O Chrome DevTools é um conjunto de ferramentas para desenvolvedores da Web integrado diretamente ao navegador Google Chrome. O DevTools pode ajudar você a editar páginas rapidamente e diagnosticar problemas em tempo real, o que ajuda a criar sites melhores em menos tempo.
Confira o vídeo para ver demonstrações ao vivo dos principais fluxos de trabalho do DevTools, incluindo depuração de CSS, prototipagem de CSS, depuração de JavaScript e análise do desempenho de carregamento.
Abrir DevTools
Há muitas maneiras de abrir o DevTools, porque usuários diferentes querem acesso rápido a diferentes partes da IU do DevTools.
- Para trabalhar com o DOM ou o CSS, clique com o botão direito em um elemento na página e selecione Inspecionar para acessar o painel Elementos. Ou pressione Command + Option + C (Mac) ou Control + Shift + C (Windows, Linux, ChromeOS).
- Para acessar as mensagens registradas ou executar o JavaScript, pressione Command+Option+J (Mac) ou Control+Shift+J (Windows, Linux, ChromeOS) para acessar diretamente o painel Console.
Consulte Abrir o Chrome DevTools para ver mais detalhes e fluxos de trabalho.
Começar
Se você é um desenvolvedor da Web mais experiente, aqui estão os pontos de partida recomendados para aprender como o DevTools pode melhorar sua produtividade:
- Ver e mudar o DOM
- Ver e alterar o CSS
- Depurar o JavaScript
- Conferir mensagens e executar o JavaScript no console
- Otimizar a velocidade do site
- Inspecionar atividades de rede
Conheça o DevTools
A interface do DevTools pode ser um pouco complexa... são tantas guias! Mas, se você dedicar algum tempo para se familiarizar com cada guia e entender o que é possível, vai descobrir que o DevTools pode aumentar muito sua produtividade.
Modo dispositivo

Simule dispositivos móveis.
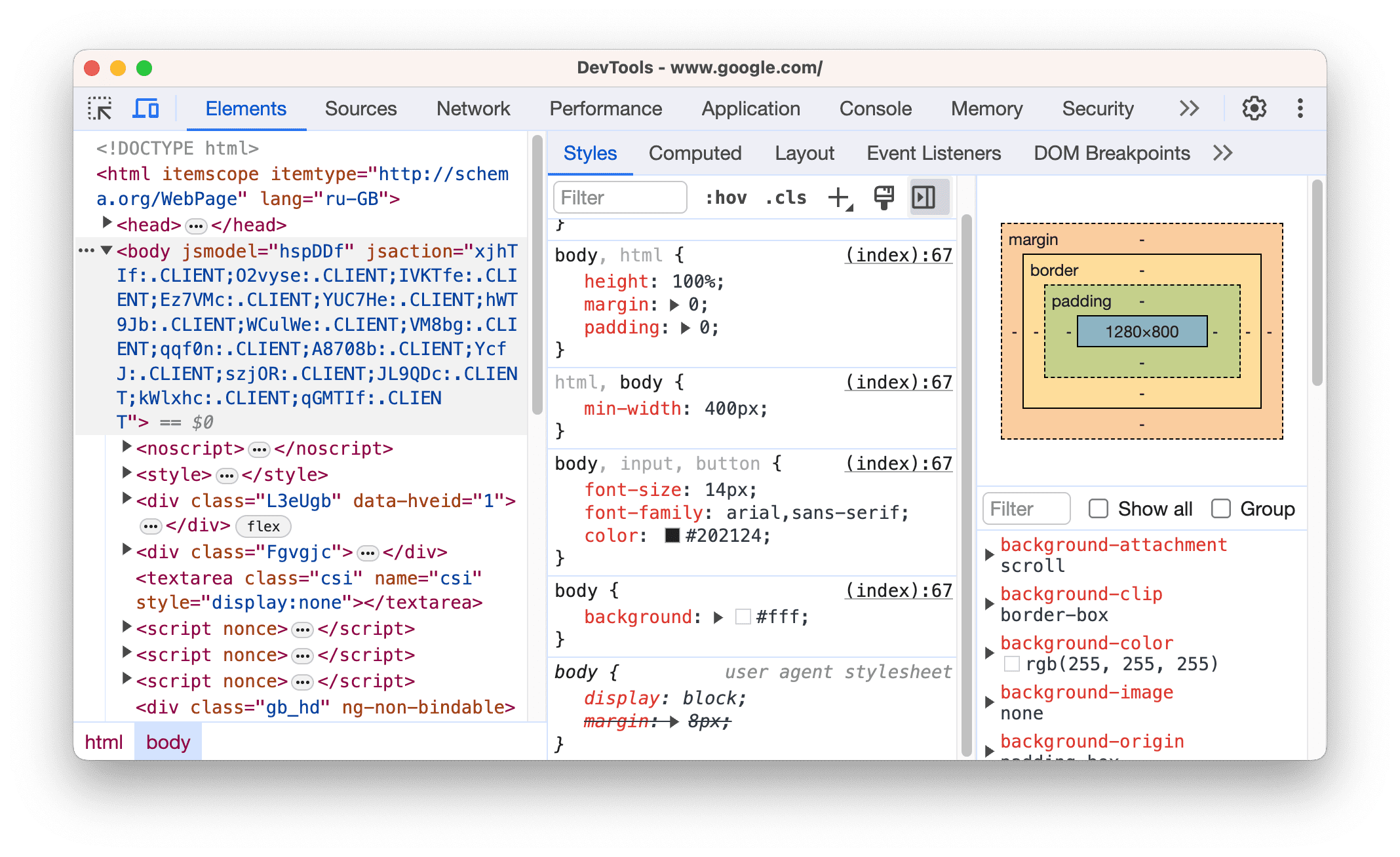
Painel Elementos

Visualizar e alterar o DOM e o CSS.
- Comece a visualizar e alterar o DOM
- Comece a visualizar e alterar o CSS
- Editar CSS
- Editar o DOM
- Encontrar CSS inválido, substituído, inativo e outros CSSs
- Identificar possíveis melhorias no CSS
- Emular temas claro/escuro, contraste e outros recursos de mídia CSS
- Encontrar CSS não usado
- Inspecionar animações
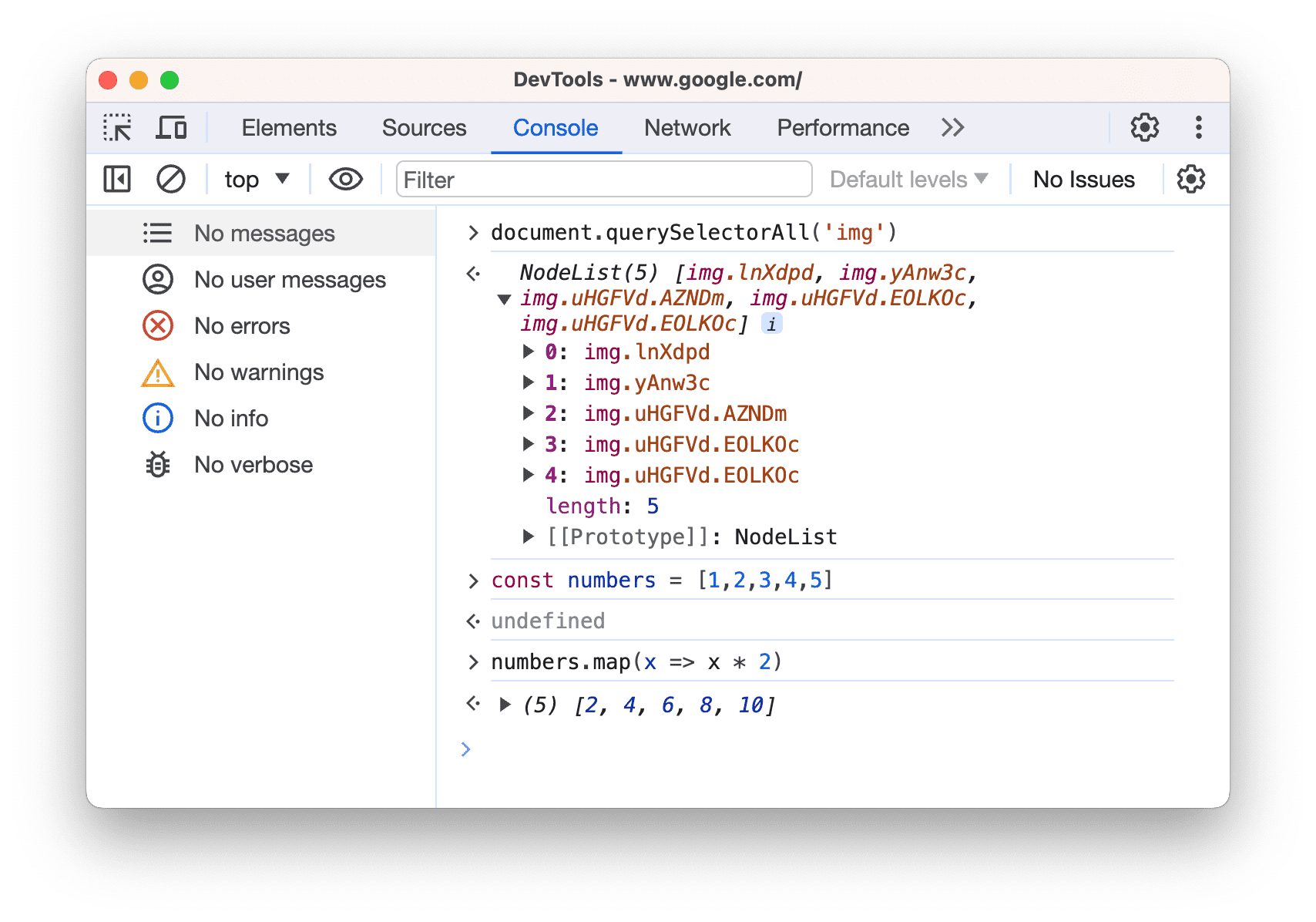
Painel do console

Consultar mensagens e executar o JavaScript no console.
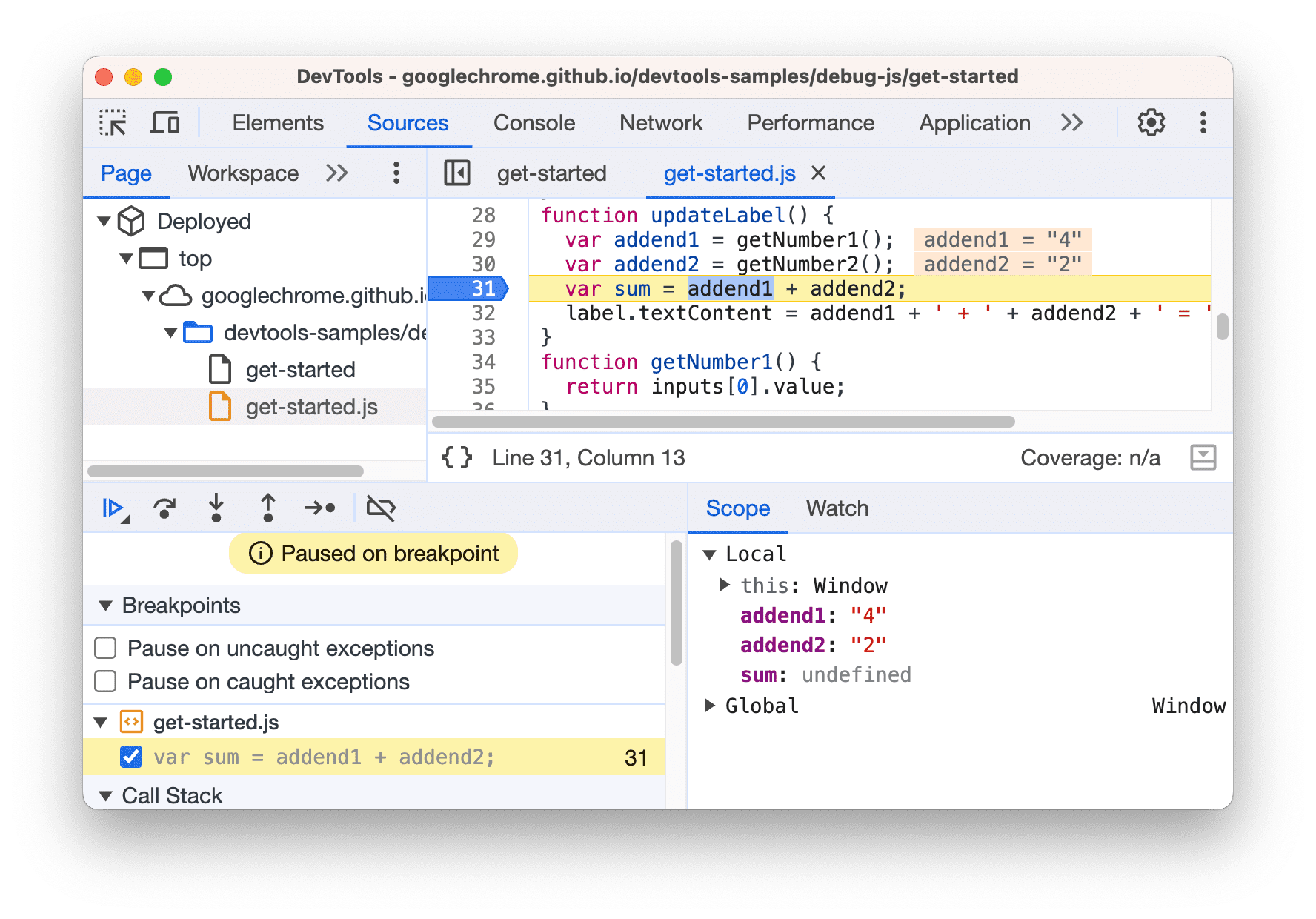
Painel Origens

Depure o JavaScript, mantenha as mudanças feitas no DevTools nas atualizações da página, salve e execute snippets do JavaScript e salve as mudanças feitas no DevTools em fontes locais.
- Começar a usar a depuração de JavaScript
- Pausar o código com pontos de interrupção
- Editar e salvar arquivos em um espaço de trabalho
- Executar snippets de JavaScript
- Referência de depuração do JavaScript
- Substituir o conteúdo da Web e os cabeçalhos de resposta HTTP localmente
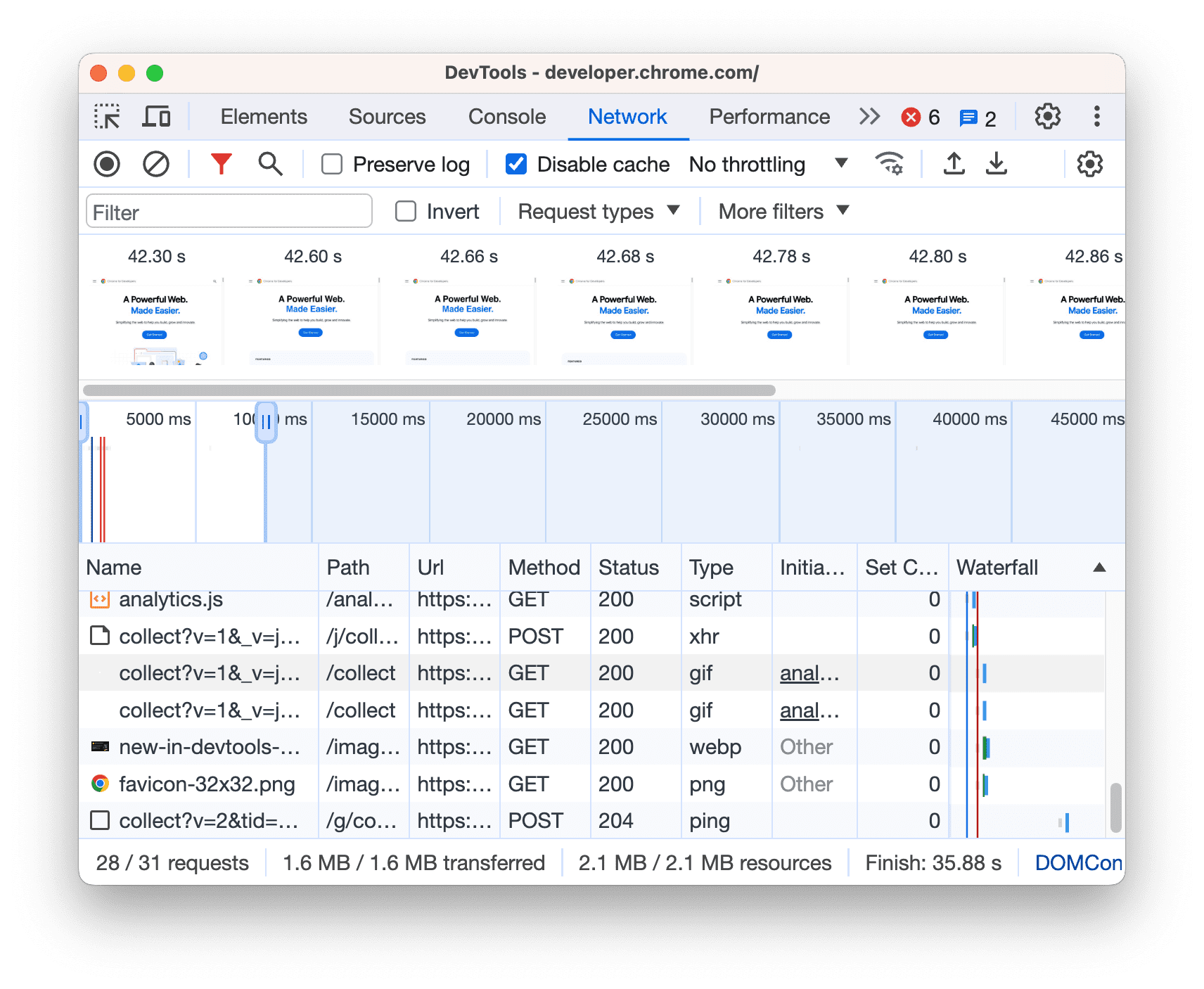
Painel "Network"

Consultar e depurar atividade de rede.
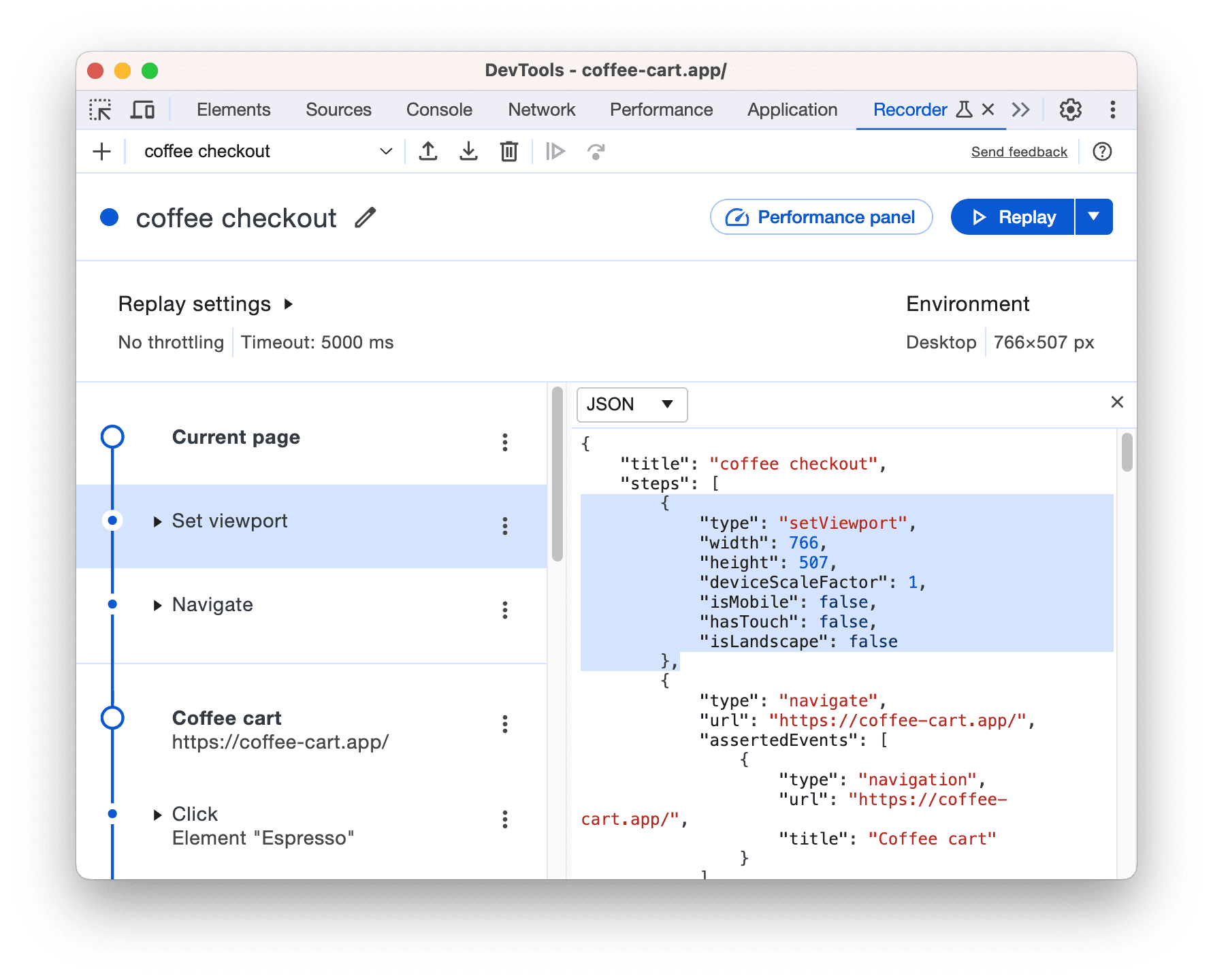
Painel do gravador

Gravar, reproduzir e medir fluxos de usuários.
- Gravar, reproduzir e medir fluxos de usuários
- Personalizar o Gravador com extensões
- Referência de recursos do Gravador
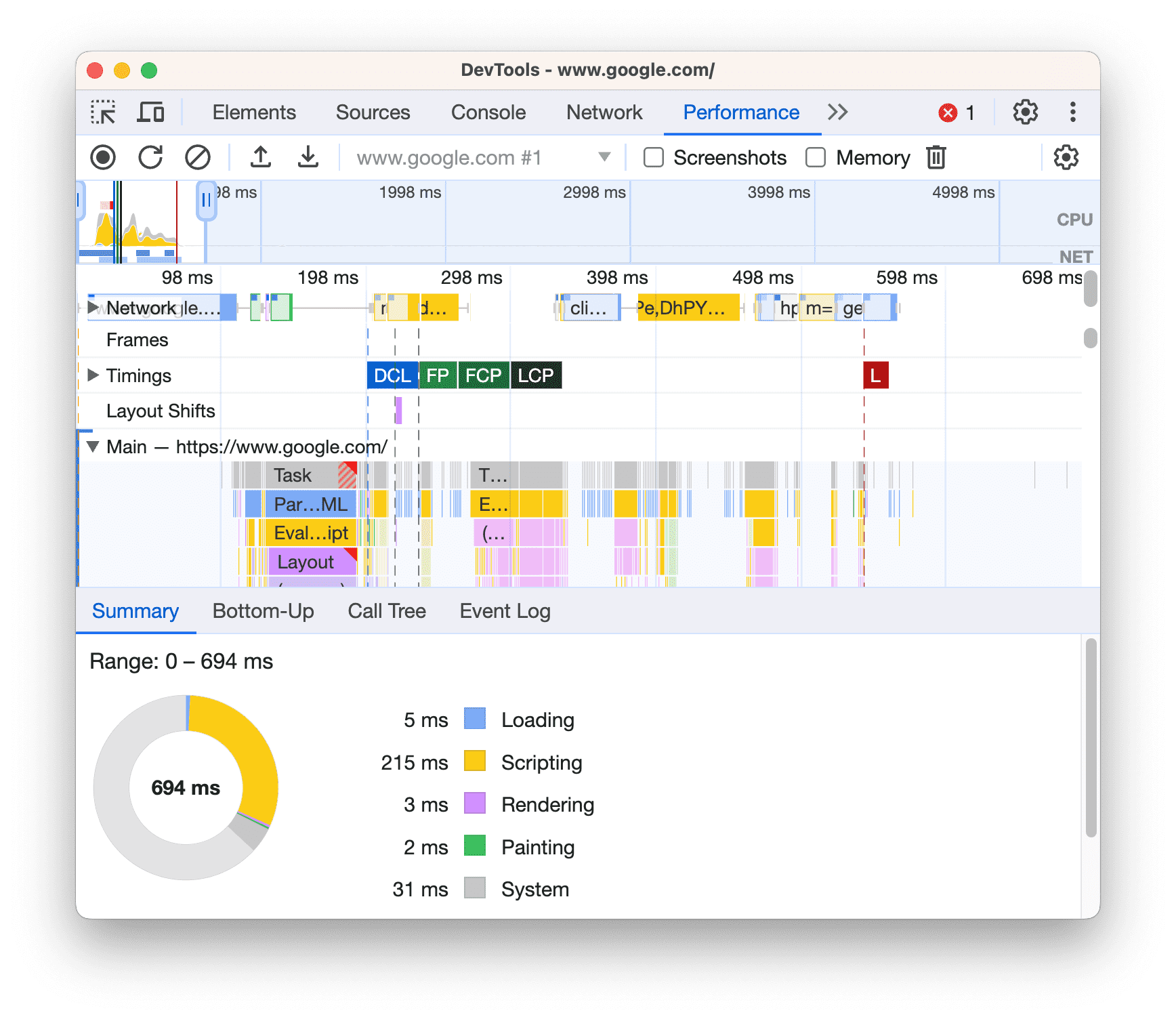
Painel de desempenho

Encontrar maneiras de melhorar o desempenho de carga e tempo de execução.
- Otimizar a velocidade do site
- Analisar o desempenho do ambiente de execução
- Referência de recursos de desempenho
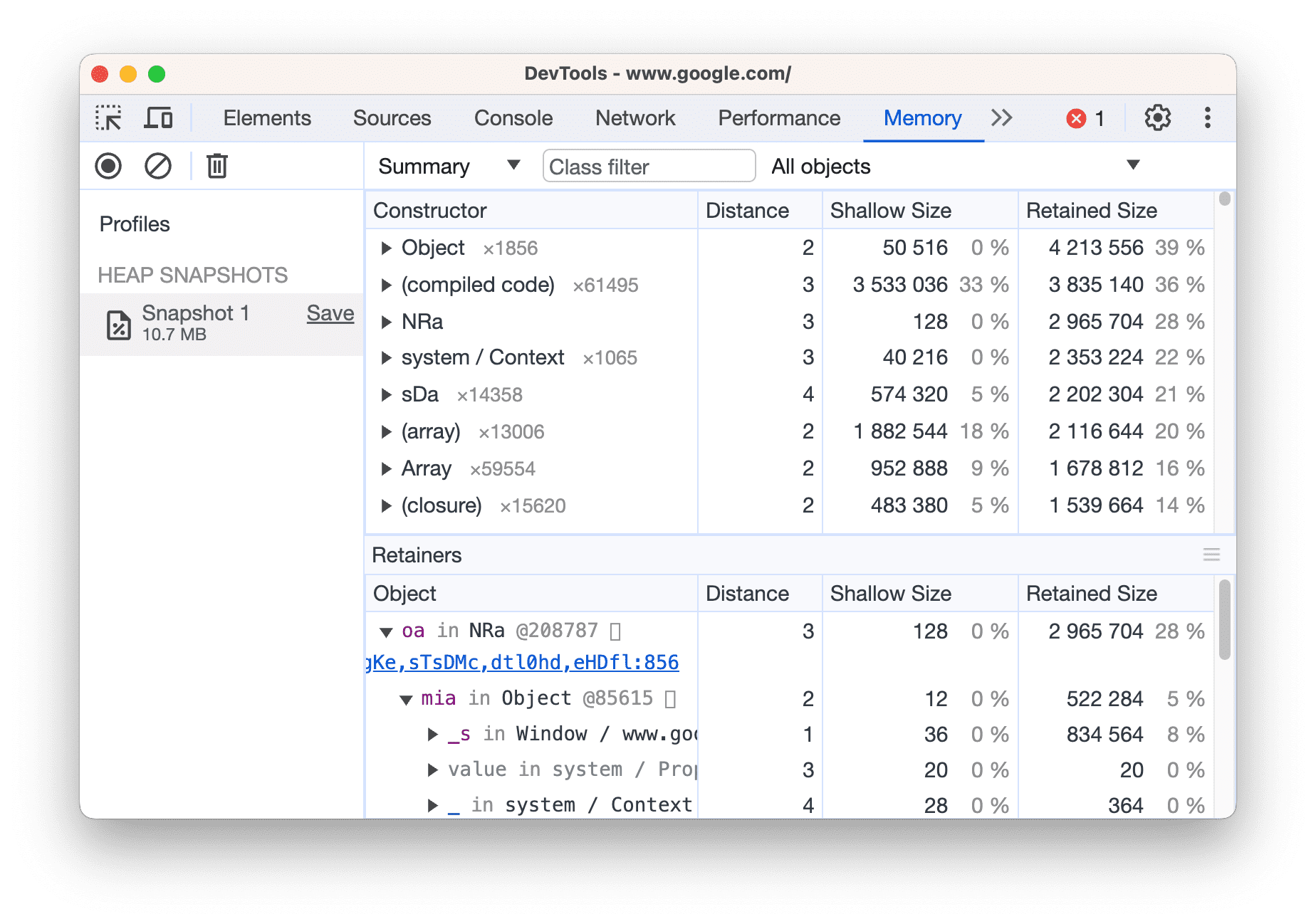
Painel de memória

Encontre e corrija problemas de memória que afetam o desempenho da página, como vazamentos de memória.
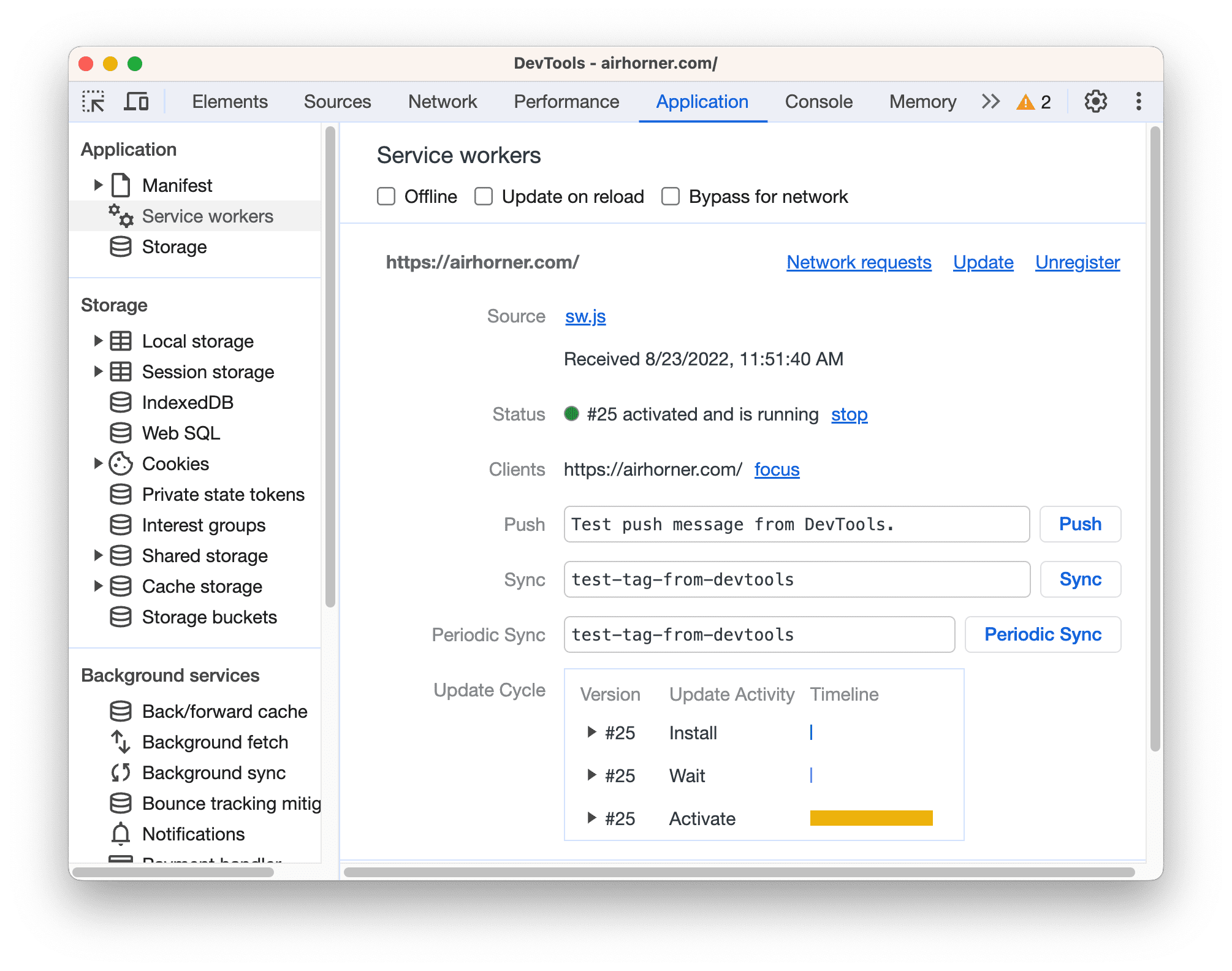
Painel do aplicativo

Inspecione todos os recursos carregados, incluindo bancos de dados IndexedDB ou Web SQL, armazenamento local e de sessão, cookies, cache de aplicativos, imagens, fontes e folhas de estilo.
- Depurar Progressive Web Apps
- Ver e editar o armazenamento local
- Ver, adicionar, editar e excluir cookies
- Ver informações sobre testes de origem
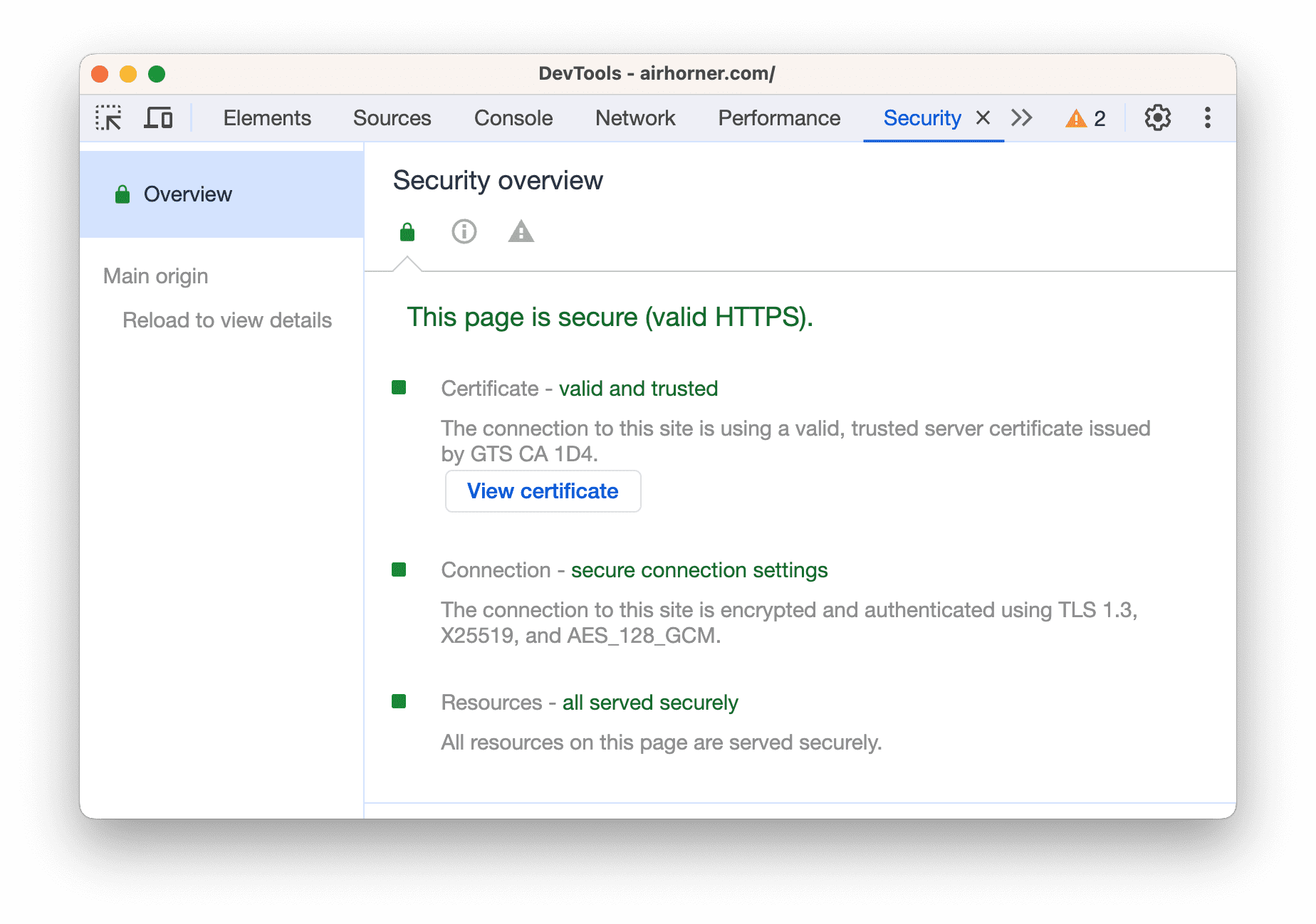
Painel de segurança

Depure problemas de conteúdo misto, de certificado e muito mais.
Comunidade
Registre relatórios de bugs e solicitações de recursos no Crbug, que é o rastreador de bugs da equipe de engenharia.
Crbug (em inglês)
Se você quiser nos alertar sobre um bug ou solicitar um recurso, mas não tiver muito tempo, envie um tweet para @ChromeDevTools. Respondemos e enviamos comunicados da conta regularmente.
Para receber ajuda com o uso do DevTools, o Stack Overflow é o melhor canal.
Stack Overflow (em inglês)
Para registrar bugs ou solicitações de recursos nos documentos do DevTools, abra um problema no GitHub.
Problemas no Documentos Google
O DevTools também tem um canal Slack, mas a equipe não o monitora de forma consistente.

