בדף הזה מפורטות תכונות הנגישות ב-Chrome DevTools. הוא מיועד למפתחי אתרים שרוצים:
- הבנה בסיסית של DevTools, למשל איך פותחים אותו.
- מכירים את העקרונות והשיטות המומלצות לשיפור הנגישות.
המטרה של המדריך הזה היא לעזור לכם לגלות את כל הכלים שזמינים ב-DevTools שיכולים לעזור לכם לבדוק את הנגישות של דף.
במאמר ניווט בכלי הפיתוח ל-Chrome באמצעות טכנולוגיה מסייעת מוסבר איך לנווט בכלי הפיתוח באמצעות טכנולוגיה מסייעת, כמו קורא מסך.
במאמר מידע על נגישות מוסבר איך לפתח אתרים נגישים.
סקירה כללית של תכונות הנגישות בכלי הפיתוח ל-Chrome
בקטע הזה נסביר איך DevTools משתלב בכלי הנגישות הכוללים.
כשבודקים אם דף מסוים נגיש, צריך לחשוב על 2 שאלות כלליות:
- האם אפשר לנווט בדף באמצעות מקלדת או קורא מסך?
- האם הרכיבים בדף מסומנים כראוי לקוראי מסך?
באופן כללי, כלי הפיתוח יכולים לעזור לך לתקן שגיאות שקשורות לשאלה מס' 2, כי קל לזהות את השגיאות האלה באופן אוטומטי. השאלה הראשונה חשובה באותה מידה, אבל לצערנו DevTools לא יכול לעזור לכם בנושא הזה. הדרך היחידה למצוא שגיאות שקשורות לשאלה מספר 1 היא לנסות להשתמש בדף באמצעות מקלדת או קורא מסך בעצמכם. מידע נוסף זמין במאמר איך מבצעים בדיקת נגישות.
בדיקת הנגישות של דף
באופן כללי, אפשר להשתמש בבדיקות הנגישות שבחלונית Lighthouse כדי לקבוע אם:
- הדף מסומן כראוי לקוראי מסך.
- לרכיבי הטקסט בדף יש יחס ניגודיות מספיק. כדאי לעיין גם במאמר שיפור הקריאוּת של האתר.
כדי לבדוק דף:
- עוברים לכתובת ה-URL שרוצים לבדוק.
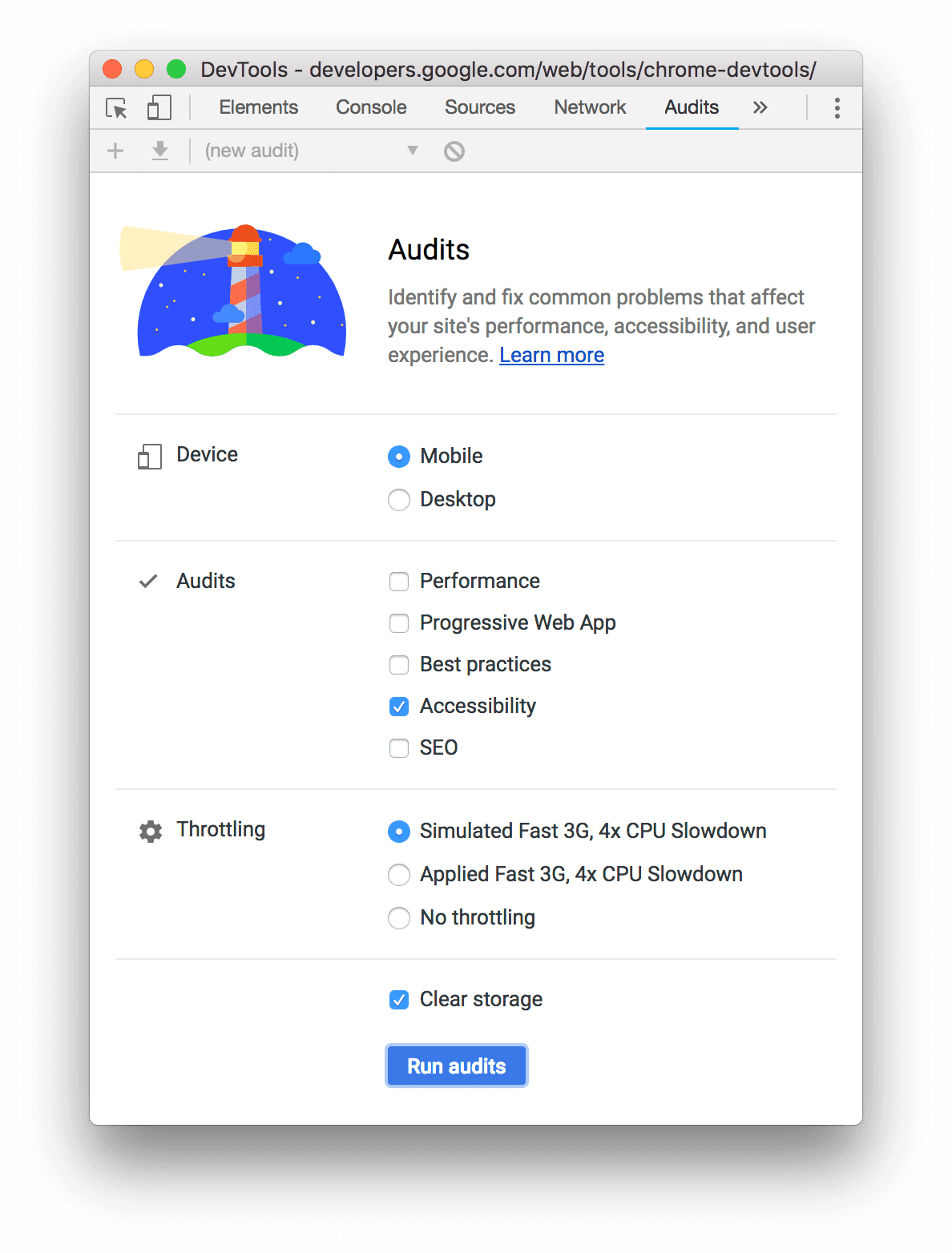
ב-DevTools, לוחצים על החלונית Lighthouse. ב-DevTools מוצגות אפשרויות הגדרה שונות.

בקטע מכשיר, בוחרים באפשרות נייד אם רוצים לדמות מכשיר נייד. האפשרות הזו משנה את מחרוזת סוכן המשתמש באופן שונה ומשנה את גודל אזור התצוגה. אם הגרסה לנייד של הדף מוצגת באופן שונה מהגרסה למחשב, לאפשרות הזו עשויה להיות השפעה משמעותית על תוצאות הביקורת.
בקטע Lighthouse, מוודאים שהאפשרות נגישות מופעלת. משביתים את הקטגוריות האחרות אם רוצים להחריג אותן מהדוח. אם אתם רוצים למצוא דרכים נוספות לשיפור האיכות של הדף, כדאי להשאיר את התכונות האלה מופעלות.
בקטע Throttling אפשר להגביל את הקצב של הרשת והמעבד. האפשרות הזו שימושית לניתוח ביצועי העומס. האפשרות הזו לא אמורה להשפיע על ציון הנגישות, כך שתוכלו להשתמש בכל אפשרות שתרצו.
תיבת הסימון ניקוי האחסון מאפשרת לנקות את כל האחסון לפני טעינת הדף, או לשמור את האחסון בין טעינות הדפים. סביר להניח שהאפשרות הזו לא רלוונטית גם לדירוג הנגישות, כך שתוכלו להשתמש בכל אפשרות שתרצו.
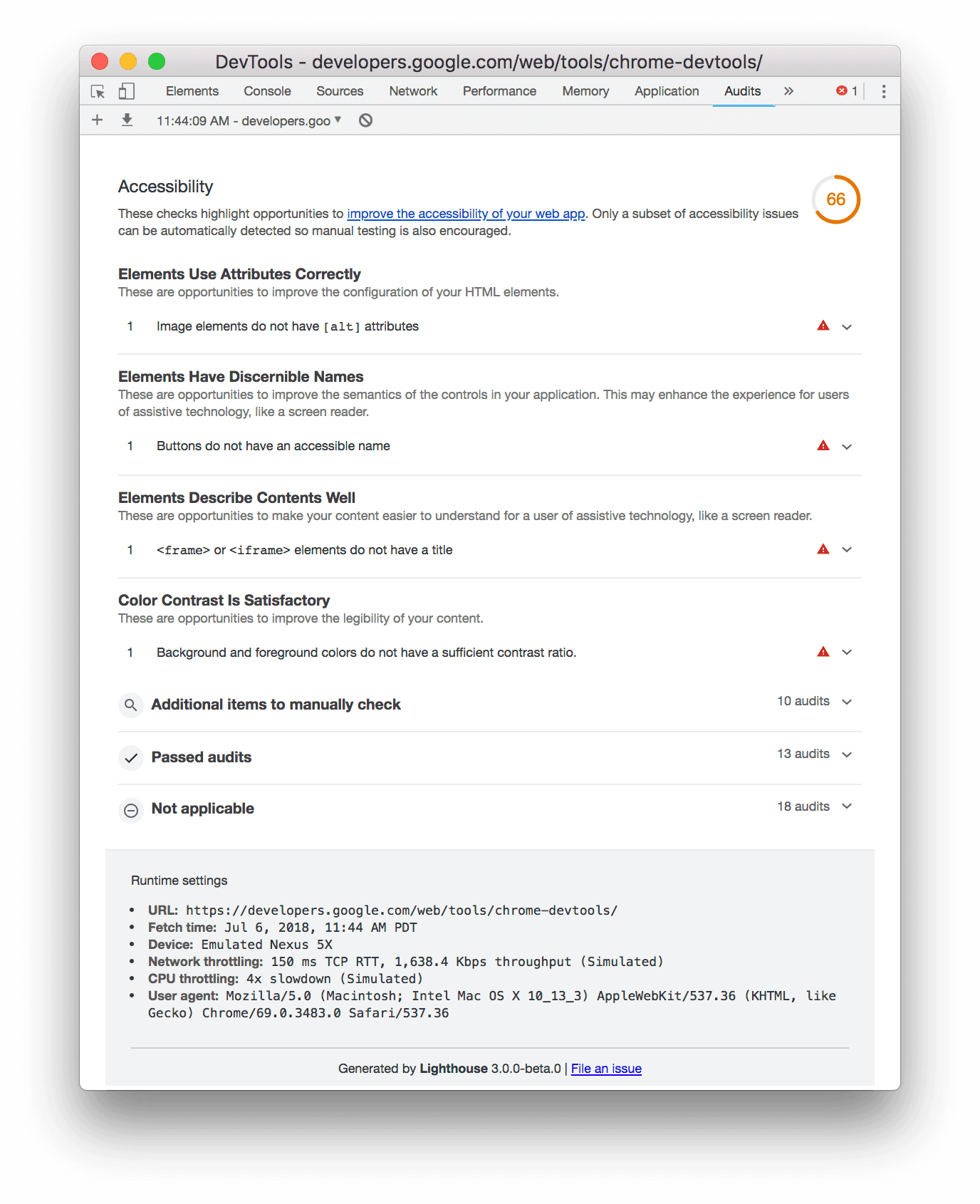
לוחצים על יצירת דוח. אחרי 10 עד 30 שניות, כלי הפיתוח יציגו דוח. בדוח מופיעים טיפים שונים לשיפור הנגישות של הדף.

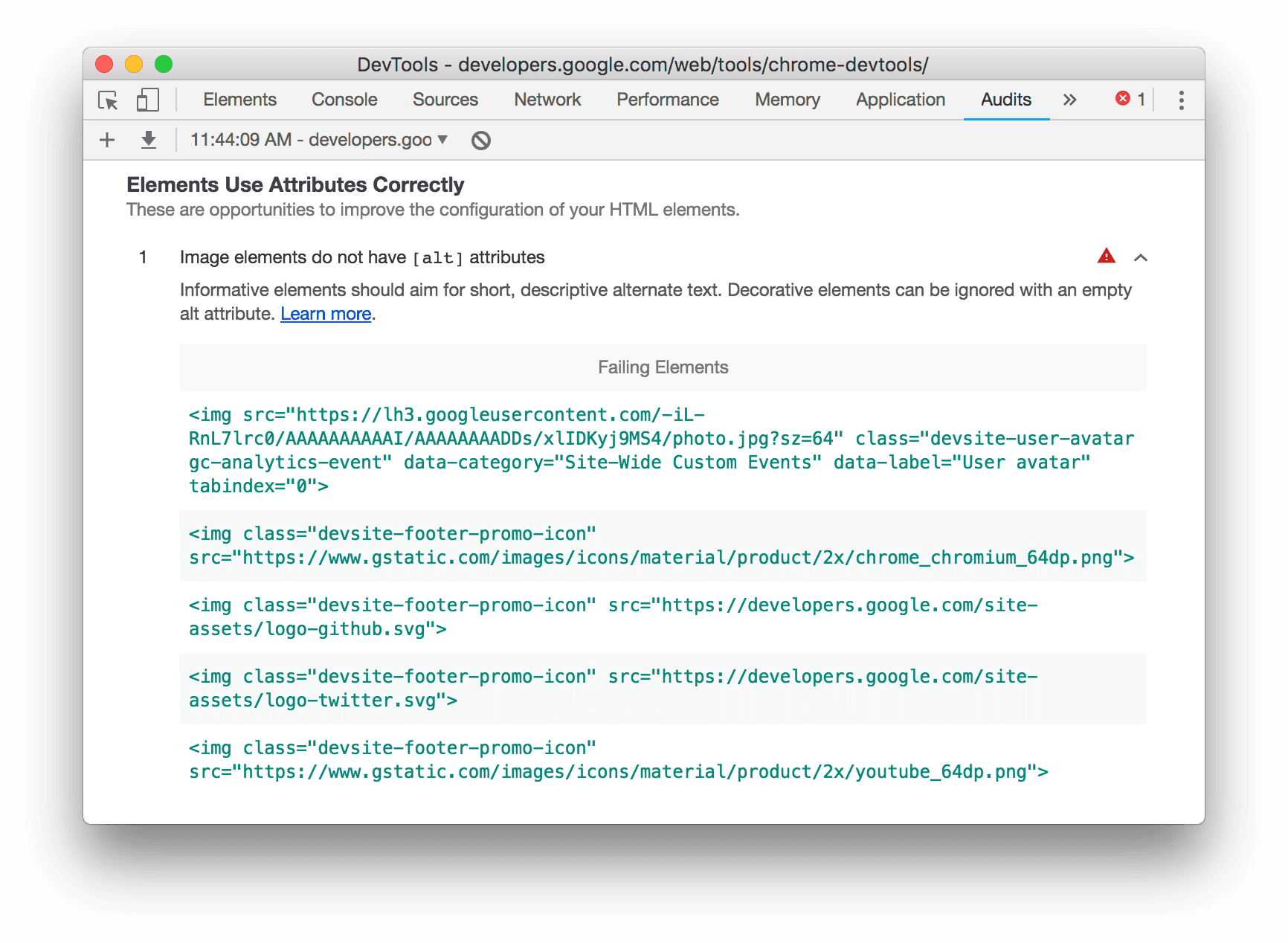
אפשר ללחוץ על ביקורת כדי לקבל מידע נוסף עליה.

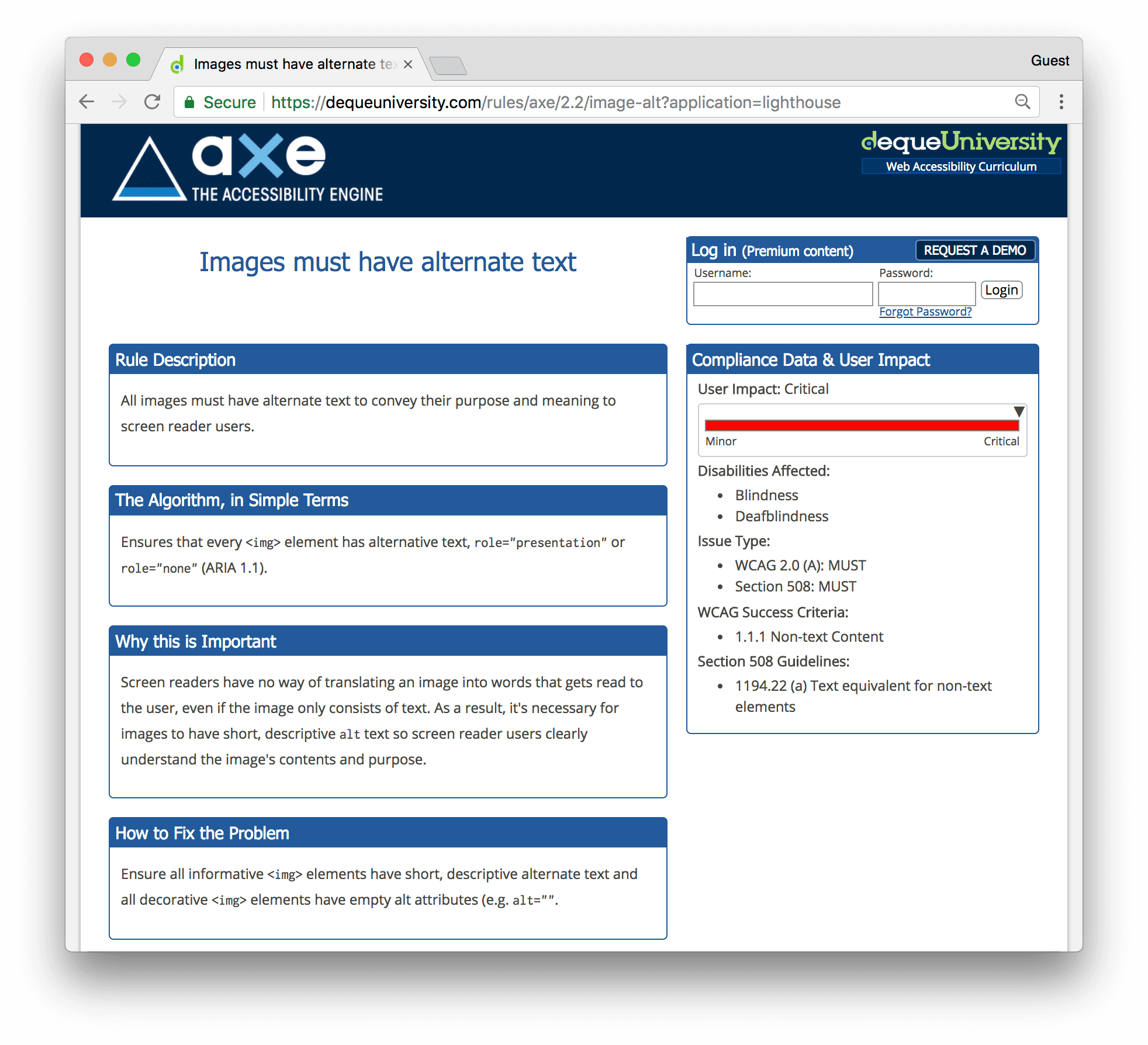
לוחצים על מידע נוסף כדי להציג את מסמכי התיעוד של הביקורת.

מידע נוסף זמין במאמר: תוסף aXe
יכול להיות שתעדיפו להשתמש בתוסף aXe או בתוסף Lighthouse במקום בחלונית Lighthouse שזמינה כברירת מחדל ב-Chrome. בדרך כלל הם מספקים את אותו מידע, כי aXe הוא המנוע הבסיסי שמפעיל את הלוח של Lighthouse. לממשק המשתמש של התוסף aXe יש מראה שונה, והוא מתאר את הבדיקות בצורה שונה במקצת.

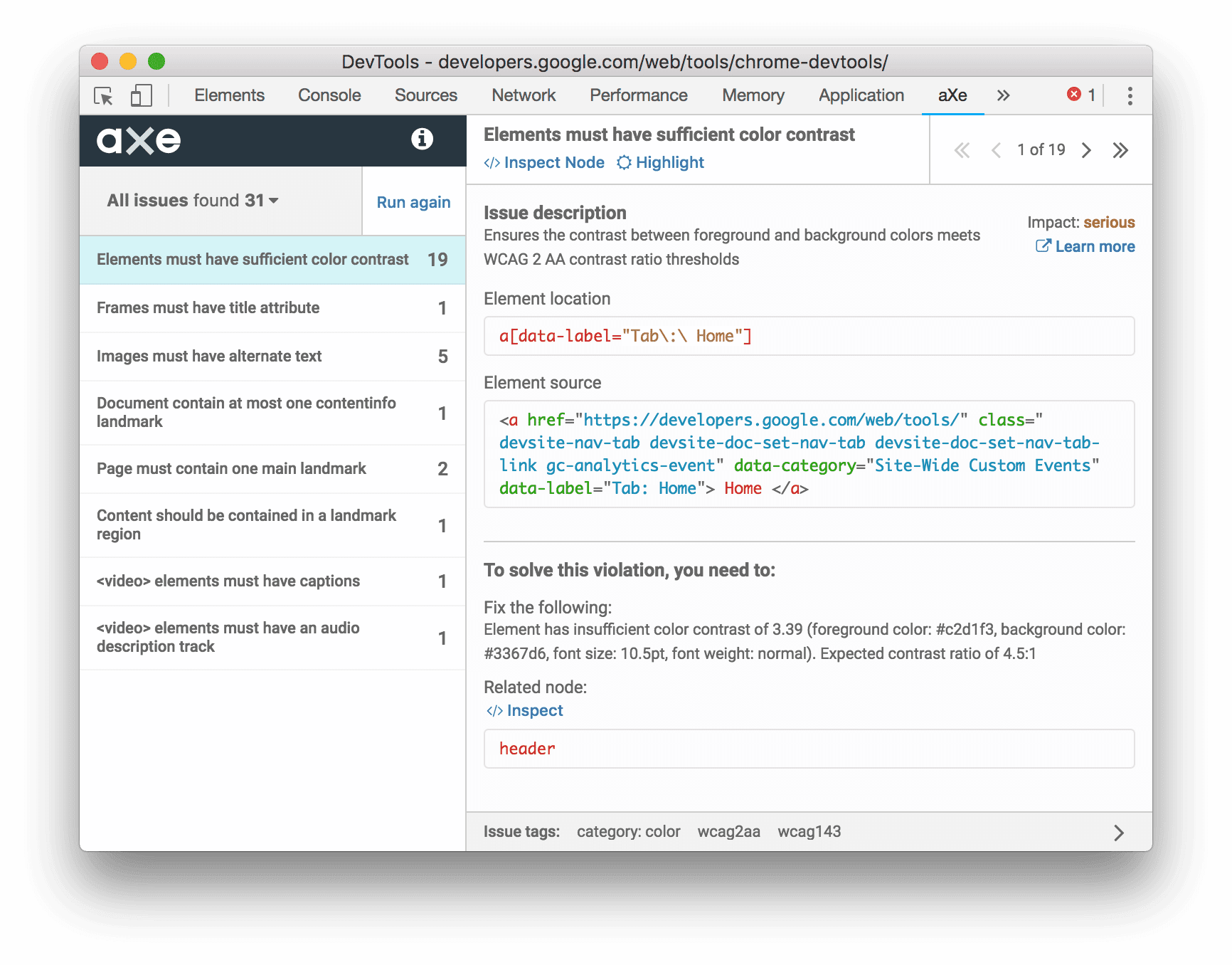
אחד היתרונות של התוסף aXe על פני החלונית Audits הוא שהוא מאפשר לבדוק צמתים שכשלו ולהדגיש אותם.
בדיקת התאמת התוכן למסך באמצעות סרגל הכלים של המכשיר
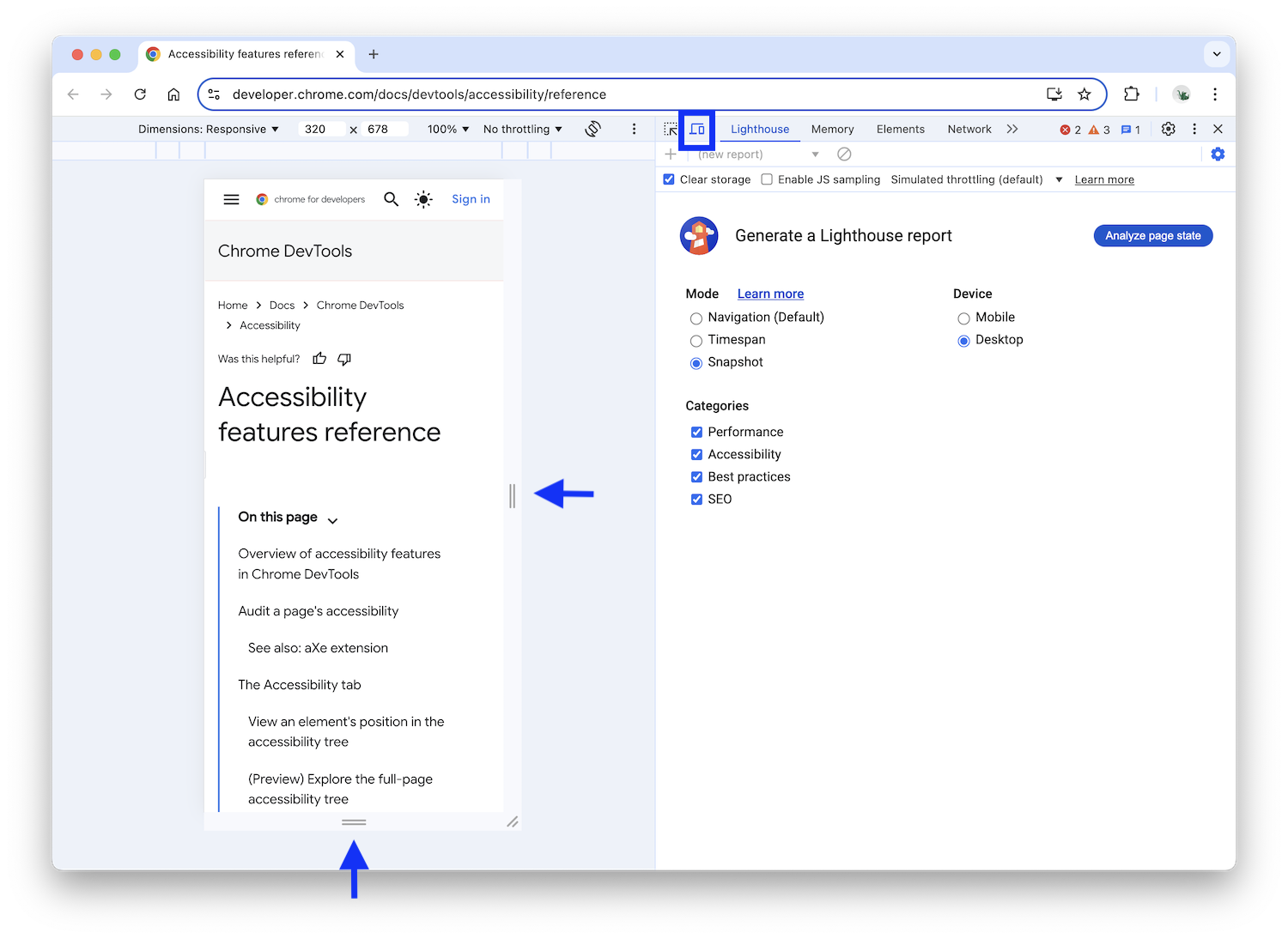
לפי הקריטריון זרימה מחדש של הנחיות לגישה של תוכן אינטרנט (WCAG), תוכן האינטרנט צריך להישאר גלוי בלי אובדן מידע גם כשמשנים את גודל חלון התצוגה או את הכיוון שלו. כשמרכזים את התוכן בעמודה אחת, אפשר לתמוך במשתמשים שמשתמשים בטקסט מוגדל. כדי לבדוק איך התוכן מותאם מחדש, משנים את הגודל של אזור התצוגה באופן דינמי באמצעות סרגל הכלים של המכשיר בחלונית Lighthouse.

כדי לשנות את גודל אזור התצוגה, גוררים את נקודות האחיזה למימדים הרצויים. כדי לבדוק את המאפיינים הספציפיים, אפשר לעיין בקריטריון ההצלחה של WCAG לגבי התאמה מחדש.
הכרטיסייה 'נגישות'
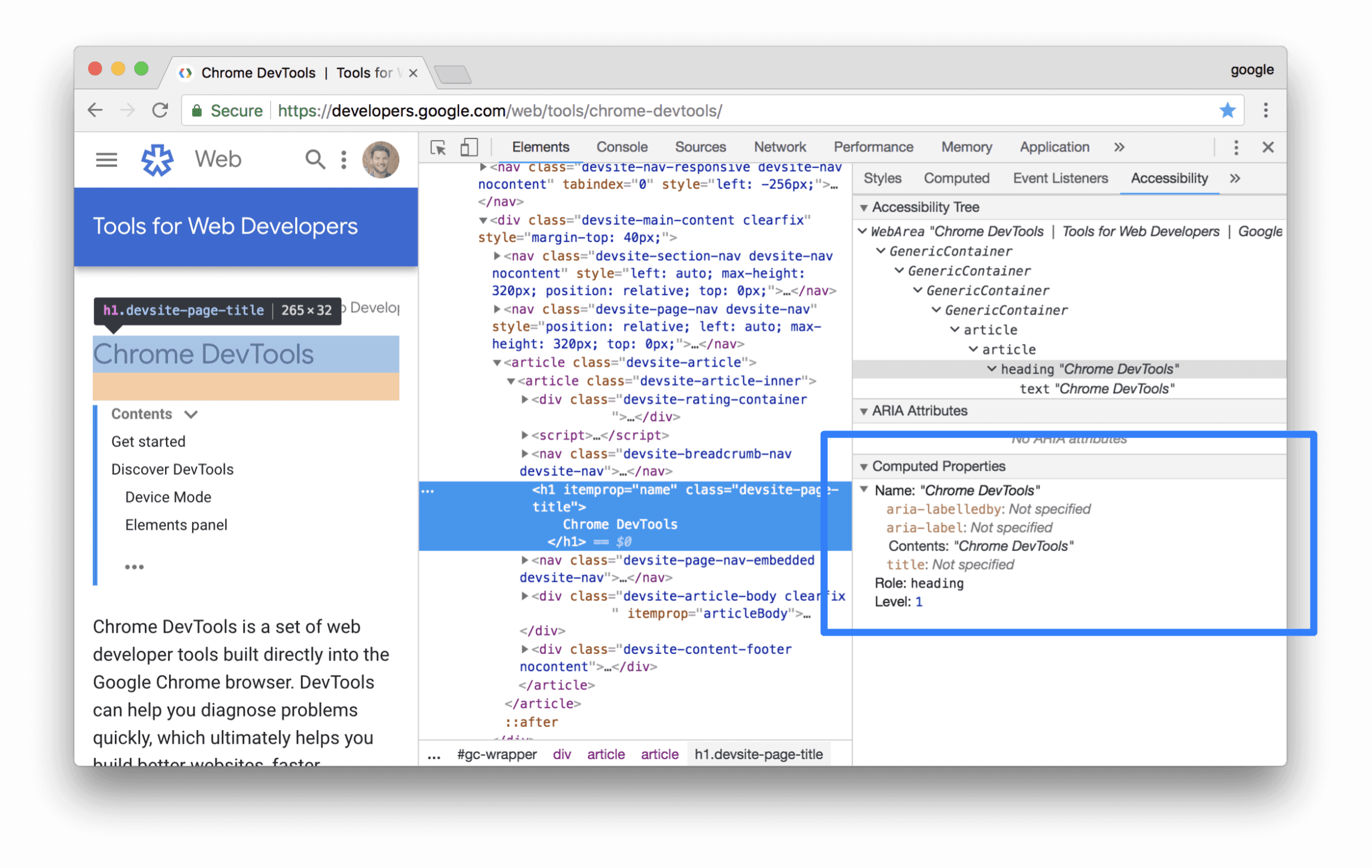
בכרטיסייה 'נגישות' אפשר לראות את עץ הנגישות, מאפייני ARIA ומאפייני נגישות מחושבים של צמתים ב-DOM.
כדי לפתוח את הכרטיסייה נגישות:
- לוחצים על החלונית רכיבים.
- בעץ DOM, בוחרים את הרכיב שרוצים לבדוק.
- לוחצים על הכרטיסייה Accessibility. יכול להיות שהכרטיסייה הזו מוסתרת מאחורי הלחצן כרטיסיות נוספות keyboard_double_arrow_right .

אפשר לגרור את הכרטיסייה נגישות אל החלק הקדמי כדי לגשת אליה מהר יותר בעתיד.
הצגת המיקום של רכיב בעץ הנגישות
עץ הנגישות הוא קבוצת משנה של עץ DOM. הוא מכיל רק רכיבים מעץ ה-DOM שרלוונטיים ומועילים להצגת תוכן הדף בקורא מסך.
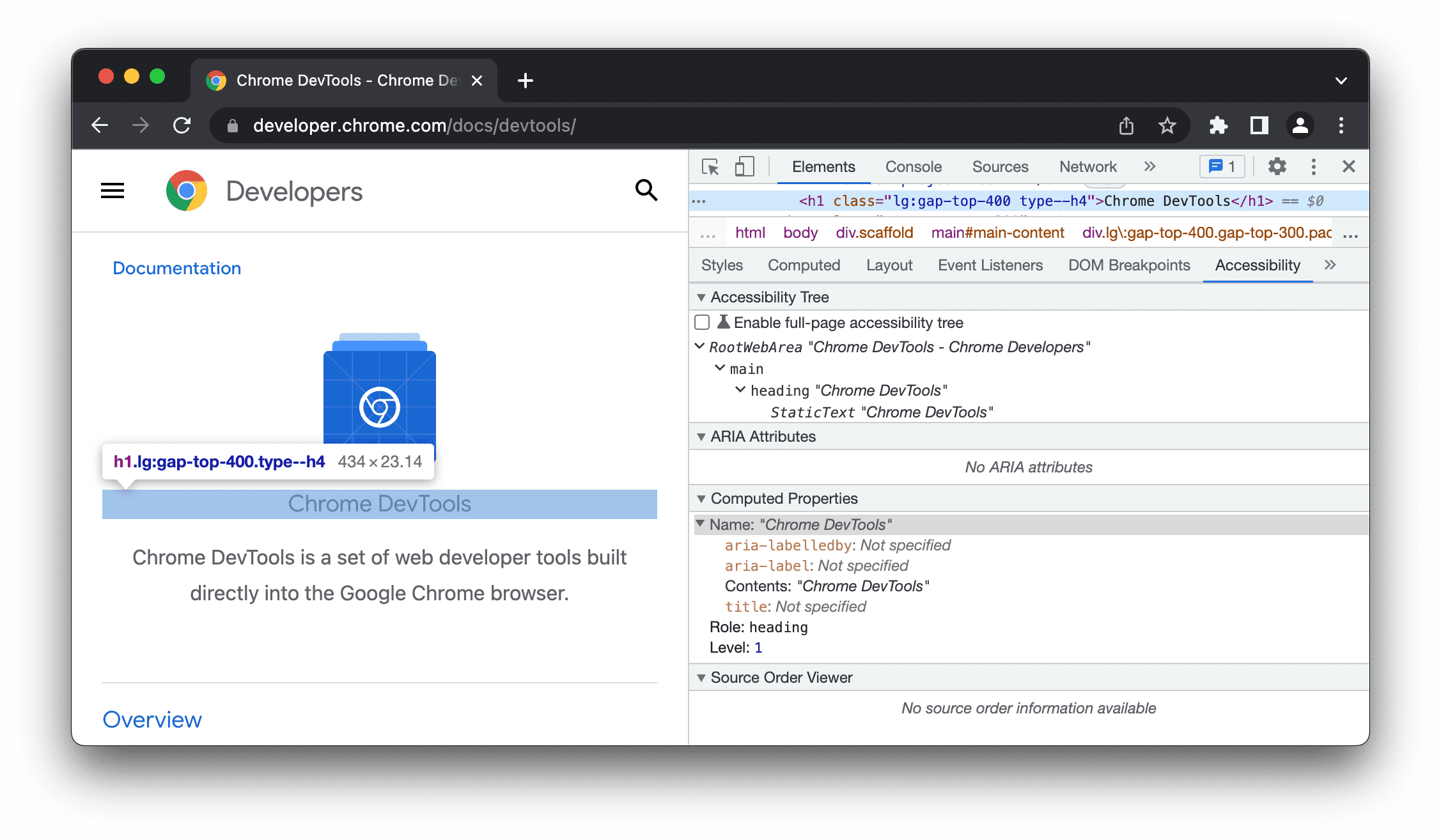
בודקים את המיקום של רכיב בעץ הנגישות דרך הכרטיסייה 'נגישות'.

בתצוגה הזו אפשר לבחון רק צומת אחד ואת אביו. כדי לעיין בכל עץ הנגישות, פועלים לפי השלבים הבאים.
(תצוגה מקדימה) עיון בעץ הנגישות במסך מלא
בתצוגה של עץ הנגישות בדף מלא אפשר לעיין בעץ כולו, וכך להבין טוב יותר איך תוכן האינטרנט שלכם חשוף לטכנולוגיה מסייעת.
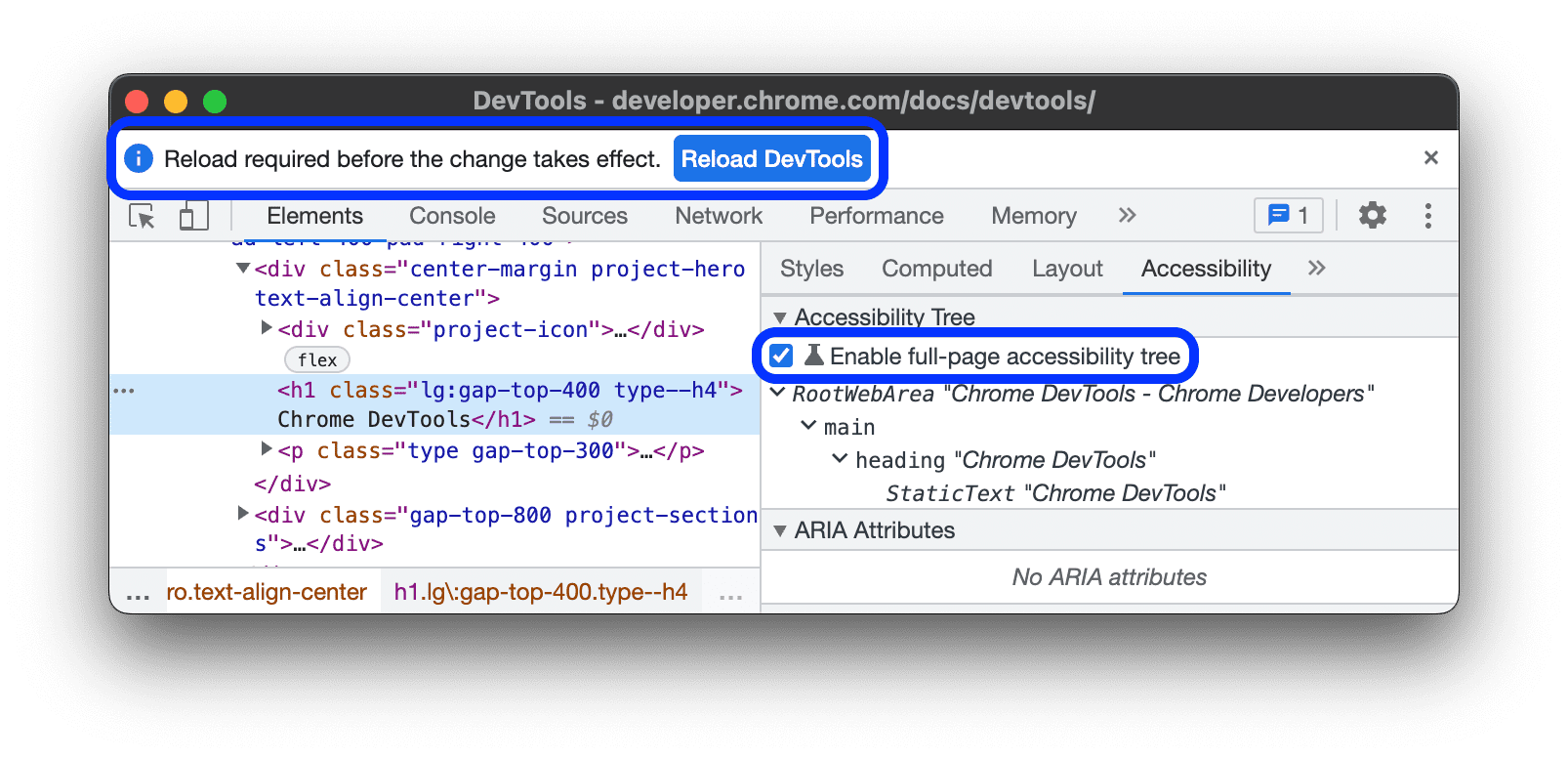
כדי לעיין בעץ הנגישות:
- מסמנים את האפשרות science Enable full-page accessibility tree.
בסרגל הפעולות שבחלק העליון, לוחצים על טעינה מחדש של DevTools.

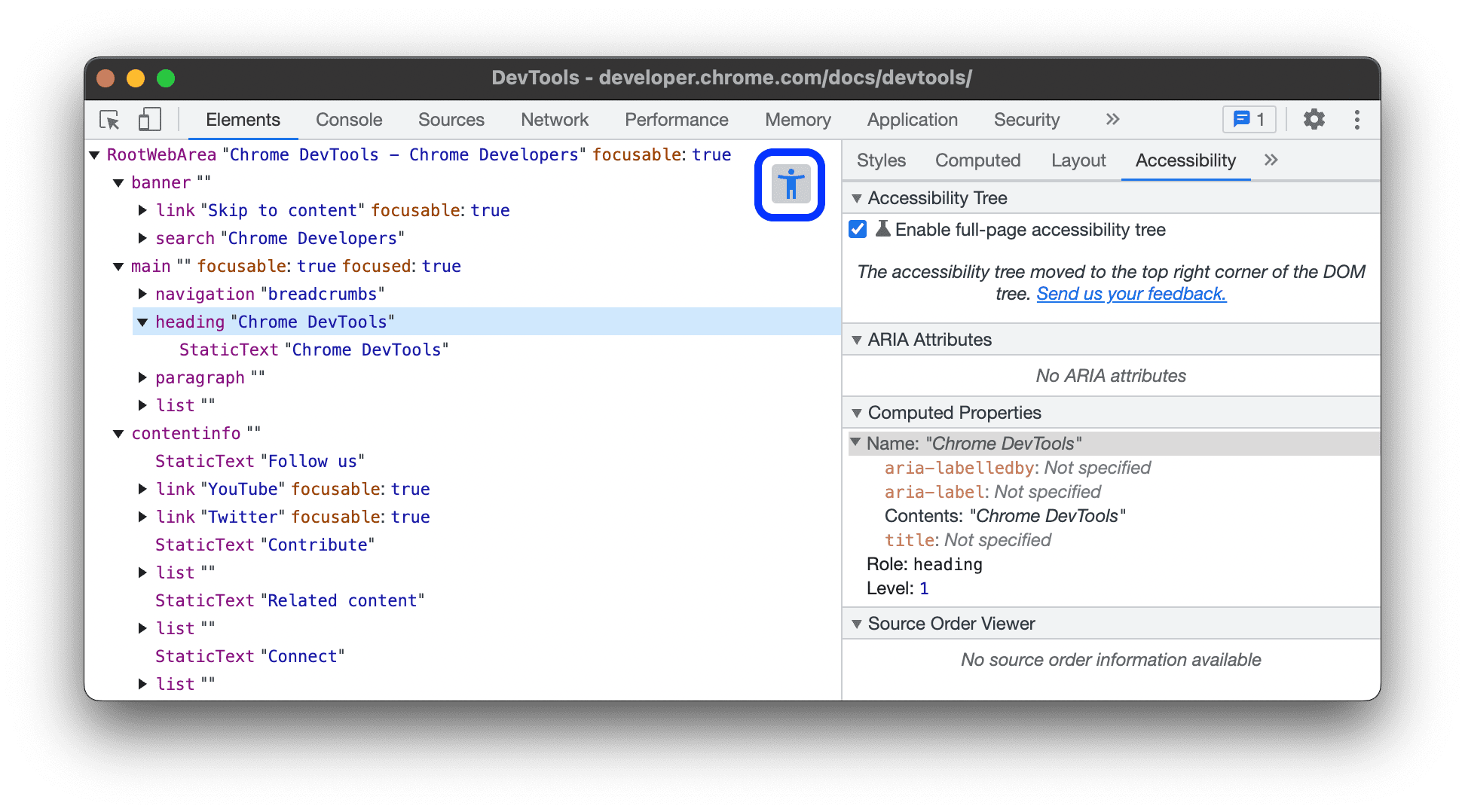
בפינה השמאלית העליונה של החלונית Elements, מחליפים את מצב הלחצן accessibility_new Switch to Accessibility Tree view.

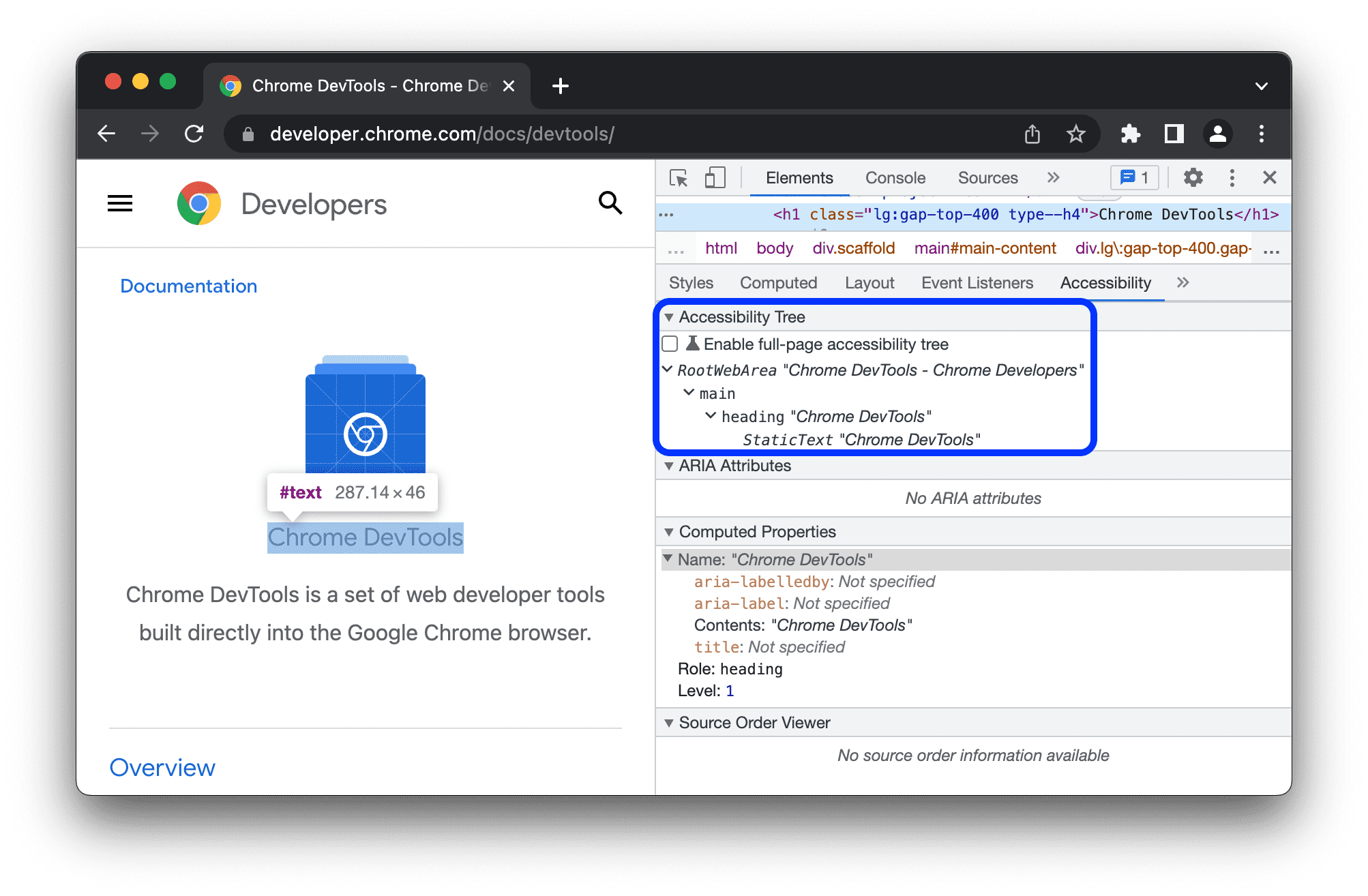
עיינו בעץ הנגישות. אפשר להרחיב צמתים או ללחוץ כדי לראות פרטים בקטע נכסים מחושבים.
בוחרים צומת ולוחצים על הלחצן accessibility_new Switch to DOM tree view (מעבר לתצוגת עץ DOM) כדי לחזור לעץ ה-DOM.
עכשיו צומת ה-DOM התואם מסומן. זוהי דרך מצוינת להבין את המיפוי בין צומת ה-DOM לבין צומת עץ הנגישות שלו.
הצגת מאפייני ה-ARIA של רכיב
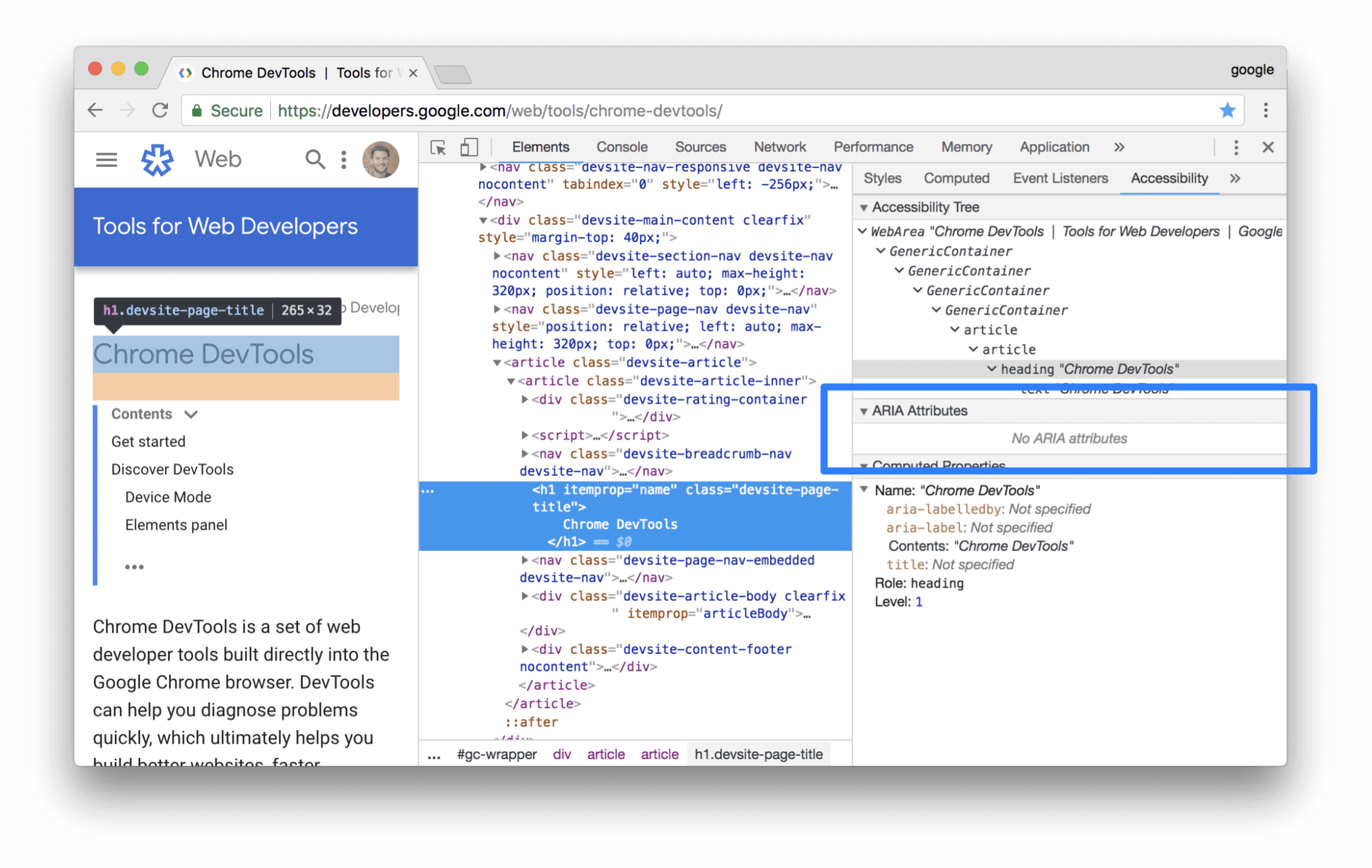
מאפייני ARIA מבטיחים שלקוראי המסך יהיה כל המידע הדרוש להם כדי לייצג בצורה נכונה את תוכן הדף.
אפשר לראות את מאפייני ה-ARIA של רכיב מסוים בכרטיסייה 'נגישות'.

הצגת סדר המקורות של האלמנטים במסך
הרכיבים בדף לא תמיד מופיעים בסדר שבו הם מופיעים במקור. זה עלול לבלבל משתמשים שמסתמכים על טכנולוגיות נגישות כדי לנווט באינטרנט.
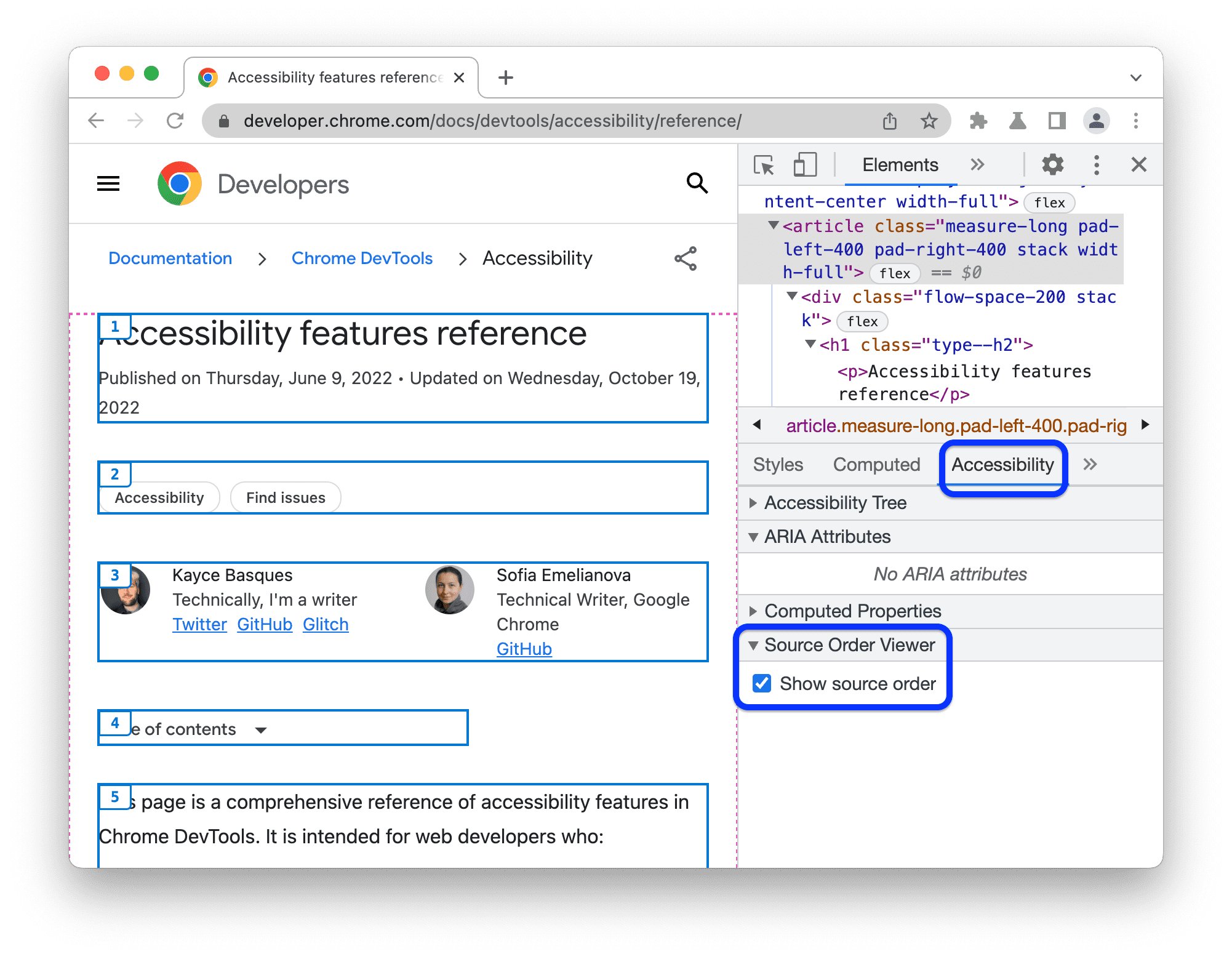
כדי להציג ולפתור באגים בסדר המקורות באתר:
- בודקים רכיב בדף.
- בקטע Elements (רכיבים) > Accessibility (נגישות) > Source Order Viewer (צפייה בסדר המקורות), מסמנים את check_box Show source order (הצגת סדר המקורות).
בחלון התצוגה, כלי הפיתוח מתארים אובייקטים בתצוגת עץ באמצעות גבולות ומסמנים אותם במספרים שתואם לסדר שלהם במקור.

הצגת מאפייני הנגישות המחושבים של רכיב
חלק ממאפייני הנגישות מחושבים באופן דינמי על ידי הדפדפן. אפשר לראות את המאפיינים האלה בקטע מאפיינים מחושבים בכרטיסייה נגישות.
אפשר לראות את מאפייני הנגישות המחושבים של רכיב מסוים בכרטיסייה 'נגישות'.

הכרטיסייה 'עיבוד'
אפשר להשתמש בכרטיסייה Rendering כדי ליצור אמולציה של תכונות מדיה מסוימות של CSS בלי לציין אותן באופן ידני בקוד או בסביבת הבדיקה. תכונות המדיה האלה משנות את המראה של דף האינטרנט בהתאם להעדפות המכשיר של המשתמש. כדי לבדוק את הנגישות החזותית של הדף, פותחים את הכרטיסייה עיבוד ובודקים את האפשרויות הבאות:
- אמולציה של לקויות ראייה כדי להציג את הדף דרך כמה לקויות ראייה מדומיינות שונות.
- יוצרים אמולציה של התכונה
prefers-color-schemeשל CSS כדי לראות איך הדף נראה כשמצב כהה או מצב בהיר מופעל. הרבה אנשים חושבים על מצב כהה כבחירה אסתטית, אבל מצב כהה ככלי נגישות מראה את התועלת שלו גם מבחינות אחרות. - יצירת אמולציה לסוג מדיה של CSS כדי לראות את הדף בסגנון של מדיה להדפסה או של מדיה למסך.
- מעתיקים את תכונת המדיה
forced-colorsב-CSS כדי לראות איך הדף נראה אם סוכן המשתמש הפעיל מצב של צבעים מאולצים. - יצירת אמולציה של תכונת המדיה
prefers-contrastב-CSS כדי לראות את תוכן האינטרנט עם ערך ניגודיות גבוה יותר, נמוך יותר או ספציפי. - יצירת אמולציה של
prefers-reduced-motionלתכונת מדיה ב-CSS כדי להציג את תוכן האינטרנט עם תנועה מופחתת. חלק מהמשתמשים מתקשים להתרכז או חשים בחילה כשהם צופים בתוכן מונפש. אפשר להשתמש באפשרות הזו כדי לראות איך הדף נראה ללא אנימציות או דברים כמו גלילה חלקה. - הדמיה של תכונת המדיה ב-CSS
prefers-reduced-transparencyכדי לראות איך תוכן האינטרנט שלכם נראה אם המשתמש מבקש לצמצם את האפקטים של השכבות השקופות או השקופות למחצה שבהן נעשה שימוש במכשיר.
איתור ותיקון של טקסט בניגודיות נמוכה
כלי הפיתוח יכולים למצוא באופן אוטומטי בעיות של ניגודיות נמוכה ולהציע צבעים טובים יותר שיעזרו לכם לפתור אותן. מידע נוסף זמין במאמר שיפור הקריאוּת של האתר.


