開啟 Chrome 開發人員工具的方式有很多種。從這份完整的參考資料中選擇您偏好的做法。
您可以使用 Chrome UI 或鍵盤存取開發人員工具:
- 使用 Chrome 的下拉式選單。
- 使用專屬快速鍵開啟 元素、控制台或您上次使用的面板。
此外,請參閱這篇文章,瞭解如何為每個新分頁自動開啟開發人員工具。
透過 Chrome 選單開啟開發人員工具
如果您偏好使用 UI,可以透過 Chrome 的下拉式選單存取開發人員工具。
開啟「元素」面板,檢查 DOM 或 CSS
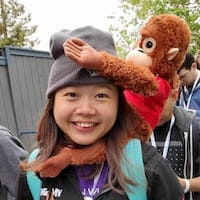
如要檢查,請在網頁上的元素上按一下滑鼠右鍵,然後選取「檢查」。

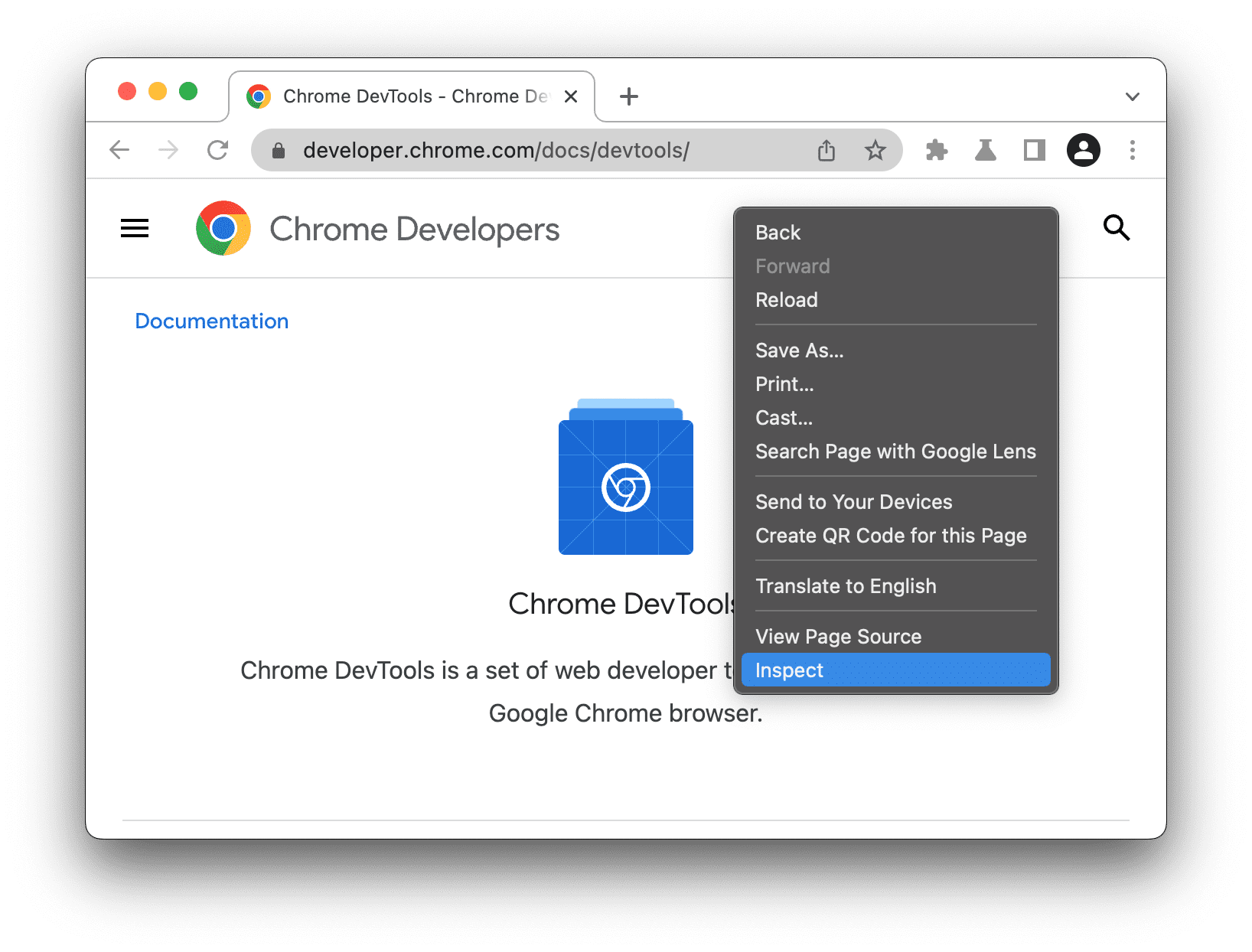
開發人員工具會開啟「Elements」面板,並選取 DOM 樹狀結構中的元素。在「樣式」分頁中,您可以看到套用至所選元素的 CSS 規則。

透過 Chrome 主選單開啟上次使用的面板
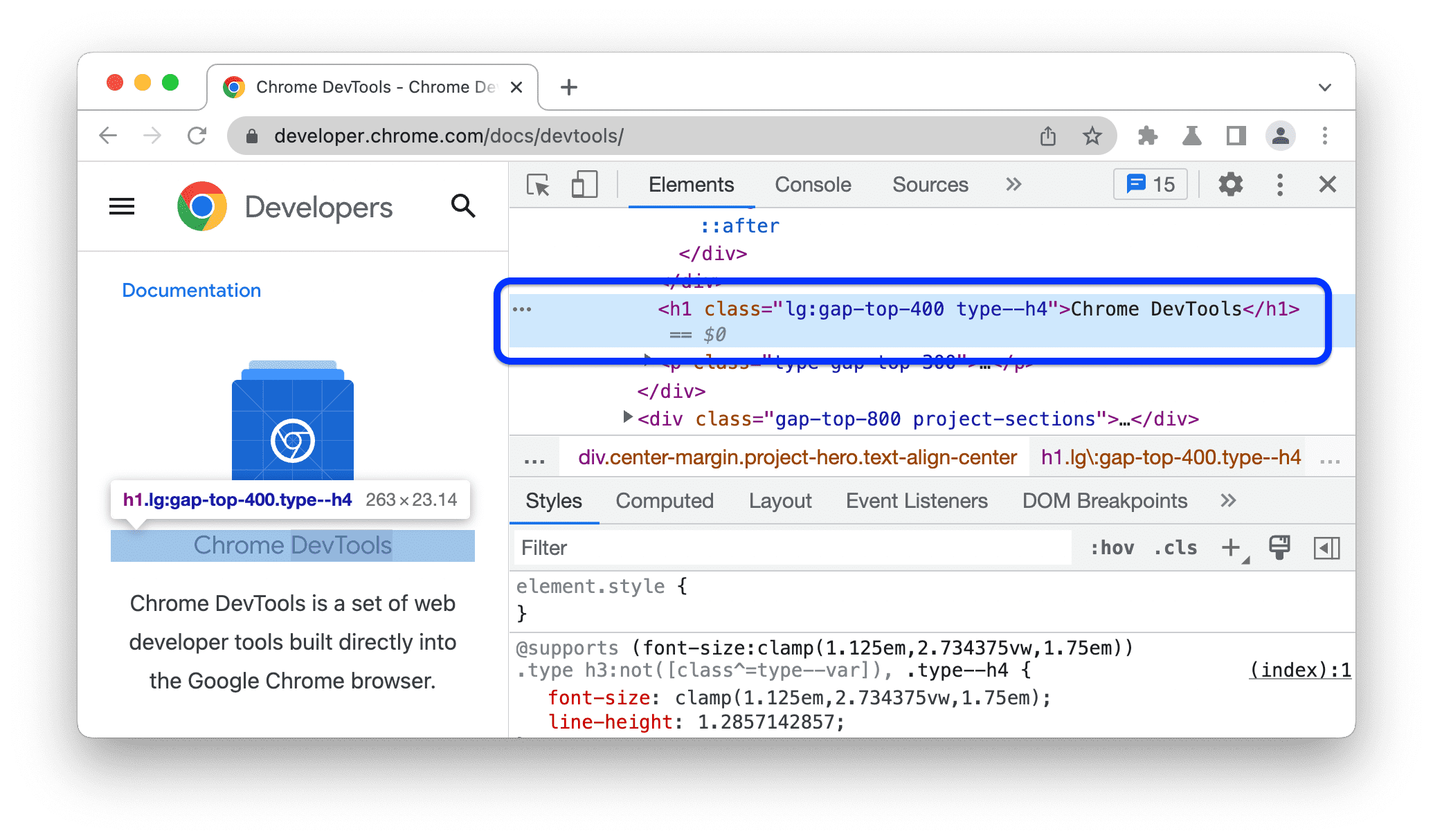
如要開啟上次使用的開發人員工具面板,請按一下地址列右側的 按鈕,然後依序選取「更多工具」 >「開發人員工具」。

或者,您也可以使用快速鍵開啟上一個面板。詳情請參閱下一節。
使用捷徑開啟面板:元素、控制台或上一個面板
如果你偏好使用鍵盤,請根據你的作業系統按下 Chrome 中的快速鍵:
| 作業系統 | 元素 | 控制台 | 上一個面板 |
|---|---|---|---|
| Windows 或 Linux | Ctrl + Shift + C 鍵 | Ctrl + Shift + J 鍵 | F12 Ctrl + Shift + I |
| Mac | Cmd + Option + C | Cmd + Option + J | Fn + F12 Cmd + Option + I |
以下提供一個簡單的方法,讓你記住快捷鍵:
- C 代表 CSS。
- J 代表 JavaScript。
- I 代表您的選擇。
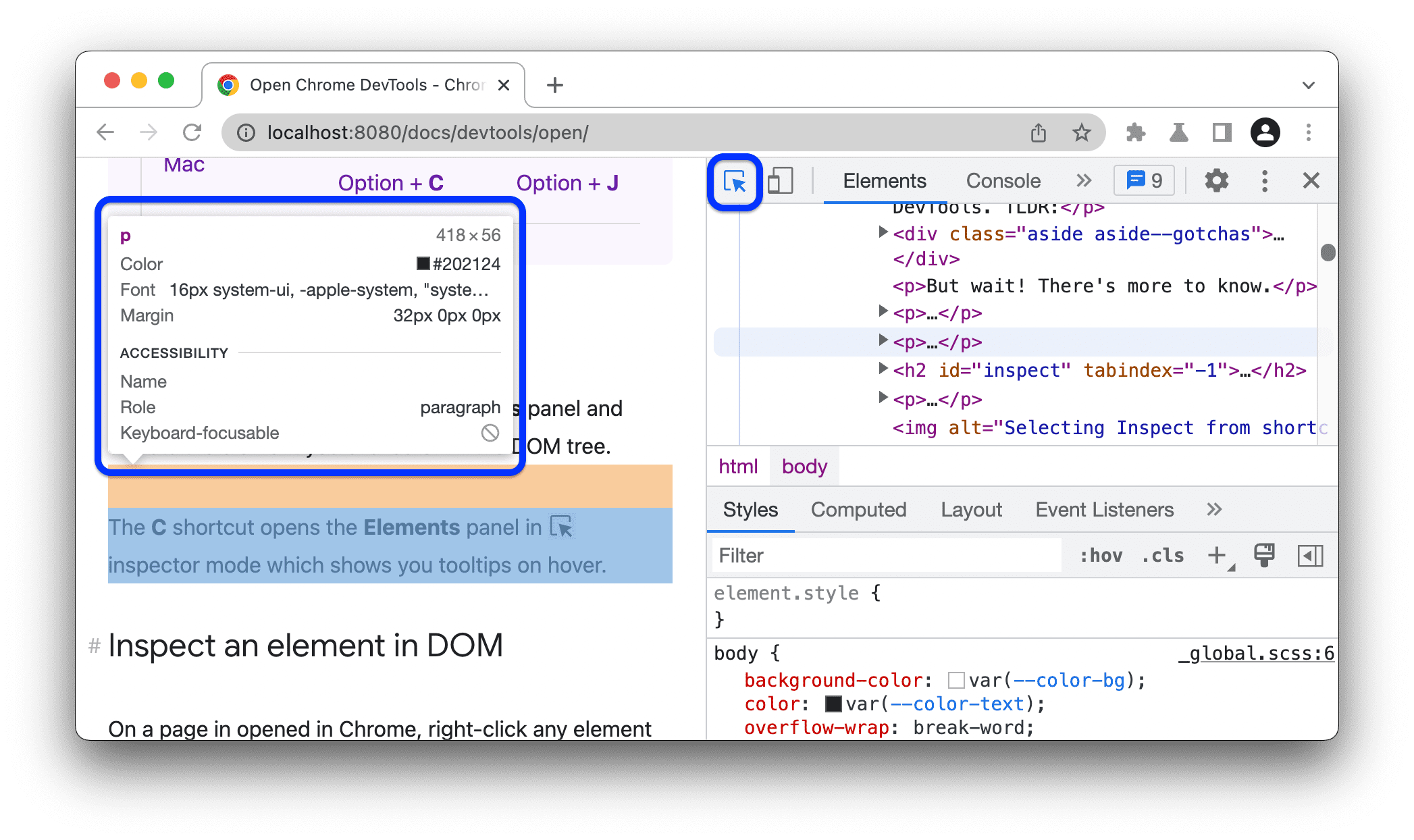
C 快捷鍵會在 檢查器模式下開啟「Elements」面板。當您將滑鼠游標懸停在頁面上的元素上時,這個模式會顯示實用的工具提示。您也可以按一下任何元素,在「Elements」 >「Styles」分頁中查看該元素的 CSS。

如需開發人員工具快速鍵的完整清單,請參閱「鍵盤快速鍵」。
在每個新分頁中自動開啟開發人員工具
透過指令列執行 Chrome,並傳遞 --auto-open-devtools-for-tabs 旗標:
結束任何正在執行的 Chrome 執行個體。
執行你最愛的終端機或指令列應用程式。
視作業系統版本而定,執行下列指令:
macOS:
open -a "Google Chrome" --args --auto-open-devtools-for-tabsWindows:
start chrome --auto-open-devtools-for-tabsLinux:
google-chrome --auto-open-devtools-for-tabs
開發人員工具會自動開啟每個新分頁,直到您關閉 Chrome 為止。
後續步驟
接著,請觀看以下影片,瞭解一些實用的捷徑和設定,以便更快速地瀏覽開發人員工具。
如需進一步的實作學習經驗,請參閱如何自訂開發人員工具。