本頁面是 Chrome 開發人員工具中無障礙功能的完整參考資料。本指南適用於以下網頁程式開發人員:
- 對 DevTools 有基本認識,例如如何開啟。
- 熟悉無障礙原則和最佳做法。
本參考資料的目的是協助您瞭解 DevTools 中可用於檢查網頁無障礙功能的所有工具。
如要瞭解如何使用輔助技術 (例如螢幕閱讀器) 瀏覽開發人員工具,請參閱「使用輔助技術瀏覽 Chrome 開發人員工具」。
如要瞭解如何開發無障礙網站,請參閱「瞭解無障礙設計」。
Chrome 開發人員工具中的無障礙功能總覽
本節說明開發人員工具箱如何融入整體無障礙工具包。
判斷網頁是否可存取時,請考量下列 2 個一般問題:
- 我可以使用鍵盤或螢幕閱讀器瀏覽網頁嗎?
- 網頁元素是否已適當標記,以供螢幕閱讀器使用?
一般來說,開發人員工具可協助您修正與問題 2 相關的錯誤,因為這些錯誤很容易以自動化方式偵測。問題 1 同樣重要,但 DevTools 無法協助您解決這個問題。如要找出與問題 1 相關的錯誤,唯一的方法就是親自嘗試使用鍵盤或螢幕閱讀器瀏覽網頁。詳情請參閱「如何進行無障礙功能審查」。
稽核網頁的無障礙程度
一般來說,請使用 Lighthouse 面板中的無障礙功能檢查,判斷是否符合下列條件:
- 網頁已為螢幕閱讀器正確標記。
- 網頁上的文字元素具有足夠的對比度。另請參閱「讓網站更容易閱讀」。
如要稽核網頁,請按照下列步驟操作:
- 前往要稽核的網址。
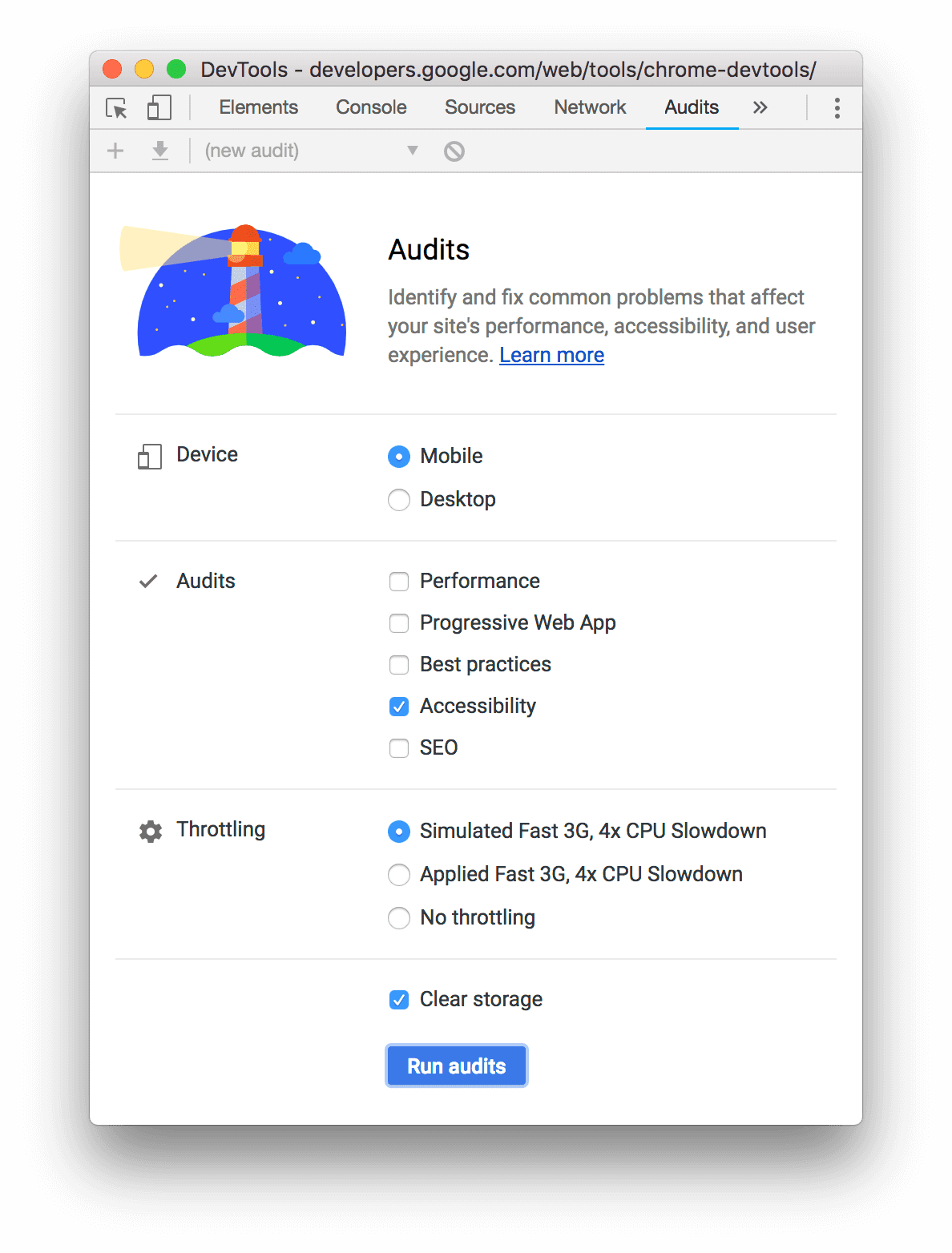
在開發人員工具中,按一下「Lighthouse」面板。開發人員工具會顯示各種設定選項。

如要模擬行動裝置,請選取「裝置」下的「行動裝置」。這個選項會以不同的方式變更使用者代理程式字串,並調整檢視區大小。如果行動版網頁的顯示方式與電腦版不同,這個選項可能會對稽核結果造成重大影響。
在「Lighthouse」專區中,確認已啟用「Accessibility」。如果您想從報表中排除其他類別,請停用這些類別。如要瞭解其他可改善網頁品質的方法,請保留這些設定。
您可以使用「Throttling」部分來限制網路和 CPU 的使用量,這在分析負載效能時非常實用。這個選項不應與無障礙分數相關,因此您可以使用任何偏好的選項。
您可以勾選「清除儲存空間」核取方塊,在載入網頁前清除所有儲存空間,或是在載入網頁期間保留儲存空間。這個選項可能與無障礙分數無關,因此您可以使用任何偏好的選項。
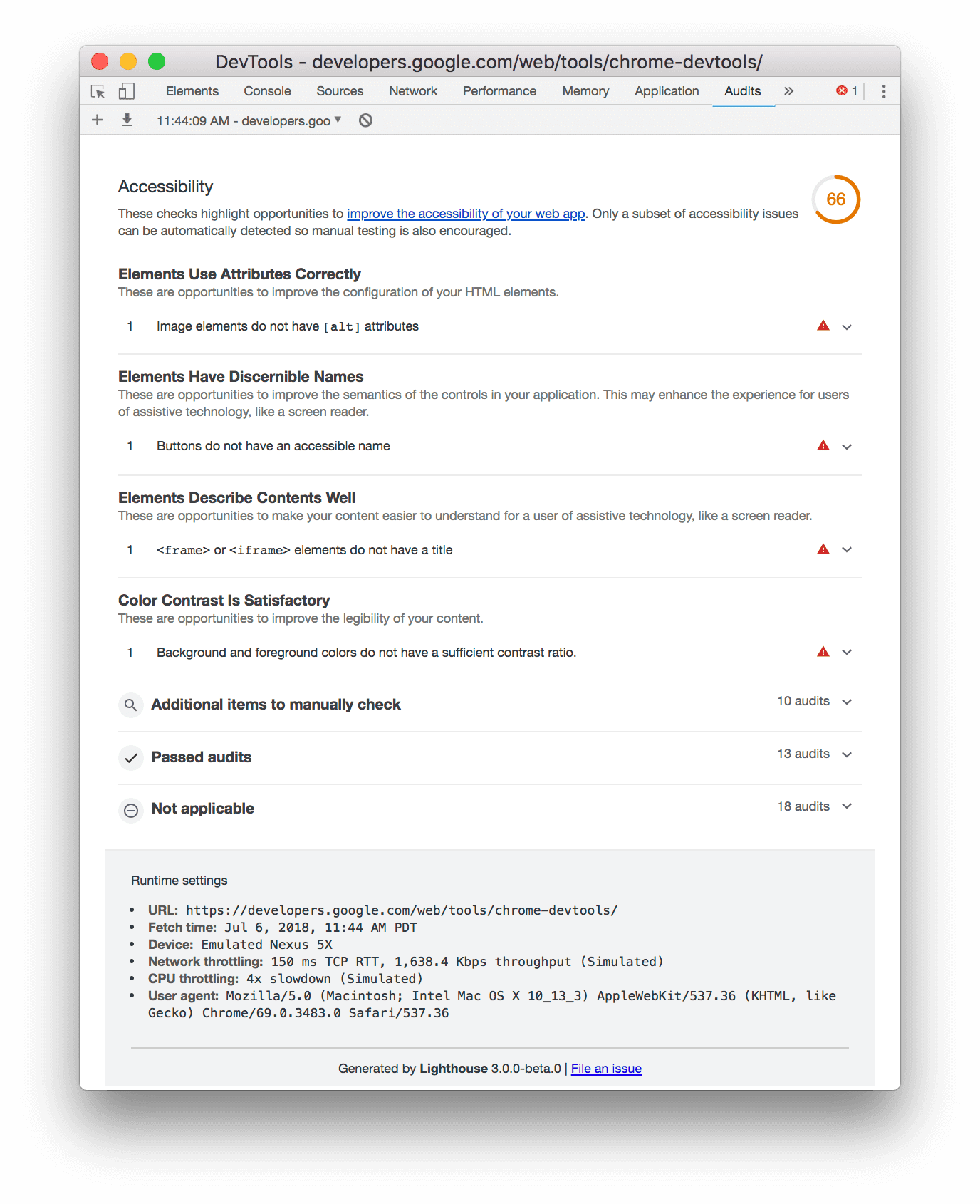
按一下「產生報表」。開發人員工具會在 10 到 30 秒後提供報告。報表會提供各種提示,說明如何改善網頁的無障礙功能。

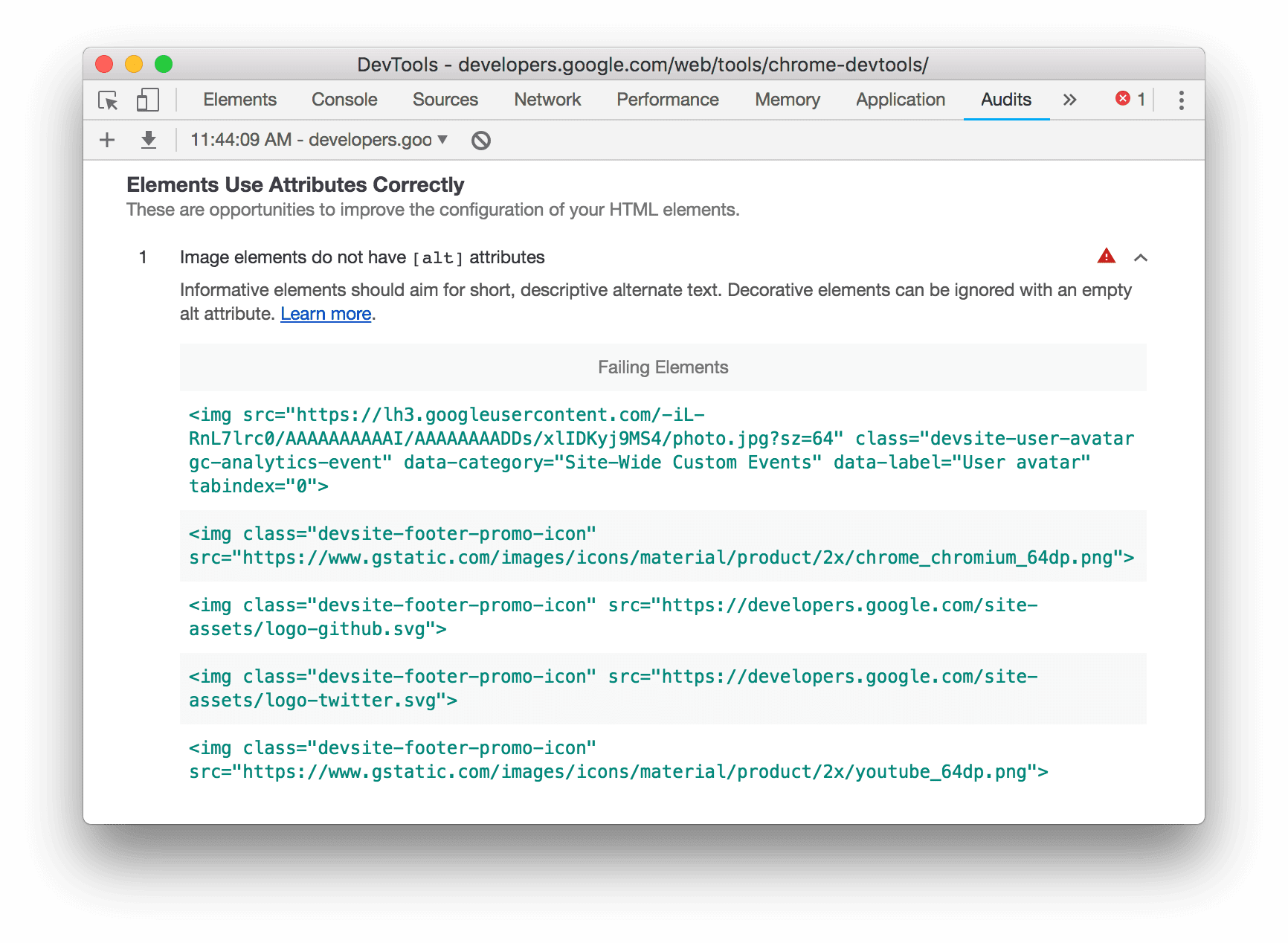
點選稽核項目即可進一步瞭解。

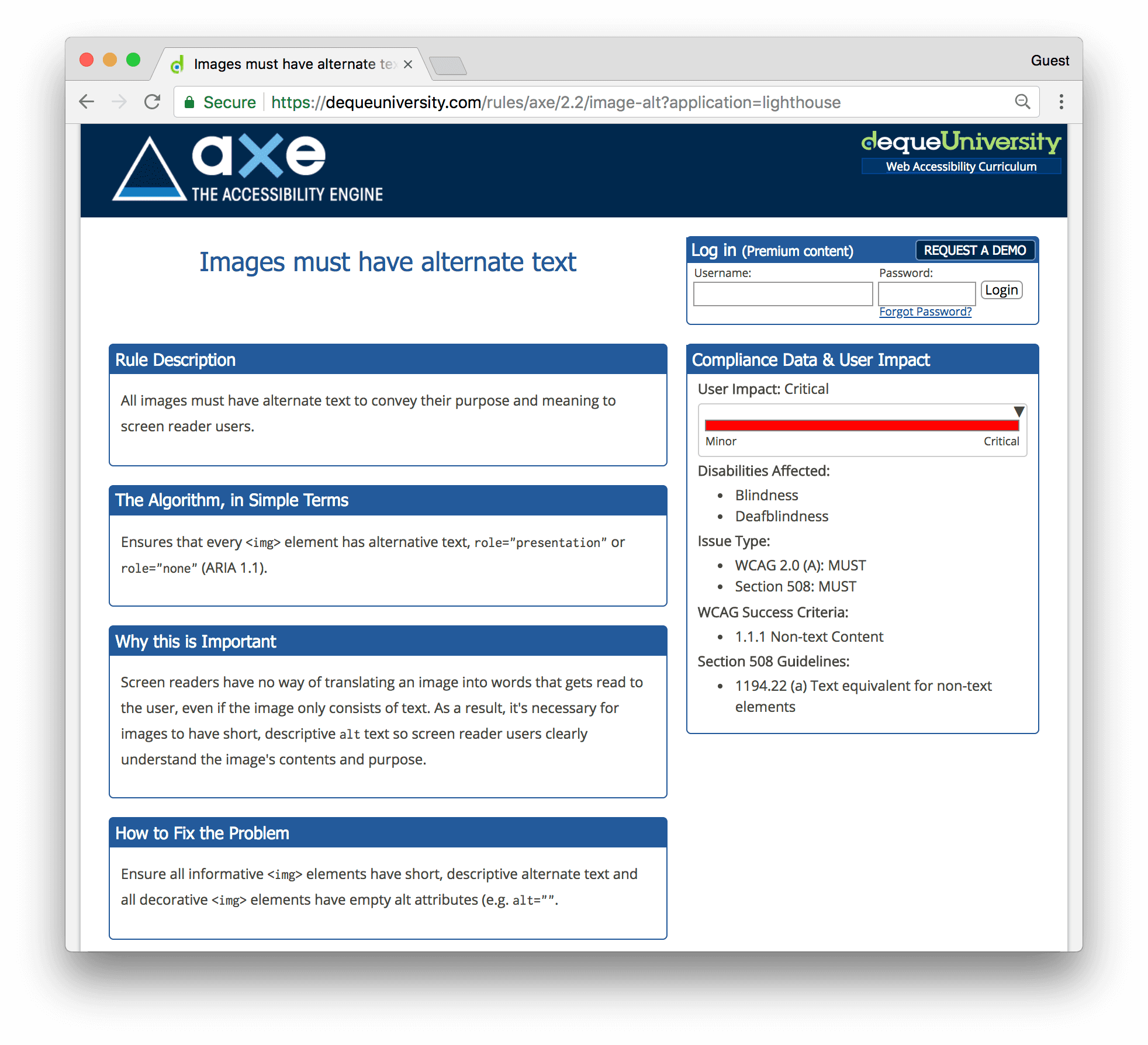
按一下「瞭解詳情」即可查看該稽核作業的說明文件。

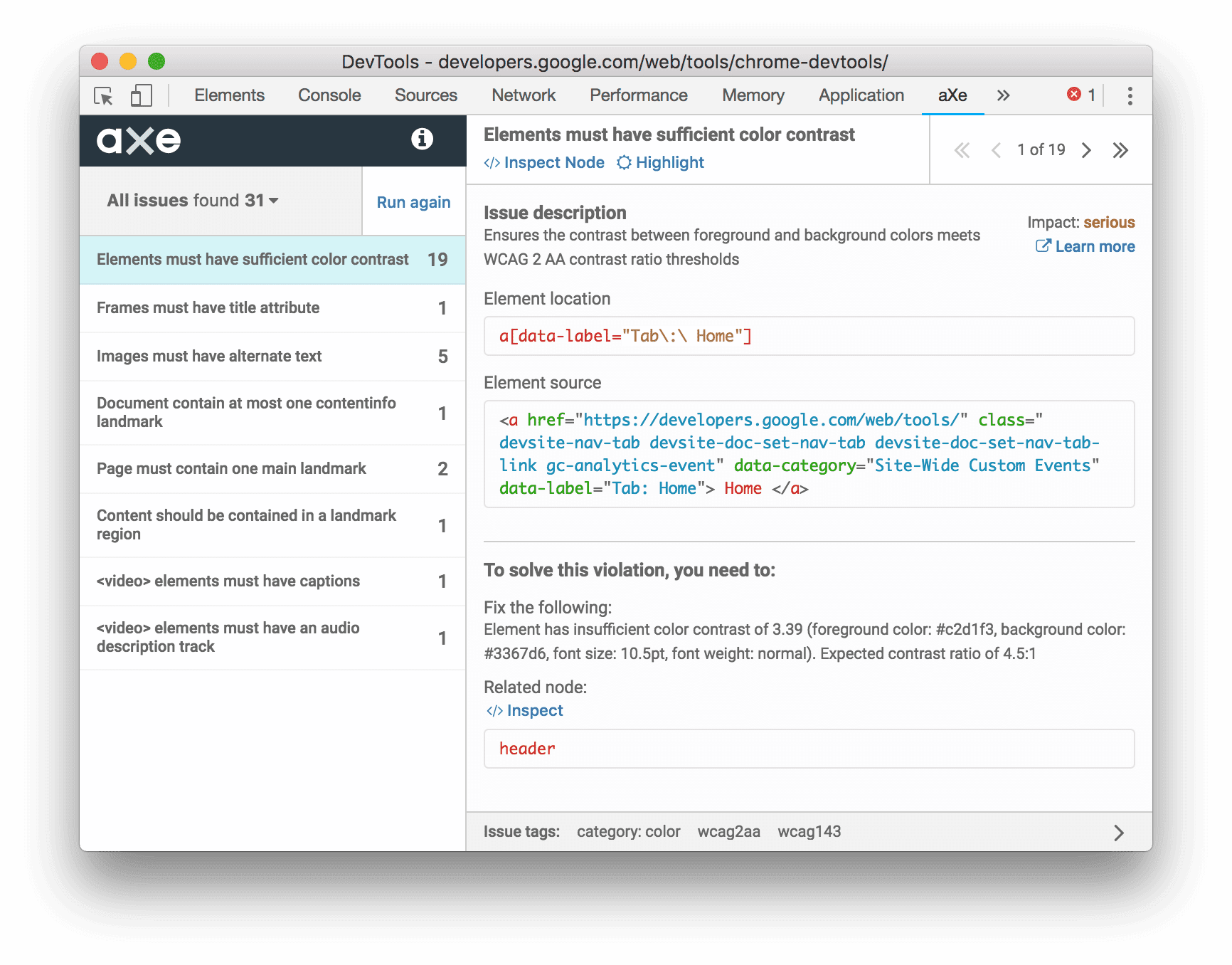
另請參閱:aXe 擴充功能
建議使用 aXe 擴充功能或 Lighthouse 擴充功能,而非 Chrome 中預設提供的 Lighthouse 面板。由於 aXe 是 Lighthouse 面板的基礎引擎,因此兩者通常會提供相同的資訊。aXe 擴充功能的使用者介面不同,且檢查說明略有不同。

aXe 擴充功能相較於「Audits」面板的優點之一,就是可讓您檢查及標示失敗的節點。
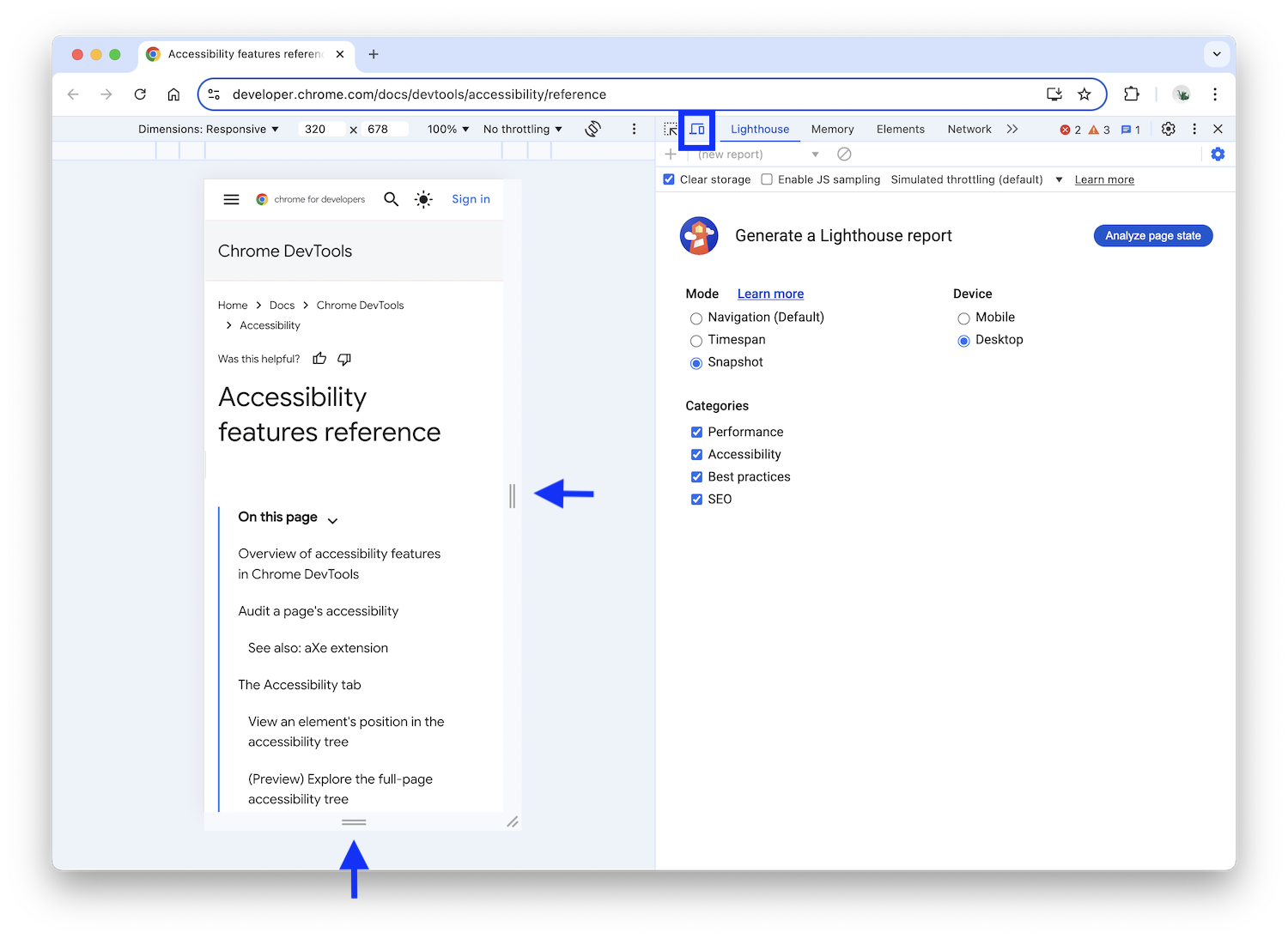
使用裝置工具列測試內容重流
根據無障礙網頁規範 (WCAG) 的重新流動標準,建議網頁內容在視區大小調整或變更方向時,仍能保持可視,且不會遺失任何資訊。將內容對齊單一欄位,可支援使用放大文字的使用者。如要測試內容重新流動的情形,請使用 Lighthouse 面板中的裝置工具列,動態調整可視區域大小。

如要調整可視區域大小,請拖曳控點至所需的尺寸。如需測試的具體尺寸,請參閱 WCAG 重新流動成功標準。
「無障礙」分頁
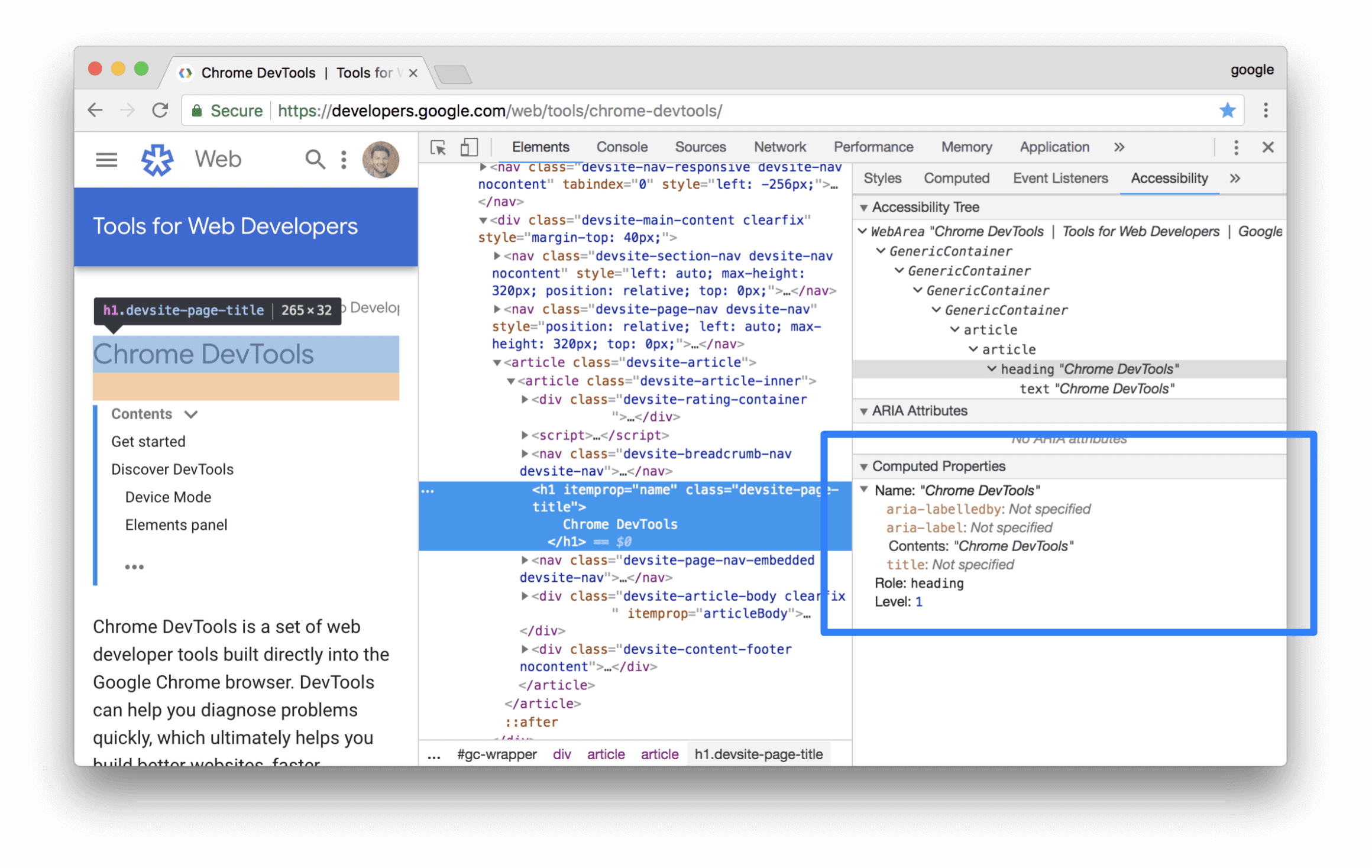
您可以在「無障礙」分頁中查看 DOM 節點的無障礙樹狀結構、ARIA 屬性和計算的無障礙屬性。
如要開啟「無障礙」分頁,請按照下列步驟操作:
- 按一下「元素」面板。
- 在「DOM Tree」中,選取要檢查的元素。
- 按一下「無障礙」分頁標籤。這個分頁可能隱藏在「更多分頁」keyboard_double_arrow_right 按鈕後方。

你可以將「無障礙」分頁拖曳到最前,日後就能更快速存取。
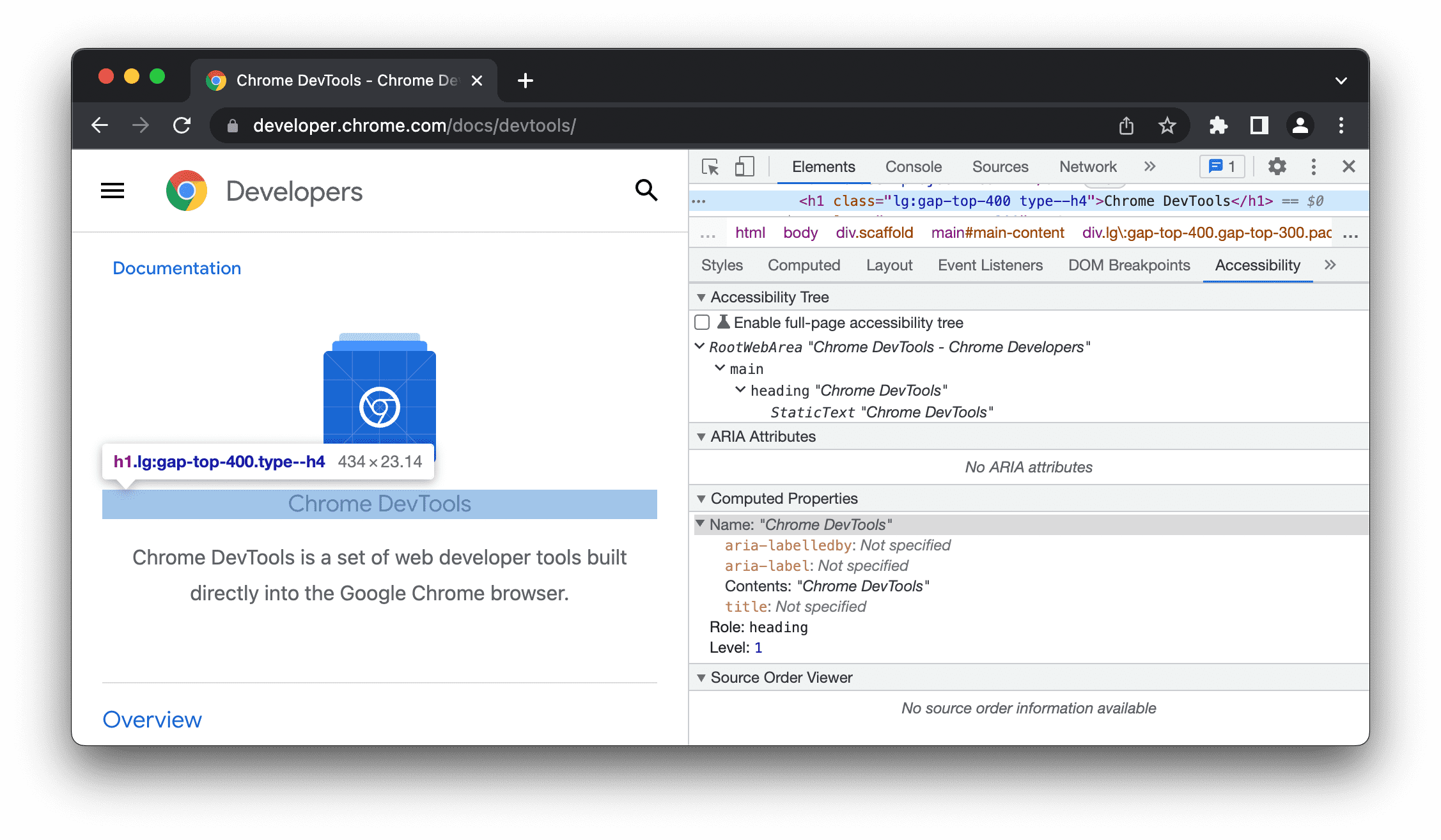
查看元素在無障礙樹狀結構中的位置
無障礙功能樹狀結構是 DOM 樹狀結構的子集。只包含 DOM 樹狀結構中與螢幕閱讀器顯示網頁內容相關且實用的元素。

這個檢視畫面只會顯示單一節點及其祖系。如要探索整個無障礙樹狀結構,請按照下列步驟操作。
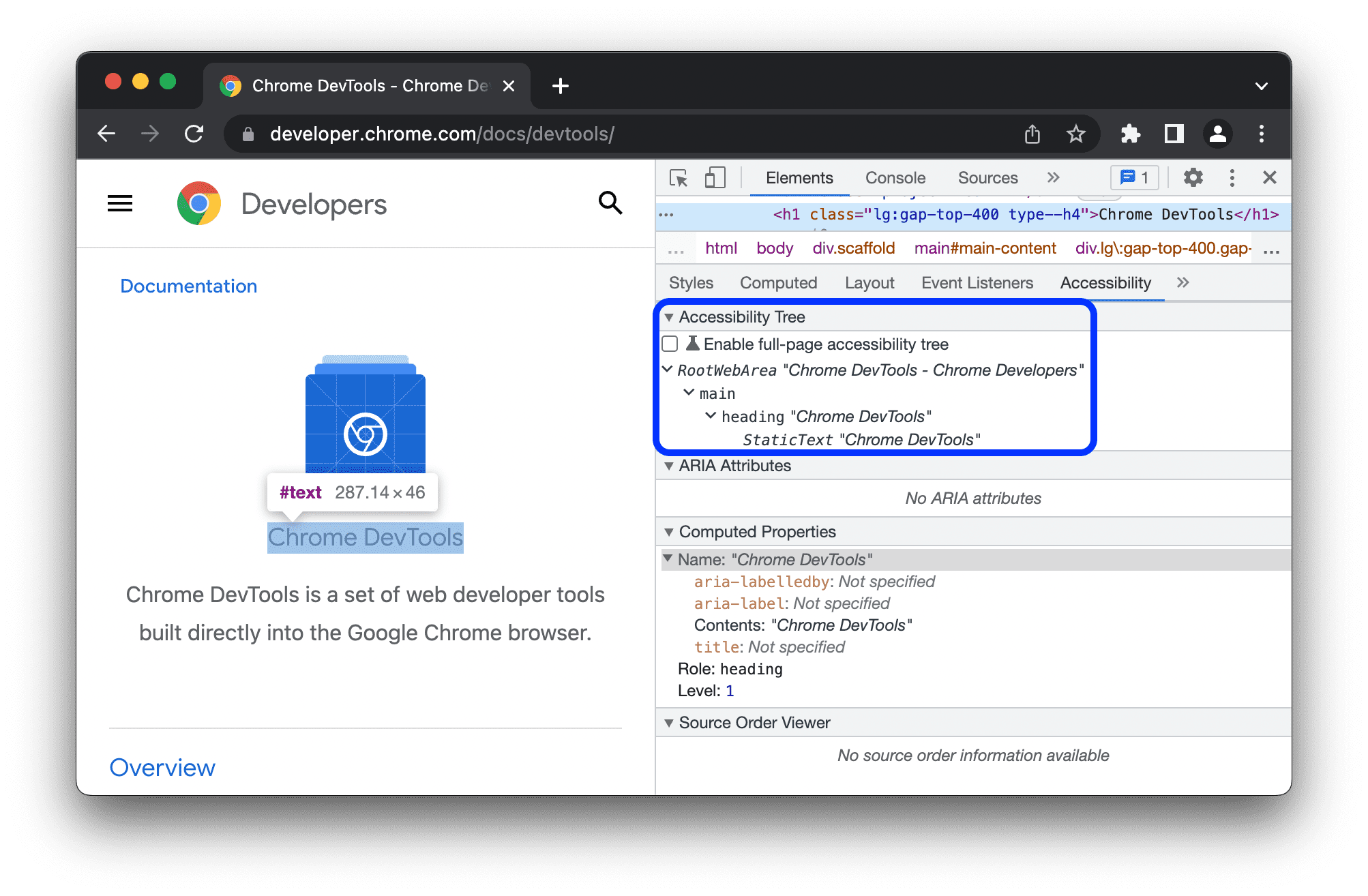
(預先發布版) 探索整頁無障礙功能樹狀結構
無障礙樹狀圖的整頁檢視畫面可讓您探索整個樹狀圖,並協助您進一步瞭解輔助技術如何存取網頁內容。
如要探索無障礙功能樹狀結構,請按照下列步驟操作:
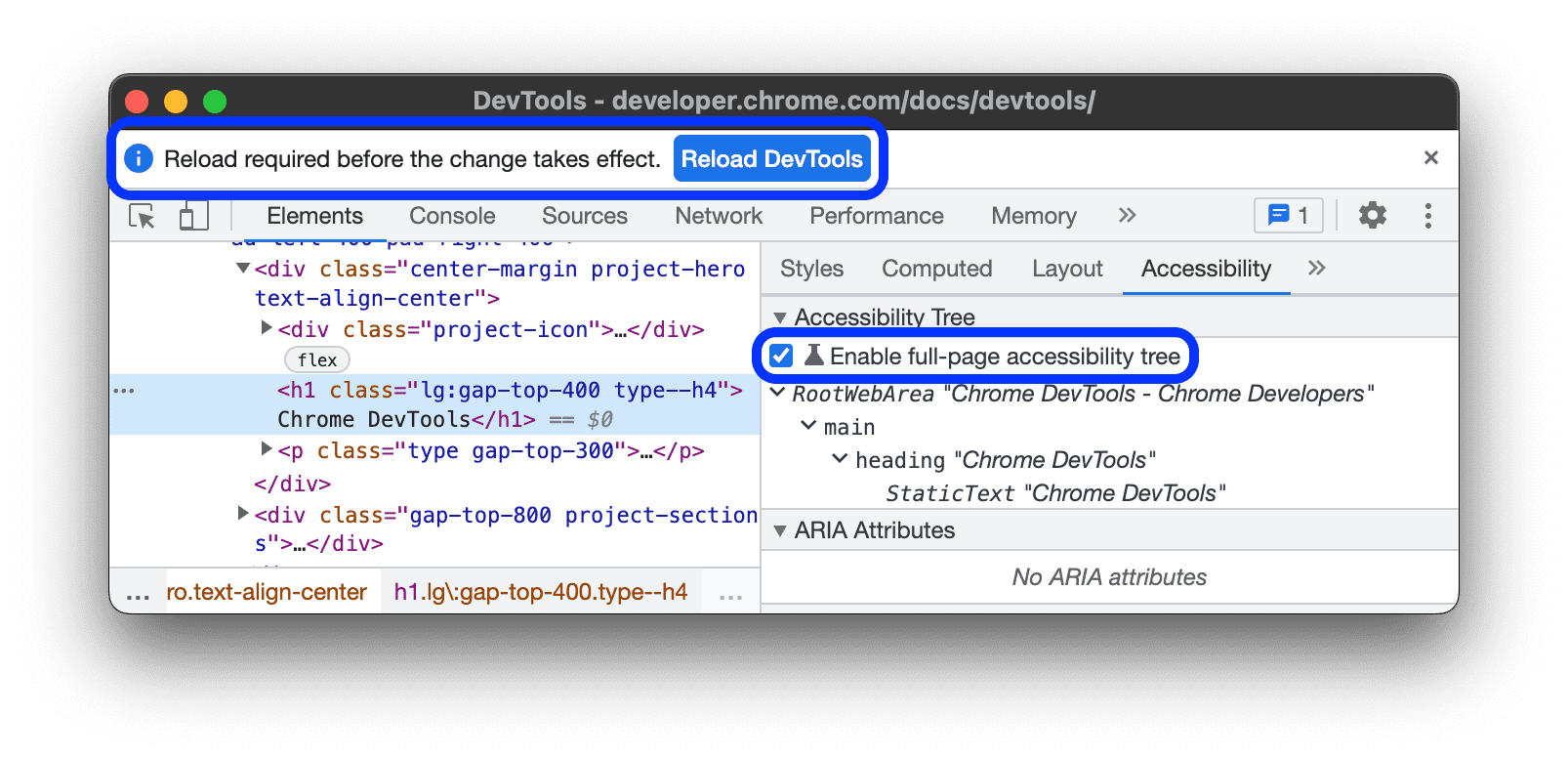
- 勾選「science」「啟用整頁模式的無障礙功能樹狀結構」。
在頂端的動作列中,按一下「Reload DevTools」。

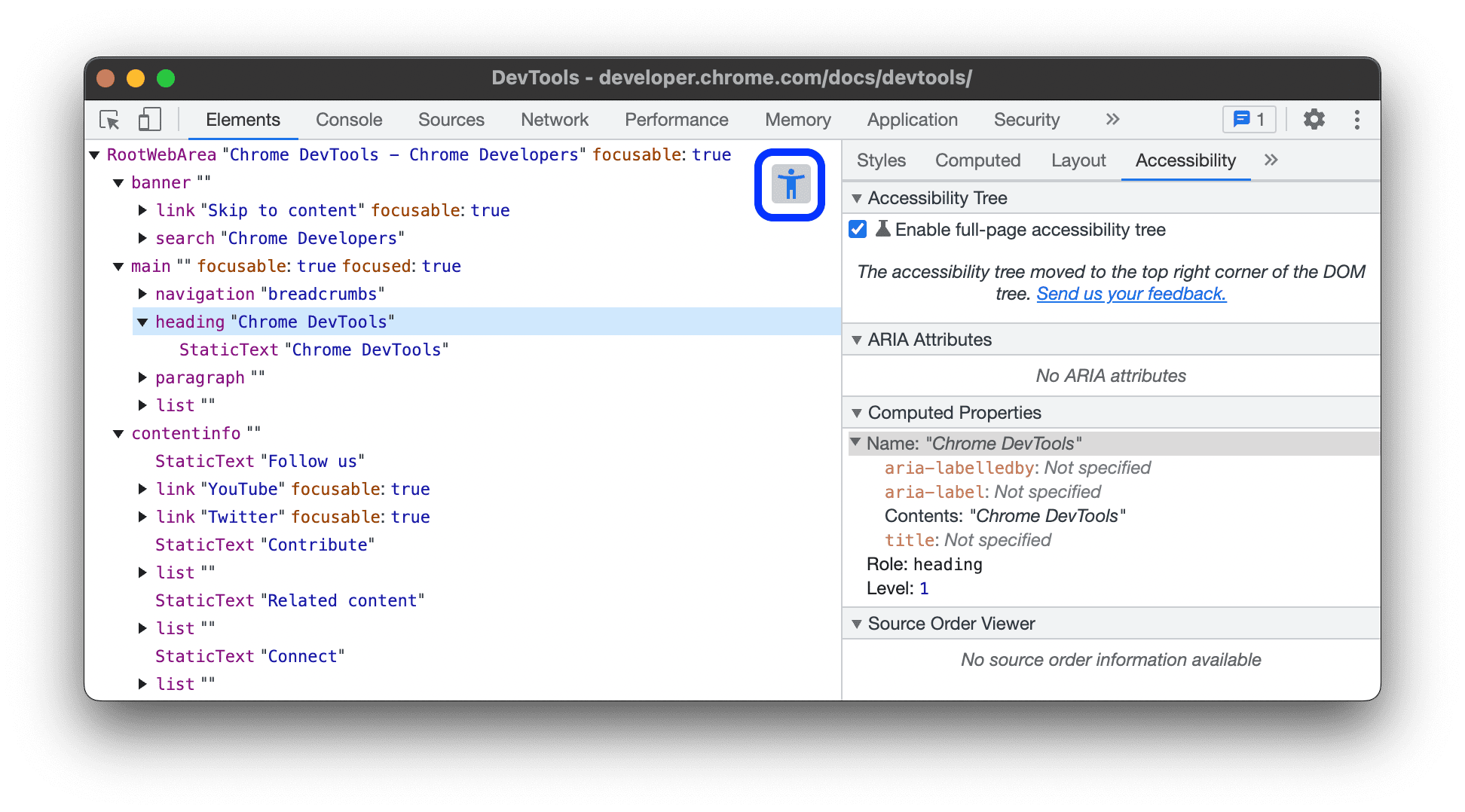
在「Elements」面板的右上角,切換「Switch to Accessibility Tree view」按鈕。accessibility_new

瀏覽無障礙樹狀結構。您可以展開節點,或點選「計算屬性」底下的詳細資料。
選取節點,然後按一下 accessibility_new「Switch to DOM tree view」按鈕,切換回 DOM 樹狀結構。
系統現在已選取對應的 DOM 節點。這是瞭解 DOM 節點與其無障礙樹狀結構節點之間對應關係的絕佳方法。
查看元素的 ARIA 屬性
ARIA 屬性可確保螢幕閱讀器擁有所有必要資訊,以便正確呈現網頁內容。
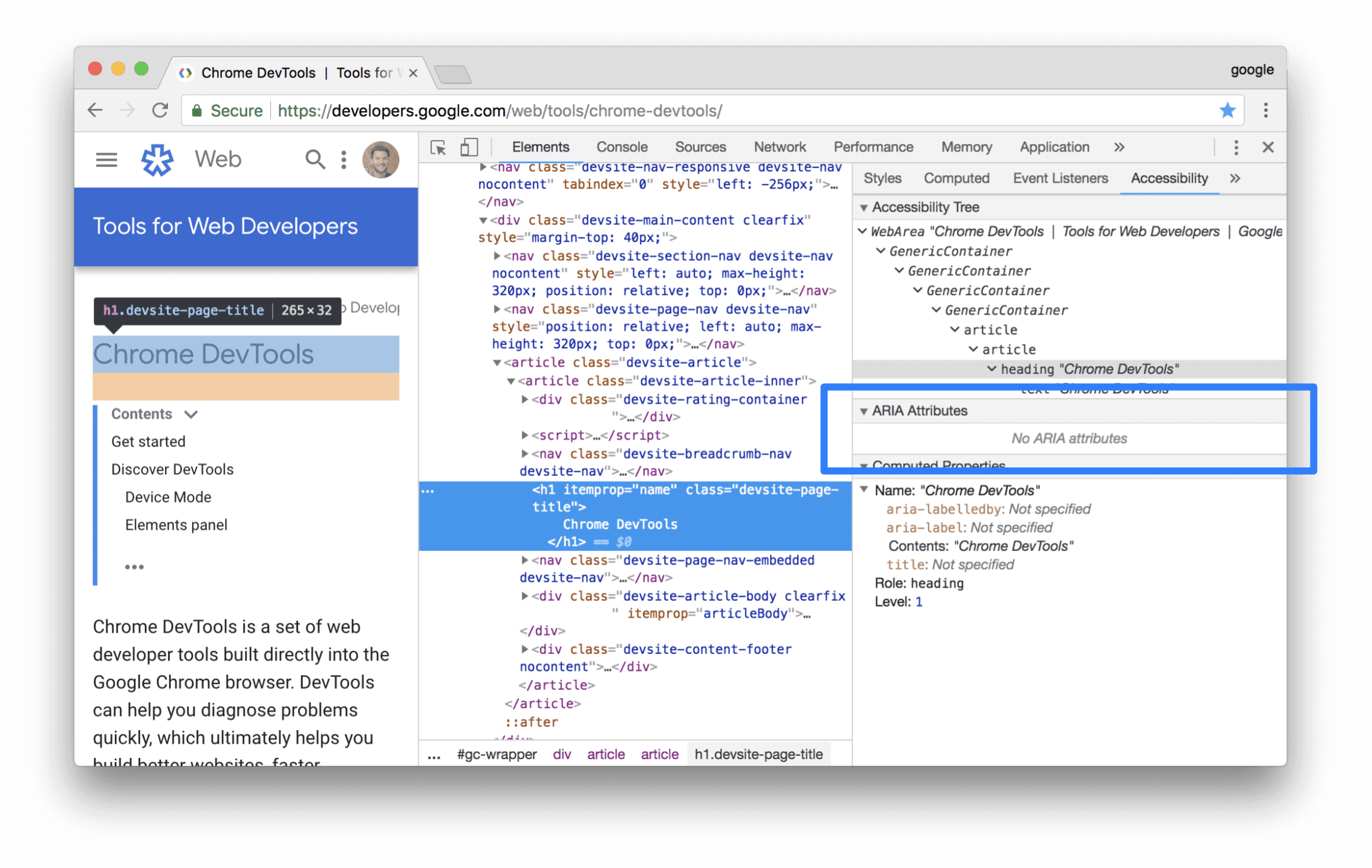
在「無障礙」分頁中查看元素的 ARIA 屬性。

查看畫面上元素的來源順序
網頁上的元素不一定會按照來源中的順序顯示。這可能會讓依賴輔助技術瀏覽網頁的使用者感到困惑。
如要查看及偵錯網站上的來源順序,請按照下列步驟操作:
- 檢查網頁上的元素。
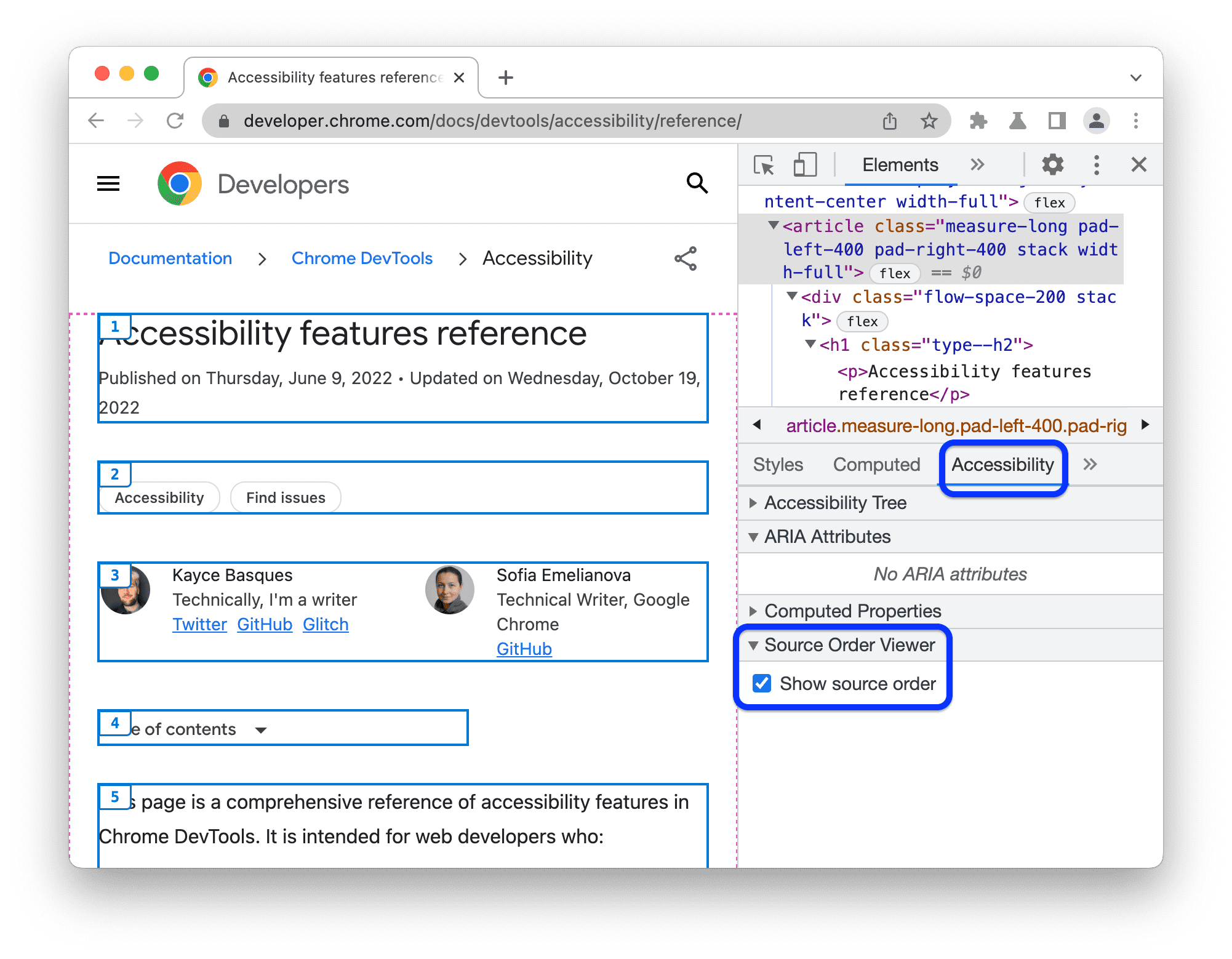
- 依序前往「元素」 >「無障礙設定」 >「來源順序檢視器」,然後勾選「顯示來源順序」check_box。
在檢視區中,開發人員工具會以邊框勾勒出巢狀元素,並標示相應來源順序的數字。

查看元素的已計算無障礙屬性
瀏覽器會動態計算部分無障礙屬性。您可以在「Accessibility」分頁的「Computed Properties」部分查看這些屬性。
在「無障礙」分頁中查看元素的計算無障礙屬性。

「算繪」分頁
您可以使用「算繪」分頁,模擬特定 CSS 媒體功能,而無須在程式碼或測試環境中手動指定這些功能。這些媒體功能會根據使用者的裝置偏好設定變更網頁外觀。如要測試網頁的視覺無障礙性,請開啟「算繪」分頁,並查看下列選項:
- 模擬視覺障礙人士看到的內容,透過多種模擬視覺障礙功能查看網頁。
- 模擬 CSS 媒體功能
prefers-color-scheme,查看啟用深色或淺色模式後的網頁外觀。許多人認為深色模式是一種美學選擇,但深色模式也是一項無障礙工具,可用於其他用途。 - 模擬 CSS 媒體類型,以列印或螢幕媒體樣式查看網頁。
- 模擬 CSS 媒體功能
forced-colors,查看使用者代理程式啟用強制色彩模式時,網頁的顯示方式。 - 模擬 CSS 媒體功能
prefers-contrast,以更高、更低或特定對比度值查看網站內容。 - 模擬 CSS 媒體功能
prefers-reduced-motion,以減少動態效果的方式查看網頁內容。部分使用者會因為動畫內容而分心或感到噁心。使用這個選項,即可查看沒有動畫或流暢捲動等效果的網頁外觀。 - 模擬 CSS 媒體功能
prefers-reduced-transparency,瞭解在使用者要求減少裝置上使用的透明或半透明圖層效果時,網頁內容會如何顯示。
找出並修正低對比文字
開發人員工具可自動找出低對比問題,並建議更適合的顏色,協助您修正問題。詳情請參閱「讓網站更易於閱讀」一文。



