依次选择 设置 > 偏好设置,配置 DevTools 及其面板的外观和行为。此标签页列出了常规自定义选项和特定于面板的自定义选项。
如需设置偏好设置,请依次打开 Settings > Preferences,然后滚动到下文中所述的某个部分。

如需了解每项设置的用途,请在此页面中搜索相应设置的名称,然后 展开其说明。
此参考文档使用以下图标表示不同的设置:
复选框
- 下拉列表
已废弃
如需恢复默认偏好设置,请滚动到偏好设置标签页的底部,然后点击恢复默认设置并重新加载。
外观
本部分列出了用于自定义 DevTools 外观的选项。
主题  用于为开发者工具界面设置颜色主题。
用于为开发者工具界面设置颜色主题。
面板布局  用于在面板中排列窗格。
用于在面板中排列窗格。
影响 Elements > Styles 和姐妹标签页,以及 Sources > Debugger 窗格。auto 选项会使布局取决于 DevTools 的宽度。
语言  用于设置开发者工具界面的语言区域。
用于设置开发者工具界面的语言区域。
如需应用此设置,请重新加载 DevTools。
 启用 Ctrl/Cmd + 0-9 快捷键切换面板,以便您使用键盘打开面板。
启用 Ctrl/Cmd + 0-9 快捷键切换面板,以便您使用键盘打开面板。
此视频展示了如何使用相应的键盘快捷键在标签页之间切换。
 停用已暂停的状态叠加层:在代码执行暂停时,隐藏视口中的 Paused in debugger
停用已暂停的状态叠加层:在代码执行暂停时,隐藏视口中的 Paused in debugger  叠加层。
叠加层。
 每次更新后显示“新变化”:在每次 Chrome 更新后自动打开新变化抽屉式标签页。
每次更新后显示“新变化”:在每次 Chrome 更新后自动打开新变化抽屉式标签页。

来源
本部分列出了用于自定义来源面板的选项。
 在匿名和内容脚本中搜索:您可以使用搜索标签页搜索所有已加载的 JavaScript 文件,包括 Chrome 扩展程序中的文件。
在匿名和内容脚本中搜索:您可以使用搜索标签页搜索所有已加载的 JavaScript 文件,包括 Chrome 扩展程序中的文件。
此视频展示了如何在扩展程序源文件中搜索文本。
 自动在边栏中显示文件:当您在编辑器中切换标签页时,系统会在来源 > 页面窗格中选择相应文件。
自动在边栏中显示文件:当您在编辑器中切换标签页时,系统会在来源 > 页面窗格中选择相应文件。
此视频展示了启用此选项后,来源面板如何在您在标签页之间切换时选择导航树中的文件。
 启用 JavaScript 源代码映射可让开发者工具查找生成或缩减的 JavaScript 文件的来源。
启用 JavaScript 源代码映射可让开发者工具查找生成或缩减的 JavaScript 文件的来源。

 启用通过 Tab 键移动焦点功能会使
启用通过 Tab 键移动焦点功能会使  Tab 键在 DevTools 中移动焦点,而不是在编辑器中插入 Tab 字符。
Tab 键在 DevTools 中移动焦点,而不是在编辑器中插入 Tab 字符。
需要重新加载 DevTools。
此视频首先展示了使用 Tab 键插入 Tab 字符。然后,当您启用此选项并重新加载 DevTools 时,Tab 键会移动焦点。
 检测缩进会将缩进设置为在编辑器中打开的源文件中的缩进。
检测缩进会将缩进设置为在编辑器中打开的源文件中的缩进。
需要重新加载 DevTools。
“全部”可让您将空格字符显示为圆点 (...),将制表符显示为线条 (—)。
此视频首先展示了默认的 8 个空格缩进。然后,当您启用此选项时,它会替换默认的缩进,改为使用源文件的缩进。
 自动补全功能可在编辑器中提供实用的建议。
自动补全功能可在编辑器中提供实用的建议。
首次观看此视频时,系统不会显示任何建议。然后,当您启用此选项时,编辑器会显示命令补全建议。
 自动添加右括号:在您输入左括号时自动添加右括号或标记。
自动添加右括号:在您输入左括号时自动添加右括号或标记。
此视频展示了启用自动括号闭合功能前后输入左括号的情况。
 括号匹配功能会在编辑器中为没有成对的方括号、大括号或圆括号添加下划线并以浅红色突出显示。
括号匹配功能会在编辑器中为没有成对的方括号、大括号或圆括号添加下划线并以浅红色突出显示。

 借助代码折叠功能,您可以在编辑器中折叠和展开大括号中的代码块。
借助代码折叠功能,您可以在编辑器中折叠和展开大括号中的代码块。
需要重新加载 DevTools。
此视频展示了启用此选项后如何折叠代码块。
显示空格字符  会在编辑器中显示空格字符。
会在编辑器中显示空格字符。
需要重新加载 DevTools。选项的用途如下:
- 全部会将所有空白字符标记为圆点 (
...)。此外,编辑器会将制表符字符标记为线条 (—)。 - Trailing 会以浅红色突出显示行末尾的空格字符。
 在调试时以内嵌方式显示变量值:在执行暂停时,系统会在赋值语句旁边显示变量值。
在调试时以内嵌方式显示变量值:在执行暂停时,系统会在赋值语句旁边显示变量值。

 触发断点后聚焦于“来源”面板:在暂停执行的断点所在行中打开 Sources > Editor。
触发断点后聚焦于“来源”面板:在暂停执行的断点所在行中打开 Sources > Editor。
此视频首先显示在断点处暂停时,来源面板处于失焦状态。然后,当您启用此选项时,开发者工具会在 Sources 面板中打开 Editor,并显示包含断点的代码行。
 自动美化缩减过大小的源代码,使这些源代码可读。
自动美化缩减过大小的源代码,使这些源代码可读。
美化后,编辑器可能会将单个长代码行显示为多行代码,并在前面加上 - 以指明它是代码行续接。

 启用 CSS 源代码映射可让开发者工具查找生成的 CSS 文件的来源(例如
启用 CSS 源代码映射可让开发者工具查找生成的 CSS 文件的来源(例如 .scss),并将其显示给您。

 允许滚动范围超出文件末尾可让您在编辑器中滚动到最后一行以外的位置。
允许滚动范围超出文件末尾可让您在编辑器中滚动到最后一行以外的位置。
此视频展示了启用此选项后如何滚动到文件末尾。
 允许 DevTools 从远程文件路径加载资源(比如源映射关系)。为安全起见,此功能默认处于停用状态。
允许 DevTools 从远程文件路径加载资源(比如源映射关系)。为安全起见,此功能默认处于停用状态。
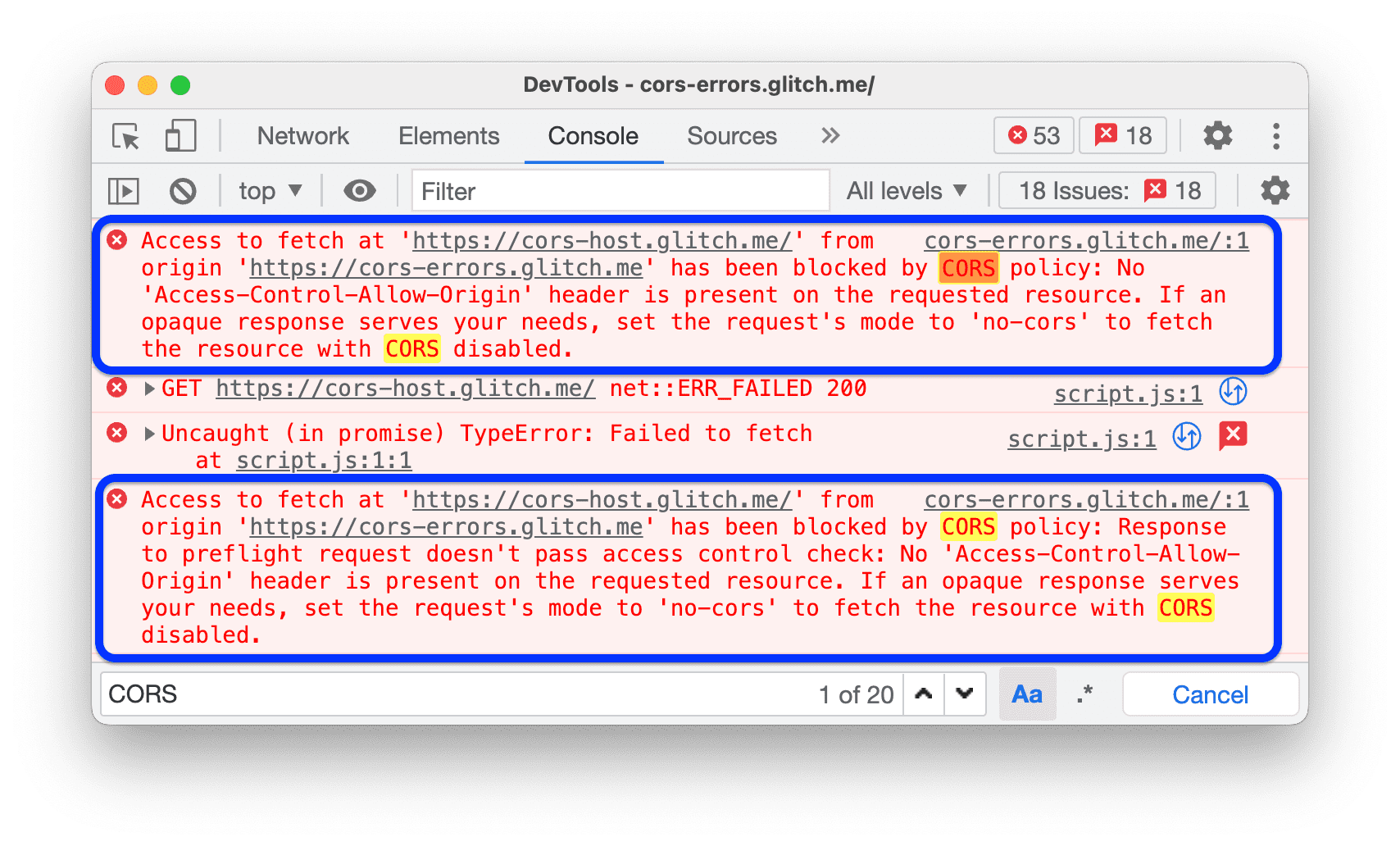
如果停用此功能,开发者工具会向控制台记录类似以下的消息:

借助默认缩进  ,您可以选择
,您可以选择  Tab 键在编辑器中插入的空格数。
Tab 键在编辑器中插入的空格数。
以下示例展示了如何先将默认缩进设置为 8 个空格,然后再将其设置为 Tab 字符。
元素
本部分列出了用于自定义元素面板的选项。
 显示用户代理 shadow DOM 会在 DOM 树中显示 shadow DOM 节点。
显示用户代理 shadow DOM 会在 DOM 树中显示 shadow DOM 节点。

 换行会在 DOM 树中换行长行,并将其换行到下一行。
换行会在 DOM 树中换行长行,并将其换行到下一行。

 显示 HTML 注释会在 DOM 树中显示 HTML 注释。
显示 HTML 注释会在 DOM 树中显示 HTML 注释。

 悬停时显示 DOM 节点:在
悬停时显示 DOM 节点:在  检查模式下,当您将鼠标悬停在视口中的元素上时,系统会选择 DOM 树中的相应节点。
检查模式下,当您将鼠标悬停在视口中的元素上时,系统会选择 DOM 树中的相应节点。
此视频首先展示了 DOM 树中未选择 DOM 节点。然后,当您启用此选项时,元素面板会在您悬停时选择相应节点。
 显示详细检查提示:当您将鼠标悬停在某个元素上时,系统会在
显示详细检查提示:当您将鼠标悬停在某个元素上时,系统会在  检查模式的视口中显示提示。
检查模式的视口中显示提示。

 在鼠标指针悬停时显示标尺:当您将鼠标指针悬停在 DOM 树中的元素上时,视口中会显示标尺。
在鼠标指针悬停时显示标尺:当您将鼠标指针悬停在 DOM 树中的元素上时,视口中会显示标尺。

 显示 CSS 文档提示:当您在 Styles 窗格中将鼠标悬停在某个属性上时,系统会显示包含简短说明的提示。
显示 CSS 文档提示:当您在 Styles 窗格中将鼠标悬停在某个属性上时,系统会显示包含简短说明的提示。
点击了解详情链接可前往该属性的 MDN CSS 参考文档。

网络
本部分列出了用于自定义广告资源网面板的选项。大多数选项与面板设置中的选项相同。
 保留日志与网络面板中的保留日志相同。在网页加载过程中减少请求。
保留日志与网络面板中的保留日志相同。在网页加载过程中减少请求。
此视频首先显示了网页重新加载时刷新的请求日志,然后显示了您启用此选项后保留的请求日志。
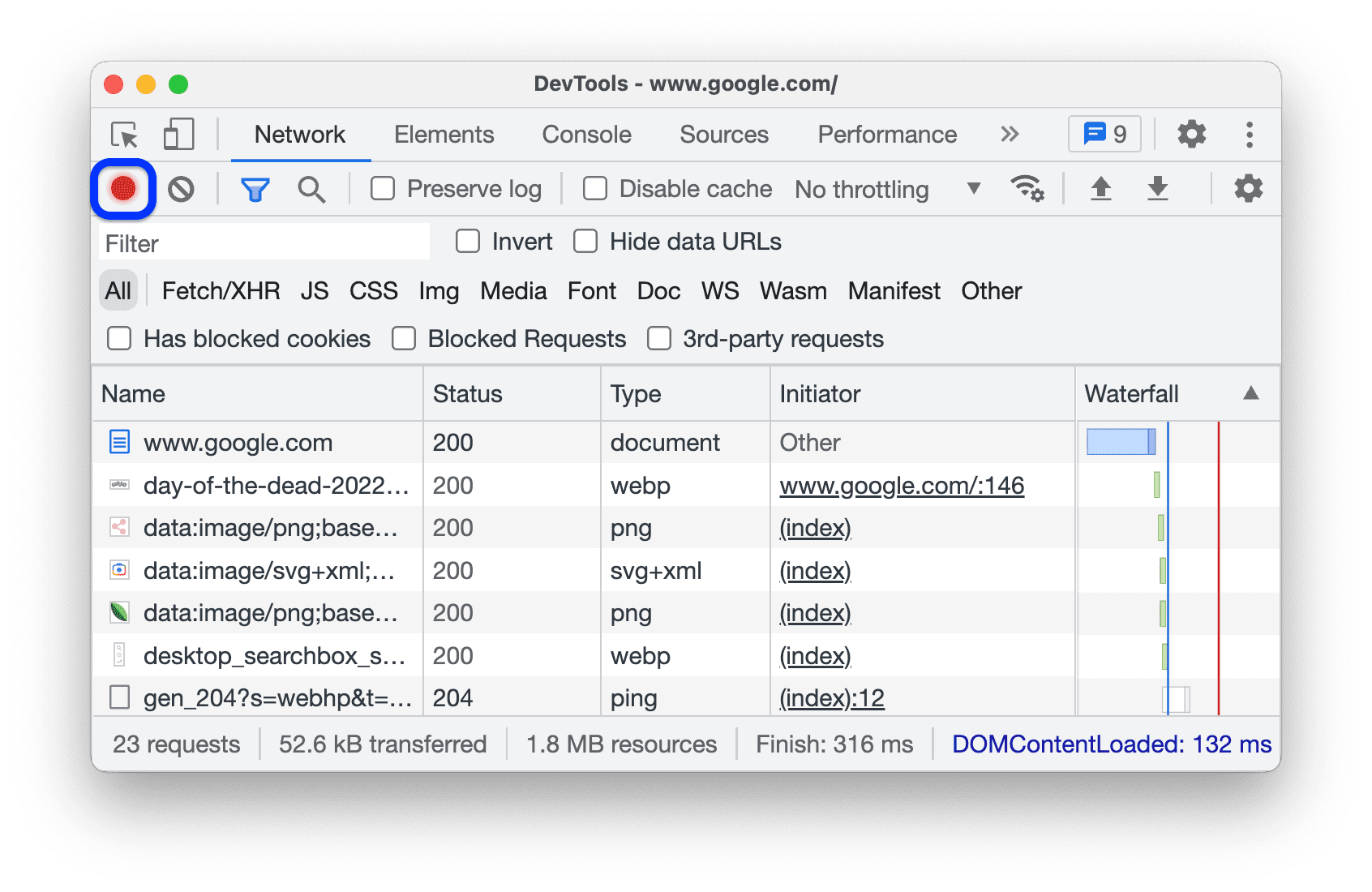
 记录网络日志与 Network 面板中的
记录网络日志与 Network 面板中的  Record network log 相同。开始或停止在网络日志中记录请求。
Record network log 相同。开始或停止在网络日志中记录请求。

 启用网络请求屏蔽会屏蔽与网络请求屏蔽抽屉中的模式匹配的请求。
启用网络请求屏蔽会屏蔽与网络请求屏蔽抽屉中的模式匹配的请求。
此视频首先展示了请求未被屏蔽。然后,在您启用此选项后,网络请求屏蔽抽屉中的模式会屏蔽这些请求。
 停用缓存(在开发者工具已打开时)与网络面板中的停用缓存相同。停用浏览器缓存。
停用缓存(在开发者工具已打开时)与网络面板中的停用缓存相同。停用浏览器缓存。

 允许生成包含敏感数据的 HAR 会在导出 HAR 按钮中添加选项,以便您选择导出包含或不包含敏感数据(已清理)的 HAR。
允许生成包含敏感数据的 HAR 会在导出 HAR 按钮中添加选项,以便您选择导出包含或不包含敏感数据(已清理)的 HAR。
敏感数据是指 Cookie、Set-Cookie 和 Authorization 标头中的数据。

 颜色代码资源类型会在网络日志的瀑布流列中突出显示不同类型的请求。
颜色代码资源类型会在网络日志的瀑布流列中突出显示不同类型的请求。

 按框架对网络日志分组与网络面板中的按框架分组相同。此选项用于对内嵌框架发起的请求进行分组。
按框架对网络日志分组与网络面板中的按框架分组相同。此选项用于对内嵌框架发起的请求进行分组。

 在此网站上强制屏蔽广告会在开发者工具打开时屏蔽网页上的检测到的广告。
在此网站上强制屏蔽广告会在开发者工具打开时屏蔽网页上的检测到的广告。

性能
本部分列出了用于自定义效果面板的选项。
火焰图鼠标滚轮操作  会在您浏览火焰图时为鼠标滚轮分配滚动或缩放操作。
会在您浏览火焰图时为鼠标滚轮分配滚动或缩放操作。
此示例展示了在 Performance 面板中的火焰图上使用鼠标滚轮执行滚动和缩放操作。
控制台
本部分列出了用于自定义 Cloud 控制台的选项。其中大多数选项与控制台设置中的选项相同。

 隐藏网络消息会隐藏 Console 中的网络消息。
隐藏网络消息会隐藏 Console 中的网络消息。
本视频展示了如何在 设置和控制台设置中使用此选项隐藏网络消息。
 仅限已选择的上下文:控制台将仅显示所选上下文(顶级、iframe、Worker 或扩展程序)的消息。
仅限已选择的上下文:控制台将仅显示所选上下文(顶级、iframe、Worker 或扩展程序)的消息。
此视频展示了如何在 设置和 控制台 > 设置中启用此选项,以及如何在控制台中选择上下文。
 记录 XMLHttpRequest 会让 Console 记录 XHR 和提取请求。
记录 XMLHttpRequest 会让 Console 记录 XHR 和提取请求。
本视频展示了如何在 的设置和 控制台 > 设置中启用此选项,以及如何将
XHR finished loading 消息记录到控制台。
 显示时间戳会让控制台在消息旁边显示时间戳。
显示时间戳会让控制台在消息旁边显示时间戳。

 根据历史记录自动补全:控制台会在您输入内容时建议您之前运行过的命令。
根据历史记录自动补全:控制台会在您输入内容时建议您之前运行过的命令。
您也可以在控制台 > 设置中找到相同的选项。

 按 Enter 键时接受自动补全建议:启用此设置后,当您按 Enter 键时,控制台会接受自动补全下拉菜单中所选的建议。
按 Enter 键时接受自动补全建议:启用此设置后,当您按 Enter 键时,控制台会接受自动补全下拉菜单中所选的建议。
此视频展示了启用此选项前后按 Enter 键时会发生的情况。
 在控制台中对相似消息进行分组会让控制台将相似消息归为一组。
在控制台中对相似消息进行分组会让控制台将相似消息归为一组。
您也可以在控制台 > 设置中找到相同的选项。

 提前评估会让 Console 在您输入命令时显示输出的预览。
提前评估会让 Console 在您输入命令时显示输出的预览。
您也可以在控制台 > 设置中找到相同的选项。
此视频展示了各种输出预览。
 将代码评估视为用户操作会将您在控制台中运行的任何命令转换为用户互动。
将代码评估视为用户操作会将您在控制台中运行的任何命令转换为用户互动。
也就是说,它会在评估时将 navigator.userActivation.isActive 设置为 true。您也可以在控制台 > 设置中找到相同的选项。
此视频展示了启用此选项前后 navigator.userActivation.isActive 的评估结果。
 自动展开 console.trace() 消息会使控制台在记录
自动展开 console.trace() 消息会使控制台在记录 console.trace() 消息时显示展开的 console.trace() 消息。

 在导航时保留日志会使 Console 在每次导航时记录
在导航时保留日志会使 Console 在每次导航时记录 Navigated to 消息,并保存所有网页中的日志。
您也可以在控制台 > 设置中找到相同的选项。

扩展程序
本部分列出了用于自定义 Chrome 开发者工具扩展程序的链接处理方式的选项。
链接处理  用于设置在您点击指向源文件的链接(例如,在 Elements > Styles 窗格中)时打开文件的选项。
用于设置在您点击指向源文件的链接(例如,在 Elements > Styles 窗格中)时打开文件的选项。
持久性
本部分列出了用于控制开发者工具保存您所做更改的方式的选项。
 启用本地替换可让 DevTools 保留您在网页加载期间对源代码所做的更改。
启用本地替换可让 DevTools 保留您在网页加载期间对源代码所做的更改。
如需了解详情,请参阅本地替换项。
Debugger
本部分列出了用于控制调试程序行为的选项。
 通过停用 JavaScript,您可以查看在停用 JavaScript 后网页的外观和行为。
通过停用 JavaScript,您可以查看在停用 JavaScript 后网页的外观和行为。
重新加载页面,看看页面在加载时是否依赖于 JavaScript,以及具体依赖方式。
停用 JavaScript 后,Chrome 会在地址栏中显示相应的 ![]() 图标,并且 Chrome 开发者工具会在“来源”旁边显示警告
图标,并且 Chrome 开发者工具会在“来源”旁边显示警告 图标。
 停用异步堆栈轨迹会在调用堆栈中隐藏异步操作的“完整故事”。
停用异步堆栈轨迹会在调用堆栈中隐藏异步操作的“完整故事”。
默认情况下,如果您使用的框架支持此类跟踪,调试程序会尝试跟踪异步操作。

如需了解详情,请参阅查看异步堆栈轨迹。
全球
本部分列出了在 DevTools 中具有全局影响的选项。
 为弹出式窗口自动打开 DevTools:当您点击会打开新标签页的链接时,系统会打开 DevTools。即与
为弹出式窗口自动打开 DevTools:当您点击会打开新标签页的链接时,系统会打开 DevTools。即与 target=_blank 相关的所有链接。
此视频首先展示了如何 *不* 使用 DevTools 点击链接并打开新标签页。然后,当您启用此选项时,系统会在新标签页中打开 *DevTools*。
 边输入边搜索:当您输入搜索查询时,DevTools 会“跳转”到第一个搜索结果。如果停用,则只有在您按 Enter 键时,开发者工具才会跳转到结果。
边输入边搜索:当您输入搜索查询时,DevTools 会“跳转”到第一个搜索结果。如果停用,则只有在您按 Enter 键时,开发者工具才会跳转到结果。
此视频首先展示了在您输入搜索查询时,DevTools 如何“跳转”。然后,当您启用此选项后,按 Enter 键时,开发者工具会将您带到第一条结果。
同步
在本部分中,您可以设置设备之间的设置同步。
 启用设置同步可让您在多部设备上同步 DevTools 设置。
启用设置同步可让您在多部设备上同步 DevTools 设置。
如需使用此设置,请先启用 Chrome 同步。如需了解详情,请参阅同步设置。