเพอร์ตี้

เครือข่าย
ส่วนนี้จะแสดงตัวเลือกการปรับแต่งแผงเครือข่าย ตัวเลือกส่วนใหญ่จะเหมือนกับในการตั้งค่าของแผง
 เก็บบันทึกเหมือนกับเก็บบันทึกในแผงเครือข่าย บันทึกคําขอในการโหลดหน้าเว็บ
เก็บบันทึกเหมือนกับเก็บบันทึกในแผงเครือข่าย บันทึกคําขอในการโหลดหน้าเว็บ
วิดีโอนี้แสดงบันทึกคําขอที่รีเฟรชเมื่อหน้าเว็บโหลดซ้ำ จากนั้นบันทึกไว้เมื่อคุณเปิดใช้ตัวเลือกนี้
 บันทึกบันทึกเครือข่ายเหมือนกับ
บันทึกบันทึกเครือข่ายเหมือนกับ  บันทึกบันทึกเครือข่าย ในแผงเครือข่าย เริ่มหรือหยุดบันทึกคำขอในบันทึกเครือข่าย
บันทึกบันทึกเครือข่าย ในแผงเครือข่าย เริ่มหรือหยุดบันทึกคำขอในบันทึกเครือข่าย

 เปิดใช้การบล็อกคำขอเครือข่ายจะบล็อกคำขอที่ตรงกับรูปแบบในลิ้นชักการบล็อกคำขอเครือข่าย
เปิดใช้การบล็อกคำขอเครือข่ายจะบล็อกคำขอที่ตรงกับรูปแบบในลิ้นชักการบล็อกคำขอเครือข่าย
วิดีโอนี้แสดงก่อนว่าคำขอไม่ถูกบล็อก จากนั้นหลังจากที่คุณเปิดใช้ตัวเลือกนี้ รูปแบบในลิ้นชักการบล็อกคำขอของเครือข่ายจะบล็อกรายการดังกล่าว
 ปิดใช้แคช (ขณะที่เครื่องมือสำหรับนักพัฒนาเว็บเปิดอยู่) เหมือนกับปิดใช้แคชในแผงเครือข่าย ปิดใช้แคชของเบราว์เซอร์
ปิดใช้แคช (ขณะที่เครื่องมือสำหรับนักพัฒนาเว็บเปิดอยู่) เหมือนกับปิดใช้แคชในแผงเครือข่าย ปิดใช้แคชของเบราว์เซอร์

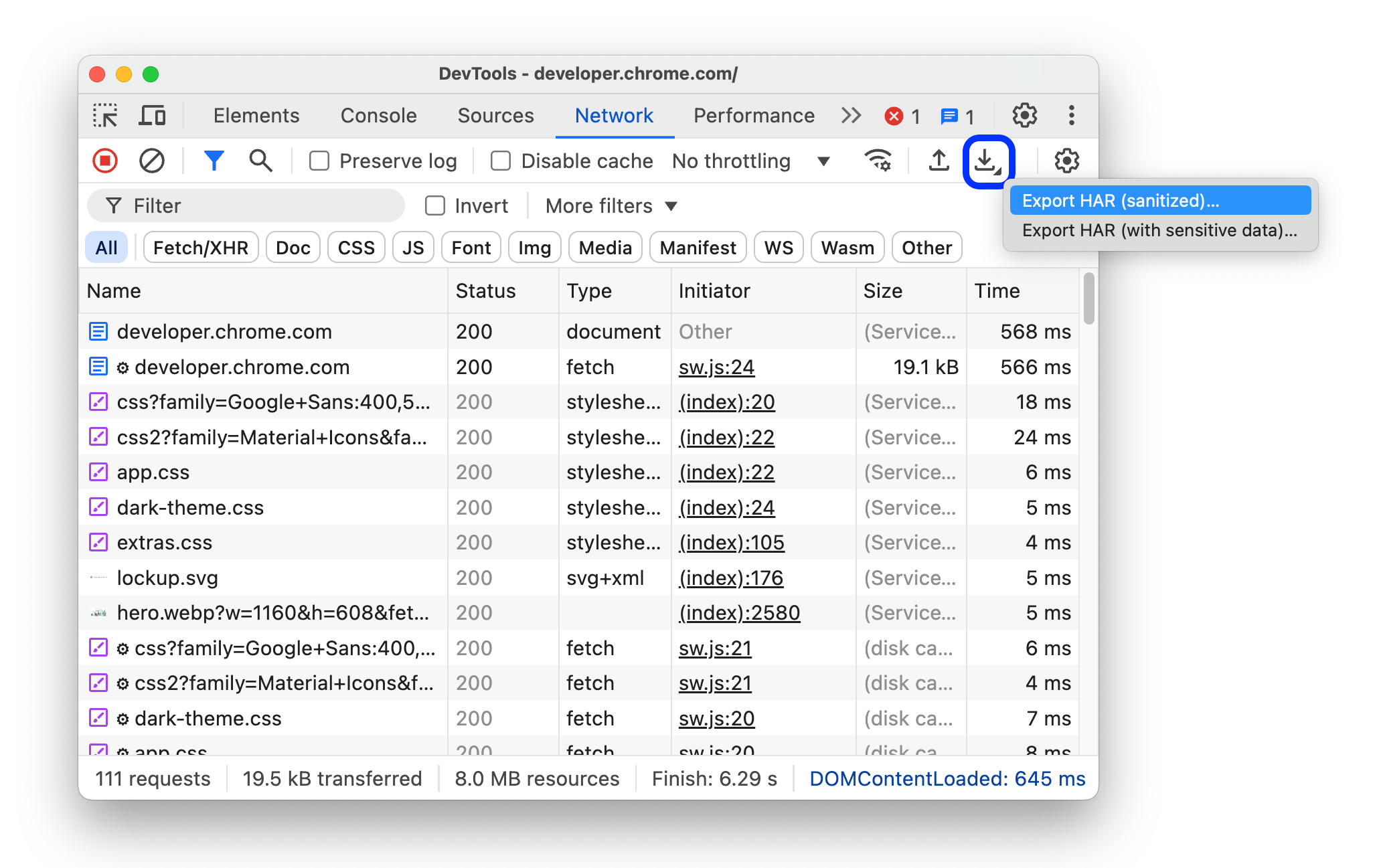
 อนุญาตให้สร้าง HAR พร้อมข้อมูลที่ละเอียดอ่อนจะเพิ่มตัวเลือกลงในปุ่มส่งออก HAR ซึ่งให้คุณส่งออกโดยมีหรือไม่มีข้อมูลที่ละเอียดอ่อน (ตรวจสอบความถูกต้องแล้ว)
อนุญาตให้สร้าง HAR พร้อมข้อมูลที่ละเอียดอ่อนจะเพิ่มตัวเลือกลงในปุ่มส่งออก HAR ซึ่งให้คุณส่งออกโดยมีหรือไม่มีข้อมูลที่ละเอียดอ่อน (ตรวจสอบความถูกต้องแล้ว)
ข้อมูลที่ละเอียดอ่อนคือข้อมูลในส่วนหัว Cookie, Set-Cookie และ Authorization

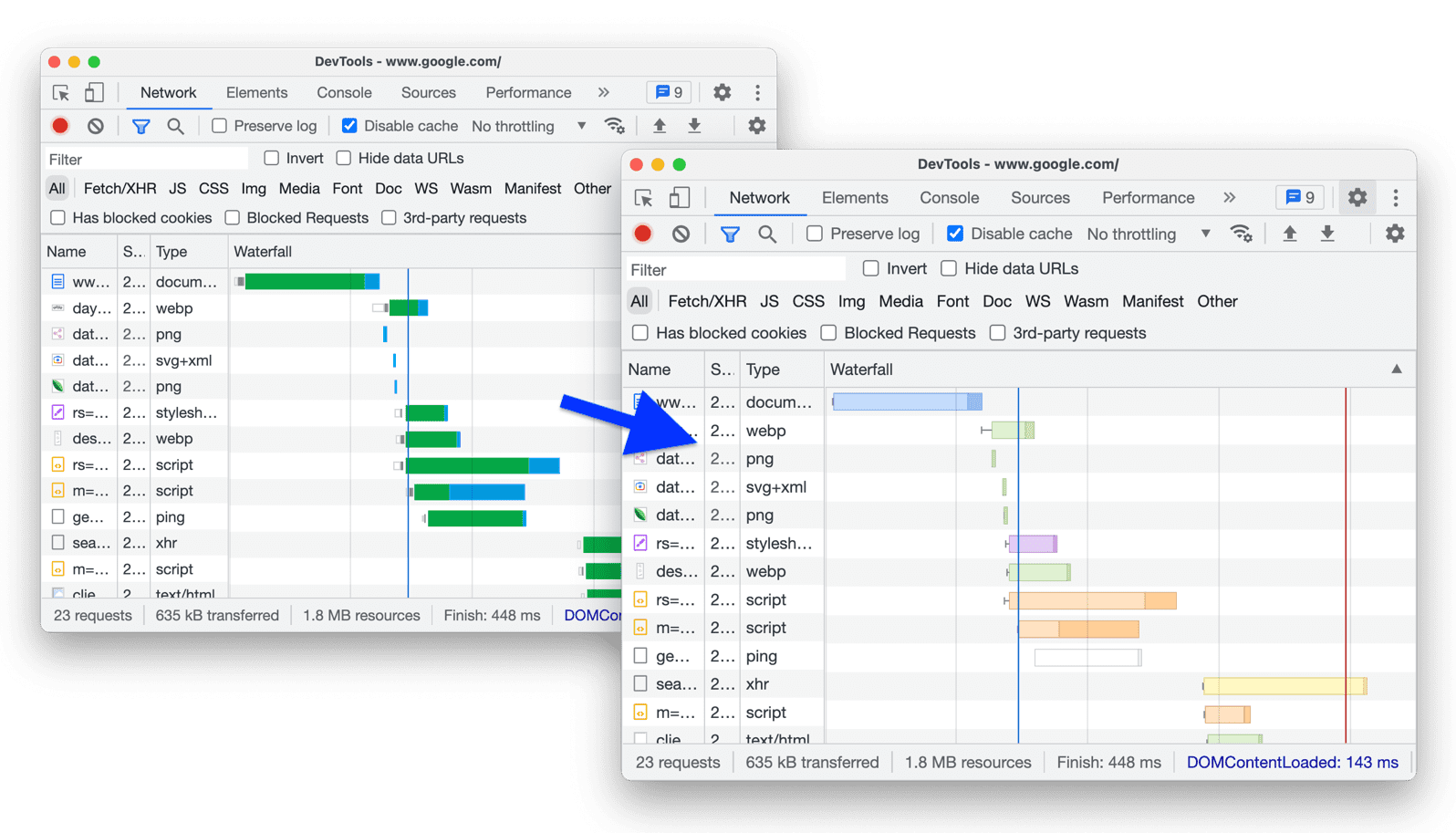
 ประเภทแหล่งข้อมูลของรหัสสีจะไฮไลต์คำขอเป็นสีต่างๆ ตามประเภทในคอลัมน์ Waterfall ของบันทึกเครือข่าย
ประเภทแหล่งข้อมูลของรหัสสีจะไฮไลต์คำขอเป็นสีต่างๆ ตามประเภทในคอลัมน์ Waterfall ของบันทึกเครือข่าย

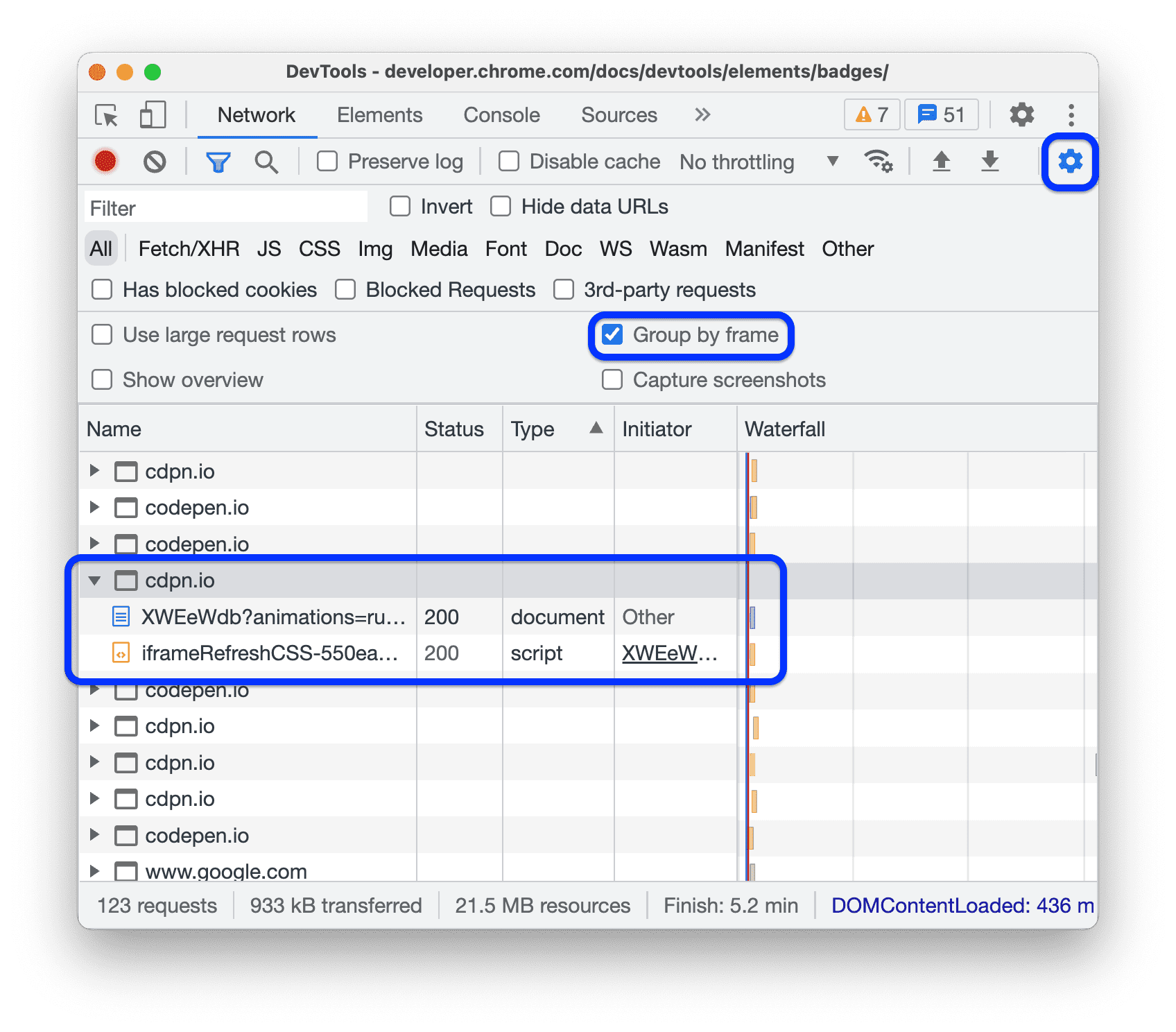
 จัดกลุ่มบันทึกเครือข่ายตามเฟรมเหมือนกับจัดกลุ่มตามเฟรมในแผงเครือข่าย ตัวเลือกนี้จะจัดกลุ่มคำขอที่เริ่มต้นโดยเฟรมในบรรทัด
จัดกลุ่มบันทึกเครือข่ายตามเฟรมเหมือนกับจัดกลุ่มตามเฟรมในแผงเครือข่าย ตัวเลือกนี้จะจัดกลุ่มคำขอที่เริ่มต้นโดยเฟรมในบรรทัด

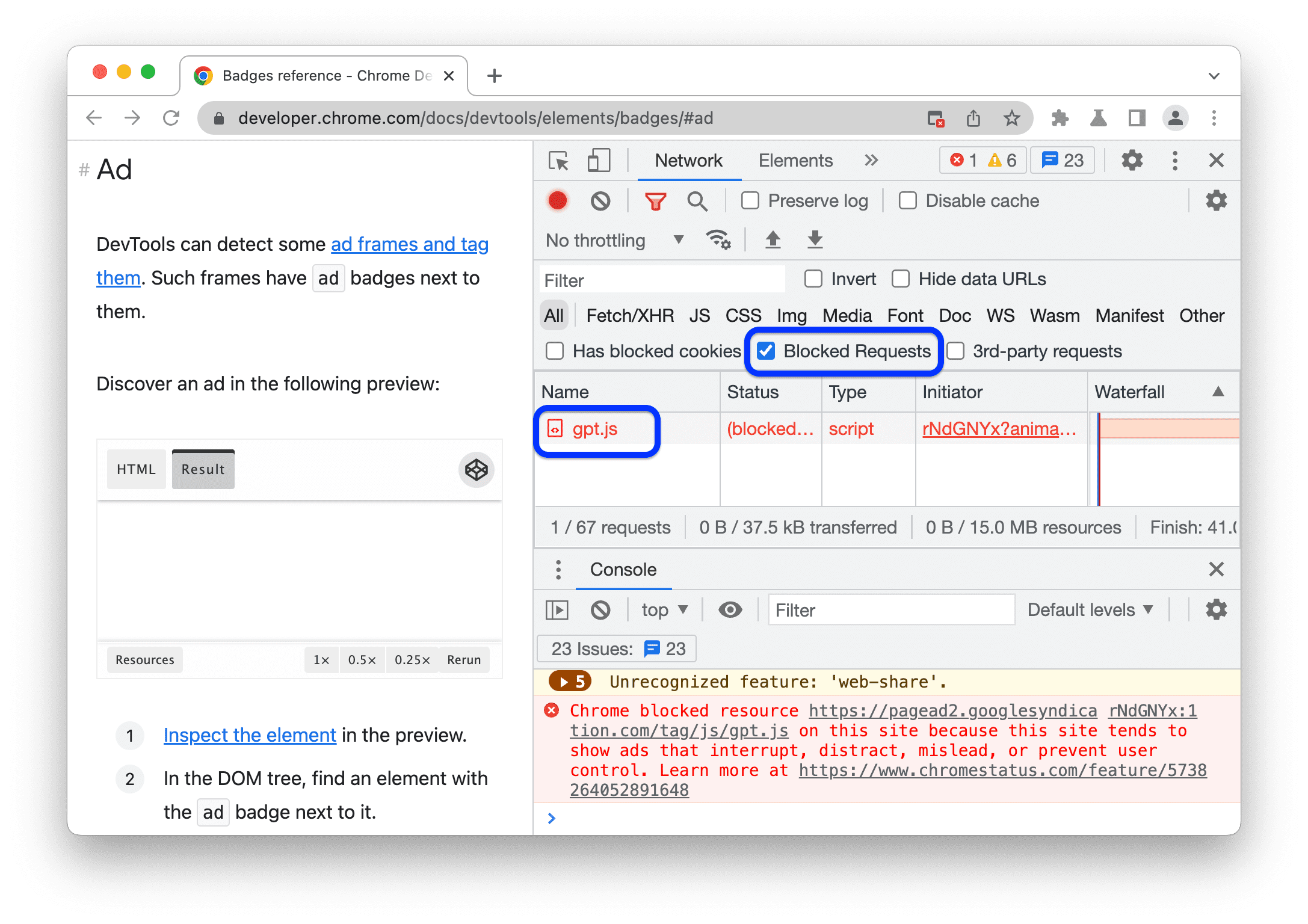
 บังคับใช้การบล็อกโฆษณาในเว็บไซต์นี้จะบล็อกโฆษณาที่ตรวจพบในหน้าเว็บขณะที่เครื่องมือสําหรับนักพัฒนาเว็บเปิดอยู่
บังคับใช้การบล็อกโฆษณาในเว็บไซต์นี้จะบล็อกโฆษณาที่ตรวจพบในหน้าเว็บขณะที่เครื่องมือสําหรับนักพัฒนาเว็บเปิดอยู่

ประสิทธิภาพ
ส่วนนี้จะแสดงตัวเลือกสำหรับปรับแต่งแผงประสิทธิภาพ
การทำงานของล้อเลื่อนเมาส์ในแผนภูมิ Flame Chart  จะกำหนดการเลื่อนหรือซูมให้กับล้อเลื่อนของเมาส์เมื่อคุณไปยังส่วนต่างๆ ของแผนภูมิ
จะกำหนดการเลื่อนหรือซูมให้กับล้อเลื่อนของเมาส์เมื่อคุณไปยังส่วนต่างๆ ของแผนภูมิ
ตัวอย่างนี้แสดงทั้งการเลื่อนและการซูมด้วยปุ่มลูกล้อเมาส์ในแผนภูมิเปลวไฟในแผงประสิทธิภาพ
คอนโซล
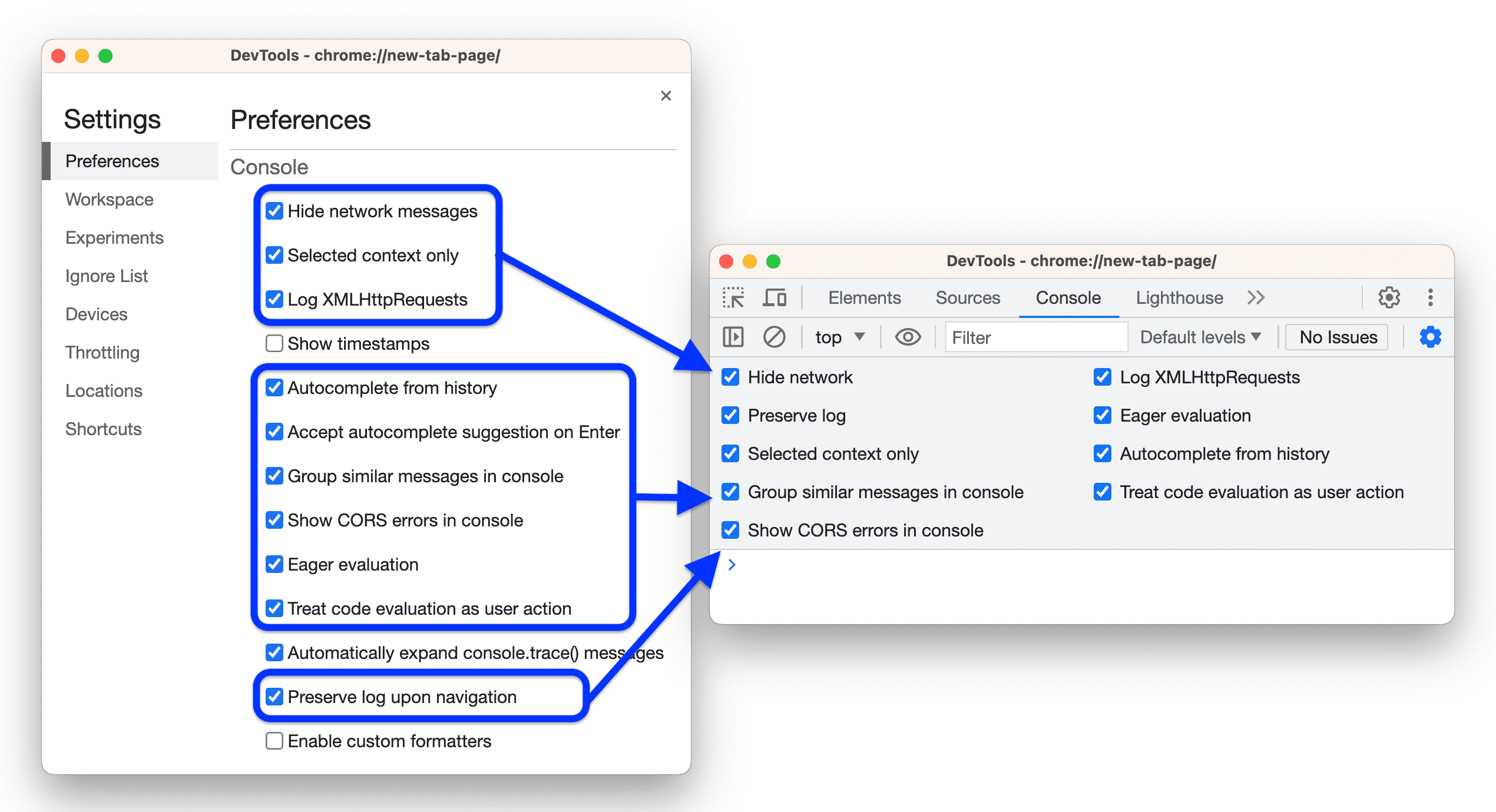
ส่วนนี้จะแสดงตัวเลือกสำหรับปรับแต่งคอนโซล ตัวเลือกส่วนใหญ่จะเหมือนกับในการตั้งค่าคอนโซล

 ซ่อนข้อความเครือข่าย จะซ่อนข้อความเครือข่ายในคอนโซล
ซ่อนข้อความเครือข่าย จะซ่อนข้อความเครือข่ายในคอนโซล
วิดีโอนี้แสดงวิธีซ่อนข้อความเครือข่ายด้วยตัวเลือกนี้ทั้งใน การตั้งค่าและในการตั้งค่าคอนโซล
 บริบทที่เลือกไว้เท่านั้น ทําให้คอนโซลแสดงข้อความสําหรับบริบทที่เลือกเท่านั้น ซึ่งได้แก่ ด้านบน, iframe, เวิร์กเกอร์ หรือส่วนขยาย
บริบทที่เลือกไว้เท่านั้น ทําให้คอนโซลแสดงข้อความสําหรับบริบทที่เลือกเท่านั้น ซึ่งได้แก่ ด้านบน, iframe, เวิร์กเกอร์ หรือส่วนขยาย
วิดีโอนี้แสดงวิธีเปิดใช้ตัวเลือกนี้ทั้งใน การตั้งค่าและในคอนโซล > การตั้งค่า แล้วเลือกบริบทในคอนโซล
 บันทึก XMLHttpRequest ทําให้คอนโซลบันทึก XHR และคำขอดึงข้อมูล
บันทึก XMLHttpRequest ทําให้คอนโซลบันทึก XHR และคำขอดึงข้อมูล
วิดีโอนี้แสดงวิธีเปิดใช้ตัวเลือกนี้ทั้งใน การตั้งค่าและคอนโซล > การตั้งค่า และบันทึกข้อความ
XHR finished loading ลงในคอนโซล
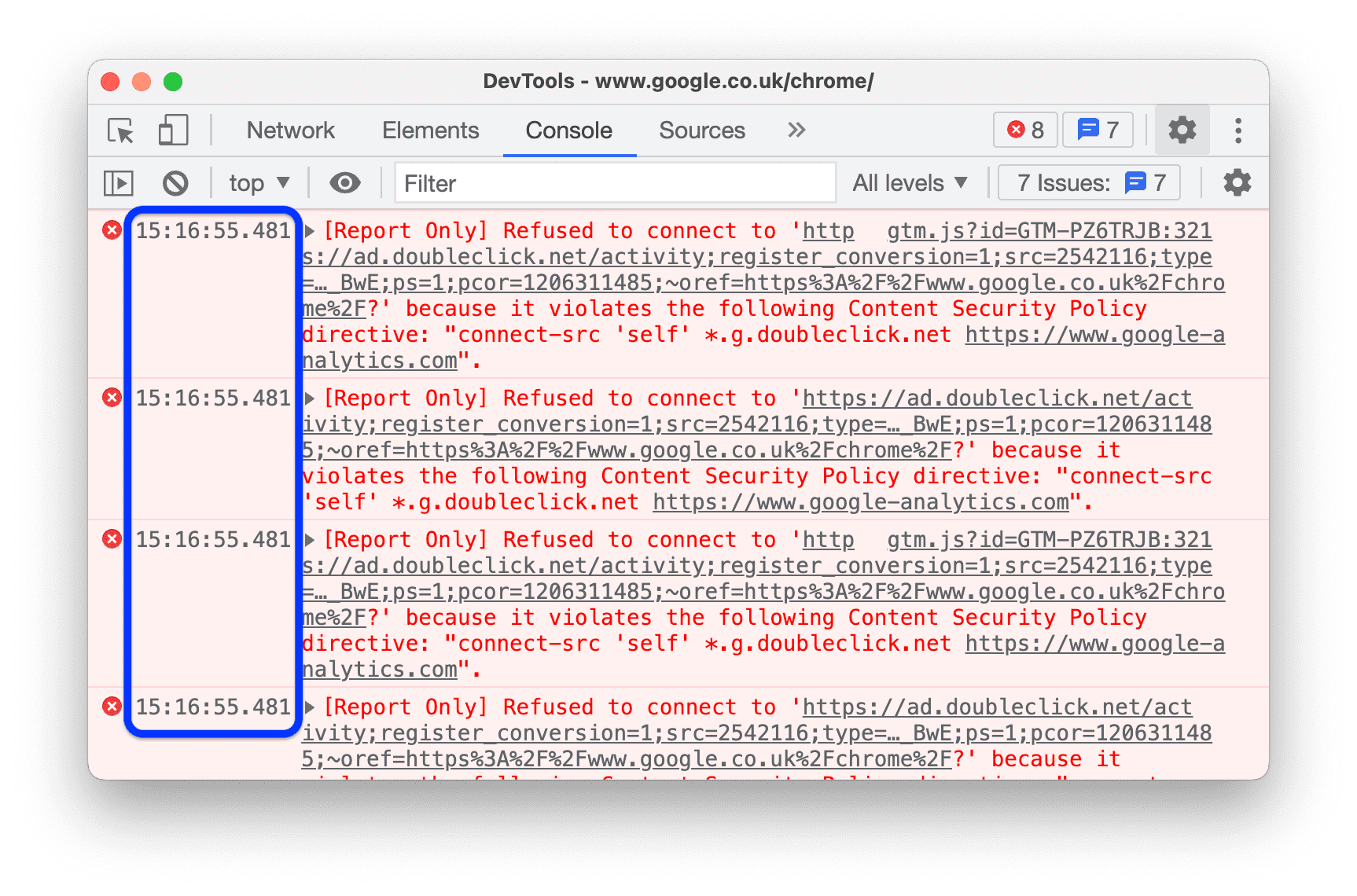
 แสดงการประทับเวลาจะทำให้คอนโซลแสดงการประทับเวลาข้างข้อความ
แสดงการประทับเวลาจะทำให้คอนโซลแสดงการประทับเวลาข้างข้อความ

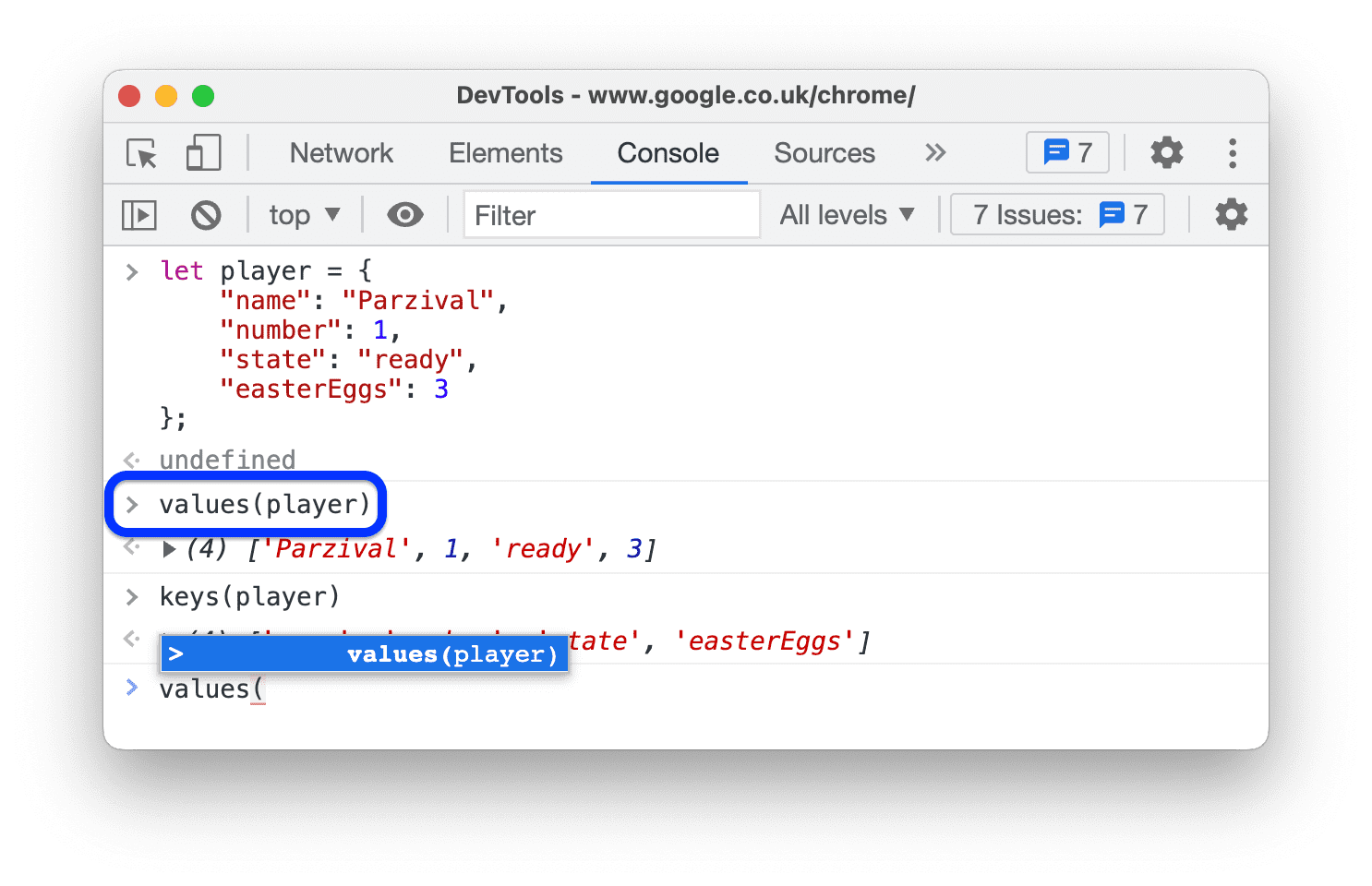
 การเติมข้อความอัตโนมัติจากประวัติจะทำให้ Console แนะนำคำสั่งที่คุณเรียกใช้ก่อนหน้านี้ขณะที่คุณพิมพ์
การเติมข้อความอัตโนมัติจากประวัติจะทำให้ Console แนะนำคำสั่งที่คุณเรียกใช้ก่อนหน้านี้ขณะที่คุณพิมพ์
คุณจะเห็นตัวเลือกเดียวกันนี้ในคอนโซล > การตั้งค่า

 ยอมรับคำแนะนำที่เติมข้อความอัตโนมัติด้วย Enter ทำให้ Console ยอมรับคำแนะนำที่เลือกจากเมนูแบบเลื่อนลงที่เติมข้อความอัตโนมัติเมื่อคุณกด Enter
ยอมรับคำแนะนำที่เติมข้อความอัตโนมัติด้วย Enter ทำให้ Console ยอมรับคำแนะนำที่เลือกจากเมนูแบบเลื่อนลงที่เติมข้อความอัตโนมัติเมื่อคุณกด Enter
วิดีโอนี้แสดงสิ่งที่จะเกิดขึ้นเมื่อคุณกด Enter ก่อนและหลังเปิดใช้ตัวเลือกนี้
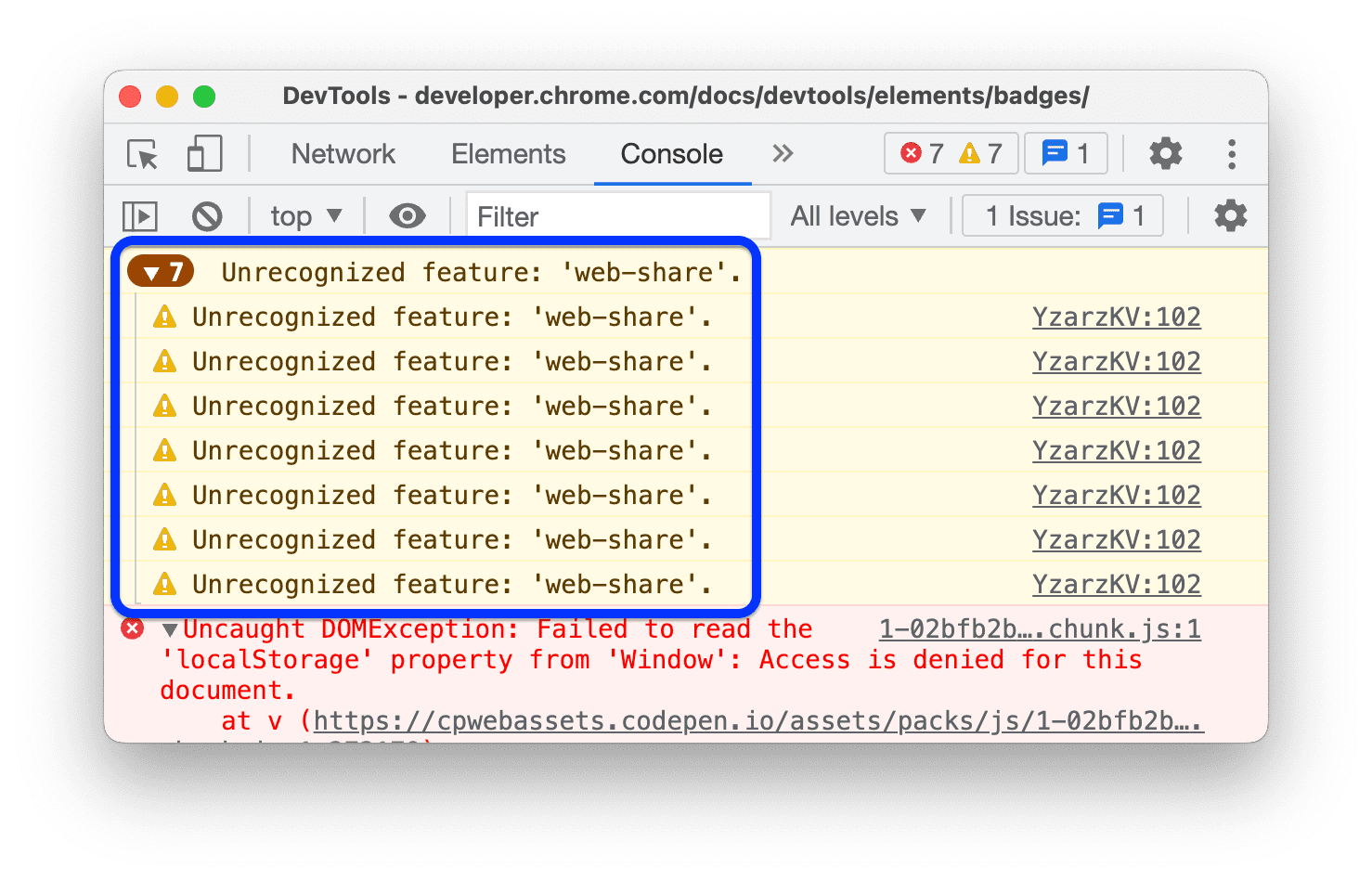
 จัดกลุ่มข้อความที่คล้ายกันในคอนโซล จะทำให้คอนโซลจัดกลุ่มข้อความที่คล้ายกันไว้ด้วยกัน
จัดกลุ่มข้อความที่คล้ายกันในคอนโซล จะทำให้คอนโซลจัดกลุ่มข้อความที่คล้ายกันไว้ด้วยกัน
คุณจะเห็นตัวเลือกเดียวกันนี้ในคอนโซล > การตั้งค่า

 แสดงข้อผิดพลาด CORS ในคอนโซล ทําให้คอนโซลแสดงข้อผิดพลาด CORS ที่บันทึกไว้
แสดงข้อผิดพลาด CORS ในคอนโซล ทําให้คอนโซลแสดงข้อผิดพลาด CORS ที่บันทึกไว้
คุณจะเห็นตัวเลือกเดียวกันนี้ในคอนโซล > การตั้งค่า

 การประเมินอย่างตั้งใจจะทำให้คอนโซลแสดงตัวอย่างเอาต์พุตขณะที่คุณพิมพ์คำสั่ง
การประเมินอย่างตั้งใจจะทำให้คอนโซลแสดงตัวอย่างเอาต์พุตขณะที่คุณพิมพ์คำสั่ง
คุณจะเห็นตัวเลือกเดียวกันนี้ในคอนโซล > การตั้งค่า
วิดีโอนี้แสดงตัวอย่างเอาต์พุตต่างๆ
 ถือว่าการประเมินโค้ดเป็นการดำเนินการของผู้ใช้จะเปลี่ยนคําสั่งที่คุณเรียกใช้ใน Console เป็นการโต้ตอบของผู้ใช้
ถือว่าการประเมินโค้ดเป็นการดำเนินการของผู้ใช้จะเปลี่ยนคําสั่งที่คุณเรียกใช้ใน Console เป็นการโต้ตอบของผู้ใช้
กล่าวคือ การตั้งค่า navigator.userActivation.isActive เป็น true เมื่อประเมิน คุณจะเห็นตัวเลือกเดียวกันนี้ในคอนโซล > การตั้งค่า
วิดีโอนี้แสดงผลการประเมินของ navigator.userActivation.isActive ก่อนและหลังเปิดใช้ตัวเลือกนี้
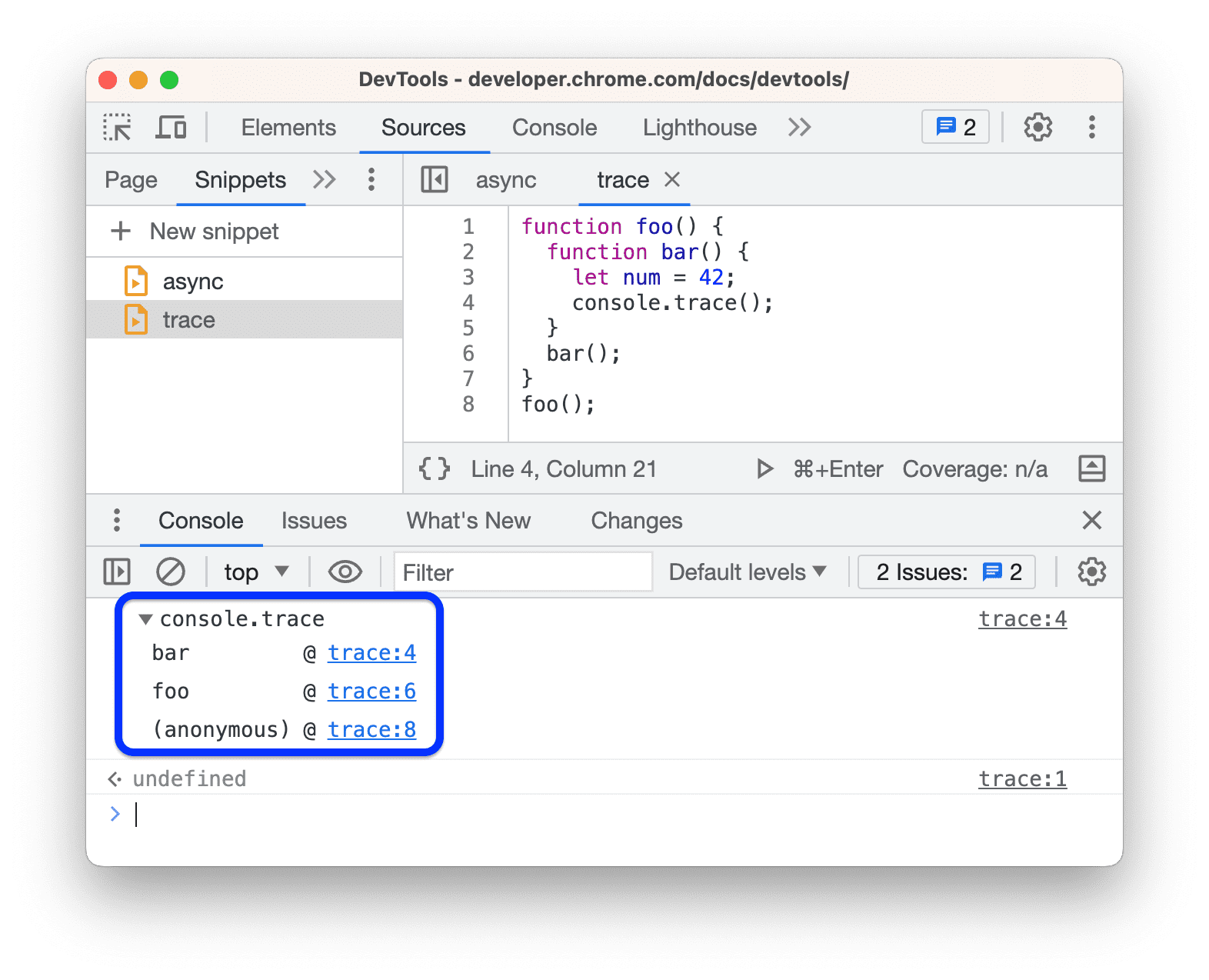
 ขยายข้อความ console.trace() โดยอัตโนมัติ ทําให้คอนโซลแสดงข้อความ
ขยายข้อความ console.trace() โดยอัตโนมัติ ทําให้คอนโซลแสดงข้อความ console.trace() แบบขยายเมื่อบันทึกข้อความ

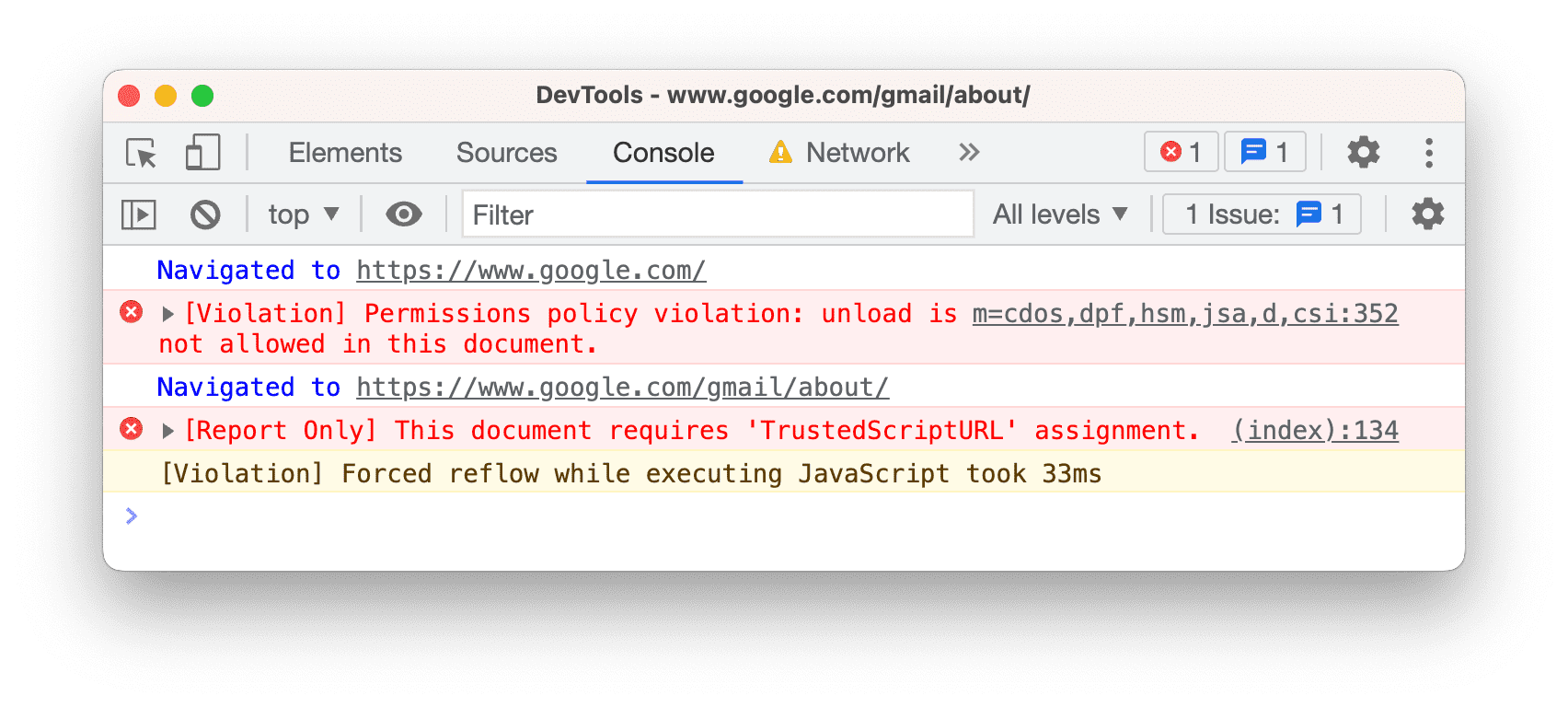
 เก็บบันทึกเมื่อมีการไปยังส่วนต่างๆ ทําให้ Console บันทึกข้อความ
เก็บบันทึกเมื่อมีการไปยังส่วนต่างๆ ทําให้ Console บันทึกข้อความ Navigated to เมื่อมีการไปยังส่วนต่างๆ ทุกครั้งและบันทึกบันทึกในทุกหน้า
คุณจะเห็นตัวเลือกเดียวกันนี้ในคอนโซล > การตั้งค่า

ส่วนขยาย
ส่วนนี้จะแสดงตัวเลือกที่ปรับแต่งการจัดการลิงก์สำหรับส่วนขยายเครื่องมือสำหรับนักพัฒนาเว็บของ Chrome
การจัดการลิงก์  ตั้งค่าตัวเลือกในการเปิดไฟล์เมื่อคุณคลิกลิงก์ไปยังไฟล์ต้นทาง เช่น ในแผงองค์ประกอบ > สไตล์
ตั้งค่าตัวเลือกในการเปิดไฟล์เมื่อคุณคลิกลิงก์ไปยังไฟล์ต้นทาง เช่น ในแผงองค์ประกอบ > สไตล์
ความต่อเนื่อง
ส่วนนี้จะแสดงตัวเลือกต่างๆ ที่ควบคุมวิธีที่เครื่องมือสำหรับนักพัฒนาเว็บบันทึกการเปลี่ยนแปลงที่คุณทำ
 เปิดใช้การลบล้างในเครื่องจะทำให้เครื่องมือสำหรับนักพัฒนาเว็บเก็บการเปลี่ยนแปลงที่คุณทำกับแหล่งที่มาไว้ตลอดการโหลดหน้าเว็บ
เปิดใช้การลบล้างในเครื่องจะทำให้เครื่องมือสำหรับนักพัฒนาเว็บเก็บการเปลี่ยนแปลงที่คุณทำกับแหล่งที่มาไว้ตลอดการโหลดหน้าเว็บ
ดูข้อมูลเพิ่มเติมได้ที่การลบล้างในเครื่อง
Debugger
ส่วนนี้จะแสดงรายการตัวเลือกที่ควบคุมลักษณะการทำงานของโปรแกรมแก้ไขข้อบกพร่อง
 ปิดใช้ JavaScript ช่วยให้คุณเห็นว่าหน้าเว็บมีลักษณะและทํางานอย่างไรเมื่อปิดใช้ JavaScript
ปิดใช้ JavaScript ช่วยให้คุณเห็นว่าหน้าเว็บมีลักษณะและทํางานอย่างไรเมื่อปิดใช้ JavaScript
โหลดหน้าเว็บซ้ำเพื่อดูว่าหน้าเว็บใช้ JavaScript ขณะโหลดหรือไม่ และอย่างไร
เมื่อปิดใช้ JavaScript แล้ว Chrome จะแสดงไอคอน ![]() ที่เกี่ยวข้องในแถบที่อยู่ และเครื่องมือสำหรับนักพัฒนาเว็บจะแสดงไอคอนคำเตือน
ที่เกี่ยวข้องในแถบที่อยู่ และเครื่องมือสำหรับนักพัฒนาเว็บจะแสดงไอคอนคำเตือน ข้างแหล่งที่มา
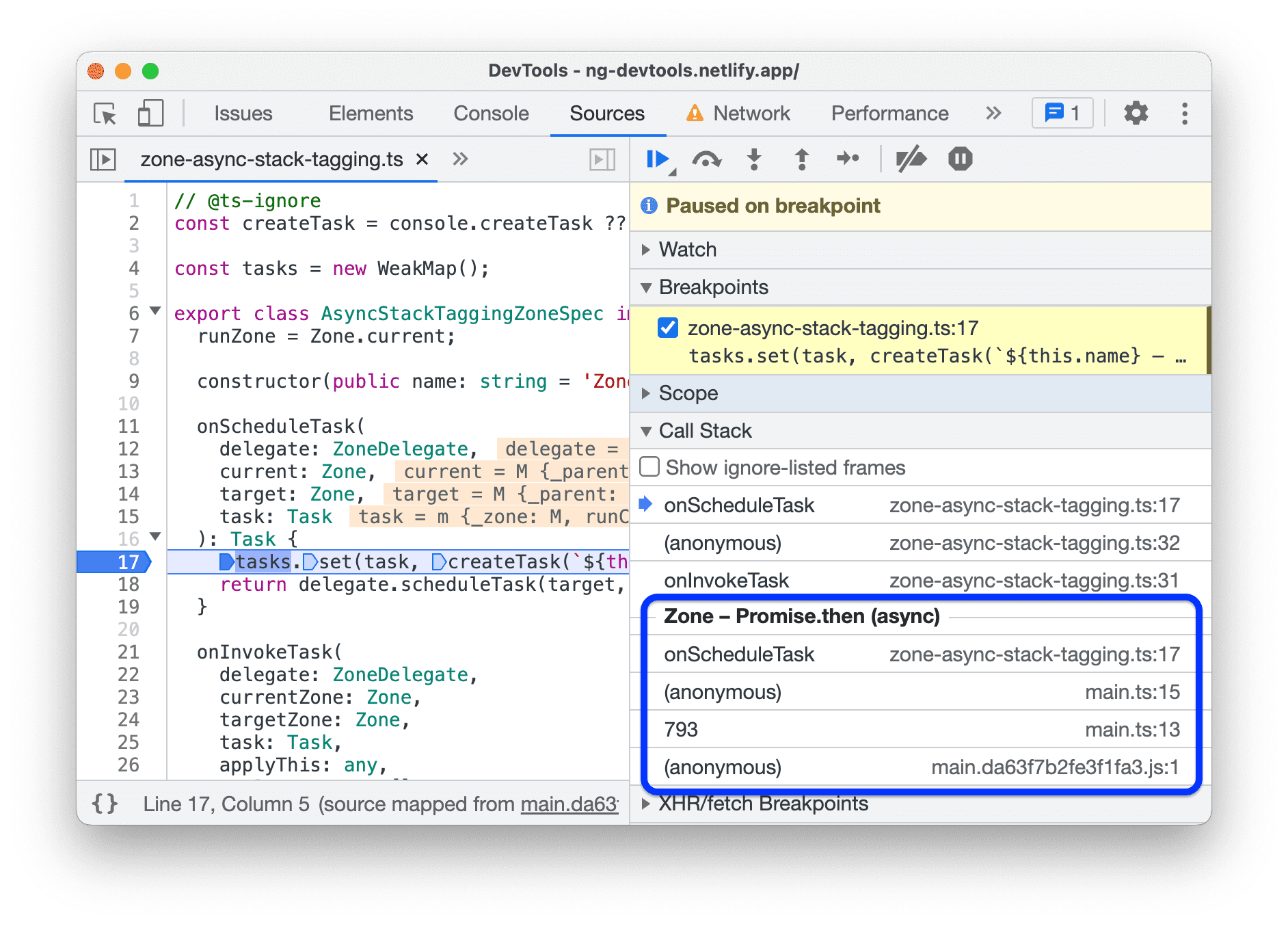
 ปิดใช้สแต็กเทรซที่ไม่พร้อมกัน จะซ่อน "เรื่องราวทั้งหมด" ของการดำเนินการแบบไม่พร้อมกันในสแต็กการเรียก
ปิดใช้สแต็กเทรซที่ไม่พร้อมกัน จะซ่อน "เรื่องราวทั้งหมด" ของการดำเนินการแบบไม่พร้อมกันในสแต็กการเรียก
โดยค่าเริ่มต้น โปรแกรมแก้ไขข้อบกพร่องจะพยายามติดตามการดำเนินการแบบแอสซิงค์หากเฟรมเวิร์กที่คุณใช้รองรับการติดตามดังกล่าว

ดูข้อมูลเพิ่มเติมได้ที่ดูสแต็กเทรซแบบแอซิงค์
ทั่วโลก
ส่วนนี้จะแสดงตัวเลือกที่มีผลทั่วโลกในเครื่องมือสำหรับนักพัฒนาเว็บ
 เปิดเครื่องมือสำหรับนักพัฒนาเว็บโดยอัตโนมัติสำหรับป๊อปอัป จะเปิดเครื่องมือสำหรับนักพัฒนาเว็บเมื่อคุณคลิกลิงก์ที่เปิดแท็บใหม่ กล่าวคือ ลิงก์ทั้งหมดที่มี
เปิดเครื่องมือสำหรับนักพัฒนาเว็บโดยอัตโนมัติสำหรับป๊อปอัป จะเปิดเครื่องมือสำหรับนักพัฒนาเว็บเมื่อคุณคลิกลิงก์ที่เปิดแท็บใหม่ กล่าวคือ ลิงก์ทั้งหมดที่มี target=_blank
วิดีโอนี้แสดงวิธีคลิกลิงก์และเปิดแท็บใหม่ *โดยไม่* ใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ก่อน จากนั้นเมื่อคุณเปิดใช้ตัวเลือกนี้ แท็บใหม่จะเปิดขึ้น *พร้อม* เครื่องมือสำหรับนักพัฒนาเว็บ
 ค้นหาขณะพิมพ์ ทําให้เครื่องมือสําหรับนักพัฒนาซอฟต์แวร์ "ข้าม" ไปยังผลการค้นหาแรกขณะที่คุณพิมพ์ข้อความค้นหา หากปิดใช้ เครื่องมือสำหรับนักพัฒนาเว็บจะนำคุณไปยังผลลัพธ์ก็ต่อเมื่อคุณกด Enter เท่านั้น
ค้นหาขณะพิมพ์ ทําให้เครื่องมือสําหรับนักพัฒนาซอฟต์แวร์ "ข้าม" ไปยังผลการค้นหาแรกขณะที่คุณพิมพ์ข้อความค้นหา หากปิดใช้ เครื่องมือสำหรับนักพัฒนาเว็บจะนำคุณไปยังผลลัพธ์ก็ต่อเมื่อคุณกด Enter เท่านั้น
วิดีโอนี้แสดงวิธีที่เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ "ข้าม" เมื่อคุณพิมพ์ข้อความค้นหา เมื่อเปิดใช้ตัวเลือกนี้ เครื่องมือสำหรับนักพัฒนาเว็บจะนำคุณไปยังผลลัพธ์แรกเมื่อคุณกด Enter
ซิงค์
ส่วนนี้ให้คุณตั้งค่าการซิงค์การตั้งค่าระหว่างอุปกรณ์
 เปิดใช้การซิงค์การตั้งค่าช่วยให้คุณซิงค์การตั้งค่า DevTools ในอุปกรณ์หลายเครื่องได้
เปิดใช้การซิงค์การตั้งค่าช่วยให้คุณซิงค์การตั้งค่า DevTools ในอุปกรณ์หลายเครื่องได้
หากต้องการใช้การตั้งค่านี้ ให้เปิดใช้การซิงค์ของ Chrome ก่อน โปรดดูข้อมูลเพิ่มเติมที่หัวข้อการตั้งค่าการซิงค์


