Cette page est une référence complète des fonctionnalités d'accessibilité dans les outils pour les développeurs Chrome. Il s'adresse aux développeurs Web qui :
- Vous devez connaître les bases des outils de développement, par exemple comment les ouvrir.
- Connaissez les principes et bonnes pratiques d'accessibilité.
L'objectif de cette référence est de vous aider à découvrir tous les outils disponibles dans DevTools qui peuvent vous aider à examiner l'accessibilité d'une page.
Consultez Parcourir les outils pour les développeurs Chrome avec une technologie d'assistance si vous avez besoin d'aide pour naviguer dans DevTools avec une technologie d'assistance telle qu'un lecteur d'écran.
Consultez Apprendre l'accessibilité pour découvrir comment développer des sites Web accessibles.
Présentation des fonctionnalités d'accessibilité dans Chrome DevTools
Cette section explique comment DevTools s'intègre à votre kit d'outils d'accessibilité global.
Pour déterminer si une page est accessible, vous devez garder à l'esprit deux questions générales :
- Puis-je parcourir la page à l'aide d'un clavier ou d'un lecteur d'écran ?
- Les éléments de la page sont-ils correctement marqués pour les lecteurs d'écran ?
En général, les outils de développement peuvent vous aider à corriger les erreurs liées à la question 2, car elles sont faciles à détecter de manière automatisée. La question 1 est tout aussi importante, mais malheureusement, les outils de développement ne peuvent pas vous aider. Le seul moyen de détecter les erreurs liées à la question 1 est d'essayer d'utiliser vous-même une page avec un clavier ou un lecteur d'écran. Pour en savoir plus, consultez Comment effectuer un examen d'accessibilité.
Auditer l'accessibilité d'une page
En général, utilisez les vérifications d'accessibilité dans le panneau Lighthouse pour déterminer si :
- Une page est correctement balisée pour les lecteurs d'écran.
- Les éléments de texte d'une page présentent des rapports de contraste suffisants. Consultez également Rendre votre site Web plus lisible.
Pour effectuer un audit d'une page :
- Accédez à l'URL que vous souhaitez auditer.
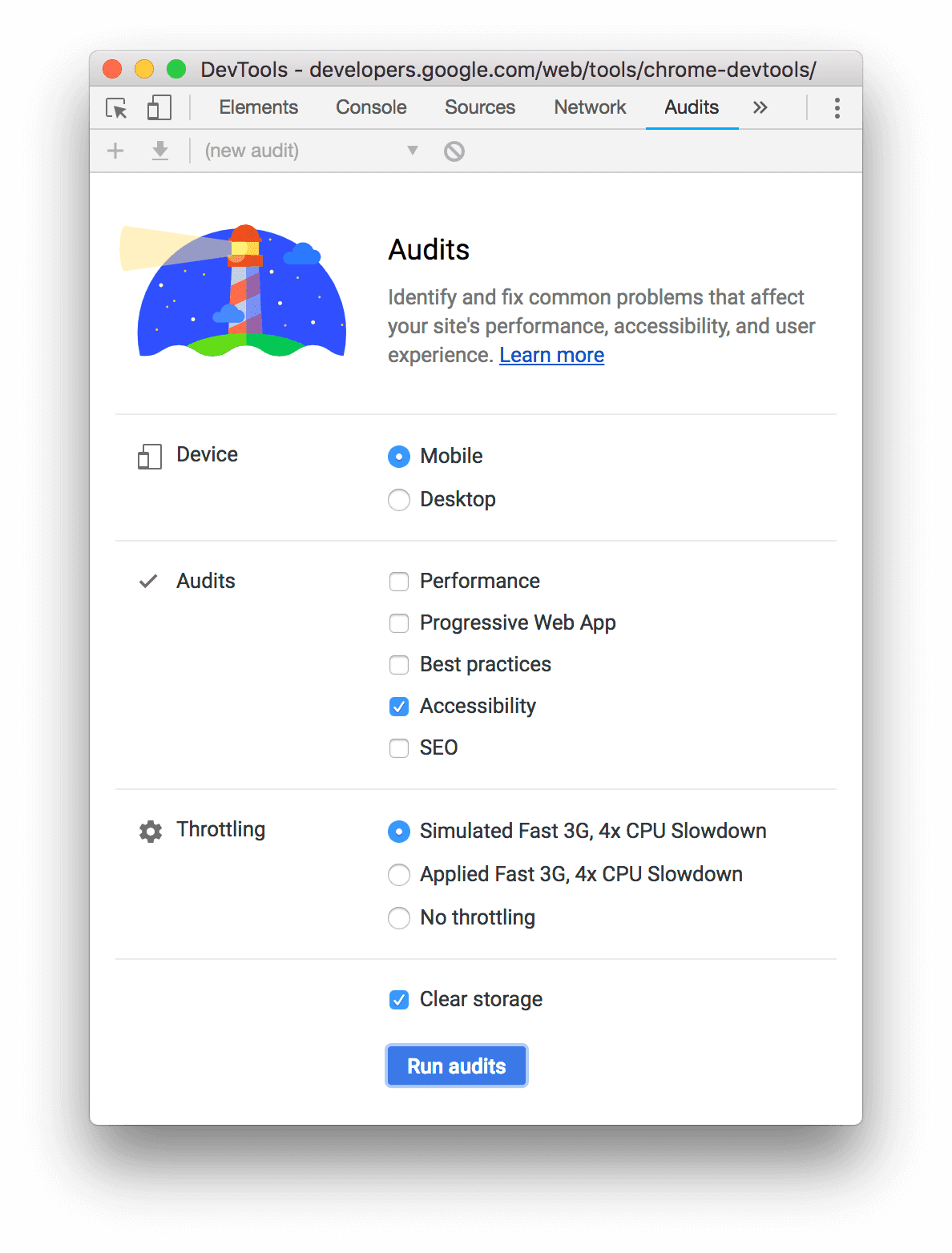
Dans DevTools, cliquez sur le panneau Lighthouse. DevTools affiche diverses options de configuration.

Pour Appareil, sélectionnez Mobile si vous souhaitez simuler un appareil mobile. Cette option modifie différemment votre chaîne user-agent et redimensionne la fenêtre d'affichage. Si la version mobile de la page s'affiche différemment de la version classique, cette option peut avoir un impact significatif sur les résultats de votre audit.
Dans la section Lighthouse, assurez-vous que Accessibilité est activé. Désactivez les autres catégories si vous souhaitez les exclure de votre rapport. Laissez-les activées si vous souhaitez découvrir d'autres façons d'améliorer la qualité de votre page.
La section Limitation vous permet de limiter le réseau et le processeur, ce qui est utile lors de l'analyse des performances de charge. Cette option ne doit pas avoir d'incidence sur votre score d'accessibilité. Vous pouvez donc utiliser celle de votre choix.
La case à cocher Vider l'espace de stockage vous permet de vider l'espace de stockage avant le chargement de la page ou de le conserver entre les chargements de page. Cette option n'a probablement pas d'incidence sur votre score d'accessibilité. Vous pouvez donc utiliser celle de votre choix.
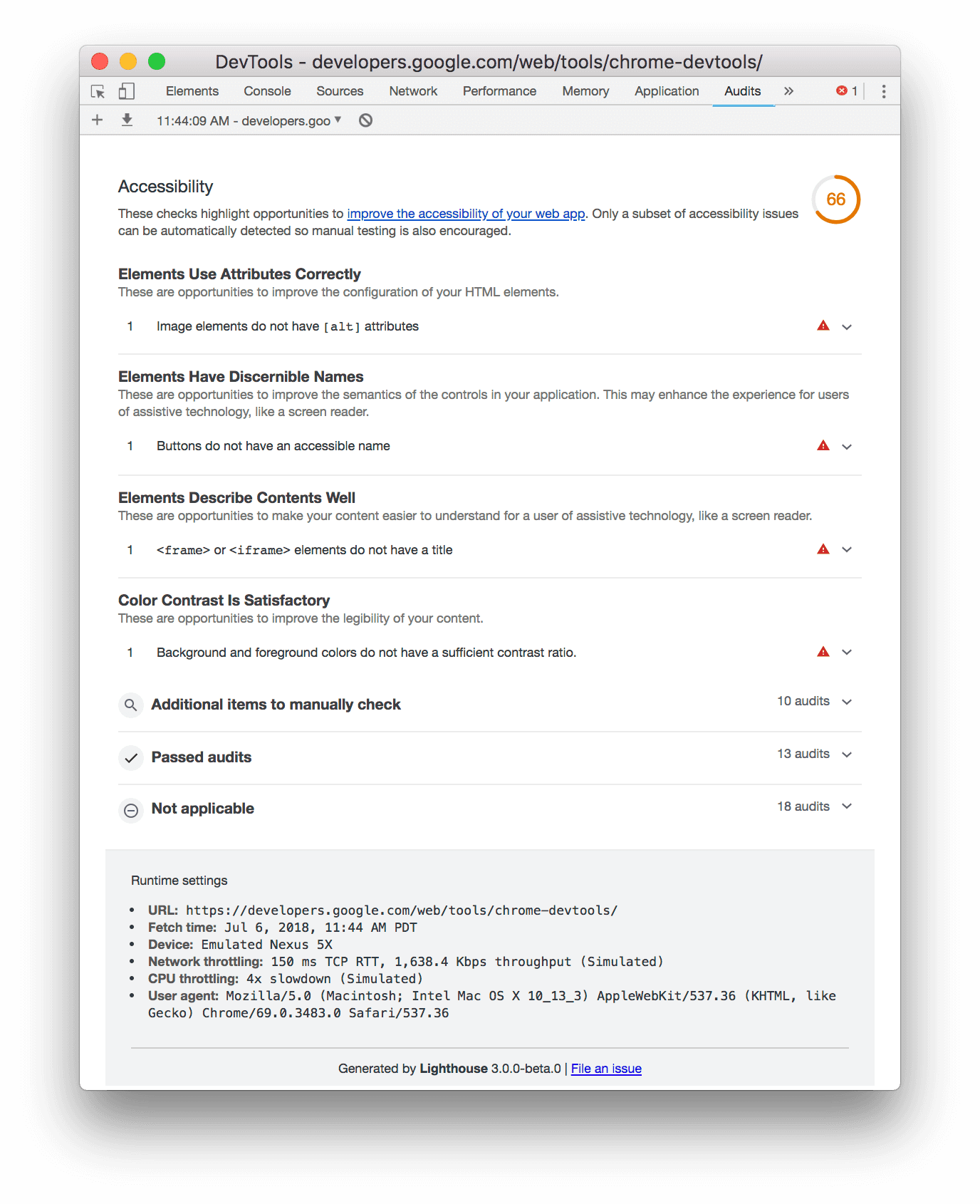
Cliquez sur Générer un rapport. Au bout de 10 à 30 secondes, les outils de développement fournissent un rapport. Votre rapport vous donne divers conseils pour améliorer l'accessibilité de la page.

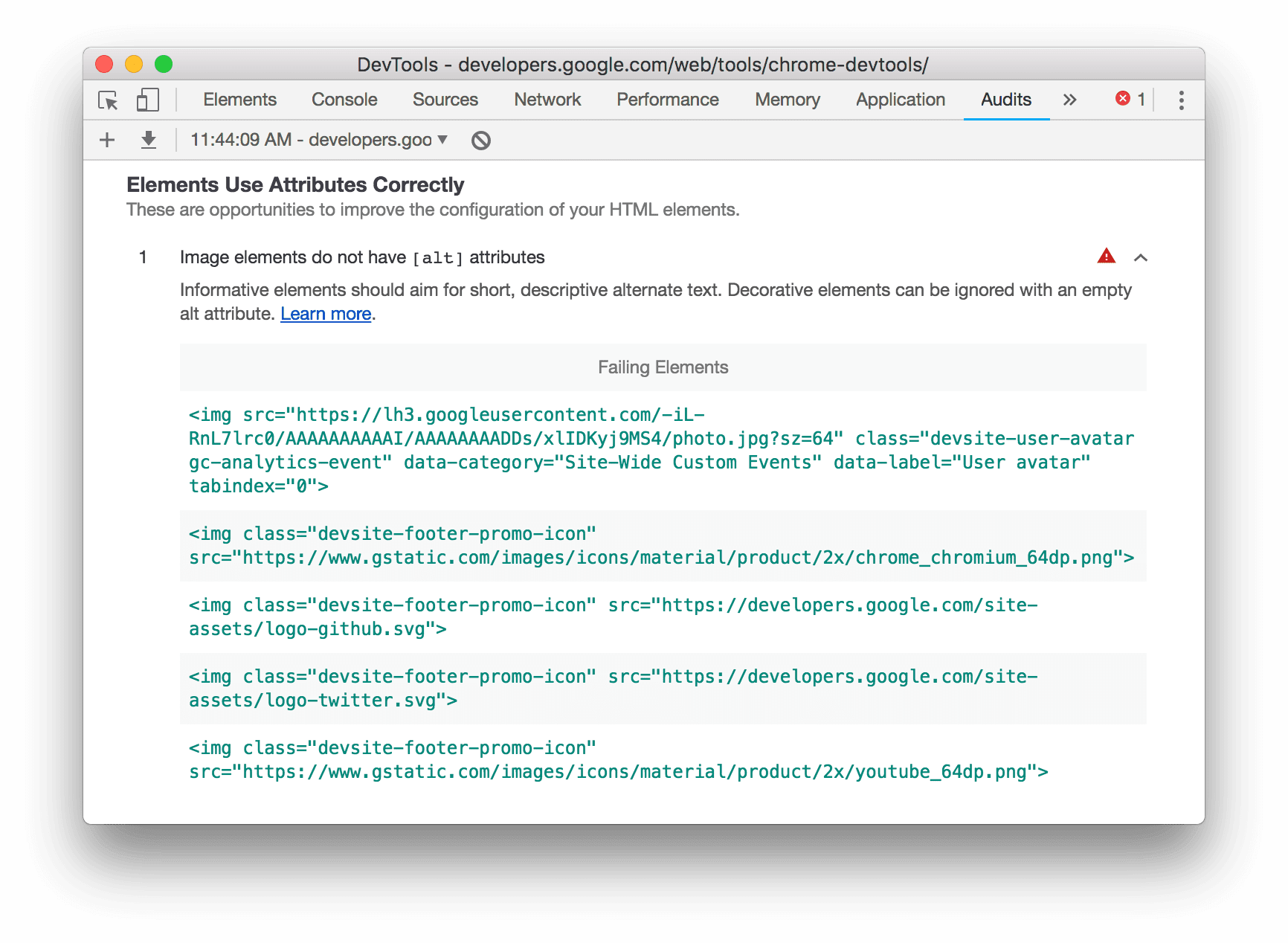
Cliquez sur un audit pour en savoir plus.

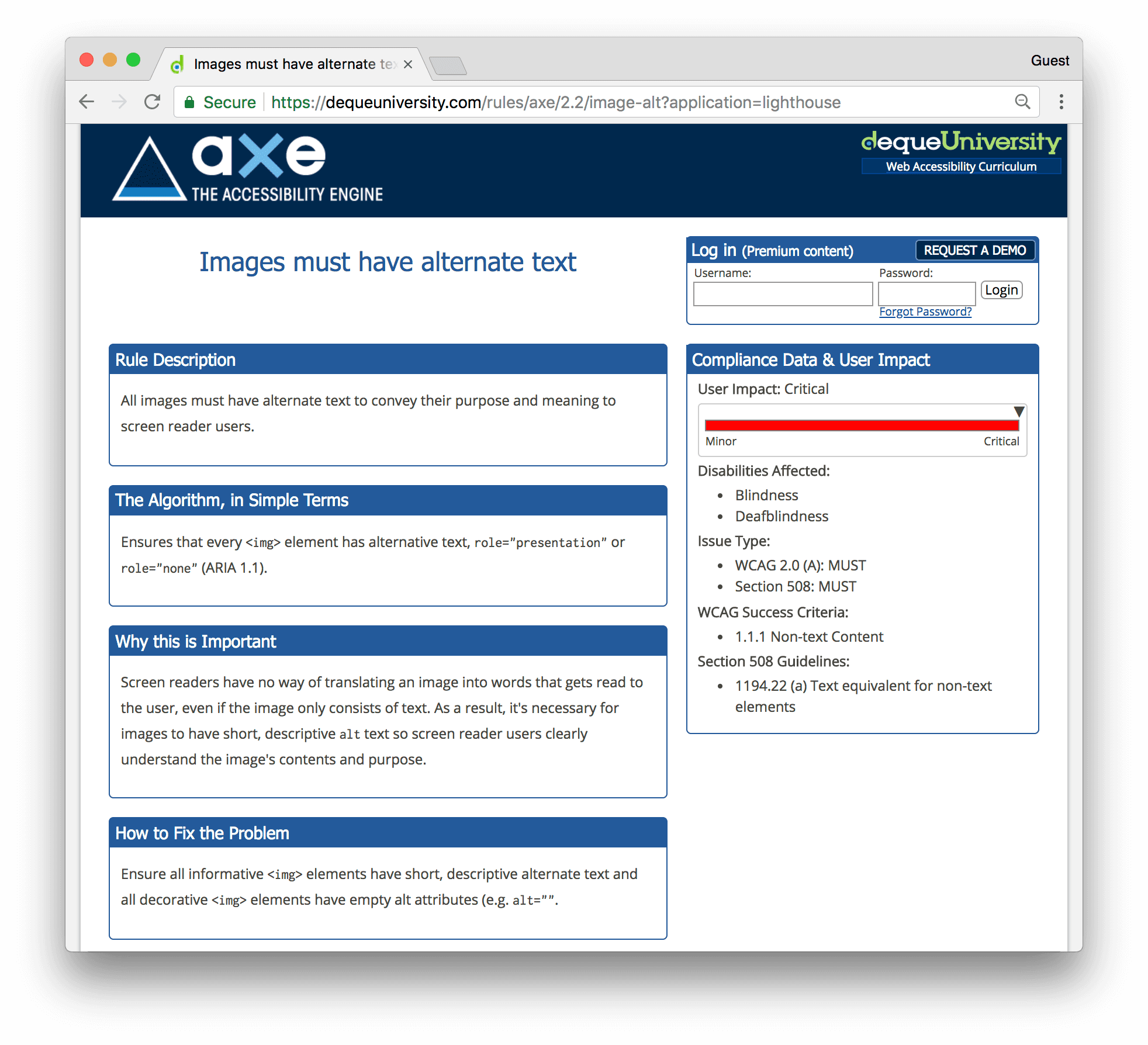
Cliquez sur En savoir plus pour consulter la documentation de cet audit.

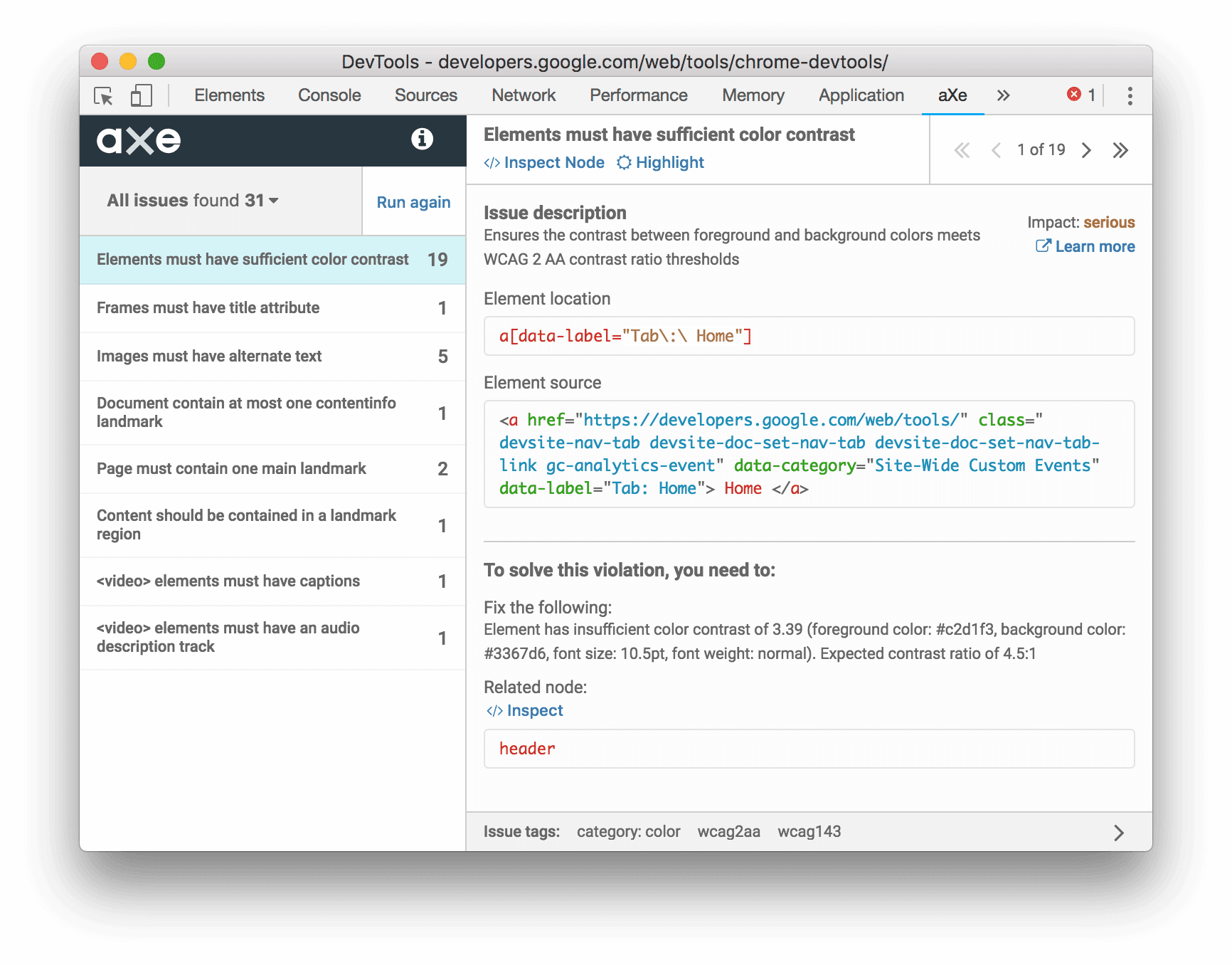
Voir également : Extension aXe
Vous pouvez préférer utiliser l'extension aXe ou l'extension Lighthouse plutôt que le panneau Lighthouse disponible par défaut dans Chrome. Ils fournissent généralement les mêmes informations, car aXe est le moteur sous-jacent qui alimente le panneau Lighthouse. L'extension aXe présente une interface utilisateur différente et décrit les audits de manière légèrement différente.

L'extension aXe présente un avantage par rapport au panneau Audits : elle vous permet d'inspecter et de mettre en évidence les nœuds défaillants.
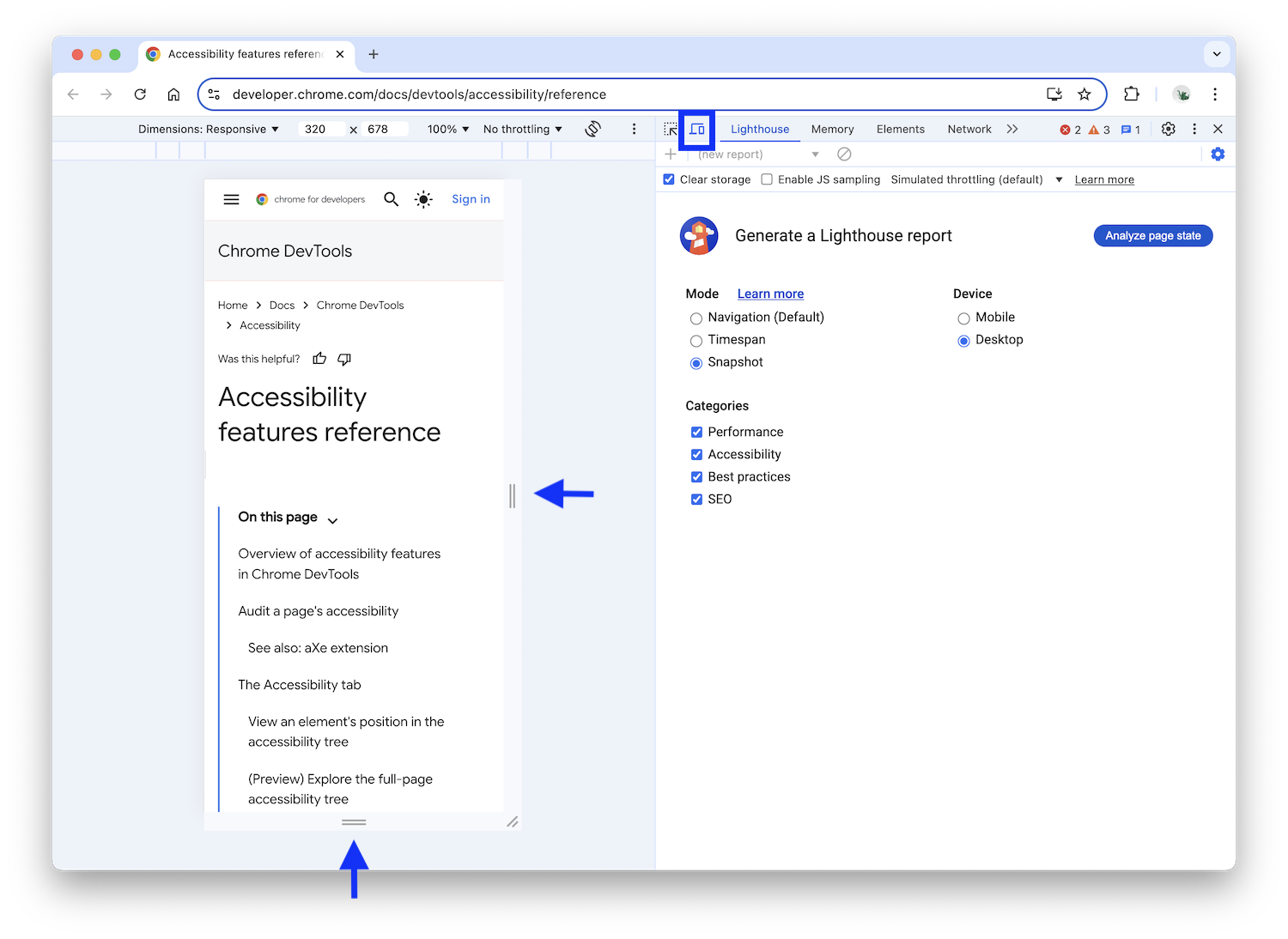
Tester le reflow de contenu avec la barre d'outils de l'appareil
Le critère de reflow des consignes d'accessibilité du contenu Web (WCAG) recommande que le contenu Web reste visible sans perte d'informations, même lorsque la fenêtre d'affichage est redimensionnée ou change d'orientation. En alignant le contenu sur une seule colonne, vous facilitez la lecture pour les utilisateurs qui utilisent un texte agrandi. Pour tester le reflow de votre contenu, redimensionnez la fenêtre d'affichage de manière dynamique à l'aide de la barre d'outils de l'appareil dans le panneau Lighthouse.

Pour redimensionner la fenêtre d'affichage, faites glisser les poignées jusqu'aux dimensions dont vous avez besoin. Pour connaître les dimensions spécifiques à tester, consultez le critère de réussite de la refonte WCAG.
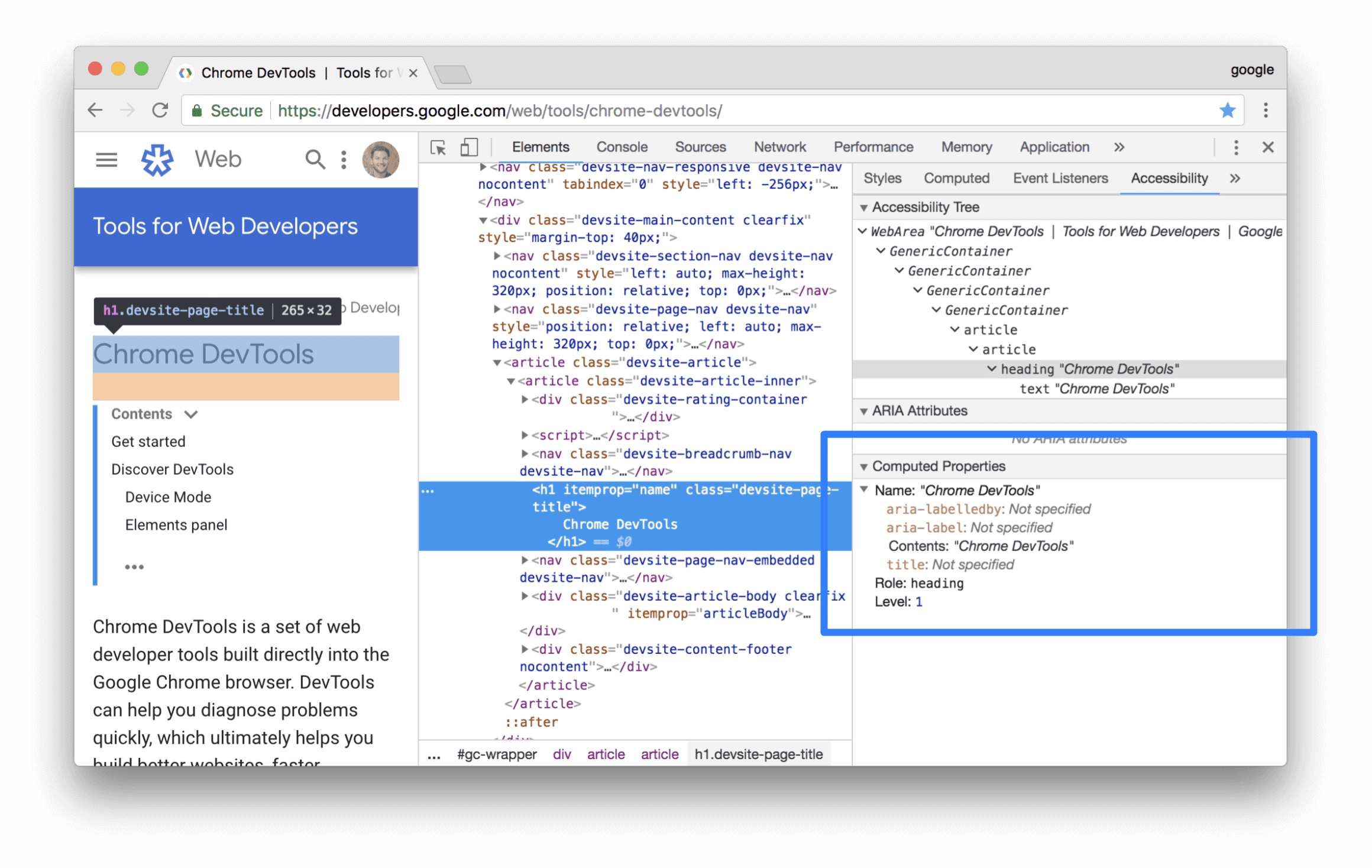
Onglet "Accessibilité"
L'onglet "Accessibilité" vous permet d'afficher l'arborescence d'accessibilité, les attributs ARIA et les propriétés d'accessibilité calculées des nœuds DOM.
Pour ouvrir l'onglet Accessibilité :
- Cliquez sur le panneau Éléments.
- Dans l'arborescence DOM, sélectionnez l'élément que vous souhaitez inspecter.
- Cliquez sur l'onglet Accessibilité. Cet onglet peut être masqué derrière le bouton Plus d'onglets keyboard_double_arrow_right .

Vous pouvez faire glisser l'onglet Accessibilité vers l'avant pour y accéder plus rapidement à l'avenir.
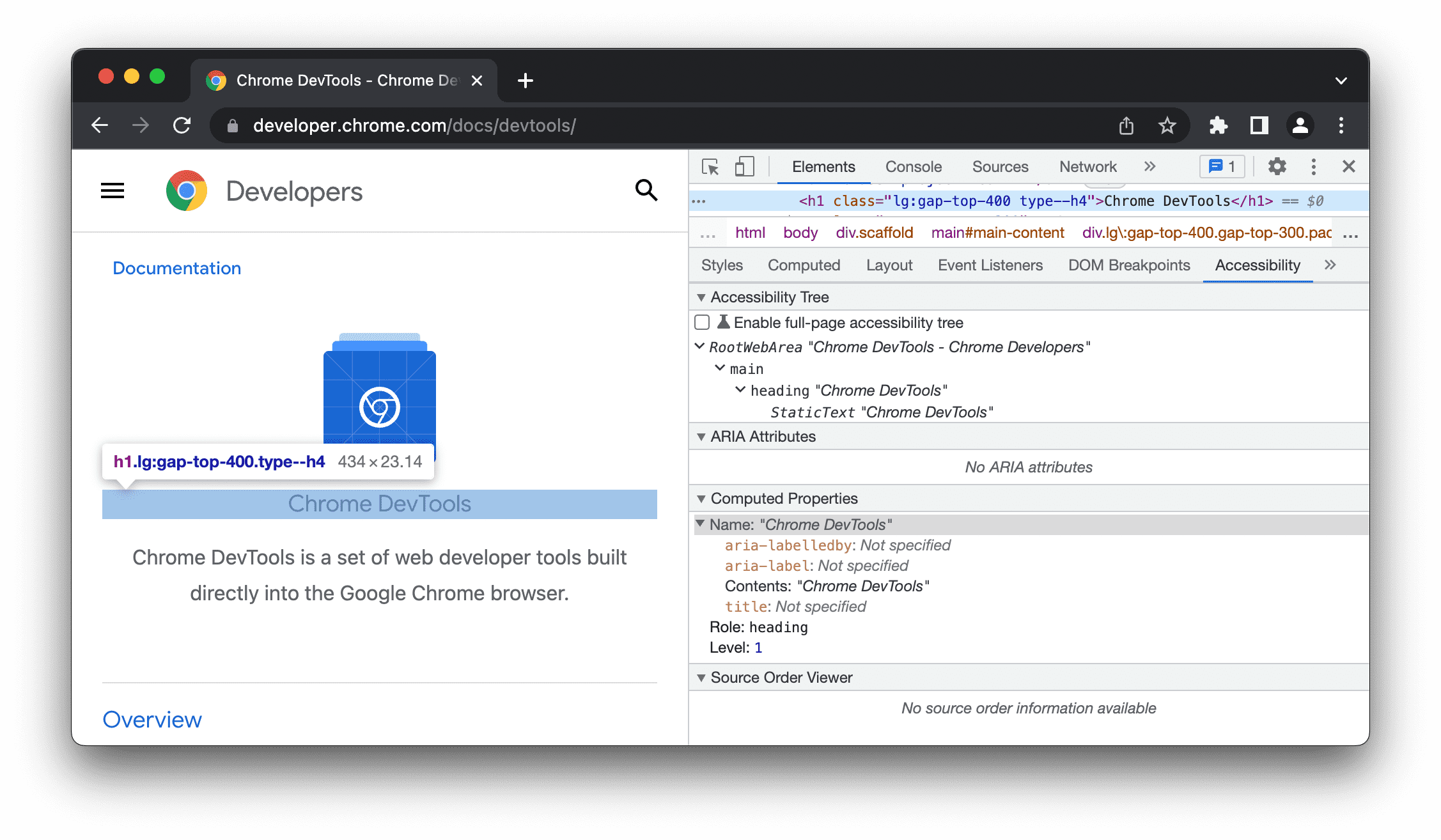
Afficher la position d'un élément dans l'arborescence d'accessibilité
L'arborescence d'accessibilité est un sous-ensemble de l'arborescence DOM. Il ne contient que les éléments de l'arborescence DOM qui sont pertinents et utiles pour afficher le contenu de la page dans un lecteur d'écran.
Inspectez la position d'un élément dans l'arborescence d'accessibilité depuis l'onglet Accessibilité.

Cette vue ne vous permet d'explorer qu'un seul nœud et ses ancêtres. Pour explorer l'ensemble de l'arborescence d'accessibilité, procédez comme suit :
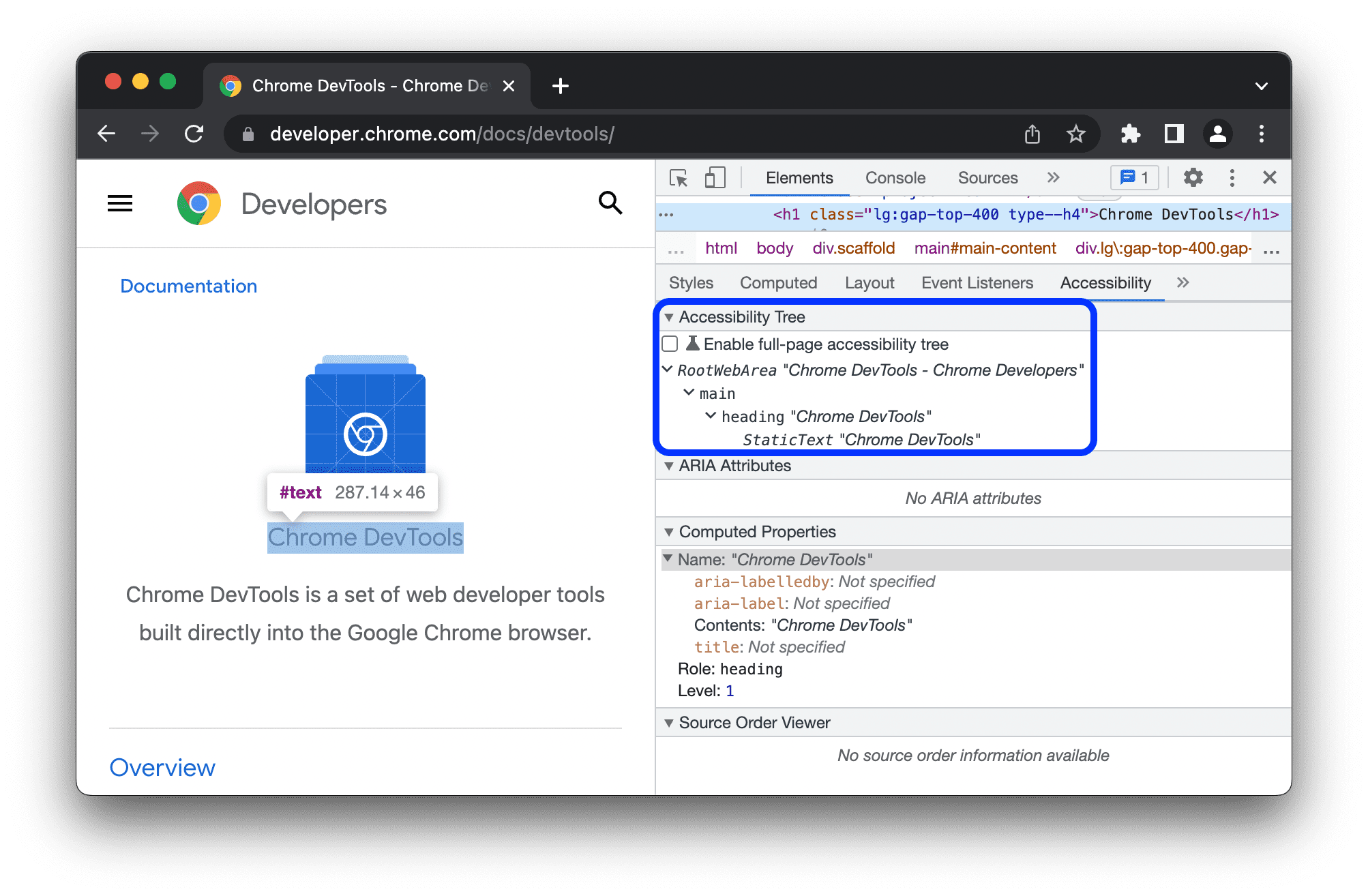
(Aperçu) Explorer l'arborescence d'accessibilité en pleine page
La vue en plein écran de l'arborescence d'accessibilité vous permet d'explorer l'ensemble de l'arborescence et de mieux comprendre comment votre contenu Web est exposé aux technologies d'assistance.
Pour explorer l'arborescence d'accessibilité :
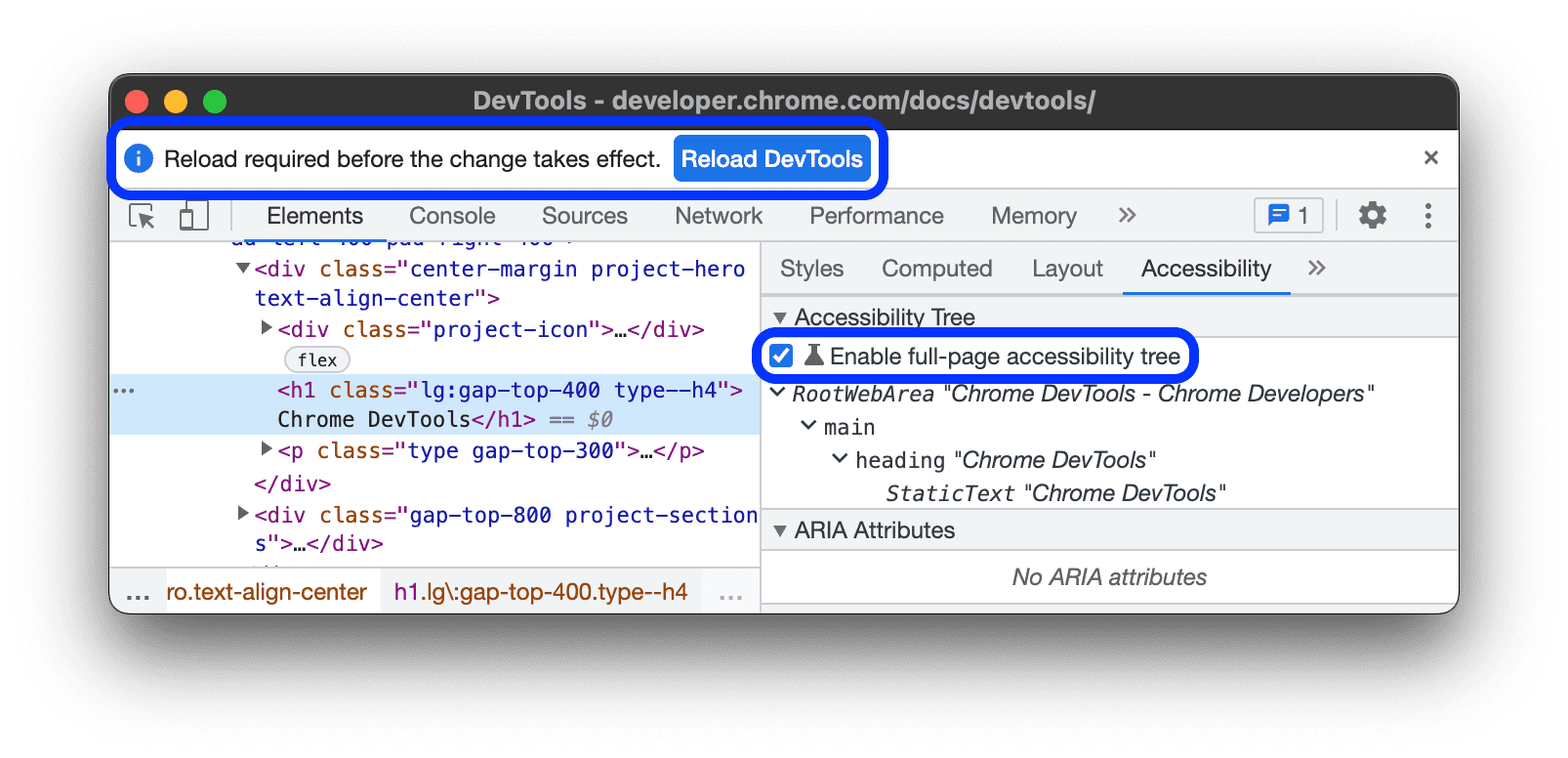
- Cochez science Activer l'arborescence d'accessibilité en pleine page.
Dans la barre d'action en haut, cliquez sur Actualiser les outils de développement.

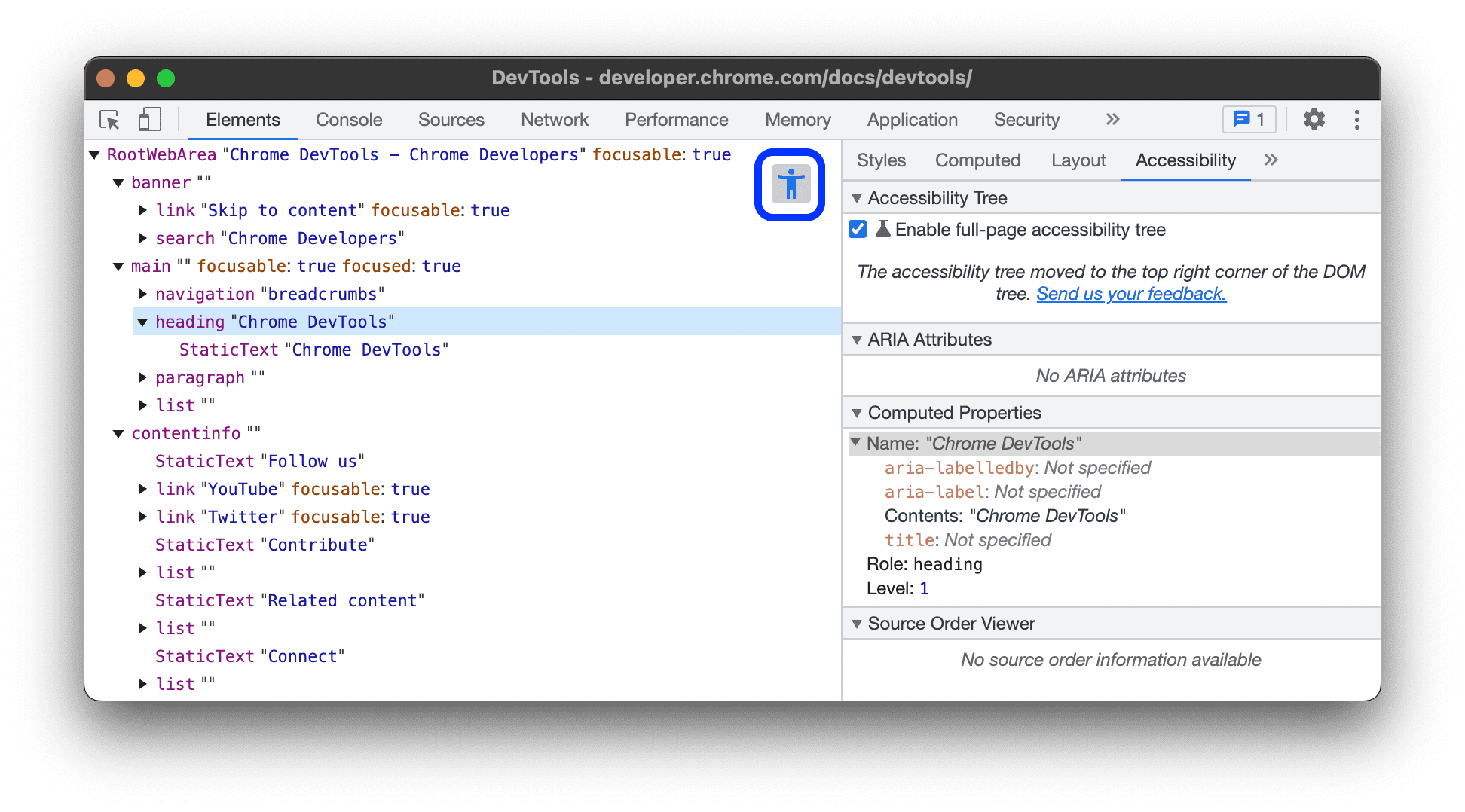
En haut à droite du panneau Éléments, activez le bouton accessibility_new Passer à la vue Arborescence de l'accessibilité.

Parcourez l'arborescence d'accessibilité. Vous pouvez développer les nœuds ou cliquer pour afficher les détails sous Propriétés calculées.
Sélectionnez un nœud, puis cliquez sur le bouton Passer à l'arborescence DOM accessibility_new pour revenir à l'arborescence DOM.
Le nœud DOM correspondant est maintenant sélectionné. C'est un excellent moyen de comprendre le mappage entre le nœud DOM et son nœud d'arborescence d'accessibilité.
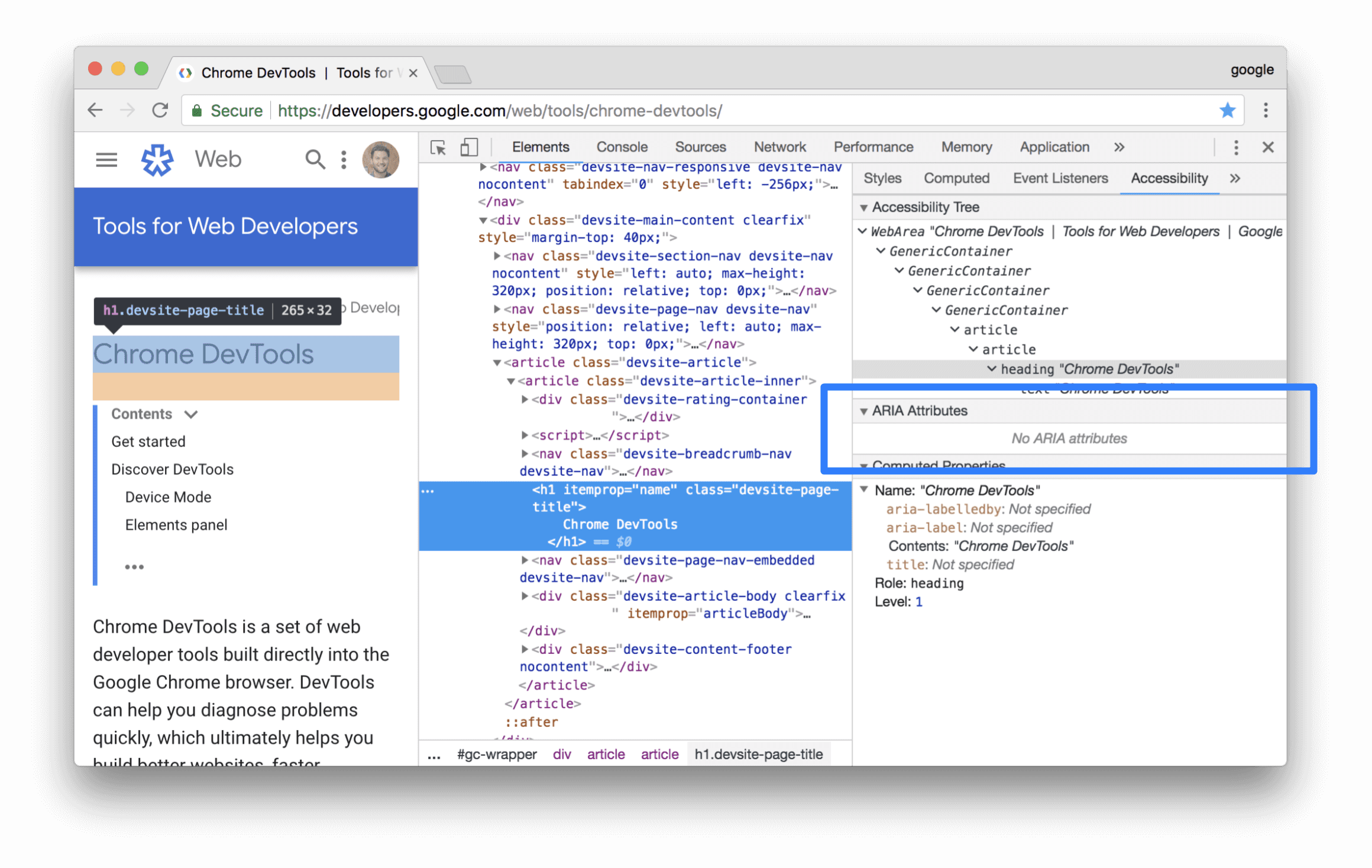
Afficher les attributs ARIA d'un élément
Les attributs ARIA garantissent que les lecteurs d'écran disposent de toutes les informations dont ils ont besoin pour représenter correctement le contenu d'une page.
Consultez les attributs ARIA d'un élément dans l'onglet "Accessibilité".

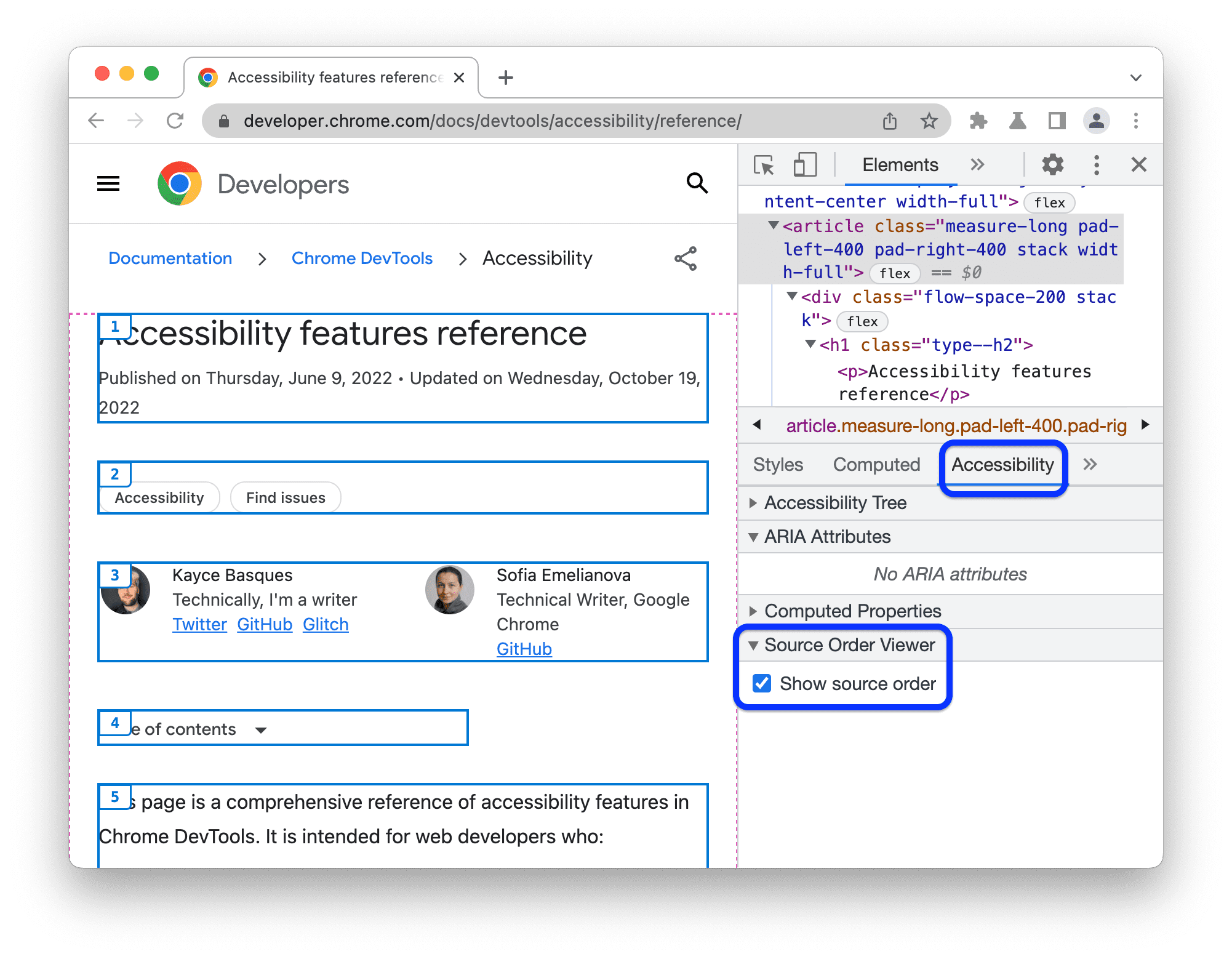
Afficher l'ordre source des éléments à l'écran
Les éléments de la page n'apparaissent pas toujours dans l'ordre dans lequel ils se trouvent dans la source. Cela peut dérouter les utilisateurs qui dépendent de technologies d'assistance pour naviguer sur le Web.
Pour afficher et déboguer l'ordre des sources sur votre site Web :
- Inspectez un élément sur la page.
- Dans Éléments > Accessibilité > Afficheur de l'ordre des sources, cochez la check_box Afficher l'ordre des sources.
Dans le viewport, DevTools délimite les éléments imbriqués avec des bordures et les marque avec des numéros correspondant à leur ordre source.

Afficher les propriétés d'accessibilité calculées d'un élément
Certaines propriétés d'accessibilité sont calculées de manière dynamique par le navigateur. Vous pouvez consulter ces propriétés dans la section Propriétés calculées de l'onglet Accessibilité.
Affichez les propriétés d'accessibilité calculées d'un élément dans l'onglet "Accessibilité".

Onglet "Rendu"
Utilisez l'onglet Rendering (Affichage) pour émuler certaines fonctionnalités multimédias CSS sans les spécifier manuellement dans votre code ni dans votre environnement de test. Ces fonctionnalités multimédias modifient l'apparence de votre page Web en fonction des préférences de l'appareil de l'utilisateur. Pour tester l'accessibilité visuelle de votre page, ouvrez l'onglet Rendering (Affichage) et explorez les options suivantes :
- Émulez les déficiences visuelles pour afficher votre page avec plusieurs déficiences visuelles simulées.
- Émuler la caractéristique média CSS
prefers-color-schemepour voir à quoi ressemble votre page avec le mode sombre ou clair activé. Beaucoup considèrent le mode sombre comme un choix esthétique, mais le mode sombre en tant qu'outil d'accessibilité prouve son utilité. - Émuler le type de média CSS pour afficher votre page dans un style de média papier ou écran.
- Émulez la caractéristique média CSS
forced-colorspour voir à quoi ressemble votre page si l'agent utilisateur a activé un mode de couleurs forcées. - Émulez la fonctionnalité média CSS
prefers-contrastpour afficher votre contenu Web avec une valeur de contraste plus élevée, plus faible ou spécifique. - Émulez la caractéristique média CSS
prefers-reduced-motionpour afficher votre contenu Web avec des mouvements réduits. Certains utilisateurs sont distraits ou ressentent des nausées en raison de contenus animés. Utilisez cette option pour voir à quoi ressemble votre page sans animations ni fonctionnalités telles que le défilement fluide. - Émulez la fonctionnalité multimédia CSS
prefers-reduced-transparencypour voir comment votre contenu Web s'affiche si l'utilisateur demande à réduire les effets de calque transparent ou translucide utilisés sur l'appareil.
Identifier et résoudre les problèmes de texte à faible contraste
Les outils de développement peuvent détecter automatiquement les problèmes de contraste faible et vous suggérer des couleurs plus adaptées pour les résoudre. Pour en savoir plus, consultez Rendre votre site Web plus lisible.


