Sayfanızın mobil cihazda nasıl göründüğüne ve performansına dair fikir edinmek için cihaz modunu kullanın.
Genel Bakış
Cihaz modu, Chrome DevTools'daki mobil cihazları simüle etmenize yardımcı olan bir özellik koleksiyonunun adıdır. Bu özellikler şunlardır:
- Mobil ekran görüntüsünü simüle etme
- CPU'yu kısıtlama
- Ağ bağlantısını sınırlama
- Ayrıca Sensörler panelinde:
Sınırlamalar
Cihaz modunu, sayfanızı mobil cihazda nasıl göründüğü ve nasıl kullanıldığına dair birinci dereceden bir yaklaşım olarak düşünebilirsiniz. Cihaz modunda, kodunuzu mobil cihazda çalıştırmazsınız. Mobil kullanıcı deneyimini dizüstü veya masaüstü bilgisayarınızdan simüle edersiniz.
Mobil cihazların DevTools'un hiçbir zaman simüle edemeyeceği bazı özellikleri vardır. Örneğin, mobil CPU'ların mimarisi dizüstü veya masaüstü CPU'ların mimarisinden çok farklıdır. Şüphe duyduğunuzda en iyi seçeneğiniz sayfanızı bir mobil cihazda çalıştırmaktır. Bir sayfanın kodunu mobil cihazda çalışırken dizüstü veya masaüstü bilgisayarınızdan görüntülemek, değiştirmek, hata ayıklamak ve sayfanın profilini oluşturmak için Uzak Hata Ayıklama'yı kullanın.
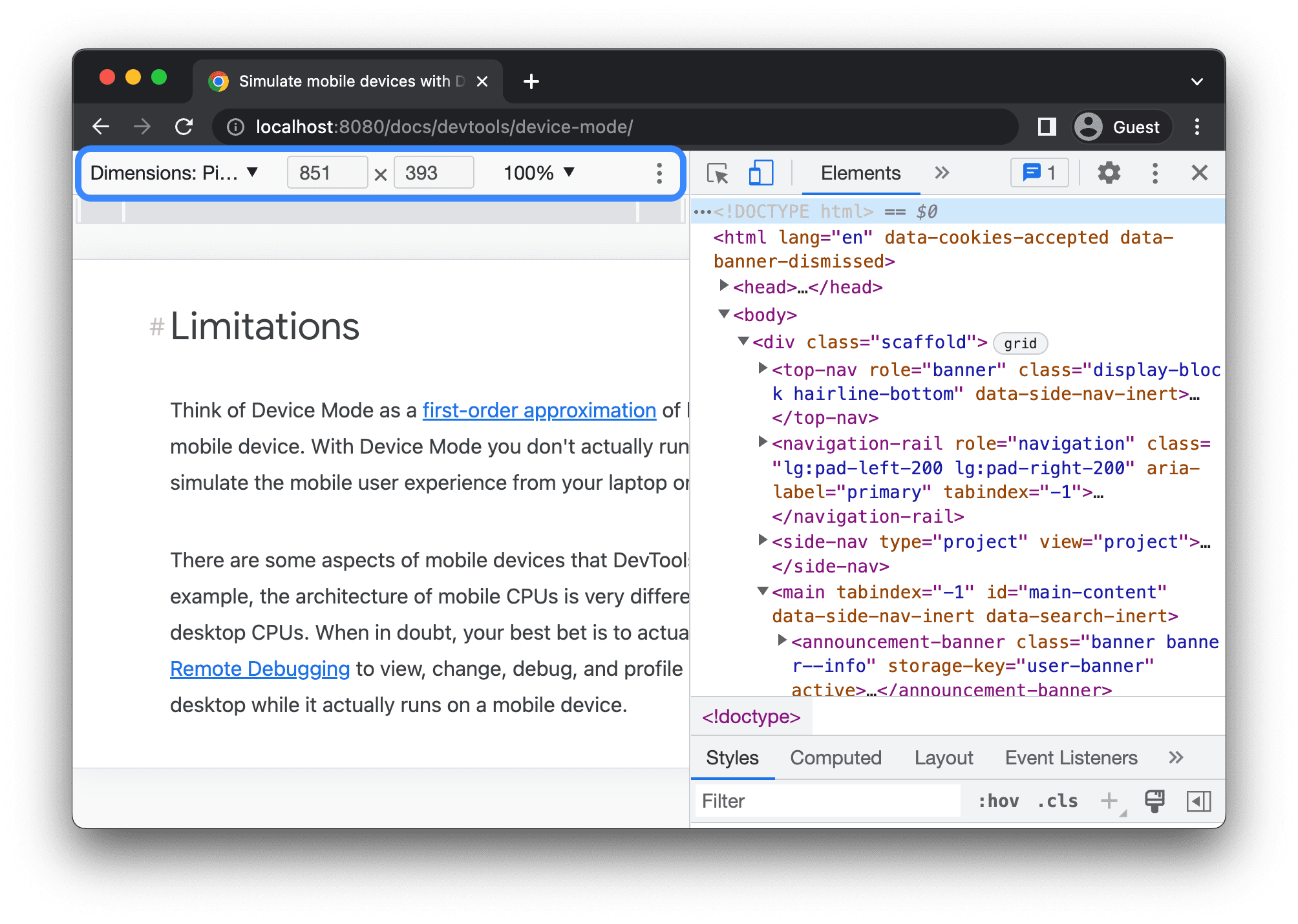
Cihaz araç çubuğunu açma
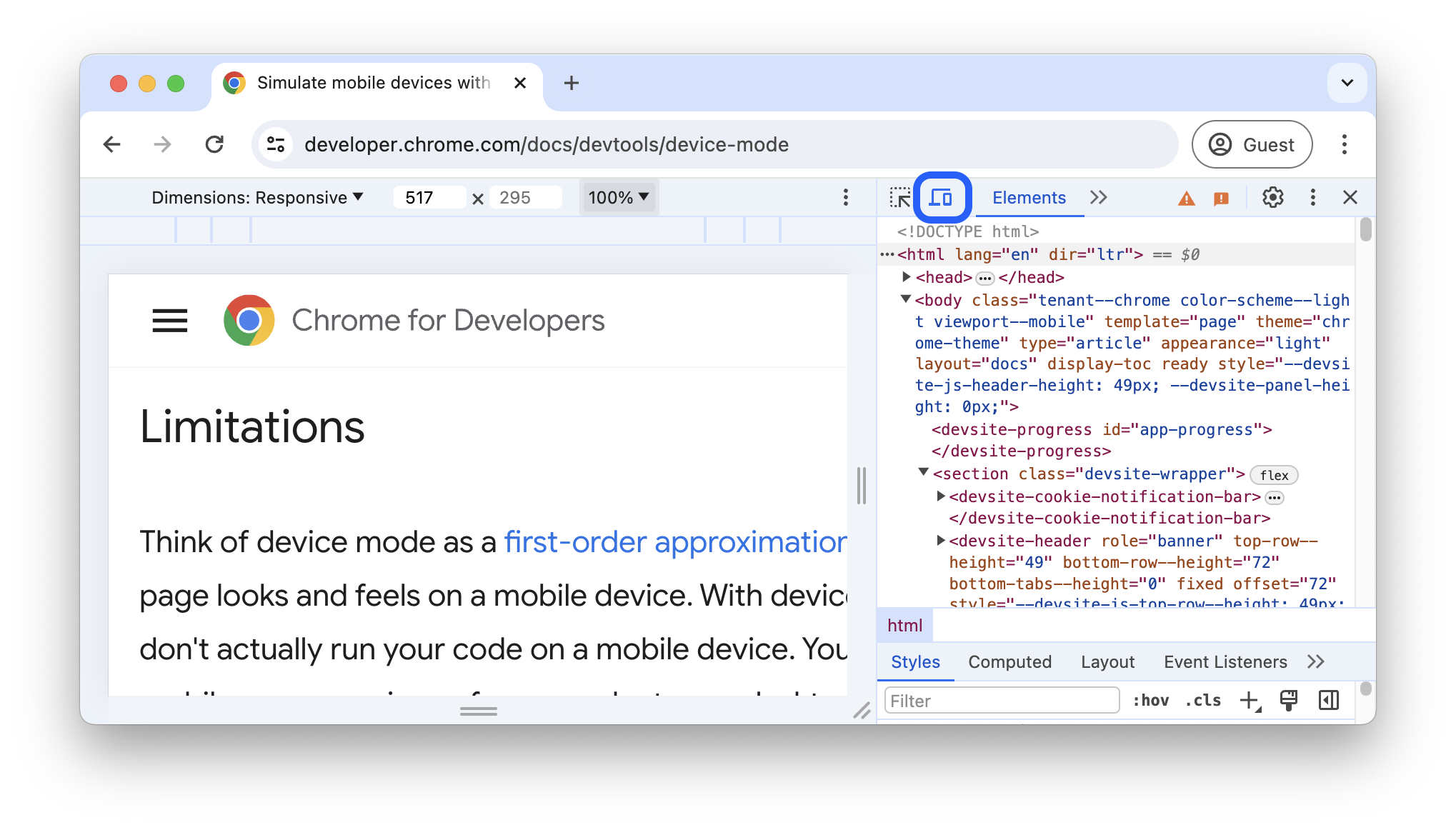
Cihaz araç çubuğunu açmak için aşağıdaki adımları uygulayın:
- DevTools'u açın.
- Üstteki işlem çubuğunda Cihaz araç çubuğunu aç/kapat'ı tıklayın.

Mobil görüntü alanını simüle etme
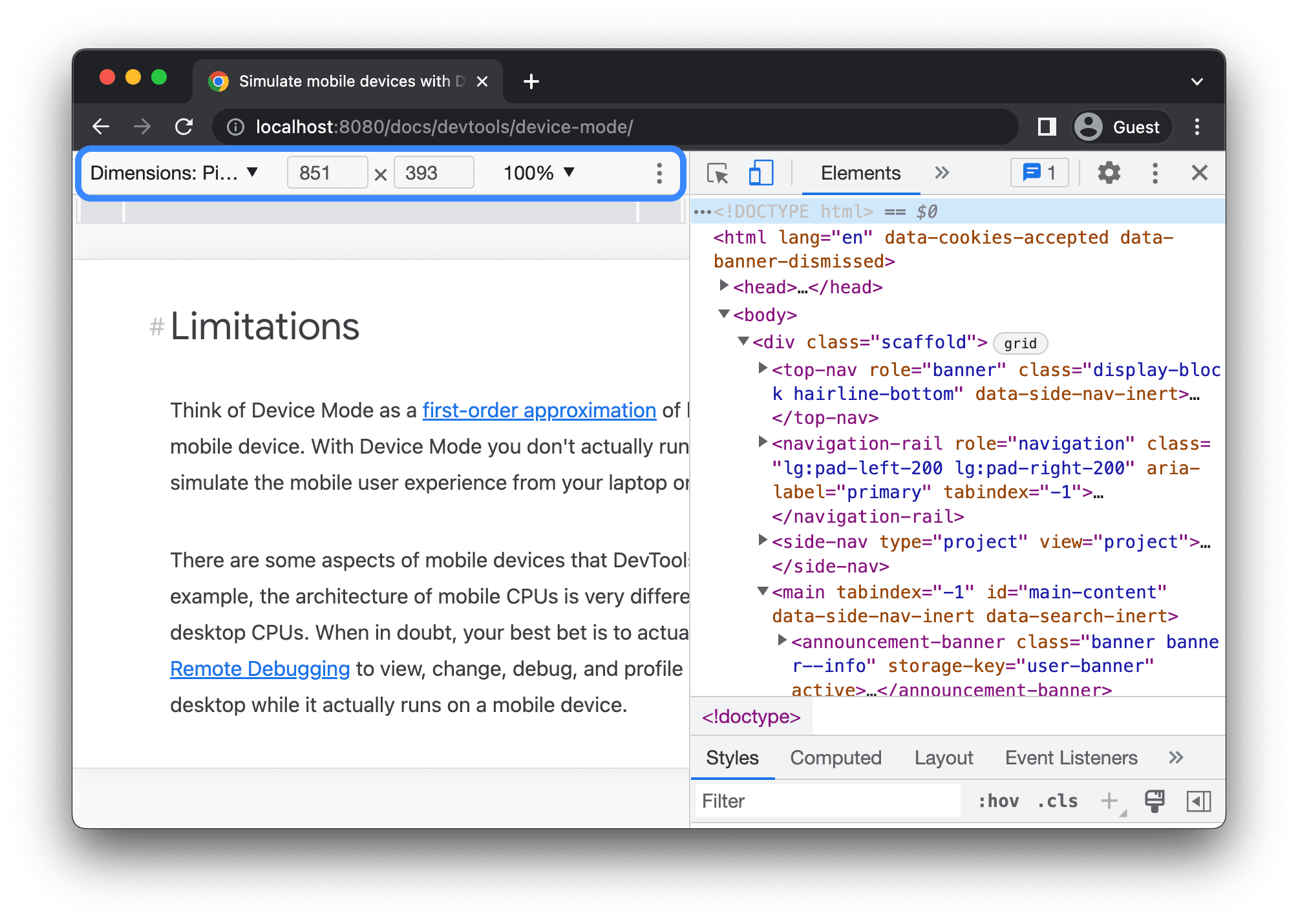
Cihaz araç çubuğu varsayılan olarak görüntü alanında açılır ve Boyutlar Duyarlı olarak ayarlanır. Boyutlar açılır menüsünü kullanarak belirli bir mobil cihazın boyutlarını simüle edebilirsiniz.

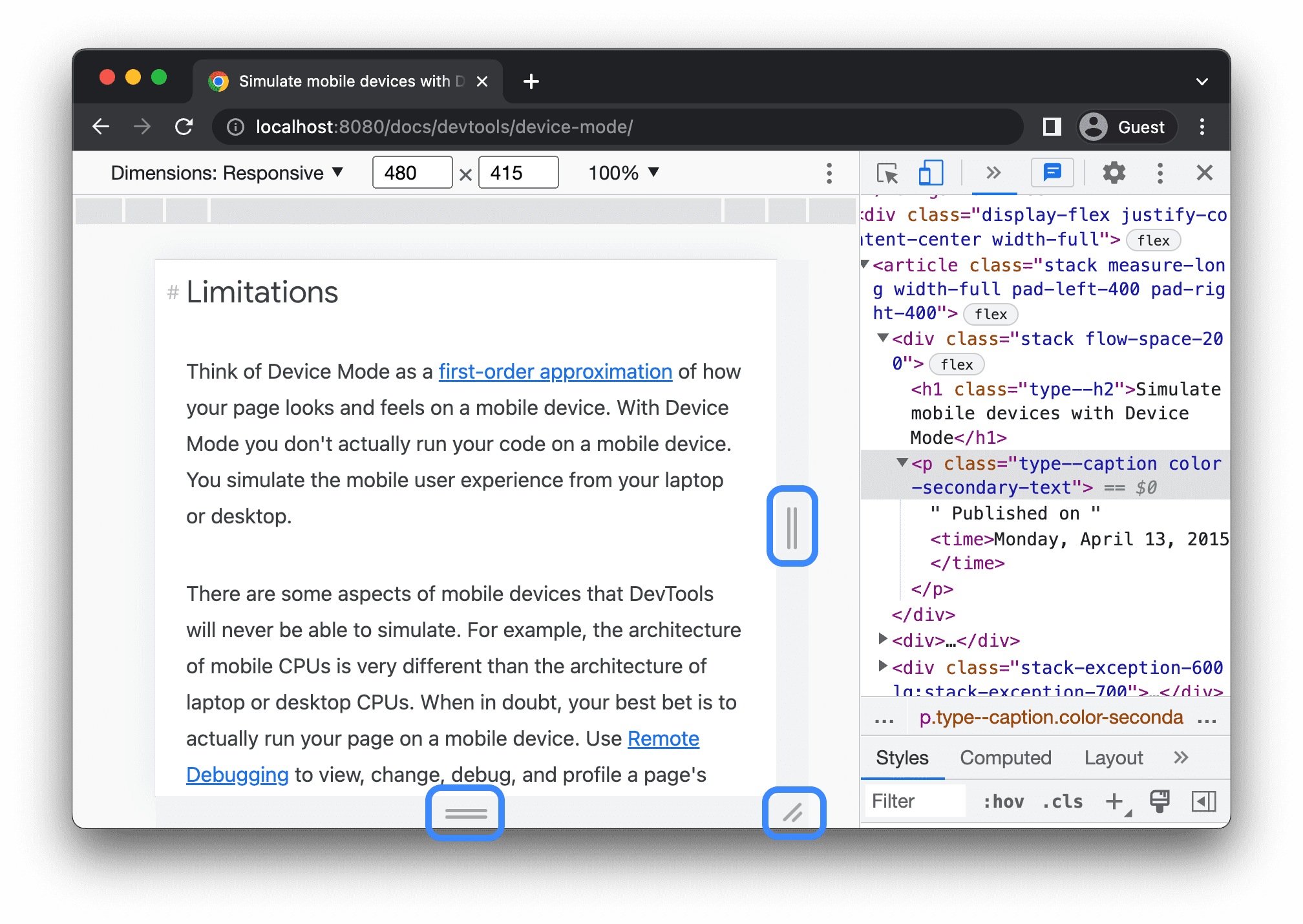
Duyarlı Görüntü Alanı Modu
Görüntü alanını istediğiniz boyutlara yeniden boyutlandırmak için tutma yerlerini sürükleyin. Alternatif olarak, genişlik ve yükseklik kutularına belirli değerler girebilirsiniz. Bu örnekte genişlik 480, yükseklik ise 415 olarak ayarlanmıştır.

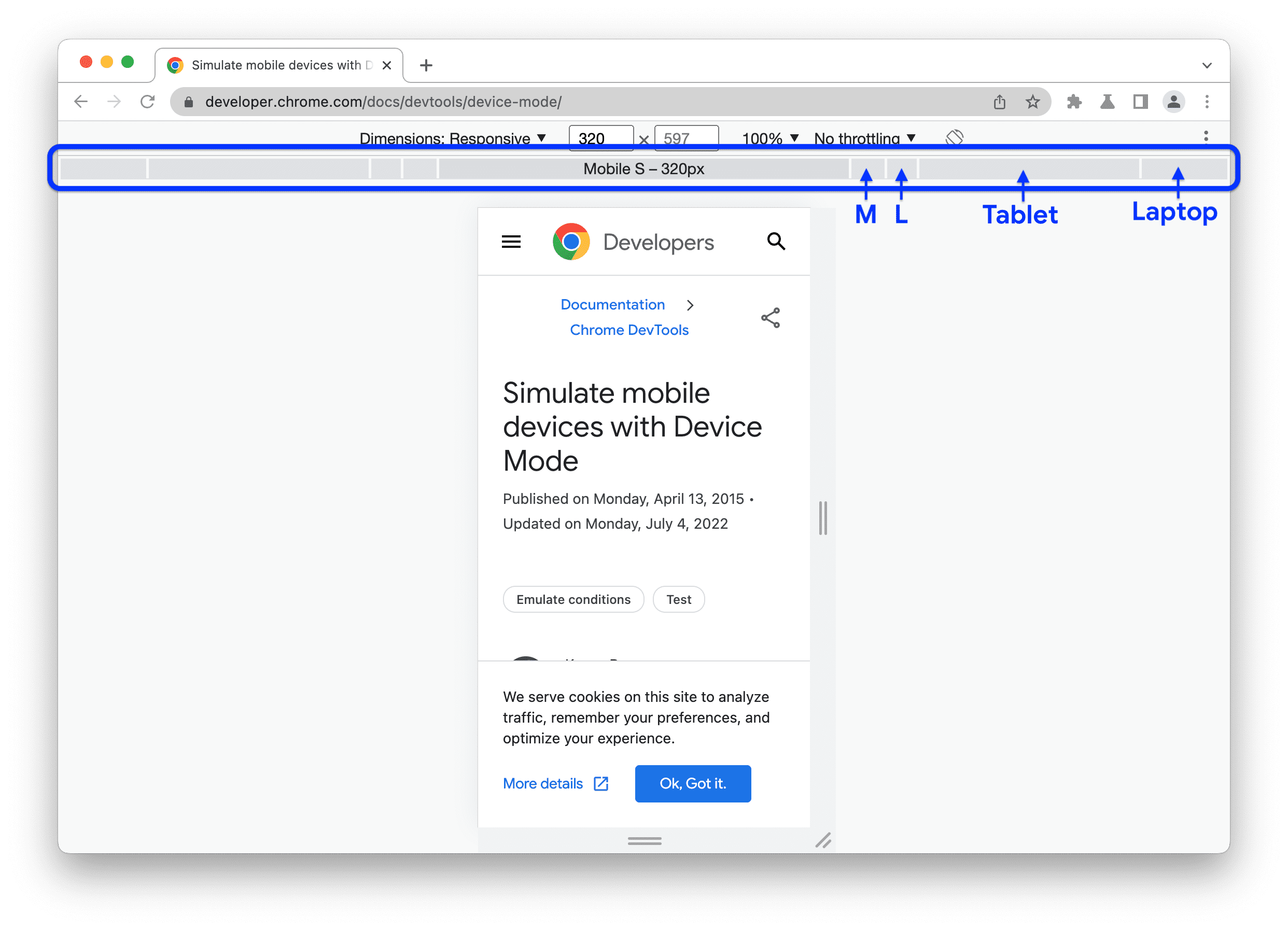
Alternatif olarak, genişliği tek bir tıklamayla aşağıdakilerden birine ayarlamak için genişlik hazır ayarları çubuğunu kullanın:

| Mobil S | Orta boy mobil cihaz | Geniş mobil cihaz | Tablet | Dizüstü Bilgisayar | Geniş dizüstü bilgisayar | 4K |
|---|---|---|---|---|---|---|
| 320 piksel | 375 piksel | 425 piksel | 768 piksel | 1024 piksel | 1.440 piksel | 2560 piksel |
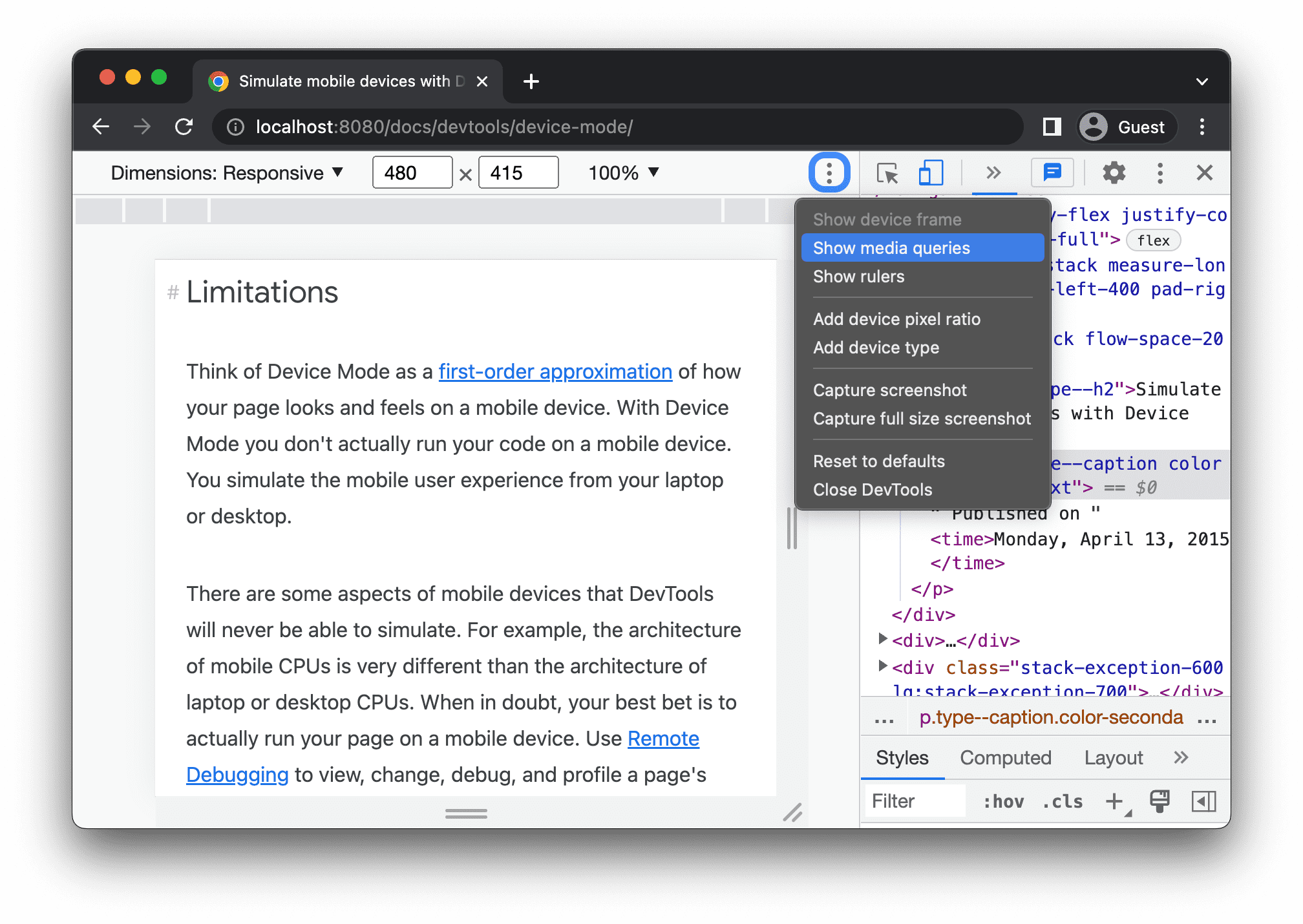
Medya sorgularını göster
Medya sorgusu kesme noktalarını görüntü alanının üzerinde göstermek için Diğer seçenekler > Medya sorgularını göster'i tıklayın.

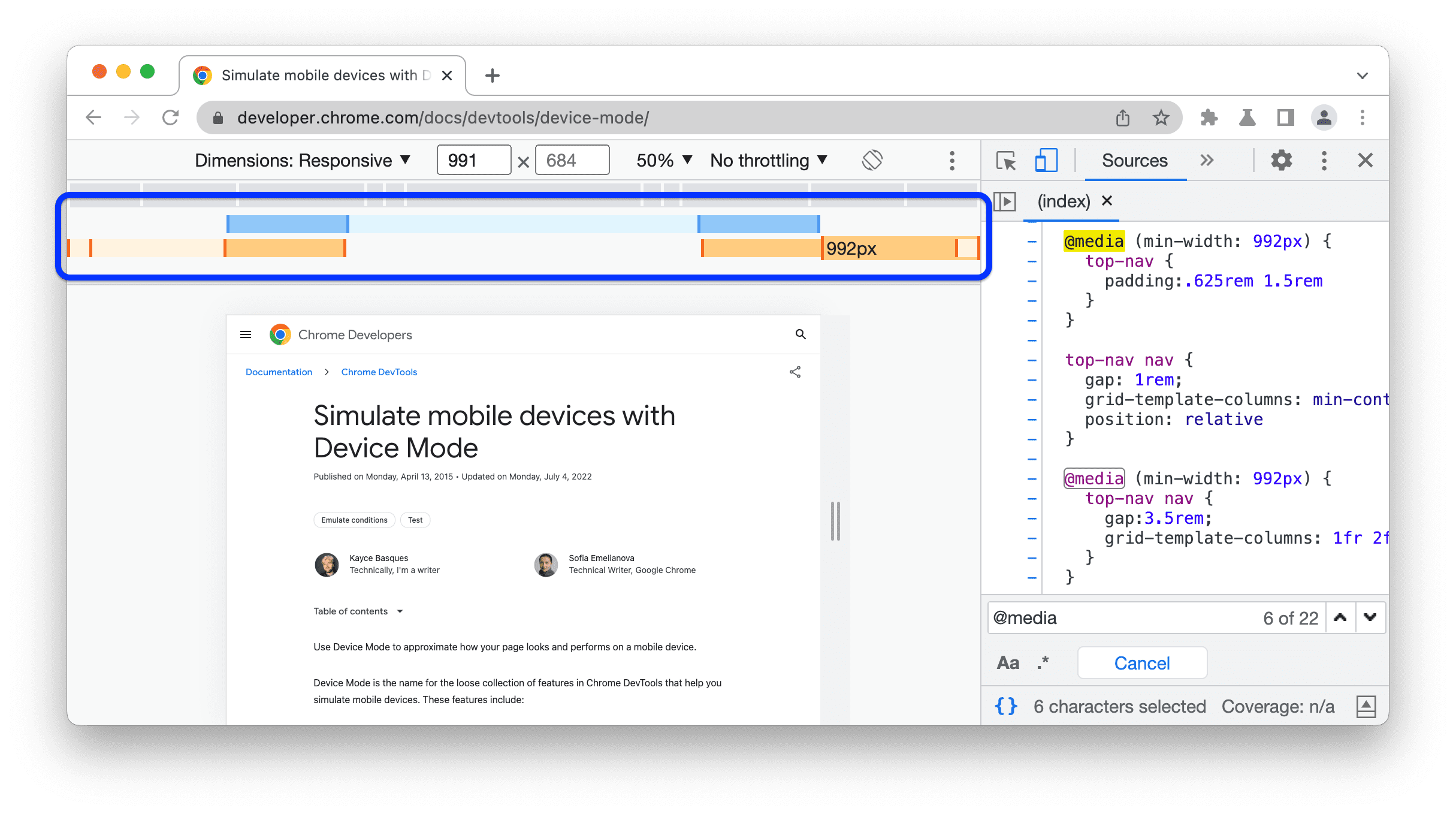
DevTools artık görüntü alanının üzerinde iki ek çubuk gösteriyor:
max-widthkesme noktası içeren mavi çubuk.min-widthkesme noktası içeren turuncu çubuk.
Kesme noktasının tetiklenmesi için görüntü alanının genişliğini değiştirmek üzere kesme noktaları arasında tıklayın.

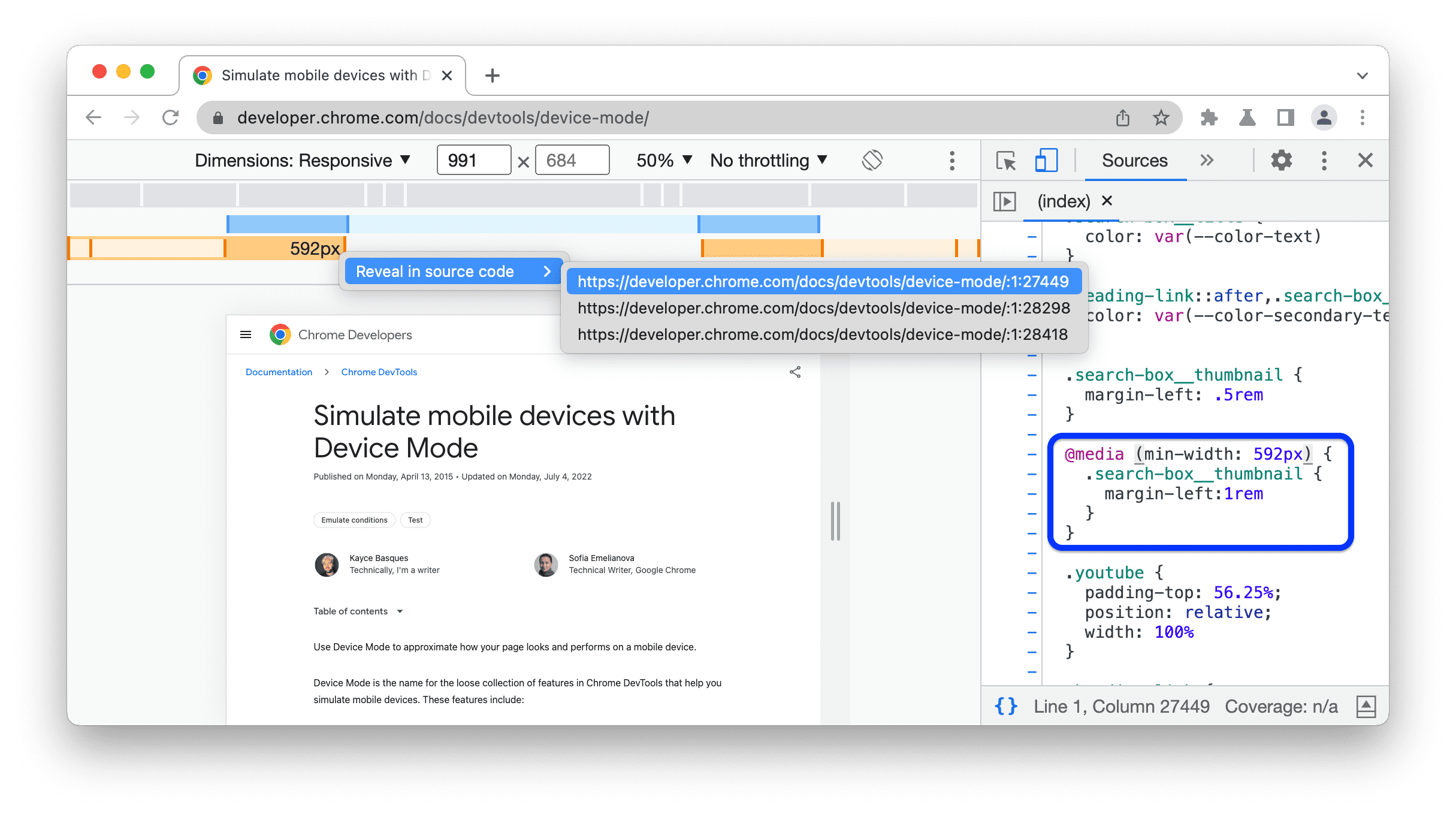
İlgili @media tanımını bulmak için kesme noktaları arasında sağ tıklayın ve Kaynak kodunda göster'i seçin. Geliştirici Araçları, Düzenleyici'deki ilgili satırda Kaynaklar panelini açar.

Cihaz piksel oranını ayarlama
Cihaz piksel oranı (DPR), donanım ekranındaki fiziksel pikseller ile mantıksal (CSS) pikseller arasındaki orandır. Diğer bir deyişle, DPR, Chrome'a bir CSS pikseli çizmek için kaç ekran pikseli kullanılacağını söyler. Chrome, HiDPI (inç başına yüksek nokta sayısı) ekranlarda çizim yaparken DPR değerini kullanır.
DPR değeri ayarlamak için:
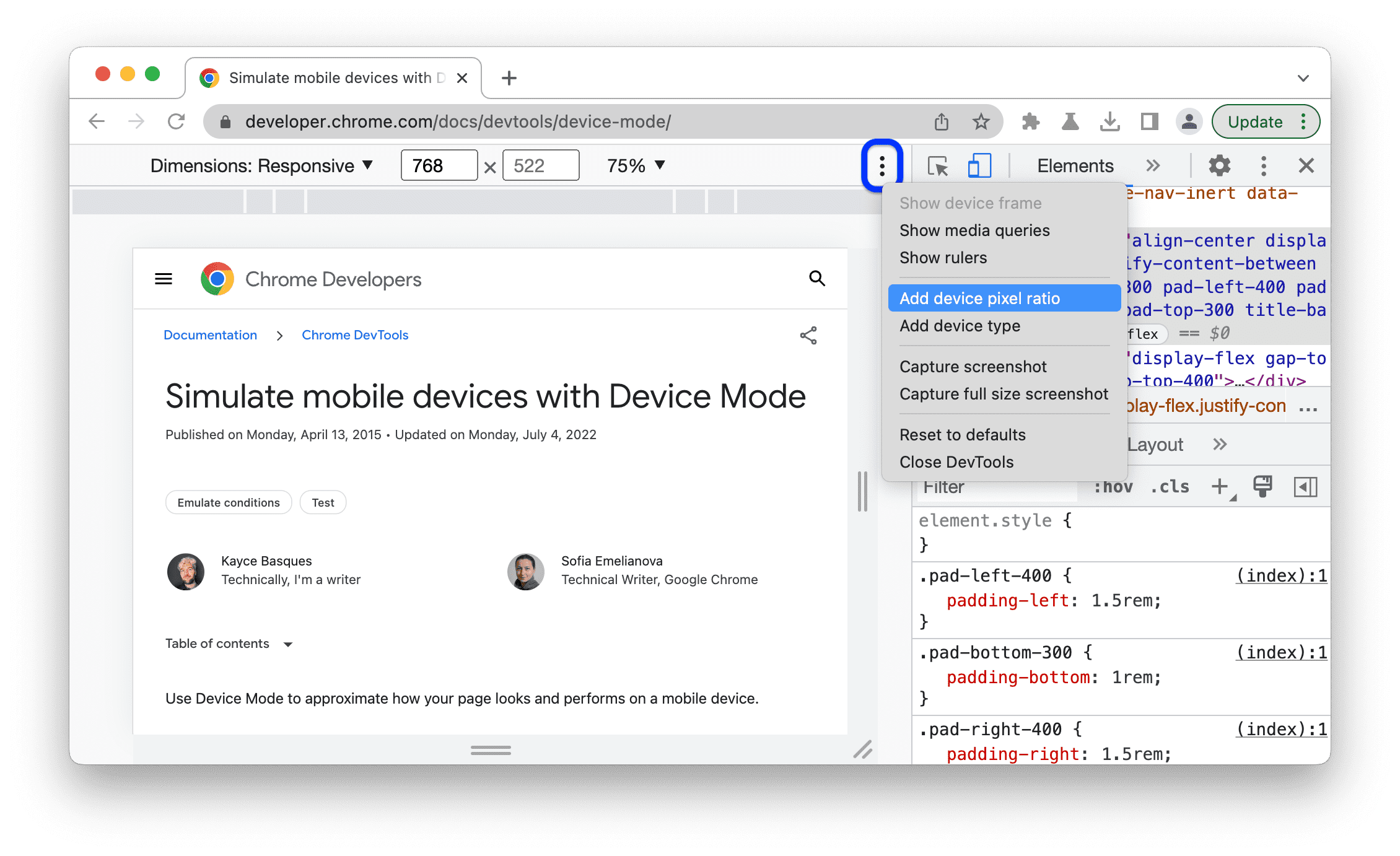
Diğer seçenekler
> Cihaz piksel oranı ekle'yi tıklayın.

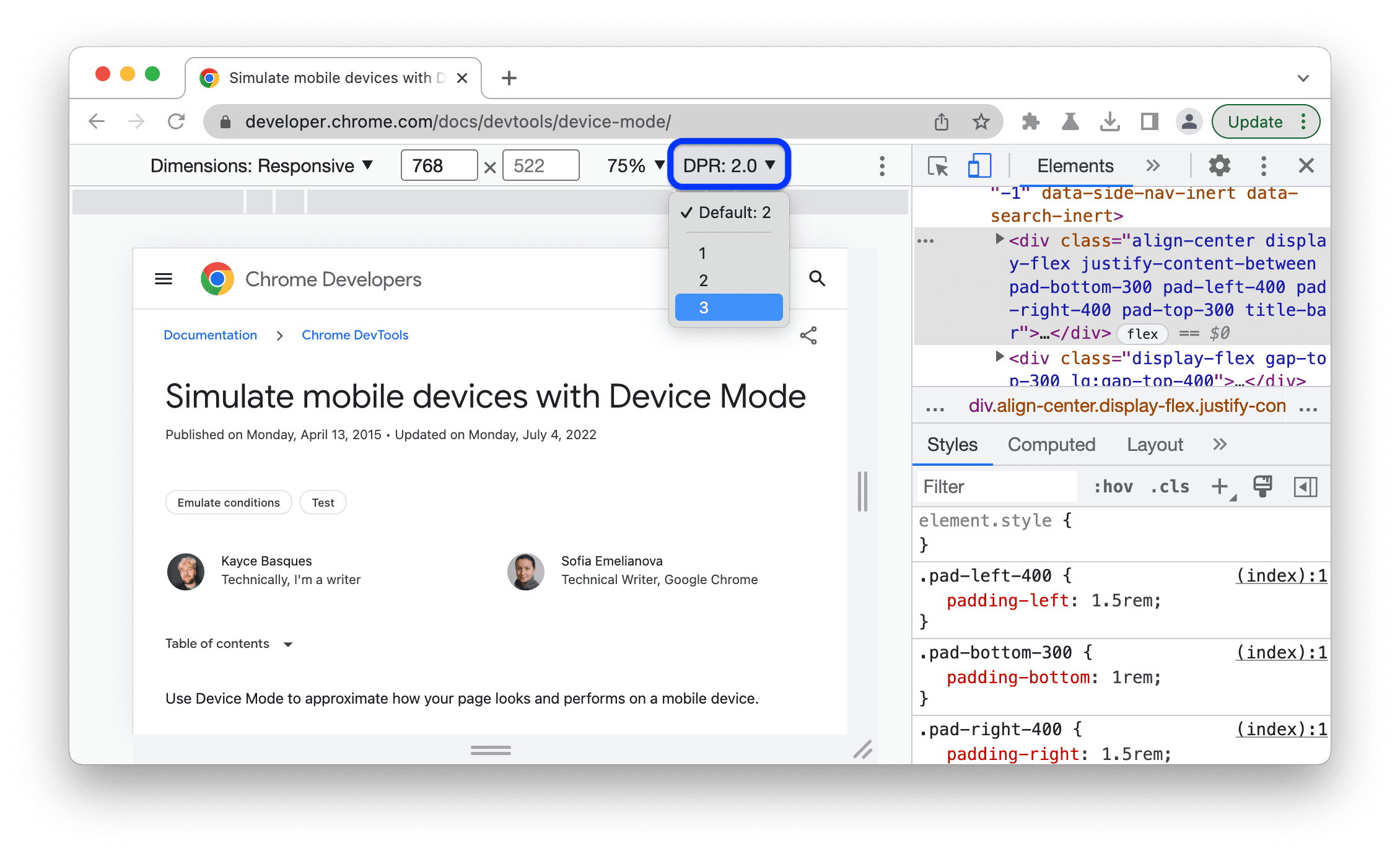
Görüntü alanının üst kısmındaki işlem çubuğunda, yeni DPR açılır menüsünden bir DPR değeri seçin.

Cihaz türünü ayarlama
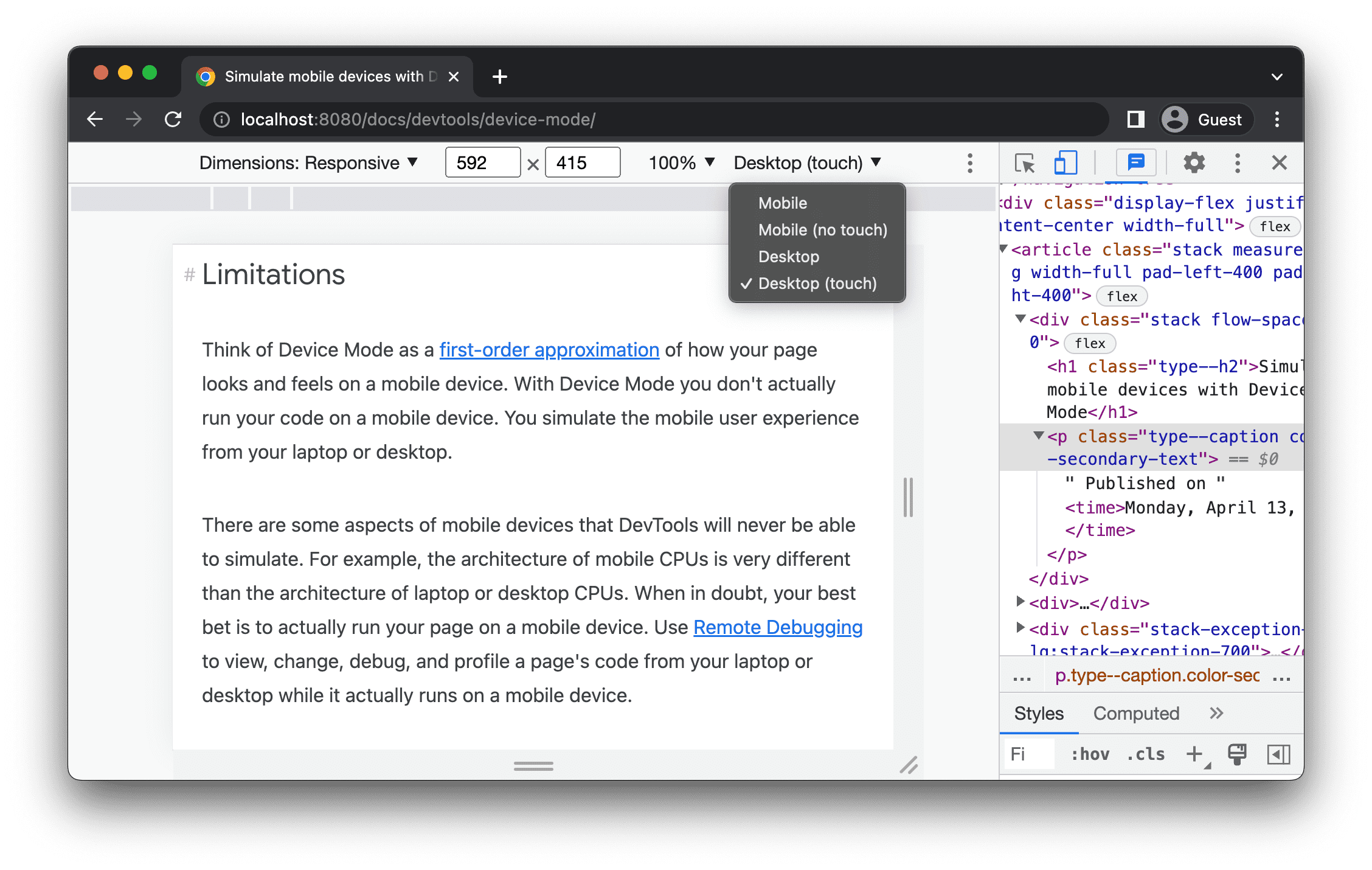
Mobil cihaz veya masaüstü cihazı simüle etmek için Cihaz Türü listesini kullanın.

Listeyi üstteki işlem çubuğunda görmüyorsanız Diğer seçenekler > Cihaz türü ekle'yi seçin.
Aşağıdaki tabloda seçenekler arasındaki farklar açıklanmaktadır. Oluşturma yöntemi, Chrome'un sayfayı mobil veya masaüstü görüntü alanı olarak oluşturup oluşturmadığını belirtir. İmleç simgesi, fareyle sayfanın üzerine geldiğinizde gördüğünüz imleç türünü ifade eder. Tetiklenen etkinlikler, sayfayla etkileşim kurduğunuzda sayfanın touch veya click etkinliklerini tetikleyip tetiklemediğini ifade eder.
| Option | Oluşturma yöntemi | İmleç simgesi | Tetiklenen etkinlikler |
|---|---|---|---|
| Mobil | Mobil | Daire | dokun |
| Mobil (dokunma yok) | Mobil | Normal | click |
| Masaüstü | Masaüstü | Normal | click |
| Masaüstü (dokunmatik) | Masaüstü | Daire | dokun |
Cihaza özel mod
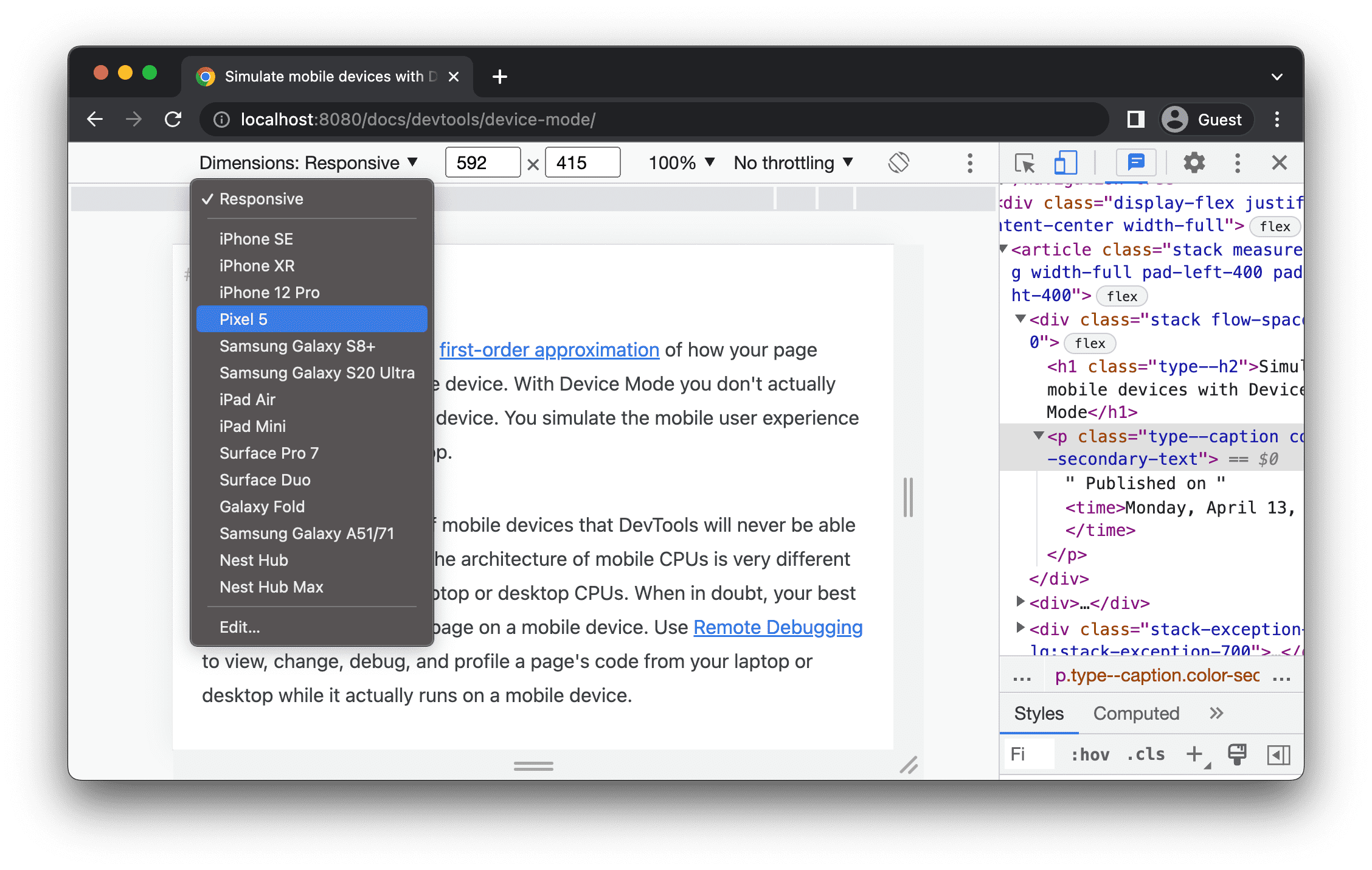
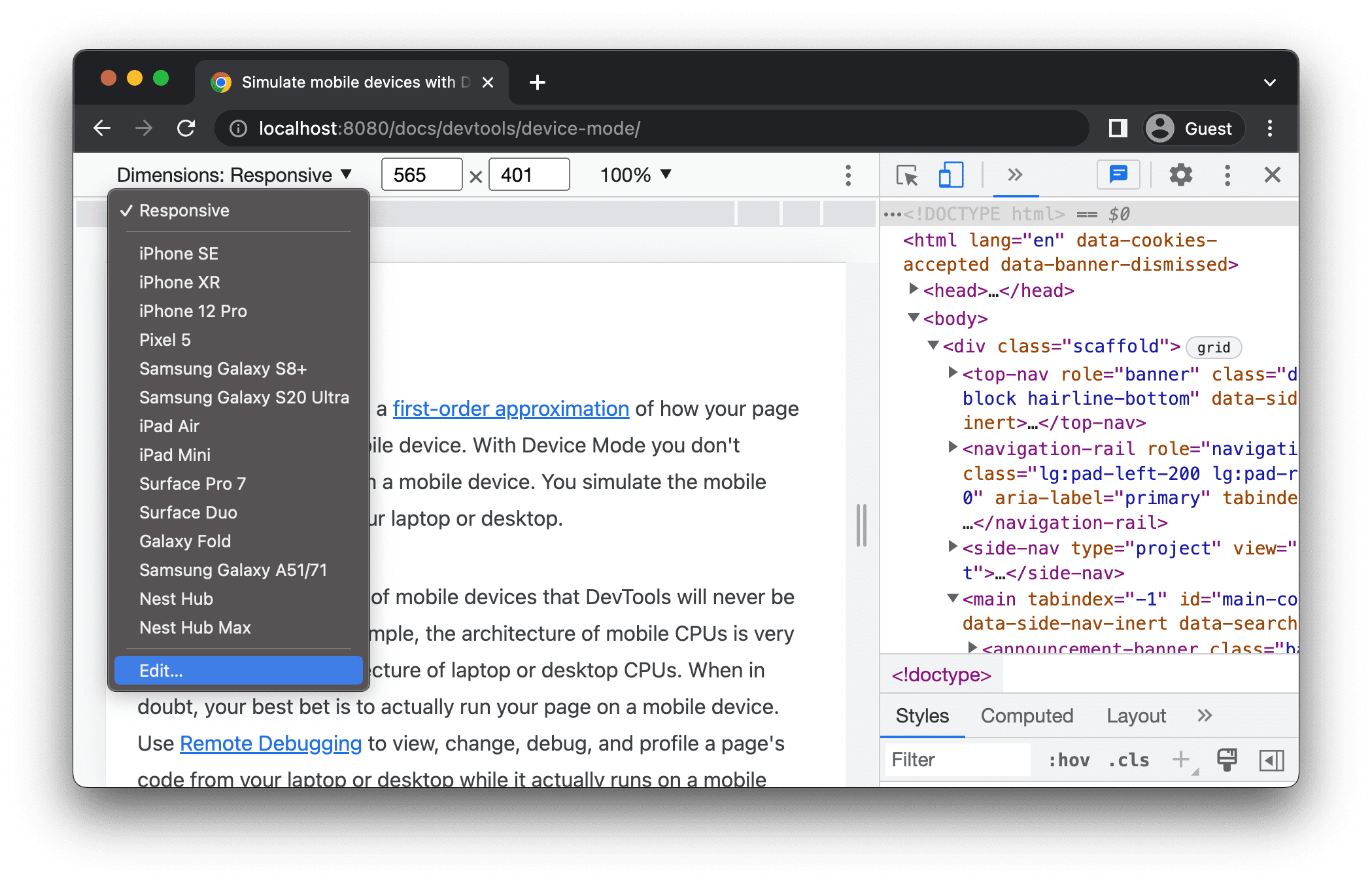
Belirli bir mobil cihazın boyutlarını simüle etmek için Boyutlar listesinden cihazı seçin.

Daha fazla bilgi için Özel mobil cihaz ekleme başlıklı makaleyi inceleyin.
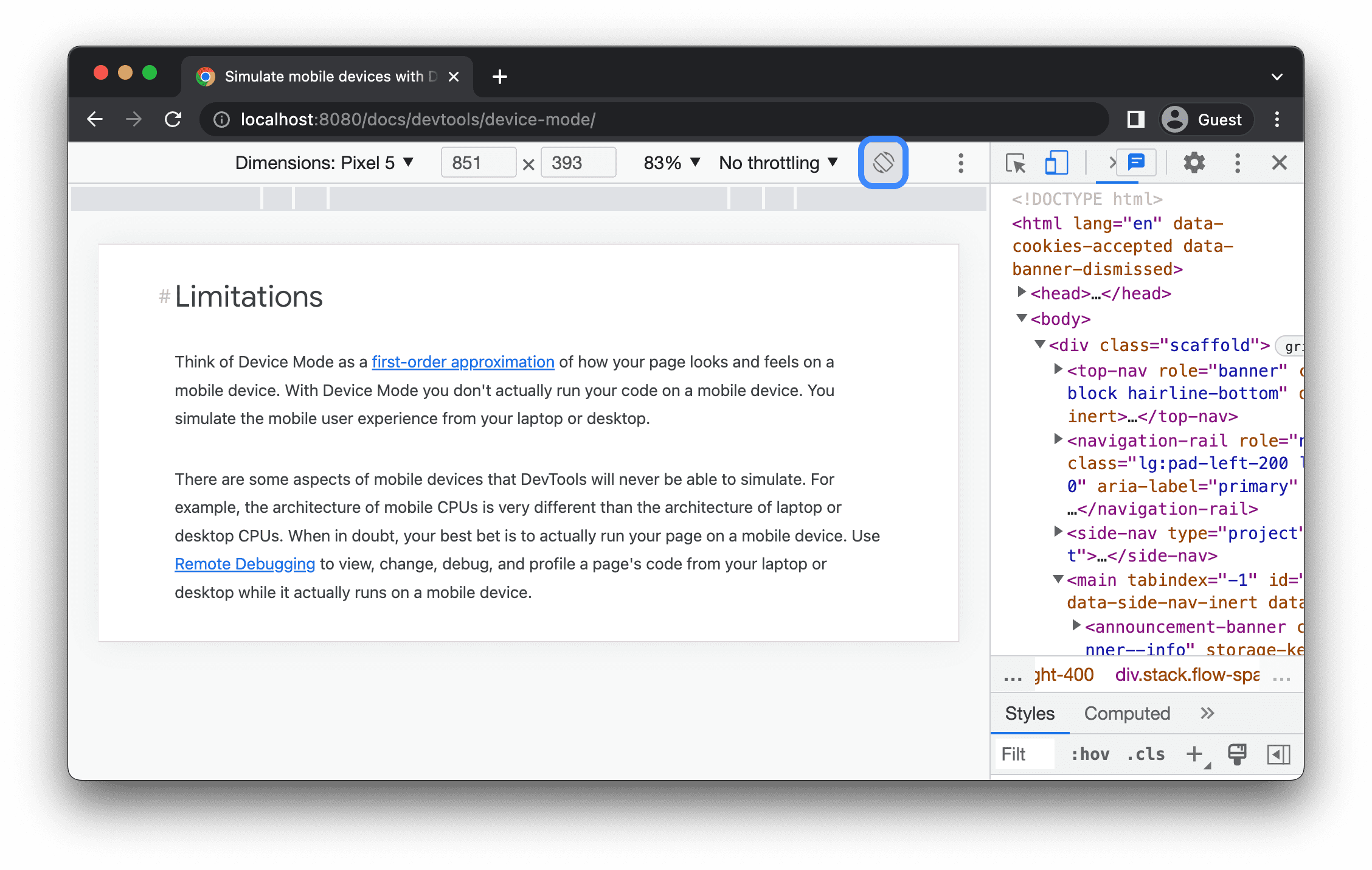
Görüntü alanını yatay yönde döndürme
Görüntü alanını yatay yönde döndürmek için Döndür'ü tıklayın.

Cihaz araç çubuğunuz darsa Döndür düğmesinin kaybolduğunu unutmayın.

Yönü ayarlama başlıklı makaleyi de inceleyin.
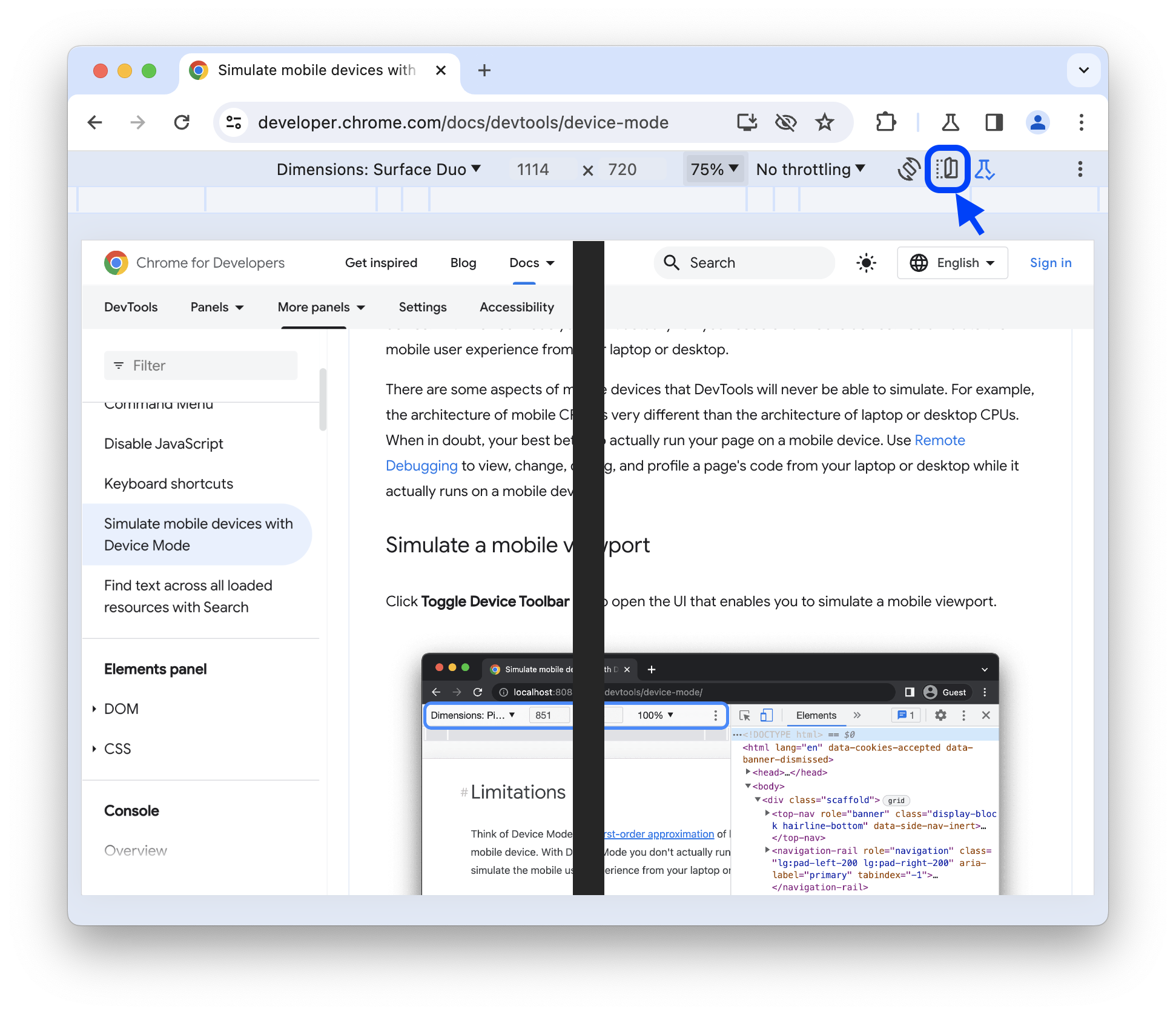
Çift ekran modunu aç/kapat
Surface Duo gibi bazı cihazlarda iki ekran bulunur ve bu ekranlar iki şekilde kullanılabilir: bir veya iki ekran etkinken.
Çift ve tek ekran arasında geçiş yapmak için araç çubuğundaki Çift ekran modunu aç/kapat'ı tıklayın.

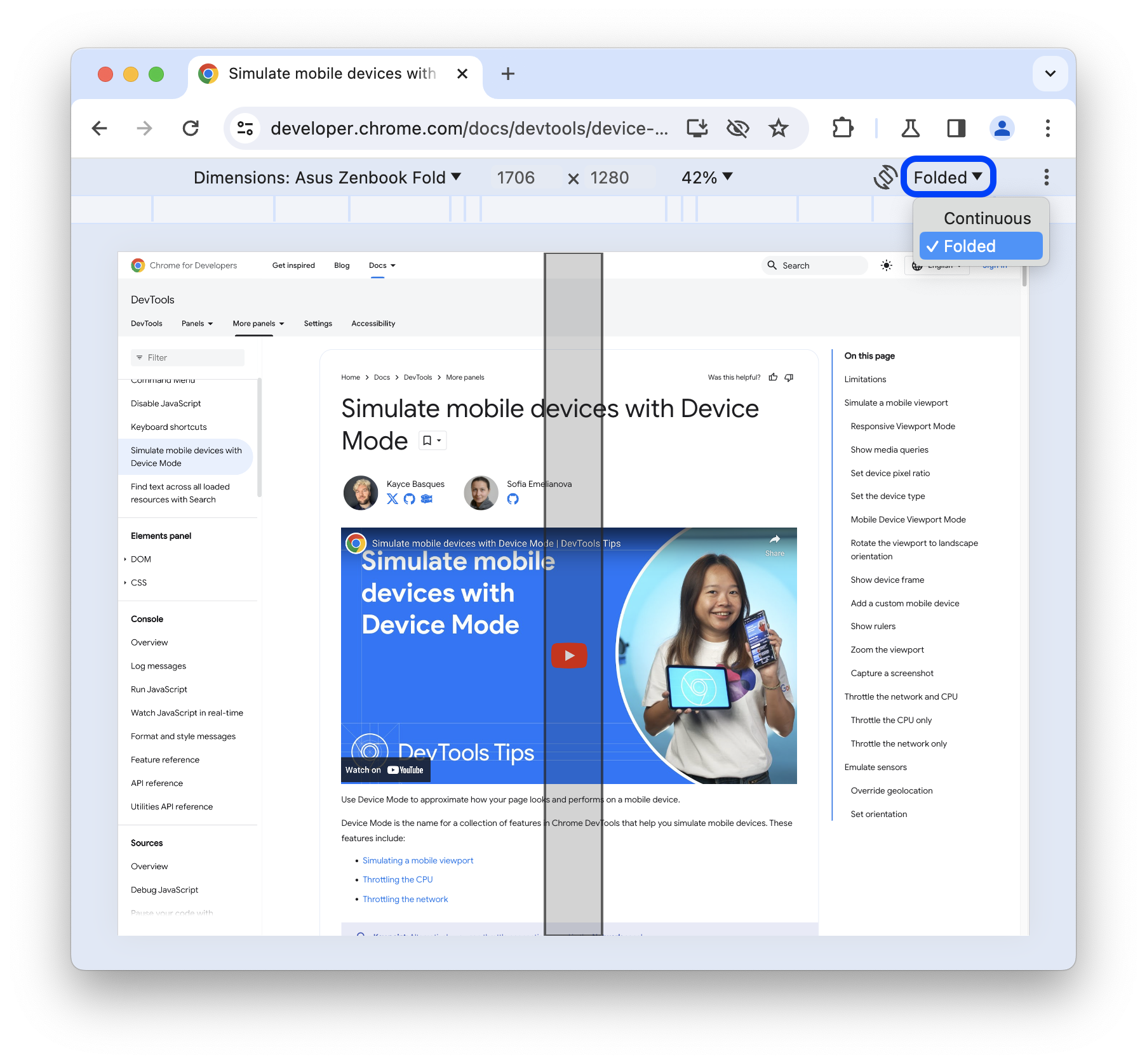
Cihazın duruşunu ayarlama
Asus Zenbook Fold gibi bazı cihazlarda katlanabilir ekranlar bulunur. Bu tür ekranların duruşu sürekli veya katlanmış olabilir. Devamlı duruş, "düz" bir konumu ifade eder ve katlanmış durumdayken ekranın bölümleri arasında bir açı oluşur.
Cihazın duruşunu ayarlamak için araç çubuğundaki ilgili açılır menüden Devamlı veya Katlanmış'ı seçin.

Cihaz çerçevesini göster
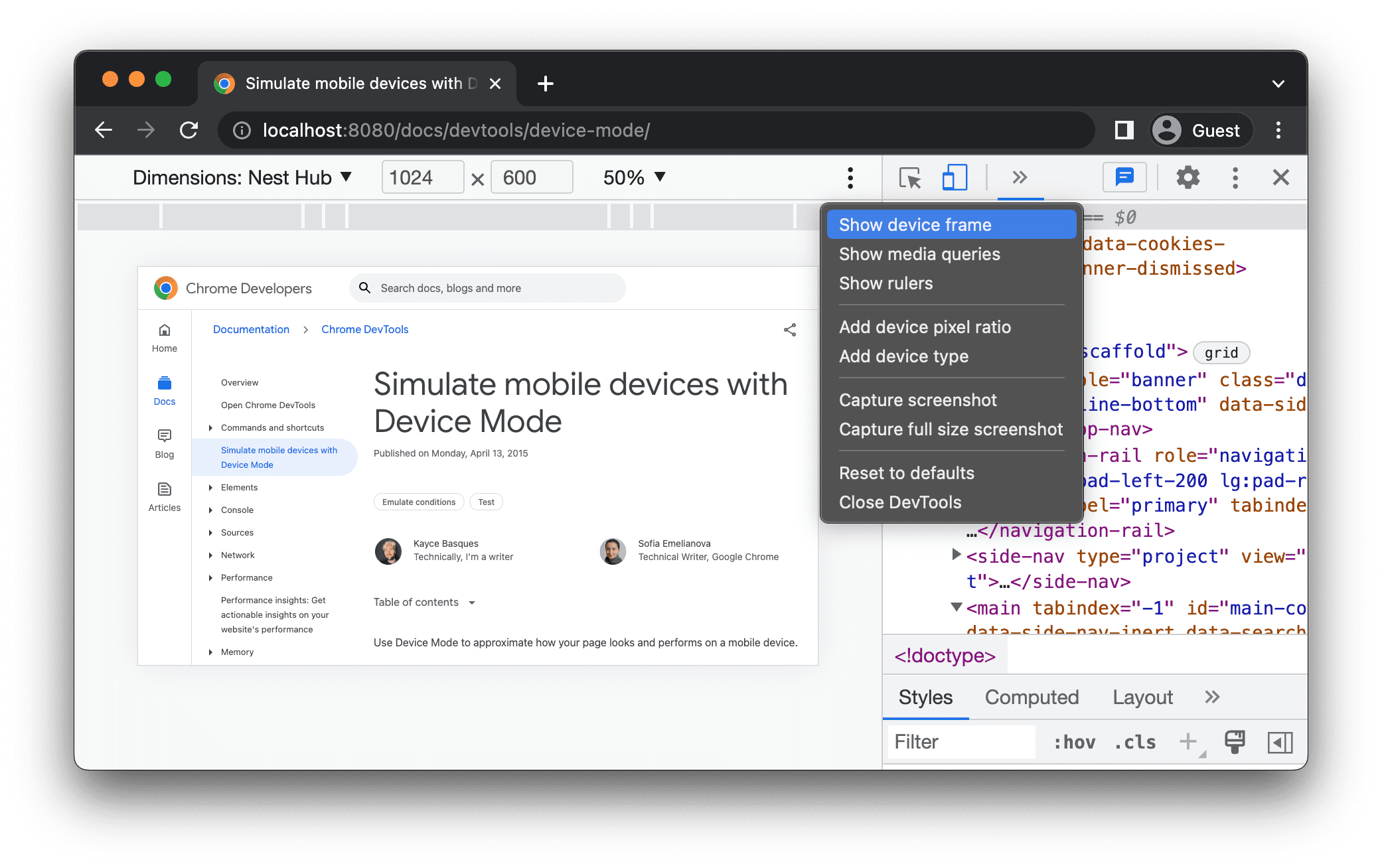
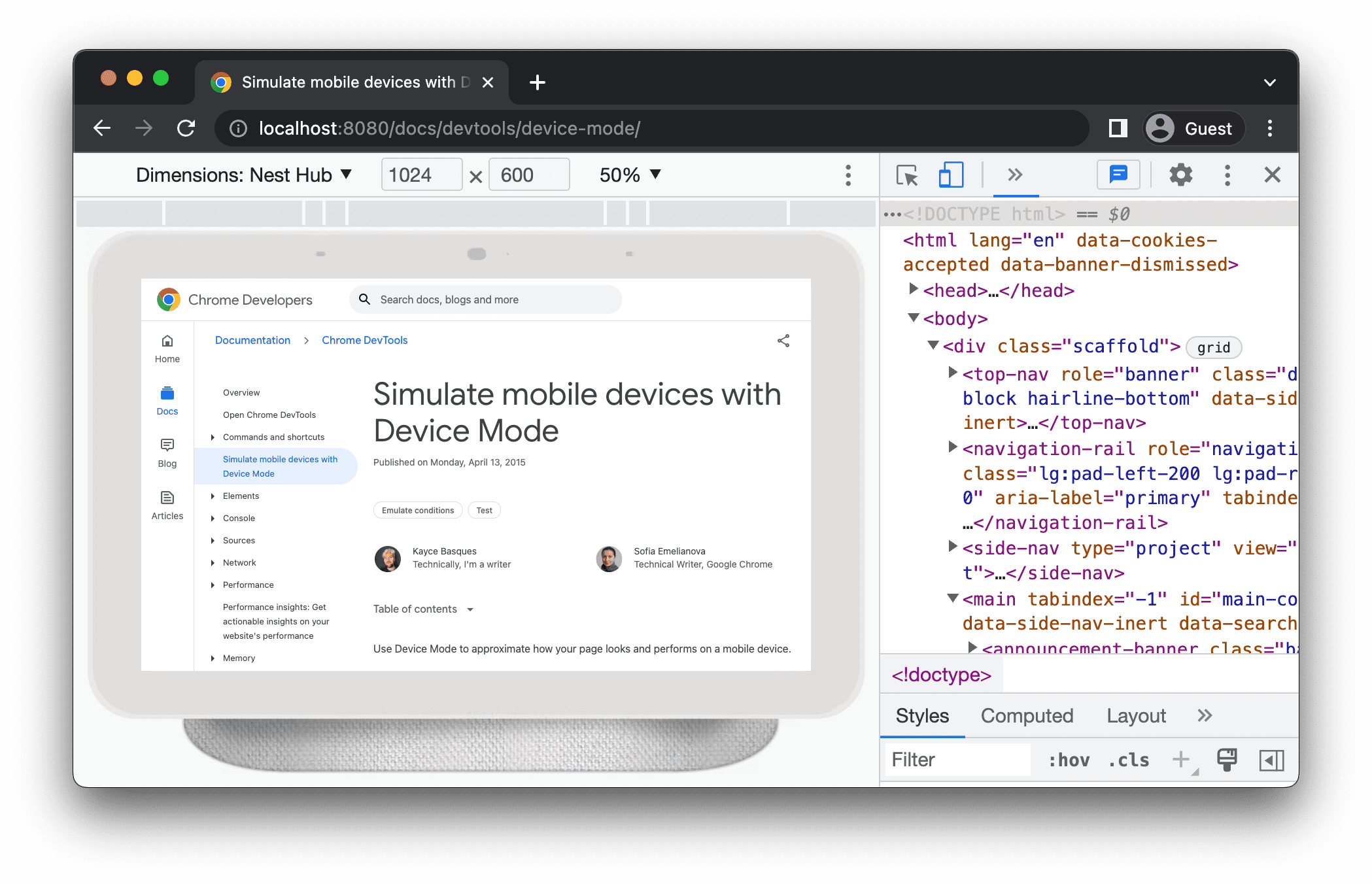
Nest Hub gibi belirli bir mobil cihazın boyutlarını simüle ederken, görüntü alanının etrafındaki fiziksel cihaz çerçevesini göstermek için Diğer seçenekler > Cihaz çerçevesini göster'i seçin.

Bu örnekte, Geliştirici Araçları'nda Nest Hub'ın çerçevesi gösterilmektedir.

Özel mobil cihaz ekleme
Özel cihaz eklemek için:
Cihaz listesini tıklayın ve ardından Düzenle'yi seçin.

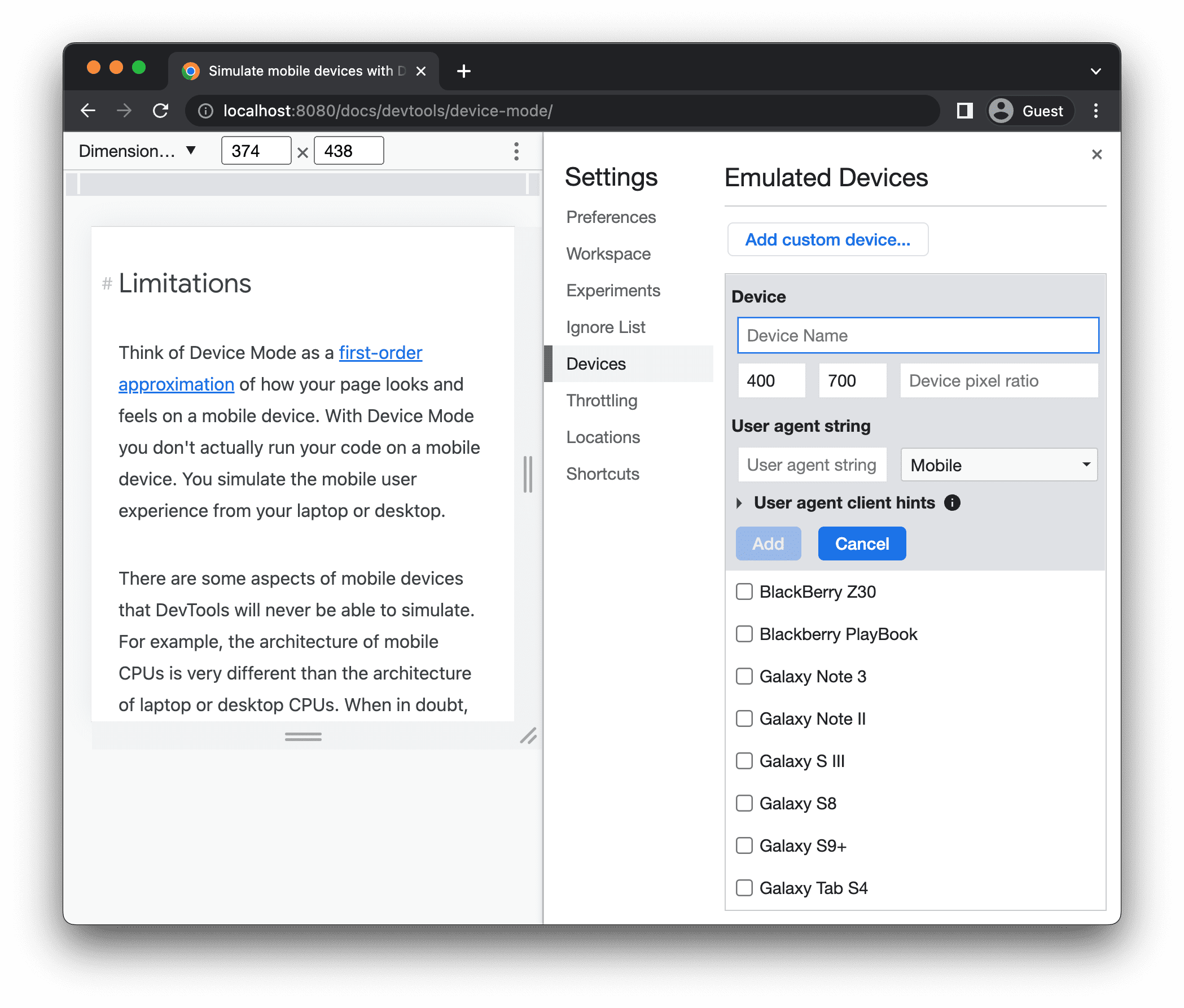
Ayarlar > Cihazlar sekmesinde, desteklenen cihazlar listesinden bir cihaz seçin veya kendi cihazınızı eklemek için Özel cihaz ekle'yi tıklayın.
Kendi cihazınızı ekliyorsanız cihaz için bir ad, genişlik ve yükseklik girip Ekle'yi tıklayın.

Cihaz piksel oranı, kullanıcı aracısı dizesi ve cihaz türü alanları isteğe bağlıdır. Cihaz türü alanı, varsayılan olarak Mobil olarak ayarlanan listedir.
Görüntü alanında, Boyutlar listesinden yeni eklenen cihazı seçin.
Cetvelleri göster
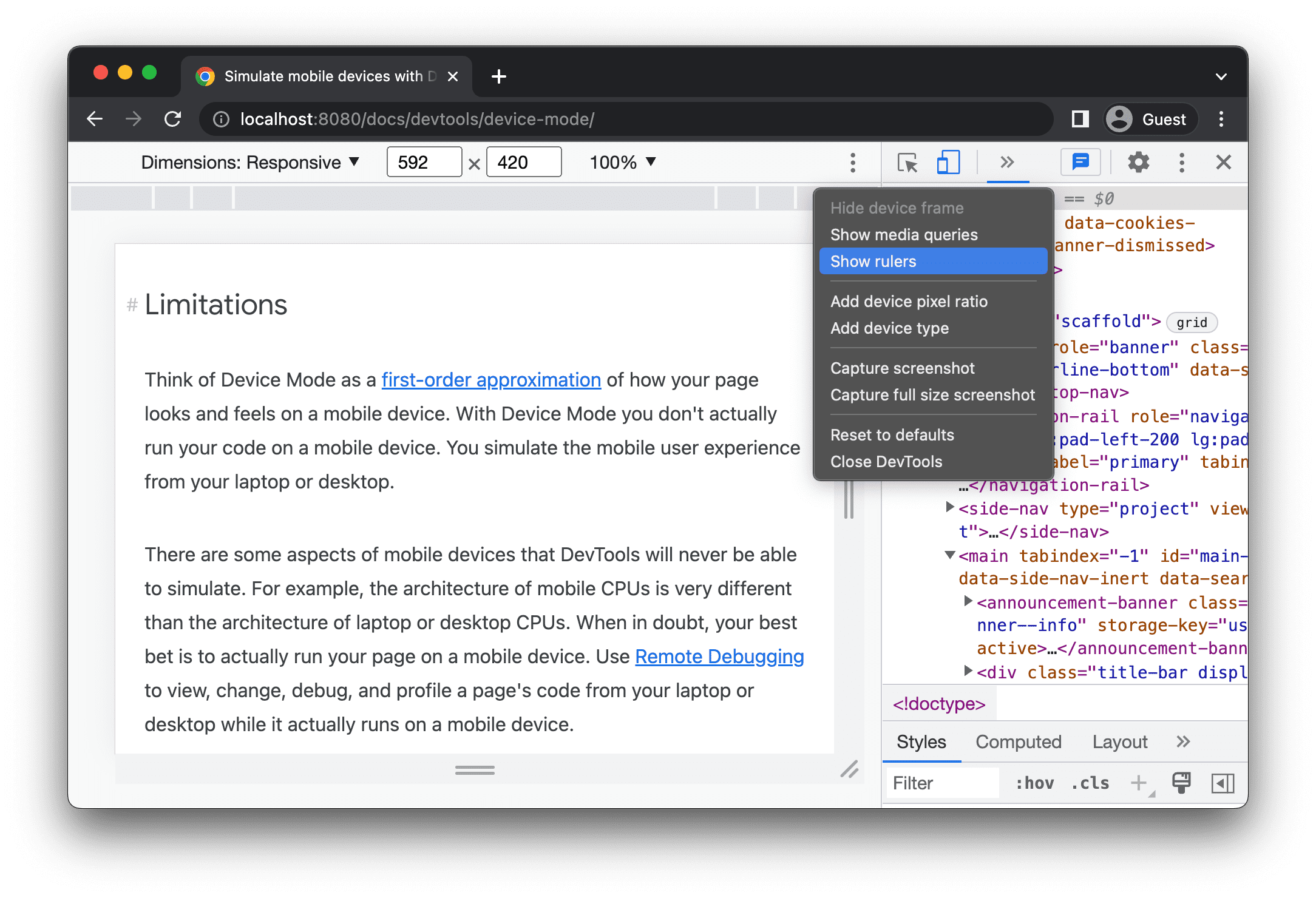
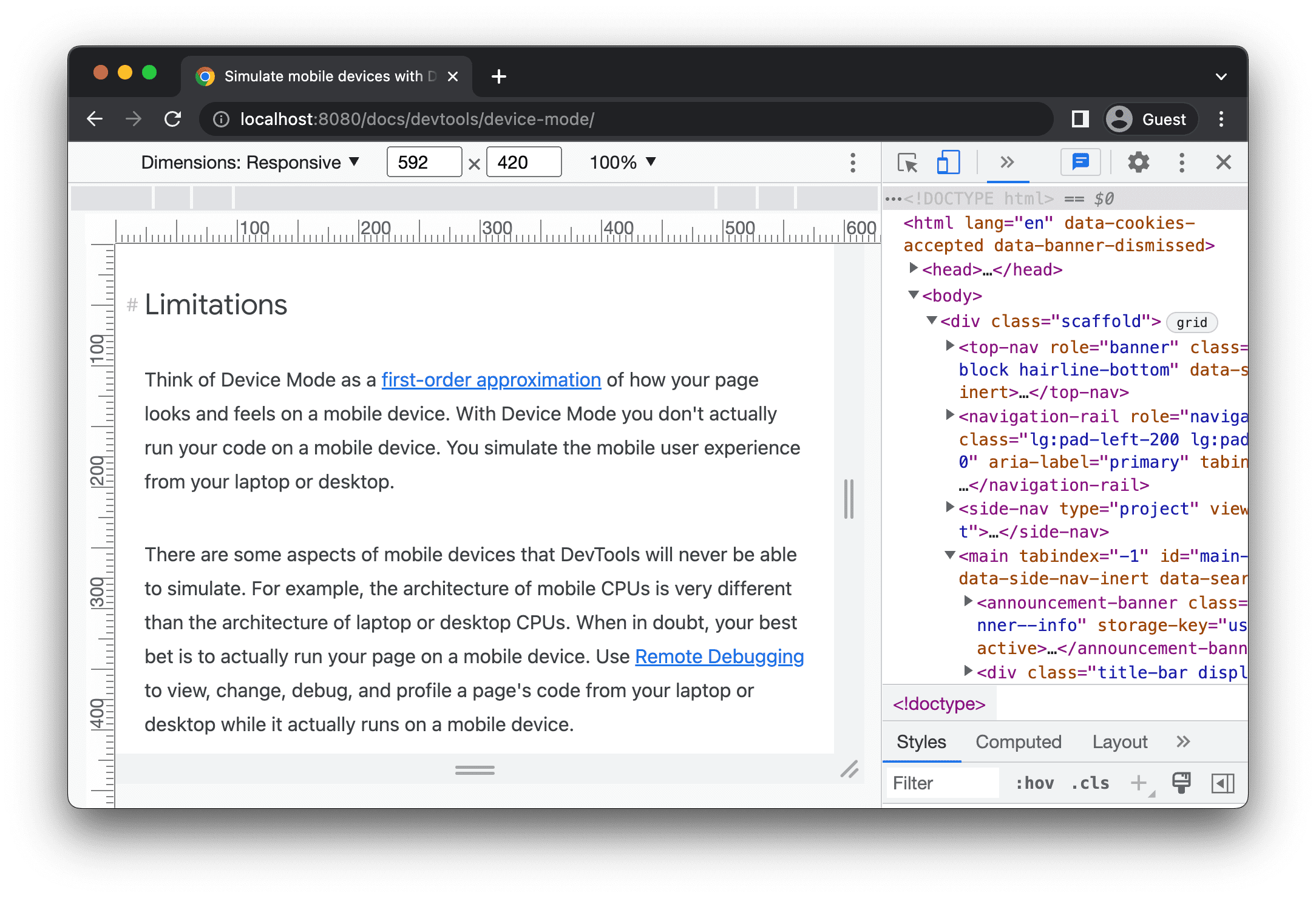
Cetvelleri görmek için Diğer seçenekler > Cetvelleri göster'i tıklayın. Cetvellerin boyutlandırma birimi pikseldir.

DevTools, ekran alanının üst kısmında ve solunda cetveller gösterir.

Görüntü alanının genişliğini ve yüksekliğini ayarlamak için belirli işaretlerdeki cetvelleri tıklayın.
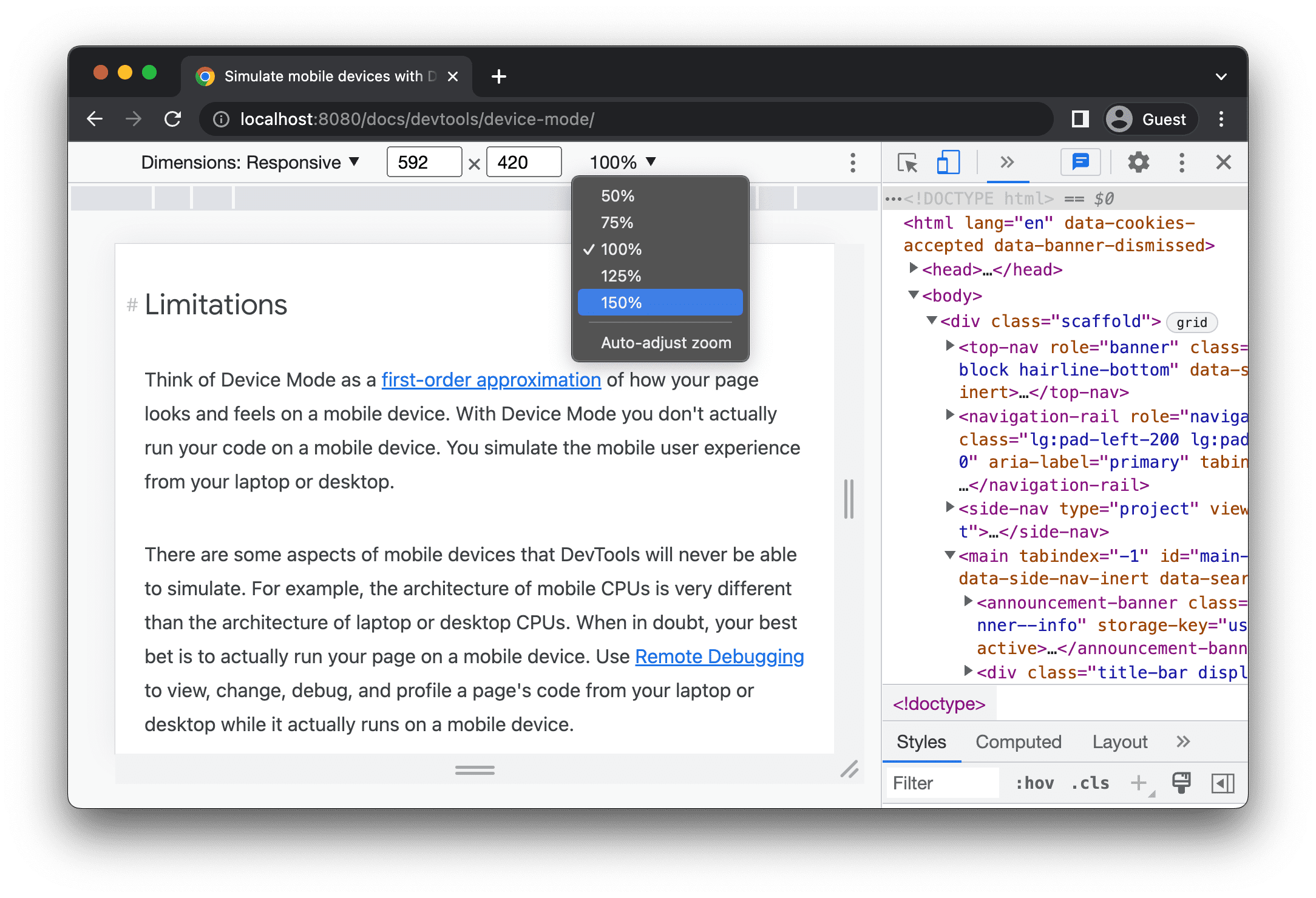
Görüntü alanını yakınlaştırma
Yakınlaştırmak veya uzaklaştırmak için Yakınlaştırma listesini kullanın.

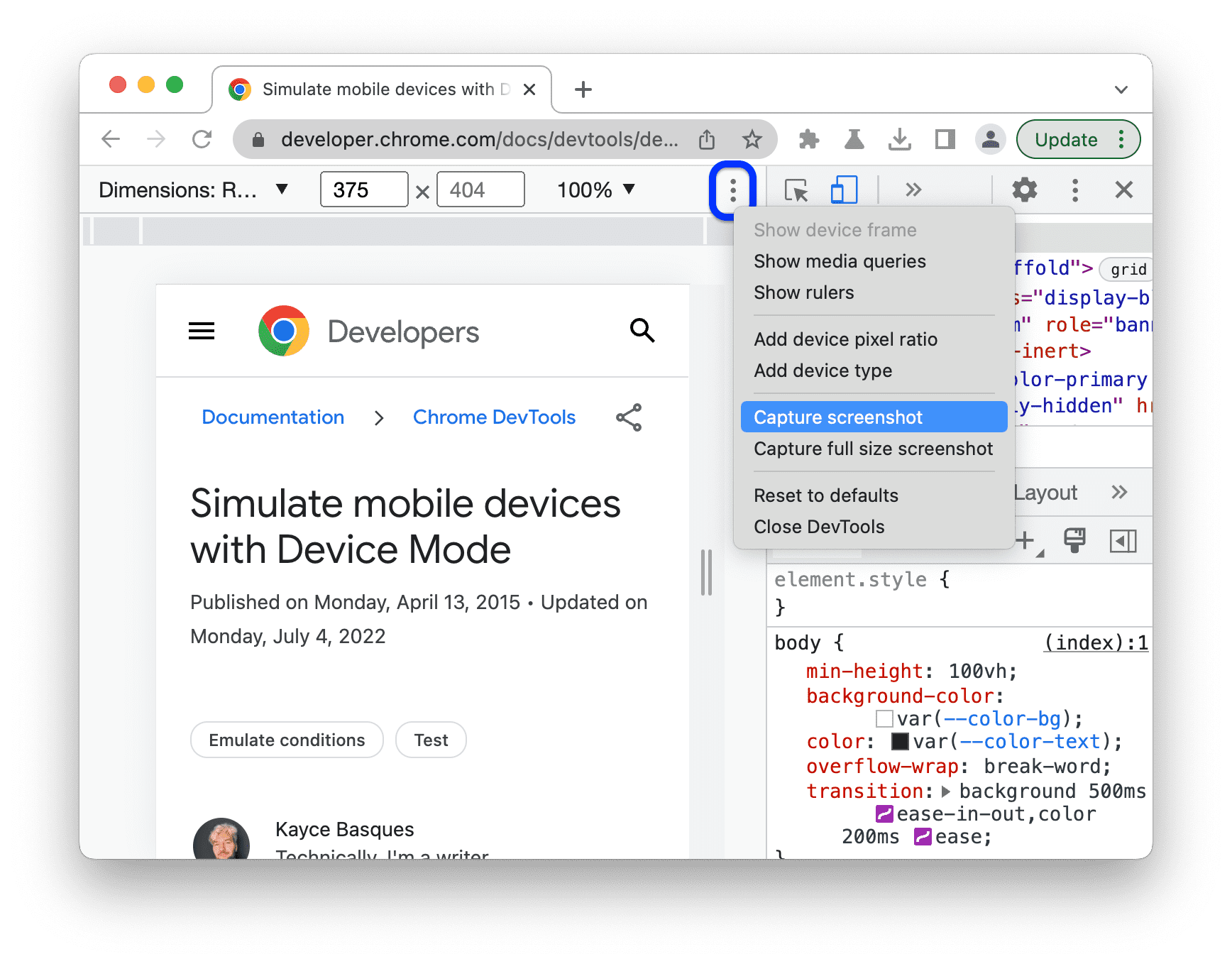
Ekran görüntüsü alma
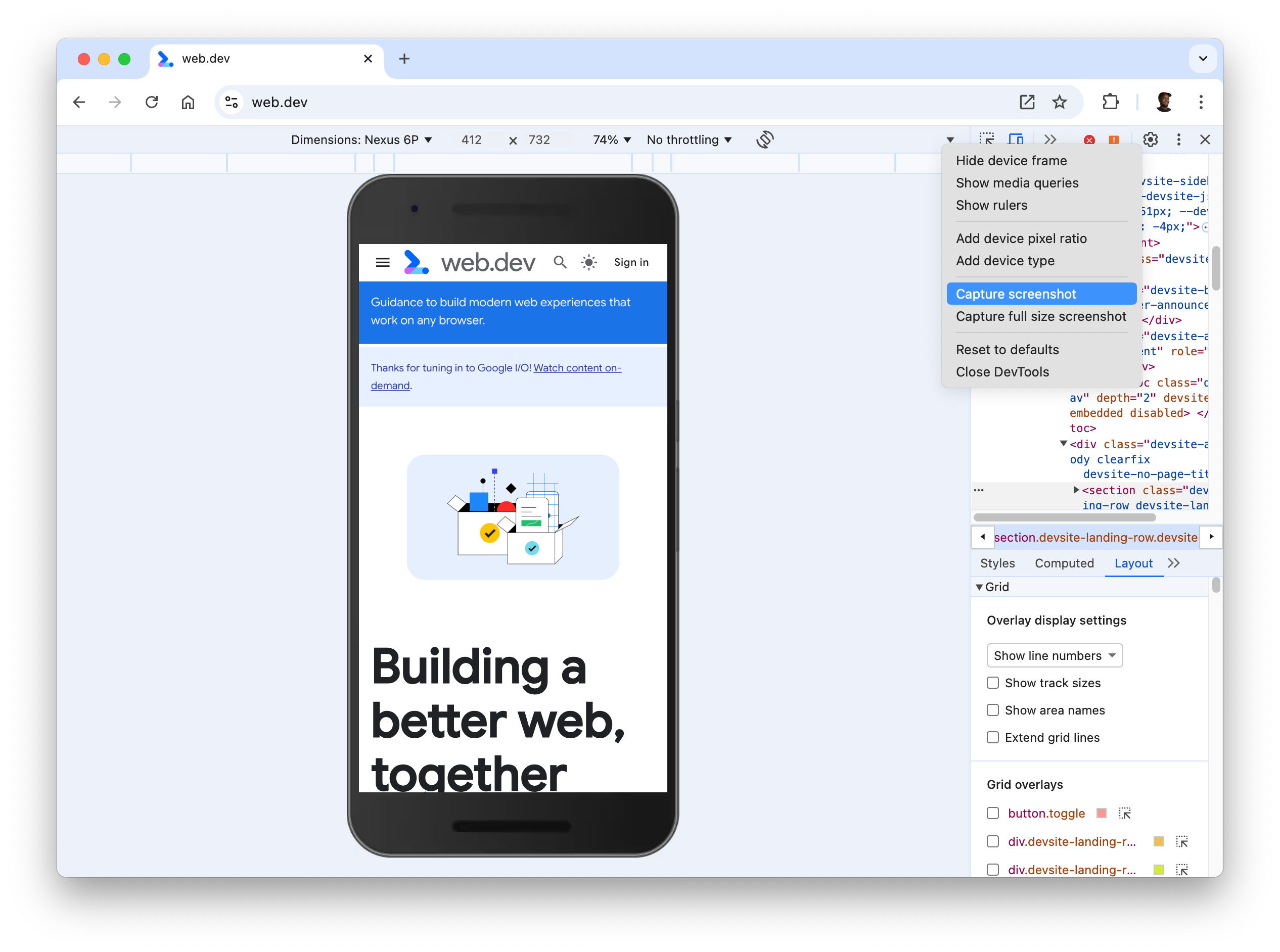
Görüntüleme alanında gördüğünüzün ekran görüntüsünü almak için Diğer seçenekler > Ekran görüntüsü al'ı tıklayın.

Görüntüleme alanında görünmeyen içerikler de dahil olmak üzere sayfanın tamamının ekran görüntüsünü almak için aynı menüden Tam boy ekran görüntüsü al'ı seçin.
Cihaza özel modda ekran görüntüsü çekerken cihaz çerçevesi eklemek için önce Cihaz çerçevesini göster'i, ardından daha önce belirtildiği gibi Ekran görüntüsü al'ı tıklayın.

DevTools ile ekran görüntüsü almanın diğer yollarını öğrenmek için DevTools ile ekran görüntüsü almanın 4 yolu başlıklı makaleyi inceleyin.
Ağı ve CPU'yu kısıtlama
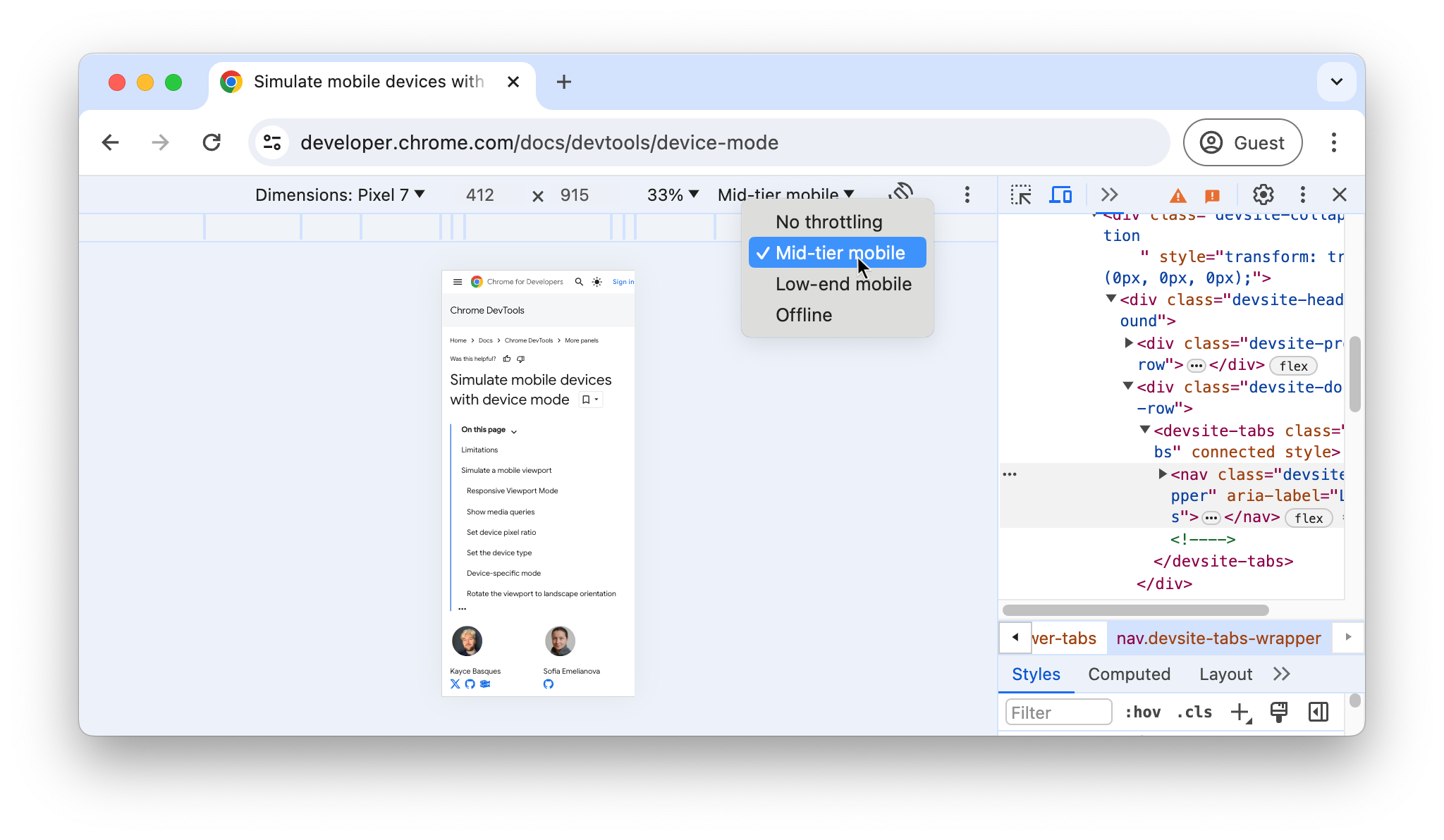
Hem ağı hem de CPU'yu kısıtlamak için Kısıt listesinden Orta sınıf mobil veya Düşük kaliteli mobil'i seçin.

Orta segment mobil, hızlı 3G'yi simüle eder ve CPU'nuzu normalden 4 kat daha yavaş olacak şekilde kısıtlar. Düşük kaliteli mobil cihaz, yavaş 3G'yi simüle eder ve CPU'nuzu normalden 6 kat daha yavaş yavaşlatır. Yavaşlatmanın, dizüstü veya masaüstü bilgisayarınızın normal kapasitesine göre belirlendiğini unutmayın.
Cihaz araç çubuğunuz darsa Düşürme listesinin gizleneceğini unutmayın.
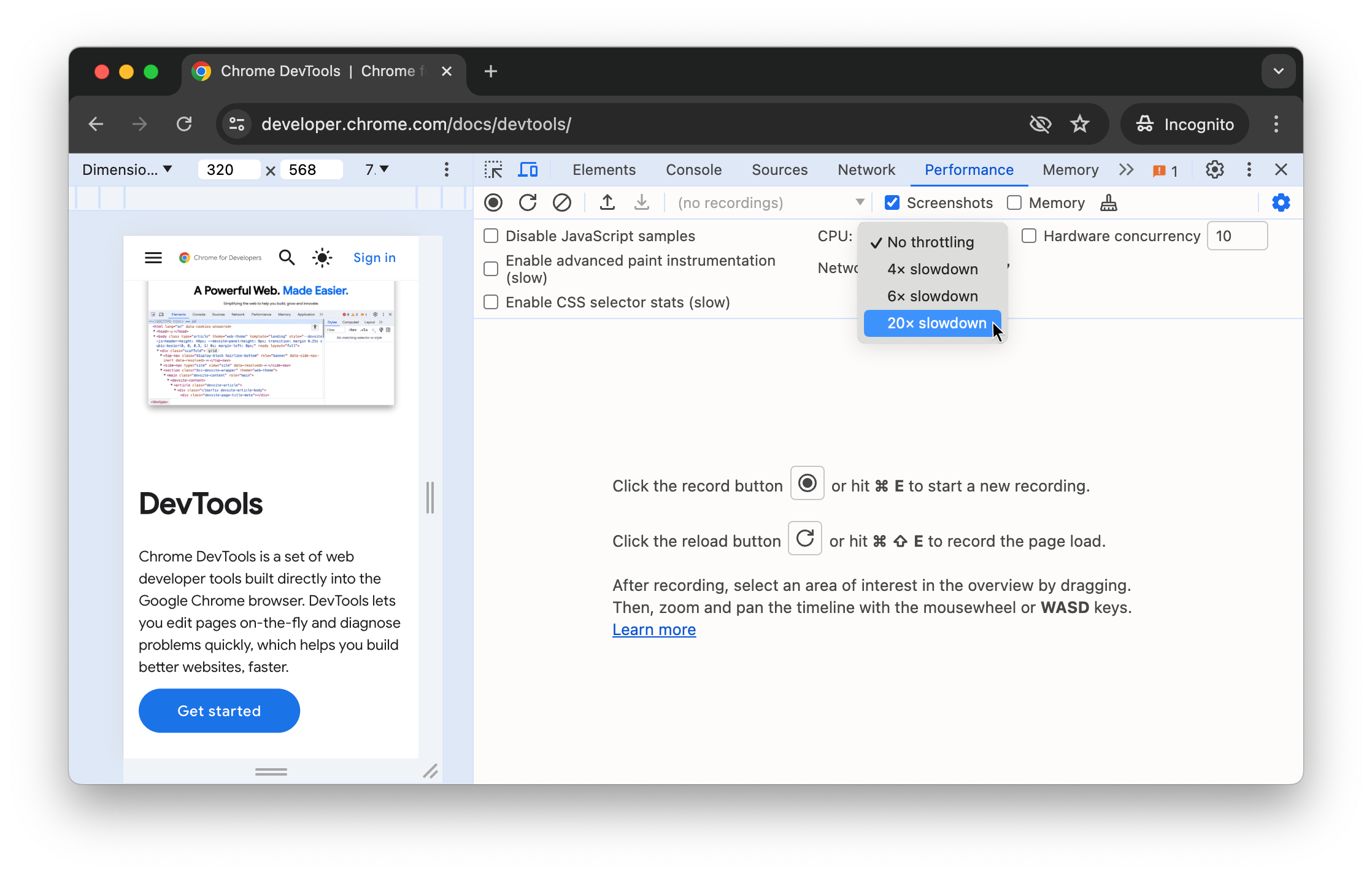
Yalnızca CPU'yu kısıtlama
Yalnızca CPU'yu yavaşlatmak için Performans paneline gidin, Kayıt Ayarları'nı tıklayın ve CPU listesinden 4 kat yavaşlatma, 6 kat yavaşlatma veya 20 kat yavaşlatma'yı seçin.

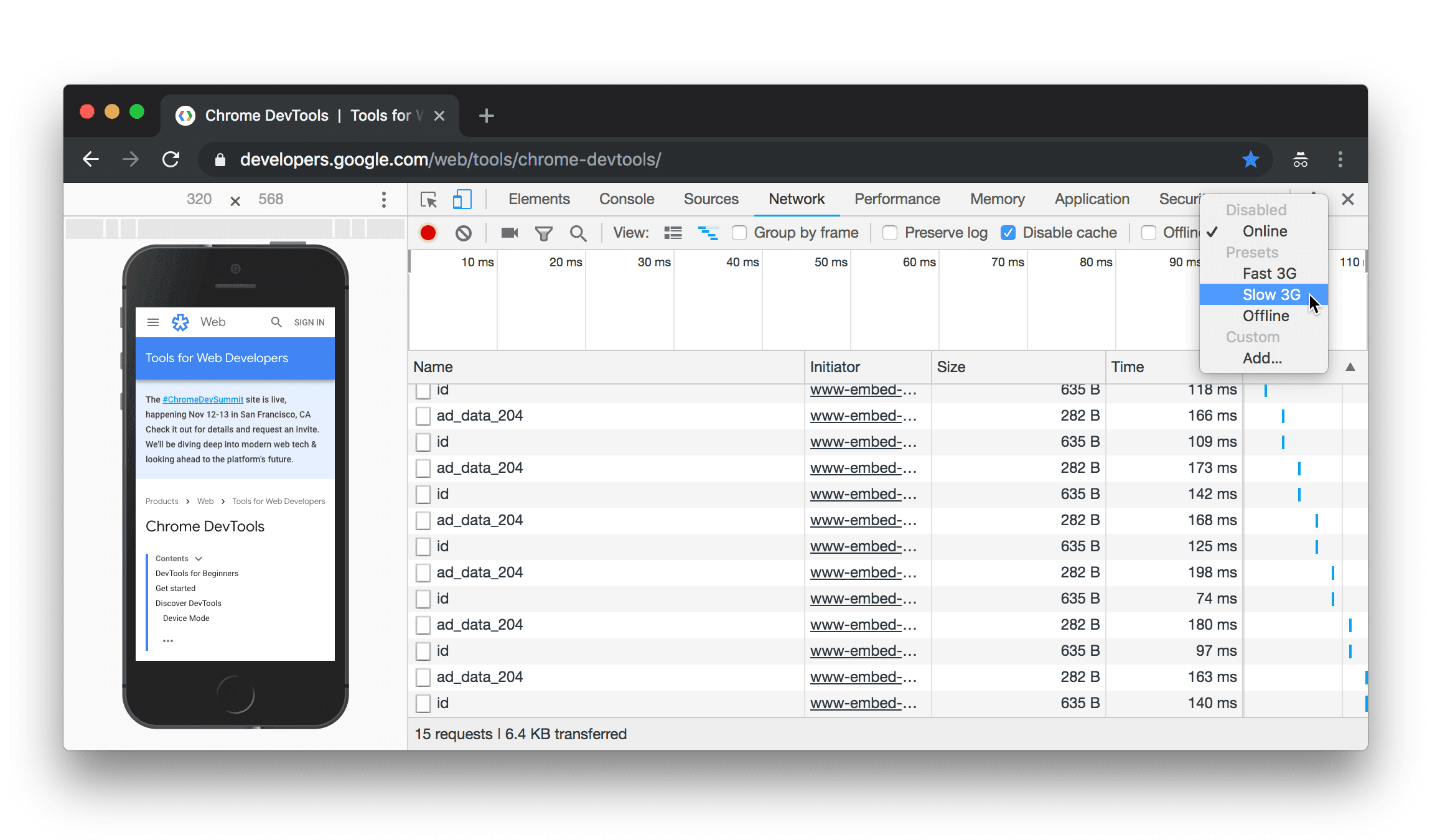
Yalnızca ağı sınırlama
Yalnızca ağı kısıtlamak için Ağ paneline gidin ve Sınırlama listesinden Hızlı 3G veya Yavaş 3G'yi seçin.

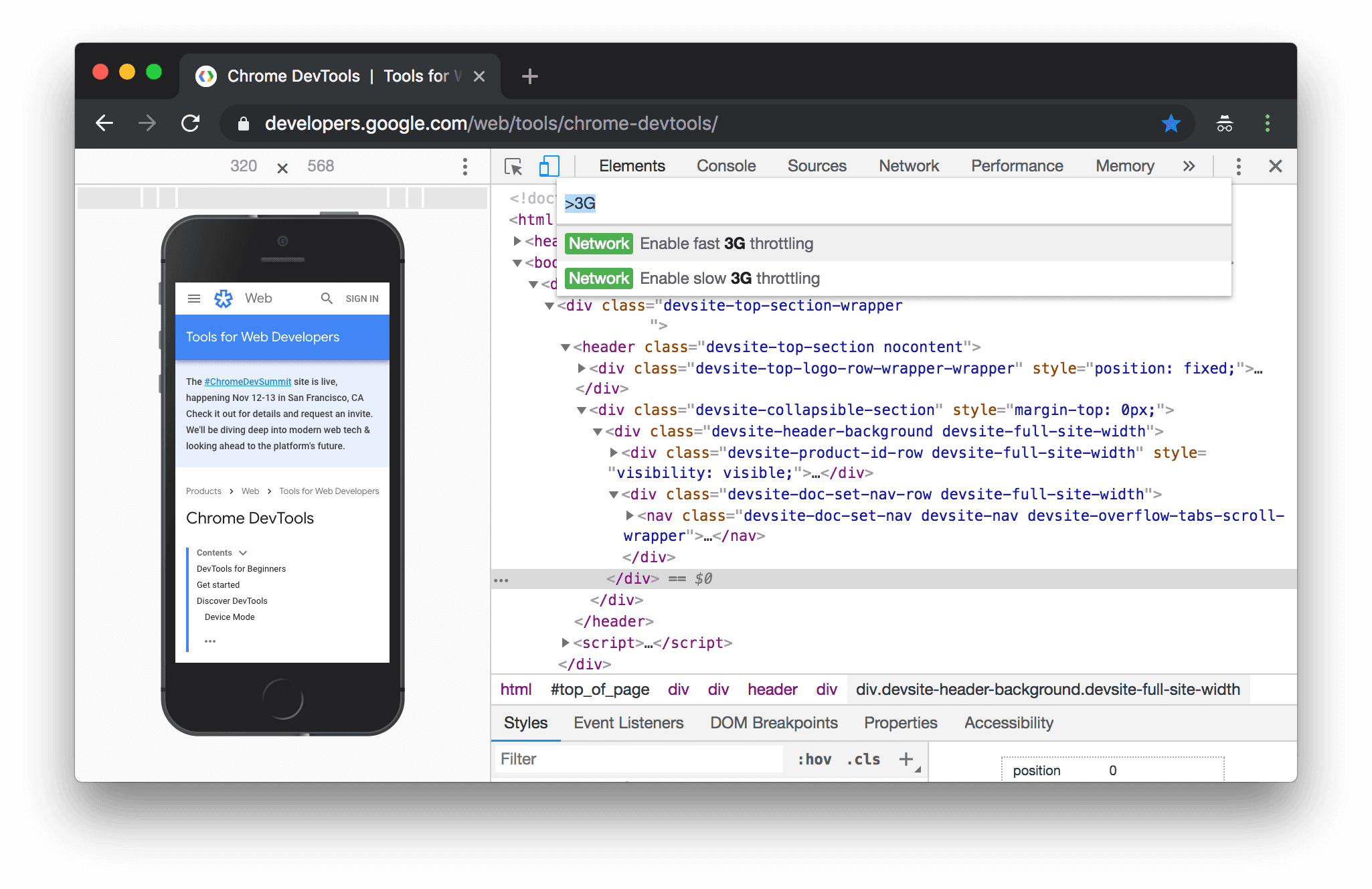
Alternatif olarak, Komut Menüsü'nü açmak için Command+Shift+P (Mac) veya Control+Shift+P (Windows, Linux, ChromeOS) tuşlarına basın, 3G yazın ve Hızlı 3G kısıtlamasını etkinleştir veya Yavaş 3G kısıtlamasını etkinleştir'i seçin.

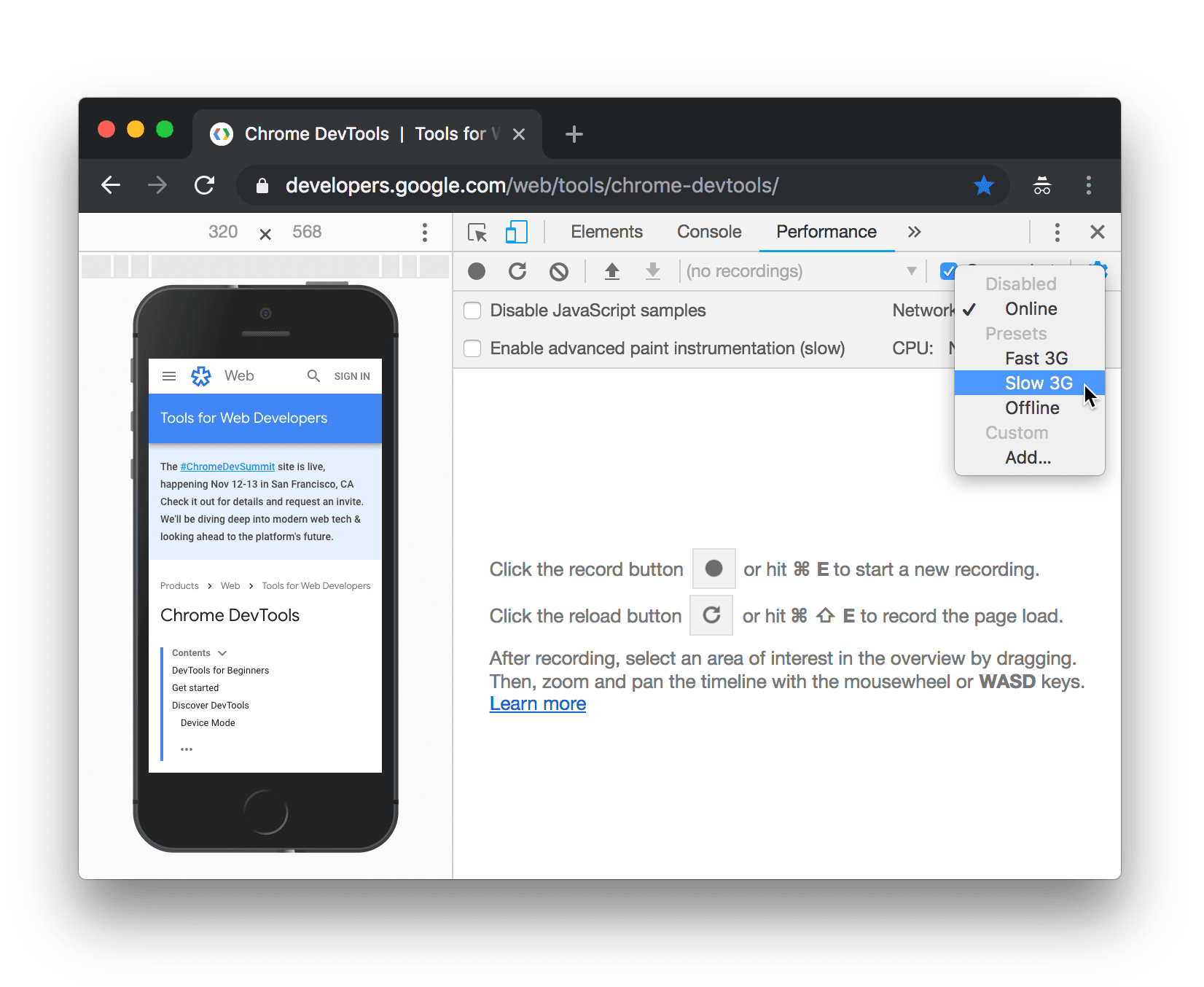
Ağ tarama hızını Performans panelinden de ayarlayabilirsiniz. Kayıt Ayarları'nı tıklayın ve ardından Ağ listesinden Hızlı 3G veya Yavaş 3G'yi seçin.

Sensörleri taklit etme
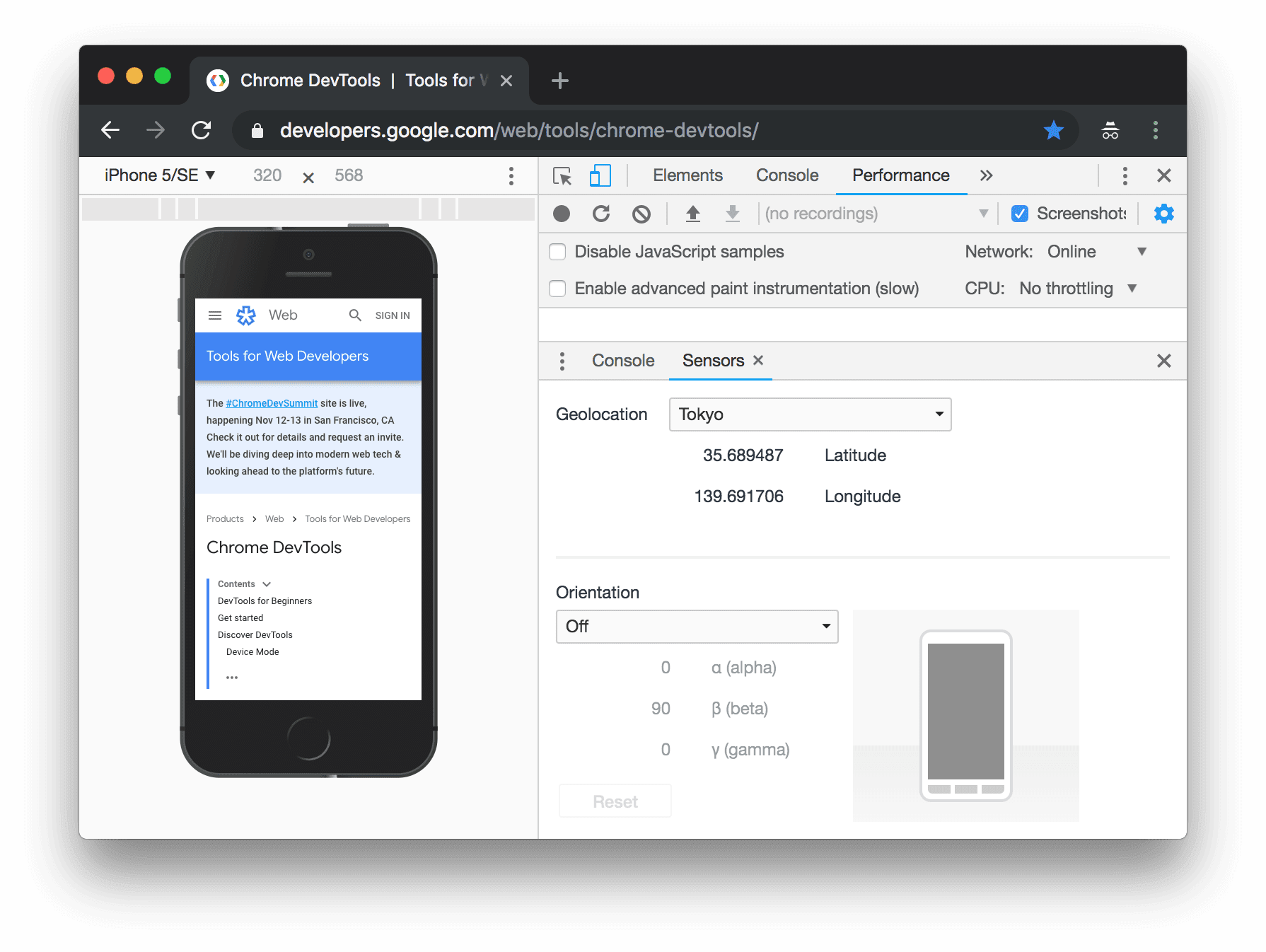
Coğrafi konumu geçersiz kılmak, cihaz yönünü simüle etmek, dokunmayı zorlamak ve boş durumdaki durumu taklit etmek için Sensörler panelini kullanın.
Sonraki bölümlerde, coğrafi konumun nasıl geçersiz kılınacağı ve cihaz yönünün nasıl ayarlanacağı kısaca açıklanmaktadır. Özelliklerin tam listesi için Cihaz sensörlerini taklit etme başlıklı makaleyi inceleyin.
Coğrafi konumu geçersiz kılma
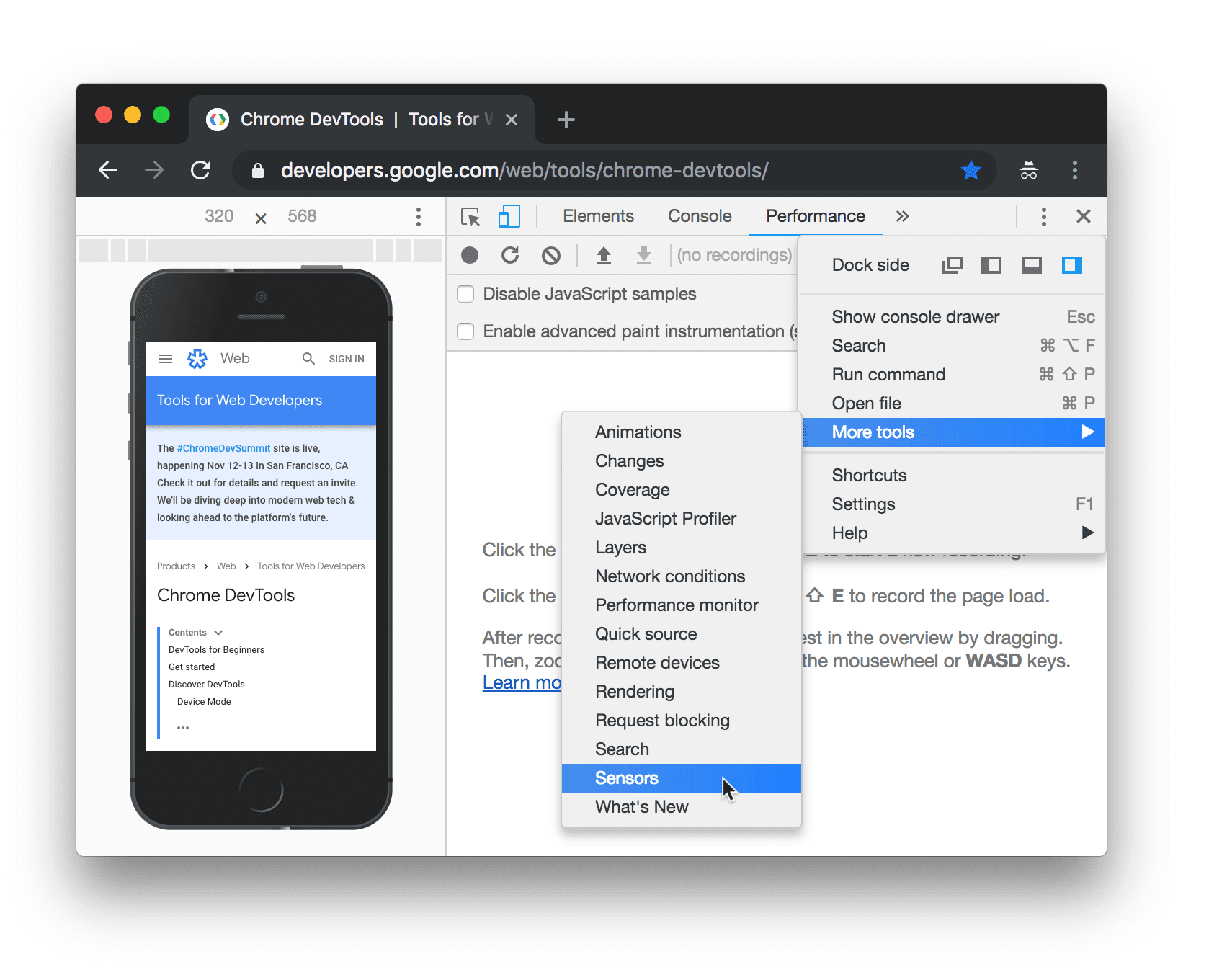
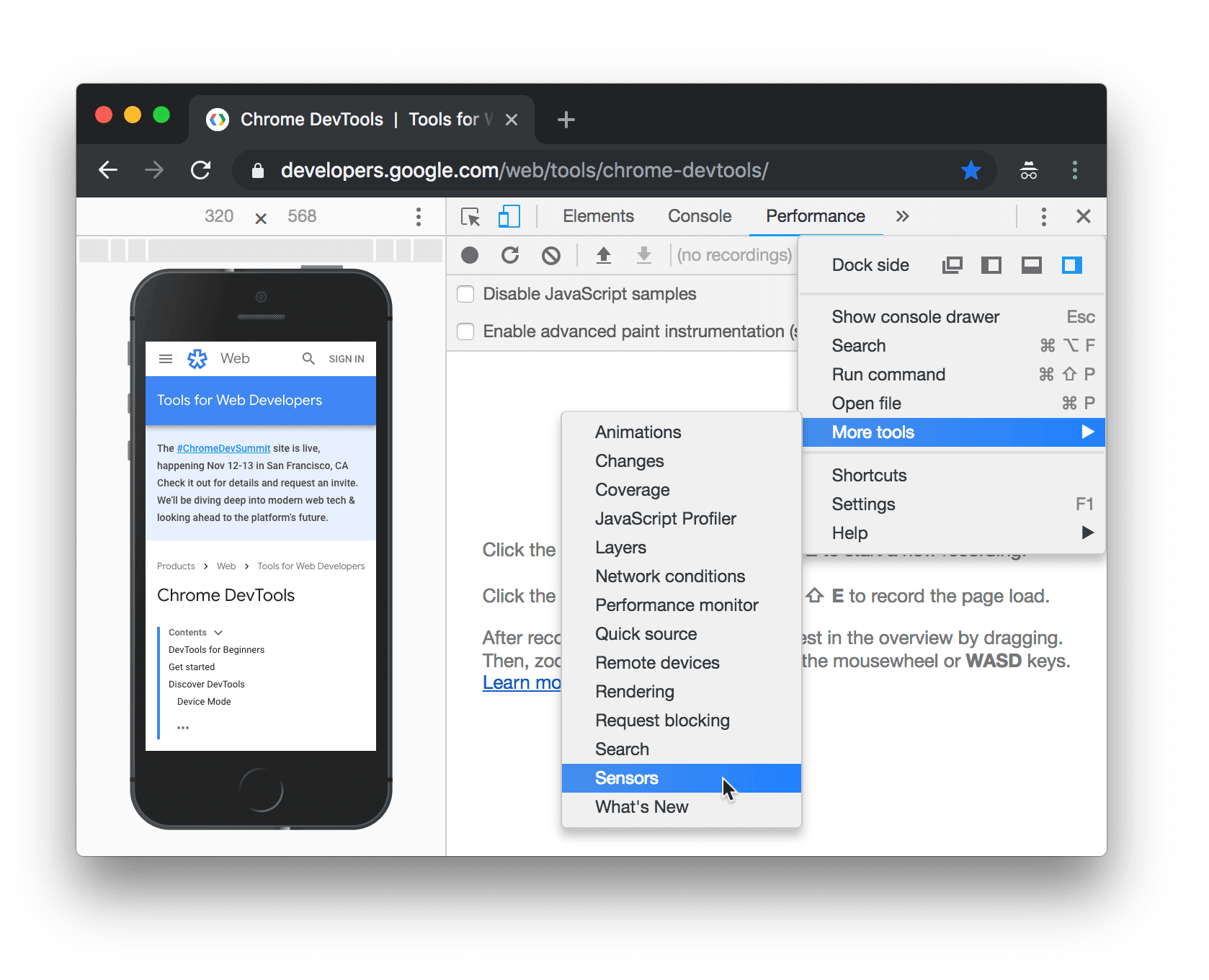
Coğrafi konumu geçersiz kılan kullanıcı arayüzünü açmak için Geliştirici Araçları'nı özelleştirin ve kontrol edin'i tıklayın, ardından Diğer araçlar > Sensörler'i seçin.

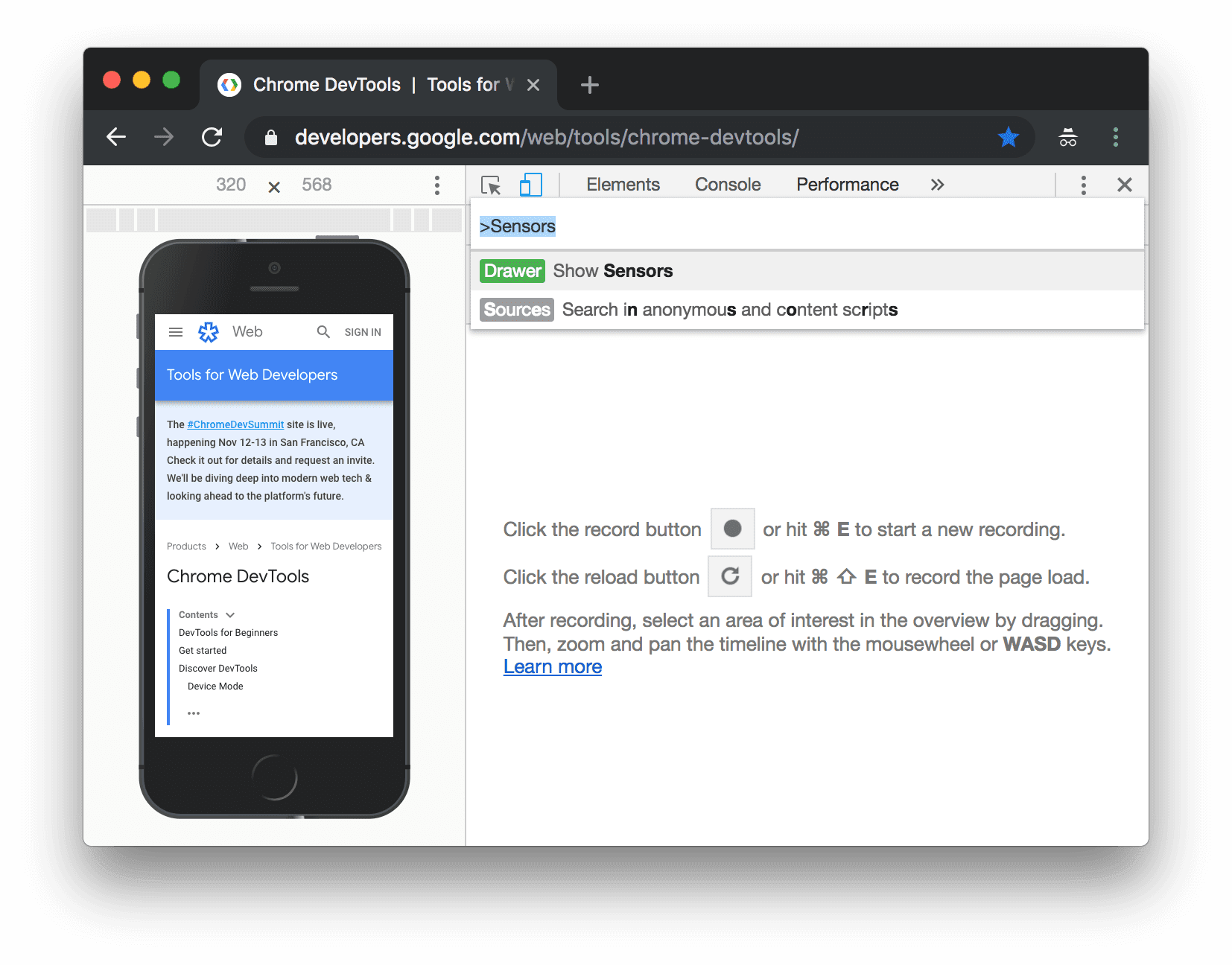
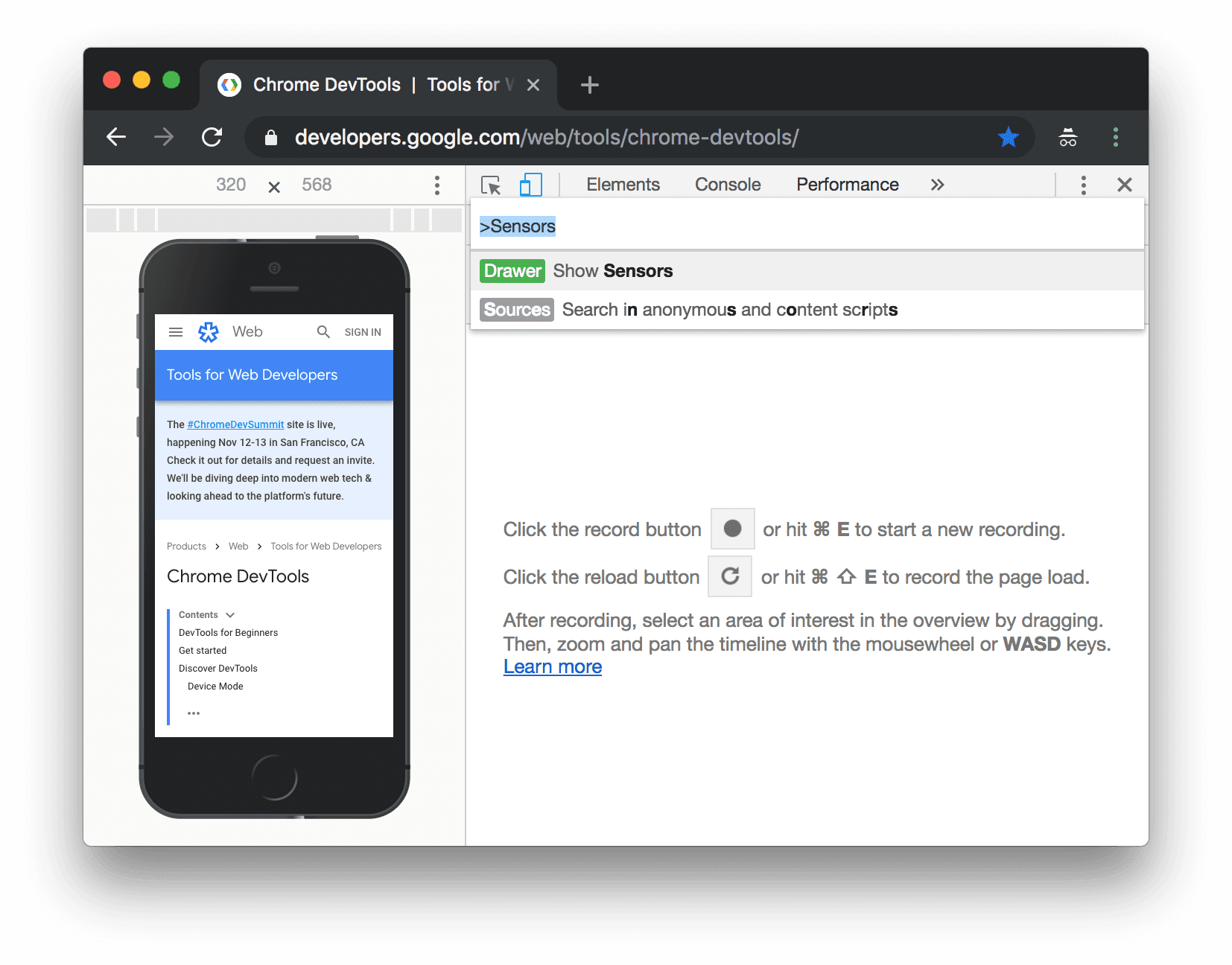
Alternatif olarak, Komut Menüsü'nü açmak için Command+Shift+P (Mac) veya Control+Shift+P (Windows, Linux, ChromeOS) tuşlarına basın, Sensors yazın ve ardından Sensörleri Göster'i seçin.

Konum listesinden hazır ayarlardan birini seçin veya kendi koordinatlarınızı girmek için Diğer...'i seçin ya da coğrafi konumlandırma hatalı durumdayken sayfanızı nasıl davrandığını test etmek için Konum kullanılamıyor'u seçin.

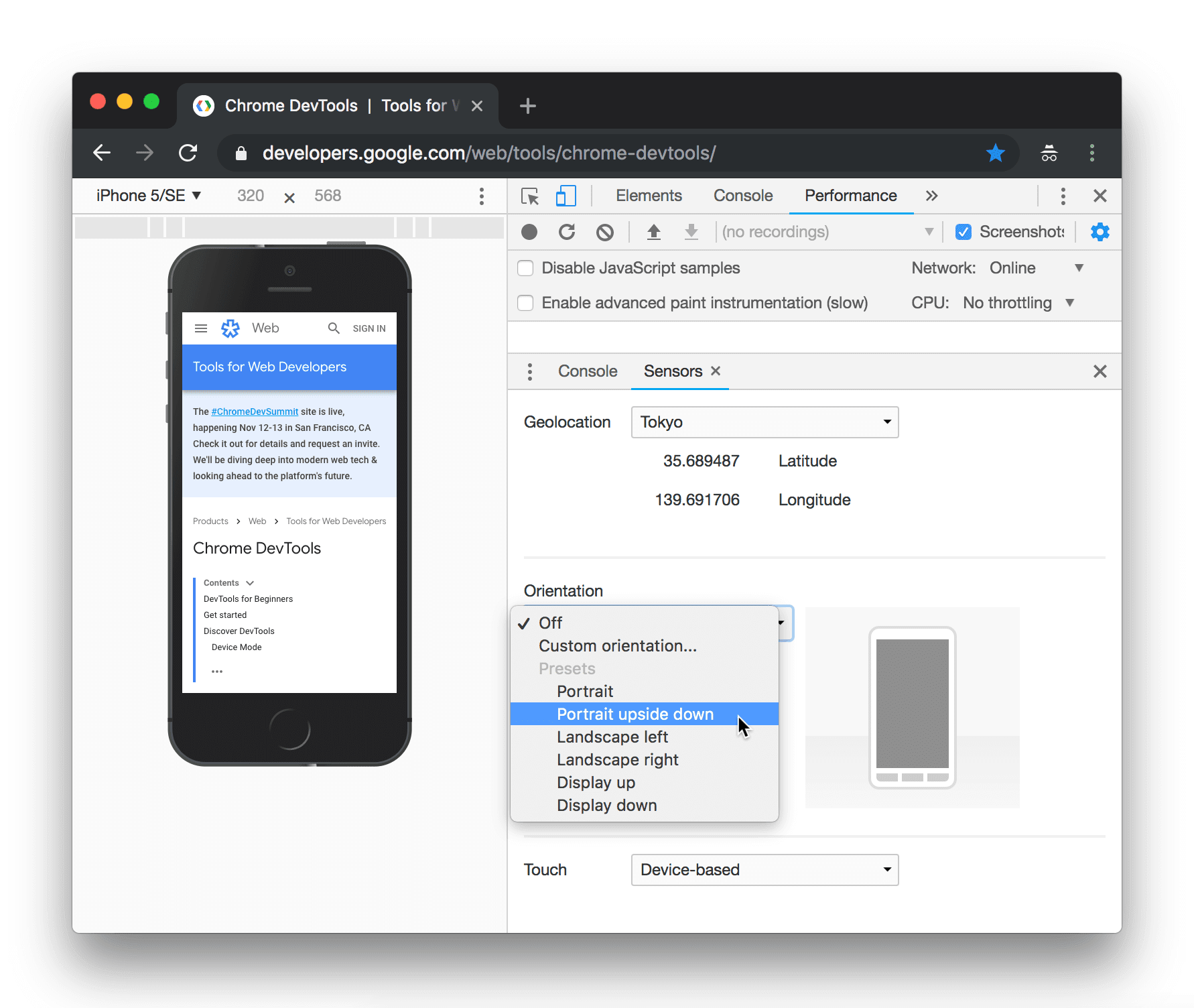
Yönü ayarlama
Yönlendirme kullanıcı arayüzünü açmak için Geliştirici Araçları'nı özelleştirin ve kontrol edin'i tıklayın, ardından Diğer araçlar > Sensörler'i seçin.

Alternatif olarak, Komut Menüsü'nü açmak için Command+Shift+P (Mac) veya Control+Shift+P (Windows, Linux, ChromeOS) tuşlarına basın, Sensors yazın ve ardından Sensörleri Göster'i seçin.

Kendi alfa, beta ve gama değerlerinizi ayarlamak için Yönlendirme listesinden hazır ayarlardan birini veya Özel yön'ü seçin.