기기 모드를 사용하여 페이지가 휴대기기에서 어떻게 표시되고 작동하는지 대략적으로 확인할 수 있습니다.
개요
기기 모드는 Chrome DevTools의 다양한 기능 모음으로, 휴대기기를 시뮬레이션하는 데 도움이 됩니다. 기능은 다음과 같습니다.
- 모바일 표시 영역 시뮬레이션
- CPU 제한
- 네트워크 제한
- 또한 센서 패널에서 다음을 수행합니다.
제한사항
기기 모드는 페이지가 휴대기기에서 어떻게 표시되고 작동하는지에 대한 최초 근사값이라고 생각할 수 있습니다. 기기 모드를 사용하면 휴대기기에서 실제로 코드를 실행하지 않습니다. 노트북이나 데스크톱에서 모바일 사용자 환경을 시뮬레이션합니다.
DevTools에서 절대 시뮬레이션할 수 없는 휴대기기의 일부 측면이 있습니다. 예를 들어 모바일 CPU의 아키텍처는 노트북 또는 데스크톱 CPU의 아키텍처와 매우 다릅니다. 확실하지 않은 경우 휴대기기에서 페이지를 실행해 보는 것이 가장 좋습니다. 원격 디버깅을 사용하여 페이지의 코드가 휴대기기에서 실제로 실행되는 동안 노트북이나 데스크톱에서 페이지의 코드를 보고, 변경하고, 디버그하고, 프로파일링할 수 있습니다.
기기 툴바 열기
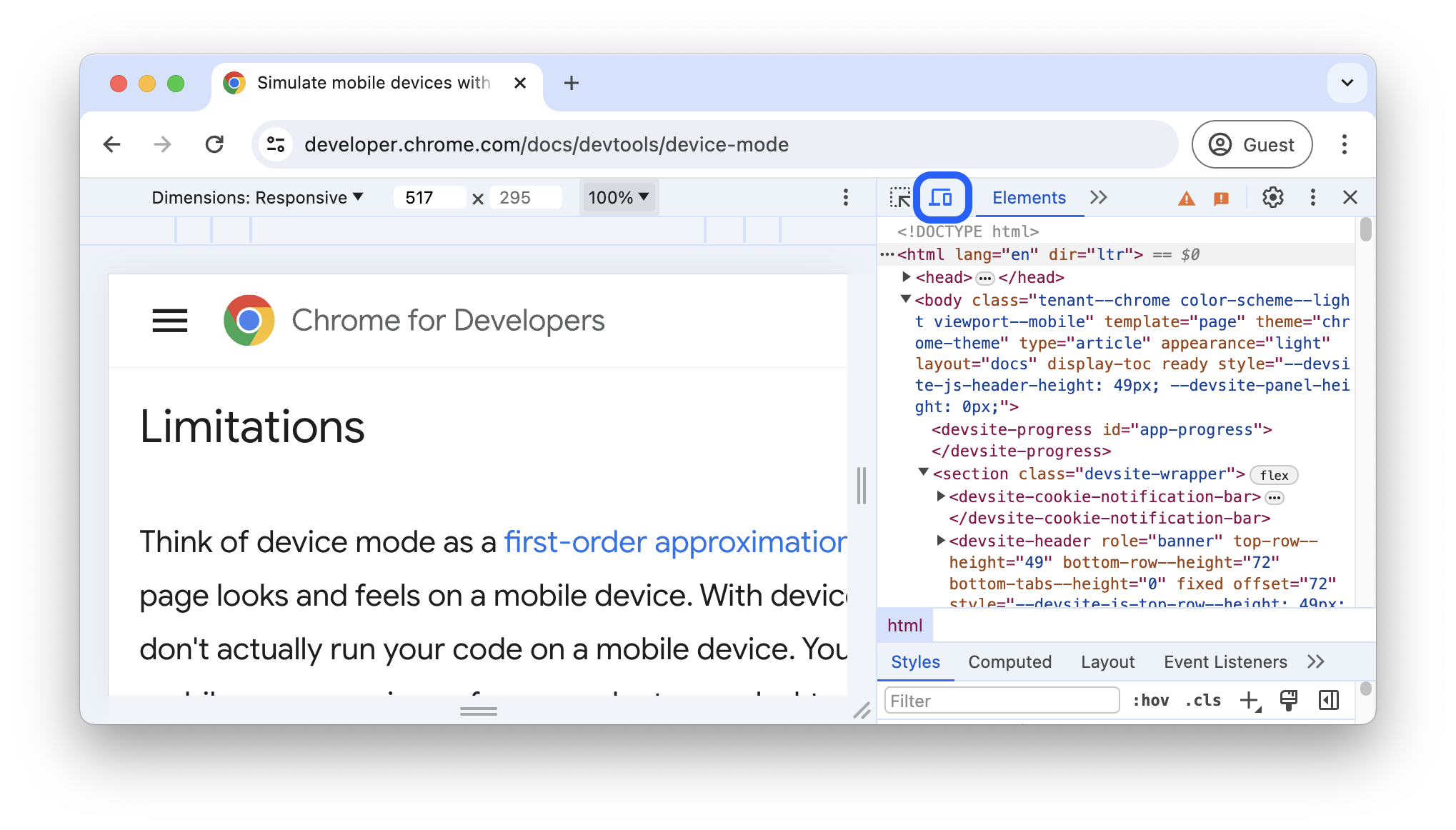
기기 툴바를 열려면 다음 단계를 따르세요.
- DevTools를 엽니다.
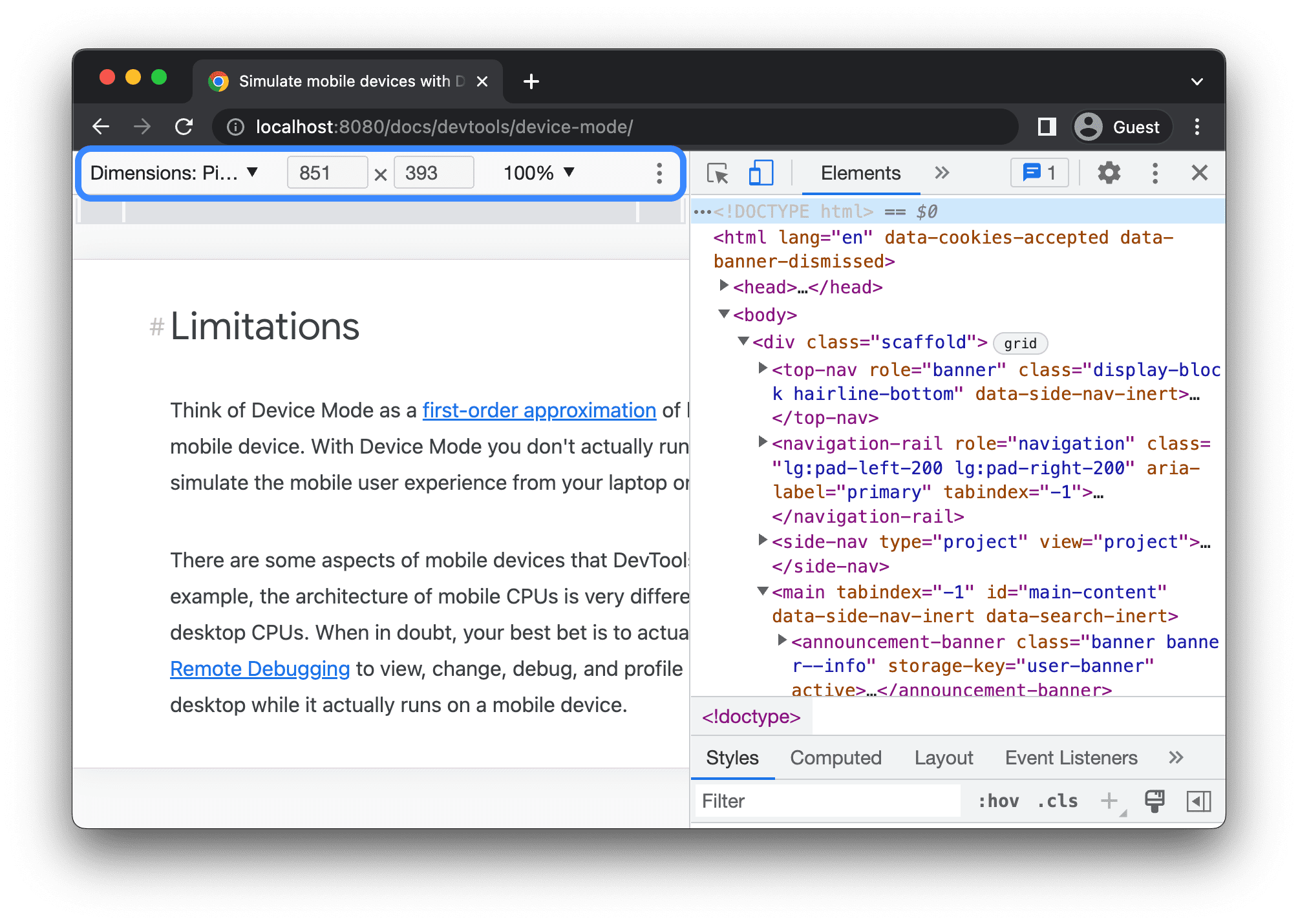
- 상단의 작업 표시줄에 있는 기기 툴바 전환을 클릭합니다.

모바일 표시 영역 시뮬레이션
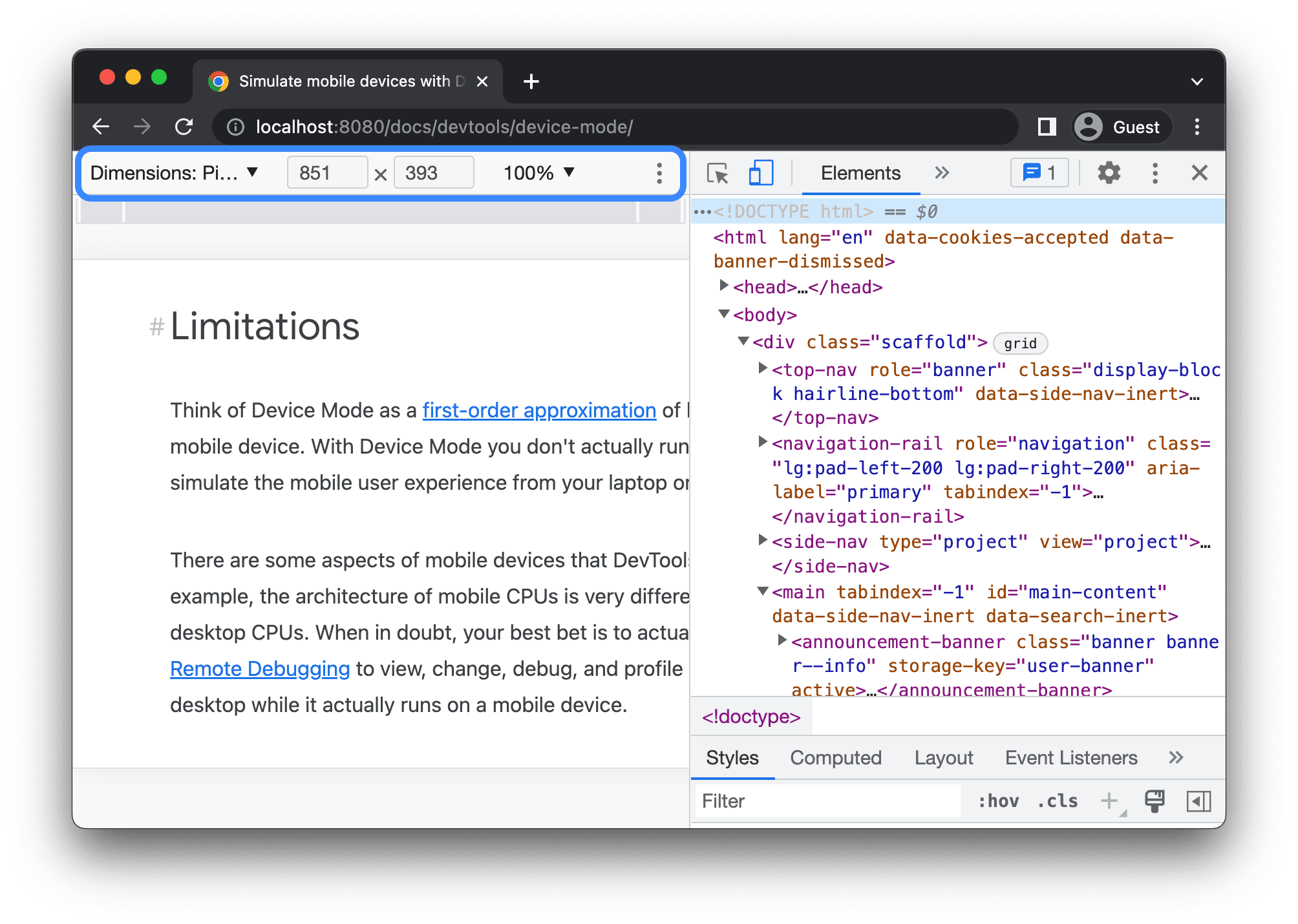
기본적으로 기기 툴바는 크기가 반응형으로 설정된 상태로 표시 영역에서 열립니다. 크기 드롭다운을 사용하여 특정 휴대기기의 크기를 시뮬레이션할 수 있습니다.

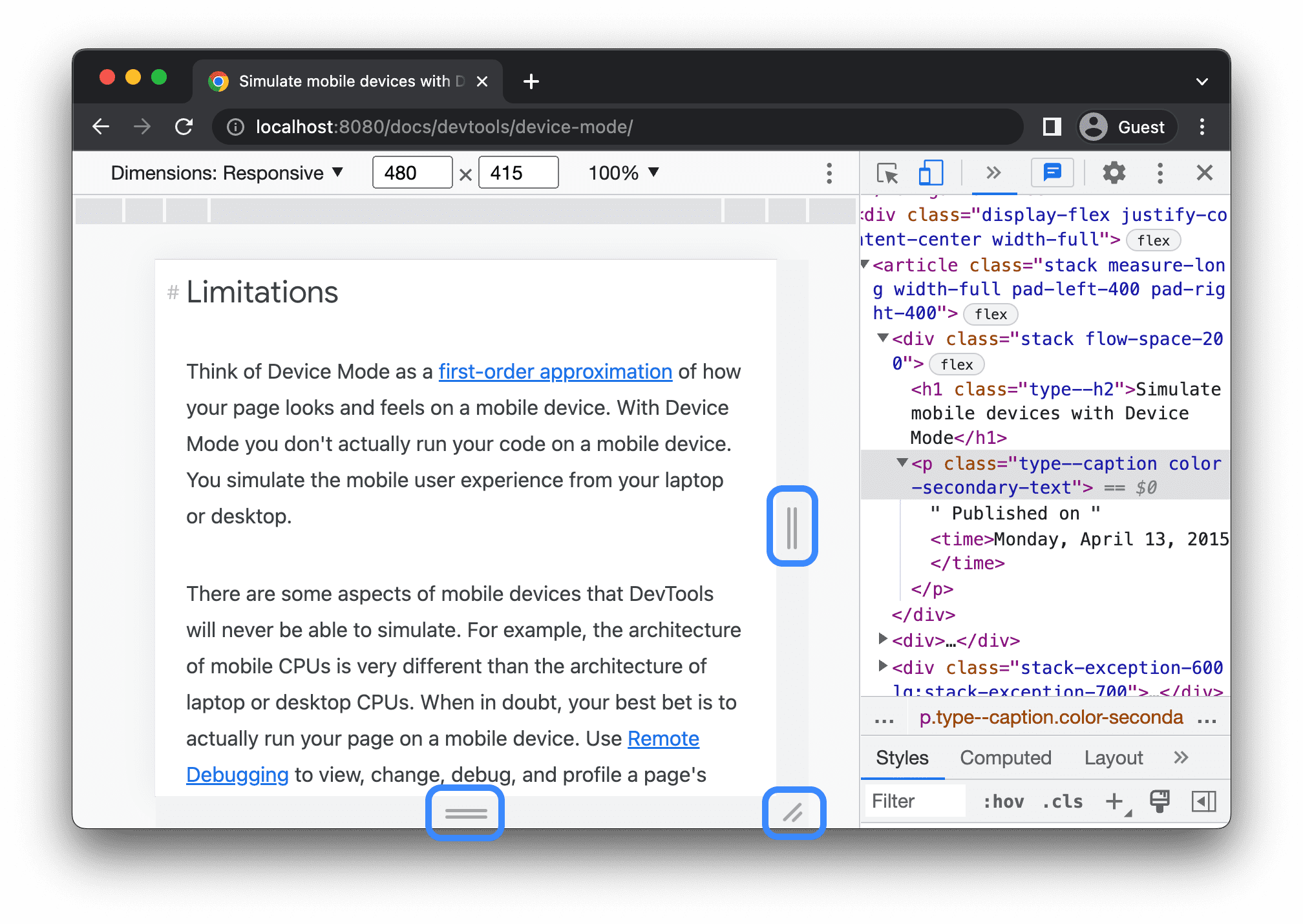
반응형 표시 영역 모드
핸들을 드래그하여 필요한 크기로 표시 영역의 크기를 조절합니다. 또는 너비 및 높이 입력란에 구체적인 값을 입력합니다. 이 예에서 너비는 480로 설정되고 높이는 415로 설정됩니다.

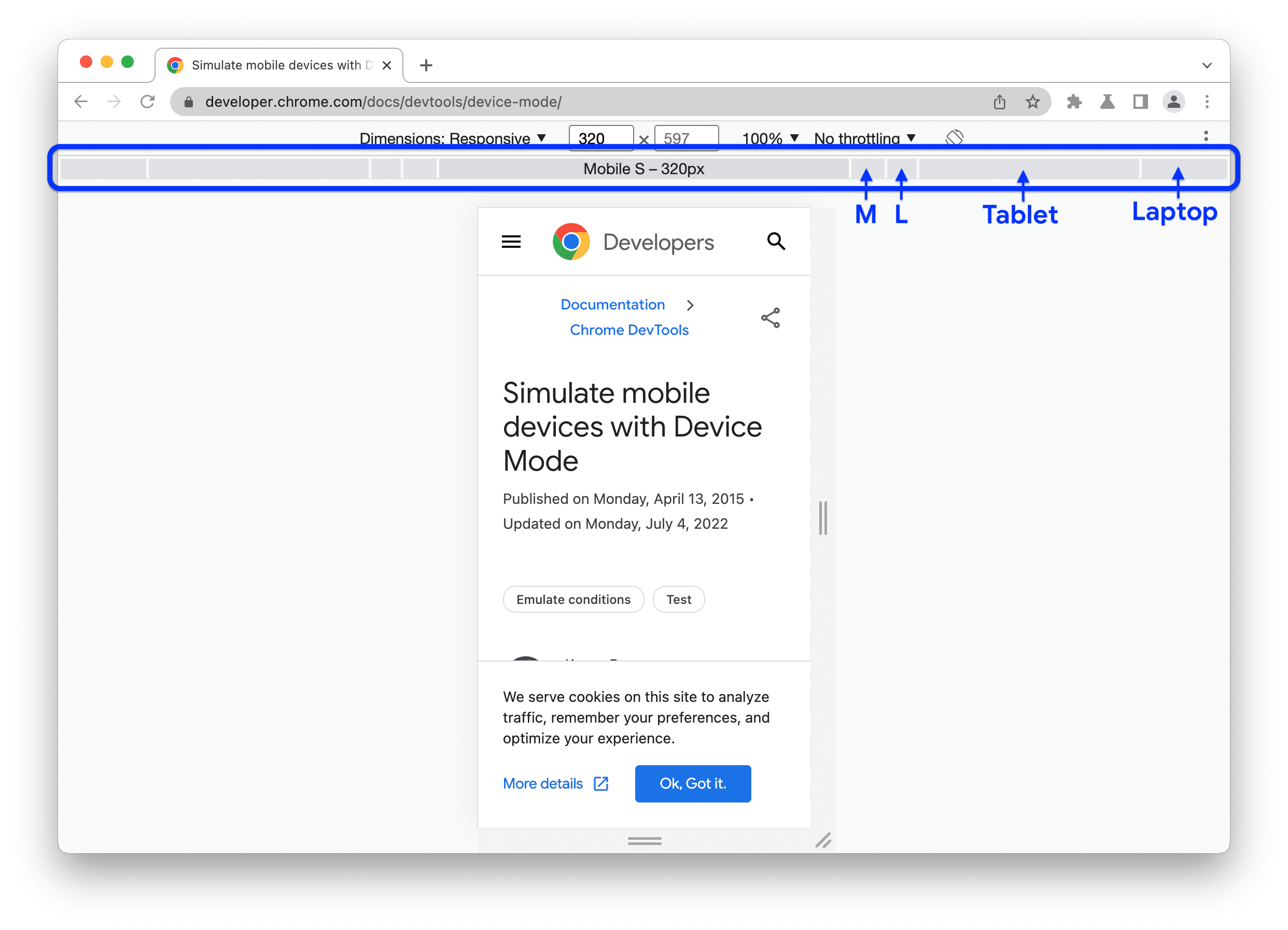
또는 너비 사전 설정 막대를 사용하여 클릭 한 번으로 너비를 다음 중 하나로 설정할 수 있습니다.

| 소형 휴대기기 | 모바일 M | 대형 휴대기기 | 태블릿 | 노트북 | 대형 노트북 | 4K |
|---|---|---|---|---|---|---|
| 320px | 375px | 425px | 768px | 1024px | 1440px | 2560px |
미디어 쿼리 표시
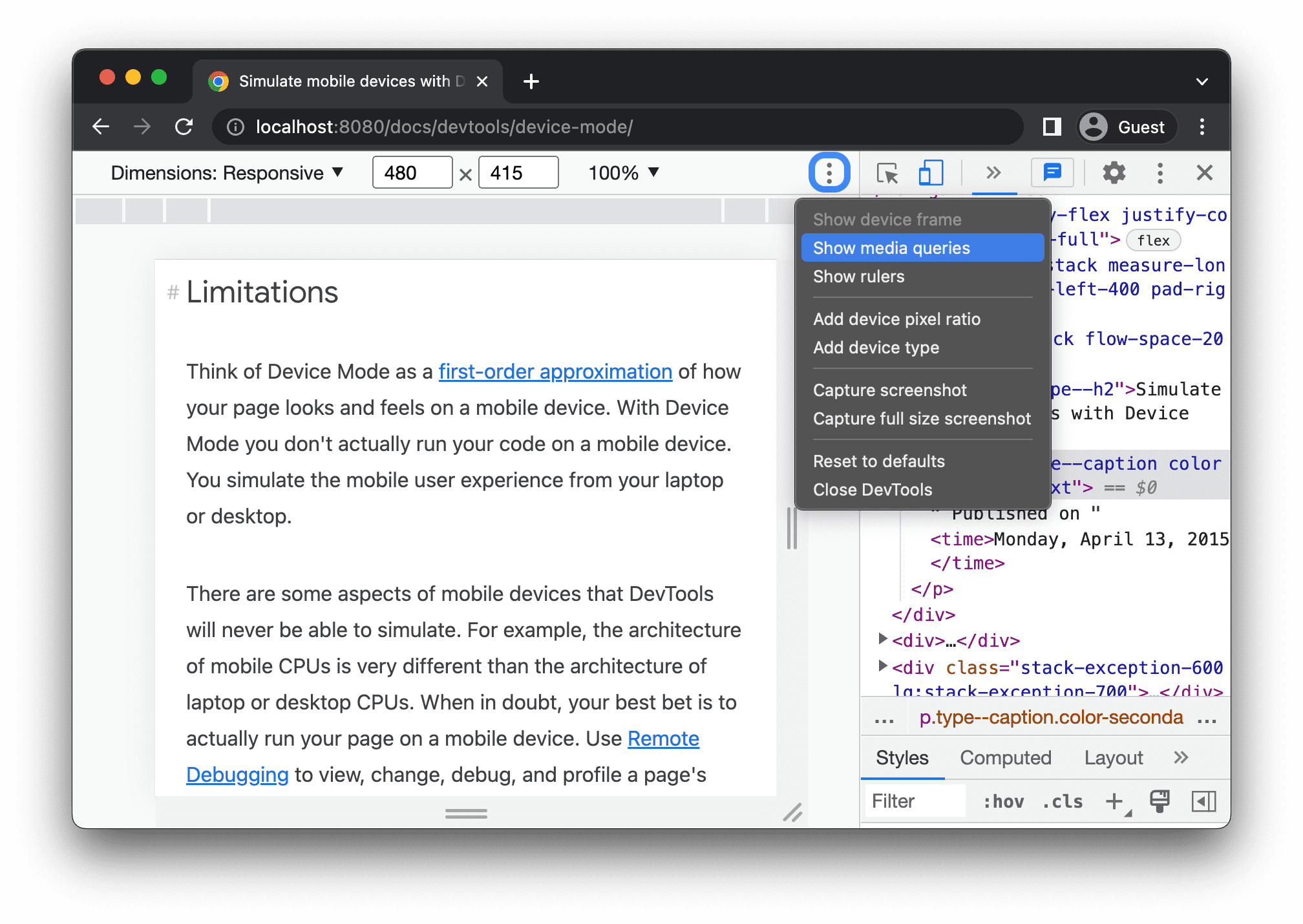
뷰포트 위에 미디어 쿼리 브레이크포인트를 표시하려면 옵션 더보기 > 미디어 쿼리 표시를 클릭합니다.

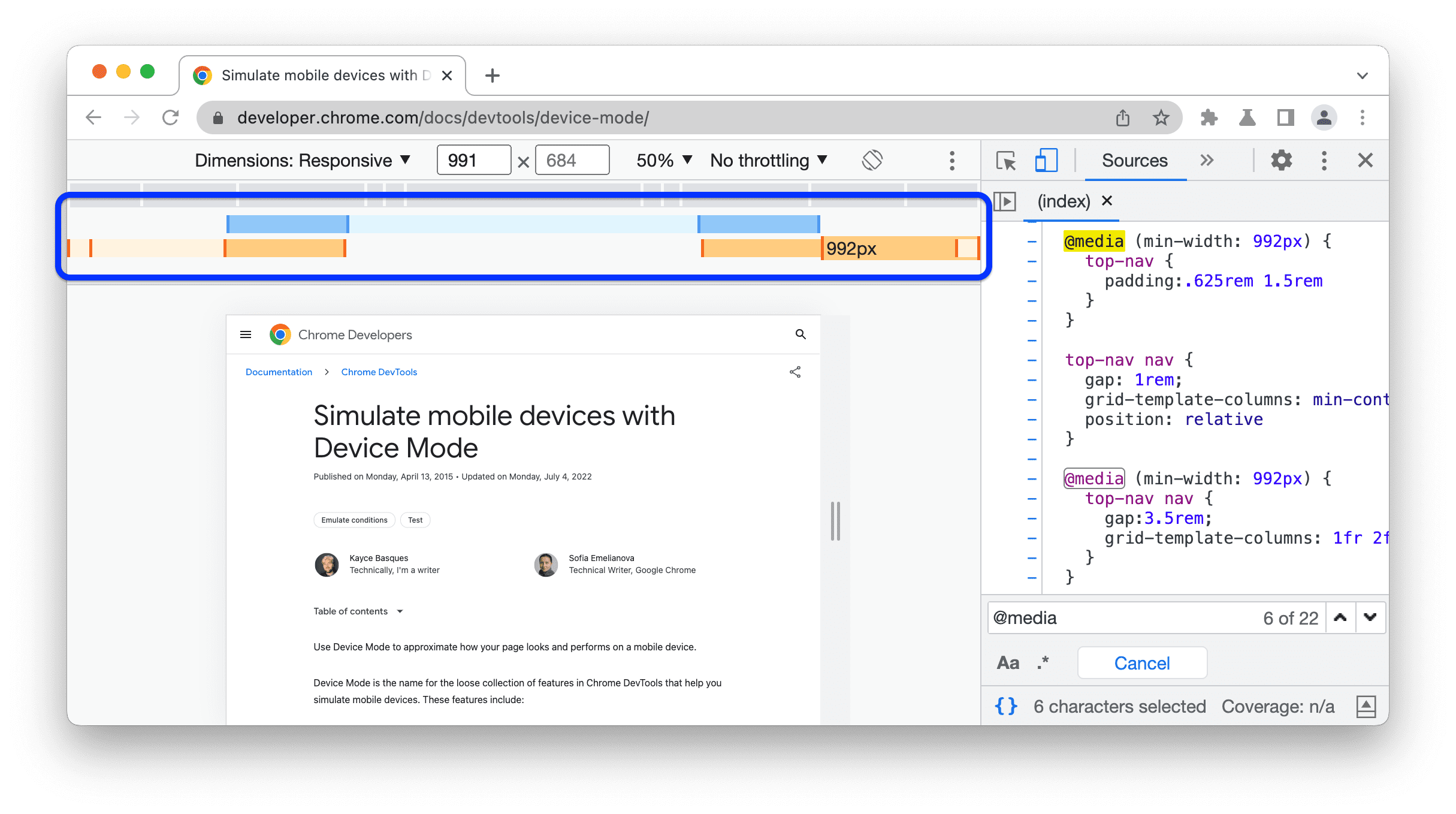
이제 DevTools에 뷰포트 위에 두 개의 막대가 추가로 표시됩니다.
max-width중단점이 있는 파란색 막대min-width중단점이 있는 주황색 막대
브레이크포인트 간에 클릭하여 브레이크포인트가 트리거되도록 뷰포트의 너비를 변경합니다.

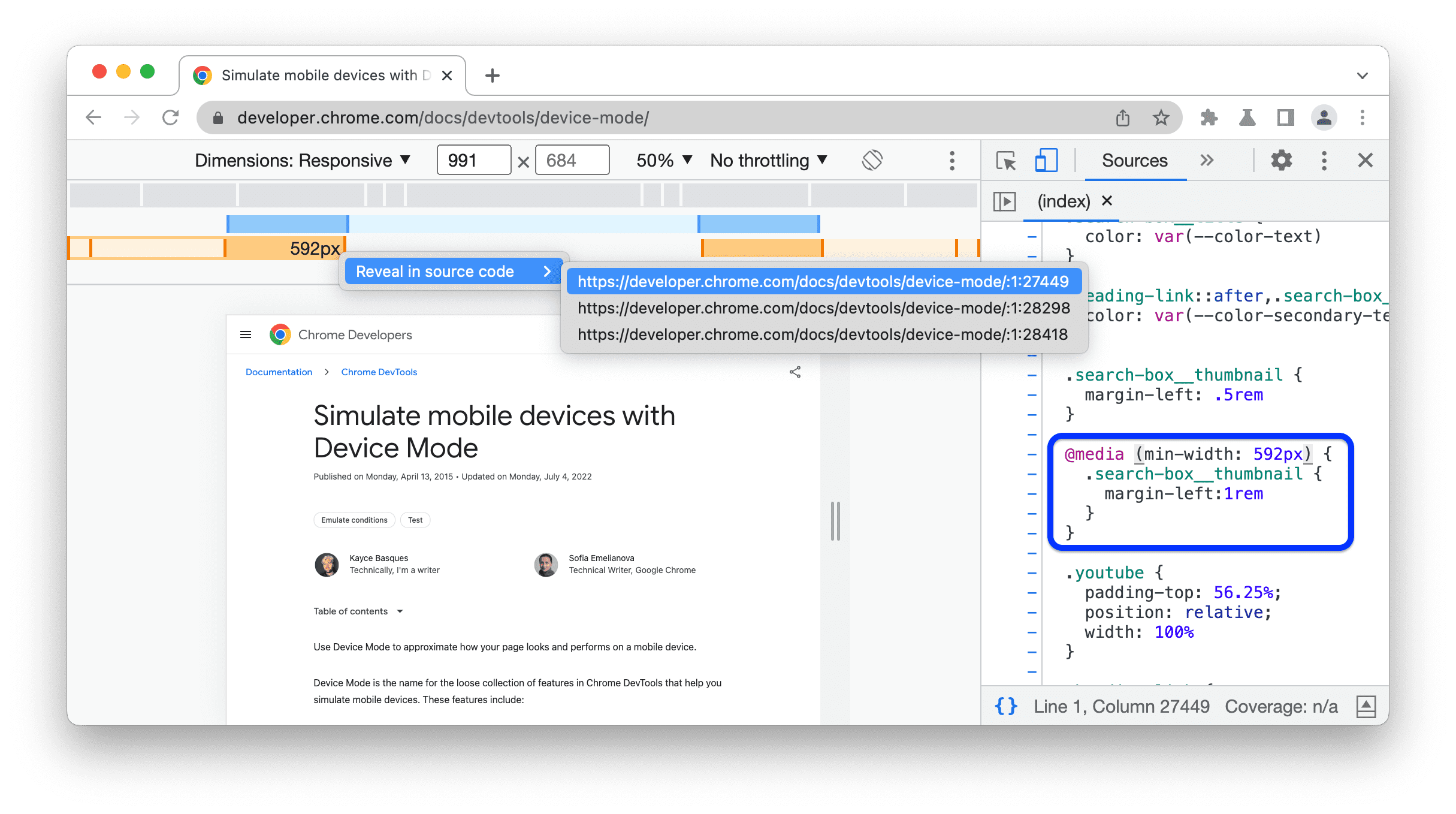
상응하는 @media 선언을 찾으려면 중단점 간에 마우스 오른쪽 버튼을 클릭하고 소스 코드에서 표시를 선택합니다. DevTools가 편집기의 해당 줄에 소스 패널을 엽니다.

기기 픽셀 비율 설정
기기 픽셀 비율 (DPR)은 하드웨어 화면의 실제 픽셀과 논리적 (CSS) 픽셀 간의 비율입니다. 즉, DPR은 CSS 픽셀을 그리기 위해 사용할 화면 픽셀 수를 Chrome에 알려줍니다. Chrome은 HiDPI (인치당 도트 수) 디스플레이에 그릴 때 DPR 값을 사용합니다.
DPR 값을 설정하는 방법은 다음과 같습니다.
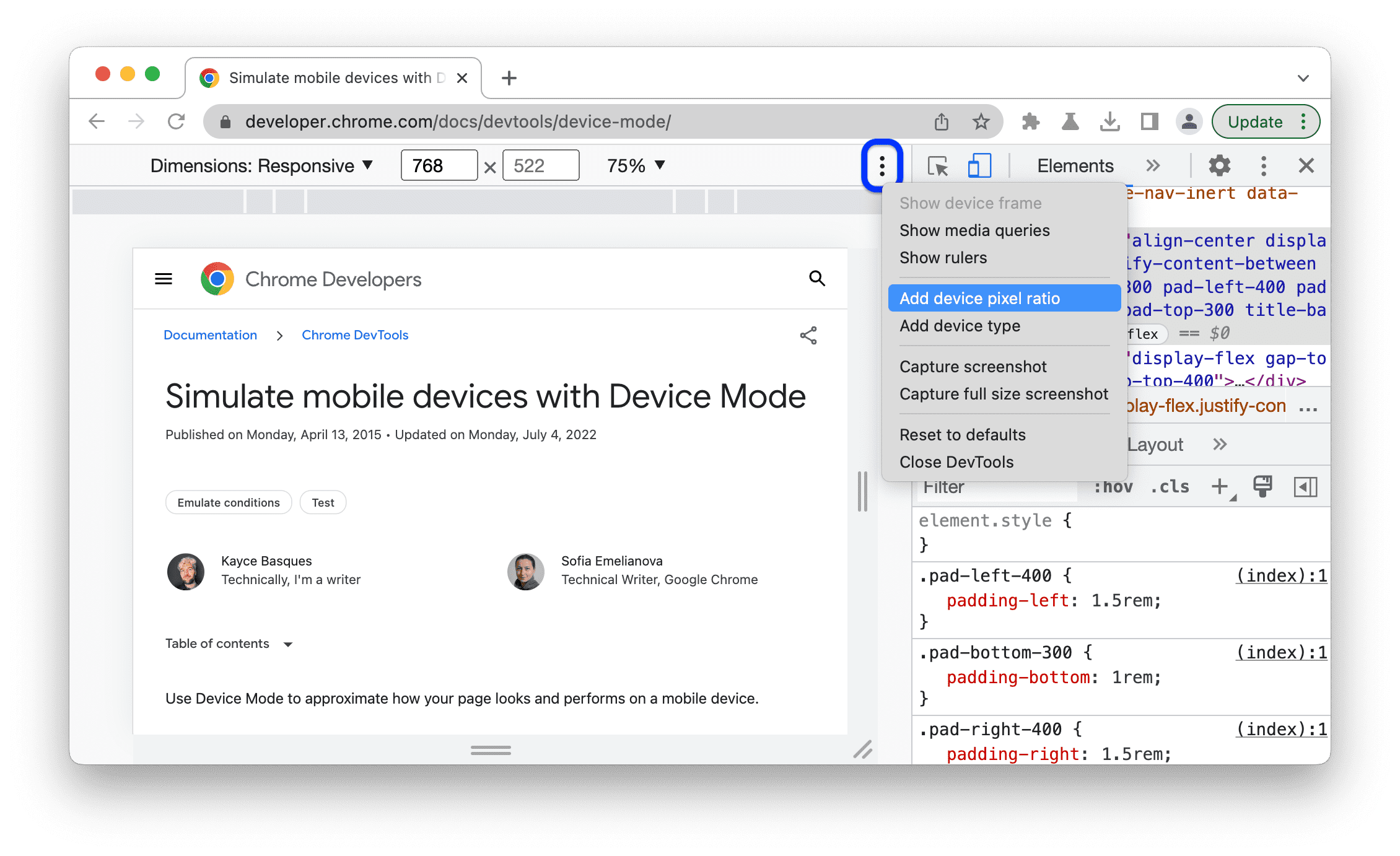
옵션 더보기
> 기기 픽셀 비율 추가를 클릭합니다.

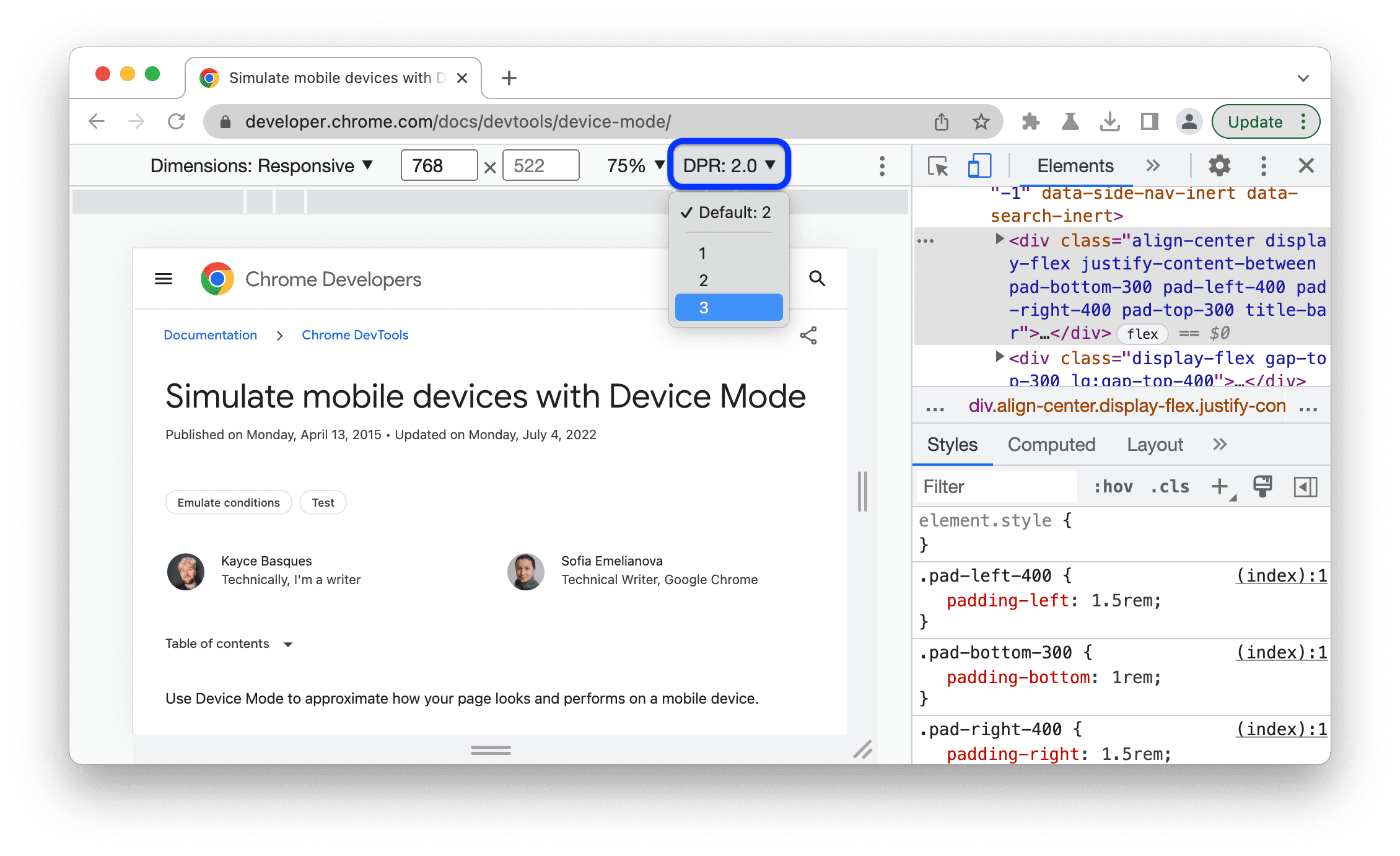
뷰포트 상단의 작업 표시줄에서 새 DPR 드롭다운 메뉴에서 DPR 값을 선택합니다.

기기 유형 설정
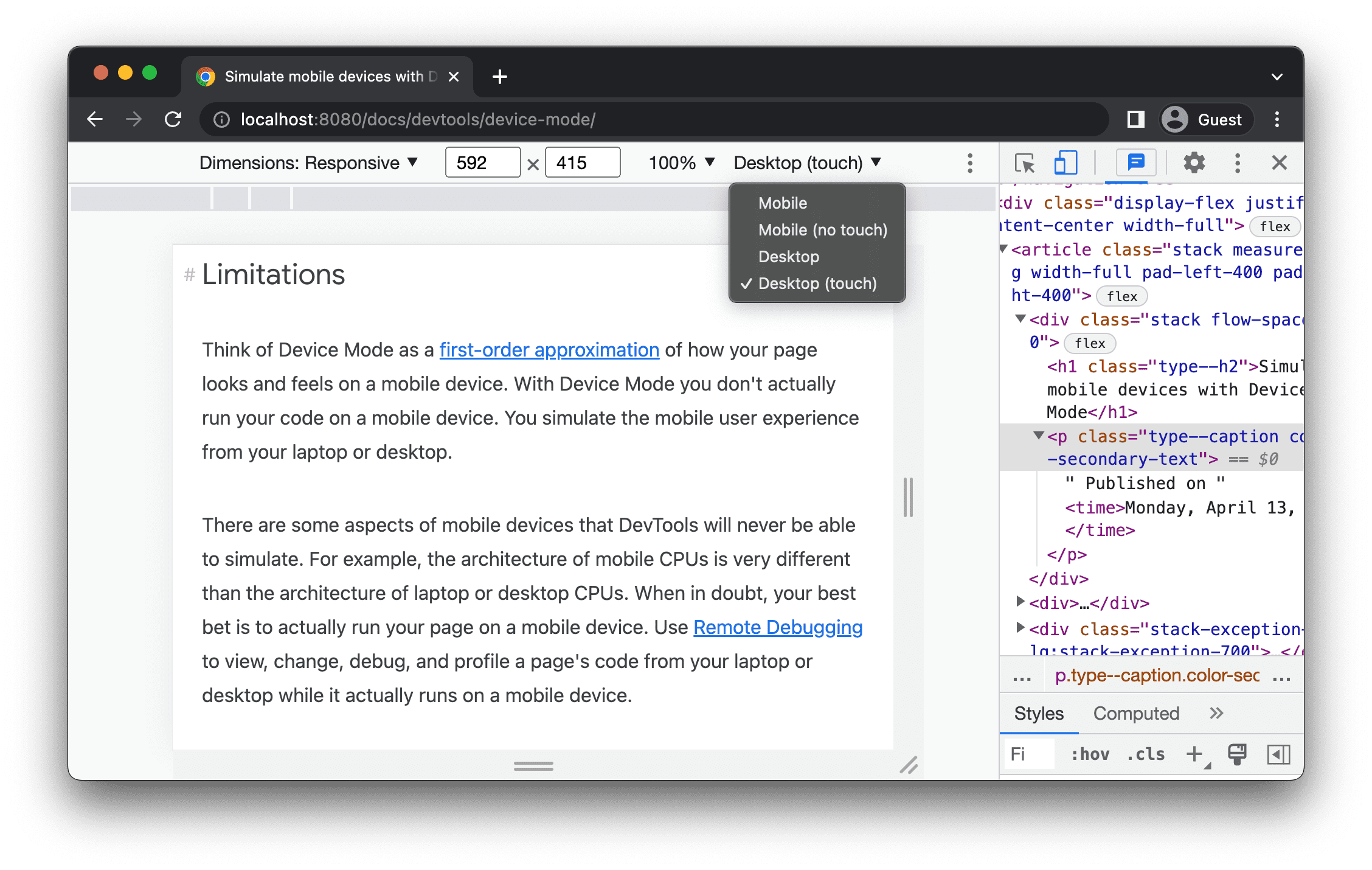
기기 유형 목록을 사용하여 휴대기기 또는 데스크톱 기기를 시뮬레이션합니다.

상단의 작업 표시줄에 목록이 표시되지 않으면 옵션 더보기 > 기기 유형 추가를 선택합니다.
다음 표에는 옵션 간의 차이점이 설명되어 있습니다. 렌더링 방법은 Chrome에서 페이지를 모바일 뷰포인트로 렌더링하는지 아니면 데스크톱 뷰포인트로 렌더링하는지를 나타냅니다. 커서 아이콘은 페이지 위로 마우스를 가져갈 때 표시되는 커서 유형을 나타냅니다. 실행된 이벤트는 페이지와 상호작용할 때 페이지에서 touch 또는 click 이벤트를 실행하는지를 나타냅니다.
| 옵션 | 렌더링 방법 | 커서 아이콘 | 이벤트 실행됨 |
|---|---|---|---|
| 모바일 | 모바일 | 원 | 터치 |
| 모바일 (터치 없음) | 모바일 | 보통 | 클릭 |
| 데스크톱 | 데스크톱 | 보통 | 클릭 |
| 데스크톱 (터치) | 데스크톱 | 원 | 터치 |
기기별 모드
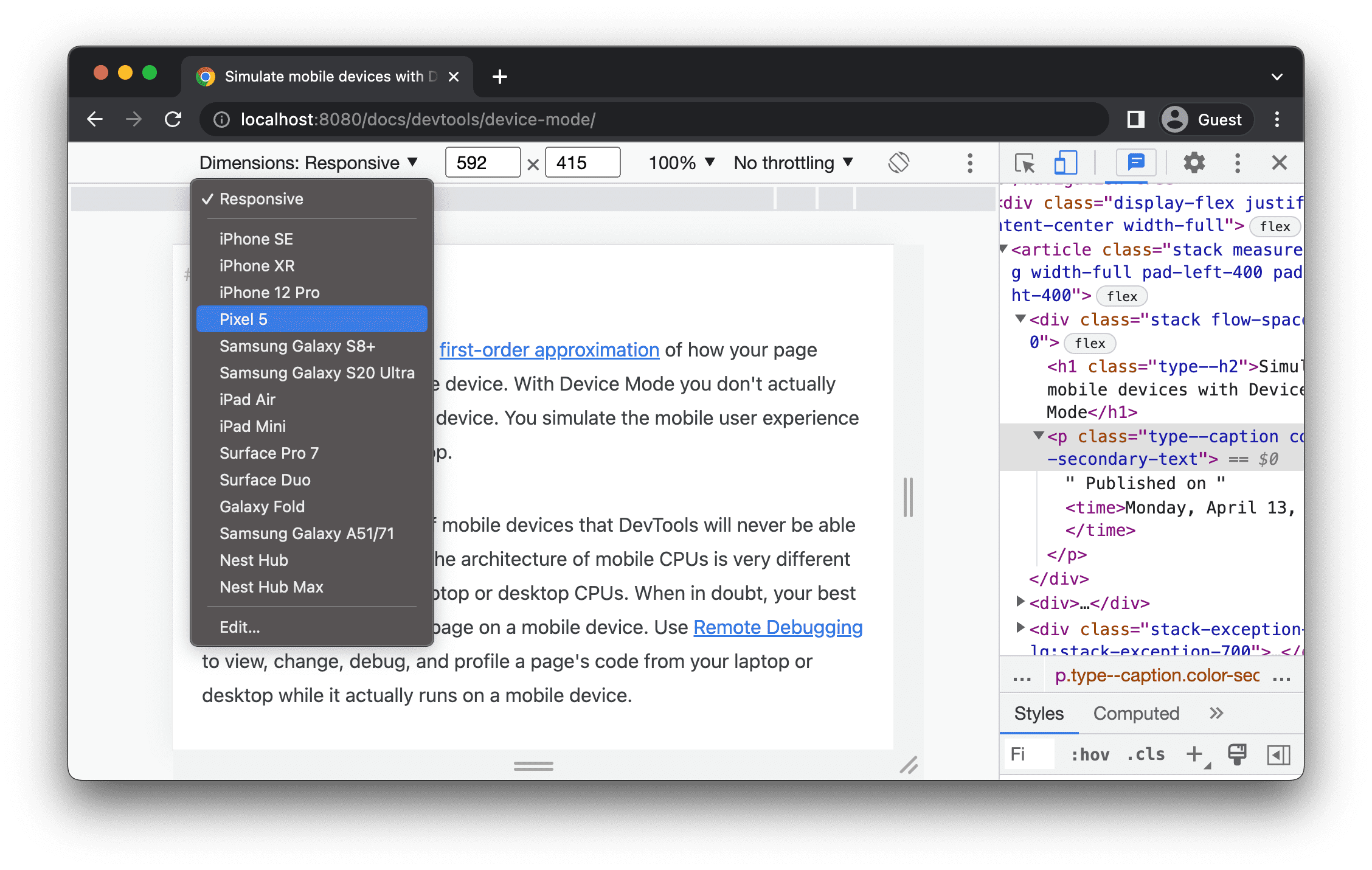
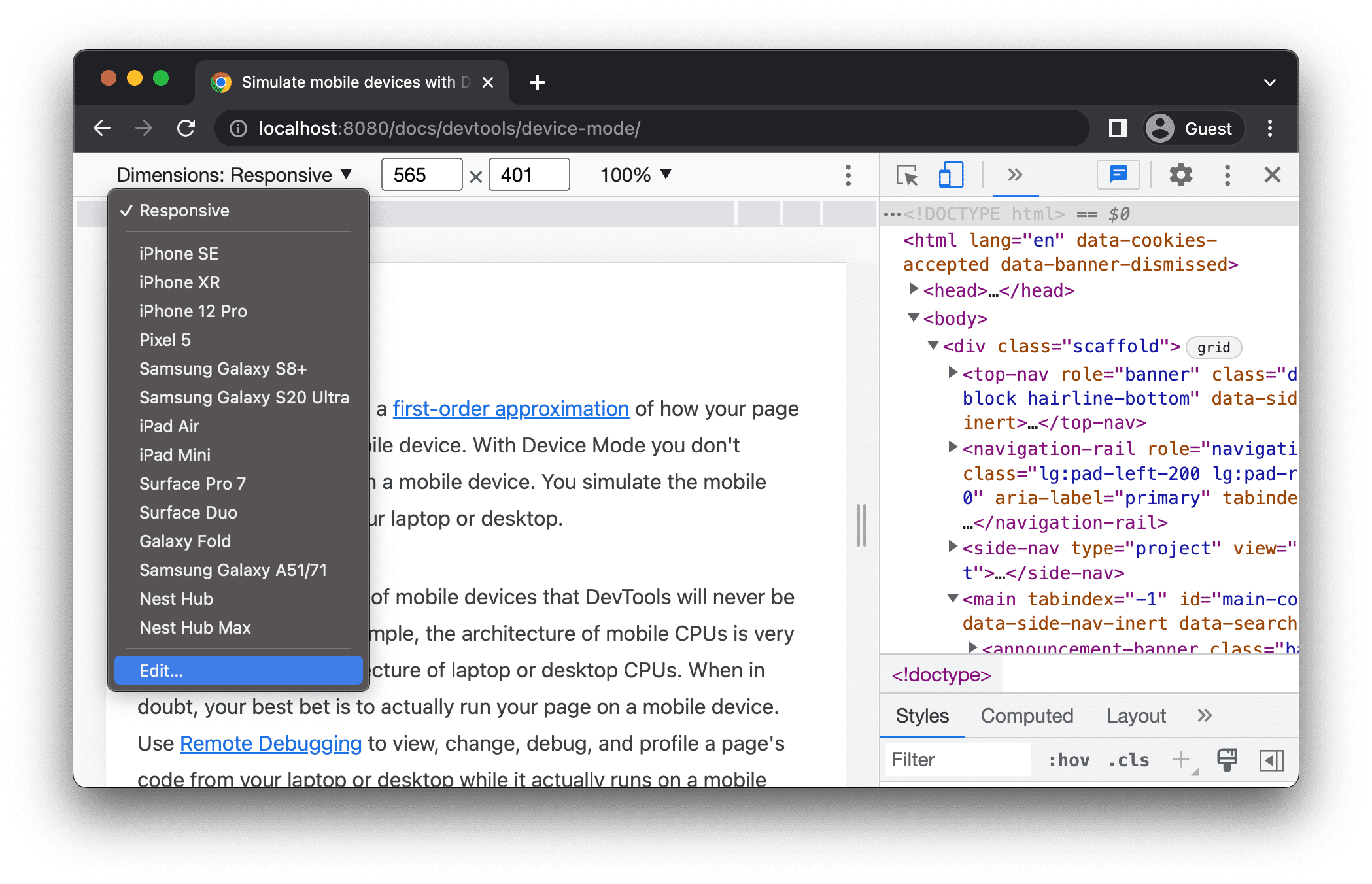
특정 휴대기기의 크기를 시뮬레이션하려면 크기 목록에서 기기를 선택합니다.

자세한 내용은 맞춤 휴대기기 추가를 참고하세요.
뷰포트를 가로 모드 방향으로 회전
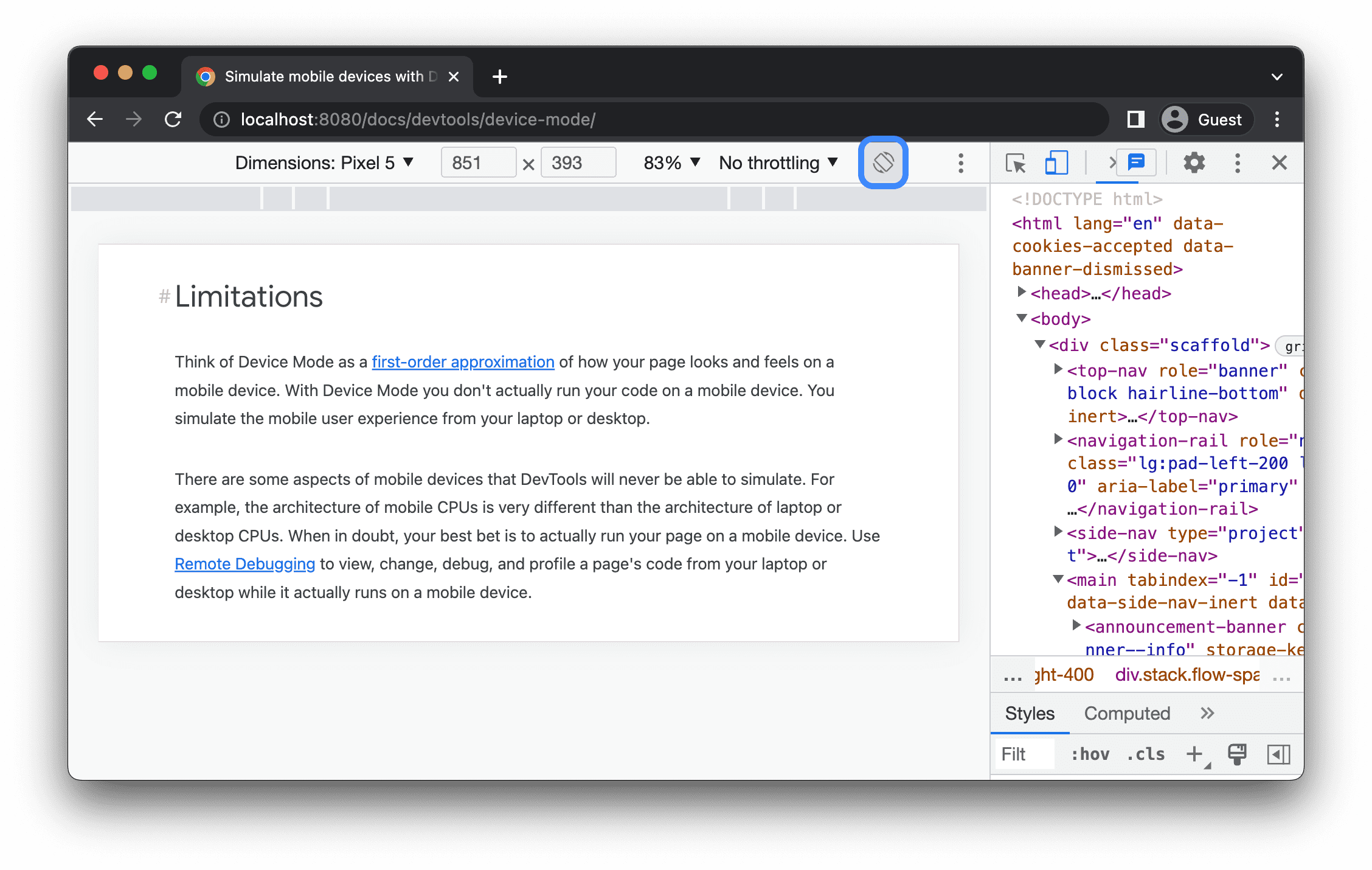
Rotate를 클릭하여 뷰포트를 가로 모드 방향으로 회전합니다.

기기 툴바가 좁으면 회전 버튼이 사라집니다.

방향 설정도 참고하세요.
듀얼 화면 모드 전환
Surface Duo와 같은 일부 기기에는 두 개의 화면이 있으며 화면을 사용하는 방법에는 두 가지가 있습니다. 하나 또는 두 화면을 모두 사용하거나
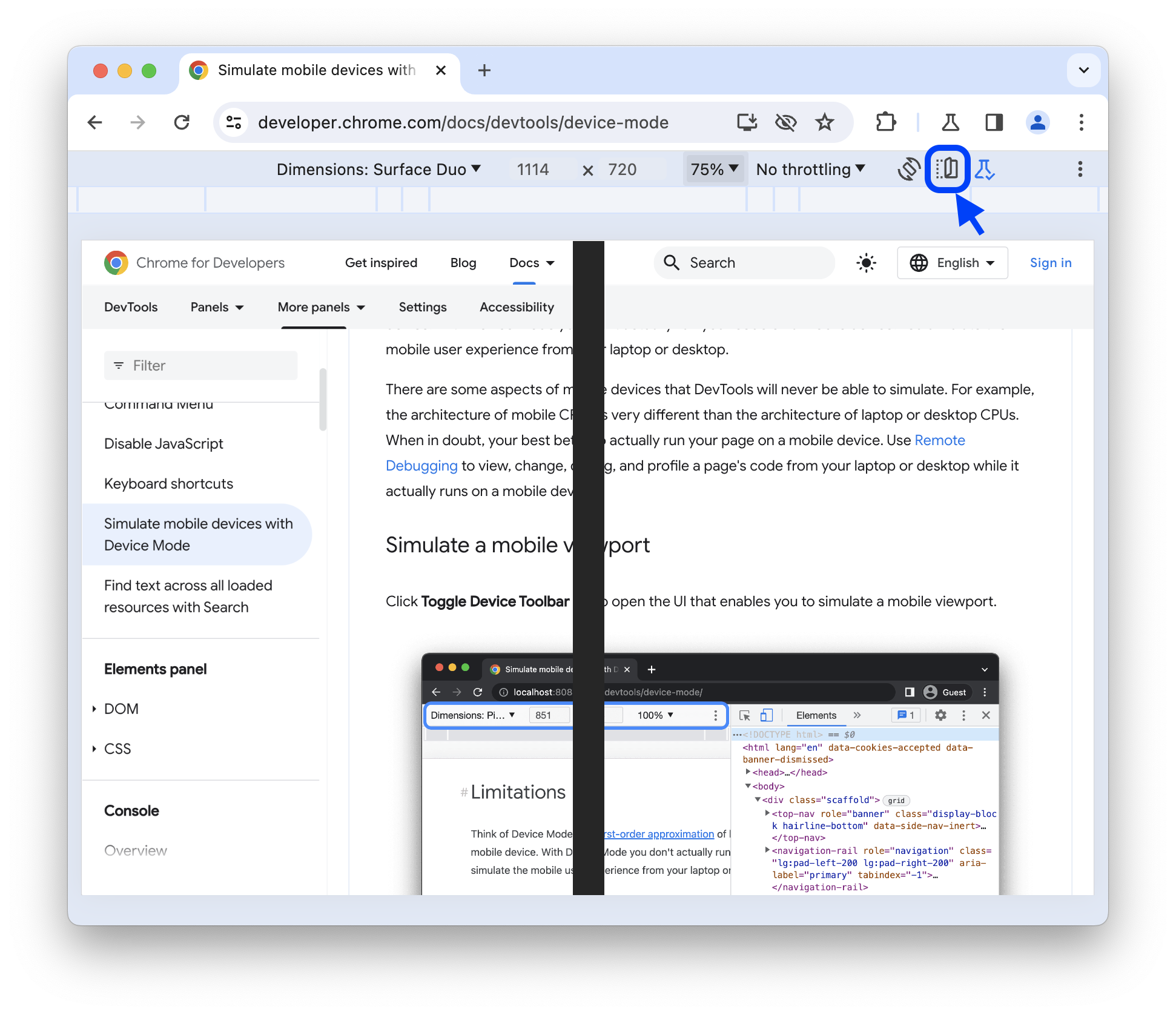
듀얼 화면과 단일 화면 간에 전환하려면 툴바에서 듀얼 화면 모드 전환을 클릭합니다.

기기 상태 설정
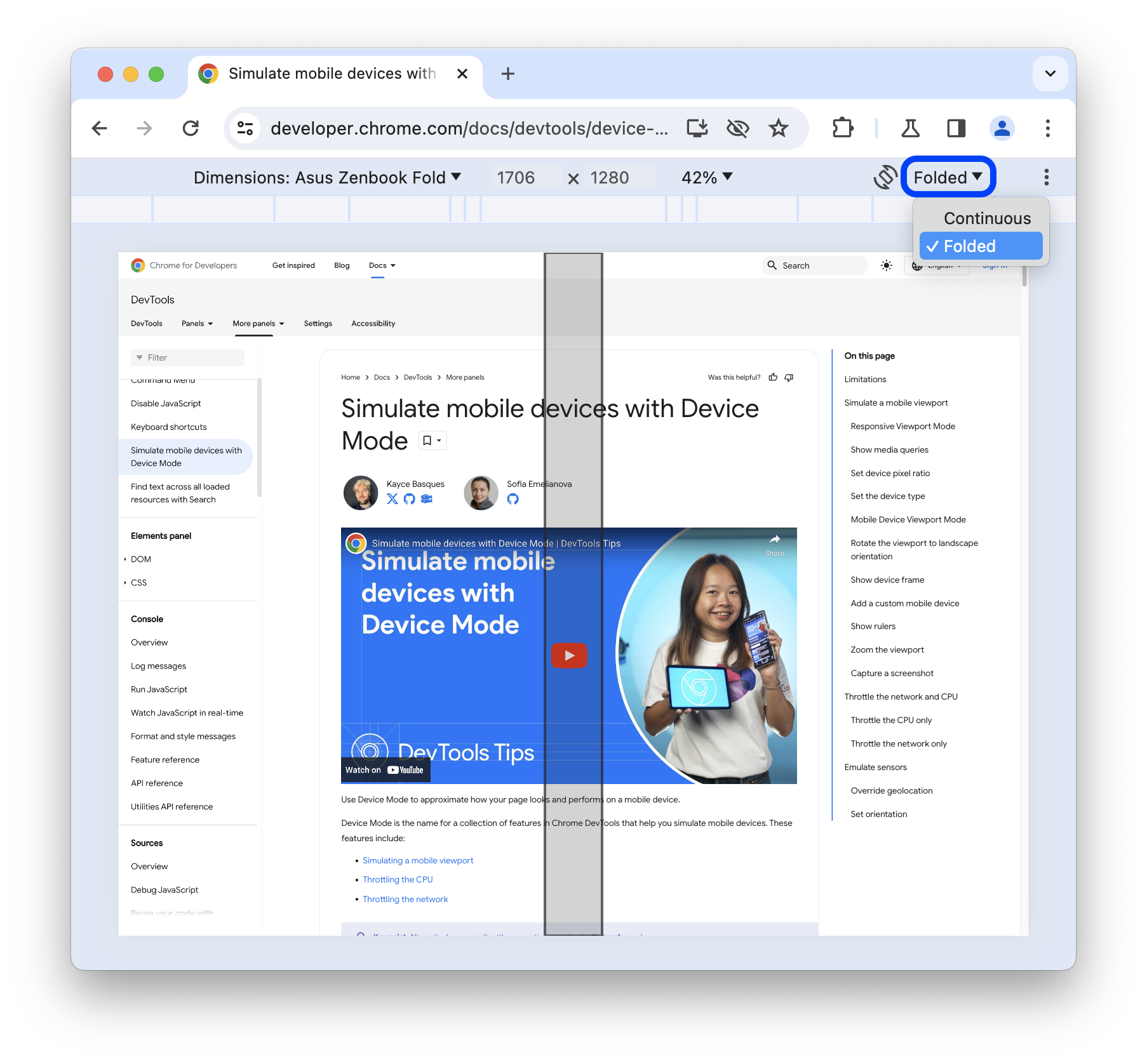
Asus Zenbook Fold와 같은 일부 기기에는 폴더블 화면이 있습니다. 이러한 화면은 연속 또는 접힌 상태일 수 있습니다. 연속된 자세는 '평평한' 위치를 나타내며 접힌 상태는 디스플레이 섹션 간에 각도를 형성합니다.
기기 상태를 설정하려면 툴바의 해당 드롭다운 메뉴에서 연속 또는 접힘을 선택합니다.

기기 프레임 표시
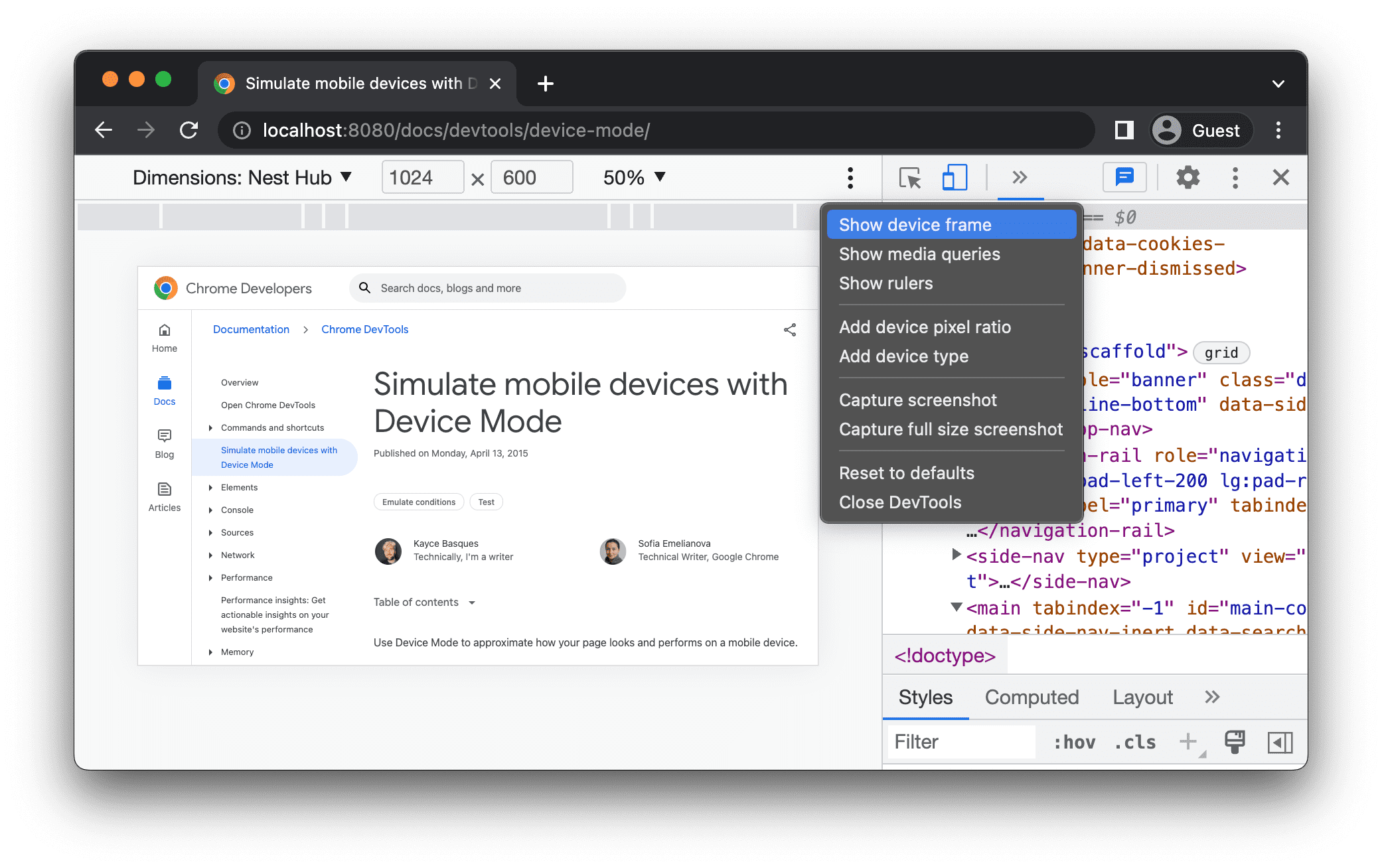
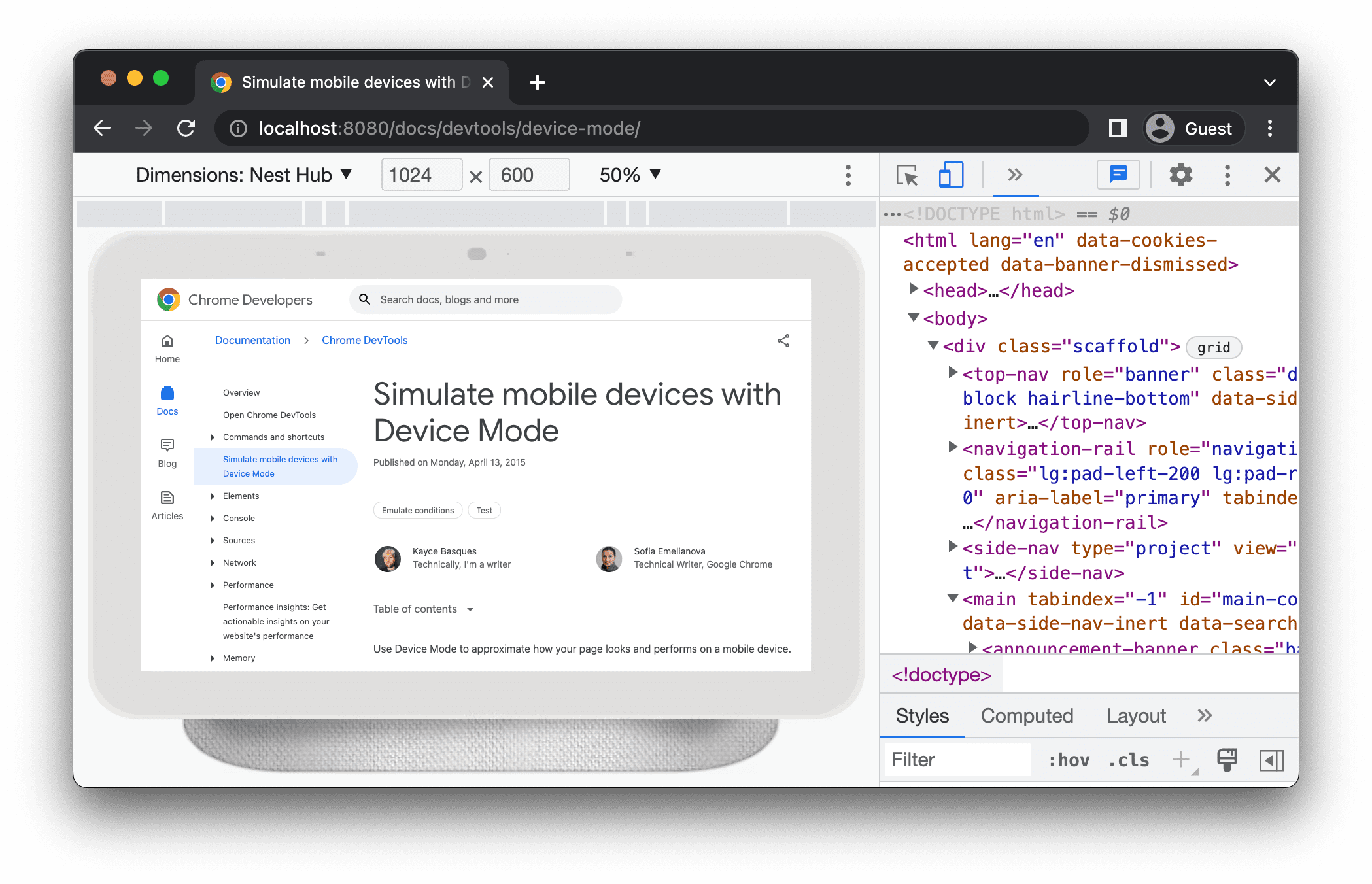
Nest Hub와 같은 특정 휴대기기의 크기를 시뮬레이션할 때 옵션 더보기 > 기기 프레임 표시를 선택하여 뷰포트 주위에 실제 기기 프레임을 표시합니다.

이 예에서는 DevTools에 Nest Hub의 프레임이 표시됩니다.

맞춤 휴대기기 추가
맞춤 기기를 추가하려면 다음 단계를 따르세요.
기기 목록을 클릭한 다음 수정을 선택합니다.

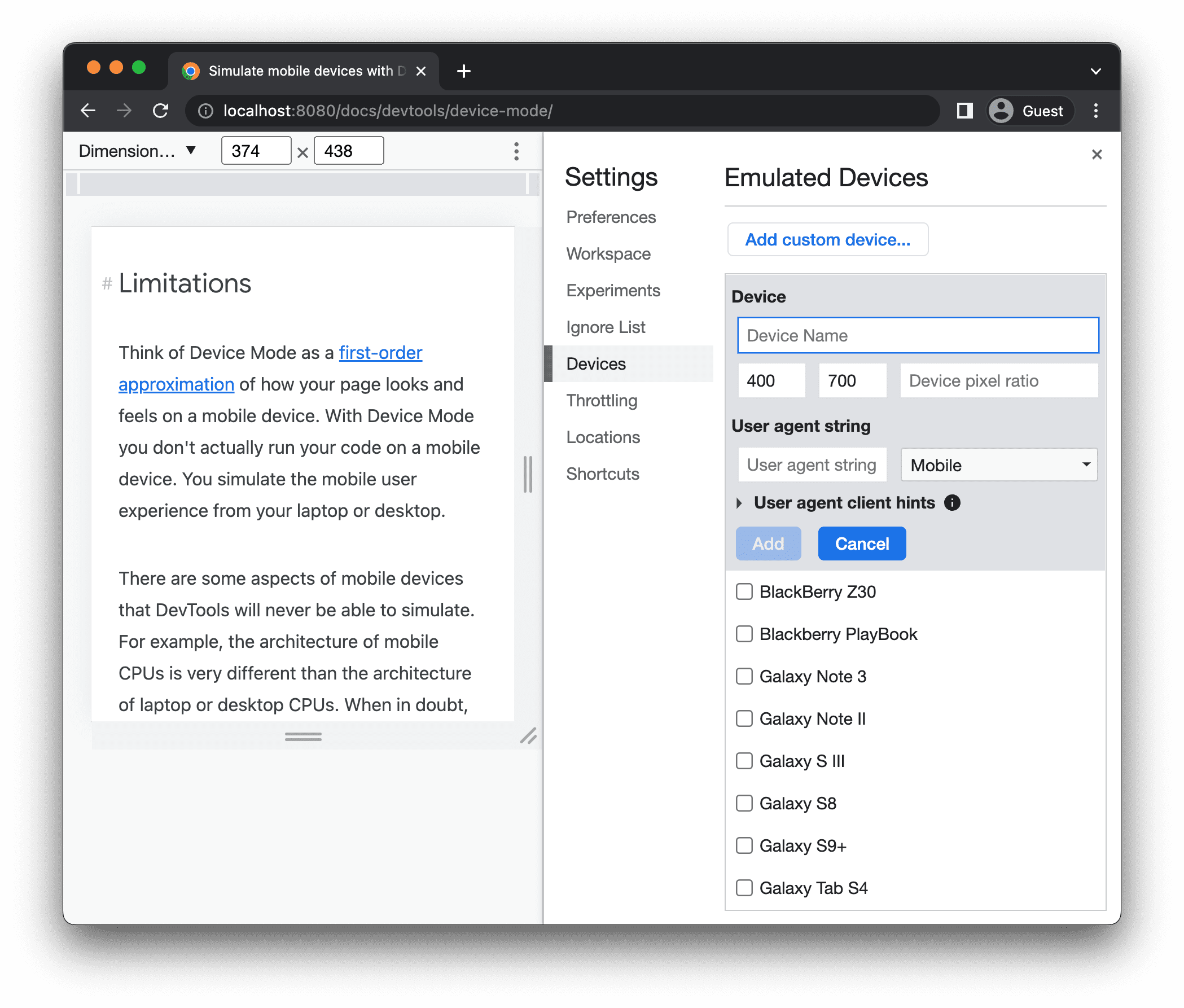
설정 > 기기 탭에서 지원되는 기기 목록에서 기기를 선택하거나 맞춤 기기 추가를 클릭하여 기기를 추가합니다.
직접 추가하는 경우 기기의 이름, 너비, 높이를 입력한 다음 추가를 클릭합니다.

기기 픽셀 비율, 사용자 에이전트 문자열, 기기 유형 필드는 선택사항입니다. 기기 유형 필드는 기본적으로 모바일로 설정된 목록입니다.
뷰포인트로 돌아가서 측정기준 목록에서 새로 추가된 기기를 선택합니다.
눈금자 표시
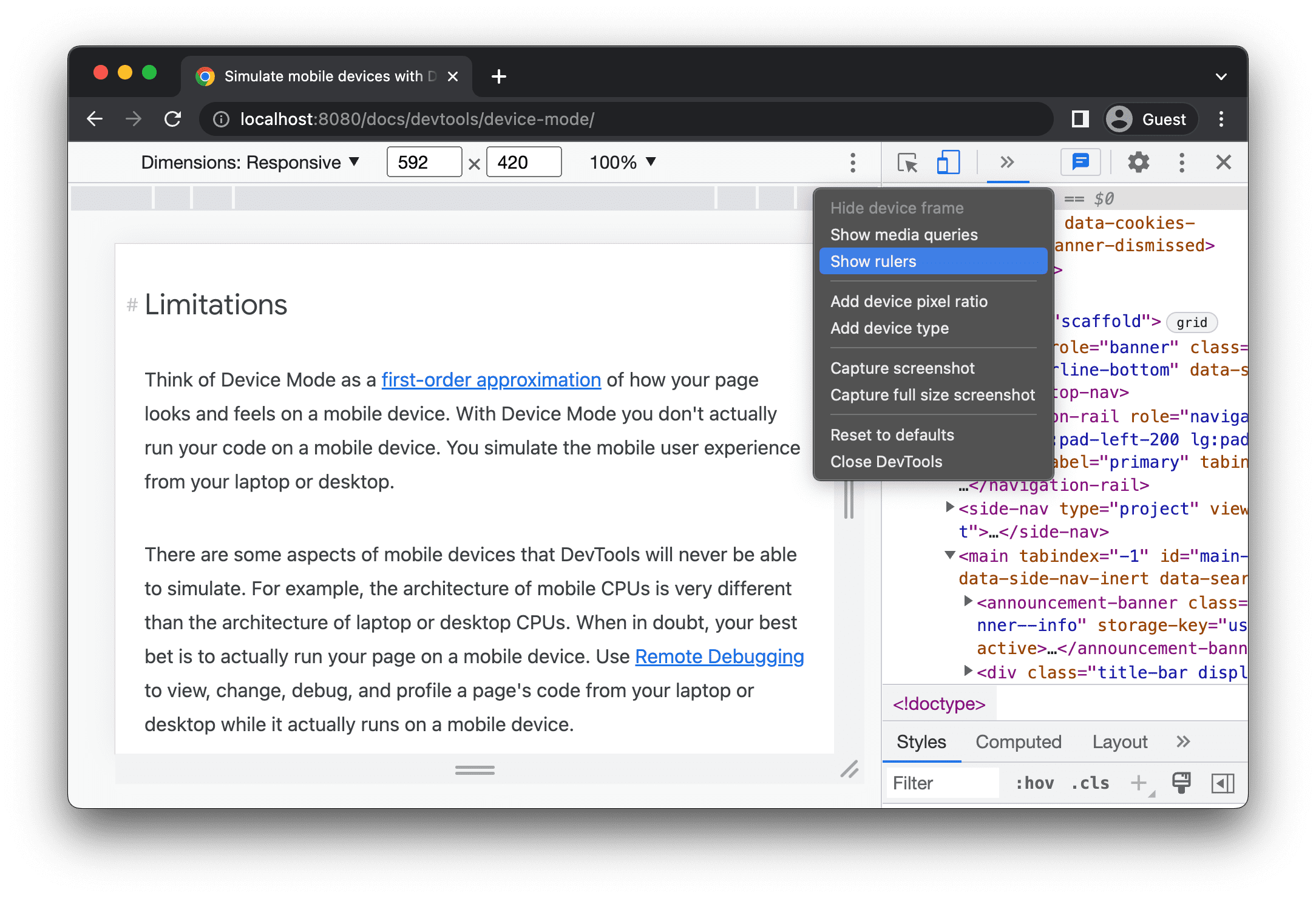
옵션 더보기 > 눈금자 표시를 클릭하여 눈금자를 표시합니다. 눈금자의 크기 단위는 픽셀입니다.

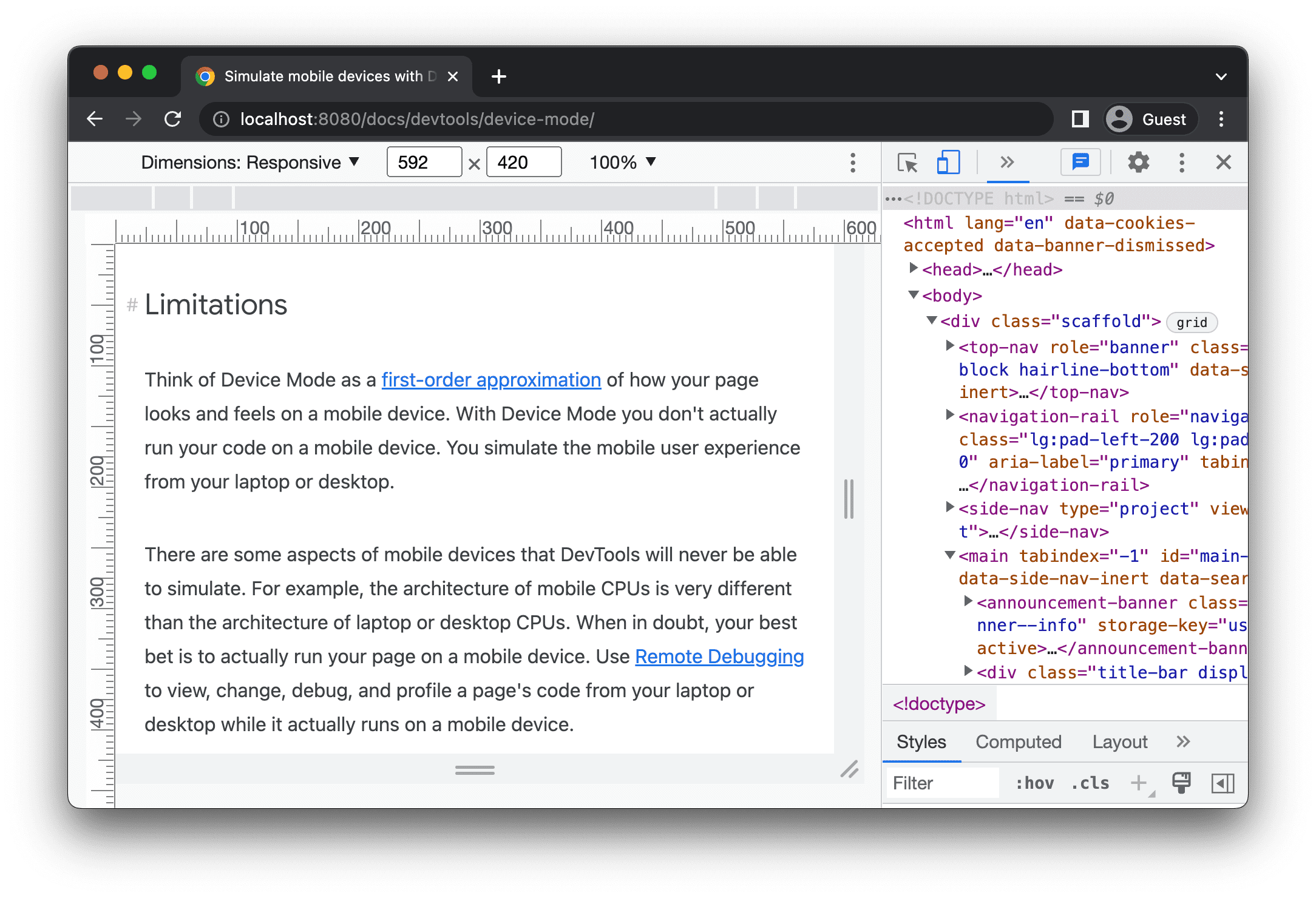
DevTools는 뷰포트의 상단과 왼쪽에 눈금자를 표시합니다.

특정 표시 위치에서 눈금자를 클릭하여 표시 영역의 너비와 높이를 설정합니다.
표시 영역 확대/축소
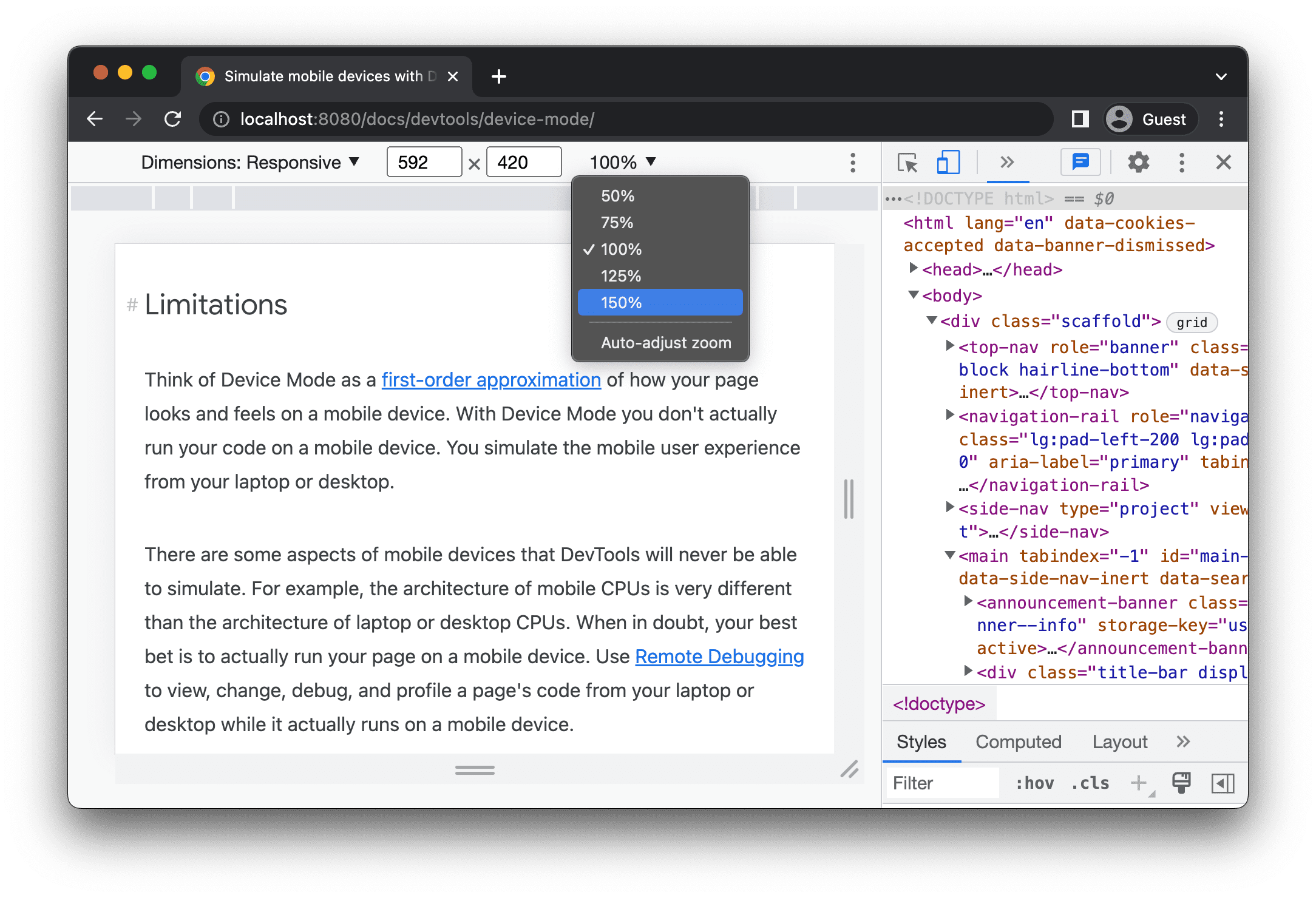
확대/축소 목록을 사용하여 확대 또는 축소합니다.

스크린샷 캡처
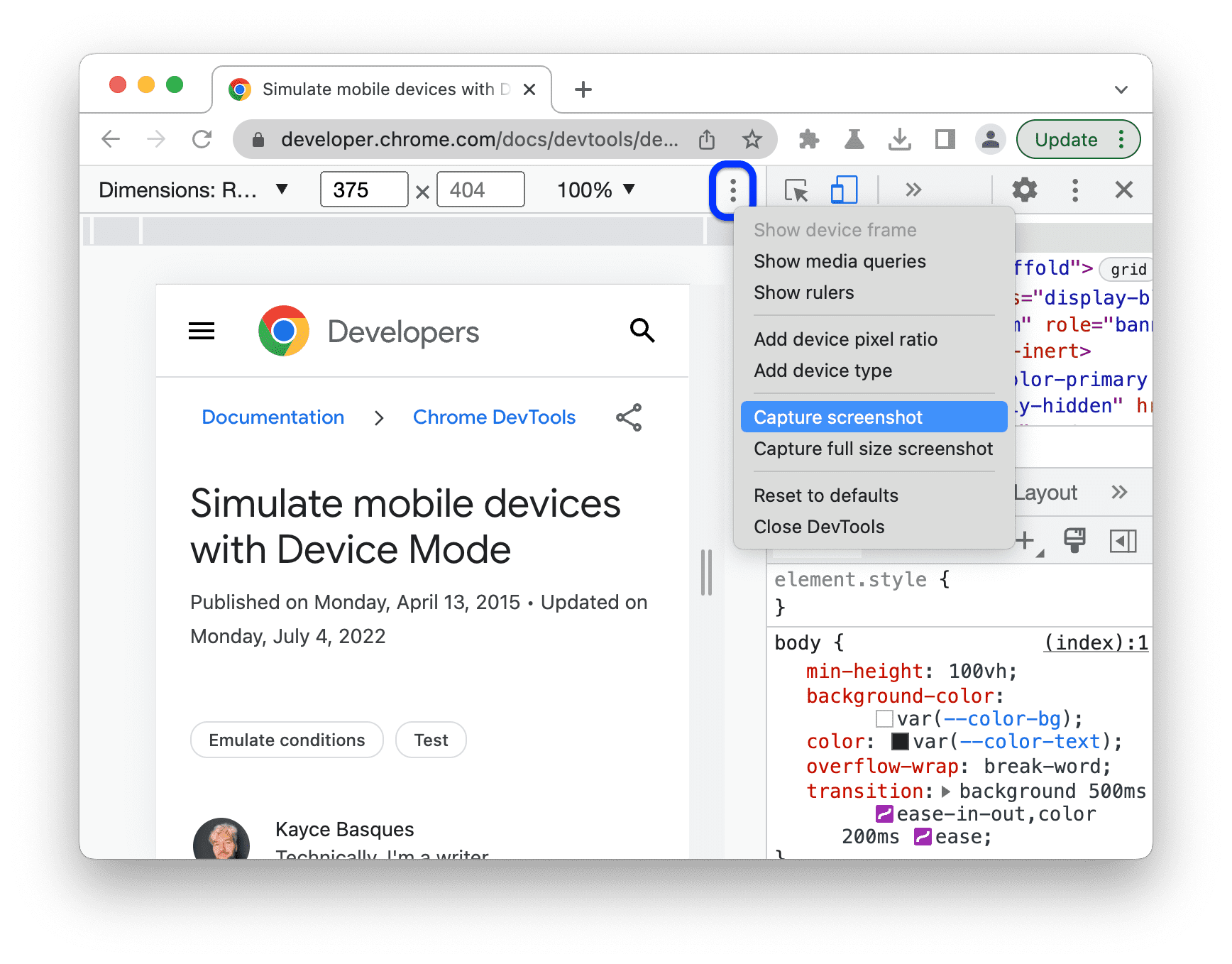
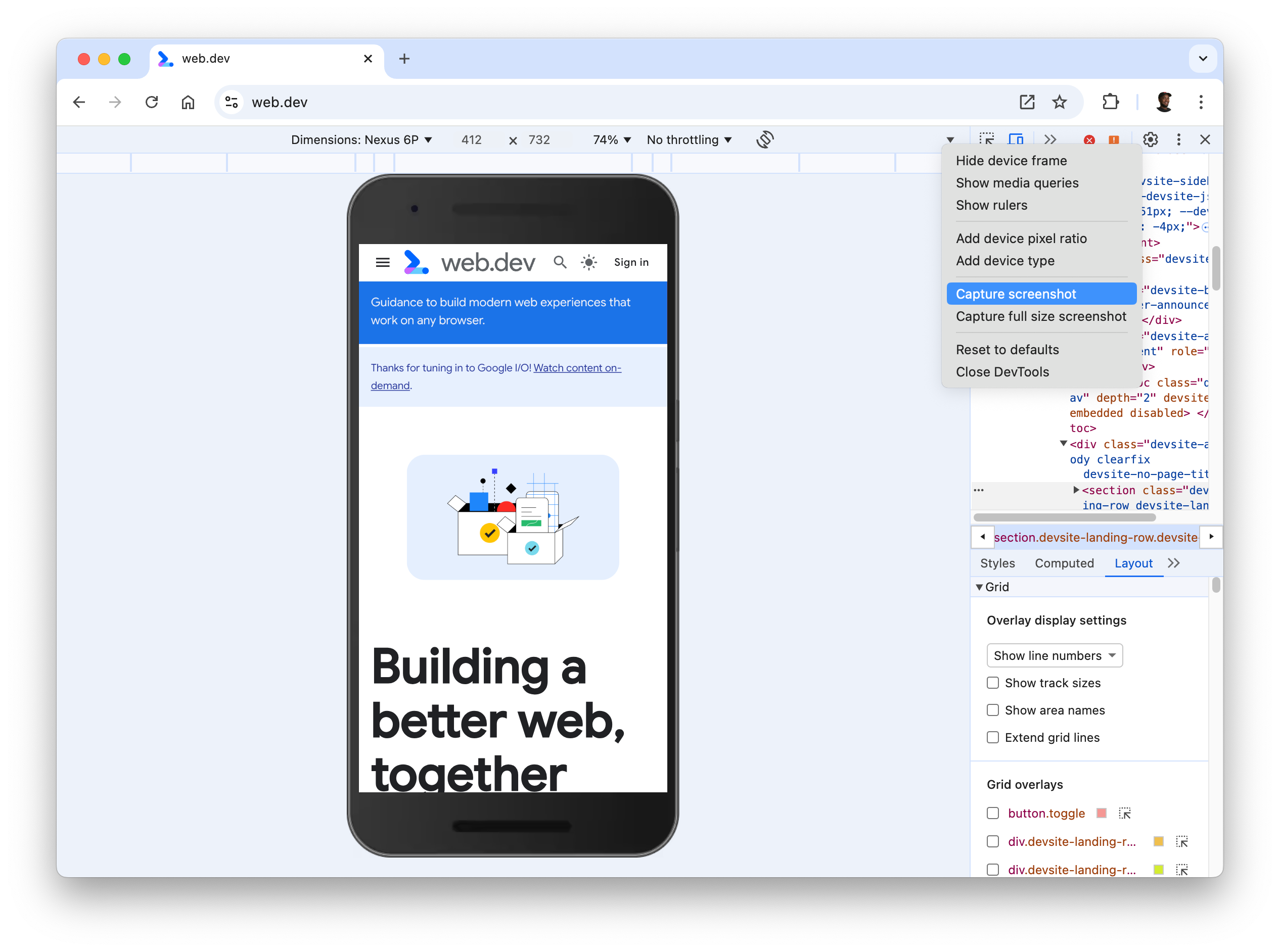
뷰포트에 표시되는 내용의 스크린샷을 캡처하려면 옵션 더보기 > 스크린샷 캡처를 클릭합니다.

표시 영역에 표시되지 않는 콘텐츠를 포함하여 전체 페이지의 스크린샷을 캡처하려면 동일한 메뉴에서 원본 크기 스크린샷 캡처를 선택합니다.
기기별 모드에서 스크린샷을 캡처할 때 기기 프레임을 포함하려면 먼저 기기 프레임 표시를 클릭한 다음 앞의 안내에 따라 스크린샷 캡처를 클릭합니다.

DevTools로 스크린샷을 찍는 다른 방법을 알아보려면 DevTools로 스크린샷을 캡처하는 4가지 방법을 참고하세요.
네트워크 및 CPU 제한
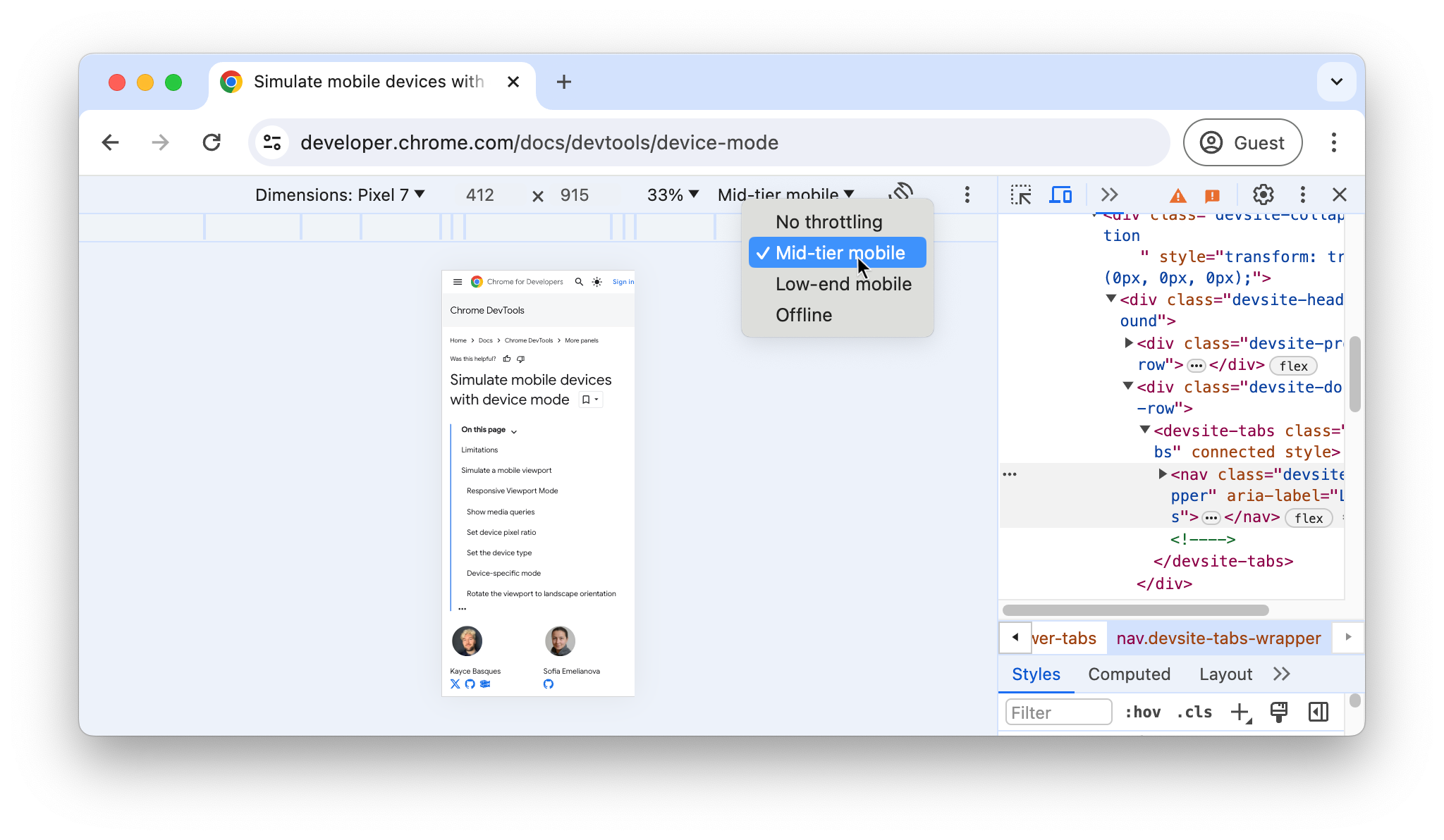
네트워크와 CPU를 모두 제한하려면 제한 목록에서 미드티어 모바일 또는 로우엔드 모바일을 선택합니다.

중급 모바일은 빠른 3G를 시뮬레이션하고 CPU를 제한하여 평소보다 4배 느리게 만듭니다. 저가형 모바일은 느린 3G를 시뮬레이션하고 CPU를 평소보다 6배 느리게 제한합니다. 제한은 노트북 또는 데스크톱의 일반적인 성능에 비례한다는 점에 유의하세요.
기기 툴바가 좁으면 제한 목록이 숨겨집니다.
CPU만 제한
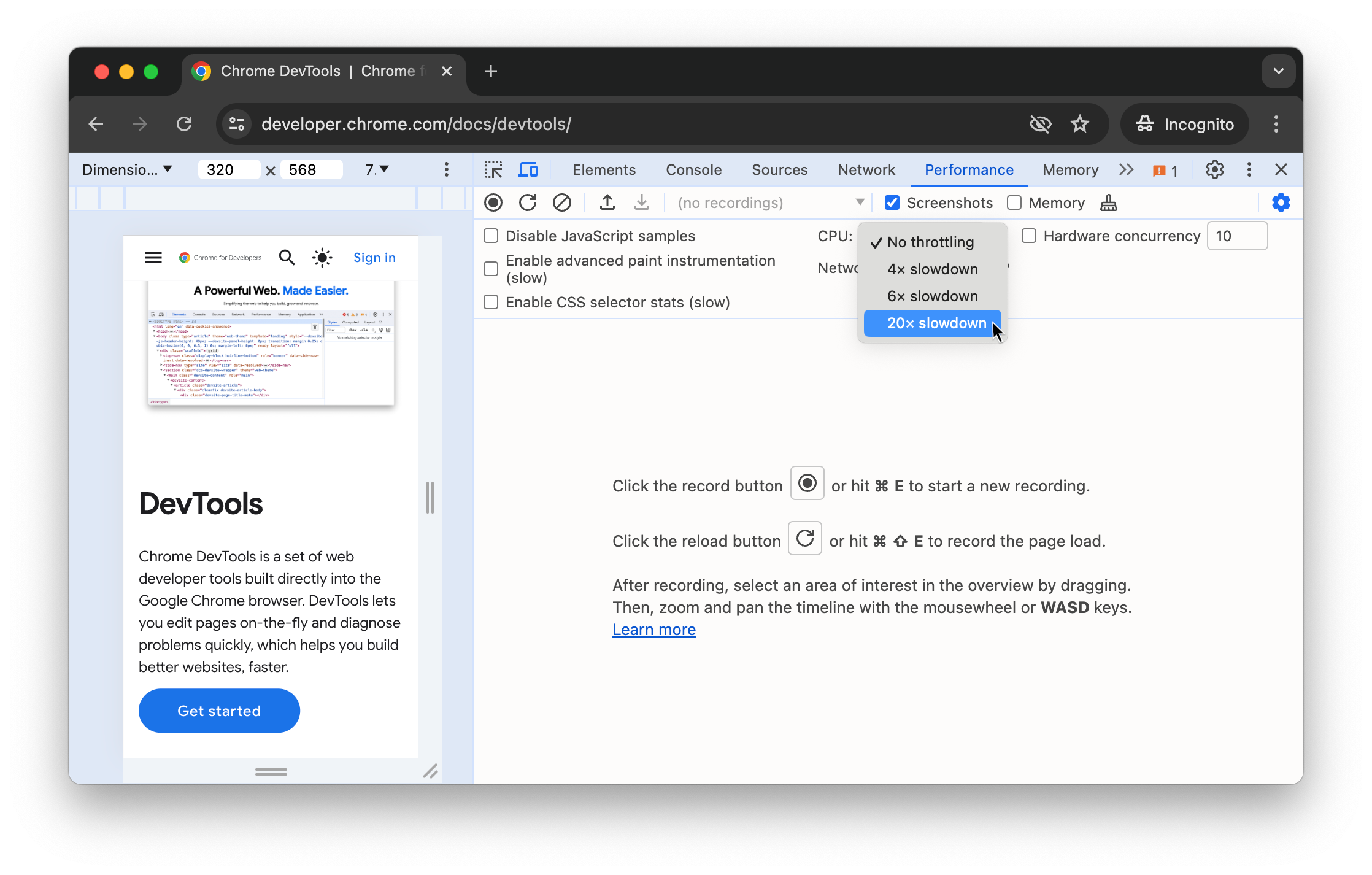
네트워크가 아닌 CPU만 제한하려면 성능 패널로 이동하여 캡처 설정 을 클릭한 다음 CPU 목록에서 4배 느리게, 6배 느리게 또는 20배 느리게를 선택합니다.

네트워크만 제한
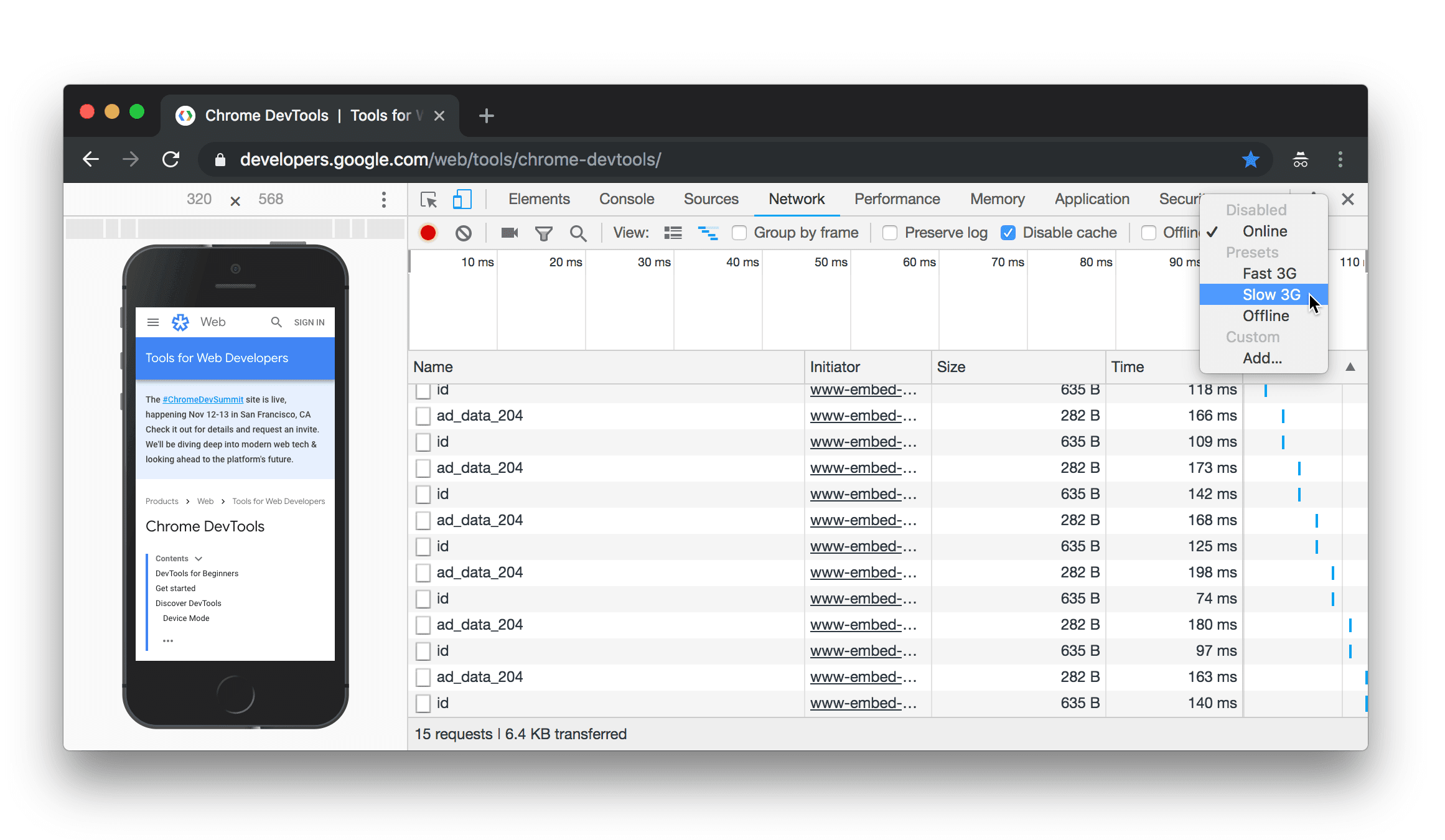
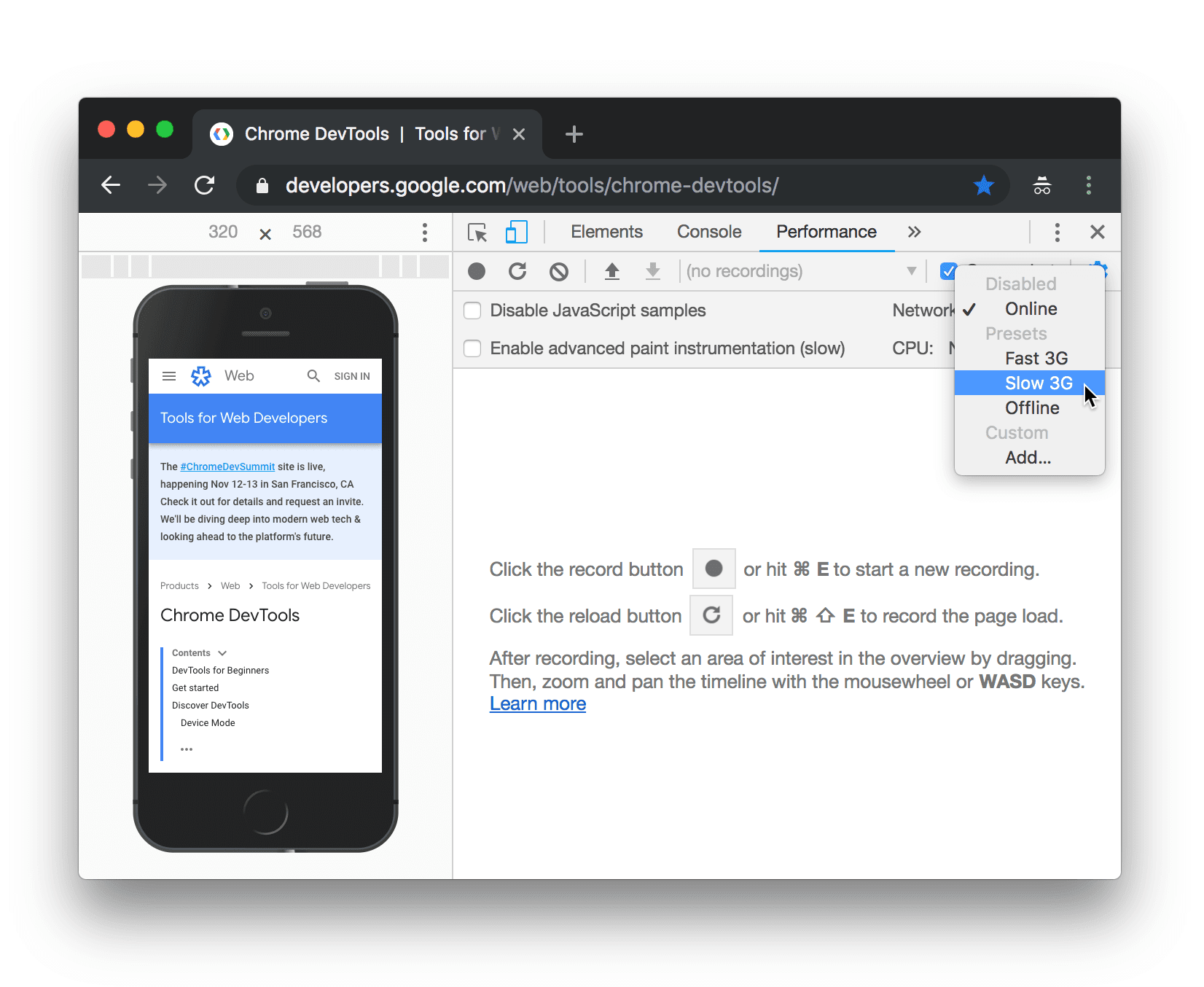
CPU가 아닌 네트워크만 제한하려면 네트워크 패널로 이동하여 제한 목록에서 빠른 3G 또는 느린 3G를 선택합니다.

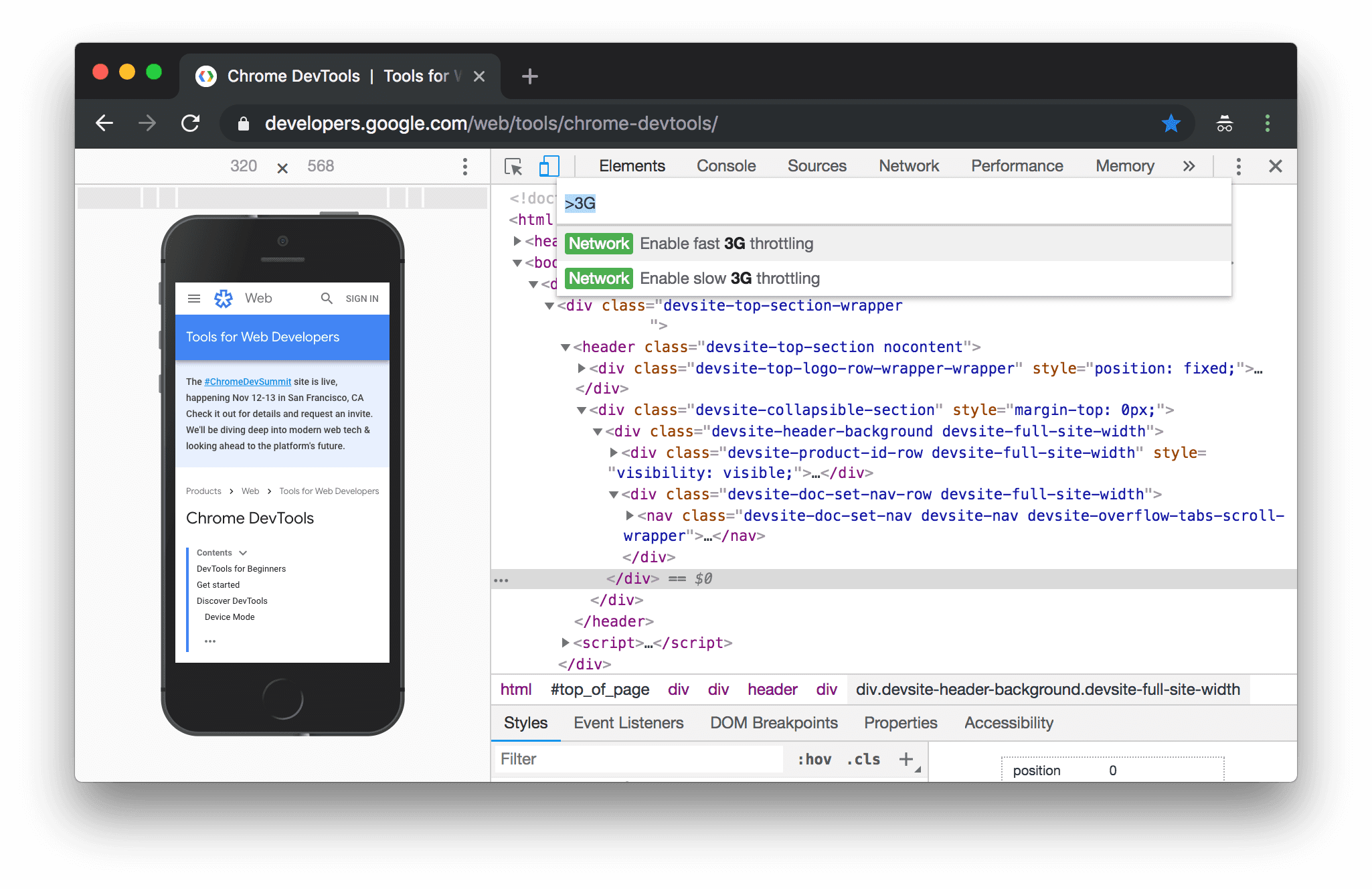
또는 Command+Shift+P (Mac) 또는 Control+Shift+P (Windows, Linux, ChromeOS)를 눌러 명령어 메뉴를 열고 3G를 입력한 다음 빠른 3G 제한 사용 설정 또는 느린 3G 제한 사용 설정을 선택합니다.

성능 패널에서 네트워크 제한을 설정할 수도 있습니다. Capture Settings(캡처 설정)를 클릭한 다음 Network(네트워크) 목록에서 Fast 3G(빠른 3G) 또는 Slow 3G(느린 3G)를 선택합니다.

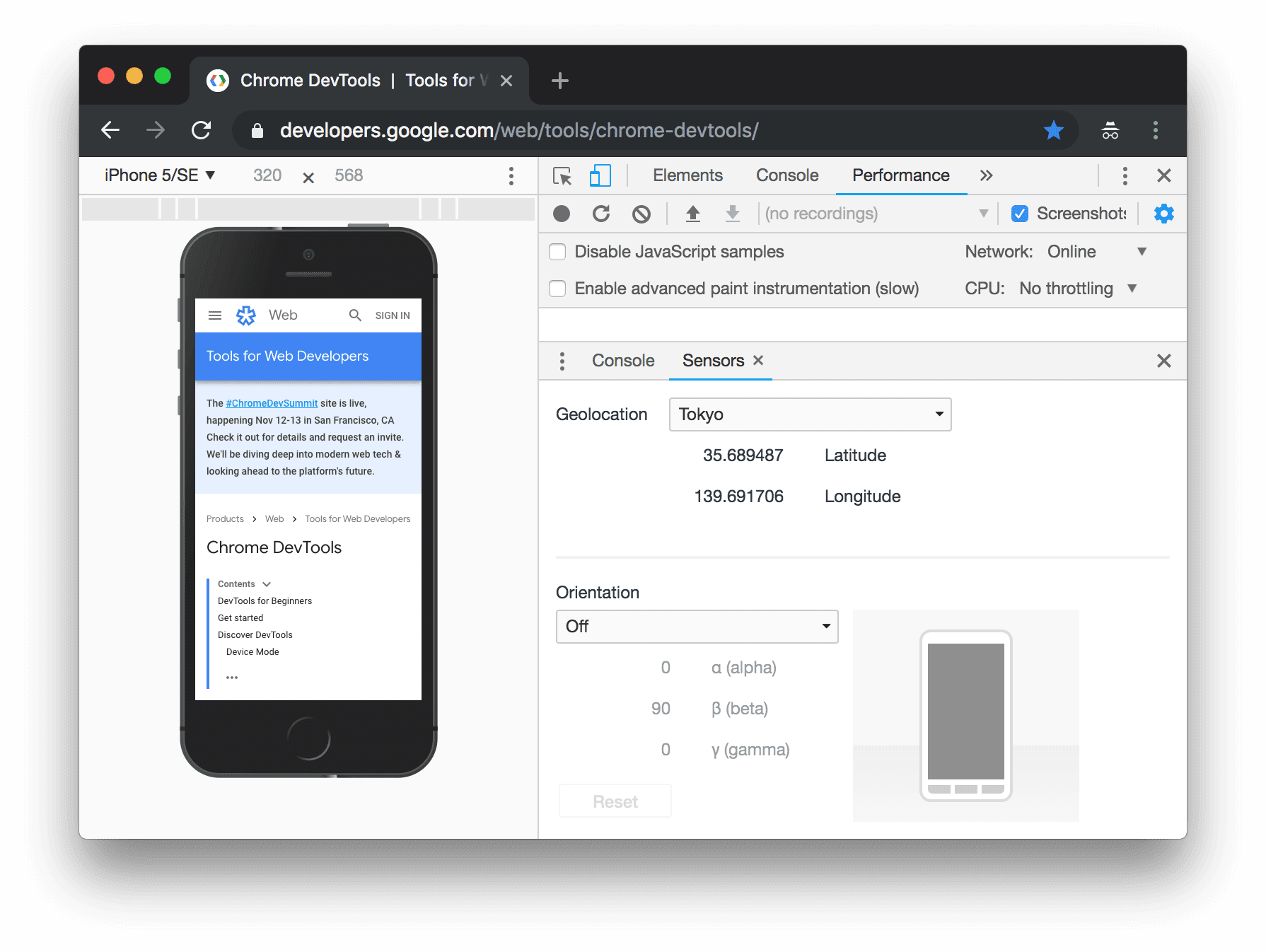
센서 에뮬레이션
센서 패널을 사용하여 위치정보를 재정의하고, 기기 방향을 시뮬레이션하고, 강제 터치하고, 유휴 상태를 에뮬레이션합니다.
다음 섹션에서는 위치정보를 재정의하고 기기 방향을 설정하는 방법을 간단히 살펴봅니다. 전체 기능 목록은 기기 센서 에뮬레이션을 참고하세요.
위치정보 재정의
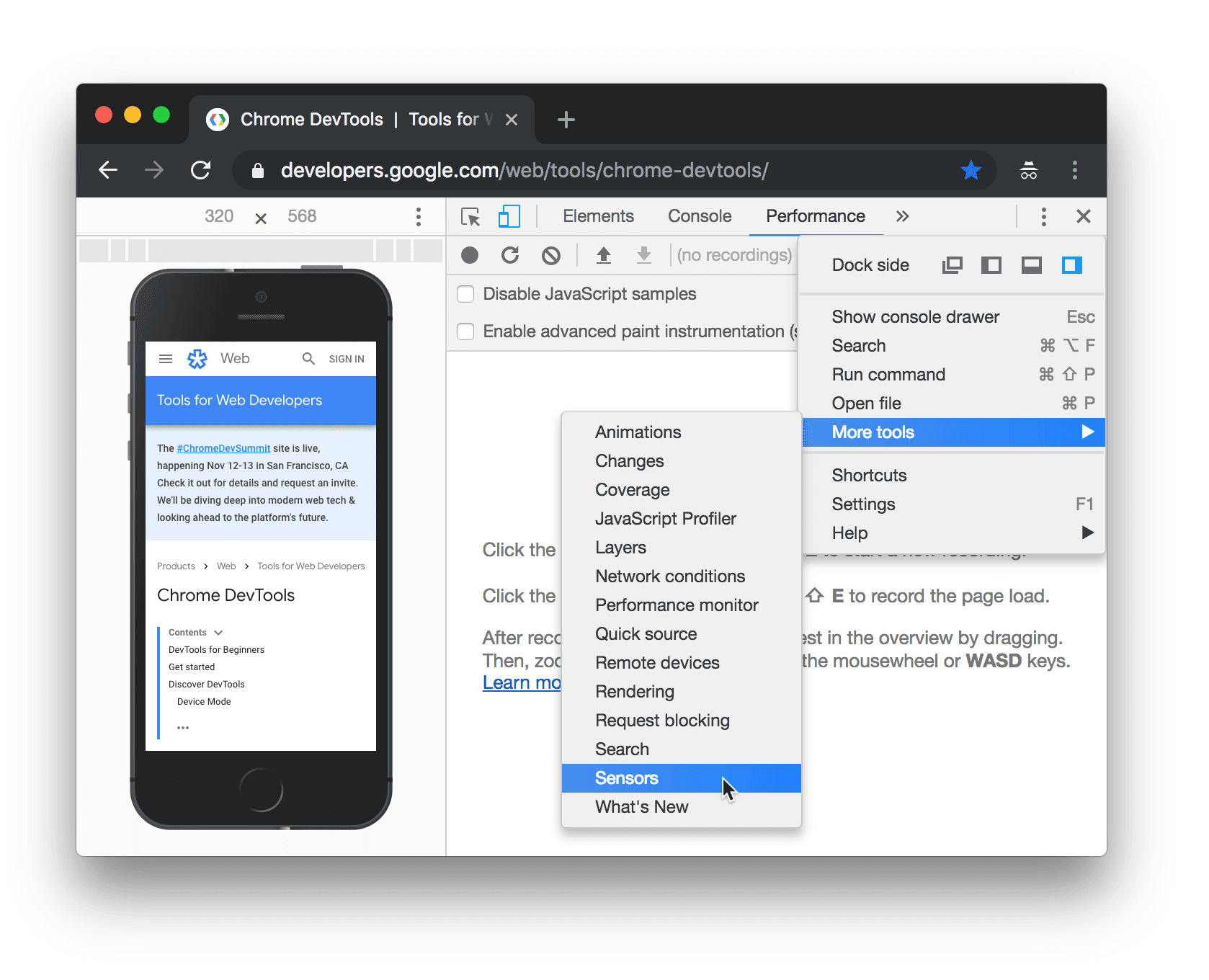
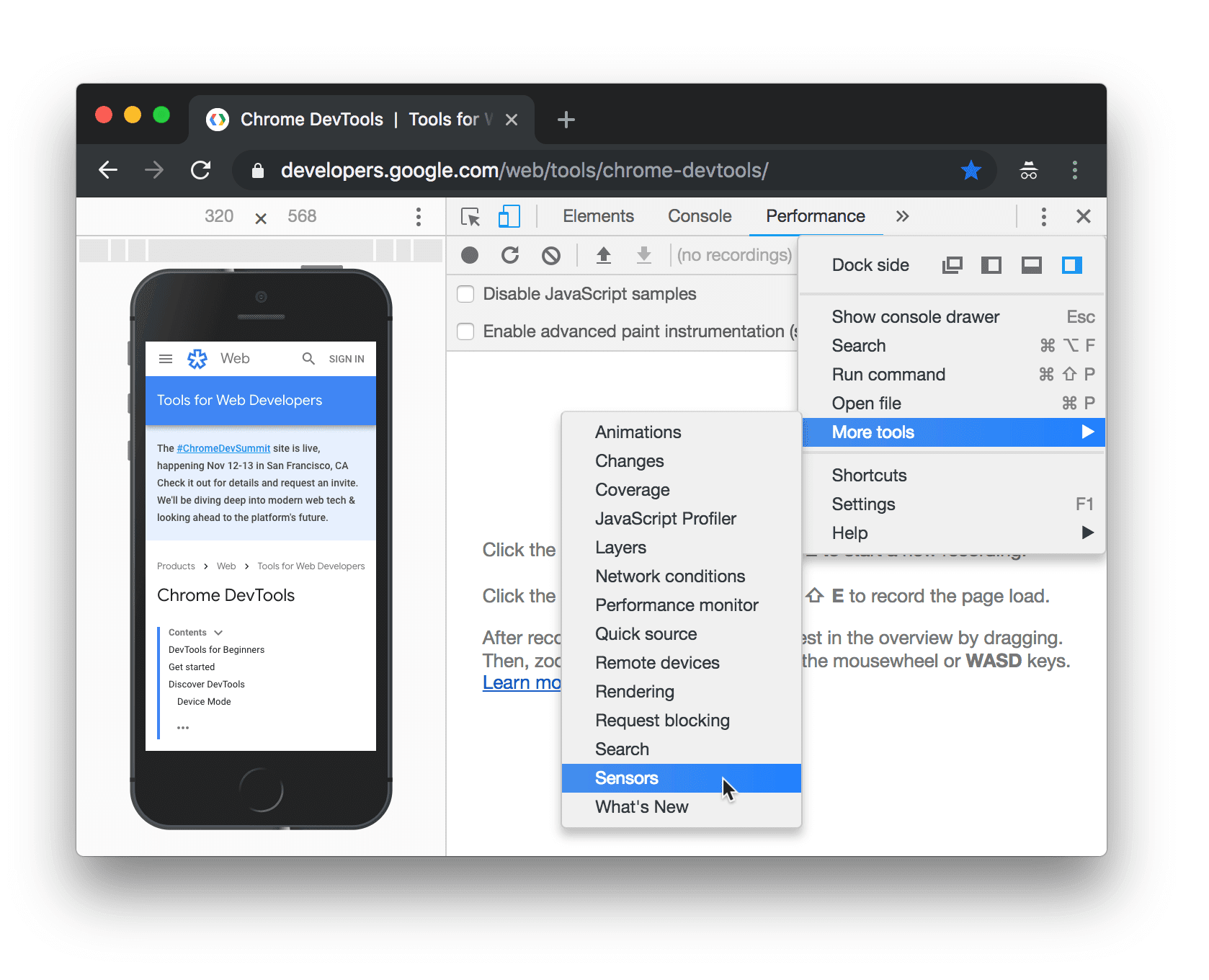
위치정보 재정의 UI를 열려면 DevTools 맞춤설정 및 제어
를 클릭한 다음 도구 더보기 > 센서를 선택합니다.

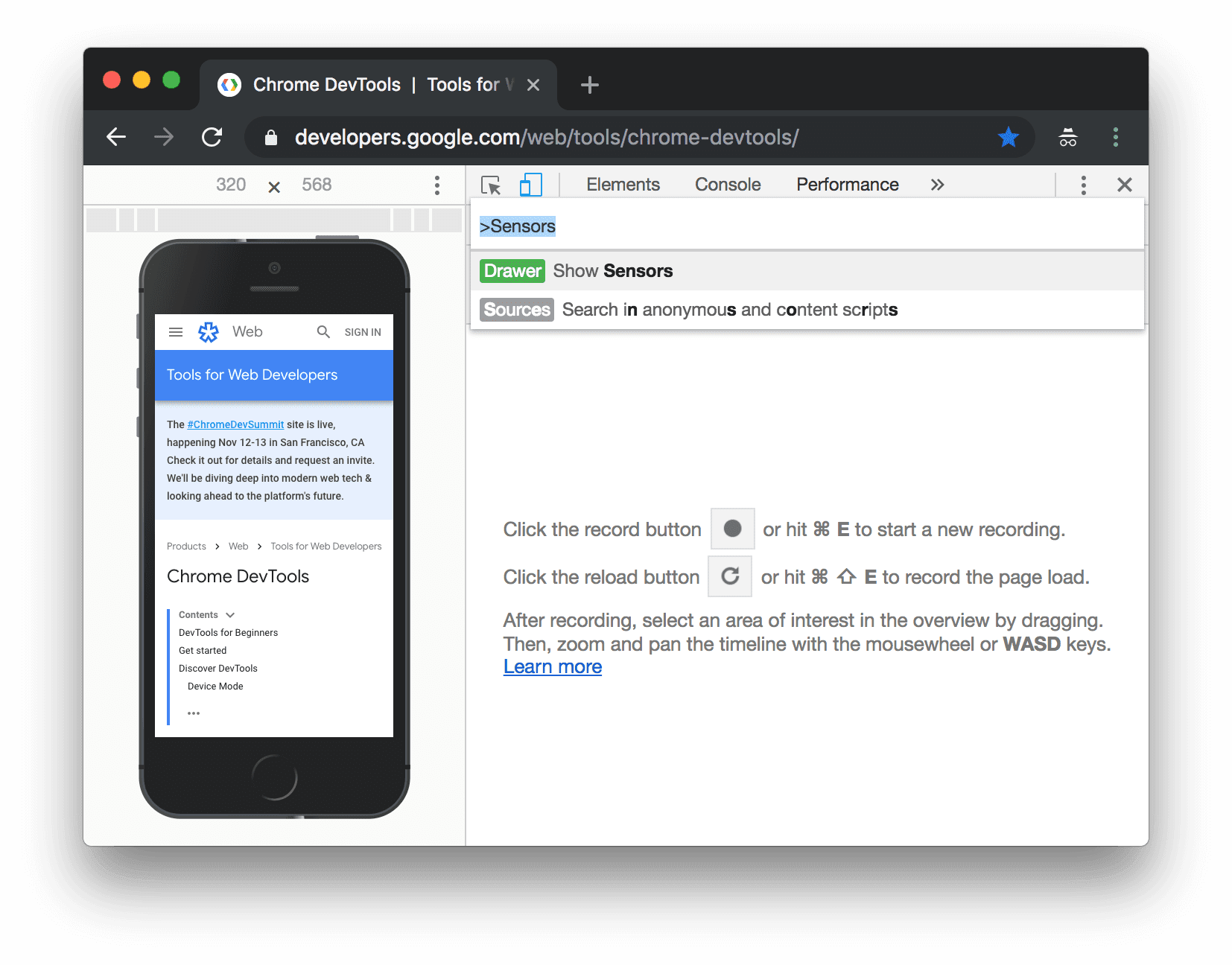
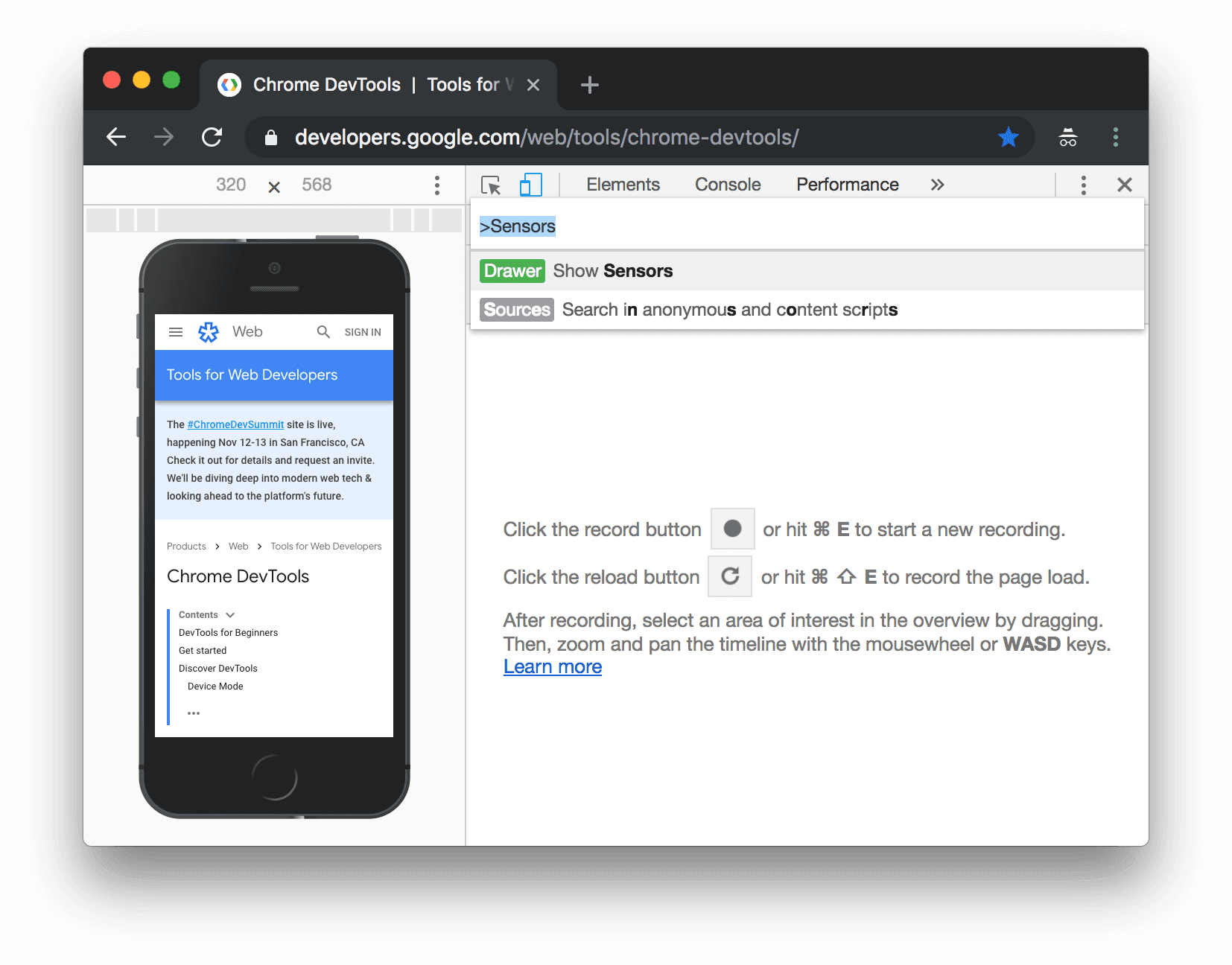
또는 Command+Shift+P (Mac) 또는 Control+Shift+P (Windows, Linux, ChromeOS)를 눌러 명령어 메뉴를 열고 Sensors를 입력한 다음 센서 표시를 선택합니다.

위치 목록에서 사전 설정 중 하나를 선택하거나 기타...를 선택하여 자체 좌표를 입력하거나 위치를 사용할 수 없음을 선택하여 위치 정보가 오류 상태일 때 페이지가 어떻게 동작하는지 테스트합니다.

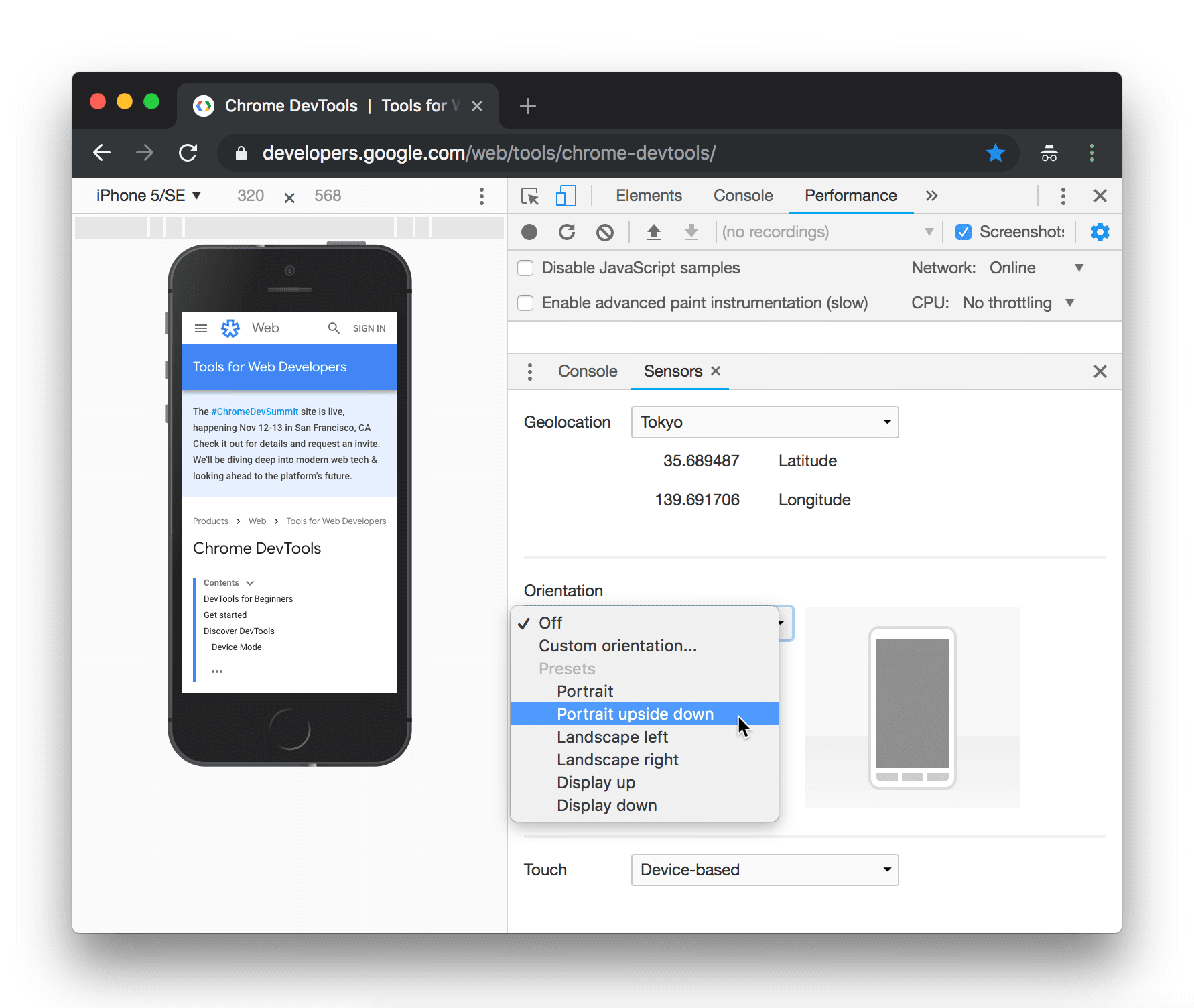
방향 설정
방향 UI를 열려면 DevTools 맞춤설정 및 제어
를 클릭한 다음 도구 더보기 > 센서를 선택합니다.

또는 Command+Shift+P (Mac) 또는 Control+Shift+P (Windows, Linux, ChromeOS)를 눌러 명령어 메뉴를 열고 Sensors를 입력한 다음 센서 표시를 선택합니다.

방향 목록에서 사전 설정 중 하나를 선택하거나 맞춤 방향을 선택하여 자체 알파, 베타, 감마 값을 설정합니다.