依次选择设置 > 忽略列表,即可配置调试程序忽略的脚本列表。
如需为调试程序启用或停用所有忽略清单,请执行以下操作:
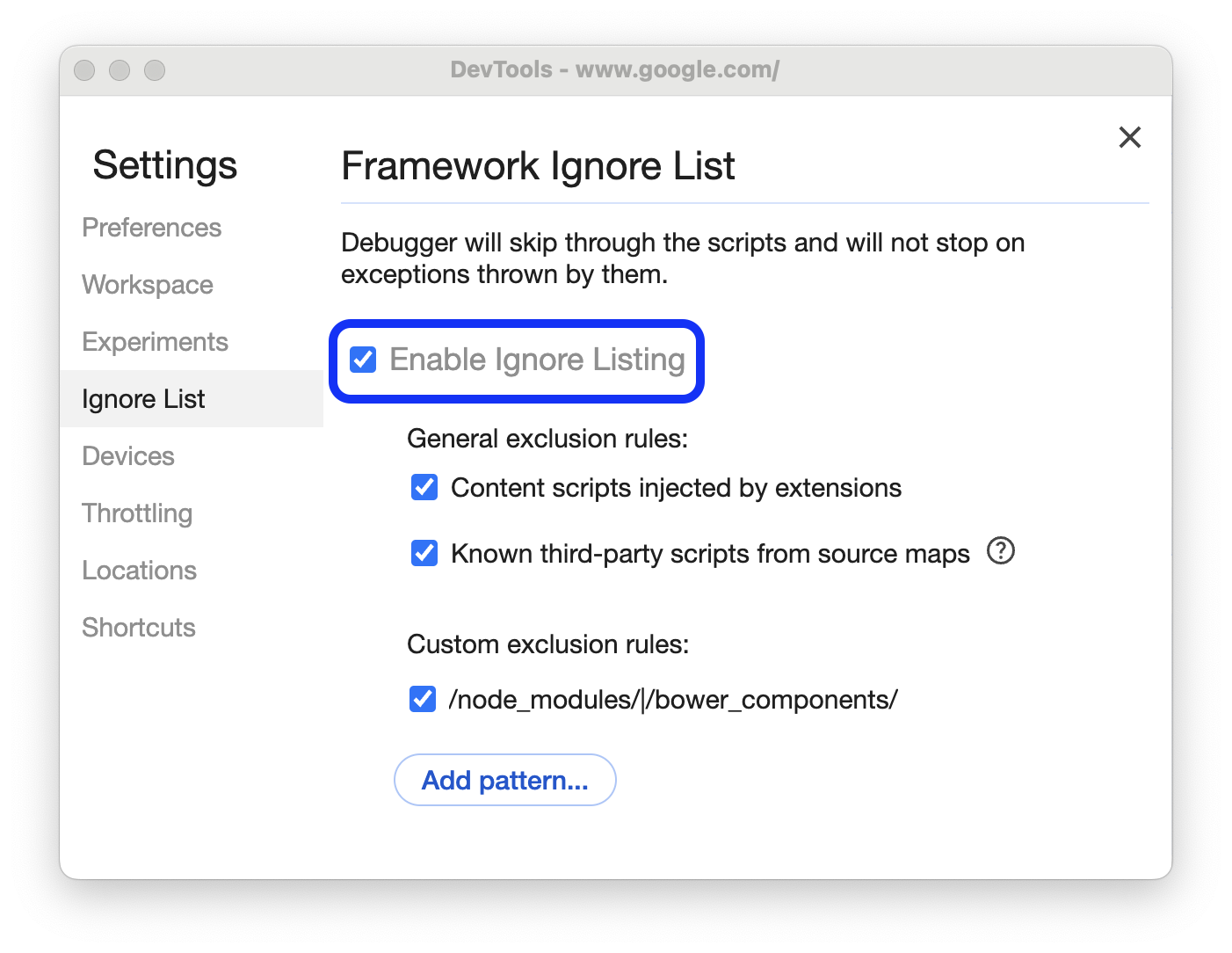
- 打开“设置”。
- 在忽略列表标签页中,选中或取消选中
设置 >
启用忽略商品详情。这是所有忽略列表功能的主开关。

启用忽略列表后,您可以进一步自定义要忽略的脚本列表。
忽略 Chrome 扩展程序脚本
使用 Chrome 开发者工具的 Sources 面板逐行调试代码时,有时会在您不认识的代码上暂停。您可能在某个已安装的 Chrome 扩展程序的代码上暂停了。
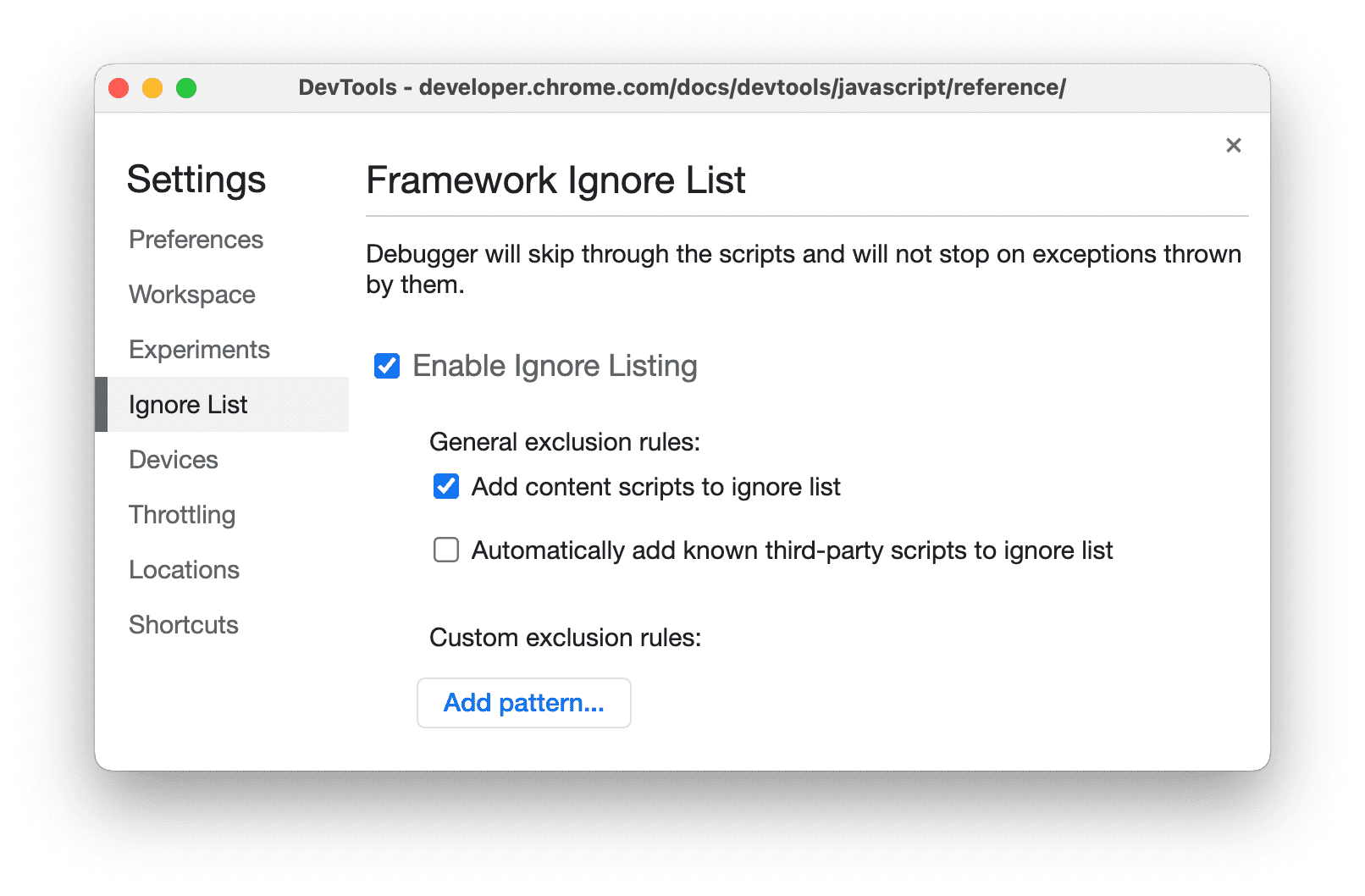
在 设置 > 忽略列表中,启用两个复选框:
启用忽略清单
向忽略列表添加内容脚本。

忽略已知的第三方脚本
如需让调试程序跳过已知的第三方脚本,请依次选中 Settings(设置)> Ignore List(忽略列表)>
Automatically add known third-party scripts to ignore list(自动将已知的第三方脚本添加到忽略列表)。
DevTools 会根据源代码映射中的 ignoreList 属性将第三方脚本添加到忽略列表。框架和捆绑程序需要提供此信息。
例如,Angular 和 Nuxt 等框架支持此功能。
忽略自定义脚本列表
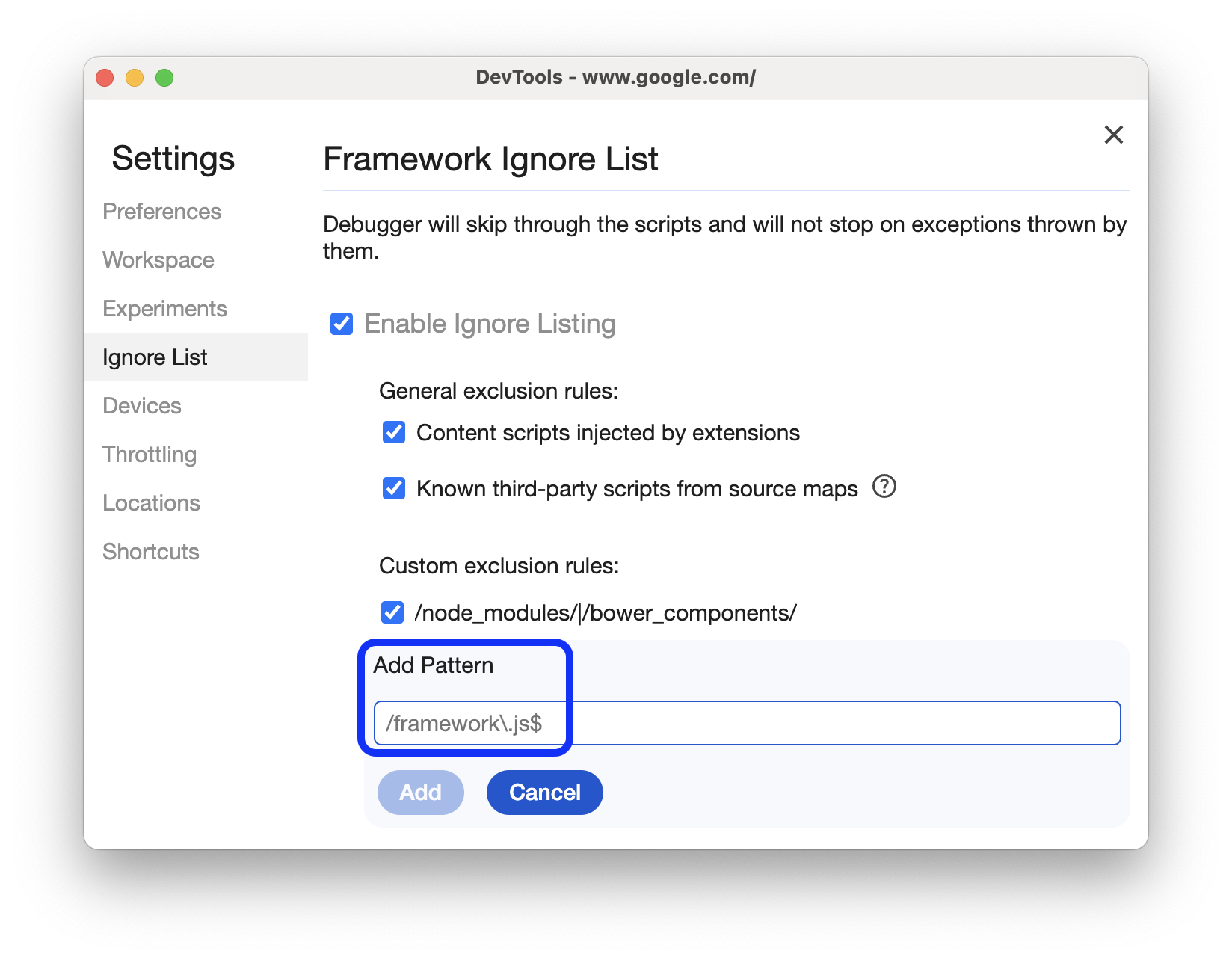
默认情况下,调试程序会忽略 /node_modules/ 和 /bower_components/ 中的脚本。如需忽略其他单个脚本或自定义脚本模式,请执行以下操作:
- 依次选择
设置 > 忽略列表 >
启用忽略列表。
- 在自定义排除规则部分,点击添加模式。

- 指定要忽略的脚本名称或脚本名称正则表达式。
- 点击添加以保存更改。
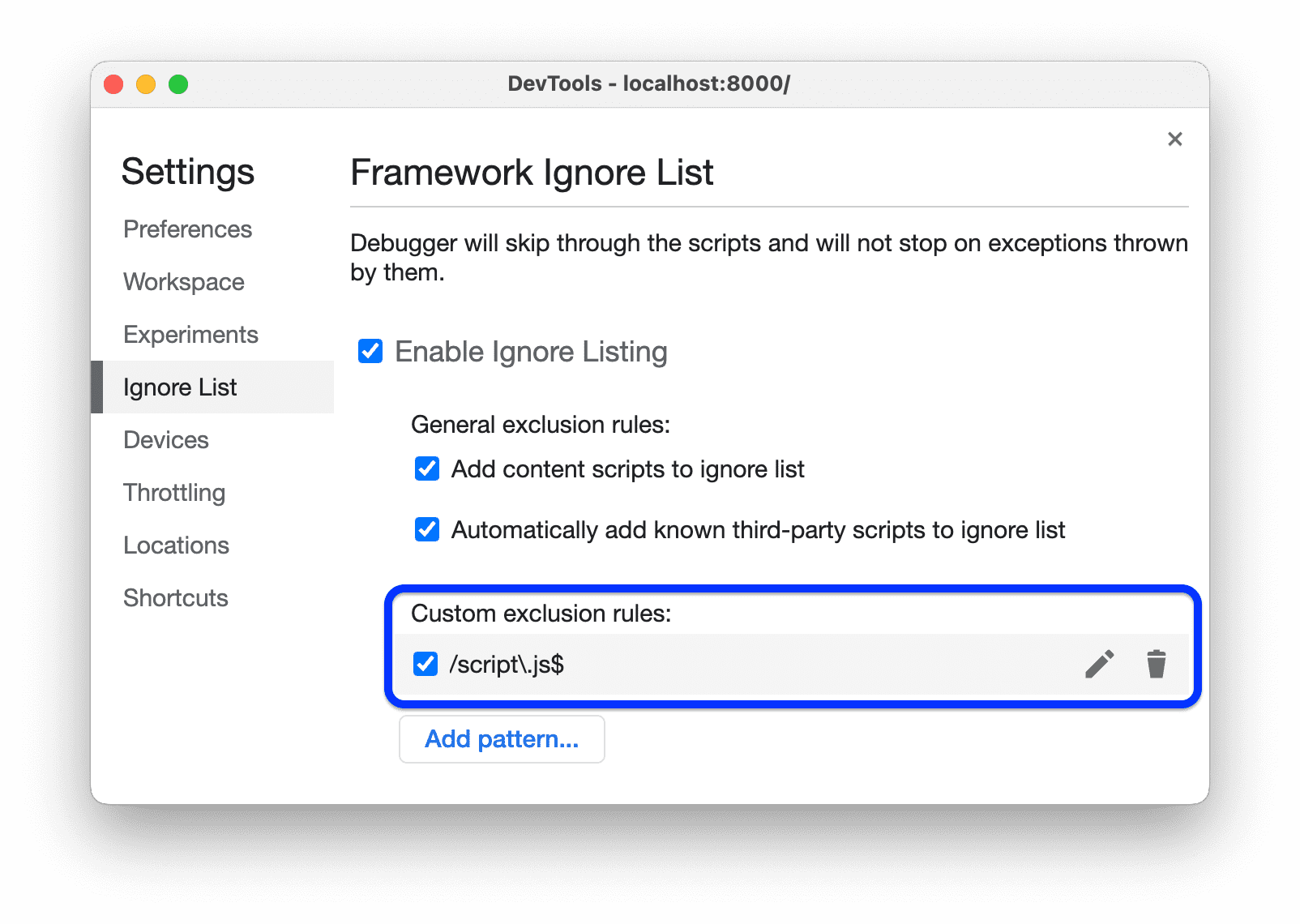
管理被忽略的脚本的自定义列表
如需启用或停用忽略特定脚本或脚本名称模式,请在 Settings > Ignore List > Custom exclusion rules 中,勾选或取消勾选相应脚本或模式旁边的
复选框。

如需修改或移除脚本或脚本名称模式,请点击悬停时显示的 或
按钮。

