Configura l'aspetto e il comportamento di DevTools e dei relativi riquadri utilizzando Impostazioni > Preferenze. Questa scheda elenca sia le opzioni di personalizzazione generali sia quelle specifiche per il pannello.
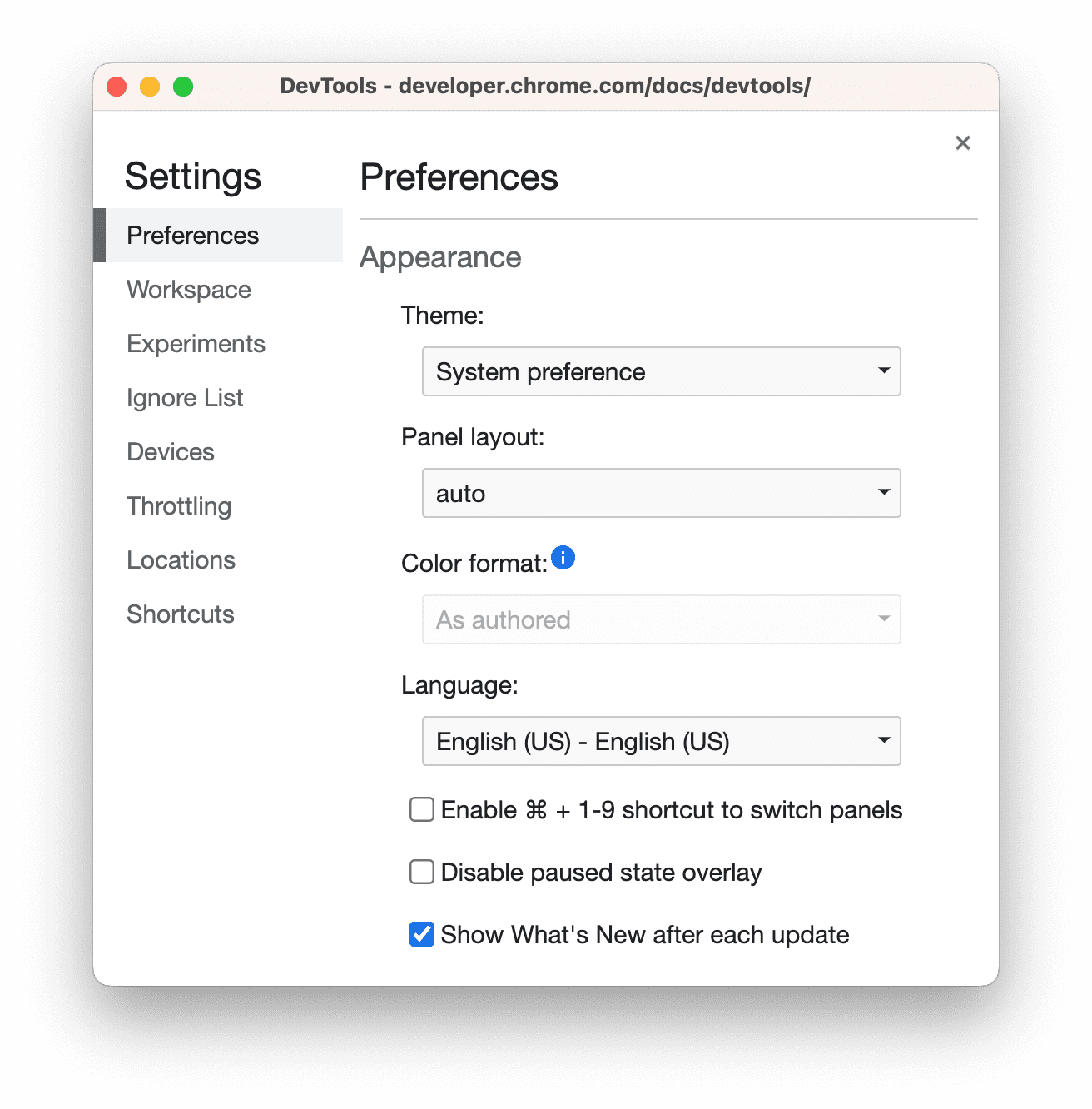
Per impostare le preferenze, apri Impostazioni > Preferenze e scorri fino a una delle sezioni descritte di seguito.

Per scoprire la funzione di ogni impostazione, cerca il nome dell'impostazione in questa pagina ed espandi la descrizione.
Questo riferimento indica le diverse impostazioni con le seguenti icone:
Caselle di controllo
- Elenchi a discesa
Deprecato
Per ripristinare le preferenze predefinite, scorri fino alla fine della scheda Preferenze e fai clic su Ripristina valori predefiniti e ricarica.
Aspetto
Questa sezione elenca le opzioni che consentono di personalizzare l'aspetto di DevTools.
Temi  imposta un tema a colori per l'interfaccia utente di DevTools.
imposta un tema a colori per l'interfaccia utente di DevTools.
Layout del riquadro  organizza i riquadri in pannelli.
organizza i riquadri in pannelli.
Interessano Elementi > Stili e le relative schede, nonché il riquadro Origini > Debugger. L'opzione auto fa sì che il layout dipenda dalla larghezza di DevTools.
Lingua  imposta le impostazioni internazionali per l'interfaccia utente di DevTools.
imposta le impostazioni internazionali per l'interfaccia utente di DevTools.
Per applicare questa impostazione, ricarica DevTools.
 Attiva la scorciatoia Ctrl/Cmd + 0-9 per passare da un pannello all'altro ti consente di aprire i pannelli utilizzando la tastiera.
Attiva la scorciatoia Ctrl/Cmd + 0-9 per passare da un pannello all'altro ti consente di aprire i pannelli utilizzando la tastiera.
Questo video mostra come passare da una scheda all'altra utilizzando le scorciatoie da tastiera corrispondenti.
 Disattiva l'overlay dello stato di pausa nasconde l'overlay In pausa nel debugger
Disattiva l'overlay dello stato di pausa nasconde l'overlay In pausa nel debugger  nell'area visibile quando l'esecuzione del codice è in pausa.
nell'area visibile quando l'esecuzione del codice è in pausa.
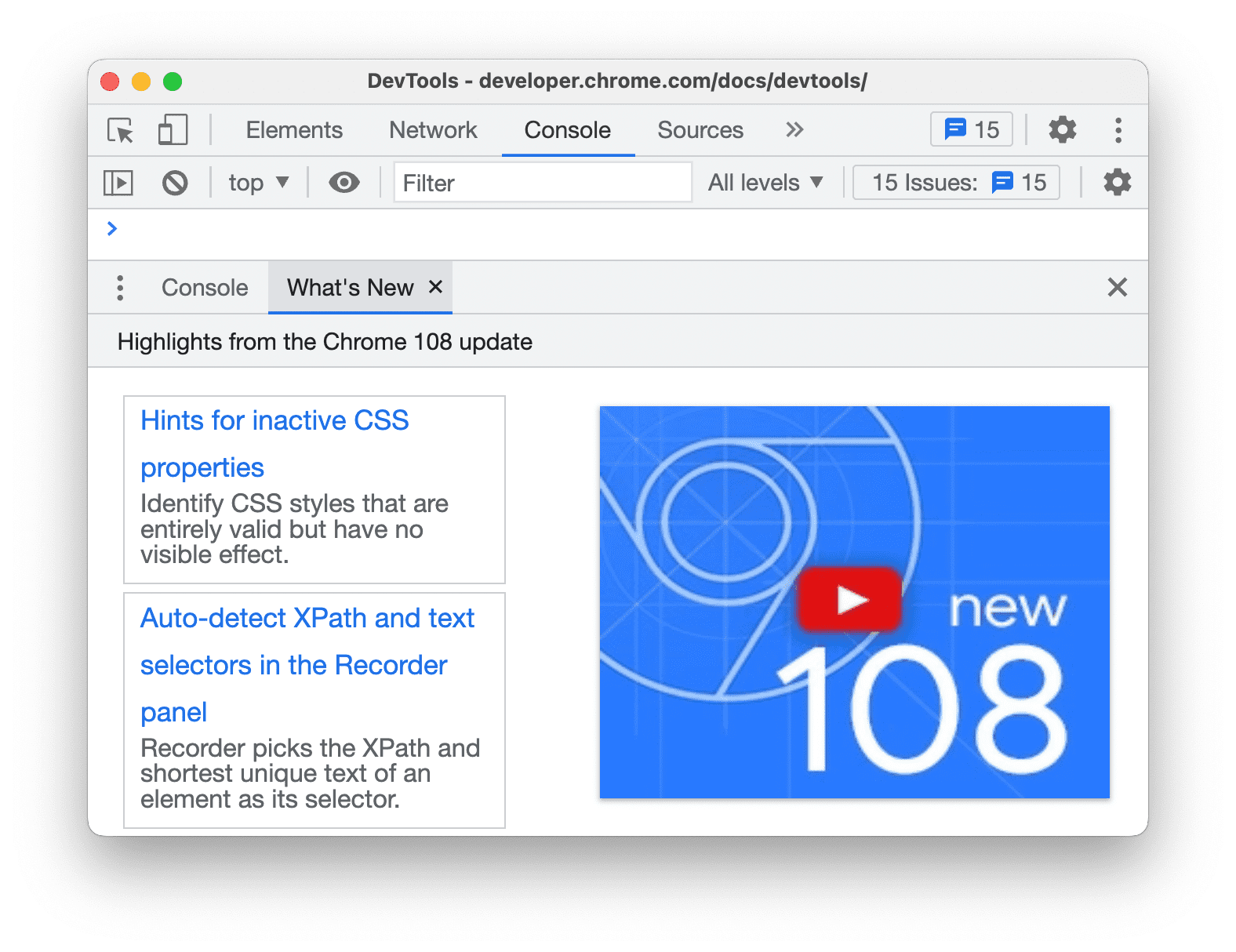
 Mostra le novità dopo ciascun aggiornamento apre automaticamente la scheda del riquadro Novità dopo ogni aggiornamento di Chrome.
Mostra le novità dopo ciascun aggiornamento apre automaticamente la scheda del riquadro Novità dopo ogni aggiornamento di Chrome.

Fonti
Questa sezione elenca le opzioni che consentono di personalizzare il riquadro Origini.
 Cerca in script anonimi e di contenuti ti consente di cercare in tutti i file JavaScript caricati, inclusi quelli nelle estensioni di Chrome, utilizzando la scheda Cerca.
Cerca in script anonimi e di contenuti ti consente di cercare in tutti i file JavaScript caricati, inclusi quelli nelle estensioni di Chrome, utilizzando la scheda Cerca.
Questo video mostra come cercare del testo in un file sorgente dell'estensione.
 Mostra automaticamente i file nella barra laterale seleziona i file nel riquadro Origini > Pagina quando passi da una scheda all'altra nell'editor.
Mostra automaticamente i file nella barra laterale seleziona i file nel riquadro Origini > Pagina quando passi da una scheda all'altra nell'editor.
Questo video mostra come, con questa opzione attivata, il riquadro Origini seleziona i file nella struttura ad albero di navigazione quando passi da una scheda all'altra.
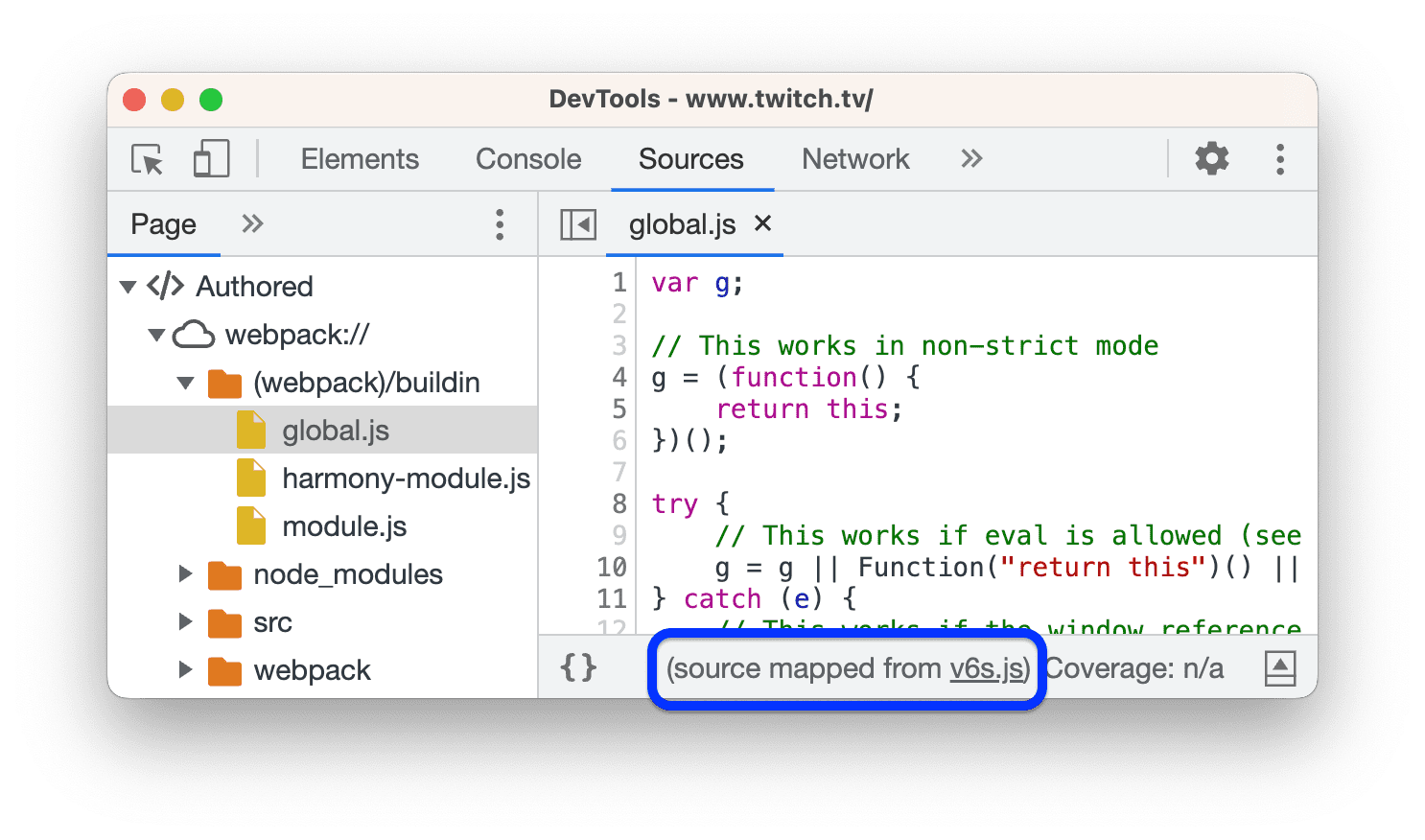
 Attiva le mappe di origine di JavaScript consente a DevTools di trovare le origini dei file JavaScript generati o minimizzati.
Attiva le mappe di origine di JavaScript consente a DevTools di trovare le origini dei file JavaScript generati o minimizzati.

 Abilita lo spostamento dello stato attivo con Tab consente al tasto
Abilita lo spostamento dello stato attivo con Tab consente al tasto  Tab di spostare lo stato attivo all'interno di DevTools anziché inserire un carattere Tab nell'editor.
Tab di spostare lo stato attivo all'interno di DevTools anziché inserire un carattere Tab nell'editor.
Richiede la ricarica di DevTools.
Questo video mostra innanzitutto i caratteri Tab inseriti con il tasto Tab. Quando attivi questa opzione e ricarichi DevTools, il tasto Tab sposta lo stato attivo.
 Rileva rientro imposta il rientro su quello del file di origine aperto nell'Editor.
Rileva rientro imposta il rientro su quello del file di origine aperto nell'Editor.
Richiede la ricarica di DevTools.
Questo video mostra innanzitutto l'indentazione predefinita di otto spazi. Se attivi questa opzione, l'indentazione predefinita viene sostituita da quella del file di origine.
 Completamento automatico attiva utili suggerimenti in Editor.
Completamento automatico attiva utili suggerimenti in Editor.
Questo video non mostra alcun suggerimento. Quando attivi questa opzione, Editor mostra i suggerimenti per il completamento dei comandi.
 Parentesi chiusa automatica aggiunge automaticamente una parentesi o un tag di chiusura quando ne digiti uno di apertura.
Parentesi chiusa automatica aggiunge automaticamente una parentesi o un tag di chiusura quando ne digiti uno di apertura.
Questo video mostra la digitazione delle parentesi di apertura prima e dopo l'attivazione della chiusura automatica delle parentesi.
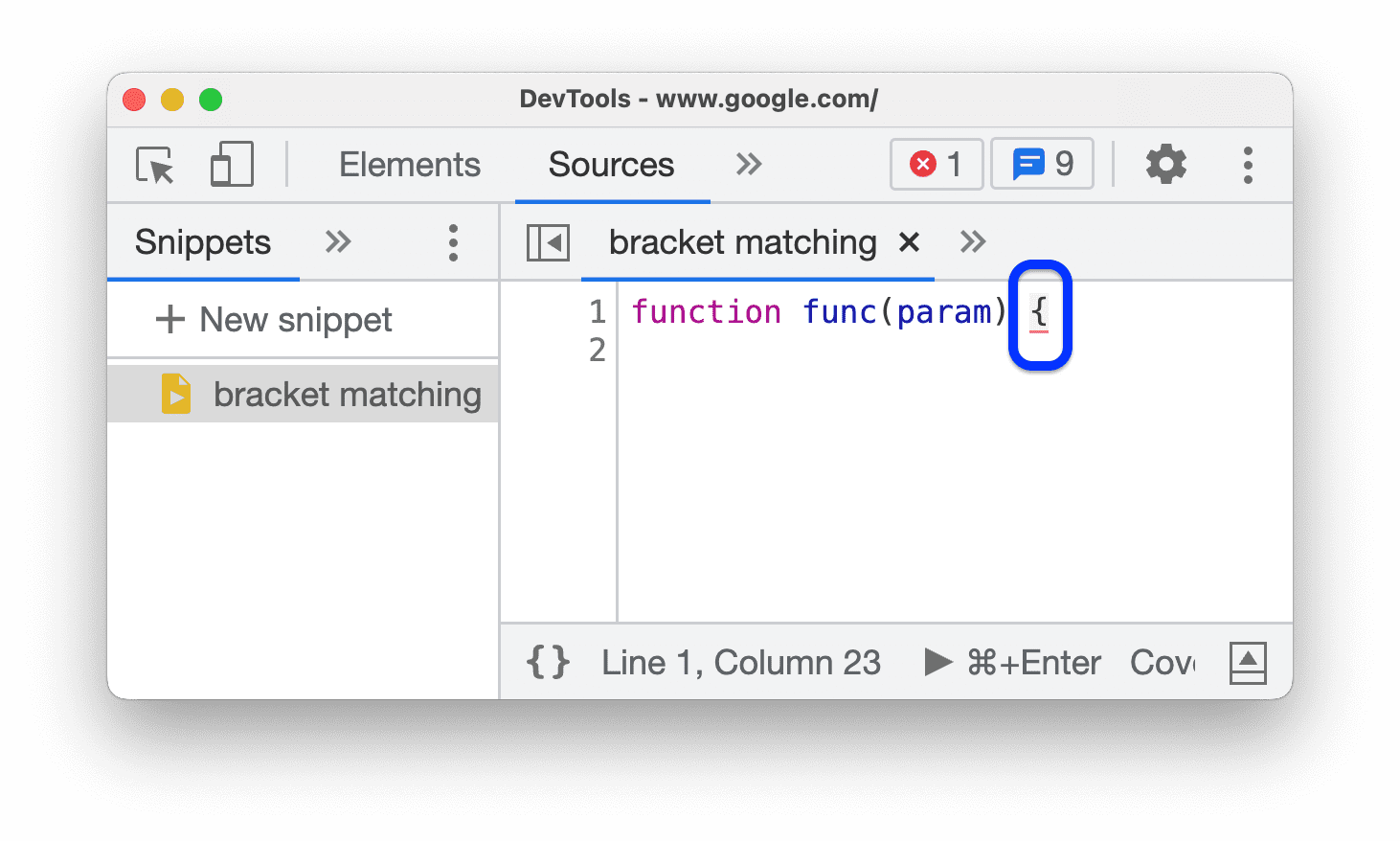
 Corrispondenza delle parentesi sottolinea e mette in evidenza in rosso chiaro nell'Editor una parentesi tonda, una parentesi graffe o una parentesi senza una coppia.
Corrispondenza delle parentesi sottolinea e mette in evidenza in rosso chiaro nell'Editor una parentesi tonda, una parentesi graffe o una parentesi senza una coppia.

 La riduzione del codice ti consente di comprimere e espandere i blocchi di codice tra parentesi graffe nell'editor.
La riduzione del codice ti consente di comprimere e espandere i blocchi di codice tra parentesi graffe nell'editor.
Richiede la ricarica di DevTools.
Questo video mostra come comprimere i blocchi di codice quando attivi questa opzione.
Mostra spazi vuoti  mostra gli spazi vuoti nell'editor.
mostra gli spazi vuoti nell'editor.
Richiede la ricarica di DevTools. Le opzioni consentono di:
- Tutti indica tutti i caratteri di spazio vuoto come puntini (
...). Inoltre, l'editor indica il carattere Tab come una riga (—). - Finali evidenzia i caratteri di spazio vuoto alla fine delle righe in rosso chiaro.
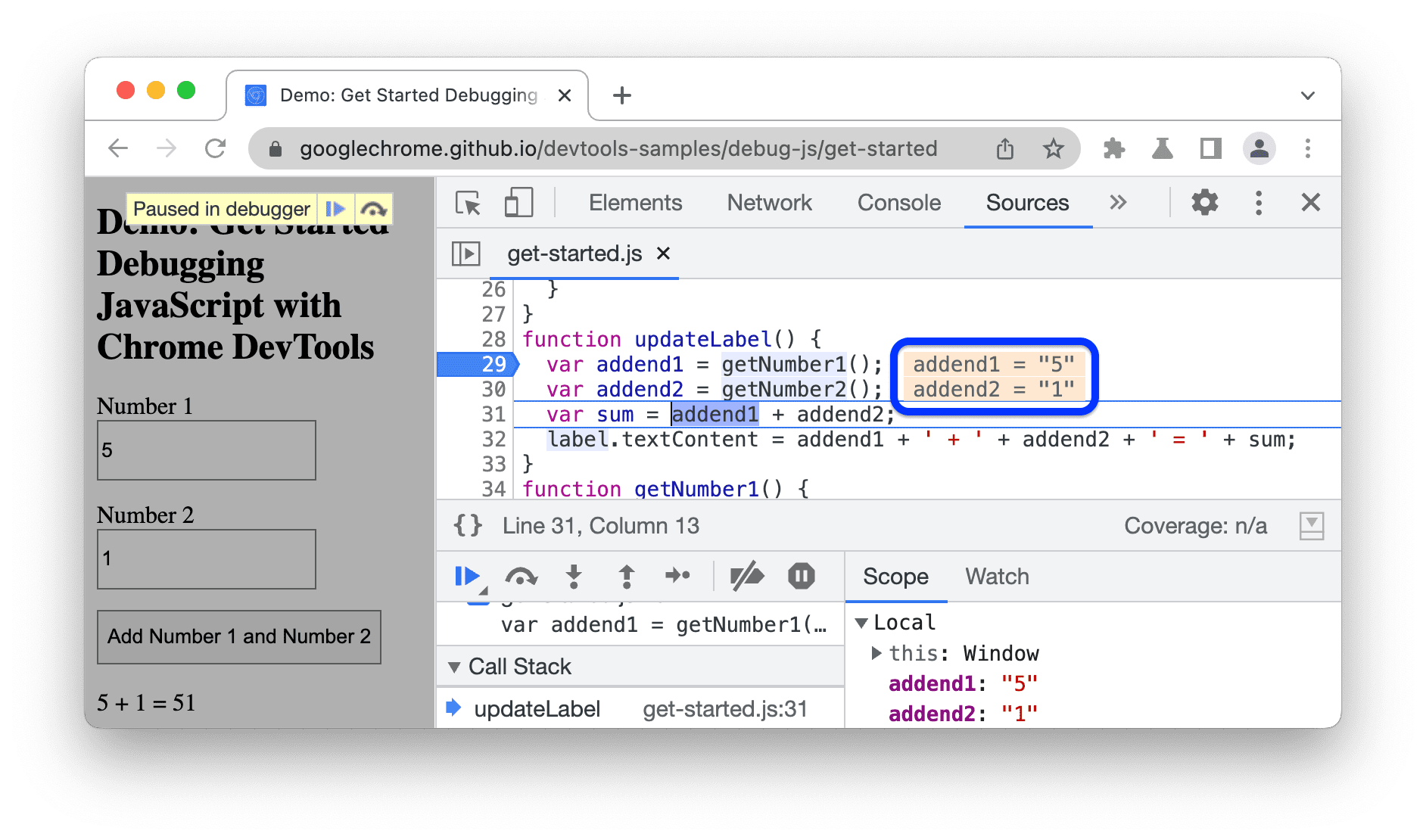
 Mostra i valori della variabile in linea durante il debug mostra i valori delle variabili accanto agli enunciati di assegnazione mentre l'esecuzione è in pausa.
Mostra i valori della variabile in linea durante il debug mostra i valori delle variabili accanto agli enunciati di assegnazione mentre l'esecuzione è in pausa.

 Imposta lo stato attivo per il riquadro delle sorgenti quando viene attivato un punto di interruzione apre Origini > Editor nella riga con il punto di interruzione che ha messo in pausa l'esecuzione.
Imposta lo stato attivo per il riquadro delle sorgenti quando viene attivato un punto di interruzione apre Origini > Editor nella riga con il punto di interruzione che ha messo in pausa l'esecuzione.
Questo video mostra inizialmente il riquadro Origini fuori fuoco quando viene messa in pausa in un punto di interruzione. Quando attivi questa opzione, DevTools apre l'editor nel riquadro Origini e mostra la riga di codice con il punto di interruzione.
 Formatta automaticamente il codice delle fonti minimizzate per renderle leggibili.
Formatta automaticamente il codice delle fonti minimizzate per renderle leggibili.
Quando è attiva la visualizzazione in formato, l'editor potrebbe mostrare una singola riga di codice lunga in più righe, preceduta da - per indicare che si tratta di una continuazione di riga.

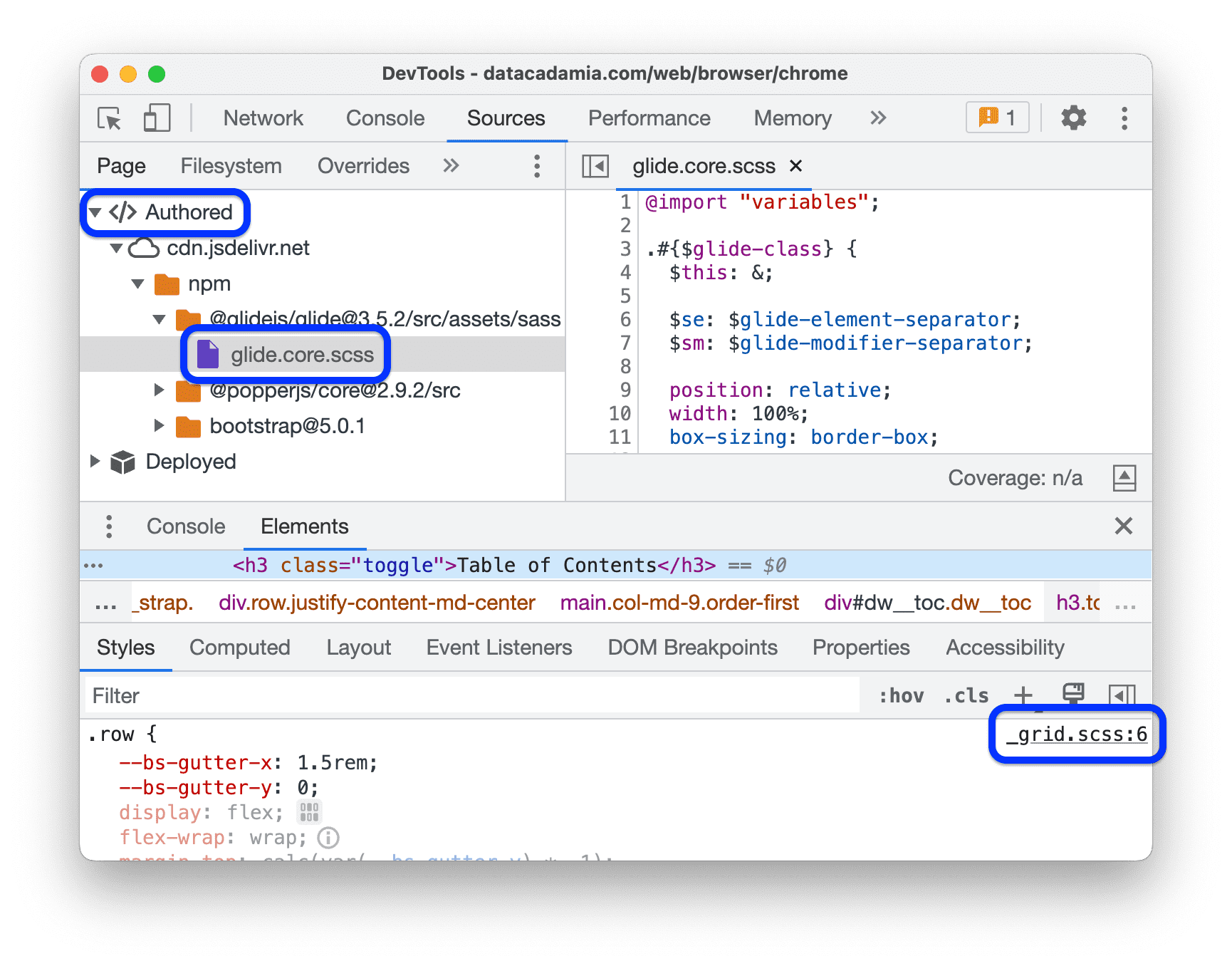
 Attiva le mappe di origine del CSS consente a DevTools di trovare le origini dei file CSS generati, ad esempio
Attiva le mappe di origine del CSS consente a DevTools di trovare le origini dei file CSS generati, ad esempio .scss, e mostrarteli.

 Consenti scorrimento oltre la fine del file ti consente di scorrere oltre l'ultima riga nell'editor.
Consenti scorrimento oltre la fine del file ti consente di scorrere oltre l'ultima riga nell'editor.
Questo video mostra come scorrere oltre la fine del file quando attivi questa opzione.
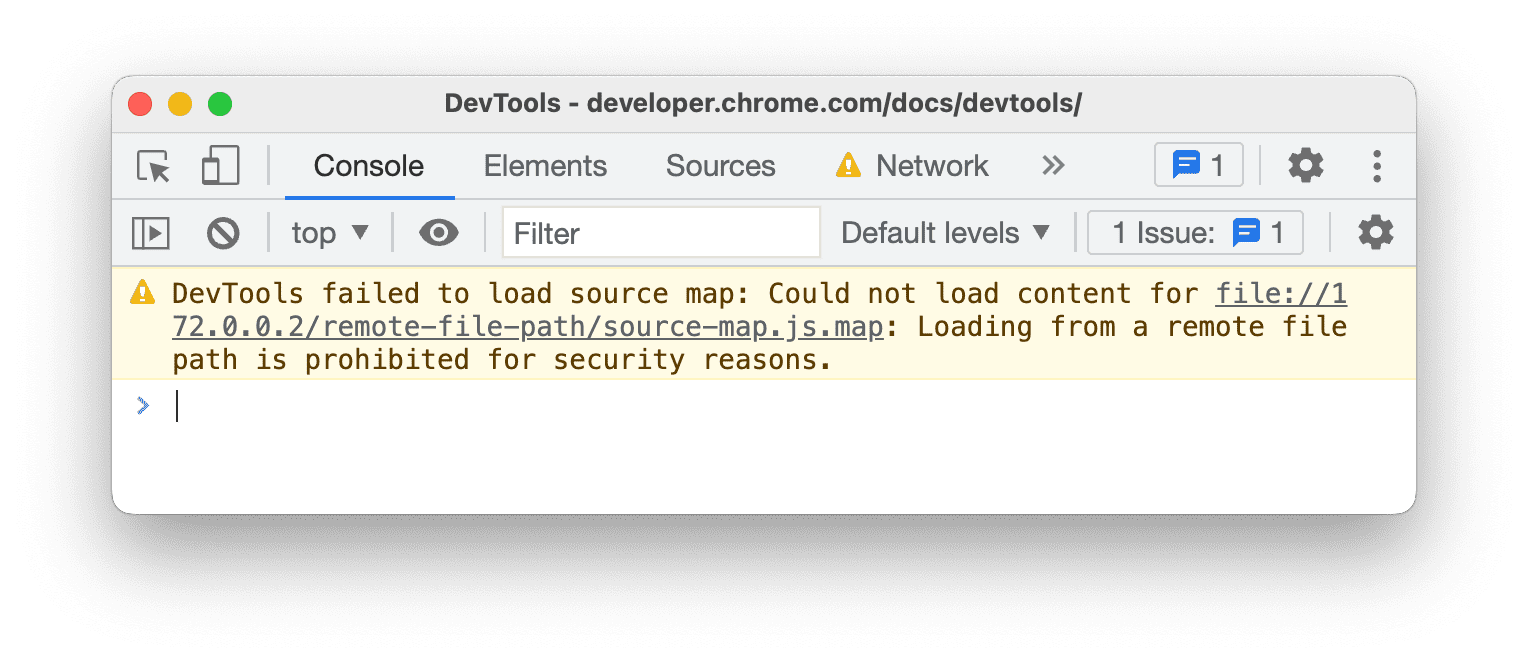
 Consenti a DevTools di caricare risorse, ad esempio mappe di origine, da percorsi di file remoti. Opzione disabilitata per impostazione predefinita per motivi di sicurezza.
Consenti a DevTools di caricare risorse, ad esempio mappe di origine, da percorsi di file remoti. Opzione disabilitata per impostazione predefinita per motivi di sicurezza.
Se non viene attivato, DevTools registra nella console messaggi simili al seguente:

L'opzione Ritiro predefinito  ti consente di scegliere il numero di spazi inseriti dalla chiave
ti consente di scegliere il numero di spazi inseriti dalla chiave  Tab nell'editor.
Tab nell'editor.
Questo esempio mostra come impostare l'indentation predefinito su otto spazi e poi su un carattere Tab.
Elementi
Questa sezione elenca le opzioni che consentono di personalizzare il riquadro Elementi.
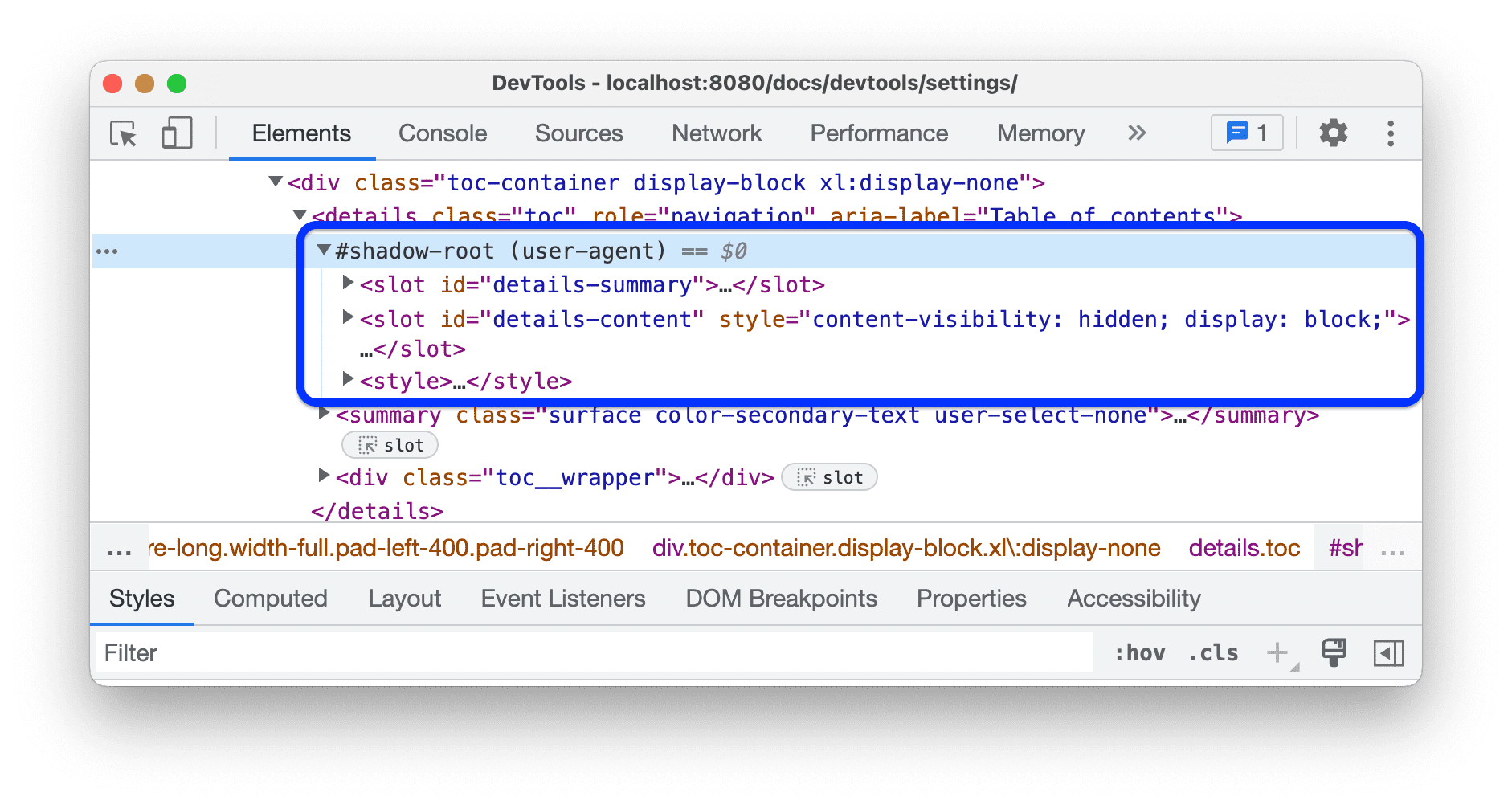
 Mostra shadow DOM dell'agente utente mostra i nodi shadow DOM nella struttura DOM.
Mostra shadow DOM dell'agente utente mostra i nodi shadow DOM nella struttura DOM.

 A capo automatico spezza le righe lunghe nell'albero DOM e le inserisce nella riga successiva.
A capo automatico spezza le righe lunghe nell'albero DOM e le inserisce nella riga successiva.

 Mostra commenti HTML mostra i commenti HTML nell'albero DOM.
Mostra commenti HTML mostra i commenti HTML nell'albero DOM.

 Mostra nodo DOM al passaggio del mouse seleziona il nodo corrispondente nell'albero DOM quando passi il mouse sopra un elemento nell'area visibile in
Mostra nodo DOM al passaggio del mouse seleziona il nodo corrispondente nell'albero DOM quando passi il mouse sopra un elemento nell'area visibile in  modalità di ispezione.
modalità di ispezione.
Questo video mostra innanzitutto che i nodi DOM non sono selezionati nella struttura DOM. Se attivi questa opzione, il riquadro Elementi seleziona i nodi quando passi il mouse sopra.
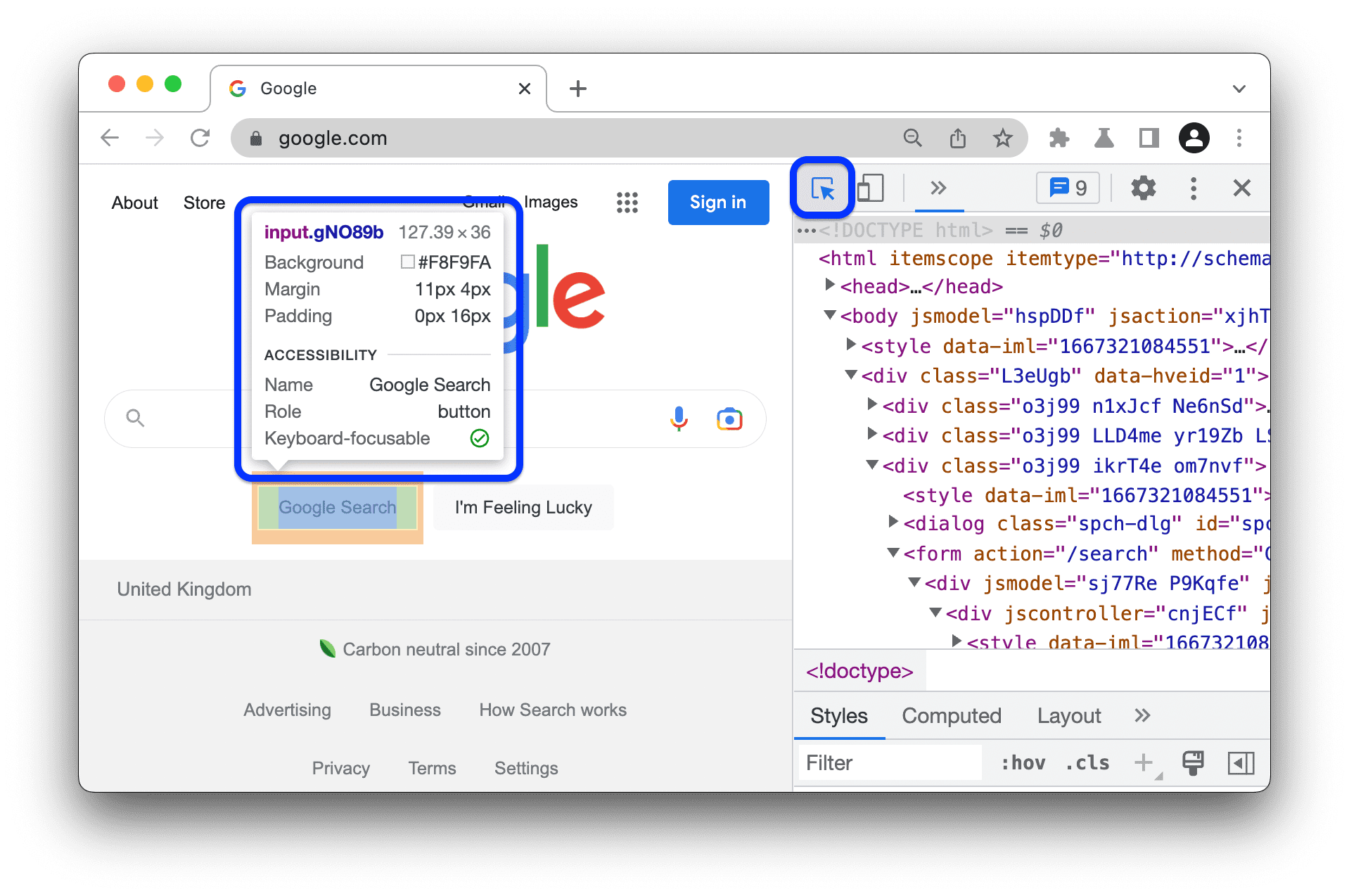
 Mostra descrizione comando di ispezione dettagliata mostra la descrizione comando nell'area visibile in modalità di ispezione
Mostra descrizione comando di ispezione dettagliata mostra la descrizione comando nell'area visibile in modalità di ispezione  quando passi il mouse sopra un elemento.
quando passi il mouse sopra un elemento.

 Mostra righelli al passaggio del mouse mostra i righelli nell'area visibile quando passi il mouse sopra gli elementi nell'albero DOM.
Mostra righelli al passaggio del mouse mostra i righelli nell'area visibile quando passi il mouse sopra gli elementi nell'albero DOM.

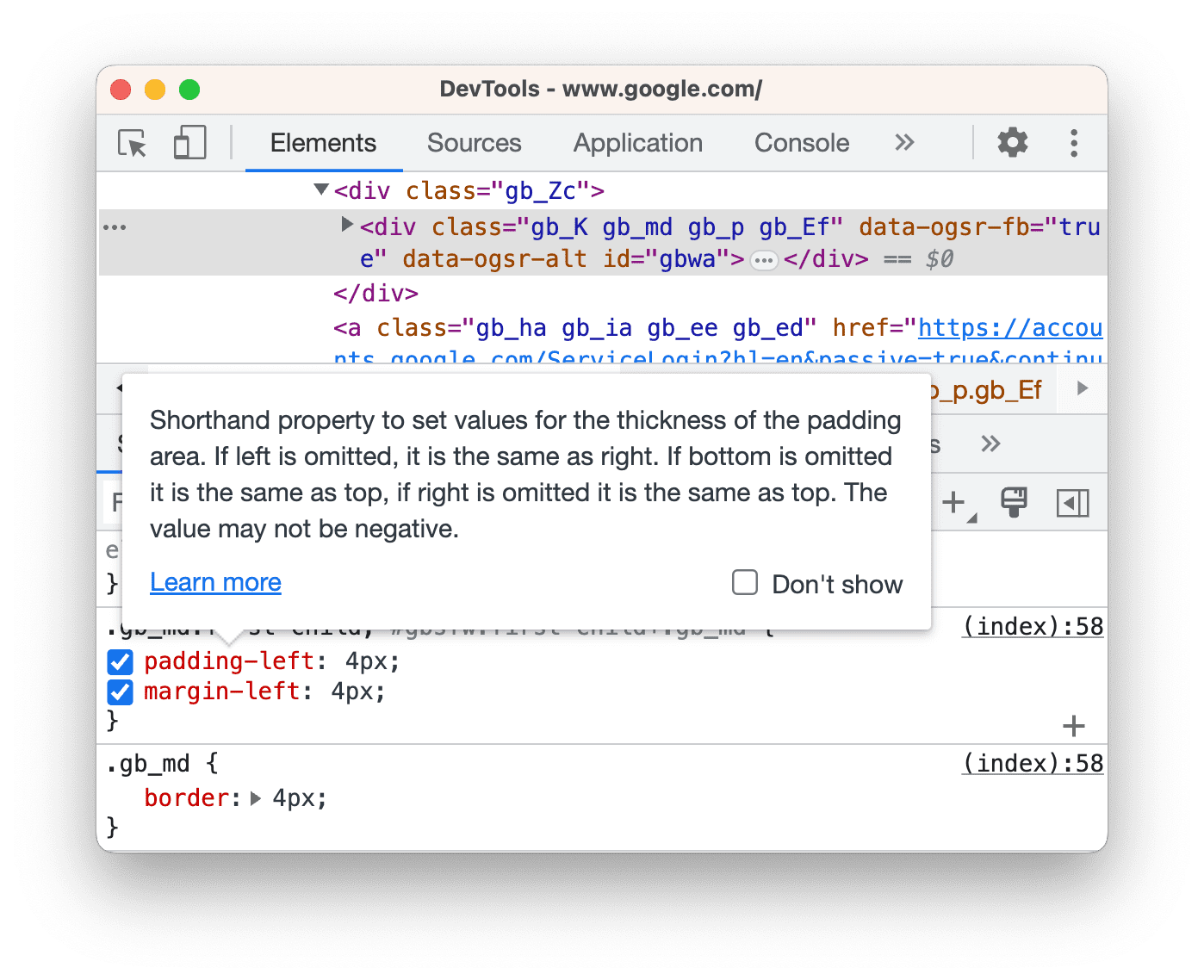
 Mostra descrizione comando della documentazione CSS mostra una descrizione comando con una breve descrizione quando passi il mouse sopra una proprietà nel riquadro Stili.
Mostra descrizione comando della documentazione CSS mostra una descrizione comando con una breve descrizione quando passi il mouse sopra una proprietà nel riquadro Stili.
Il link Scopri di più ti reindirizza a una pagina di riferimento CSS di MDN sulla proprietà.

Rete
Questa sezione elenca le opzioni che consentono di personalizzare il riquadro Rete. La maggior parte delle opzioni è la stessa delle impostazioni del riquadro.
 Conserva log corrisponde a Conserva log nel riquadro Rete. Salva le richieste durante i caricamenti di pagina.
Conserva log corrisponde a Conserva log nel riquadro Rete. Salva le richieste durante i caricamenti di pagina.
Questo video mostra innanzitutto il log delle richieste aggiornato al ricaricamento della pagina, quindi mantenuto quando attivi questa opzione.
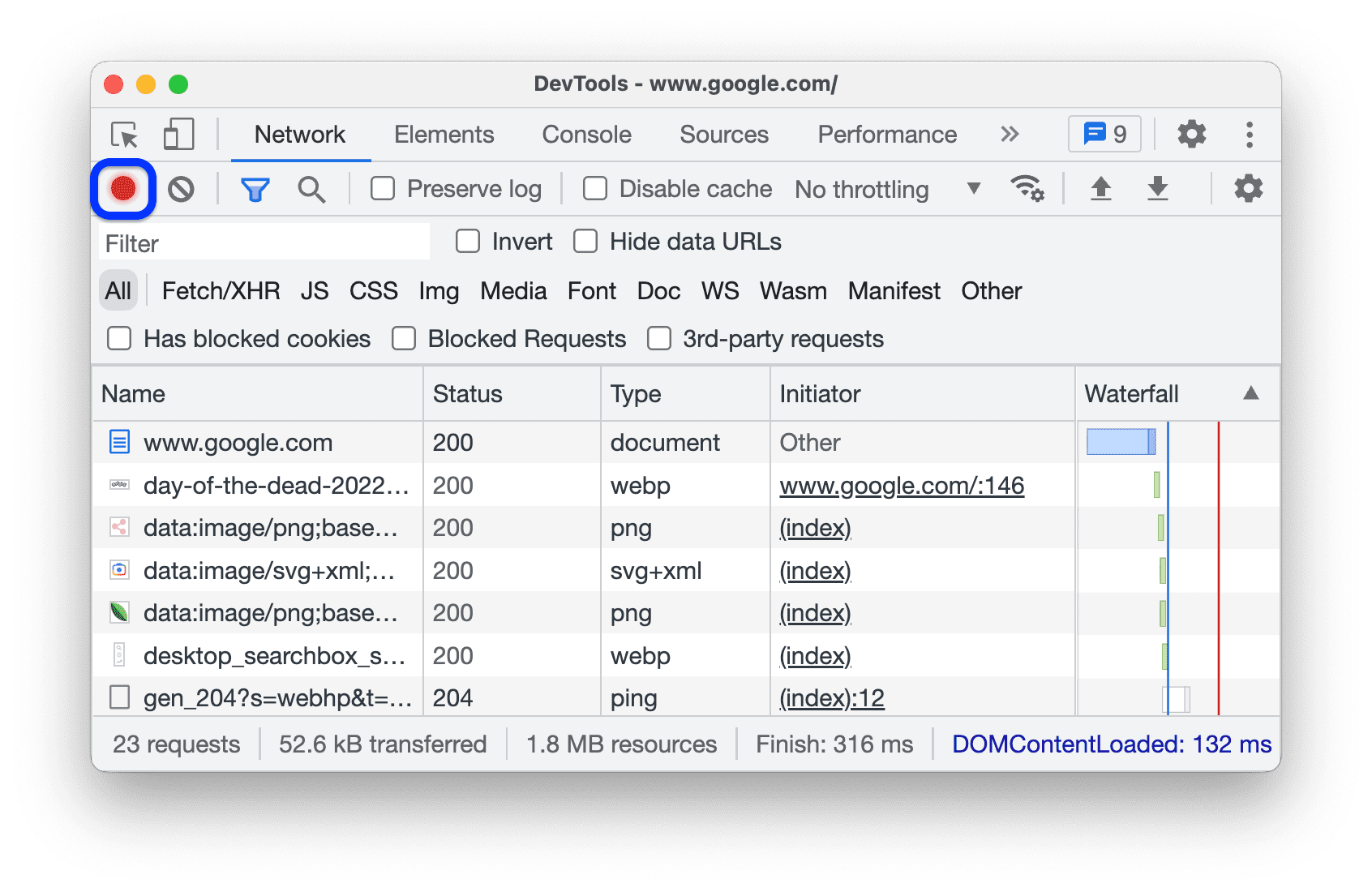
 Registra log di rete corrisponde a
Registra log di rete corrisponde a  Registra log di rete nel riquadro Rete. Avvia o interrompe la registrazione delle richieste nel log di rete.
Registra log di rete nel riquadro Rete. Avvia o interrompe la registrazione delle richieste nel log di rete.

 Attiva blocco richieste di rete blocca le richieste corrispondenti ai pattern nel riquadro Blocco richieste di rete.
Attiva blocco richieste di rete blocca le richieste corrispondenti ai pattern nel riquadro Blocco richieste di rete.
Questo video mostra innanzitutto che le richieste non sono bloccate. Dopo aver attivato questa opzione, un pattern nel riquadro Blocco richieste di rete le blocca.
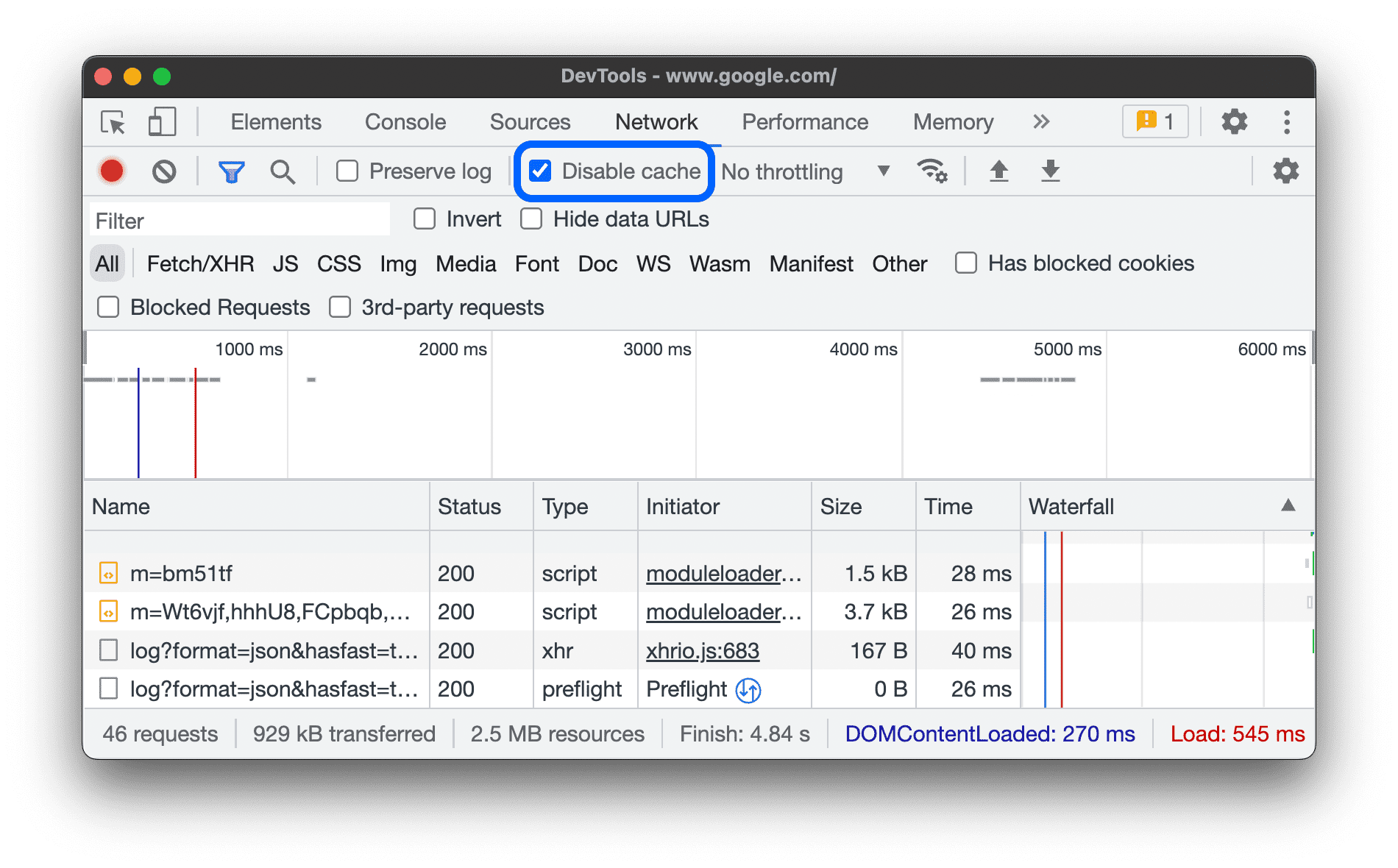
 Disattiva cache (quando DevTools è aperto) corrisponde a Disattiva cache nel riquadro Rete. Disattiva la cache del browser.
Disattiva cache (quando DevTools è aperto) corrisponde a Disattiva cache nel riquadro Rete. Disattiva la cache del browser.

 Consenti di generare HAR con dati sensibili aggiunge opzioni al pulsante di Esporta HAR che ti consentono di esportare con o senza dati sensibili (convalidati come corretti).
Consenti di generare HAR con dati sensibili aggiunge opzioni al pulsante di Esporta HAR che ti consentono di esportare con o senza dati sensibili (convalidati come corretti).
I dati sensibili sono i dati nelle intestazioni Cookie, Set-Cookie e Authorization.

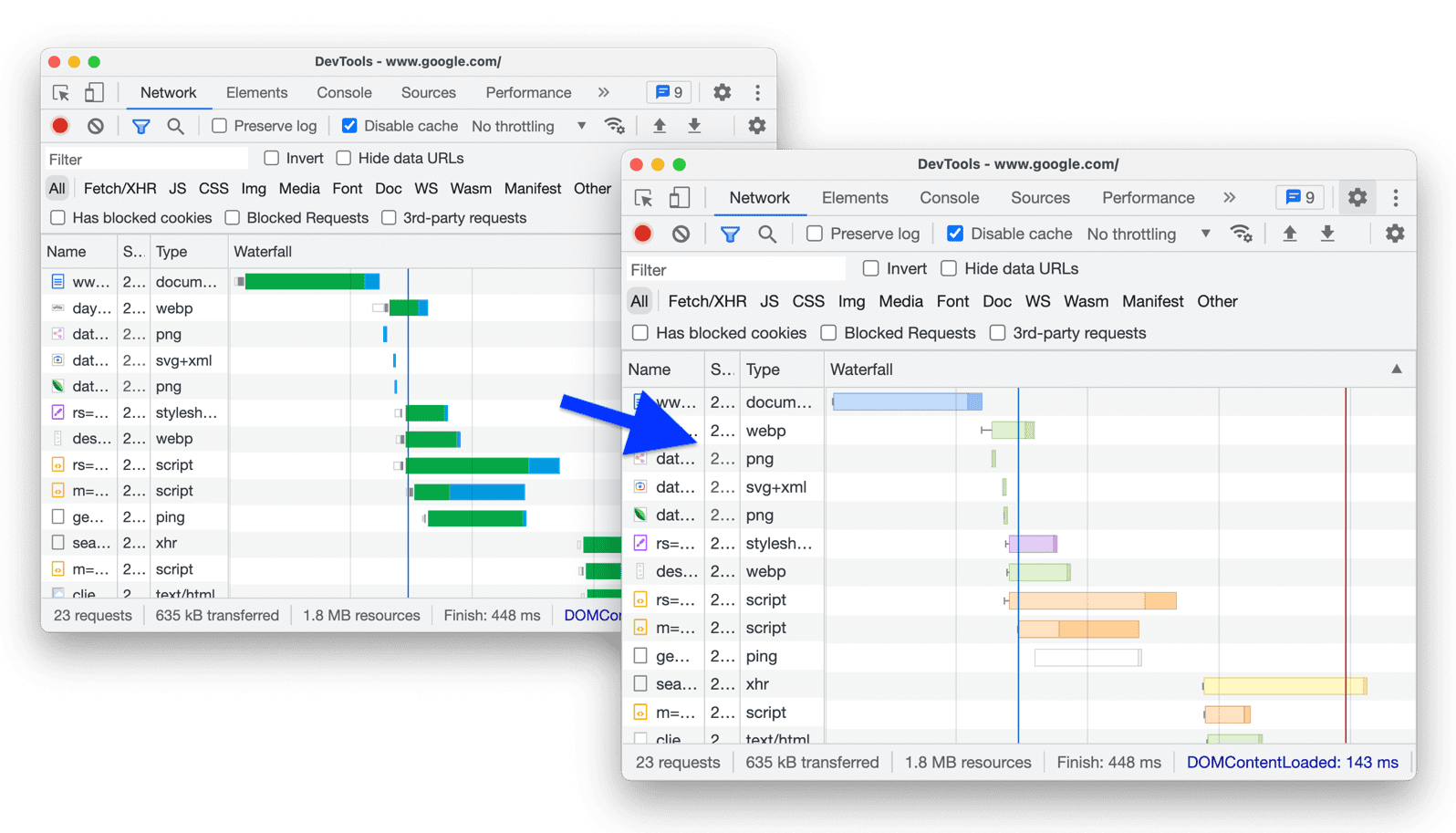
 Tipi di risorsa con codice colore evidenzia le richieste in diversi colori a seconda del tipo nella colonna Cascata del log di rete.
Tipi di risorsa con codice colore evidenzia le richieste in diversi colori a seconda del tipo nella colonna Cascata del log di rete.

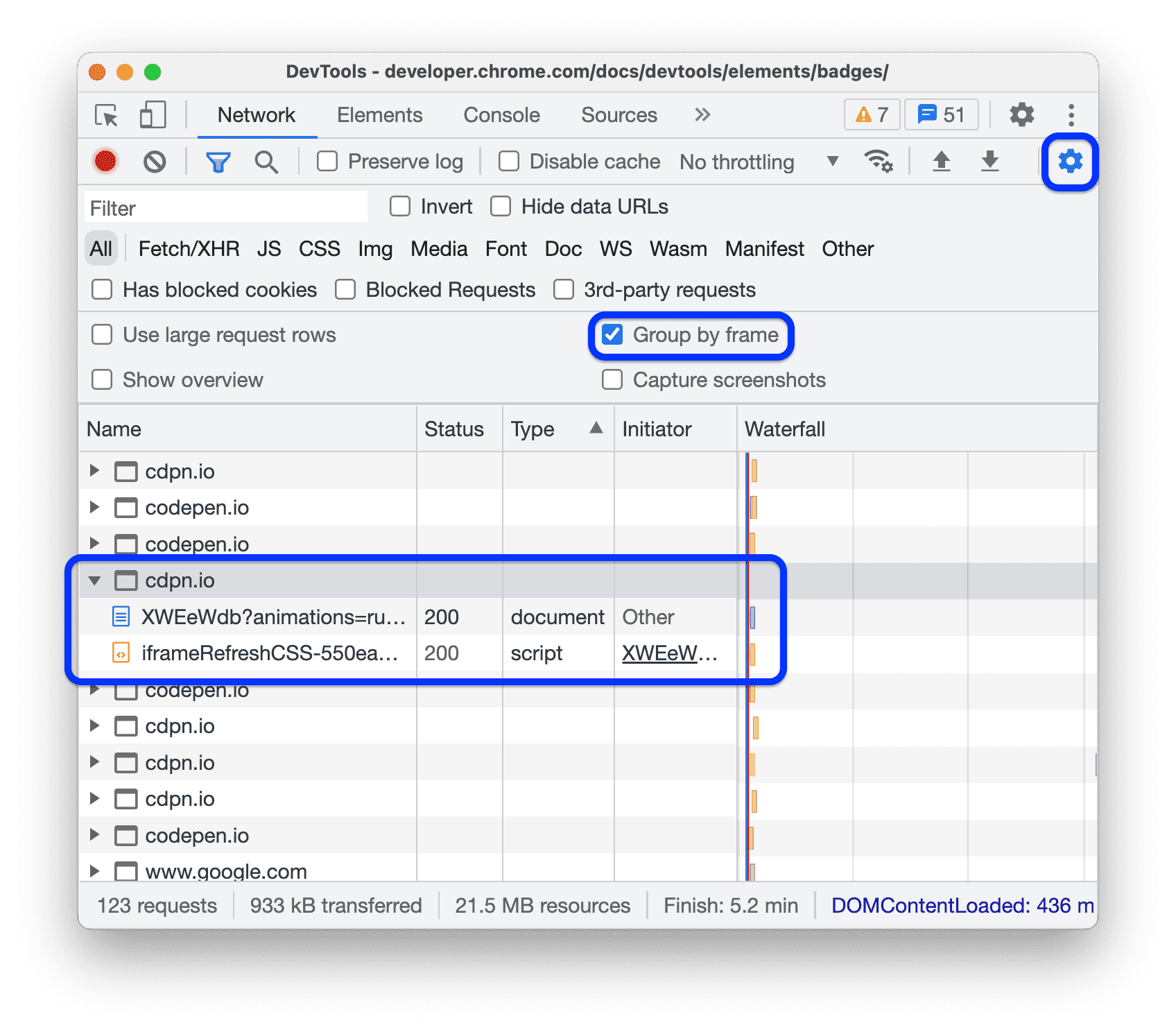
 Raggruppa log di rete per frame è uguale a Raggruppa per frame nel riquadro Rete. Questa opzione raggruppa le richieste avviate da frame in linea.
Raggruppa log di rete per frame è uguale a Raggruppa per frame nel riquadro Rete. Questa opzione raggruppa le richieste avviate da frame in linea.

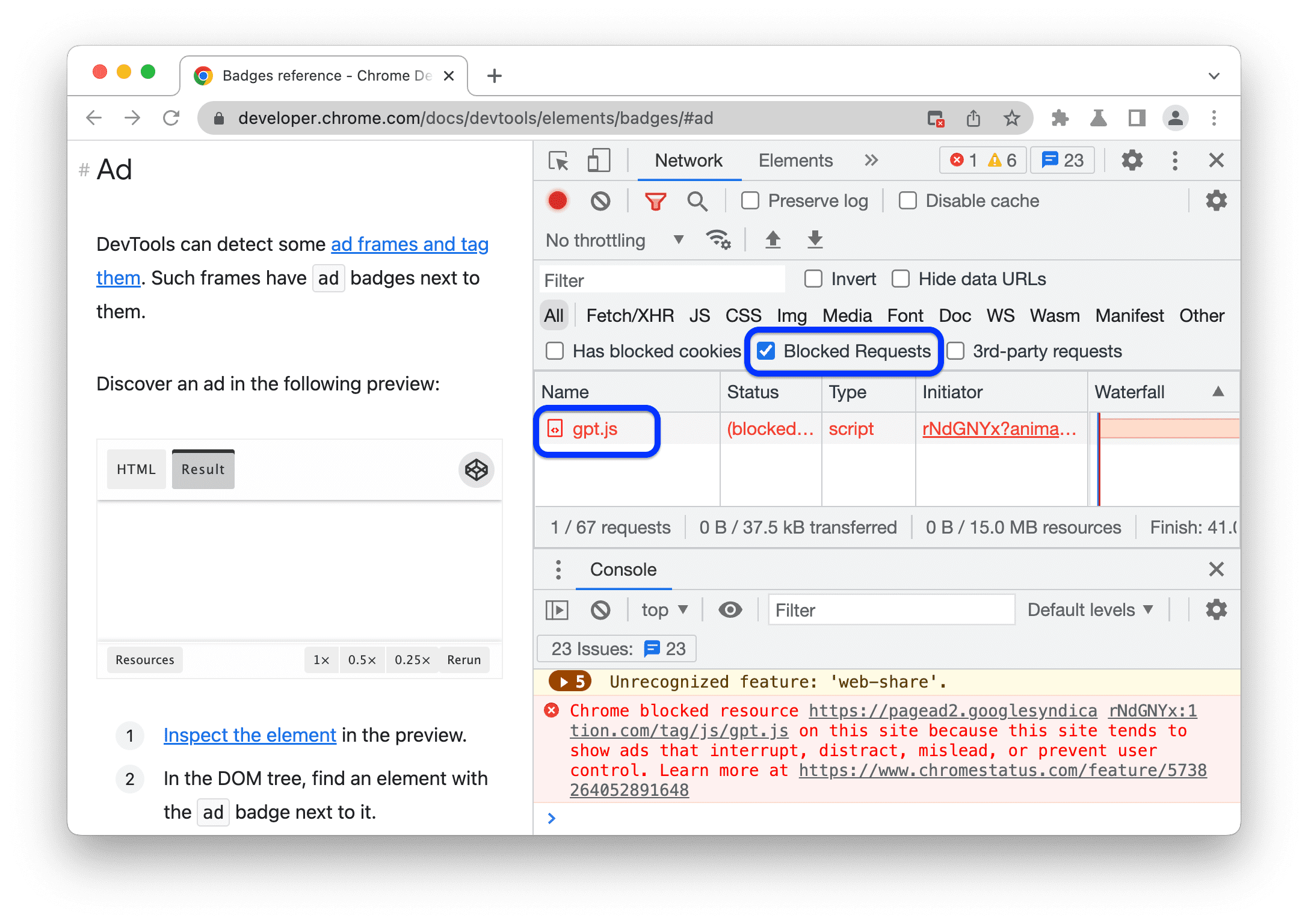
 Forza il blocco degli annunci su questo sito blocca gli annunci rilevati nella pagina mentre DevTools è aperto.
Forza il blocco degli annunci su questo sito blocca gli annunci rilevati nella pagina mentre DevTools è aperto.

Prestazioni
Questa sezione elenca le opzioni che consentono di personalizzare il riquadro Rendimento.
L'azione della rotellina del mouse sul grafico a dispersione  assegna l'azione di scorrimento o zoom alla rotellina del mouse quando navighi nel grafico a dispersione.
assegna l'azione di scorrimento o zoom alla rotellina del mouse quando navighi nel grafico a dispersione.
Questo esempio mostra le azioni di scorrimento e zoom della rotellina del mouse su un grafico a forma di fiamma nel riquadro Rendimento.
Console
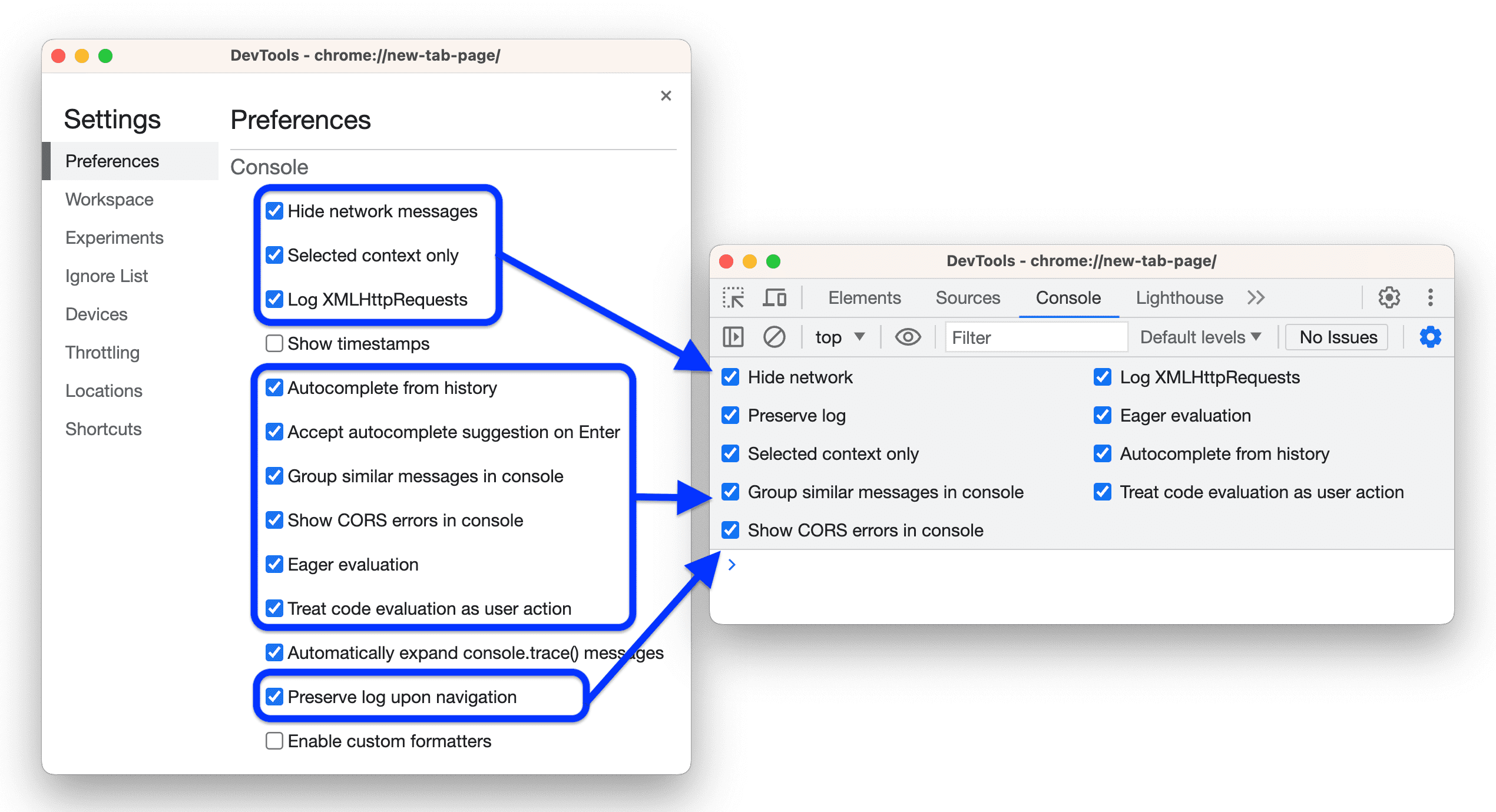
Questa sezione elenca le opzioni che consentono di personalizzare la console. La maggior parte delle opzioni è la stessa delle Impostazioni della console.

 Nascondi messaggi di rete nasconde i messaggi di rete nella Console.
Nascondi messaggi di rete nasconde i messaggi di rete nella Console.
Questo video mostra come nascondere i messaggi della rete con questa opzione sia in Impostazioni sia in Impostazioni della console.
 Solo contesto selezionato consente alla console di mostrare i messaggi solo per il contesto selezionato: principale, iframe, worker o estensione.
Solo contesto selezionato consente alla console di mostrare i messaggi solo per il contesto selezionato: principale, iframe, worker o estensione.
Questo video mostra come attivare questa opzione sia in Impostazioni sia in Console > Impostazioni e selezionare il contesto nella Console.
 Registra XMLHttpRequests consente alla Console di registrare le richieste XHR e Fetch.
Registra XMLHttpRequests consente alla Console di registrare le richieste XHR e Fetch.
Questo video mostra come attivare questa opzione sia in Impostazioni sia in Console > Impostazioni e come registrare i messaggi
XHR finished loading nella Console.
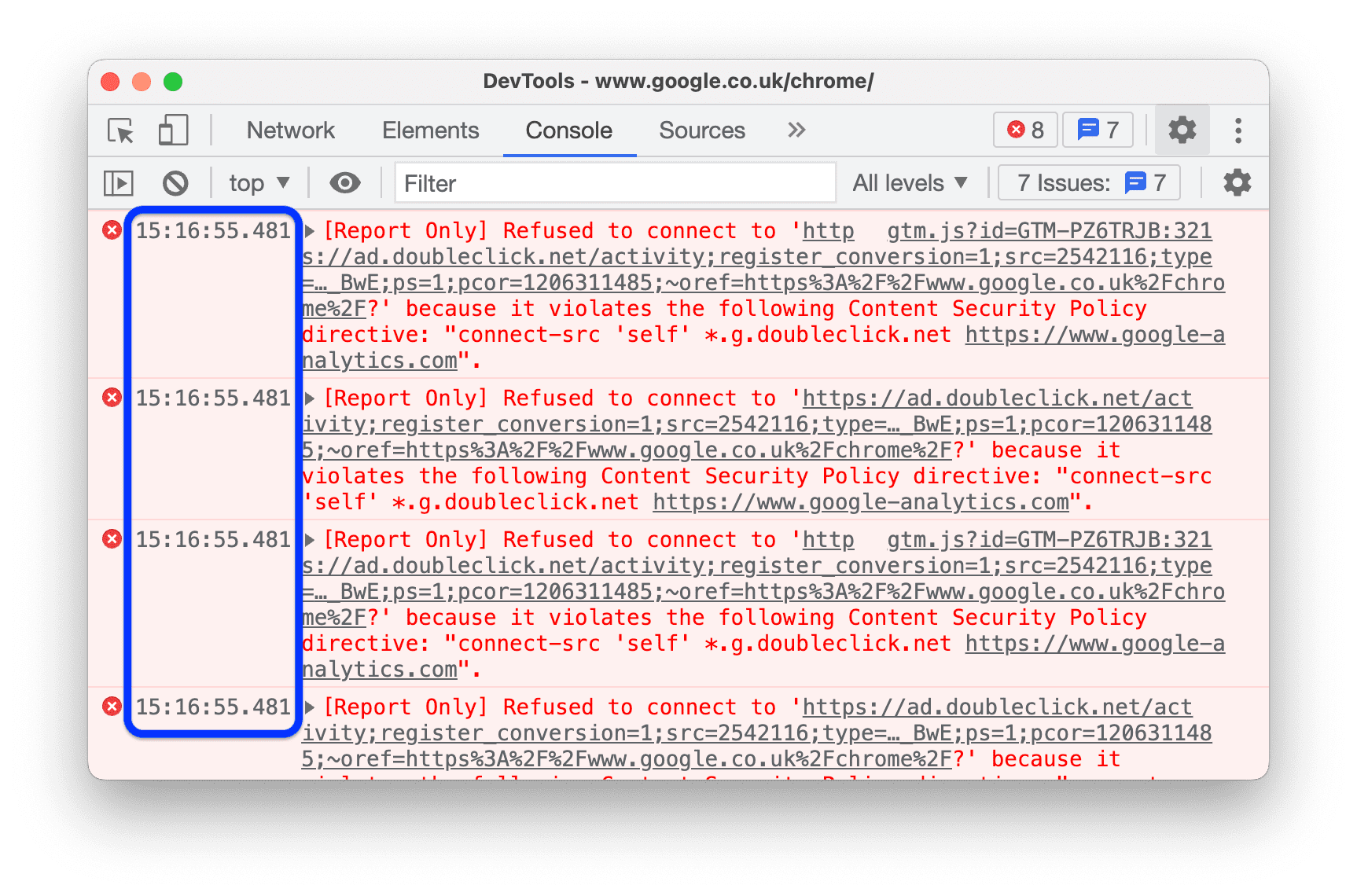
 Mostra timestamp consente alla console di mostrare i timestamp accanto ai messaggi.
Mostra timestamp consente alla console di mostrare i timestamp accanto ai messaggi.

 Completamento automatico dalla cronologia consente alla Console di suggerire i comandi eseguiti in precedenza mentre digiti.
Completamento automatico dalla cronologia consente alla Console di suggerire i comandi eseguiti in precedenza mentre digiti.
Puoi trovare la stessa opzione in Console > Impostazioni.

 Accetta suggerimento di completamento automatico alla pressione del tasto Invio consente a Console di accettare il suggerimento selezionato dall'elenco a discesa di completamento automatico quando premi Invio.
Accetta suggerimento di completamento automatico alla pressione del tasto Invio consente a Console di accettare il suggerimento selezionato dall'elenco a discesa di completamento automatico quando premi Invio.
Questo video mostra cosa succede quando premi Invio prima e dopo aver attivato questa opzione.
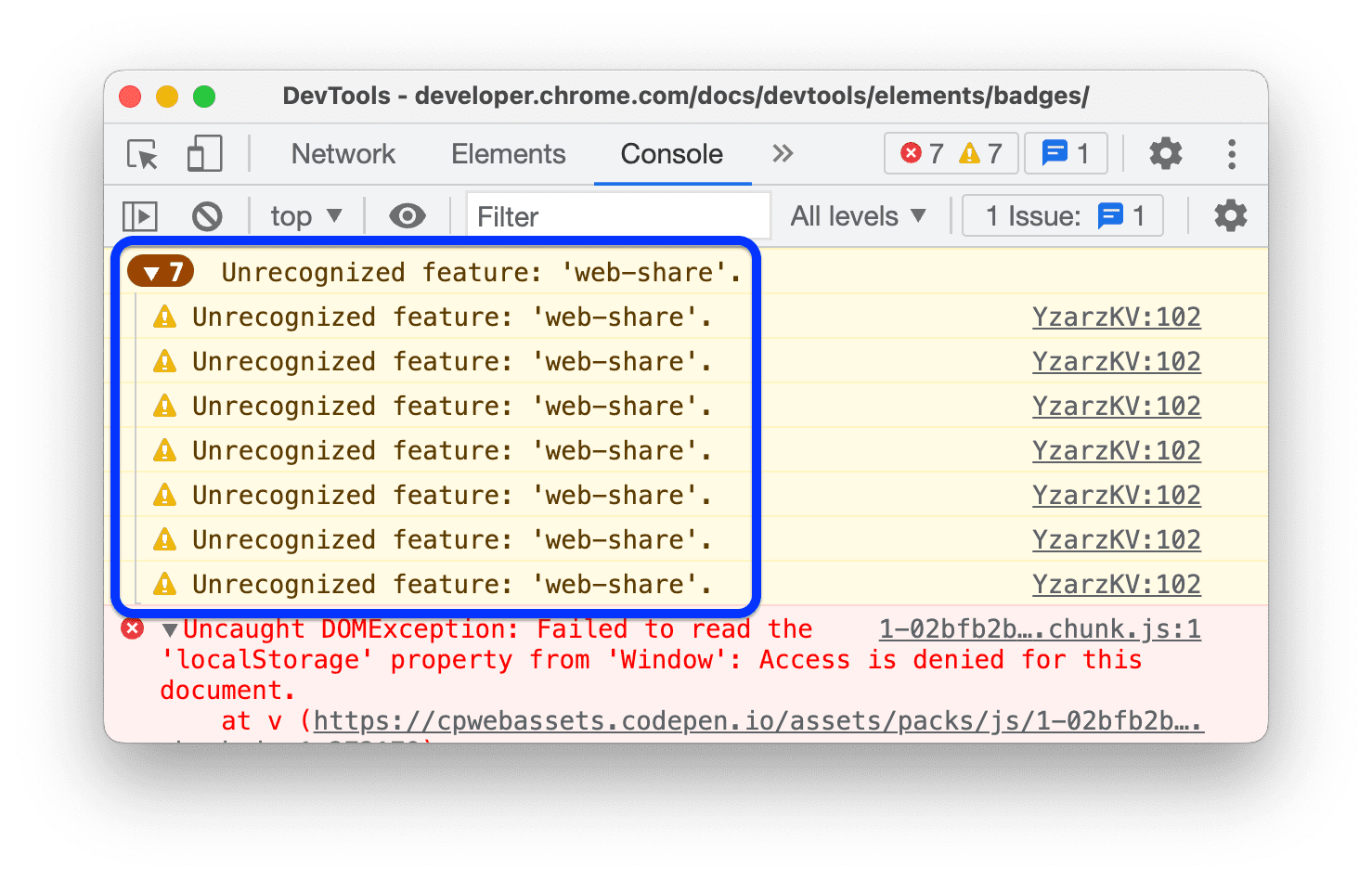
 Raggruppa i messaggi simili nella console consente alla console di raggruppare i messaggi simili.
Raggruppa i messaggi simili nella console consente alla console di raggruppare i messaggi simili.
Puoi trovare la stessa opzione in Console > Impostazioni.

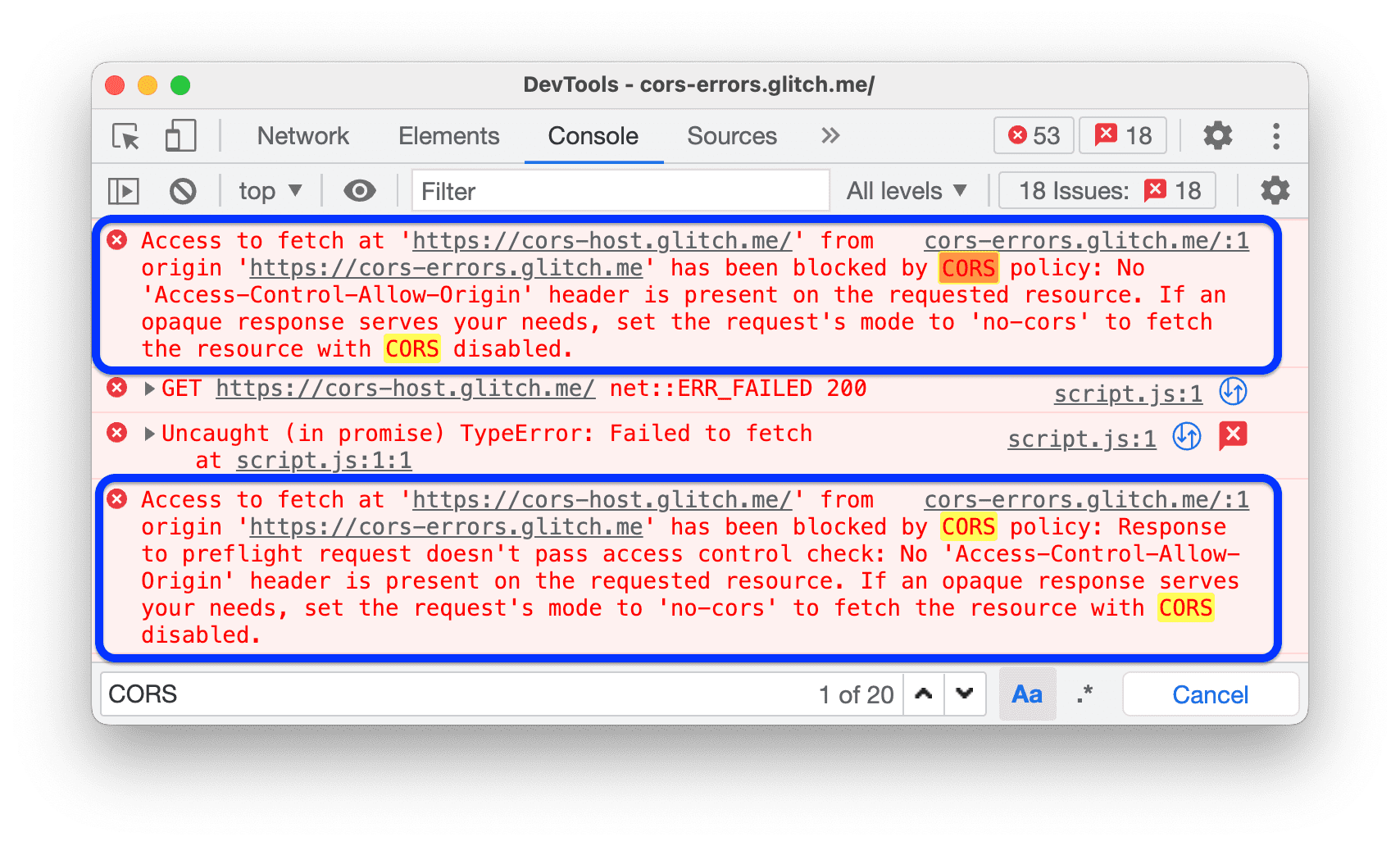
 Mostra gli errori CORS nella console consente alla console di mostrare gli errori CORS registrati.
Mostra gli errori CORS nella console consente alla console di mostrare gli errori CORS registrati.
Puoi trovare la stessa opzione in Console > Impostazioni.

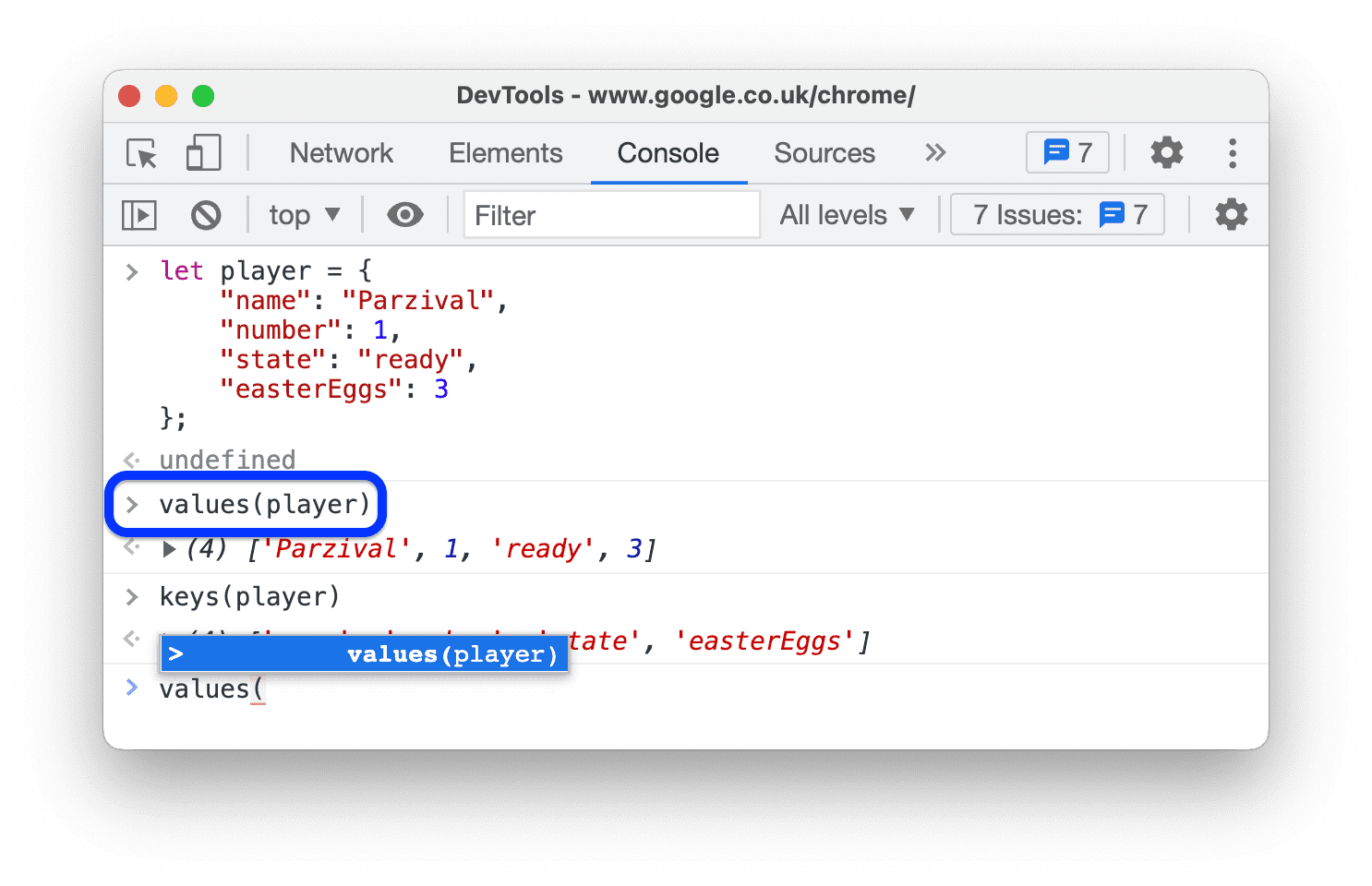
 La valutazione anticipata consente alla console di mostrare un'anteprima di un output durante la digitazione di un comando.
La valutazione anticipata consente alla console di mostrare un'anteprima di un output durante la digitazione di un comando.
Puoi trovare la stessa opzione in Console > Impostazioni.
Questo video mostra varie anteprime dell'output.
 Tratta la valutazione del codice come azione dell'utente trasforma qualsiasi comando eseguito nella console in interazione dell'utente.
Tratta la valutazione del codice come azione dell'utente trasforma qualsiasi comando eseguito nella console in interazione dell'utente.
In altre parole, imposta navigator.userActivation.isActive su true al momento della valutazione. Puoi trovare la stessa opzione in Console > Impostazioni.
Questo video mostra il risultato della valutazione di navigator.userActivation.isActive prima e dopo l'attivazione di questa opzione.
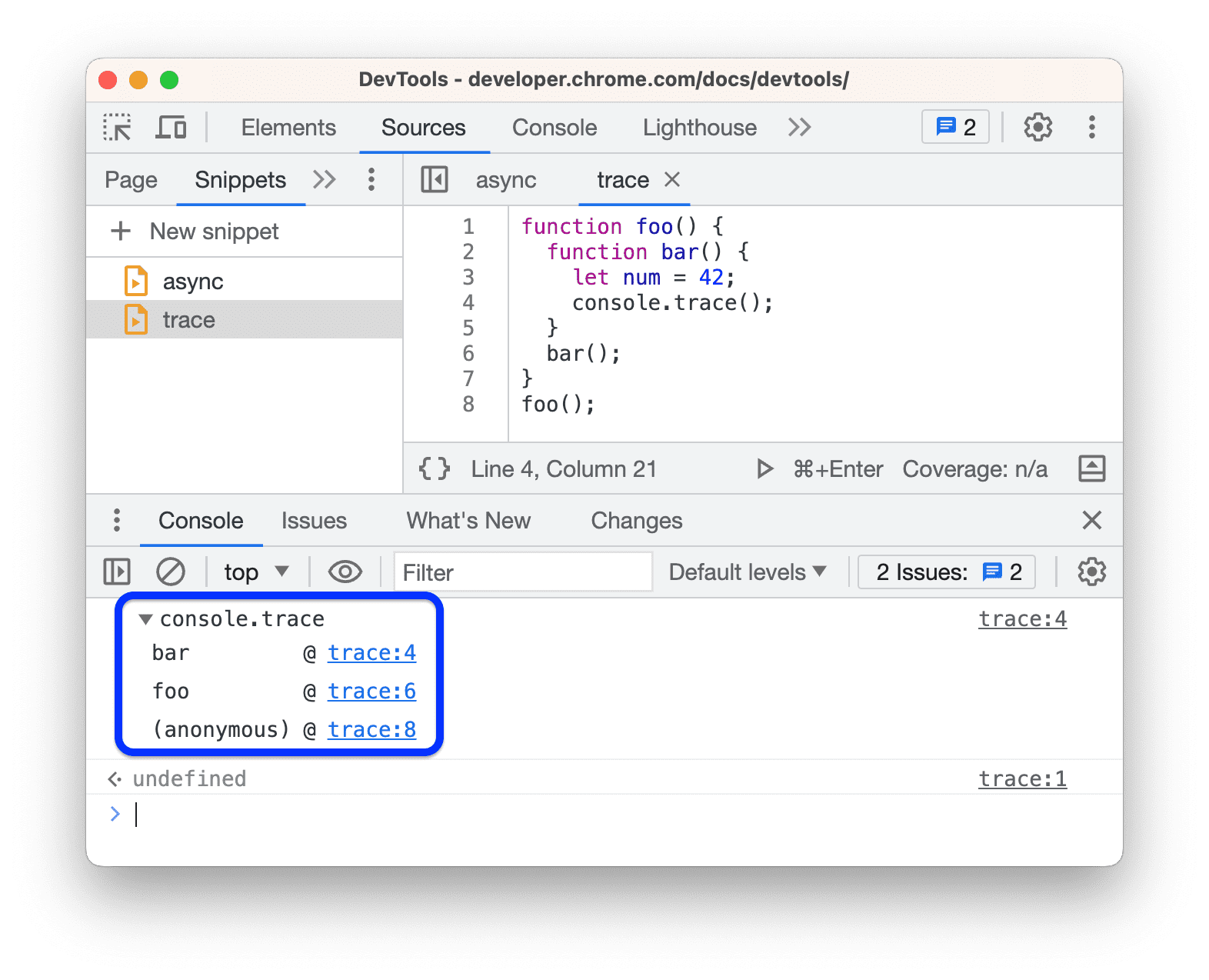
 Espandi automaticamente i messaggi console.trace() consente alla console di visualizzare i messaggi
Espandi automaticamente i messaggi console.trace() consente alla console di visualizzare i messaggi console.trace() espansi quando li registra.

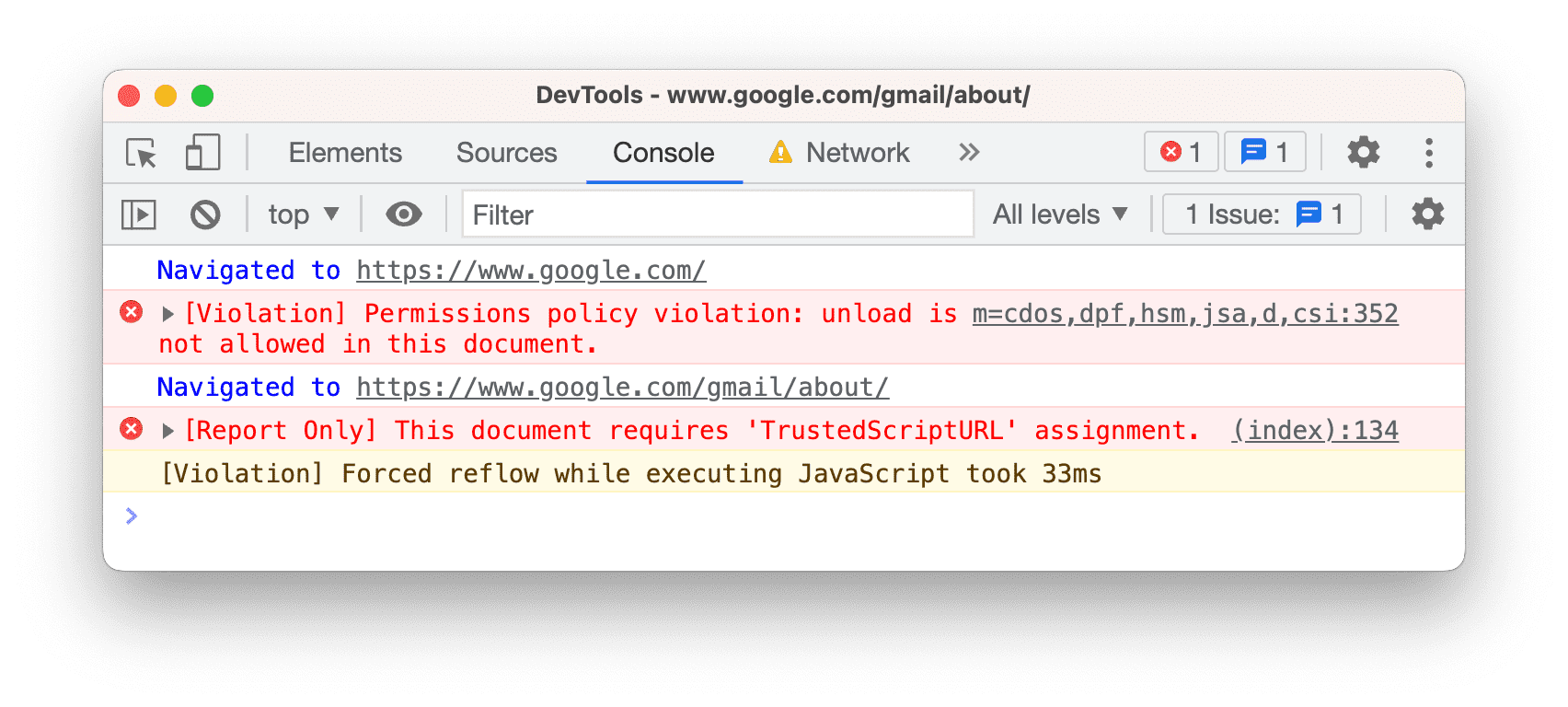
 Conserva il log durante la navigazione consente alla Console di registrare un messaggio
Conserva il log durante la navigazione consente alla Console di registrare un messaggio Navigated to a ogni navigazione e di salvare i log in tutte le pagine.
Puoi trovare la stessa opzione in Console > Impostazioni.

Estensione
Questa sezione elenca le opzioni che consentono di personalizzare la gestione dei link per le estensioni di Chrome DevTools.
Gestione dei link  imposta un'opzione per aprire i file quando fai clic su un link a un file di origine, ad esempio nel riquadro Elementi > Stili.
imposta un'opzione per aprire i file quando fai clic su un link a un file di origine, ad esempio nel riquadro Elementi > Stili.
Persistenza
Questa sezione elenca le opzioni che controllano il modo in cui DevTools salva le modifiche apportate.
 Attiva override locali consente a DevTools di mantenere le modifiche apportate alle origini durante i caricamenti della pagina.
Attiva override locali consente a DevTools di mantenere le modifiche apportate alle origini durante i caricamenti della pagina.
Per ulteriori informazioni, consulta Sostituzioni locali.
Debugger
Questa sezione elenca le opzioni che controllano il comportamento del debugger.
 Disattiva JavaScript ti consente di vedere l'aspetto e il comportamento della tua pagina web quando JavaScript è disattivato.
Disattiva JavaScript ti consente di vedere l'aspetto e il comportamento della tua pagina web quando JavaScript è disattivato.
Ricarica la pagina per verificare se e come la pagina dipende da JavaScript durante il caricamento.
Quando JavaScript è disattivato, Chrome mostra l'icona ![]() corrispondente nella barra degli indirizzi e DevTools mostra un'icona di avviso
corrispondente nella barra degli indirizzi e DevTools mostra un'icona di avviso accanto a Origini.
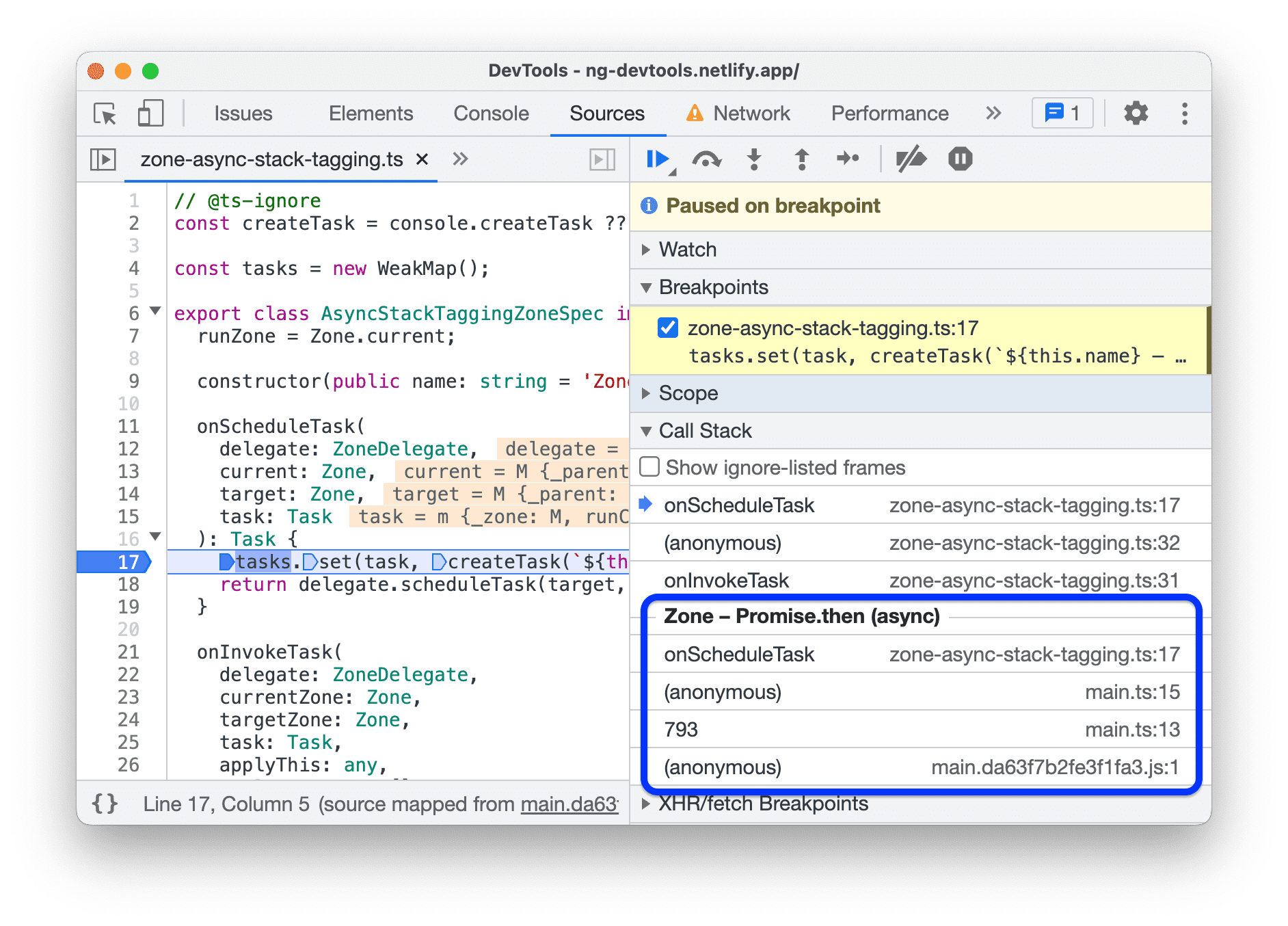
 Disattiva analisi dello stack asincrone nasconde la "storia completa" dell'operazione asincrona nello stack chiamate.
Disattiva analisi dello stack asincrone nasconde la "storia completa" dell'operazione asincrona nello stack chiamate.
Per impostazione predefinita, il Debugger tenta di tracciare le operazioni asincrone se il framework in uso supporta questa funzionalità.

Per ulteriori informazioni, consulta Visualizzare le tracce dello stack asincrone.
Globale
Questa sezione elenca le opzioni che hanno effetti globali in DevTools.
 Apri automaticamente DevTools per i popup apre DevTools quando fai clic sui link che aprono nuove schede. ovvero tutti i link con
Apri automaticamente DevTools per i popup apre DevTools quando fai clic sui link che aprono nuove schede. ovvero tutti i link con target=_blank.
Questo video mostra innanzitutto come fare clic su un link e aprire una nuova scheda *senza* DevTools. Quando attivi questa opzione, si apre una nuova scheda *con* DevTools.
 Ricerca mentre digiti consente a DevTools di "saltare" al primo risultato di ricerca mentre digiti la query di ricerca. Se l'opzione è disattivata, DevTools ti reindirizza al risultato solo quando premi Invio.
Ricerca mentre digiti consente a DevTools di "saltare" al primo risultato di ricerca mentre digiti la query di ricerca. Se l'opzione è disattivata, DevTools ti reindirizza al risultato solo quando premi Invio.
Questo video mostra innanzitutto come DevTools "salta" quando digiti una query di ricerca. Quando attivi questa opzione, DevTools ti reindirizza al primo risultato quando premi Invio.
Sincronizza
Questa sezione ti consente di configurare la sincronizzazione delle impostazioni tra i dispositivi.
 Attiva la sincronizzazione delle impostazioni ti consente di sincronizzare le impostazioni di DevTools su più dispositivi.
Attiva la sincronizzazione delle impostazioni ti consente di sincronizzare le impostazioni di DevTools su più dispositivi.
Per utilizzare questa impostazione, devi prima attivare la Sincronizzazione Chrome. Per ulteriori informazioni, vedi Impostazioni di sincronizzazione.


