使用「Search」面板,即可在所有載入的資源中尋找文字。
或者,您也可以使用內建搜尋列,在特定工具開啟的資源中尋找文字。
總覽
您可以使用「Search」面板,在所有載入的資源中尋找文字,並選擇使用規則運算式或大小寫敏感度。找到文字後,您可以在「來源」面板中查看來源。
開啟「搜尋」面板
你可以透過多種方式開啟「搜尋」面板。首先,請開啟開發人員工具,然後執行下列任一操作:
- 在開發人員工具的右上角,依序選取
「自訂及控管開發人員工具」 >「更多工具」 >「搜尋」。
- 按下 Esc 鍵開啟Drawer,然後在左上角選取
「更多工具」 >「搜尋」。
- 按下 Command + Option + F 鍵 (Mac) 或 Control + Shift + F 鍵 (Windows/Linux)。
在所有已載入的資源中搜尋文字
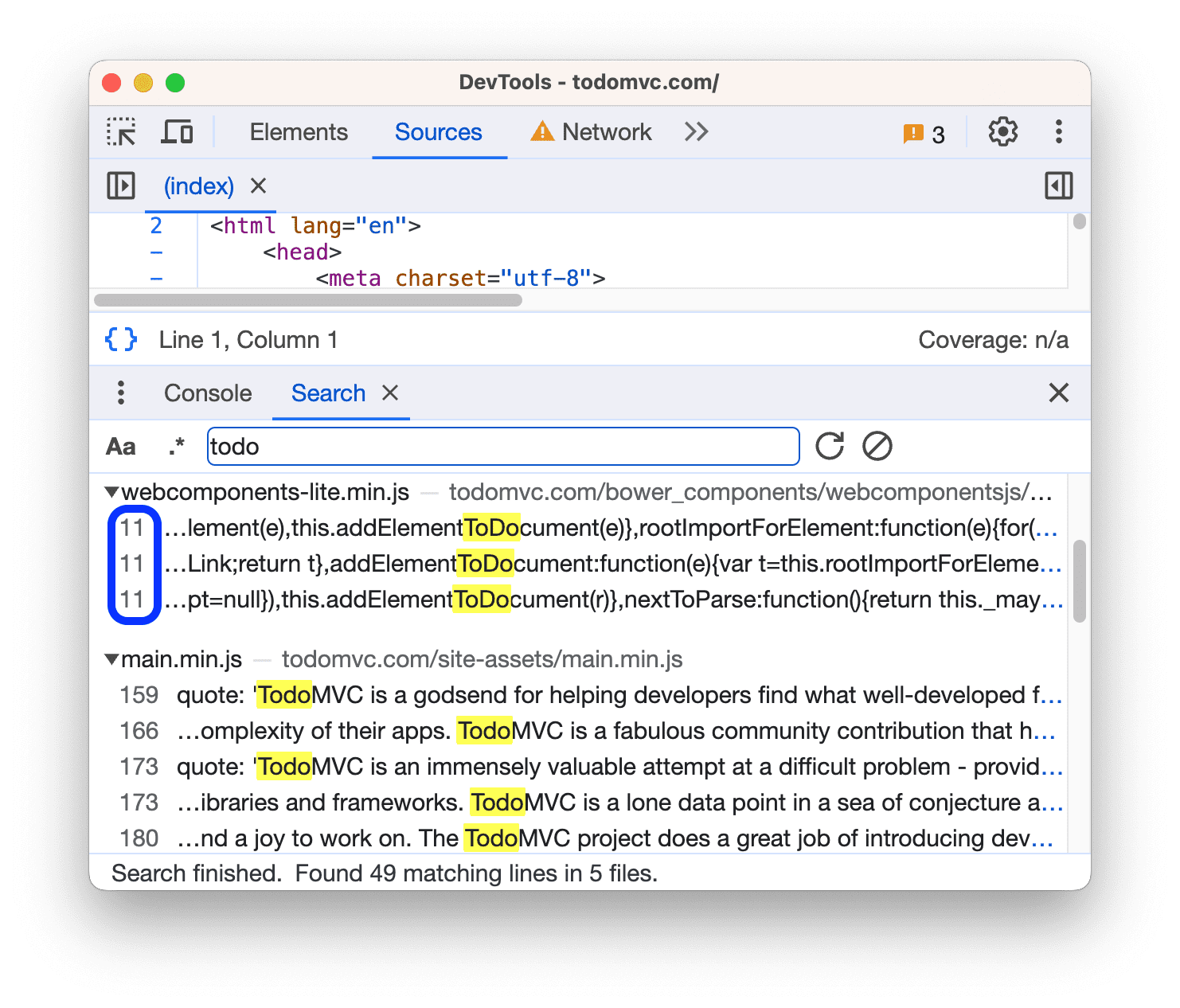
如要在所有已載入的資源中搜尋文字,請在「Search」面板的搜尋列中輸入查詢字詞,然後按下 Enter 鍵。

如果 DevTools 在單一行中找到多個相符項目,搜尋結果會列出所有相符項目,並顯示相同的行號。點選搜尋結果,開發人員工具會在「來源」中開啟該行,並捲動畫面,讓相符項目顯示在畫面上。
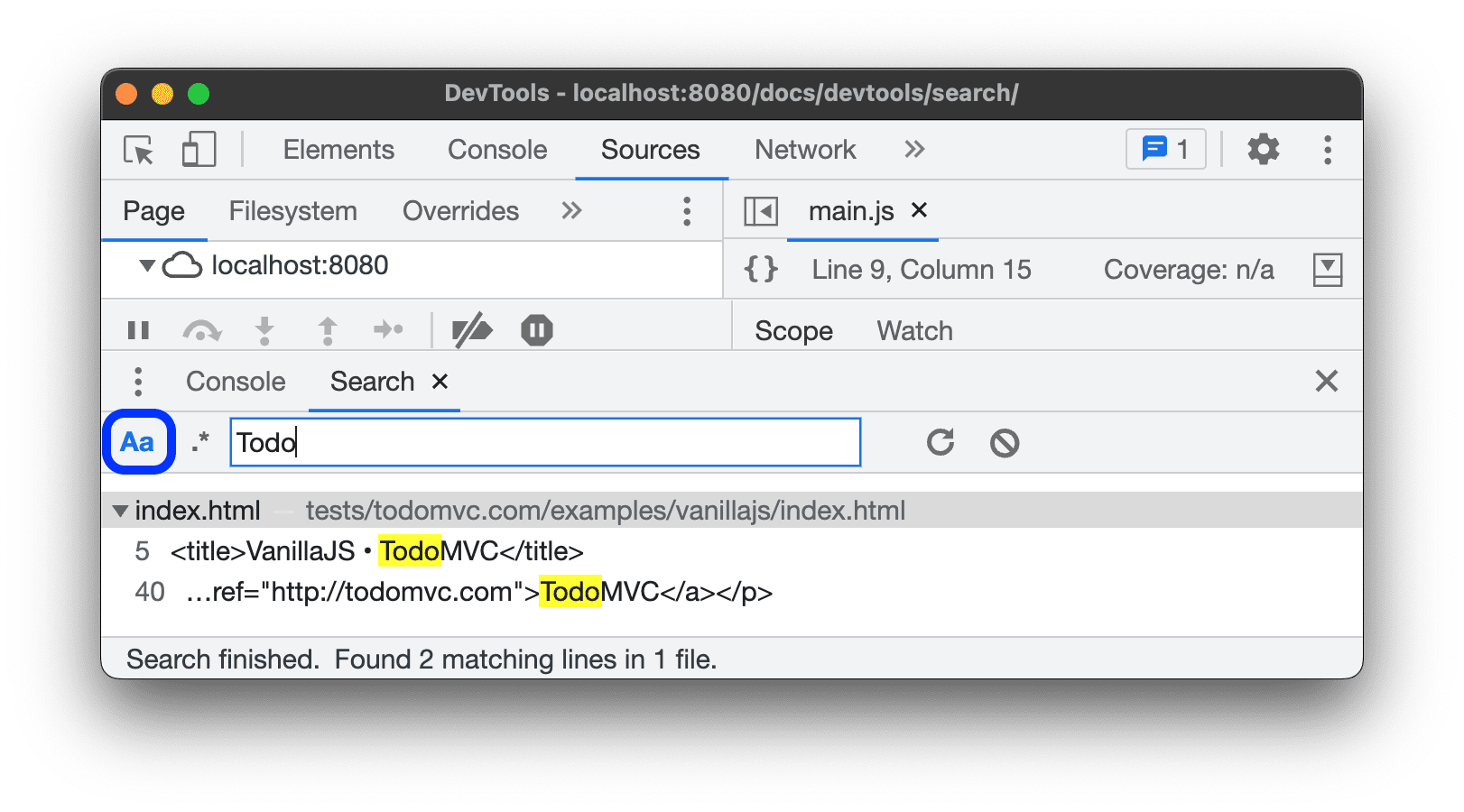
如要讓查詢區分大小寫,請切換「match_case」「Match case」按鈕。

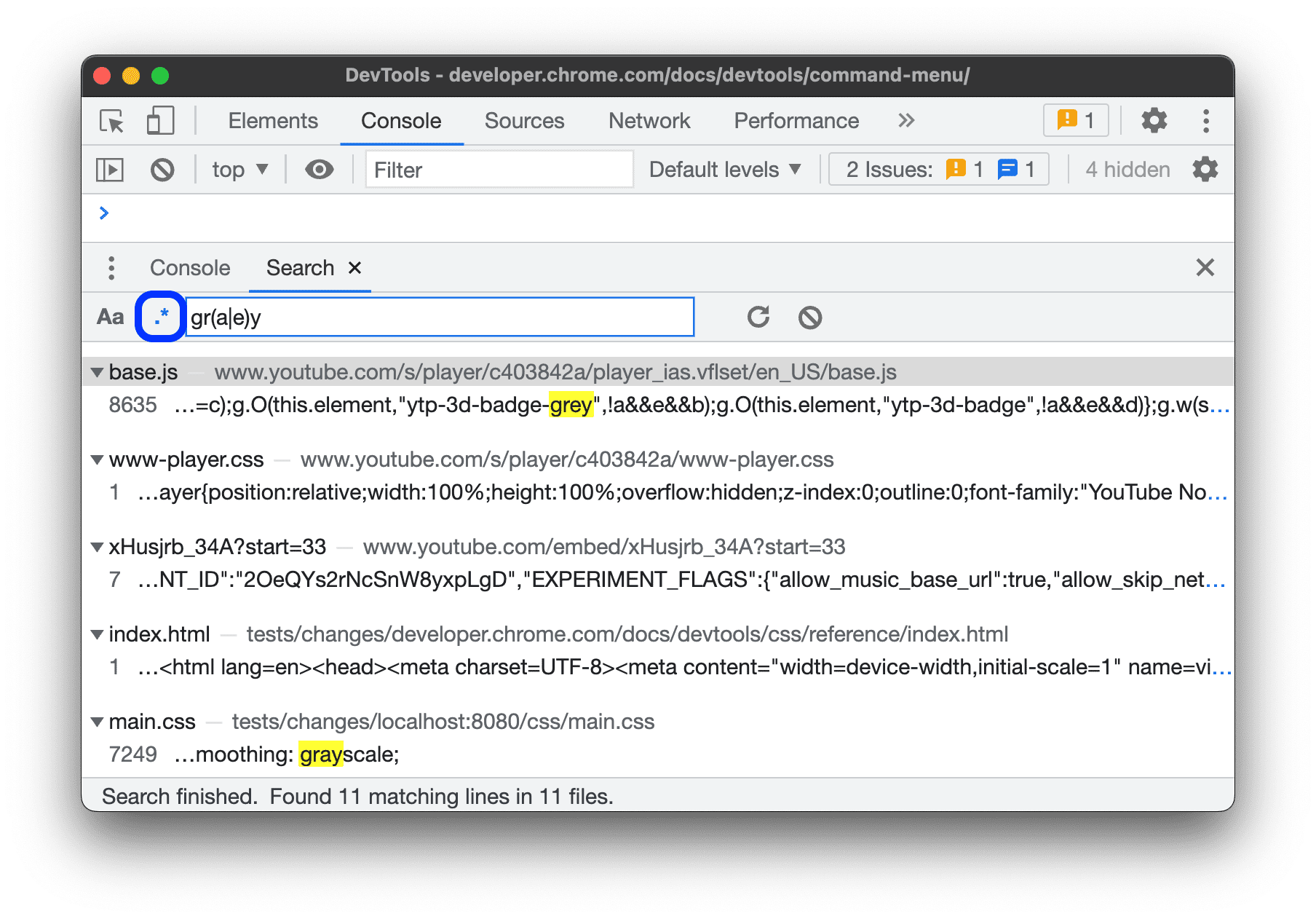
如要搜尋符合規則運算式的文字,請切換「規則運算式」按鈕。

重新執行查詢、展開及清除結果
如要重新執行搜尋查詢,請按一下 「重新整理」。
如要展開所有搜尋結果,請按照下列步驟操作:
- 如果使用的是 Windows / Linux,請按下 Ctrl + Shift + { 或 }
- 在 macOS 中,按下 Command + Option + { 或 } 鍵
如要清除搜尋結果,請按一下 「清除」。
在特定工具中搜尋文字
如要將搜尋範圍縮小到特定工具中開啟的資源,您可以使用內建搜尋列 (如果工具支援的話)。
搜尋列有向上和向下按鈕,可跳至上一個和下一個搜尋結果。
如要在特定工具中開啟內建搜尋列,請按下 Command + F 鍵 (Mac) 或 Control + F 鍵 (Windows/Linux)。
並非所有 DevTools 面板和分頁都有內建搜尋列,但有內建搜尋列的面板和分頁通常會提供工具專屬功能。以下列出含有搜尋列的工具和功能。
| 面板或分頁 | 區分大小寫 | 規則運算式 | 範圍 | 工具專屬功能 |
|---|---|---|---|---|
| 元素 | DOM 樹狀結構 | 依選取器和 XPath 搜尋 | ||
| 主控台 | 記錄訊息 | |||
| 來源 | 目前的來源檔案 | 取代 | ||
| 網路 | 網路標頭、酬載和回應 | |||
| 效能 | Main 追蹤記錄中的活動,以及 Network 追蹤記錄中的要求 | |||
| 記憶體 | 設定檔 | 依費用、名稱和檔案搜尋取樣快照 | ||
| JavaScript 分析器 | CPU 設定檔 | 依費用、名稱和檔案搜尋 | ||
| 快速來源 | 目前的來源檔案 | 取代 |


