您可以通过多种方式打开 Chrome 开发者工具。从这份全面的参考文档中选择您喜欢的方式。
您可以使用 Chrome 界面或键盘访问开发者工具:
- 通过 Chrome 中的下拉菜单。
- 借助专用快捷键,您可以打开元素、控制台或上次使用的面板。
此外,您还可以了解如何为每个新标签页自动打开开发者工具。
通过 Chrome 菜单打开开发者工具
如果您更喜欢界面,可以通过 Chrome 中的下拉菜单访问开发者工具。
打开“元素”面板以检查 DOM 或 CSS
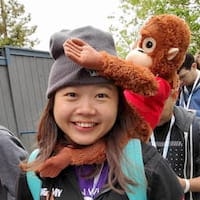
如需进行检查,请右键点击网页上的元素,然后选择检查。

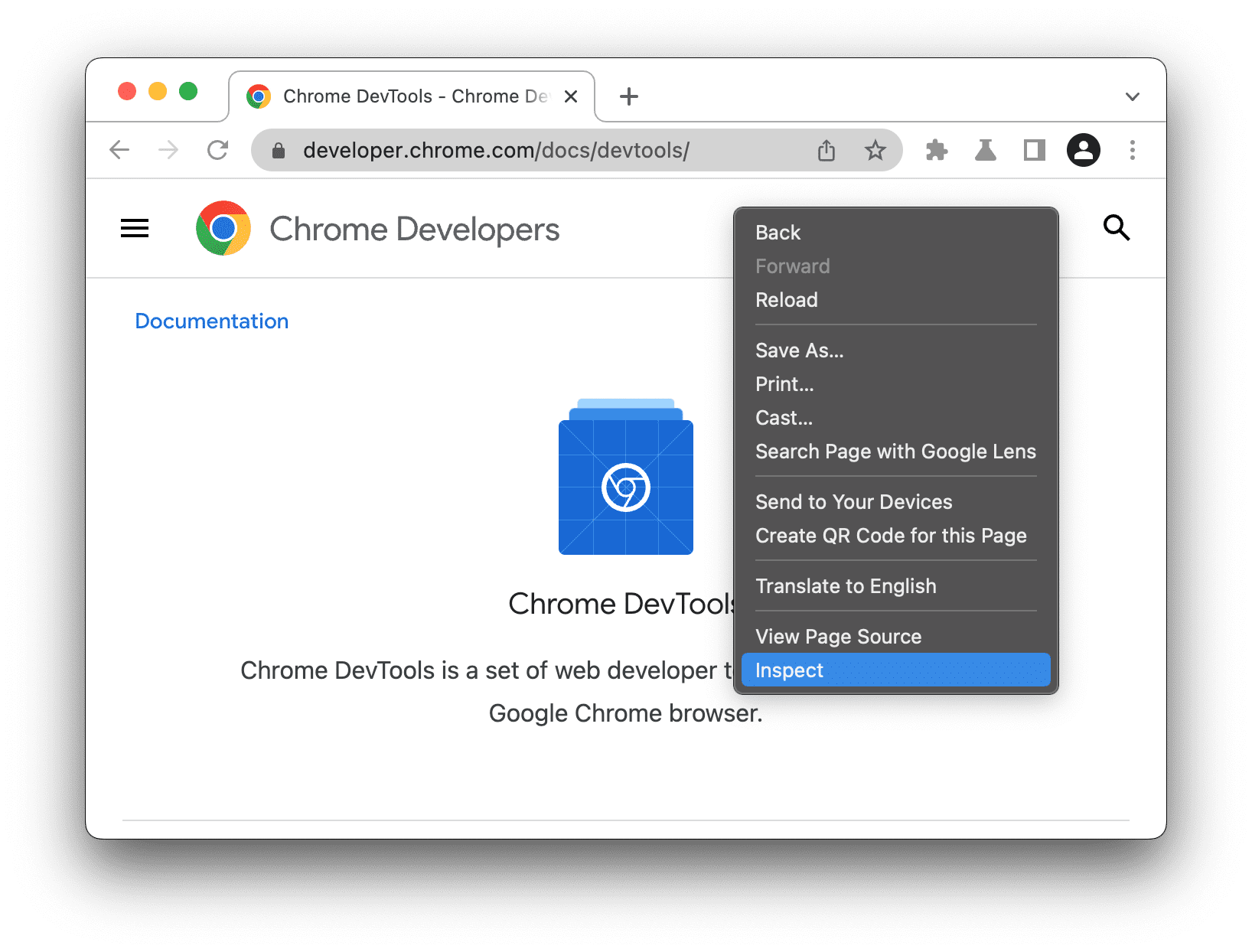
开发者工具会打开元素面板,并在 DOM 树中选择相应元素。在样式标签页中,您可以看到应用于所选元素的 CSS 规则。

从 Chrome 的主菜单中打开上次使用的面板
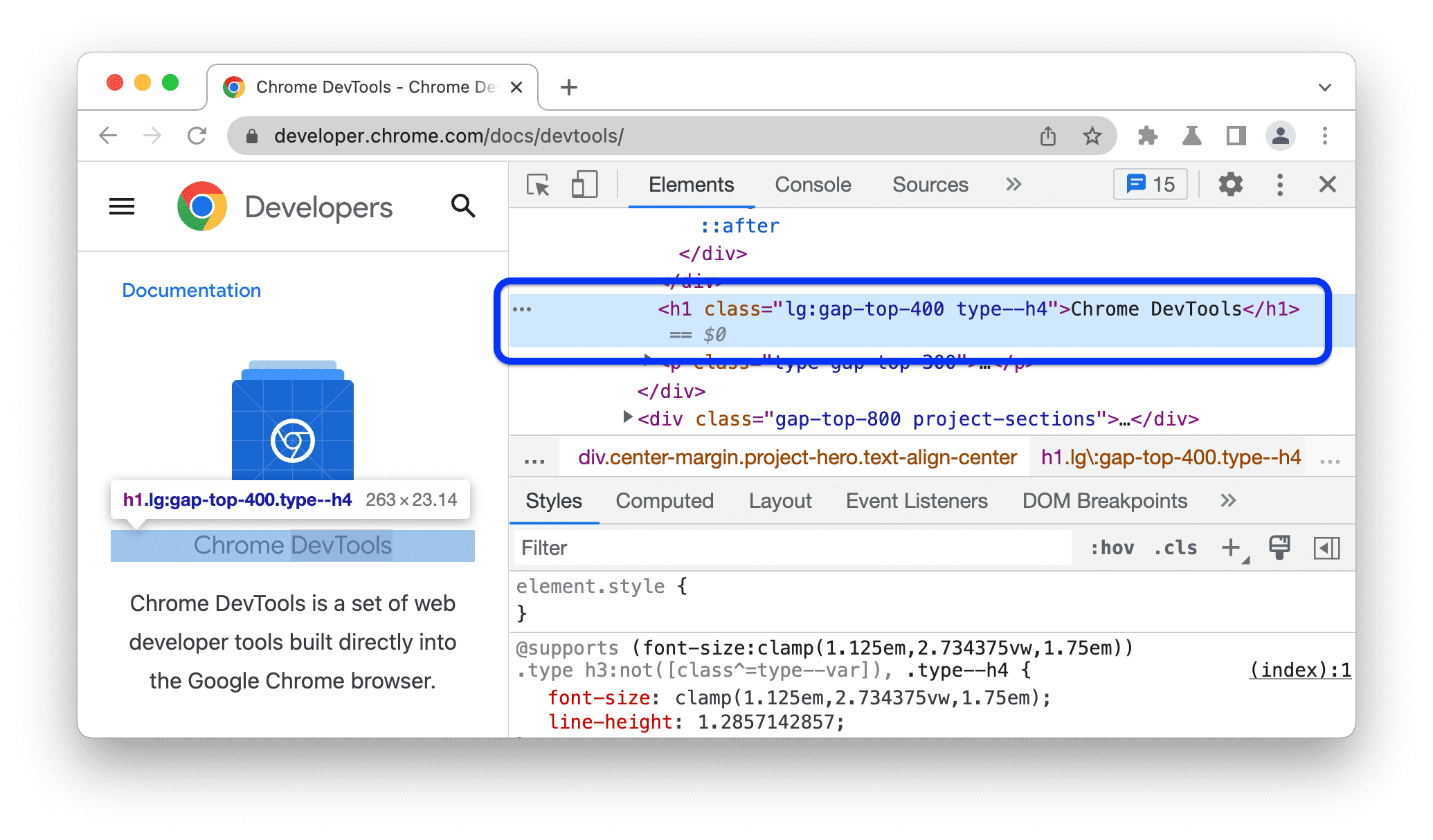
如需打开上次使用的 DevTools 面板,请点击地址栏右侧的 按钮,然后依次选择更多工具 > 开发者工具。

或者,您也可以使用快捷键打开上一个面板。如需了解详情,请参阅下一部分。
使用快捷键打开面板:元素、控制台或上一个面板
如果您更喜欢使用键盘,请根据您的操作系统在 Chrome 中按相应的快捷键:
| 操作系统 | 元素 | 控制台 | 您上次使用的面板 |
|---|---|---|---|
| Windows 或 Linux | Ctrl + Shift + C | Ctrl + Shift + J | F12 Ctrl + Shift + I |
| Mac | Cmd + Option + C | Cmd + Option + J | Fn + F12 Cmd + Option + I |
下面介绍了一种记忆快捷键的简单方法:
- C 代表 CSS。
- J 表示 JavaScript。
- I 表示您选择的选项。
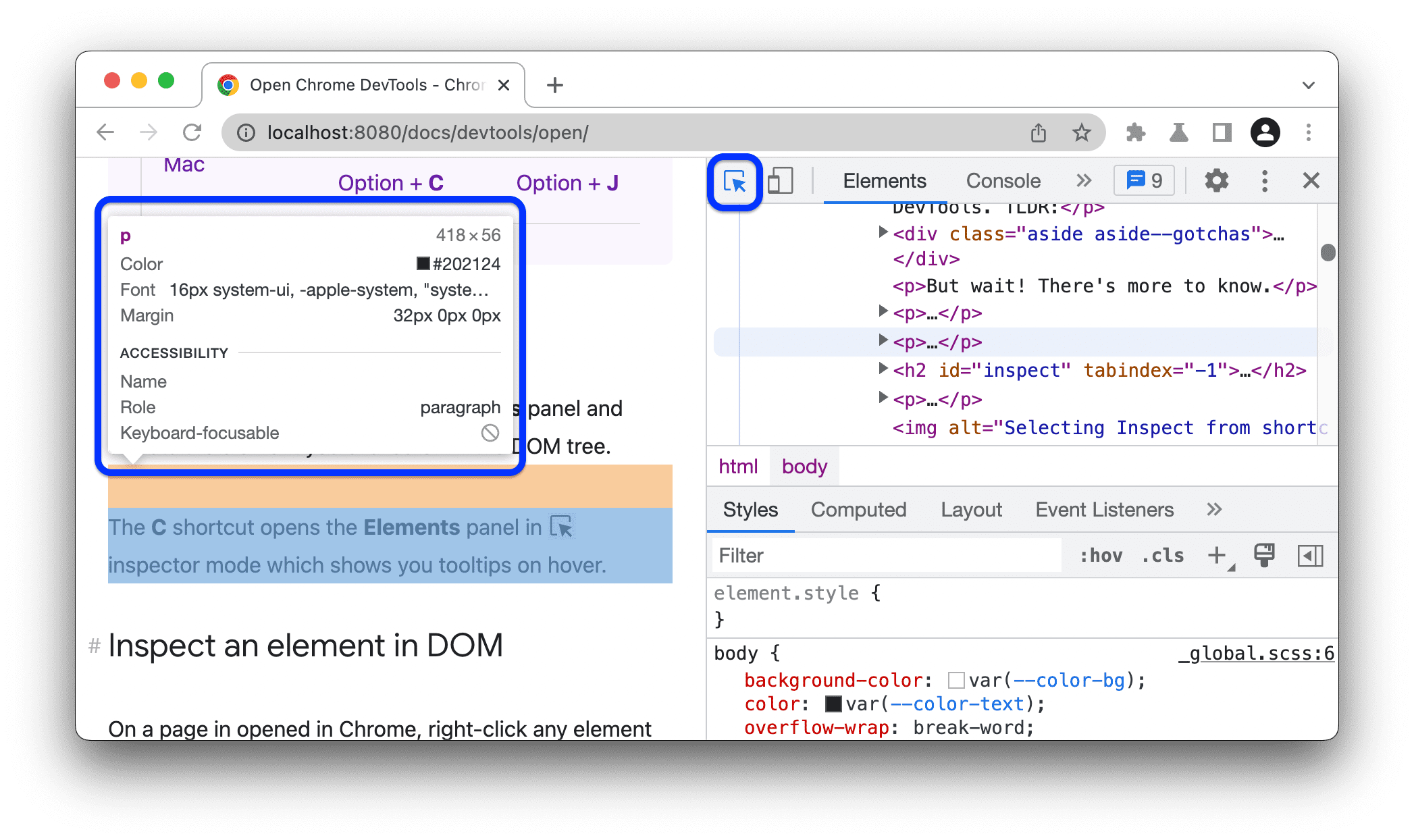
C 快捷键会在 检查器模式下打开 Elements 面板。当您将光标悬停在网页上的元素上时,此模式会显示实用工具提示。您还可以点击任何元素,在元素 > 样式标签页中查看其 CSS。

如需查看 DevTools 快捷键的完整列表,请参阅键盘快捷键。
在每个新标签页中自动打开 DevTools
从命令行运行 Chrome 并传递 --auto-open-devtools-for-tabs 标志:
退出所有正在运行的 Chrome 实例。
运行您喜爱的终端或命令行应用。
根据您使用的操作系统,运行以下命令:
macOS:
open -a "Google Chrome" --args --auto-open-devtools-for-tabsWindows:
start chrome --auto-open-devtools-for-tabsLinux:
google-chrome --auto-open-devtools-for-tabs
在您关闭 Chrome 之前,系统会为每个新标签页自动打开开发者工具。
后续操作
接下来,请观看以下视频,了解一些有用的快捷方式和设置,以便更快地浏览 DevTools。
如需获得更具实操性的学习体验,请参阅如何自定义开发者工具。