Configure a aparência e o comportamento do DevTools e dos painéis usando Settings > Preferences. Essa guia lista as opções gerais de personalização e as específicas do painel.
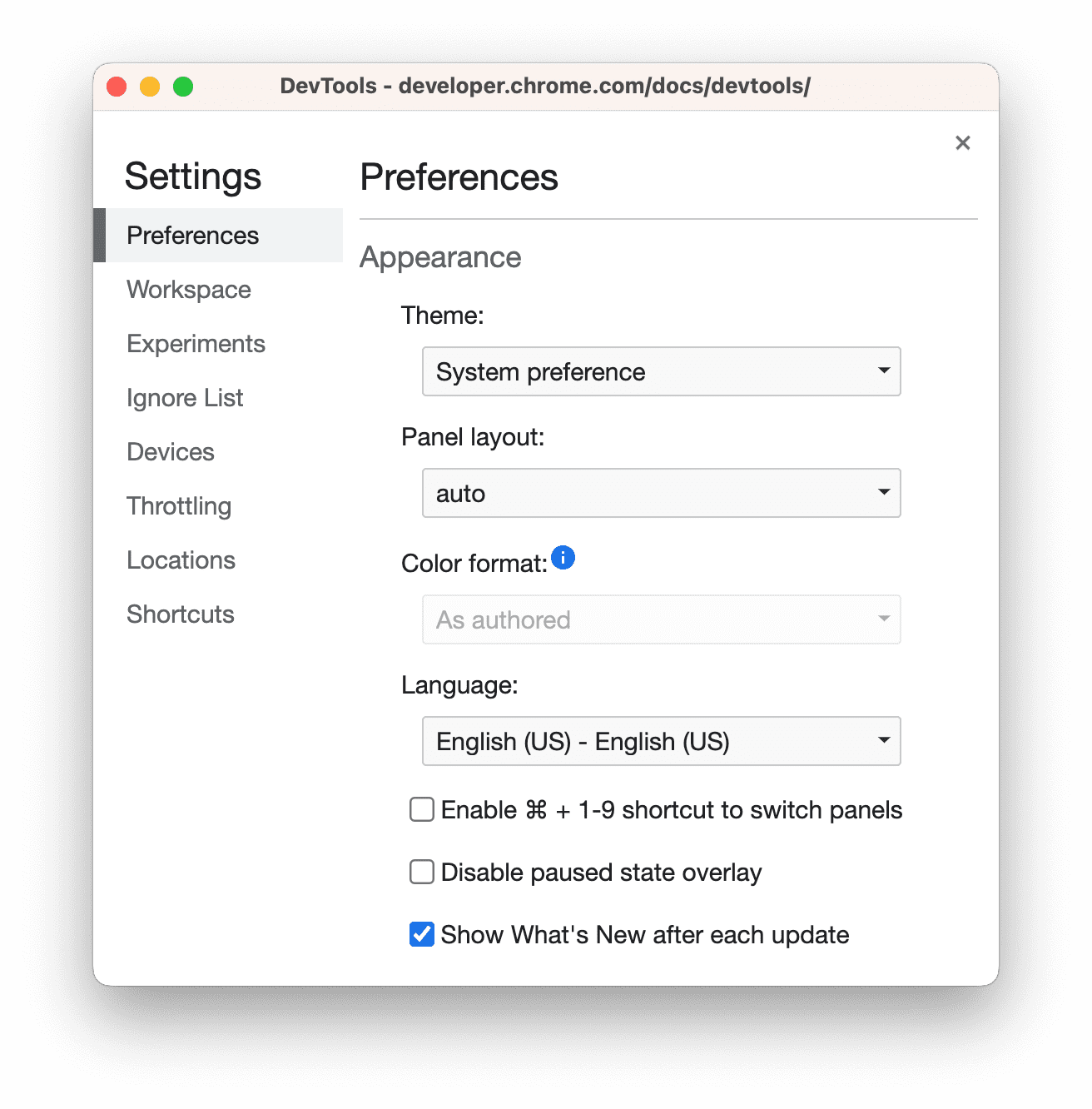
Para definir preferências, abra Configurações > Preferências e role até uma das seções descritas a seguir.

Para descobrir a função de cada configuração, procure o nome dela nesta página e use o comando para expandir a descrição.
Esta referência indica configurações diferentes com os seguintes ícones:
Caixas de seleção
- Listas suspensas
Descontinuado
Para restaurar as preferências padrão, role até o final da guia Preferências e clique em Restaurar padrões e recarregar.
Aparência
Esta seção lista as opções que personalizam a aparência do DevTools.
Temas  define um tema de cores para a interface do DevTools.
define um tema de cores para a interface do DevTools.
O layout do painel  organiza os painéis em painéis.
organiza os painéis em painéis.
Afeta Elementos > Estilos e guias irmãs e o painel Origens > Debugger. A opção auto faz com que o layout dependa da largura do DevTools.
O Language  define a localidade da interface do DevTools.
define a localidade da interface do DevTools.
Para aplicar essa configuração, recarregue o DevTools.
 Ative o atalho Ctrl/Cmd + 0-9 para trocar de painel permite abrir painéis usando o teclado.
Ative o atalho Ctrl/Cmd + 0-9 para trocar de painel permite abrir painéis usando o teclado.
Este vídeo mostra como alternar entre as guias usando os atalhos de teclado correspondentes.
 Disable paused state overlay oculta a sobreposição Paused in debugger
Disable paused state overlay oculta a sobreposição Paused in debugger  na viewport quando a execução do código é pausada.
na viewport quando a execução do código é pausada.
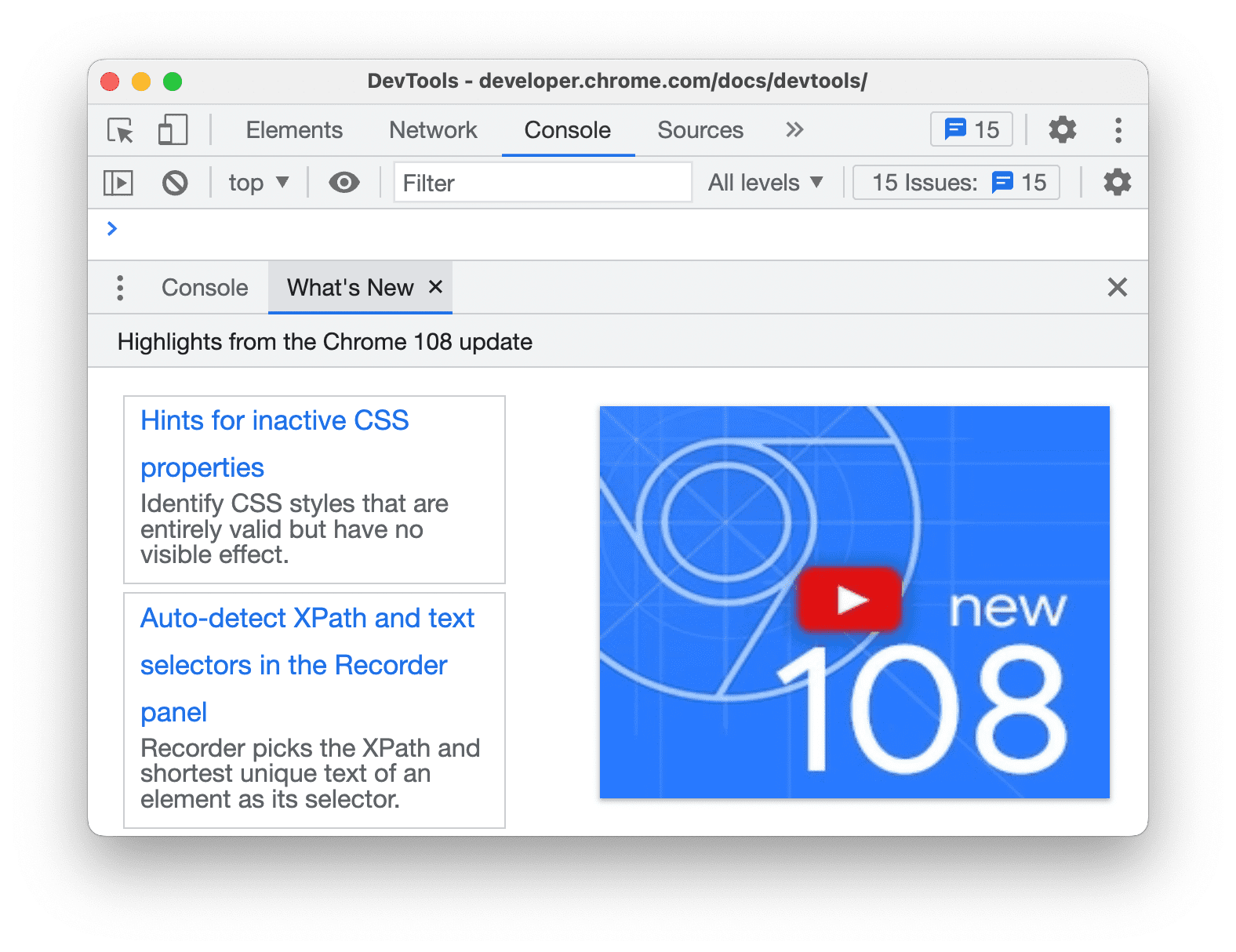
 Mostrar novidades após cada atualização abre automaticamente a guia Novidades da gaveta após cada atualização do Chrome.
Mostrar novidades após cada atualização abre automaticamente a guia Novidades da gaveta após cada atualização do Chrome.

Fontes
Esta seção lista as opções que personalizam o painel Origens.
 Com a opção Pesquisar em scripts anônimos e de conteúdo, você pode pesquisar todos os arquivos JavaScript carregados, incluindo aqueles em extensões do Chrome, usando a guia Pesquisa.
Com a opção Pesquisar em scripts anônimos e de conteúdo, você pode pesquisar todos os arquivos JavaScript carregados, incluindo aqueles em extensões do Chrome, usando a guia Pesquisa.
Este vídeo mostra como pesquisar texto em um arquivo de origem de extensão.
 Revelar arquivos automaticamente na barra lateral seleciona arquivos no painel Fontes > Página quando você alterna entre guias no Editor.
Revelar arquivos automaticamente na barra lateral seleciona arquivos no painel Fontes > Página quando você alterna entre guias no Editor.
Este vídeo mostra como, com essa opção ativada, o painel Origens seleciona arquivos na árvore de navegação conforme você alterna entre as guias.
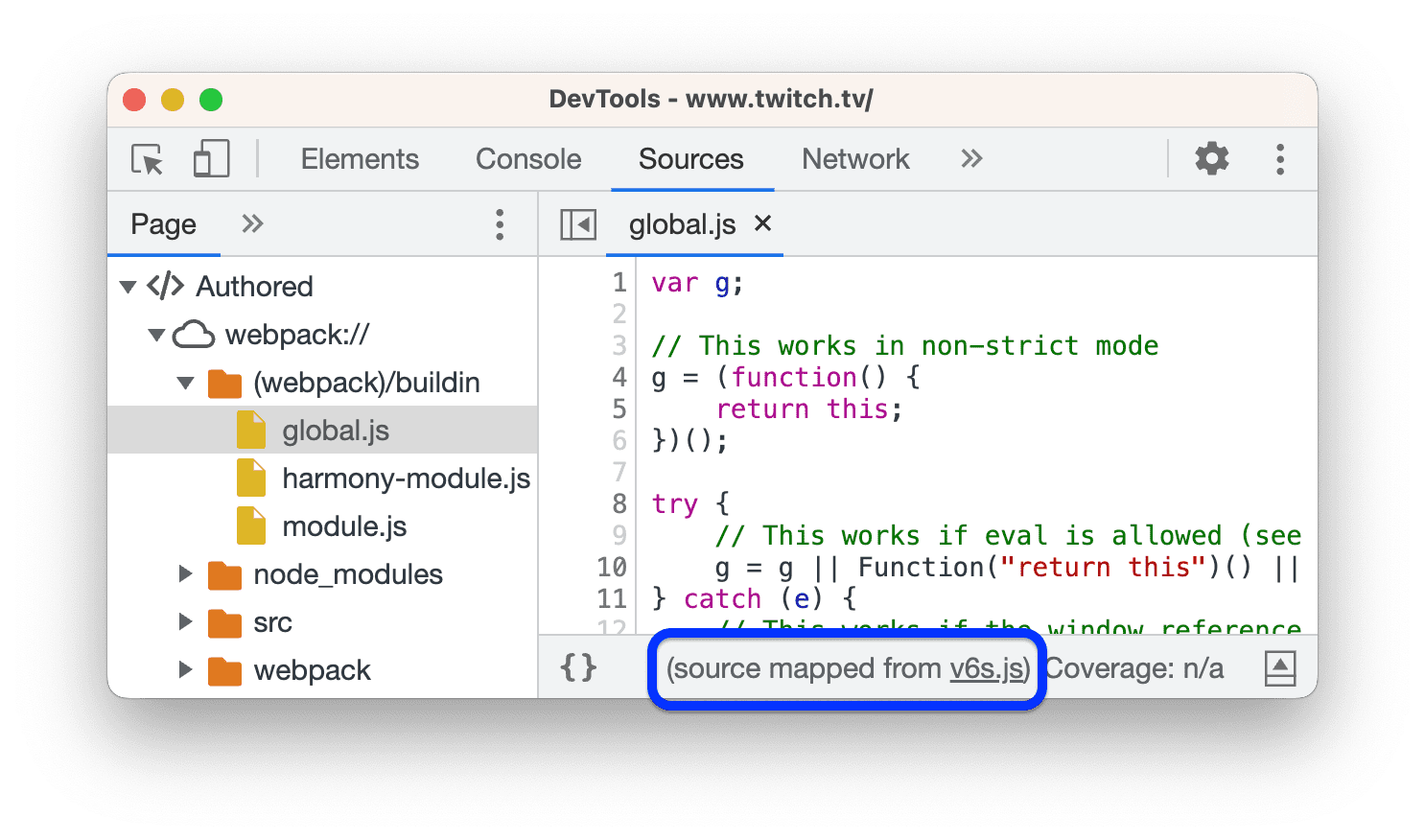
 Ativar mapas de origem do JavaScript permite que o DevTools encontre origens de arquivos JavaScript gerados ou minificados.
Ativar mapas de origem do JavaScript permite que o DevTools encontre origens de arquivos JavaScript gerados ou minificados.

 Ativar a mudança de foco da tecla Tab faz com que a tecla
Ativar a mudança de foco da tecla Tab faz com que a tecla  Tab mova o foco para dentro do DevTools em vez de inserir um caractere Tab no Editor.
Tab mova o foco para dentro do DevTools em vez de inserir um caractere Tab no Editor.
É necessário recarregar o DevTools.
Este vídeo mostra primeiro caracteres de tabulação inseridos com a tecla Tab. Em seguida, quando você ativar essa opção e recarregar o DevTools, a tecla Tab vai mover o foco.
 Detect indentation define a indentação como a do arquivo de origem aberto no Editor.
Detect indentation define a indentação como a do arquivo de origem aberto no Editor.
É necessário recarregar o DevTools.
Esse vídeo mostra primeiro o recuo padrão de oito espaços. Quando você ativa essa opção, ela substitui o recuo padrão em relação ao do arquivo de origem.
 O preenchimento automático ativa sugestões úteis no Editor.
O preenchimento automático ativa sugestões úteis no Editor.
Primeiro, este vídeo não mostra sugestões. Quando você ativa essa opção, o Editor mostra sugestões para a conclusão do comando.
 O fechamento automático de colchetes adiciona automaticamente um parêntese de fechamento ou uma tag quando você digita um parêntese de abertura.
O fechamento automático de colchetes adiciona automaticamente um parêntese de fechamento ou uma tag quando você digita um parêntese de abertura.
Esse vídeo mostra como digitar a abertura de parênteses antes e depois de ativar o fechamento automático de parênteses.
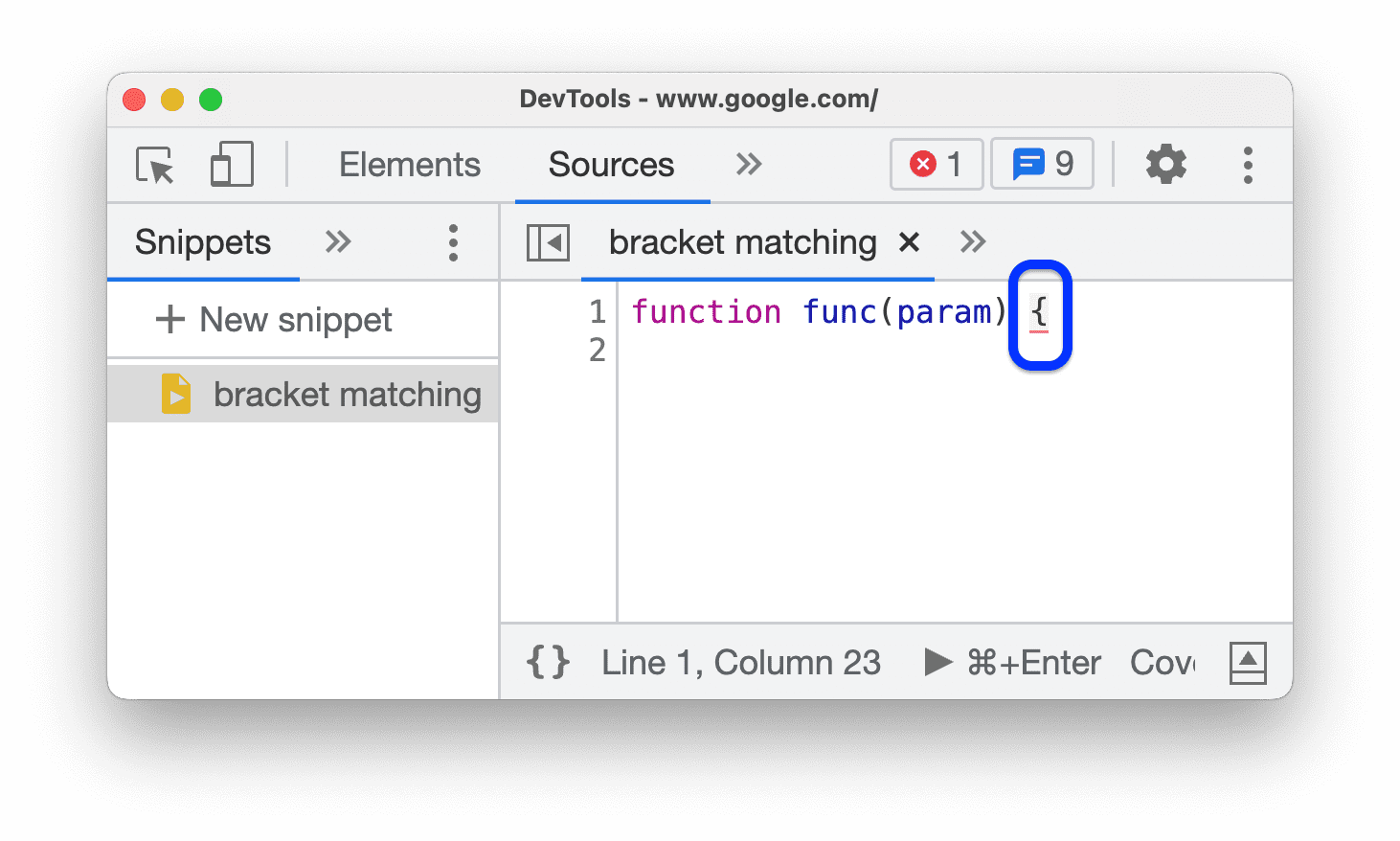
 A correspondência de chave destaca e destaca em vermelho claro no Editor um colchete, chave ou parêntese sem par.
A correspondência de chave destaca e destaca em vermelho claro no Editor um colchete, chave ou parêntese sem par.

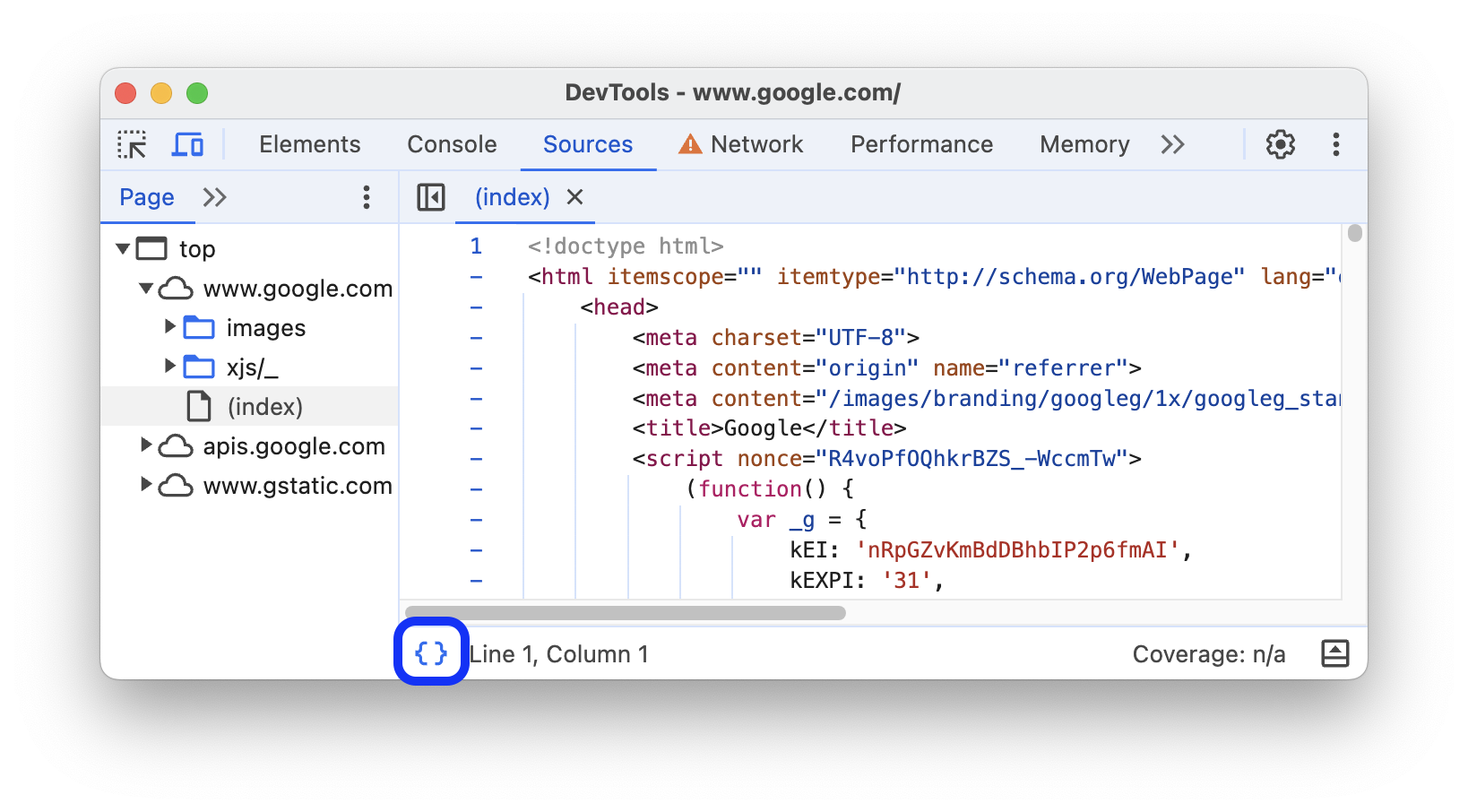
 O dobramento de código permite dobrar e desdobrar blocos de código entre chaves no Editor.
O dobramento de código permite dobrar e desdobrar blocos de código entre chaves no Editor.
Exige recarregar o DevTools.
Este vídeo mostra como dobrar blocos de código quando você ativa essa opção.
Mostrar caracteres de espaço em branco  mostra caracteres de espaço em branco no Editor.
mostra caracteres de espaço em branco no Editor.
É necessário recarregar o DevTools. As opções fazem o seguinte:
- All indica todos os caracteres de espaço em branco como pontos (
...). Além disso, o Editor indica o caractere Tab como uma linha (—). - Trailing destaca os caracteres de espaço em branco no final das linhas em vermelho claro.
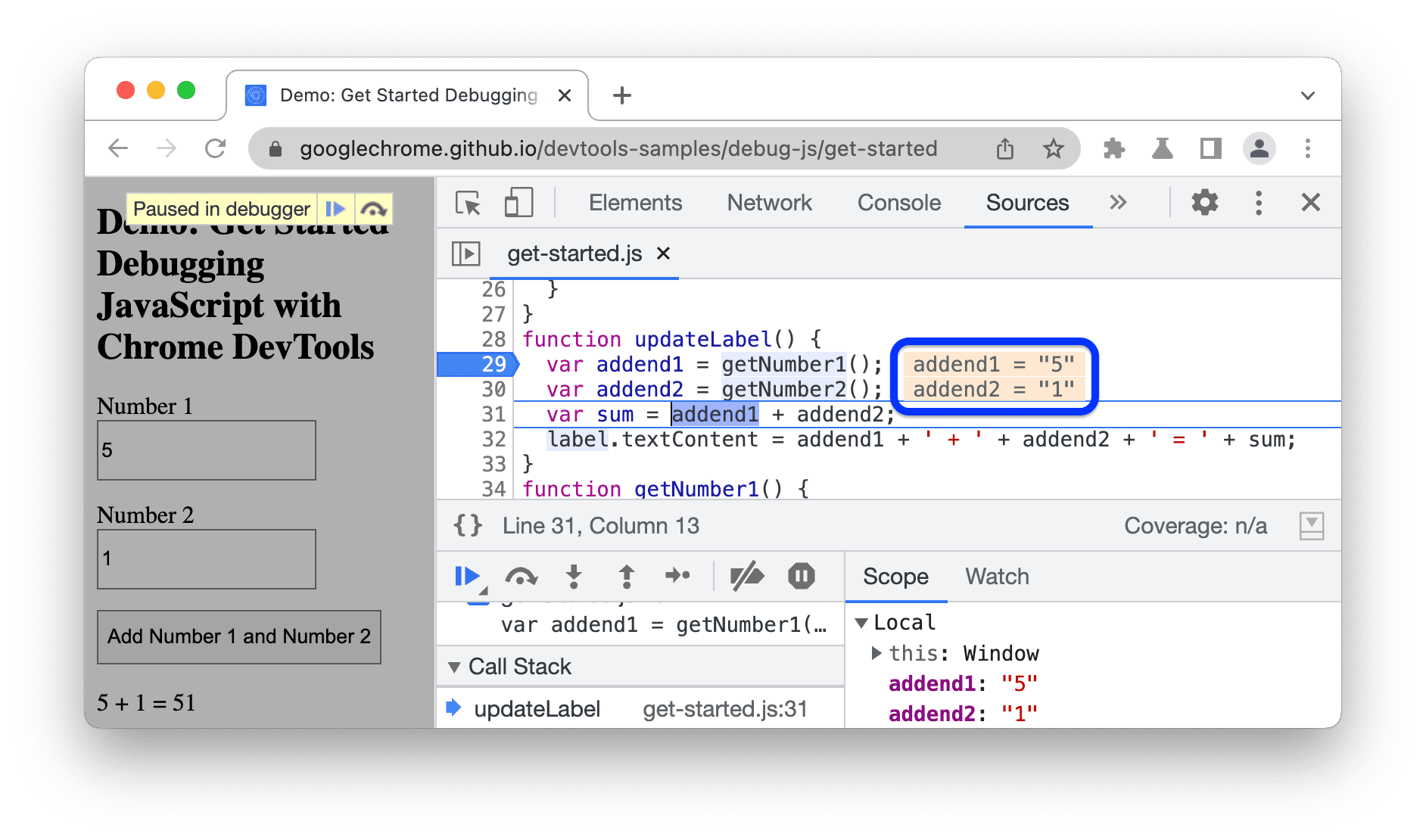
 Mostrar valores de variáveis inline durante a depuração mostra os valores de variáveis ao lado das instruções de atribuição enquanto a execução está pausada.
Mostrar valores de variáveis inline durante a depuração mostra os valores de variáveis ao lado das instruções de atribuição enquanto a execução está pausada.

 O painel "Focus Sources" ao acionar um ponto de interrupção abre Sources > Editor na linha com o ponto de interrupção que pausou a execução.
O painel "Focus Sources" ao acionar um ponto de interrupção abre Sources > Editor na linha com o ponto de interrupção que pausou a execução.
O vídeo mostra primeiro o painel Origens desfocado quando pausado em um ponto de interrupção. Quando você ativa essa opção, o DevTools abre o Editor no painel Sources e mostra a linha de código com o ponto de interrupção.
 Aplicar estilos de formatação automaticamente a fontes minificadas torna essas fontes legíveis.
Aplicar estilos de formatação automaticamente a fontes minificadas torna essas fontes legíveis.
Com muito texto, o Editor pode mostrar uma única linha de código longa em várias linhas, precedida por - para indicar que é uma continuação de linha.

 Ativar mapas de origem de CSS permite que o DevTools encontre as origens dos arquivos CSS gerados, por exemplo,
Ativar mapas de origem de CSS permite que o DevTools encontre as origens dos arquivos CSS gerados, por exemplo, .scss, e as mostre para você.

 Permitir rolagem após o fim do arquivo permite rolar a tela além da última linha no Editor.
Permitir rolagem após o fim do arquivo permite rolar a tela além da última linha no Editor.
Este vídeo mostra como rolar até o fim do arquivo ao ativar essa opção.
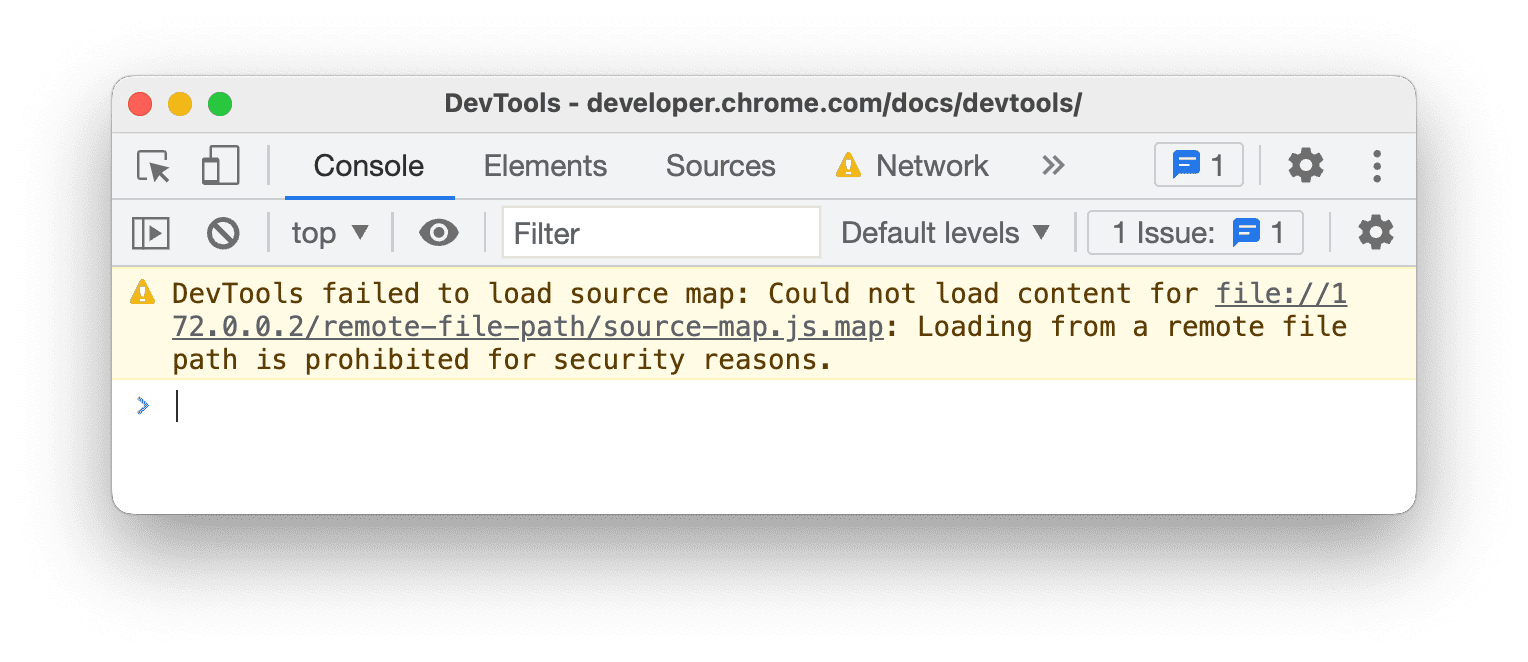
 Permite que o DevTools carregue recursos, como mapas de origem, de caminhos de arquivos remotos. Desativado por padrão por motivos de segurança.
Permite que o DevTools carregue recursos, como mapas de origem, de caminhos de arquivos remotos. Desativado por padrão por motivos de segurança.
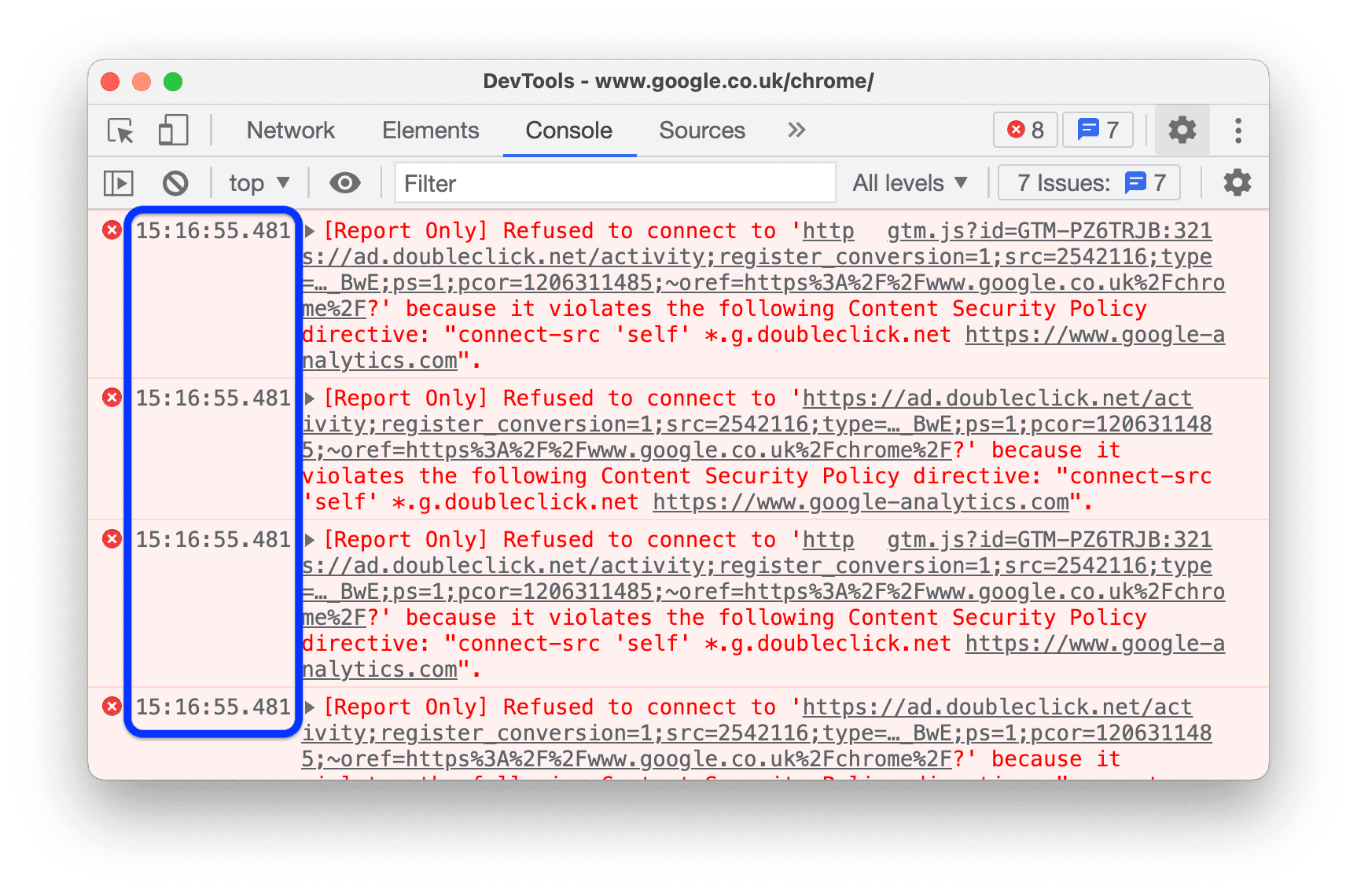
Se essa opção estiver desativada, o DevTools registrará as mensagens do Console semelhantes às seguintes:

Recuo padrão  permite escolher o número de espaços que a tecla
permite escolher o número de espaços que a tecla  Tab insere no Editor.
Tab insere no Editor.
Este exemplo mostra como definir o recuo padrão para oito espaços primeiro e, em seguida, para um caractere de tabulação.
Elementos
Esta seção lista opções que personalizam o painel Elementos.
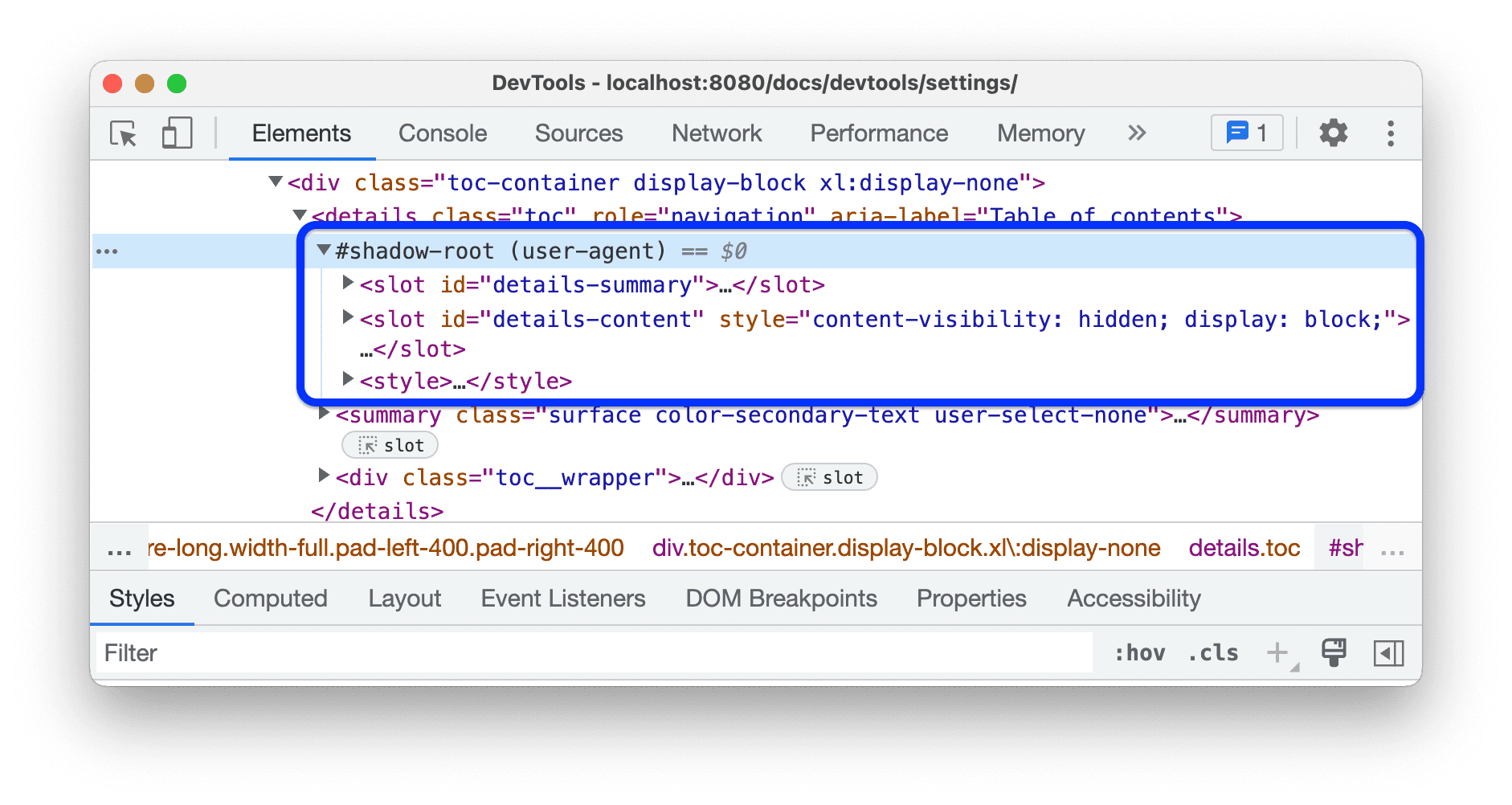
 Show user agent shadow DOM exibe nós do shadow DOM na árvore do DOM.
Show user agent shadow DOM exibe nós do shadow DOM na árvore do DOM.

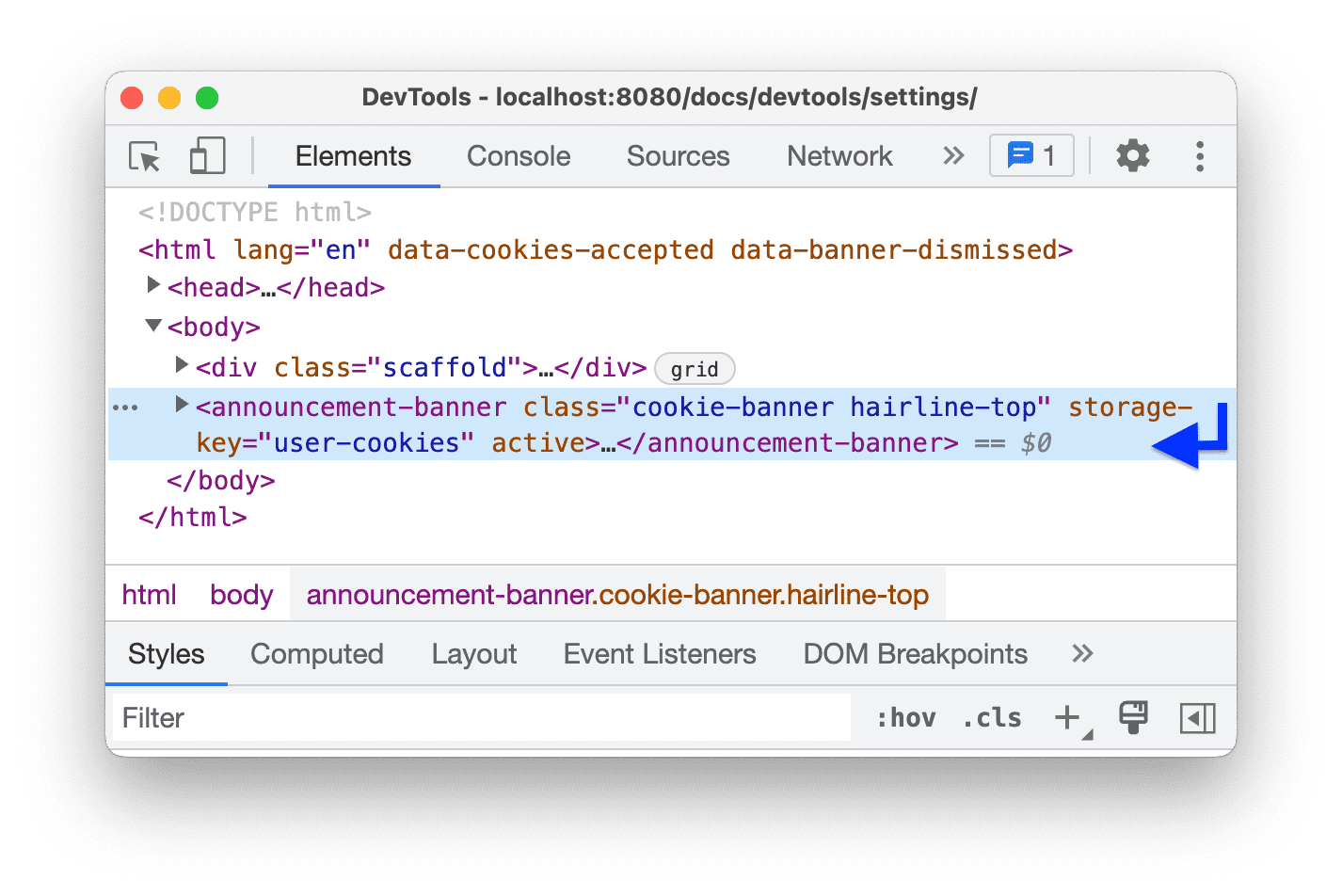
 A Quebra de palavra quebra linhas longas na árvore do DOM e as coloca na próxima linha.
A Quebra de palavra quebra linhas longas na árvore do DOM e as coloca na próxima linha.

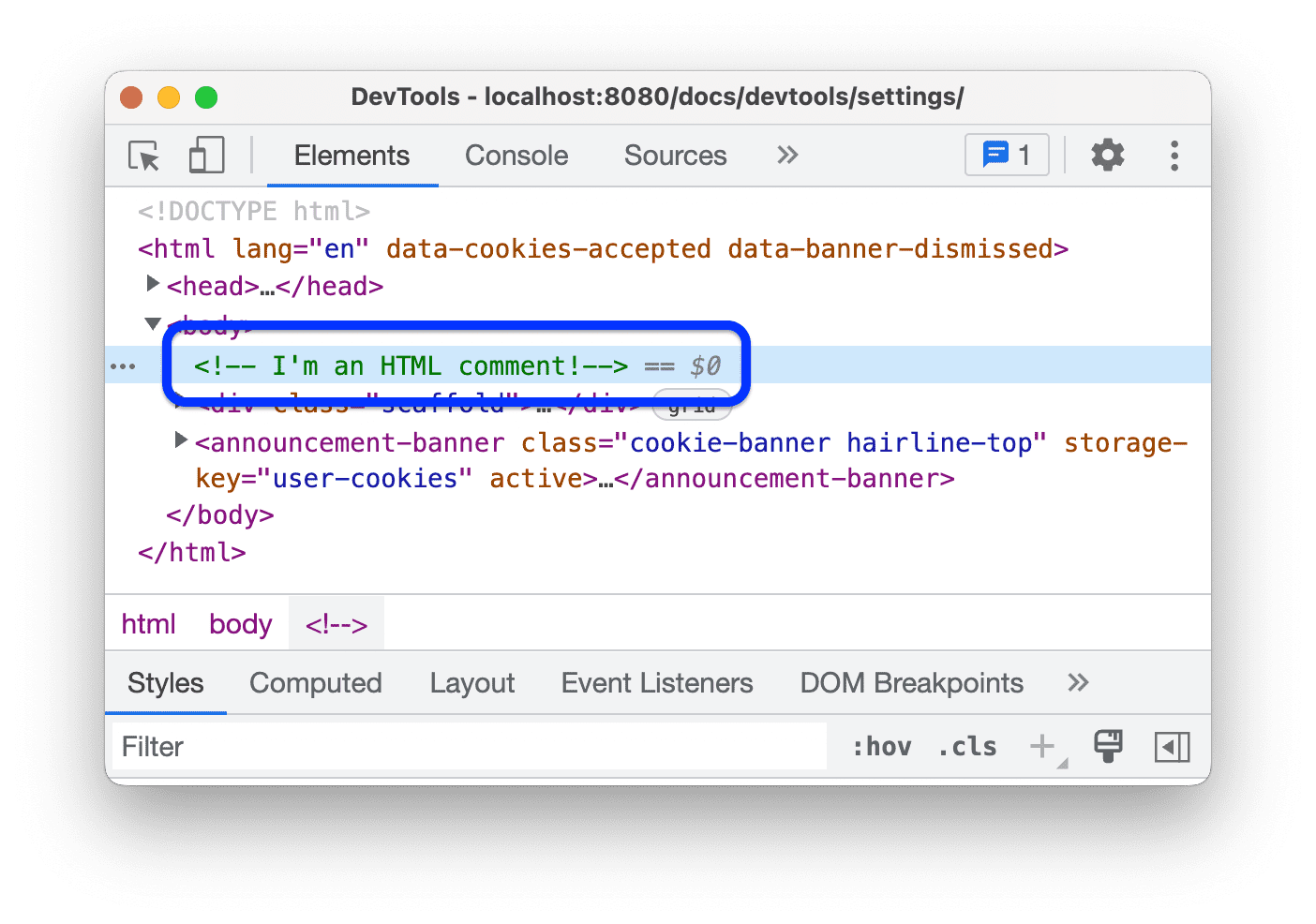
 Mostrar comentários HTML exibe comentários HTML na árvore do DOM.
Mostrar comentários HTML exibe comentários HTML na árvore do DOM.

 Revelar nó DOM ao passar o cursor seleciona o nó correspondente na árvore do DOM quando você passa o cursor sobre um elemento na viewport no modo de inspeção
Revelar nó DOM ao passar o cursor seleciona o nó correspondente na árvore do DOM quando você passa o cursor sobre um elemento na viewport no modo de inspeção  .
.
Neste vídeo, mostramos primeiro que os nós do DOM não são selecionados na árvore do DOM. Quando você ativa essa opção, o painel Elements seleciona os nós ao passar o cursor.
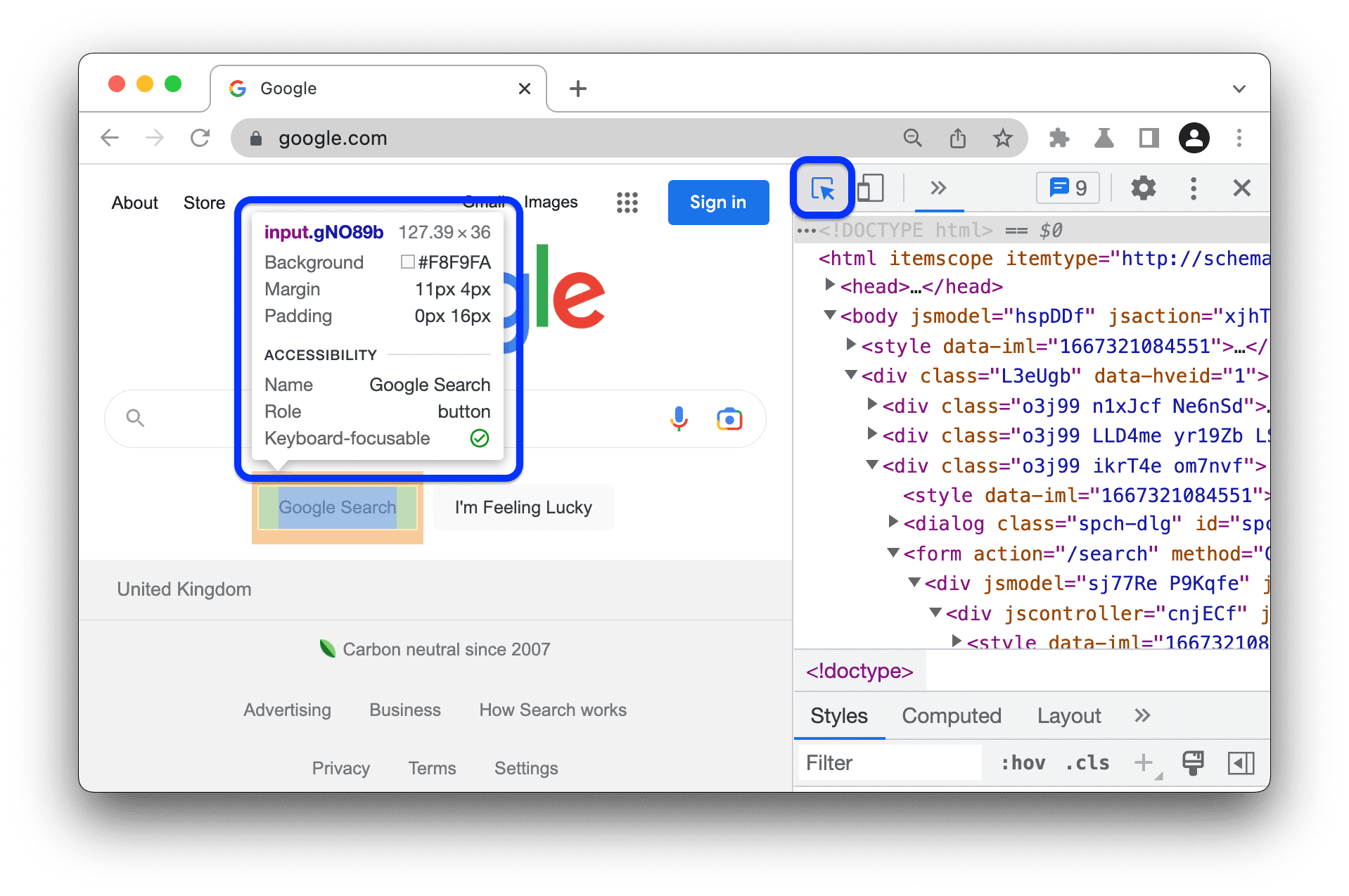
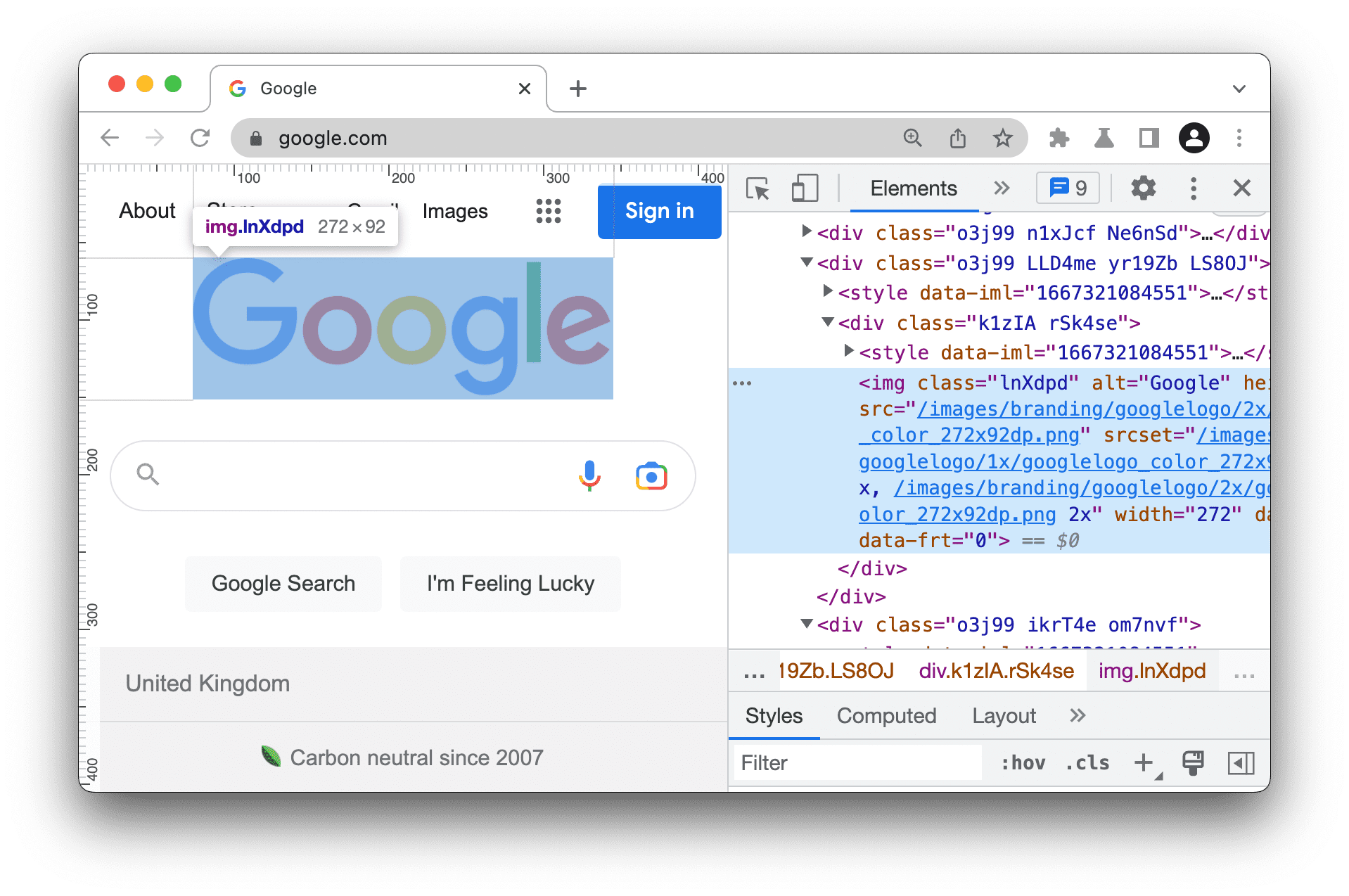
 Mostrar dica de inspeção detalhada exibe a dica na janela de visualização no modo de inspeção
Mostrar dica de inspeção detalhada exibe a dica na janela de visualização no modo de inspeção  quando você passa o cursor sobre um elemento.
quando você passa o cursor sobre um elemento.

 Mostrar réguas ao passar o cursor exibe as réguas na janela de visualização quando você passa o cursor sobre os elementos na árvore do DOM.
Mostrar réguas ao passar o cursor exibe as réguas na janela de visualização quando você passa o cursor sobre os elementos na árvore do DOM.

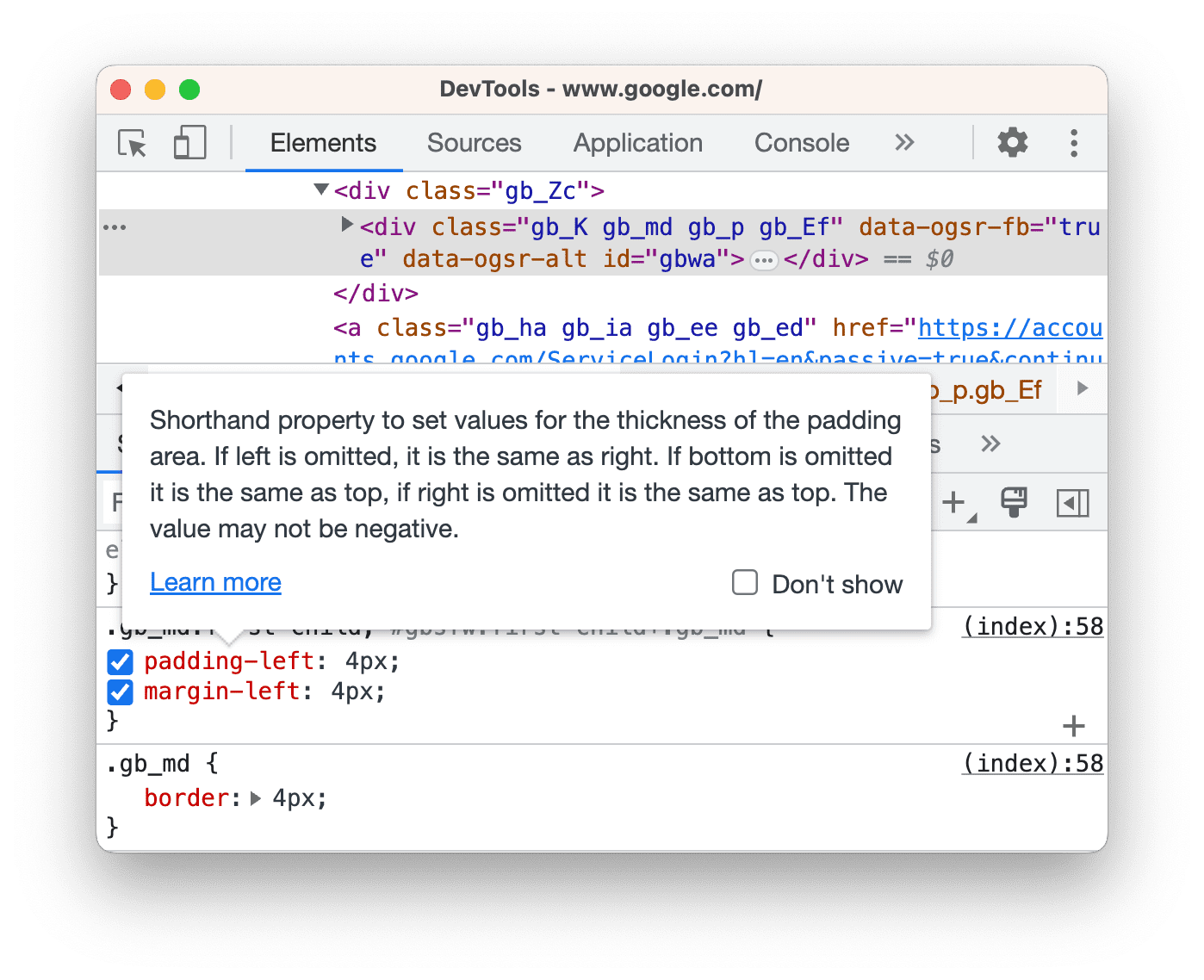
 A opção Mostrar dica da documentação de CSS exibe uma dica com uma breve descrição quando você passa o cursor sobre uma propriedade no painel Estilos.
A opção Mostrar dica da documentação de CSS exibe uma dica com uma breve descrição quando você passa o cursor sobre uma propriedade no painel Estilos.
O link Saiba mais leva a uma Referência de CSS do MDN na propriedade.

Rede
Esta seção lista as opções de personalização do painel Rede. A maioria das opções é igual às configurações do painel.
 Preservar registro é o mesmo que Preservar registro no painel Rede. Salva solicitações nos carregamentos de página.
Preservar registro é o mesmo que Preservar registro no painel Rede. Salva solicitações nos carregamentos de página.
Este vídeo mostra primeiro o registro de solicitações atualizado na recarga da página e depois mantido quando você ativa essa opção.
 Gravar registro de rede é o mesmo que
Gravar registro de rede é o mesmo que  Gravar registro de rede no painel Rede. Inicia ou interrompe a gravação de solicitações no registro de rede.
Gravar registro de rede no painel Rede. Inicia ou interrompe a gravação de solicitações no registro de rede.

 A opção Ativar bloqueio de solicitações de rede bloqueia solicitações que correspondem a padrões na gaveta Bloqueio de solicitações de rede.
A opção Ativar bloqueio de solicitações de rede bloqueia solicitações que correspondem a padrões na gaveta Bloqueio de solicitações de rede.
Este vídeo mostra primeiro que as solicitações não estão bloqueadas. Depois que você ativar essa opção, um padrão na gaveta Bloqueio de solicitação de rede vai bloquear essas solicitações.
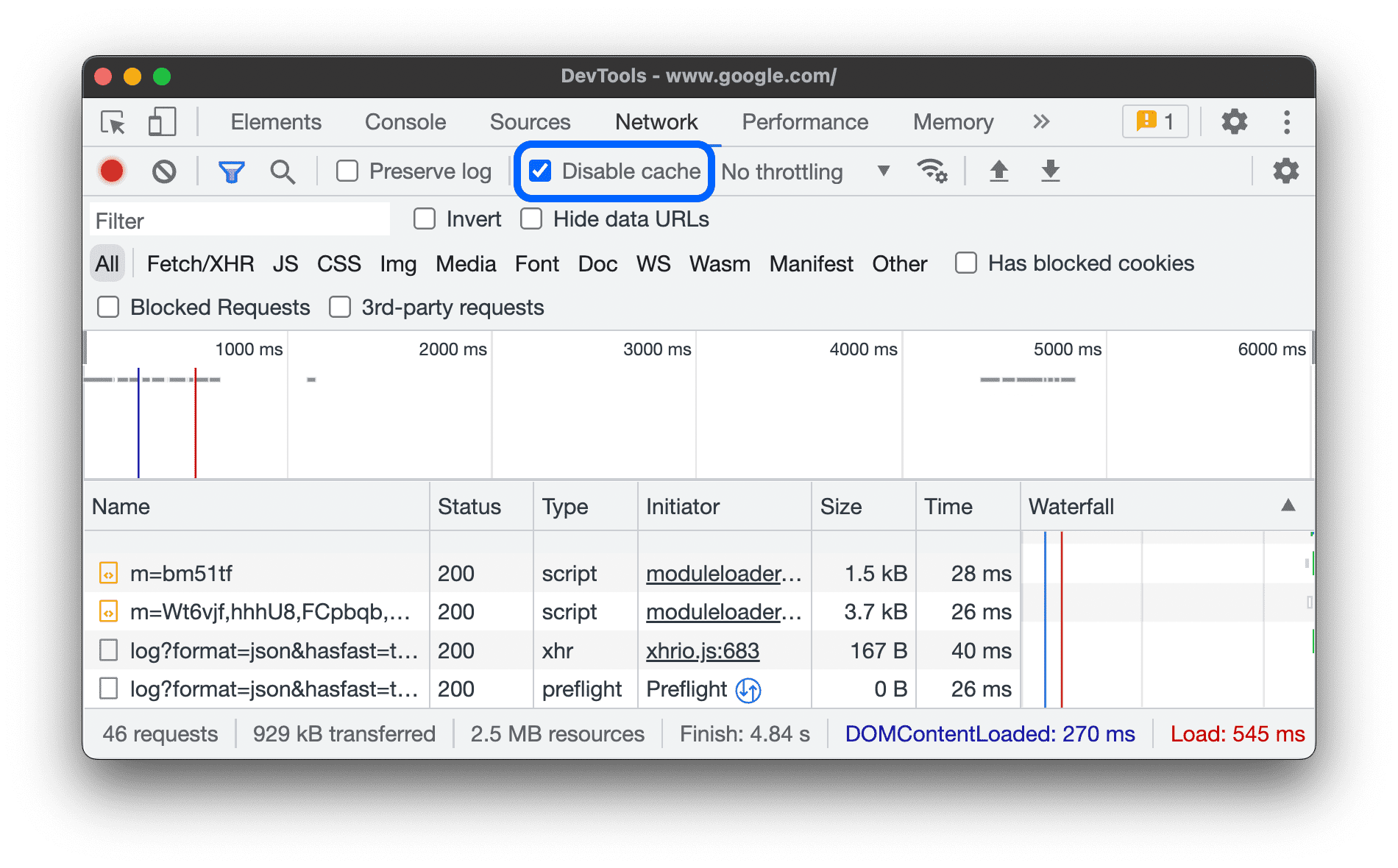
 Desativar o cache (enquanto o DevTools estiver aberto) é o mesmo que Desativar o cache no painel Rede. Desativa o cache do navegador.
Desativar o cache (enquanto o DevTools estiver aberto) é o mesmo que Desativar o cache no painel Rede. Desativa o cache do navegador.

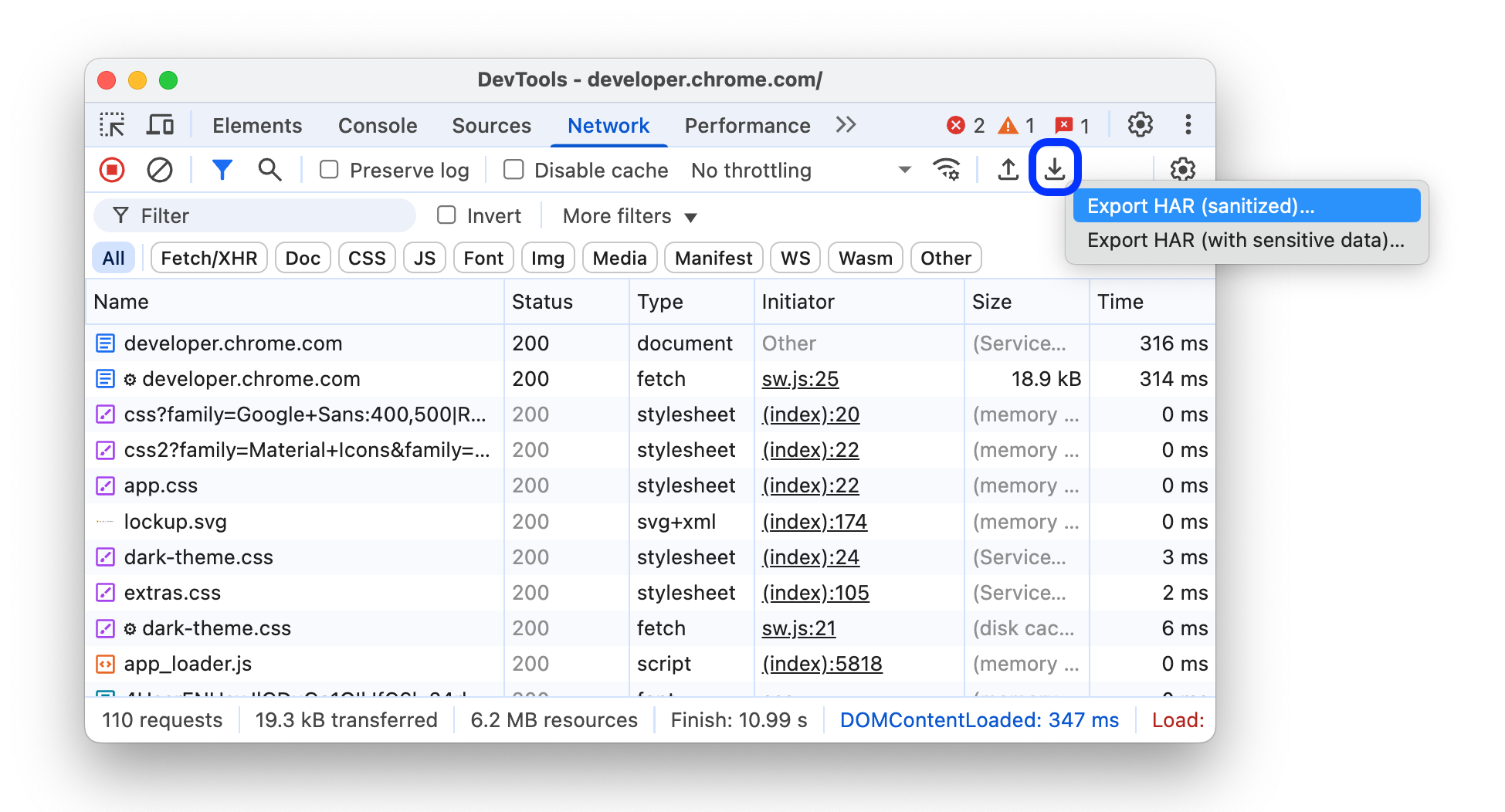
 A opção Permitir a geração de HAR com dados sensíveis adiciona opções ao botão Exportar HAR que permitem exportar com ou sem dados sensíveis (limpos).
A opção Permitir a geração de HAR com dados sensíveis adiciona opções ao botão Exportar HAR que permitem exportar com ou sem dados sensíveis (limpos).
Os dados sensíveis são os dados nos cabeçalhos Cookie, Set-Cookie e Authorization.

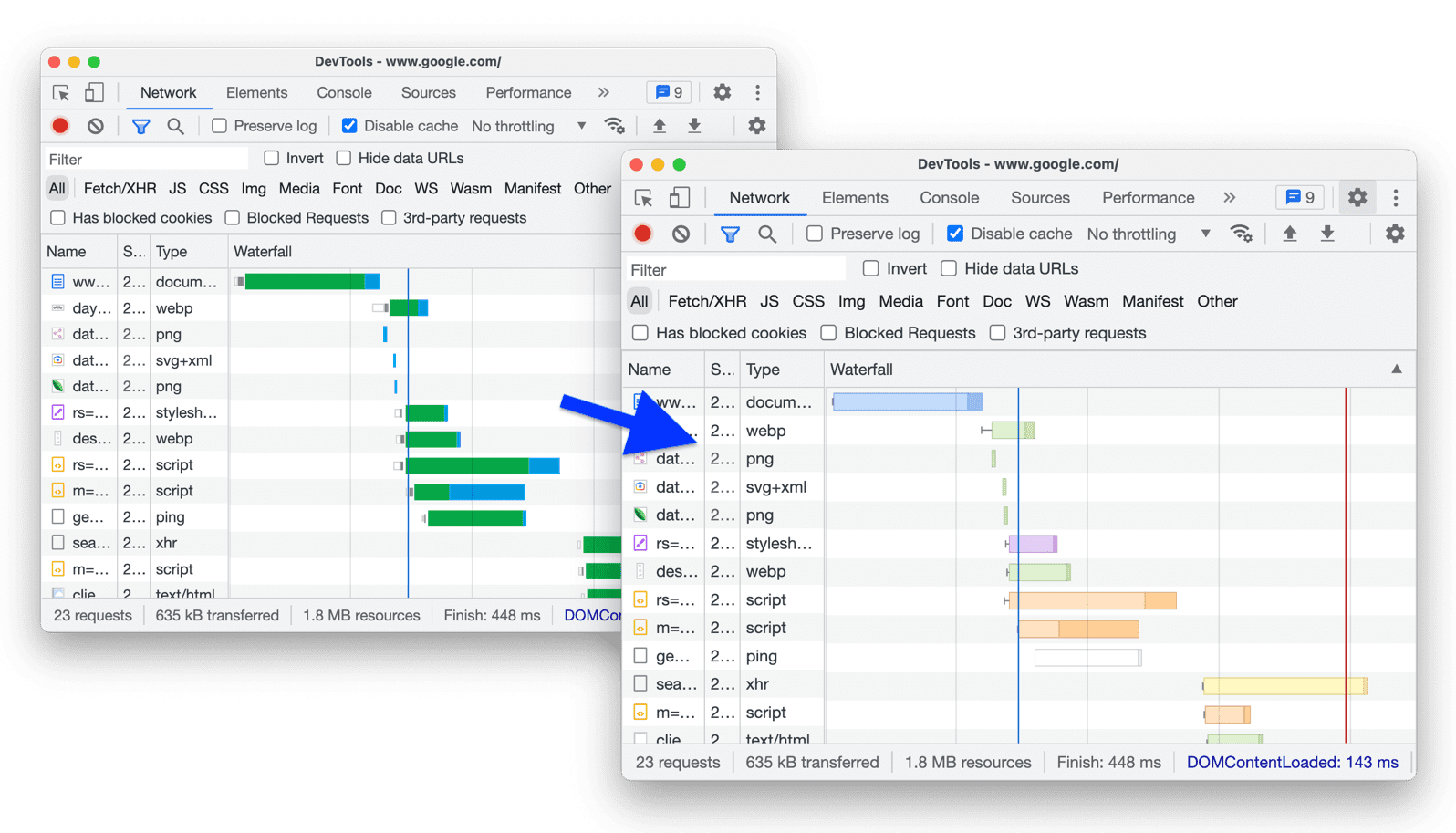
 A codificação de cores dos tipos de recursos destaca as solicitações em cores diferentes, dependendo do tipo delas na coluna Cascata do registro de rede.
A codificação de cores dos tipos de recursos destaca as solicitações em cores diferentes, dependendo do tipo delas na coluna Cascata do registro de rede.

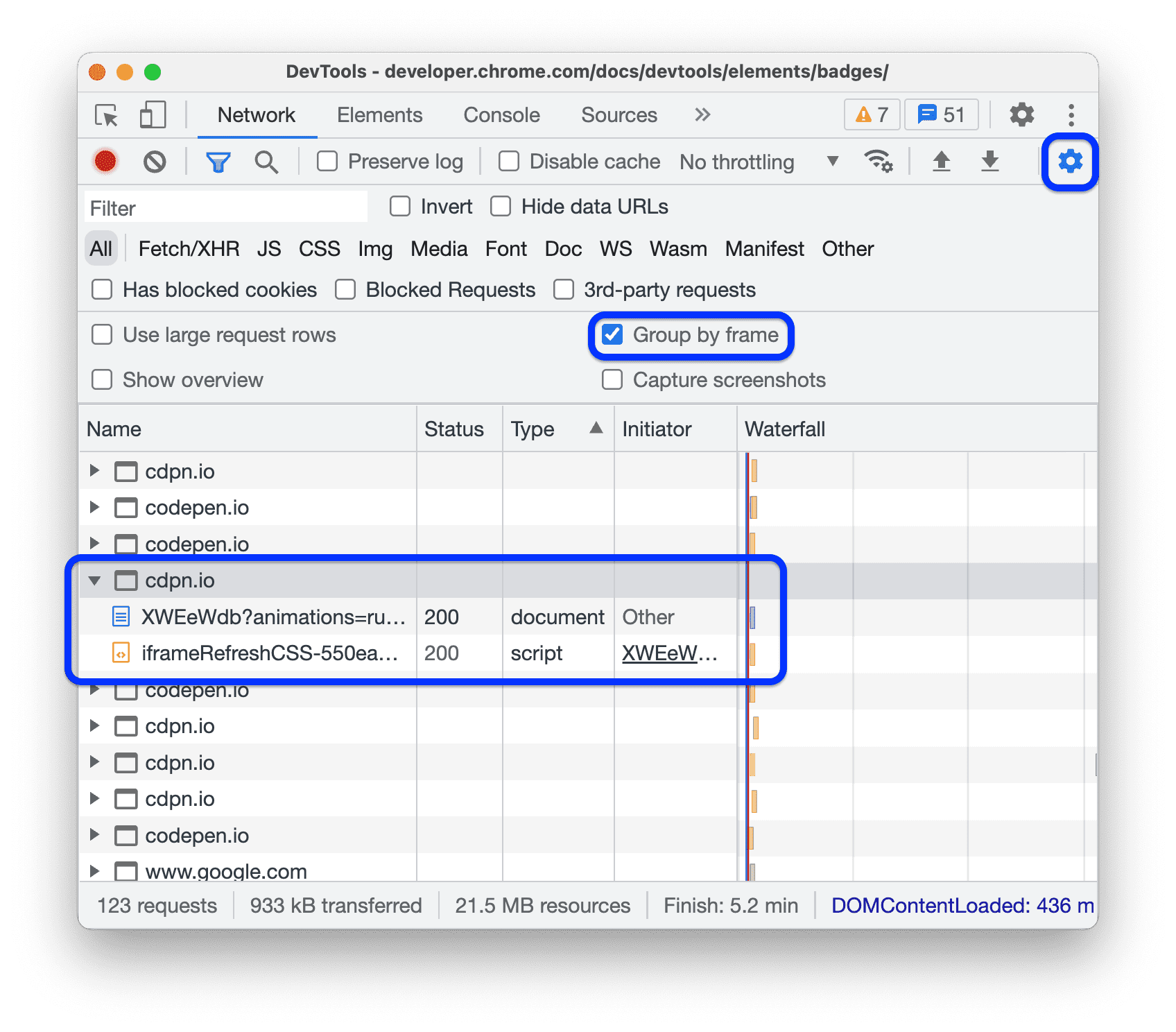
 Agrupar registros de rede por frame é o mesmo que Agrupar por frames no painel Rede. Essa opção agrupa solicitações iniciadas por frames inline.
Agrupar registros de rede por frame é o mesmo que Agrupar por frames no painel Rede. Essa opção agrupa solicitações iniciadas por frames inline.

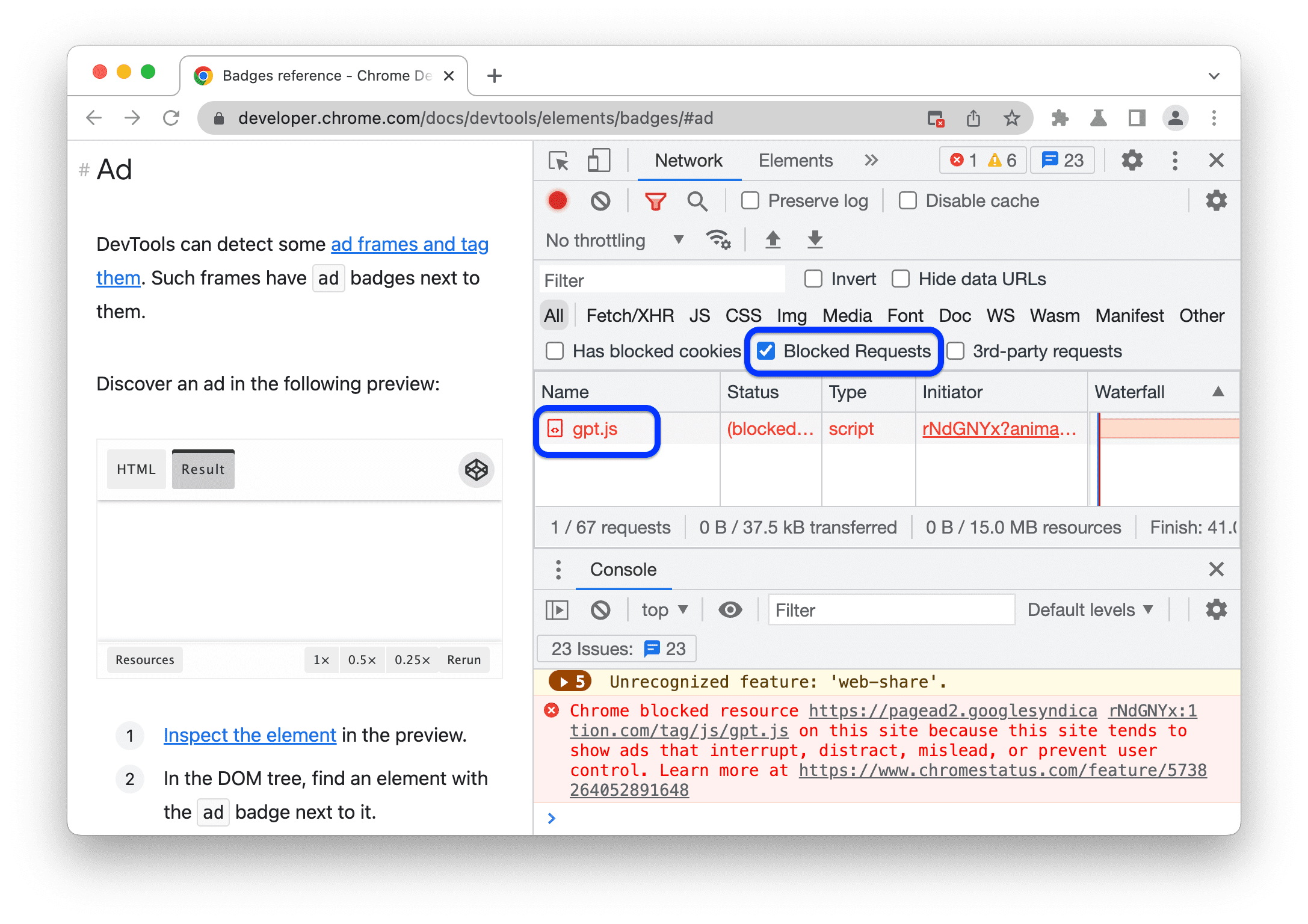
 Forçar o bloqueio de anúncios neste site bloqueia anúncios detectados na página enquanto o DevTools está aberto.
Forçar o bloqueio de anúncios neste site bloqueia anúncios detectados na página enquanto o DevTools está aberto.

Desempenho
Esta seção lista as opções que personalizam o painel Performance.
Ação da roda do mouse no Flame Chart:  atribui uma ação de rolagem ou zoom à roda do mouse quando você navega pelo Flame Chart.
atribui uma ação de rolagem ou zoom à roda do mouse quando você navega pelo Flame Chart.
Este exemplo mostra as ações de rolagem e zoom da roda do mouse em um diagrama de chama no painel Performance.
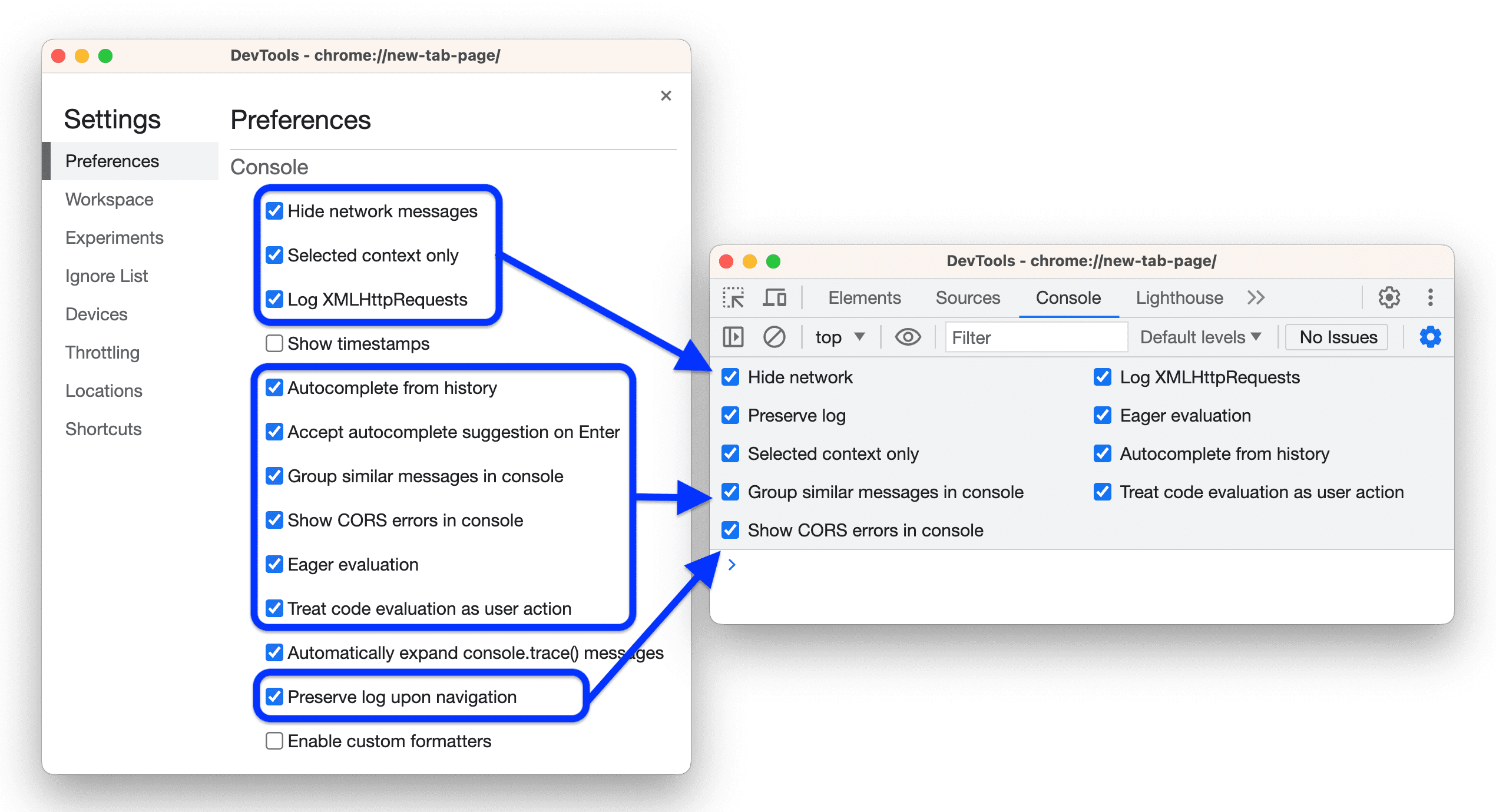
Console
Esta seção lista as opções que personalizam o console. A maioria das opções são as mesmas das Configurações do console.

 Ocultar mensagens de rede oculta mensagens de rede no Console.
Ocultar mensagens de rede oculta mensagens de rede no Console.
Este vídeo mostra como ocultar mensagens de rede usando essa opção nas Configurações do e nas Configurações do console.
 Somente contexto selecionado faz com que o Console mostre mensagens apenas para o contexto selecionado: superior, iframe, worker ou extensão.
Somente contexto selecionado faz com que o Console mostre mensagens apenas para o contexto selecionado: superior, iframe, worker ou extensão.
Este vídeo mostra como ativar essa opção nas Configurações do e em Console > Configurações e selecionar o contexto no Console.
 Registrar XMLHttpRequests faz com que o Console registre XHR e solicitações de busca.
Registrar XMLHttpRequests faz com que o Console registre XHR e solicitações de busca.
Este vídeo mostra como ativar essa opção em Configurações e Console > Configurações e registrar as mensagens
XHR finished loading no Console.
 Mostrar carimbos de data/hora faz o Console mostrar carimbos de data/hora ao lado das mensagens.
Mostrar carimbos de data/hora faz o Console mostrar carimbos de data/hora ao lado das mensagens.

 O preenchimento automático do histórico faz o Console sugerir comandos executados anteriormente enquanto você digita.
O preenchimento automático do histórico faz o Console sugerir comandos executados anteriormente enquanto você digita.
Você pode encontrar a mesma opção em Console > Configurações.

 Aceitar a sugestão de preenchimento automático ao Enter faz o Console aceitar a sugestão selecionada no menu suspenso de preenchimento automático quando você pressionar Enter.
Aceitar a sugestão de preenchimento automático ao Enter faz o Console aceitar a sugestão selecionada no menu suspenso de preenchimento automático quando você pressionar Enter.
Este vídeo mostra o que acontece quando você pressiona Enter antes e depois de ativar essa opção.
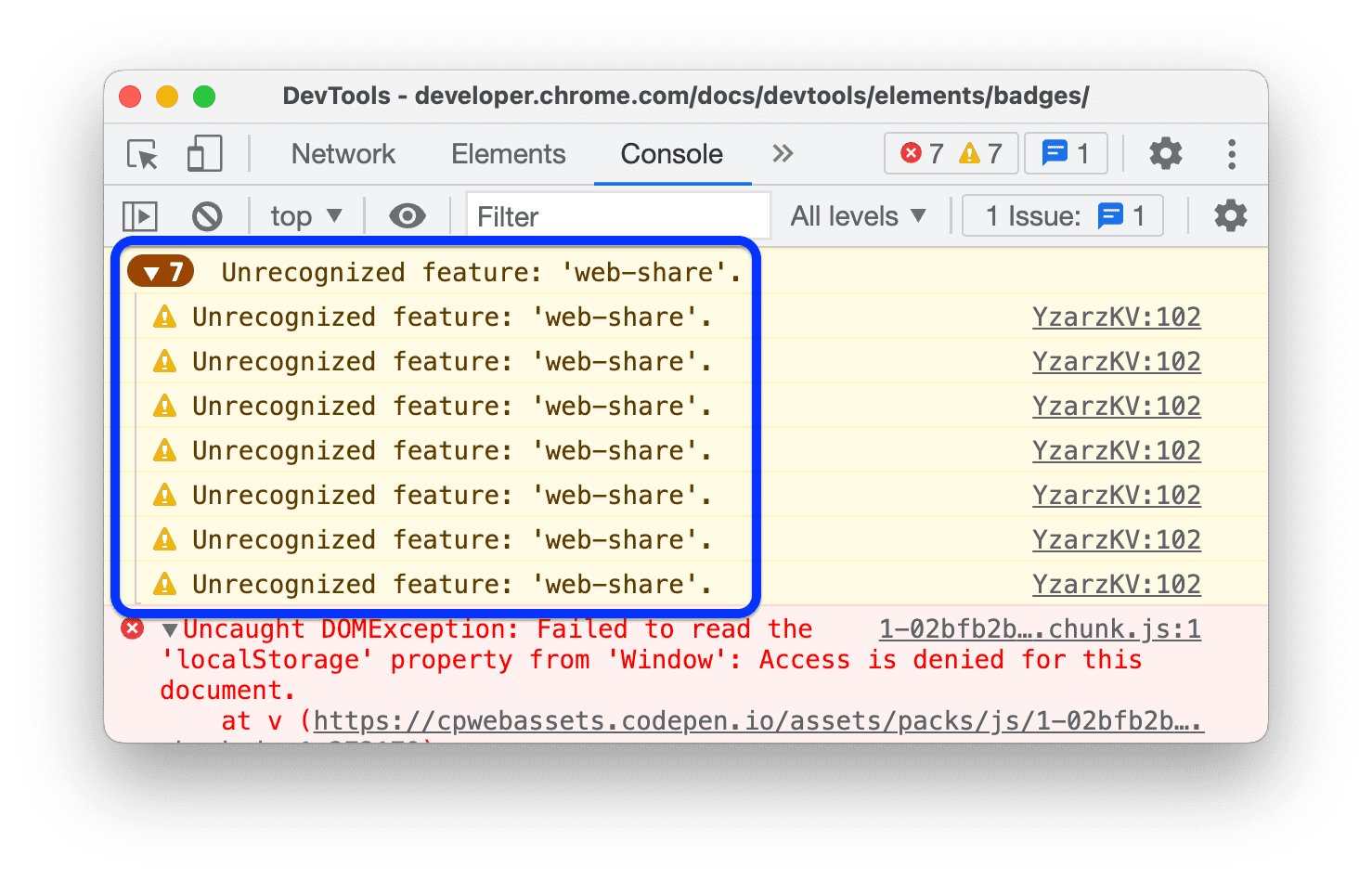
 Agrupar mensagens semelhantes no console faz com que o Console agrupe mensagens parecidas.
Agrupar mensagens semelhantes no console faz com que o Console agrupe mensagens parecidas.
Você pode encontrar a mesma opção em Console > Configurações.

 Mostrar erros do CORS no console faz com que o Console mostre os erros do CORS registrados.
Mostrar erros do CORS no console faz com que o Console mostre os erros do CORS registrados.
A mesma opção está disponível em Console > Configurações.

 A avaliação antecipada faz com que o Console mostre uma visualização da saída enquanto você digita um comando.
A avaliação antecipada faz com que o Console mostre uma visualização da saída enquanto você digita um comando.
Você pode encontrar a mesma opção em Console > Configurações.
Este vídeo mostra várias prévias de saída.
 Tratar a avaliação do código como ação do usuário transforma qualquer comando executado no Console em interação do usuário.
Tratar a avaliação do código como ação do usuário transforma qualquer comando executado no Console em interação do usuário.
Em outras palavras, ele define navigator.userActivation.isActive como true após a avaliação. A mesma opção está disponível em Console > Configurações.
Este vídeo mostra o resultado da avaliação de navigator.userActivation.isActive antes e depois de ativar essa opção.
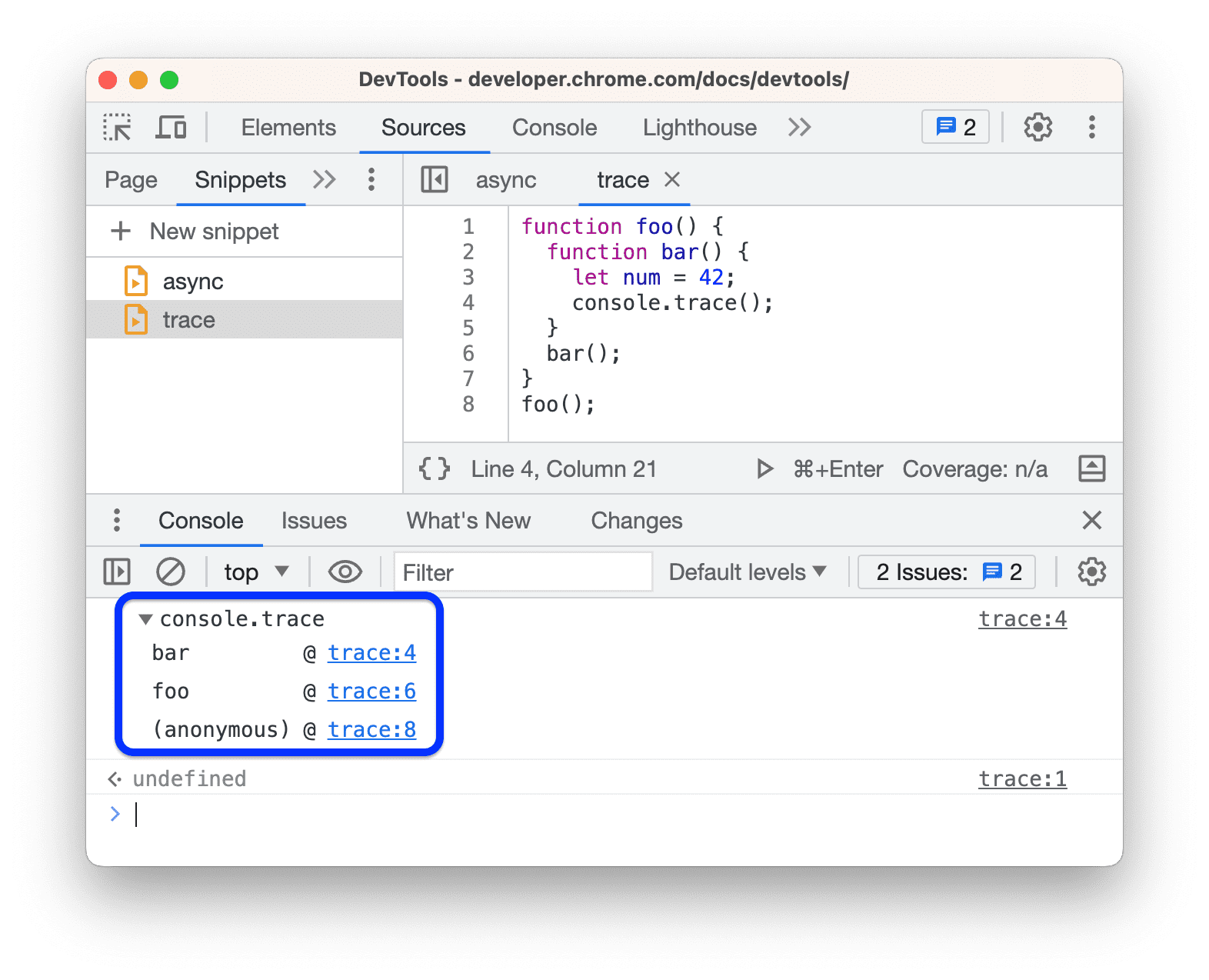
 Abrir automaticamente as mensagens console.trace() faz com que o console mostre as mensagens
Abrir automaticamente as mensagens console.trace() faz com que o console mostre as mensagens console.trace() abertas quando elas forem registradas.

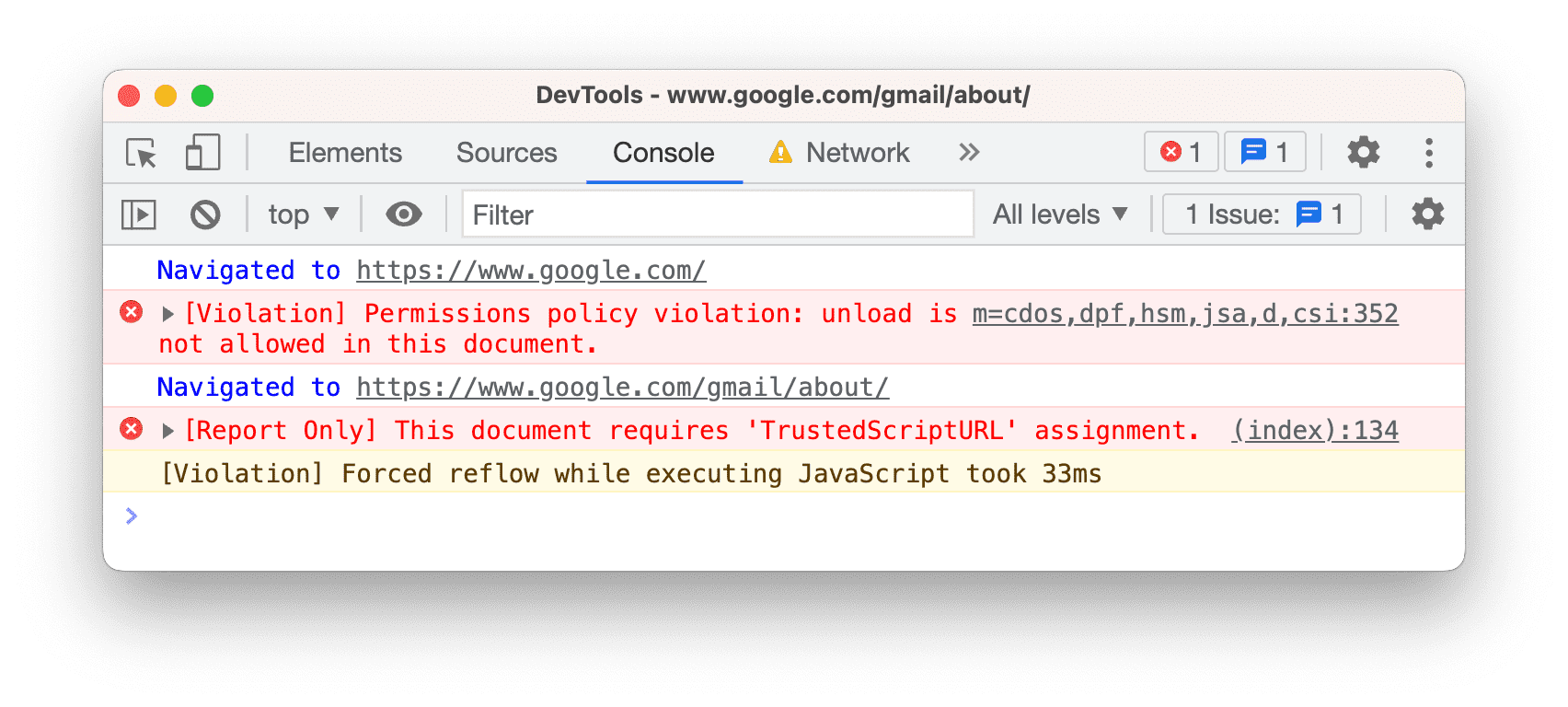
 Manter registro após a navegação faz com que o console registre uma mensagem
Manter registro após a navegação faz com que o console registre uma mensagem Navigated to em cada navegação e salve registros em todas as páginas.
Você pode encontrar a mesma opção em Console > Configurações.

Extensão
Esta seção lista as opções que personalizam o processamento de links para extensões do Chrome DevTools.
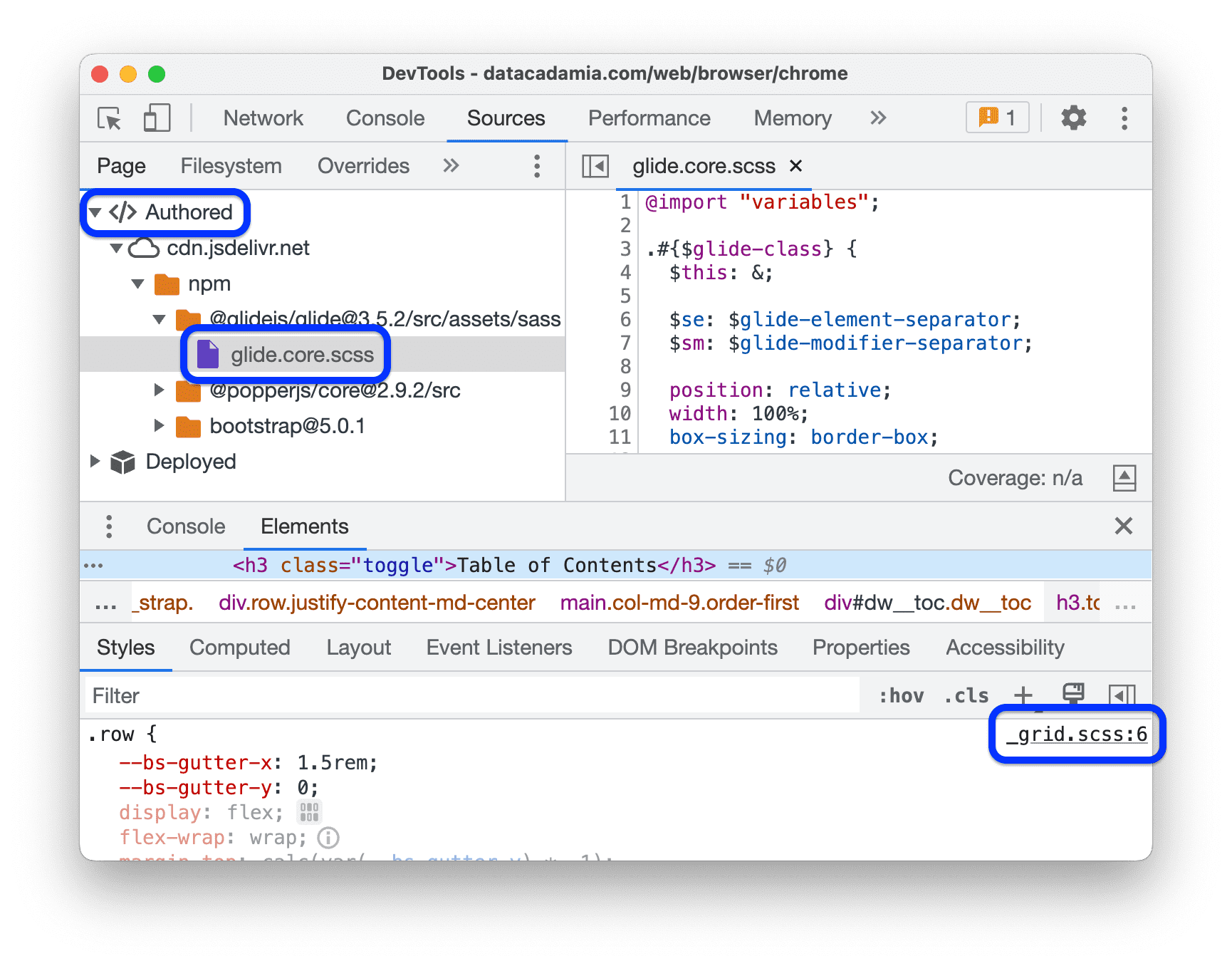
O Processamento de links  define uma opção para abrir arquivos quando você clica em um link para um arquivo de origem, por exemplo, no painel Elementos > Estilos.
define uma opção para abrir arquivos quando você clica em um link para um arquivo de origem, por exemplo, no painel Elementos > Estilos.
Persistência
Esta seção lista as opções que controlam como as DevTools salvam as alterações feitas.
 Ativar substituições locais faz com que o DevTools mantenha as mudanças feitas nas origens nos carregamentos de página.
Ativar substituições locais faz com que o DevTools mantenha as mudanças feitas nas origens nos carregamentos de página.
Para mais informações, consulte Substituições locais.
Debugger
Esta seção lista opções que controlam o comportamento do Debugger.
 Desativar JavaScript permite que você veja como sua página da Web fica e se comporta quando o JavaScript está desativado.
Desativar JavaScript permite que você veja como sua página da Web fica e se comporta quando o JavaScript está desativado.
Atualize a página para saber se e como ela depende do JavaScript durante o carregamento.
Quando o JavaScript está desativado, o Chrome mostra o ícone ![]() correspondente na barra de endereço, e o DevTools mostra um ícone de aviso
correspondente na barra de endereço, e o DevTools mostra um ícone de aviso ao lado de Sources.
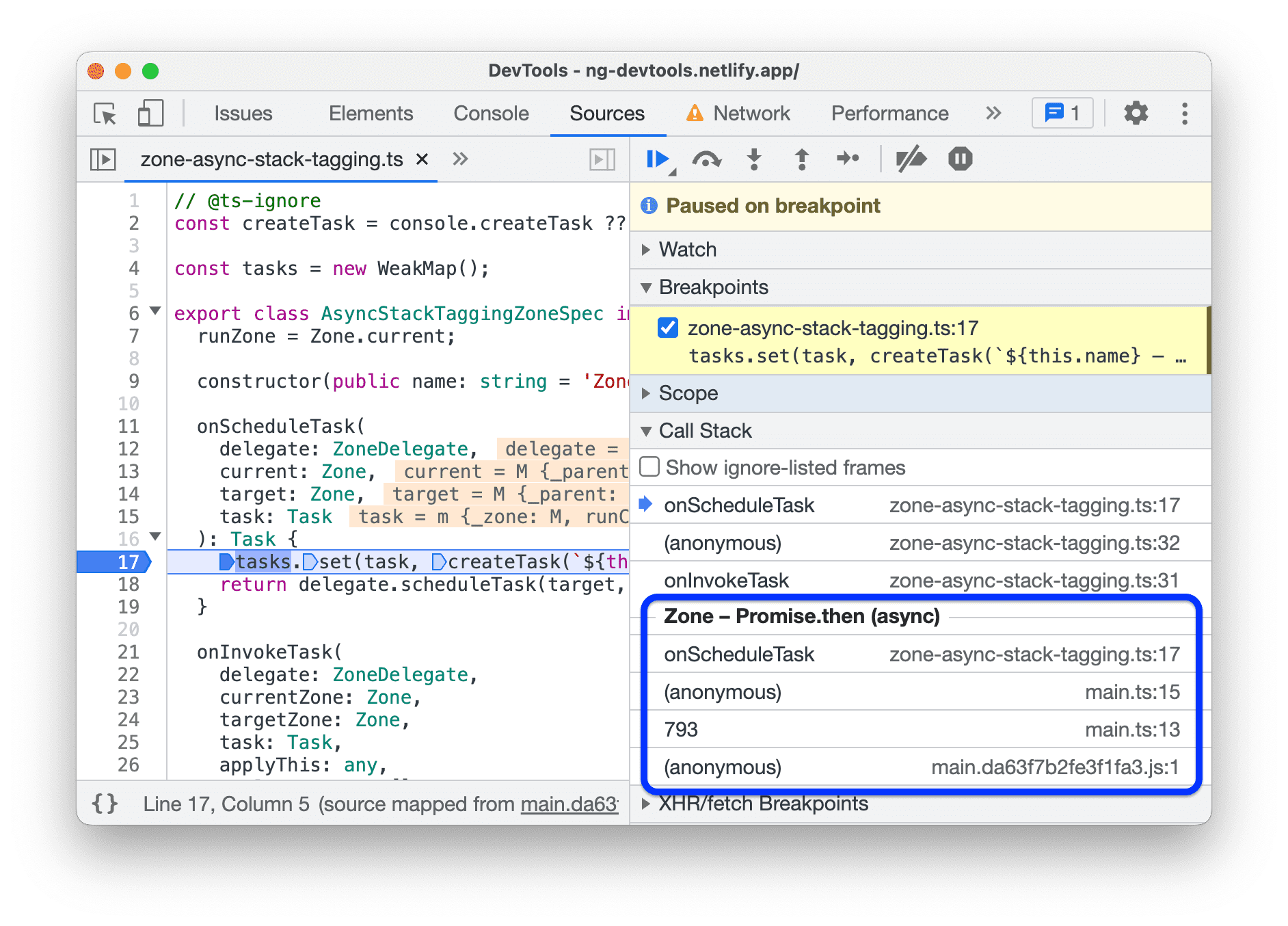
 Desativar stack traces assíncronos oculta a "história completa" da operação assíncrona na pilha de chamadas.
Desativar stack traces assíncronos oculta a "história completa" da operação assíncrona na pilha de chamadas.
Por padrão, o Depurador tenta rastrear operações assíncronas se o framework usado oferecer suporte a esse tipo de rastreamento.

Para mais informações, consulte Visualizar stack traces assíncronos.
Global
Esta seção lista as opções que têm efeitos globais nas Ferramentas do desenvolvedor.
 A opção Abrir o DevTools automaticamente para pop-ups abre o DevTools quando você clica em links que abrem novas guias. Ou seja, todos os links com
A opção Abrir o DevTools automaticamente para pop-ups abre o DevTools quando você clica em links que abrem novas guias. Ou seja, todos os links com target=_blank.
Primeiro, este vídeo mostra como clicar em um link e abrir uma nova guia *sem* usar o DevTools. Quando você ativa essa opção, uma nova guia é aberta *com* o DevTools.
 A pesquisa ao digitar faz com que o DevTools "pule" para o primeiro resultado de pesquisa à medida que você digita a consulta. Se desativado, o DevTools só vai mostrar o resultado quando você pressionar Enter.
A pesquisa ao digitar faz com que o DevTools "pule" para o primeiro resultado de pesquisa à medida que você digita a consulta. Se desativado, o DevTools só vai mostrar o resultado quando você pressionar Enter.
Este vídeo mostra primeiro como o DevTools "pula" quando você digita uma consulta de pesquisa. Quando você ativar essa opção, o DevTools vai levar você ao primeiro resultado quando você pressionar Enter.
Sincronização
Esta seção permite definir a sincronização de configurações entre dispositivos.
 A opção Ativar a sincronização de configurações permite sincronizar as configurações do DevTools em vários dispositivos.
A opção Ativar a sincronização de configurações permite sincronizar as configurações do DevTools em vários dispositivos.
Para usar essa configuração, ative a Sincronização do Chrome. Para mais informações, consulte Configurações de sincronização.


