설정 > 무시 목록을 사용하면 디버거가 무시하는 스크립트 목록을 구성할 수 있습니다.
디버거의 모든 무시 목록을 사용 설정 또는 사용 중지하려면 다음 단계를 따르세요.
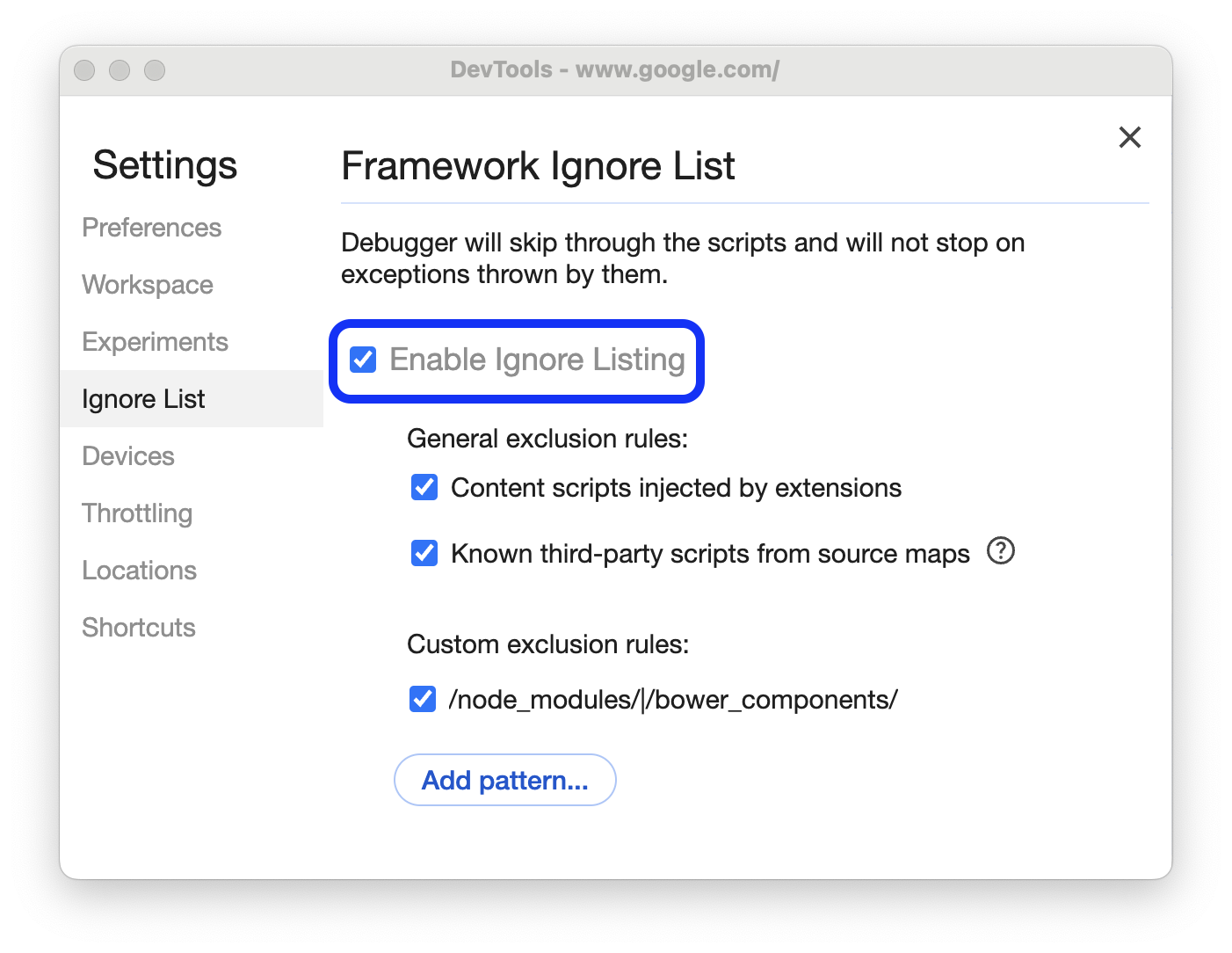
- 설정을 엽니다.
- 무시 목록 탭에서
설정 >
무시 목록 사용 설정을 선택하거나 선택 해제합니다. 모든 무시 목록 기능의 기본 스위치입니다.

무시 목록을 사용 설정하면 무시할 스크립트 목록을 추가로 맞춤설정할 수 있습니다.
Chrome 확장 프로그램 스크립트 무시
Chrome DevTools의 소스 패널을 사용하여 코드를 단계별로 살펴볼 때 인식할 수 없는 코드에서 일시중지되는 경우가 있습니다. 설치한 Chrome 확장 프로그램 중 하나의 코드에서 일시중지되었을 수 있습니다.
설정 > 무시 목록에서 다음 두 체크박스를 사용 설정합니다.
무시 목록 사용 설정
무시 목록에 콘텐츠 스크립트 추가

알려진 서드 파티 스크립트 무시
디버거가 알려진 서드 파티 스크립트를 건너뛰도록 하려면 설정 > 무시 목록 >
알려진 서드 파티 스크립트를 무시 목록에 자동으로 추가를 선택합니다.
DevTools는 소스 맵의 ignoreList 속성을 기반으로 서드 파티 스크립트를 무시 목록에 추가합니다. 프레임워크와 번들러는 이 정보를 제공해야 합니다.
예를 들어 Angular 및 Nuxt와 같은 프레임워크는 이 기능을 지원합니다.
맞춤 스크립트 목록 무시
기본적으로 디버거는 /node_modules/ 및 /bower_components/의 스크립트를 무시합니다. 추가 단일 스크립트 또는 스크립트의 맞춤 패턴을 무시하려면 다음 단계를 따르세요.
설정 > 무시 목록 >
무시 목록 사용 설정을 선택합니다.
- 맞춤 제외 규칙 섹션에서 패턴 추가를 클릭합니다.

- 무시할 스크립트 이름 또는 스크립트 이름의 정규 표현식을 지정합니다.
- 추가를 클릭하여 변경사항을 저장합니다.
무시된 스크립트의 맞춤 목록 관리
특정 스크립트 또는 스크립트 이름 패턴의 무시를 사용 설정하거나 중지하려면 설정 > 무시 목록 > 맞춤 제외 규칙에서 스크립트 또는 패턴 옆에 있는
체크박스를 선택하거나 선택 해제합니다.

스크립트 또는 스크립트 이름 패턴을 수정하거나 삭제하려면 마우스를 가져갈 때 표시되는 또는
버튼을 클릭합니다.

