Narzędzia deweloperskie w Chrome to zestaw narzędzi dla programistów stron internetowych wbudowany w przeglądarkę Google Chrome. Narzędzia deweloperskie pozwalają edytować strony na bieżąco i szybko diagnozować problemy, dzięki czemu możesz tworzyć lepsze witryny.
Obejrzyj film, w którym prezentujemy na żywo podstawowe przepływy pracy w Narzędziach deweloperskich, w tym debugowanie CSS, tworzenie prototypów CSS i debugowanie JavaScriptu oraz analizowanie wydajności wczytywania.
Otwórz Narzędzia deweloperskie
Narzędzia deweloperskie można otwierać na wiele sposobów, ponieważ różni użytkownicy chcą mieć szybki dostęp do różnych części ich interfejsu.
- Jeśli chcesz korzystać z elementu DOM lub CSS, kliknij prawym przyciskiem myszy element na stronie i wybierz Zbadaj, by przejść do panelu Elementy. Możesz też nacisnąć Command + Option + C (Mac) lub Control + Shift + C (Windows, Linux, ChromeOS).
- Aby wyświetlić zarejestrowane komunikaty lub uruchomić JavaScript, naciśnij Command + Option + J (Mac) lub Control + Shift + J (Windows, Linux, ChromeOS), aby przejść bezpośrednio do panelu Konsola.
Więcej informacji i przepływy pracy znajdziesz w artykule Otwieranie Narzędzi deweloperskich w Chrome.
Rozpocznij
Jeśli masz doświadczenie w tworzeniu stron internetowych, poniżej znajdziesz kilka wskazówek, które mogą pomóc Ci zwiększyć produktywność, korzystając z Narzędzi deweloperskich:
- Wyświetlanie i zmienianie modelu DOM
- Wyświetlanie i zmienianie CSS
- Debugowanie JavaScript
- Wyświetlanie komunikatów i uruchamianie JavaScriptu w konsoli
- Optymalizacja szybkości witryny
- Sprawdzanie aktywności w sieci
Odkryj Narzędzia deweloperskie
Interfejs Narzędzi deweloperskich może być trochę przytłaczający, ponieważ jest w nim mnóstwo kart. Jeśli jednak poświęcisz trochę czasu na zapoznanie się z poszczególnymi kartami i zrozumiesz, jakie są możliwości, możesz odkryć, że Narzędzia deweloperskie mogą znacznie zwiększyć Twoją produktywność.
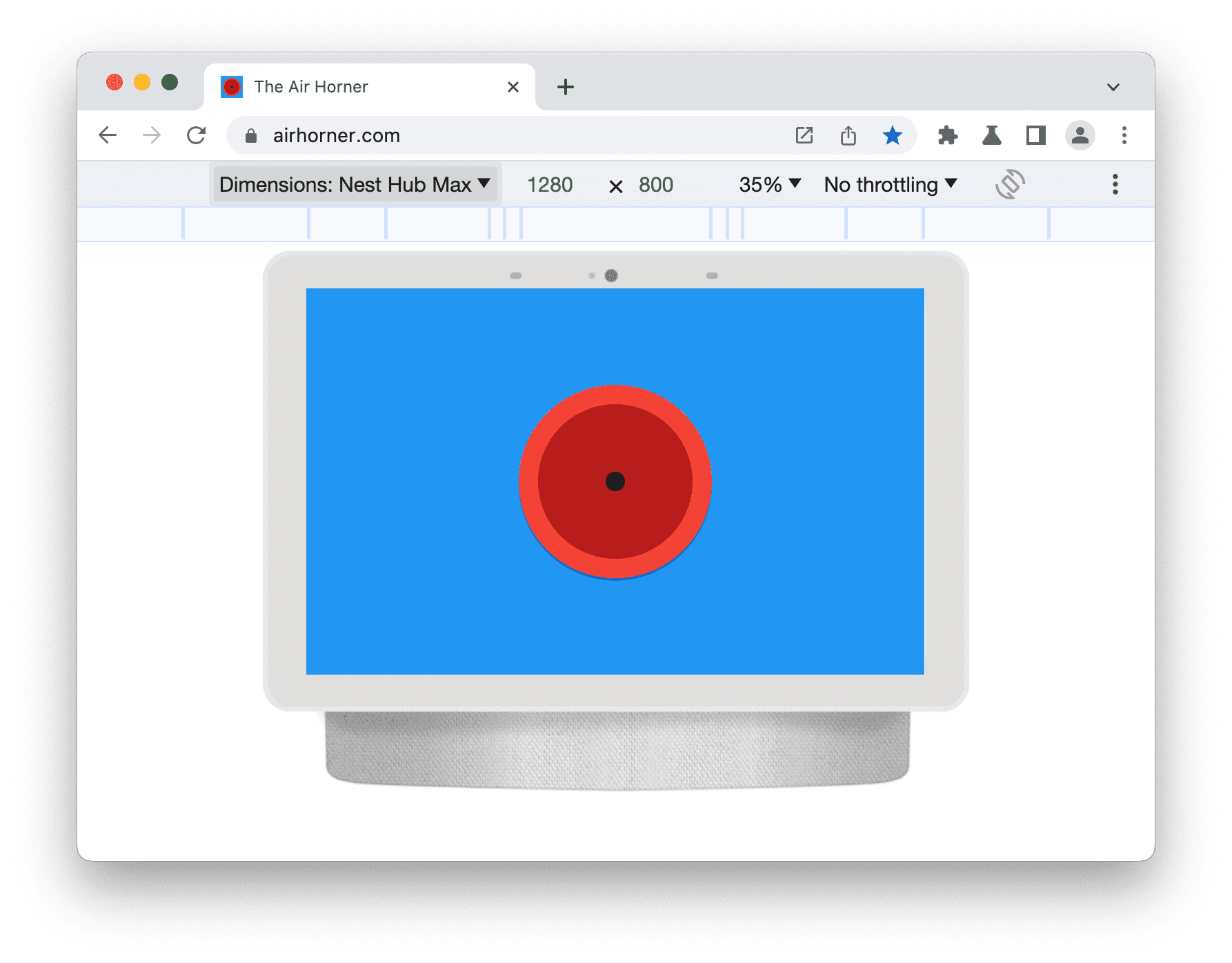
Tryb urządzenia

symulowanie urządzeń mobilnych.
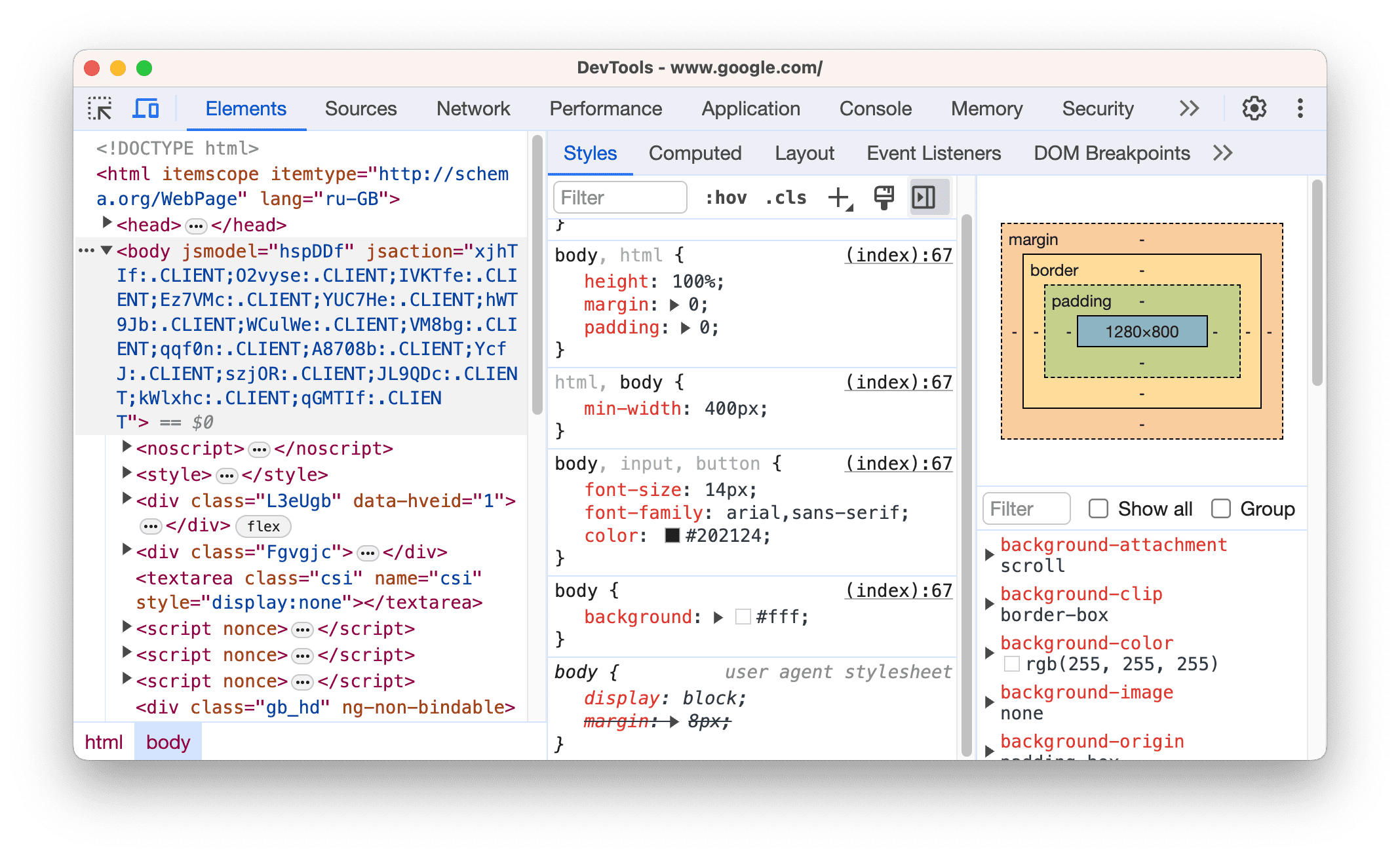
Panel Elementy

wyświetlać i zmieniać elementy DOM oraz CSS;
- Pierwsze kroki z wyświetlaniem i zmienianiem DOM
- Pierwsze kroki z wyświetlaniem i zmienianiem kodu CSS
- Edytowanie kodu CSS
- Edytowanie DOM
- Znajdowanie nieprawidłowych, zastąpionych, nieaktywnych i innych usług porównywania cen
- Określ potencjalne ulepszenia usługi porównywania cen
- Emuluj jasne i ciemne motywy, kontrast i inne funkcje multimedialne CSS
- Znajdowanie nieużywanego kodu CSS
- Sprawdzanie animacji
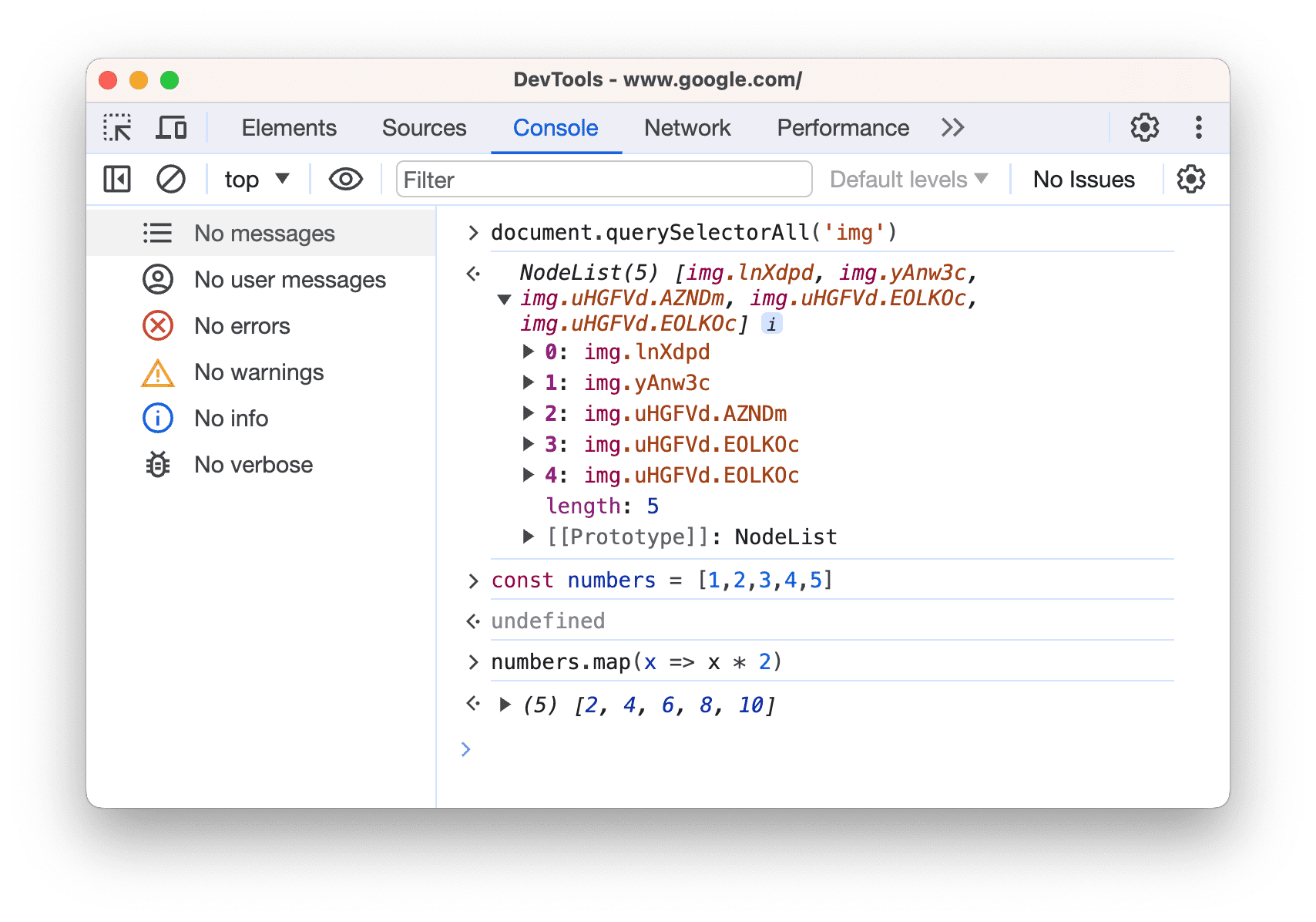
Panel konsoli

Wyświetlanie komunikatów i uruchamianie JavaScriptu w konsoli.
- Pierwsze kroki z konsolą
- Dokumentacja interfejsu Console Utilities API
- Dokumentacja interfejsu Console API
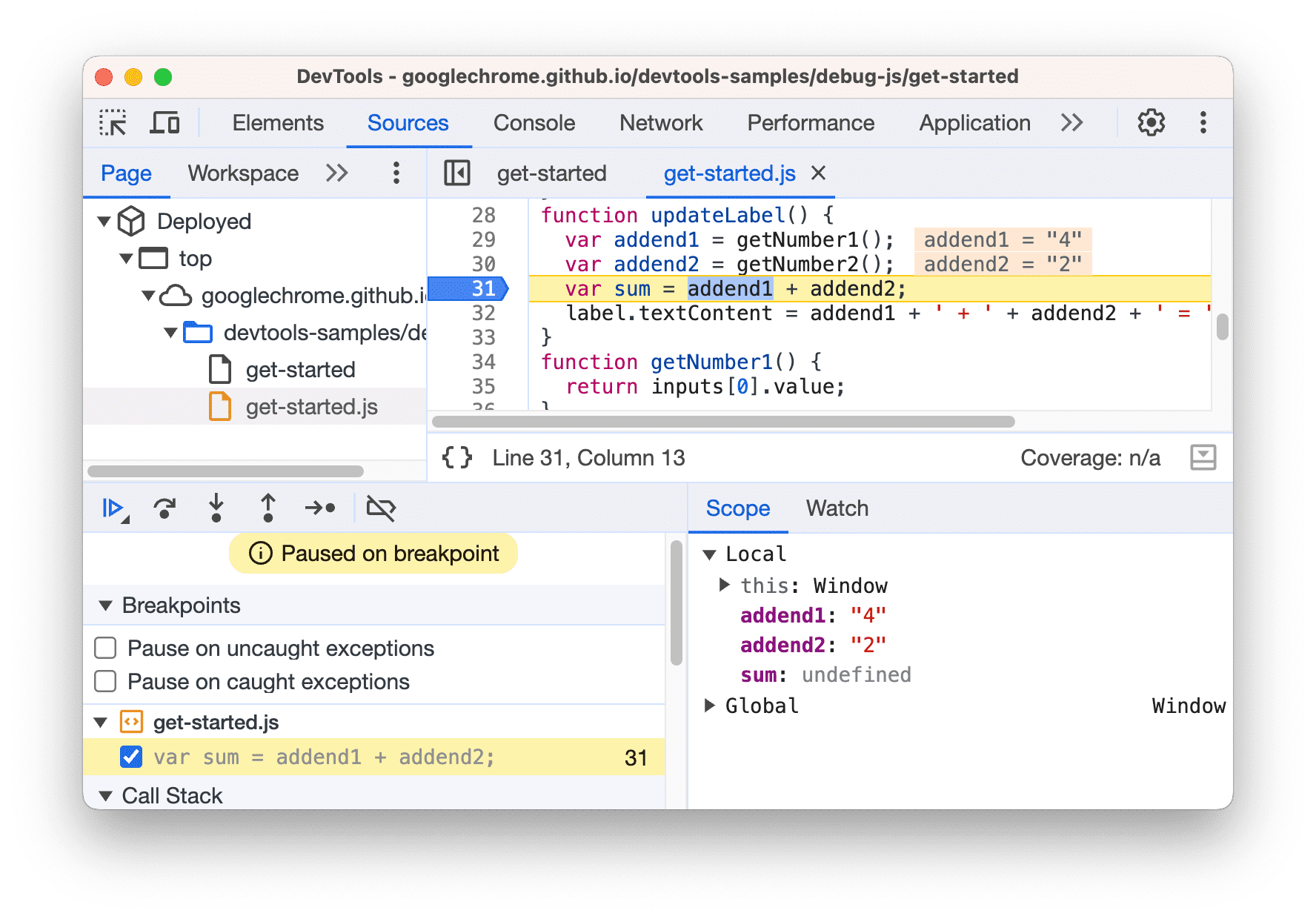
Panel Źródła

Służy do debugowania kodu JavaScript, zachowywania zmian wprowadzonych w Narzędziach deweloperskich po ponownym załadowaniu strony, zapisywania i uruchamiania fragmentów kodu JavaScript oraz zapisywania zmian wprowadzonych w Narzędziach deweloperskich w źródłach lokalnych.
- Pierwsze kroki z debugowaniem JavaScriptu
- Wstrzymywanie kodu za pomocą punktów przerwania
- Edytowanie i zapisywanie plików w obszarze roboczym
- Uruchamianie fragmentów kodu JavaScript
- Przewodnik na temat debugowania JavaScriptu
- Zastępowanie treści internetowych i nagłówków odpowiedzi HTTP lokalnie
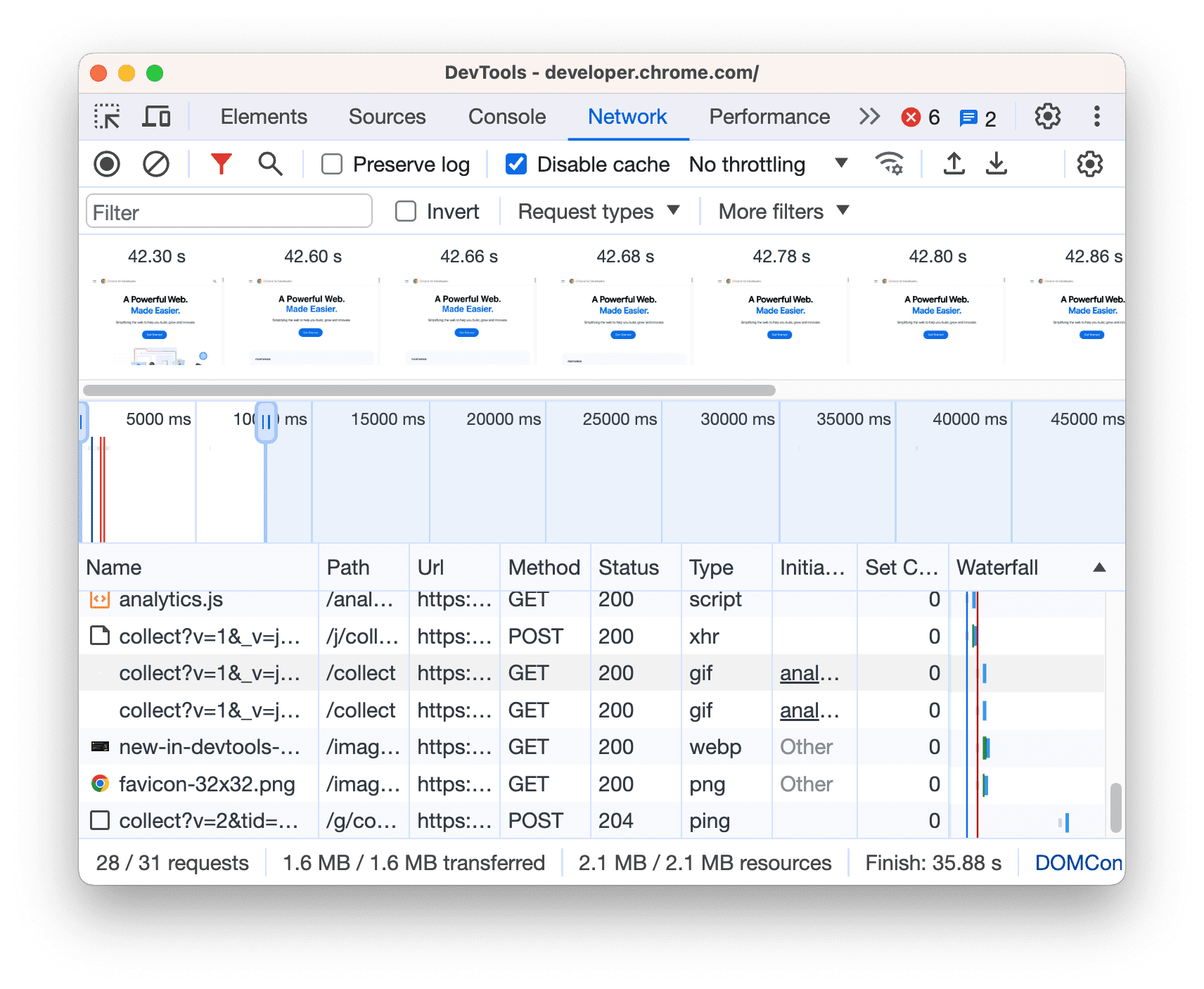
Panel sieci

wyświetlać i debugować aktywność w sieci;
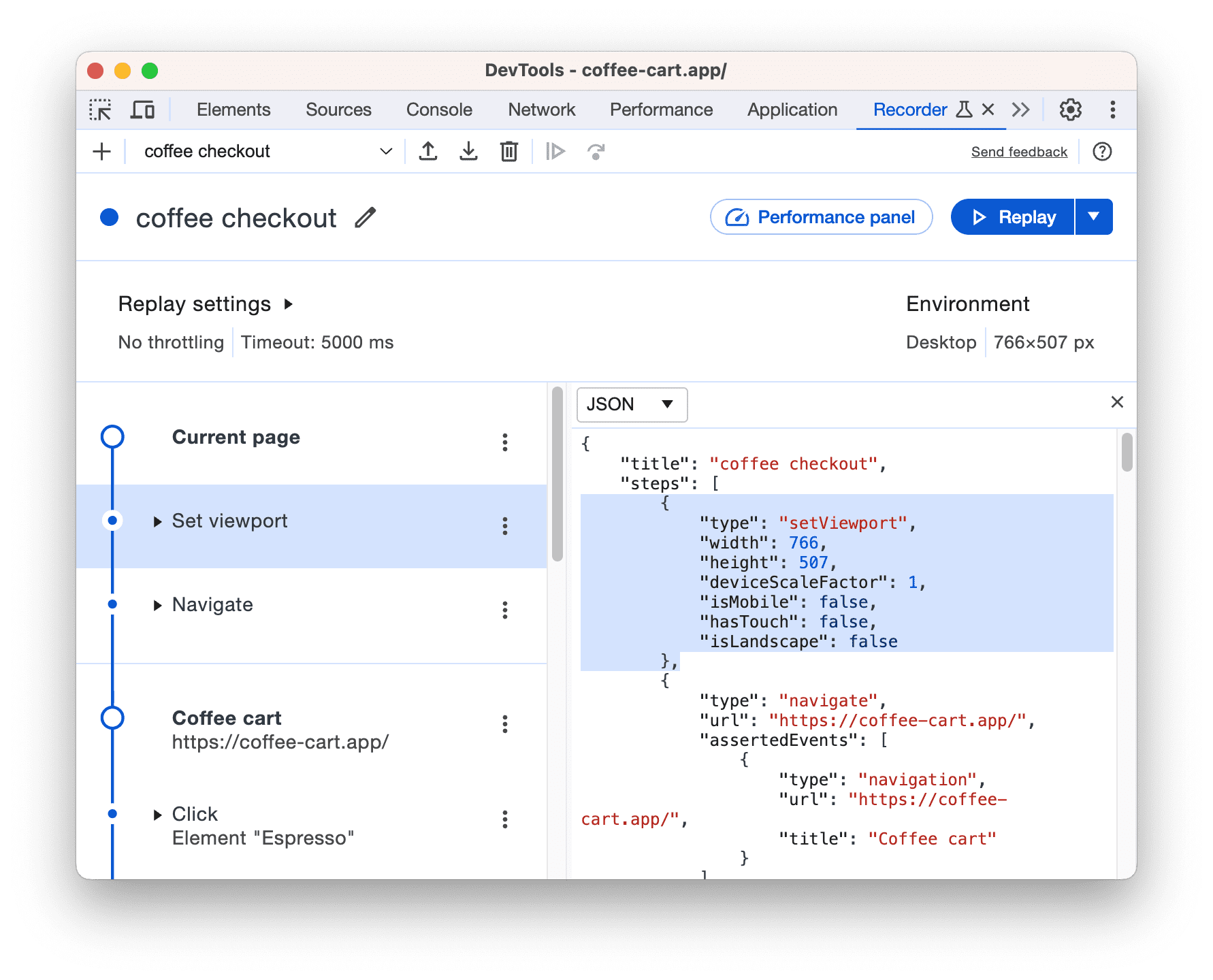
Panel Dyktafonu

Nagrywaj, odtwarzaj i mierz przepływy użytkowników.
- Nagrywanie, odtwarzanie i pomiar przepływów użytkowników
- Dostosowywanie Dyktafonu za pomocą rozszerzeń
- Dokumentacja funkcji Dyktafonu
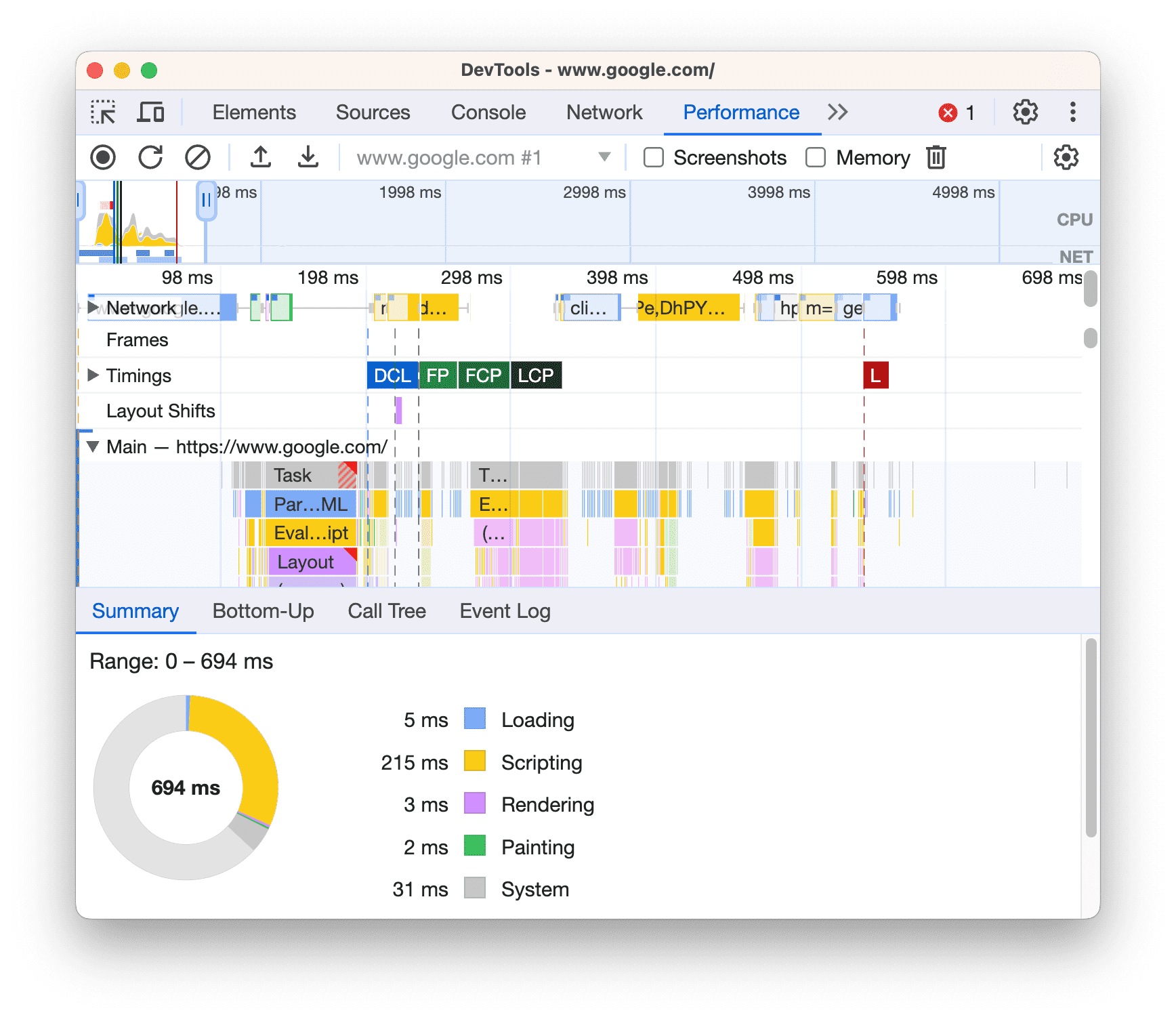
Panel wydajności

Znajdź sposoby na poprawienie wydajności wczytywania i czasu działania.
- Optymalizacja szybkości witryny
- Analizowanie wydajności środowiska wykonawczego
- Informacje o funkcjach wydajności
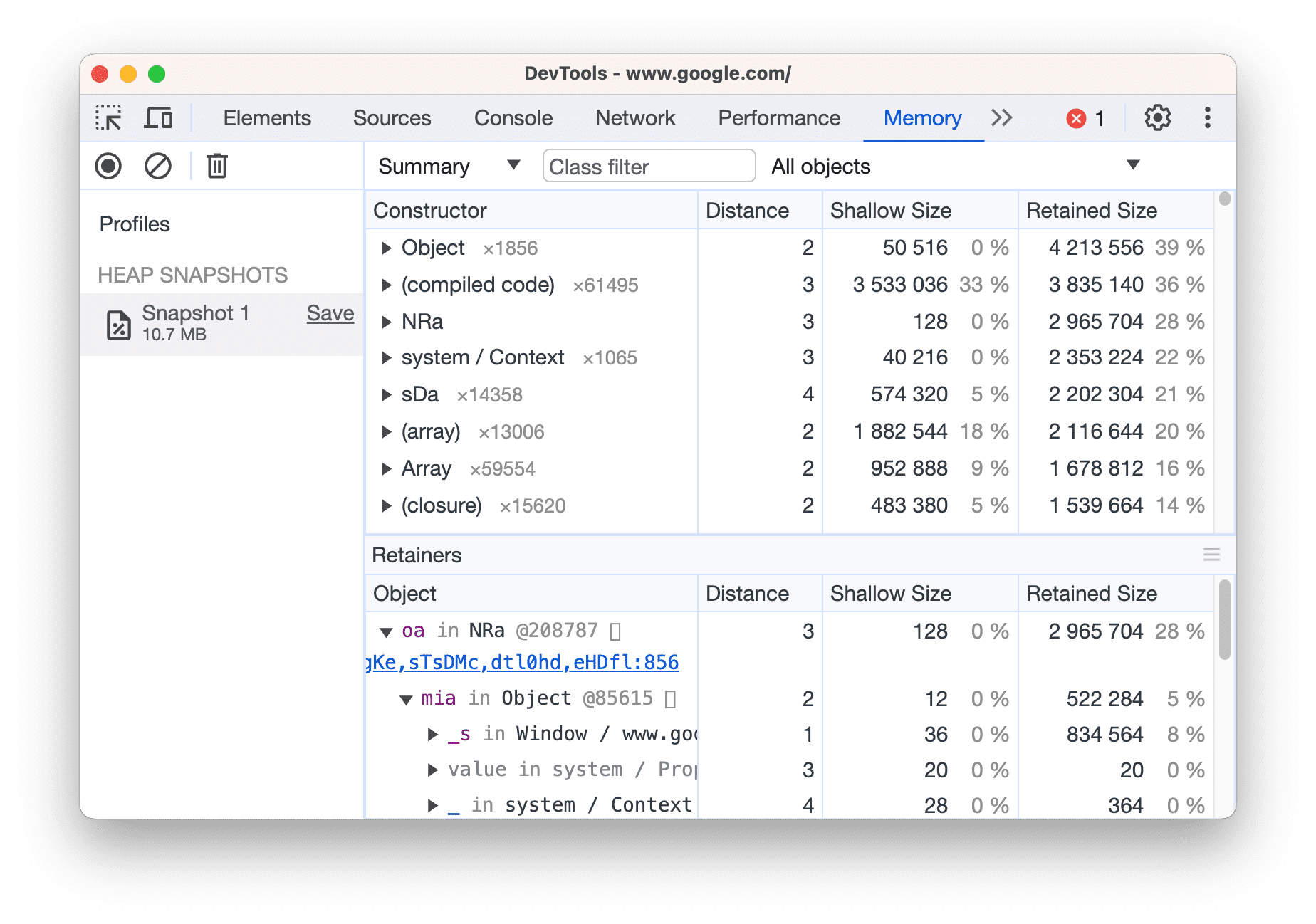
Panel pamięci

Znajdź i rozwiąż problemy z pamięcią wpływające na wydajność strony (np. wycieki pamięci).
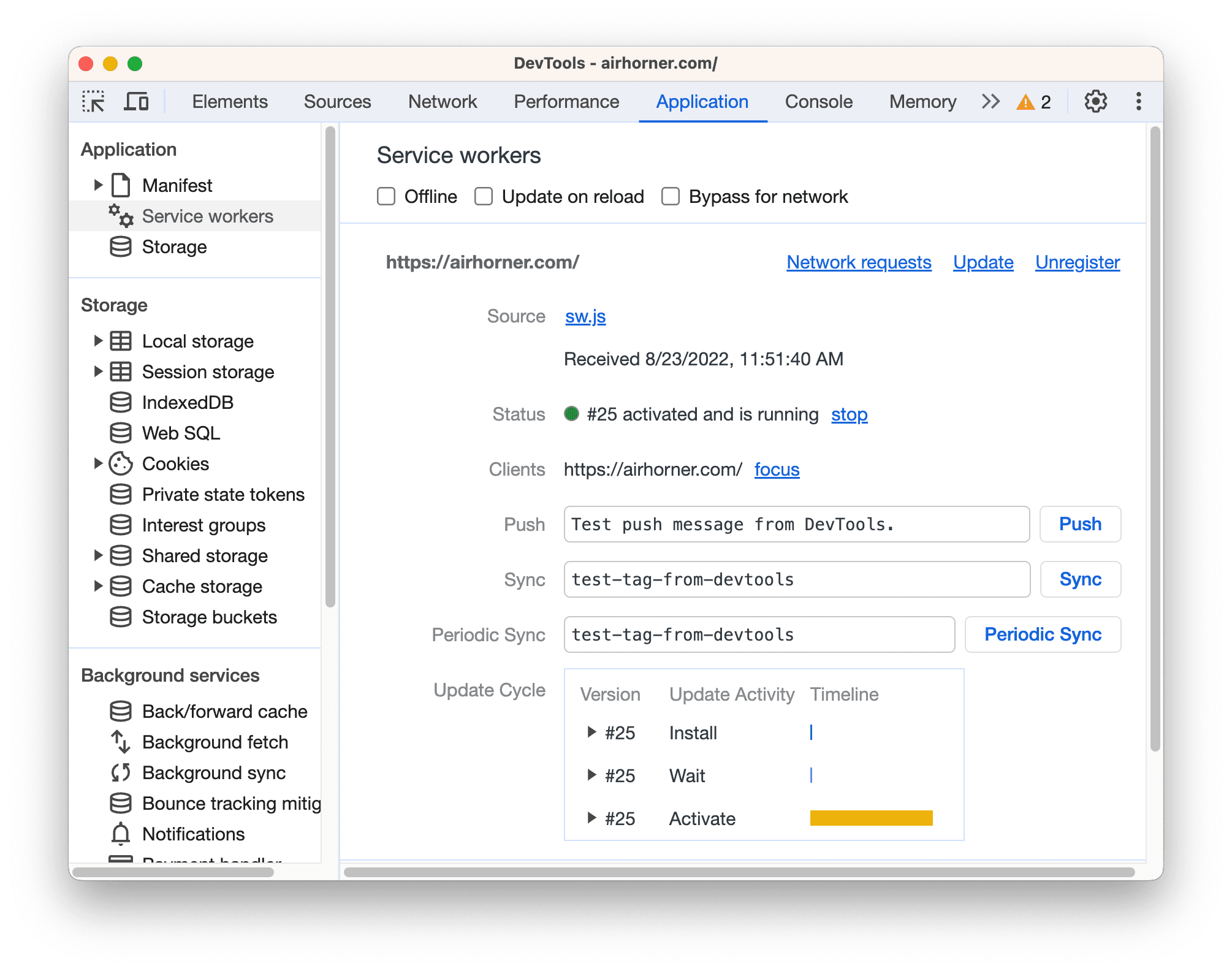
Panel aplikacji

Sprawdź wszystkie wczytywane zasoby, w tym bazy danych IndexedDB lub Web SQL, pamięć lokalna i pamięć sesji, pliki cookie, pamięć podręczna aplikacji, obrazy, czcionki i arkusze stylów.
- Debugowanie progresywnych aplikacji internetowych
- Wyświetlanie i edytowanie pamięci lokalnej
- Wyświetlanie, dodawanie, edytowanie i usuwanie plików cookie
- Wyświetlanie informacji o testowaniu origin
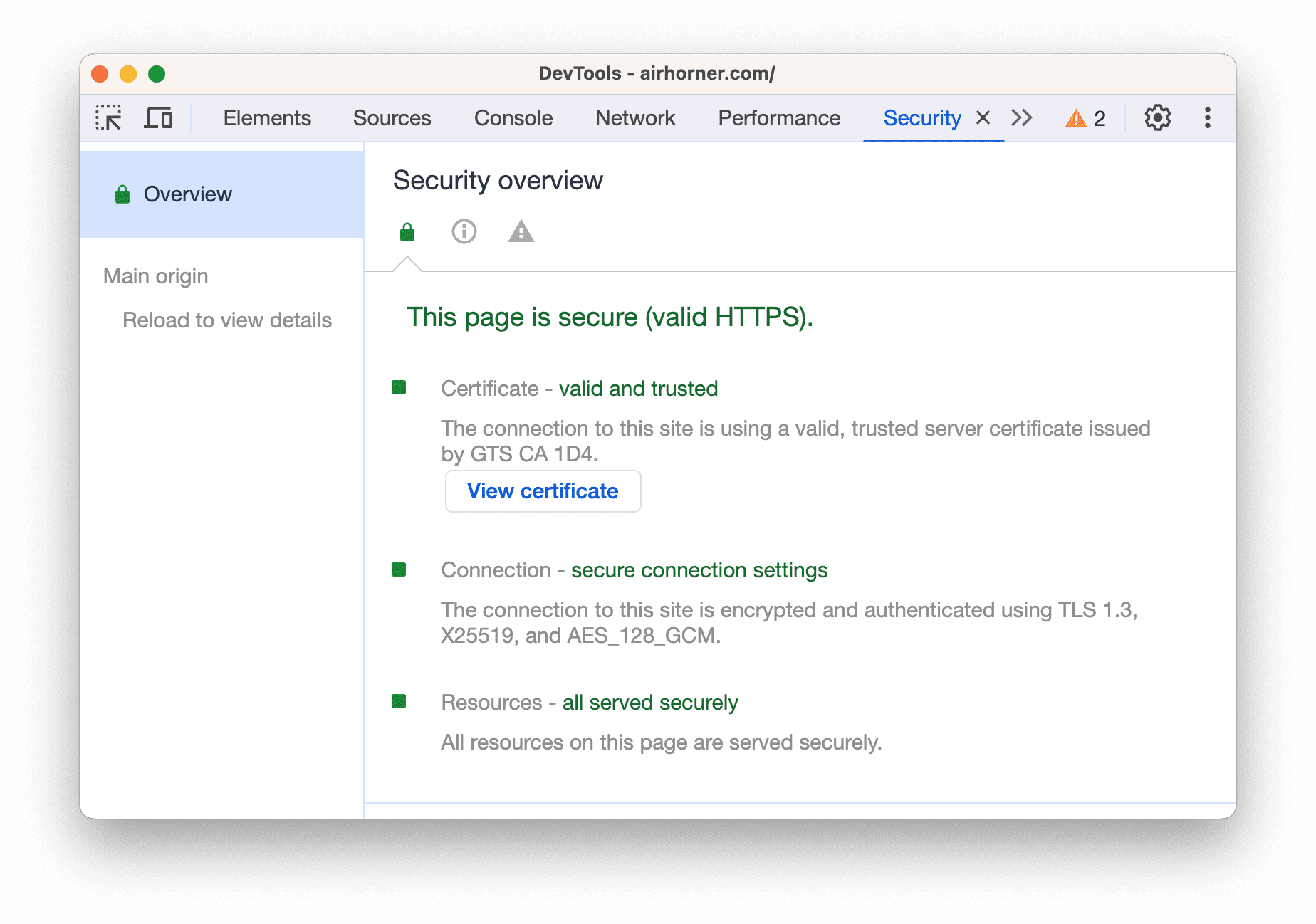
Panel bezpieczeństwa

Problemy z mieszaną treścią, problemy z certyfikatami i nie tylko.
Zaangażowanie
Zgłoszenia błędów i prośby o dodanie funkcji zgłaszaj w aplikacji Crbug, która służy do śledzenia błędów zespołu inżynierów.
Jeśli chcesz powiadomić nas o błędzie lub prośbie o dodanie funkcji, ale nie masz zbyt dużo czasu, możesz wysłać tweeta na adres @ChromeDevTools. Regularnie odpowiadamy na wiadomości i wysyłamy powiadomienia z konta.
Najlepszym źródłem pomocy w korzystaniu z Narzędzi deweloperskich jest Stack Overflow.
Aby zgłosić błędy lub poprosić o dodanie funkcji w dokumentacji Narzędzi deweloperskich, otwórz zgłoszenie w GitHubie.
DevTools ma też kanał Slack, ale zespół nie monitoruje go spójnie.

