[設定] > [設定] を使用して、DevTools とそのパネルの外観と動作を構成します。このタブには、一般的なカスタマイズ オプションとパネル固有のカスタマイズ オプションの両方が一覧表示されます。
設定を設定するには、 [設定] > [設定] を開き、後述のセクションのいずれかにスクロールします。
![[設定] タブの [外観] セクション。](https://developer.chrome.google.cn/static/docs/devtools/settings/preferences/image/the-appearance-section-t-fc14a02a4793c.png?authuser=0&hl=ja)
各設定の機能を確認するには、このページで設定の名前を検索し、 をクリックして説明を展開します。
このリファレンスでは、さまざまな設定を次のアイコンで示します。
チェックボックス
- プルダウン リスト
非推奨
デフォルトの設定に戻すには、[設定] タブの一番下までスクロールし、[デフォルトに戻して再読み込み] をクリックします。
デザイン
このセクションでは、DevTools の外観をカスタマイズするオプションについて説明します。
テーマ  : DevTools UI のカラーテーマを設定します。
: DevTools UI のカラーテーマを設定します。
パネル レイアウト  は、ペインをパネルに配置します。
は、ペインをパネルに配置します。
[要素] > [スタイル] タブとその関連タブ、[ソース] > [デバッガ] ペインに影響します。[auto] オプションを使用すると、レイアウトは DevTools の幅に依存します。
言語  は、DevTools UI のロケールを設定します。
は、DevTools UI のロケールを設定します。
この設定を適用するには、DevTools を再読み込みします。
 [パネルの切り替えに Ctrl/Cmd+0~9 のショートカットを有効にする] をオンにすると、キーボードを使用してパネルを開くことができます。
[パネルの切り替えに Ctrl/Cmd+0~9 のショートカットを有効にする] をオンにすると、キーボードを使用してパネルを開くことができます。
この動画では、対応するキーボード ショートカットを使用してタブを切り替える方法を説明します。
 [一時停止状態のオーバーレイを無効にする] をオンにすると、コードの実行が一時停止しているときに、ビューポート内の [デバッガで一時停止]
[一時停止状態のオーバーレイを無効にする] をオンにすると、コードの実行が一時停止しているときに、ビューポート内の [デバッガで一時停止]  オーバーレイが非表示になります。
オーバーレイが非表示になります。
 [更新時に新機能を表示] を選択すると、Chrome の更新後に [新機能] ドロワータブが自動的に開きます。
[更新時に新機能を表示] を選択すると、Chrome の更新後に [新機能] ドロワータブが自動的に開きます。
![引き出しタブの [新機能]。](https://developer.chrome.google.cn/static/docs/devtools/settings/preferences/image/the-s-drawer-tab-284de1eb4dca3.png?authuser=0&hl=ja)
ソース
このセクションでは、[ソース] パネルをカスタマイズするオプションについて説明します。
 [非同期のコンテンツ スクリプト内で検索] では、[検索] タブを使用して、読み込まれたすべての JavaScript ファイル(Chrome 拡張機能のファイルを含む)を検索できます。
[非同期のコンテンツ スクリプト内で検索] では、[検索] タブを使用して、読み込まれたすべての JavaScript ファイル(Chrome 拡張機能のファイルを含む)を検索できます。
この動画では、拡張機能のソースファイルでテキストを検索する方法について説明します。
 [サイドバーにファイルを自動的に表示] を使用すると、エディタでタブを切り替えたときに、[ソース] > [ページ] ペインでファイルが選択されます。
[サイドバーにファイルを自動的に表示] を使用すると、エディタでタブを切り替えたときに、[ソース] > [ページ] ペインでファイルが選択されます。
この動画では、このオプションを有効にすると、タブを切り替えたときに [ソース] パネルでナビゲーション ツリー内のファイルが選択される様子を示しています。
 [JavaScript のソースマップを有効にする] をオンにすると、DevTools で生成された JavaScript ファイルまたは圧縮された JavaScript ファイルのソースを検出できます。
[JavaScript のソースマップを有効にする] をオンにすると、DevTools で生成された JavaScript ファイルまたは圧縮された JavaScript ファイルのソースを検出できます。
![[ソース] パネルのステータスバーに、圧縮ファイルへのリンクが表示されます。](https://developer.chrome.google.cn/static/docs/devtools/settings/preferences/image/the-sources-panel-shows-18a5986aebe76.png?authuser=0&hl=ja)
 [タブのフォーカス移動を有効にする] をオンにすると、
[タブのフォーカス移動を有効にする] をオンにすると、 Tab キーを押すと、エディタに Tab 文字が挿入されるのではなく、DevTools 内でフォーカスが移動します。
Tab キーを押すと、エディタに Tab 文字が挿入されるのではなく、DevTools 内でフォーカスが移動します。
DevTools を再読み込みする必要があります。
この動画では、まず Tab キーで Tab 文字が挿入されます。このオプションを有効にして DevTools を再読み込みすると、Tab キーでフォーカスが移動します。
 [インデントを検出] では、エディタで開いたソースファイルのインデントが設定されます。
[インデントを検出] では、エディタで開いたソースファイルのインデントが設定されます。
DevTools を再読み込みする必要があります。
この動画では、まず 8 つのスペースのデフォルトのインデントを紹介します。このオプションを有効にすると、デフォルトのインデントがソースファイルのインデントでオーバーライドされます。
 オートコンプリートを使用すると、エディタで便利な候補を表示できます。
オートコンプリートを使用すると、エディタで便利な候補を表示できます。
この動画では、まず候補は表示されません。このオプションを有効にすると、エディタにコマンド補完の候補が表示されます。
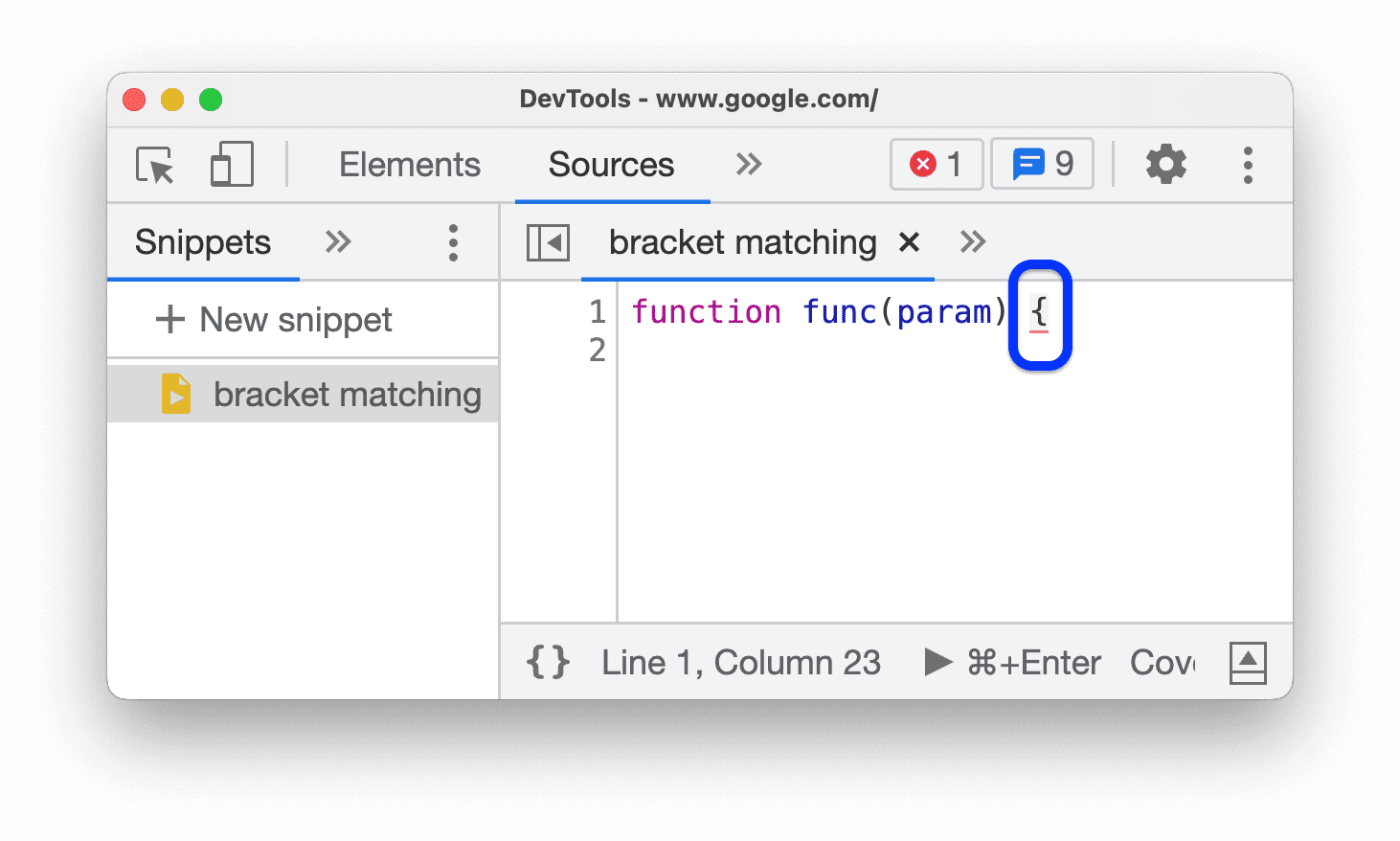
 [閉じかっこの自動入力] をオンにすると、開始かっこを入力したときに閉じかっこまたはタグが自動的に追加されます。
[閉じかっこの自動入力] をオンにすると、開始かっこを入力したときに閉じかっこまたはタグが自動的に追加されます。
この動画では、自動的にかっこが閉じられる前と後で、かっこを開くキーを押す様子を示しています。
 かっこの一致: エディタで、ペアのない角かっこ、中かっこ、かっこが薄い赤で下線付きでハイライト表示されます。
かっこの一致: エディタで、ペアのない角かっこ、中かっこ、かっこが薄い赤で下線付きでハイライト表示されます。

 コードの折りたたみを使用すると、エディタで中かっこで囲まれたコードブロックを折りたたんだり展開したりできます。
コードの折りたたみを使用すると、エディタで中かっこで囲まれたコードブロックを折りたたんだり展開したりできます。
DevTools を再読み込みする必要があります。
この動画では、このオプションを有効にしたときにコードブロックを折りたたむ方法について説明します。
空白文字を表示  は、エディタに空白文字を表示します。
は、エディタに空白文字を表示します。
DevTools を再読み込みする必要があります。オプションの機能は次のとおりです。
- [すべて] では、すべての空白文字がドット(
...)として表示されます。また、エディタでは、タブ文字が線(—)として表示されます。 - [末尾] では、行の末尾にある空白文字が薄い赤でハイライト表示されます。
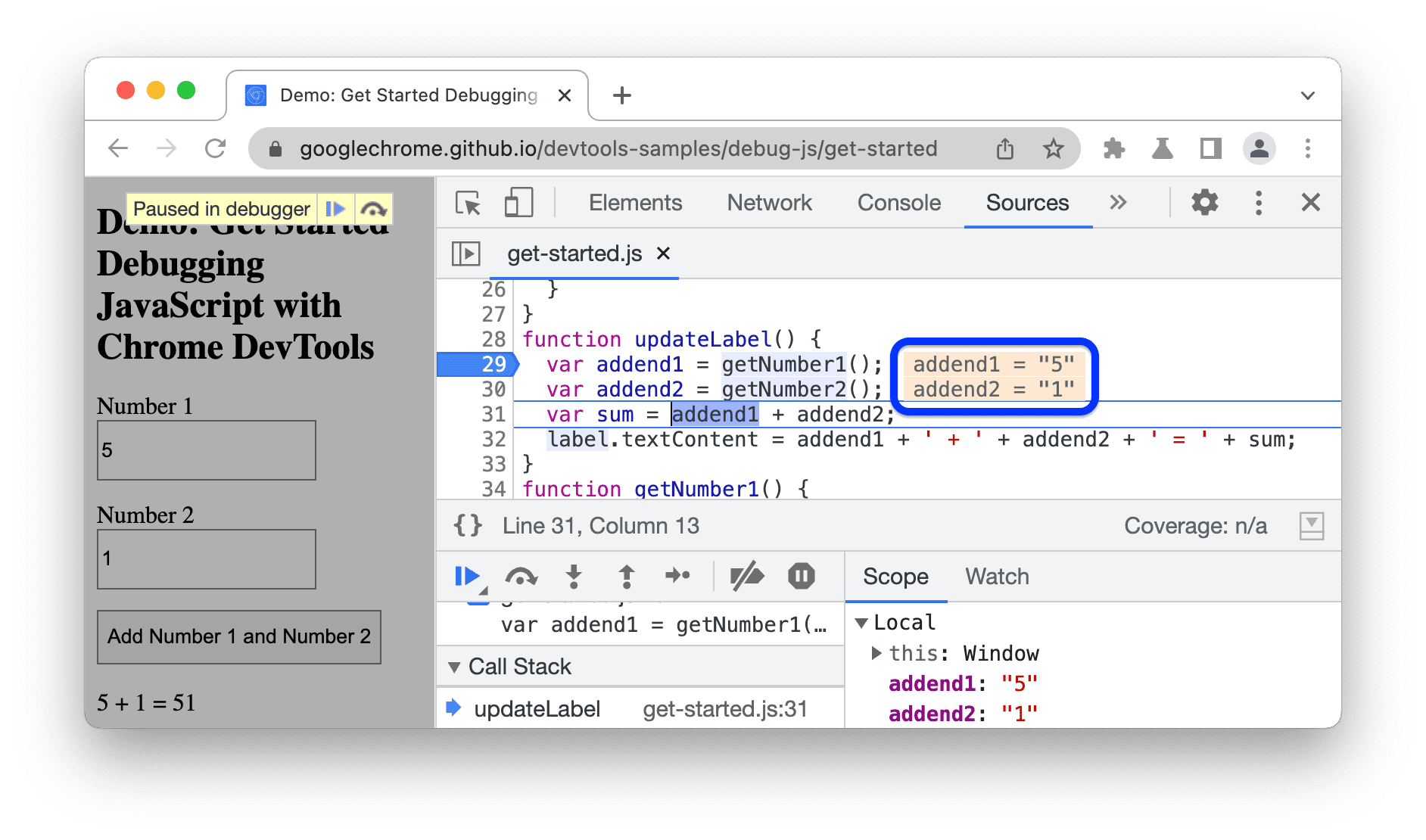
 [デバッグ時に変数値をインライン表示] を使用すると、実行が一時停止している間、代入ステートメントの横に変数値が表示されます。
[デバッグ時に変数値をインライン表示] を使用すると、実行が一時停止している間、代入ステートメントの横に変数値が表示されます。

 [ブレークポイントのトリガー時にソースパネルを表示する] を選択すると、実行を停止したブレークポイントを含む行で [ソース] > [エディタ] が開きます。
[ブレークポイントのトリガー時にソースパネルを表示する] を選択すると、実行を停止したブレークポイントを含む行で [ソース] > [エディタ] が開きます。
この動画では、ブレークポイントで一時停止したときに、ソースパネルがフォーカスされていない状態から始まります。このオプションを有効にすると、DevTools の [ソース] パネルに [エディタ] が開き、ブレークポイントを含むコード行が表示されます。
 圧縮されたソースを自動的にプリティ プリントして、ソースを読みやすくします。
圧縮されたソースを自動的にプリティ プリントして、ソースを読みやすくします。
美しく表示すると、エディタに長いコード行が複数の行に分割されて表示され、行継続であることを示す - が先頭に付きます。
![[ソース] パネルのプリティ プリントされたコード。](https://developer.chrome.google.cn/static/docs/devtools/settings/preferences/image/pretty-print.png?authuser=0&hl=ja)
 [CSS ソースマップを有効にする] をオンにすると、DevTools は生成された CSS ファイルのソース(
[CSS ソースマップを有効にする] をオンにすると、DevTools は生成された CSS ファイルのソース(.scss など)を見つけて表示します。
![[ソース] パネルのナビゲーション ツリーの [作成者] セクションに .scss ファイルが表示されます。要素パネルの [スタイル] ペインには、CSS ルールの横に .scss ソースへのリンクが表示されます。](https://developer.chrome.google.cn/static/docs/devtools/settings/preferences/image/the-sources-panel-shows-e421484c90f24.png?authuser=0&hl=ja)
 [ファイルの終わりを超えるスクロールを許可] を使用すると、エディタの最後の行を超えてスクロールできます。
[ファイルの終わりを超えるスクロールを許可] を使用すると、エディタの最後の行を超えてスクロールできます。
この動画では、このオプションを有効にしてファイルの末尾を越えてスクロールする方法について説明します。
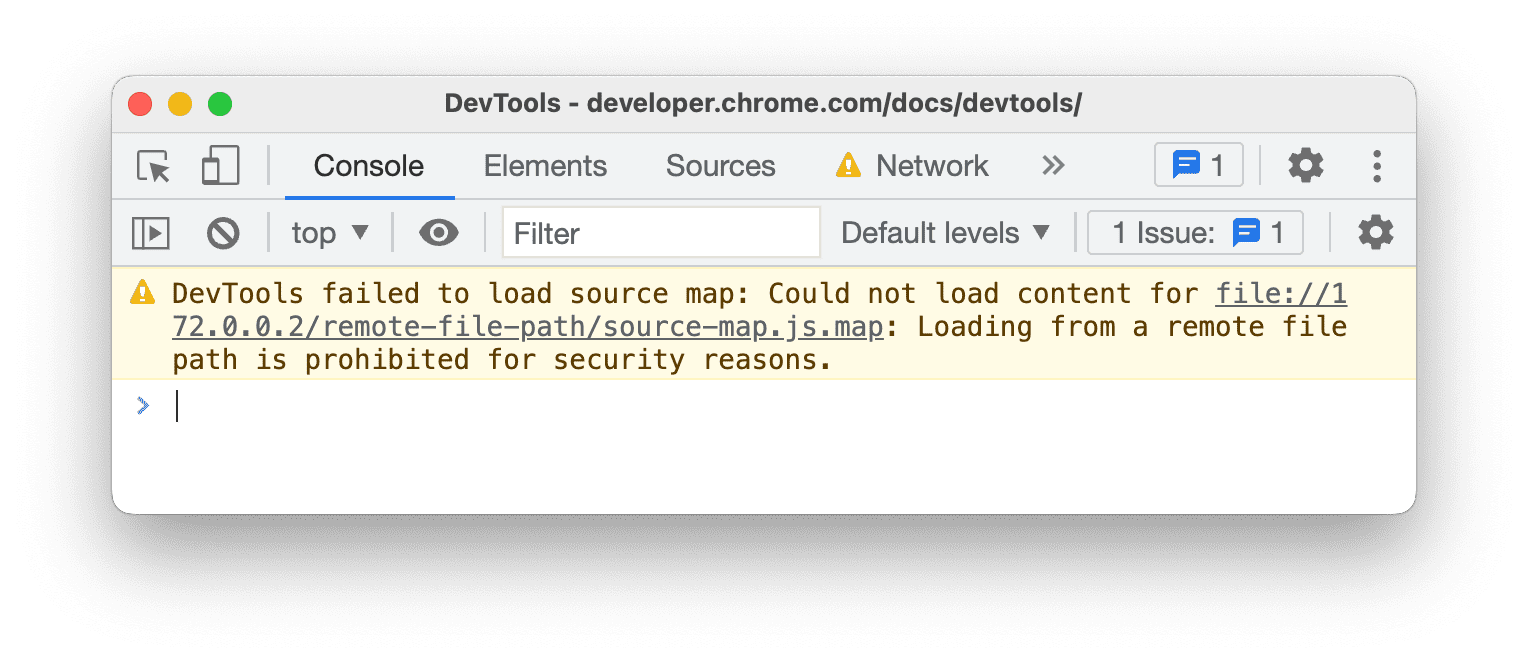
 DevTools がリモート ファイルパスからソースマップなどのリソースを読み込むことを許可します。セキュリティ上の理由により、デフォルトで無効になっています。
DevTools がリモート ファイルパスからソースマップなどのリソースを読み込むことを許可します。セキュリティ上の理由により、デフォルトで無効になっています。
無効のままにすると、DevTools は次のようなメッセージをコンソールにログに記録します。

デフォルトのインデント  では、
では、 Tab キーがエディタに挿入するスペースの数を選択できます。
Tab キーがエディタに挿入するスペースの数を選択できます。
この例は、デフォルトのインデントを最初に 8 つのスペースに設定し、次にタブ文字に設定する方法を示しています。
要素
このセクションでは、[要素] パネルをカスタマイズするオプションについて説明します。
 [ユーザー エージェントの Shadow DOM を表示] を選択すると、DOM ツリーに Shadow DOM ノードが表示されます。
[ユーザー エージェントの Shadow DOM を表示] を選択すると、DOM ツリーに Shadow DOM ノードが表示されます。
![[要素] パネルに Shadow DOM ノードが表示されます。](https://developer.chrome.google.cn/static/docs/devtools/settings/preferences/image/the-elements-panel-shows-088126d24e216.png?authuser=0&hl=ja)
 折り返し: DOM ツリー内の長い行を折り返して次の行に移動します。
折り返し: DOM ツリー内の長い行を折り返して次の行に移動します。

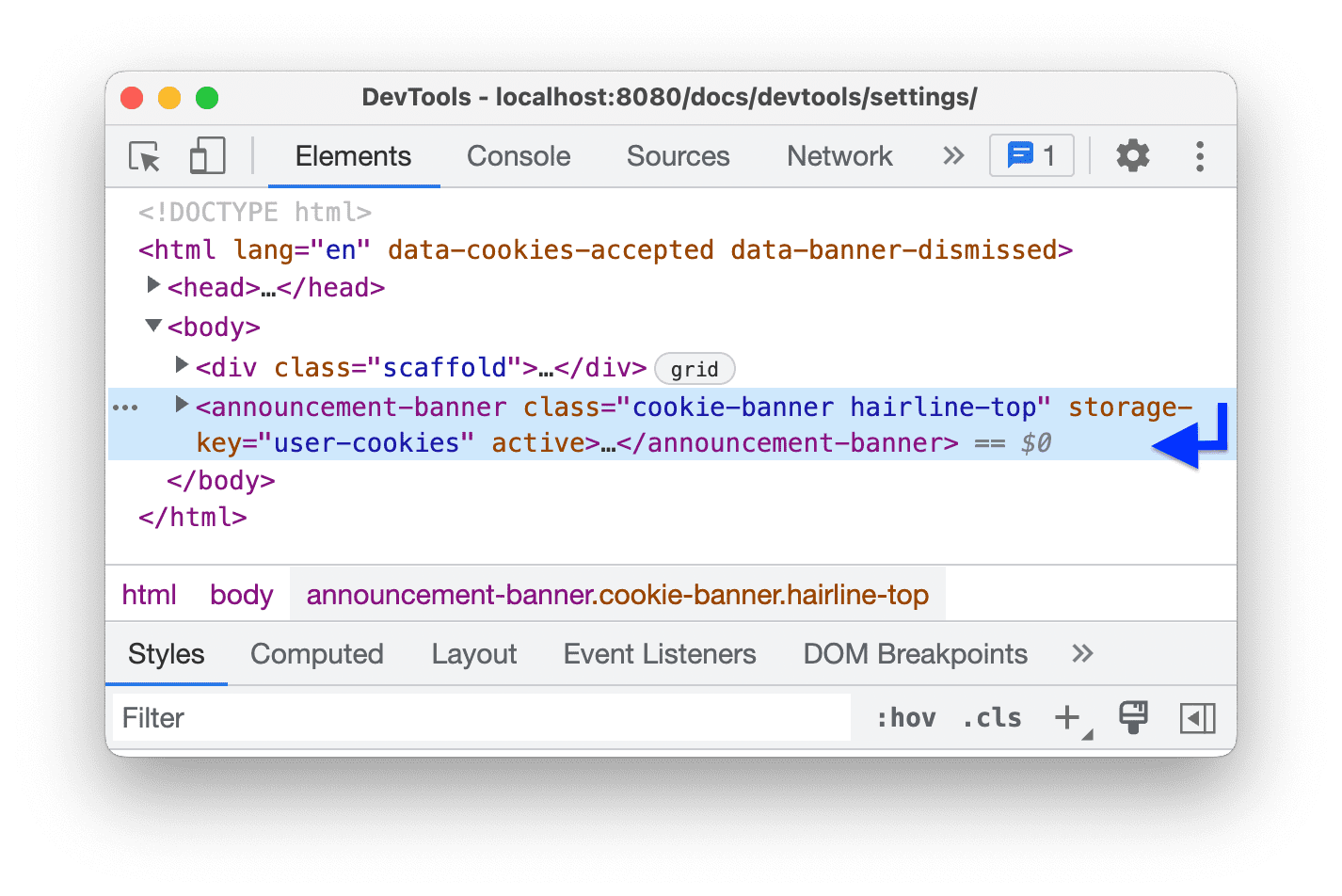
 [HTML コメントを表示] を選択すると、DOM ツリーに HTML コメントが表示されます。
[HTML コメントを表示] を選択すると、DOM ツリーに HTML コメントが表示されます。
![[要素] パネルに HTML コメントが表示されます。](https://developer.chrome.google.cn/static/docs/devtools/settings/preferences/image/the-elements-panel-shows-69db5e051bcd3.png?authuser=0&hl=ja)
 ホバー時に DOM ノードを表示:
ホバー時に DOM ノードを表示:  検査モードでビューポート内の要素にカーソルを合わせると、DOM ツリー内の対応するノードが選択されます。
検査モードでビューポート内の要素にカーソルを合わせると、DOM ツリー内の対応するノードが選択されます。
この動画では、まず DOM ツリーで DOM ノードが選択されていないことを示します。このオプションを有効にすると、[要素] パネルでホバーしたノードが選択されます。
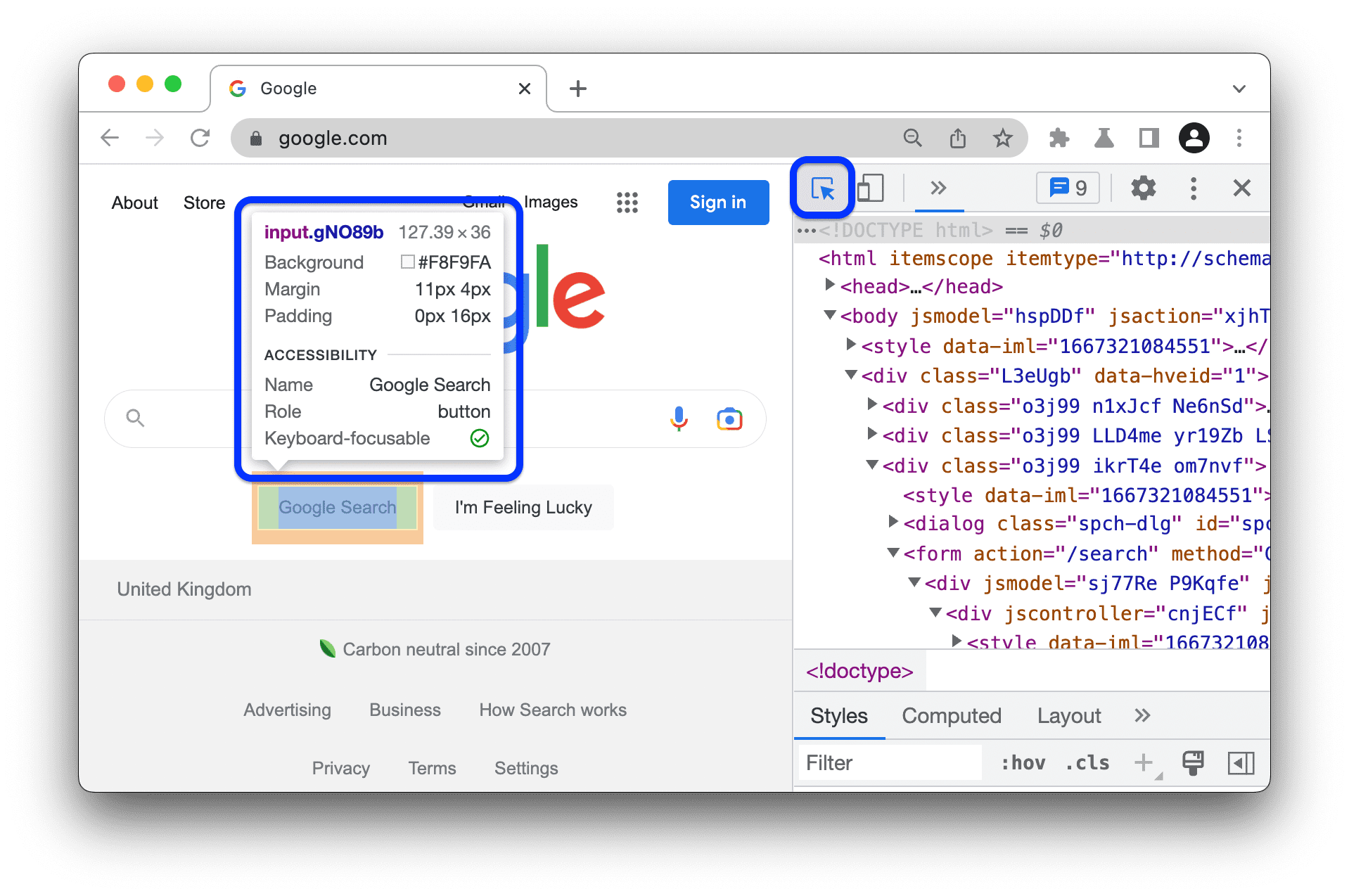
 詳細な検査ツールチップを表示: 要素にカーソルを合わせると、
詳細な検査ツールチップを表示: 要素にカーソルを合わせると、 検査モードのビューポートにツールチップが表示されます。
検査モードのビューポートにツールチップが表示されます。

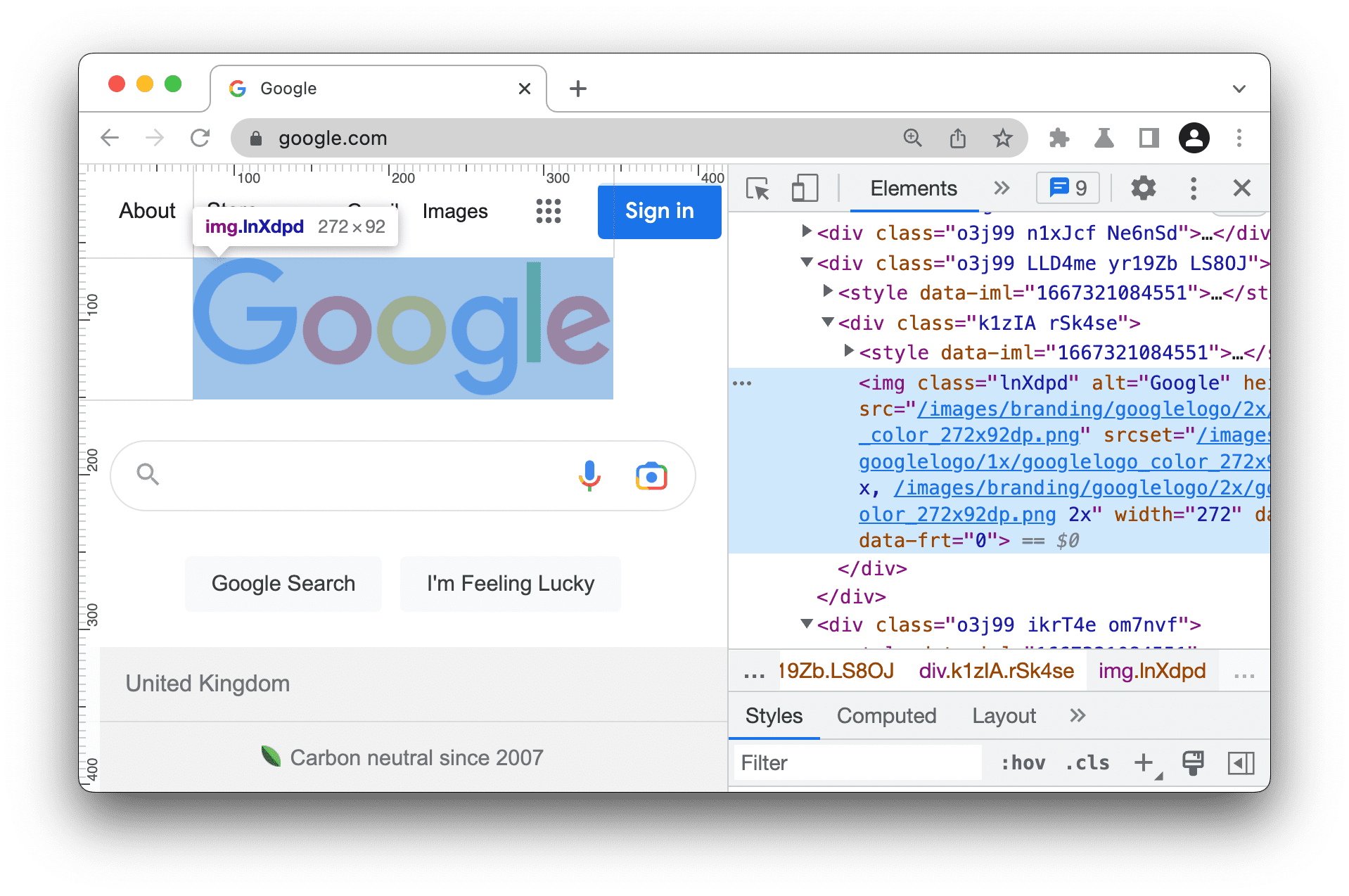
 [カーソルを合わせたときに定規を表示する] をオンにすると、DOM ツリー内の要素にカーソルを合わせると、ビューポートに定規が表示されます。
[カーソルを合わせたときに定規を表示する] をオンにすると、DOM ツリー内の要素にカーソルを合わせると、ビューポートに定規が表示されます。

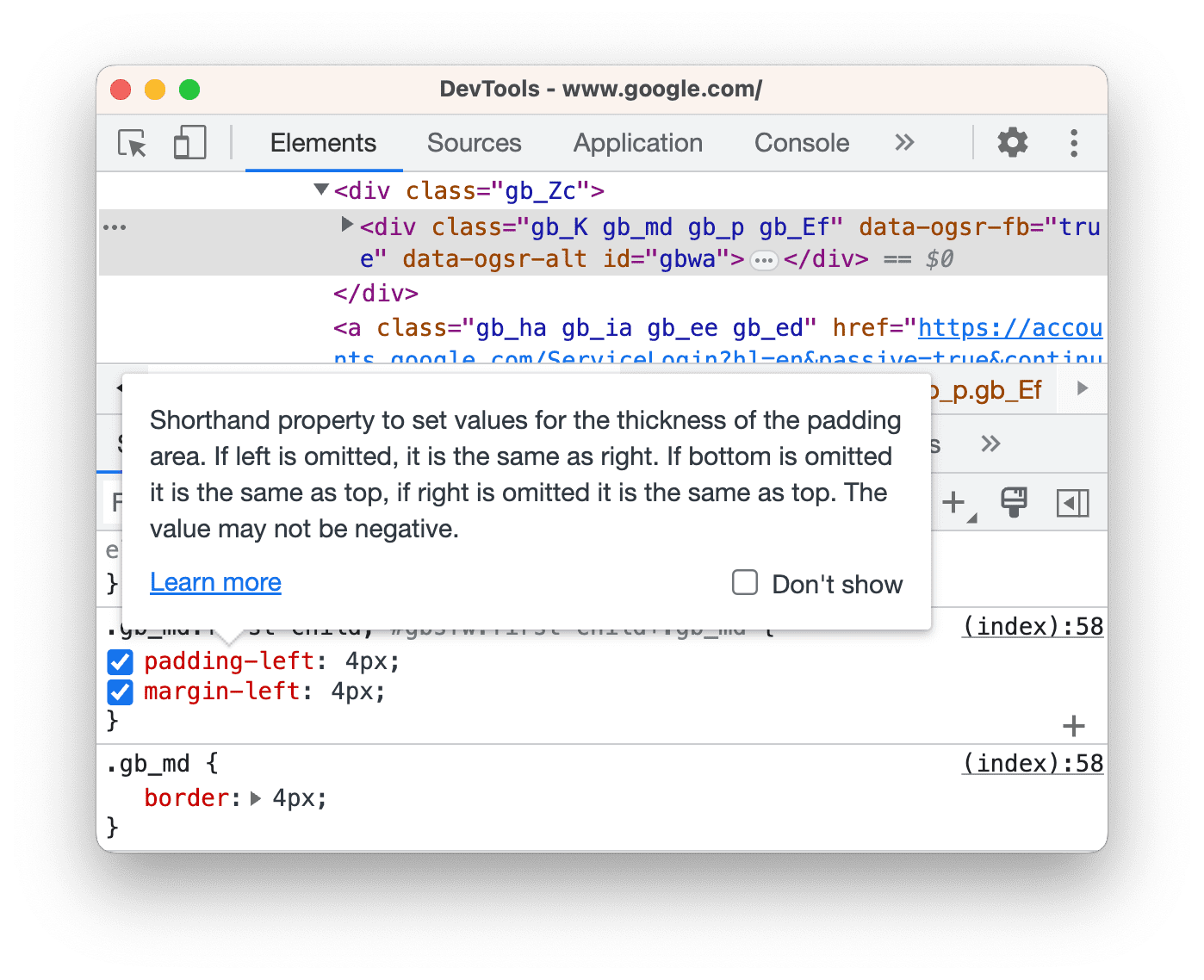
 [CSS ドキュメントのツールチップを表示] をオンにすると、[スタイル] ペインでプロパティにカーソルを合わせると、簡単な説明がツールチップに表示されます。
[CSS ドキュメントのツールチップを表示] をオンにすると、[スタイル] ペインでプロパティにカーソルを合わせると、簡単な説明がツールチップに表示されます。
[詳細] リンクをクリックすると、プロパティの MDN CSS リファレンスが表示されます。

ネットワーク
このセクションでは、[ネットワーク] パネルをカスタマイズするオプションについて説明します。ほとんどのオプションは、パネルの設定と同じです。
 [ログを保持] は、[ネットワーク] パネルの [ログを保持] と同じです。ページの読み込み間でリクエストを保存します。
[ログを保持] は、[ネットワーク] パネルの [ログを保持] と同じです。ページの読み込み間でリクエストを保存します。
この動画では、ページの再読み込み時にリクエストログが更新され、このオプションを有効にすると保持される様子を確認できます。
 [ネットワーク ログを記録] は、[ネットワーク] パネルの
[ネットワーク ログを記録] は、[ネットワーク] パネルの  [ネットワーク ログを記録] と同じです。ネットワーク ログでリクエストの記録を開始または停止します。
[ネットワーク ログを記録] と同じです。ネットワーク ログでリクエストの記録を開始または停止します。
![[ネットワーク] パネルの [ネットワーク ログを記録] ボタン。](https://developer.chrome.google.cn/static/docs/devtools/settings/preferences/image/the-record-network-log-bu-ae1f7d1e69e3.png?authuser=0&hl=ja)
 [ネットワーク リクエストのブロックを有効にする] をオンにすると、[ネットワーク リクエストのブロック] ドロワーのパターンに一致するリクエストがブロックされます。
[ネットワーク リクエストのブロックを有効にする] をオンにすると、[ネットワーク リクエストのブロック] ドロワーのパターンに一致するリクエストがブロックされます。
この動画では、リクエストがブロックされていないことを最初に示します。このオプションを有効にすると、[ネットワーク リクエストのブロック] ドロワーのパターンによってブロックされます。
 [(DevTools が開いている間に)キャッシュを無効にする] は、[ネットワーク] パネルの [キャッシュを無効にする] と同じです。ブラウザ キャッシュを無効にします。
[(DevTools が開いている間に)キャッシュを無効にする] は、[ネットワーク] パネルの [キャッシュを無効にする] と同じです。ブラウザ キャッシュを無効にします。
![[キャッシュを無効にする] チェックボックス。](https://developer.chrome.google.cn/static/docs/devtools/settings/preferences/image/the-disable-cache-checkbo-f09250026a0aa.png?authuser=0&hl=ja)
 [センシティブ データを含む HAR の生成を許可する] をオンにすると、 [HAR をエクスポート] ボタンにオプションが追加され、センシティブ データの有無(サニタイズ)に応じてエクスポートできるようになります。
[センシティブ データを含む HAR の生成を許可する] をオンにすると、 [HAR をエクスポート] ボタンにオプションが追加され、センシティブ データの有無(サニタイズ)に応じてエクスポートできるようになります。
センシティブ データは、Cookie、Set-Cookie、Authorization ヘッダー内のデータです。
![[HAR をエクスポート] ボタンの 2 つのオプション。](https://developer.chrome.google.cn/static/docs/devtools/settings/preferences/image/export-har-button.png?authuser=0&hl=ja)
 リソースタイプをカラーコードで表示: ネットワーク ログの [ウォーターフォール] 列で、リクエストの種類に応じて異なる色でハイライト表示されます。
リソースタイプをカラーコードで表示: ネットワーク ログの [ウォーターフォール] 列で、リクエストの種類に応じて異なる色でハイライト表示されます。
![[ネットワーク] タブのウォーターフォール列(色分けあり、なし)。](https://developer.chrome.google.cn/static/docs/devtools/settings/preferences/image/the-waterfall-column-the-c3f0d296db17e.png?authuser=0&hl=ja)
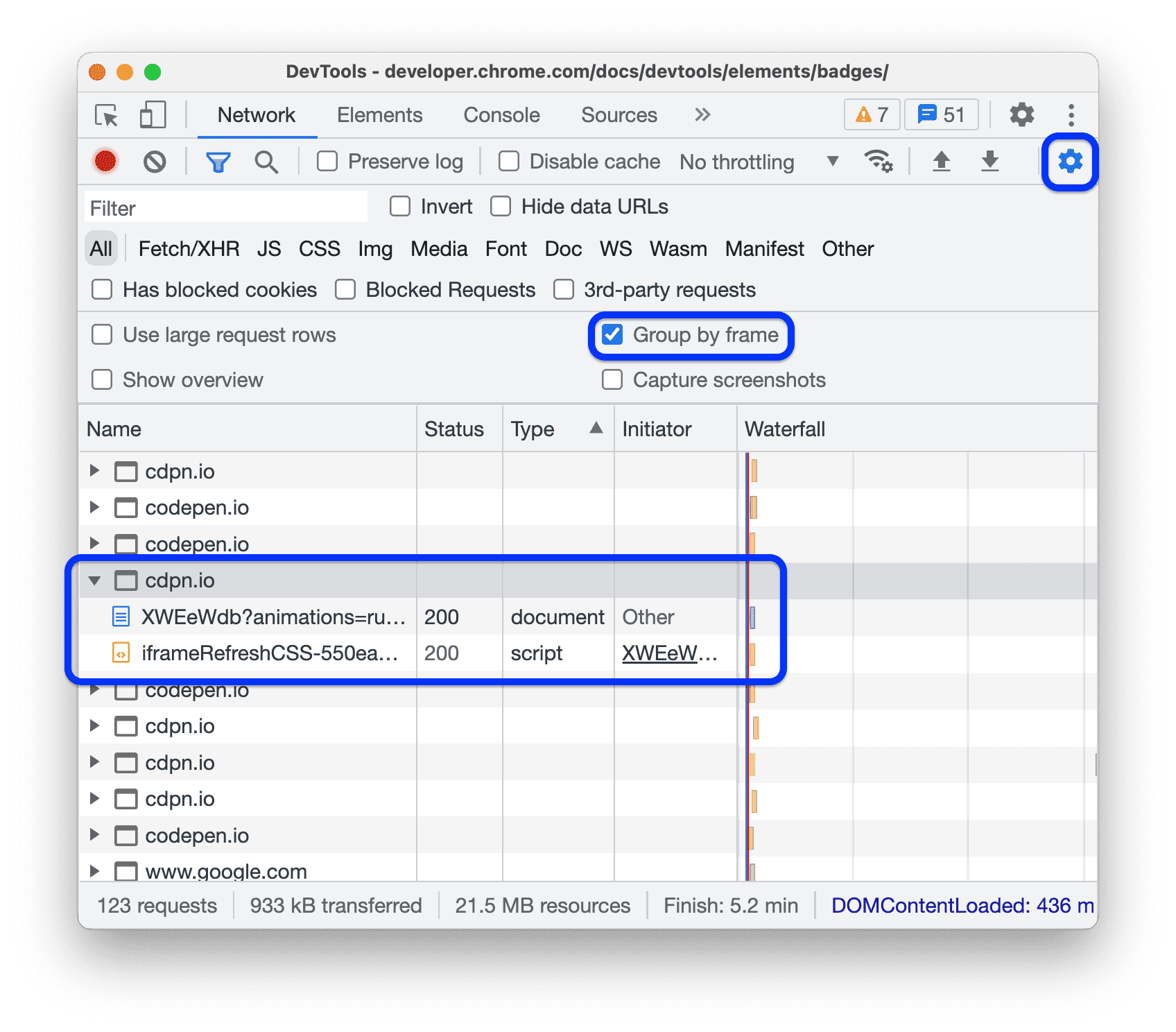
 [ネットワーク ログをフレーム別にグループ化] は、[ネットワーク] パネルの [フレーム別にグループ化] と同じです。このオプションは、インライン フレームによって開始されたリクエストをグループ化します。
[ネットワーク ログをフレーム別にグループ化] は、[ネットワーク] パネルの [フレーム別にグループ化] と同じです。このオプションは、インライン フレームによって開始されたリクエストをグループ化します。

 [このサイトで広告ブロックを強制] を選択すると、DevTools が開いている間、ページ上の検出された広告がブロックされます。
[このサイトで広告ブロックを強制] を選択すると、DevTools が開いている間、ページ上の検出された広告がブロックされます。
![[ネットワーク] パネルに表示される広告関連のネットワーク リクエスト([ブロックされたリクエスト] フィルタが有効になっている場合)。](https://developer.chrome.google.cn/static/docs/devtools/settings/preferences/image/an-ad-related-network-req-3e1c284d89cd5.png?authuser=0&hl=ja)
パフォーマンス
このセクションでは、[パフォーマンス] パネルをカスタマイズするオプションについて説明します。
Flamechart のマウスホイール操作  は、Flamechart を操作するときに、スクロールまたはズームの操作をマウスホイールに割り当てます。
は、Flamechart を操作するときに、スクロールまたはズームの操作をマウスホイールに割り当てます。
この例では、[パフォーマンス] パネルの炎グラフに、マウスホイールのスクロールとズームの両方のアクションが表示されています。
Console
このセクションでは、コンソールをカスタマイズするオプションについて説明します。ほとんどのオプションは、コンソールの設定と同じです。

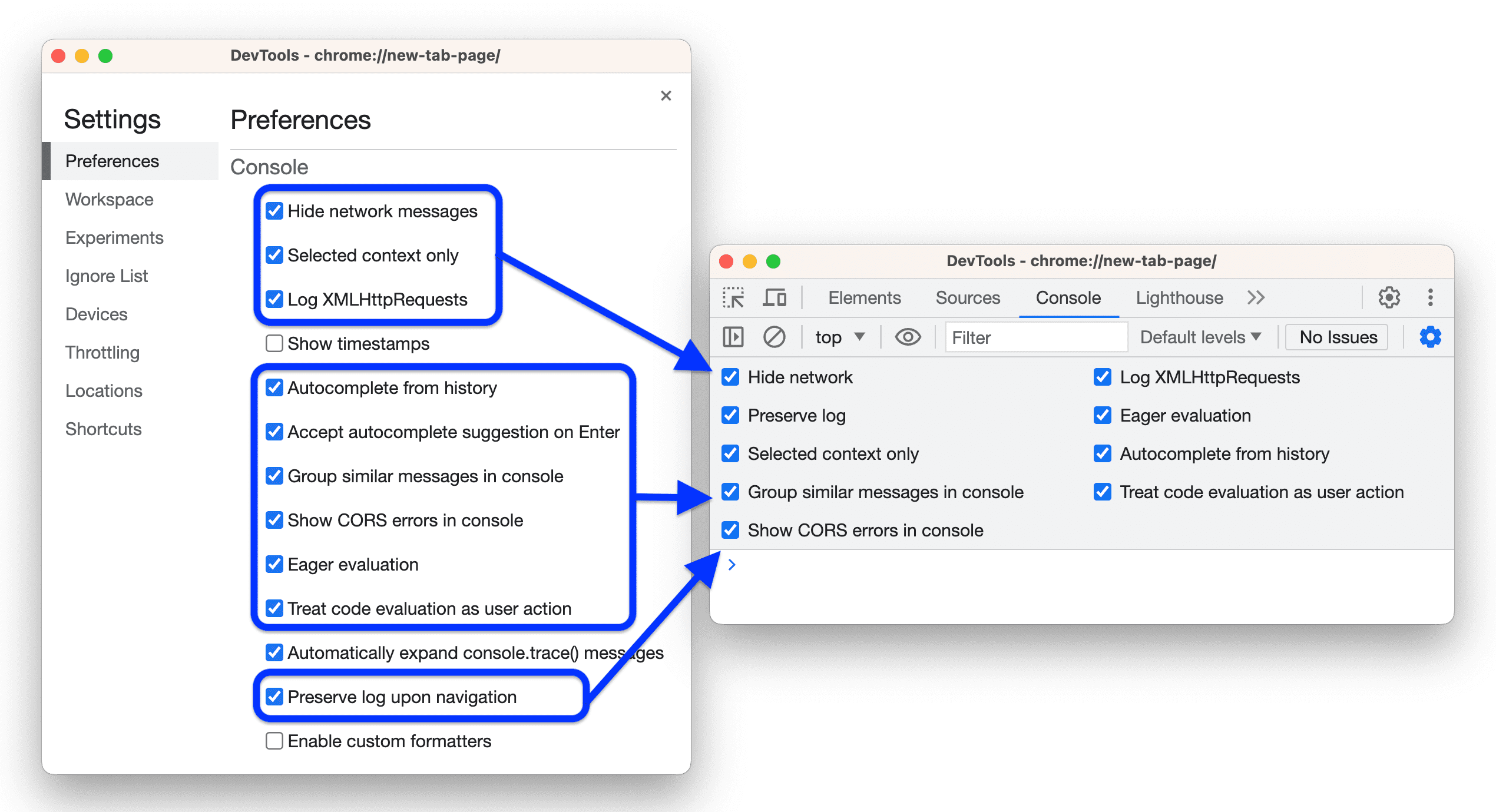
 [ネットワーク メッセージを非表示] を選択すると、コンソールでネットワーク メッセージが非表示になります。
[ネットワーク メッセージを非表示] を選択すると、コンソールでネットワーク メッセージが非表示になります。
この動画では、 の [設定] と [コンソール設定] の両方で、このオプションを使用してネットワーク メッセージを非表示にする方法を説明します。
 [選択したコンテキストのみ] を選択すると、コンソールには、選択したコンテキスト(トップ、iframe、ワーカー、拡張機能)のメッセージのみが表示されます。
[選択したコンテキストのみ] を選択すると、コンソールには、選択したコンテキスト(トップ、iframe、ワーカー、拡張機能)のメッセージのみが表示されます。
この動画では、 [設定] と [コンソール] > [設定] の両方でこのオプションを有効にして、コンソールでコンテキストを選択する方法について説明します。
 [XMLHttpRequests をログ] をオンにすると、Console に XHR とフェッチ リクエストがログに記録されます。
[XMLHttpRequests をログ] をオンにすると、Console に XHR とフェッチ リクエストがログに記録されます。
この動画では、 の [設定] と [コンソール > 設定] の両方でこのオプションを有効にして、
XHR finished loading メッセージを コンソールにログに記録する方法について説明します。
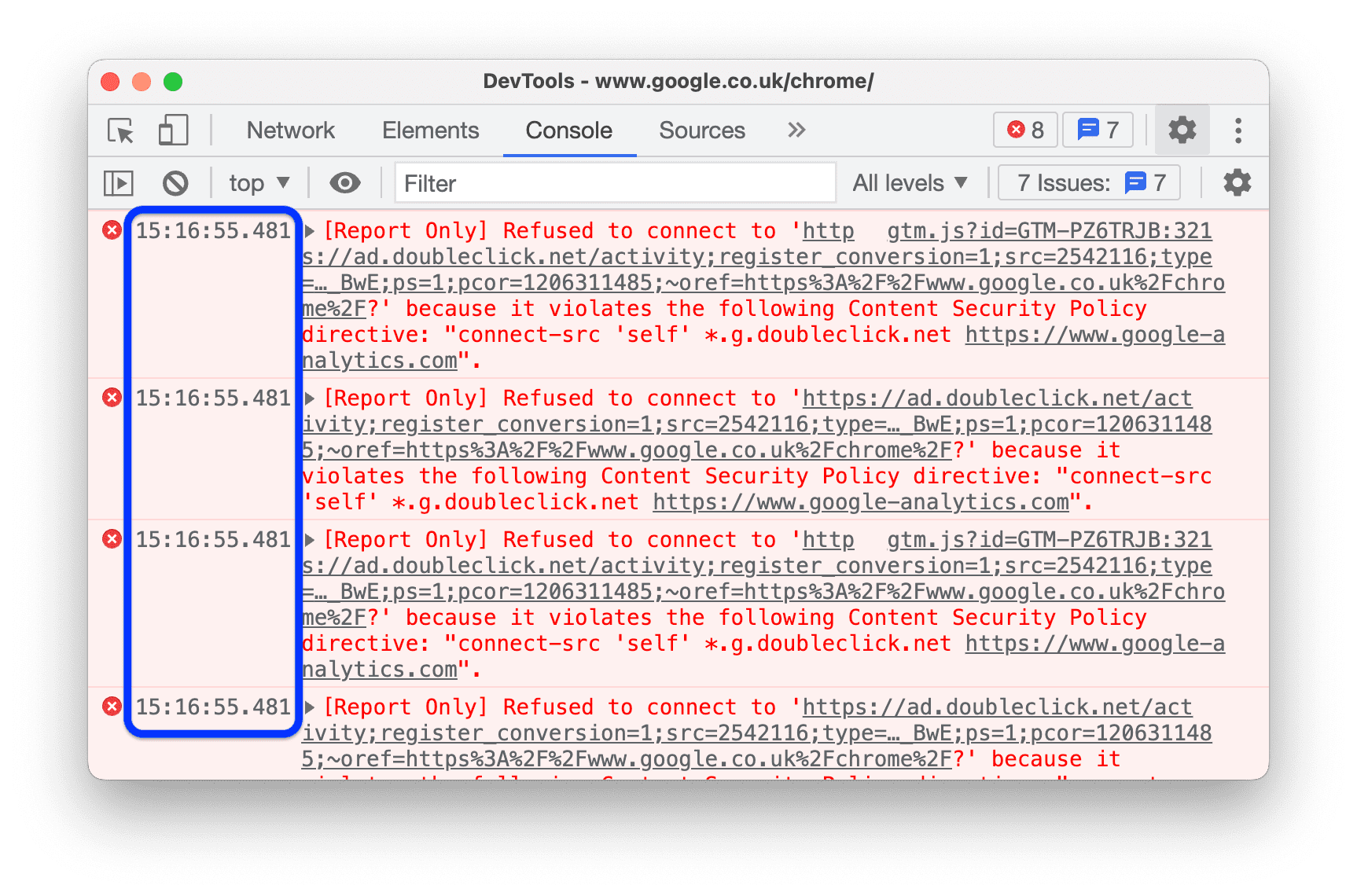
 [タイムスタンプを表示] をオンにすると、コンソールにメッセージの横にタイムスタンプが表示されます。
[タイムスタンプを表示] をオンにすると、コンソールにメッセージの横にタイムスタンプが表示されます。

 [履歴からの自動入力] をオンにすると、コンソールで入力した内容に基づいて、以前に実行したコマンドが表示されます。
[履歴からの自動入力] をオンにすると、コンソールで入力した内容に基づいて、以前に実行したコマンドが表示されます。
同じオプションは [コンソール] > [設定] でも確認できます。

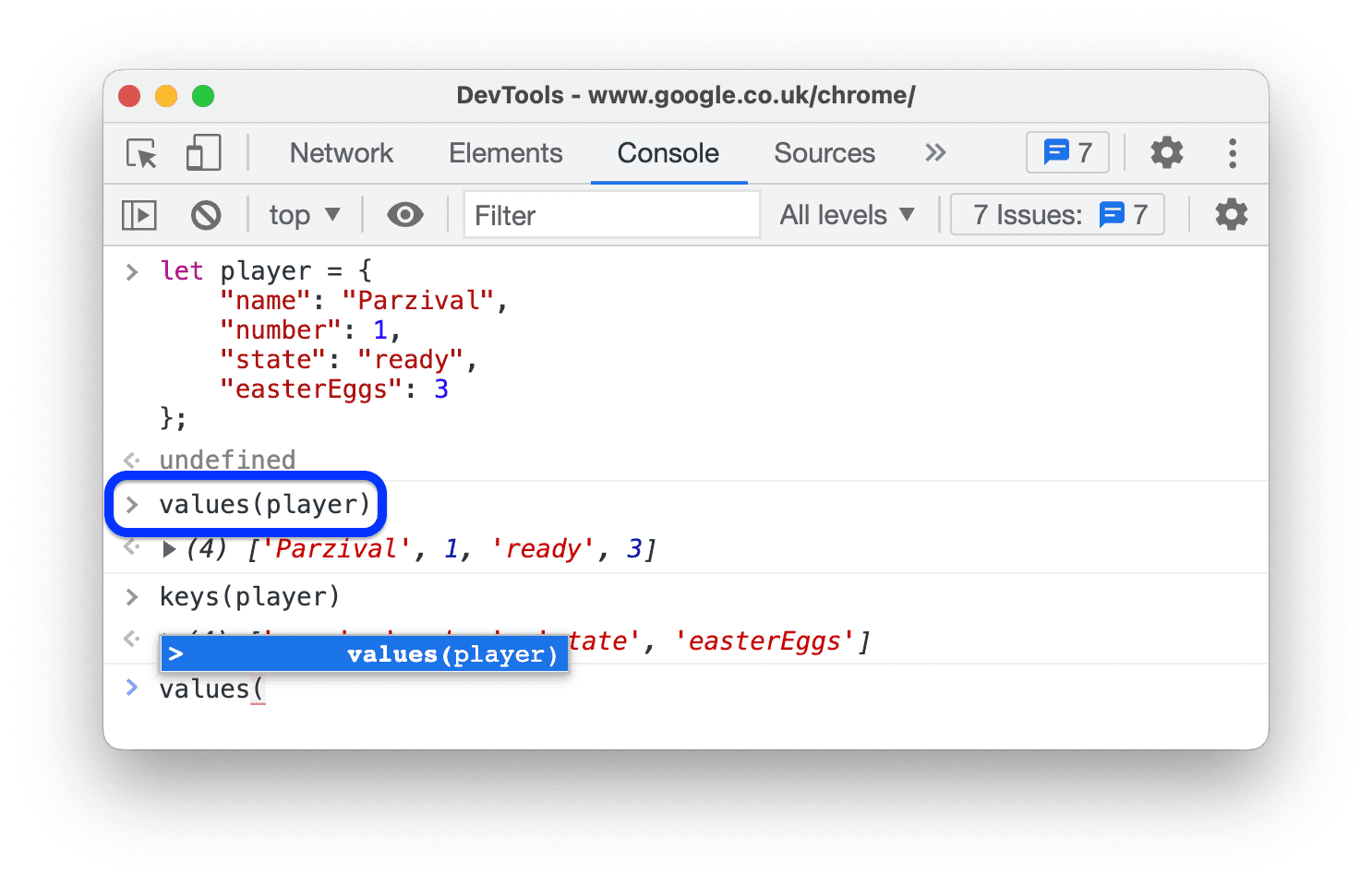
 [Enter キーで予測入力の候補を採用する] をオンにすると、Enter キーを押すと、Console で自動入力プルダウンから選択した候補が採用されます。
[Enter キーで予測入力の候補を採用する] をオンにすると、Enter キーを押すと、Console で自動入力プルダウンから選択した候補が採用されます。
この動画では、このオプションを有効にする前と有効にした後に Enter キーを押すとどうなるかを示しています。
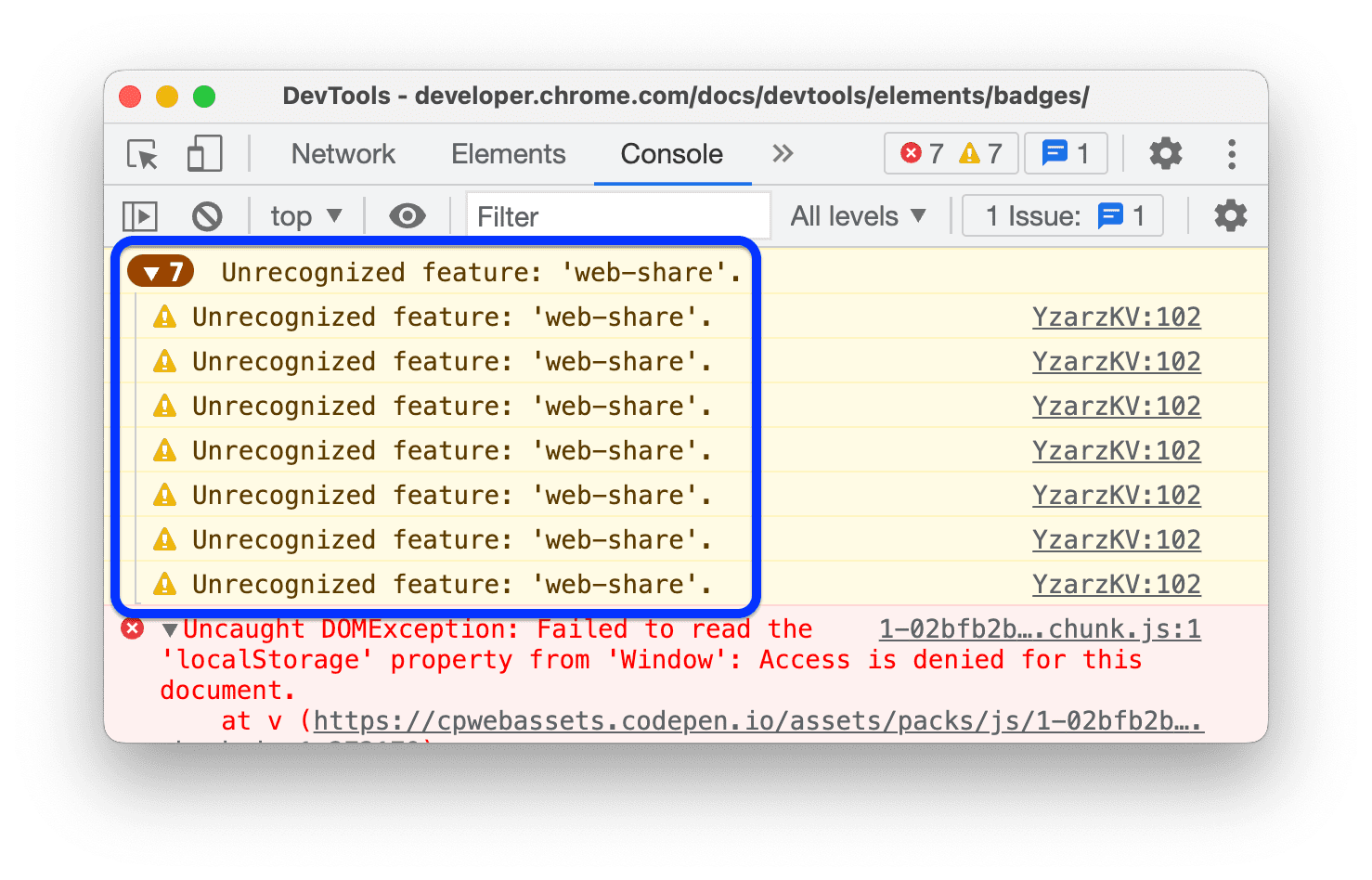
 [コンソールの類似するメッセージをまとめる] をオンにすると、コンソールで類似するメッセージがグループ化されます。
[コンソールの類似するメッセージをまとめる] をオンにすると、コンソールで類似するメッセージがグループ化されます。
同じオプションは [コンソール] > [設定] でも確認できます。

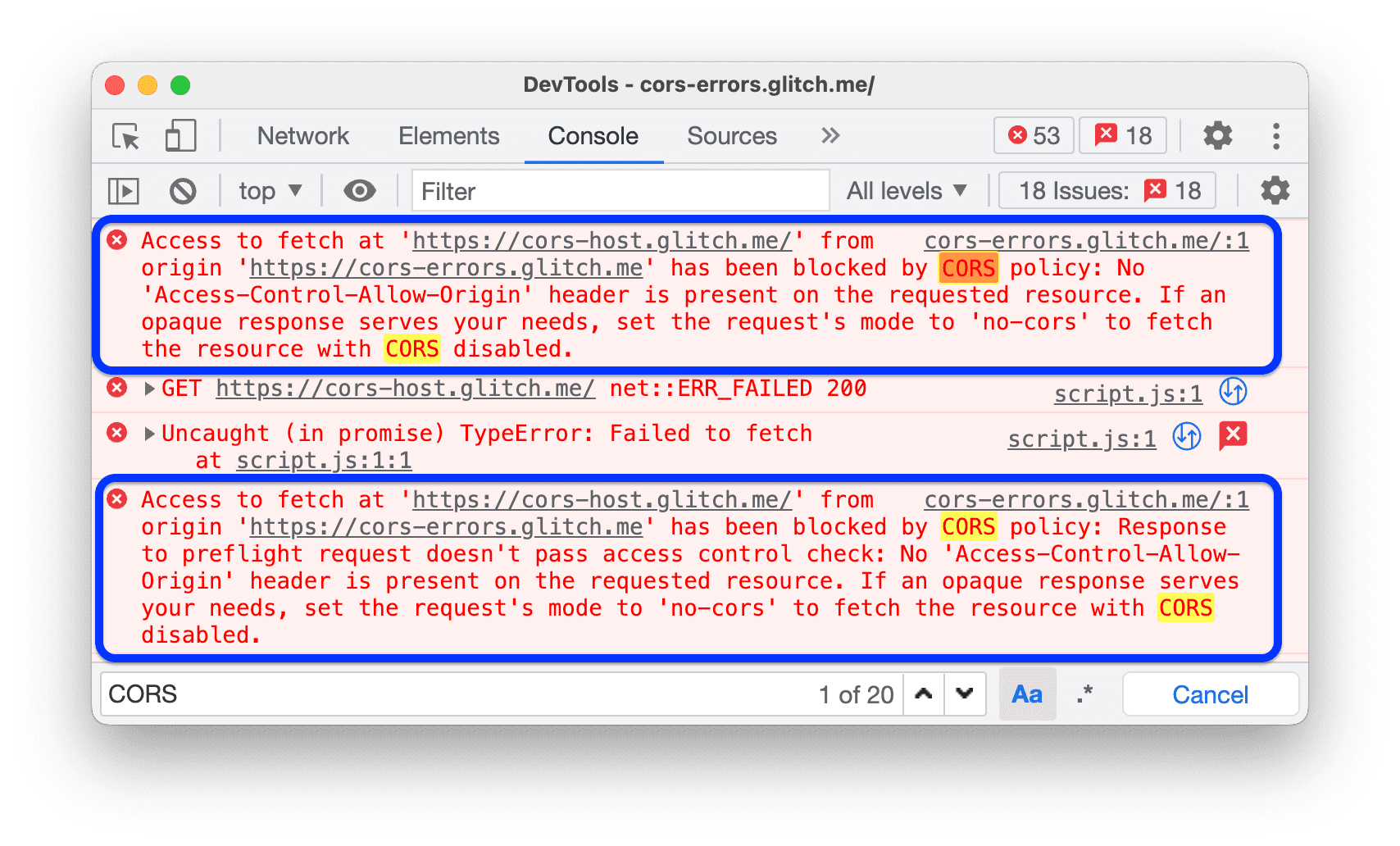
 [コンソールに CORS エラーを表示する] をオンにすると、CORS エラーがログに記録され、コンソールに表示されます。
[コンソールに CORS エラーを表示する] をオンにすると、CORS エラーがログに記録され、コンソールに表示されます。
同じオプションは [コンソール] > [設定] でも確認できます。

 早期評価では、コマンドを入力するとコンソールに出力のプレビューが表示されます。
早期評価では、コマンドを入力するとコンソールに出力のプレビューが表示されます。
同じオプションは [コンソール] > [設定] でも確認できます。
この動画では、さまざまな出力のプレビューを示しています。
 [コード評価をユーザー アクションとして扱う] をオンにすると、コンソールで実行するすべてのコマンドがユーザー インタラクションになります。
[コード評価をユーザー アクションとして扱う] をオンにすると、コンソールで実行するすべてのコマンドがユーザー インタラクションになります。
つまり、評価時に navigator.userActivation.isActive が true に設定されます。同じオプションは [コンソール] > [設定] でも確認できます。
この動画は、このオプションを有効にする前と有効にした後の navigator.userActivation.isActive の評価結果を示しています。
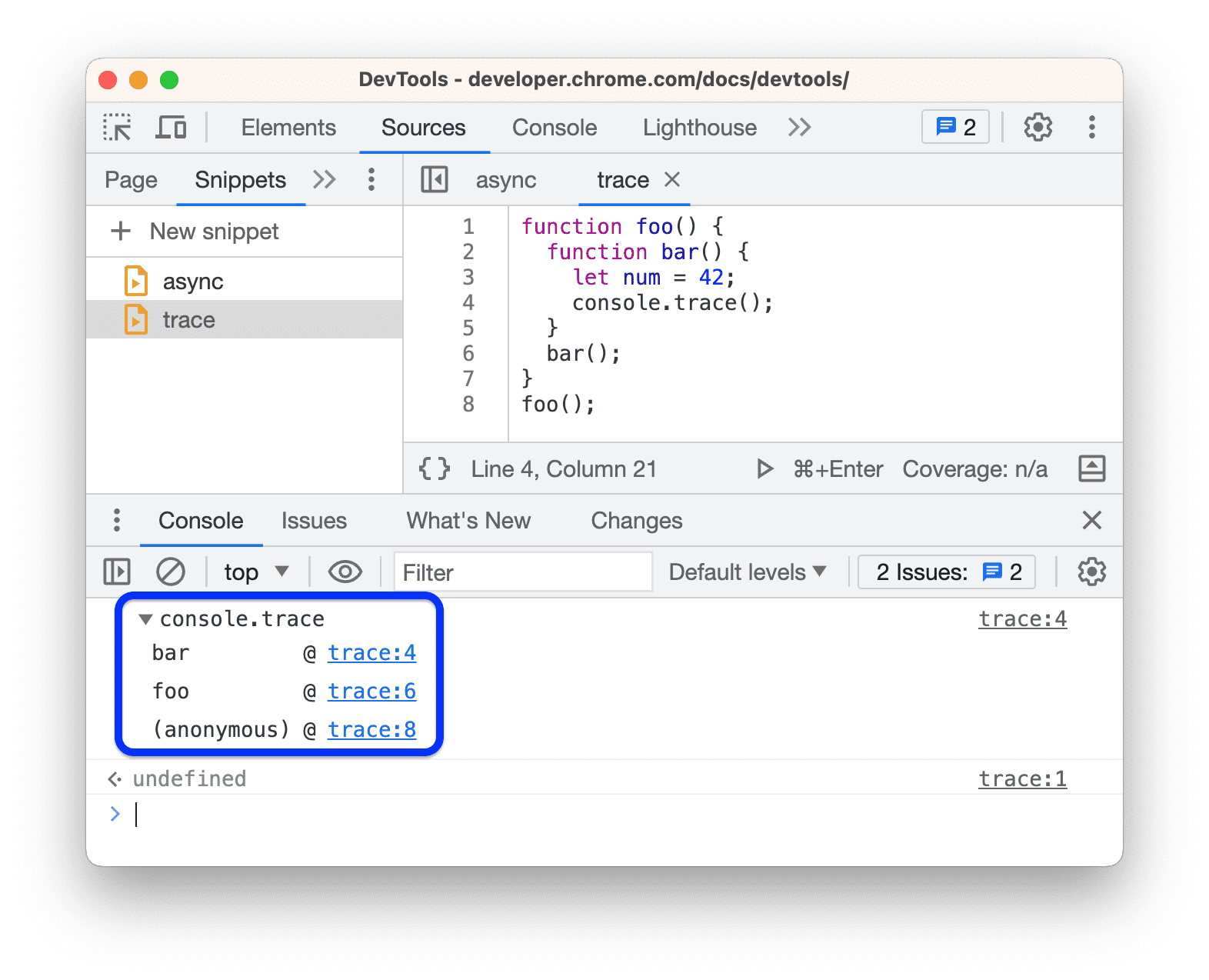
 console.trace() メッセージを自動展開すると、コンソールにログが記録されたときに、展開された
console.trace() メッセージを自動展開すると、コンソールにログが記録されたときに、展開された console.trace() メッセージが表示されます。

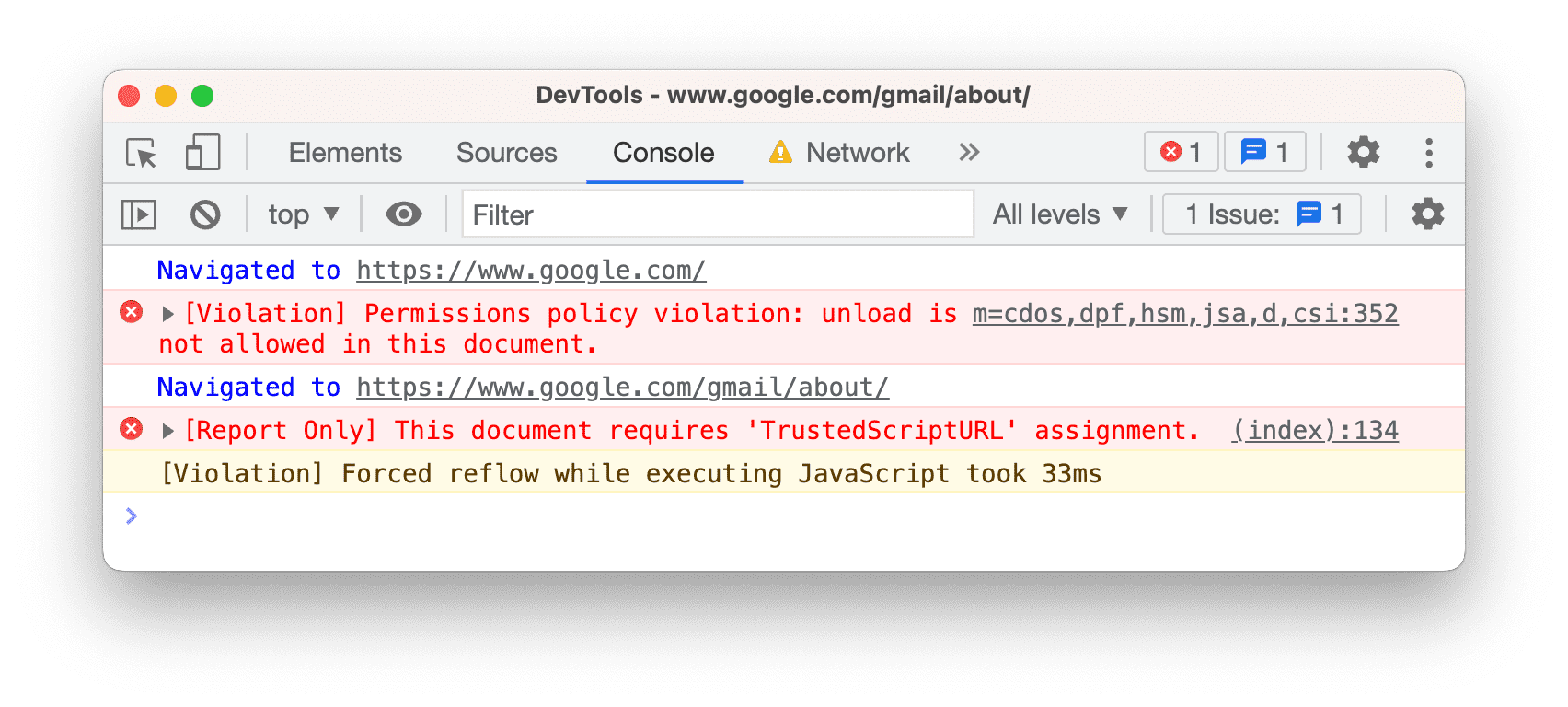
 [ナビゲーション時にログを保持] をオンにすると、コンソールはナビゲーションごとに
[ナビゲーション時にログを保持] をオンにすると、コンソールはナビゲーションごとに Navigated to メッセージをログに記録し、すべてのページのログを保存します。
同じオプションは [コンソール] > [設定] でも確認できます。

広告表示オプション
このセクションでは、Chrome DevTools 拡張機能のリンク処理をカスタマイズするオプションについて説明します。
リンクの処理  は、[要素] > [スタイル] ペインなど、ソースファイルへのリンクをクリックしたときにファイルを開くオプションを設定します。
は、[要素] > [スタイル] ペインなど、ソースファイルへのリンクをクリックしたときにファイルを開くオプションを設定します。
永続性
このセクションでは、DevTools で行った変更を保存する方法を指定するオプションについて説明します。
 [ローカルのオーバーライドを有効化] をオンにすると、DevTools はページの読み込み間でソースに加えた変更を保持します。
[ローカルのオーバーライドを有効化] をオンにすると、DevTools はページの読み込み間でソースに加えた変更を保持します。
詳細については、ローカル オーバーライドをご覧ください。
デバッガ
このセクションでは、デバッガの動作を制御するオプションについて説明します。
 [JavaScript を無効にする] を使用すると、JavaScript が無効になっているときのウェブページの外観と動作を確認できます。
[JavaScript を無効にする] を使用すると、JavaScript が無効になっているときのウェブページの外観と動作を確認できます。
ページを再読み込みして、ページが読み込み中に JavaScript に依存しているかどうか、依存している場合はどのように依存しているかを確認します。
JavaScript が無効になっている場合、Chrome のアドレスバーには対応する ![]() アイコンが表示され、DevTools の [ソース] の横に警告アイコン
アイコンが表示され、DevTools の [ソース] の横に警告アイコン が表示されます。
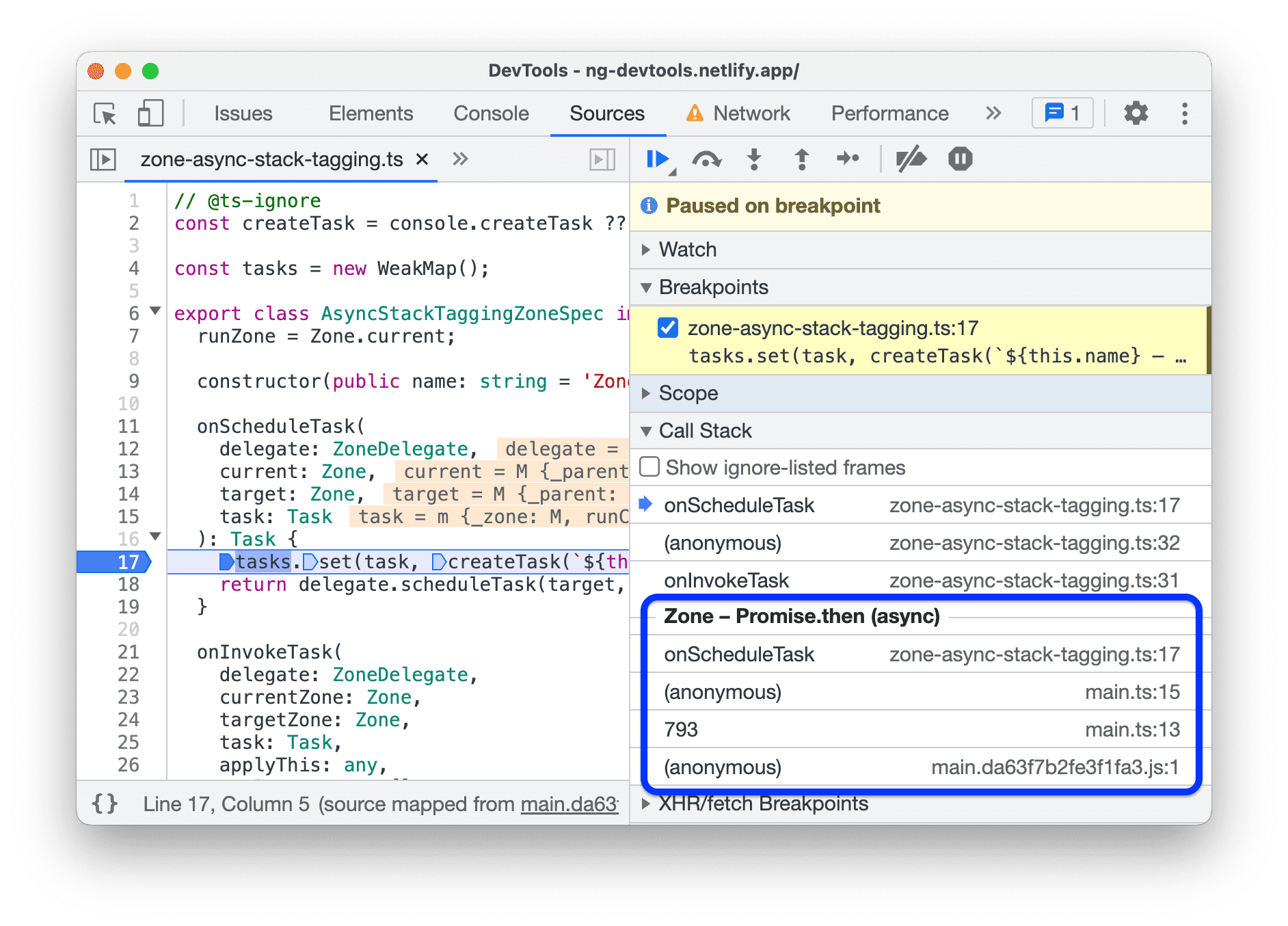
 [非同期スタック トレースを無効にする] を選択すると、呼び出しスタックで非同期オペレーションの「完全なストーリー」が非表示になります。
[非同期スタック トレースを無効にする] を選択すると、呼び出しスタックで非同期オペレーションの「完全なストーリー」が非表示になります。
デフォルトでは、使用しているフレームワークがそのようなトレースをサポートしている場合、デバッガは非同期オペレーションのトレースを試みます。

詳細については、非同期スタック トレースを表示するをご覧ください。
グローバル
このセクションでは、DevTools でグローバルな効果を持つオプションについて説明します。
 [DevTools をポップアップで自動オープン] をオンにすると、新しいタブを開くリンクをクリックしたときに DevTools が開きます。つまり、
[DevTools をポップアップで自動オープン] をオンにすると、新しいタブを開くリンクをクリックしたときに DevTools が開きます。つまり、target=_blank を含むすべてのリンクです。
この動画では、まず DevTools を使用せずにリンクをクリックして新しいタブを開く方法を説明します。このオプションを有効にすると、新しいタブが開き、DevTools が開きます。
 入力しながら検索: 検索語句を入力すると、DevTools が最初の検索結果に「ジャンプ」します。無効にすると、DevTools は Enter キーを押したときにのみ結果に移動します。
入力しながら検索: 検索語句を入力すると、DevTools が最初の検索結果に「ジャンプ」します。無効にすると、DevTools は Enter キーを押したときにのみ結果に移動します。
この動画では、検索クエリを入力するときに DevTools が「ジャンプ」する様子を示します。このオプションを有効にすると、Enter キーを押すと最初の検索結果に移動します。
同期
このセクションでは、デバイス間での設定の同期を設定できます。
 [設定の同期を有効にする] を使用すると、DevTools の設定を複数のデバイス間で同期できます。
[設定の同期を有効にする] を使用すると、DevTools の設定を複数のデバイス間で同期できます。
この設定を使用するには、まず Chrome 同期を有効にします。詳細については、設定を同期するをご覧ください。


