ใช้โหมดอุปกรณ์เพื่อดูภาพคร่าวๆ ว่าหน้าเว็บมีลักษณะและทํางานอย่างไรบนอุปกรณ์เคลื่อนที่
ภาพรวม
โหมดอุปกรณ์คือชื่อของชุดฟีเจอร์ในเครื่องมือสำหรับนักพัฒนาเว็บ Chrome ที่ช่วยจำลองอุปกรณ์เคลื่อนที่ ฟีเจอร์เหล่านี้ ได้แก่
- การจําลองวิวพอร์ตบนอุปกรณ์เคลื่อนที่
- การควบคุม CPU
- การควบคุมปริมาณการใช้เครือข่าย
- นอกจากนี้ ในแผงเซ็นเซอร์ ให้ทำดังนี้
ข้อจำกัด
ลองคิดว่าโหมดอุปกรณ์เป็นการประมาณแบบชั้นต้นของลักษณะที่หน้าเว็บปรากฏและดูบนอุปกรณ์เคลื่อนที่ เมื่อใช้โหมดอุปกรณ์ คุณจะไม่ได้เรียกใช้โค้ดในอุปกรณ์เคลื่อนที่ คุณจำลองประสบการณ์ของผู้ใช้อุปกรณ์เคลื่อนที่จากแล็ปท็อปหรือเดสก์ท็อป
เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จะจำลองบางแง่มุมของอุปกรณ์เคลื่อนที่ไม่ได้ เช่น สถาปัตยกรรมของ CPU ของอุปกรณ์เคลื่อนที่แตกต่างจากสถาปัตยกรรมของ CPU ของแล็ปท็อปหรือเดสก์ท็อปอย่างมาก หากมีข้อสงสัย วิธีที่ดีที่สุดคือให้เปิดหน้าเว็บในอุปกรณ์เคลื่อนที่ ใช้การแก้ไขข้อบกพร่องจากระยะไกลเพื่อดู เปลี่ยนแปลง แก้ไขข้อบกพร่อง และวิเคราะห์โค้ดของหน้าเว็บจากแล็ปท็อปหรือเดสก์ท็อปขณะที่หน้าเว็บนั้นทำงานบนอุปกรณ์เคลื่อนที่
เปิดแถบเครื่องมือของอุปกรณ์
หากต้องการเปิดแถบเครื่องมือของอุปกรณ์ ให้ทำตามขั้นตอนต่อไปนี้
- เปิดเครื่องมือสำหรับนักพัฒนาเว็บ
- คลิก เปิด/ปิดแถบเครื่องมืออุปกรณ์ในแถบการดำเนินการที่ด้านบน

จำลองวิวพอร์ตบนอุปกรณ์เคลื่อนที่
โดยค่าเริ่มต้น แถบเครื่องมืออุปกรณ์จะเปิดในวิวพอร์ตโดยตั้งค่าขนาดเป็นปรับเปลี่ยนตามอุปกรณ์ คุณจำลองขนาดของอุปกรณ์เคลื่อนที่ที่เฉพาะเจาะจงได้โดยใช้เมนูแบบเลื่อนลงขนาด

โหมดวิวพอร์ตที่ปรับเปลี่ยนตามอุปกรณ์
ลากแฮนเดิลเพื่อปรับขนาดวิวพอร์ตเป็นมิติข้อมูลที่ต้องการ หรือป้อนค่าที่เฉพาะเจาะจงในช่องความกว้างและความสูง ในตัวอย่างนี้ มีการกําหนดความกว้างเป็น 480 และความสูงเป็น
415

หรือจะใช้แถบค่าที่กำหนดล่วงหน้าของความกว้างเพื่อตั้งค่าความกว้างด้วยการคลิกค่าใดค่าหนึ่งต่อไปนี้ก็ได้

| อุปกรณ์เคลื่อนที่ขนาดเล็ก | Mobile M | อุปกรณ์เคลื่อนที่ขนาดใหญ่ | แท็บเล็ต | แล็ปท็อป | แล็ปท็อปขนาดใหญ่ | 4K |
|---|---|---|---|---|---|---|
| 320 พิกเซล | 375 พิกเซล | 425px | 768 พิกเซล | 1024 พิกเซล | 1440 พิกเซล | 2560 พิกเซล |
แสดงการค้นหาสื่อ
หากต้องการแสดงจุดพักของคําค้นหาสื่อเหนือวิวพอร์ต ให้คลิก ตัวเลือกเพิ่มเติม > แสดงคําค้นหาสื่อ

ตอนนี้ DevTools จะแสดงแถบเพิ่มเติม 2 แถบเหนือวิวพอร์ต
- แถบสีน้ำเงินที่มีจุดหยุดพัก
max-widthจุด - แถบสีส้มที่มีจุดหยุดพัก
min-widthจุด
คลิกระหว่างเบรกพอยต์เพื่อเปลี่ยนความกว้างของวิวพอร์ตเพื่อให้ระบบเรียกใช้เบรกพอยต์

หากต้องการค้นหาการประกาศ @media ที่เกี่ยวข้อง ให้คลิกขวาระหว่างจุดหยุดพักและเลือกแสดงในซอร์สโค้ด DevTools จะเปิดแผงแหล่งที่มาที่บรรทัดที่เกี่ยวข้องในเครื่องมือแก้ไข

ตั้งค่าอัตราส่วนพิกเซลของอุปกรณ์
อัตราส่วนพิกเซลของอุปกรณ์ (DPR) คืออัตราส่วนระหว่างพิกเซลจริงบนหน้าจอฮาร์ดแวร์กับพิกเซลเชิงตรรกะ (CSS) กล่าวคือ DPR จะบอก Chrome เกี่ยวกับจำนวนพิกเซลหน้าจอที่จะใช้วาดพิกเซล CSS Chrome จะใช้ค่า DPR เมื่อวาดภาพบนจอแสดงผล HiDPI (จุดต่อนิ้วสูง)
วิธีตั้งค่า DPR
คลิกตัวเลือกเพิ่มเติม
> เพิ่มอัตราส่วนพิกเซลของอุปกรณ์

ในแถบการดำเนินการที่ด้านบนของวิวพอร์ต ให้เลือกค่า DPR จากเมนูแบบเลื่อนลง DPR ใหม่

ตั้งค่าประเภทอุปกรณ์
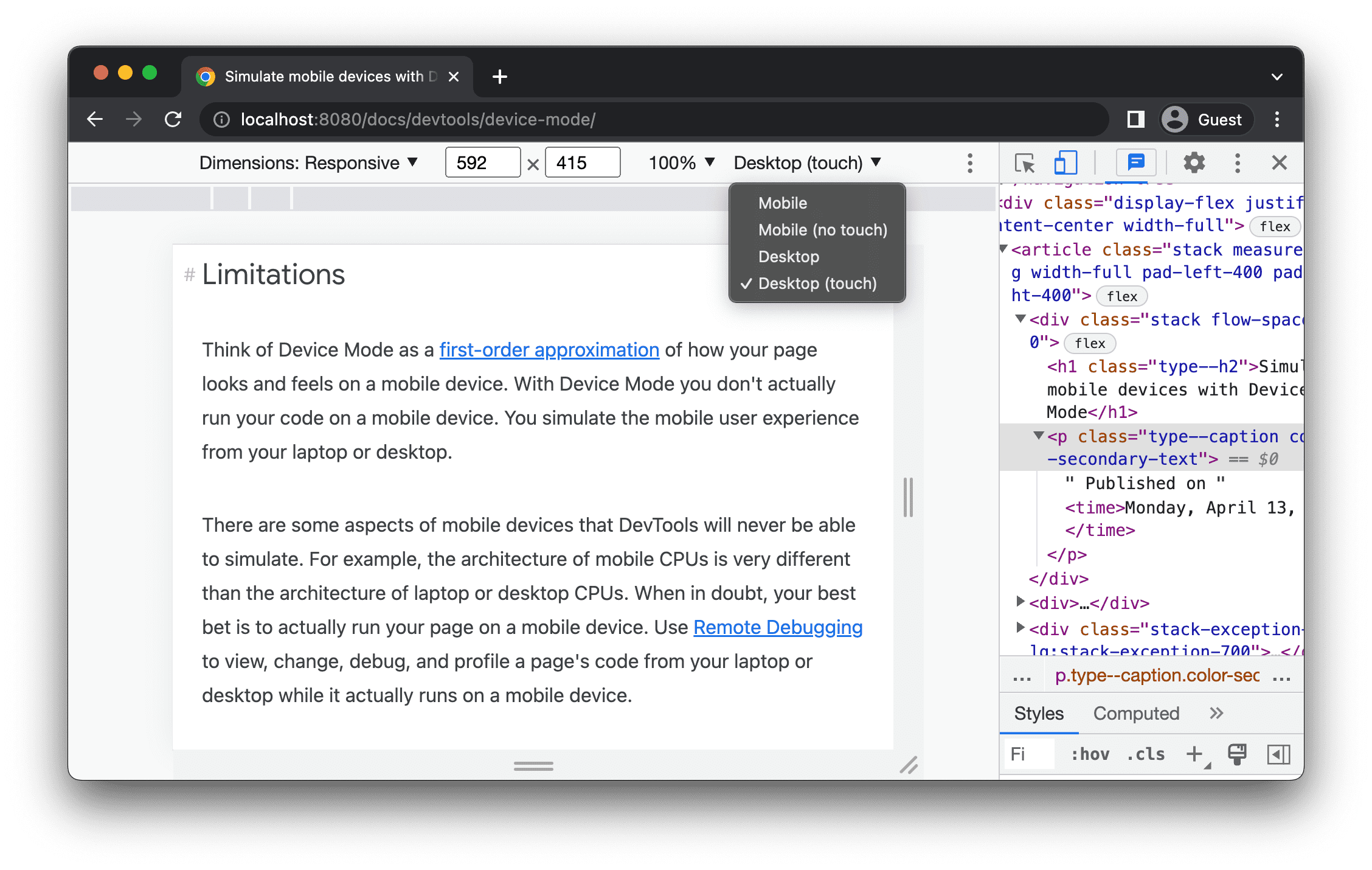
ใช้รายการประเภทอุปกรณ์เพื่อจำลองอุปกรณ์เคลื่อนที่หรืออุปกรณ์เดสก์ท็อป

หากไม่เห็นรายการในแถบการดำเนินการที่ด้านบน ให้เลือกตัวเลือกเพิ่มเติม > เพิ่มประเภทอุปกรณ์
ตารางถัดไปจะอธิบายความแตกต่างระหว่างตัวเลือกต่างๆ วิธีการแสดงผลหมายถึงวิธีที่ Chrome แสดงผลหน้าเว็บเป็นวิวพอร์ตของอุปกรณ์เคลื่อนที่หรือเดสก์ท็อป ไอคอนเคอร์เซอร์หมายถึงประเภทเคอร์เซอร์ที่คุณเห็นเมื่อวางเมาส์เหนือหน้าเว็บ เหตุการณ์ที่เริ่มทํางานหมายถึงการที่หน้าเว็บเริ่มทํางานtouchหรือclickเหตุการณ์เมื่อคุณโต้ตอบกับหน้าเว็บ
| ตัวเลือก | วิธีการแสดงผล | ไอคอนเคอร์เซอร์ | เหตุการณ์ที่เริ่มทํางาน |
|---|---|---|---|
| อุปกรณ์เคลื่อนที่ | อุปกรณ์เคลื่อนที่ | วงกลม | การสัมผัส |
| อุปกรณ์เคลื่อนที่ (ไม่ต้องสัมผัส) | อุปกรณ์เคลื่อนที่ | ปกติ | click |
| เดสก์ท็อป | เดสก์ท็อป | ปกติ | click |
| เดสก์ท็อป (อุปกรณ์แบบสัมผัส) | เดสก์ท็อป | วงกลม | การสัมผัส |
โหมดเฉพาะอุปกรณ์
หากต้องการจําลองขนาดของอุปกรณ์เคลื่อนที่ที่เฉพาะเจาะจง ให้เลือกอุปกรณ์จากรายการขนาด

ดูข้อมูลเพิ่มเติมได้ที่หัวข้อเพิ่มอุปกรณ์เคลื่อนที่ที่กำหนดเอง
หมุนวิวพอร์ตเป็นแนวนอน
คลิก Rotate เพื่อหมุนวิวพอร์ตเป็นแนวนอน

โปรดทราบว่าปุ่มหมุน จะหายไปหากแถบเครื่องมือของอุปกรณ์แคบ

โปรดดูหัวข้อตั้งค่าการวางแนวด้วย
สลับโหมดหน้าจอคู่
อุปกรณ์บางรุ่น เช่น Surface Duo มี 2 หน้าจอและมีวิธีใช้งาน 2 วิธี ได้แก่ ใช้งานหน้าจอเดียวหรือทั้ง 2 หน้าจอ
หากต้องการสลับระหว่างหน้าจอคู่กับหน้าจอเดียว ให้คลิก เปิด/ปิดโหมดหน้าจอคู่ในแถบเครื่องมือ

ตั้งค่าลักษณะการทำงานของอุปกรณ์
อุปกรณ์บางรุ่น เช่น Asus Zenbook Fold มีหน้าจอแบบพับได้ หน้าจอดังกล่าวมีท่าทางเป็นแบบต่อเนื่องหรือแบบพับ ท่าทางต่อเนื่องหมายถึงตำแหน่ง "แบน" และแบบพับเป็นมุมระหว่างส่วนต่างๆ ของจอแสดงผล
หากต้องการตั้งค่าลักษณะการวางอุปกรณ์ ให้เลือกต่อเนื่องหรือพับจากเมนูแบบเลื่อนลงที่เกี่ยวข้องในแถบเครื่องมือ

แสดงเฟรมของอุปกรณ์
เมื่อจำลองขนาดของอุปกรณ์เคลื่อนที่ที่เฉพาะเจาะจง เช่น Nest Hub ให้เลือกตัวเลือกเพิ่มเติม > แสดงเฟรมอุปกรณ์เพื่อแสดงเฟรมอุปกรณ์จริงรอบๆ วิวพอร์ต

ในตัวอย่างนี้ DevTools แสดงเฟรมสำหรับ Nest Hub

เพิ่มอุปกรณ์เคลื่อนที่ที่กําหนดเอง
วิธีเพิ่มอุปกรณ์ที่กำหนดเอง
คลิกรายการอุปกรณ์ แล้วเลือกแก้ไข

ในแท็บการตั้งค่า > อุปกรณ์ ให้เลือกอุปกรณ์จากรายการอุปกรณ์ที่รองรับ หรือคลิกเพิ่มอุปกรณ์ที่กำหนดเองเพื่อเพิ่มอุปกรณ์ของคุณเอง
หากจะเพิ่มอุปกรณ์ของคุณเอง ให้ป้อนชื่อ ความกว้าง และความสูงของอุปกรณ์ แล้วคลิกเพิ่ม

ฟิลด์อัตราส่วนพิกเซลของอุปกรณ์ สตริง User Agent และประเภทอุปกรณ์เป็นฟิลด์ที่ไม่บังคับ ช่องประเภทอุปกรณ์คือรายการที่ตั้งค่าเป็นอุปกรณ์เคลื่อนที่โดยค่าเริ่มต้น
กลับไปที่วิวพอร์ต แล้วเลือกอุปกรณ์ที่เพิ่มใหม่จากรายการมิติข้อมูล
แสดงไม้บรรทัด
คลิกตัวเลือกเพิ่มเติม > แสดงไม้บรรทัดเพื่อดูไม้บรรทัด หน่วยการปรับขนาดของไม้บรรทัดคือพิกเซล

เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จะแสดงไม้บรรทัดด้านบนและด้านซ้ายของวิวพอร์ต

คลิกไม้บรรทัดตรงเครื่องหมายที่ต้องการเพื่อกำหนดความกว้างและความสูงของวิวพอร์ต
ซูมวิวพอร์ต
ใช้รายการการซูมเพื่อซูมเข้าหรือออก

จับภาพหน้าจอ
หากต้องการจับภาพหน้าจอของสิ่งที่คุณเห็นในวิวพอร์ต ให้คลิก ตัวเลือกเพิ่มเติม > จับภาพหน้าจอ

หากต้องการจับภาพหน้าจอทั้งหน้ารวมถึงเนื้อหาที่มองไม่เห็นในวิวพอร์ต ให้เลือกจับภาพหน้าจอขนาดเต็มจากเมนูเดียวกัน
หากต้องการใส่กรอบอุปกรณ์เมื่อจับภาพหน้าจอในโหมดเฉพาะอุปกรณ์ ให้แสดงกรอบอุปกรณ์ก่อน แล้วคลิกจับภาพหน้าจอตามวิธีการก่อนหน้านี้

ดูวิธีอื่นๆ ในการถ่ายภาพหน้าจอด้วยเครื่องมือสำหรับนักพัฒนาเว็บได้ที่4 วิธีในการจับภาพหน้าจอด้วยเครื่องมือสำหรับนักพัฒนาเว็บ
ควบคุมเครือข่ายและ CPU
หากต้องการจำกัดทั้งเครือข่ายและ CPU ให้เลือกอุปกรณ์เคลื่อนที่ระดับกลางหรืออุปกรณ์เคลื่อนที่ระดับล่างจากรายการจำกัด

อุปกรณ์เคลื่อนที่ระดับกลางจะจำลอง 3G ที่เร็วและควบคุม CPU ให้ทำงานช้ากว่าปกติ 4 เท่า อุปกรณ์เคลื่อนที่ระดับล่างจะจำลอง 3G ที่ช้าและจำกัดความเร็วของ CPU ให้ช้ากว่าปกติ 6 เท่า โปรดทราบว่าการจำกัดความเร็วจะสัมพันธ์กับความสามารถปกติของแล็ปท็อปหรือเดสก์ท็อป
โปรดทราบว่ารายการการจำกัดจะซ่อนอยู่หากแถบเครื่องมือของอุปกรณ์แคบ
ควบคุม CPU เท่านั้น
หากต้องการจำกัดเฉพาะ CPU โดยไม่จำกัดเครือข่าย ให้ไปที่แผงประสิทธิภาพ คลิกจับภาพ
การตั้งค่า แล้วเลือกช้าลง 4 เท่า ช้าลง 6 เท่า หรือช้าลง 20 เท่าจากรายการ CPU

ควบคุมปริมาณการใช้เครือข่ายเท่านั้น
หากต้องการจำกัดเฉพาะเครือข่ายและไม่จำกัด CPU ให้ไปที่แผงเครือข่าย แล้วเลือก Fast 3G หรือ Slow 3G จากรายการจำกัด

หรือกด Command+Shift+P (Mac) หรือ Control+Shift+P (Windows, Linux, ChromeOS) เพื่อเปิดเมนูคำสั่ง พิมพ์ 3G แล้วเลือกเปิดใช้การควบคุม 3G อย่างรวดเร็วหรือเปิดใช้การควบคุม 3G แบบช้า

นอกจากนี้ คุณยังกำหนดการจำกัดแบนด์วิดท์ของเครือข่ายได้จากแผงประสิทธิภาพ คลิกการตั้งค่าการจับภาพ
แล้วเลือก Fast 3G หรือ Slow 3G จากรายการเครือข่าย

จำลองเซ็นเซอร์
ใช้แผงเซ็นเซอร์เพื่อลบล้างตำแหน่งทางภูมิศาสตร์ จําลองการวางแนวอุปกรณ์ บังคับสัมผัส และจําลองสถานะ "ไม่มีการใช้งาน"
ส่วนถัดไปจะแสดงภาพรวมคร่าวๆ เกี่ยวกับวิธีลบล้างตำแหน่งทางภูมิศาสตร์และตั้งค่าการวางแนวอุปกรณ์ ดูรายการฟีเจอร์ทั้งหมดได้ที่หัวข้อจําลองเซ็นเซอร์ของอุปกรณ์
ลบล้างตำแหน่งทางภูมิศาสตร์
หากต้องการเปิด UI การลบล้างตำแหน่งทางภูมิศาสตร์ ให้คลิกปรับแต่งและควบคุม DevTools
แล้วเลือกเครื่องมือเพิ่มเติม > เซ็นเซอร์

หรือกด Command+Shift+P (Mac) หรือ Control+Shift+P (Windows, Linux, ChromeOS) เพื่อเปิด Command
Menu แล้วพิมพ์ Sensors จากนั้นเลือกแสดงเซ็นเซอร์

เลือกค่าที่กำหนดล่วงหน้ารายการใดรายการหนึ่งจากรายการตำแหน่ง หรือเลือกอื่นๆ... เพื่อป้อนพิกัดของคุณเอง หรือเลือกตำแหน่งไม่พร้อมใช้งานเพื่อทดสอบลักษณะการทำงานของหน้าเว็บเมื่อการกำหนดตำแหน่งทางภูมิศาสตร์อยู่ในสถานะข้อผิดพลาด

ตั้งค่าการวางแนว
หากต้องการเปิด UI การวางแนว ให้คลิกปรับแต่งและควบคุม DevTools
แล้วเลือกเครื่องมือเพิ่มเติม > เซ็นเซอร์

หรือกด Command+Shift+P (Mac) หรือ Control+Shift+P (Windows, Linux, ChromeOS) เพื่อเปิด Command
Menu แล้วพิมพ์ Sensors จากนั้นเลือกแสดงเซ็นเซอร์

เลือกค่าที่กำหนดล่วงหน้ารายการใดรายการหนึ่งจากรายการการวางแนว หรือเลือกการวางแนวที่กำหนดเองเพื่อกำหนดค่าอัลฟ่า เบต้า และแกมมาของคุณเอง



